يحتوي أي موقع ويب مجموعة من الصفحات ذات المحتوى الثابت. هذه الصفحات تكون عادة صفحات مستقلة تحوي معلومات محددة حول موضوع معين مثل صفحة من نحن، وصفحة سياسة الخصوصية، وصفحة الأسئلة الشائعة، وصفحة اتصل بنا.. وغيرها من الصفحات التي فد تحتاجها حسب طبيعة موقعك والمعلومات التي يعرضها للمستخدمين.

كذلك يفضل بعض أصحاب مواقع ووردبريس أن تكون الصفحة الرئيسية للموقع عبارة عن صفحة ثابتة بمحتوى محدد، كأن يعرضوا فيها مثلاً معلومات بارزة حول النشاط التجاري (الرؤية والرسالة والهدف) والخدمات التي يقدمونها، وفريق العمل، وأزرار اتخاذ اجراء CTA، وآراء العملاء الإيجابية، ورابط إلى صفحة البدء وأي معلومات أخرى هامة. بدلاً من عرض الصفحة الرئيسية الافتراضية في ووردبريس التي تعرض عادة أحدث مقالات الموقع.
في مقال اليوم نستعرض لك كيفية إنشاء صفحة ويب ثابتة في ووردبريس، وأهم النصائح العامة لإنشاء الصفحة وتنسيقها بالشكل الاحترافي، وكذلك نستعرض لك بالخطوات العملية عدة طرق لإنشاء صفحة ويب ثابتة لموقع الووردبريس الخاص بك سواء من خلال المحرر الافتراضي للوردبريس، أو من خلال الإضافات المخصصة لبناء الصفحات.
ماهي الصفحات الثابتة في ووردبريس
افتراضيًا هناك طريقتان أساسيتان يمكن من خلالهما إضافة المحتوى في موقع ووردبريس هما المقالات (Posts) والصفحات (Pages). وطريقة إنشاء الصفحات في ووردبريس مشابهة بشكل كبير لطريقة إنشاء المقالات لكن يتم استخدامها لأغراض مختلفة.
حيث تضاف المقالات بشكل دوري وتُحدَّث باستمرار للموقع، ويكون لها عادة وسوم أو تصنيفات تنظمها، وتعرض وفق ترتيبها الزمني ضمن مدونة الموقع، وتكون معدة لاستقبال التعليقات من الزوار.
في حين تكون الصفحات مستقلة، وغير مميزة بتنصنيف أو وسم يميزها، وهي تستخدم عادة لعرض محتوى ثابت ومحدد لا يتغير في الموقع وغير معد لاستقبال التعليقات.
عليك عرض أي معلومات ثابتة في موقعك ضمن صفحات، على سبيل المثال صفحة من نحن التي تعرض معلومات عنك أو عن نشاطك التجاري، وصفحة سياسة الخصوصية التي تبين فيها لزوارك أنواع المعلومات التي تجمعها منهم وكيف تستخدمها، وصفحة الأسئلة الشائعة، وصفحة اتصل بنا، وصفحات الهبوط وغيرها.
تتم إتاحة الوصول لكل صفحة من صفحات الموقع للزوار عادة من خلال تضمين رابط لها في قوائم الموقع الرئيسية. فعند إنشاء أي صفحة جديدة في الموقع يمكنك ضبطها ليتم عرضها في شريط القوائم تلقائيًا أو يمكنك إضافة رابط لها يدويًا.
اقرأ المزيد: الفرق بين الصفحات (Pages) والمقالات (Posts) في الووردبريس
الجدير بالذكر أنه من الناحية الفنية عندما نقول عن صفحة ويب أنها صفحة ثابتة (Static)، فنحن نعني أن هذه الصفحة لا تقوم بتحميل أي محتوى ديناميكي وتتكون فقط من أكواد HTML و CSS وقد تتضمن كذلك بعض أكواد جافا سكريبت.
لكن عندما ننشئ صفحات في ووردبريس فهذه الصفحات تكون بطبيعتها ديناميكية (Daynamic) ، وتمكنها أن تعرض محتوى ثابت أو متغير على حد سواء.
على سبيل المثال الصفحة الرئيسية التي تعرض أحدث المقالات بشكل افتراضي من خلال استخدام ما يسمى بحلقة ووردبريس WordPress loop وهي عبارة عن كود PHP مهمته البحث عن أحدث المقالات التي تم نشرها في الموقع وعرضها.

ملاحظة: إذا لم تكن تريد نشر المحتوى كمقال أو صفحة وترغب بإنشاء نوع محتوى خاص بك بتنسيق محدد عندها يتيح لك ووردبريس إنشاء منشورات مخصصة وإعدادها لنشر أنواع أخرى من المحتوى.
كيفية إنشاء صفحة في موقع ووردبريس
يمكنك إنشاء صفحة ويب جديدة في موقع ووردبريس ببساطة من خلال تسجيل الدخول إلى لوحة تحكم الأدمن في موقعك< واختيار التبويب صفحات< أضف جديد. بعدها عليك إضافة عنوان الصفحة، ثم البدء بإضافة المحتوى المناسب المطلوب وإعدادها وفق متطلباتك، ثم نشرها في الموقع.
هناك أكثر من طريقة يمكنك من خلالها إنشاء وإعداد صفحتك في الووردبريس وتصميمها بالشكل المناسب.
طريقة1. من خلال محرر الكتل المتطور
يمكنك إنشاء الصفحة من خلال محرر الكتل Block Editor أو محرر جوتنبرج Gutenberg الذي يعتبر محرر حديث في ووردبريس، وقد أصبح المحرر القياسي لمواقع ووردبريس منذ إصدار ووردبريس 5.0 الذي أطلق في نهاية ديسمبر 2018.
يتيح لك هذا المحرر المتطور إنشاء محتوى باستخدام البلوكات أو الكتل، بحيث يكون كل مكون من مكونات الصفحة في كتلة خاصة به. يمكن إضافة الكتل وتحريرها ونسخها وحذفها ونقلها ومشاركتها وتخصيصها.
تتضمن الكتل العناصر المشتركة وعناصر التخطيط والتنسيق والتضمينات والعناصر المشتركة. تكشف كل كتلة عن أدوات التحرير الخاصة بها عند المرور فوقها. أثناء تحديد كتل المحتوى ، تظهر خيارات التحرير الخاصة بها على الجانب الأيمن من الشاشة.
طريقة2. من خلال إضافات بناء الصفحات
إذا لم تكن تريد تصميم صفحتك من الصفر باستخدام محرر الكتل الافتراضي، يمكنك تصميم الصفحة الرئيسية باستخدام أحد إضافات بناء الصفحات المرئية Page Builder المتوفرة في ووردبريس مثل
- Divi builder
- Beaver builder
- Oxygen builder
- Themify Builder
- Visual Composer
- Elementor
- Site Origin Page Builder
- SeedProd
هذه الإضافات متخصصة في بناء الصفحات بشكل مرئي Page Builder Plugins وهي تسهل عملية بناء الصفحات بشكل كبير وتساعدك على إنشاء صفحات موقع ووردبريس الخاص بك بسهولة من خلال تقنية السحب والإفلات وإجراء التعديلات اللازمة عليها.
كما تتميز هذه الإضافات بتوفير العديد من من العناصر المتاحة قابلة للاستخدام كالنصوص والعناوين وكالصور والأيقونات ومقاطع الفيديو وال وغيرها من المكونات اللازمة في تصميم صفحات موقعك
اقرأ المزيد:
أفضل 6 إضافات بناء المواقع (Visual builders) عن طريق السحب والإفلات
اكتشف كيفية إنشاء صفحة ويب مع نماذج عملية
قبل ان نتطرق لشرح خطوات إنشاء صفحة ويب بشكل عملي سوف نوضح أهم النصائح التي يجب اتباعها للحصول على تصميم احترافي ومميز لأي صفحة ويب تنشؤها في موقعك.
خصائص التصميم الجيد لصفحة الويب
بالطبع تسهل عليك القوالب في ووردبريس مهمة إنشاء وتصميم صفحات الويب اللزمة لموقعك، فمعظم القوالب ولا سيما الاحترافية منها تحتوي على الكثير من تصاميم وقوالب لصفحات ثابتة جاهزة توفر عليك الوقت ويمكنك الاعتماد عليها في موقعك وتخصيصها وفق رغبتك.
لكن إذا أردت بناء صفحات موقعك بنفسك بشكل فريد وخاص بك عليك الانتباه للأمور التالية:

تصميم الصفحة الجيد يجب أن يتمتع بالخصائص التالية:
- يجب أن يكون التصميم أنيق واحترافي، وجذاب بصريًا، ويستخدم صورًا عالية الجودة وسريعة التحميل، ورسومات وأيقونات متناسبة مع الهوية البصرية لنشاطك ككل.
- يستخدم ألوان محددة ويفضل استخدام ثلاثة ألوان على الأكثر في التصميم، لون رئيسي، ولون ثانوي، ولون تمييز.
- يستخدم نوع أو نوعين من الخطوط على الأكثر في التصميم. ويجب أن تكون الخطوط بسيطة ومقروءة بوضوح.
- يجب تنسيق المحتوى بشكل جيد ضمن الصفحة من خلال استخدام العناوين، والعناوين الفرعية، ورموز التعداد النقطي، وتمييز الفقرات لمساعدة الزائر على تصفح محتوى الصفحة بشكل جيد.
- يجب ان يكون التصميم متوافق مع الهاتف المحمول Mobile-Friendly، لذا يجب عليك التحقق من كيفية ظهور الصفحة التي تنشؤها على الهاتف المحمول قبل نشرها.
خطوات إنشاء صفحة رئيسية ثابتة في موقع ووردبريس
كما هو معروف فإن الإعداد الافتراضي في ووردبريس هو عرض أخر المقالات المنشورة بك على صفحتك الرئيسية وفق ترتيب نشرها من الأحدث للأقدم. هذا يعني أن صفحتك الرئيسية ستتغير دائمًا مع استمرار نشر مقالات جديد.
إذا كنت ترغب في استخدام صفحتك الأولى لتعرض شيئَا محددًا كصورة شركتك، أوالترحيب بالزوار، أو عرض معلومات محددة لهم، يمكنك في هذه الحالة إنشاء صفحة رئيسية ثابتة وتصميمها بطريقة تشد انتباه زوار موقعك وتحثهم على مواصلة التصفح.
هذا لا يعني بالطبع الاستغناء عن عرض مقالات مدونتك لمستخدميك، وإنما يمكنك الاكتفاء بعرض المقالات في صفحة مدونة مخصص، أو عرض أحدث المقالات في صفحتك الرئيسية كالمعتاد لكن مع إضافة عناصر أخرى لها لجلها أكثر تميزًا وتعبيرًا عن علامتك التجارية.
في الفقرات التالية سنشرح طريقتين لإنشاء الصفحة الثابتة في ووردبريس لاستخدامها كصفحة رئيسية. الطريقة الأولى باستخدام محرر المكونات جوتنبرج والثانية باستخدام باني الصفحات DIVI Builder
1. إنشاء صفحة رئيسية ثابتة باستخدام محرر جوتنبرج
في البداية سننشئ صفحتنا دون استخدام أي إضافات مخصصة لبناء الصفحات، وذلك بالاعتماد على محرر المكونات Gutenberg، سوف نصمم هذه الصفحة الثابتة بنفسنا، ثم سنجعلها الصفحة الرئيسية لموقع ووردبريس الخاص بنا.
للقيام بذلك اتبع الخطوات التالية:
انتقل إلى لوحة تحكم ووردبريس< الصفحات< واختر أضف جديد لإضافة صفحة جديدة. ستظهر لك الصفحة في محرر جوتنبرج بشكل افتراضي.
اكتب بداية عنوان صفحتك على سبيل المثال سنسميها هنا (الصفحة الرئيسية جوتنبرج) لتمميزها وعرضها كصفحة رئيسية للموقع، ثم اضغط على زر حفظ المسودة.
بعدها يمكنك إضافة الكتل أو المكونات التي تريدها للصفحة حسب التصميم المقترح. لكن قبل إضافة الكتل للصفحة سنقوم بتخصيص مجموعة من الإعدادات لهذه الصفحة.
الجدير بالذكر أن القالب المستخدم في موقعنا الحالي هو قالب أسترا وهو قالب مجاني أنيق وبسيط يتيح الكثير من خيارات التخصيص التي يمكنك تغييرها لتخصيص موقعك بشكل عام وقد تختلف طريقة إعداد الصفحة لديك عند استخدام قالب آخر.
تخصيص1: انتقل إلى لوحة التحكم< المظهر< تخصيص< سوف تظهر لك خيارات تخصيص قالب أسترا ضمن تبويبات معنونة ومرتبة بطريقة تسهل عليك إجراء التعديلات التي تريدها على القالب.
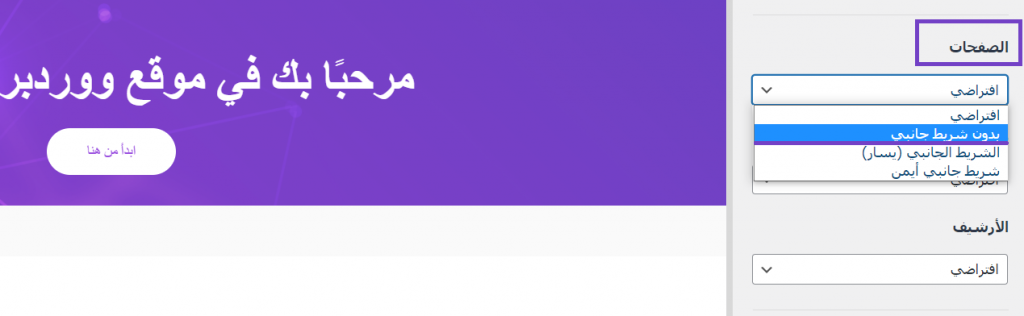
اختر من خصائص القالب التبويب الشريط الجانبي وقم بتحديد خيار بدون الشريط الجانبي للقسم الصفحات. هذا سيحذف الشريط الجانبي من كافة صفحات الموقع (خصائص القالب تطبق على مستوى الموقع ككل).

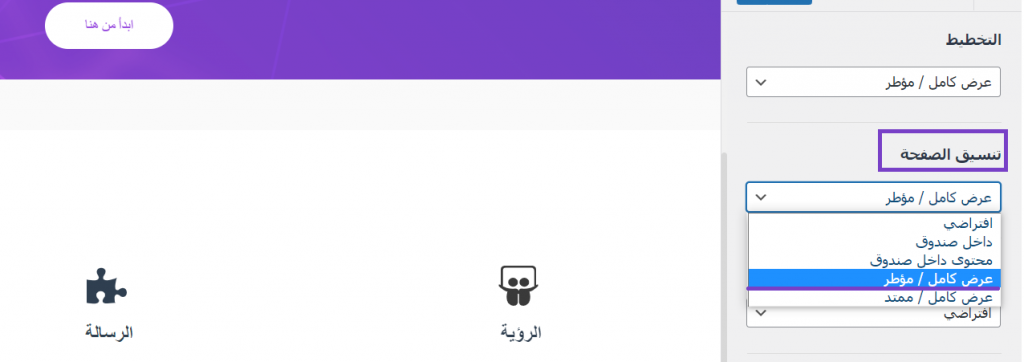
تخصيص2: بعدها انتقل إلى صفحة خصائص القالب من جديد< واختر التبويب عام< حاوية< التخطيط< المحتوى ثم اختر عرض الصفحة ليكون عرض كامل مؤطر (Full Width/Contained) لجعل عرض المحتوى بالعرض الكامل.
في هذه الطريقة من العرض يتم دمج الحاوية الأساسية التي يظهر فيه المحتوى الرئيسي والحاوية الثانوية التي يظهر فيها الشريط الجانبي في حاوية واحدة بعرض كامل مع وضع مسافة حول الحاوية.

تخصيص3: الإعداد الأخير الذي سنقوم به للصفحة هو من خلال العودة إلى لوحة تحكم أدمن الموقع< واختيار تبويب الصفحات< واختيار الصفحة التي أنشأنها وحفظناها كمسودة والنقر فوق تحرير الصفحة.
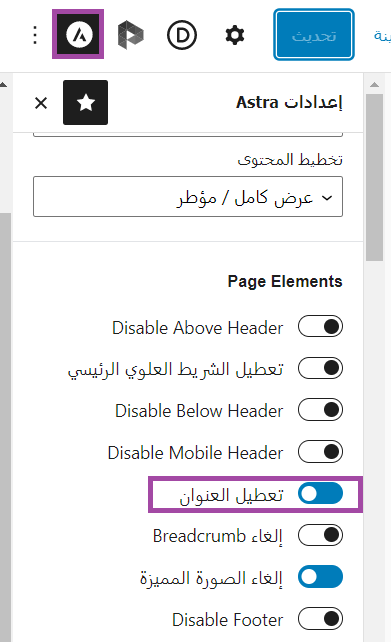
سوف تفتح الصفحة افتراضيًا في محرر جوتنبرج. ننقر على أيقونة إعدادات Astra أعلى يسار صفحة التحرير ونختار تعطيل العنوان لأننا لا نحتاج لعرض عنوان الصفحة الرئيسية فمن المعروف انها أول صفحة تعرض عند الانتقال لرابط الموقع ولا داعي لعرض اسمها للزائر. احفظ المسودة وتابع الخطوات التالية لبناء الصفحة.

الآن بعد أن انتيهنا من تخصيص الصفحة، سوف نقوم ببناء الصفحة الرئيسية من خلال محرر الكتل، وإضافة ما نريد إليها من النصوص، أو الصور، أو مقاطع الفيديو، أوغيرها من المكونات اللازمة للتصميم.
إذا كنت تريد محتوى نصي أولاً، يمكنك النقر فوق المكان الذي تريده في الصفحة والبدء في كتابة النص مباشرة. في هذه الحالة ستتم إضافة النوع الصحيح للكتلة (كتلة فقرة) تلقائيًا.
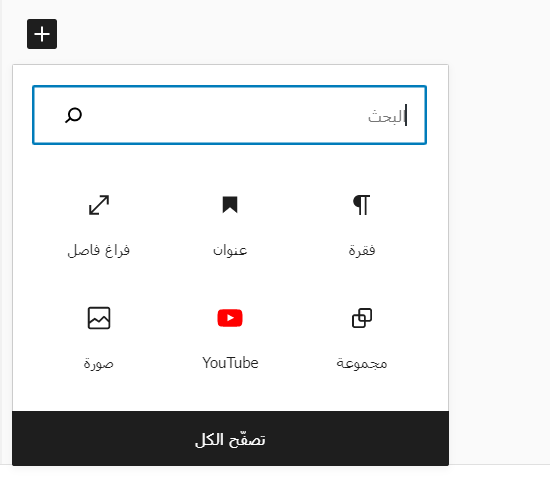
أما في حال أردت إضافة نوع محتوى آخر فعليك اختيار نوع الكتلة أو البلوك الذي تريد إضافته عن طريق النقر على زر زائد + الذي ستراه في أعلى يمين الشاشة.
قد ترى أيضًا نفس الرمز إذا قمت وضعت مؤشر الماوس في أي موضع على الصفحة تريد وضع كتلة فيه. يمكنك بعد ذلك يجب تحديد نوع البلوك الذي تريد إضافته أو البحث عن اسمه في مربع البحث كما هو مبين في الصورة التالية.

سيكون لكل كتلة لها قائمة الإعدادات الخاصة بها والتي تظهر في الشريط الجانبي لنافذة المحرر ضمن التبويب (المكوّن) والتي يمكنك استخدامها لمزيد من التخصيص للبلوك الذي أضفته.
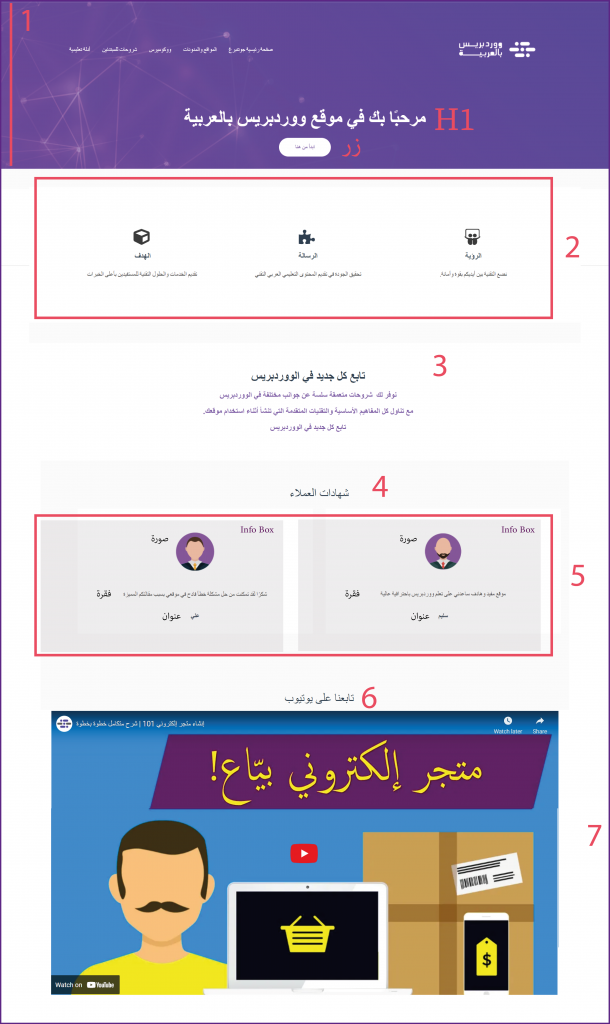
هناك عدة أنواع من البلوكات التي يمكنك استخدامها في الصفحة الرئيسية، في مثالنا الحالي سنبني الصفحة الرئيسية الثابتة لموقعنا وفق التصميم المبين في الصورة التالية:

تتكون هذه الصفحة من البلوكات أو المكونات التالية:
- مكون غلاف وأضفنا له ملف وسائط عبارة عن صورة خلفية باللون البنفسجي، كما أضفنا له العنوان H2 الذي كتبنا فيه عبارة مرحبًا بكم في موقع ووردبريس بالعربية وزر اتخاذ إجراء فوقه النص ابدأ من هنا الذي ينقل الزائر إلى صفحتنا دليل ووردبريس WordPress guide
قمنا بتغير حجم ومحاذاة النصوص لتكون مقروءة، كما قمنا بتغيير مظهر الزر قليلاُ وغيرنا حجمه ولون الخلفية للأبيض ولون النص الخاص به للبنفسجي. - مكون مجموعة يستخدم لتجميع عدة مكوّنات في مجموعة واحدة. وضمنها 3 مكونات من نوع Info Box وهو عبارة مكون يسمح لنا بوضع أيقونة أو صورة مع عنوان ووصف داخل كتلة واحدة.
- مكون مجموعة ضمنها عنوان H2 بداخله النص تابع كل جديد في الووردبريس، يليه فقرة نصية باللون البنفسجي.
- مكون مجموعة بداخلها مكون عنوان H2 لقسم شهادات العملاء ومكون أعمدة فيه عمودان، أضفنا لكل عمود فيه مجموعة فيها صورة وفقرة وعنوان.
- مكون مجموعة ضمنها عنوان H2 بداخله نص تابعنا على يوتيوب ومكون فيديو لعرض رابط لفيديو من قنانتا على اليوتيوب ووردبريس بالعربية على الصفحة.
هذه المكونات هي فقط لغرض التجريب وبالطبع يمكنك إضافة أي بلوكات أخرى لصفحتك حسب متطلبات صفحتك. وبنفس الطريقة يمكنك بناء أي صفحة ثابتة أخرى في الموقع مثل صفحة اتصل بنا أو صفحة حولنا وما إلى ذلك.
ملاحظات إضافية لبناء الصفحة باستخدام محرر الكتل:
- يمكنك أن تحرك أي كتلة من هذه الكتل لإعادة ترتيب المحتوى عن طريق النقر فوق الأسهم الصغيرة المتجه نحو الأعلى والأسفل والموجودة أعلى كل كتلة.
- كما يمكنك أيضًا التخلص من كتلة ما وحذفها نهائيًا من الصفحة من خلال النقرعلى النقاط العمودية الثلاث فوقها واختيار Remove، أو الضغط على مفتاح Delete على لوحة المفاتيح .
- قد تحتاج لإضافة مسافات تفصل بين المكونات وأسهل طريقة للقيام بذلك هو إضافة المكون فراغ فاصل كل ما يفعله هذا المكون هو إضافة كتلة فارغة من المحتوى يمكنك ضبط ارتفاعها بالبكسل كما تريد.
اقرأ المزيد: كيف نغير تباعد الأسطر في ووردبريس لتحسين تنسيق الفقرات. - بعد أن تنتهي من تصميم صفحتك قم بمعاينتها على كافة أحجام الشاشات، وعندما تكون راضيًا عن شكلها النهائي اضغط على نشر لجعل الصفحة جاهزة للعرض. وبنفس الطريقة يمكنك بناء أي صفحة ثابتة أخرى في الموقع مثل صفحة اتصل بنا أو صفحة حولنا وما إلى ذلك.
- قد ترغب في كذلك في عرض بعض الكتل على أجهزة معينة مثلاً عرضها على سطح المكتب وإخفاءها في الجوال أو الأجهزة اللوحية. في هذه الحالة يمكنك الاعتماد على إضافات مساعدة توسع عمل المحرر مثل Gutenberg Block Editor Toolkit أو Ghost Kit لأن محرر جوتنبرج لا يوفر هذه الخاصية بشكل افتراضي.
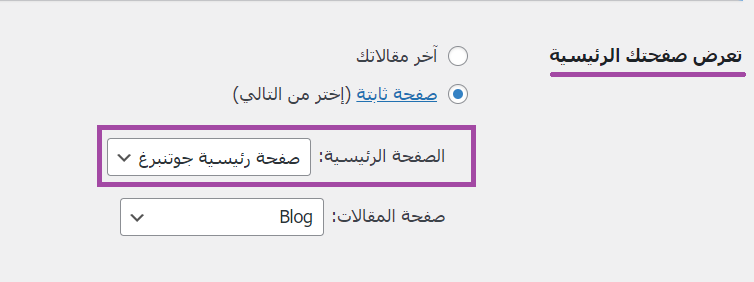
نأتي الآن للخطوة الأخيرة وهي عرض الصفحة التي صممناها كصفحة رئيسية لموقعنا. يمكنك تعيين صفحة رئيسية ثابتة في ووردبريس من خلال الانتقال إلى لوحة تحكم الأدمن واختيار التبويب إعدادات< قراءة< ومن قسم تعرض صفحتك الرئيسية< اختر صفحة ثابتة< وحدد من القائمة المنسدلة حدد اسم الصفحة (صفحة رئيسية جوتنبرج).

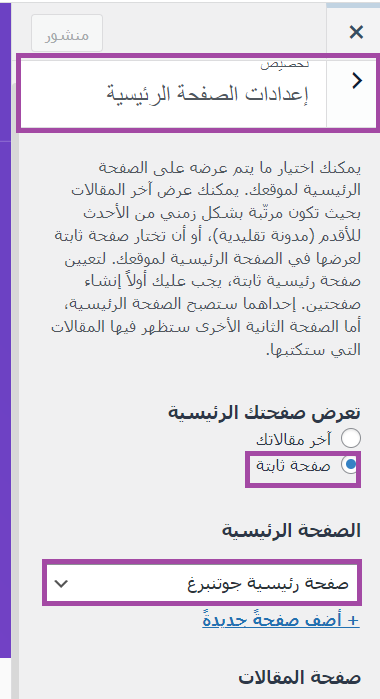
كما يمكنك ضبط الصفحة الرئيسية كصفحة ثابتة من خلال التبقوالب< تخصيص< تبويب إعدادات الصفحة الرئيسية< وجعل صفحتك الرئيسية تعرض صفحة ثابتة< واختيار الصفحة التي تريد تعيينها كصفحتك الرئيسية.

2. إنشاء صفحة ثابتة باستخدام Divi Visual Builder
سوف نشرح في هذه الفقرة طريقة استخدام إضافة Divi Builder الاحترافية التي توفر الكثير من الميزات التي تساعدك على - عمل صفحة ويب احترافية أهمها ميزة السحب والإفلات، كما توفر عدة عناصر لتصميم الصفحات أوالمقالات مثل الصور ومقاطع الفيديو والنص والأزرار.
كما أنها تحتوي الكثير من تخطيطات الصفحات ونماذج الاتصال الجاهزة والتي يمكنك استخدامها مباشرة. ما عليك سوى اختيار التخطيط الذي يعجبك وتخصيصه باستخدام محرر الصفحات.
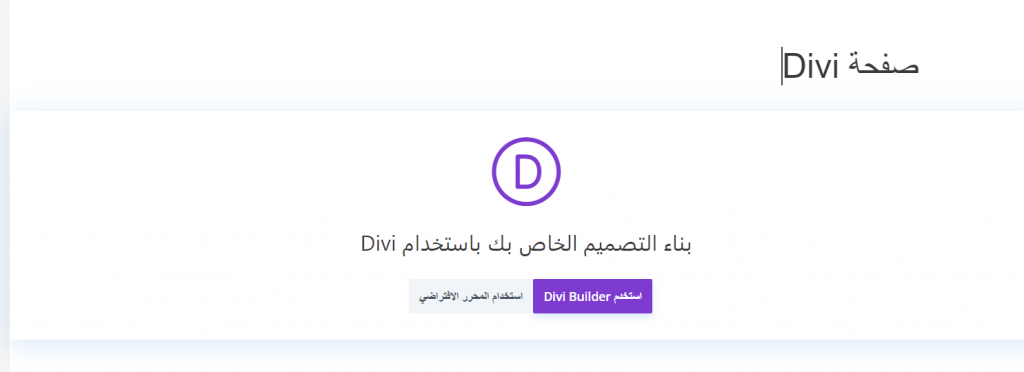
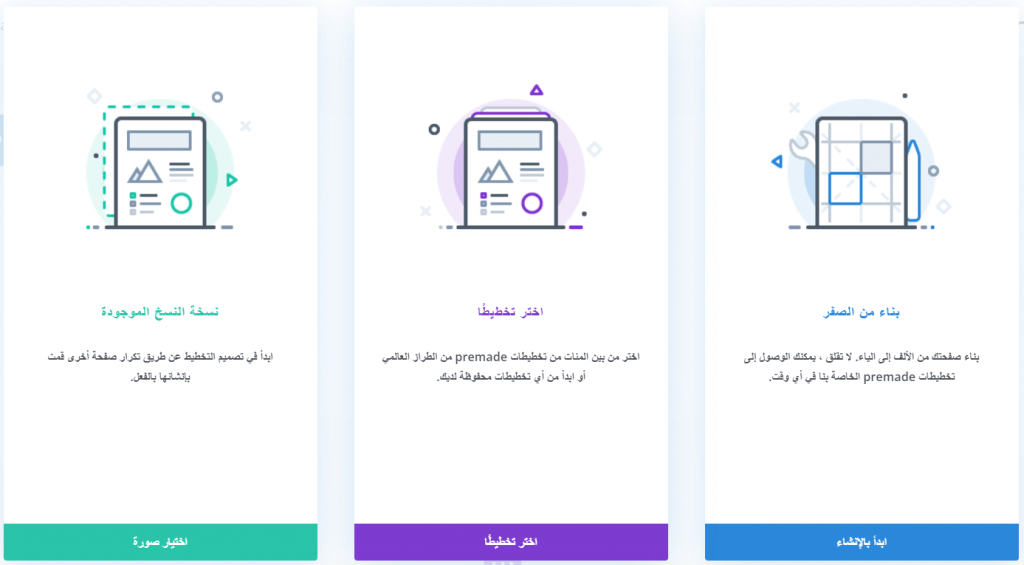
بعد تحميل الإضافة وتفعيلها على الموقع سننشئ صفحة رئيسية ثانية للموقع لكن هذه المرة باستخدام باني الصفحات ديفي. أنشئ صفحة جديدة كالمعتاد من لوحة التحكم صفحة أضف جديد سيعرض لك الموقع الآن خيار بناء صفحتك من خلال الباني الافتراضي أو من خلال Divi Builder كما يلي

1. بناء من الصفر
2. اختر تخطيطًا
3. نسخة النسخ الموجودة
بعدها سيكون أمامك 3 خيارات لبناء صفحة الويب:
- بناء من الصفر
- اختر تخطيطًا
- نسخة النسخ الموجودة

1.البناء من الصفر:
يمكنك من خلال هذه الطريقة بناء صفحتك من الصفر بطريقة مشابهة للطريقة السابقة التي استخدمناها في المحرر الافتراضي لكن مع المزيد من الخيارات. كل ما عليك هو النقر على علامة زائد + لإضافة الأقسام التي تريدها، وإضافة العناصر التي تريدها كالنصوص والصور و خرائط جوجل ونماذج الاتصال وغيرها لكل قسم من الأقسام وتعديل خصائصه حسب رغبتك.
يمكنك القيام بذلك بسهولة من خلال ميزة السحب والإفلات، والتي يمكن من خلالها سحب كل عنصر على صفحتك وإفلاته في أي موقع تريده. كما يمكنك أيضًا معاينة كيف يبدو المحتوى الخاص بك على الأجهزة المكتبية أو الهواتف المحمولة.
2. اختر تخطيطًا
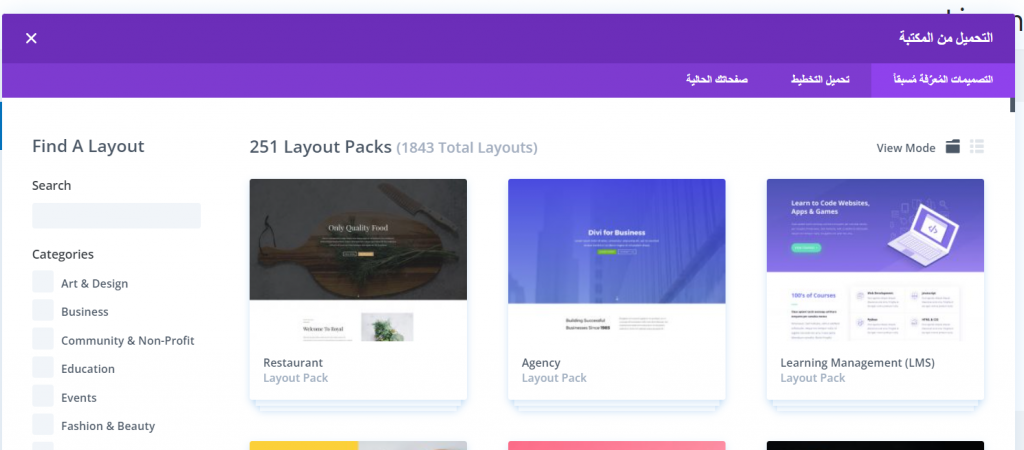
كما يمكنك اختيار تخطيط مسبق (Premade) لتصميم صفحات موقعك بالاعتماد على تصاميم جاهزة حيث توفر الإضافة مكتبة غنية توفر الكثير من التخطيطات الجاهزة كل ما عليك اختيار أحدها وتعديله وفق متطلبات موقعك.
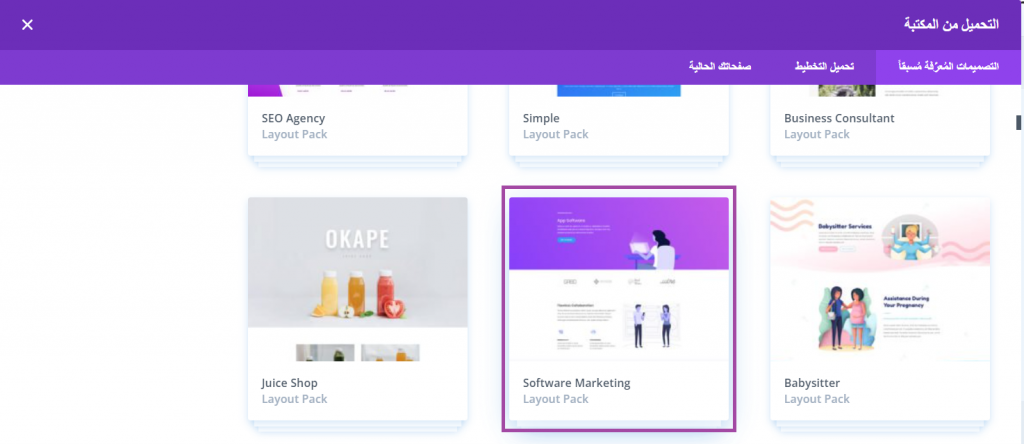
فكما هو مبين في الصورة السابقة إذا قمت بالنقر على اختر تخطيطًا فسوف تظهر لك مجموعة كبيرة من التخطيطات (Layouts) المناسبة لكافة أنواع مواقع الويب والمزودة بصور احترافية. كل ما عليك هو النقر فوق أي تصميم والبدء في تخصيصه.

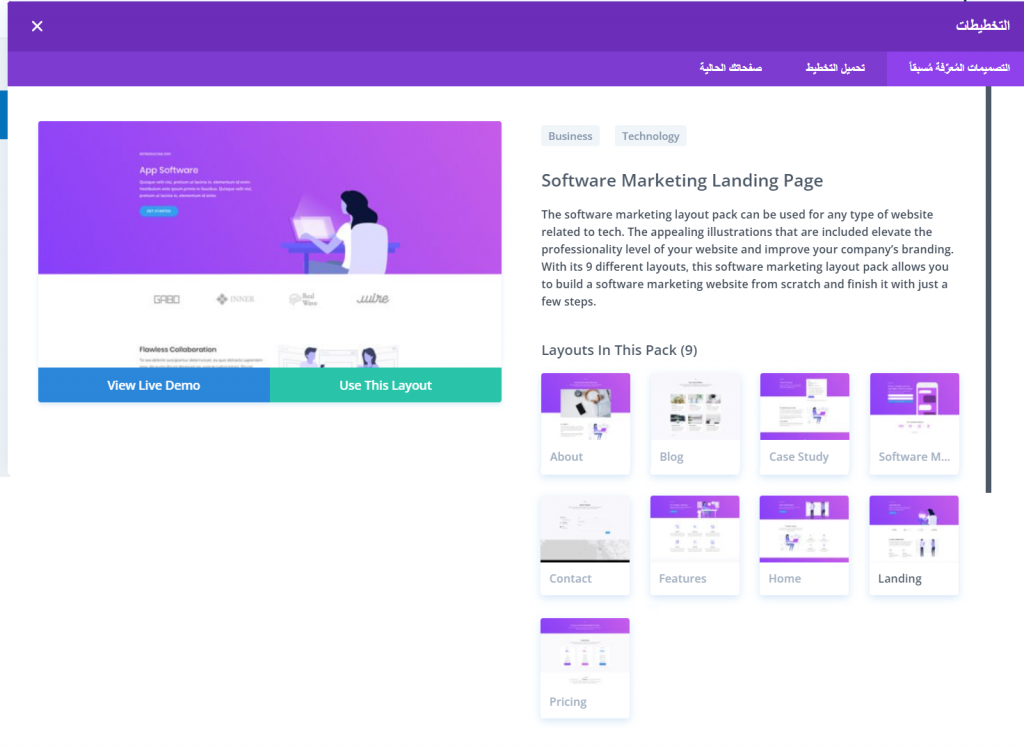
على سبيل المثال التخطيط Software Marketing Landing Page مناسب لإنشاء كافة الصفحات الثابتة للمواقع التقنية المختصة بالبرمجيات ومنصات التسويق الرقمي.

يوفر هذا التصميم 9 تخطيطات مختلفة تتيح لنا إنشاء موقع ويب احترافي وتوفر تصاميم للصفحات الثابتة المختلفة التي قد تحتاجها في موقعك والتي يمكنك الاعتماد عليها لبناء صفحات موقعك بسرعة واحترافية.

3.نسخة النسخ الموجودة
يمكنك هذا الخيار من إنشاء نسخة مكررة من صفحة أخرى تم تصميمها من خلال باني Divi وتخصيصها بالشكل الذي تريده.
إيجابيات Divi Page Builder:
- وصول غير محدود حيث يمكنك شراء الخدمة لمرة واحدة ثم استخدام القوالب والمكونات الإضافية على عدة المواقع.
- هناك خيار Lifetime Access الذي يكلف 249 دولارًا فقط (وهذا يعني أنك إذا دفعت 249 دولارًا فستتمكن من الوصول إلى مظهر احترافي باستخدام Divi Builder وإلى مكونات إضافية أخرى.
- دعم فني ممتاز مع عدد كبير من التوثيقات والشروحات التعليمية.
- توفر خيار الدردشة على مدار الساعة طوال أيام الأسبوع للإجابة على أسئلتك في أي وقت من اليوم
سلبيات Divi Page Builder:.
- لا يقدم Divi Builder إصدارًا مجانيًا. فإضافة Divi Builder لا تباع بشكل منفصل. لذلك ستحتاج إلى الاشتراك في القالب الاحترافي لتتمكن من استخدام Divi Builder.
- يتوفر القالب المدفوع بخطتين
- وصول سنوي يكلف 89 دولار سنويًا ويمنحك الوصول إلى Divi Builder و Xtra و Bloom و Monarch
- وصول مدى الحياة Lifetime Access يكلف 249 دولار وهو يدفع لمرة واحدة ويمنحك الوصول إلى Divi Builder و Xtra و Bloom و Monarch لإنشاء أي عدد من المواقع لعملائك مدى الحياة.
- استخدام عدد كبير من الأكواد القصيرة أو المختصرة مما يعني أنك قد تخسر التخصيص العام للصفحات التي صممتها بواسطتها إذا قمت بتعطيلها أو حذفها من الموقع وستظهر بالشكل التالي.

قسم أسئلة والأجوبة
- هل يمكنني استخدام أداة بناء الصفحات مع أي قالب؟
نعم فإضافات بناء الصفحات تكون عادة هو أدوات إنشاء صفحات مستقلة للوردبريس وهي تعمل على أي قالب ووردبريس بما في ذلك القوالب المجانية والمتميزة.
- إذا كنت أستخدم بالفعل محرر Gutenberg الافتراضي، فهل أحتاج إلى إضافة لبناء صفحات Page Builder؟
محرر الكتل الذي يوفره ووردبريس بشكل افتراضي يعد خيارًا جيدًا لتصميم صفحات الموقع، ففي حال تمكنت من تخصيص تصميم صفحاتك من خلاله فلا حاجة لإضافة مخصصة لبناء الصفحات.
لكن في حال لم تتمكن من إنشاء صفحات موقعك بسهولة من خلاله عندها يمكنك اللجوء لأدوات بناء الصفحات التي توفر إمكانيات تخصيص غير محدودة لموقعك بسهولة وتدعم تقنية السحب والإفلات.
- هل سأخسر محتوى وتصميم الصفحة المبينة بإضافة Page builder ومحتواها إذا حذفت إضافة منشئ الصفحات؟
في الواقع إذا قمت بحذف إضافة بناء الصفحات أو استبدلتها بإضافة أخرى فقد ينتهي بك الأمر في بعض الإضافات بفقدان المحتوى و/أو التصميم الذي أنشأته من خلالها حسب الطريقة التي تم فيها إعداد إضافة بناء الصفحات.
لذا يمكنك أن تقوم بإجراء نسخ احتياطي للشفرة البرمجية الخاصة بالتصميم من خلال استخدام تحرير الشفرة البرمجية ونسخ التصميم كنص وإعادة لصقة في الصفحة لاستعادة صفحتك في حال فقدتها بسبب حذف الإضافة.
- أيهما أفضل لبناء الصفحات محرر جوتنبرج أم إضافات بناء الصفحات؟
في حال كنت تريد تصميم بسيطًا وعندها يعد محرر جوتنبرج كافيًا ومناسبًا. إنه بسيط وسهل الاستخدام لإنشاء وتنظيم المحتوى. أما في حال كنت تبحث عن طريقة أكثر مرونة لتصميم موقع الويب الخاص بك بطريقة احترافية، عندها سيكون من الأفضل لك ان تستخدم إضافات جاهزة لبناء الصفحات في موقعك.
تذكر أيضًا أنك لست بحاجة بالضرورة إلى تفضيل أحدهما على الآخر. يمكنك استخدام محرر المكونات Gutenberg للتصميمات البسيطة، واستخدام إحد إضافات بناء الصفحات Page Builder عندما تحتاج إلى تصميمات أكثر احترافية.
- ما هو الفرق بين Divi و Divi Builder؟
Divi هي قالب ووردبريس مطور من قبل شركة Elegant Themes، وهو متوفر بنسخة مجانية وأخرى مدفوعة. بينما Divi Builder فهي أداة مدفوعة صممتها الشركة لإنشاء صفحات المواقع. يمكنك استخدام أي منهما بحسب احتياجاتك.
خاتمة
في هذا المقال وضحنا أهمية تصميم صفحات الويب الثابتة في موقعك وكيفية تخصيص الصفحة الرئيسية لموقعك بشكل صفحة ثابتة ذات تصميم جذاب يجذب زوار أكثر ويعطي انطباع أفضل حول موقع الويب الخاص بك.
قد يبدو تصميم صفحة ثابتة مهمة صعبة وتحتاج لمصمم محترف لكن في مقال اليوم بينا لك كيفية القيام بهذه المهمة بأكثر من طريقة وبالخطوات التفصيلية.
بوصولك إلى نهاية المقال لا بد أن تعلمت الآن طريقة تصميم صفحات موقع ووردبريس بنفسك، سواء باستخدام المحرر الافتراضي في ووردبريس، أو من خلال إضافات بناء الصفحات.
استخدم الطريقة التي تناسبك،وابدأ في بناء صفحات موقعك وفي حال كان لديك أي تساؤل حول إنشاء الصفحات الثابتة في ووردبريس أو واجهتك أي مشاكل في إنشاء صفحة ويب جديدة شاركنا بها في التعليقات لنساعدك على حلها.






اترك تعليقك