توجد آلاف القوالب التي يمكن تثبيتها على الووردبريس بشكل مجاني أو مدفوع، لكن عددًا قليلًا منها يتمتع بمميزات وخيارات توفر للمستخدم تخصيص موقعه كما يريد تمامًا، ويوفر إمكانية إنشاء الكثير من أنواع مواقع الويب، ومن أفضل قوالب ووردبريس التي توفر هذه المزايا بالإضافة إلى الكثير من المزايا الأخرى قالب Astra الذي تتوافر منه نسخة مجانية بإعدادات فعالة.
سنستعرض في هذه المقالة أهم خيارات تخصيص القالب Astra بطريقة عملية مع الصور اللازمة، وسنطلعك على فوائد الترقية للنسخة المدفوعة، كما سنعلمك كيفية تنصيب تصميمات جاهزة واستخدامها في موقعك الووردبريس عبر الإضافة المساعدة للقالب (Astra Starter Sites).
ما هو قالب Astra؟
قالب Astra هو واحد من أكثر قوالب ووردبريس شيوعًا، حيث يستخدمه ما يزيد عن مليون موقع ويب حاليًا، ويعد قالبًا متعدد الاستخدامات، إذ يمكن تنصيبه واستخدامه لبناء مختلف أنواع مواقع الويب، بما في ذلك مواقع الأعمال، والمدونات، والسير الذاتية، ومواقع المطاعم، وحتى المتاجر الإلكترونية التي تعمل بالاعتماد على ووكومرس.
تم تطوير هذا القالب بواسطة شركة Brainstorm Force التي تم إنشاؤها في عام 2009، وقد قدمت الشركة العديد من الخدمات والأدوات ضمن إطار ووردبريس بالإضافة إلى قالب Astra، وتقول الشركة المصممة إن قالبها ذو أداء عال ووقت تحميل منخفض، ويوفر خيارات تخصيص واسعة، ويتكامل مع الكثير من أدوات ووردبريس الأخرى، ويبدو أن المستخدمين يوافقون على ذلك، فقد أعطي 5 نجوم في أكثر من 4850 من أصل نحو 5000 تقييم على صفحته في قسم قوالب ووردبريس.
تخصيص قالب Astra
في البداية وحتى يتم تفعيل قالب Astra على موقعك يجب أن تقوم بتنصيبه مثل خطوات تنصيب قوالب ووردبريس المعروفة، حيث تستطيع تنصيبه إما عبر تحميله على شكل ملف Zip، ومن ثم رفع الملف إلى قسم تنصيب القوالب في موقع الويب الخاص بك، أو يمكنك تنصيبه مباشرة من ضمن قسم القوالب في لوحة الووردبريس دون الحاجة إلى تحميله. إذا عانيت من صعوبة في تنصيب القالب على موقعك فإننا ننصحك بمراجعة مقالتنا (كيفية تنصيب قالب ووردبريس بالشكل الصحيح) التي شرحنا فيها 3 طرق لتنصيب قوالب ووردبريس.
بعد تنصيب القالب وتفعيله سيكون بإمكانك الانتقال مباشرة إلى صفحة تخصيص القوالب في لوحة تحكم ووردبريس موقعك من أجل تخصيص القالب، حيث يتم تضمين جميع خيارات التخصيص في تلك الصفحة.
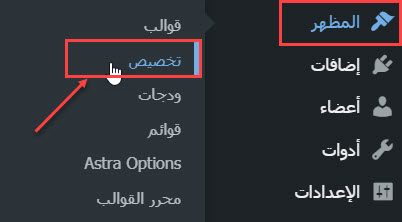
تستطيع الانتقال إلى صفحة التخصيص عبر النقر على كلمة (تخصيص) من القائمة المنسدلة التي تظهر عند وضع مؤشر الفأرة على (المظهر) الموجودة في القائمة الجانبية.

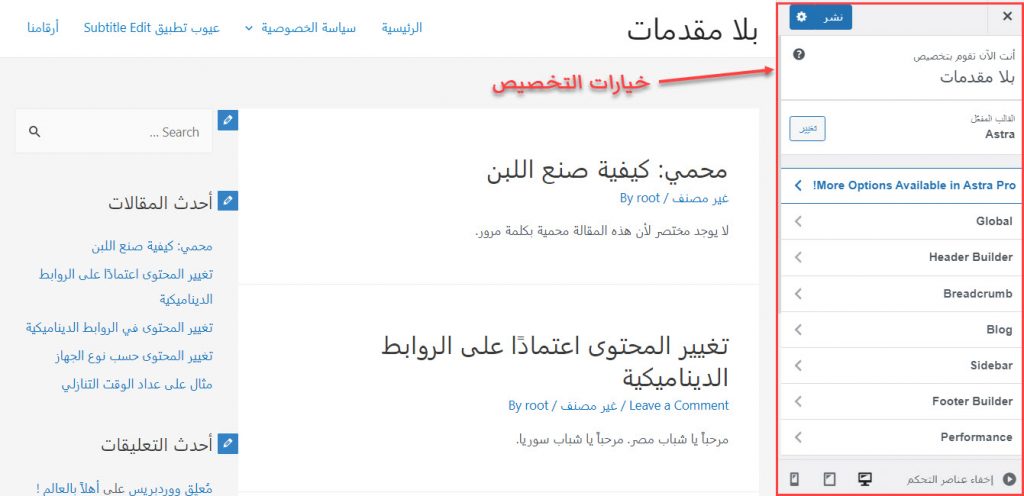
ستبدو صفحة التخصيص التي تظهر بعد النقر على (تخصيص) شبيهة بما يظهر في الصورة التالية، حيث ستجد خيارات التخصيص في القسم الأيمن من الشاشة على شكل تبويبات (أو الأيسر إذا كانت لغة الووردبريس لديك إنجليزية)، وسيكون بإمكانك مشاهدة التغييرات مباشرة في قسم الشاشة الثاني الذي يعرض معاينة لموقع الويب بعد تطبيق ما تجريه من تعديلات عليه.

تكون خيارات تخصيص القالب مرتبة ضمن التبويبات بطريقة تسهل إجراء التعديلات على القالب، حيث تجد الخيارات العامة الخاصة بالقالب ضمن تبويب مختلف عن تبويب خيارات التدوينات، كما يختلف تبويب خيارات التدوينات عن تبويب خيارات الفوتر، وهكذا، وسنشرح جميع الخيارات المهمة في الفقرات التالية.
خيارات تخصيص القالب العامة
توجد خيارات التخصيص العامة الخاصة بقالب Astra ضمن تبويبات أخرى تحت تبويب (Global)، إذ عند النقر على كلمة (Global) ستظهر لك 4 تبويبات يتضمن كلٌّ منها خيارات خاصة بشيء معين في القالب، حيث:
- يحتوي Typography على خيارات الخطوط ويسمح بتعديل أحجامها وبعض خصائصها الأخرى.
- ويتضمن Colors خيارات تغيير الألوان، إذ يسمح بتغيير ألوان الروابط والخلفيات والعناوين وغيرها.
- ويوجد في Container خيارات تمكنك من تحديد الهوامش، وإجراء تعديلات على تخطيط الصفحة.
- ويحوي Buttons على العديد من الخيارات التي توفر لك إمكانية تعديل شكل الأزرار وخصائصها الأخرى.
وسنستعرض فيما يلي الخيارات المهمة في كل تبويب من هذه التبويبات الأربعة.
خيارات الخطوط (Typography)
ضمن خيارات الخطوط الموجودة في تبويب Typography، يمكنك أن تقوم باختيار أحد الخيارات من قسم Presets الذي يتضمن عددًا من إعدادات الخطوط المضبوطة مسبقًا، حيث يتم ضبط الإعدادات بشكل تلقائي اعتماداً على ما تختاره، أو يمكنك أن تقوم بضبط الإعدادات حسب ما تريد من خلال الخيارات المتوافرة.
توجد 3 أقسام تتضمن الخيارات نفسها تقريبًا، ويتم تطبيق التعديلات في كل قسم من هذه الأقسام على مجموعة معينة من الجمل التي تعرض في صفحات الموقع، فخيارات قسم (Body) تطبق على كامل خطوط القالب، في حين تطبق خيارات قسم (Heading) على عناوين القالب المختلفة، مثل عناوين أقسام الشريط الجانبي، وعناوين المقالات والعناوين الفرعية، وما إلى ذلك، بينما تطبق خيارات القسم الأخير على عناوين المقالات والعناوين الفرعية في صفحات المقالات والصفحات تبعًا لدرجة العنوان، كما قد تطبق على عناوين أخرى.
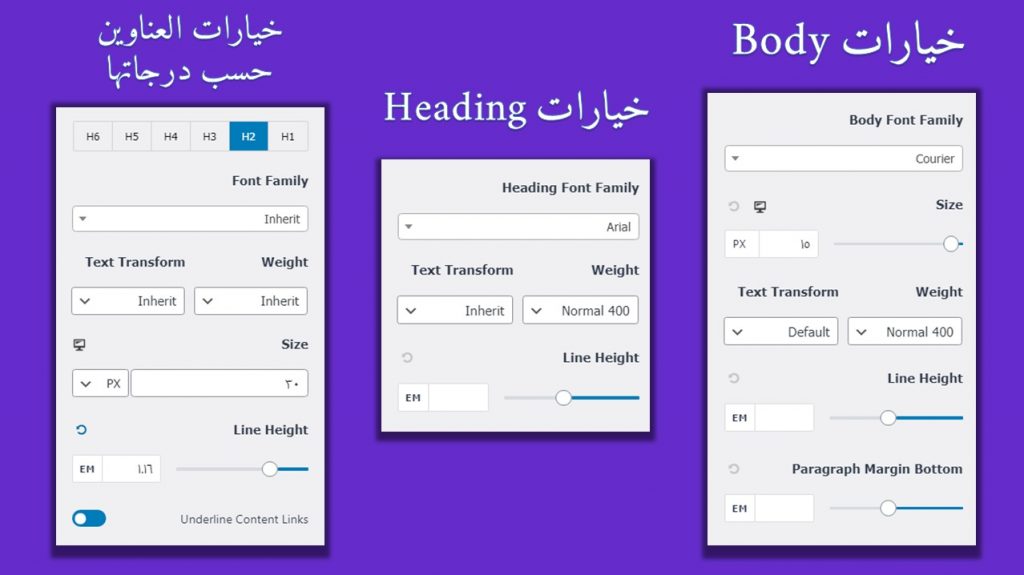
توضح الصورة التالية الخيارات التي ستجدها في كل قسم، مع العلم أن الأقسام تظهر تحت بعضها في صفحة التخصيص، وقد قمنا بتعديل الصورة لإظهارها بجانب بعضها.

كما ترى، تتضمن الأقسام الثلاثة خيارات متشابهة مع اختلافات بسيطة في كل قسم، وتعبر العبارات المكتوبة بالإنجليزية فوق كل إعداد يمكن تعديله عن الخاصية التي يقوم بتغييرها، حيث:
- يمكنك أن تختار نوع الخط من القائمة المنسدلة الموجودة أسفل (Font Family)
- وتستطيع أن تحدد حجمه عبر كتابة الحجم المناسب في المربع الموجود تحت (Size)
- وبإمكانك تعديل وزنه من القائمة المنسدلة الموجودة تحت (Weight)
- وإذا أردت إجراء تعديلات محددة على الأحرف الإنجليزية في القالب، يمكن اختيار ما تريده من القائمة المنسدلة التي توجد تحت (Text Transform)
- كما بإمكانك أن تغير المسافات بين الأسطر من خلال الشريط الموجود تحت (Line Height)
- وفيما يخص خيار (Paragraph Margin Bottom) الموجود في قسم خيارات الخطوط Body، فهو مخصص لتحديد الهامش السفلي للفقرات في القالب
- ويقوم مفتاح التشغيل الموجود بجانب الخيار (Underline Content Links) الذي يوجد تحت إعدادت القسم الأخير، بوضع خط تحت الروابط في المحتوى أو إزالته.
الجدير بالذكر أنه يمكن أن تجد خيار (Inherit) في بعض القوائم المنسدلة التي تحدد خصائص الخطوط، وهو يعني توريث قيمة هذه الخاصية من العنصر الذي يحتوي العنصر التي يتم تطبيقها عليه، وفي هذه الحالة إذا قمت بتحديد هذه القيمة في إحدى القوائم المنسدلة فإن الخاصية ستأخذ القيمة نفسها التي أخذتها في القسم الأعلى منه، أي أن قسم (Heading) يأخذ قيم خصائص قسم (Body)، وقسم تحديد خصائص العناوين حسب درجاتها يأخذ قيم خصائص قسم (Heading).
خيارات الألوان (Colors)
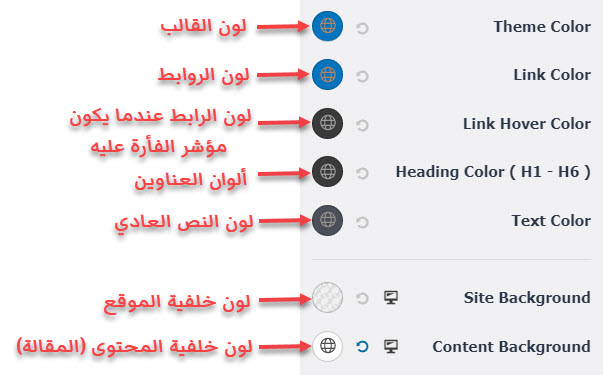
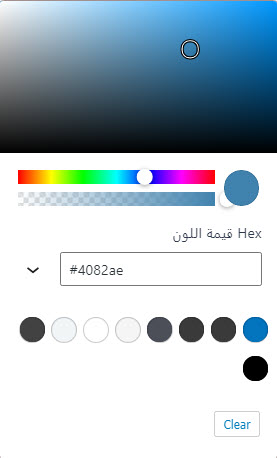
تسمح لك الخصائص والخيارات الموجودة في تبويب الألوان (Colors) بتعديل وتخصيص مختلف ألوان الموقع كما تريد، بما في ذلك ألوان الخطوط، ولون خلفية الموقع، ولون خلفية المحتوى (المقالة)، بالإضافة إلى درجة الشفافية، وكذلك يمكنك تحديد صورة لتكون خلفية الموقع أو المحتوى بدلًا من لون محدد، كما تستطيع أن تجعل تعبئة الخلفية متدرجة أيضًا. توضح الصورة التالية ما يقوم به كل خيار من الخيارات الموجودة في التبويب.

عندما تنقر على خيار تعديل اللون (الدائرة الملونة) تظهر لك نافذة صغيرة تطلب منك تحديد اللون وخيارات أخرى، ولتحديد اللون الذي تريده ليس عليك إلا أن تختاره من تلك النافذة ليتم تطبيقه في ساحة المعاينة مباشرة.

خيارات التخطيط (Container)
تحدد هذه الخيارات تخطيط مختلف صفحات الموقع، بما في ذلك المقالات، والصفحات، وصفحات الأرشيف، والصفحة الرئيسية، ولا يكون هناك حاجة لتعديلها في العادة، إذ تكون مضبوطة بشكل جيد عند تنصيب القالب.
خيارات الأزرار (Buttons)
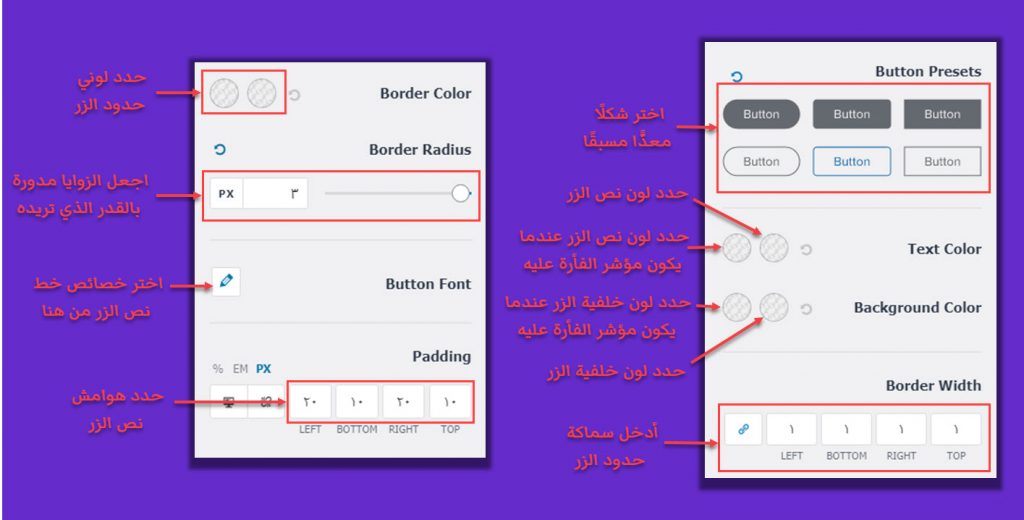
تحدد هذه الخيارات خصائص أشكال أزرار الموقع، ويوجد قسم في أعلى التبويب يتضمن أشكالًا بخصائص معدة مسبقًا يمكنك اختيار أحدها إذا لم ترد أن تحدد الخصائص بنفسك، لكن إذا كنت بحاجة لجعل أزرار الموقع بأشكال محددة، فإن الصورة التالية توضح الخصائص التي تحددها الخيارات المهمة في هذا التبويب، علمًا أن الخيارات تكون تحت بعضها في صفحة التخصيص وقد قمنا بتعديل الصورة لجعلها بجانب بعضها هنا.

خيارات تخصيص رأس الموقع
من خيارات التخصيص المهمة في قالب Astra الخيارات الموجودة في علامة التبويب (Header Builder) الموجودة تحت علامة التبويب (Global) التي تحدثنا عنها في الفقرات السابقة، حيث توفر هذه الخيارات إمكانية تعديل وتخصيص رأس صفحات الموقع، أي المكان الذي يظهر فيه شعار الموقع واسمه والقائمة، إذ يمكنك تغيير ترتيب العناصر وإضافة عناصر جديدة مثل مربع البحث وما إلى ذلك.
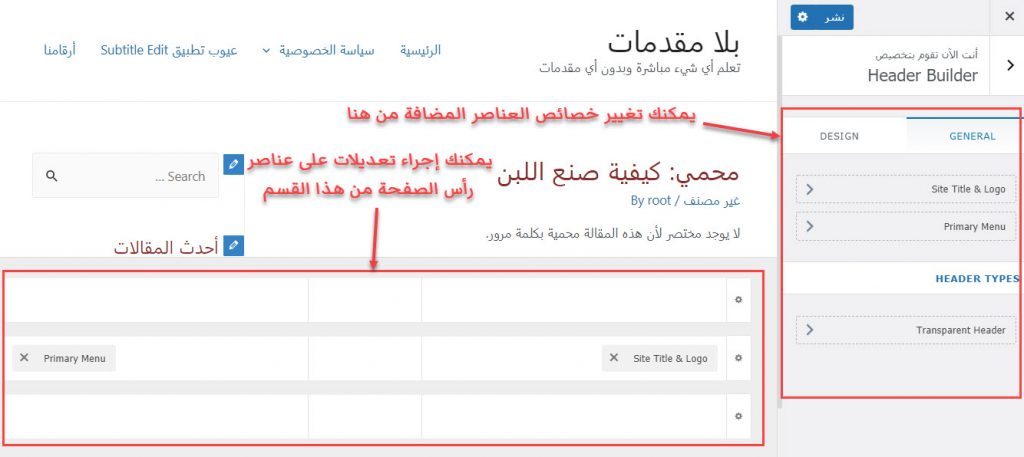
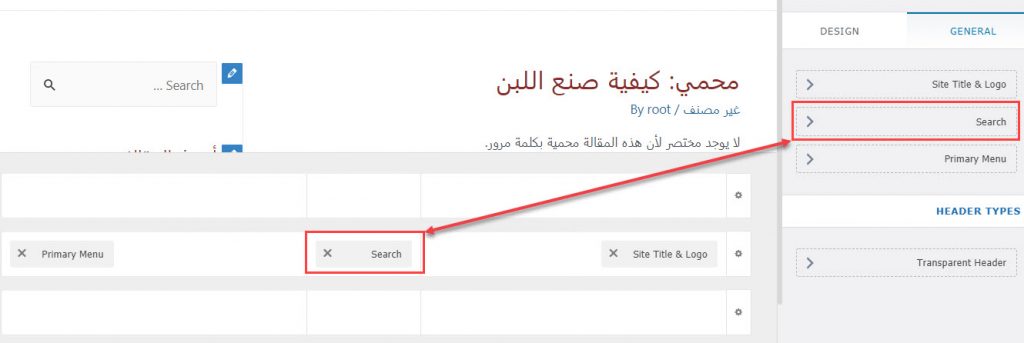
لتعديل رأس صفحات الموقع باستخدام Header Builder، قم بالنقر على التبويب وستظهر لك نافذة في أسفل الشاشة يمكنك من خلالها إضافة عناصر إلى رأس الصفحة أو إزالتها، كما ستظهر لك خيارات في قسم الشاشة الأيمن تمكنك من تعديل خصائص مختلف العناصر المُضافة إلى الرأس.

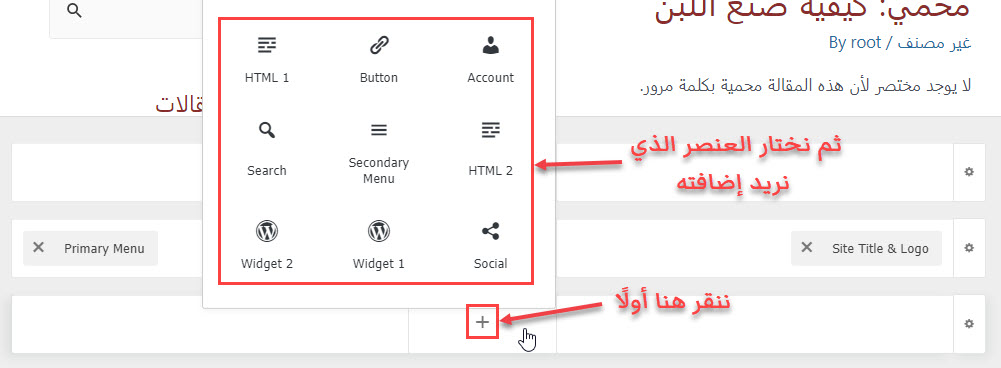
لاحظ أنه يمكنك إضافة عناصر عن طريق وضع مؤشر الفأرة ضمن قسم تعديل رأس الصفحة، ومن ثم النقر على علامة الزائد التي تظهر، وبعد ذلك اختيار العنصر المراد إضافته، وذلك كما توضح الصورة التالية.

من المفيد أيضًا ملاحظة أنه عند إضافة عنصر إلى الرأس فإن خيارًا خاصًّا به يظهر في قسم الشاشة الأيمن. هذا الخيار مخصص لتعديل خصائص العنصر، فعند النقر عليه ستظهر لنا مجموعة من الخصائص التي يمكننا تعديلها لتغيير الطريقة التي يظهر بها العنصر في رأس الصفحة، وتختلف الخصائص باختلاف العنصر.

خيارات تخصيص مقالات المدونة
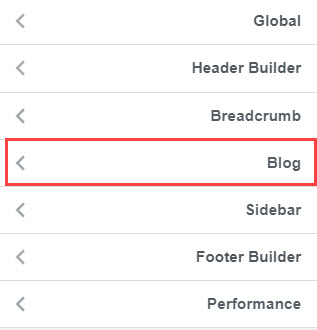
مما لا شك فيه أنك ستحتاج إلى إجراء تعديلات على مقالات المدونة وصفحات الأرشيف في موقعك، إن لم يكن اليوم، فستحتاج إلى ذلك يومًا ما في المستقبل، ولهذا فإن قالب Astra يوفر لك القدرة على إجراء تعديلات عديدة متعلقة بذلك، إذ يوجد تبويب يتضمن الكثير من الخيارات التي تمكنك من تخصيص صفحات المقالات وصفحات الأرشيف والجزء من الصفحة الرئيسية الذي يعرض المقالات، واسم هذا التبويب في صفحة التخصيص (Blog).

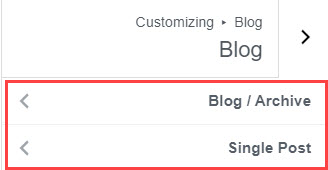
يتضمن تبويب (Blog) تبويبين آخرين أحدهما (Blog / Archive) الذي يتضمن الخيارات التي يمكن من خلالها تخصيص صفحات الأرشيف وجزء الصفحة الرئيسية الذي يعرض المقالات، والآخر (Single Post) الذي يتضمن خيارات تخصيص صفحة المقالة نفسها.

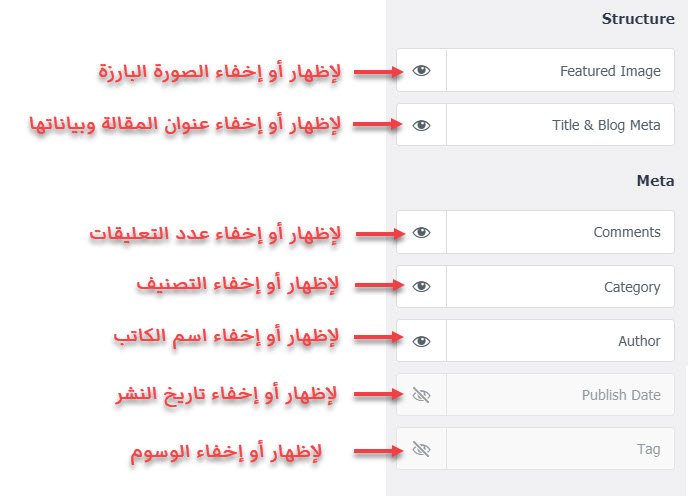
يمكن من خلال الخيارات الموجودة في تبويبي (Blog / Archive) و (Single Post) تحديد العناصر التي تريد أن تظهر في الصفحات، والعناصر التي تريد ألا تظهر، فعلى سبيل المثال إذا أردت عدم إظهار اسم الكاتب في صفحة المقالة يمكنك ذلك عبر إلغاء تفعيل خيار (Author) الموجود في (Single Post)، وإذا أردت عدم إظهار اسم الكاتب في صفحات الأرشيف يمكنك ذلك عبر إلغاء تفعيل الخيار نفسه لكن من خلال تبويب (Blog / Archive) الخاص بصفحات الأرشيف.
يتضمن تبويبَي (Blog / Archive) و (Single Post) نفس الخيارات تقريبًا، وتوضح الصورة التالية ما تقوم به أهم تلك الخيارات من مهام.

الجدير بالذكر أن صفحات الأرشيف لا تتضمن فقط الصفحات التي تحتوي على المقالات حسب التاريخ، بل هي أيضًا صفحات الكتاب، وصفحات التصنيفات، وصفحات الوسوم، وسيتم تطبيق التعديلات التي تجريها ضمن تبويب (Blog / Archive) على جميع هذه الصفحات.
إذا كنت تستخدم قالبًا آخر مختلفًا عن قالب Astra لا يدعم إخفاء بيانات المقالة (اسم الكاتب - تاريخ النشر - ...) من صفحة التخصيص، وأردت إخفاء كل هذه البيانات أو بعضها دون تغيير القالب، فإننا ننصحك بمراجعة مقالتنا (طرق لإخفاء اسم الكاتب والتاريخ وبيانات المقالة) التي شرحنا فيها طرقًا عدة تسمح لك بإخفاء بيانات المقالة من صفحات الموقع.
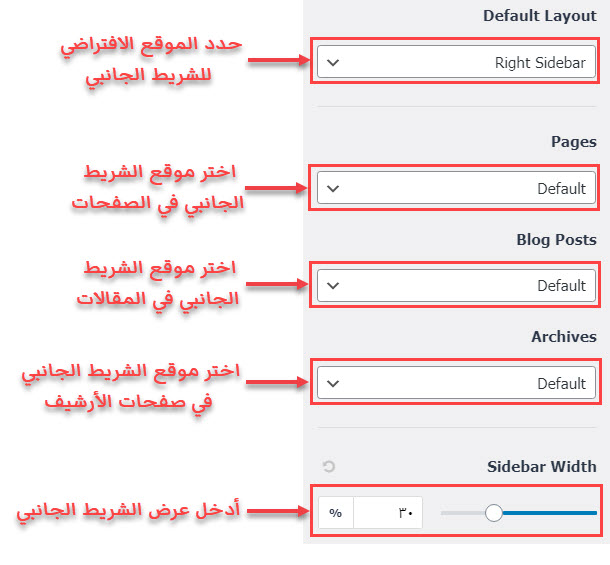
خيارات تخصيص الشريط الجانبي
يعد الشريط الجانبي (Sidebar) جزءًا مهمًا في مواقع الويب، ونحتاج في بعض الأحيان إلى إجراء تعديلات عليه لتغيير حجمه أو موقعه أو محتواه، ولهذا يوفر لنا قالب Astra إجراء بعض التعديلات عليه، حيث يمكنك إخفاؤه أو تغيير موقعه في مختلف صفحات الموقع عبر تبويب (Sidebar).

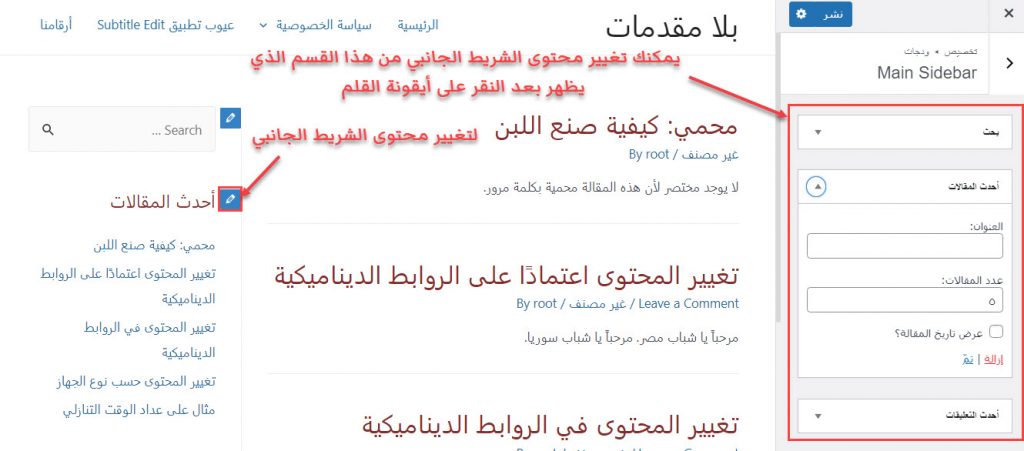
أما إذا أردت إجراء تعديلات على محتوى الشريط الجانبي، عليك أن تنقر على أيقونة القلم الموجودة بجوار كل قسم من أقسامه، حيث ستظهر لك نافذة على اليمين تتضمن خيارات تعديل محتوى القسم الذي نقرت على الأيقونة التي بجواره.

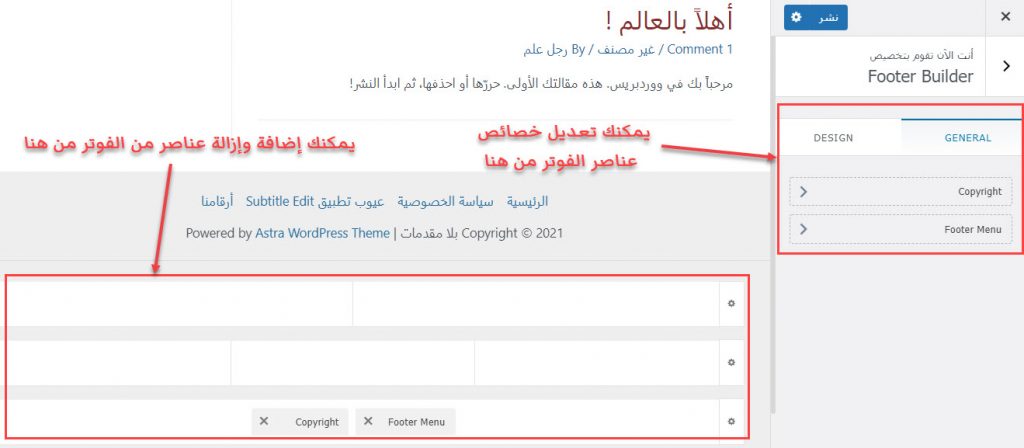
خيارات تخصيص تذييل الصفحة
تذييل الصفحة أو الـ Page Footer أو اختصارًا الفوتر هو القسم الذي يوجد أسفل صفحة الويب، وعادة ما يتم تضمينه حقوق المحتوى للطبع والنشر، وروابط هامة متعلقة بالموقع، بالإضافة إلى تصنيفات الموقع، وفي بعض الأحيان عناصر أخرى.
يوفر لك قالب Astra عبر تبويب (Footer Builder) إمكانية إنشاء تذييل لصفحة الويب بسهولة بنفس طريقة إنشاء وتعديل رأس الصفحة التي شرحناها في فقرة (خيارات تخصيص رأس الموقع)، حيث عند النقر على اسم التبويب سيتم إظهار قسم في أسفل الشاشة يوفر إمكانية إضافة وإزالة عناصر من التذييل، وعند إضافة أي عنصر إلى التذييل فإن خيارًا خاصًا به سيظهر في القسم الأيمن من الشاشة، ويمكنك هذا الخيار من تعديل مختلف خصائص العنصر، والخصائص تختلف باختلاف العنصر.

بعد الانتهاء من تخصيص القالب وإجراء التعديلات التي تريدها عليه، عليك النقر على زر النشر الموجود في أعلى القسم الأيمن من الشاشة لتطبيق التغييرات على القالب وإظهارها لزوار موقعك الإلكتروني.
استخدام تصميمات قالب Astra
إذا أردت استيراد تصميمات جميلة جاهزة إلى الووردبريس الخاص بك من أجل تركيبها على موقعك وتعديلها لتصبح مناسبة له ويظهر للزائر بمظهر جميل، فإن قالب Astra يوفر لك إمكانية فعل ذلك بسهولة عبر المكون الإضافي Astra Starter Sites الذي يوفر تصميمات مواقع جاهزة تعمل مع أدوات بناء المواقع ويمكن إجراء تعديلات عليها باستخدام تلك الأدوات لإظهار الموقع بنكهتك الشخصية التي تريدها.
لاستخدام تصميمات Astra الجاهزة، عليك أن تقوم بتنصيب إضافة Astra Starter Sites من خلال لوحة تحكم ووردبريس موقعك، أو عبر تحميل ملف الإضافة بتنسيق Zip من صفحة الإضافة ورفعه إلى الموقع وتنصيبه يدويًّا. وفي حال لم تكن تعرف كيفية تنصيب إضافات ووردبريس راجع المقالة التي شرحنا فيها كيفية فعل ذلك بأكثر من طريقة (كيف تقوم بتنصيب إضافة ووردبريس وتفعيلها على موقعك بالشكل الصحيح).
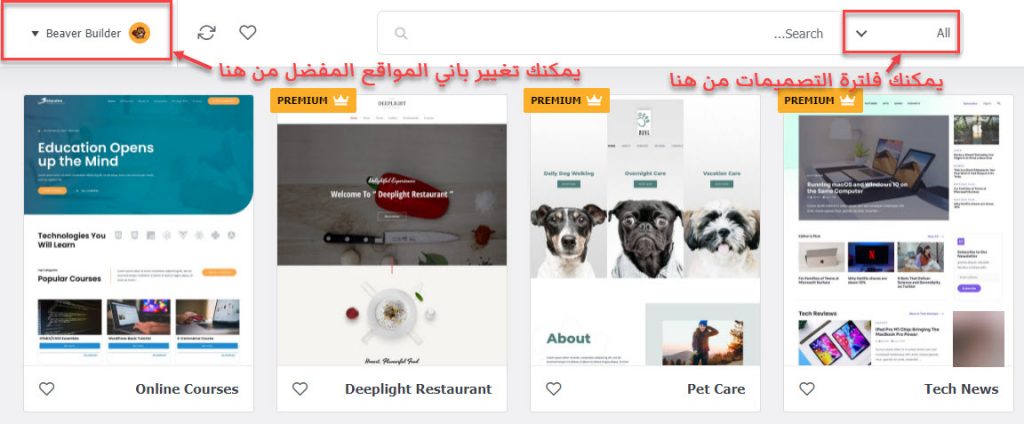
ثم بعد تنصيب الإضافة على الووردبريس، ستلاحظ أن بندًا باسم (Starter Templates) قد ظهر ضمن قائمة (المظهر) في لوحة تحكم ووردبريس. إذا أردت الاطلاع على التصميمات أو استيراد تصميم للعمل عليه وبناء موقع، انقر على هذا البند. سيتم سؤالك بعد ذلك عن باني المواقع الذي تفضله ليتم إظهار التصميمات التي تعمل معه، ويمكنك اختيار الباني الذي تريده من بين بناة المواقع هذه (Elementor - Beaver Builder - Gutenberg - Brizy).
بعد أن تختار أداة البناء المحددة، سيتم إظهار التصميمات المتوافقة معه، ويمكنك إجراء عمليات فلترة على تلك التصميمات من أجل تسريع عملية إيجاد التصميم المناسب.
الجدير بالذكر أن التصميمات ليست كلها متوافرة للاستخدام مجانًا، إذ يحتاج بعضها إلى شراء خطة مدفوعة عالية القيمة من موقع قالب Astra، لكن عددًا كبيرًا من التصميمات لا يتطلب دفع المال أيضًا.

عندما يعجبك تصميم ما من التصميمات المعروضة، يمكنك أن تقوم باستيراده إلى الووردبريس الخاص بك، وسيتم إعلامك بالمكونات الإضافية التي يجب أن تقوم بتنصيبها كي يعمل بشكل صحيح، كما سيتم تحذيرك أن الصور المحمية بموجب حقوق الطبع والنشر في التصميم لن يتم استيرادها.
تجدر الإشارة إلى أن كل التصميمات المتوافرة هي بالإنجليزية وجهتها من اليسار إلى اليمين، وعليك أن تقوم بإجراء الكثير من التعديلات عليها لتصبح مناسبة لما تحتاج إليه.
الإصدارات المدفوعة من Astra
لقد ألقينا سابقًا نظرة على خيارات تخصيص قالب Astra المجانية، وعرفنا سبب تقييم القالب المرتفع في موقع ووردبريس، إذ من السهل تخصيص مختلف صفحات القالب، ويتضمن الكثير من التصميمات الجاهزة التي تعمل مع أدوات بناء مواقع مختلفة، كما يتميز بالعديد من المزايا الأخرى، لكن توجد الكثير من الوظائف والمزايا التي توجد فقط في الإصدارات المدفوعة من القالب، بما في ذلك وظائف متعلقة بالتخصيص، ومزايا متعلقة بالحصول على المزيد من التصميمات الاحترافية الجاهزة، وغيرها.
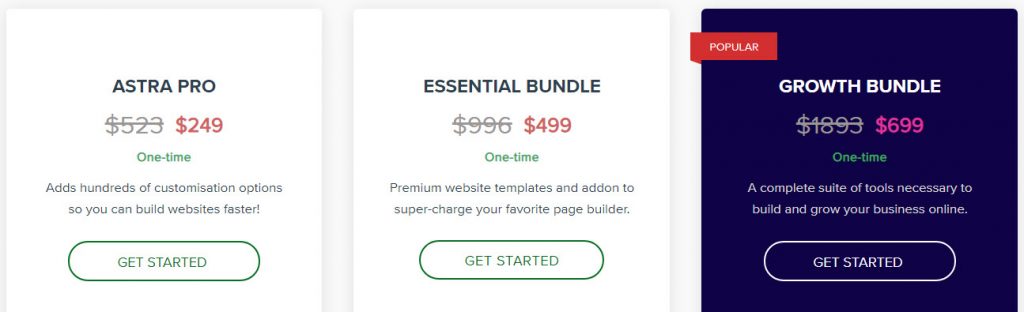
توجد 3 خطط مدفوعة يمكنك شراؤها من Astra، وهي:
- ASTRA PRO: تتضمن مئات خيارات التخصيص زيادة عن الإصدار المجاني، بما في ذلك أداة إنشاء رأس وتذييل صفحة متقدمة، وخيارات خطوط متقدمة، وأدوات WooCommerce، وخيارات ألوان متقدمة، والكثير من الخيارات الأخرى، وتأتي هذه الخطة بسعر 523$ تدفع مرة واحدة، أو 59$ سنويًّا.
- ESSENTIAL BUNDLE: ستحصل إذا اشتريت هذه الخطة على جميع مزايا ASTRA PRO، بالإضافة إلى العديد من الخيارات والمزايا الأخرى، بما في ذلك القدرة على استخدام التصميمات المدفوعة المتوافرة في إضافة Astra Starter Sites، ومكتبة أدوات تعزز قدرات باني المواقع Elementor أو مكتبة أدوات وصفحات مبنية مسبقًا تعمل مع باني المواقع Beaver Builder حسب ما تريد، ويبلغ سعر هذه الخطة 996$ تدفع مرة واحدة، أو 276$ تدفع كل سنة.
- GROWTH BUNDLE: توفر هذه الخطة كل ما هو موجود في خطة ESSENTIAL BUNDLE، بالإضافة إلى مكتبة أدوات Elementor ومكتبة الأدوات والصفحات المبنية مسبقًا لـ Beaver Builder، وإضافتَي Convert Pro و Schema Pro وإضافات أخرى بما في ذلك معظم الإضافات التي ستقوم الشركة المصممة للقالب بتطويرها في المستقبل، كما ستمكنك هذه الخطة من الوصول إلى مكتبة دورات تعليمية على الإنترنت تشرح كيفية إنشاء مواقع الويب، والتسويق، والحصول على عملاء جيدين، وتعزيز العلاقات مع العملاء، وغير ذلك من المواضيع المهمة لإنجاح مشروعك على الإنترنت. تأتي هذه الخطة بسعر 1893$ تقوم بدفعها مرة واحدة، أو 523$ تُدفع سنويًّا.
تجدر الإشارة إلى أن الأسعار السابقة هي الأسعار الأساسية للخطط، ويمكنك في كثير من الأحيان الحصول على أي خطة بأقل من السعر المكتوب، إذ عادة ما تقوم الشركة بإطلاق عروض تخفض فيها أسعار الخطط إلى أقل من نصف السعر الأساسي، وقد كانت أسعار الخطط في وقت كتابة هذه المقالة كما في الصورة التالية.

وإلى هنا عزيزي القارئ نكون قد انتهينا من تعريفك بمعظم مزايا وخيارات تخصيص قالب Astra المجانية بطريقة عملية، وشرحنا لك كيفية الاطلاع على التصميمات الجاهزة التي يمكن استخدامها لبناء موقع احترافي، وأطلعناك على المزايا والإضافات التي ستحصل عليها عند الترقية إلى الإصدارات المدفوعة من القالب، وننوه في الختام إلى أنك قد لا تحتاج إلى إصدار مدفوع لإنشاء موقع، فقد يفي الإصدار المجاني بالغرض، لكن في كثير من الأحيان ستضطر إلى شراء إحدى الخطط المدفوعة لبناء موقع إلكتروني احترافي.
اقرأ أيضًا: ما هو أسرع قالب ووردبريس؟






مرحبا ا. علي
أواجه مشكلة مع هذا القالب؛ وهو أنه عند إضافة ودجات تحتوي على آخر الموضوعات أو آخر ما نُشِر، نجد أن العناصر تبدأ من اليسار لليمين وليس من اليمين لليسار كما هو مفترض يعني في اللغة العربية؛ هل من حل؟
شكرا مقدما
أهلًا وسهلًا.
يفترض أن تظهر الودجات من اليمين إلى اليسار تلقائيًا، لذلك أرجو منك التفضل بطرح هذه المشكلة في المجتمع لأتمكن من المتابعة مع بشكل أفضل.