في الرحلة التي يقوم بها أي شخصٍ في موقع الووردبريس الخاص بك، لا بد من وجود عدة محطاتٍ يجب أن يمر بها قبل أن يصل إلى قرار التعامل معك والثقة فيما تقدمه من منتجاتٍ وخدمات. ولقد غطينا سابقاً كيفية إضافة أحد تلك المحطات الهامة لموقعك؛ ألا وهي صفحة "من نحن". حيث تعتبر صفحة من نحن هي سبيل العميل للتعرف عليك وعلى شركتك وعملك.
ولكن ماذا إن كان هناك سؤالُ يخطر في بال العميل ولم يلقى له إجابةً في صفحة من نحن؟ كيف سيتواصل معك من أجل أي شيءٍ يخطر في باله؟ الإجابة هي بالطبع عن طريق صفحة "اتصل بنا"، التي تعتبر أحد المحطات الهامة في رحلة العميل أيضاً.
قد تسأل: ما هي أهمية وجود صفحة اتصل بنا؟ وما هي أساسيات إنشائها؟ وكيفية إضافتها إلى موقعك الووردبريس؟ كل هذا وأكثر هو ما سنجيب عنه في مقالنا لهذا اليوم.
أهمية وجود صفحة اتصل بنا في موقعك
أظهرت إحدى الدراسات أن 44% من زوار موقعك سيغادرونه دون شراء منتجاتك أو خدماتك إن لم يجدوا صفحة اتصل بنا فيه. ولذلك لا تستهن بمدى ضرورة امتلاك موقعك لصفحة اتصل بنا، وإليك أهم أسباب ذلك:
حماية بريدك من الرسائل غير المرغوب فيها (Spam)
تساعد صفحة اتصل بنا على منع وصول النشرات البريدية المتكررة والرسائل المزعجة الكثيرة التي تصل إلى البريد الإلكتروني من قِبل البوتات المزعجة.
يأتي تصميم صفحة اتصل بنا يسمح بتواصل العملاء معك دون الحاجة للكشف عن بريدك الإلكتروني، الذي لو عرضته في الصفحة فتأكد من أنك ستحصل على صندوق وارد مليءٍ بالرسائل غير المرغوب فيها.
تحسين منتجاتك
إن وجود صفحة اتصل بنا لا يسهل تواصل العملاء معك لإرسال استفساراتهم وحسب، بل قد يرسلون إليك أيضاً أراءهم ووجهات نظرهم ونصائحهم وتجاربهم الخاصة بموقعك ومنتجاتك وخدماتك كلها. لذلك تعتبر صفحة اتصل بنا حجراً هاماً في عملية تطوير عملك للأفضل.
الحصول على كافة البيانات التي تهمُك
يمكنك تصميم صفحة اتصل بنا لكي تضمن لك الحصول على كافة المعلومات التي ستحتاجها لمساعدة العميل الذي سيراسلك على أكمل وجه. فلن تكون هناك فرصة لنسيان العميل تزويدك بمعلومات تتعلق باستفساره (مثل هاتفه، ميزانيته، طريقة الرد المفضلة لديه...إلخ)، عندما تقوم بوضع حقول يجب تعبئتها بتلك المعلومات قبل إرسال أي استفسار.
تحسين عملية التسويق عبر البريد الإلكتروني
يعتبر التسويق عبر البريد الإلكتروني من أهم مجالات التسويق في الأعمال عبر الإنترنت، لما له من فائدة كبيرة ومُثْبتة في زيادة حجم الأعمال وجلب المزيد من العملاء.
صفحة اتصل بنا تعتبر فرصتك المثالية لدخول هذا المجال، فمن خلالها ستحصل على عناوين البريد الإلكتروني للعملاء الذين سيتواصلون معك، وستستطيع بعدها التواصل معهم لتسويق خدماتك.
صفات تمتلكها صفحة اتصل بنا رائعة
هنالك أمور ونقاط يجب الانتباه إلى وجودها في صفحة اتصل بنا الخاصة بموقعك، وهي كالتالي:
- لا أعطال فيها: من البديهي أن يكون كل شيءٍ يعمل في صفحة اتصل بنا. كل زرٍ وكل حقلٍ وكل شيءٍ يجب أن يعمل كما صُمِم. أضف لذلك، وجوب عمل الصفحة بشكلٍ مثالي على مختلف أنواع الأجهزة؛ كالهواتف الذكية والأجهزة اللوحية والحواسيب.
- سريعة التواصل: لا يجب أن تحتوي صفحة اتصل بنا على استمارة طويلة تحتوي الكثير من الحقول والخيارات والأزرار؛ فهذا على الأغلب سيصعب تواصل العملاء معك. كن بسيطاً ومباشراً، واجعل استمارة التواصل قصيرة ولا تحتاج وقتاً طويلاً لتعبئتها.
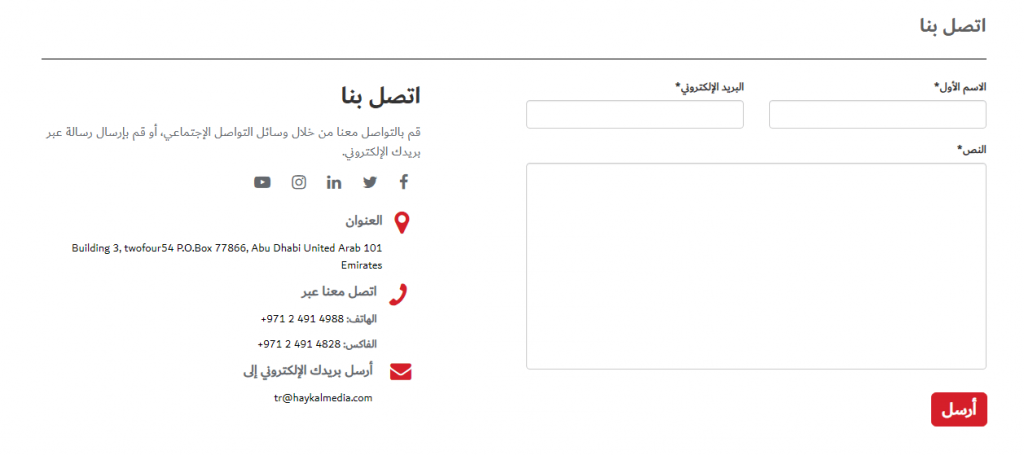
- جمالية التصميم: إن من الأمور الهامة التي يجب على صفحة اتصل بنا امتلاكها، هي التصميم الجميل والمُبهر. لا تجعلها صفحة بيضاء مع بضعة حقول لتعبئتها، بل أعطها روحاً، اجعلها مفعمة بالألوان والتصاميم الجذابة للعملاء. كما يُفضل أن تعطيها طابعاً شخصياً، كأن تضيف صورة لفريق التواصل عندك مع عبارة "بانتظار رسالتك".

محتويات صفحة اتصل بنا
توجد بعض الأمور الأساسية التي يجب أن تحتويها صفحة اتصل بنا حتى تصبح متكاملة، وفيها كل ما يحتاجه العميل للتواصل مع شركتك، وهذه الأمور هي:
- استمارة التواصل: تعتبر استمارة التواصل من أهم محتويات صفحة اتصل بنا، حيث يجب أن تكون مصممة بشكلٍ بسيط ومتفاعل مع العميل في الوقت ذاته. فمثلاً يمكن تظليل الحقل الذي يتم تعبئته حالياً، وإعطاء رسالة تأكيد عند الانتهاء من تعبئتها.
- رقم الهاتف: كذلك وضع رقم الهاتف الخاص بخدمة العملاء في صفحة اتصل بنا، يزيد من ثقة العملاء الذين يفضلون هذه الطريقة في التواصل معك.
- أزرار صفحات التواصل الاجتماعي: إن كنت تمتلك صفحات خاصة بعملك على منصات التواصل الاجتماعي، فننصحك بوضع روابطها كأزرار يمكن ضغطها لتقود العميل إليها. بعض العملاء يريدون رؤية صفحاتك على مواقع التواصل لكي يشعروا بمزيدٍ من الثقة، وقد يتواصلوا معك من خلالها. كما أنهم سيتابعون صفحاتك على الأغلب بعد زيارتها.
- العنوان والموقع: بالطبع إن إضافة عنوان المقر الرئيسي للشركة، سيزيد من موثوقيتها وضمان قانونيتها. كما يمكنك إضافة موقعك على الخرائط (مثل خرائط جوجل)، لكي يسهل على المستخدمين معرفة مقر عملك بطريقة تفاعلية صوريِّة.
- معلومات أخرى: يمكنك إضافة أية معلومات أخرى تفيد المستخدم في التواصل معك أو زيارة مقر عملك. فمثلاً يمكنك ذكر ساعات وأيام العمل في الشركة، أو الوقت المتوقع للرد على رسائلهم، أو أيام التخفيضات والعروض التي تجريها شركتك.
كيفية إنشاء صفحة اتصل بنا
تعتبر الطريقة الأسهل لإنشاء صفحة اتصل بنا هي عن طريق الإضافات Plugins. حيث يمكنك البحث في متجر الإضافات من خلال موقعك عن واحدةٍ للقيام بذلك، وستجد الكثير منها مجانية أو مدفوعة. وإن كنت تريد نصيحتنا، فإننا ننصحك بإحدى هاتين الإضافيتين المجانيتين: WPForms، Contact Form 7. وسنعتمد في شرح كيفية إنشاء صفحة اتصل بنا على إضافة WPForms بسبب سهولة استخدامها لاعتمادها مبدأ السحب والإفلات، ولأنها مجانية 100% أيضاً. ولنبدأ بالخطوات:
تنصيب الإضافة وتصميم استمارة التواصل
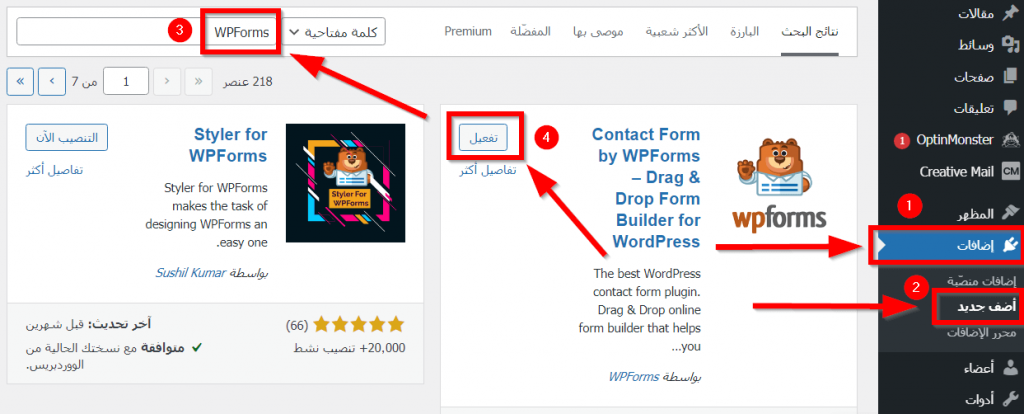
بدايةً يجب عليك تنصيب إضافة WPForms في موقعك الووردبريس من خلال الدخول إلى لوحة التحكم واختيار إضافات، ومن ثم أضف جديد. وفي الصفحة التالية، اكتب في مربع البحث اسم الإضافة WPForms لتبحث عنها وتُنصِبها وتُفعِلّها.

وإذا تريد مزيداً من المعلومات عن كيفية التنصيب؛ فيمكنك قراءة مقالنا عن كيفية تنصيب إضافة ووردبريس وتفعيلها على موقعك بالشكل الصحيح.
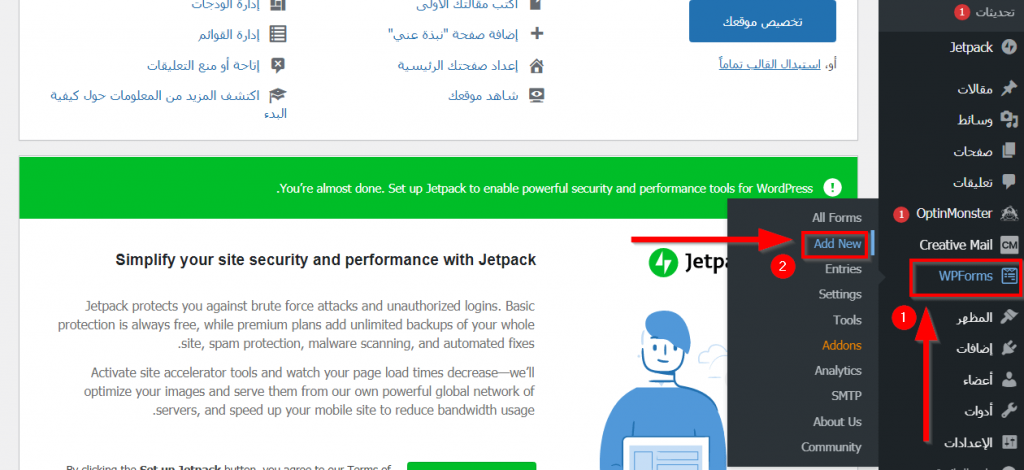
بعد تنصيب الإضافة، سيظهر لك خيارٌ جديد في القائمة على اليمين باسم WPForms؛ اضغط عليه واختر "إضافة جديد".

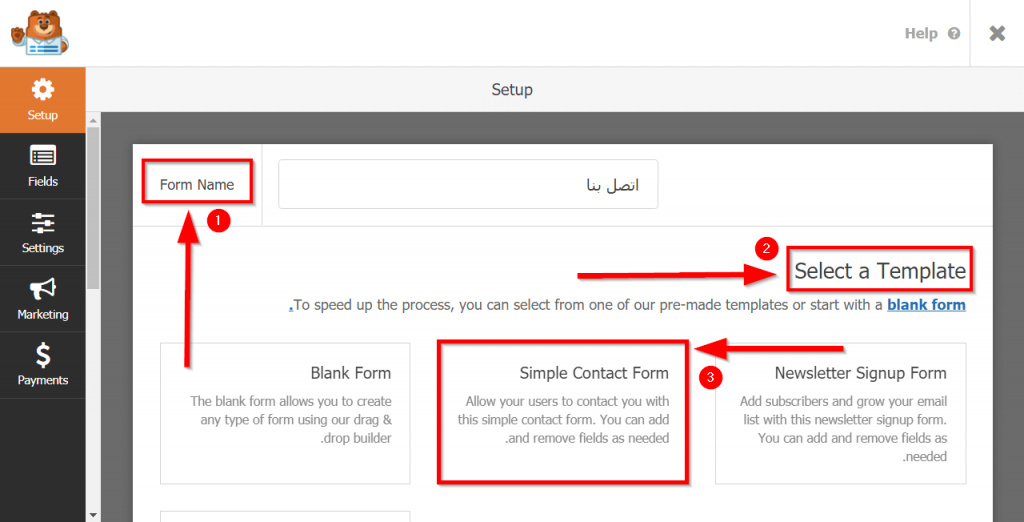
سوف تنتقل الآن إلى صفحة الباني (Builder) الخاص بإضافة WPForms، وأول ما ستفعله هو إعطاء اسم للاستمارة التي ستنشئها، مثل "اتصل بنا" أو "تواصل معنا" أو أي اسمٍ آخر.
وبعدها سيتحتم عليك اختيار قالب لبناء استمارتك، حيث توجد العديد من القوالب التي توفرها إضافة WPForms ابتداءً من القالب الفارغ. وسنختار في هذا الشرح قالب استمارة التواصل البسيطة "Simple Contact Form".

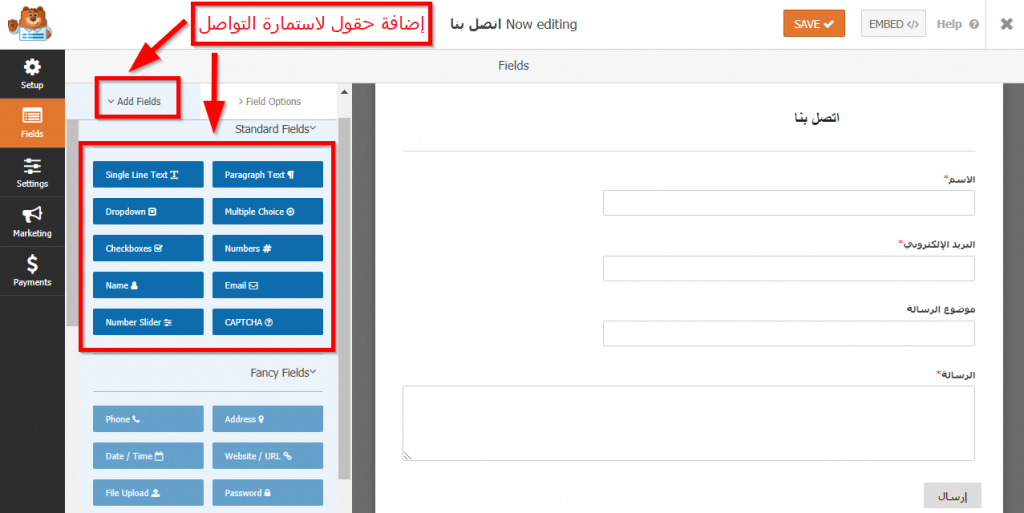
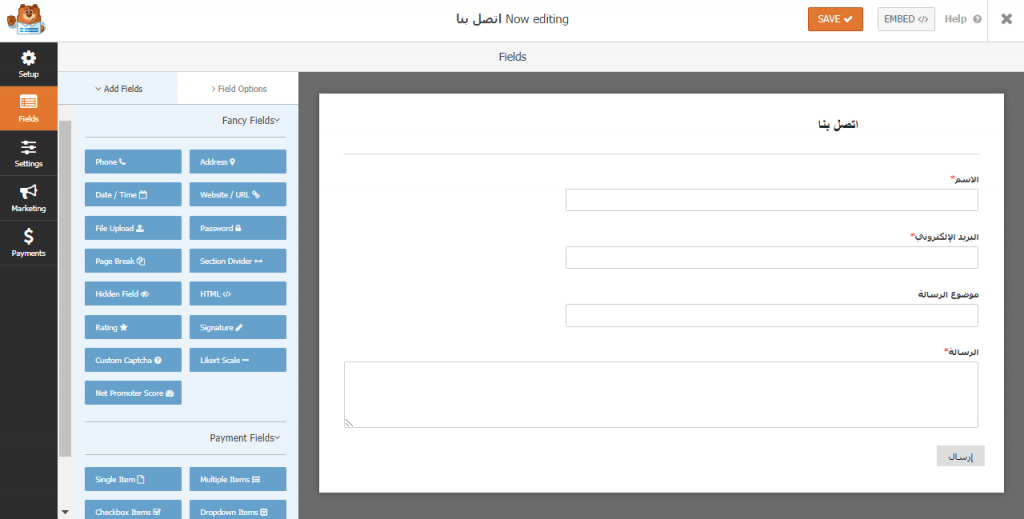
يحتوي قالب استمارة التواصل البسيطة "Simple Contact Form" على حقول الاسم والبريد الإلكتروني ونص الرسالة. ولكن يمكنك بالطبع إضافة المزيد من الحقول المتوفرة لديك عن طريق فقط سحبها من القائمة اليُسرى، وإفلاتها في المكان الذي تريده في الاستمارة. كما تستطيع ترتيب الحقول بالطريقة التي تريدها عن طريق سحبهم وإفلاتهم أيضاً.

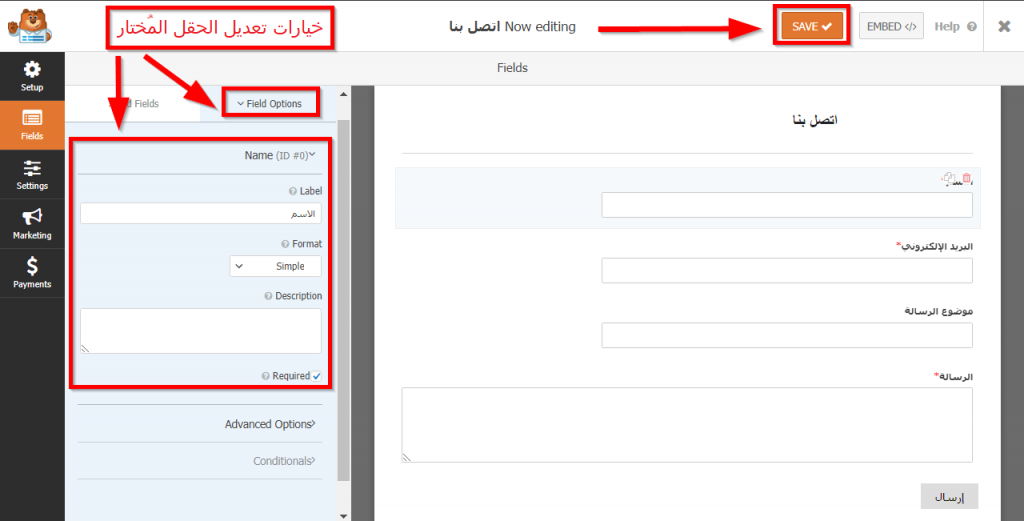
كما يمكنك إضافة تعديلات على كل حقل من الحقول التي أضفتها عن طريق النقر على الحقل في القائمة اليُمنى. فمثلاً يمكنك حذف الحقل، وتكراره، وتغيير اسمه، وإضافة وصف له، وطريقة عرضه، وتحديد فيما إذا كان ضرورياً للتواصل أم لا. وعند الانتهاء فقط اضغط على حفظ "Save".

ضبط إعدادات رسالة التأكيد والإشعارات والإعدادات العامة
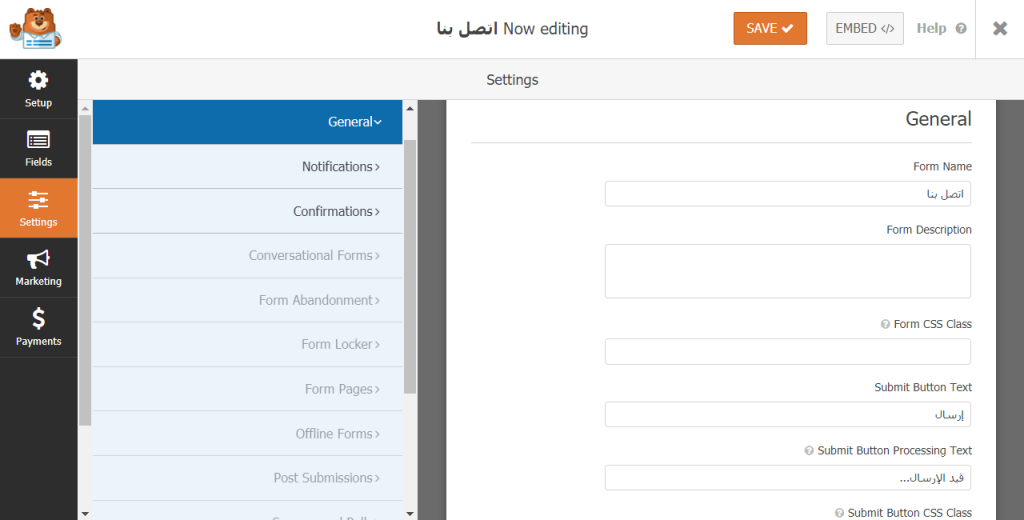
بعد الانتهاء من تصميم صفحة اتصل بنا الخاصة بك، يجب عليك ضبط إعدادات رسالة التأكيد والإشعارات والإعدادات العامة، من خلال اختيار الإعدادات "Settings" في إضافة WPForms.
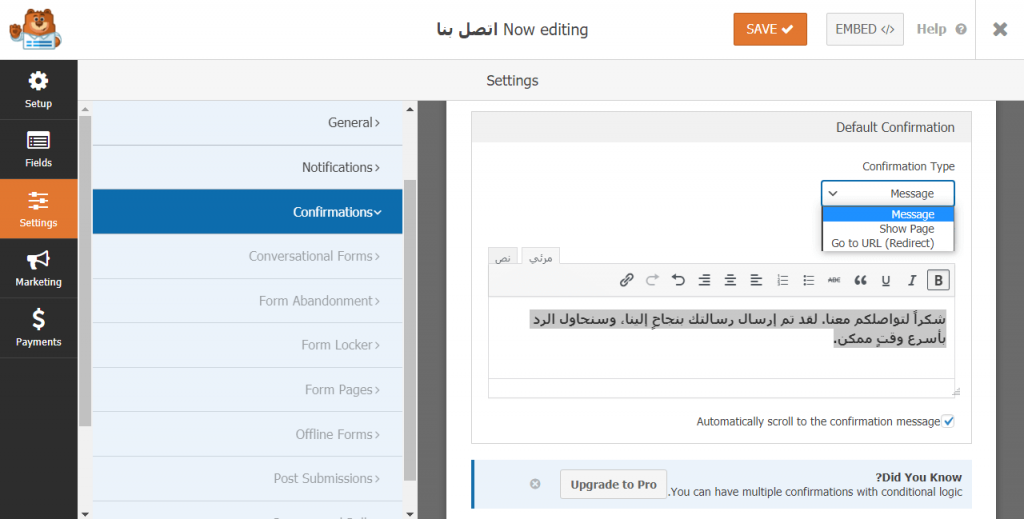
فرسالة التأكيد هي تلك الرسالة التي سيحصل عليها المستخدم بعد إرسال رسالة لك عبر استمارة التواصل. حيث أنها تأتي افتراضياً برسالة شكر بسيطة، يمكنك تغييرها كيفما تشاء، أو يمكنك توجيه المستخدم لصفحةٍ أخرى بعد إتمام عملية التواصل.

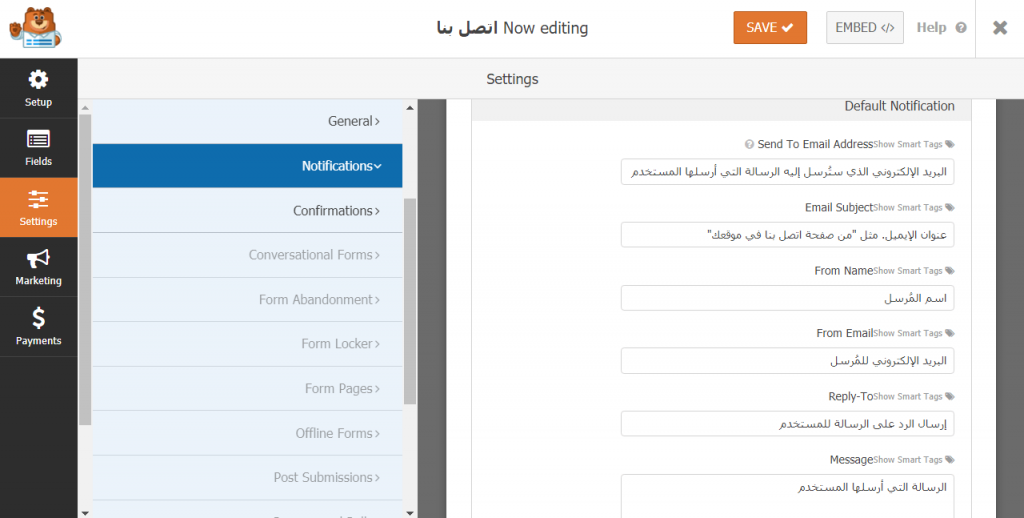
أما بالنسبة لإعدادات الإشعارات فهي تتعلق بعملية تخصيص الطريقة التي ستتلقى بها إشعار الرسالة التي أرسلها لك المستخدم. وافتراضياً سيتم وضع عنوان البريد الإلكتروني لمالك الموقع كمتلقي للإشعارات، ويمكنك تغييره لعنون بريدٍ إلكتروني آخر إن أردت، أو يمكنك وضع عدة متلقيين عن طريق وضع فاصلة "," بين كل عنوان بريدٍ وآخر.
عند إرسال المستخدم لرسالة لك سيصلك إشعار باسم المستخدم الذي أرسلها، ويحمل عنوان اسم الاستمارة الذي حددته في البداية، ونص الرسالة. كما أنك عندما تقوم بالرد على الرسالة، فإنها ستُرسل آلياً للبريد الإلكتروني الذي حدده المستخدم.

أما الإعدادات العامة فيمكنك من خلالها تغيير اسم استمارة التواصل لو شئت، وتغيير اسم زر الإرسال، ومحتوى العبارة التي ستظهر أثناء الانتظار لإرسال الرسالة. كما يمكنك ضبط مظهر الاستمارة وزر الإرسال من خلال اختيار ملف تصميم CSS. عند الانتهاء فقط اضغط على أو "Save".

ربط استمارة التواصل بصفحة اتصل بنا
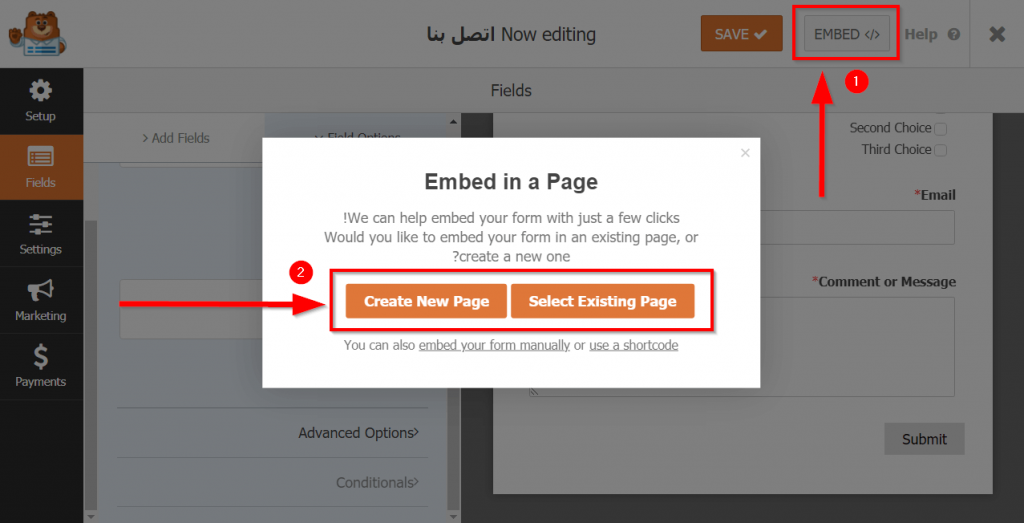
والآن بعد الانتهاء يجب ربط استمارة التواصل التي أنشأتها مع صفحةٍ في موقعك. اضغط على تضمين "Embed"، وسيظهر أمامك خيارين: "إنشاء صفحة جديدة" أو "اختيار صفحة موجودة". فإن لم تضيف صفحة اتصل بنا إلى موقعك بعد يمكنك إضافتها الآن، أو إن أنشأتها سابقاً فقط اخترها.

ولنفترض أنك لم تنشئ بعد صفحة من أجل أن تضع فيها استمارة التواصل، عندها عليك الضغط على "إنشاء صفحة جديدة" أو "Create New Page".
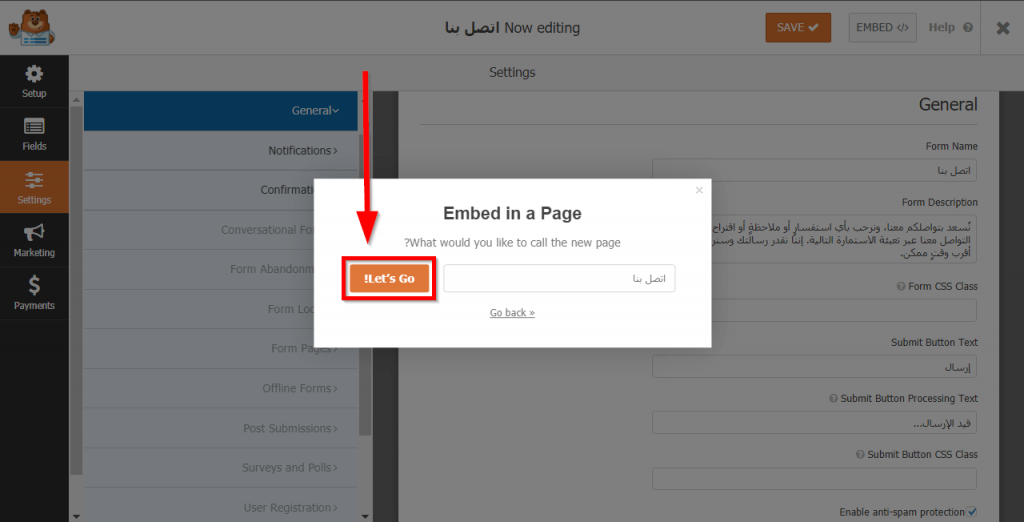
ثم اختر أي اسمٍ تفضله للصفحة التي تريد إنشاءها مثل "تواصل معنا" أو "اتصل معنا" أو "اتصل بنا"، واضغط بعدها على خيار "Let’s Go" ليتم نقلُك تلقائياً إلى محرر الصفحات لإنشاء الصفحة الجديدة.

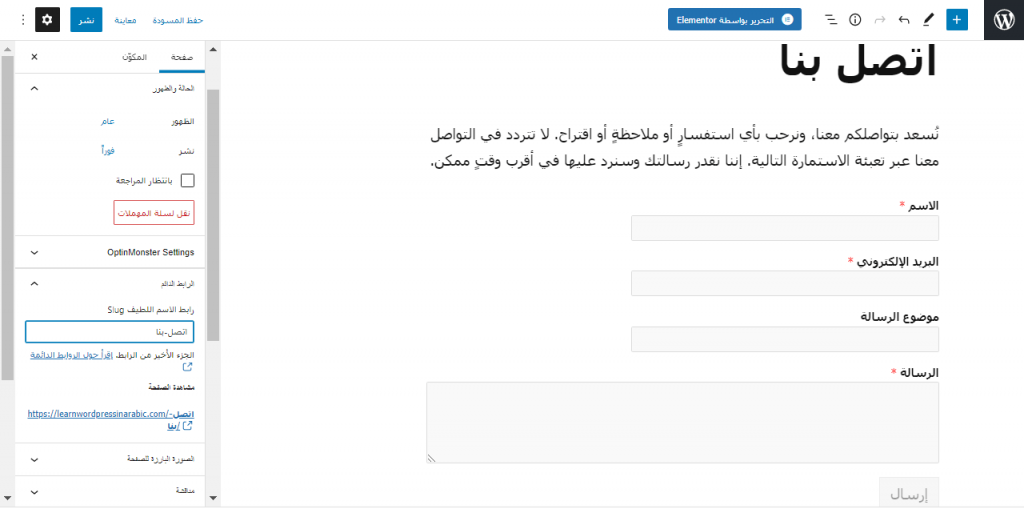
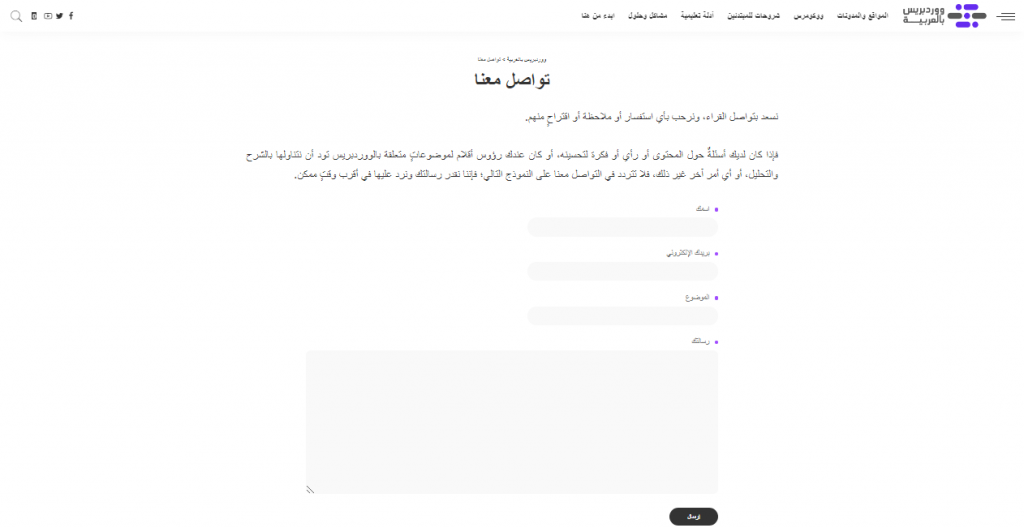
ستُلاحظ أنه تم نقلك إلى محرر الصفحات، وأنه قد تم وضع استمارة التواصل في الصفحة تلقائياً. وكل ما عليك فعله هو كتابة بضعِ كلماتٍ لتُرحب بالمستخدم وتشكره على تواصله معك، وتعده بالرد السريع.

وإن أردت تصميم صفحة اتصل بنا باحترافية عالية مستخدماً كافة القدرات التي يقدمها لك الووردبريس، بالإضافة لفهم تفاصيل تنسيق الصفحة وإضافة المكونات بكافة أنواعها من وسائط ونصوص وغيرها بشكلٍ كامل؛ فما عليك إلا أن تقوم بالإطلاع على مقالنا: شرح محرر المكونات Gutenburg لإضافة المقالات والصفحات، الذي ستستطيع من خلاله بناء صفحة اتصل بنا رائعة.

مبارك، لقد أصبح صفحة اتصل بنا الخاصة بموقعك جاهزة لتستقبل رسائل عملائك واستفساراتهم.
إعدادات إضافية
تقدم WPForms الكثير من الخيارات والأشياء التي يمكن إضافتها لصفحة اتصل بنا، ولكن قد يتطلب بعض تلك التطويرات الدفع للترقية إلى الإصدار الأعلى من الإضافة. ومن الخيارات التي يمكنك الحصول عليها:

- إضافة استمارة التواصل لقائمة منزلقة أو Widget.
- وضع خيار رفع ملفات مع استمارة التواصل.
- وضع خيار للدفع الإلكتروني إن كانت حاجة لذلك.
ما هو المكان المناسب لوضع رابط صفحة اتصل بنا؟
والآن بعدما بِتَ تعلم ما هي أهمية صفحة اتصل بنا، وما هو محتواها، وطريقة إنشاءها؛ بقي أن تعلم أين في موقعك ستضع الزر الذي سيقود المستخدم إليها. وأشهر مكانين للقيام بذلك هما:
1. شريط التنقل الأساسي العُلوي
حيث يعتبر وضع خيار الانتقال إلى صفحة اتصل بنا في شريط التنقل الأساسي أعلى الصفحة بجانب بقية أزرار التنقل للصفحات الأساسية في الموقع، أحد الخيارات الرائجة لموقع زر صفحة اتصل بنا. حيث يمكن للمستخدم الوصول للصفحة من خلال أي صفحةٍ أخرى في الموقع.
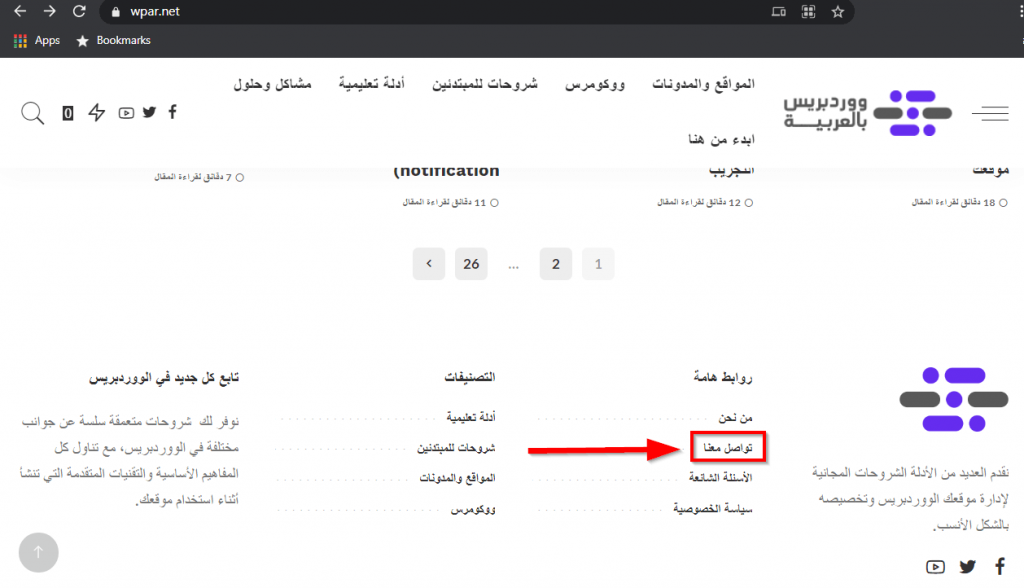
2. ذيل الصفحة (Footer)

بالنهاية يُعد وجود زر صفحة اتصل بنا في ذيل الصفحة في الأسفل بجانب زر صفحة من نحن، أمراً مُعتاداً أيضاً. حيث تعتمد العديد من المواقع على هذه الطريقة. وبذلك يستطيع المستخدم الوصول لصفحة اتصل بنا في أي وقتٍ أثناء تصفح الموقع. ويمكنك الاطلاع على الشرح الكامل الذي أعددنا عن تخصيص Footer موقعك الووردبريس وتحسينه بأفضل شكلٍ ممكن.
كذلك، يُسعدنا بالطبع أن تتواصل معنا عبر صفحة اتصل بنا الخاصة بموقعنا 😉






اترك تعليقك