منصات التواصل الاجتماعي تعد مهمة للحصول على زيارات إلى الموقع الإلكتروني، وفي بعض الأحيان عندما ينشر صاحب الموقع مقالة أو صفحة من موقعه على حسابه على منصات التواصل الاجتماعي تظهر الصورة الخطاء أو قد لا تظهر الصورة، وهذا سيكون له تأثير سيء على جذب الزوار للنقر على الرابط وزيارة الموقع.
إذا كُنت تواجه هذا المُشكل بالفعل ففي هذا المقال سنتناول طريقة حل مشكلة عدم ظهور الصورة المصغرة لمقالتك عند النشر على منصات التواصل.
لماذا لا تظهر الصورة المصغرة عن النشر في السوشيال ميديا؟
هناك العديد من الأسباب التي تتسبب في هذا المشكل منها ما هو متعلق بالموقع والبعض الآخر بمنصة التواصل ذاتها التي تشارك عليها المقالة أو الصفحة.
ولفهم ذلك يجب أن تعلم أن منصات التواصل الاجتماعي تستخدم ملفات أو علامات خاصة لاختيار صورة المقال المناسبة وهي ما تسمى بـ og:Image فعندما تكون هناك أكثر من صورة في هذه العلامات فإنه من المحتمل أختيار الصورة الخاطئة.

أيضًا هناك بعض الأخطاء التي تحدُث نتيجة لاستخدام إضافات التخزين المؤقت مثل WP Rocket أو WP Super Cache وغيرها. لكن من الصعب تحديد سبب المُشكل بدقة ففي هذه الحالة من الأفضل تجربة كل الحلول المُمكنة.
حل مشكلة عدم ظهور الصورة المصغرة
عند النشر على منصات التواصل
هناك العديد من الحلول التي بإمكانك اللجوء إليها وذلك لتعدد أسباب المشكلة نفسها، ولحل المشكل هناك ثلاث طرق بإمكانك استخدامها وهي:
- مسح التخزين المؤقت
- إرفاق الصورة المصغرة يدويًا
- استخدام إضافات السيو
والآن، دعنا نبدأ في تعرف على كل طريقة على حدة.
1. مسح التخزين المؤقت
إذا كُنت تستخدم أحد إضافات التخزين المؤقت، فقد تتسبب في مشكلة عدم ظهور الصورة المصغرة؛ وذلك لأن منصة التواصل الاجتماعي قد لا تتمكن من الحصول على كافة المعلومات التي تتيحها عناوين og:Image لتعيين الصورة المصغرة، وما عليك إلا القيام بالآتي لحل المُشكل:
إذا كُنت تستخدم إضافة WP Rocket توجه إلى لوحة تحكم الووردبريس، ثم الذهاب إلى:
الإعدادات < Clear Cache < WP Rocket
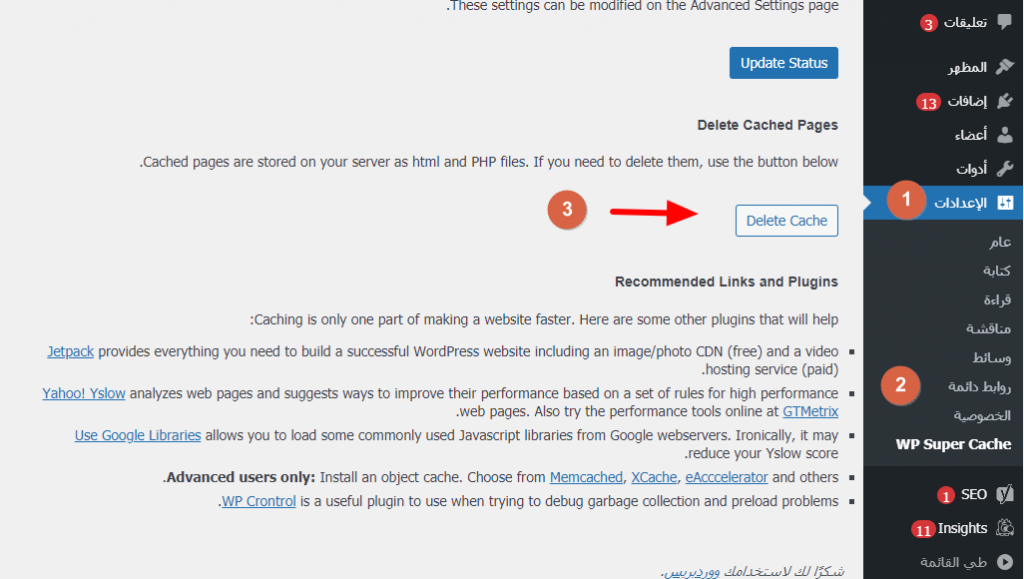
وبالنسبة لإضافة WP Super Cache فبخطوات شبيهة يمكنك الإنتقال إلى إعدادات الإضافة ثم النقر على زر: Delete Cache

2. إرفاق الصورة المصغرة يدويًا
أيضًا بإمكانك حل المشكلة من خلال إرفاق الصورة التي تريدها إظهارها على منصات التواصل الاجتماعي يدويًا، وهذه طريقة سهلة ومبسطة ولكن الجانب السلبي لها يكمُن في أن الصورة المصغرة المختارة ستظهر فقط في المنشورات الخاصة بك، ولكن عند مشاركة رابط المقال أو الصفحة من قبل المستخدمين الآخرين ستظهر لهم الصورة الأصلية للمقال وهي الصورة الخاطئة.
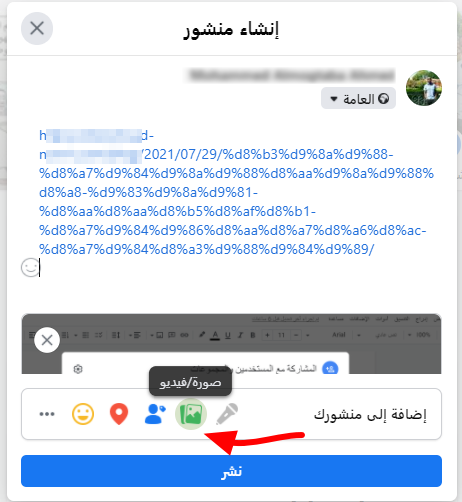
يمكنك إرفاق الصورة المصغرة يدويدًا من خلال نسخ رابط المقال الخاص بك، ثم لصقه في حقل النشر على منصة التواصل المطلوبة وانتظر بعض الثواني للتأكد من أن الصورة التي ستظهر هي الصورة الصحيحة أم صور خاطئة.
إذا كانت صورة خاطئة مباشرةً انقر على خيار تحميل الصور في الفيس بوك وأرفق الصورة الصحيحة من ملفات الجهاز الخاص بك.

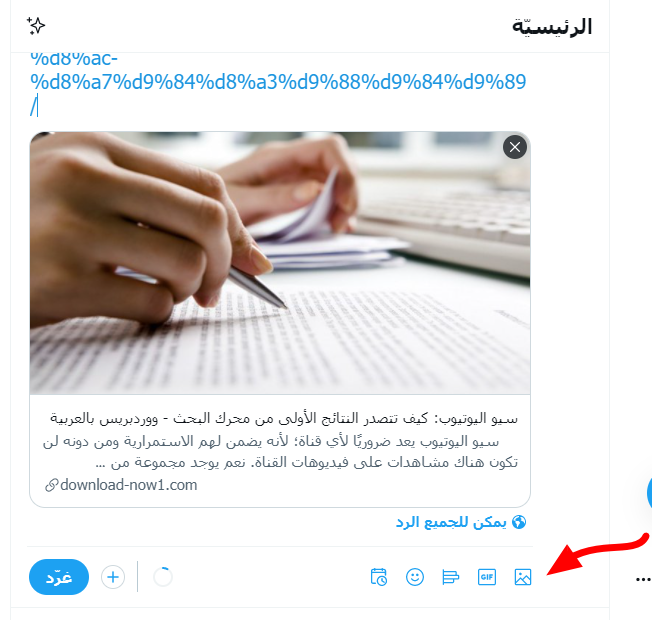
والأمر نفسه في تويتر، أنشئ منشور جديد وانقر على خيار الوسائط في الأسفل وأرفق الصورة المناسبة.

3. استخدام الإضافات
تأتي بعض إضافات السيو مع خيار لتحديد الصورة المصغرة على منصات التواصل الاجتماعي، مثل إضافة (Yoast SEO) وإضافة (Rank math) من خلال خطوات بسيطة وسهلة، إن كنت تستخدم إحدى هاتين الإضافتين بالفعل على موقعك.
استخدام إضافة يوست
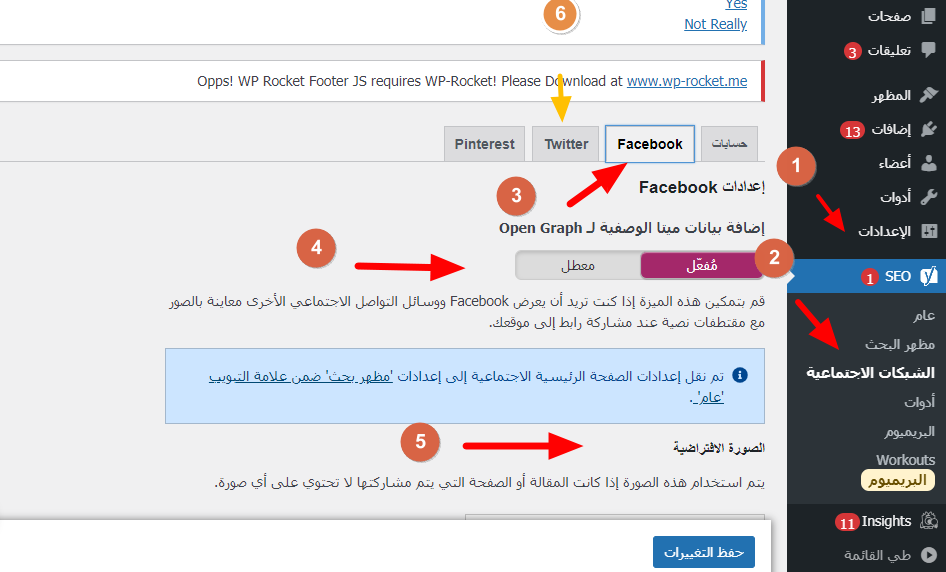
إذا كنت قد فعلت إضافة Yoast بالفعل على موقعك، فيمكنك التوجه إلى لوحة تحكم الووردبريس ثم اذهب إلى تبويبة SEO ثم انقر على الشبكات الإجتماعية.
بعد ذلك اضغط على خيار الفيس بك في القائمة العلوية وتأكد من أن خيار إعدادات بيانات ميتا الوصفية مُفعل.
كما بإمكانك تحديد صور افتراضية لتكون الصورة المصغرة في جميع المنشورات على منصات التواصل الاجتماعي، ويوست سيو تمنحك نفس الخيارات لكل من تويتر و بينترست.

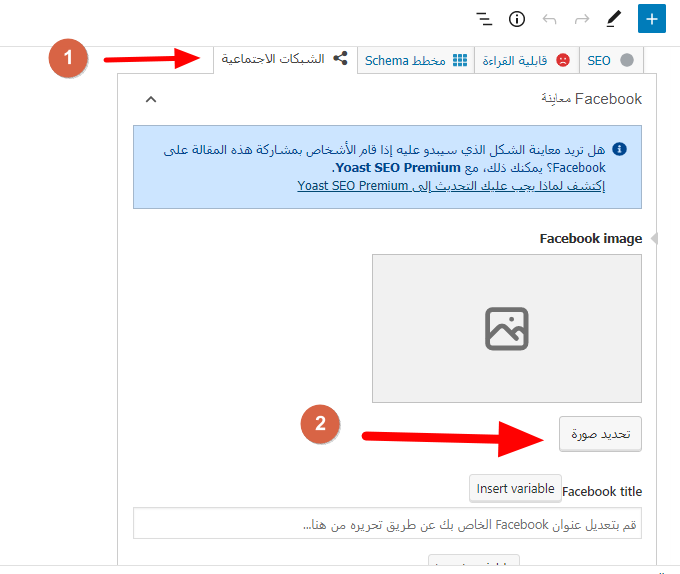
الآن، توجه إلى المقال أو الصفحة التي تريد تغيير الصورة المصغرة عليها، ومرر لأسفل لتصل إلى إعدادات يوست سيو.
انقر على الشبكات الاجتماعية ومن ثم انقر على تحديد صورة في الأسفل سواء للفيسبوك أو تويتر واختر الصورة المناسبة. كما بإمكانك تخصيص عنوان ووصف المشاركة.

استخدام إضافة رانك ماث
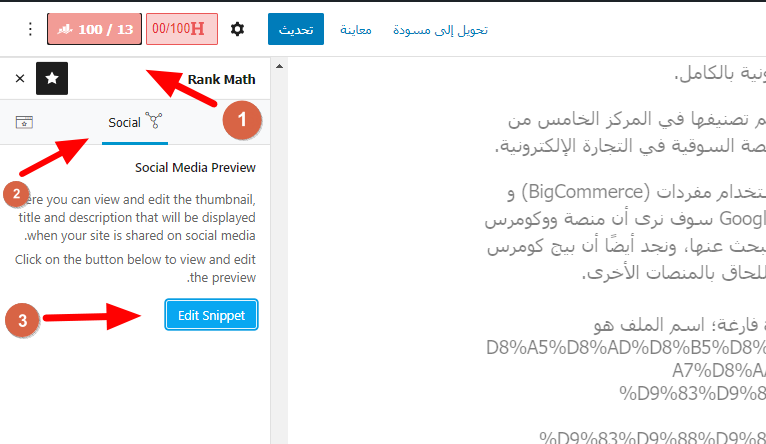
بنفس الطريقة، ستحتاج لفتح المقال أو الصفحة التي بها الخطأ، ومن ثم اذهب إلى على أيقونة رانك ماث في أعلى الصفحة المحددة واذهب إلى تبويبة: social > Edit Snippet

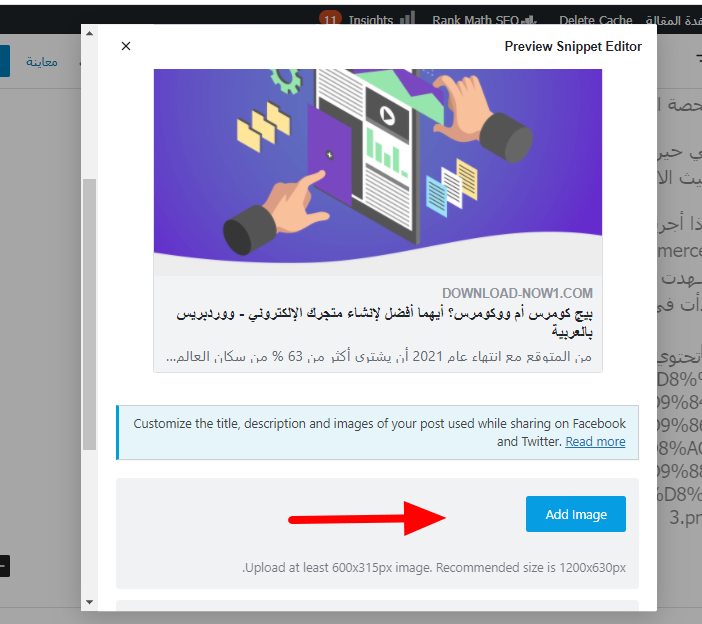
بعد ذلك، بإمكانك إرفاق الصورة التي تريدها، ويوجد مجموعة من الخيارات الأخرى التي تتيح لك تخصيص العنوان ووصف المشاركة، وإضافة أيقونة فوق الصورة لتبدو في شكل فيديو أو صورة متحركة GIF.

وبهذا تكون قد تعرفت على كيفية حل مشكلة عدم ظهور الصورة المصغرة لمقالتك عند النشر على منصات التواصل الاجتماعي، وإذا واجهتك أي مشكلة أخرى في موقعك الووردبريس فأخبرني بالتعليقات لنساعدك في حلها.






كنت اعاني من مشكلة عدم ظهور الصور في موقعي على تويتر
حاولت احل المشكلة اكثر من مرة لكن دون جدوى
حتى قرأت هذا المقال، والحل كان عن طريق رفع الصورة مرة أخرى من اضافة yost
شكراً لكم
العفو يا محمد وأنا سعيد بإنك استفدت من المقالة وساعدتك في حل مشكلتك
الحمد لله رب العالمين
إذا تريد المزيد من الشروحات التي نقدمها مجانًا لمساعدتك في تحسين موقعك، فننصحك بمطالعة دليل ووردبريس هنا:
https://www.wpar.net/wordpress-guide/
معلومات قيمة، شكرا لك.
سلام
عندما انسخ رابط خبر من موقعي الخاص ووردبرس و ألصاقها في الواتسأب أجد مشكلة بعد ظهور صورة الرابط الخاصة بالخبر
https://www.alsohofi.org/?p=98804
أهلًا ياداني
المفترض أن خطوات الشرح الموجودة في المقالة ساعدتك على حل هذه المشكلة
هل قمت بتنفيذ الخطوات المذكورة ثم ظلّت المشكلة قائمة؟
سلام خاص لك صديقي عمر ...شكراً لك حللت المشكلة على الوورد برس ...اما الآن فالمشكلة نفسها أواجهها في الموقع الثاني و هو ليس وورد برس بل php
أهلًا أخي
هل تقصد أن المشكلة تواجهك في موقع يعتمد على برمجة خاصة؟
هذا سيحتاج منك إلى العودة إلى المطور لمعرفة حل المشكلة
وإذا كنت تريد المساعدة في موقع الووردبريس فاطرح مشكلتك بالتفصيل في منتدى عرب ووردبريس هنا:
https://www.ar-wp.com/forums/
السلام عليكم اخي الكريم، انا عندي نفس المشكلة والله لكن لا استخدم الويردبرس ومازالت المشكلة قائمة ، ما الحل جزاك الله خير
وعليكم السلام ورحمة الله وبركاته
هل يتم استخدام برمجة خاصة لموقعك أو نظام CMS آخر غير ووردبريس؟
للأسف نحن ندعم نظام ووردبريس فقط
الصورة عندي لا تظهر في محرك البحث google بجانب اسم المقال
هذه الخاصية لا يفعّلها جوجل لكل النتائج التي تظهر ولكن تكون بناءًا على خوارزميات معينة
يمكنك أن تقرأ أكثر عن السكيما هنا:
https://www.wpar.net/what-is-schema/
شكراً جزيلاً
تم حل المشكلة بنجاح عن طريق تحديد الصورة من اضافة يوست سيو
العفو. يسرنا أن مقالتنا قد ساعدتك على حل المشكلة.
الصورة بتظهر من خلال نشر الرابط على الفيس وتويتر بالتليفون واحيانا لا تظهر ، ولكن عند النشر على الكمبيوتر لا تظهر الصورة سواء الفيس او تويتر ابداً ،ممكن افادتي بالحل جزاكم الله خيراً
أهلًا بك.
هل جربت الحلول المقترحة في المقال، ولم تعمل لديك؟
عند ارسال اي رابط من اي موقع سواء تويتر- يوتيوب- او تيك توك للواتس لاتظهر صورة الرابط، علما انها كانت سابقا تظهر
أرجو منك توضيح الإجراءات التي قمت بتنفيذها قبل أن تظهر المشكلة بوقت قصير. يمكنك عرض المشكلة بمزيد من التفصيل في منتدى عرب ووردبريس لنتمكن من مساعدتك بشكل أفضل.
عند مشاركة المقال على facebook لا تظهر اي صورة وجربت الحلول في الاعلى عن طريقة اضافة يوست وكذلك قمت باستخدام اضافة all in one وكذلك لم تظهر ما هو الحل مع العلم اني استخدم قالب astra
يجب تفقد وسوم Open Graph (OG) الخاصة بفيسبوك والتأكد من أن الإضافات تحددها بشكل صحيح. أرجو منك مشاركة مشكلتك في مجتمع عرب ووردبريس مع تفاصيل إضافية، ورابط لصفحة لا تظهر فيها الصورة.