ووردبريس بلا واجهة (Headless WordPress) هو تقنية متقدمة تجمع بين قوة نظام ووردبريس في إدارة المواقع وتحرير المحتوى وقدرات تقنيات الواجهة الأمامية الحديثة في تخصيص طريقة عرضه، سواء من خلال مواقع الويب أو تطبيقات الهواتف الذكية أو غير ذلك من طرق إيصال المحتوى للجمهور.
في هذه المقالة، سنتعرف على تقنية الووردبريس بلا واجهة بشكل أكثر تفصيلاً، حيث سنشرح كيفية عملها، ونستعرض مزاياها وعيوبها. كما سنقدم مثالاً عملياً بسيطاً لتوضيح كيفية استخدامها، وفي النهاية، سنحدد الحالات التي يكون من الملائم اعتماد هذه التقنية فيها.
ما هو نظام ووردبريس بلا واجهة (Headless WordPress)؟
افتراضيًا، يكون لووردبريس جانبين أو واجهتين، هما الواجهة الخلفية والواجهة الأمامية. حيث تمثل الواجهة الخلفية لوحة التحكم التي يتم خلالها إدارة الموقع وتحرير المحتوى بواسطة فريق العمل، وتمثل الواجهة الأمامية ما يراه الزوار عند زيارة الموقع.
في نهج ووردبريس بلا واجهة (Headless WordPress) يتم استخدام الواجهة الخلفية لووردبريس لإدارة الموقع وتحرير المحتوى فقط، ويتم استخدام تقنية أخرى مختلفة عن ووردبريس لعرض المحتوى للزوار في الواجهة الأمامية (أو الواجهات الأمامية)، مثل أطر عمل ومكتبات JavaScript كـ React و Next و Angular و Vue، وتقنية Gatsby التي تستخدم لإنشاء موقع ثابت.
كيف يعمل نظام ووردبريس بلا واجهة؟
يعمل نظام WordPress headless بالاعتماد على REST API (واجهة برمجة تطبيقات ووردبريس)، حيث يتم استخدام REST API المدمجة في النظام لنقل البيانات من الواجهة الخلفية لووردبريس إلى الواجهة الأمامية المطورة بتقنية أخرى.
تمثل REST API مجموعة من العمليات التي تسمح بالتواصل مع ووردبريس لجلب أو تحديث أو إزالة أو إنشاء البيانات، حيث يتم بناء قواعد بالاعتماد على هذه العمليات لتوصيل الواجهتين معًا.
في عملية التواصل بين الواجهتين يتم استخدام تنسيق بيانات أساسي يوفر بيانات خام يدعى JSON، فمثلًا إذا طلبت الواجهة الأمامية منشورًا معينًا من الواجهة الخلفية فإن الأخيرة ترد كالتالي:
{
"id": 123,
"date": "2023-04-15T10:30:00",
"title": "عنوان المنشور",
"content": "محتوى المنشور",
"author": "اسم المؤلف",
"categories": [
"فئة 1",
"فئة 2"
]
}
تستقبل الواجهة الأمامية هذه البيانات وتقوم بتحويلها إلى صفحة HTML جاهزة للعرض في المتصفح مع إضافة التصميمات والتنسيقات اللازمة بالاعتماد على تقنية العرض المستخدمة (React مثلًا).
فوائد ومميزات استخدام تقنية Headless WordPress
يتميز نظام ووردبريس بلا واجهة بمميزات عديدة تتعلق بإمكانيات التخصيص والسرعة والأمان، كما يسهِّل كثيرًا نشر وإدارة المحتوى في حال امتلاك أكثر من منصة للشركة (موقع ويب - تطبيق أندرويد - تطبيق iOS)، ونوضح فيما يلي أبرز مميزات وفوائد هذه التقنية:
- إمكانية تخصيص أكبر: تقدم أطر العمل والتقنيات التي يتم استخدامها لتصميم الواجهة الأمامية في الووردبريس بلا واجهة إمكانيات تخصيص أعلى من التي يقدمها الووردبريس، وبالتالي يمكن أن تمنحك هذه التقنية تحكمًا أكبر في تصميم موقعك من استخدام الطرق التقليدية في ووردبريس (تخصيص القالب من خلال أداة التخصيص أو من خلال محرر الموقع الكامل مثلًا).
- أداء أفضل: في كل مرة يزور فيها شخص موقع الووردبريس التقليدي يتم تشغيل سكربتات PHP وMySQL وإنشاء صفحة HTML لإرسالها إلى الزائر، وهذا يأخذ وقتًا ويمكن أن يضع حملًا كبيرًا على الخادم. في حال استخدام ووردبريس بلا واجهة تكون صفحة HTML جاهزة تقريبًا، ويتم فقط تعبئتها بالبيانات المطلوبة من قاعدة البيانات، وبالتالي لا يتم تشغيل الكثير من سكربتات PHP، ولهذا يتم عرض الصفحة بشكل أسرع.
- أمان أعلى: لأن الواجهة الأمامية لمواقع ووردبريس بلا واجهة تكون منفصلة عن الواجهة الخلفية، فإنه سيكون من الصعب الوصول إلى قاعدة بيانات موقعك الإلكتروني واختراقها، وهذا يضيف طبقة حماية إضافية للموقع.
- نشر المحتوى عبر عدة منصات: إذا كنت ترغب في نشر محتواك على منصات متعددة مثل تطبيقات الهواتف الذكية، ومواقع الويب، ومنصات التواصل الاجتماعي، والمساعدات الافتراضية (كـ Alexa)، فإن ووردبريس بلا واجهة (Headless WordPress) ستكون خيارًا مناسبًا وفعالُا لك، حيث يمكنك ربط جميع هذه المنصات بووردبريس عبر واجهة برمجة التطبيقات (REST API)، بحيث يتم نشر أي محتوى جديد أو تعديلات على المحتوى الحالي تلقائيًا عبر جميع المنصات المتصلة، وذلك بمجرد قيامك بالنشر أو التعديل من لوحة تحكم ووردبريس.
الجدير بالذكر أن الفوائد والمميزات السابقة للووردبريس بلا واجهة ليست جميعها خاصة به فقط، حيث يمكن تحسين أداء موقع الووردبريس، ورفع مستوى أمانه على سبيل المثال في الووردبريس التقليدي ذو الواجهتين بطرق أخرى.
عيوب استخدام ووردبريس بلا واجهة
على الرغم من أن الووردبريس بلا واجهة يقدم فوائد عديدة للمستخدمين في بعض الأحيان، إلا أن طريقة إعداده وكيفية عمله تفرض عليه عيوبًا، منها:
- الكلفة العالية: يحتاج إنشاء موقع بالاعتماد على Headless WordPress إلى توظيف مطورين محترفين لتصميم الواجهة الأمامية وتوصيلها مع لوحة تحكم ووردبريس، وهذا يرفع تكلفة الاعتماد عليه.
- الحاجة إلى خبرة برمجية: بعد إعداد الموقع، قد لا تحتاج إلى أي خبرة برمجية لنشر وتعديل المحتوى وإدارته، لكنك ستحتاج إلى خبرة برمجية أو إلى توظيف مبرمج من أجل إجراء أي تعديل على تصميم الواجهة الأمامية أو لإضافة أي ميزة إليها.
- يتطلب جهدًا ووقتًا أكبر: إعداد موقع إلكتروني بالاعتماد على هذه التقنية أو إجراء تعديلات على موقع يستخدمها يتطلب جهدًا ووقتًا أكبر لأنك ستحتاج إلى التأكد من توافق الواجهتين معًا نتيجة كونهما غير مرتبطتين افتراضيًا.
- لا يعمل مع كل الإضافات: لا يمكن الوصول إلى بيانات كل إضافات ووردبريس من خلال Rest API، ولن تعمل تلك الإضافات في الووردبريس بلا واجهة، لكن العديد من الإضافات الشهيرة تدعم Rest API، مثل Rank Math و Yoast SEO و Jetpack.
في حال قررت الاعتماد على تقنية ووردبريس بلا واجهة ننصحك بتعيين مطورين محترفين يتقنون العمل على التقنيات التي ستعتمد عليها في موقعك. وننصحك أن تعين مطورين محترفين من موقع مستقل يتقنون العمل بالتقنيات التي تريد استخدامها لإنشاء موقعك، فإذا أردت إنشاء موقع يستخدم React للواجهة الأمامية، تقوم بتوظيف مطور React، وإذا أردت إنشاء تطبيق أندرويد كواجهة أمامية، تقوم بتوظيف مطور تطبيقات أندرويد، وبالطبع إضافة لمطور ووردبريس لديه خبرة في التعامل معه كواجهة خلفية، والأمر نفسه ينطبق على بقية التقنيات حسب تعقيد مشروعك.
كيف يتم استخدام تقنية ووردبريس بلا واجهة؟
سنشرح هنا كيف يتم استخدام تقنية Headless WordPress لإنشاء مواقع الويب عن طريق استعراض مثال بسيط لإنشاء صفحة ويب تقوم بجلب عناوين المقالات وبعض البيانات الأخرى المتعلقة بالمقالات من موقع ووردبريس وعرضها ضمن صفحة ويب من تصميمنا.
توجد العديد من تقنيات الواجهة الأمامية التي يمكن استخدامها لإنشاء الصفحة وجلب البيانات، لكن بغرض تبسيط المثال وخطوات الإعداد اللازمة للبدء، فإننا سنعتمد على مكتبة جافاسكريبت jQuery ولغتي HTML و CSS، ويجب أن تمتلك بعض الخبرة البرمجية في هذه المكتبة واللغات لتفهم المثال بشكل كلي.
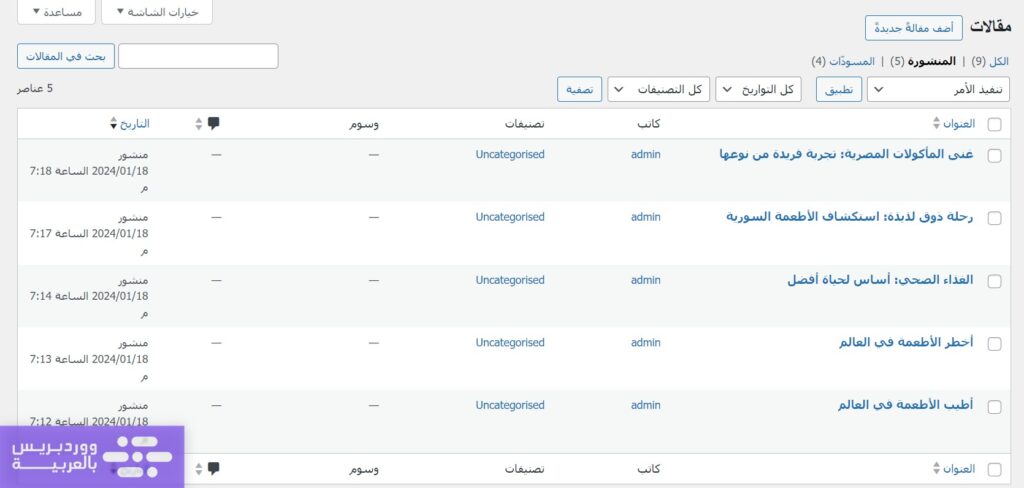
أولًا لدينا موقع ووردبريس تجريبي يتضمن مجموعة من المقالات المنشورة.

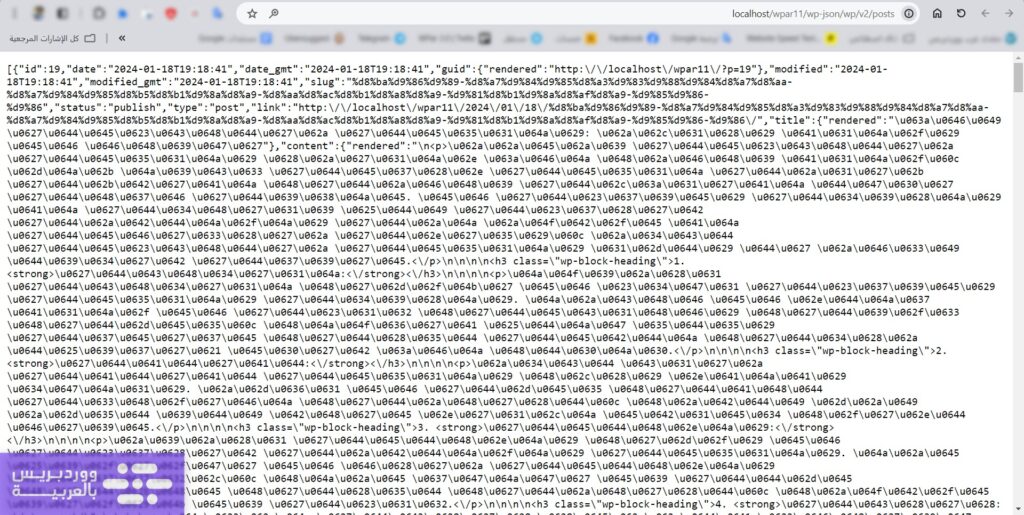
يقوم هذا الموقع ببث بيانات المقالات المنشورة على شكل ملف JSON عند زيارة الرابط المخصص لذلك، وهو (http://localhost/wpar11/wp-json/wp/v2/posts)، وهذا رابط افتراضي عام لجميع مواقع ووردبريس، حيث تقوم جميع مواقع ووردبريس ببث هذه البيانات عند زيارته، فقط يجب استبدال /localhost/wpar11 باسم دومين الموقع.

لاحظ أن العبارات النصية العربية تظهر بترميز يونيكود (Unicode)، لكن سيتم إظهارها بمظهرها الطبيعي عند إدراجها في صفحة الويب.
ما سنقوم به هو إنشاء كود jQuery يطلب من ووردبريس هذه البيانات الظاهرة في ملف JSON، ويعرض منها ما نريده بالطريقة التي نريدها. لفعل ذلك، سنقوم أولًا بإنشاء صفحة ويب فارغة تقريبًا باستخدام HTML، حيث سيتم إضافة المقالات لاحقًا ضمن <div id="posts"></div> عن طريق كود jQuery الذي سنكتبه ضمن وسم <script></script>.
<!DOCTYPE html>
<html lang="ar">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!-- عنوان الصفحة -->
<title>WordPress Posts</title>
<!-- تضمين مكتبة jQuery -->
<script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
</head>
<!-- بداية جسم الصفحة -->
<body>
<!-- عنصر فارغ سيتم استخدامه لعرض المنشورات -->
<div id="posts"></div>
<script>
// سيتم كتابة كود jQuery هنا
</script>
</body>
</html>
سنقوم الآن بكتابة كود jQuery يقوم بجلب بعض بيانات المقالات (عنوان المقالة - الصورة البارزة للمقالة - مقتطف المقالة - اسم المؤلف)، وعرضها ضمن الصفحة.
$(document).ready(function() { // انتظر اكتمال تحميل الصفحة قبل تنفيذ الكود
// تخزين رابط بيانات JSON في متغير
var siteUrl = "http://localhost/wpar11/wp-json/wp/v2/posts";
// استدعاء REST API لجلب التدوينات
$.get(siteUrl, function(posts) {
posts.forEach(function(post) {
var postHtml = '<div class="post">'; // إنشاء سلسلة HTML لتخزين محتوى المنشور
// عنوان التدوينة
postHtml += '<h2>' + post.title.rendered + '</h2>';
// صورة التدوينة
if (post.featured_media && post._links["wp:featuredmedia"] && post._links["wp:featuredmedia"][0]) {
$.get(post._links["wp:featuredmedia"][0].href, function(media) {
postHtml += '<img src="' + media.source_url + '" alt="' + media.alt_text + '">'; // إضافة الصورة الرئيسية للمنشور إلى السلسلة HTML
});
}
// مقتطف التدوينة
postHtml += '<p>' + post.excerpt.rendered + '</p>';
// اسم مؤلف التدوينة
$.get(post._links["author"][0].href, function(author) {
postHtml += '<p lang="en">بواسطة ' + author.name + '</p>'; // إضافة اسم المؤلف إلى السلسلة HTML
postHtml += '</div>'; // إغلاق عنصر الـ div للمنشور
$("#posts").append(postHtml); // إضافة السلسلة HTML التي تحتوي على بيانات المنشور إلى العنصر ذي المعرف "posts" في صفحة الويب
});
});
});
});
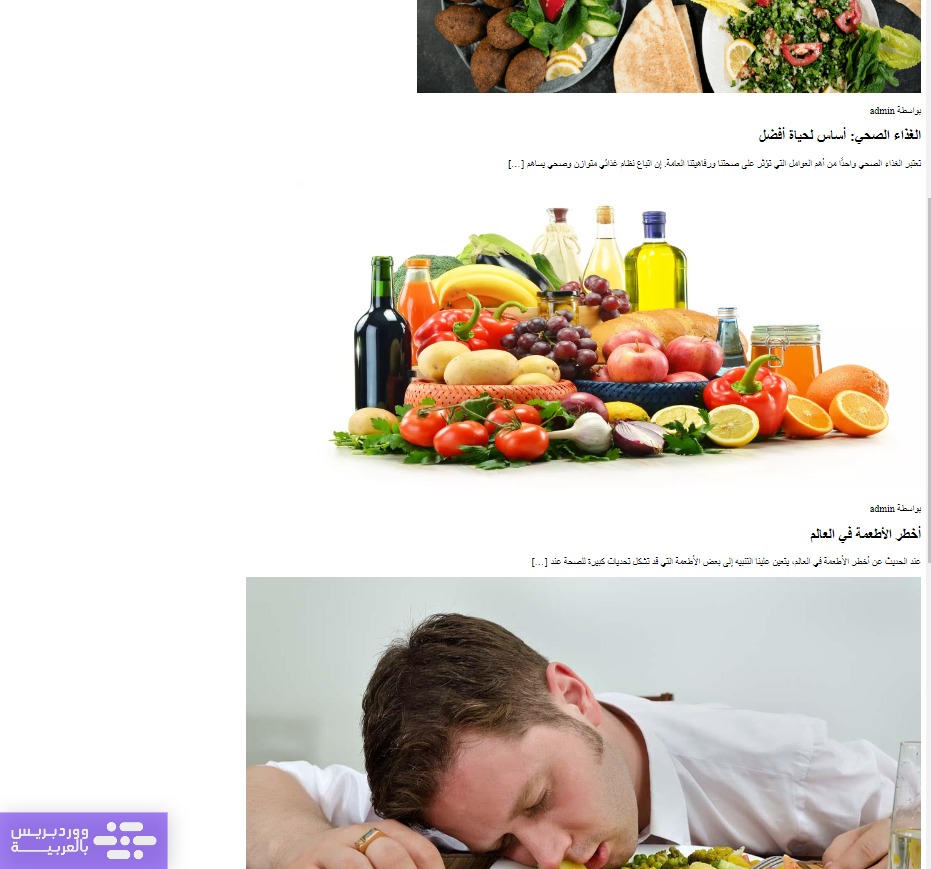
والآن نضع الكود السابق بين <script> و </script> الموجودتين في الكود الأول، فنحصل على كود واحد. نضع الكود في ملف HTML، ونفتح الملف باستخدام المتصفح، فنلاحظ ظهور البيانات في الصفحة.

كما تلاحظ، تصميم الصفحة سيء، وهذا لأننا لم نقم بإضافة أكواد تنسيق إلى العناصر. يمكن تحسين تصميم الصفحة من خلال تقنية الواجهة الأمامية التي تم اعتمادها أو من خلال أي تقنيات تصميم تتوافق معها. في حالتنا مثلًا يمكننا استخدام كود CSS ضمن صفحة الويب نفسها لتحسين التصميم، حيث يمكن إضافة الكود التالي ضمن وسم <head></head>.
<style>
body {
background-color: #f2f2f2;
font-family: Arial, sans-serif;
text-align: center;
}
.post {
background-color: #fff;
box-shadow: 0 2px 4px rgba(0, 0, 0, 0.1);
padding: 20px;
margin: 20px auto;
max-width: 600px;
text-align: right;
display: flex;
flex-direction: column;
align-items: center;
}
h2 {
color: #333;
font-size: 24px;
margin-bottom: 10px;
}
p {
color: #555;
line-height: 1.5;
margin-bottom: 15px;
}
.post img {
max-width: 100%;
height: auto;
object-fit: cover;
border: 1px solid #ddd;
border-radius: 5px;
margin-bottom: 10px;
}
.post p:last-child {
color: #888;
font-size: 14px;
}
</style>
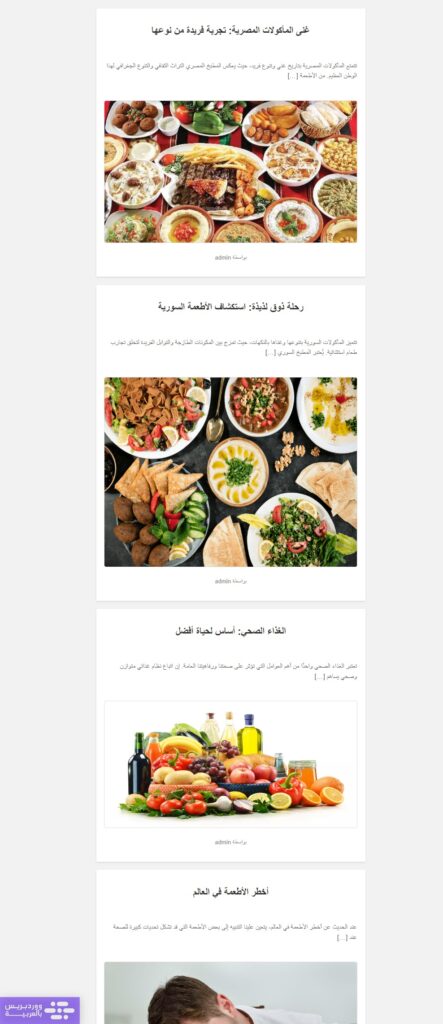
وبذلك يتحسن تصميم الصفحة قليلًا.

لاحظ أنه عند تغيير دومين الموقع الموجود في كود JQuery، سيتم تغيير المقالات التي تظهر في الصفحة، حيث سيتم جلب البيانات من الدومين المذكور في الكود. مثلًا عند تغيير جزئية:
var siteUrl = "http://localhost/wpar11/wp-json/wp/v2/posts";
إلى
var siteUrl = "https://www.ar-wp.com/wp-json/wp/v2/posts";
تظهر مقالات موقع عرب ووردبريس في صفحة الويب، لأننا قد أدرجنا رابط موقع عرب ووردبريس.

كذلك في حال إضافة مقالات جديدة إلى الموقع أو حذف مقالات موجودة أو إجراء أي تعديلات على المحتوى، سيتم تحديث صفحة الويب لتتوافق مع هذه التغييرات.
تقوم مواقع ووردبريس بلا واجهة على هذه الفكرة بالضبط، حيث عند إجراء إضافات أو تعديلات من خلال واجهة ووردبريس الخلفية تظهر التغييرات للزائر في الواجهة الأمامية (صفحة الويب) التي تم إنشائها باستخدام تقنية أخرى مختلفة عن ووردبريس (في حالتنا JQuery)، ويتم إنشاء الواجهة الأمامية بالكامل بالطريقة نفسها التي وضحناها في هذا المثال، ويمكن إنشاء عدة واجهات أمامية مختلفة عن بعضها.
مَن تناسب هذه التقنية؟
يتطلب استخدام Headless WordPress تصميم الواجهة الأمامية للموقع بطريقة برمجية، وهذا يكلف كمية أكبر من المال ووقتًا أطول، لكنه يوفر خيارات تخصيص أكثر ويسمح بإدارة عدة منصات في ذات الوقت من لوحة تحكم واحدة هي الواجهة الخلفية لووردبريس.
وبالتالي يعد استخدام هذه التقنية خيارًا ملائمًا في المشاريع التي تمتلك ميزانية كبيرة، وتحتاج إلى تصميم الواجهة الأمامية بشكل مخصص باستخدام تقنية تختلف عن ووردبريس ويتقن فريق العمل في المشروع العمل عليها، أو في حال الحاجة إلى امتلاك عدة منصات يتم نشر نفس المحتوى عليها.
ولا يلائم استخدام الووردبريس بلا واجهة المدونات الصغيرة أو مواقع الويب محدودة الميزانية، كما ليس من المناسب استخدام هذه التقنية بغرض تسريع الموقع أو تحسين أمانه، لأن هناك طرق أخرى فعالة أكثر سهولة لتحسين هذه الجوانب في الووردبريس التقليدي.







انا شيفاه من افشل الانظمة لازم تكون على درايه بالبرمجة
او تدفع فلوس وتجيب حد يظبطلك الموقع
كما أوضحنا في المقال أنك في الغالب ستحتاج إلى تعيين مطورين يتقنون استخدام التقنيات المعتمد عليها وهو أنسب للمشاريع المتوسطة والكبيرة، وليست المشاريع الصغيرة
يكون أكثر تكلفة من النظام لعادي لإنشاء موقع لكن يكون أفضل أداءًا وتخصيصًا من المواقع العادية فهو يجمع بين قوة نظام ووردبريس في الواجهة الخلفية وبين مميزات أُطر العمل التي تستعتمل في الواجهة الأمامية
وعلى المستوى الشخصي أعرف بعض المشاريع أستفادت بهذا النظام وكانت النتيجة جيدة جدًا لهم