إذا كان لديك مدونة أو موقع إخباري أو أي نوع من أنواع المواقع على الووردبريس التي تقوم بالنشر فيها باستمرار. وكذلك تقوم بتحديث منشوراتك أو مقالاتك بشكل متكرر، فأنت بحاجة ماسة لإظهار آخر مرة تم فيها تحديث منشورك أو مقالك.
تعرض معظم قوالب ووردبريس تاريخ نشر المنشور لأول مرة فقط، ويمكنك إظهار آخر مرة تم فيها تحديث المنشور في الووردبريس بواسطة عدة طرق، إما عن طريق استخدام الإضافات بدون الحاجة إلى كتابة كود برمجي، أو عن طريق إضافة كود برمجي لملفاتك.
يساعدك ذلك على إظهار التاريخ الجديد الذي تم النشر فيه أو التعديل، وبهذا أنت تخبر زوارك ومتابعيك أن المحتوى الذي تقدمه لهم محدث باستمرار ومواكب لكل التطورات الحديثة.
سنتحدث في هذا المقال عن كيفية إظهار آخر تاريخ تم فيه تحديث منشوراتك (Last Updated Date of Your Posts) باستخدام باستخدام الكود البرمجي، حيث سنقوم بإضافة كود إلى ملف وظائف القالب (Functions.php) أو إلى أحد ملفات النماذج في القالب (Theme Templates).
لماذا تحتاج إلى إظهار تاريخ آخر تحديث للمنشورات؟
من الأمور الهامة التي يفكر فيها أصحاب المواقع وخاصة المدونات والمواقع الإخبارية، هو إظهار تاريخ نشر المقالات أو تاريخ تحديثها، حيث يساعد ذلك على إبقاء المستخدمين مطلعين على آخر التطورات.
كما يحتاج أصحاب المواقع باستمرار إلى تحديث مقالاتهم القديمة، لأن ذلك يساعد ذلك على تحسين ترتيب المواقع في نتائج البحث، حيث تفضل جوجل دائماً المحتوى الجديد والمحدث.
كذلك الأمر بالنسبة للمستخدمين، فهم يفضلون المحتوى المحدث باستمرار، لهذا يجب أن تحرص كمسؤول موقع على إطلاع زوار موقعك على آخر الأخبار والمستجدات.
هناك عدة طرق لإظهار آخر تحديث لمنشوراتك. سنشرح طريقتين منها هما:
- التعديل على ملف Functions.php.
- التعديل على ملفات القالب (Theme Templates).
خطوات إظهار تاريخ آخر تحديث لمقالاتك
في الفقرات التالية سيتم شرح خطوات إضافة التاريخ للمنشورات التي تم تحديثها بشكل تفصيلي، باستخدام الصور الإيضاحية المناسبة للمبتدئين والمحترفين حيث توجد كما ذكرنا طريقتان لتعديل الكود البرمجي في ووردبريس ليتم عرض تاريخ التحديث.
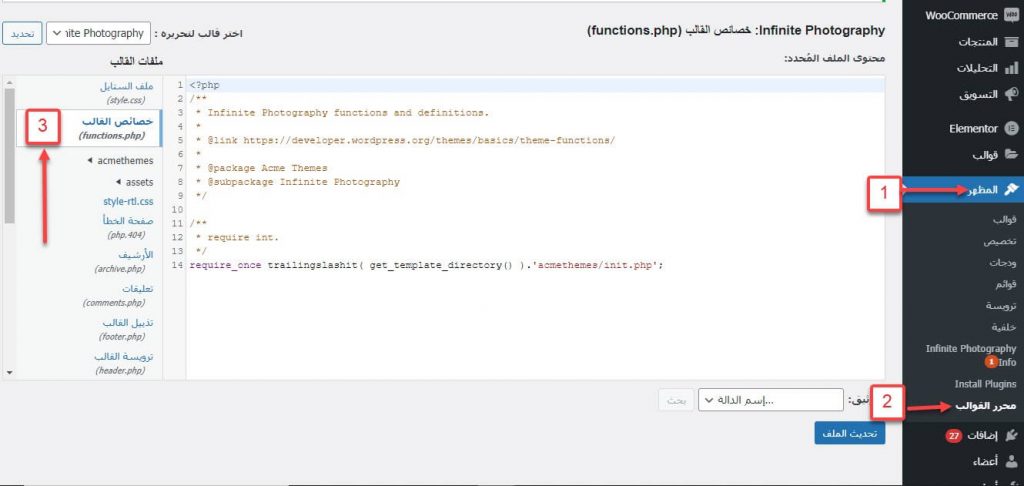
يمكنك إظهار آخر مرة تم تحديث المنشور فيها في الووردبريس، عن طريق إضافة كود برمجي إلى ملف Functions.php الخاص بالقالب، ويمكنك الوصول لهذا الملف من خلال لوحة تحكم الووردبريس ثم: المظهر< محرر القوالب< ثم البحث عن ملف خصائص القالب Functions.php يسار النافذة الظاهرة كما يلي

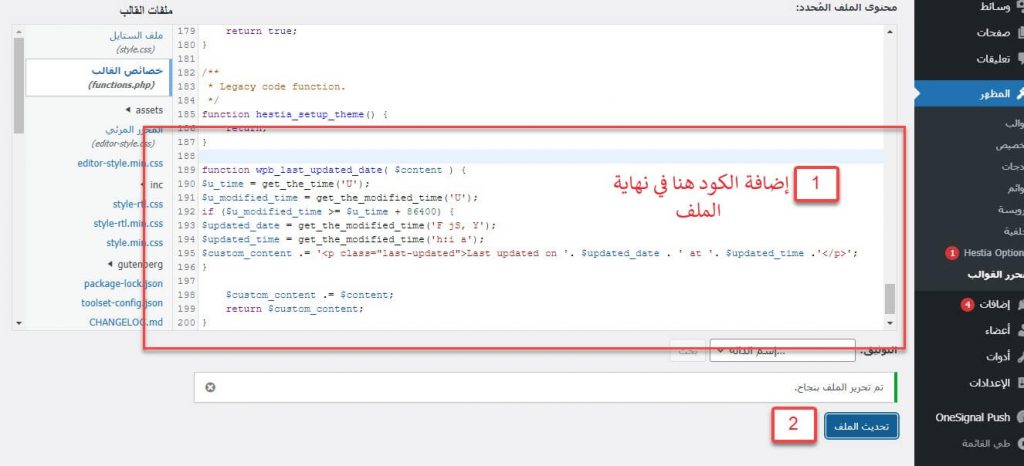
ثم عليك كتابة الكود التالي في نهاية الملف
function my_last_updated_date( $content ) {
$u_time = get_the_time('U');
$u_modified_time = get_the_modified_time('U');
if ($u_modified_time >= $u_time + 86400) {
$updated_date = get_the_modified_time('F jS, Y');
$updated_time = get_the_modified_time('h:i a');
$custom_content .= '<p class="last-updated entry-meta">Last updated on '. $updated_date . ' at '. $updated_time .'</p>';
}
$custom_content .= $content;
return $custom_content;
}
add_filter( 'the_content', 'my_last_updated_date' );
كماهو مبين في الصورة التالية وبعد الانتهاء ثم قم بالضغط على زر تحديث الملف في الأسفل

ما يقوم به الكود، هو التحقق مما إذا كان هناك اختلاف بين تاريخ نشر المنشور أو المقالة وتاريخ آخر تعديل لها. فإذا كان هناك فرق يوم واحد أي 24 ساعة بين التاريخين (وهو ما يعادل 86400 ثانية وهو الرقم المستخدم في الكود) فسيتم عندها عرض آخر تاريخ تم تعديله.
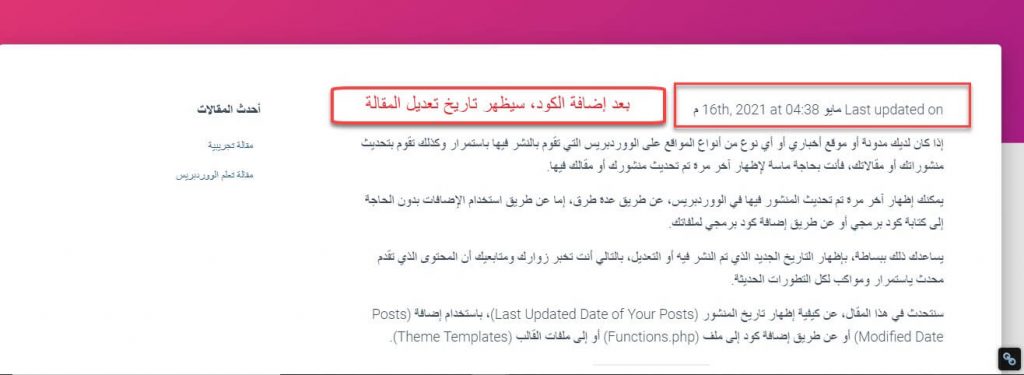
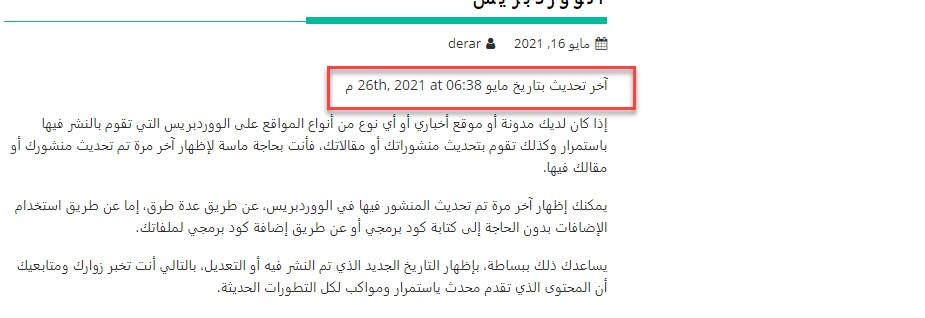
حيث ستكون الصورة كالتالي:

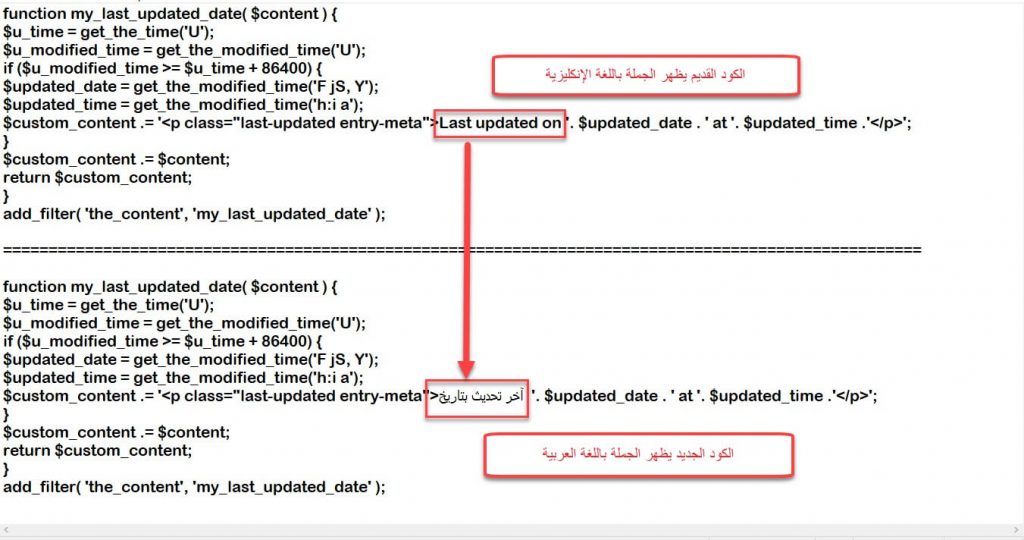
الكود السابق سيظهر لنا التاريخ الحديث مع وضع عبارة (Last Update On) قبل التاريخ. في حال أردنا استخدام اللغة العربية، سنحتاج إلى الذهاب إلى الكود السابق ونستبدل جملة Last Update On بجملة آخر تحديث بتاريخ
ليصبح الكود كالتالي:

وعند معاينة التغييرات ستكون النتائج كالتالي:

أو يمكنك كتابة أية عبارة تريدها.
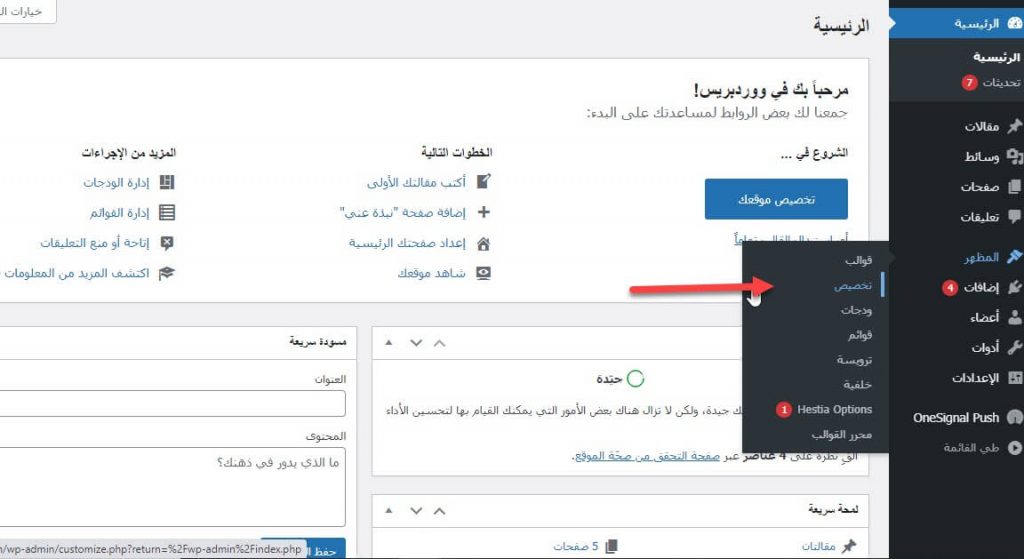
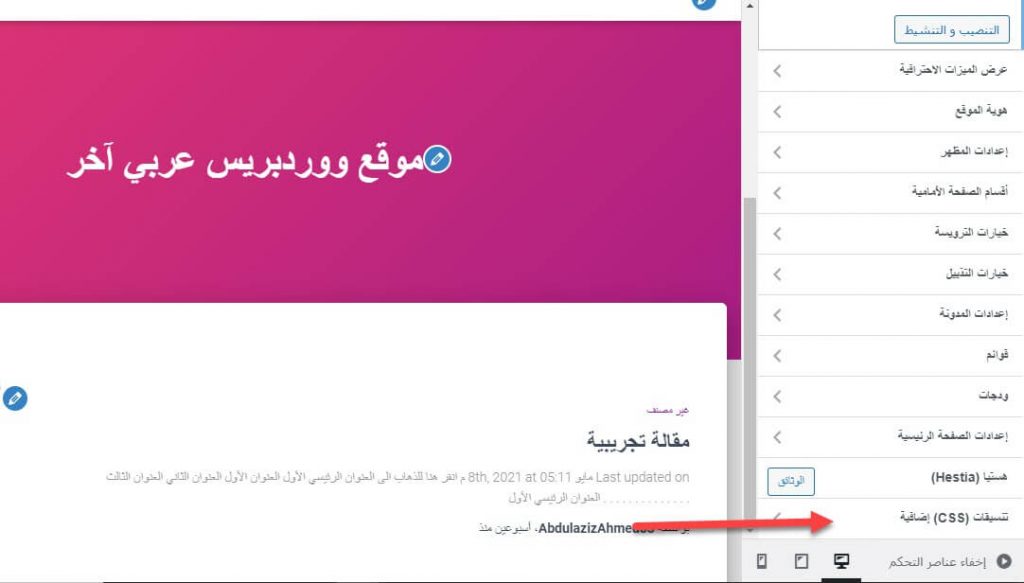
في حال أردت إضافة بعض التعديلات إلى مظهر وشكل النص المكتوب، يمكنك إضافة بعض أكواد CSS، وذلك عن طريق الذهاب إلى المظهر< تخصيص

ثم إلى تنسيقات CSS الإضافية

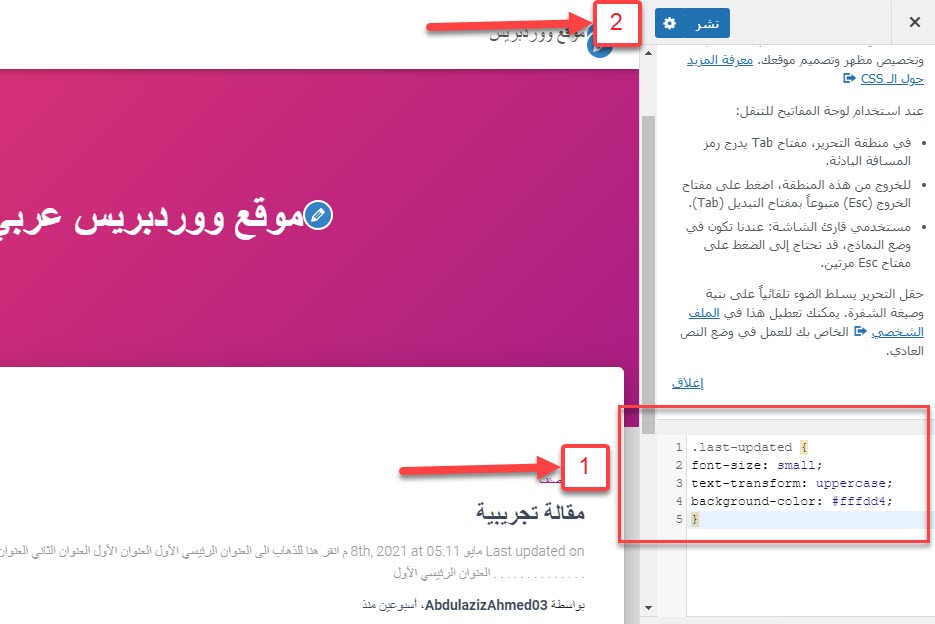
ثم كتابة الكود الذي تريده في المكان المخصص والضغط على نشر، على سبيل المثال، يمكنك كتابة الكود التالي
.last-updated {
font-size: small;
text-transform: uppercase;
background-color: #fffdd4;
}

عند الذهاب إلى المقالة، ستلاحظ التغييرات الجديدة على حسب الكود الذي قمت بكتابته

يعتبر هذا التغيير أمر اختياري يعود للمستخدم في حال كان يريد إضفاء المزيد من الجمالية للنص الظاهر. ولتعرف أكثر عن كيفية إضافة كود CSS يمكنك قراءة مقالة: كيفية إضافة كود CSS مخصص في موقعك الووردبريس
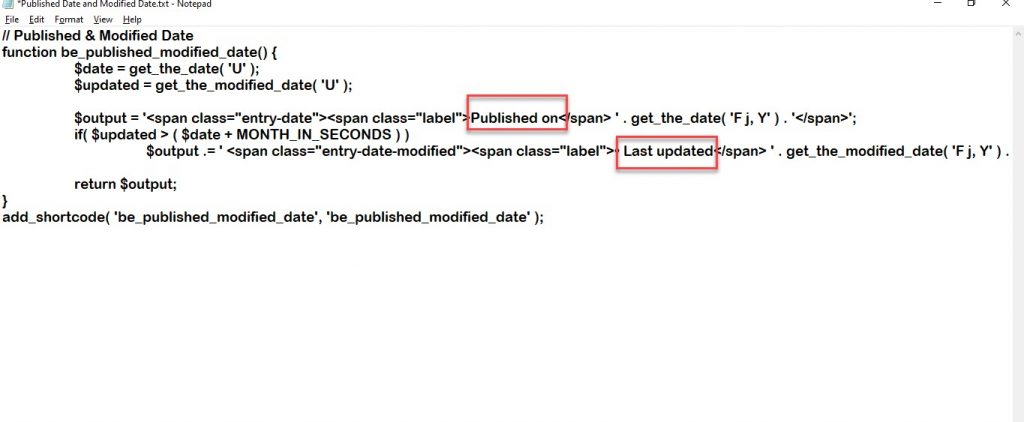
ملاحظة: الكود السابق سوف يعرض تاريخ آخر تحديث أو تعديل تم القيام به، في حال أردنا عرض التاريخ القديم والجديد معاً، يمكن استخدام الكود التالي
// Published & Modified Date
function be_published_modified_date() {
$date = get_the_date( 'U' );
$updated = get_the_modified_date( 'U' );
$output = '<span class="entry-date"><span class="label">Published on</span> ' . get_the_date( 'F j, Y' ) . '</span>';
if( $updated > ( $date + MONTH_IN_SECONDS ) )
$output .= ' <span class="entry-date-modified"><span class="label">• Last updated</span> ' . get_the_modified_date( 'F j, Y' ) . '</span>';
return $output;
}
add_shortcode( 'be_published_modified_date', 'be_published_modified_date' );
في هذا المثال يتم عرض تاريخ التعديل في حال كان الفرق بين تاريخ النشر وتاريخ التعديل أكثر من شهر واحد أي ثلاثين يومًا (وهو القيمة التي يعبر عنها الثابت MONTH_IN_SECONDS المستخدم في الكود)

يمكنك تغيير الفترة الزمنية بين التاريخين حسب رغبتك، كما يمكنك تغيير العبارات التوضيحية مثل (Published on) و (Last updated) وكتابتها باللغة العربية لكي تظهر النتائج باللغة العربية في موقعك.
التعديل على ملفات القالب (Theme Templates)
يمكنك كذلك إظهار آخر مرة تم تحديث المنشور فيها في الووردبريس عن طريق استخدام ملف تمبلت القالب الخاص بعرض المقالات في الموقع، وهذه الملفات تختلف تسميتها باختلاف القالب المستخدم.
يمكن أن تكون هذه الملفات بأسماء مثل (single.php أو index.php أو archive.php).
اقرأ المزيد: تعرف على البنية الأساسية لقوالب ووردبريس وتسلسلها الهرمي
كل ما عليك القيام به، هو البحث عن الكود الذي يعرض التاريخ والوقت داخل الملف المطلوب، واستبدال كود عرض التاريخ الموجود فيها بالكود الموجود بالأسفل أو يمكنك كتابة الكود الجديد مباشرةً أسفل الكود الخاص بالتاريخ والوقت القديم.
في حال قمت باستبدال الكود القديم بالجديد، سيتم عرض تاريخ آخر تعديل لمقالاتك فقط، بينما في حال كتابة الكود الجديد أسفل الكود القديم، سيتم عرض كلا التاريخين فوق المحتوى.
الكود الذي يجب إضافته سيكون كالتالي
$u_time = get_the_time('U');
$u_modified_time = get_the_modified_time('U');
if ($u_modified_time >= $u_time + 86400) {
echo "<p>آخر تحديث بتاريخ ";
the_modified_time('F jS, Y');
echo " at ";
the_modified_time();
echo "</p> "; }
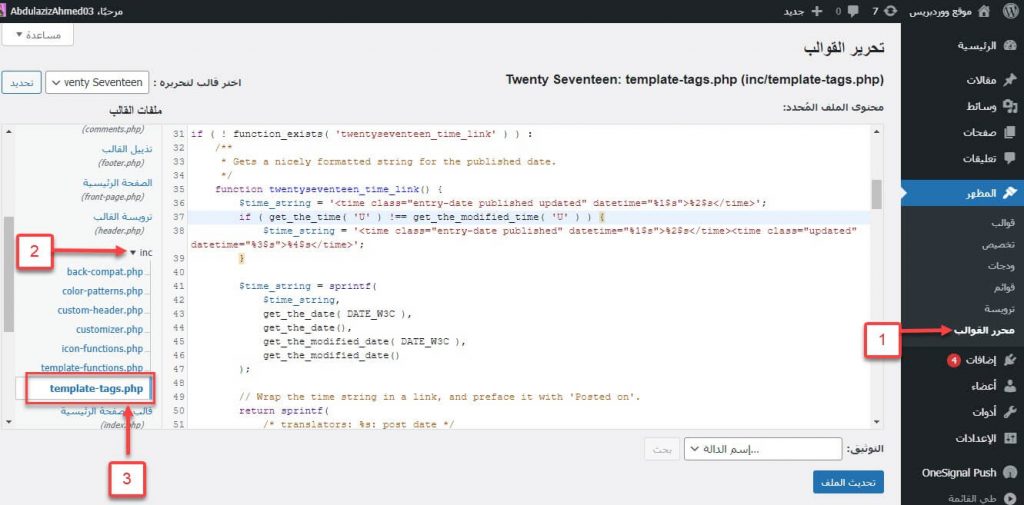
في مثالنا هنا سوف نستخدم قالب (Twenty Seventeen) حيث عليك في البداية الذهاب إلى لوحة تحكم الووردبريس ثم إلى المظهر ثم محرر القوالب ثم إلى ملف (template-tags.php)، حيث ستجد فيه الدالة المسؤولة عن عرض الوقت والتاريخ.

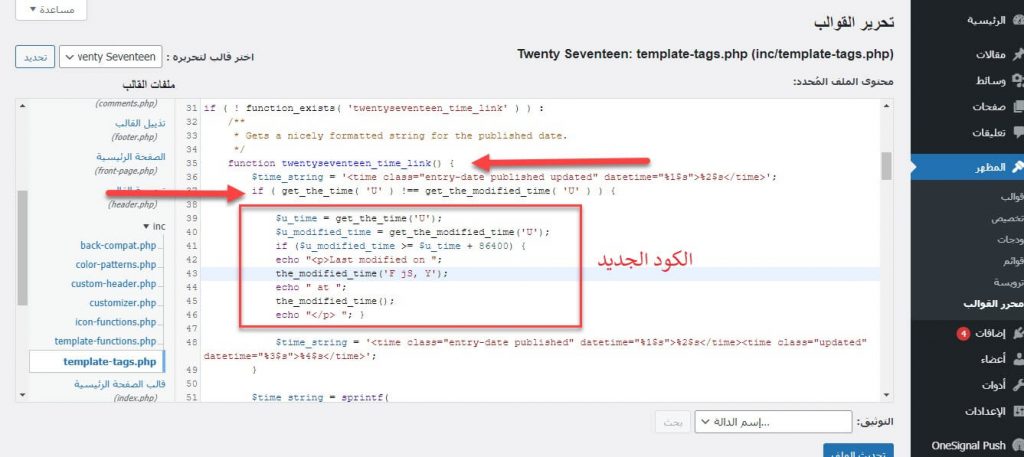
بعد ذلك عليك البحث عن () function twentyseventeen_time_link ومن ثم البحث عن التابع 'get_the_time' وإضافة الكود الجديد الذي سيقوم بإظهار تاريخ تعديل المقال.

بعد ذلك، عند القيام بتعديل مقالة أو تحديثها، سوف تكون النتيجة كما هو مبين في بالصورة التالية

اقرأ أيضاً: كيفية إضافة كود PHP في موقعك الووردبريس دون تعديل الكود المصدري
بالنهاية فإن ميزة إظهار آخر مرة تم تحديث المنشور فيها في الووردبريس تعتبر ميزة مهمة لأصحاب المواقع ويجب تفعيلها لاسيما إذا كنت تحدث منشوراتك بصورة مستمرة، لأن ذلك يساعد على تقوية المحتوى الموجود، وبالتالي الحصول على المزيد من الزيارات والمشاهدات، وكذلك يساعد على تحسين نتائج البحث.
يفضل الزوار وكذلك جوجل دائماً المحتوى الجديد والمحدث، لأن ذلك يبقيهم على إطلاع على آخر الأحداث أو التقنيات أو الأخبار أو غيرها، وبالتالي ننصحك بتحديث محتوى موقعك دائمًا لاكساب الثقة بمتابعتك لكل المستجدات.






هل التغير سيشمل تغيير شكل المقالة على كوكل اما فقط داخل الموقع ؟
مثلا في في نتائج البحث يضهر منذ يومين واريد تغيره لاخر تحديث للمقالة .
حياك الله أخ عبد الله سؤال مهم.
في الواقع تغيير التاريخ سبكون ظاهر في المقال بشكل مباشر وفوري في موقعك
لكن ظهوره في نتائج بحث جوحل لهذا المقال لا يظهر بشكل فوري
لأن محرك البحث يحتاج لوقت لإعادة الزحف إلى موقعك وتحديث التاريخ لذا لن تنعكس التغييرات في جوجل على الفور.