يتضمّن الموقع العديد من العناصر البارزة ولعل أهمها الهيدر (Header) والفوتر (Footer)؛ الهيدر هو الجزء الذي يكون أعلى الموقع، والفوتر هو التذييل أو الجزء الذي يكون في نهاية الموقع عند تصفحه الى الأسفل. تتوفر قائمة طويلة من الأدوات والإضافات التي تساعد أصحاب مواقع الووردبريس على تغيير وتخصيص عنصر الفوتر Footer على وجه التحديد وبطرق مختلفة والتي تضفي نوعًا من الاختلاف والتميز إلى الموقع.
على سبيل المثال، فإن التالية توضح شكل Footer الخاص بموقع ووردبريس بالعربية. كما ترى فقد تم تخصيص الـ Footer بحيث يتضمّن الروابط المهمة التي تفيد زوار الموقع، مثل صفحات الدعم والمساعدة والتواصل وغيرها من الصفحات المهمة والتي لا يمكن عرضها داخل محتوى الموقع ذاته حتى لا تأخذ مساحة من المحتوى ذو الأهمية الأكبر للزوار، كذلك يتم وضع حقوق الملكية في Footer في معظم الأحيان.

أهمة تخصيص Footer موقعك
عندما تكتسب أحد الزوار المستهدفين وتجذبه إلى موقعك ليس بالأمر السهل، بل يحتاج إلى تخصيص وتهيئة موقعك جيّدًا بحيث تؤمن له تصفّحًا مريحًا. وإحدى أبرز العناصر المساعدة في ذلك هو وجود footer مناسب ومنظم جيدًا. فإن أراد الزائر الاطّلاع على سياسات الموقع أو أراد التواصل مع الدعم الفني وغيرها من الصفحات الأساسية المتعلّقة بموقعك فلا يجب عليه أن يبحث كثيرًا، بل يجب أن تكون هذه الروابط واضحة وسهلة الوصول في مكان ثابت بجميع صفحات موقعك، وهنا يأتي دور الـ Footer في تأمين هذه التجربة السلسة للزائر.
إليك أبرز استخدامات للـ footer في موقعك:
- وضع روابط الصفحات الأساسية مثل " اتصل بنا" و " من نحن" و " سياسة الخصوصية" و " إرسال الشكاوى والمقترحات" وروابط تصنيفات مقالات الموقع، وغيرها من روابط الصفحات التي ليس من المناسب وضعها في أعلى الموقع أو داخل المحتوى حتى لا تشتت انتباه الزائر
- وضع اللوجو أو الشعار الخاص بالموقع والذي يعكس الهوية الخاصة بموقعك أمام الزوار
- إضافة بعض الصفحات الهامة بالموقع التي لا يمكن عرضها في القائمة الرئيسية حتى لا تشتت انتباه الزائر
- يمكن وضع خريطة موقعك الجفرافي داخل footer، إذا كنت صاحب نشاط تجاري له مقر
- يمكنك إضافة روابط مواقع التواصل الاجتماعي الخاصة بموقعك إن كنت تمتلك أيًّا منها
- يستخدم الـ Footer في بعض الأحيان لعرض ملخص تعريفي عن صاحب النشاط التجاري
- يمكن إضافة مربع خاص بالإشتراك في النشرات البريدية الخاصة بموقعك عبر إضافة البريد الإلكتروني
- يمكنك أيضًا عبر الـ Footer إضافة روابط التطبيق الخاص بالموقع على متجر جوجل بلاي أو غيره إن وجد
- يساعد footer على تنظيم محتوى الموقع وتقديم تجربة تصفح مريحة للزائر عن طريق عرض المحتوى الأقل أهمية للزائر، والذي قد يرغب بالوصول إليه بعد الاطّلاع على محتوى الموقع الأساسي، حيث تساعد استراتيجية التنظيم على جعل محتوى الموقع بالأعلى أكثر تنظيمًا وترتيبًا.
طرق التعديل على footer
شرحنا في مقالٍ سابق طريقةتخصيصheader الخاص بموقعك الووردبرس ، وفي هذه المقالة سنشرح بالتفصيل الطرق المختلفة التي تساعدك على تعديل وتخصيص الـ footer الخاص بموقعك بكل سهولة ودون الحاجة إلى خبرة أو مهارة في الأمور البرمجية.
أولًا يجب أن تعرف بأن شكل الـ footer يختلف وفقًا لنوع القالب الذي سبق وقمت بتثبيته على موقعك. تختلف قوالب الووردبريس عن بعضها البعض في كثير من العناصر والـ footer واحد من العناصر التي يحاول مطوروا القوالب دائمًا التميز والإنفراد في تصميمه ليكون مختلفًا عن غيره من القوالب.
بشكل عام تسمح لك كل القوالب بالتعديل على عناصر القالب بالطريقة والتصميم الذي تريده، وهذا ما سوف نتناوله داخل هذه المقالة.
1 - استخدام أداة "تخصيص"

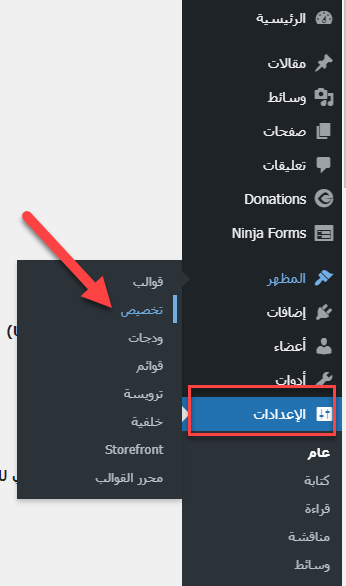
في البداية تأتي أداة "تخصيص" كأداة ثابتة تحتوي على أغلب وظائف تخصيص الفوتر في أغلب قوالب الووردبريس، وتستطيع الوصول لها من خلال لوحة تحكم الووردبريس، ثم الذهاب إلى: الإعدادات << تخصيص. يمكنك الدخول إلى لوحة تعديل وتخصيص العديد من الأجزاء المهمة في موقعك بطريقة سهلة وبسيطة عبر أداة التخصيص حيث تحتوي تلك الأداة على الكثير من خيارات التعديل على أجزاء الموقع المختلفة ومنها الـ Footer.
تختلف خيارات تعديل الـ footer داخل أداة "تخصيص" وفقًا للقالب الذي تقوم باستخدامها داخل موقعك، على سبيل المثال انظر إلى هذا الــ footer البسيط جدًا والذي يتضمن عنصرًا واحدًا فقط.

ستلاحظ أن شكل الفوتر بسيط للغاية وغير احترافي ولا يتضمّن أي روابط أو تفاصيل قد تهم الزائر، إن كان شكل الفوتر الخاص بموقعك بهذا الشكل، فلا تقلق يمكنك التعديل عليه وتخصيصه ليبدو بصور احترافية وجذابة لكل زوار موقعك.
عند الدخول إلى لوحة تحكم الووردبريس ثم الإعدادات ثم تخصيص ستجد قائمة التخصيص الخاصة بموقعك، والتي تحتوي على الكثير من أدوات تخصيص الموقع والتي من ضمنها أدوات تخصيص footer الخاص بموقعك:

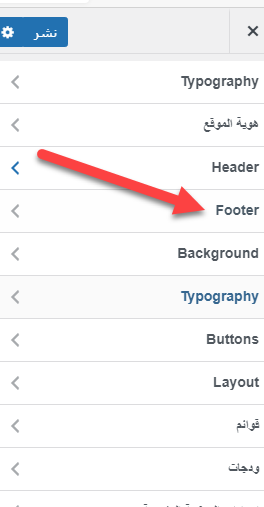
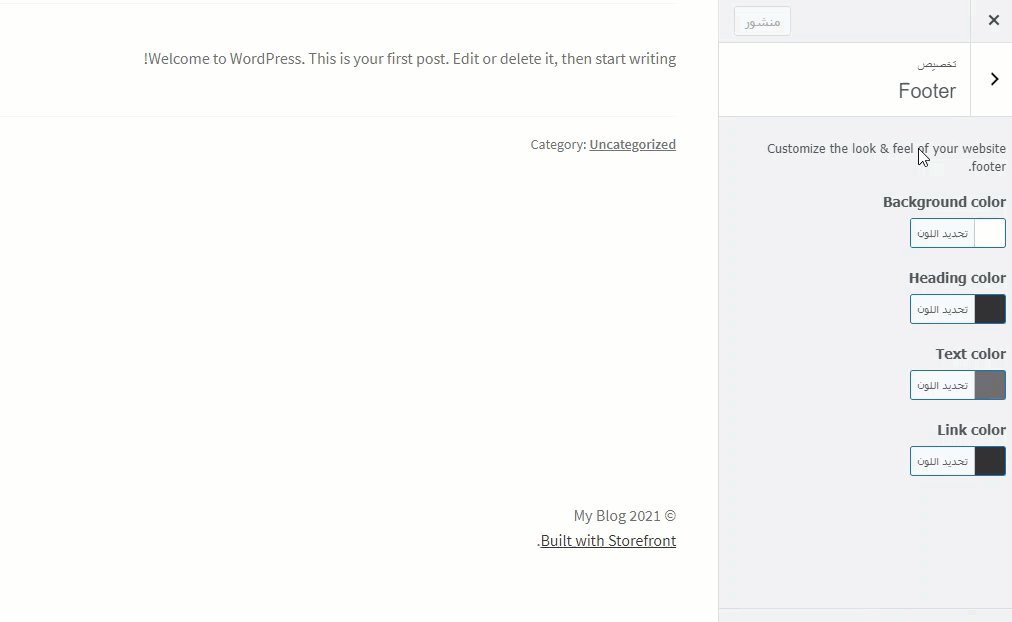
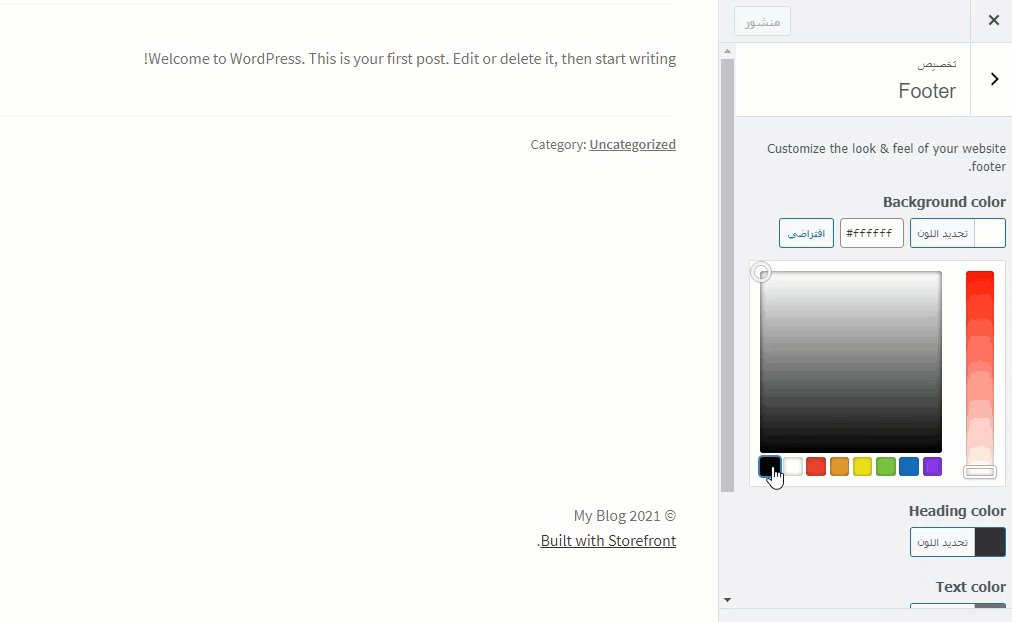
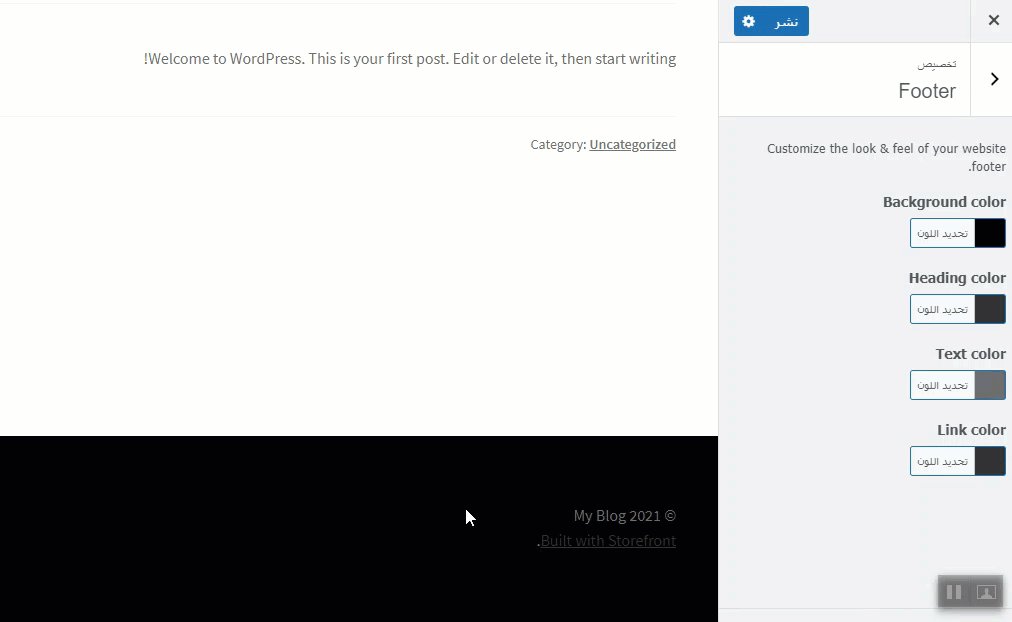
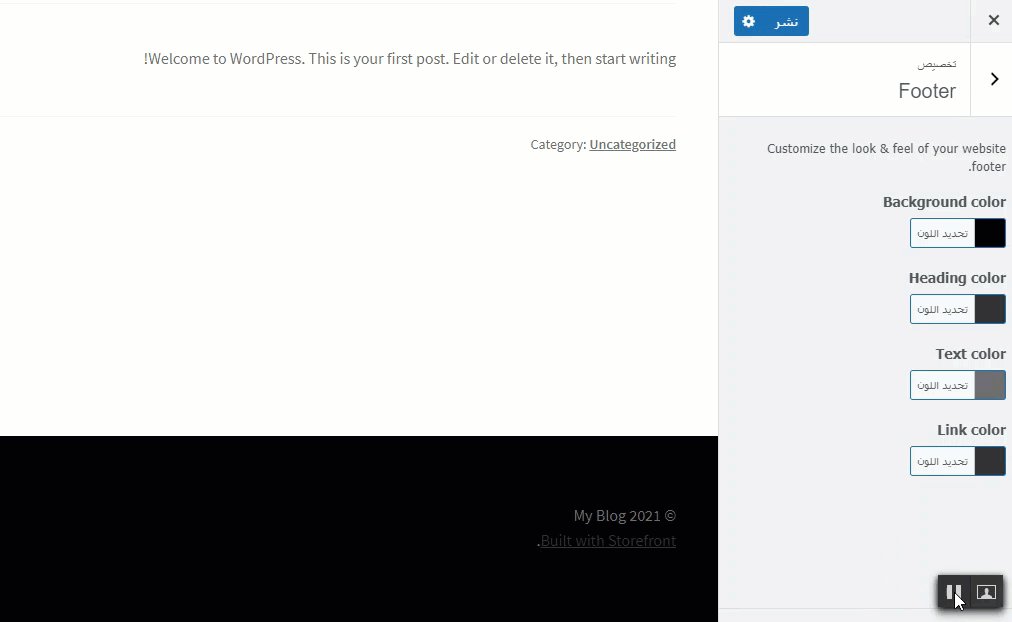
عند الدخول إلى الجزء الخاص بالتعديل على الـ Footer ستظهر لك نافذة جديدة تتضمن العديد من الأدوات التي تختلف من قالب إلى قالب آخر كما ذكرنا، وتوضح الصورة التالية خيارات التخصيص في أحد القوالب المجانية، ويمكننا أن نلاحظ أن خيارات التخصيص قليلة وتتضمن التعديل على ألوان النصوص وألوان الخلفيات الخاصة بالفوتر فقط:

نلاحظ في الصورة السابقة الخيارات البسيطة التي يوفرها قالب الووردبريس في مثالنا، إذ لا يتيح لك سوى تعديل لون الخلفية ولون النص المتواجد داخل الـ footer.
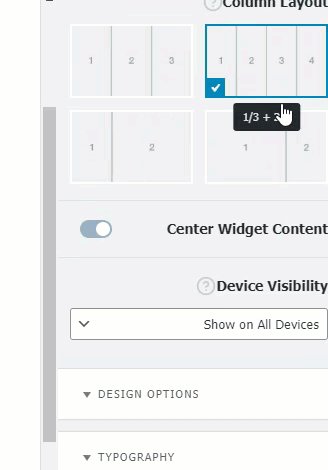
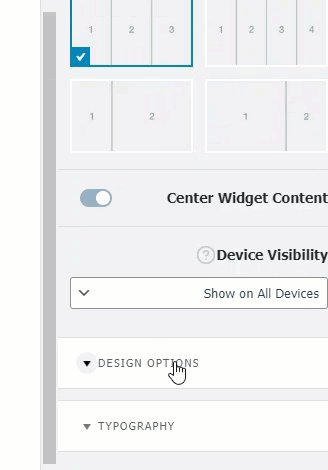
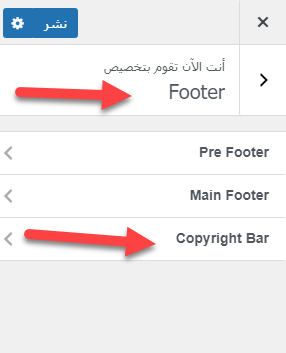
بالمقابل إن كنت تستخدم قالب يتيح التعديل بصورة أكبر على الـ footer ستجد الكثير من الأدوات التي توفر لك خيارات تخصيص احترافية مثل الصورة التالية أحد القالب الأخرى، وهو قالب Sinatra، والذي يتيح لك "تخصيص" الفوتر بطريقة جذابة تمامًا، حيث يقوم بتقسيم الفوتر إلى 3 أجزاء رئيسية، ويمكنك الدخول إلى أي جزء ترغب في تعديله، ومن العناصر التي يتيح لك القالب تخصيصها:

- إمكانية تقسيم الفوتر إلى أربعة أعمدة متتالية أو أقل أو أكثر
- إمكانية تعيين الفوتر ليظهر فقط على أجهزة الهاتف المحمول أو الهاتف اللوحي أو كلاهما، بالإضافة إلى إمكانية تعديل الظهور لمعظم الأجهزة الأخرى
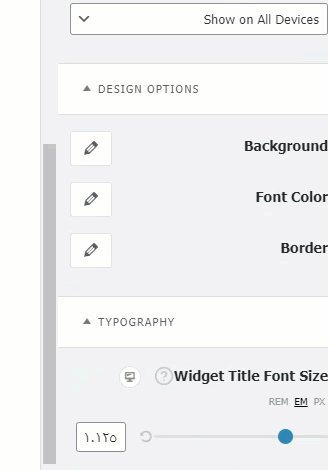
- تغيير اللون الخاص بخلفية الفوتر كاملة
- تغيير لون النصوص الموجود دخل الفوتر
- العديد من أدوات التعديل الأخرى على الفوتر
كما ذكرنا يمكنك التعديل على الفوتر الخاص بموقعك وفقًا للأدوات التي يتيحها لك القالب الذي تقوم باستخدامه حاليًا في موقعك،. توجد العديد من الطرق الإضافية والتي تساعدك على التعديل بحرية أكبر على الفوتر في حال كانت خيارات التعديل والتخصيص التي يقدمها لك القالب قليلة ولا تحقق طموحاتك في تقديم فوتر احترافي مميز لموقعك.
2 - تخصيص الفوتر من خلال الودجات
كذلك ستجتاد إلى الإعتماد على الودجات والتي تساعدك على تخصيص الفوتر في موقعك وتوفر العديد من الخيارات والأدوات التي تساعدك على تخصيص كل جزئية من جزئيات الفوتر.
تتضمن هذه الطريقة اضافة والتحكم في الودجات Widgets؛ وهي إحدى الأدوات الرئيسية في لوحة تحكم الووردبريس، ويمكنك الدخول إليها من خلال لوحة التحكم ثم الذهاب إلى: المظهر << ودجات

كما تلاحظ بمجرد الدخول إلى أداة "ودجات" ستفتح لك صفحة التحكم في الودجات، والتي يمكنك إضافتها في العديد من الأجزاء داخل موقعك، ومن بين تلك الأجزاء الـ Footer.
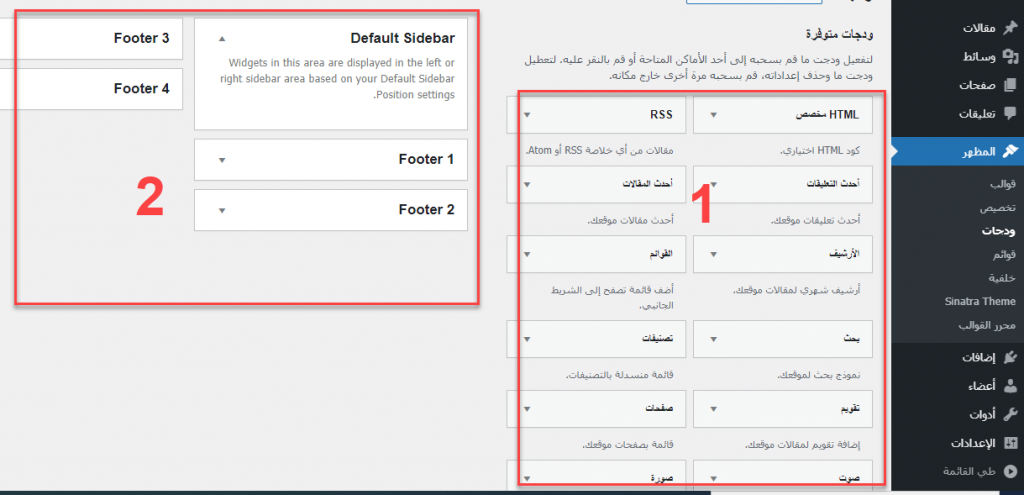
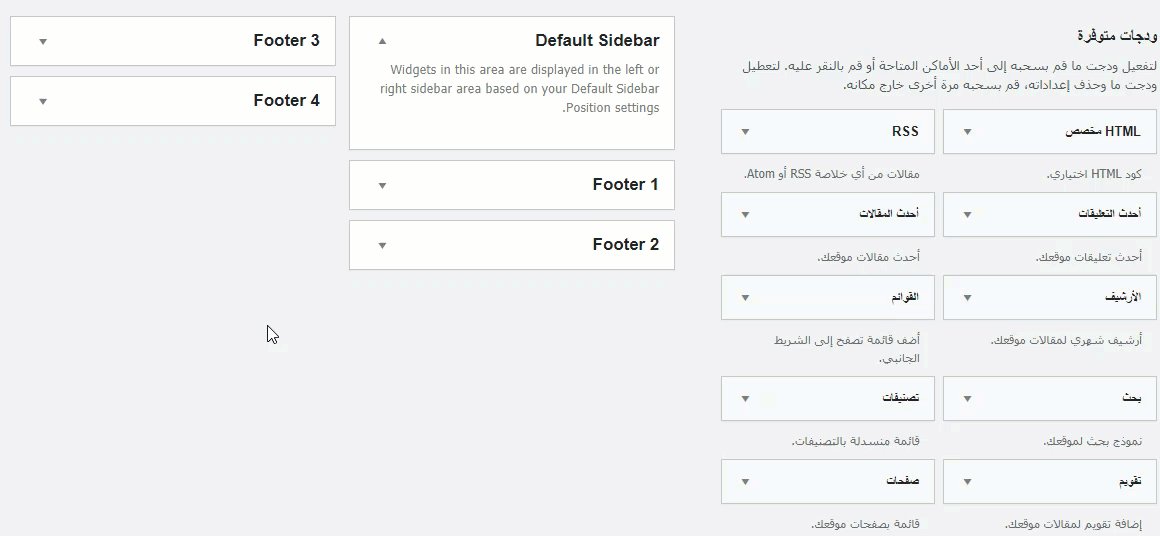
في لوحة تحكم الودجات تجد جزئين رئيسيين، الجزء الأول وهو يحتوي على الكثير من الإضافات والعناصر التي يمكنك سحبها وافلاتها في الفوتر أو في أي جزء آخر داخل موقعك.
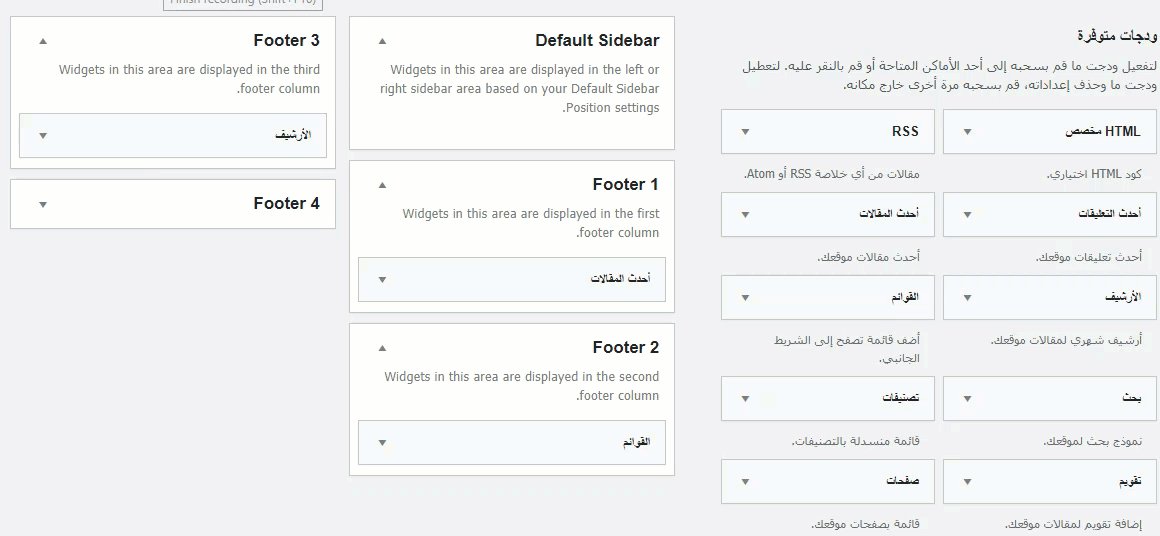
في مثالنا نرى أربعة أقسام لتخصيص الفوتر (footer 1 وحتى footer 4) وهذا يرجع إلى القالب المستخدم حاليًا، والذي يقوم بتقسيم الفوتر إلى أربعة أجزاء متتالية، حيث يمكنك تخصيص في كل جزء على حده والتعديل عليه بالطريقة التي تراها مناسبة.

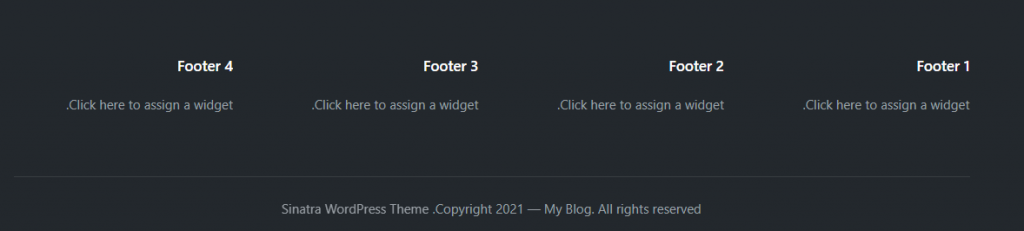
توضح الصورة بالأعلى شكل الفوتر الخاص بالقالب الحالي والذي يقوم بتقسيمه إلى أربعة أعمدة متتالية.
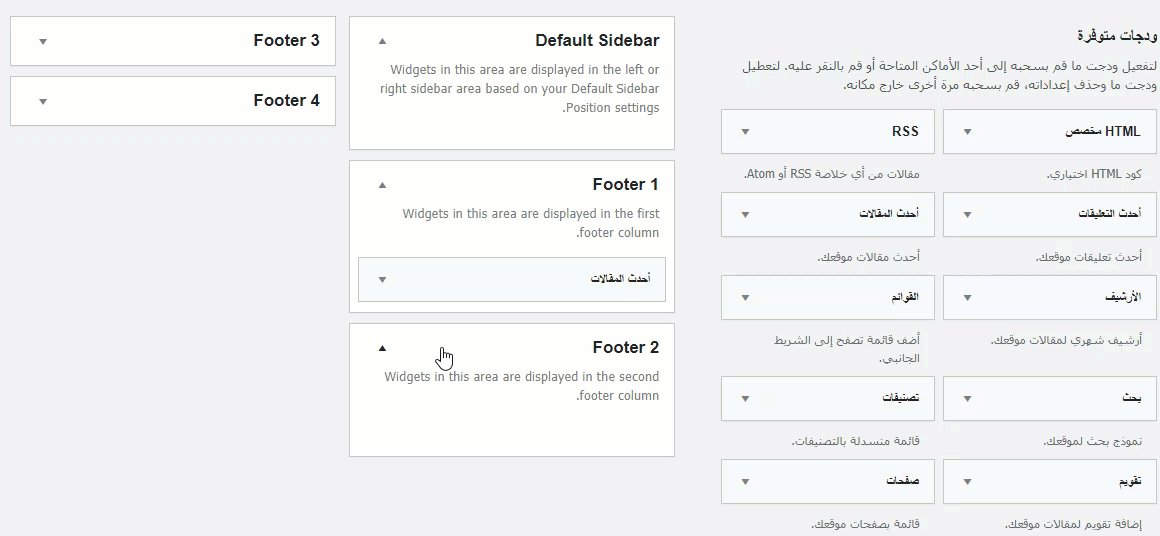
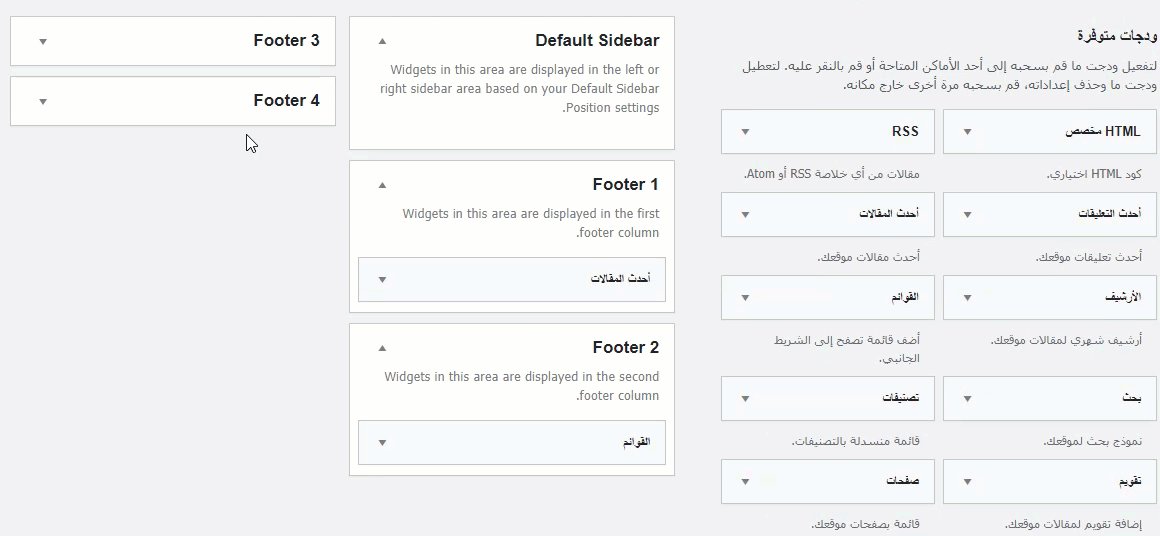
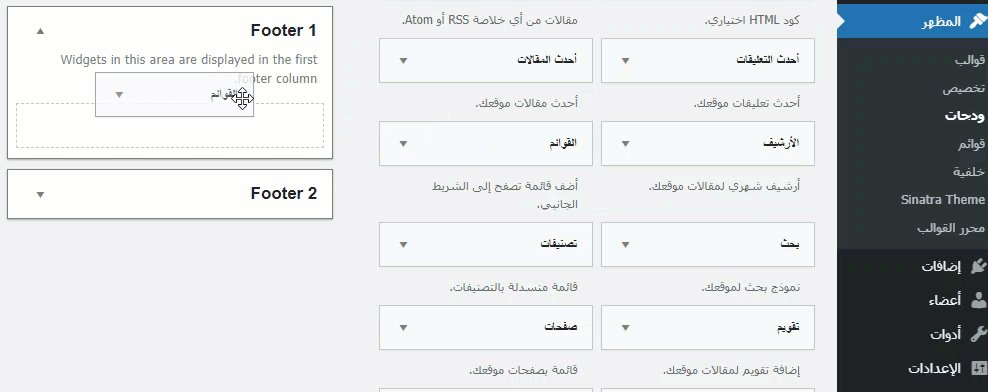
من خلال تخصيص "الودجات" يمكنك القيام بإضافة العديد من العناصر داخل كل جزء من تلك الأجزاء. سنوضح في الصورة التالية على سبيل المثال طريقة إضافة العناصر من الودجات إلى أجزاء الفوتر المختلفة في هذا القالب.

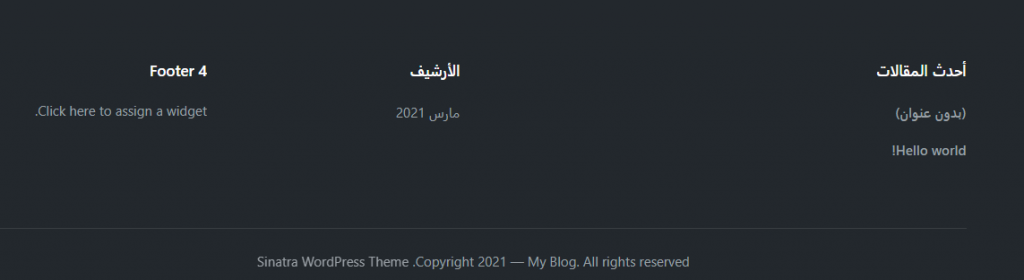
والآن أصبح شكل الفوتر كما في الصورة، حيث يحتوي على العناصر التي قمنا باضافتها من داخل الودجات الجاهزة المتوفرة بشكل افتراضي مع جميع قوالب الووردبريس تقريبًا.

اضافة قائمة تنقل Menu داخل الفوتر
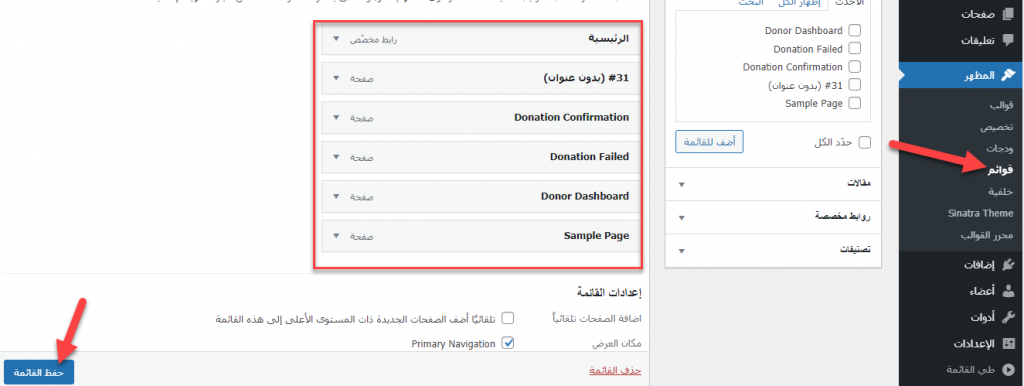
من أشهر التعديلات التي يمكنك القيام بها داخل الفوتر هي إضافة قائمة تحتوي على بعض روابط الموقع في الفوتر. لإنشاء تلك القائمة سننتقل إلى لوحة تحكم الووردبريس ثم المظهر ثم قوائم، وتقوم بإنشاء قائمة العناصر وحفظها، كما في الصورة التالية:

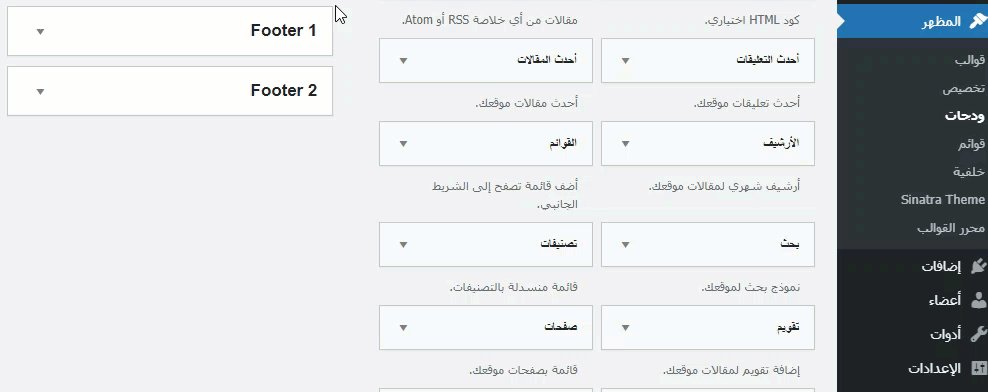
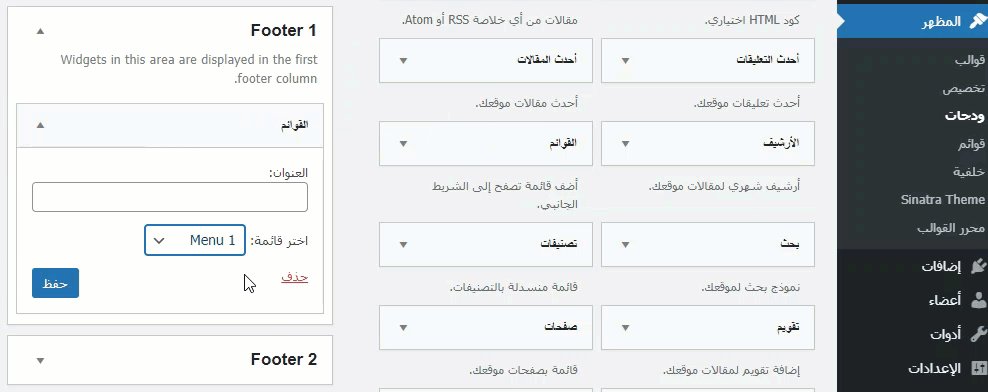
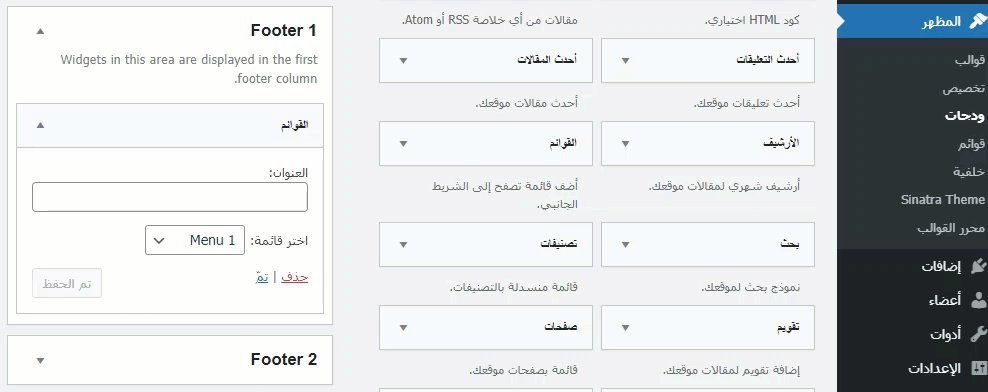
ثم بعد إنشاء القائمة يمكنك التوجه إلى لوحة الودجات في موقعك والقيام بإضافة القائمة التي ترغب بإدراجها داخلة وتحديد الجزء الذي ترغب بوضع القائمة ضمنه، كما في الصورة:

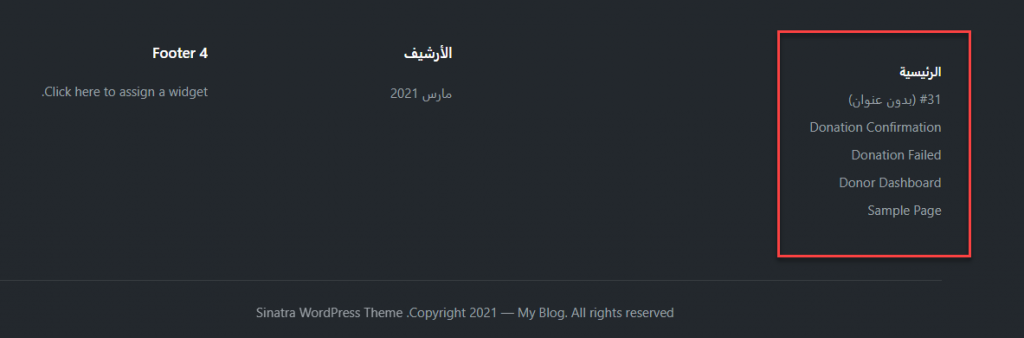
بعد تأكيد الإضافة ستلاحظ ظهور القائمة التي قمت بإختيارها في الفوتر الخاص بموقعك في المكان الذي قمت باختياره:

تعديل سطر حقوق الملكية داخل الفوتر

أيضًا من الضروري إضافة معلومات حقوق الطبع والنشر الخاصة بموقعك والعديد من الحقوق الأخرى بدلًا من شريط الحقوق الافتراضي الذي يتم تعيينه بواسطة بشكل تلقائي في قوالب الووردبريس. حيث يمكنك التعديل على سطر الحقوق بطرق سهلة ومباشرة ووضع وإضافة الحقوق الخاصة بموقعك أيًّا كانت بنفسك.
تختلف طريقة التعديل على سطر الحقوق من قالب إلى آخر، ولكن ستجد أن معظم القوالب توفر التعديل على سطر الحقوق بطريقة متشابهة، وذلك من خلال الدخول إلى خيار "تخصيص" من داخل لوحة تحكم الووردبريس، ثم الخيار الخاص بتعديل Footer ومن ضمن الخيارات المُتاحة ستجد خيار التعديل على الحقوق Copyrights كما في الصورة:

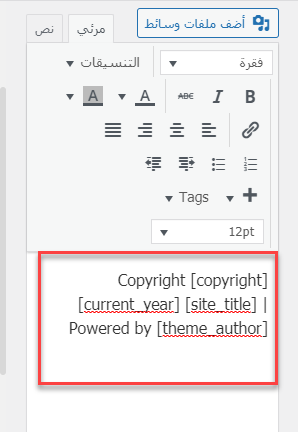
كما ذكرنا قد يختلف المكان المخصص لتعديل سطر الحقوق من قالب لآخر، لكن بشكل عام يمكنك الدخول إلى تخصيص ثم الجزء الخاص بتعديل الفوتر والذي ستجد فيه مربع نصي يحتوي على النص الخاص بسطر الحقوق، ومن هناك يمكنك التعديل عليه أو حذفه وكتابة سطر الحقوق الذي ترغب بإضافته إلى موقعك بدلًا من الخيار الافتراضي، كما في الصورة:

3 - تعديل الفوتر من خلال تنسيقات CSS
توفر لك هذه الطريقة خيارات إضافية للتعديل على التنسيقات الخاصة بمحتوى الفوتر، ولكنها لا تسمح لك بإضافة العناصر أو إدراج الروابط والقوائم وغيرها من العناصر التي شرحناها في السابق. كل ما يمكنك فعله هو تغيير التنسيقات، بما في ذلك الألوان والخلفيات والخطوط وغيرها من التنسيقات التي يمكن التحكم بها من خلال لغة التنسيق الشهيرة ،CSS والتي يجب أن يكون لديك معرفة جيدة بها حتى تتمكن من استخدام هذه الطريقة.

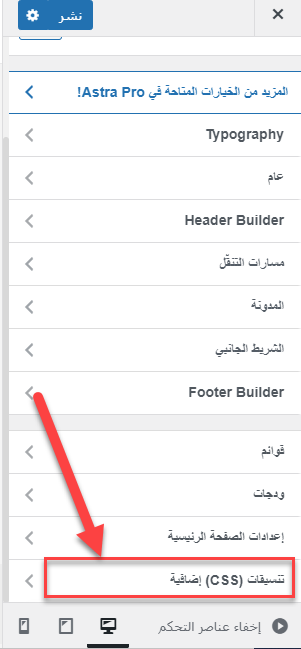
يمكنك استخدام تنسيقات CSS للتعديل على الفوتر الخاص بموقعك عن طريق الدخول إلى لوحة تحكم الووردبريس، ثم "المظهر" ثم "تخصيص" لتظهر لك قائمة أدوات تخصيص الموقع والتي تختلف من حيث عدد ونوع الأدوات والخيارات الموجودة بها من قالب إلى لآخر، مع ذلك ستجد خيار "تنسيق CSS إضافية" أيًّا كان نوع القالب الذي تستخدمه.
عند الدخول إلى أداة " تنسيقات CSS إضافية" ستظهر لك نافذة التنسيقات التي يمكنك إضافتها وتطبيقها على أي من أجزاء موقعك، من ضمنها الفوتر.

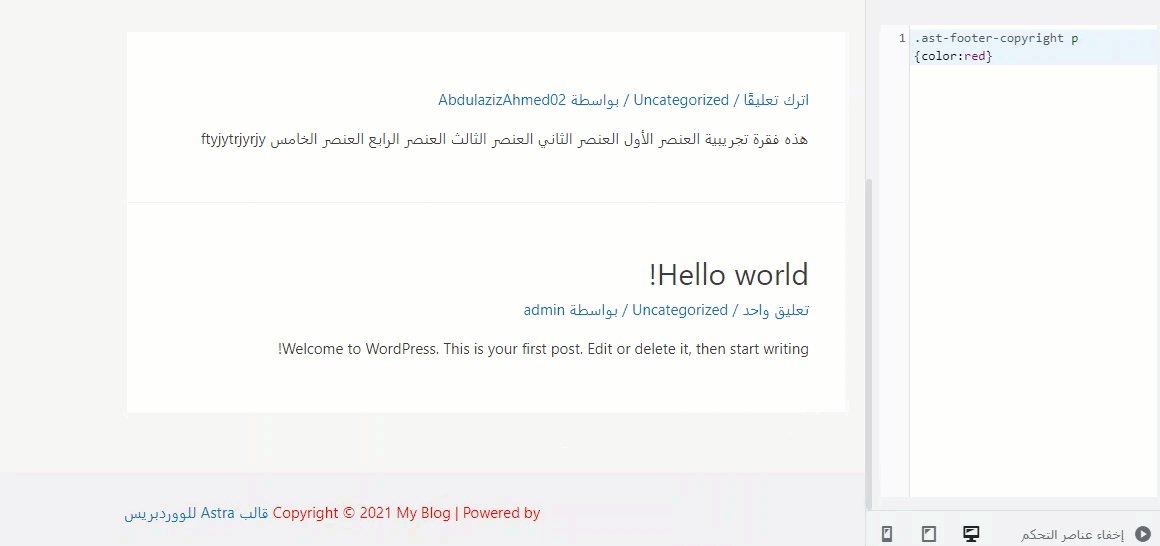
في هذه النافذة يمكنك إضافة أكواد لغة CSS، والتي من خلالها يمكنك تعديل التنسيقات الخاصة بأي من العناصر الموجودة في موقعك وليس فقط الفوتر. سنقدم لك مثالًا بسيطًا على كيفية تغيير تنسيقات النصوص الموجودة داخل الفوتر من خلال بعض الأكواد البسيطة.
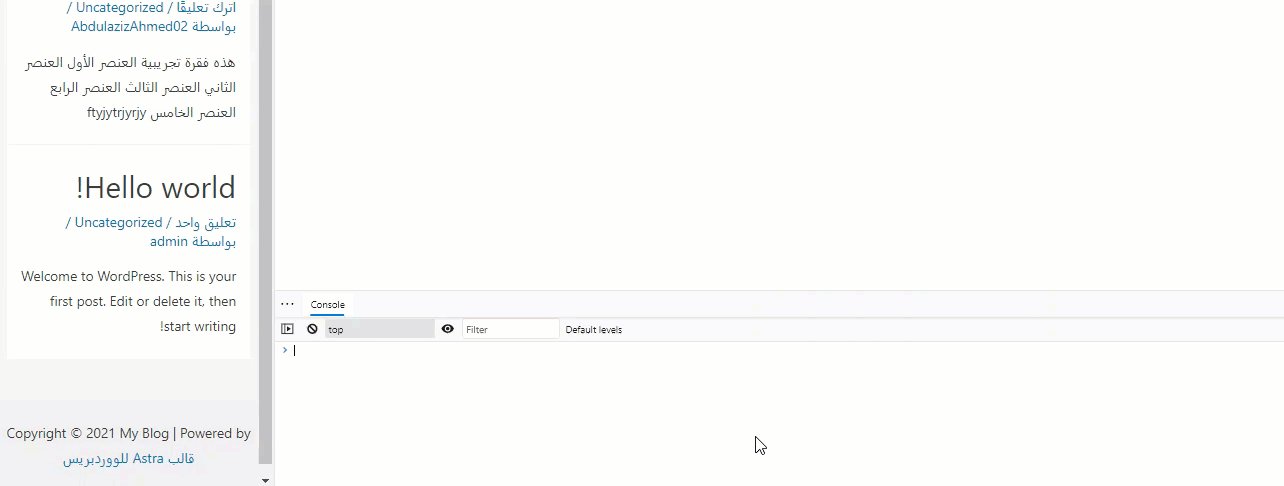
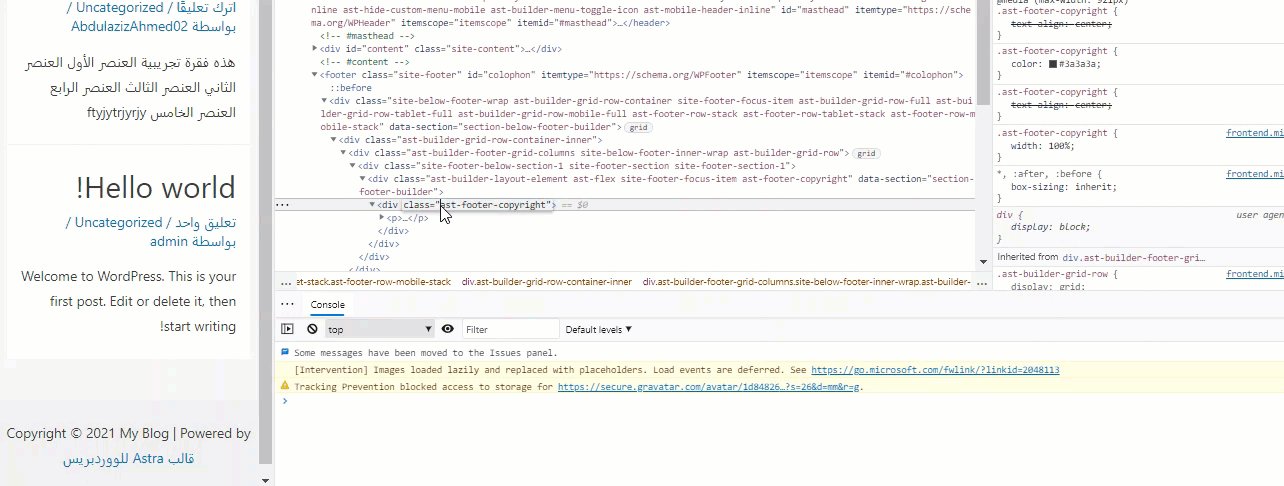
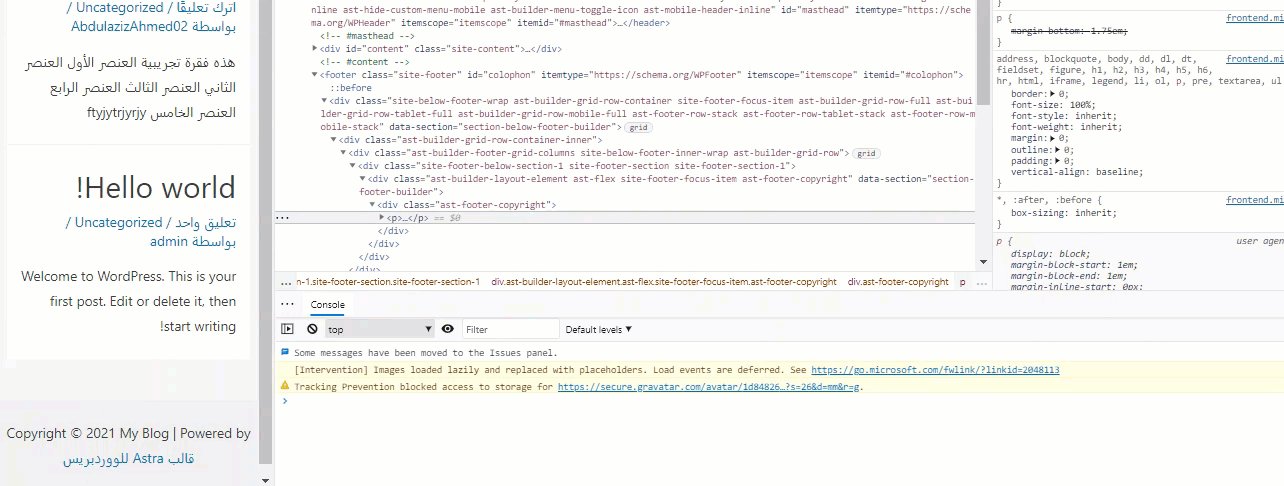
لتطبيق تنسيقات CSS على أحد العناصر في موقعك يجب أن تعرف الاسم التعريفي للعنصر أو ما يسمى "Class"، وهو اسم برمجي يتم تعيينه من قبل مطوري القالب لكي يتم تمييز كل عنصر عن الأخر. للوصول إلى الـ Class الخاص بأي عنصر ترغب في تطبيق تنسيقات CSS عليه، عليك الدخول وضع النقر بزر الماوس الأيمن على العنصر، والضغط على "فحص" أو Inspect حيث ستظهر لك صفحة تحتوي على العديد من الأكواد البرمجية، والتي يكون من ضمنها الاسم التعريفي Class الخاص بالعنصر الذي ترغب بتعديل التنسيق الخاص به.

توضح الصورة في الأعلى الطريقة التي يمكنك الحصول عبرها على الاسم التعريفي أو Class الخاص بأي عنصر ترغب بالتعديل عليه.
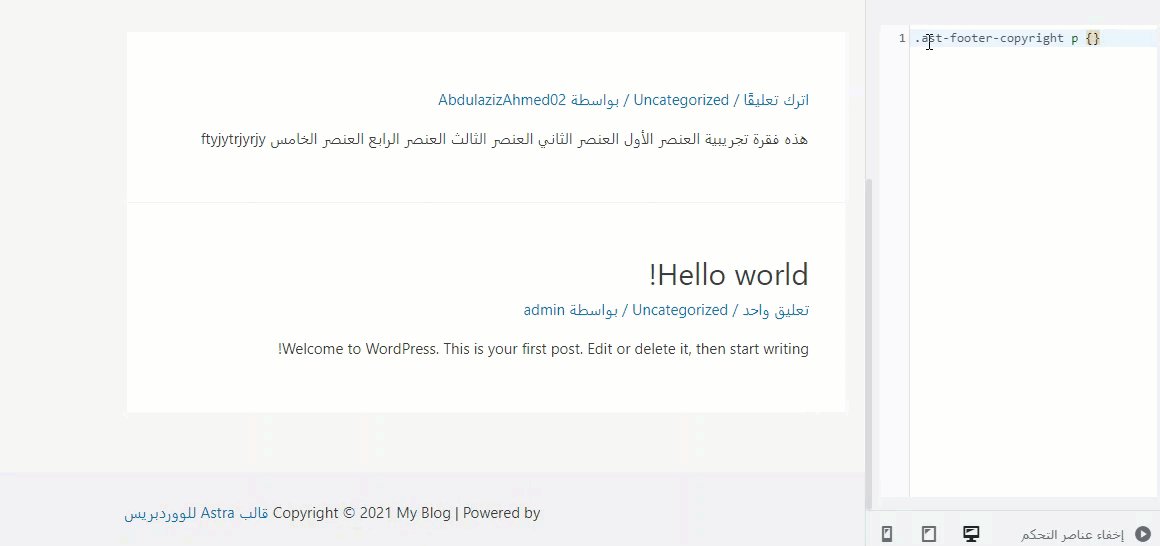
بعد حصولك على Class الخاص بالعنصر الذي ترغب بالتعديل عليه، يمكنك الدخول إلى "تنسيقات CSS إضافية" لكي تقوم بكتابة التنسيقات التي ترغب بتطبيقها على العنصر وذلك من خلال كتابة الاسم التعريفي الخاص بالعنصر متبوعًا بالتنسيقات المطلوب تطبيقها عليه، وذلك وفقًا للطريقة المعمول بها في لغة CSS، والتي يجب أن تكون على دراية تامّة بها عند اتّباع هذه الطريقة.
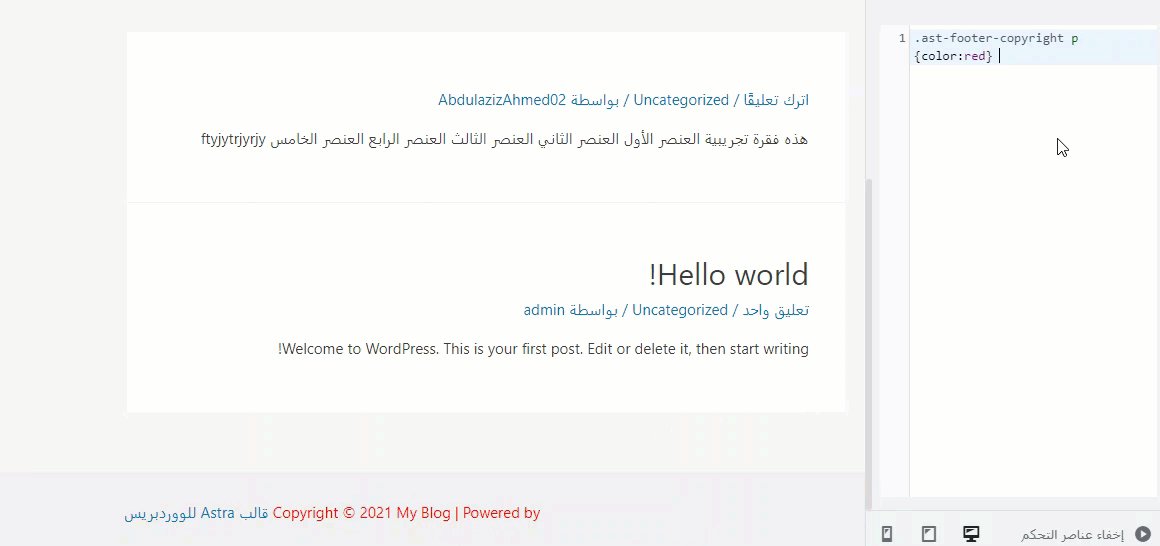
توضح الصورة التالية تطبيق تنسيقات خاصة بتغيير اللون اعتمادًا على الاسم التعريفي لأحد العناصر النصية في الفوتر:

ملحوظة: لا تقم بهذه العديلات إلا إذا كان لديك معرفة جيدة في لغة التنسيق CSS، ويمكنك تخطي هذه الطريقة في حال لم تكن على دراية في كيفية التعديل على أكواد الـ CSS.
اقرأ أيضًا: كيفية إضافة كود CSS مخصص في موقعك الووردبريس
4 - التعديل على الفوتر عبر تحرير الكود البرمجي
هذا الجزء مخصص فقط للأشخاص الذين يمتلكون خبرة جيدة في التعامل مع الأكواد البرمجية (وبالأخص لغة PHP)، ولا يُنصح لأي شخص بالقيام بالتعديل اليدوي على الكود البرمجي إن لم يكن لديه الخبرة الكافية للقيام بذلك، لأنه سيؤثر على الموقع بشكل كامل.
لن نستعرض أكواد بعينها للتعديل على الفوتر يدويًّا، ولكننا سنوضح لك الطريقة فقط وكيفية القيام بها، لذلك إن لم تكن خبيرًا بالتعديل اليدوي على الكود المصدري فإننا ننصحك أولًا بإجراء نسخةاحتياطية للموقع قبل إجراء أي تعديل على الكود البرمجي الخاص به.
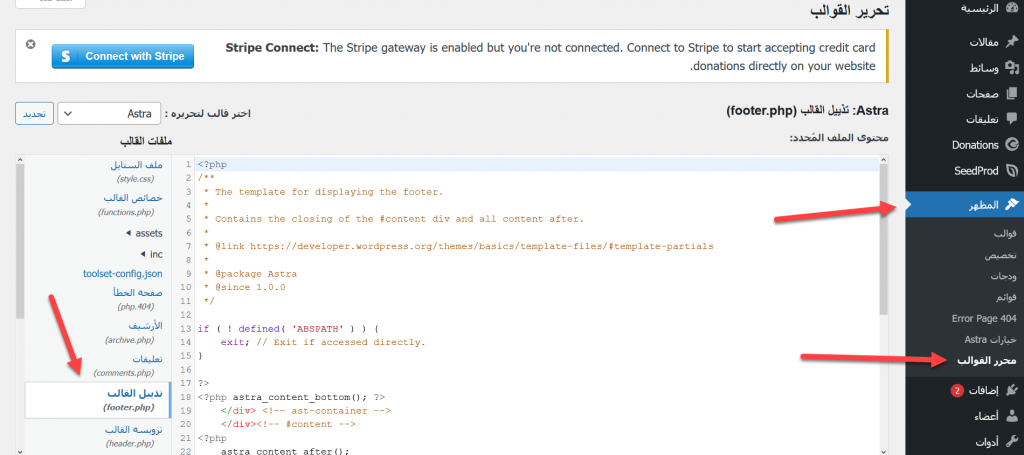
ضمن هناك نافذة مخصصة للدخول إلى الملفات البرمجية الخاصة بالقالب. في تلك النافذة يتواجد ملف خاص بالفوتر ويسمى footer.php والذي يمكن الدخول إليه من داخل لوحة تحكم الووردبريس ثم "مظهر" ثم "محرر القوالب"، كما في الصورة التالية:

كما ترى عند الدخول إلى محرر القوالب تجد على اليسار قائمة بكافة الصفحات البرمجية الخاصة بالقالب الحالي، ومن ضمنها ملف footer.php وهو الملف الخاص بالأكواد البرمجية المتعلقة بالفوتر، والذي يمكن التعديل عليه، بعد أخذ نسخة احتياطية كما ذكرنا سابقًا. يمكنك التعديل شكل ومظهر الفوتر الخاص بموقعك.
5- تعديل الفوتر باستخدام الإضافات
في كل الطرق السابقة حاولنا أن نوضح كافة الأدوات والطرق التي يوفرها الووردبريس من أجل التعديل على الفوتر دون الحاجة إلى تنزيل وتنصيب الإضافات الخارجية. لكن في بعض الأحيان قد لا يتيح لك القالب الذي تستخدمه في موقعك إمكانية تخصيص الفوتر بالشكل الذي ترغبه، عندها لا بُد من تنصيب بعض الإضافات الخارجية، والتي توفر خيارات أكثر للتعديل على شكل ومظهر الفوتر.
إضافة Footer Mega Grid Columns
تتيح إضافة Footer Mega Grid Columns إمكانية إدراج المزيد من العناصر داخل الفوتر الخاص بموقعك. حيث توفر الإضافة إمكانية إدراج ودجات في الفوتر بالعدد الذي ترغب به.
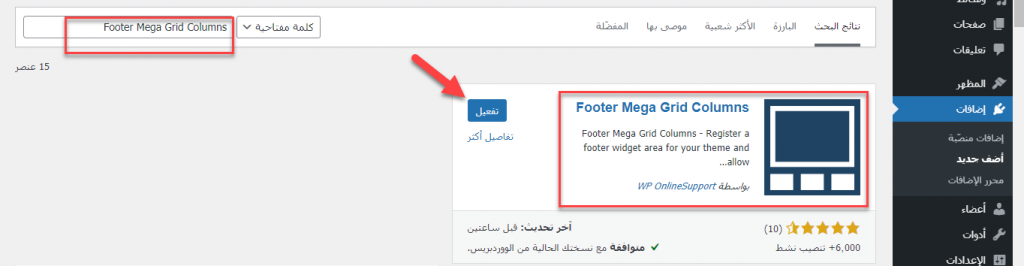
يمكنك الدخول إلى لوحة تحكم الووردبريس ثم "إضافات" ثم "أضف جديد"، واكتب اسم الإضافة لتظهر لديك بعدها عليك تنزيلها ثم تنصيبها، كما في الصورة التالية:

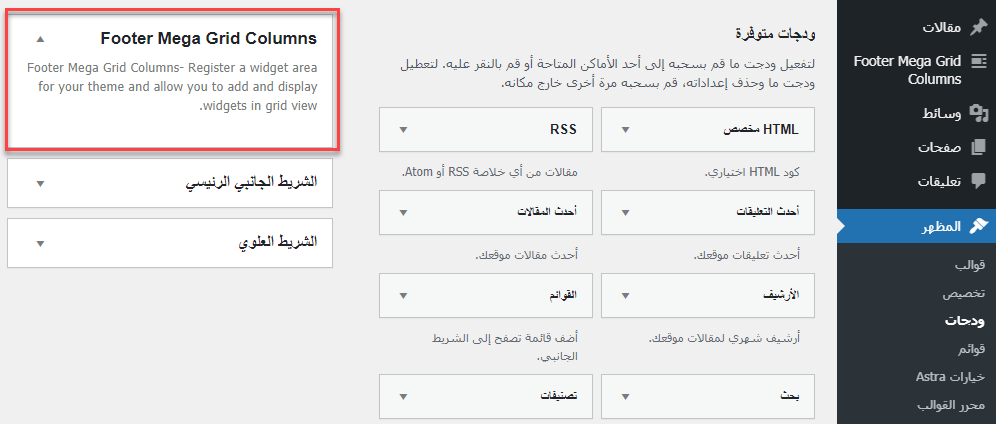
بعد تنصيب الإضافة وتفعيلها على موقعك، يمكنك الدخول إلى لوحة تحكم الووردبريس ثم " المظهر" ثم "ودجات"، ستلاحظ بأن مربع جديد ظهر في الودجات بعنوان Footer mega كما في الصورة أدناه:

الآن يمكن سحب أي من الودجات التي ترغب بإضافتها في الفوتر والقيام بإدراجها في المربع الخاص بالإضافة ليتم اضافتها في الجزء أسفل الموقع، وسيتم تقسم الودجات إلى أعمدة متتالية واحدة تلو الأخرى.
إضافة insert header and footer
تتيح لك إضافة Insert header and footer إمكانية إدراج أكواد برمجية داخل ملف footer.php دون الحاجة إلى فتح الملفات البرمجية الخاصة بموقعك.
تستخدم هذه الاضافة عند الحاجة إلى وضع أكواد التفعيل داخل موقعك وأكواد إثبات ملكية الموقع، بالإضافة إلى العديد من الأهداف الأخرى.
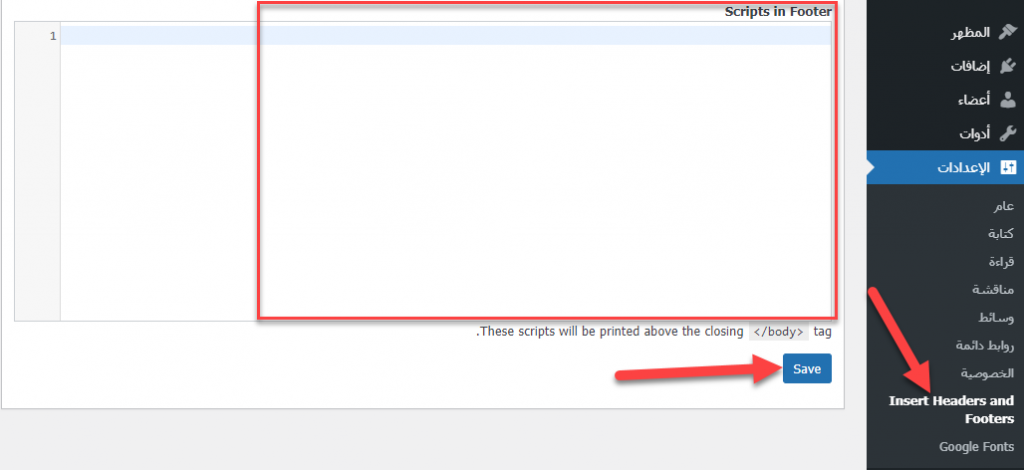
بعد تنصيب الإضافة وتفعيلها على موقعك، يمكنك الدخول إلى لوحة تحكم الووردبريس ثم "الإعدادات" لتجد فيها الإعدادات الخاصة بالإضافة، كما في الصورة التالية:

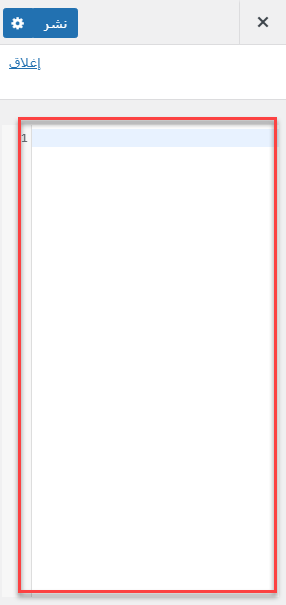
توفر الإضافة إمكانية إدراج أكواد داخل الهيدر والفوتر، وستجد مربع بعنوان Scripts in footer كما في الصورة، حيث يمكنك اضافة الأكواد التي ترغب بإدراجها داخل الفوتر في هذا المربع وسيتم اضافتها بعد الضغط على زر "حفظ Save".
إضافة remove footer credit
من خلال هذه الإضافة يمكنك حذف سطر حقوق النشر الذي يضعه قالب الووردبريس تلقائيًّا، وذلك عن طريق الدخول إلى الكود الخاص بملف footer.php.
في المثال التالي سنعمل على حذف جملة " قالب Astra للووردبريس" من داخل سطر الحقوق واستبداله باسم الموقع الخاص بنا وبيانات النشر وغيرها.

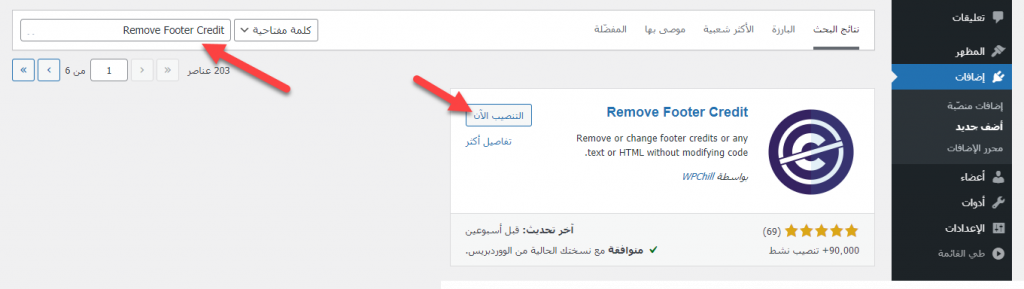
أولًا يجب عليك القيام بتنصيب الإضافة وتفعيلها من داخل لوحة التحكم ثم النقر على أيقونة "إضافات" ثم "أضف جديد" ثم اكتب اسم الإضافة لتظهر لديك، بعدها عليك تنصيبها وتفعيلها على الموقع، كما يلي:

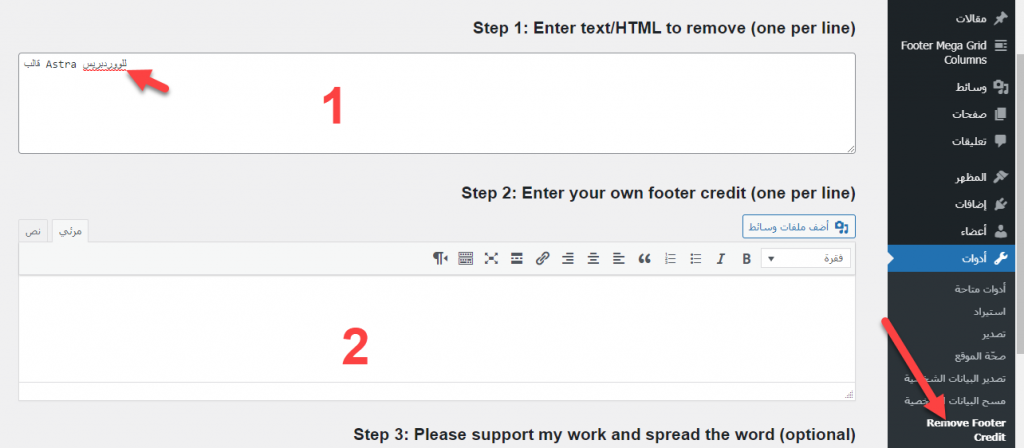
بعد تفعيل الإضافة يمكنك الدخول إلى صفحة الإعدادات الخاصة بها من خلال لوحة تحكم الووردبريس ثم "أدوات" ثم الدخول إلى صفحة التحكم في الإضافة، كما في الصورة:

كما تلاحظ عند الدخول إلى صفحة الإعدادات الخاصة بالإضافة ستجد مربعين اثنين:
- الأول: تضع فيه النصوص والعناصر التي تريد أن يتم إخفائها أو إزالتها من الفوتر.
- الثاني: تضع فيه النصوص الجديدة التي ترغب بإضافتها بدلًا من النصوص القديمة التي سيتم إزالتها.
والآن لاحظ كيف اختفت الجملة الخاصة بالتعريف باسم القالب من داخل الفوتر:

بنفس الطريقة يمكنك إضافة سطر الحقوق الخاصة بموقعك في المربع الثاني المخصص لذلك، حيث ستظهر في شريط الحقوق في نهاية موقعك.
الخلاصة
أيًّا كان التعديل الذي ستقوم به على الفوتر الخاص بموقعك، حاول دائمًا أن يكون تصميم الفوتر بسيطًا ومساعدًا للزائر على الوصول إلى المعلومات والأجزاء المهمة داخل الموقع، ابتعد قدر المستطاع عن تعقيد عناصر الفوتر حتى لا تشتت تركيز الزائر، وليكن تصميمه جذّابًا وبسيطًا قدر الإمكان وفي نفس الوقت يحتوي على الرسائل التي تفيد الزائر.


ما هو افضل قالب لعمل موقع إعلانات مبوبة للشركات و المؤسسات و المحلات التجارية (خدماتها و مواقعها و عناوينها و خرائطها )
أهلًا أخي عصام
ممكن تطالع هذه المقالات فيها توصية ببعض القوالب متعددة الاستخدامات
https://www.wpar.net/best-wordpress-themes-for-arabic-websites/
https://www.wpar.net/best-free-wordpress-themes/
وهذه المقالة بها نصائح لكيفية اختيار القالب الأفضل
https://www.wpar.net/how-to-choose-best-wordpress-theme/
وهذه المقالة بها شرح لكيفية إنشاء موقع إلكتروني لنشاطك التجاري
https://www.wpar.net/wrodpress-website-for-business/