
الووردبريس هو نظام إدارة المحتوى الأشهر على مستوى العالم لإدارة وتشغيل المواقع والمتاجر الإلكترونية بطريقة سهلة، حيث يوفر الكثير من الوقت في أعمال البرمجة والتطوير لإطلاق المواقع الإليكترونية.
على الرغم من قوة الووردبريس وقدرته على إطلاق المواقع الإليكترونية عبر الإنترنت في وقت قياسي، إلا أن الخيارات الإفتراضية التي يوفرها غالبا لا تفي بالغرض لدى الكثير من أصحاب المواقع.
لعلك تصفحت من قبل بعض المواقع الإلكترونية المشغلة بواسطة الووردبريس، والتي وجدت بها خيارات وتنسيقات ليست متوفرة بصورة افتراضية في الإعدادات الخاصة بالووردبريس، حيث يقوم أصحاب تلك المواقع بتطبيق بعض الحيل والتغييرات على الموقع لتجعله يبدو بورة فريدة من نوعها ومميزة عن باقي المواقع المشغلة بواسطة الووردبريس.
في هذه المقالة سنتخطى الكثير من الخيارات والإعدادات الإفتراضية التي يوفرها لك الووردبريس، وسنتحدث عن أهم النصائح والإجراءات والحيل التي يمكنك القيام بها من أجل تطبيق الكثير من التغييرات على الموقع الاليكتروني لتحسين تجربة المستخدمين في تصفحه.
1 . تحسين سرعة فتح الموقع أمام الزوار
عند دخولك إلى موقع ما عبر الإنترنت يتسم بسرعة فتح الصفحات وسهولة التنقل بطريقة تجد أنها هدفك لتحسين سرعة موقعك بهذه الطرقة، عندئذ أنت في حاجة إلى العمل على تحسين سرعة فتح موقعك أمام الزوار حيث أهمية هذا الأمر في تحسين تجربة الزوار وزيادة معدل التحويلات الناجحة من زوار الموقع.
نقدم لك أفضل نصائح زيادة سرعة فتح موقعك أمام الزوار من أجل تحسين تجربة الزوار وبالتالي زيادة ثقتهم في المحتوى الذي توفره، وهو ما يساهم في نجاح الموقع بشكل أكبر.
أحد أسهل الطرق التي من خلالها يمكنك مضاعفة سرعة فتح موقعك الووردبريس هو استخدام إحدى الإضافات المتخصصة في هذا الأمر، على سبيل المثال إضافة WP-rocket الأكثر من رائعة والتي تعمل على تطبيق عدد كبير من التحسينات على ملفات موقعك مثل الصور والوسائط وكذلك ملفات القوالب والاضافات حيث تعمل على ضغط حجمها وبالتالي تقليل الوقت المستغرق لظهور صفحات موقعك أمام الزوار.
من أهم إجراءات زيادة سرعة موقع الووردبريس كذلك هو العمل على اختيار استضافة ويب قوية وتمتاز بالكفاءة العالية لدعم ظهور موقعك في وقت أقل.
احرص كذلك على توفير تجربة تصفح مميزة لزوار الموقع من الهاتف الجوال، على سبيل المثال يمكنك إنشاء نسخة صفحات AMP الخفيفة والتي تساعد زوار الهاتف المحمول على تصفح الموقع بسرعة مضاعفة.
2 . نشر صفحات بتصميم مختلف عن تصميمات القالب الافتراضية
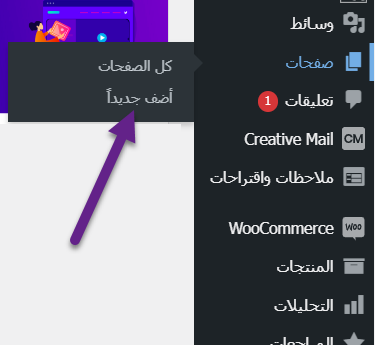
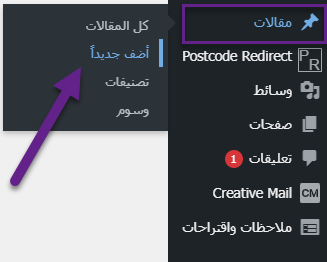
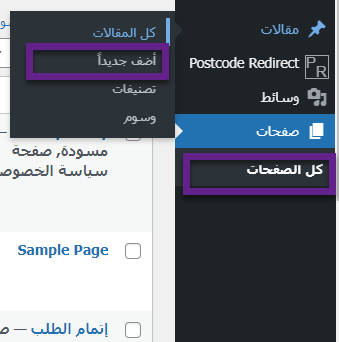
بشكل افتراضي يمكن لأي شخص إنشاء ونشر صفحات جديدة داخل الووردبريس من خلال تبويب انشاء الصفحات في قائمة التنقل الخاصة بلوحة التحكم للموقع:

لكن في هذه الحالة تكون الصفحات الجديدة التي يتم إنشاؤها محتفظة بنفس التصميم والمظهر التابع للقالب المنصب بالموقع.
يمكنك تجاوز التصميم الإفتراضي للصفحات الجديدة التي تقوم بإنشائها داخل الووردبريس، وذلك من خلال تصميم وإنشاء صفحات مخصصة بالكود البرمجي أو حتى تقوم بشراء صفحات مكتوبة بلغات برمجية مختلفة ولديها تصميم جذاب ومختلف تماما عن تصميم القالب الافتراضي.
ملحوظة: يجب أن تكون الصفحة المخصصة مكتوبة بلغة برمجية تدعم الويب، لذلك الأمر يحتاج إلى مختص برمجي لإنجاز التصميم الذي تريده.
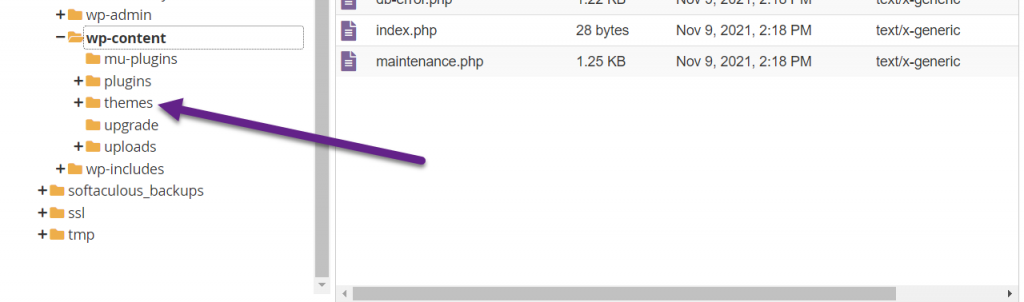
بعد حصولك على الصفحة المخصصة بالتصميم المطلوب، يمكنك الآن القيام برفع تلك الصفحة داخل مدير الملفات الخاص بالموقع، وتحديدا داخل المجلد الذي يحتوي على ملفات القالب المنصب على الموقع:

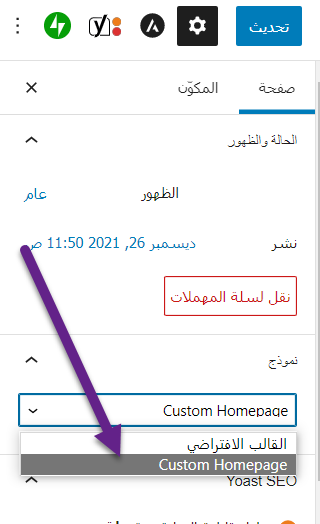
بعد رفع الصفحة إلى مجلد القالب الفعال على الموقع، يمكنك التوجه إلى لوحة تحكم الووردبريس ثم الذهاب إلى تبويبة (الصفحات)، وقم بإنشاء صفحة جديدة وتوجه إلى تبويب (النموذج) والذي تلاحظ فيه ظهور نموذج جديد باسم Custom design وبالتأكيد هذا الاسم يعتمد على الاسم الذي قام مبرمج الصفحة بكتابته:

3 . تغيير صفحة تسجيل الدخول الافتراضية للووردبريس
بشكل افتراضي يوفر الووردبريس صفحة جاهزة لاستقبال اعضاء و مديري الموقع حيث يمكنك تسجيل الدخول من خلالها. لكن في الكثير من المواقع الشهيرة التي تستخدم الووردبريس لا نلاحظ مثل هذا التصميم الافتراضي لهم على صفحة تسجيل الدخول.

يوفر الووردبريس الكثير من الخيارات التي من خلالها يمكنك تخصيص شكل ومظهر صفحة تسجيل الدخول الافتراضية إلى الووردبريس، حيث توجد الكثير من الإضافات وكذلك طرق أخرى بالكود البرمجي من خلالها يمكنك الحصول على التصميم والمظهر الذي تريد تطبيقه على تلك الصفحة أيا كان.
يمكنك مراجعة مقالة تخصيص شكل ومظهر صفحة تسجيل الدخول إلى الووردبريس لتتعرف على الاضافات والحيل المستخدمة لتطبيق مظهر مختلف ومميز لصفحة تسجيل الدخول الافتراضية.
كما يمكنك استخدام احدى إضافات تأمين موقع الووردبريس من الثغرات التي تستهدف صفحة تسجيل الدخول تحديدا حيث تعتبر هذه الصفحة هي البوابة الأساسية للدخول إلى تحكم الموقع بالكامل، مما يجعلها أكثر الصفحات التي تحتاج إلى طبقات أمان عالية وكافية لصد الهجمات المحتملة على الموقع.
4 . الاهتمام بسيو الصور داخل موقعك للظهور في نتائج بحث جوجل
يوفر الووردبريس الكثير من الاضافات لضبط اعدادات السيو وارشفة المحتوى داخل محركات البحث المختلفة، مما يساعد الموقع في الظهور داخل نتائج البحث على عمليات البحث المرتبطة بالمحتوى المتواجد داخل الموقع.

يمكنك تحسين سيو الصور داخل موقع الووردبريس من خلال تنصيب احدى الاضافات المفيدة في هذا الشأن، ومنها على سبيل المثال إضافة YOAST وغيرها من الاضافات التي تجدها متوفرة بشكل مجاني على متجر اضافات الووردبريس.
كذلك يمكنك البدء في توفير صور موقعك بالصيغة الشهيرة WebP حيث قدرتها على تحسين أداء الصور داخل الموقع ما يسهم في تحسين تجربة الزوار في موقعك وهو ما ينعكس بصورة ايجابية على طريقة ظهورك على نتائج البحث في محركات البحث المختلفة.
كما يوفر الووردبريس التعديل على الصور وتخصيص تنسيقها وطرق عرضها داخل الموقع من خلال مجموعة كبيرة من اضافات تنسيق الصور التي تساعدك على عرض وتنسيق الصور داخل موقعك مثل المحترفين.
5. تغيير الصورة المصغرة لأعضاء الموقع بصور مخصصة
بشكل افتراضي يقوم الووردبريس بإظهار صورة مصغرة للأعضاء المسجلين بالموقع من خلال خدمة Gravatar والتي تقوم بتوفير صورة افتراضية بناء على عنوان البريد الإلكتروني للعضو المسجل بالموقع.
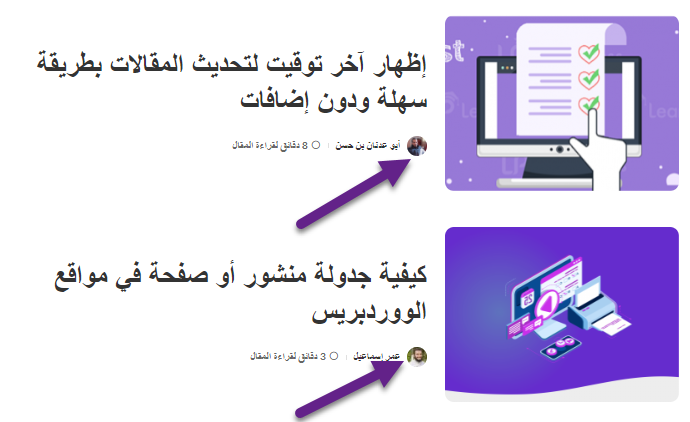
لكن لكي يبدو الأمر مقبولا للزوار ومتصفحي الموقع، يجب تغيير تلك الصورة الافتراضية للأعضاء إلى صور أخرى حقيقية وأكثر تعبيرا عن الكاتب أو العضو:

كما لاحظت فإن تغيير صورة العضو الافتراضية gravatar إلى صور أخرى معبرة عن العضو يعتبر من الأمور التي تساعد على توفير تجربة تصفح صادقة للزوار ومستخدمي الموقع الإلكتروني.
6 . استبدال تصميم الشريط الجانبي
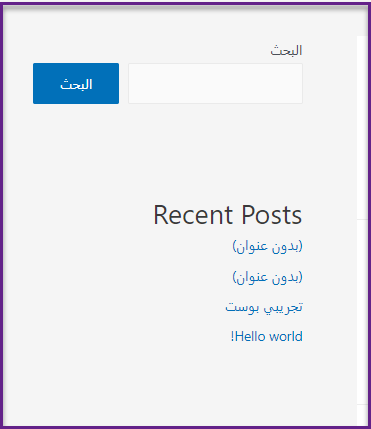
الشريط الجانبي (Sidebar) لموقع الووردبريس بصورة افتراضية يحتوي على بعض العناصر البسيطة مثل روابط تسجيل الدخول ومربع البحث وبعض العناصر التي تختلف من قالب إلى آخر:

قبل ذلك كان من الصعب تغيير التصميم الافتراضي لشكل ومظهر الشريط الجانبي للموقع، حيث كان الووردبريس يوفر مجموعة بسيطة من الودجات التي يمكن اضافتها داخل الشريط الجانبي، وتختلف عدد ووظائف الودجات من قالب إلى آخر.
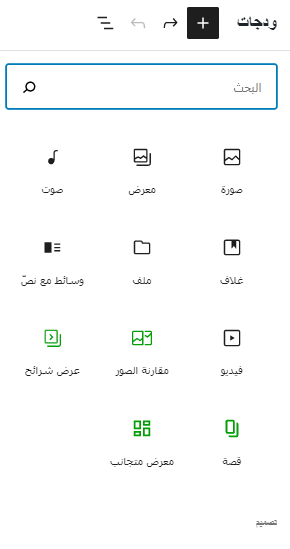
في تحديثات ووردبريس الأخيرة أصبح الأمر متاحا لتغيير تصميم مظهر الشريط الجانبي لموقع الووردبريس بسهولة أكبر، وكذلك أصبح الأمر لا يقتصر على اضافة الودجات فقط وإنما أصبح الأن بإمكانك اضافة أي عنصر ترغب في إظهاره داخل الشريط الجانبي.
الصورة التالية من قائمة الودجات داخل لوحة تحكم موقع ووردبريس يستخدم نسخة ووردبريس 5.8 حيث تلاحظ ان قائمة الودجات أصبحت لا تقتصر على العناصر العادية مثل الروابط ومربع البحث والنصوص والصور، وإنما أصبح الأمر مختلفا بصورة كاملة، حيث يمكنك إضافة عشرات وربما مئات العناصر داخل الشريط الجانبي لموقعك الووردبريس ليبدو بمظهر احترافي بعيدا عن التصميم الإفتراضي القديم:

7 . وضع أيقونات في القائمة الرئيسية للموقع
واحدة من التنسيقات المميزة التي يقوم بها أصحاب مواقع الإنترنت هي الأيقونات التي يتم إرفاقها إلى جوار كل عنصر من عناصر قائمة التنقل الرئيسية بالموقع. حيث تضيف مظهرا جماليا مميزا لعناصر القائمة وتجعلها أكثر قابلية للفت انتباه الزوار وبالتالي تزداد فرص النقر عليها وهو ما يساعد على زيادة فترة بقاء الزائر داخل الموقع وهو أمر يبحث عنه كل صاحب موقع.

توجد طرق مختلفة لإضافة أيقونات مخصصة إلى جوار عناصر القائمة الرئيسية للموقع، واسهل الطرق هي تنصيب اضافة ووردبريس تقوم بالأمر دون الحاجة إلى كتابة كود برمجي أو توظيف محترف للقيام بالأمر.
إضافة Menu icons واحدة من أفضل الإضافات التي تساعدك على إرفاق ايقونات بجوار عناصر القوائم الرئيسية داخل موقعك.
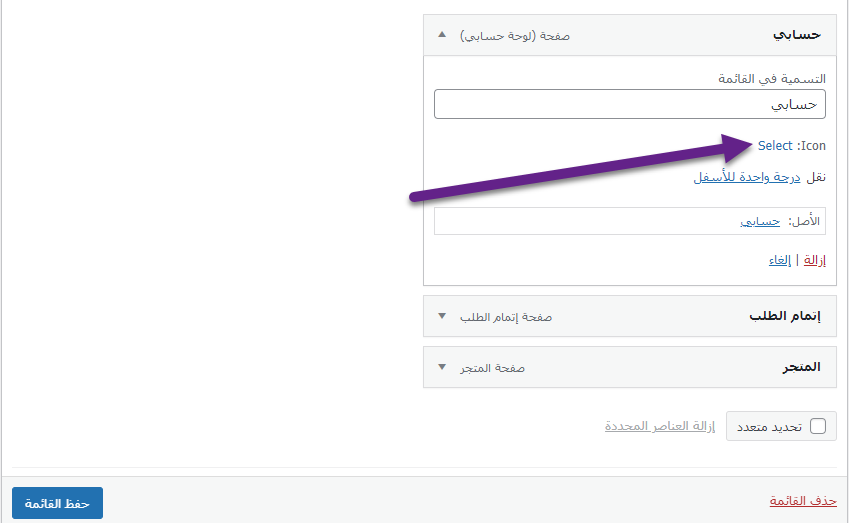
بعد تنصيب وتفعيل اضافة الووردبريس على الموقع، يمكنك التوجه إلى تبويب (قوائم) داخل لوحة تحكم الووردبريس لتفتح أمامك صفحة القوائم في الموقع، وعند فتح مربع الخيارات الخاص بأي عنصر داخل القائمة فإنك تلاحظ زر اضافة أيقونة Icon:

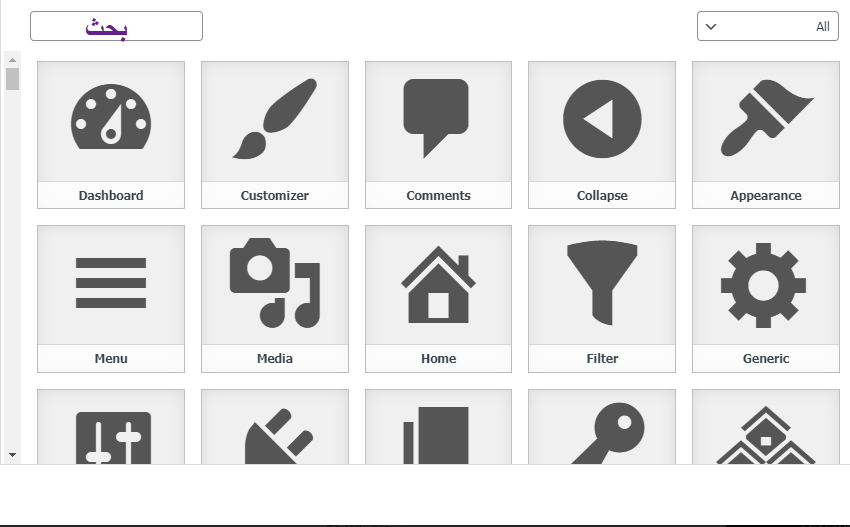
بمجرد النقر على زر اضافة الايقونة، تفتح لك صفحة تحتوي على عشرات الأيقونات التي يمكنك اختيار الايقونة الأنسب منها، كما يمكنك البحث في الصفحة عن الأيقونات التي ترغب في إظهارها إلى جانب عناصر القائمة:

8 . فتح روابط قائمة الموقع في نافذة جديدة
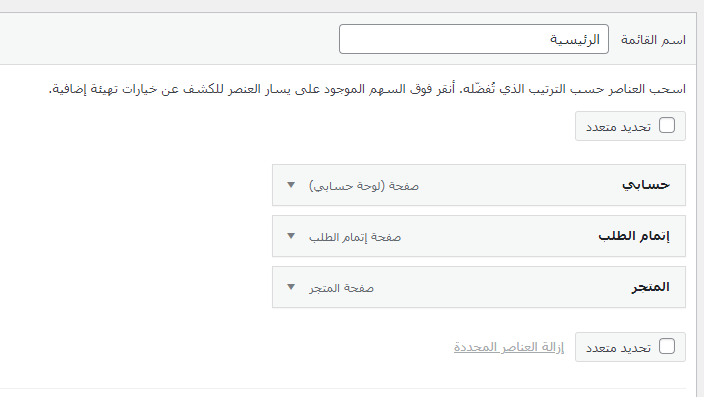
بشكل افتراضي يتيح لك الووردبريس اضافة أي عناصر تريدها إلى داخل القوائم في موقعك:

وبشكل افتراضي تظهر تلك العناصر داخل قائمة تنقل الموقع، وعندما يقوم الزائر بالنقر على أي منها يتم فتح الرابط داخل نفس علامة التبويب الحالية.
يوفر الووردبريس حيلة بسيطة لكنها قد تكون مفيدة جدا، حيث يمكن إتاحة فتح الروابط في علامة تبويب جديدة في المتصفح بدلا من علامة التبويب الحالية.
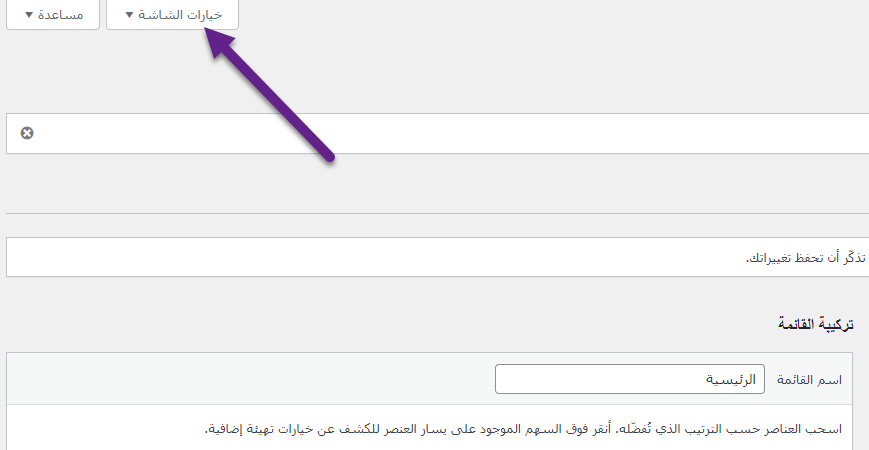
عندما تدخل إلى صفحة إدارة قوائم الموقع، تجد زر ( خيارات الشاشة) أعلى الصفحة، والذي يحتوي على مجموعة خيارات وأدوات يمكنك تفعيلها لتظهر أمامك على الشاشة:

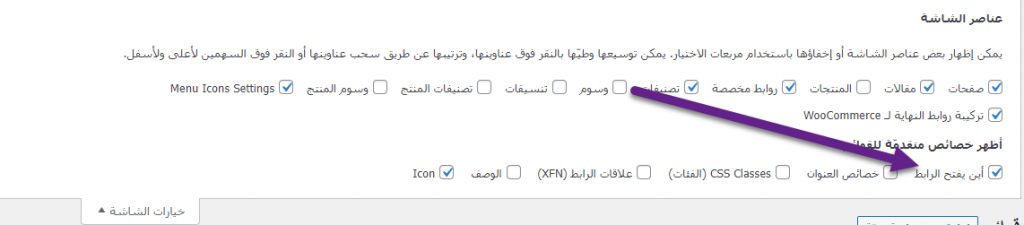
عند النقر على خيارات الشاشة تفتح لك نافذة تحتوي على الكثير من الخيارات التي عند النقر عليها يتم تفعيلها داخل الشاشة ويمكن استخدامها لتطبيق أي تغيير مطلوب داخل الموقع. نقوم بتفعيل الخيار (أين يفتح الرابط):

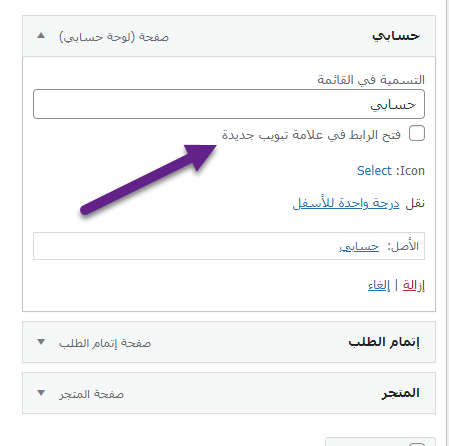
بعد تفعيل هذا الخيار مباشرة توجه إلى احدى قوائم موقعك وقم بفتح مربع التحرير الخاص بأي عنصر داخل القائمة لتلاحظ ظهور تبويب صغير (فتح الرابط في علامة تبويب جديدة)، والذي يمكنك تفعيله على عاصر القائمة أو بعضها ليتم فتح الرابط في نافذة جديدة عند النقر عليه بدلا من فتحه في علامة التبويب الحالية.

بالتأكيد يوفر الووردبرس الكثير من خيارات التعديل على عناصر القوائم الرئيسية والفرعية بالموقع، حيث يمكنك إنشاء القوائم الضخمة إذا كانت موقعك يحتوي على عدد كبير ومتشعب من العناصر المراد عرضها داخل القائمة.
واليك دليل شامل حول تعديل و تخصيص قوائم التنقل Navigation menus داخل موقع الووردبريس.
9. تمكين إسناد نفس المقال إلى عدة كتاب
بشكل افتراضي يقوم الووردبريس بتعيين اسم كاتب واحد لكل مقالة يتم نشرها على الموقع، ويظهر اسم الكاتب اسفل المقالة أو في الجزء المحدد بواسطة القالب المنصب على موقعك.

لكن أحد الحيل الذكية التي تساعد أصحاب المواقع المتخصصة في المقالات أو النشرات الإخبارية هي تعيين أكثر من كاتب أو محرر على المقالة ذاتها، مما يتيح الفرصة لأكثر من كاتب لتحرير مقالة واحدة، حيث يمكن لمدير الموقع لاضافة وتعيين أي عدد من الكتاب على المقالة نفسها.
إضافة Co-authors احدى الإضافات التي توفر خاصية تعدد الكتاب أو المحررين بالموقع.
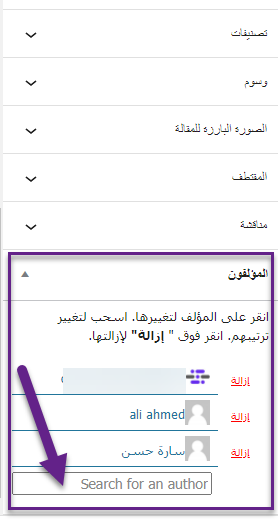
بعد تنصيب وتفعيل اضافة الووردبريس على موقعك، يمكنك التوجه إلى صفحة تحرير احدى المقالات الحالية أو نشر مقالة جديدة بالموقع لتجربة إضافة أكثر من محرر على نفس المقالة:

داخل صفحة تحرير المقالة وتحديدا في شريط الأدوات على جانب الصفحة تجد تبويب جديد ظهر بعنوان (المؤلفون) والذي بداخله تجد مربع بحث عن الكتاب أو المحررين المسجلين بالفعل بالموقع، وبكل بساطة يمكنك كتابة اسم المحرر الذي ترغب بإضافته على تلك المقالة وتعيينها ككاتب إضافي لها:

10. تعيين التصنيفات للصفحات مثلها مثل المقالات
بشكل افتراضي يقوم الووردبريس بإتاحة التصنيفات والوسوم إلى المقالات فقط داخل الموقع، لكن في حالة الصفحات فإنه بإمكانك اضافة صفحة جديدة فقط داخل الموقع ولا يكون متاح تعيين تصنيف أو وسوم إلى تلك الصفحات.

لكن بالكود البرمجي البسيط التالي والذي يتم إضافته داخل ملف Functions.php للقالب المنصب على الموقع يمكنك اظهار التصنيفات والوسوم بسهولة للصفحات مثلها مثل المقالات تماما.
// add tag and category support to pages
function tags_categories_support_all() {
register_taxonomy_for_object_type('post_tag', 'page');
register_taxonomy_for_object_type('category', 'page');
}
// ensure all tags and categories are included in queries
function tags_categories_support_query($wp_query) {
if ($wp_query->get('tag')) $wp_query->set('post_type', 'any');
if ($wp_query->get('category_name')) $wp_query->set('post_type', 'any');
}
// tag and category hooks
add_action('init', 'tags_categories_support_all');
add_action('pre_get_posts', 'tags_categories_support_query');
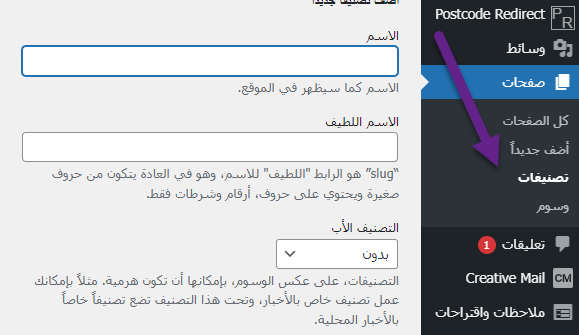
والآن لاحظ التصنيفات والوسوم التي لم تكن متاحة سوى للمقالات فقط أصبحت الأن متاحة للصفحات جنبا إلى جنب مع المقالات في الموقع ويكون بإمكانك تصنيف الصفحات وفقا للوسوم أو التصنيفات التي تقوم بتعيينها بنفسك.

11. إتاحة الإعجاب بالتعليقات داخل موقعك الووردبريس
يوفر الووردبريس العديد من خيارات إدارة والتحكم في التعليقات التي يقوم الاعضاء والزوار بنشرها اخل الموقع، لكن بشكل افتراضي لا يتيح الووردبريس إمكانية اعجاب الزوار بالتعليقات أو الغاء الاعجاب عليها.
اضافة like and dislike هي إحدى الإضافات التي من خلالها يمكننا إتاحة الفرصة للزوار ليس فقط بالإطلاع على تعليقات وتقييمات الزوار، بل أيضا بالإعجاب بها أو الغاء الاعجاب عليها، وهو ما يسهم في توفير تجربة مستخدم مميزة ومفيدة لزوار الموقع أو زبائن المتجر الإلكتروني.
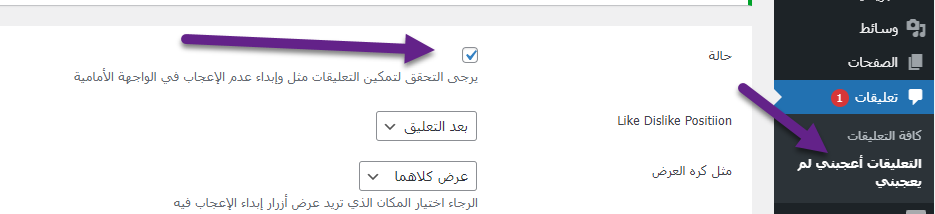
بعد تنصيب وتفعيل الاضافة على الموقع مباشرة يمكنك الدخول إلى تبويب الإعدادات الخاص بها من داخل لوحة التحكم وتفعيلها بالنقر على تبويب (الحالة)

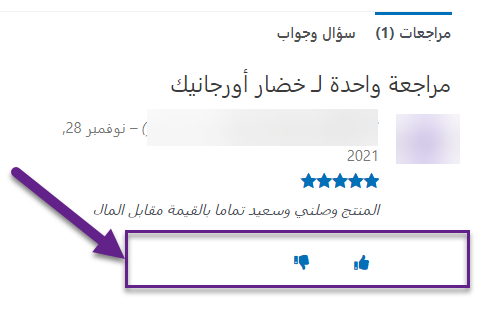
بعد تفعيل الاضافة من داخل لوحة التحكم يمكنك التوجه إلى موقعك لتلاحظ ظهور أزرار الإعجاب والغاء الإعجاب كذلك على كافة التعليقات والتقييمات التي قام الاعضاء والزوار بنشرها على محتوى الموقع:

12. إخفاء التعليقات على المقالات القديمة بالموقع
أحيانا تتصفح بعض المقالات على موقع أحدهم وتفاجأ بأن المقالات التي مر عليها أكثر من شهر لا يكون متاحا عليها التعليقات على الرغم من أنها متاحة على كافة المقالات الحديثة.
في الووردبريس يمكنك إخفاء التعليقات التي مر عليها فترة زمنية تقوم أنت بتحديدها على حسب رغبتك، وذلك من خلال الإعدادات الإفتراضية في الموقع.
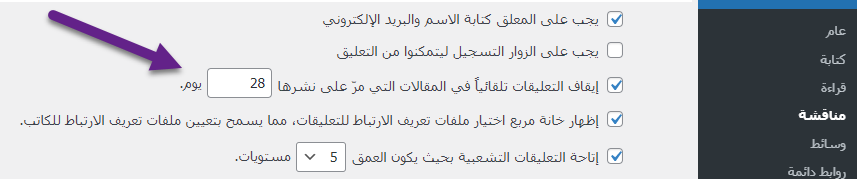
لإخفاء التعليقات التي مر عليها فترة زمنية معينة يمكنك الدخول إلى تبويب (مناقشة) داخل تبويب الإعدادات في لوحة تحكم الووردبريس، وقم بتفعيل خيار إخفاء التعليقات التي مر عليها فترة زمنية يمكنك تحديدها كما تشاء:

خاتمة
بالنهاية يوفّر الووردبريس الكثير من الادوات والخيارات المتطورة للوصول بالموقع الإليكتروني أو الشكل أو المظهر المطلوب، ويعتمد الأمر على تجربتك الخاصة بصورة كبيرة، حيث كلما قمت بالبحث داخل خيارات وإعدادات الووردبريس تستطيع بسهولة العثور على خيارات وادوات اضافية تساعدك على الانتقال بموقعك إلى المرحلة التالية.
كذلك احرص على تحديث الووردبريس بإستمرار لضمان حصولك على الخيارات الحديثة التي يوفرها الووردبريس مع كل تحديث يتم الإعلان عنه، بالإضافة إلى أن التحديثات تساعد على زيادة أمان الموقع وحمايته من الثغرات أو الهجمات الغير مقبولة.
انضم لمجتمع عرب ووردبريس الأكبر عربيًا لدعم مستخدمي ووردبريس. من خلال المجتمع ستحصل على المساعدة اللازمة في إنشاء موقعك الووردبريس أو تخصيص متجرك على ووكومرس
زيارة منتدى عرب ووردبريس ←










اترك تعليقك