بالرغم من أن نظام ووردبريس يسهل عملية إنشاء وإدارة وتعديل مواقع الويب على الأشخاص العاديين الذين لا يملكون مهارات برمجية، إلا أنه من المحتمل جدًا أن يأتي يوم وتحتاج فيه لإجراء تعديلات بسيطة على بعض التعليمات البرمجية للواجهة الأمامية (Front-end) لموقع الووردبريس الخاص بك.
عمل هذه التعديلات سيتطلب منك الإطلاع على شرح HTML و CSS ، لذلك من الضروري أن تتعرف على هاتين اللغتين إذا كان لديك موقع ووردبريس، أو إذا أردت إنشاء موقع باستخدامه.
سنعرفك في هذه المقالة على أساسيات HTML و CSS، وعلى استخداماتهما، ونوضح لك طريقة عملهما، وكيفية كتابة التعليمات البرمجية (الأكواد) بواسطتهما، كما سنشرح الطرق الصحيحة لتعديل أكواد HTML وCSS في الووردبريس كي تتمكن من إجراء تعديلات على مظهر وشكل الموقع.
مقدمة إلى لغة HTML ولغة CSS
عندما تأخذ القرار للبدء في تعلم البرمجة فإن أول ما تبدأ به غالبًا هو تعلّم تطوير واجهات المستخدم وذلك لأن كلاً من HTML و CSS تعتبران تقنيتين أساسيتين لإنشاء مواقع الويب (الواجهات الأمامية للمواقع على وجه الخصوص)، حيث تهتم الأولى ببنية صفحة الويب وهيكلها، أي العناصر والمكونات التي توجد بها، في حين تهتم الثانية بتنسيق عناصر الصفحة وطريقة عرضها.
ما هي لغة HTML ولماذا تستخدم؟
اسم لغة HTML هو اختصار للكلمات التالية (Hyper Text Markup Language) وتعني بالعربية (لغة ترميز النص الفائق)، وبالتالي فإن لغة HTML هي لغة ترميز وصفية تستخدم لإنشاء صفحات الويب، ووصف وتحديد العناصر التي تحتويها هذه الصفحات من خلال ما يسمى بالوسوم (Tags) التي يقوم كل واحد منها إما بإضافة عنصر إلى الصفحة أو القيام بغرض آخر متعلق بأحد العناصر الموجودة فيها.
على سبيل المثال إذا أردت بناء منزل في مساحة على الأرض فستحتاج إلى العديد من الأغراض لتقوم بعملية البناء، بما في ذلك مكونات الجدران المختلفة، وقضبان الحديد والإسمنت اللذين يستخدمان لبناء سقف المنزل والأعمدة، وما إلى ذلك، فإذا شبهنا المنزل بصفحة الويب المراد إنشاؤها، فإن لغة HTML هي ذلك الشخص الذي مهمته جلب الأغراض اللازمة لإنشاء المنزل ووضعها بترتيب صحيح فيه.
ولتوضيح استخدام لغة الترميز HTML بشكل عملي، لنأخذ المثال البسيط التالي: لنفترض أنك تريد بناء صفحة ويب تتضمن 4 أقسام (قسم علوي يتضمن اسم الموقع وشعاره، وقسم سفلي يحتوي مجموعة من الروابط المهمة، وقسم في الوسط يتضمن مقالة وجدولًا، بالإضافة إلى قسم آخر بجانبه يتضمن قوائم متعددة). ستقوم بتحديد أقسام الصفحة وإضافة جميع العناصر لكل قسم منها بما في ذلك نص المقالة، ومحتوى الجدول، وبنود القوائم، والروابط المختلفة باستخدام أكواد لغة HTML المخصصة لذلك.
ما هي لغة CSS ولماذا تستخدم؟
اسم لغة CSS هو اختصار للكلمات الثلاث التالية (Cascading Style Sheets)، وتعني بالعربية (أوراق الأنماط المتتالية) ، وهي عبارة عن لغة تنسيق تستخدم لتنسيق العناصر التي تعرض على صفحة الويب وتحديد طرق وأشكال ظهورها والتصميم الذي ستظهر فيه في المستعرض، أي أنها تستخدم لتحديد ألوان وأبعاد العناصر، وعرض حدودها، كما تحدد مواضعها وكل الخصائص الأخرى المتعلقة بكيفية ظهورها على صفحة الويب.
بالعودة إلى مثال بناء المنزل الذي أوردناه في الفقرة السابقة، فإذا كان المنزل هو صفحة ويب، فإن لغة CSS تستخدم لتحديد ألوان جدران المنزل، وأشكال الغرف ومساحاتها، وأماكنها ضمن مساحة المنزل، بالإضافة إلى أشكال الأغراض الموجودة في تلك الغرف وأماكن توضعها، وغير ذلك من الخصائص، أي يمكن تشبيهها بالتقنية التي يستخدمها المهندس المعماري ومهندس الديكور لتخطيط المنزل وتصميمه بالكامل.
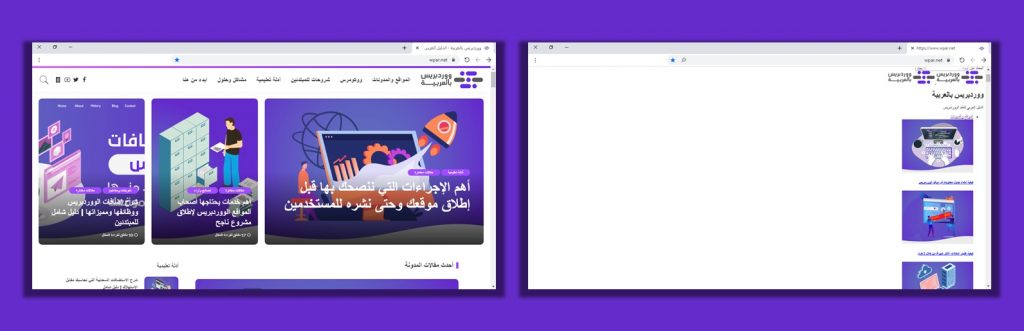
ولتوضيح استخدامات لغة CSS وما يمكن القيام به باستخدامها، إليك صورة توضح تأثير إضافة أكواد CSS على شكل صفحة HTML الرئيسية لموقع ووردبريس بالعربية، حيث يظهر في يمين الصورة الجزء العلوي من الصفحة الرئيسية لموقع ووردبريس بالعربية دون استخدام أكواد CSS (تم إظهار العناصر الموجودة في الصفحة باستخدام HTML)، في حين يظهر في الجزء الأيسر شكل الصفحة نفسها بعد إضافة أكواد تنسيق إليها لتعديل أشكال عناصرها وتجميلها باستخدام CSS.

نلاحظ من خلال الصورة السابقة أهمية لغة CSS، فالصفحة الموجودة في القسم الأيمن والمكتوبة باستخدام لغة HTML فقط تفتقد للعناصر الجمالية وتبدو غير جذابة للزائر، وبالتالي فهي لا تشجع الزائر على تصفح الموقع والاطلاع على محتواه.
في حين أن الصفحة الموجودة في القسم الأيسر، والتي تم إضافة أكواد CSS إليها لتجميل مظاهر عناصرها تبدو أجمل بكثير، وتدفع الزائر إلى تصفح محتوى الموقع والاطلاع عليه.
إذًا نستنتج مما سبق أن كلاً من HTML وCSS هما تقنيتان متكاملتان ومهمتان لإنشاء صفحات الويب وإظهارها للمستخدم بشكل جميل وجذاب ومنظم. ولكل واحدة منهما وظيفة معينة، ولا يمكن بناء صفحة ويب احترافية باستخدام إحداهما دون الأخرى.
من المهم أن نشير إلى وجود تقنيات برمجية أخرى أساسية لتصميم وإنشاء المواقع على ووردبريس لكننا لن نتطرق لها في مقالنا هذا وهي:
- لغة JavaScript: التي تستخدم لجعل صفحات الويب تفاعلية، أي لجعل عناصر الصفحة المختلفة تتصرف بناء على تفاعل المستخدم معها، كأن يصبح حجم الخط أكبر عندما يضع المستخدم مؤشر الفأرة فوقه مثلاً.
- لغة PHP: التي تستخدم لتطوير الواجهة الخلفية (Back-end) في ووردبريس وتمكنك من إنشاء وتعديل الإضافات والقوالب. حيث يتم تمكين كل شيء في الإضافات بواسطة كود PHP، كما أن كافة وظائف القالب تكون مكتوبة بلغة PHP. لذا فتعلمها يكسبك مهارة كبيرة في تطوير ووردبريس.
الشكل العام لأكواد صفحات HTML و CSS
إن التعليمات البرمجية لصفحات الويب المكتوبة باستخدام HTML وCSS لها شكل عام،وعندما تقوم بقراءة أكواد إحدى صفحات الويب ستلاحظ هذا الشكل غالبًا.
كذلك توجد عدة أماكن يمكنك فيها كتابة أكواد CSS التي تحدد مختلف خصائص العناصر الموجودة في الصفحة، فقد تكتب ضمن المستند نفسه الذي تكتب فيه أكواد HTML والذي يسمى صفحة HTML أو مستند HTML) HTML Document) أو تكتب في مستند آخر منفصل ويتم ربط هذا المستند بصفحة HTML عبر كود مخصص كما سنتعلم لاحقًا.
قبل أن نوضح الشكل العام لكود HTML وCSS تجدر الإشارة هنا إلى أن أكواد كل من اللغتين يمكن أن تكتب ضمن مستند عادي باستخدام أي برنامج لتعديل النصوص (المفكرة مثلًا)، لكن توجد برامج متقدمة تسهل كتابة الأكواد بشكل كبير، ويكون امتداد المستند الذي يكتب فيه كود HTML هو html. والمستند الذي يكتب فيه كود CSS هو css.
وفي الفقرة التالية سنقدم لك شرحًا مصورًا لطريقة إنشاء ملفات HTML و CSS على حاسوبك الخاص الذي يعمل بنظام ويندوز من خلال تطبيق المفكرة.
طريقة إنشاء ملفات HTML وCSS
لإنشاء ملف HTML أو CSS اتبع الخطوات التالية:
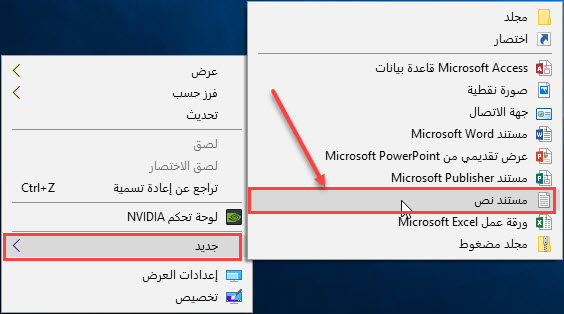
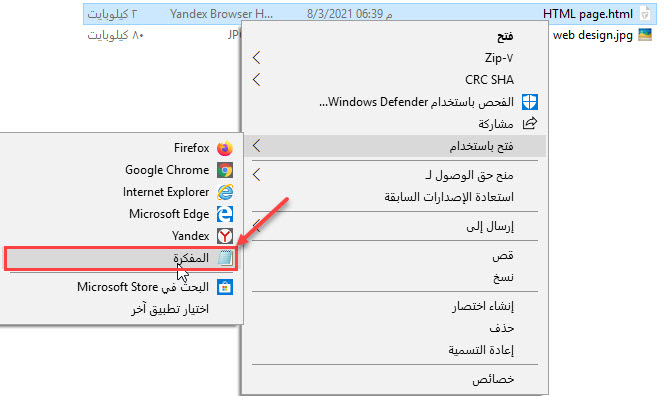
قم بإنشاء مستند نصي جديد في المسار الذي تريده (على سطح المكتب مثلًا) بالطريقة المعتادة، أي عبر النقر في مكان فارغ باستخدام زر الماوس الأيمن، ثم اختر الأمر (جديد) من القائمة المنبثقة التي تظهر، ثم انقر على خيار (مستند نص).

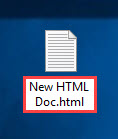
سيطلب منك النظام كتابة اسم المستند، قم بكتابة الاسم الذي تريده، وغير امتداد الملف (ما هو مكتوب بعد النقطة) من (txt) إلى (html) كما توضح هذه الصورة

سيظهر لك مربع حوار يسألك فيما إذا كنت تود فعلًا تغيير امتداد الملف (هو نفسه ملحق اسم الملف)، قم بالنقر على زر (نعم)

سيتم تعديل اسم الملف وامتداده تبعًا لما أدخلته، وسيتعرف نظام ويندوز على هذا الملف على أنه مستند HTML (أي صفحة ويب). يمكنك الآن أن تقوم بفتح الملف باستخدام أحد متصفحات الإنترنت من أجل عرض صفحة HTML كما ستظهر للزائر في حال تم رفعها إلى موقع الويب.
وفي حال أردت الدخول إلى كود HTML الخاص بالصفحة من أجل الاطلاع عليه أو تعديله، يمكنك القيام بذلك من خلال فتح المستند باستخدام محرر النصوص (المفكرة).
بالطبع سيكون المستند فارغًا من الكود بعد إنشائه مباشرة، وسيعرض المتصفح صفحة فارغة عند استعراضه.
لإنشاء ملف CSS، نفذ الخطوات السابقة نفسها مع كتابة css بدلًا من html كامتداد للملف. لكن انتبه لأن ملفات CSS هي ملفات تحدد خصائص العناصر الموجودة في مستند HTML مرافق، أي لا يمكن عرضها باستخدام المتصفح، لكن يتم ربطها بصفحة HTML عبر كود مخصص.
وبالتالي عندما تقوم بفتح مستند HTML باستخدام المتصفح، يقوم المتصفح تلقائيًّا باستدعاء ملفات css ويطبق ما كتب فيها من خصائص على العناصر الموجودة في مستند HTML وهكذا يتم إظهار الصفحة بالطريقة التي حددتها باستخدام أكواد HTML وCSS معًا.
الشكل العام لكود HTML
تتألف أكواد صفحات الويب المكتوبة باستخدام HTML من عناصر (Elements)، وقد يتم تضمين عنصر ما ضمن عنصر آخر، ويأخذ كل عنصر أحد شكلين عامين، هما:
<Start Attribute=Value Attribute=Value ...> Content </End>
حيث تمثل (Start) وسم البداية، وتمثل (End) وسم النهاية أو وسم الإغلاق، وتمثل (Content) محتوى العنصر (والذي قد يتضمن بداخله عناصر أخرى)، وتمثل (Attribute) اسم إحدى خواص العنصر، وتمثل (Value) التي تليها القيمة المسندة لهذه الخاصية، وتشير النقاط الثلاثة (...) إلى إمكانية تحديد قيم عدة خواص للعنصر الواحد.
ملحوظة: اسم وسم النهاية (End) هو نفسه اسم وسم البداية (Start) مع وضع البادئة/ قبله. فإذا كانت Start هي h1، ستكون End/ هي h1/.
الشكل الثاني:
<Start Attribute=Value Attribute=Value ... />
أو
<Start Attribute=Value Attribute=Value ...>
حيث تمثل الكلمات في هذا الشكل الأشياء نفسها التي تمثلها في الشكل الأول. لكن لاحظ هنا عدم وجود وسم نهاية للعنصر الذي يكتب بهذا الشكل بخلاف الشكل السابق.
ملحوظة: في الشكلين السابقين، يمكن أن يتم كتابة خاصية واحدة أو أكثر، أو قد لا يتم كتابة أي خاصية، وتختلف الخصائص التي يمكن كتابتها باختلاف العنصر.
لكن توجد بعض الخصائص العامة التي يمكن كتابتها في جميع العناصر، كما أن بعض الخصائص اختيارية وبعضها الآخر إجباري، أي بعضها تتم كتابته عند الحاجة، وبعضها الآخر يجب كتابته كي يعمل العنصر بشكل صحيح.
الشكل العام لكود CSS
فيما يخص أكواد CSS فإنها تكتب بنفس الطريقة تمامًا بغض النظر عن المكان الذي تختار كتابتها فيه (سواءً في نفس مستند HTML أو في مستند آخر)، لكن الطريقة التي يتم باستخدامها تحديد أن هذا الكود هو عبارة عن كود CSS للمتصفح تختلف باختلاف طريقة كتابة كود CSS، وسنأتي على شرح هذا لاحقًا.
تتألف أكواد لغة CSS من القواعد (Rules) وهي تقابل العناصر (Elements) في لغة HTML، ويكون شكل القاعدة في CSS كما يلي:
Selector {
Property: Value;
Property: Value;
...
}
حيث ترمز كلمة Selector هنا إلى المُحدِّد، أي يكتب مكانها كلمة تبين على أن ما سيكتب بعد بين القوسين {} سيتم تطبيقه على عنصر أو مجموعة عناصر محددة موجودة في مستند الـ HTML.
توجد طرق عدة لكتابة المحدد. وتشير كلمة (Property) إلى إحدى الخصائص في CSS، وكلمة (Value) إلى القيمة التي نقوم بإسنادها إلى الخاصية.
لاحظ أنه يتم الفصل بين الخاصية وقيمتها بنقطتين فوق بعضهما (:) ويتم وضع فاصلة منقوطة إنجليزية (;) بعد كل قيمة من قيم الخاصية، وتكتب الخاصية التالية بعد الفاصلة المنقوطة.
إذا كنت تريد البدء في تطوير واجهات المستخدم من خلال دورة تعليمية متكاملة، فيمكنك اقتناء دورة تطوير واجهات المستخدم في أكاديمية حسوب التي توفر 54 ساعة تدريبية مع توفير دعم وإرشادات في من قبل فريق مختص يساعدك من البداية، وبنهاية الدورة تحصل على شهادة معتمدة من أكاديمية حسوب.
أمثلة وشرح وتعريف أكثر بالشكل العام لأكواد HTML وCSS
بناءً على ما سبق، يتكون مستند HTML من مجموعة من العناصر (Elements) بحسب ما تحتاجه صفحة الويب، فليس بالضرورة أن تكون هذه العناصر هي نفسها لكل الصفحات، وتتكون ورقة CSS من مجموعة من القواعد (Rules) حسب الحاجة.
يعد كل مما يلي مثال على عناصر في مستند HTML:
<title>Page Title</title> <p id=”prf”>My paragraph</p> <h1>My Heading</h1> <body><h1>My Heading</h1><p>My paragraph.</p></body>
في الأمثلة السابقة الثلاثة الأولى، الكلمات الملونة باللون الأزرق هو وسوم البداية والنهاية للعناصر (Tags)، وكل من (Page Title) و (My paragraph) و (My Heading) تمثل محتوى العنصر (Content).
أما في المثال الأخير، فلدينا عنصر بداخله عنصران، فما تم تلوينه باللون الأزرق هما وسما البداية والنهاية للعنصر الذي يضم العنصرين الآخرين، والعنصران الآخران بمحتويهما ووسميهما (تم تلوين أوسمة هذين العنصرين باللون الأصفر والزهري) يشكلان محتوى العنصر الذي يضمهما.
يقوم كل وسم بمهمة محددة وهي إدراج عنصر في الصفحة، فعلى سبيل المثال يقوم الوسم p بإضافة فقرة إلى الصفحة، أي أن المحتوى المكتوب بين >/p< و >p< تتم إضافته إلى الصفحة على أنه فقرة نصية،في حين يقوم الوسم h1 بإدراج عنوان في الصفحة، أي ما يوضع بين >h1< و >/h1< تتم إضافته إلى الصفحة على أنه عنوان.
لاحظ في الصورة التالية كيف يعرض مستعرض الويب (جوجل كروم) العنصرين الثاني والثالث من الأمثلة الأربعة السابقة.

سنشرح فيما بعد جميع الوسوم الهامة في لغة HTML، بما في ذلك أوسمة القوائم والجداول والصور والروابط التشعبية، وغير ذلك.
وفيما يلي مثالان عن القواعد التي تتكون منها ملفات CSS:
p {background-color:red; color:white;}
h1 {background-color:green; color:red;}
في المثالين السابقين، تقوم كل قاعدة من القاعدتين بتطبيق مجموعة من الخصائص على عناصر محددة في مستند HTML، فالقاعدة الأولى يتم تطبيقها على الفقرات الموجودة في الصفحة بسبب كتابة المحدد p في بدايتها، وهذا المحدد خاص بالفقرات في ملف HTML، أما القاعدة الثانية فيتم تطبيقها على العناوين h1، فقد تم وضع المحدد h1 في بدايتها.
هناك خاصيتان مذكورتان في المثالين السابقين، الخاصية الأولى هي (background-color) وهي تحدد لون خلفية العنصر وقد أخذت هذه الخاصية في المثال الأول القيمة (red)، وبالتالي سيكون لون خلفية الفقرات في مستند HTML عندما يتم عرضه باستخدام المتصفح أحمر، وفي المثال الثاني أخذت الخاصية القيمة (green) ولهذا سيكون لون خلفية العناوين h1 أخضر.
الخاصية الثانية المذكورة هي (color)، وهي تحدد لون النص في العنصر، وبالتالي سيكون لون نصوص الفقرات في مستند HTML أبيض لأن الخاصية أخذت القيمة (white) في المثال الأول، ولون نصوص العناوين h1 سيكون أحمر لأن الخاصية أخذت القيمة (red) في المثال الثاني.
لاحظ كيف يظهر مستند HTML السابق عند عرضه في المتصفح بعد ربط ملف CSS الذي يحتوي المثالين السابقين به.

تجدر الإشارة أيضًا إلى أنه توجد الكثير من الخصائص في CSS التي يمكن تطبيقها على عناصر HTML لتغيير خصائصها، وسنأتي على ذكر أهم هذه الخصائص فيما بعد.
أهم العناصر في لغة HTML
ذكرنا سابقًا أن صفحة HTML تتكون من عناصر، ويضم كل عنصر وسم بداية دائمًا، وفي كثير من الأحيان يضم وسم نهاية، والوسم هو الذي يحدد نوع العنصر الذي سيظهر للزائر في المتصفح، فإذا أردت إدراج عنصر الجدول في المستند، ستستخدم وسمًا (أو مجموعة وسوم) مختلفة عما إذا أردت إدراج عنصر القائمة.
سنشرح في هذه الفقرة أهم العناصر الأساسية التي تمكنك من قراءة وفهم ملفات قوالب ووردبريس المبنية باستخدام HTML، لكننا سنذكر لك في نهاية هذه الفقرة مصدرًا يتضمن جميع عناصر وخصائص HTML وشرحًا مفصلًا وأمثلة عنها إذا أردت احتراف هذه اللغة بالكامل.
لكن قبل شرح عناصر HTML، نود لفت الانتباه إلى أن مستندات HTML تبدأ بالكلمة (Doctype)، وهذا ليس عنصرًا أو وسمًا إنما هو تصريح (Declaration) يخبر المتصفح أي إصدار من HTML تم استخدامه لكتابة المستند، ولكل إصدار شكل محدد من هذا التصريح. على سبيل المثال التصريح التالي يخبر المتصفح أن هذا المستند مكتوب بأكواد الإصدار الخامس الأكثر حداثة من لغة HTML:
<!DOCTYPE html>
في حين أن هذا التصريح يخبره أن المستند مكتوب بإصدار HTML 4.01 Strict:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
العنصر html
يعد العنصر html هو العنصر الجذر في المستند، أي يجب أن يضم هذا العنصر جميع عناصر مستند HTML الأخرى، ولهذا ستلاحظ أن جميع صفحات HTML تكون على هذا الشكل:
<html> [جميع عناصر مستند الـ HTML تُكتَب هنا بين وسم البداية ووسم النهاية للعنصر html] </html>
عناصر البيانات الوصفية
تحتوي هذه العناصر على البيانات الوصفية للمستند (أي أن مهمتها التعريف به)، بما في ذلك عنوان المستند، وروابط السكربتات وصفحات ملفات CSS وغير ذلك. ويوضح الجدول التالي أهم وسوم عناصر البيانات الوصفية في HTML:
| <head> | يضم هذا العنصر عناصر البيانات الوصفية الأخرى، أي أنه يعمل كمغلف للعناصر الأخرى التي تصف المستند. |
| <link> | يتم استخدام هذا العنصر لربط مستندات HTML بملفات CSS الخاصة بها، لكن يمكن أن يستخدم بشكل عام لتحديد علاقة المستند بأي مصدر خارجي. |
| <title> | يستخدم هذا العنصر لتحديد عنوان صفحة HTML التي ستظهر في شريط متصفح الويب العلوي أو بجانب أيقونة الصفحة في علامة التبويب. |
| <style> | يتضمن محتوى هذا العنصر كود CSS الذي يحدد كيف ستظهر الصفحة للزائر أو جزء منها على الأقل. (ملحوظة: يمكن استخدام كود CSS بهذه الطريقة مع استخدام ملف CSS خارجي وربطه بالمستند عبر عنصر link). |
| <meta> | يتم استخدام هذا العنصر لتحديد بيانات الصفحة الوصفية الأخرى، مثل الكلمات الرئيسية واسم مؤلف الصفحة، ووصف الصفحة، وترميز محارف المستند. |
تستخدم العناصر الوصفية السابقة ضمن مستند الـ HTML كما في هذا المثال:
<html>
<head>
<title>شرح أساسيات لغتي HTML و CSS بشكل مفصل وكيفية قراءة وفهم وتعديل أكوادهما في الووردبريس</title>
<meta charset="UTF-8">
<meta name="description" content="تعرف على لغتي HTML و CSS واعرف كيف تقوم بتعديل أكوادهما في الووردبريس.">
<meta name="keywords" content="HTML, CSS">
<meta name="author" content="سامي سمير">
<link rel='stylesheet' href='https://www.wpar.net/wp-includes/css/dist/block-library/style-rtl.min.css?ver=5.8' />
<style>
img {
display: inline;
border: none;
}
</style>
</head>
</html>
شرح وتعليق على المثال السابق:
- head يعمل كحاوية للعناصر الوصفية الأخرى، حيث تم إدراج تلك الأوسمة ضمنه.
- title يستخدم لتحديد عنوان الصفحة الذي سيظهر في علامة التبويب في المتصفح، حيث تم وضع العنوان بين وسم البداية والنهاية.
- meta من أجل تحديد بيانات وصفية مختلفة للصفحة. لاحظ أنه ليس للعنصر meta وسم نهاية، ويتم تحديد قيمة البيانات الوصفية من خلال الخاصية (content) للوسم، بينما يتم تحديد نوع البيانات باستخدام الخاصية (name). وتستخدم خاصية charset لتحديد ترميز محارف المستند.
- link يستخدم لإعلام المتصفح أن هناك ملف تنسيق مكتوب باستخدام CSS مرتبط بهذا المستند، حيث تم إعطاء الخاصية rel القيمة stylesheet لتحديد أن الملف الخارجي المرتبط بمستند الـ HTML هو عبارة عن ملف تنسيق، وإعطاء الخاصية href قيمة تساوي مسار أو رابط الملف المرتبط. لاحظ أنه ليس للعنصر link وسم نهاية.
- style من أجل كتابة كود CSS داخل مستند html، حيث أن المحتوى المكتوب بين وسم البداية والنهاية للعنصر style هو عبارة عن كود مكتوب بلغة CSS.
عناصر تقسيم الصفحة
توجد بعض العناصر في HTML التي تستخدم لتقسيم الصفحة وتنظيم محتواها، وأهم هذه العناصر موضحة في الجدول التالي:
| <body> | يحدد هذا العنصر محتوى الصفحة الرئيسية، وهو يضم جميع العناصر الأخرى التي تظهر على الصفحة في المتصفح، بما في ذلك عناصر التقسيم الأخرى، والجداول، والقوائم، والنصوص والصور ومقاطع الفيديو، وغير ذلك. |
| <article> | يتم استخدامه لتحديد جزء من الصفحة يتضمن محتوى يمكن أن نحتاج إلى إعادة توزيعه بشكل مستقل عن المستند، مثل كامل هذه المقالة التي تقرأها الآن. |
| <aside> | يضم هذا العنصر محتوى يرتبط بطريقة ما بالمحتوى الرئيسي الذي يزور المستخدم الصفحة للاطلاع عليه، وقد يضم على سبيل المثال عناوين مقالات أخرى شبيهة بالمقالة الحالية. |
| <footer> | يستخدم هذا العنصر لتمثيل تذييل العنصر الذي يتضمنه أو تذييل كامل المستند، وعادة ما يتضمن روابط الموقع الهامة، وتصنيفات الموقع الرئيسية، ومعلومات الاتصال، ومعلومات حقوق النشر. |
| <header> | يحدد هذا العنصر رأس قسم من الصفحة، أو رأس الصفحة ككل، وعادة ما يتضمن العنوان، ويمكن أن يتضمن أيضًا جدول المحتويات، أو قسم البحث، أو غير ذلك. |
| <nav> | يتم بواسطة هذا العنصر تمثيل قسم من الصفحة مخصص للتنقل ضمن الصفحة الحالية، أو للانتقال إلى صفحات أخرى في الموقع، مثل جدول محتويات الصفحة، أو قائمة التنقل الرئيسية العلوية في الموقع. |
ملحوظة: جميع العناصر السابقة لها وسم بداية ونهاية، ذلك لأنها تمثل أقسامًا محددة في الصفحة.
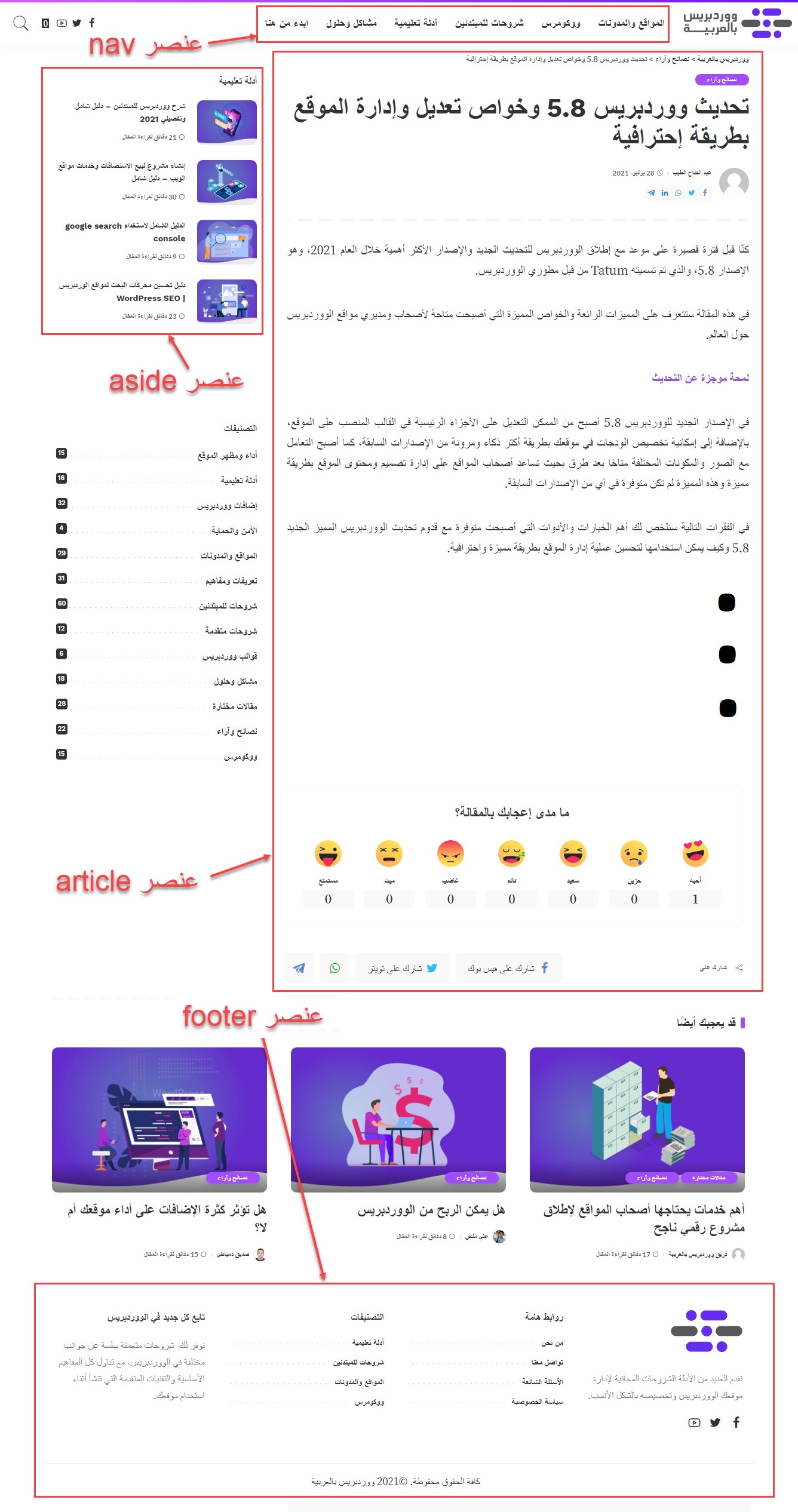
توضح هذه الصورة ما يمثله كل عنصر من العناصر السابقة في الصفحة كما تظهر في المستعرض:

في الصورة السابقة، نود أن نلفت انتباهك إلى أن جميع العناصر الموجودة ضمن المستطيل الذي يشير إلى قسم معين تكون ضمن وسم البداية والنهاية المخصص لذلك القسم، على سبيل المثال جميع العناصر الموجودة ضمن المستطيل الذي يشير إلى القسم footer، تكون ضمن وسمي البداية والنهاية للوسم >footer< في كود الـ HTML.
ملحوظة: يمثل العنصر body كامل الصفحة وهو يتضمن كامل الأقسام الأخرى للصفحة. وأحد الأمثلة عن الأقسام التي يمكن أن يتضمنها هو ذاك القسم العلوي في الصورة السابقة الذي يكون محتوى للوسم >header< وهو يضم بداخله كلًا من شعار الموقع، والقائمة العلوية، وأيقونات حسابات التواصل الاجتماعي، وزر البحث، والذي يظهر في الصورة التالية.

الجدير بالذكر أيضًا أن هناك عنصرًا هامًا يسمى div وهذا العنصر يستخدم لاحتواء عناصر أخرى ويساعد على تقسيم الصفحة أيضًا.
لا يمثل هذا العنصر قسمًا معينًا مثل رأس الصفحة أو ذيلها وما إلى ذلك، إنما يمكن استخدامه لتمثيل أي قسم من الصفحة وفي أي مكان، ويعد هذا العنصر من أكثر العناصر استخدامًا في أي صفحة ويب، لأنه يساعد على تنظيم البيانات وفصلها عن بعضها ويسهل عملية تنسيقها باستخدام لغة CSS.
عناصر العناوين
تستخدم عناصر العناوين في HTML لتحديد العناوين في الصفحة وإبراز الموضوعات المهمة فيها، حيث تستخدم لإدراج عنوان المقالة، والعناوين الفرعية وما إلى ذلك، وتعتبر العناوين في صفحة Html مهمة للزائر وكذلك لمحركات البحث، حيث تستخدمها محركات البحث لفهرسة صفحة الويب.
توجد 6 عناصر خاصة بإدراج العناوين في HTML وجميعها لها وسم بداية ووسم نهاية، حيث يتم وضع العنوان النصي بين الوسمين كمحتوى للعنصر، وتأخذ جميع عناصر العناوين الشكل نفسه مع تبديل رقم الوسم الخاص بالعنوان.
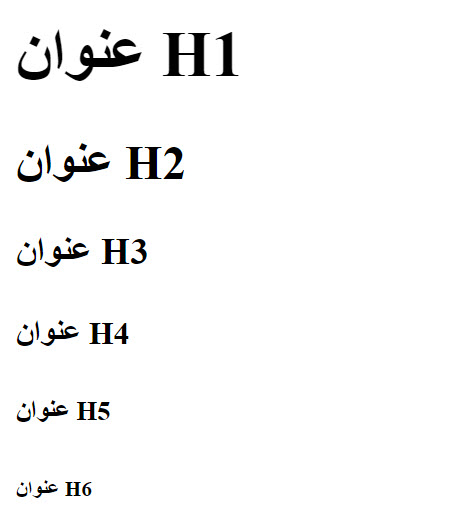
فمثلًا العنوان من الدرجة الأولى (العنوان الأساسي للمقالة مثلًا) له الوسم h1 والعنوان من الدرجة الثانية له الوسم h2.. والعنوان من الدرجة السادسة له الوسم h6، علمًا أن متصفح الويب يظهر العنوان ذو الرقم الأقل بخط أكبر من العنوان ذو الرقم الأصغر، فعلى سبيل المثال يظهر المتصفح الكود التالي كما توضح الصورة التي بعده:
<!DOCTYPE html>
<html>
<body>
<h1>عنوان H1</h1>
<h2>عنوان H2</h2>
<h3>عنوان H3</h3>
<h4>عنوان H4</h4>
<h5>عنوان H5</h5>
<h6>عنوان H6</h6>
</body>
</html>

تجدر الإشارة إلى أنه يمكن تغيير أحجام خطوط العناوين في مستند HTML بالاستعانة بكود CSS باستخدام الخاصية font-size.
عناصر القائمة
يمكن إدراج عدة أنواع من القوائم في صفحة الويب باستخدام HTML، وأهم هذه الأنواع (القائمة المرقمة والقائمة غير المرقمة) ويختلف وسم عنصر القائمة المرقمة عن غير المرقمة، لكن وسم عناصر بنود القائمة هو نفسه في كلتا الحالتين، ويوضح الجدول التالي وظائف العناصر الثلاثة الرئيسية المتعلقة بالقوائم في HTML.
| <ul> | يستخدم لإدراج قائمة غير مرقمة (نقطية)، وله وسم بداية ووسم نهاية، وتوضع ضمنه عناصر li التي تقوم بإدراج بنود القائمة. |
| <ol> | يستخدم لإدراج قائمة مرقمة(ترتيبية)، وله وسم بداية ووسم نهاية، وتوضع ضمنه عناصر li أيضًا. |
| <li> | لهذا العنصر أيضًا وسم بداية ووسم نهاية، وهو يستخدم ضمن عنصري ul و ol لإدراج عنصر في القائمة. |
ولتوضيح كيفية استخدام القائمة في HTML، اطلع على الكود التالي، ثم اقرأ الشرح أسفله، ثم شاهد كيف يظهره المتصفح في صفحة الويب بشكل افتراضي.
<body> <h2>أكبر الدول في العالم من حيث عدد السكان</h2> <ol> <li>الصين</li> <li>الهند</li> <li>الولايات المتحدة</li> <li>إندونيسيا</li> </ol> <h2>أهم مواقع وتطبيقات التواصل الاجتماعي</h2> <ul> <li>فيسبوك</li> <li>تويتر</li> <li>إنستغرام</li> <li>واتساب</li> </ul> <body>
شرح وتعليق على الكود السابق
ضمن عنصر body في صفحة الـ HTML، قمنا بإدراج عنوان هو (أكبر الدول في العالم من حيث عدد السكان) باستخدام العنصر h2، ثم أدرجنا بعده قائمة مرقمة، حيث حددنا بداية القائمة بوسم البداية للعنصر ol، ونهايتها باستخدام وسم النهاية للعنصر ol، وأدرجنا كل بند من بنود القائمة باستخدام العنصر li.
وبنفس الطريقة أدرجنا عنوانًا آخر باستخدام العنصر h2، وقائمة غير مرقمة باستخدام العنصر ul.
سوف يقوم المتصفح بإظهار الكود السابق كما في هذه الصورة.

الجدير بالذكر أنه يمكن تغيير أشكال نقاط القائمة المنقطة إلى أشكال أخرى أو حتى حذفها باستخدام لغة CSS، وكذلك يمكن تغيير مواقع بنود القائمة ووضعها بجانب بعضها بدلًا من ترتيبها الافتراضي كل بند تحت الآخر. وأيضًا يمكن تغيير طريقة ترقيم القائمة المرقمة.
كما نود أن نشير إلى أن لغة HTML تدعم إضافة نوع آخر من القوائم يسمى قوائم الوصف (description lists) وهي عبارة عن قوائم يتألف كل بند فيها من مصطلح ووصف له.
يتم استخدام العنصر dl لإدراج هذا النوع من القوائم، والعنصرين dt و dd لإدراج بنودها، حيث يستخدم الأول منهما لإدراج المصطلح، والثاني لإدراج وصفه، ويظهر الوصف بطريقة تختلف عن طريقة ظهور المصطلح، ويوضح المثال التالي كيفية استخدام قوائم الوصف في HTML، وكيف يظهر هذا النوع من القوائم للزائر.
يقوم الكود التالي بإدراج قائمة وصف مكونة من 3 بنود يتكون كل واحد منها من مصطلح ووصف له، ويظهر في الصورة التي بعد الكود كيفية إظهار المتصفح لهذه القائمة.
<body>
<h1>أكثر المشروبات انتشاراً في العالم</h1>
<dl>
<dt>الماء</dt>
<dd>- مادة شفَّافة ليس لها لون</dd>
<dt>الشاي</dt>
<dd>- مشروب يصنع من أوراق الشاي</dd>
<dt>القهوة</dt>
<dd>- مشروب يتم إعداده من بذور البن المحمصة</dd>
</dl>
</body>
شرح الكود السابق
ضمن العنصر body، استخدمنا العنصر h1 لإدراج عنوان من الدرجة الأولى، ثم استخدمنا العنصر dl لإدراج قائمة وصف، وأدرجنا ضمن هذا العنصر 6 عناصر، حيث أضفنا عنصر dt الذي يضيف مصطلحًا، ثم عنصر dd الذي يضيف وصفًا له، وعاودنا فعل ذلك مرتين أخريين لإضافة 3 بنود يتكون كل واحد منها من مصطلح ووصف.
سيظهر المتصفح الكود السابق للزائر كما في هذه الصورة.

عناصر الجدول
يفضل في بعض أنواع مواقع الويب وبعض الصفحات بشكل خاص أن تقوم بتضمين جداول لتنظيم البيانات وتسهيل فهمها وعرضها، ويوجد عناصر خاصة في HTML تسمح بإدراج جدول في صفحات الويب.
عادة ما يتم استخدام عدة عناصر ضمن عنصر الجدول الرئيسي لتعريف صفوف الجدول وخلاياه وإدراج البيانات ضمنها، ويوضح الجدول التالي العناصر التي قد تحتاج إليها لإدراج جدول في مستند HTML.
| <table> | هذا هو العنصر الرئيسي الذي يضم جميع عناصر الجدول الأخرى، أي أن له وسم بداية ووسم نهاية، وتُوضع جميع عناصر الجدول الأخرى بينهما. |
| <tr> | يقوم هذا العنصر بإدراج صف أو سطر في الجدول، وهو يكتب ضمن محتوى عنصر table، وله وسم بداية ووسم نهاية. |
| <th> | يدرج العنصر th خلية عنوان في الجدول (الكلمات الغامقة في منتصف الخلايا الموجودة أعلى أعمدة الجدول)، فإذا كنت تقارن بين شيئين في جدول ما (مثلًا بين HTML و CSS)، فإنك ستقوم بإدخال كل من HTML و CSS في أعلى العمود الخاص بكل منهما باستخدام هذا العنصر. كذلك لهذا العنصر وسما بداية ونهاية. |
| <td> | يتم استخدام هذا العنصر -الذي له أيضًا وسم بداية ونهاية- لإدراج خلية عادية في الجدول، ولا يظهر النص في هذه الخلية غامقًا أو في الوسط. |
ولتوضيح عناصر الجدول في HTML، إليك الكود التالي الذي يقوم بإدراج جدول بـ 3 أعمدة و4 صفوف، بحيث تكون خلايا الصف العلوي عبارة عن خلايا عناوين، وبقية الخلايا عادية.
<body> <table> <tr> <th>الترتيب</th> <th>الاسم</th> <th>العمر</th> </tr> <tr> <td>1</td> <td>أحمد</td> <td>25 سنة</td> </tr> <tr> <td>2</td> <td>سامي</td> <td>29 سنة</td> </tr> <tr> <td>3</td> <td>عثمان</td> <td>21 سنة</td> </tr> </table> </body>
شرح الكود السابق
ضمن العنصر body في مستند HTML، قمنا بإدراج عنصر table لإدراج جدول في المستند، فكتبنا وسم البداية والنهاية للعنصر، وبين الوسمين قمنا بإدراج 4 عناصر tr لإدراج 4 صفوف في الجدول، وضمن كل عنصر أضفنا 3 عناصر th أو td لإدراج خلايا الصف بالترتيب، فترجم لنا المتصفح الكود إلى النتيجة الظاهرة في الصورة التالية عند فتح المستند باستخدامه.

لاحظ في الصورة السابقة أن الجدول قد ظهر في صفحة الويب بدون حدود لخلاياه، كما أن اتجاهه الافتراضي من اليسار إلى اليمين، وهذا لا يناسب اللغة العربية. يمكن حل مشكلة اتجاه الجدول أو أي عنصر آخر في HTML تقريبًا عبر إسناد القيمة (rtl) للخاصية (dir) للعنصر نفسه أو العنصر الذي يحتويه أو عنصر الـ body.
في الكود السابق قم بإسناد القيمة المطلوبة للخاصية المعنية لعنصر body الموجود في السطر الأول ليصبح السطر على الشكل التالي:
<body dir="rtl">
ثم قم بحفظ مستند HTML، وأعد فتح الصفحة باستخدام المتصفح أو قم بتحديثها ولاحظ كيف سيتغير اتجاه (ومكان) الجدول.

لحل مشكلة عدم ظهور حواف للجدول وخلاياه في صفحة الـ HTML، نستخدم لغة CSS، فنقوم بإنشاء ملف CSS ونربطه بمستند الـ HTML (سنشرح كيفية فعل ذلك لاحقًا)، ثم نضع فيه كود CSS التالي:
table, th, td {
border: 1px solid #ccc;
}
نقوم بحفظ التغييرات التي تم إجراؤها على الملفات، ثم نحدّث الصفحة في نافذة المتصفح، فنلاحظ أن حدود الجدول وحدود خلاياه قد ظهرت.

الجدير بالذكر أن هناك العديد من الإجراءات التي يمكن تطبيقها على الجداول في مستندات HTML، وذلك باستخدام HTML أو CSS، إلا أن شرحها يحتاج إلى مقالة منفردة، لذلك فإننا سنكتفي بالأمور الأساسية التي شرحناها في هذه الفقرة.
عنصر الصورة
تعد الصور مكونًا أساسيًا من مكونات صفحات الويب ولا يكاد يخلو موقع ويب من الصور وذلك لما لها من فوائد عديدة منها توضيح الأفكار، واختصار النصوص، وغير ذلك، ولهذا توفر HTML إمكانية إدراج صور في صفحات الويب بسهولة عبر استخدام العنصر img الذي لديه وسم بداية فقط.
كي يتعرف العنصر img على الصورة التي تريد إدراجها في الصفحة، عليك أن تقوم بتحديد مسارها عبر استخدام الخاصية (src)، وكذلك يمكنك أن تقوم بتحديد نص بديل للصورة عبر استخدام الخاصية (alt)، أي أن الشكل العام لعنصر إدراج صورة في مستند الـ HTML سيكون كما يلي:
<img src="مسار الصورة" alt="النص البديل">
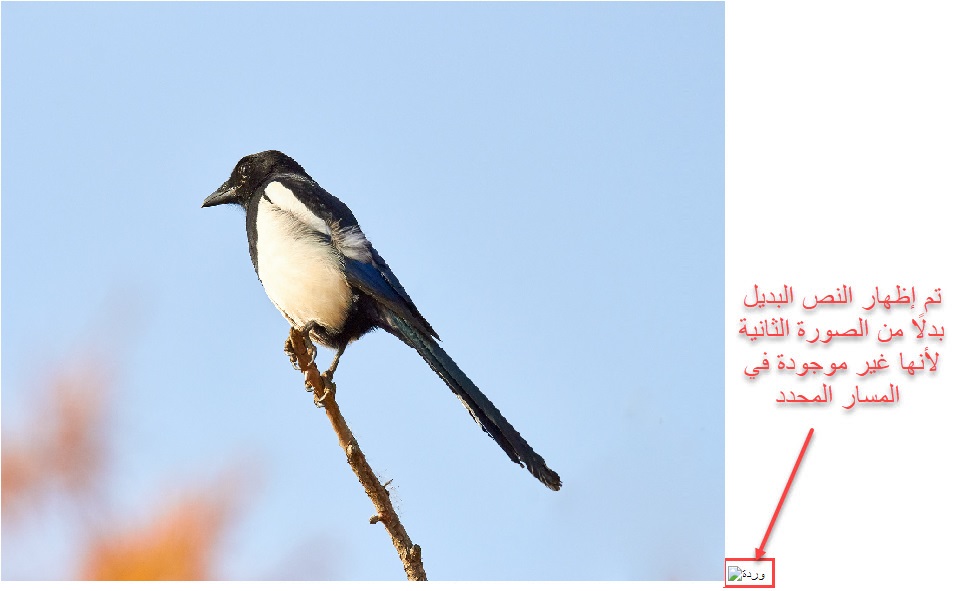
تجدر الإشارة إلى أنه يجب تحديد مسار الصورة بشكل صحيح كي تظهر في صفحة الويب عند فتحها، وفي حال لم تكن الصورة موجودة في المسار الصحيح الذي تم تحديده، فإن المتصفح لن يظهر الصورة، بل سيقوم بإظهار النص البديل الخاص بها مكانها.
وكمثال على إضافة صورة في مستند الـ HTML، إليك الكود التالي الذي يقوم بإضافة صورتين في الصفحة، الأولى منهما موجودة في المسار المحدد، والثانية غير موجودة:
<html> <body> <img src="C:\Users\WithOut Name\Desktop\bird.jpg" alt="طائر"> <img src="C:\Users\WithOut Name\Desktop\flower.jpg" alt="وردة"> </body> </html>
تظهر الصورة التالية كيف يقوم المتصفح بإظهار الكود السابق للزائر:

نود لفت الانتباه إلى أنه يمكن تغيير عرض الصورة وارتفاعها عبر استخدام الخاصيتين width و height ضمن الوسم img في HTML، وكذلك يمكن تغيير الأبعاد عبر استخدام نفس الخاصيتن لعنصر الصورة في CSS.
عنصر p وعنصر span
يستخدم العنصر p في HTML لإدراج فقرة نصية في الصفحة، حيث يوضع نص الفقرة بين وسم البداية ووسم النهاية لهذا العنصر، وعادة يتم استخدام هذا العنصر مرات عديدة في كل صفحة، خاصة إذا احتوت الصفحة على مقالة، ويتم إضافة مسافة قبل الفقرة وبعدها بشكل افتراضي في صفحة الويب.
أما العنصر span فهو مجرد عنصر حاوي، أي أنه يستخدم لاحتواء نص أو عنصر آخر، ويستخدم بغرض تجميع المحتوى أو العناصر من أجل تسهيل تنسيقها باستخدام CSS، وذلك بالاعتماد على خاصيتي الـclass أو الـ id كما سنوضح لاحقاً، ويشبه عنصر span عنصر div، لكن هناك اختلاف بينهما فالعنصر span هو عنصر على مستوى مضمن (Inline) يحجز مساحة عرضية تناسب حجمه فقط، في حين أن div هو عنصر على مستوى الكتلة (block) يحجز العرض المتاح كاملاً.
جدي بالذكر أن الـ class والـ id هما خاصيتان من خواص عناصر HTML، يساعدان على تنسيق عناصر محددة في المستند باستخدام CSS، فإذا كنت تستخدم مثلًا 5 عناصر h2 في المستند، وكنت تود إجراء بعض التنسيقات على عنصر واحد فقط من بين هذه العناصر الخمسة الموجودة في المستند، لا يمكنك فعل ذلك عن طريق استخدام اسم العنصر h2 لأن ذلك سيؤدي لتطبيق التنسيق على جميع عناصر h2 الموجودة في الصفحة.
لذا لتنسيق عنصر محدد أو اثنين أو أكثر من عناصر h2 الموجودة في الصفحة، فإننا نستخدم إما خاصية class أو id. هناك اختلاف بين هاتين الخاصيتين، إذ يمكنك إعطاء أكثر من عنصر واحد نفس الـ class لتطبيق نفس التنسيقات عليها جميعها بنفس الكود، لكن لا يمكنك إعطاء أكثر من عنصر نفس الـ id.
أيضًا تقسم عناصر HTML _اعتمادًا على طريقة إدراج وإظهار المتصفح للعنصر في الصفحة_ إلى عناصر على مستوى الكتلة (block) وعناصر على مستوى مضمن (Inline). عناصر مستوى الكتلة تبدأ بسطر جديد في صفحة الـ HTML، أي إذا كان هناك عنصر فوقها فإنها تبدأ من تحت ذلك العنصر وليس في نفس السطر، وكذلك فهي تأخذ كامل العرض المتاح لها بغض النظر عن مقدار العرض الذي تأخذه العناصر الموجودة ضمنها، كما يتم إضافة هامش علوي وسفلي لها، في حين أن العناصر على المستوى المضمن لا تبدأ بسطر جديد، وتأخذ العرض الضروري فقط اعتمادًا على محتواها، وليس لها هامش سفلي أو علوي.
ولتوضيح كل ما سبق في هذه الفقرة من معلومات حول عنصر p وعنصر span، وخاصيتي class و id، إليك الكود التالي كمثال:
<html>
<head>
<style>
#bigheader{
font-size:60px;
}
#smallheader{
font-size:30px
}
h1{
border:2px solid green;
}
.colr{
color:red;
}
</style>
</head>
<body dir="rtl">
<h1 id="bigheader" class="colr">ما هو برنامج أدوبي دريمويفر (Adobe Dreamweaver)</h1>
<h1 id="smallheader" class="colr">ما هو برنامج أدوبي دريمويفر (Adobe Dreamweaver)</h1>
<p>هو أحد أفضل البرامج المتخصصة في <span class="colr">إنشاء مواقع الويب</span>، ويسمح ويسهل كتابة أكواد باستخدام لغات عديدة منها html و css و php وغيرها.</p>
<p>هو أحد أفضل البرامج المتخصصة في <div class="colr">إنشاء مواقع الويب</div>، ويسمح ويسهل كتابة أكواد باستخدام لغات عديدة منها html و css و php وغيرها.</p>
</body>
</html>
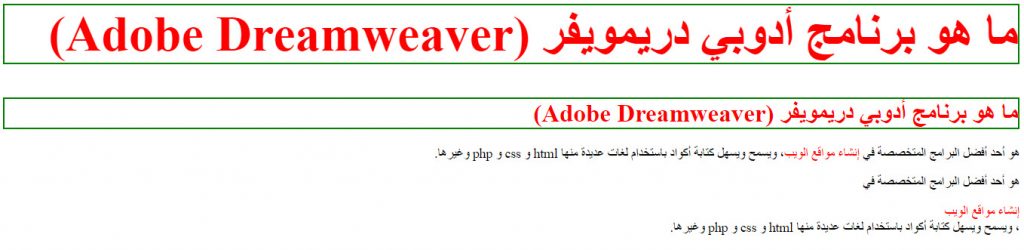
شرح الكود السابق: قمنا ضمن العنصر head باستخدام العنصر style الذي يسمح لنا بكتابة كود css خاص بعناصر الصفحة ضمن الملف نفسه أي دون الحاجة إلى إنشاء ملف CSS مستقل للتنسيق وربط مستند HTML به، ثم قمنا ضمن العنصر body بإدراج عنصري عنوان h1، ثم عنصري فقرة p، وأدرجنا ضمن عنصر الفقرة الأول عبارة (إنشاء مواقع الويب) ضمن عنصر span، في حين أدرجنا نفس العبارة ضمن عنصر الفقرة الثاني لكن ضمن عنصر div، وذلك من أجل إظهار الفرق بين العناصر على المستوى المضمن والعناصر على مستوى الكتلة.
كما أعطينا الخاصية class المسندة لكل من (عنصري العنوان h1 والعنصر span والعنصر div) القيمة (colr) بهدف إجراء التنسيقات عليها جميعها مرة واحدة باستخدام CSS، وكذلك أسندنا القيمة (bigheader) لخاصية id لعنصر العنوان الأول، والقيمة (smallheader) لخاصية id لعنصر العنوان الثاني من أجل إجراء تنسيقات باستخدام CSS لكل واحد منهما على حدة بحيث لا تؤثر التعديلات التي نجريها على أحدهما على الآخر.
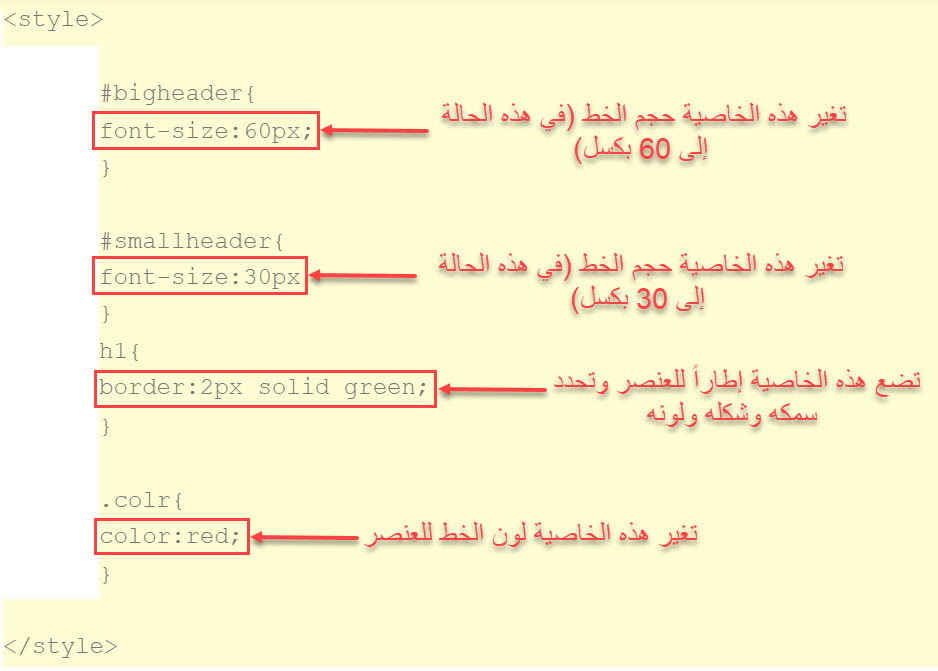
وفيما يخص كود CSS الموجود ضمن عنصر style، فهو مكون من 4 قواعد، وكل واحدة منها مكونة من محدد وبعده بين قوسين يتضمنان مجموعة من الخواص وقيمها، لكن المحدد يختلف في بعض الحالات عن الأخرى، فالمحدد في القاعدة الأولى والثانية بدأ بعلامة هاشتاج (#)لأنه متبوع بقيمة الـ id لأحد عناصر HTML، أما في القاعدة الثالثة فقد كان المحدد وسمًا هو h1، أما المحدد في القاعدة الرابعة فقد بدأ بالنقطة (.)، لأنه متبوع بقيمة الـ class لمجموعة عناصر HTML موجودة في الصفحة.
هنا تتضح فائدة خاصيتي class و id، وكذلك فائدة أشكال المحددات المختلفة، ففي القاعدة الأولى سيتم تطبيق التنسيقات (نقصد الخواص وقيمها) الموجودة ضمن القوسين {} على العنصر الذي قيمة خاصية id له هي (bigheader) أي على العنوان الأول في هذا المثال، وفي القاعدة الثانية سيتم تطبيق التنسيقات على العنصر الذي قيمة الـid له هي (smallheader) أي على العنوان الثاني.
أما في القاعدة الثالثة فسيتم تطبيق التنسيقات على جميع العناوين h1 في مستند HTML، وفي القاعدة الرابعة سيتم تطبيق التنسيقات على جميع العناصر التي قيمة الخاصية class لها هي (colr) أي على كل من العنوان الأول والثاني، وعنصر span الموجود ضمن الفقرة الأولى، وعنصر div الموجود ضمن الفقرة الثانية.
كما تلاحظ من المثال السابق: هناك قواعد يجب اتباعها عند كتابة المحدد في CSS، فإذا كان هذا المحدد اسم عنصر (مثلًا h1) نكتبه كما هو، وإذا كان قيمة لـ id نكتب قبله علامة هاشتاج (#)، وإذا كان قيمة لـ class نكتب قبله نقطة (.)
توضح هذه الصورة ما تقوم به خواص CSS الموجودة ضمن قواعد CSS في الكود السابق:

شاهد ما يظهره المتصفح عند فتح صفحة HTML تتضمن الكود السابق، ولاحظ كيف تم تطبيق تنسيقات CSS على العناصر نفسها التي حددناها:

عنصر الارتباط التشعبي
توجد الروابط التشعبية في كل صفحات الويب تقريبًا، ويكاد من المستحيل إيجاد صفحة تخلو من الروابط التي تنقل المستخدم إلى صفحة أخرى عند النقر على العبارة أو الكلمة التي تتضمن الرابط، ولهذا توفر لغة HTML إمكانية إنشاء الروابط بسهولة كبيرة عبر عنصر الارتباط التشعبي (a)، حيث يوضع نص الرابط الذي سيظهر للزائر كمحتوى للعنصر a، أي بين وسمي البداية والنهاية لهذا العنصر، في حين يوضع الرابط الذي سيتم نقل المستخدم إليه عند النقر على هذا النص كقيمة للخاصية (href).
على سبيل المثال، يقوم الكود التالي بإدراج فقرة في صفحة الويب، وعند النقر على عبارة (ووردبريس بالعربية) الموجودة في هذه الفقرة سيتم نقل المستخدم إلى الصفحة الرئيسية لموقع ووردبريس بالعربية.
<html> <body dir="rtl"> <p>يعد موقع <a href=”https://www.wpar.net”>ووردبريس بالعربية</a> الموقع العربي الأول في العالم لاحتراف استخدام نظام إدارة المحتوى ووردبريس</p> </body> </html>
سيظهر المتصفح عبارة (ووردبريس بالعربية) بطريقة مختلفة عن باقي النص في الفقرة حيث سيكون تحتها خط لتنبيه المستخدم أنها تتضمن رابط يمكن النقر عليه، وإذا لم يعجبك الشكل الافتراضي لها، يمكنك تنسيقه كما تريد عن طريق إعطائه الخاصية id أو class واستخدام لغة CSS لتغيير مختلف جوانب مظهره.
سيظهر المتصفح الارتباط التشعبي بشكل افتراضي كما في هو موضح في الصورة التالية:

وبهذا نكون قد انتهينا من شرح أهم العناصر في لغة HTML، ونشير إلى أنه توجد الكثير من العناصر الأخرى التي يمكن أن يتم استخدامها في بناء الصفحة، ويمكن الاطلاع عليها وعلى لمحة عن استخداماتها في موسوعة حسوب.
أين يمكن كتابة كود CSS
توجد ثلاث طرق يمكن من خلالها تنسيق مستندات HTML باستخدام لغة CSS، وتختلف هذه الطرق عن بعضها في مواضع كتابة كود CSS.
الطريقة الأولى: الكتابة داخل الوسوم (Inline)
تتم كتابة كود css ضمن عنصر HTML نفسه، حيث يوضع الكود كقيمة للخاصية style للعنصر، ولا داعي في هذه الحالة لإدراج المُحدّد في كود CSS، لأن المتصفح سيعرف تلقائيًا أن التنسيقات خاصة بالعنصر نفسه الذي تتم كتابة الكود فيه.
مثال:
<h1 style="color:green;">لون هذا العنوان أخضر</h1>
الطريقة الثانية: الكتابة داخل الملف (Internal)
تتم كتابة كود css في ملف HTML نفسه وذلك ضمن محتوى العنصر style الذي يتم وضعه ضمن عنصر head، وتحتاج هذه الطريقة إلى كتابة المحدد حيث توضع خصائص CSS بين قوسين بعد المحدد. مثال:
<!DOCTYPE html>
<html>
<head>
<style>
h2{
color:red;
}
</style>
</head>
<body>
<h2>هذا العنوان أحمر</h2>
</body>
</html>
الطريقة الثالثة: الكتابة في ملف خارجي (External)
تتم كتابة كود css في ملف منفصل عن ملف HTML، حيث يتم إنشاء ملف بامتداد css وكتابة القواعد اللازمة للتنسيق ضمنه، ثم بعد ذلك يتم ربط ملف HTML بهذا الملف باستخدام عنصر link الذي يوضع ضمن عنصر head. على سبيل المثال:
<!DOCTYPE html> <html> <head> <link rel="stylesheet" href="style.css"> </head> <body> <p>فقرة زرقاء اللون</p> </body> </html>
يمثل (style.css) في هذا المثال مسار ملف CSS الذي يتضمن كود التنسيق. ولا داعي لكتابة المسار كاملًا إذا كان الملف موجودًا بجانب ملف HTML (أي في المجلد نفسه)، وإنما يكفي كتابة اسم الملف وامتداده.
أهم خصائص CSS
تتضمن لغة CSS مئات الخصائص (Properties) التي تسمح لنا بتنسيق وتعديل مختلف عناصر HTML في صفحة الويب، وتأخذ كل خاصية قيمة أو عدة قيم في بعض الأحيان، وتتنوع أنواع القيم التي يمكن أن تأخذها خاصية CSS، فبعض الخصائص تأخذ قيمًا عددية، وبعضها الآخر يأخذ أطوالًا، وبعضها يأخذ روابط (URL)، وبعضها يأخذ قيمًا نصية، وبعضها ألوانًا، أو غير ذلك.
لن نشرح هنا بالطبع جميع خصائص CSS ذلك لأن ذلك يحتاج إلى كتاب كامل، لكننا سنشرح الخصائص الشائعة الاستخدام في تصميم وتنسيق مستندات HTML.
خصائص الألوان (Colors)
توجد خاصيتان مهمتان متعلقتان بالألوان في CSS، وهما خاصية color وخاصية background-color، ويوضح الجدول التالي التنسيقات التي تقوم بإجرائها على العنصر، والقيم التي يمكن أن تأخذها.
| الخاصية | الوصف أو الاستخدام | القيم التي يمكن أن تأخذها | أمثلة |
| color | تحدد هذه الخاصية لون النص للعنصر الذي تطبق عليه. | تمثل قيمة هذه الخاصية لونًا، وهناك طرق عدة لكتابة القيمة اللونية، إذ يمكن كتابة اسم اللون بالإنجليزية، أو استخدام نظام الألوان الست عشري لتحديد اللون (HEX)، أو استخدام النموذج اللوني RGB. | ;color: Orange ;color: #ff6347 ;color:rgb(0,0,255) |
| background-color | تستخدم هذه الخاصية لتحديد لون خلفية العنصر. | تمثل قيمتها لونًا كما هو الحال في الخاصية السابقة. | background-color: Orange; background-color:#ff6347 ; |
خصائص الأبعاد (Dimension)
تحدد خصائص الأبعاد في CSS أبعاد العنصر، أي عرض العنصر وارتفاعه، وكذلك تحدد أيضًا أقصى عرض وارتفاع يسمح للعنصر بأخذه، وأقل عرض وارتفاع يسمح للعنصر بأخذه، ويتم تحديد كل هذه الخصائص المتعلقة بأبعاد العنصر باستخدام 6 خصائص يوضحها الجدول التالي.
الهوامش الخارجية (Margins) والداخلية (Paddings) للعنصر
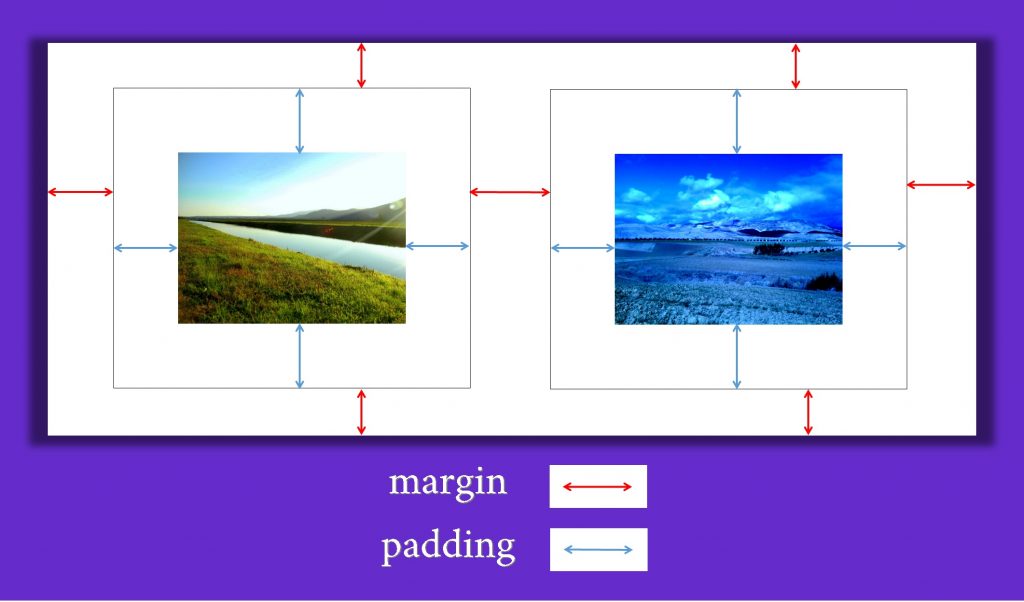
توجد خاصيتان مهمتان متعلقتان بالهوامش في CSS، تحدد إحداهما الهوامش الخارجية للعنصر وهي (margin)، وتحدد الأخرى الهوامش الداخلية وهي (padding). والهامش الخارجي هو المسافة الفارغة بين العنصر وعنصر آخر بجواره من جهة اليمين أو اليسار أو الأعلى أو الأسفل، أما الهامش الداخلي فهو المسافة التي تترك فارغة بين حدود العنصر والعناصر التي يحتويها بداخله.

تأخذ خاصيتي margin و padding أكثر من قيمة في نفس الوقت، وذلك لأنها تحدد الهوامش من الجهات الأربع، وتكون قيمها عادة أعدادًا بواحدة البكسل، ويتم كتابة قيم الخاصية بجانب بعضها مع ترك مسافة بين كل قيمة والقيمة التي تليها، وذلك كما هو واضح في كود CSS التالي:
div {
margin: 50px 75px 100px 150px;
padding: 50px 75px 100px 150px;
}
في حال تم إعطاء أربع قيم لأي من الخاصيتن، فإن القيمة الأولى ستمثل الهامش العلوي، والثانية الهامش من جهة اليمين، و الثالثة الهامش من الأسفل، والرابعة الهامش من جهة اليسار، أي سيكون الهامش الخارجي والداخلي لعنصر div من الأعلى في الكود السابق 50 بكسل، ومن اليمين 75 بكسل، ومن الأسفل 100 بكسل، ومن اليسار 150 بكسل.
ملحوظة: ليس بالضرورة أن تكون الهوامش الداخلية مساوية للهوامش الخارجية للعنصر، إذ يمكنك تحديد قيم الهوامش كما تريد، فهي مستقلة عن بعضها، وكذلك ليس بالضرورة أن تأخذ الخاصيتان 4 قيم، إذ يمكن إعطاؤها 3 قيم أو قيمتين أو قيمة واحدة، وفي كل حالة من هذه الحالة تمثل القيم هامشًا من جهة معينة، فمثلًا، إذا قمت بإعطاء الخاصية 3 قيم، ستمثل القيمة الأولى الهامش من الأعلى، وستمثل القيمة الثانية الهامش من جهتي اليمين واليسار، وستمثل الثالثة القيمة الهامش من جهة الأسفل.
الجدير بالذكر أنه يمكن استخدام 4 خواص لتحديد الهوامش الخارجية من الجهات الأربع بدلًا من استخدام خاصية margin واحدة، وكذلك الأمر فيما يخص الهوامش الداخلية. وخصائص الهوامش الخارجية الأربعة هي:
- margin-top
- margin-right
- margin-bottom
- margin-left
أما خواص الهوامش الداخلية فهي نفس الخواص السابقة، فقط نستبدل كلمة (margin) بكلمة (padding).
خصائص الحدود (Borders)
توجد مجموعة منوعة من الخصائص في CSS التي تسمح لك بتنسيق مختلف جوانب حدود العناصر في HTML، بما في ذلك إمكانية تحديد نمط الحدود، ولونها، وسمكها، ويوضح الجدول التالي هذه الخواص:
| الخاصية | الوصف أو الاستخدام | القيم التي يمكن أن تأخذها | أمثلة |
| border-style | تحدد نمط الحد (خط متصل - منقط - متقطع - مزدوج). | تأخذ أربع قيم، كل واحدة منها خاصة بالحد من جهة معينة، فالقيمة الأولى تكون للحد العلوي، والثانية للأيمن، والثالثة للسفلي، والرابعة للأيسر، أو قد تأخذ قيمة واحدة تحدد نمط الحد من جميع الجهات.وتكون كل قيمة تأخذها هذه الخاصية عبارة عن كلمة تحدد نمط الحد، وأهم 4 قيم هي (solid) للخط المتصل، و (dotted) للخط المنقط، و (dashed) للخط المتقطع، و (double) للخط المزدوج. | border-style: solid dotted dashed double; ;border-style: dotted |
| border-width | يتم استخدامها لتحديد سمك الحد (عرض الحد). | تأخذ قيمة تمثل طولًا، أي عددًا بالبكسل أو السنتمتر أو غير ذلك، ويمكن إعطاؤها 4 قيم أو قيمة واحدة بشكل مشابه للخاصية السابقة. كذلك يمكن أن تأخذ كلمة تدل على القيمة تبعًا لما يلي:thin لجعل عرض الحد رفيعًا.medium لجعله متوسطًا.thick لجعله سميكًا. | border-width: 2px;border-width: 2px 3px 1px 2px;border-width: medium; |
| border-color | تستخدم لتحديد لون الحد. | تأخذ 4 قيم تمثل ألوانًا، لكل جهة قيمة، وتحدد القيمة الأولى لون الحد العلوي، والثانية لون الحد الأيمن، والثالثة لون الحد السفلي، والرابعة لون الحد الأيسر، كما يمكن أن تأخذ قيمة واحدة تمثل لون الحد من جميع الجهات. | border-color: red blue black yellow;border-color: #ff6347 #ff0000 #ff6227 #ff6367;border-color: red;border-color: #ff6347; |
| border | تعد هذه الخاصية عبارة عن تجميع للخصائص السابقة، حيث يمكن استخدامها لتحديد سمك الحد، ونمطه، ولونه. | تأخذ هذه الخاصية 3 قيم، ويفصل بين كل قيمة والتي تليها بمسافة. تكون القيمة الأولى مشابهة لقيمة border-width، والقيمة الثانية مشابهة لقيمة border-style، والثالثة مشابهة لقيمة border-color. | border: 2px solid #ff6367 ; |
ملحوظة: بما أن خاصية border هي عبارة عن تجميع للخواص الأخرى الواردة في الجدول، فإن هذا الكود:
h2{
border: 2px solid red;
}
يقوم بنفس مهمة هذا الكود:
h2{
border-width: 2px;
border-style: solid;
border-color: red;
}
وإلى هنا نكون قد أنهينا شرح أهم الخصائص في CSS، ونحيطكم علمًا أن ما شرحناه لا يمثل إلا جزءًا يسيرًا من الخصائص الكثيرة الموجودة في اللغة، فهناك الكثير من الخصائص الأخرى التي يمكن استخدامها للقيام بالكثير من الإجراءات المتعلقة بتنسيق عناصر HTML، بما في ذلك جعل زوايا العنصر غير حادة (أي دائرية)، وإضافة ظل للعنصر، وتنسيق الخطوط، وتغيير أماكن العناصر، وغير ذلك الكثير من التنسيقات التي لا يتسع مقالنا لذكرها..
ويمكنك الاطلاع على جميع خصائص لغة CSS بالإضافة إلى شرح مفصل حول كافة هذه الخصائص واستخداماتها من خلال دروس CSS في أكاديمية حسوب.
التعليقات في HTML وCSS
إن التعليقات في لغتي HTML و CSS هي عبارة عن نصوص تكتب باللغة العربية أو الإنجليزية أو أي لغة أخرى ضمن كود HTML أو CSS والهدف منها توضيح وشرح الكود المكتوب تحتها أو بجانبها، وهي لا تظهر في صفحة الويب، فالمتصفح يتجاهلها، أي أن التعليقات تكتب فقط لتسهل عليك أو على أي شخص آخر يتصفح الكود عملية فهمه والبحث فيه وتعديله وإيجاد السطر البرمجي الذي تريده.
في لغة HTML تكتب التعليقات بين --!< الذي يوضع في بداية التعليق و >-- الذي يوضع في نهاية التعليق، وذلك كما يوضح كود HTML التالي:
<!-- إدراج العنوان الرئيسي للمقالة --> <h1>أسهل لغات البرمجة التي يمكنك تعلمها خلال أيام</h1>
كما تلاحظ هنا فالسطر الأول من الكود السابق هو عبارة عن تعليق لن يعرض في المتصفح أما السطر الذي بعده فهو الكود الذي يضيف عنوان المقالة الرئيسي في مستند HTML.
أما في لغة CSS فتكتب التعليقات بين (*/) و (/*) كما هو موضح في كود CSS التالي:
h1{
margin:auto; /* تقوم هذه الخاصية بتوسيط العنوان */
font-size:50px; /* تحدد هذه الخاصية حجم خط العنوان بـ 50 بكسل */
}
مثال على تطبيق بعض خصائص CSS على عناصر مستند HTML
والآن بعد أن شرحنا أهم عناصر HTML، وأهم خصائص CSS، سنقوم بتطبيق مثال عملي نستخدمه فيه بعض عناصر HTML وخصائص CSS، وذلك من أجل تلخيص كل ما سبق وتوضيح كيف تتم كتابة أكواد اللغتين وربطهما مع بعضهما.
سنقوم بإنشاء مستند HTML بسيط للغاية لصفحة تضم عنوانًا وفقرتين وقائمة غير مرقمة وصورة، ثم سنقوم بتنسيق الصفحة باستخدام CSS عن طريق إدخال كود التنسيق بطريقة Internal. سيصبح شكل الصفحة النهائي بعد تطبيق التعديلات كما يلي:

لإنشاء مستند HTML يوافق الصفحة الظاهرة في الصورة السابقة، عليك اتباع الخطوات التالية:
قم بإنشاء ملف HTML فارغ في مجلد من اختيارك على جهاز الكمبيوتر الخاص بك بالطريقة التي أوضحناها في فقرة (طريقة إنشاء ملفات HTML و CSS).
قم بوضع الصورة التي تريد إدراجها في صفحة الويب في نفس المجلد الذي أنشأت ملف HTML فيه. يمكن أن تكون الصورة هي نفسها الموجودة في صفحة الويب الظاهرة في الصورة السابقة أو غيرها مع الانتباه في هذه الحالة لضرورة تغيير اسم الصورة في الكود للاسم الجديد.

- افتح ملف الـ HTML باستخدام المفكرة أو أي برنامج تحرير نصوص آخر.

لن يظهر في الملف أية نصوص، أي ستعرض المفكرة صفحة بيضاء خالية من الكتابة. قم بنسخ ولصق الكود التالي في المفكرة، ثم احفظ التغييرات من خلال الضغط على مفتاحي (Ctrl+S) من لوحة المفاتيح، أو من خلال النقر على خيار (حفظ) من القائمة (ملف) في شريط القوائم العلوي.
ملحوظة: شرح كل جزء من الكود مكتوب بجانبه أو فوقه كتعليق.
<!DOCTYPE html>
<html>
<head>
<title>لغات تصميم الويب الأساسية</title> <!-- تعيين عنوان المستند -->
<!-- إدراج عنصر Style لوضع أكواد CSS ضمنه -->
<style>
p, li{ /* يوجد هنا محددان */
font-size:25px;} /* جعل حجم الخط 25 بكسل */
#mainhead{ /* تطبيق ما يلي على العنصر الذي له هذا الـ id */
border:2px dotted #ccc; /* وضع حدود منقطة بسمك 2 بكسل ولون رصاصي */
border-radius:20px; /* جعل الزوايا دائرية */
text-align:center; /* توسيط النص */
width:50%; /* جعل العرض 50% من العنصر المحتوِي */
margin:auto; /* توسيط العنصر */
padding:20px; /* وضع هوامش داخلية 20 بكسل من كل الجهات */
color:#ff5603; /* تغيير لون الخط */
background-color:#555555;} /* تغيير لون الخلفية */
img { /* تطبيق ما يلي على جميع الصور الموجودة في المستند */
width:640px; /* جعل عرض الصور 640 بكسل*/
border-radius:20px;} /* جعل الزوايا دائرية */
#mainimgdiv{ /* تطبيق ما يلي على العنصر الذي له هذا الـ id */
width:640px; /* جعل العرض 640 بكسل */
margin:auto; /* توسيط العنصر */
border-radius:20px;} /* جعل الزوايا دائرية */
</style>
</head>
<body dir="rtl"> <!-- بدء عنصر body وجعل اتجاهه من اليمين إلى اليسار -->
<!-- وضع عنوان المقالة وإعطاؤه id -->
<h1 id="mainhead">التعريف بأهم اللغات المستخدمة في تصميم صفحات الويب</h1>
<!-- وضع فقرة -->
<p>تصميم صفحات الويب هو عملية يتم من خلالها التخطيط وإضافة العناصر وتنظيمها وتنسيقها لإنشاء مستندات يمكن للمتصفحات قراءتها وعرضها على شكل صفحات ويب، وتستخدم لغات عديدة لإنشاء صفحات الويب لكل منها وظيفة معينة. </p>
<!-- وضع div وإعطاؤه id ووضع صورة ضمنه -->
<div id="mainimgdiv"> <img src="web design.jpg" alt=”تصميم صفحات الويب”> </div>
<!-- وضع فقرة -->
<p>تشمل أهم لغات إنشاء صفحات الويب ما يلي:</p>
<!-- وضع قائمة غير مرقمة -->
<ul>
<li>لغة HTML.</li>
<li>لغة CSS</li>
<li>لغة javascript</li>
</ul>
</body>
</html>
ملحوظة: إذا كان ترتيب كلمات التعليقات التي تشرح سطور الكود السابق غير صحيح بسبب مشاكل كتابة جمل عربية ضمن نص إنجليزي اتجاهه من اليسار إلى اليمين، قم بنسخ التعليق ولصقه في مستند نصي، واجعل اتجاه النص من اليمين إلى اليسار من أجل إظهار كلماته بالترتيب الصحيح وتسهيل قراءته وفهمه.
الاطلاع على أكواد HTML وCSS في ووردبريس وتعديلها
تُستخدم في ووردبريس 4 لغات بشكل أساسي يتم باستخدامها تصميم وبرمجة كامل موقع الويب (الواجهة الأمامية والخلفية للموقع)، وهذه اللغات هي HTML وCSS وPHP وJavaScript. بالرغم من أن ووردبريس يوفر إمكانية إنشاء مواقع ويب دون الحاجة إلى معرفة هذه اللغات، حيث يتم بشكل تلقائي إنشاء أكوادها، إلا أن إجراء تعديلات على موقعك الووردبريس يتطلب منك معرفة أساسيات هذه اللغات.
في مقال اليوم ركزنا على شرح أساسيات كل من HTML وCSS، وفي هذه الفقرة سنتعرف على طريقة الاطلاع على أكوادهما في الموقع وتعديلها.
اقرأ أيضًا: كيف يعمل نظام الووردبريس، وما مكوناته | شرح شامل للمبتدئين
توجد طرق عدة تسمح لك بالتعامل مع أكواد موقع الووردبريس، وإضافة أكواد مخصصة إليه، وسنشرح هنا كيفية الاطلاع على الكود الخاص بصفحة أو مقالة ووردبريس من محرر المكونات، بالإضافة إلى كيفية إدراج أكواد CSS مخصصة، وكذلك كيفية الوصول إلى أكواد قالب ووردبريس موقعك للاطلاع عليها أو تعديلها (لكننا لا ننصحك بتعديل هذه الأكواد إذا لم تكن خبيرًا محترفًا في ووردبريس واللغات المستخدمة فيه).
إظهار كود صفحة أو مقالة وتعديله
لإظهار كود صفحة أو مقالة في ووردبريس ومن ثم تعديله إذا أدرت، قم بفتح الصفحة أو المقالة باستخدام محرر المكونات (Gutenberg).
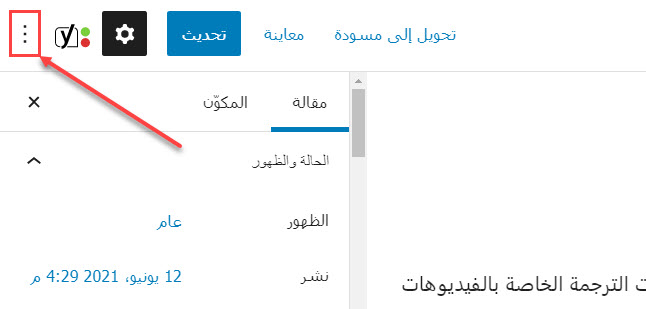
انقر على زر خيارات في صفحة محرر المكونات. يوجد زر خيارات عادة في أعلى اليمين أو اليسار حسب اللغة.

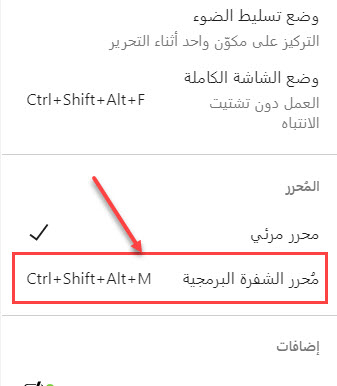
من قسم (المحرر)، اختر (محرر الشفرة البرمجية) من خلال النقر عليها بالماوس.

سيظهر لك الآن كود الصفحة أو المقالة، ويمكنك تعديله إذا أردت، وكذلك يمكنك إدراج أكواد CSS هنا لتنسيق العناصر بطريقة Inline.

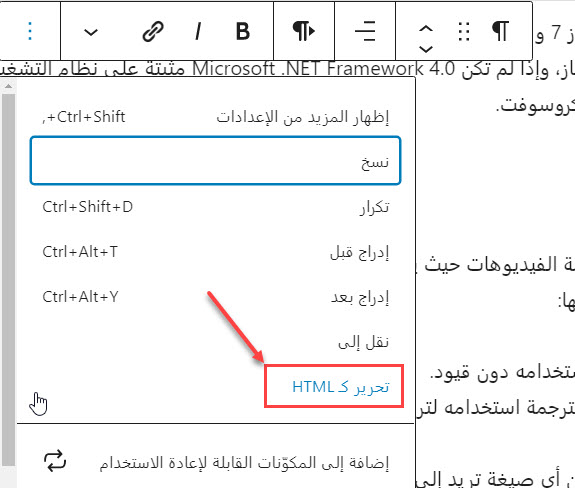
الجدير بالذكر أيضًا أنه يمكنك إدراج كود HTML في محرر المكونات دون الانتقال إلى وضع محرر الشفرة البرمجية، وذلك عبر استخدام مكون HTML مخصص (Custom HTML)، كما يمكنك تعديل كود HTML الخاص بمكون معين فقط دون الحاجة إلى الانتقال إلى وضع محرر الشفرة البرمجية من خلال النقر على تحرير كـ HTML من خيارات المكون.

إدراج أكواد CSS مخصصة
يوفر لك ووردبريس إمكانية إدراج أكواد CSS لتطبيق تنسيقات وتعديلات على مختلف العناصر في الموقع الإلكتروني. للقيام بذلك اتبع الخطوات التالية:
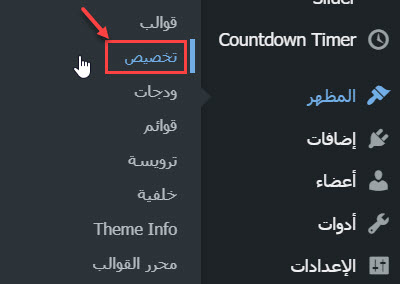
في لوحة تحكم ووردبريس، ضع مؤشر الماوس على (المظهر)، ثم انقر على خيار (تخصيص) من القائمة المنسدلة التي تظهر.

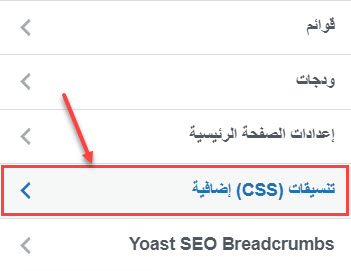
ثم قم بالنقر على خيار (تنسيقات CSS إضافية).

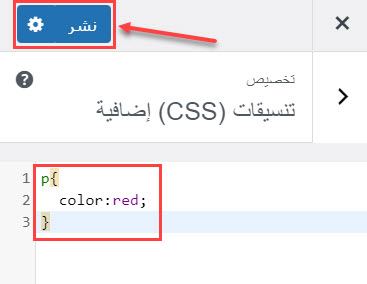
سيظهر لك مربع نصي يمكنك من كتابة أكواد CSS ضمنه لإجراء تعديلات على قالب ووردبريس الذي تستخدمه.
قم مثلًا بإدراج الكود التالي المبين في الصورة الذي يحول لون خطوط جميع الفقرات في الموقع إلى اللون الأحمر، ثم قم بحفظ الكود عن طريق النقر على زر (نشر)

بعدها عد للموقع من جديد وافتح إحدى صفحاته، وستلاحظ أنه تم تغيير لون الخط للون الأحمر كما حددت في الكود.
اقرأ أيضًا: كيفية إضافة كود CSS مخصص في الووردبريس
ملحوظة: يمكنك التراجع عن الإجراء ببساطة عن طريق حذف الكود الذي أضفته في حقل تنسيقات (CSS) إضافية، ثم النقر على زر (نشر) من جديد.
إظهار أكواد قالب ووردبريس
يتكون قالب ووردبريس من عدة صفحات، ويمكنك الاطلاع على جميع هذه الصفحات وتعديلها باستخدام (محرر القوالب) إذا كان لديك خبرة ممتازة في اللغات المستخدمة في تصميم القالب، وذلك من خلال اتباع الخطوات التالية:
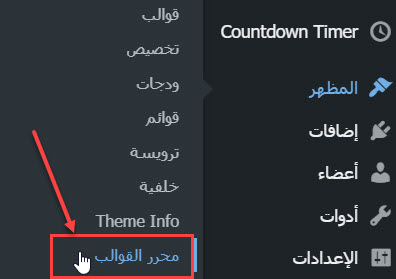
في لوحة تحكم ووردبريس، ضع مؤشر الماوس على (المظهر) ثم انقر على خيار (محرر القوالب).

سيقوم الووردبريس بنقلك إلى محرر القوالب الذي يوفر لك إمكانية الاطلاع على مختلف ملفات القالب وتعديلها، بما ذلك ملف CSS الرئيسي الخاص بالقالب، لكن نذكرك بأن إجراء أي تعديلات هنا يجب أن يتم على يد خبير في الووردبريس ولغات تصميم المواقع، أو اعتمادًا على خطوات مفصلة من مصدر موثوق، مثل مواقع تعليم الووردبريس الموثوقة.
اقرأ أيضًا: كيف تقوم بتطوير قالب ووردبريس

وبهذا عزيزي القارئ نكون قد انتهينا من شرح أساسيات لغتي HTML و CSS اللتان تعدان اللغتين الأساسيتين في تصميم الواجهات الأمامية لمواقع الويب وإجراء تعديلات على مظهرها، وتعلمنا كيفية الوصول لأكوادهما في ووردبريس.
وننوه في النهاية إلى أن قراءة هذه المقالة لا يجعلك مصمم مواقع ويب أو مطور ووردبريس محترفًا. حيث يتوجب عليك مطالعة الدروس الإضافية التي أوردنا روابطها في المصادر ضمن سياق المقالة، وتعلم أساسيات اللغات الأخرى المستخدمة في تطوير الووردبريس (javascript, php)، والاطلاع كذلك على مقالات ووردبريس التي ننشرها بشكل مستمر في موقعنا ووردبريس بالعربية.







اترك تعليقك