إذا كنت مستخدم أو مطور مواقع ووردبريس أو كنت تنوي تعلم ذلك فقد ترغب في تحسين صفحاتك وتزويدها بإمكانيات وتأثيرات أكثر مما يسمح به القالب الذي تستخدمه في موقعك من خلال أكواد جافا سكربت.
يمكننا القول بأن إضافة التعليمات البرمجية بشكل مباشر إلى صفحات موقعك ليس بالأمر السهل، لا سيما إذا كنت مبتدئًا في ووردبريس. لذا في هذه المقالة سنلقي الضوء على ماهية الجافا سكريبت Javascript، ونشرح لك بأسلوب مبسط كيف تعمل هذه اللغة، وكيف يمكنك استخدامها داخل نظام الووردبريس لإضافة عناصر ديناميكية تفاعلية إلى موقعك بأمان ودون التأثير على أداء الموقع.
- الجافا سكريبت Javascript - نظرة عامة
- شرح جافا سكريبت للمبتدئين
- أين تتم كتابة أكواد جافا سكريبت؟
- المخرجات في جافا سكريبت JavaScript Output
- المتغيرات Variables والثوابت في الجافا سكريبت
- أنواع البيانات في جافا سكريبت JavaScript Data Types
- حلقات التكرار في جافا سكريبت
- الدوال Functions في جافا سكريبت
- طريقة كتابة الدوال في جافا سكريبت
- الأحداث Events في الجافا سكريبت
- كيفية تنفيذ أي كود عند وقوع حدث في الجافا سكريبت
- العبارات الشرطية if و if else و else
- استخدام جافا سكريبت في بنية الووردبريس
الجافا سكريبت Javascript - نظرة عامة
تعتبر لغة الجافا سكريبت أحد أكثر لغات البرمجة شيوعاً حول العالم، وستفيدك أكثر إذ كنت مطور ووردبريس. فهي تعمل كلغة تشفير من طرف العميل لتطوير الواجهة الأمامية (Front-end JavaScript) ويتم استخدامها في كل موقع ويب تقريبًا على الإنترنت.
كما أن لغة جافا سكريبت تطورت كذلك لتصبح أيضًا لغة ترميز من جانب الخادم (Back-end Javascript) باستخدام Node.js مما يجعلها في منافسة مباشرة مع لغة PHP.
وبالتالي سواء كنت مطور واجهة أمامية أم خلفية فإن تعلم جافا سكريبت سوف يفيدك حتمًا. مع التنويه لأننا في هذه المقالة سنركز على جافا سكريبت التي تعمل في طرف العميل.
عادة ما يتم اختصار جافا سكريبت javascript إلى JS، وتعرف باسم لغة البرمجة النصية لصفحات الويب scripting language for Web pages. تعمل لغة جافا سكريبت بنظام البرمجة الشيئية أو البرمجة غرضية التوجه object-oriented
توضيح: البرمجة الشيئية أو الكائنية التوجه (Object-oriented programming) التي تعرف اختصارًا بـOOP هي عبارة عن نمط متطور من البرمجة يعتمد على تعريف الكود بشكل كائنات.
يملك أي كائن خصائص (Properties) تعبر عن المتغيرات التي يتعامل معها و دوال (Functions) تعبر عن المهام التي يقوم بإنجازها على هذه المتغيرات. وتحكم هذه الكائنات عدة مبادئ أهمها مبدأ التغليف (Encapsulation) والوراثة (Inheritance)
- التغليف Encapsulation: هو تقييد عملية الوصول المباشر للبيانات أو المتغيرات المعرفة داخل الكائن، ويمكن الوصول لهذه البيانات من داخل الكائن نفسه فقط أو عن طريق مبدأ الوراثة أي عن طريق إنشاء كائن إبن لهذا الكائن.
- الوراثة Inheritance: هي طريقة تمكنك من إنشاء إبن أو وريث من الكائن يرث منه صفات يتم تحديدها،فالكائن الإبن يمكنه الوصول للمتغيرات الخاصة المعرفة داخل الأب ولا يمكن حدوث العكس. كما أنا جميع الكود يرث كافة المتغيرات العامة global scope.
في البرمجة التقليدية كانت كافة العمليات أو الدوال المطلوبة تكتب في البرنامج من أعلى إلى أسفل وتنفذ وفق التسلسل الزمني لورودها من أول سطر حتى آخر سطر في البرنامج. بينما في البرمجة الشيئية OOP يقسم الكود إلى أشياء أو كائنات Objects، كل كائن يملك مجموعة من الخصائص أو المتغيرات والدوال الخاصة به.
مما يعني أن السكريبت يكون على شكل صناديق متعددة (كل كائن عبارة عن صندوق إن صح التعبير) تعمل وتتفاعل مع بعضها البعض لإنجاز المهام المطلوبة.
ولأن الكائنات في جافا سكريبت تعتمد على مبدأ إخفاء البيانات والوراثة فهذا يعطي أمانًا عالياً للكود، ويقلل من حدوث الأخطاء ويقلل حجم الكود. بحيث يمكنك مناداة نفس الكائن وإعادة استخدامه في أي جزء من البرنامج.
ملحوظة: إذا أحسست أن المفاهيم السابقة جديدة عليك وصعبة الفهم لا تقلق فعندما تطبق هذه المفاهيم بشكل عملي في الكود ستتضح لك كل هذه الأمور وسيسهل عليك فهمها. فالجافا سكريبت لغة مرنة وديناميكية وسهلة التعلم.
بشكل عام تستخدم جافا سكريبت للتحكم الكامل في سلوك المتصفح، وتعطي للمواقع ديناميكية وتجعلها تفاعلية، بحيث يمكنك فعل شيء معين عند وقوع حدث ما. يمكننا القول أنه إذا كان كل من HTML و CSS بمثابة جسد وهيئة الصفحة فإن جافا سكريبت هي الروح التي تعطيه الحركة والتفاعل للصفحة.
ما الذي يمكن أن تفعله جافا سكريبت؟
بشكل عام تستخدم جافا سكريبت للتحكم في سلوك صفحة الويب. على سبيل المثال:
- إضافة عناصر ديناميكية متحركة: تبث الجافا سكريبت الحياة في صفحة الويب، بحيث يمكنك من خلالها مثلاً تحريك عنصر عند الوصول إليه، إظهار مربعات حوارية بعد وقت معين، تحريك النصوص، تبديل ألوان الموقع بحسب الوقت (مثل الوضع الليلي)، عمل عدادات الوقت، عمل شرائح صورة متحركة، وغيرها الكثير..
- تغيير محتوى صفحة الويب، يمكن لجافا سكريبت تغيير أي جزء من محتوى الصفحة وأقرب مثال لذلك هو المواقع متعددة اللغات، حيث يمكن من خلال جافا سكريبت معرفة لغة المتصفح وضبط لغة الموقع على أساسه.
- إجراء العمليات الحسابية:، مثلها مثل أي لغة برمجية فإن جافا سكريبت يمكن استخدامها لعمل تطبيقات ويب متطورة مثل حاسبة العمر، حاسبة مؤشر كتلة الجسم، حاسبة الحمل وحتى العمليات الحسابية المعقدة جداً بكل سهولة وسرعة عالية.
هذه ليست قائمة كاملة بما يمكنك فعله بالجافا سكريبت، فلغة جافا سكريبت يمكنها حقًا أن تفعل أي شيء تتخيله في صفحة الويب وتتحكم في سلوك الصفحة بالكامل، فيما يلي نسرد قائمة سريعة لتأثيرات يتم إنجازها بواسطة جافا سكريبت:
- عمل القوائم المنسدلة مثل قائمة الموقع الرئيسية
- عمل زر الصعود لأعلى الموقع بسرعة إذا كنت في نهاية الصفحة
- إظهار رسائل للمستخدم في الوقت الفعلي استناداً لما يقوم به
- تخزين نشاط المستخدم، وجلب بعض البيانات الخاصة به من المتصفح بهدف تطوير الموقع
- تأمين حقول الإدخال بعدم السماح بكتابة رموز معينة، أو إجبار المستخدم على إدخال عدد معين من الحروف و/أو الكلمات
- فتح الكاميرا والمايك ثم إرسالهم إلى شخص آخر عبر خاصية WEBRTC (عمل نظام دردشة بالصوت والصورة)، كما يمكن أيضاً عمل تصوير لسطح المكتب بنفس التقنية
- بناء المواقع عبر خاصيتي السحب والإفلات وهو ما نراه عند استخدام أداة مثل Elementor أو wb-bakery لبناء صفحات ووردبريس
- حماية محتوى الموقع ضد النسخ مثل منع تحديد النصوص، منع استخدام زر الماوس الأيمن، منع استخدام أزرار النسخ من لوحة المفاتيح
- إنشاء الألعاب على الويب
- إنشاء الرسوم المتحركة ثنائية وثلاثية الأبعاد
- جلب بيانات من مواقع أخرى عبر API مثل بيانات مستخدم من تويتر أو فيس بوك عبر نظام JSON و AJAX
يستخدم نظام الووردبريس لغة جافا سكريبت بشكل كبير جداً، حتى أنه يدعم أحد أهم مكتبات الجافا سكريبت وهي مكتبة الجي كويري (JQUERY) حيث يتضمن إصدار الووردبريس أحدث إصدار من JQUERY.
تعريف: JQUERY: هي مكتبة مفتوحة المصدر تسهل التعامل مع الجافا سكريبت، فهي تختصر أكواد جافا سكريبت بشكل كبير وتوفر على المبرمج الوقت والجهد كما أنها توفر تحميلًا أسرع للصفحات وتساعد في تحسين محركات البحث.لذا تستخدم على نطاق واسع من قبل مصممي الويب.
قبل التطرق إلى كيفية إضافة وتشغيل أكواد جافا سكريبت في موقعك على الووردبريس، علينا أولاً توضيح كيف تعمل الجافا سكريبت بشكل عام. لذلك سنقسم الفقرات التالية إلى قسمين أساسيين وهما:
- القسم الأول- شرح جافا سكريبت للمبتدئين، في هذا القسم سنوضح كيفية كتابة أكواد الجافا سكريبت، ونشرح مفهوم الدوال Functions، المتغيرات والثوابت، حلقات التكرار Loops، الكائنات object، المصفوفات Arrays، عناصر الـ DOM والـBOM، والمكان الصحيح لإضافة الكود ليعمل بشكل جيد دون التأثير على باقي الصفحات.
- القسم الثاني- استخدام جافا سكريبت في بنية الووردبريس، في هذا القسم سنوضح كيف تعمل جافا سكريبت داخل نظام الووردبريس، ونشرح كيفية إضافة كود جافا سكريبت في الموقع بأكثر من طريقة، بالإضافة إلى كيفية التعديل على أي جزء من موقعك (الإضافة للموقع أو الحذف منه أو التعديل عليه) بشكل صحيح.
إذا كنت تريد البدء في تعلم لغة الجافا سكريبت من خلال دورة تعليمية متكاملة، فيمكنك اقتناء دورة تطوير التطبيقات باستخدام لغة JavaScript في أكاديمية حسوب التي توفر 54 ساعة تدريبية مع توفير دعم وإرشادات في من قبل فريق مختص يساعدك من البداية، وبنهاية الدورة تحصل على شهادة معتمدة من أكاديمية حسوب.
شرح جافا سكريبت للمبتدئين
بتعلمك للجافا سكريبت سيسهل عليك بعد ذلك تعلم أي لغة برمجة بسرعة كبيرة. حيث أن غالبية لغات البرمجة متشابهة من حيث الوظائف وطريقة كتابة الكود. ولغة جافا سكريبت مرنة جداً في التعامل وسهلة التعلم كما ذكرنا.
قبل تعلم الجافا سكريبت يجب أن يكون لديك معرفة متوسطة بكل من HTML و CSS. يمكنك معرفة المزيد حول كل منهما من خلال الاطلاع على مقالنا التالي شرح HTML و CSS وكيفية استخدامهما وتعديل أكوادهما بشكل كامل.
أين تتم كتابة أكواد جافا سكريبت؟
يمكن إضافة أي كود جافا سكريبت إلى موقعك بطريقتين مختلفتين:
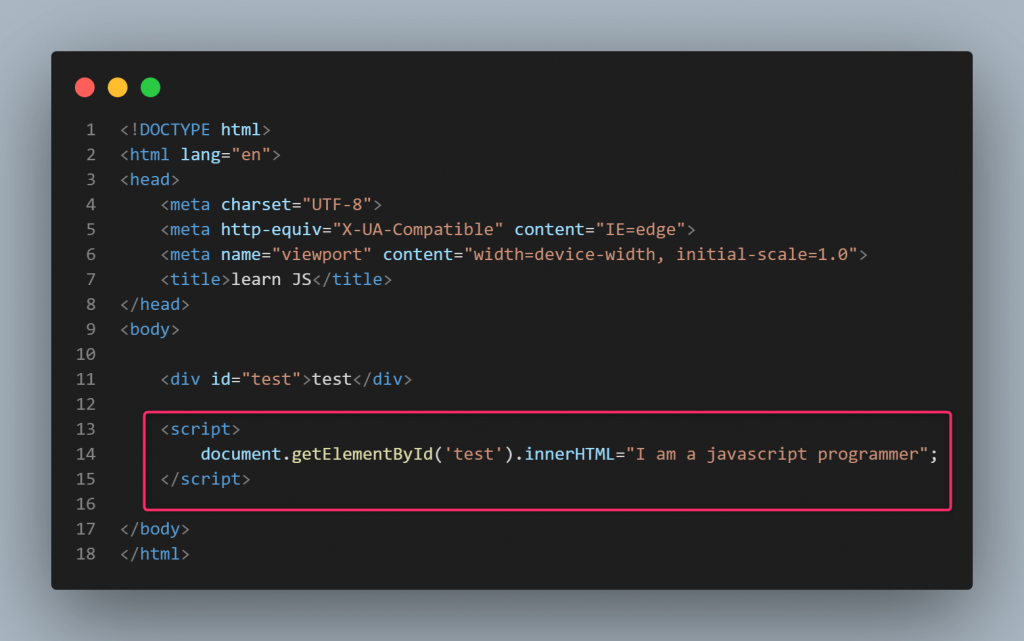
الطريقة الأولى: داخل ملف HTML.
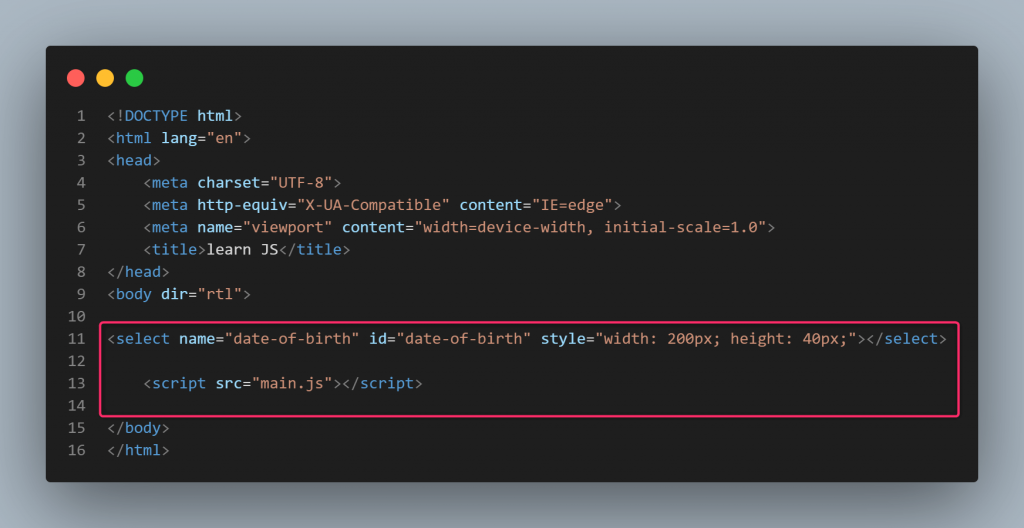
يتم ذلك بوضع الكود بين وسمي الفتح والإغلاق للعنصر script، كما يوضح الكود التالي:
<script>
document.getElementById('test').innerHTML="I am a javascript programmer";
</script>
الكود السابق يقوم بتغيير محتوى العنصر الذي يحمل id باسم test إلى النص I am a javascript programmer.

من الممكن وضع كود جافا سكريبت في أي مكان بين عناصر الصفحة في ملف Html، لكن يفضل كتابته في نهاية الصفحة كما هو موضح في الصورة السابقة لضمان عدم تعطل الصفحة في حالة حدوث أي أخطاء.
توضيح: يتم تنفيذ أكواد الجافا سكريبت سطرًا تلو الآخر أثناء تنزيل محتوى الصفحة. فعندما يواجه المستعرض كود جافا سكربت فإنه سوف يتوقف عن تحليل الصفحة وعرضها وسوف ينفذ جافا سكريبت أولاً، ثم سيستكمل عملية التحميل..
لهذا السبب، في حال حدثت مشكلة في أحد أسطر الكود البرمجي للجافا سكريبت المكتوبة في بداية الصفحة، فإن باقي الصفحة لن تعمل في هذه الحالة وستتعطل. كما أن عرض الصفحة سيكون بطيئًا إذا قمت بوضع كل تعليمات جافا سكريبت في البداية. لذلك فإن وضع الكود الغير ضروري في نهاية الصفحة يضمن تحميل كامل الصفحة أولاً ثم تنفيذ الكود بعد ذلك.
الطريقة الثانية: وضع كود جافا سكربت في ملف خارجي External file
في الواقع هذه الطريقة تعتبر الطريقة المفضلة خاصة إذا كانت الأكواد كبيرة جداً، في هذه الحالة تحتاج إلى إنشاء ملف بامتداد js ووضع الكود بداخله وحفظه في مسار خارجي، واستدعاء هذا الملف داخل صفحة Html، كما توضح الخطوات التالية:
على افتراض أننا سنقوم بوضع كافة أكواد جافا سكريبت في ملف باسم main.js موجود في نفس مسار ملف الـHTML.
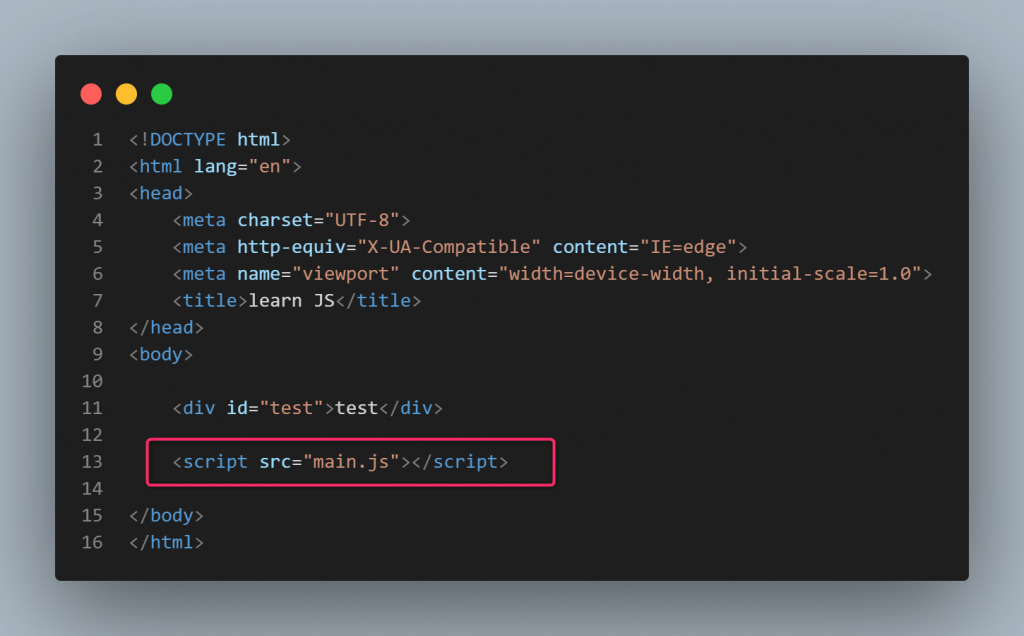
1. نقوم بمناداة ملف الجافا سكريبت في HTML، يتم ذلك بكتابة مسار ملف الجافا سكريبت ضمن الواصفة src للوسم script كما يلي:
<script src="main.js"></script>

2. ننشئ ملف جديد بامتداد js، في مثالنا هذا أنشأنا ملف باسم main.js وهو نفس اسم الملف الذي تم تحديده في الكود السابق، ثم وضعنا الكود التالي داخل هذا الملف. كما توضح الصورة:
document.getElementById('test').innerHTML="I am a javascript programmer";

ملاحظة1:
لاحظ أن كتابة الأكواد في الملف الخارجي للجافا سكريبت تتم بشكل مباشر، دون الحاجة لإضافة الأكواد بين وسمي:
>script> </script<
ملاحظة2:
يجب الانتباه إلى مسار الملف جيداً، فالملف السابق يجب وضعه جنباً إلى جنب مع ملف HTML. أما عند وضع الملف داخل مجلد آخر باسم script مثلاً، فإن اسم الملف الممرر داخل ملف HTML سيكون عندها بالشكل التالي:
<script src="script/main.js"></script>
المخرجات في جافا سكريبت JavaScript Output
يمكن لجافا سكريبت إخراج النتائج بطرق مختلفة. نقصد بالمخرجات النتائج التي يهدف الكود إلى معالجتها وإخراجها ليراها المستخدم.
فيما يلي طرق عرض البيانات في الجافا سكريبت:
1- داخل عناصر HTML أو ما يعرف باسم DOM
يمكن لجافا سكريبت عرض البيانات في أي مكان من صفحة الويب، كما يمكنها تعديل محتوى عنصر أو حذفه أو إخفاؤه أو تغيير الستايل أو التنسيق الخاص به.
يطلق على عناصر HTML اسم DOM اختصاراً لـ Document Object Model والتي تعني عناصر Html في الصفحة مثل (head, body, p, div) وأي عنصر آخر داخل الصفحة.
من أمثلة وطرق التعديل على عناصر HTML عن طريق DOM:
- element.innerHTML، تستخدم لتغير عناصر Html داخل عنصر أب
- element.innerText، تستخدم لتغيير النصوص داخل العناصر
- element.style.property، لتغيير ستايل أو مظهر أي عنصر يتم تغيير كلمة property بأي عنصر css مثل color أو background…. إلخ
- document.createElement(element)، لإنشاء عنصر جديد في الصفحة. يتم تغيير كلمة element بالعنصر المراد إنشاؤه مثل div أو p أو … إلخ
- document.appendChild(element)، لوضع عنصر جديد داخل عنصر أب
- document.write(text)، لتغيير جميع محتوى الصفحة بنص جديد
- document.getElementById(id)، للبحث عن عنصر يملك id معين
- document.getElementsByClassName(name)، للبحث عن عنصر يملك class معين.
- مثال توضيحي:
document.getElementById("test").innerHTML = "New text!";
الكود السابق يغير عناصر HTML داخل العنصر الذي يحمل id بالقيمة test. وتجدر الإشارة إلى أن كلمة document هي أحد عناصر الـ DOM وتعني الصفحة بالكامل (المستند)، وكلمة getElement أحد عناصر DOM وتعني جلب العنصر، وكلمة ById تعني بواسطة الـ id.
توضيح: إذا ترجمنا الكود السابق نصياً فإنه يكون كالتالي، ابحث في كامل الصفحة وهو ما يشير إليه document، عن العنصر الذي يحمل id معين وهو ما يشير إليه getElementById("test")، وغير محتوى هذا العنصر وهو ما يشير إليه innerHTML.
يمكن تغيير innerHTML بـ innerText لتغير النص المعروض داخل العنصر فقط. أما innerHTML فهي تغير جميع ما في العنصر بما في ذلك أكواد HTML وليس النصوص فقط.
يمكن أيضاً جلب العنصر بواسطة اسم الكلاس Class الخاص به وذلك باستبدال تعليمة getElementById بالتعليمة getElementsByClassName كما يمكن اختيار العنصر أيضاً باستخدام نفس طريقة اختيار العناصر في CSS كما يوضح المثال التالي:
document.querySelector('#id')
بحيث يمكنك كتابة id أو class العنصر بدل كلمة #id مثلها تماماً مثل اختيار أي عنصر في CSS. بحيث يكون الاختيار بالـ id كما وضحنا، والاختيار عن طريق الـ class بالشكل التالي:
document.querySelector('.class')
ملحوظة: في حالة getElementById أو getElementsByClassName نكتب id أو class العنصر بشكل مباشر بدون علامة (#) أو (.)
أما في حالة querySelector فإننا يجب أن نوضح فيما إن كان العنصر يحتوي على id أو class بواسطة (#) في حالة id و (.) في حالة class.
2- في مربع تنبيه Alert
مربع alert هو مربع تنبيه حواري يظهر أعلى الموقع لينبهك بحدث معين، ويحتوي على زر للموافقة OK، يتم تمثيل كود مربع التنبيه بالشكل التالي:
;window.alert("New text")
أو يمكن اختصاره بالشكل التالي:
;alert("New text")
3- في كامل صفحة HTML
هذه الطريقة تقوم بحذف جميع العناصر الموجودة بالصفحة وتطبع فقط الجملة أو العناصر الموجودة بالكود. ويتم تمثيل الكود بالشكل التالي:
document.write("New text");
4- في وحدة تحكم المتصفح Console
تستخدم هذه الطريقة لأغراض تعليمية أو تجريبية، وهي مفيدة للمبرمجين إما لمعرفة الأخطاء أو لتجربة المخرجات قبل طباعتها على الشاشة. وتكون كالتالي:
console.log("New text");
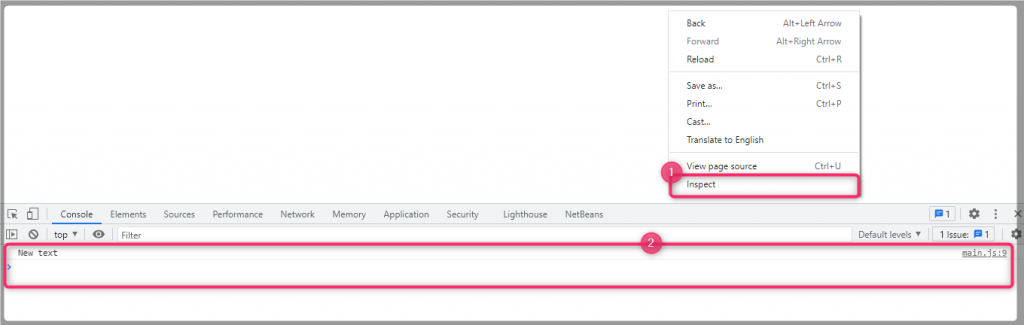
للوصول إلى وحدة تحكم المتصفح، انقر بزر الماوس الأيمن على أي صفحة، ثم اختر Inspect، ثم اختر التبويب console كما توضح الصورة التالية:

المتغيرات Variables والثوابت في الجافا سكريبت
المتغيرات عبارة عن مكان أو حاوية لتخزين البيانات في الذاكرة لاستخدامها وقت الحاجة. تتوفر في جافا سكريبت 3 طرق للتصريح أو الإعلان عن قيم المتغيرات التي ستخزن فيها بياناتك.
- var، تستخدم للتصريح عن متغير جديد ويمكن إعادة تغيير قيمته أو إعادة التصريح عنه مرة أخرى.
- let، وهي كلمة جديدة تم إضافتها في إصدار ES6 (2015) وتعد بديلاً لسابقتها إلا أنها لا تمكنك من إعادة التصريح عن المتغيرات بنفس أسماء المتغيرات المستخدمة بها مرة أخرى.
- const، وتستخدم للتصريح عن الثوابت التي لا تحتاج لأن تتغير قيمها خلال البرنامج.
أمثلة توضيحية على المتغيرات:
على اعتبار أن لدينا منتج يتم عرضه في 10 صفحات، هذا المنتج له سعر، ونسبة ضرائب وسعر للشحن. فإذا أردنا تغيير سعر المنتج فهل يتوجب علينا تغيير السعر في 10 صفحات؟
بكل بساطة هذا هو دور المتغيرات. حيث يتم إنشاء متغير يحمل السعر وآخر يحمل الضرائب وثالث يحمل سعر خدمة التوصيل. فإذا قررنا تغيير سعر المنتج فإننا نفعل ذلك لمرة واحدة فقط، حيث نغير قيمة المتغير ويتم تطبيق السعر الجديد على كافة الصفحات تلقائياً.
الكود التالي يوضح المهمة:
var prodPrice = 20;
var tax = 3;
var dlvryCost = 2;
document.getElementById('test').innerHTML= prodPrice + tax + dlvryCost;
إذا جربت الكود السابق فإن الناتج سيكون: 25
توضيح
في السطر الأول قمنا بتعريف متغير prodPrice لتخزين سعر المنتج ووضعنا فيه أو أسندنا له القيمة 20.
وفي السطر الثاني عرفنا متغير آخر tax لتخزين قيمة الضريبة وأسندنا له القيمة 3.
وفي السطر الثالث عرفنا متغير لسعر الشحن وهوdlvryCost وأسندنا له القيمة 2.
وفي السطر الأخير أضفنا كود ليخرج نتيجة جمع الثلاث متغيرات معاً وطباعة النتيجة في عنصر الـHTML الذي يملك id باسم test.
بالطبع يمكنك استخراج النتائج بأحد طرق الإخراج الأخرى التي وضحناها بالأعلى. يمكن على سبيل المثال استخدام رسالة التنبيه alert لعرض النتيجة بدلاً من innerHTML بالشكل التالي:
alert(prodPrice + tax + dlvryCost);
ستكون النتيجة في هذه الحالة كما توضح الصورة بالأسفل:

طريقة استخدام المتغيرات في الجافا سكريبت:
- التصريح عن المتغير/أو الثابت باستخدام الكلمة المحجوزة التي تعبر عن المتغيرات كما وضحنا وهي إما var أو let أو const بحسب الحاجة. يفضل استخدام let للمتغيرات و const للثوابت التي تحتوي على معلومات لن تتغير أبدًا.
- كتابة اسم للمتغير، اسم المتغير في جافا سكريت أن يبدأ بحروف أو _ أو- أو$ فقط. ويمكن أن يحتوي اسم المتغير على أرقام في وسطه أو آخره فقط.
مع ضرورة الانتباه أن أسماء المتغيرات حساسة لحالة الأحرف فالمتغير myname لا يساوي المتغير myName. - إسناد قيمة للمتغير، يمكن إسناد قيمة إلى أي متغير باستخدام علامة (=) التي تعرف باسم معامل الإسناد (Assignment operator) ثم كتابة القيمة المطلوبة. تجدر الإشارة أنه من الممكن التصريح عن المتغير في البداية دون إسناد قيمة له بالشكل التالي:
var prodPrice;
ثم بعد ذلك يتم إسناد القيمة له لاحقًا في أي مكان من الكود، بحيث يمكن للمتغير الواحد أن يخرج مخرجات مختلفة بحسب المطلوب منه. حيث يمكن إسناد قيمة للمتغير بعد التصريح به مثل حالتنا هذه بالشكل التالي:
prodPrice = 20;
لاحظ أننا لم نكتب الكلمة المحجوزة var في أخر سطر كود كتبناه، لأننا سبق وصرحنا عن المتغير. فالتصريح عن المتغير يتم مرة واحدة فقط في كل object.
وتذكر أننا في حال قمنا بالتصريح عن نفس المتغير مرة أخرى باستخدام let فسوف نحصل على خطأ يوضح أن المتغير سبق وأن تم التصريح عنه من قبل. - إنهاء السطر بوضع علامة الفاصلة المنقوطة Simicolon (;) لاحظ أن كل تعليمة برمجية في جافا سكربت تنتهي بفاصة منقوطة، هذه الفاصلة مهمة للدلالة على اتنهاء التعليمة البرمجية ونسيانها قد يتسبب في خطأ (في الإصدارات الجديدة من جافا سكريبت يمكن عدم كتابة الفاصلة في بعض الحالات حيث أصبحت لا تتطلب فاصلة منقوطة بشكل صارم، وقد تقوم بالإدراج التلقائي لها عند الحاجة)
- لعرض القيمة المخزنة في المتغير: نقوم بكتابة اسمه مباشرة دون أي علامات تنصيص مفردة أو مزدوجة، كما يمكن دمجه أو جمع قيمته مع قيمة متغير آخر باستخدام علامة (+) التي تسمى معامل الجمع (Addition operator). ليس ذلك فحسب بل يمكن إجراء كافة العمليات الحسابية عليه بسهولة باستخدام معاملات الحساب العادية المعروفة مثل (- للطرح و * للضرب و / للقسمة).
ستعرف المزيد عن المتغيرات في السطور التالية.
أنواع البيانات في جافا سكريبت JavaScript Data Types
تعتبر الجافا سكريبت لغة مرنة جداً ويمكنها التعرف على نوع البيانات من طريقة كتابتها أو التصريح بها، فكل نوع بيانات له طريقة مختلفة لكتابته. يمكن للمتغيرات في جافا سكريبت حمل أو تخزين أي نوع من البيانات، وهذا بدوره يقودنا إلى التعرف على أنواع البيانات في جافا سكريبت والتي تشمل:
النصوص Strings
لإسناد نص إلى متغير يجب كتابة النص المطلوب بين علامتي التنصيص المزدوجة ("TEXT HERRE") أو المفردة ('TEXT HERE') كما يوضح المثال التالي:
var myText = "TEXT HERE";
أو
var myText = 'TEXT HERE';
الأرقام Numbers، لإسناد رقم لأي متغير يتم كتابة الرقم مباشرة، دون علامتي التنصيص المفردة أو المزدوجة كالتالي:
var myNum = 20;
ملاحظة:
إذا تم وضع الرقم بين علامتي تنصيص فإنه في هذه الحالة يعتبر نصًا string وليس رقمًا number ولن تتمكن من إجراء العمليات الحسابية عليه إلا بعد تحويله لرقم.
القيم المنطقية Booleans
في جافا سكريبت -وجميع لغات البرمجة الأخرى- هناك قيمتان منطقيتان لا غير. فإما أن يكون العنصر صحيحًا (TRUE) وإما أن يكون خاطئًا (FALSE).
ولتمثيل ذلك في مثالنا السابق:
var prodPrice = 20; var tax = 3; alert(prodPrice === tax);
العلامة (===) تسمى معامل المقارنة (Comparison operator) وهي تستخدم للمقارنة بين قيمتي متغيرين وترجع قيمة منطقية إما true في حالة تساوي القيمتين في القيمة وفي نوع البيانات، أو false في حالة عدم التساوي. وهي مختلفة عن علامة الإسناد (=) التي ترفق قيمة جديدة إلى متغير.
عند تشغيل الكود السابق فإن النتيجة ستكون false، لأن الكود السابق يختبر فيما إذا كانت قيمة المتغير prodPrice تساوي قيمة المتغير tax، أو بالأحرى نقول له هل 20 تساوي 3. لاحظ صورة نتيجة تشغيل الكود السابق:

ملاحظة: هناك معامل مقارنة آخر يستخدم للمقارنات المنطقية هو المساواة الثنائية (==) وهو يعتبر أقل صرامة من المعامل (===) فإذا كانت القيم المتغيرة من أنواع مختلفة ولها نفس القيمة مثلاً العدد 38 والنص "38" فإن القيم تعتبر متساوية وسنحصل على النتيجة true إذا قارنها باستخدام المعامل (==)
المصفوفات Arrays
المصفوفة هي متغير من نوع خاص، يمكن أن يحتوي على أكثر من قيمة في وقت واحد. يمكن التصريح عن المصفوفات بعدة طرق لكن الطريقة المفضلة هي استخدام الأقواس المربعة [] بالصيغة التالية:
لإنشاء مصفوفة ثابتة تخزن أسماء الأصدقاء سأكتب التالي:
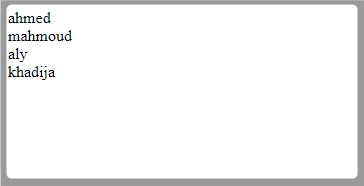
const myFriends = ["ahmed", "mahmoud", "aly", "khadija"]; alert(myFriends);
في هذا المثال أنشأت مصفوفة تحتوي على 4 عناصر. وخزنت في كل عنصر فيها اسم من أسماء أصدقائي. قم قمت بعرض كافة القيم المخزنة فيها. إن تنفيذ الكود السابق سيظهر النتيجة التالية:

يمكن الوصول للقيم المخزنة في المصفوفة بأكثر من طريقة، لكن ما يجب أن تعرفه الآن أن لكل عنصر داخل المصفوفة دليلاً خاصًا به يسمى index. يعبر هذا الدليل عن ترتيب أو مكان وجود العنصر داخل المصفوفة.
تفهرس المصفوفات في جافا سكربت على أساس صفري ( zero-based) بمعنى أن العنصر الأول ahmed له index يساوي 0 والعنصر الثاني mohamed له index يساوي 1..وهكذا إلى آخر المصفوفة.
وبالتالي تسمح لك قيمة الفهرس بالوصول إلى كل عنصر من العناصر داخل المصفوفة الخاصة بك. حيث يمكن استخراج قيمة العنصر الموجود في أي دليل بوضع [index] بعد اسم المصفوفة.
ففي المثال السابق يمكننا طباعة كل قيمة من القيم المخزنة في مصفوفتنا myFriends في سطر مستقل من خلال الكود التالي:
const myFriends = ["ahmed", "mahmoud", "aly", "khadija"];
document.getElementById('test').innerHTML = myFriends[0] + "</br>";
document.getElementById('test').innerHTML += myFriends[1] + "</br>";
document.getElementById('test').innerHTML += myFriends[2] + "</br>";
document.getElementById('test').innerHTML += myFriends[3] + "</br>";
لاحظ أننا استخدمنا هنا عنصر الـ DOM الذي تحدثنا عنه innerHTML لطباعة النتيجة في صفحة HTML داخل العنصر الذي يحمل id باسم test. لاحظ أيضاً أننا استخدمنا العلامة (+=) التي تسمى معامل إسناد الإضافة (Addition assignment) بعد عرض أول نتيجة لأن (=) فقط تقوم بحذف محتويات العنصر السابقة وإسناد القيمة الجديدة فقط أما (+=) فإنها تضيف القيمة الجديدة إلى عنصر HTML دون حذف المحتوى السابق منه.
يستخدم الرمز >/br< لإضافة سطر جديد في HTML، ولدمج أي قيمتين معاً نستخدم علامة الجمع (+) فإن كانت القيم أرقام يتم جمعهم معاً، أما إن كانت قيماً نصية فيتم دمج القيم معاً. نتيجة المثال السابق تكون كالتالي:

بالطبع يفضل طباعة عناصر المصفوفات Arrays باستخدام أحد حلقات التكرار (for loop، forEach، While، Do While) التي توفر لنا طرقًا متنوعة للتنقل عبر عناصر المصفوفة. كما سنوضح ذلك بعد قليل عند شرح البنى التكرارية في جافا سكريبت.
الكائنات Objects
تعتمد جافا سكريبت كما ذكرنا في المقدمة مبدأ البرمجة الشيئية OOP حيث تمكننا من تعريف كائنات أو أغراض (Objects) ضمن البرنامج. يتألف الكائن من مجموعة من الخصائص. بحيث أن كل خاصية تكون بشكل زوج مكون من (مفتاح أو اسم الخاصية Key، وقيمة الخاصية Value)
كما تلاحظ الكائنات تشبه إلى حد ما المصفوفات Arrays (في الواقع المصفوفات هي نوع خاص من الكائنات) إلا أن الكائنات يتم تمثيلها بين قوسين متعرجين {} ويكون لكل عنصر من عناصرها مفتاح وقيمة. وبدلاً من كتابة الدليل index يتم كتابة المفتاح Key متبوعًا بنقطتين (:) ثم قيمة هذا المفتاح.
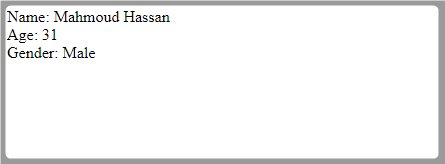
تحتوي لغة جافا سكريبت تحتوي على عدد من الكائنات المعرفة مسبقًا والتي يمكن إستخدامها مباشرة (مثل كائن التاريخ Date، وكائن المصفوفة Array كما ذكرنا..) بالإضافة إلى ذلك، يمكنك إنشاء وتعريف الكائنات الخاصة بك. على سبيل المثال لإنشاء كائن يمثل المستخدم user ويملك 4 خصائص هي (الاسم والكنية والعمر والجنس) نكتب الكود التالي:
const user = {firstName:"Mahmoud", lastName:"Hassan", age:31, gender:"Male"};
document.getElementById('test').innerHTML = "Name: " + user.firstName + " " + user.lastName + "</br>";
document.getElementById('test').innerHTML += "Age: " + user.age + "</br>";
document.getElementById('test').innerHTML += "Gender: " + user.gender + "</br>";
لاحظ أننا استخدمنا علامتي [] للتعبير عن المصفوفات Arrays، في حين استخدمنا علامتي {} للتعبير عن المتغيرات . لاحظ أيضاً أن الكائن object يجب أن يكون له مفاتيح keys تعبر عن القيمة المخزنة فيه مثل firstName و lastName و age و gender.
ولعرض قيمة أي مفتاح من تلك المفاتيح يتم كتابة اسم الكائن object وهو في مثالنا user متبوعاً بنقطة (.) ثم المفتاح key. في المثال السابق لمعرفة اسم الشخص يتم تمثيل ذلك كما يلي:
user.firstName
تكون نتيجة تنفيذ الكود السابق كما يلي:

ملاحظة: يمكن أن تكون قيمة الخاصية دالة Function بدلاً من أن تكون متغيرًا، وسنشرح لك بالتفصيل مفهوم الدوال في جافا سكريبت في الفقرة التالية.
أعتقد أنك الآن تفهم الفرق بين كل من المصفوفات Arrays والكائنات Objects، وتعرف أن علامة الجمع (+) تستخدم للجمع في حالة كانت القيم أرقام وللدمج في حالة كانت القيم شيء آخر. وأن علامتي (+=) تضيف قيمة جديدة إلى العنصر دون حذف القيم القديمة أما علامة (=) فإنها تستبدل القيمة القديمة بقيمة جديدة، وعلامة تستخدم (===) للمقارنة بين عنصرين.
ملحوظة: يمكنك معرفة نوع أي متغير أو أي عنصر أو أي قيمة في جافا سكريبت من خلال كتابة typof() الذي يعيد لك نوع المتغير الممرر بين قوسين. في مثالنا السابق إذا كتبنا الكود التالي:
document.getElementById('test').innerHTML = typeof(user);
ستكون النتيجة: object
تدريب: قم بكتابة متغيرات تحمل أنواعًا مختلفة من البيانات واعرف كل نوع متغير باستخدام typof() كما تعلمت. فمعرفة نوع البيانات مهم جداً في أي لغة برمجة كما أن الكائنات Objects والمصفوفات Arrays من أهم ما يجب تعلمه، فالجافا سكريبت تعتمد عليهم بشكل أساسي. حتى النصوص يتم التعامل معها بنفس المبدأ أيضاً. بحيث أن كل حرف في أي سلسلة نصية يكون له رقم index يمكن تغييره أو حذفه بواسطته.
حلقات التكرار في جافا سكريبت
الغرض من حلقات التكرار هو تكرار تنفيذ مجموعة من التعليمات عدة مرات. كما أنها تستخدم بشكل أساسي مع المصفوفات والكائنات بهدف الوصول لكافة عناصر هذه المصفوفات والكائنات. كأن تقوم بعمل حلقة تستخرج جميع الصور في الموقع، أو تستخرج جميع النصوص التي تحتوي على كلمة معينة، أو تقوم بعمل سلايدر متحرك يكرر عرض مجموعة من الصور أو الرسومات، أو تقوم بجلب محتوى الصفحة من api باستخدام ajax أو json وغيرها من المهام..
هناك عدة أنواع للحلقات في جافا سكريبت يمكن استخدامهم حسب الحاجة وسنوضح الفروقات فيما بينهم من خلال الأمثلة:
حلقة التكرار البسيطة for loop:
إن أبسط شكل لأي حلقة هو تكرار التليمات بعدد محدد من المرات ( من رقم محدد، إلى رقم محدد آخر).
على سبيل المثال لطباعة الأرقام من 0 إلى 10 نقوم بكتابة تعليمة الطباعة باستخدام الحلقة for كما يلي.
for(let i =0; i <= 10; i++){
output.innerHTML += i + '<br>';
}
الكود السابق بسيط جداً في البداية نبدأ بكتابة كلمة for ثم يليها القوسين () داخل القوسين يتم التصريح عن متغير وإعطاؤه قيمة ابتدائية ليبدأ منها (يسمى هذا المتغير عداد الحلقة) وفي حالتنا أنشأنا متغير باسم i وأسندنا له الرقم 0 ليكون بداية الحلقة ثم وضعنا فاصلة منقوطة (;).
في الجزء الثاني داخل القوسين وضعنا شرط إنهاء الحلقة أو توقفها عن العمل. وهو عندما تكون i أصغر أو تساوي 10.
بعد ذلك طلبنا أن تتم زيادة عداد الحلقة i بقيمة محددة وهي هنا 1 وذلك عند كل تكرار أو دورة للحلقة، وهو ما تعبر عنه علامتا الزائد بعد عداد الحلقة i++ (يمكن أيضاً استخدام 1+i كلاهما صحيح). ثم فتحنا قوسين معكوفين {} وطلبنا طباعة قيمة i في كل دورة داخل ملف HTML كما وضحنا سابقاً.
ملاحظة: من المهم جداً تحديد نقطة النهاية لكل حلقة، وإلا لن تتوقف الحلقة وسيكون لدينا حلقة لا نهائية (infinite loop) تسبب تجمد المتصفح وربما الجهاز بالكامل.
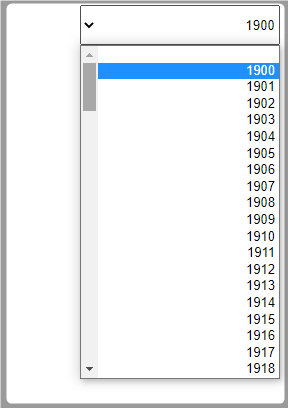
أليس ذلك رائعًا، افترض أن لديك عنصر select في HTML يعبر عن قائمة منسدلة تمكن المستخدم من تحديد عام ميلاده. وتريد إضافة مجموعة أعوام محددة إليها (من عام 1900 إلى عام 2021). هل ستقوم بكتابة تعليمة الإضافة يدوياً من أجل كل عام؟ بالطبع إن فكرت على طريقة المبرمجين فإن الإجابة ستكون حتماً لا. لكن يمكنك بدلاً من ذلك تنفيذ الكود التالي لتتم عملية الإضافة بكل بساطة كالتالي:
let output = document.getElementById('date-of-birth');
for(let i =1900; i <= 2021; i++){
output.innerHTML += '<option value="'+i+'">' +i+ '</option>';
}
الصورة التالية توضح شكل كود HTML:

الصورة التالية توضح نتيجة تنفيذ الكود:

بالعودة إلى المصفوفات . هل تذكرت أخر ما قلناه في شرح المصفوفات Arrays وهو أن أفضل طريقة للوصول لعناصر المصفوفة هي من خلال حقات التكرار. كما شرحنا سابقًا فإن المصفوفة تحتوي على مجموعة من العناصر أو القيم التي قمنا بتمريرها داخل علامتي [] وكل عنصر من هذه العناصر يكون له index يدل على موقعه في المصفوفة، فالعنصر الأول يحمل الدليل 0 والثاني الدليل 1 .... إلخ.
وبالرجوع لمثال المصفوفات فإن أفضل طريقة لاستخراج أو عرض كل القيم التي تحتويها مصفوفتنا myFriends هو باستخدام حلقة التكرار for loop.
لاحظ المثال التالي:
let output = document.getElementById('test');
const myFriends = ["ahmed", "mahmoud", "aly", "khadija"];
for(let i=0; i < myFriends.length; i++){
output.innerHTML += myFriends[i] + '</br>';
}
الكود السابق سيقوم بإخراج أو عرض جميع العناصر في المصفوفة myFriends كما فعلنا سابقاً. ولكن كان الكود السابق طويلاً جدًا.
لاحظ هنا أن العبارة myFriends.length تعطينا طول المصفوفة فكلمة length هي خاصية هامة من خصائص المصفوفات وستحتاجها بشكل متكرر لمعرفة طول المصفوفات والسلاسل النصية وما إلى ذلك. وقد استخدمناها هنا لنخبر حلقة التكرار أن تتوقف عندما تصبح قيمة عداد المصفوفة i أصغر تمامًا من طول المصفوفة (لماذا لم نقل أصغر من أو يساوي؟)
لأن طول المصفوفة عبارة عن عدد عناصرها وهو في مثالنا يساوي 4. بينما دليل index المصفوفة يبدأ برقم 0 أي أن العنصر رقم 1 يكون له دليل أو index يساوي 0 والعنصر رقم 2 له دليل 1 وهكذا.. وبالتالي دليل آخر عنصر سيكون عبارة عن طول المصفوفة ناقص 1.
حلقة التكرار for in
وهي مثل سابقتها إلا أنها مختصرة بمعنى أنك لا تحتاج إلى كتابة عداد يمثل بداية ونهاية للحلقة ولكن يتم تحديد بداية وطول الحلقة بشكل تلقائي على حسب طول المصفوفة Array أو الكائن Object الذي قمت بتمريره للحلقة.
لفهم الفرق بين هذين الحلقتين لاحظ كيفية تنفيذ المثال السابق:
let output = document.getElementById('test');
const myFriends = ["ahmed", "mahmoud", "aly", "khadija"];
for(let i in myFriends){
output.innerHTML += myFriends[i] + '</br>';
}
ستكون نتيجة تنفيذ هذا الكود مماثلة تماماً للكود السابق، وهي كالتالي:

حلقة التكرار for of
مثل سابقتيها إلا أنها تكتب بشكل أكثر اختصارًا، وهي كذلك تقوم بالالتفاف حول النصوص، المصفوفات، الكائنات وأي عنصر قابل للتكرار. ويتم تمثيلها بالشكل التالي:
let output = document.getElementById('test');
const myFriends = ["ahmed", "mahmoud", "aly", "khadija"];
for(let i of myFriends){
output.innerHTML += i + '</br>';
}
لاحظ أننا وضعنا في هذه الحالة المتغير i في تعليمة الطباعة فقط ليخرج قيمة العنصر لأن i في هذه الحالة لا تأخذ قيمة الدليل أو المفتاح وإنما تأخذ القيمة الفعلية المخزنة في المصفوفة أو الكائن، لهذا السبب لم نضع اسم المصفوفة كما في حلقتي التكرار for و for in. (مع الممارسة والتدريب ستكتشف أن كل حلقة تكرار لها ميزات وأماكن تسهل العمل وتبسط الكود).
حلقة التكرار While
تقوم while بتنفيذ الكود بداخلها طالما أن الشرط الممررللحلقة متحقق. الشكل العام لها يكون كالتالي:
while (condition) {
// code here
}
هذه التعليمة تعني: طالما أو بينما الشرط Condition متحقق أو يساوي القيمة المنطقية true كرر تنفيذ الكود المكتوب بين {}. ومن الأمثلة على حلقة التكرار while:
let output = document.getElementById('test');
let i = 0;
while (i < 10) {
output.innerHTML += i + '</br>';
i++;
}
الكود السابق يقوم بطباعة الأرقام من 0 إلى 9. ويمكن ترجمة الكود نصياً كما يلي: طالما أن قيمة عداد الحلقة i أصغر من 10 قم بطباعة i ثم أضف أو اجمع عليها العدد 1. لاحظ أننا أنشأنا المتغير i وأسندنا له قيمة مبدئية 0 لتبدأ الحلقة من عنده.
ملاحظة:يجب أن يحتوي الكود المنفذ ضمن حلقة While دومًا على تعليمة ما تقوم بتغيير قيمة عداد الحلقة بحيث يصبح الشرط في تكرار ما غير محقق (false) وإلا سنحصل على حلقة لا نهائية.
هناك شكل آخر من أشكال حلقة التكرار while والذي يسمى do while. الفرق بينهما أن الأولى تختبر الشرط أولاً ثم تنفذ الكود والثانية تنفذ الكود أولاً ثم تختبر الشرط.
ولتنفيذ الكود السابق بحلقة التكرار do while فإن الكود يكون كالتالي:
let output = document.getElementById('test');
let i = 0;
do {
output.innerHTML += i + '<br>';
i++;
}
while (i < 10);
الكود السابق يقوم بتنفيذ الكود المكتوب بداخل {} بعد do طالما أن i أصغر من 10.
الدوال Functions في جافا سكريبت
الدوال أو الوظائف هي إحدى اللبنات الأساسية في جافا سكريبت، والدالة عبارة عن كتلة أو بلوك تحتوي بداخلها مجموعة من العبارات التي تؤدي مهمة محددة، ويمكن الوصول لما بداخلها من الكود إلى بمناداتها باسمها كما سنوضح بعد قليل.
يمكن أن تأخذ الدالة بعض المتغيرات كوسطاء أو كمدخلات تمرر لها بين قوسين بعد اسم الدالة كما سنرى بعد قليل (تسمى برامترات الدالة parameters) وتعيد الدالة عادة مخرجات إلى خارج الدالة. كما يمكن تعريف متغيرات داخل كود الدالة حسب الحاجة تسمى (متغيرات محلية) أي أنها مغلفة أو معلبة داخل الدالة وخاصة بها ولا يمكن الوصول إليها من خارج الدالة.
ويمكن للدالة الوصول إلى جميع المتغيرات العامة global scope أي التي يتم وضعها في صفحة الكود دون تعليب Encapsulation، أو تلك التي يتم وضعها في الدالة الأب. وهو ما تحدثنا عنه في مبدأ الوراثة Inheritance.
طريقة كتابة الدوال في جافا سكريبت
يتم التصريح عن الدوال في جافا سكريبت بكلمة function متبوعة باسم الدالة ثم قوسين () متبوعين بقوسين معقوفين {}، بين هذين القوسين يتم كتابة التحقيق (Implementation) لهذه الدالة. والتحقيق هو الكود البرمجي الذي يؤدي الوظيفة أو المهمة المطلوب من الدالة تحقيقها. كما يوضح الكود التالي:
function myFristFunc(){
alert('Hello world');
}
الكود السابق عبارة عن دالة بسيطة وظيفتها كتابة جملة Hello world في مربع تنبيه alert. مع ذلك! إذا قمت بتشغيل الكود فإن الدالة لن تعمل أبداً لأنك لم تنادي عليها أو تقوم باستدعائها (Calling) أو بمعنى آخر لم تطلب منها أن تعمل وتنفذ مهمتها.
لمناداة الدالة السابقة كل ما عليك فعله هو كتابة اسمها متبوعاً بالقوسين () فالكود السابق يكون شكله النهائي كما يلي:
function myFristFunc(){
alert('Hello world');
}
myFristFunc();
نتيجة الكود التالي ستكون كما توضح الصورة بالأسفل:

الهدف الأساسي من الدوال هو تقسيم الكود وجعله أسهل، بالإضافة إلى توفير الوقت والجهد. فالدوال يمكن مناداتها من أي مكان في الصفحة دون الحاجة إلى إعادة كتابة الكود مرة أخرى.
برامترات أو معاملات الدوال functions parameters
المعاملات أو البرامترات parameters هي عبارة عن المتغيرات التي يتم تعريفها داخل أقواس الدالة () عند الحاجة. وهي تعبر عن عدد ونوع القيم التي تحتاجها الدالة لتنفيذ عملها. ويجب تمريرها قيم فعلية لهذه البرامترات داخل أقواس الدالة () عند استدعائها أو مناداتها.
على سبيل المثال الدالة التالية تقوم بحساب الجذر التربيعي لأي رقم ممرر لها كبرامتر:
function getSquareRoot(number) {
for (var i = 0; i * i <= number; i++) {
if (i * i === number)
return i;
}
return number;
}
alert(getSquareRoot(81));
الكود السابق يخرج الرقم: 9
الدالة هنا تقوم بكل بساطة بعمل حلقة تكرارية باستخدام for loop، بحيث تبدأ من الرقم 0. تضرب الرقم 0 في نفسه فإن كان يساوي الرقم الممر للدالة (parameter) ترجع إليك الرقم الجديد وإلا فإنها تضرب الرقم 1 في نفسه فإن لم تساوي المعامل تضرب 2 في نفسه... وهكذا حتى تجد رقمين عند ضربهم في بعض يعطي قيمة المعامل وهي في مثالنا 81.
ستظل الدالة تضرب الأرقام في بعضهم بالترتيب 0 ثم 1 ثم 2 ثم 3 ثم.... إلخ حتى تصل للرقم 9 وعندما تضرب 9 في نفسه فإنه يعطي 81 وهو ما تهدف الدالة للوصول إليه.
أليس ذلك رائعاً! إنها قوة البرمجة يا صديقي عليك أن تجد الفكرة وستفعل العجب.
الجملة الشرطية if هنا (والتي سيتم توضيحها في القسم التالي) تقوم بإيقاف حلقة التكرار وتعيد الرقم عندما تحصل عليه. وإلا ستعمل الحلقة إلى ما لا نهاية وتتسبب في تجميد المتصفح كما وضحنا في قسم حلقات التكرار.
بعدها قمنا بمناداة الدالة أو استدعائها باستخدام: getSquareRoot(81) ومررنا القيمة 81 كمعامل للدالة، وأظهرنا النتيجة في مربع تنبيه alert الذي تحدثنا عنه في قسم المخرجات output. جرب الدالة بتغيير 81 إلى أرقام أخرى وشاهد بنفسك، ثم حاول عمل أشياء أخرى باستخدام الدوال.
يمكن وضع أكثر من معامل parameter في الدالة بالفصل بينهم باستخدام الفاصلة (,) كما يوضح المثال التالي:
function MultiplyNumbers(num1, num2, num3) {
return num1 * num2 * num3;
}
alert(MultiplyNumbers(5, 6, 7));
المثال السابق يقوم بضرب أي 3 أرقام في بعضهم. باستخدام الدوال يمكنك عمل وظائف معقدة جداً مثل العمليات الحسابية الصعبة والتي تحتاج لمجهود كبير، كما يمكنك عمل وظائف أخرى في موقعك وإرجاع قيم مختلفة.
الأحداث Events في الجافا سكريبت
الأحداث عبارة عن أشياء تحدث في عناصر HTML ومن خلالها تستطيع جافا سكريبت التفاعل مع HTML وتغير أمور معينة في الصفحة أو القيام بإجراء معين عند وقوعها.
من أمثلة الأحداث التي تقع في HTML:
- عند النقر onclick، وهو الحدث الذي يقع عندما ينقر المستخدم على أي جزء في صفحة HTML وليس مقتصرًا على النقر على الأزرار في الصفحة فقط كما يعتقد البعض.
- عند النقر مرتين على زر الماوس ondblclick، هذا الحدث يقع عند النقر مرتين متتاليتين على زر الماوس الأيسر مثلما يحدث عند النقر على أيقونات سطح المكتب في نظام التشغيل ويندوز.
- عند تحميل الصفحة onload، ، هذا الحدث يقع عندما يكتمل تحميل صفحة HTML. ويفضل دائماً تنفيذ أكواد جافا سكريبت بعد اكتمال تحميل الصفحات حتى لا تتسبب في تعطيل الموقع في حالة حدوث أي خطأ. ويتم ذلك من خلال وضع الكود في نهاية الصفحة كما وضحنا سابقاً. أو من خلال استدعاء الكود داخل هذا الحدث.
- عند تمرير الماوس onmouseover، هذا الحدث يقع عندما تمرر الماوس فوق عنصر معين مثل نص، رابط، صورة أو أي شيء آخر موجود داخل صفحة HTML.
- بعد ابتعاد الماوس عن العنصر onmouseout، يتم استدعاء هذا الحدث بعد خروج الماوس من عنصر معين مثل ابتعاد الماوس من على صورة أو نص.
- عند تغير قيمة العنصر onchange، ، هذا الحدث يقع عند تغير حقل الإدخال عندما يكتب المستخدم شيء ما فيه، كأن يكتب المستخدم في مربع البحث قيمة ما فتظهر اقتراحات البحث.
- عند تنشيط الحقل onfocus، وهو ما يحدث عند النقر على أي حقل إدخال input لبدء الكتابة.
- عند النقر على أي زر onkeydown، هذا الحدث يقع عند النقر على أزرار لوحة المفاتيح. تجدر الإشارة إلى أن لكل زر في لوحة المفاتيح رقم معين على سبيل المثال زر الإدخال له الرقم 13.
- عند رفع يدك من على الزر onkeyup، هذا الحدث يقع عند رفع يدك من على الزر في لوحة المفاتيح. على عكس الحدث السابق الذي يتم استدعاؤه بمجرد النقر على الزر.
هذه ليست قائمة كاملة بجميع أحداث HTML فكل تغير وكل حركة تحدث في المتصفح لها حدث، مثل حدث تمرير الشريط الجانبي، حدث النسخ، حدث اللصق، حدث النقر على الزر الأيمن للماوس. يمكنك التحكم بشكل كامل في سلوك المتصفح من خلال هذه الأحداث ومع مزيد من التدريب يمكنك إنشاء ألعاب احترافية ثنائية وثلاثية الأبعاد.
مرجع أحداث HTML لمعرفة المزيد:
https://www.w3schools.com/jsref/dom_obj_event.asp
كيفية تنفيذ أي كود عند وقوع حدث في الجافا سكريبت
يجب أن تنادي الأحداث في جافا سكريبت على دوال functions لها مهام محددة. بمعنى أن كل حدث يقع يمكن ربطه بدالة functions يتم تنفيذها بمجرد وقوع هذا الحدث.
هناك طريقتان لتنفيذ ذلك أو بالأحرى لربط أكواد جافا سكريبت بالأحداث التي تقع في عناصر HTML، وهما كالتالي:
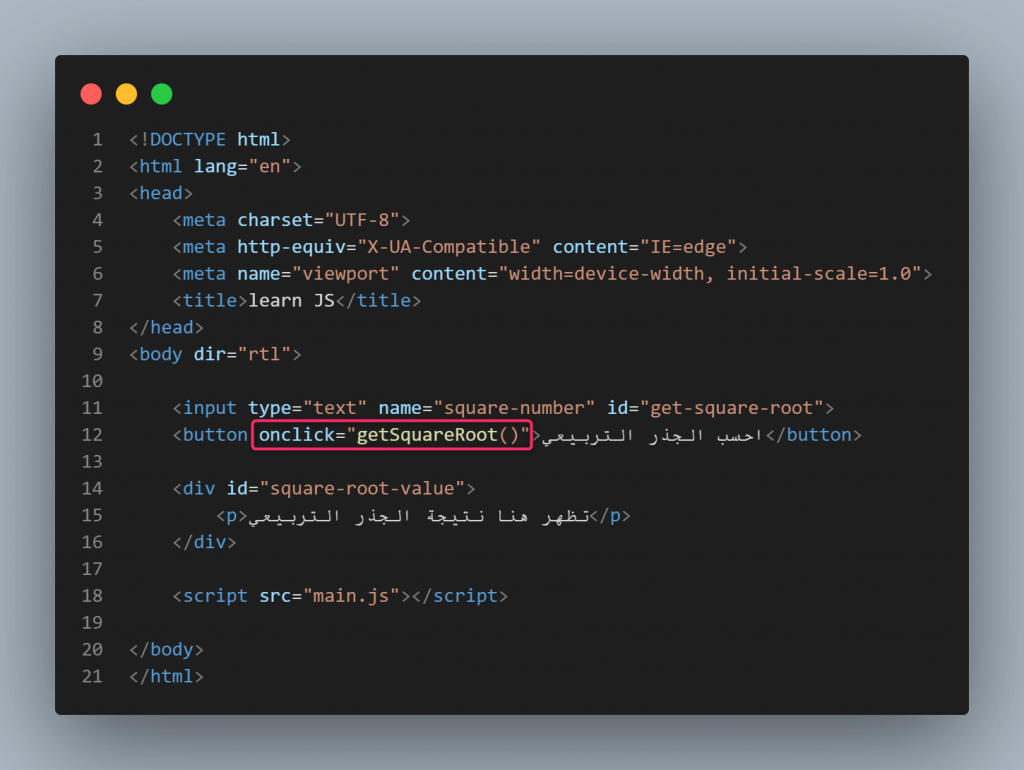
1-داخل attribute في عناصر HTML
بحيث ينادي الحدث بمجرد وقوعه على دالة معينة لتنفيذها، كما يوضح الكود التالي:
let output = document.getElementById('square-root-value');
let input = document.getElementById('get-square-root');
function getSquareRoot() {
let number = input.value;
for (var i = 0; i * i <= number; i++) {
if (i * i === number)
return i;
}
output.innerHTML = '<p> الجذر التربيعي للرقم '+ input.value + ' = ' + (i - 1);
}
الصورة التالية توضح صفحة HTML وكيف نادينا على الدالة getSquareRoot()عندما وقع حدث النقر على الزر:

لاحظ أننا أضفنا في ملف HTML واصفة أو خاصية جديدة attribute للزر باسم onclick بحيث يتم استدعاء الدالة getSquareRoot() عند النقر عليه. وفي ملف جافا سكريبت قمنا باستخدام 3 متغيرات في الدالة وهي:
1-المتغير input وهو حقل الإدخال الذي يقوم المستخدم بكتابة الرقم فيه. لاحظ أن كلمة value تعيد القيمة داخل أي حقل إدخال.
2-المتغير الثاني هو output وضعنا فيه العنصر الذي سيتم عرض النتائج بداخله.
3-أما المتغير الثالث وهو number لجلب القيمة التي يدخلها المستخدم بمجرد استدعاء دالة حساب الجذر التربيعي.
لاحظ السطر الأخير في الكود كيف أخرجنا النتيجة من for loop بعد طرح 1 منها كون الحلقة ستقوم بعمل دورة أخرى قبل إيقاف الكود.
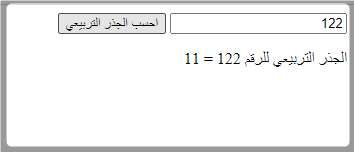
نتيجة الكود السابق تكون كما يلي بعد وضع رقم 112 في حقل الإدخال والنقر على زر احسب الجذر التربيعي:

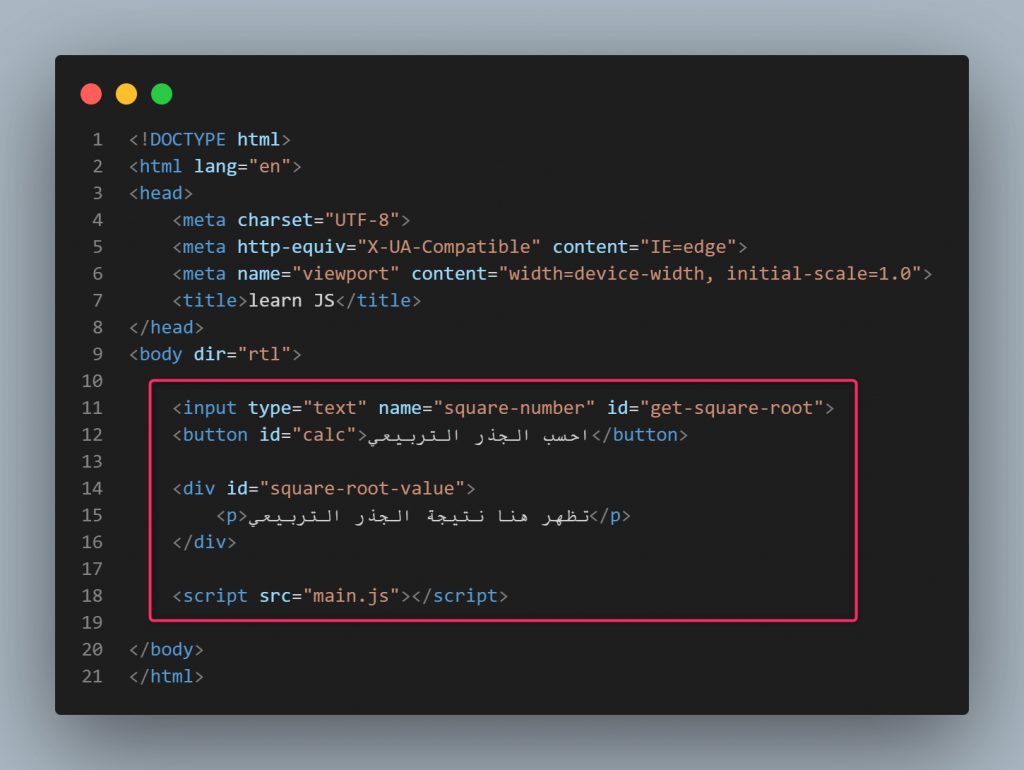
2-داخل ملف الجافا سكريبت
في هذه الحالة ننشئ ملف خارجي ونكتب فيه أكواد HTML بدون كتابة أي شيء داخل عناصر HTML فقط نستدعي الملف بالطريقة المعتادة. في هذه الحالة يتم تنفيذ الكود السابق كالتالي:
let output = document.getElementById('square-root-value');
let input = document.getElementById('get-square-root');
let btn = document.getElementById('calc');
btn.onclick = function getSquareRoot() {
let number = input.value;
for (var i = 0; i * i <= number; i++) {
if (i * i === number)
return i;
}
output.innerHTML = '<p> الجذر التربيعي للرقم '+ input.value + ' = ' + (i - 1);
}
كما تلاحظ فإننا عرفنا متغير btn يمثل الزر واستدعينا دالة حساب الجذر التربيعي عند وقوع الحدث onclick، في الحقيقة يفضل استخدام هذه الطريقة لأنها تكون منظمة بشكل أفضل وفيها يتم فصل HTML عن الجافا سكريبت.
احفظ الكود السابق في ملف باسم main.js وقم باستدعائه في ملف HTML كالتالي:

ملاحظة:
يمكن عمل الكود السابق بالطريقة التالية، فهي الطريقة الجديدة في الإصدارات الحديثة للجافا سكريبت):
let output = document.getElementById('square-root-value');
let input = document.getElementById('get-square-root');
let btn = document.getElementById('calc');
btn.addEventListener('click', () => {
let number = input.value;
for (var i = 0; i * i <= number; i++) {
if (i * i === number)
return i;
}
output.innerHTML = '<p> الجذر التربيعي للرقم '+ input.value + ' = ' + (i - 1);
})
لاحظ أننا استخدمنا كلمة addEventListener ثم أرفقنا لها الحدث click. وبعدها مررنا الدالة بشكل مباشر بفصل الحدث عن الدالة بالفاصلة (,) مع وضع الحدث داخل علامتي تنصيص (مزدوجة أو مفردة). لاحظ أيضاً أننا لم نكتب كلمة function واكتفينا بالأقواس ثم رمز =< وبعدها القوسين المعكوفين {} ثم القوس الأخير لكلمة addEventListener.
عمومًا، مهما كانت الطريقة المستخدمة لإنشاء الحدث في جافا سكريبت فإنها ستعمل. لكن الطريقة الأخيرة مفضلة، كما أنه من الممكن أن لا يكون لديك إمكانية التعديل على ملفات HTML كما في الووردبريس WordPress لذلك كل ما عليك فعله هو معرفة معرف id أو كلاس class العنصر ومن ثم إنشاء حدث له كما وضحنا.
جميع الأحداث الأخرى يتم تحقيقها بالطريقة السابقة، بمعنى أنه يمكنك استبدال onclick بأي حدث من الأحداث التي تم ذكرها بالأعلى.
العبارات الشرطية if و if else و else
هي عبارات تستخدم للتحقق من شرط ما وتنفيذ تعليمات معينة عند تحقق هذا الشرط، مثل (التحقق من أن العنصر موجود، التحقق من أن العنصر له لون أو خلفية معينة، التأكد من الوقت والتاريخ). في كل الحالات يتم التحقق من أن قيمة شرط ما محققة true كي يتم تنفيذ الكود. الشكل العام لها كالتالي:
if(true){
//do something
}else{
//do something else
}
ويتم ترجمة الكود نصياً بالشكل التالي: إذا كان الشرط متحقق قم بتنفيذ شئ ما، غير ذلك أو else نفذ شيء آخر.
كأن نقول على سبيل المثال إذا كانت الساعة من 12 صباحاً حتى 12 مساءاً أظهر للمستخدم رسالة "صباح الخير"، وغير ذلك قل له "مساء الخير". يتم تنفيذ ذلك برمجياً كما يلي:
let currentOur = new Date().getHours();
if( currentOur >= 00 && currentOur <= 12){
alert('صباح الخير، الساعة الآن: ' + currentOur);
}else{
alert('مساء الخير، الساعة الان: ' + currentOur);
}
لاحظ أن الرمز && معناه AND أي أنه يجب أن يتحقق الشرطان معاً لتنفيذ الكود، نتيجة الكود السابق تكون كالتالي:

أعتقد أن الكود يشرح نفسه، لكن أود توضيح أن المتغير currentOur يحمل الساعة في الوقت الحالي (ساعات فقط) وهو ما تعبر عنه new Date().getHours() وهي أحد دوال الجافا سكريبت الجاهزة لجلب ساعة الجهاز في الوقت الفعلي.
بالطريقة السابقة يمكننا جعل الموقع يعمل بالوضع الليلي ليلاً (تصميم معين ذو خلفية سوداء) وبالوضع العادي نهاراً. حيث يمكن تعديل الكود ليصبح كالتالي:
let currentOur = new Date().getHours();
if( currentOur >= 00 && currentOur <= 12){
document.body.style.background = 'black';
}else{
document.body.style.background = 'green';
}
الكود السابق يقوم بتغيير خلفية الموقع إلى اللون الأسود إذا كانت الساعة من 12 ليلاً (00 تدل على الساعة 12 صباحاً) إلى 12 ظهراً. وإلى اللون الأخضر باقي اليوم.
لاحظ أن التعليمة document.body.style.background تقوم باختيار العنصر body من ملف HTML ثم تضع له تصميم Style للخلفية backgruond ويمكن إضافة أي ستايل لأي عنصر HTML بطريقة مماثلة.
مثال متقدم على if و else if و else
على افتراض أن موقعنا يدخله ثلاثة فئات من المستخدمين:
1- الأطفال حتى 18 سنة.
2-البالغين من 18 حتى 21 سنة.
3- الكبار أكبر من 21 سنة.
ولدينا 3 أنواع من المحتوى في الموقع، ونريد أن يتغير محتوى الموقع بحسب عمر كل مستخدم. فكيف يتم تنفيذ ذلك برمجياً؟ الكود التالي يوضح أبسط طريقة لتنفيذ الفكرة وبالرجوع للمثال المرفق في الكائنات object عرفنا كائن user كما يلي:
let children = document.getElementById('children');
let adults = document.getElementById('adults');
let elderly = document.getElementById('elderly');
const user = {firstName:"Mahmoud", lastName:"Hassan", age:31, gender:"Male"};
if(user.age <= 18){
adults.remove();
elderly.remove();
}else if(user.age > 18 && user.age <= 21){
children.remove();
elderly.remove();
}else{
children.remove();
adults.remove();
}
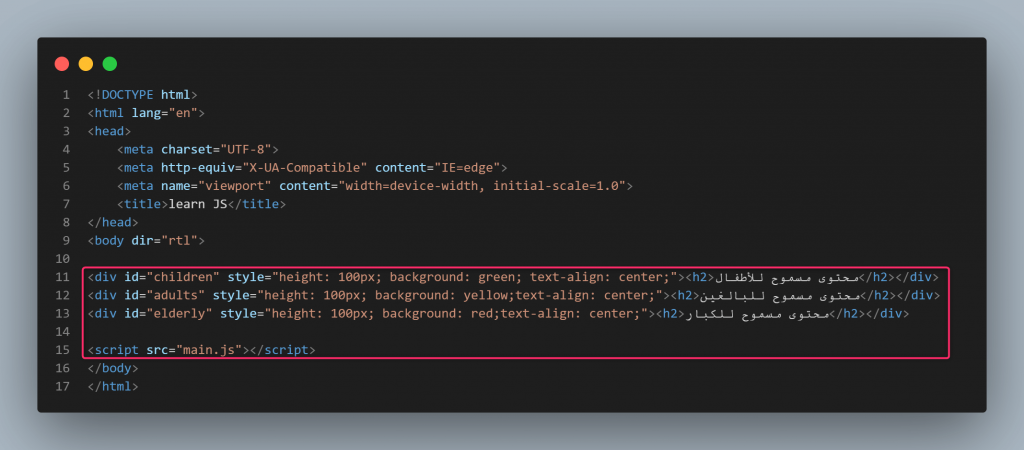
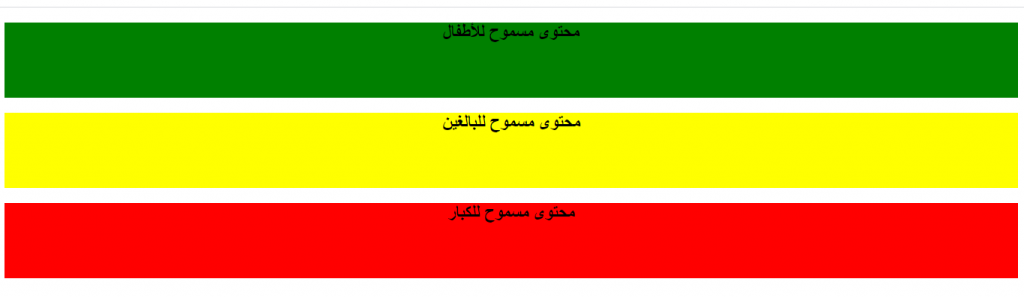
سيكون ملف HTML عبارة عن 3 عناصر div لكل منهم لون مختلف، خصصنا عنصر للأطفال باللون الأخضر، وعنصر للبالغين باللون الأصفر، وآخر للكبار باللون الأحمر. الصورة التالية توضح ملف HTML:

في الوضع العادي بدون تشغيل الكود تكون النتيجة كالتالي:

لكن عند تشغيل الكود وزيارة الصفحة فإن ما سيظهر هو الشريط الأحمر فقط وهو المحتوى المخصص للكبار. والسبب أننا مررنا القيمة 31 لمفتاح العمر عبر الكود التالي:
const user = {firstName:"Mahmoud", lastName:"Hassan", age:31, gender:"Male"};
عند تغيير قيمة المفتاح age في الكود السابق إلى رقم أقل من أو يساوي 21 وإعادة تحديث الصفحة فإن الشريط ذو اللون الأصفر هو ما سيظهر عندها. وعند جعل الرقم أقل من أو يساوي 18 فإن المحتوى الخاص بالأطفال ذو اللون الأخضر هو ما سيظهر فقط.
يمكنك أيضاً عرض محتوى مخصص بحسب جنس كل عضو، مثلاً إذا كان عمر العضو 20 أو أكبر وكان ذكر Male تعرض له محتوى مخصص. وإن كان العضو مؤنث تعرض له محتوى آخر. (تحدثنا عن الكائنات مسبقاً وتعرفنا على كيفية استخراج البيانات منها).
if (user.age > 18 && user.age <= 21)
الكود السابق يعني أن الشخص يجب أن يكون أكبر من 18 وفي نفس الوقت أصغر من 21. فعلامة && تعني And وتسلتزم جوب تحقق الشرطين.
هناك معامل آخر للتحقق من وقوع أحد الشرطين وهو || ويسمى OR بمعنى إذا تحقق أحد الشرطين نفذ الكود، بعكس && والذي يجب أن يتحقق فيه الشرطان معاً ليتم تنفيذ الكود بداخله (احرص على وضع الشروط المنطقية المناسبة وتأكد دائماً من أن العلامات أكبر من وأصغر من في مكانها الصحيح.)
لاحظ أن الدالة remove()، مهمتها حذف العناصر من صفحة HTML، ويمكن إخفاء العناصر بطريقة أخرى للتعديل على CSS ويمكن استخدامه في جافا سكريبت بالشكل التالي:
element.style.display = 'none';
لكن في مثالنا هذا يفضل استخدام remove() لمنع التلاعب بالكود وإظهار المحتوى بالكامل. فالطريقة style.display يمكن تغيرها بسهولة لإظهار كامل المحتوى. كما أن الكود السابق توضيحي فقط أما في حالة أردت إخفاء أو عرض أي محتوى فإنه يجب أن يتم ذلك من جانب السيرفر.
وبهذا نكون قد وصلنا إلى نهاية القسم الأول من المقال ونذكرك هنا بأن جافا سكريبت لغة كبيرة جداً وتحتاج إلى مئات الصفحات للإلمام بها بشكل كامل. لكننا حرصنا في هذا الدليل على أن نوضح أهم الأساسيات التي تؤهلك لفهم اللغة كي تتمكن من استخدامها في موقعك.
في القسم الثاني سنلقي الضوء على كيفية كتابة أكواد جافا سكريبت في بنية الووردبريس WordPress وفق أفضل الممارسات التي تجنبك حدوث مشاكل في موقعك.
استخدام جافا سكريبت في بنية الووردبريس
ربما حاولت مرات عديدة استخدام الجافا سكريبت داخل ملفات موقعك على الووردبريس لكنك فشلت. ربما يكون الكود صحيح 100% لكنك وضعته في المكان الخاطىء أو بالطريقة الخاطئة. بنية ووردبريس مرنة جداً في التعديل كما أنها مفتوحة المصدر وسهلة التعامل بشكل كافٍ لعمل كل ما يخطر ببالك وفي هذا القسم ستتعلم كيف تضيف اكواد جافا سكريبت لها بالطريقة الملائمة.
يجب أن تكون حذراً فأكواد جافا سكريبت يمكن كسرها بسهولة أو إبطال عملها إذا وضعت في المكان الخاطئ. كما أنها قد تعطل الموقع بالكامل أيضاً في حال تعارض الأكواد مع بعضها. كأن تفعّل أحد الإضافات وظيفة وتقوم إضافة أخرى بعمل عكس الوظيفة في نفس الوقت. لذلك سأعلمك الطريقة الصحيحة لتشغيل أي كود جافا سكريبت بشكل صحيح في موقعك.
أين يتم وضع أكواد جافا سكريبت في الووردبريس
ووردبريس مثله مثل أي موقع يحتوي على ملفاتHTML أو PHP وملفات للتصميم CSS وملفات أخرى لعمل المؤثرات الحركية وخلق بيئة تفاعل بالجافا سكريبت.وقد وضحنا مسبقاً أن أكواد جافا سكريبت يتم وضعها داخل ملفات HTML للتحكم في كافة عناصر الموقع بطريقتين مختلفتين:
- داخل ملف HTML بشكل مباشر
- في ملف خارجي ثم مناداته داخل ملف HTML
نفس الشيء في ووردبريس يتم إضافة أكواد جافا سكريبت أيضاً إلى القالب (إما في صفحات HTML في المكان الذي تود تنفيذ الكود فيه. وإما في ملف خارجي وتستدعيه داخل الملف الذي تود التعديل عليه).
لكن هناك مشكلة يجب الانتباه لها وهي أنك إذا قمت بمناداة عنصر غير موجود في الصفحة فإن ذلك يسبب خطأ يظهر في الكونسول consol وربما يتسبب في تعطيل بعض وظائف الموقع.يكون شكل الخطأ كالتالي:

ظهر الخطأ السابق لأن المتصفح يبحث عن العنصر الذي يحمله المتغير changeColor فلم يجده ضمن الصفحة. وبالطبع فإن العناصر نفسها ليست موجودة بالضرورة في كل صفحات الموقع. فمثلاً عبارة اقرأ المزيد إذا عدلت عليها فإن الكود سيعمل بشكل جيد في الصفحة الرئيسية التي تعرضها، بينما سيظهر خطأ في صفحة المقال الكامل لأن هذه العبارة التي تحاول تعديلها لم تعد موجود.
لذلك يجب اتباع الملاحظتين التاليتين بدقة:
- وضع الكود فقط في الصفحة التي تود تعديل أحد عناصرها، هذا يمنع حدوث أخطاء كما يمنع تحميل الكود في باقي الصفحات بدون داعِ.
- استخدام تعليمة if الشرطية للتأكد من وجود العنصر، بحيث تختبر إن كان العنصر موجود ثم تقوم بتنفيذ الكود وإذا لم يكن موجودًا لا تفعل شيئاً. بهذه الطريقة ستضمن عدم وقوع أي أخطاء غير مقصودة.
وضع كود جافا سكريبت في صفحة HTML
قبل البدء أود التنبيه إلى أن أكواد جافا سكريبت يفضل وضعها في نهاية الصفحة. أي في منطقة الفوتر. يضمن ذلك تحميل جميع عناصر HTML أولاً فلا تتعطل أحد الوظائف بالموقع، ويضمن أن الكود يجد العنصر لأن الكود إذا بحث في الصفحة قبل تحميلها فإنه من المتوقع أن لا يجد العنصر كونه لم يتم تحميله بعد.
ملحوظة: يمكن وضع كود جافا سكريبت في أي مكان في الصفحة ولكن عليك تأخير عمل الكود حتى يتم تحميل العناصر وذلك بطريقتين مختلفتين:
الطريقة الأولى: وضع الكود تحت الحدث onload كالتالي:
document.onload = function(){
//Your code here
}
الطريقة الثانية: تأخير الكود لعدة ثواني (3 ثواني مثلاً) كالتالي:
setTimeout(() => {
//Your code here
}, 3000)
لوضع الكود في صفحة HTML لموقعك في الفوتر، اتبع الخطوات التالية:
- اذهب إلى لوحة تحكم موقعك.
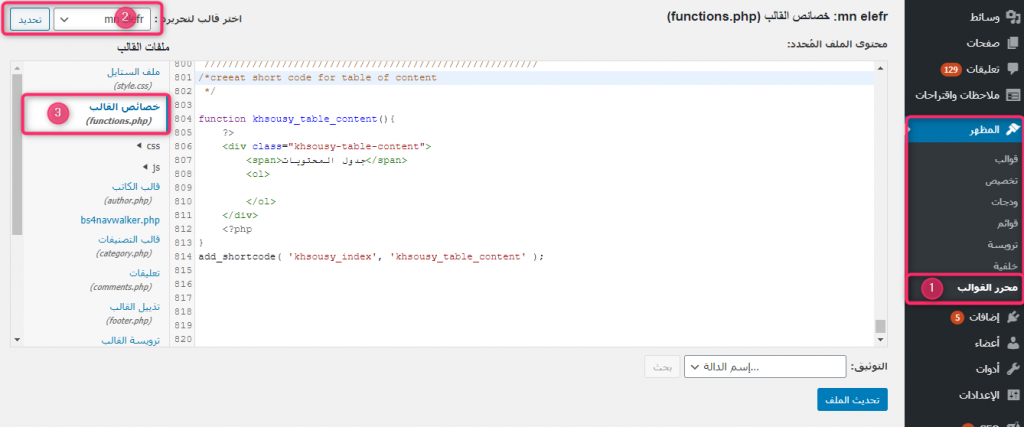
- قم بتمرير الماوس فوق المظهر ثم اختار محرر القوالب.
- افتح ملف functions.php كما توضح الصورة التالية:

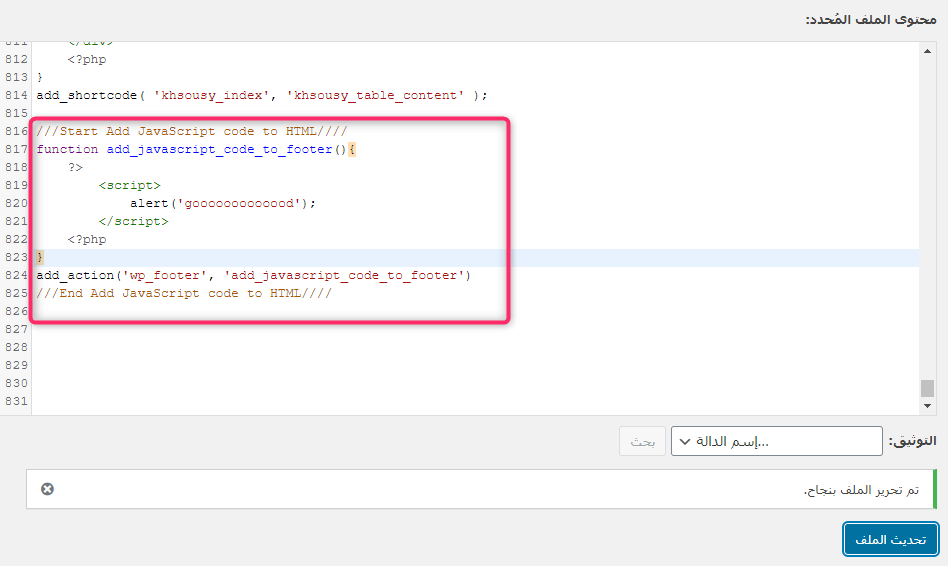
الآن أنت بحاجة لخطاف Hooks في الووردبريس يسمح لك يإضافة عناصر في الفوتر. إن الخطاف المستخدم في هذه الحالة هو wp_footer ويتم استخدامه بالشكل التالي لإضافة أي عناصر أو أكواد داخل الصفحة:
<?php
///Start Add JavaScript code to HTML////
function add_javascript_code_to_footer(){
?>
<script>
alert('gooooooooooood');
</script>
<?php
}
add_action('wp_footer', 'add_javascript_code_to_footer')
///End Add JavaScript code to HTML////
?>
اقرأ المزيد: ما هي الخطافات في ووردبريس وما أهميتها لمطوري القوالب والإضافات
عد وضع الكود السابق في نهاية ملف functions.php قم بحفظ الملف بالنقر على زر تحديث الملف كما توضح الصورة التالية:

الآن عند فتح الموقع سيظهر لك مربع التنبيه alert الذي يحتوي على النص 'gooooooooooood'. ممتاز هذا رائع أليس كذلك!.
يمكنك وضع أي أكواد جافا سكريبت بين وسمي الفتح والإغلاق لـ script وستعمل في موقعك بدون أي مشاكل.
الآن دعنا نأخذ مثال متقدم على استخدام جافا سكريبت في صفحة HTML .
نريد أن نضع رسالة تظهر للمستخدم بعد 5 ثواني من تحميل الموقع توضح له أن عليه الموافقة على سياسة الموقع وأن الموقع يجمع الكوكيز من المتصفح لتحسين تجربة المستخدم. فكيف نفعل ذلك؟
دعنا نفكر كالمبرمجين. أنت بحاجة إلى تنفيذ الخطوات التالية:
- إنشاء حدث يتم تنفيذه بعد 5 ثواني من تحميل الصفحة، وهو ما تقوم به setTimeout في جافا سكريبت.
- إنشاء عناصر HTML لوضع الرسالة إليها، ومن ثم إضافة هذه العناصر داخل الصفحة.
- إضافة id أو class لكل عنصر، لضبط تصميم العناصر بالـ css لتظهر الرسالة بشكل احترافي.
الكود التالي سيقوم بعمل اللازم بشكل دقيق:
///Start Add JavaScript code to HTML////
function add_javascript_code_to_footer(){
?>
<script>
setTimeout(() => {
let container = document.createElement('div');
let pElem = document.createElement('p');
let text = document.createTextNode('نحن نجمع بيانات من متصفحك لتحسين تجربة المستخدم، لكننا لا نهدف لإستخدام تلك البيانات لأغراض أخرى');
let btn = document.createElement('button');
let btnTxt = document.createTextNode('موافق');
container.appendChild(pElem);
pElem.appendChild(text);
container.appendChild(btn);
btn.appendChild(btnTxt);
container.classList.add('my-container');
document.body.appendChild(container);
}, 5000);
</script>
<?php
}
add_action('wp_footer', 'add_javascript_code_to_footer')
///End Add JavaScript code to HTML////
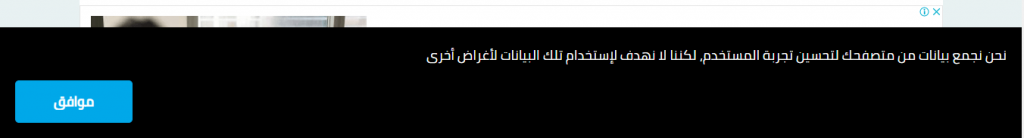
بعد إضافة الكود السابق وحفظه، قم بتحديث الموقع واذهب إلى نهاية الصفحة لتلاحظ ظهور الرسالة بعد 5 ثواني من تحميل الموقع. لكنها تظهر بشكل غير مرتب. سنرتبها بشكل احترافي بعد قليل لكن دعنا نشرح الكود أولاً:
1.في البداية أنشأنا حدث يتم تنفيذه بعد 5 ثواني باستخدام setTimeout().
2.ثم أنشأنا مجموعة من المتغيرات كالتالي، متغير باسم container يخزن عنصر div باستخدام document.createElement، متغير باسم pElem يحمل العنصر p الخاص بالفقرات في HTML، متغير باسم text يخزن النص الذي سيظهر للمستخدم بداخله، متغير باسم btn يحتوي على الزر الذي سيظهر للمستخدم، متغير باسم btnTxt يحتوي على النص الذي بداخل الزر "موافق".
بعد ذلك قمنا بإلحاق كل عنصر داخل الأب الخاص به عن طريق appendChild، ثم أضفنا class باسم my-container لعنصر div الرئيسي. وأخيرًا أرفقنا العنصر الأب div الذي يحتوي على جميع العناصر إلى العنصر body في الموقع.
إضافة كود CSS لتحسين شكل الرسالة
نحتاج أن تظهر الرسالة السابقة بشكل انسيابي من أسفل إلى أعلى. وتكون مرئية للزائر. بمعنى أن تكون في مكان ثابت في نهاية الشاشة وتكون ظاهرة مهما تم تمرير الشاشة. ولا تختفي إلى بالنقر على زر موافق.
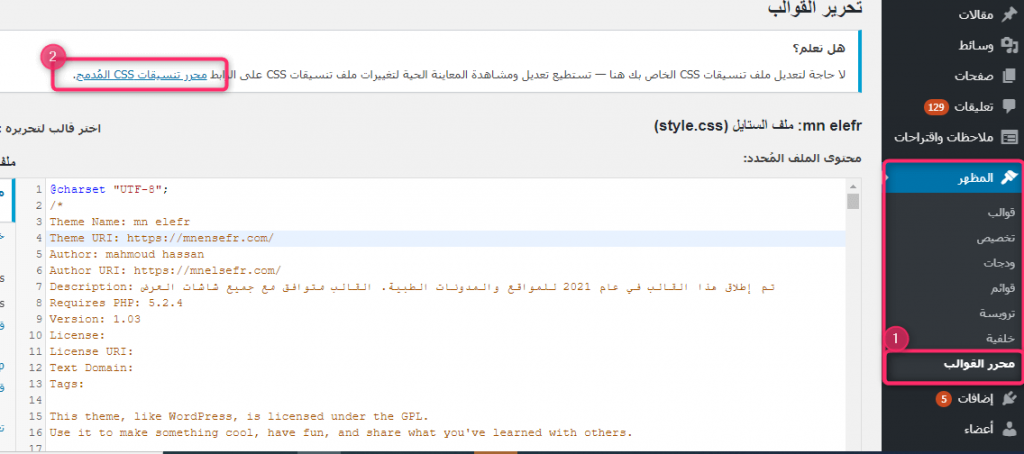
1.من لوحة تحكم الووردبريس لموقعك، مرر الماوس على المظهر، ثم محرر القوالب.
2.انقر على محرر تنسيقات css المدمج كما توضح الصورة التالية:

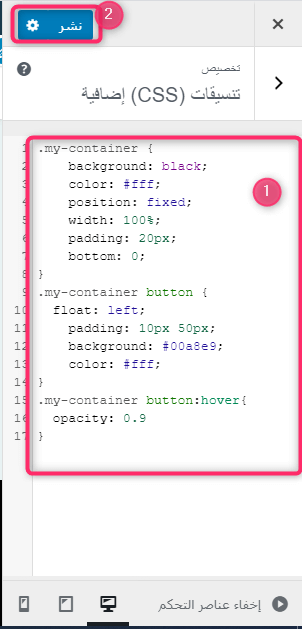
3.قم بإضافة الكود التالي ثم انقر على حفظ، كما توضح الصورة بالأسفل:

.my-container {
background: black;
color: #fff;
position: fixed;
width: 100%;
padding: 20px;
bottom: 0;
}
.my-container button {
float: left;
padding: 10px 50px;
background: #00a8e9;
color: #fff;
}
.my-container button:hover{
opacity: 0.9
}
4. بعد ذلك اذهب إلى موقعك وقم بتحديث الصفحة لتظهر بالشكل التالي

هذا رائع! أليس كذلك.
أنت في طريقك لتصبح مطور ووردبريس رائع وتتقن التعامل مع كافة الملفات بما في ذلك ملفات الجافا سكريبت. يبقى شيء أخير وهي إخفاء الرسالة السابقة عندما ينقر المستخدم على زر موافق. كل ما عليك فعله هو إضافة كود جافا سكريبت يتم تنفيذه عند وقوع حدث الضغط على زر موافق.
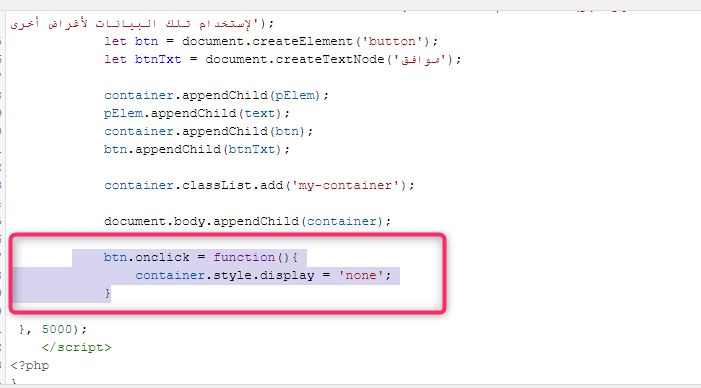
الكود التالي يتم وضعه في نهاية كود الجافا سكريبت الذي وضعناه في ملف functions.php ليقوم بالمهمة على أكمل وجه:
<?php
/////////////////////////////
btn.onclick = function(){
container.style.display = 'none';
}
/////////////////////////////
?>
تأكد من وضع الكود في المكان الصحيح كما توضح الصورة بالأسفل:

وضع كود جافا سكريبت في ملف خارجي للوردبريس
يفضل دائماً وضع كل شيء في مكانه الصحيح، فأكواد HTML يفضل أن تكون منفصلة، كما يفضل وضع أكواد جافا سكريبت الخاصة بك في ملف خارجي بعيداً عن ملفات القالب لضمان عدم فقدان التعديلات بعد التحديث.
ماذا تحتاج لتنفيذ هذه المهمة، دعنا نقسم خطوات العمل إلى أجزاء صغيرة:
- تحتاج إلى إنشاء ملف جافا سكريبت خارجي لكتابة الأكواد بداخله وتنفيذها.
- ستكون بحاجة إلى رفع الملف داخل قالبك.
- نحتاج إلى مناداة الملف داخل Html، ليتم تنفيذه.
ملحوظة: قم بحذف الكود السابق (في ملف functions.php). لأننا سنضع الكود في ملفنا الجديد (انتبه لا تحذف أكواد CSS) فقط الأكواد في ملف functions.php
بدءاً من السطر التالي:
///Start Add JavaScript code to HTML////
حتى نهاية السطر التالي:
///End Add JavaScript code to HTML////
أولاً: إنشاء ملف جافا سكريبت ورفعه على ووردبريس
1.قم بانشاء ملف باسم custom-js.js، يمكنك اختيار أي اسم آخر بالطبع، اترك الملف فارغ سنضع الأكواد داخله فيما بعد.
2.ضع الملف في مجلد (فولدر) باسم java-script، او اي اسم من اختيارك، كما يمكن عدم وضع الملف داخل مجلد ولكنه مفضل للتنظيم.
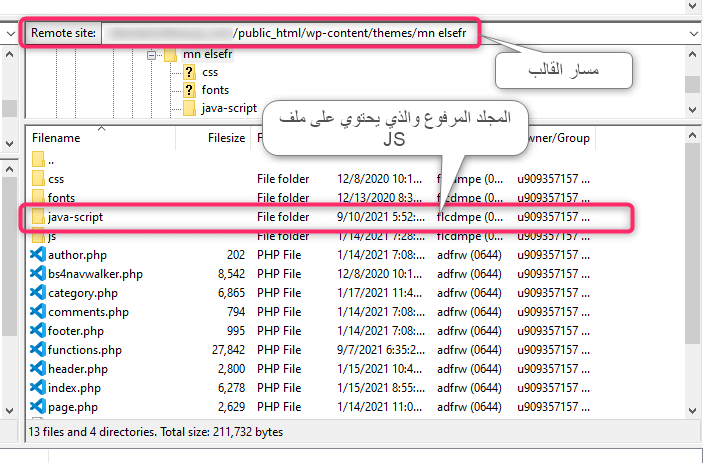
3-بواسطة أحد برامج عميل FTP إذهب إلى مسار القالب النشط وارفع الملف بداخله كما توضح الصورة بالأسفل:

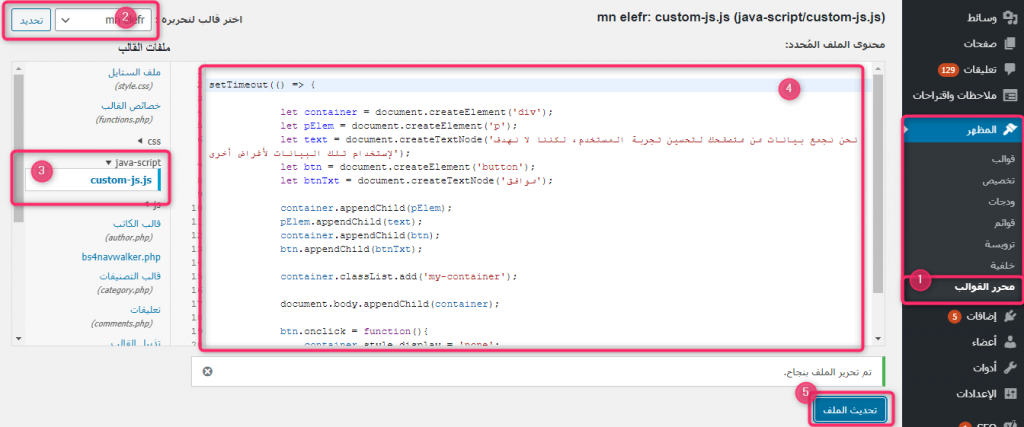
4. قم بالذهاب إلى لوحة تحكم ووردبريس في موقعك، مرر الماوس على المظهر، انقر على تحرير القوالب، اختر القالب النشط، ستلاحظ ظهور مجلد جديد باسم java-script، افتحه وافتح الملف الذي بداخله، ثم أضف الكود التالي بداخله واحفظ التغييرات كما توضح الصورة بالأسفل:
setTimeout(() => {
let container = document.createElement('div');
let pElem = document.createElement('p');
let text = document.createTextNode('نحن نجمع بيانات من متصفحك لتحسين تجربة المستخدم، لكننا لا نهدف لإستخدام تلك البيانات لأغراض أخرى');
let btn = document.createElement('button');
let btnTxt = document.createTextNode('موافق');
container.appendChild(pElem);
pElem.appendChild(text);
container.appendChild(btn);
btn.appendChild(btnTxt);
container.classList.add('my-container');
document.body.appendChild(container);
btn.onclick = function(){
container.style.display = 'none';
}
}, 5000);

لاحظ أن الكود السابق هو نفس الكود في القسم السابق ولكن بدون أكواد php تمكنه من العمل داخل ملف HTML. ولاحظ أنه بعد حفظك للملف فإن شيئاً لن يحدث والكود لن يعمل لأنك تحتاج لمناداة الملف في HTML كما يلي:
ثانياً: مناداة ملف الجافا سكريبت داخل ملف HTML للقالب
- قم بإضافة الكود التالي في الملف functions.php ثم احفظ الملف:
<?php
///Start Add JavaScript code to HTML////
function add_javascript_file_to_footer(){
wp_enqueue_script('customjs', get_stylesheet_directory_uri() . '/java-script/custom-js.js', array(), '1.0.0', 'true' );
}
add_action('wp_enqueue_scripts', 'add_javascript_file_to_footer');
///End Add JavaScript code to HTML////
?>
في الكود السابق قمنا أولاً بانشاء دالة رد نداء callback وسميناها add_javascript_file_to_footer في داخل هذه الدالة استخدمنا الدالة wp_enqueue_script لإضافة ملفات جافا سكريبت من مسار يتم تعيينه (المتغير customjs هو معرف يتم إسناده للملف) إلى رتل انتظار ووردبريس.
الدالة get_stylesheet_directory_uri() تقوم بارجاع المسار الحالي لملف تنسيقات القالب (والذي يوجد في المجلد الجذر القالب الذي تم وضع ملفنا بداخله). بعد ذلك كتبنا اسم المجلد java-script ثم اسم الملف custom-js.js. كذلك وضعنا للملف إصدار بحيث يمكن تغييره إذا أردنا حذف الكاش لهذا الملف، والقيمة true تعني وضع الملف في الفوتر، إذا اخترنا false فإن الملف سيكون في الهيدر وهذا غير مفضل كما شرحنا مسبقًا.
أخيرًا استخدمنا الخطاف wp_enqueue_scripts، الذي يستدعى عند إضافة ملفات جافا سكريبت و CSS داخل صفحات HTML، والخطاف هذا يحتاج إلى دالة رد نداء يتم تمريرها إليه لينفذها عند وقوعه وهي add_javascript_file_to_footer في حالتنا.
اقرأ المزيد: الطريقة الصحيحة لتضمين ملفات CSS و JavaScript في قالب وودربريس
بهذا نكون أنهينا القسم الثاني من دليلنا التعليمي وقبل أن نختم نود أن نختم بالحديث عن بعض سلبيات أو عيوب لغة جافا سكريبت في الواجهة الأمامية وكيف نتغلب عليها.
سلبيات لغة جافا سكريبت في الواجهة الأمامية؟
تتمثل المشكلة الرئيسية أو العيب الأساسي في لغة جافا سكريبت في أنها عندما تعمل ناحية العميل فإن الكود أو الشفرة الخاصة بها تكون مرئية دائمًا للجميع ويمكن لأي شخص لديه معرفة متوسطة بالجافا سكريبت عرض الكود والتلاعب به بسهولة وتخطي عمليات الحماية والتحقق من جانب العميل بسهولة.
لهذا السبب يجب أن تحمي بيانات من خلال حماية حقول الإدخال التي توجد في الصفحات، والتحقق أن البيانات التي يرسلها المستخدم باستخدام السكريبت آمنة وذلك باستخدام لغة تعمل من ناحية السيرفر server-side مثل PHP أو بتقنية Node js التي تنفذ جافا سكريبت نفسها من طرف السيرفر أو باستخدام أي لغة أخرى مناسبة.
لكن بنفس الوقت يفضل وضع طبقة حماية بالجافا سكريبت والتحقق من مدخلات الحقول من جهة العميل (التأكد من عدم ترك الحقول فارغة، أو استخدام أحرف غير صالحة أو غيرها..) لعدم تشكيل ضغط على السيرفر أثناء تعبئة الحقول. فإن حاول المستخدم التلاعب بأكواد جافا سكريبت فإن طبقة الحماية الثانية تأتي في هذه الحالة من ناحية السيرفر.
العيب الآخر الموجود في لغة جافا سكربت هو أنها تبطئ تحميل الصفحات وقد تؤدي إلى تجميد واجهة المستخدم ومنع المستخدم من التفاعل مع الصفحة. كما أن أي خطأ يحدث في الكود الخاص بها يمكن أن يمنع عرض الصفحة بالكامل. لهذا السبب يفضل استدعاء أكواد جافا سكربت بعد الانتهاء من تحميل عناصر الصفحة بإحدى الطرق التي ذكرنا سابقاً في المقال.
الخلاصة
قمنا بتقسيم هذا الدليل إلى قسمين رئيسيين في القسم الأول تناولنا فيه شرح مبسط لأساسيات الجافا سكريبت، وضحنا فيه كيفية التصريح عن المتغيرات، وتدرجنا إلى أنواع البيانات النصية، الرقمية، المصفوفات والكائنات. وأوردنا عدة أمثلة توضيحية عن حلقات التكرار وأهميته في الوصول لكافة عناصر المصفوفات والكائنات بما يمكننا من تنفيذ أي فكرة بطريقة برمجية صحيحة. تدرجنا بعد ذلك إلى حالة if الشرطية وكمثال عملي وضحنا كيفية التحكم في إظهار نتائج معينة بحسب الوقت أو بحسب سلوك المستخدم وصفاته.وأخيرًا شرحنا بالأمثلة التوضيحية كيفية استخدام الدوال functions لتقسيم الكود إلى كتل يمكن مناداتها في أي جزء من الكود بما يسهل العمل ويوفر الوقت والجهد.
في القسم الثاني من المقال تعرفنا على طريقتين لإدراج أكواد الجافا سكريبت في ملفات الووردبريس وتشغيلها دون التسبب في ظهور أخطاء تؤثر على أداء الموقع. وكمثال توضيحي من واقع الحياة بينا كيف يمكن إظهار رسالة للزائر بعد وقت معين من تحميل الصفحة، وكيف يمكن للزائر إخفاء هذه الرسالة بعد اتخاذ إجراء ما وهو ما يعرف بالأحداث Events في لغة الجافا سكريبت. وختمنا المقال بتوضيح بعض سلبيات جافا سكريبت على الموقع وكيفية التغلب على هذه السلبيات.
وختاماً عزيزي القارئ:
رغم أن لغة جافا سكريبت قد تتضمن بعض الجوانب السلبية لكنها قابلة للحل كما رأيت. وتبقى هذه اللغة هي اللغة الأكثر شعبية وقوة في التحكم في سلوك المتصفحات. لذا ننصحك أن لا تتدخر جهداً في تعلمها وتجريب الأمثلة التوضيحية التي شرحناها في هذا المقال.
ونأمل أن تكون قد استفدت من معرفتك لإمكانيات الووردبريس إذا ما تم دمجه بالشكل الصحيح مع جافا سكريبت وطبقت ما تعلمته. اترك لنا تجربتك في التعليقات وأخبرنا بالصعوبات التي واجهتك أثناء تطبيق الأمثلة في المقال لنساعدك على تخطي تلك الصعاب، وننهض بالعالم العربي نحو كود نظيف.






اترك تعليقك