إذا كنت ترغب في تغيير المظهر الخاص بموقعك، أو تغيير بعض الألوان أو بعض العناصر وإضافة المزيد من اللمسات والتخصيصات الجمالية والتي لا يدعم القالب في الغالب، فعليك أن تتعلم كيفية إضافة CSS مخصص في الووردبريس لإعطائك حرية أوسع في تحسيين تصميم الموقع.
CSS، أو (كما تتم ترجمتها إلى أوراق الأنماط المتتالية) هي عبارة عن لغة ترميز تتحكم في شكل عناصر HTML في صفحة الويب، حيث يمكنك من خلالها تغيير المظهر أو البنية الأساسية لموقعك، وعن طريق التحكم وكتابة أكواد CSS، يمكنك تغيير العديد من الخصائص مثل اللون والحجم والتخطيط والعرض وغيرها.
وبالتالي، إذا كنت تريد أن تتحكم بخصائص أو مظهر موقعك الووردبريس، فعليك أن تتعلم كيفة تخصيص أو إضافة أكواد CSS داخل موقعك. حيث يمكنك التعديل على أكواد CSS الموجودة سابقاً أو إضافة أكواد جديدة لتعديل مظهر ما أو لون أو خط وغيرها الكثير.
سنتعرف في هذه المقالة على كيفية إضافة CSS مخصص لتعديل جزئية محددة في تصميم موقعك بالشكل المطلوب.
طرق إضافة كود CSS مخصص
هناك العديد من الطرق التي يمكنك من خلالها إضافة أو تخصيص وكتابة كود CSS في الووردبريس، حيث يمكنك ذلك من خلال تخصيص القالب بطريقة سهل في خيار محدد ترفق الكود مباشرة، أو من خلال تنصيب بعض الإضافات المخصصة لذلك الغرض.
إضافة CSS باستخدام إعدادات القالب
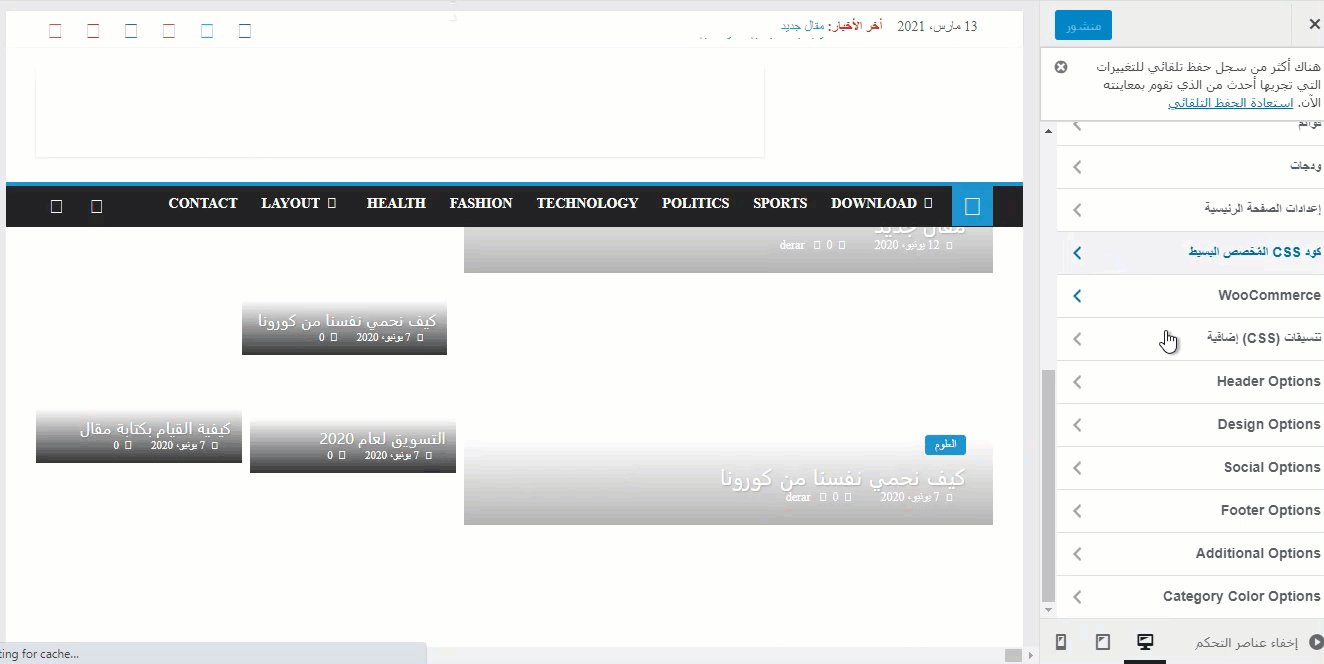
بغض النظر عن قالب ووردبريس الذي تستخدمه، فإن أغلب القوالب تمكّنك من تعديل CSS باستخدام أداة تخصيص القوالب المضمنة. للقيام بذلك يمكنك الذهاب إلى: مظهر << تخصيص << تنسيقات CSS إضافية
حيث تستطيع من خلال هذا المخصص كتابة الكود الذي تريده والتعديل على حسب ما ترغب، وكذلك يمكنك العمل على كل الشاشات من أجهزة لابتوب إلى الأجهزة اللوحية أو الهواتف وغيرها. ما يميز هذه الطريقة، أنه عندما تقوم بكتابة تعليمات CSS، سوف تتمكن من رؤية التغييرات بشكل فوري في الوقت الفعلي.
الرسم التصويري التالي يوضح لك الخطوات بسهولة:

إضافة CSS باستخدام الإضافات
إذا واجهتك مشكلة في الطريقة السابقة فيمكنك إضافة كود CSS من خلال إضافة Simple Custom CSS and JS والتي تساعدك في إضافة CSS وكذلك جافا سكريبت من خلال محرر بسيط، حيث تقوم بتنصيب الإضافة على موقعك لتبدأ في استخدامها. واقرأ أيضًا عن كيفية تنصيب إضافة وودربريس.
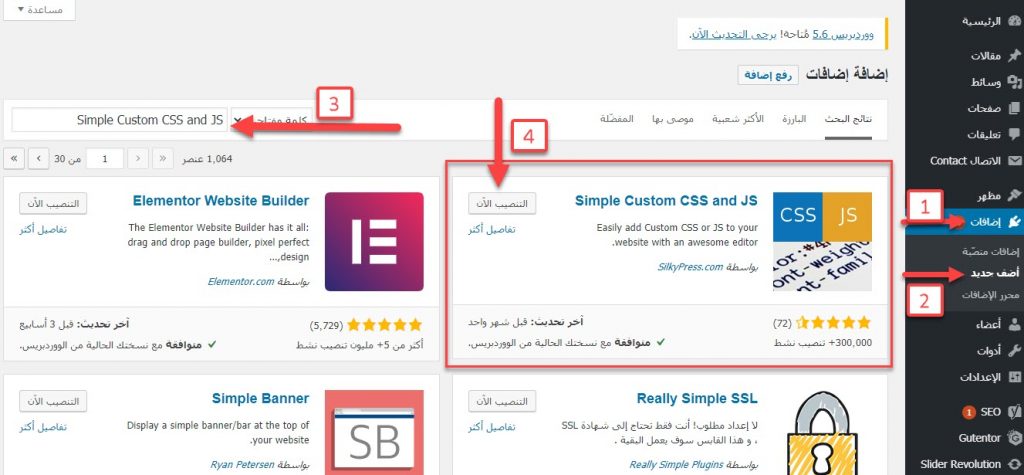
تستطيع تنصيب الإضافة من خلال خطوات بسيطة في لوحة تحكم موقعك الووردبريس، بالذهاب إلى: إضافات << أضف جديد ثم كتابة اسم الإضافة في مربع البحث، ثم الضغط على التنصيب الآن كما في تصوير الشاشة التالي بالترتيب:

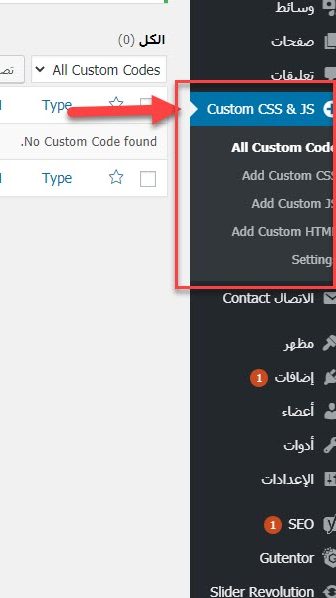
بعد ذلك، يمكن الوصول إلى الإضافة من خلال لوحة تحكم الووردبريس ستجد تبويبة: Simple Custom CSS and JS

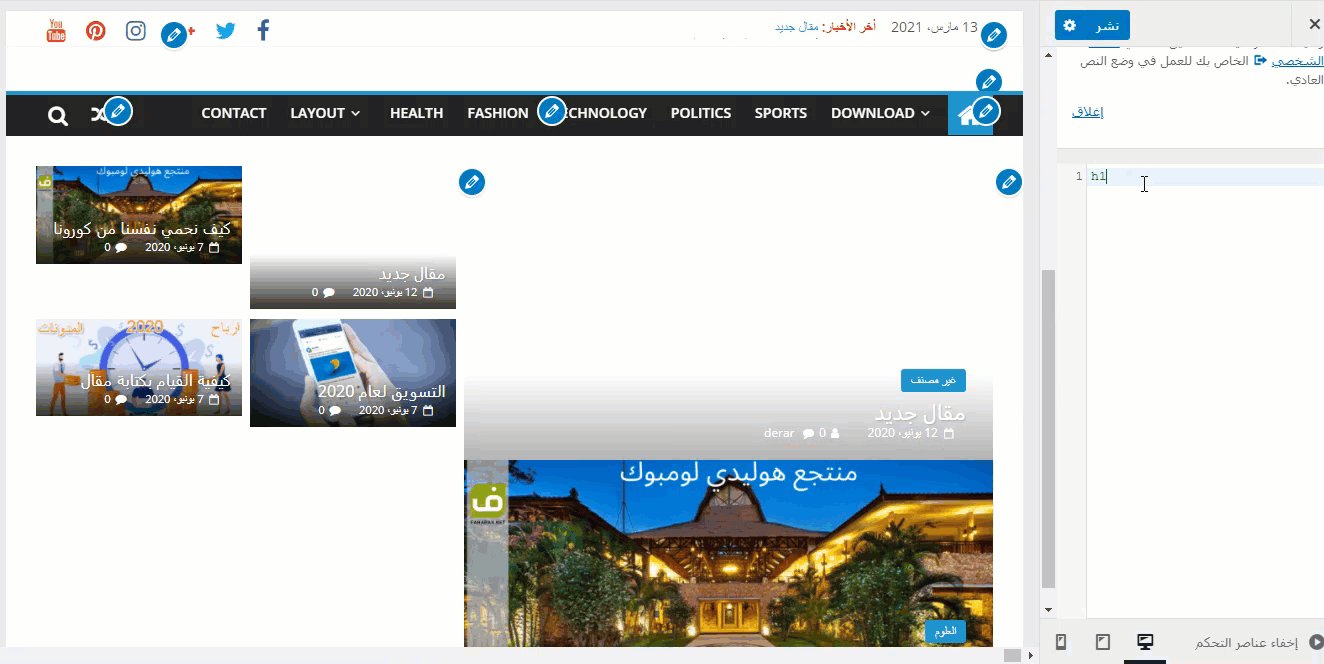
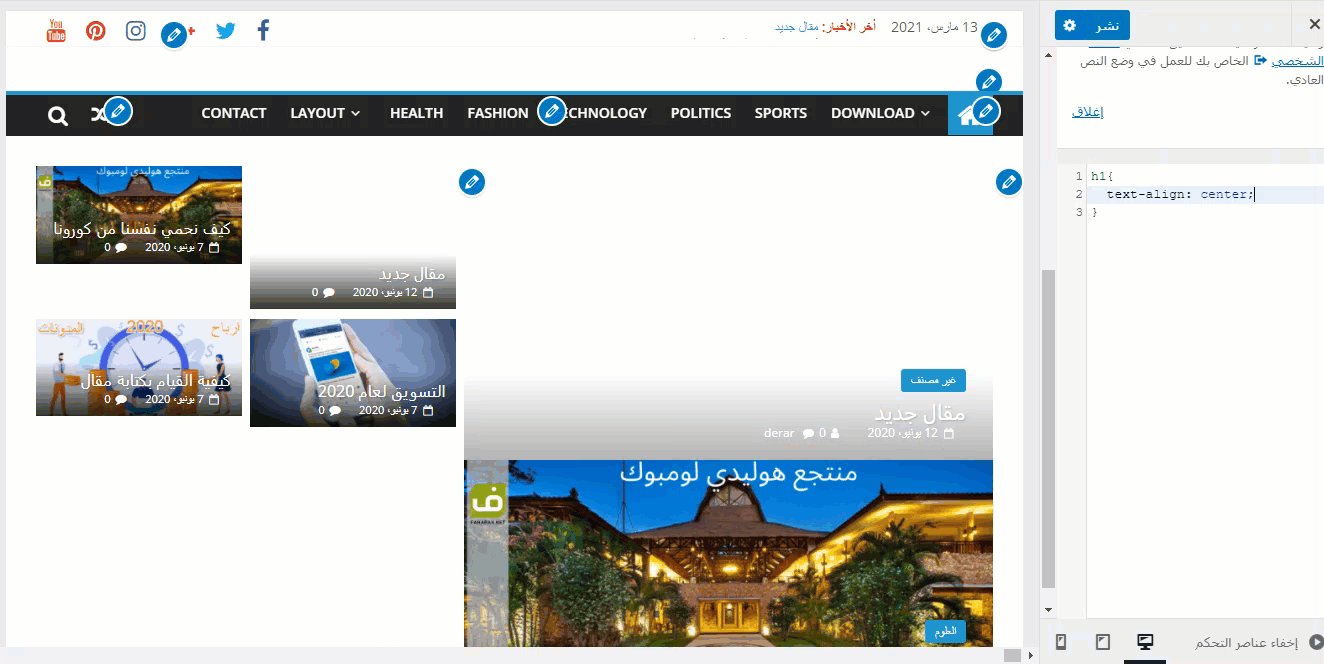
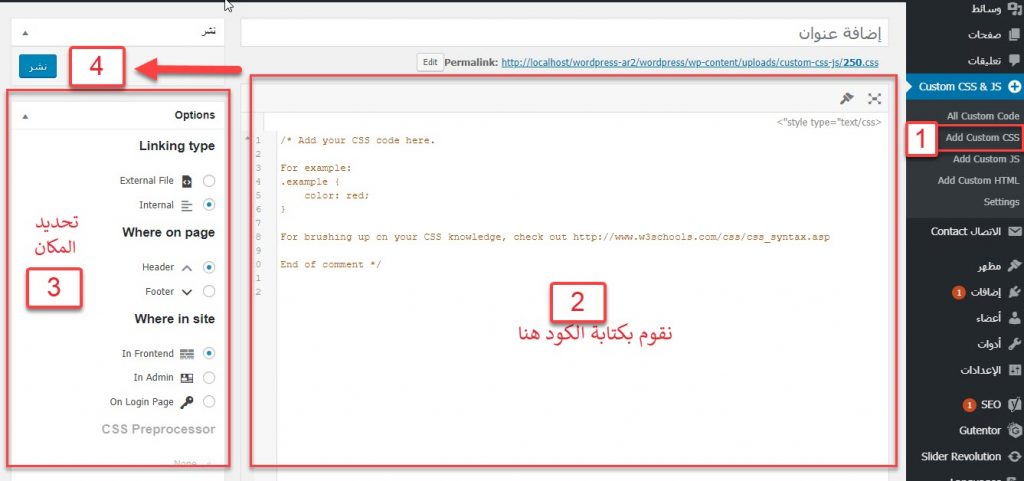
حيث يمكنك من خلال هذه الإضافة، إضافة كود Css أو كود Js وكذلك كتابة Html. في هذه الحالة ستقوم بإتباع الخطوات التالية:

- اضغط على تبويبة Add Custom CSS
- اكتب كود CSS الخاص بك
- حدد مكان إدراج الكود في موقعك
- اضغط على (نشر)
من الإضافات المميزة أيضًا إضافة Gutenberg Blocks Library والتي تساعدك في تعديل بعض مكونات المحتوى (بشكل مدمج مع محرر المكونات) لتستطيع التعديل على تصميم المكونات من خلال إعدادات سهلة، ويوجد إضافات مدفوعة مثل CSS Hero التي تساعدك على عمل التعديل بشكل مرئي ثم استخراج الكود.
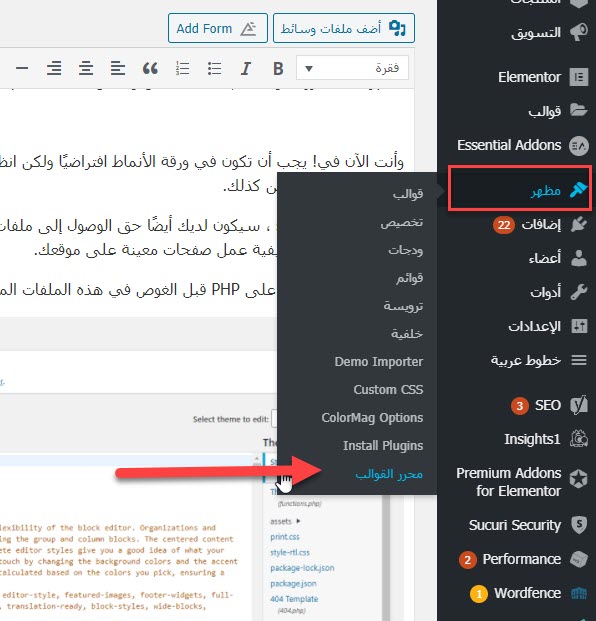
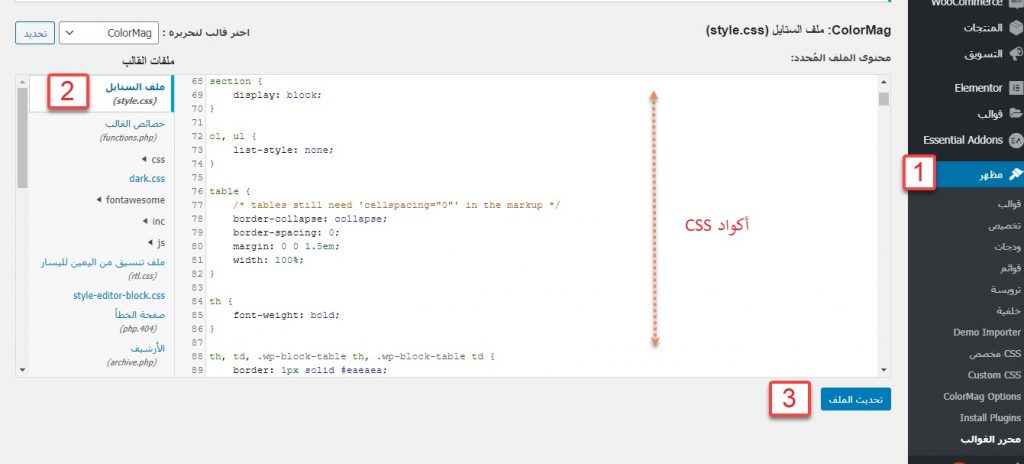
إضافة CSS عن طريق محرر القوالب
أيضًا يمكنك أن تصل إلى ملفات CSS لموقعك من خلال العمل على محرر القوالب الخاص بالقالب الذي تستخدمه، وذلك من خلال لوحة تحكم الووردبريس بالذهاب إلى: محرر القوالب، ثم يمكنك العمل وتعديل ملف style.css الذي يحوي كل أكواد CSS لموقعك.


ملاحظة: التغييرات التي تقوم بها هنا في ملف style.css، ستكون على مستوى بنية الموقع بشكل كامل. مثلا في حال قمت بتغيير وسم H1، فإن هذا التغيير سيطبق على على كامل موقعك، ولا ننصح بهذه الطريقة للمبتدئين
إضافة CSS عن طريق أدوات إنشاء المواقع
كذلك توفر لك أدوات إنشاء المواقع إمكانية إضافة كود CSS مخصص لموقعك من خلال أدوات البناء المدمج بها، لتسهل عليك إضافة بعض الخصائص مثل تحديد الألوان والارتفاع وحجم الخطوط ومكان النص وغيرها الكثير، من خلال المحرر المرئي الذي توفره هذه الأدوات.
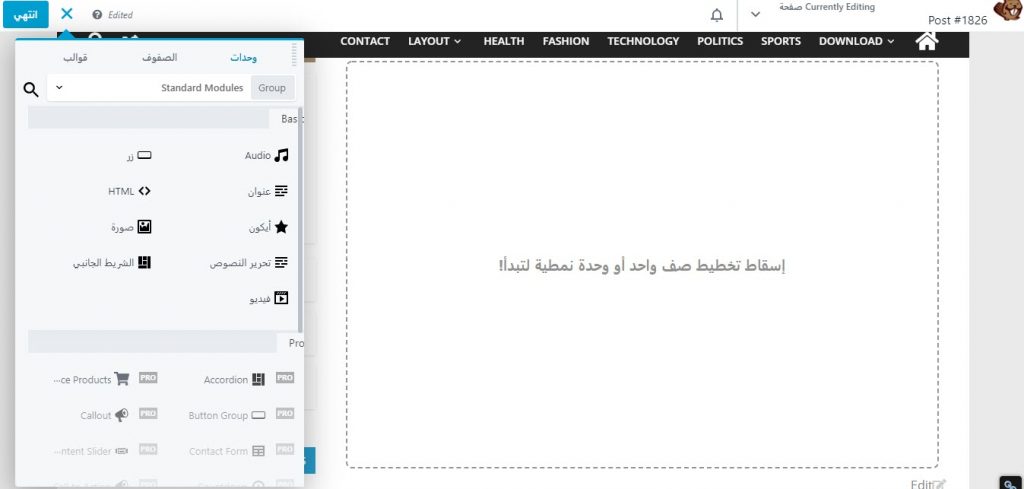
مثلًا إذا كنت تستخدم Beaver Builder وقمت ببناء إحدى الصفحات باستخدام محرر البناء الخاص بالإضافة، وستجد المحرر بالشكل التالي:

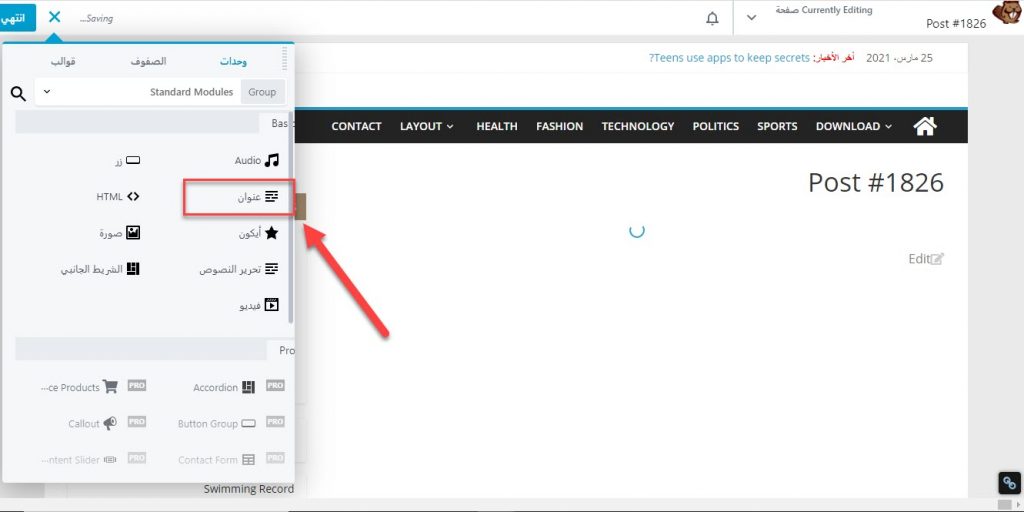
يمكنك الأن إضافة العنصر الذي تريده للصفحة والتحكم في الإعدادات الخاصة به. على سبيل المثال، نريد إضافة عنوان إلى الصفحة.

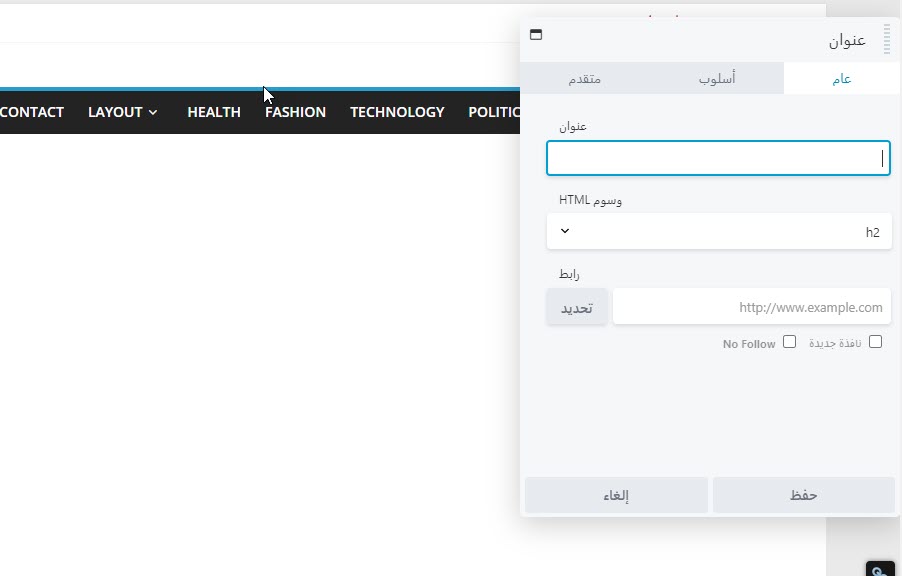
يمكنك ببساطة سحب العنصر وافلاته في الصفحة، لتفتح لك الإعدادات الخاصة به. حيث يمكنك التحكم في الحجم وشكل النص واللون والتباعد بين النصوص وإضافة تأثيرات وغيرها من الأمور التي كنت سابقاً بحاجة إلى كتابة كود CSS أو غيره للتعديل مثلا على اللون أو الحجم.

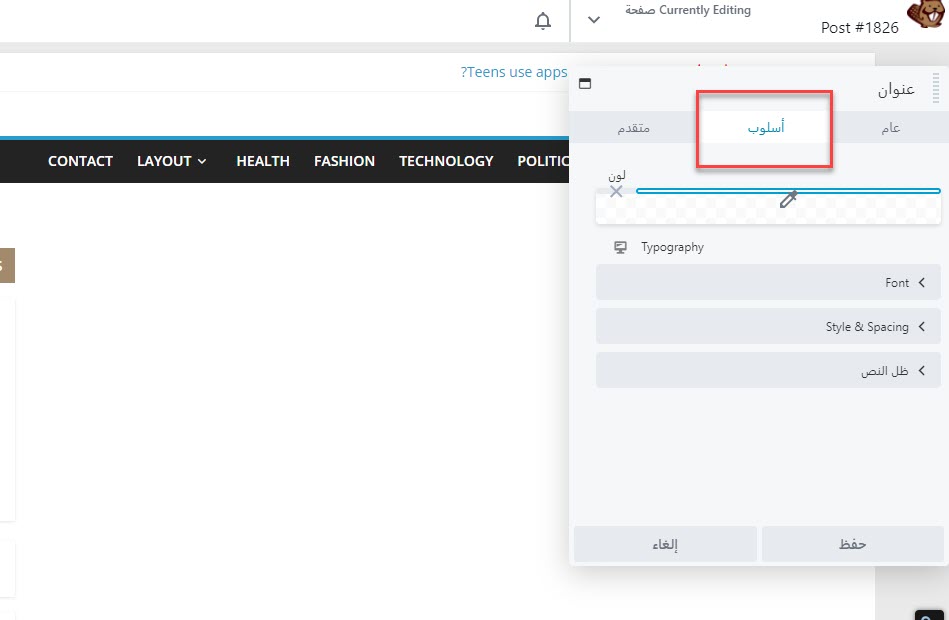
كذلك يمكنك الذهاب إلى تبويب (أسلوب)، حيث يمكنك تغيير اللون ونوع الخط وإضافة ظل للنص وغيرها

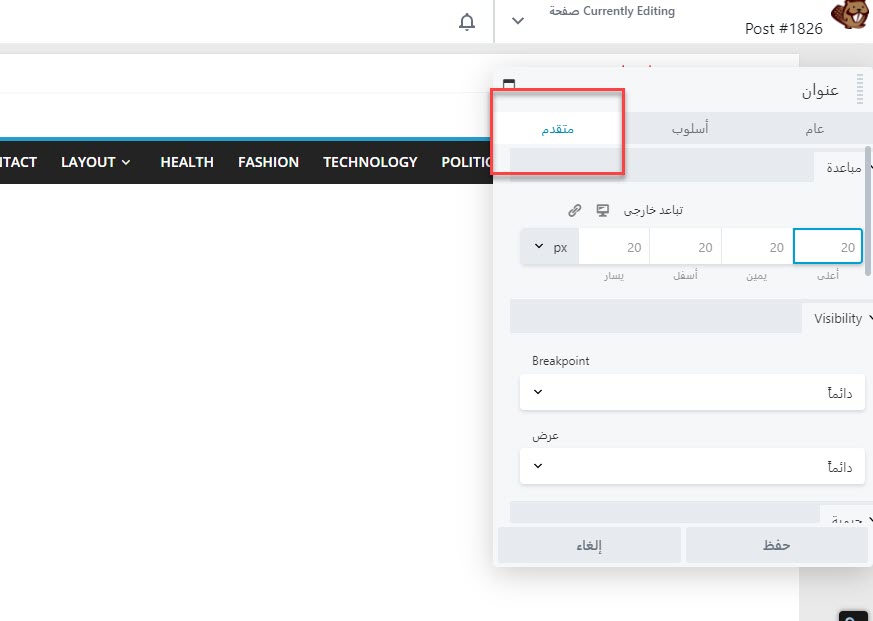
كذلك يمكنك الذهاب إلى تبويب (متقدم)، حيث يمكنك التحكم في الهوامش وإضافة تأثيرات أو إضافة خلفية أو إطار وغيرها من الخيارات

هذا كمثال فقط، وتتيح لك كافة إضافات بناء المواقع تقريبًا، إمكانية تخصيص مظهر الصفحة بهذا الأسلوب.
وبالنهاية ليس من الضروري استخدام كافة الطريق السابقة بالتأكيد، فلكل منها ما يميزه أو يعيبه، ولكن يكفي أن تختار منها ما يناسبك حسب نوعية التعديل الذي تريده فإن كنت بالفعل تستخدم إضافة بناء مواقع فالأسهل هو الاستفادة بالخصائص التي توفرها لك، وإن كنت تريد إضافة كود بسيط لعمل وظيفة واحدة فقط فالأسهل هي الطريقة الأولى من خلال أداة تخصيص القالب.






اترك تعليقك