افتراضيًا تكون الروابط الموجودة على صفحات الإنترنت باللون الأزرق، وتتحول إلى اللون البنفسجي عند النقر فوقها بالماوس. ومع ذلك، هناك العديد من الطرق لجعل موقع ووردبريس الخاص بك يستخدم ألوانًا مختلفة لهذه الروابط.
وبالتالي إذا كنت ترغب في تغيير ألوان الروابط في موقع ووردبريس، سواء لأنك لا تحبذ الألوان الافتراضية، أو لأن الألوان التي يوفرها قالب موقعك لا تتناسب مع ألوان علامتك التجارية، أو لأي سبب كان، فيمكنك القيام بذلك بسهولة ودون الحاجة إلى خبرة برمجية.
سنتحدث في هذه المقالة عن تغيير ألوان الروابط في موقع ووردبريس بعدة طرق. أسهل هذه الطرق هي من خلال إعدادات القالب حيث تتيح لك معظم القوالب القيام بذلك، كما سنتعلم القيام بذلك من خلال أحد إضافات إنشاء الصفحات (Page Builders)، وأخيرًا سنتعلم تغييرها برمجياً من خلال أكواد CSS المخصصة أيضًا.
طرق تغيير ألوان الروابط في موقع ووردبريس

إذا كنت تملك موقع ووردبريس، فيمكنك تغيير ألوان الروابط بأحد الطرق التالية:
- من خلال إعداد القالب (Theme) المستخدم في موقعك.
- من خلال إضافات منشئي المواقع
- من خلال إضافة أكواد CSS مخصصة. اقرأ أيضاً: كيفية إضافة كود CSS مخصص في موقعك الووردبريس
لكن قبل أن نوضح الخطوات العملية لكل طريقة من الطرق السابقة، لنتعرف أولاً على الحالات المختلفة التي تكون عليها الروابط في صفحة الويب. حيث يمكن للرابط أن يكون بحالة من بين 5 حالات:
حالات الروابط (Link Status)
- Normal أو Link: هذه الحالة هي الحالة الافتراضية للرابط، وهي حالة الرابط الذي لم يتم المرور فوقه أو النقر عليه بالماوس.
- Hover: حالة الرابط الذي تم المرور فوقه بالماوس دون النقر عليه.
- Visited: حالة الرابط الذي تم النقر فوقه وزيارته وحفظه في محفوظات المستعرض.
- Focus: حال الرابط الذي تم التركيز عليه (على سبيل المثال ، ثم الانتقال إليه باستخدام مفتاح Tab على لوحة المفاتيح)
- Active: حالة الرابط الذي تم النقر فوقه للتو، ويتم حالياً جلب الوجهة التي يشير لها من قبل المستعرض.
تساعدنا هذه الحالات في تنسيق الرابط بألوان مختلفة بحسب الحالة التي يكون عليها كما سنشرح بعد قليل.
لنعد الآن لشرح الطرق الثلاثة المتبعة لتغيير ألوان الروابط في موقع ووردبريس:
1. تغيير ألوان الروابط باستخدام إعدادات القالب
تعتبر عملية تغيير الإعدادات المتعلقة بالروابط وألوانها أو خصائصها من خلال إعداد القالب هي الطريقة الأسهل، لكن الطريقة المتبعة للقيام بذلك قد تختلف من قالب إلى آخر. كما أن بعض القوالب قد لا تتيح هذه الميزة لك.
في مثالنا هنا، سيتم شرح الطريقة على قالب Kadence Theme، للقيام بذلك عليك اتباع الخطوات التالية:
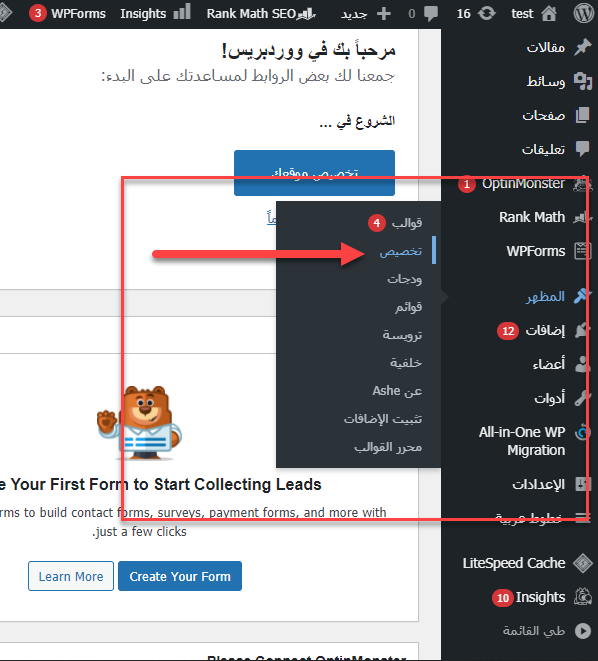
1- من داخل لوحة تحكم الووردبريس قم بالذهاب إلى المظهر< تخصيص

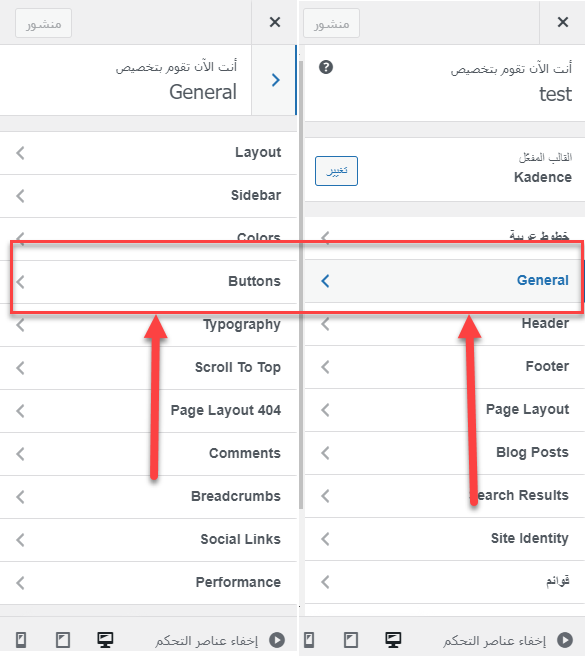
2- ستفتح لك نافذة جديدة اختر منها General، ثم ابحث عن خيار(Colors) لتغيير الألوان.

3- ستفتح لك نافذة جديدة، تحتوي على العديد من الخيارات المتعلقة بالروابط والألوان.
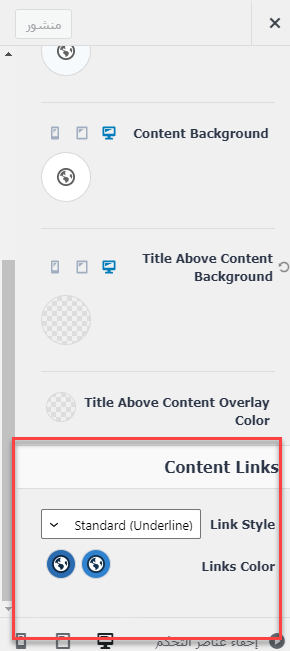
ابحث في النافذة عن القسم Content Links المختص بتغيير تنسيقات وألوان روابط الموقع، يمكنك من خلال الجزء Link Color المبين في الصورة التالية تحديد لونين لكل رابط من خلال الدائرتين اللونيتين الظاهرتين:
– الدائرة الأولى تحدد لون الرابط الأساسي (أي عندما يكون في الحالة Link أو Normal)
– الدائرة الثانية تحدد هولون الرابط عندما نقوم بتمرير الماوس فوقه (أي عندما يكون في الحالة Hover)

حدد اللون الذي تريده لكل دائرة من خلال النقر فوقها. حيث ستفتح لك نافذة تحوي شريط ألوان منزلق يمكنك من خلاله تحديد اللون الذي تريده.
قمنا بتحديد لون الرابط ليكون أحمر في الحالة الافتراضية، وأصفر عند تمرير الماوس فوقه كما هو مبين في الصور المتحركة التالية.

2. تغيير ألوان الروابط من خلال منشئ الصفحات
تقدم معظم إضافات إنشاء الصفحات (Page Builders) في الووردبريس إمكانية تغيير ألوان الروابط في الموقع بسهولة ودون الحاجة إلى معرفة برمجية.
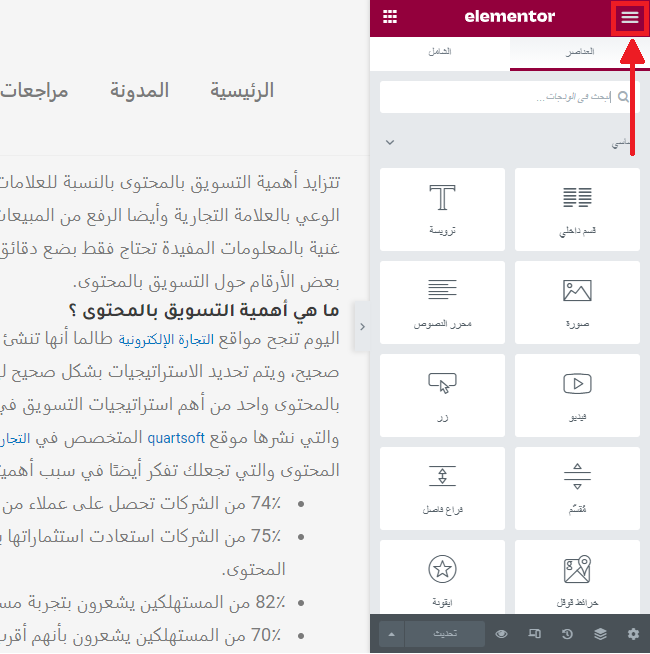
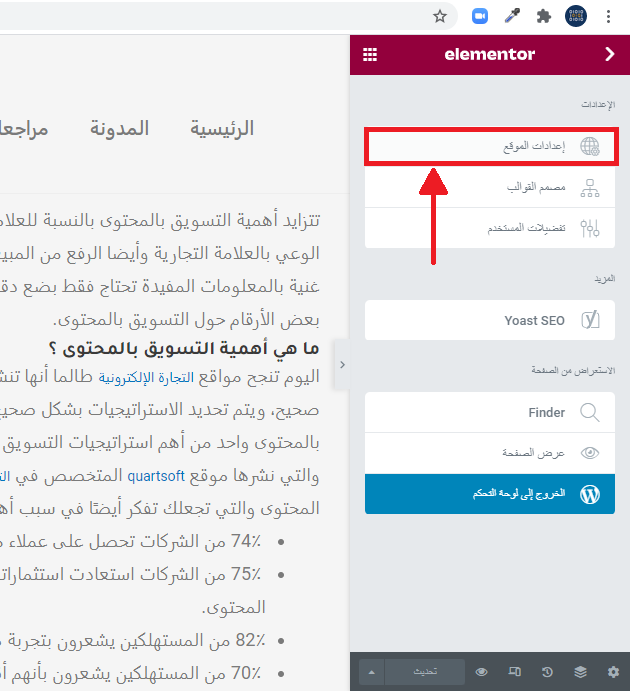
بعد تنصيب وتفعيل الإضافة المحددة، انتقل إلى قسم المقالات في الموقع، وقم بفتح أي مقال من داخل محرر Elementor، ثم انقر على رمز القائمة المكون من ثلاث خطوط أفقية صغيرة أعلى يمين الشاشة كما يلي:

واختر من القائمة الظاهرة الخيار الأول (إعدادات الموقع).

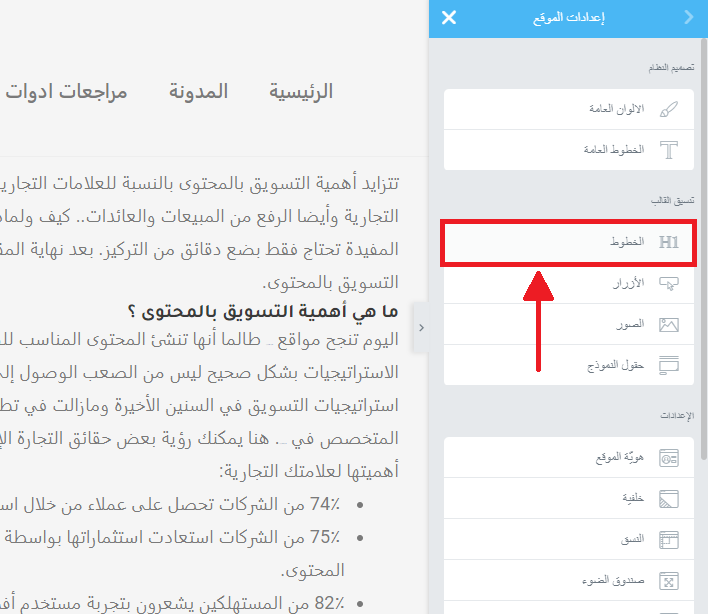
بعدها اختر من القسم تنسيق القالب (الخطوط)، كما هو مبين في الصورة التالية.

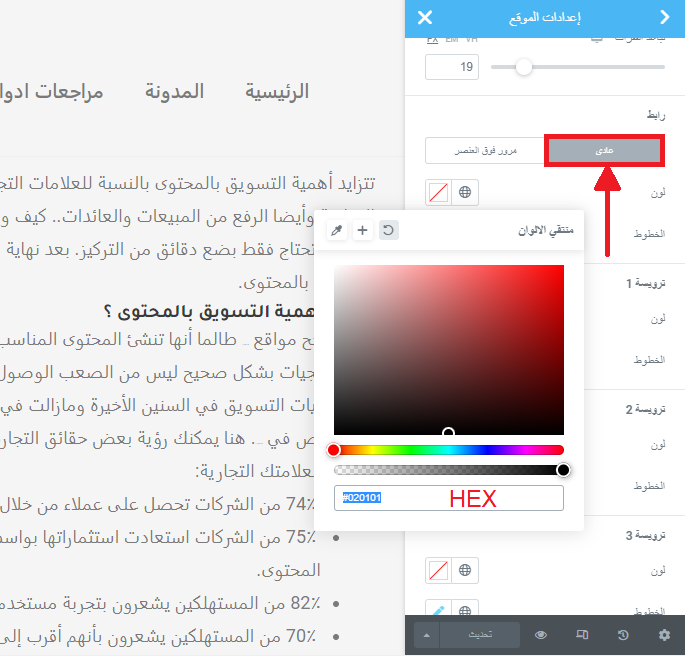
انتقل إلى أسفل النافذة الظاهرة لتعثر على القسم (رابط).هذا القسم يتضمن تبويبين في الأعلى.
التبويب عادي يمكنك من تغيير ألوان الروابط عندما تكون في الحالة العادية (Normal)، والتويب مرور فوق العنصر يمكنك من تغيير ألوان الروابط عند مرور الماوس فوقها (Hover).

كما هو مبين في الصورة السابقة. يمكنك ببساطة اختيار اللون المناسب من الشريط اللوني الظاهر، أو يمكنك تحديد القيمة الست عشرية HEX للون الذي تفضله للرابط. وستتمكن من معاينة التغييرات بشكل مباشر على المقال الذي تتصفحه.
بعد تحديد خياراتك انقر على زر تحديث لحفظ التغييرات.
3. تغيير ألوان الروابط باستخدام أكواد CSS
إذا كان قالبك لا يتيح ميزة تخصيص ألوان الروابط، أو كنت لا تعتمد على إضافة إنشاء الصفحات في موقعك، فلا مشكلة في ذلك! فلا زال بإمكانك تغيير ألوان الروابط في موقعك من خلال أكواد CSS المخصصة كما سنشرح لك في هذه الفقرة.
لاحظ أن اللون الأساسي المستخدم للروابط في الحالة العادية في موقعنا الحالي هو البني. سنقوم بتغيير هذا اللون من خلال الكود البرمجي وفق الخطوات التالية:

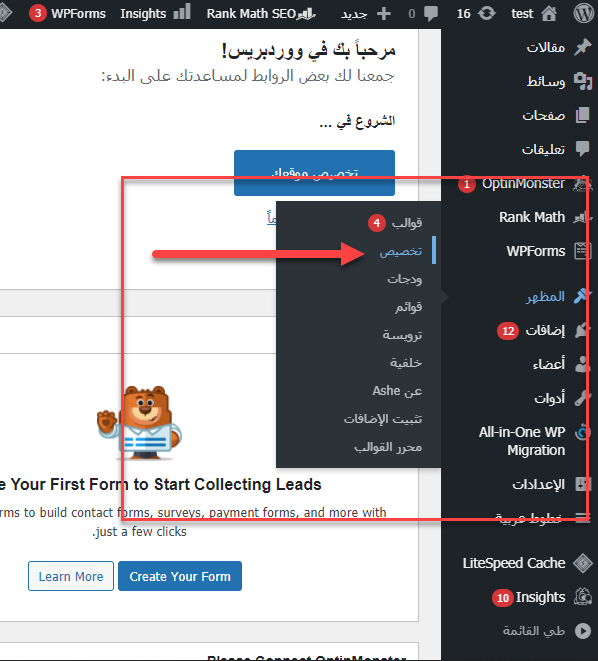
1- قم بتسجيل الدخول إلى داخل لوحة التحكم الخاصة بموقعك< ثم انتقل إلى التبويب المظهر < تخصيص

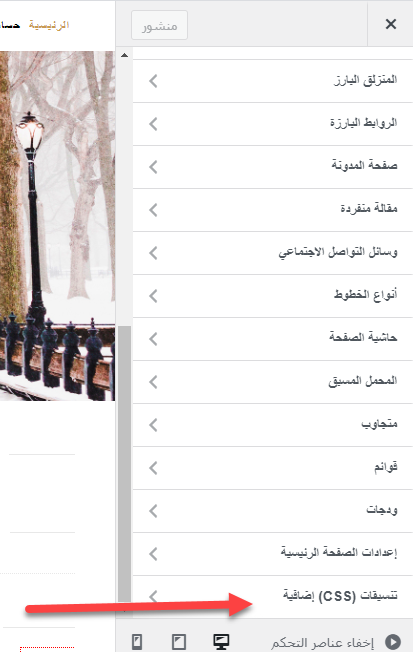
2- ستفتح لك نافذة جديدة، اختر منها تنسيقات (CSS) إضافية

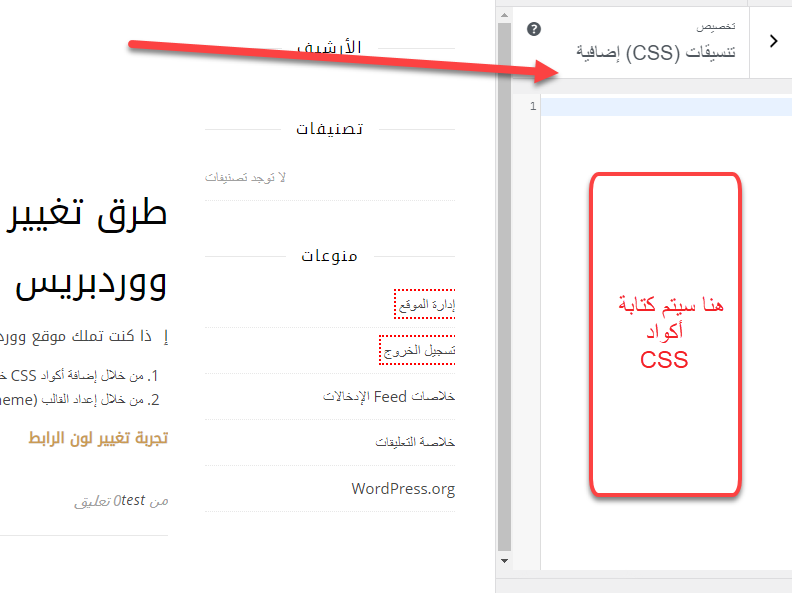
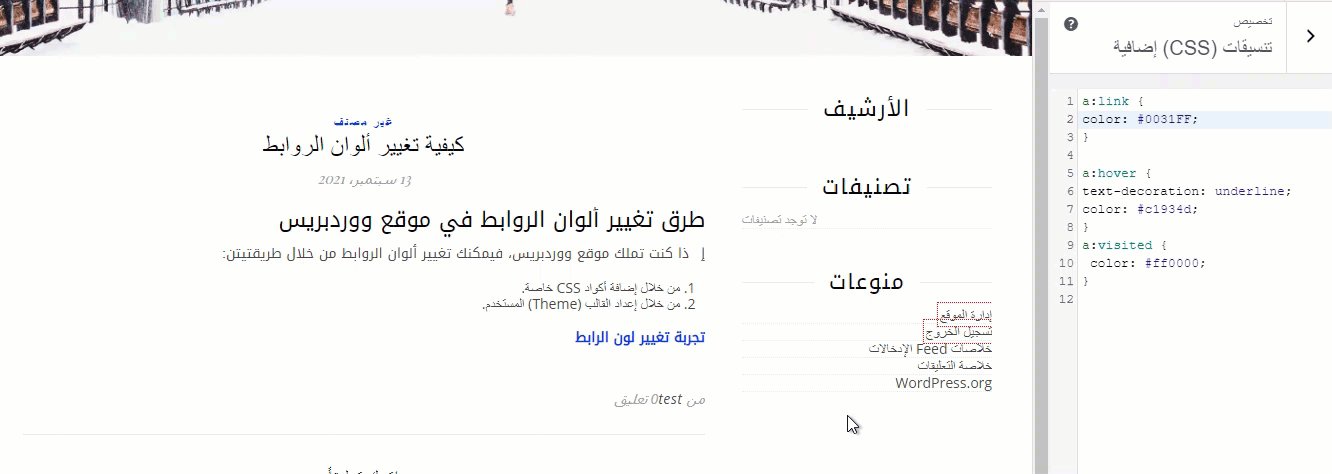
3- ستظهر لك بعدها نافذة جديدة، تمكنك من إضافة أكواد CSS مخصصة ضمن الحقل النصي (تنسيقات CSS إضافية).
هنا سنضيف أكواد CSS التي تقوم بتغيير ألوان الروابط في موقعنا

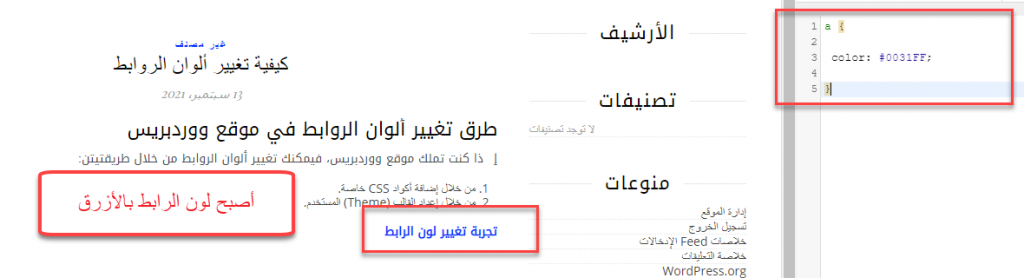
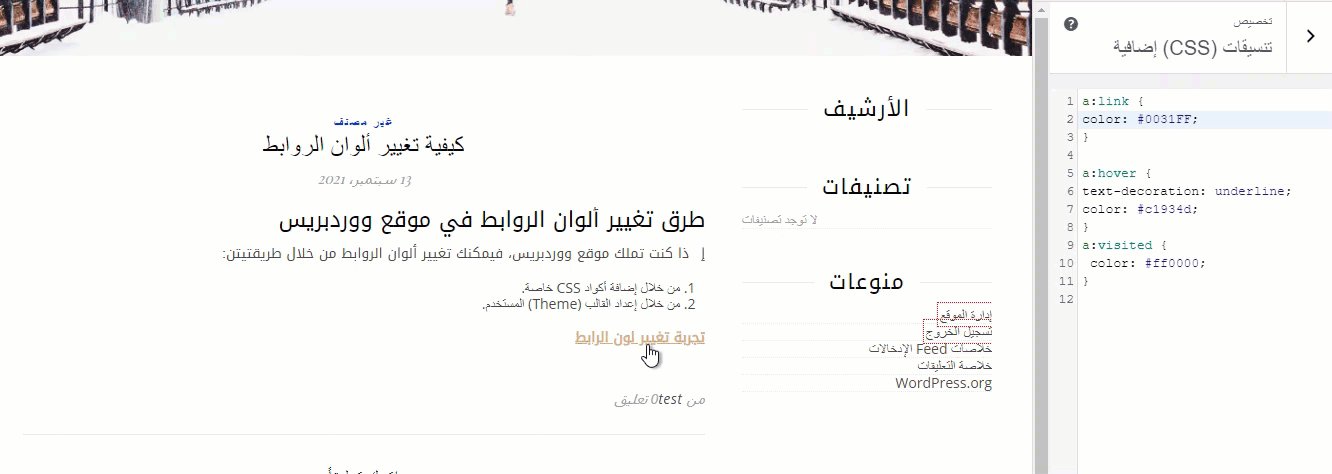
4- لتغيير لون الرابط بحالته الافتراضية من اللون البني إلى اللون الأزرق ( الذي له الكود الست عشري 0031FF#) مثلاً، نقوم بإضافة الكود التالي:
a:link {
color: #0031FF;
}
ونلاحظ التغييرات على ألوان الروابط وتحولها للون الأزرق في كامل الموقع، كما هو موضح في الصورة التالية

ملحوظة: الحرف (a) في الكود السابق يدل على وسم (tag) الخاص بالروابط في (html)، وكلمة Link تدل على أننا نريد تغيير تطبيق التنسيقات على الرابط بحالته الافتراضية أي قبل النقر عليه أو المرور بالماوس فوقه.
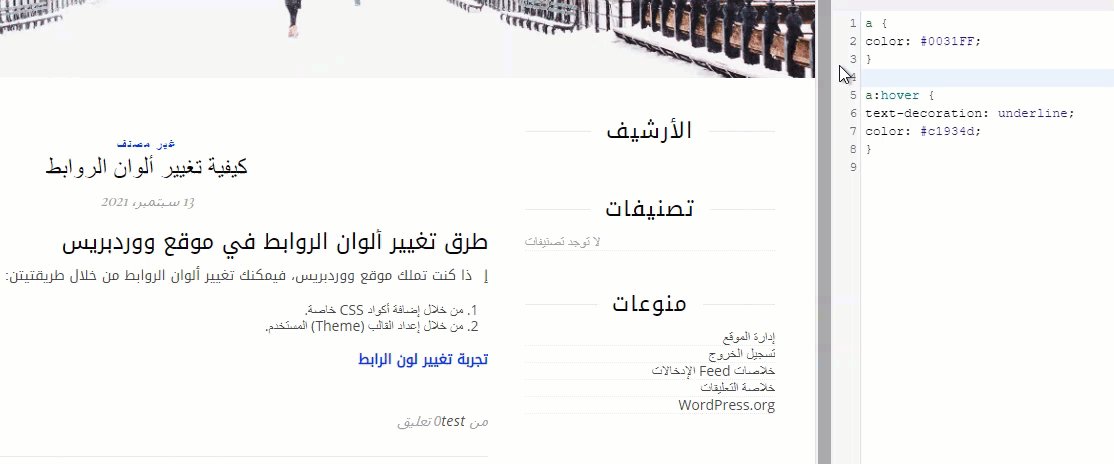
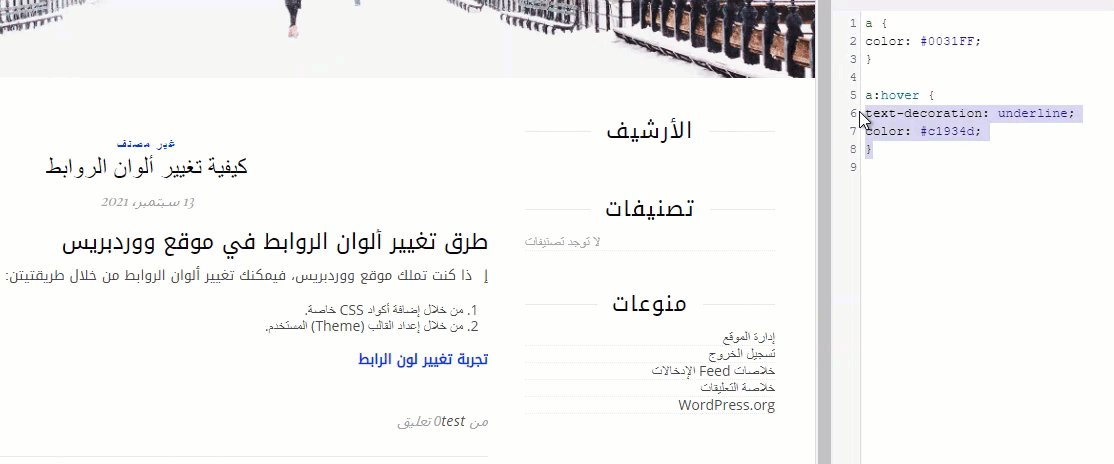
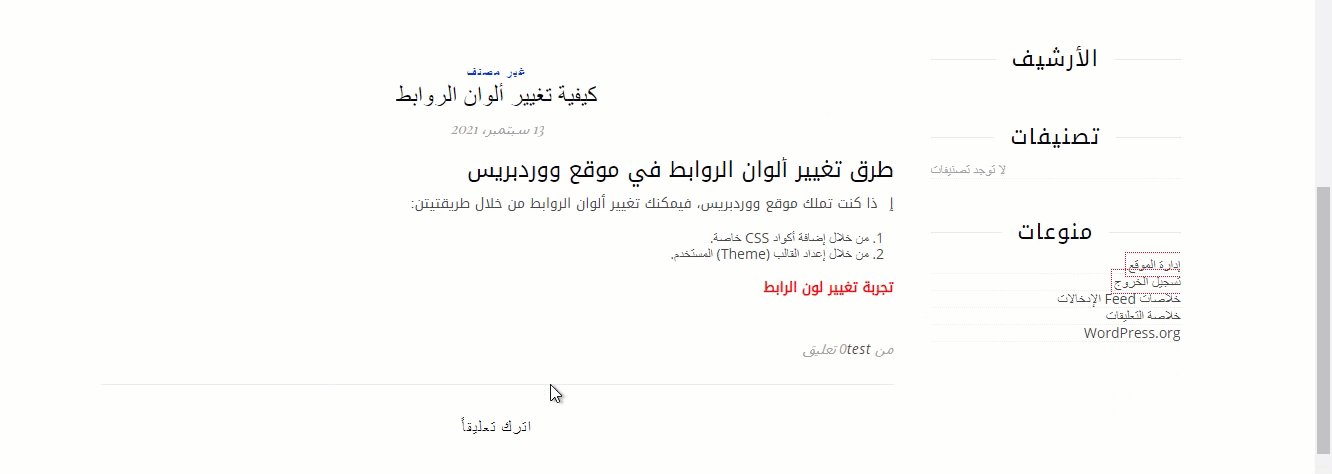
5- لتغير لون الرابط عندما نقوم بتمرير مؤشر الماوس على الرابط (Hover) إلى اللون العسلي أو البني الفاتح (الذي له الكود c1934d#) على سبيل المثال مع إضافة خط تحت الرابط سنقوم بكتابة الكود التالي:

a:hover {
text-decoration: underline;
color: #c1934d;
}
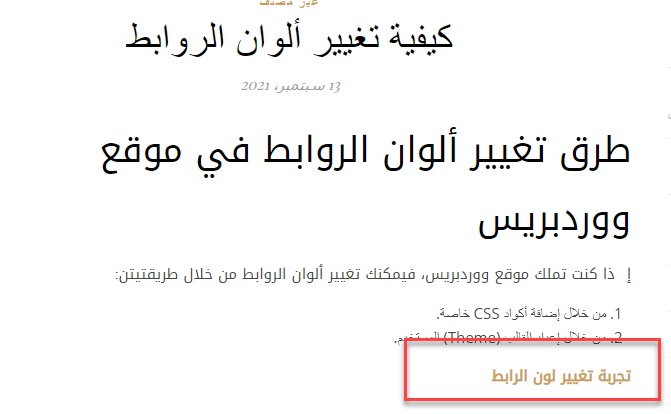
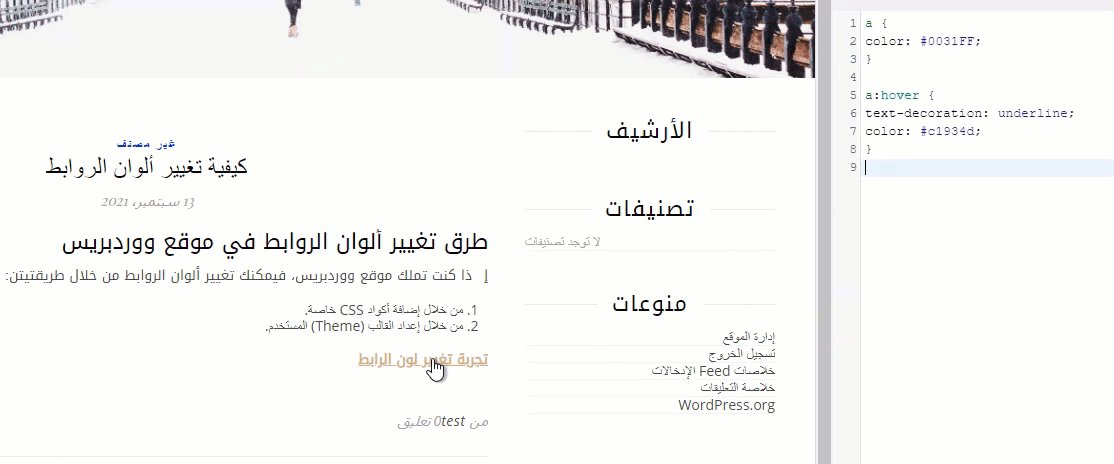
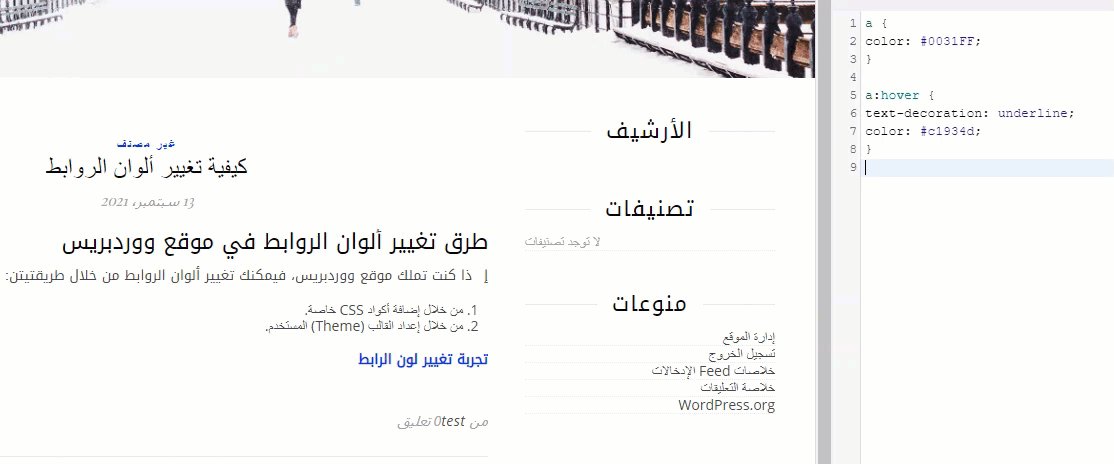
بعد كتابة هذا الكود، عندما تقوم بتمرير مؤشر الماوس على الرابط سيصبح باللون البني الفاتح وكذلك سيتم وضع خط أسفل نص الرابط.
ملحوظة: الكود الخاص بإضافة خط اسفل النص المكتوب هو (text-decoration: underline).
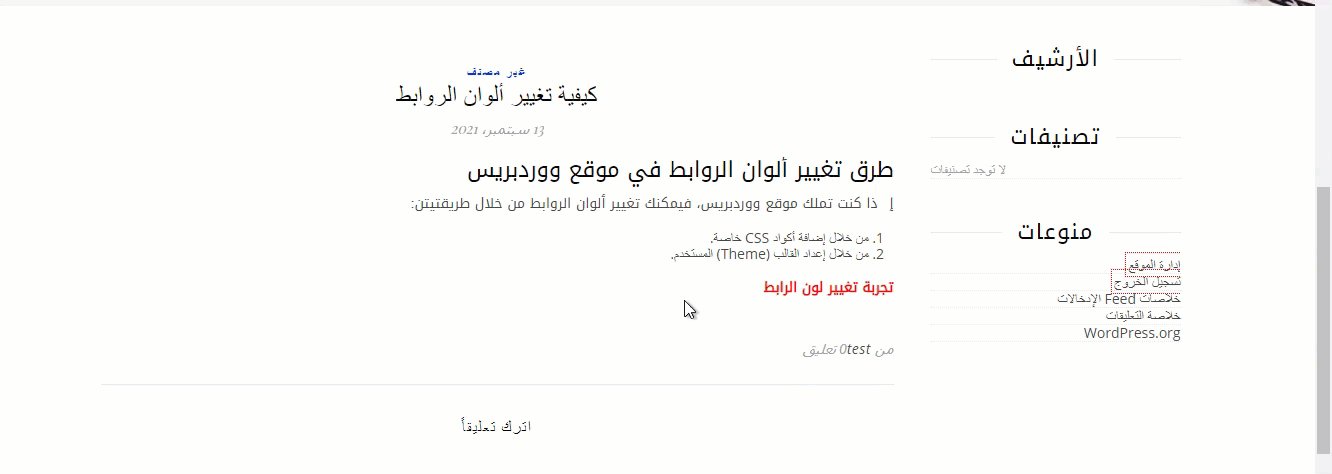
6-الخطوة الأخيرة التي سنقوم بها هي تغيير لون الرابط إلى الأحمر (#ff0000) عندما يتم النقر عليه بالماوس وزيارة الوجهة التي يشير لها (Visited) نقوم بكتابة الكود التالي:
a:visited {
color: #ff0000;
}
في الكود السابق، عندما يقوم المستخدم بالنقر على الرابط وزيارته سيصبح لونه أحمر كما هو مبين في الصورة التالية:

وبالتالي سيكون كود CSS النهائي التي يمكنك تضمنيه كالتالي:
a:link {
color: #0031FF; // لتغيير لون الرابط
}
a:hover {
text-decoration: underline;
color: #c1934d; // لتغيير لون الرابط عندما تقوم بتمرير مؤشر الماوس على الرابط
}
a:visited {
color: #ff0000; // لتغيير لون الرابط عندما تقوم بالنقر على الرابط
}
اقرأ أيضاً: إدراج الروابط في موقعك بما يعزز تجربة المستخدم وتحسين سيو موقعك
بالنهائية فإن تغيير ألوان الروابط في موقع ووردبريس الخاص بك، لا تحتاج إلى الكثير من الخبرة، ويمكنك تحقيق ذلك بعدة طرق كما رأينا. حيث تسمح معظم قوالب الووردبريس ومعظم إضافات إنشاء الصفحات بالقيام بذلك بسهولة ودون الحاجة لخبرات برمجية. كما يمكنك بالطبع إضافة أكواد CSS مخصصة للقيام بذلك عند عدم توفر هذه الميزات في موقعك كما شرحنا في المقال.


اترك تعليقك