إنَّ تطوير إضافات الووردبريس أصبح من أكثر الأعمال البرمجية الناجحة، وذلك بسبب انتشار نظام الووردبريس بقوة، حيث أن نصف عدد المواقع المنشورة عبر الإنترنت تقريبًا تقوم بتشغيل هذا النظام الذي يتطور يومًا تلو الأخر ليوفر حلولا غير محدودة لأصحاب ومديري المواقع الإلكترونية في كل أنحاء العالم.
تحدثنا من قبل عن تطوير قوالب الووردبريس وشرحنا طريقة بناء قالب من الصفر، والآن نتحدث عن تطويرإضافات ووردبريس WordPress plugins التي تعتبر أحد العناصر الأساسية والتي لا يكاد يخلو منها أي موقع مشغل بالووردبريس كي يوفر خيارات وميزات مناسبة لزواره.
أهمية تطوير إضافات الووردبريس
موقع الووردبريس يمكن أن يعمل باستخدام قالب فقط بدون إضافات أخرى، لكن في هذه الحالة ستكون الخيارات محدودة أمام مدير الموقع، حيث أن القالب وحدة لا يكفي لإطلاق موقع إلكتروني احترافي يوفر الكثير من العناصر والخيارات.
تتنوع المهمات التي تقوم بها إضافات الووردبريس ابتداءً من مهمات بسيطة للغاية مثل طباعة نصوص على الموقع في أجزاء مختلفة، وصولاً للمهمات المعقدة مثل إنشاء متجر الكتروني احترافي لعرض وبيع المنتجات واستقبال المدفوعات، وغيرها من المهام التي تحصل عليها عند قيامك بتنصيب إضافات الووردبريس على موقعك.
بإمكانك الحصول على مئات و إضافات الووردبريس الجاهزة مجانًا من متجر إضافات الووردبريس الرسمي، أو غيرها من المصادر المدفوعة أو المجانية.
لكن تعلم طريقة تطوير إضافات ووردبريس بنفسك يفتح لك الخيارات كاملة، ويمنحك التحكم في موقعك وتطبيق أي تغييرات تريدها عليه بصورة غير محدودة.
فعند معرفتك بطريقة تطوير إضافات الووردبريس لن تكون قادرًا فقط على إضافة ميزا ت لموقعك، ولكن ستكون قادر على تطوير إضافات مخصصة تقوم بإلغاء بعض الخيارات من إضافات أخرى منصبة بالفعل على موقعك، ويساعدك ذلك في إلغاء ميزات غير مستخدمة متوفرة بشكل افتراضي مع إضافات ووردبريس التي تم تنصيبها على الموقع لأغراض مطلوبة.
وحتى إذا لم تكن ترغب في تطوير اضافات الووردبريس بنفسك، فإن تعلّم تطوير إضافات الووردبريس يساعدك على فهم طريقة عمل كافة الإضافات التي تعمل على موقعك وأيضًا طريقة التعديل عليها وتخصيصها بالشكل المطلوب.
المهارات المطلوبة لتطوير إضافات ووردبريس
تطوير إضافات الووردبريس هو أمر يتطلب امتلاك خبرة برمجية أساسية، لذلك هو أمر غير مناسب للمستخدمين العاديين للووردبريس الذين لا يملكون خبرة في لغات البرمجة، ولا ننصح بالقيام بتطوير الإضافات في حال كان الموقع منشورًا عبر الإنترنت ودائما يجب تجربة الاضافة على نسخة الووردبريس الأوفلاين لتفادي أي عطل في الموقع.
كما يجب أن يكون لديك معرفة جيدة لغة HTML التي تستخدم في بناء التكوين المرئي للموقع وطباعة النصوص والعناصر المرئية المختلفة. كما أن امتلاكك لخبرة في لغة CSS سيفيدك بشكل كبير في تطوير إضافات قادرة على التحكم في شكل ومظهر الموقع وأجزاءه المختلفة بشكل جمالي.
معرفتك باللغات HTML و CSS لن يكون كافيًأ لتطوير إضافة ووردبريس بصورة كاملة، وإنما يجب أن يكون لديك معرفة جيدة كذلك بلغة البرمجة PHP التي تم من خلالها تطوير نظام ووردبريس.
مراحل تطوير إضافات ووردبريس
لكي تقوم بتطوير إضافات الووردبريس يجب أولا أن تعرف ما هي المراحل التي يقوم بها مطورو الإضافات لتطوير الإضافة لكي تعمل بشكل سليم على موقع الووردبريس.
عند دخولك إلى لوحة تحكم الاستضافة ثم التوجه إلى مجلد wp-content داخل مسار تنصيب الووردبريس، ثم الدخول إلى مجلد plugins ستجد كافة الاضافات المنصبة على موقعك متواجدة داخل هذا المسار، ولكل إضافة مجلد باسمها:
عند دخولş إلى المجلد الخاص بإحدى الإضافات وليكن مثلا إضافة Akismet ستجد أن المجلد يحتوي على نوعين من الملفات:
- المجلدات التي تحتوي على خيارات إضافية للإضافة
- الملفات البرمجية مكتوب داخلها دوال Functions هي التي تقوم بالوظائف المختلفة التي توفرها الإضافة.
يمكننا أن نلخص مراحل تطوير إضافات الووردبريس في النقاط التالية:
- إنشاء مجلد داخل مسار plugins المتواجد داخل مسار wp-content في مسار تنصيب الووردبريس على مدير ملفات الاستضافة.
- إنشاء الملفات البرمجية والمجلدات التابعة للإضافة.
- كتابة الأكواد البرمجية والدوال التي تقوم بالوظائف المطلوبة ضمن الإضافة.
- تفعيل الإضافة من داخل لوحة تحكم الووردبريس.
بداية إنشاء إضافة ووردبرس
بعد أن أشرنا إلى المهارات المطلوبة لتكون قادرًا على تطوير إضافات الووردبريس، وكذلك المراحل الأساسية لتطوير إضافة ووردبريس سنفوم في هذه الفقرة بالتطبيق العملي للخطوات السابقة.
نبدأ الأن في اختيار اسم معبر للإضافة التي نريد تطويرها، على سبيل المثال سنقوم بإنشاء إضافة تقوم بطباعة تاريخ اليوم في الجزء الأعلى من الموقع Header.
وسوف نقوم بتسمية هذه الإضافة على سبيل المثال (wpar_date). في هذه الحالة سنقوم بالدخول إلى مجلد plugin الموجود داخل مجلد wp-content المشار إليه مسبقًا، ثم نقوم بإنشاء مجلد بإسم الإضافة الذي اخترناه:
بالتأكيد هذا المجلد فارغ حتى الآن، ولن تعمل الإضافة إلا عند دخولنا إليه والبدء في إنشاء الملفات البرمجية اللازمة لتشغيل الإضافة وظهورها ضمن قائمة إضافات الووردبريس في لوحة التحكم.
الخطوة الأولى هي إنشاء الملف البرمجي الأول للإضافة، حيث يمكنك الدخول إلى مجلد الاضافة الذي قمت بإنشاءه وإنشاء ملف جديد بعنوان wp_date.php على سبيل المثال، يمكنك تغيير الاسم كيفما تشاء لكن يجب أن يكون الملف ذو امتداد php (ومن الأفضل تسمية هذا الملف باسم مجلد الإضافة نفسه)
بعد إنشاء الملف قم بكتابة الكود الافتتاحي للغة php وهي كالتالي : <?php?>. بعد ذلك على الأقل قم بعمل تعليق داخل الكود البرمجي يحتوي على بيانات وصفية للإضافة على الأقل اسم الإضافة لكي تظهر داخل لوحة تحكم الووردبريس (يمكن إضافة المزيد من البيانات الوصفية كما سنرى لاحقًا)
<?php
/*
Plugin Name: Wpar_Date
*/
?>الكود السابق يحتوي فقط على تعليق برمجي مكتوب داخله اسم الإضافة باستخدام جملة plugin name والتي قمنا بإعطائها التسمية wpar_date.
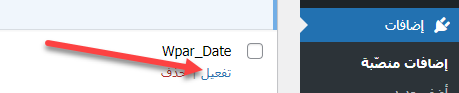
في هذه الحالة عند القيام بحفظ الملف البرمجي البسيط هذا، ثم الدخول الى لوحة تحكم الووردبريس < ثم تبويب إضافات، ستجد ان الإضافة قد ظهرت بالاسم الذي قمنا بكتابته داخل الملف البرمجي:
كما لاحظت فإن الإضافة قد ظهرت داخل لوحة تحكم اضافات الووردبريس وأصبحت قابلة للتفعيل، لكن عند تفعيلها لن تقوم بأي وظيفة بالطبع لأننا لم نقم حتى الأن بكتابة أي اكواد داخل الملف.
ملاحظة: قمنا في الكود السابق بكتابة اسم الاضافة الخاصة بنا فقط داخل الملف البرمجي، يمكننا أيضا كتابة تفاصيل أخرى إلى جانب اسم الاضافة مثل الوصف ورابط المطور والإصدار وغيرها من التفاصيل التي عند قيامك بتعبئتها فإنها تظهر في صفحة تفاصيل الاضافة على الووردبريس.
<?php
/*
Plugin Name: Wpar_Date
Plugin URI:
description:
Version:
Author:
Author URI:
License:
*/
?>يجب أن يحتوي ملف واحد فقط في مجلد الإضافة على هذه البيانات الوصفية ضمن تعليق في بداية الملف، وفي حال كانت الإضافة تتضمن عدة ملفات php فيجب أن يحتوي ملف واحد فقط من هذه الملفات على هذا التعليق.
كتابة الأكواد البرمجية التي تقوم بالوظيفة المطلوبة من الإضافة
الآن نحن نرغب في أن تقوم الإضافة بكتابة تاريخ اليوم أعلى الموقع عند زيارته من واجهة المستخدم، وبالتالي فيجب أن نقوم بكتابة الكود البرمجي الذي يقوم بهذه الوظيفة.
كي تتمكن من كتابة الكود البرمجي للإضافة واستدعائه بشكل صحيح ضمن موقع ووردبريس يجب أن تعرف آلية عمل خطافات ووردبريس التي تعتبر أحد الميزات الهامة التي تمكنك من الاستفادة من تنفيذ أكواد برمجية في نقاط محددة لتغيير سلوك نظام ووردبريس دون الحاجة لتحرير أي ملفات أساسية في النظام نفسه.
اقرأ المزيد: شرح الخطافات في ووردبريس WordPress Hooks وأهميتها لمطوري القوالب والإضافات
الأن سنكتب الكود الذي نريد من الإضافة تنفيذه ضمن دالة برمجية function نسميها دالة رد النداء callback لكتابة الأوامر البرمجية ضمنها وتكون هذه الدالة قابلة قابلة للتفعيل في أي مكان نريده داخل ملفات الموقع.
وبالتالي سنقوم الآن بكتابة دالة رد نداء وظيفتها فقط هي كتابة تاريخ اليوم الذي يتم التعرف عليها باستخدام الدالة الجاهزة date في لغة php، والآن ألق نظرة على الكود التالي:
<?php
/*
Plugin Name: Wpar_Date
Plugin URI:
description:
Version:
Author:
Author URI:
License:
*/
function wpardate(){
echo "تاريخ اليوم هو :". date("D/Y/M");
}
?>في الكود السابق قمنا بإنشاء دالة باسم wpardate وداخل هذه الدالة قمنا باستخدام أمر echo لطباعة جملة ثابتة وهي (تاريخ اليوم هو : ) ثم قمنا بطباعة دالة التاريخ ()date وهي دالة افتراضية في لغة php كما ذكرنا وظيفتها التعرف على تاريخ اليوم بشكل تلقائي.
الكود الذي قمنا بكتابة هو صحيح تمامًا لكنه لن يعمل ولن يقوم بطباعة التاريخ داخل الموقع، وذلك لأننا لم نقم بتحديد النقطة أو المكان التي يجب تنفيذ الأمرالبرمجي لطباعة تاريخ اليوم فيها وهنا يأتي دور ربط هذه الدالة بخطاف مناسب يقوم بتشغيلها.
فكي يتم تشغيل الدالة التي قمنا بكتابتها داخل الملف البرمجي يجب ان نقوم باستخدام احد الخطافات البرمجية الافتراضية في كور ووردبريس، وسنستخدم هنا الخطاف wp_head الذي ينفذ التعليمات البرمجية المرتبطة به عند عرض هيدر الموقع. وللربط بين دالة رد النداء wpardate والخطاف سنستخدم دالة ثابتة Add_action كي يتم تنفيذ الاكواد البرمجية التي تم كتابتها داخل wpardate الخاصة بالإضافة عند وقوع الخطاف.
لاحظ الأن الملف البرمجي بعد إضافة تعريف add_action الذي يقوم بتشغيل الدالة التي تم كتابتها مسبقا يكون بالشكل التالي:
<?php
/*
Plugin Name: Wpar_Date
Plugin URI:
description:
Version:
Author:
Author URI:
License:
*/
function wpardate(){
echo "تاريخ اليوم هو :". date("D/Y/M");
}
add_action("wp_head","wpardate");
?>دالة add_action وظيفتها في الووردبريس هي القيام بتشغيل الاكواد البرمجية التي تم كتابتها داخل أي دالة callback في الملف البرمجي للإضافة، وكما تلاحظ في الكود أعلاه فإنها تأخذ على الأقل قيمتين داخلها
القيمة الأولى تمثل الخطاف المراد استخدامه وهو بختلف على حسب المكان الذي ترغب في تنفيذ الدالة داخلها، فعلي سبيل المثل قمنا باستخدام خطاف (wp_head) المختص بتشغيل الأكواد داخل الجزء العلوي للموقع Hedaer والقيمة الثانية تمثل كتابة اسم دالةcallback التي تتضمن الأكواد المراد تشغيلها وهي دالة wpardate في حالتنا هذه.
يمكنك التحكم أكثر في الحالة او المكان الذي ترغب بتشغيل الدالة داخلها بدلا من الجزء العلوي header، حيث بإمكانك الدخول الى مرجع خطافات Actions الرسمي للووردبريس للتعرف على كافة الدوال التي تساعدك على التحكم بصورة احترافية في نقاط تشغيل الدوال التي تقوم بكتابتها.
تفعيل الإضافة على الووردبريس لتجربتها
بالتأكيد لا ننصحك بتجربة الإضافات الجديدة في حال كان الموقع منشور بشكل مباشر على شبكة الإنترنت، وإذا اضطررت إلى ذلك فجيب القيام بعمل نسخة احتياطية Backup لتفادي فقدان أي بيانات او الحاق أي ضرر بالموقع.
والأن بعد كتابة الدالة التي تقوم بطباعة تاريخ اليوم، وربطها بالخطاف المناسب wp_head من خلال دالة add_action من اجل تشغيلها داخل الجزء العلوي للموقع Header نكون قد انتهينا من تطوير إضافتنا البسيطة وكل ما علينا الآن هو تجربتها على الموقع.
يمكننا الآن الدخول الى لوحة تحكم الووردبريس والقيام بتفعيل الإضافة:

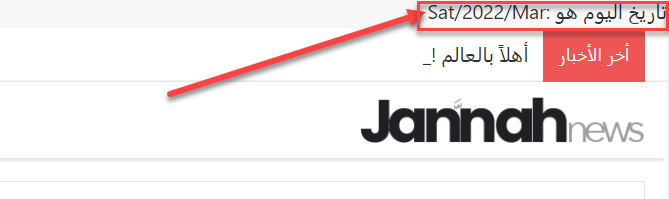
بعد تفعيل الإضافة يمكننا زيارة أي صفحة من صفحات الموقع الخاص بنا، وسوف نلاحظ ظهور نص يظهر تاريخ اليوم على الشاشة:

بنفس الطريقة يمكنك استبدال الدالة التي تقوم بطابعة التاريخ او الوقت على الشاشة بدوال أخرى أكثر تعقيدًا وأكثر قدرة على تنفيذ أفكار برمجية متطورة. وهذه هي فكرة الإضافات الشهيرة مثل إضافات الوووكومرس على سبيل المثال التي تجد فيها الكثير من الملفات البرمجية المتعددة والقابلة للتوسع وذلك بسبب كثرة الخيارات اللتي تقوم بها الإضافة.
لكن في نهاية الأمر يمكن تلخيص فكرة عمل الإضافة في أننا نقوم بتحديد الوظيفة المطلوبة من الإضافة، ثم نقوم بكتابة الاكواد البرمجية لتنفيذ هذه الوظيفة ثم نطلب من ووردبريس تشغيلها من خلال ربطها بأحد الخطافات المناسبة من خلال الدالة add_action أوغيرها.
خاتمة
بعد أن تعرفت على فكرة تطوير إضافات الووردبريس يمكنك الانطلاق من هذه النقطة نحو كتابة أكواد برمجة تقوم بتنفيذ المهام أو الخيارات التي ترغب في تطوير إضافة من أجلها، لكننا ننصحك بعدم القيام بهذا الأمر إلا عندما يكون دليك خبرة جيدة تمامًا في استخدام لغة php والتعامل مع ملفات ووردبريس.
كما أننا ننصحك دائمًا بعمل نسخة احتياطية للموقع عند القيام بأي تعديل على ملفات الأكواد البرمجية للموقع لان هذا الأمر حساس تمامًا وقد يسبب عطل كبير في موقعك أنت بغنى عنه.
انضم لمجتمع عرب ووردبريس الأكبر عربيًا لدعم مستخدمي ووردبريس. من خلال المجتمع ستحصل على المساعدة اللازمة في إنشاء موقعك الووردبريس أو تخصيص متجرك على ووكومرس
زيارة منتدى عرب ووردبريس ←











اترك تعليقك