تعد قوالب ووردبريس من الركائز الأساسية لمكونات مواقع ووردبريس، إذ أنها المسئولة عن تصميم الموقع، وتختلف لعدة فئات وأنواع يتم الاختيار بيها طبقًا لنوع الموقع واحتياجاته. إليك بالمقال التالي كل ما تريد معرفته حولها، ما هي، وكيف تعمل، وأين يمكنك إيجاد أفضلها؟

محتويات المقالة:
ما هي قوالب ووردبريس؟
قوالب الووردبريس هي التي تحدد تصميم أو مظهر الموقع وتتيح تخصيصه، إذ تكون مسؤولة عن تحديد خصائص الخط، والألوان، وأشكال الصفحات، وإنشاء القوائم والودجات، وغيرها من الخصائص الأخرى المتعلقة بعملية التصميم.
الجمل في الأمر، أن هناك الآلاف من قوالب ووردبريس التي يمكن الاختيار والتبديل بينها، وبينما يعد نظام ووردبريس ذاته نظام برمجي جاهز لتقديم وظائف المواقع، فإن قوالب ووردبريس تقدم مظاهر جاهزة قابلة للتخصيص، دون الحاجة إلى إنشاء تصميم لمظهر للموقع من الصفر.
كيف تعمل قوالب ووردبريس؟
تتكون الأنظمة البرمجية لمواقع الويب من شقّين أساسيين، الشق الأول وهو الـ (Back End) والشق الثاني هو الـ (Front End).
لتبسيط الأمر، يمكن أن نتخيل موقع الويب عبارة عن مطعم، إذاً ماذا تكون أجزاءه الرئيسية؟ المطبخ وصالة الطعام.
المطبخ يضم الأدوات اللازمة للطهي ومقادير الطعام وما إلى ذلك؛ أي أنه المُحرك الخاص بالمطعم، وصالة الطعام هي الواجهة التي تتيح للزائرين تناول الوجبات، ويكون الاهتمام بمظهرها هو الغالب.
في هذه الحالة، يمكن تشبيه الـ (Back End) الخاص بموقع الويب بأنه المطبخ، والـ (Front End) هو صالة الطعام. أي أن النظام البرمجي المسؤول عن تنفيذ وظائف الموقع هو الـ (Back End) وهذا ما يقدمه نظام ووردبريس برمجيًا، وواجهة الموقع التي تعكس تلك الوظائف وتحدد طريقة ظهورها هي الـ (Front End) وهذا ما يقدمه قالب ووردبريس.
من الناحية التقنية، يتكون قالب ووردبريس من عدة ملفات برمجية تعمل على تقديم نظام ووردبريس بشكل مخطط من حيث الشكل والسمات التصميمة، كما يتيح إمكانية التعديل على هذه السمات فيما يسمى بتخصيص قالب ووردبريس.
ما هي الوظائف التي تقوم بها قوالب ووردبريس؟
بالطبع الوظيفة الأولى الأساسية لقوالب ووردبريس هي أن توفر تصميم الموقع الإلكتروني، ولفعل ذلك تقوم قوالب ووردبريس بعدة وظائف تصميمية لأجزاء الموقع، ويمكن تقسيم تلك الأجزاء إلى رئيسية فرعية، وتنقسم الأجزاء الرئيسية إلى الآتي:
1- رأس الموقع (Heading)
رأس الموقع (Heading) هو الجزء العلوي من الموقع الإلكتروني، وفي الغالب يعكس هوية الموقع من حيث عرض الشعار والاسم والقائمة الرئيسية، ويمكن أن يحتوي أيضًا على شريط بحث، وأيقونة الحساب، وتسجيل الدخول وغيرها.
يقدم قالب ووردبريس تصميم رأس الموقع وفقًا لسمات القالب، إذ يختلف التقسيم من قالب لآخر في تلك الحالة، ويمكن التعديل عليه بحدود معينة مثل تكبير أو تصغير العناصر، وتغيير نوع الخط وحجمه، وإضافة شعار الموقع، وغيرها.

زيادة إلى تحديد خصائص العناصر السابقة، يمكن للقالب أن يحدد أيضًا ما إذا كان رأس الموقع سيكون ملتصق أثناء التمرير إلى أسفل أو لا، مع إتاحة تغيير شكله حين التمرير. كما تتيح القوالب المتطورة امكانية إضافة صورة خلفية، وتوفير تخصيصات أكثر مثل تغيير موضع وحجم الشعار، وتبديل أماكن القوائم.
2- جسد الموقع (Body)

جسد الموقع هو كل ما يقع بين رأس الموقع وذيله، ويختلف من صفحة إلى أخرى، فالصفحة الرئيسية تحتوي على عناصر، وصفحة المدونة تحتوي على عناصر، وصفحة التواصل تحتوي على عناصر.
تقع واجهة الموقع في الصفحة الرئيسية له، ومن أحد وظائف قالب ووردبريس هي تصميمها سواء بشكل غير مباشرة من خلال تعديل الخيارات الواقعة في أداة تصميم القالب نفسه، أو بشكل مباشر من خلال سحب نماذج التصميم وتركها في المكان المرغوب.
يمكن أن يضم جسد الموقع نماذج تصميمية مثل السلايدات، آخر الأخبار أو المقالات، محتوى وصف الموقع وخدماته، نموذج التسجيل بالنشرة البريدية، والكثير من النماذج الأخرى التي تختلف حسب نوع الموقع.
يشكل تصميم الواجهة الرئيسية للموقع المهمة الأكبر أثناء التعديل على قالب ووردبريس، ويتميز القالب الأفضل دائمًا بأنه الأشمل من حيث إتاحة نماذج تصميمية أوفر وأداة تصميم أسهل في الاستخدامات.
3- ذيل الموقع (Footing)

ذيل الموقع هو الجزء الأخير الواقع بنهاية الموقع الإلكتروني، وفي الغالب يستخدم كدليل سريع يضم مجموعة من قوائم صفحات الموقع مُقسة وفقًا لنوعها. والجدير بالذكر أن ذيل الموقع يكون ثابت بجميع الصفحات في أغلب أنواع المواقع، بينما رأس الموقع يمكن تغيير تصميمه من صفحة إلى أخرى.
إضافة لذلك، فإن القالب يحتوي على عناصر فرعية على النحول التالي:
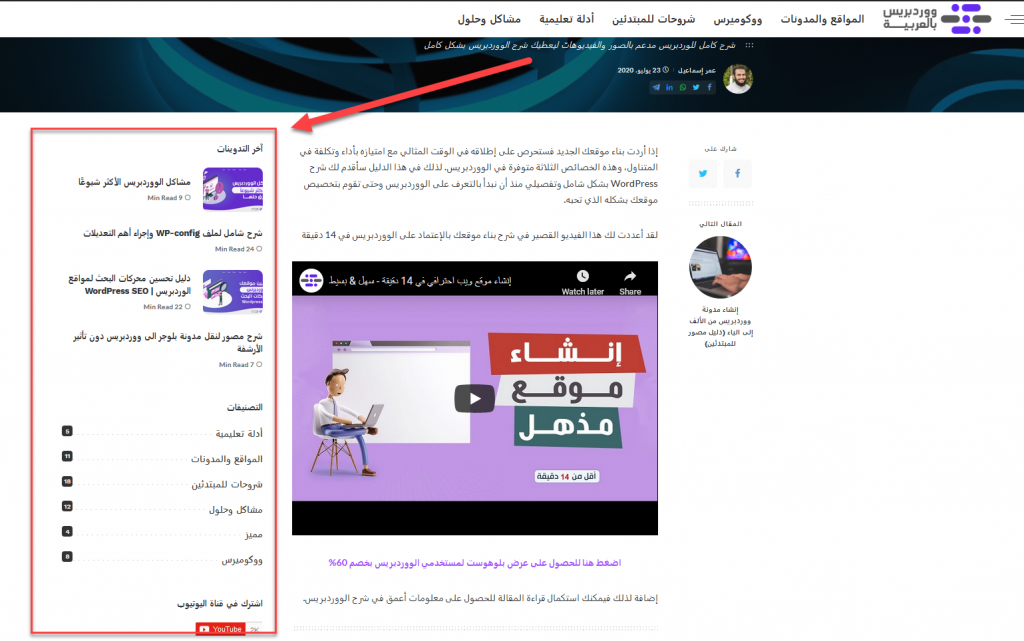
4- الشريط الجانبي (Sidebar)

يُلاحظ الشريط الجانبي للمواقع دائمًا في صفحات المدونات والمتاجر الإلكترونية، في حالة المدونات على سبيل المثال، يمكنه أن يضم آخر المقالات والتعليقات، موضوعات شائعة، شريط صغير للبحث، وأهم الأخبار. أما في المتاجر الإلكترونية يضم قائمة فئات الموقع، وشريط السعر، وأحدث المنتجات وهلُم جرّا.
يعد الشريط الجانبي من العناصر الفرعية لأنه يتواجد داخل جسد الموقع نفسه، ويتيح القالب تحديد مظهره من حيث حجمه، ونوع الخط به، والعناصر التي يضمها. كما يحدد موضع تواجده سواء على اليمين أو اليسار، وإمكانية اخفاؤه أو إظهاره.
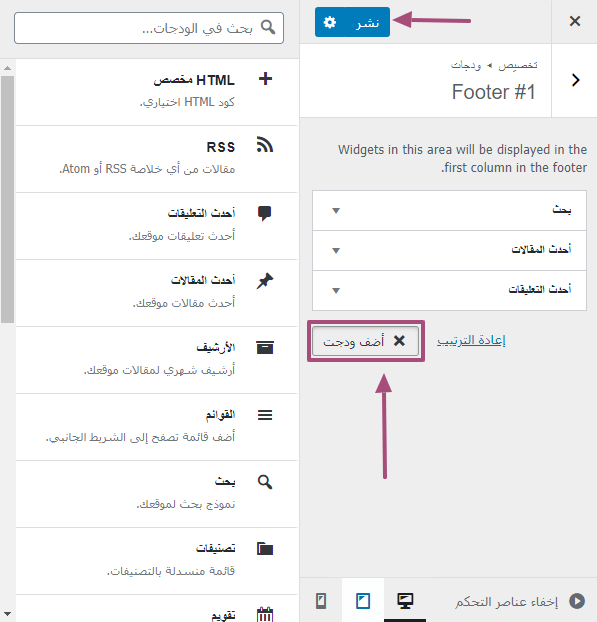
5- الودجات (Widgets)

تعتبر الودجات من أهم وأمتع الأجزاء البرمجية ضمن ووردبريس، وهي عبارة عن أدوات أو تطبيقات مُصغرة تقدم خصائص مختلفة يمكن إضافتها إلى الشريط الجانبي أو الشريط السفلي (ذيل الموقع).
وتختص الودجات بإضافة عناصر مثل قائمة، رابط، أيقونات وسائل التواصل، شريط بحث، آخر المقالات، تعليقات ومجموعة متعددة من الأدوات الأخرى.
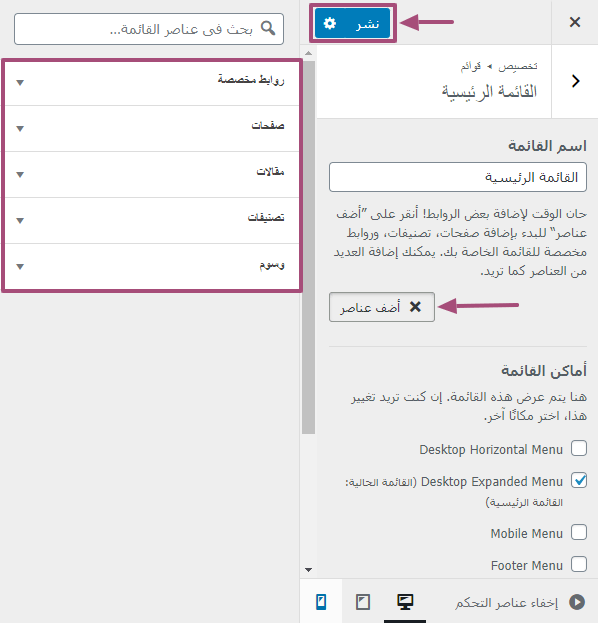
6- القوائم

تضم القوائم عدة عناصر مثل الصفحات والروابط والتصنيفات والوسوم، وتُعد من أهم أجزاء البنية الأساسية للموقع بجانب الصفحات. في الطبيعي ينقسم الموقع الإلكتروني إلى قائمة رئيسية تقع في الشريط العلوي برأس الموقع، وعدة قوائم فرعية أخرى مثل قائمة التواصل ومعلومات الموقع، وقائمة الحسابات وغيرها.
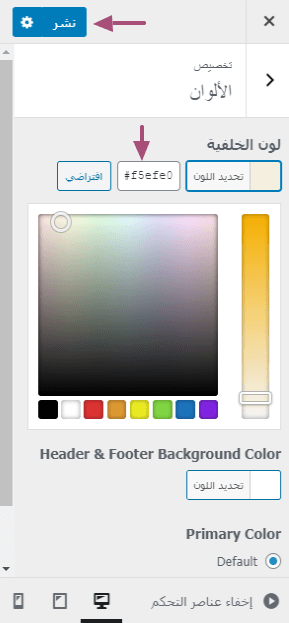
7- الألوان

يحدد قالب ووردبريس ألوان الموقع مثل لون الخلفية الأساسية، ولون رأس الموقع، وألوان الكتابة والروابط والعناوين والأزرار، وكلما كان قالب ووردبريس متطور كلما وفر خيارات أكثر لتحديد ألوان عناصر الموقع.
8- خلفية الموقع
بجانب إمكانية تحديد ألوان خليفة الموقع، يمكن إضافة صورة خلفية إليه عن طريق أداة تخصيص القالب، ويفضل في هذه الحالة إضافة الخلفيات التي لا تجذب النظر حتى لا تشتت زائر الموقع.
9- إضافة أكواد CSS

لغة CSS هي المسئولة عن تصميم شكل الموقع، لهذا تدخل في تصميم قوالب ووردبريس لتحديد أبعاد العناصر وألوانها وأماكنها والعديد من الخصائص الأخرى.
تتيح أغلب القوالب إمكانية إضافة أكواد برمجية إلى محرر برمجي مخصص، بهدف إجراء تعديلات لا تتيحها أداة تعديل القالب. لكن الأفضل في تلك الحالة هي إضافة الأكواد من خلال أحد إضافات ووردبريس مثل (Snippets).
النقاط السابقة توضح وصف مختصر للوظائف التي يقوم بها قالب ووردبريس من حيث تصميم الموقع، وكلما كان القالب أفضل كلما وفر خيارات إضافية تتيح المزيد من التخصيص والتحكم في التصميم.
على سبيل المثال، تشمل قوالب المتاجر الإلكترنية على تخصيص الصفحة الرئيسية، وصفحة المتجر، وصفحة المنتج، وصفحات سلة المنتجات والدفع.
أنواع قوالب ووردبريس والفرق بينهم (مجانية – مدفوعة)

تنقسم قوالب ووردبريس إلى مجانية ومدفوعة، وفي الطبيعي تختلف خصائهم. بشرح مختصر للغاية وعن تجربة شخصية، سوف تقدم قوالب ووردبريس المجانية الخصائص الأساسية الي تحتاجها في موقعك فقط مع إتاحة تعديلات محدودة على التصميم. حينها قد تضطر إلى إضافة أكواد برمجية كثيرة وتثبت العديد من الإضافات لدعم تخصيص التصميم بشكل أكبر.
في الغالب لا توفر قوالب ووردبريس المجانية امكانية التواصل مع الدعم الفني بشكل مباشر، لذا إن حدثت مشكلة بها سوف يكون من الصعب إيجاد حل لها دون بحث مُطول.
أما القوالب المدفوعة تكون برمجتها أكثر تطورًا، إذ تتيح امكانية تخصيص تصميم الموقع بشكل كبير من خلال توفير المزيد من الخيارات والنماذج، إضافة إلى توفيرها أداة تخصيص قوالب متطورة تعتمد على السحب والترك.
إن كنت على وشك بناء موقع ووردبريس احترافي، من الأفضل اختيار قالب مدفوع من البداية، إذ أن تبديل القالب مستقبلًا سوف يتطلب تخصيصه من البداية وهو يأخذ وقت وجهد حينها.
ما هي أفضل قوالب ووردبريس؟
هناك بعض القوالب الووردبريس المشهورة، البعض منها مجاني والبعض مدفوع، ونرشح لك بعضًا منها على النحو التالي:
1- قالب (Avada) - مدفوع

قالب (Avada) هو أفضل قالب ووردبريس من حيث تعدد وظائفه، وتوفيره الكثير من النماذج والأدوات التي تساهم في تخصيص التصميم بشكل رائع. وفقًا لموقع (themeforest) يعتبر القالب الأكثر مبيعًا عالميًا باكتساح، إذ تخطى 640 ألف عملية شراء في اللحظة الحالية.
سواء كنت تريد إنشاء مدونة، متجر إلكتروني، موقع لعرض الخدمات أو موقع شخصي، يعد قالب (Avada) هو الخيار الأمثل في هذه الحالة.
2- قالب (Flatesome) - مدفوع

إن أردنا التحدث عن أفضل قالب ووردبريس متوافق مع ووكومرس وفي ذات الوقت يوفر تصميم رائع لمتجر إلكتروني احترافي، سوف يفوز قالب (Flatesome) بلا شك. حيث يوفر جميع الخيارات التي تساعد على تخصيص جميع عناصر المتجر الإلكتروني مثل الصفحة الرئيسية وصفحة المنتجات وغيرها.
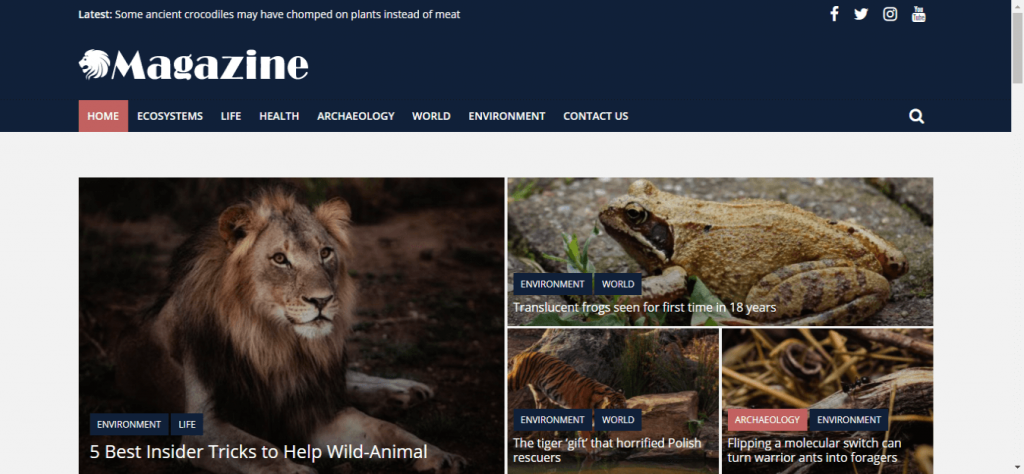
3- قالب (Newspaper) - مدفوع

كما تحدثنا عن قالب ووردبريس متعدد الأغراض وقالب متجر إلكتروني، نقدم لكم أحد أفضل قوالب المدونات والمجلات. صُمم هذا القالب خصيصًا كي يقدم أفضل تصميم ممكن للمدونات والمنشورات والأخبار، ويحتوي على نماذج مختلفة لأنواع المدونات نفسها، سواء كانت مجلة، مدونة سفر، مدونة عن البرية، وغيرها.
4- قالب (ColorMag) - مجاني

يعد قالب (ColorMag) من أفضل قوالب المدونات المجانية، فقد حقق ما يزيد عن 100 ألف تنصيب إلى الآن، ويختص بجميع أنواع المواقع الإخبارية والمدونات والمجلات. كما يتوافق مع أداة (Elementor) لتصميم الصفحات بحرية كبيرة.
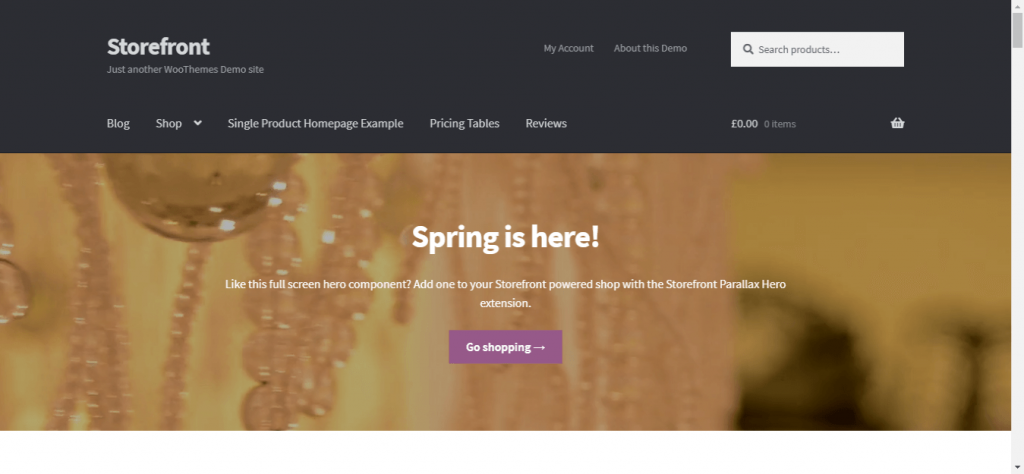
5- قالب (Storefront) - مجاني

تم تقديم قالب (Storefront) من فريق تصميم ووكومرس نفسه، لهذا يعد من أفضل القوالب المجانية التي تتوافق مع ووكومرس. يقدم هذا القالب تجربة رائعة لتصميم المتاجر الإلكترونية، كما أنه يوفر أدوات تصميم إضافية مدفوعة حال الرغبة في تخصيصه بشكل أكبر.
أهم الأسئلة الشائعة عن قوالب ووردبريس
أين يمكن إيجاد قوالب ووردبريس؟
قوالب ووردبريس لها سوق خاص بها، وهناك العديد من المواقع التي تقدمها بشكل موثوق ومعتمد، ومن أشهر تلك المواقع بالترتيب:
- Theme Forest
- Mojo Market place
- Elegant Themes
- Themify
- Link Theme
ما هي تكلفة قوالب الووردبريس؟
تتغير تكلفة قوالب ووردبريس بحسب الخصائص التي يقدمها، ومدى توفيره للدعم فني، والتحديثات التي يجريها بشكل دوري، واحترافية الكود الخاص به وتوافقه مع الإضافات. لكن في الطبيعي يكون التسلسل المتوسط لسعر قوالب ووردبريس من 20 إلى 60 دولا، ومع ذلك، تصل بعض القوالب إلى 400 دولار وأكثر.
كيف تقوم بتنصيب قالب ووردبريس؟
عملية تنصيب قالب ووردبريس سهلة وبسيطة للغاية، إذ تتم في 5 ضغطات على الأكثر! وتنقسم إلى مسارين:
1- اختيار قالب من خلال ووردبريس
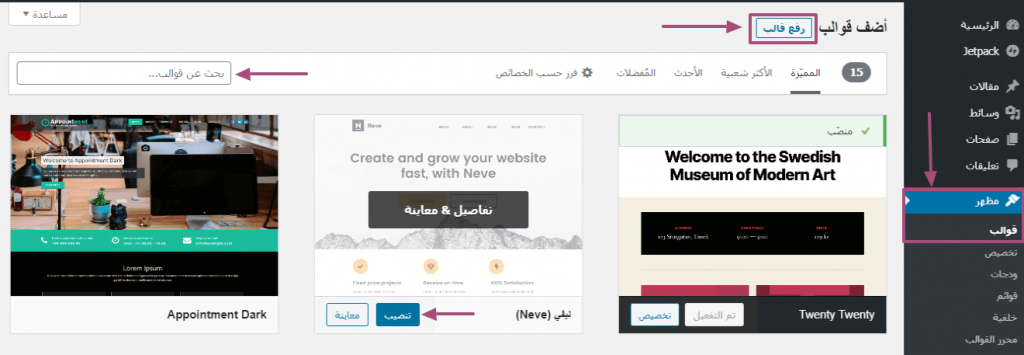
يوفر بحث ووردبريس العديد من القوالب المجانية التي يمكن تنصيبها مباشرة، وللقيام بذلك من لوحة تحكم ووردبريس اضغط على خيار (مظهر) ثم (قوالب) ثم زر (أضف جديد) أعلى اليمين.
في الصفحة التالية يمكن الاختيار من بين القوالب المعروضة أو بحث عن قالب معين ثم ضغط زر التنصيب.

2- تنصيب القالب المدفوع
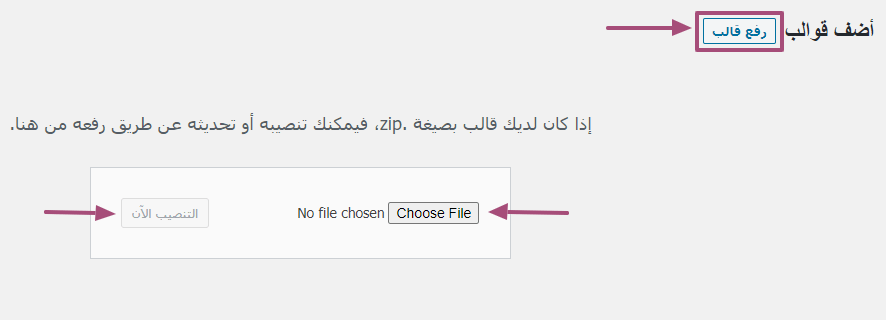
إن كان القالب مدفوع، بعد تنزيل ملفاته على الحاسب، من الصفحة المذكورة بالخطوة السابقة اضغط على زر (رفع قالب) أعلى اليمين، واختر ملفات القالب من خلال (Choose files) ثم اضغط على زر التنصيب، وفي غضون دقائق سوف يكون كل شيء جاهز.

هل يتأثر محتوى الموقع عند التبديل من قالب إلى آخر؟
عند تحويل من قالب إلى آخر، يحتفظ الموقع بمعلوماته الأساسية الموجودة على نظام ووردبريس ذاته مثل الصفحات والمقالات والقوائم، لكن بالطبع يفقد الموقع المعلومات المتعلقة بالتصميم نفسه، مثل السلايدات وعناصر التصميم الأخرى المشابهة.
هل تتوافق قوالب ووردبريس مع جميع أنواع المواقع؟
تختلف طبيعة المواقع وتختلف معها المتطلبات التصميمية، فالمواقع الإخبارية غير المتاجر الإلكترونية من حيث التصميم والإضافات البرمجية.
الاتجاه السائد هذه الأيام هو صنع قوالب ووردبريس تتوافق مع معظم أنواع الموقع، رغم ذلك، هناك قوالب لا تتوافق إلا مع نوع واحد من المواقع، ولذلك يجب قراء وصف القالب قبل شراءه أولًا وتحديد ما إذا كان متوافقًا مع نوع الموقع أو لا.
هل يجب شراء قالب ووردبريس مدفوع من البداية؟
هناك قوالب مجانية وقوالب مدفوعة، ولكل شخص تفضيلاته واختياراته. إن كان الموقع سيكون بسيط أو مكون من صفحات قليلة ولا تحتاج إلى وظائف متعددة، يمكن الاعتماد في هذه الحالة على قالب مجاني.
أما إن كان الهدف هو نقل الموقع إلى مستوى الاحترافية، بالطبع سوف تكون القوالب المدفوعة هي الخيار الأمثل.
هل تتوافق قوالب ووردبريس مع أحجام الشاشات؟
تعتمد هذه النقطة هي الأخرى على تطور برمجيات القالب نفسه، ومن الجيد مراجعة بيانات القالب ووصفه، واختباره أولًا لمعرفة ما إذا كانت جميع عناصره متناسقة مع الموبايل أم لا.
هل يمكن اختبار القالب قبل تنصيبه أو شرائه؟
توفر قوالب ووردبريس إمكانية معاينة مباشرة لها عن طريق ما يسمى بالـ (Demo)، وهي عبارة عن صفحة جاهزة للقالب تحتوي على بعض المحتوى بهدف معاينتها واختبار القالب.
كيف يتم تخصيص قوالب ووردبريس؟
توفر قوالب ووردبريس أدوات مختلفة تتيح تعديلها وتخصيصها، ومنها (SeedProd) و (Beaver Builder). ولكل أداة منهم واجهة تحكم يتم من خلالها تخصيص قالب ووردبريس مثل السحب والترك، أو تعديل القيم والخصائص بشكل غير مباشر من خلال لوحة تحكم مخصصة.
هل يمكن تعديل قوالب ووردبريس برمجيًا؟
توفر قوالب ووردبريس التعديل بها برمجيًا من خلال التعديل في ملفات المصدر الخاصة بالقالب نفسه، ويمكن القيام بذلك عن طريق خيار محرر القوالب في لوحة تحكم ووردبريس. لكن في تلك الحالة، من الأفضل استخدام إضافة (Snippets) لإضافة الأكواد بشكل منفصل عن القالب وهو ما يُغني عن حدوث أخطاء برمجية في ملفات القالب الأصلية، وهو ما يؤدي إلى انهيار الموقع أو فقدان المعلومات.
في النهاية تعتبر قوالب الووردبريس هي الحجر الأساسي لتخصيص مظهر موقعك الووردبريس، وبالتالي تحتاج إلى اختياره بعناية ومعرفة ما هي الخصائص التي يؤثر فيها لضمان نجاح موقع.
شاركنا بالتعليقات بنوع القالب الذي تعتمد عليه لموقعك.






أفيد مقاله قرأتها عن الوردبريس
شكرًا لتعليقك أخي محمود
معلومات قيمة وشرح سلس
بارك الله بكم
وفيكم بارك الله