
ربما تسأل: ما هو سبب التحميل السريع للمواقع الووردبريس؟ هناك العديد من الأسباب والتي من بن بينها استخدام التخزين المؤقت بالإضافة إلى استخدام شبكة توصيل المحتوى (CDN) وعوامل أخرى تؤثر في سرعة الموقع.
التخزين المؤقت هو عملية يتم من خلالها تحويل الصفحات الديناميكية (التي يتم إنشاؤها بواسطة اكواد PHP) إلى صفحات ثابتة HTML، وهذه العملية ليست بالعملية السهلة فهي تحتاج إلى حذر شديد، أما بالنسبة لشبكة توصيل المحتوى CDN فهي عبارة عن مجموعة من الخوادم المرتبطة مع بعضها ولكن تكون في مواقع جغرافية مختلفة.
تعمل هذه الخوادم معًا لتحميل المحتوى بشكل أسرع وبالتالي تقرب الخادم الذي يحتوي على الأصول أو المحتوى الذي يريده الزائر حسب الموقع الجغرافي، الأصول مثل صفحات HTML و ملفات جافاسكريبت وملفات CSS والصور والفيديو وغيرها.
من أفضل الإضافات المُستخدمة في التخزين المؤقت هي إضافة W3 Total Cache، وهي إضافة متخصصة في تحميل سريع للموقع. في هذه المقالة سنشرح كيفية تثبيت وتفعيل وإعداد إضافة W3 Total Cache بشكل صحيح، وآلية دمجها مع خدمة CDN لمزيد من السرعة.
تذكر في البداية التحقق من أداء موقعك وسرعته من خلال استخدام أدوات المتخصصة في ذلك، مثل: Google Page Speed و Gtmatrics، حتى تستطيع المقارنة بين سرعة موقعك قبل استخدام الإضافة وبعدها. الجدير بالذكر أيضًا أن إضافة W3 Total Cache مُعتمد من قبل العديد من المواقع الشهيرة، مثل: AT&T و Mashable و Smashing Magazine و WPBeginner وغيرها، لذلك ننصح بالإعتماد عليها عند بناء موقعك ووردبريس.
محلوظة: قبل تنصيب W3 Total Cache يجب عليك التأكد من عدم وجود أي من إضافات التخزين المؤقتة الأخرى، وإذا تركت إضافة أخرى من الفئة ستواجه أخطاءً وتعارضًا بين تلك الإضافات.
تنصيبة وتهيئة W3 Total Cache
لتثبيت W3 Total cache قم بإختيار "أضف جديد" من قائمة "إضافات" الفرعية.

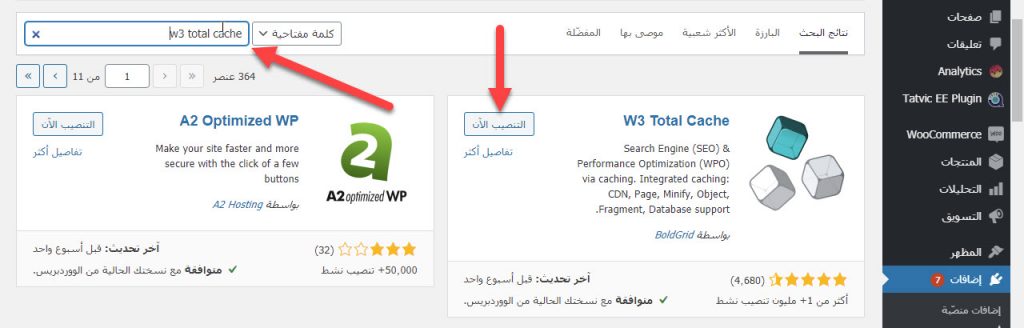
ثم قم بكتابة اسم الإضافة في البحث وستظهر لك كما في الصورة التالية، بعدها عليك الضغط على (التنصيب الآن):

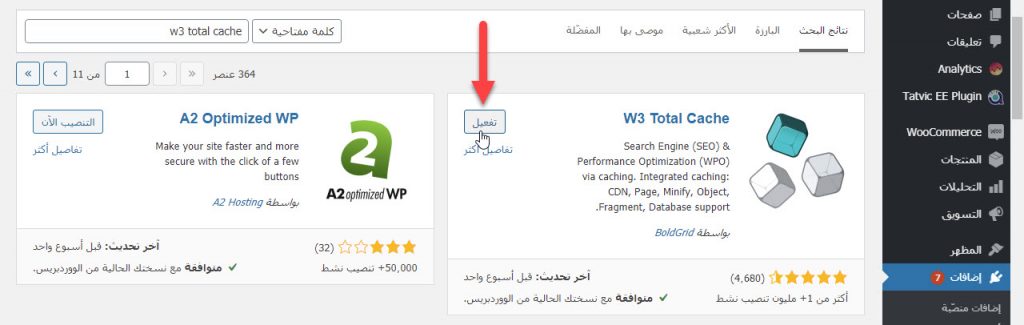
بعد تنصيب الإضافة علينا الضغط على زر (تفعيل) لكي تبدأ الإضافة بالعمل

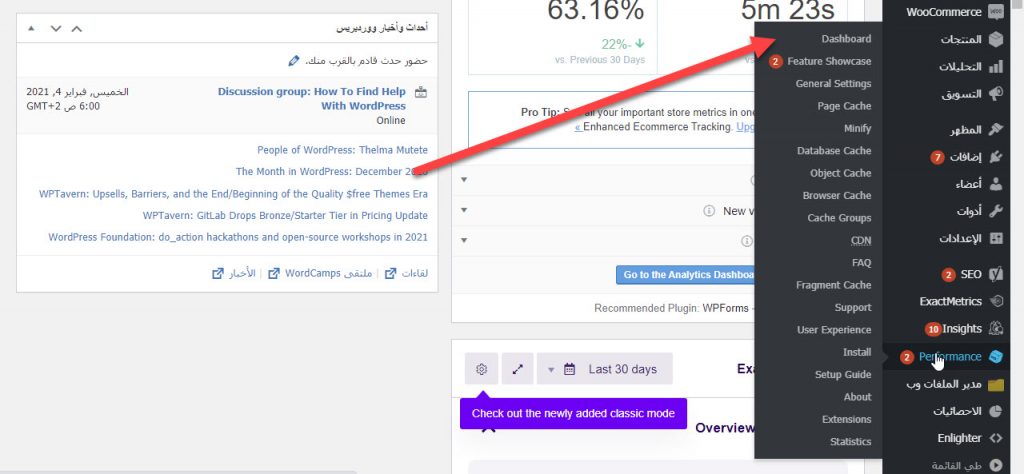
الآن قم بالذهاب إلى (Dashboard) من القائمة (Performance) والتي تظهر لك بعد تفعيل الإضافة

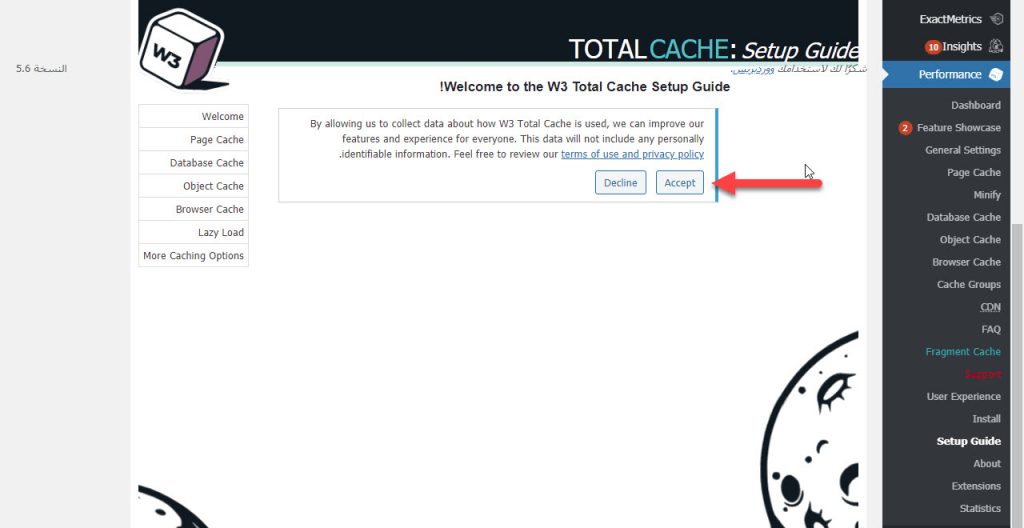
في النافذة الأولى سيظهر لك طلب سماح بالحصول على بيانات، فإذا أردت السماح لإضافة (W3 Total Cache) بالحصول على بيانات وتفاصيل استخدامك للإضافة في عملك لاستخدامها في تصحيح أي عيوب تنشأ أثناء استخدام الإضافة.
يمكنك الضغط على زر (Accept) أو يمكنك رفض صلاحية الوصول والمتابعة.

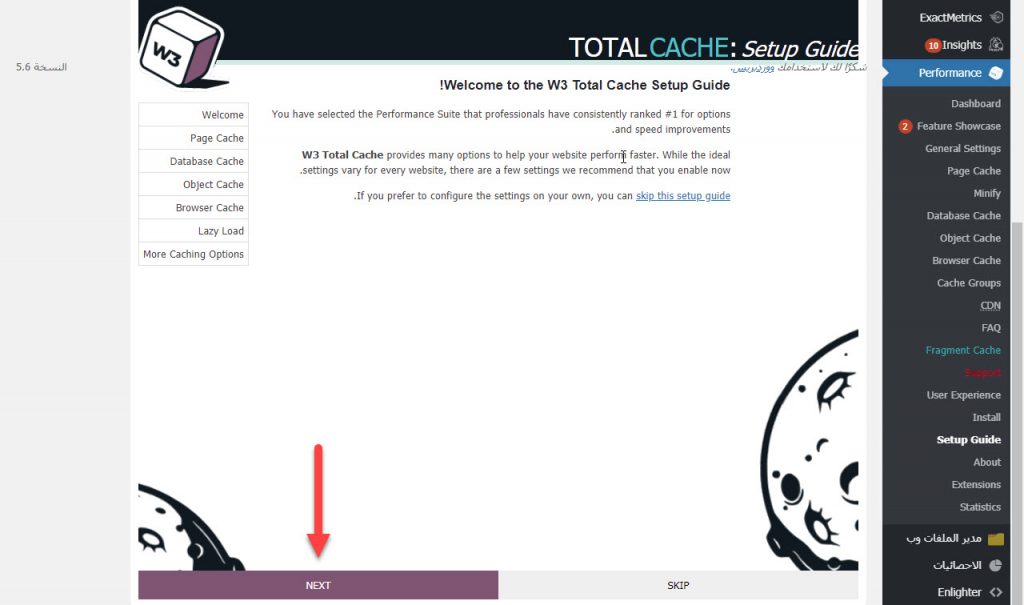
ستظهر لك رسالة تعلمك أن ما سيتم من إعدادات سيكون بسيط وسريع فقم بالمتابعة بالضغط على زر NEXT

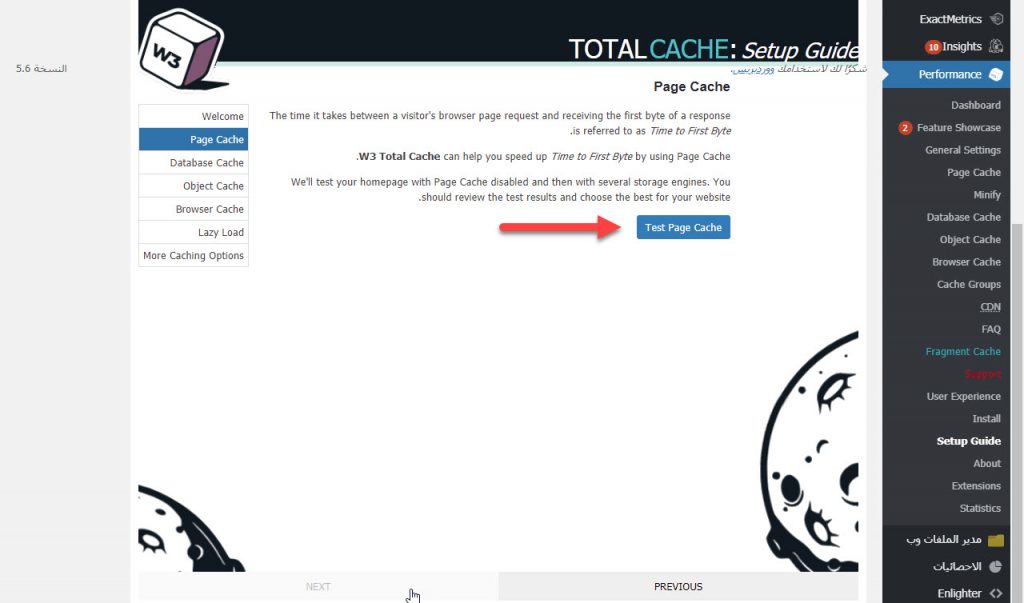
قم بالضغط على زر (Test Page Cache) لإختبار الوقت الذي تتطلّبه كتابة الزائر لاسم الصفحة على المتصفح وسرعة ردّ مقدم الخدمة (Service Provider)عليه بارسال أول bit (الوحدة المستخدمة في الحاسوب ) ويسمى هذا الوقت TTFB، يعطيك هذا الإختبار سرعة التحميل للصفحات حاليًا وبعدها يمكنك اختيار تفعيل بعض خيارات التسريع.

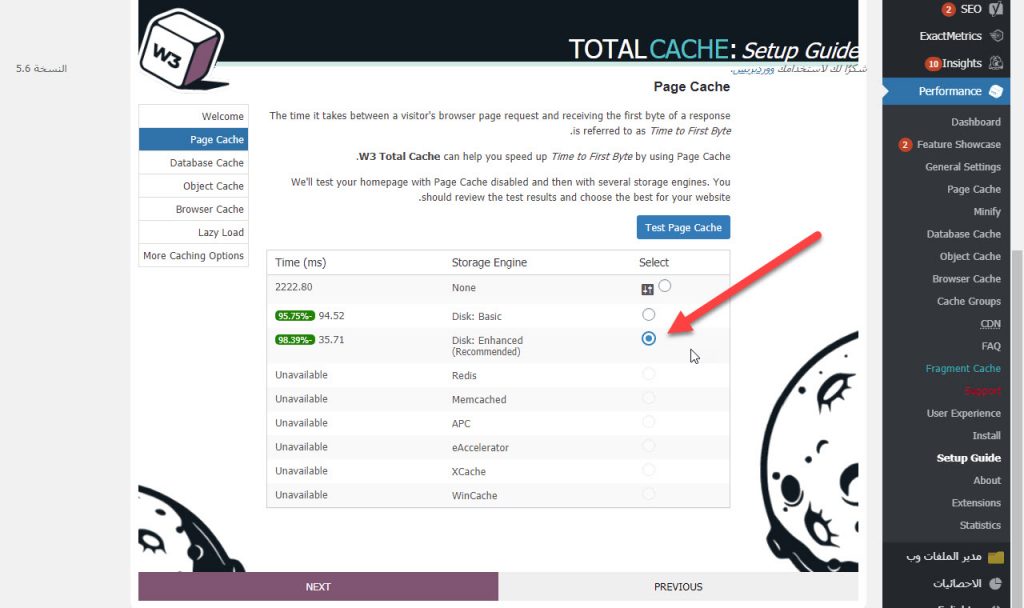
بعدها سيظهر لك خيار (Disk Enhanced): وهو خيار يُستخدم مع الإستضافات المشتركة (Shared) لتحسين سرعة الصفحات في الموقع، عليك بتفعيله كما يلي:

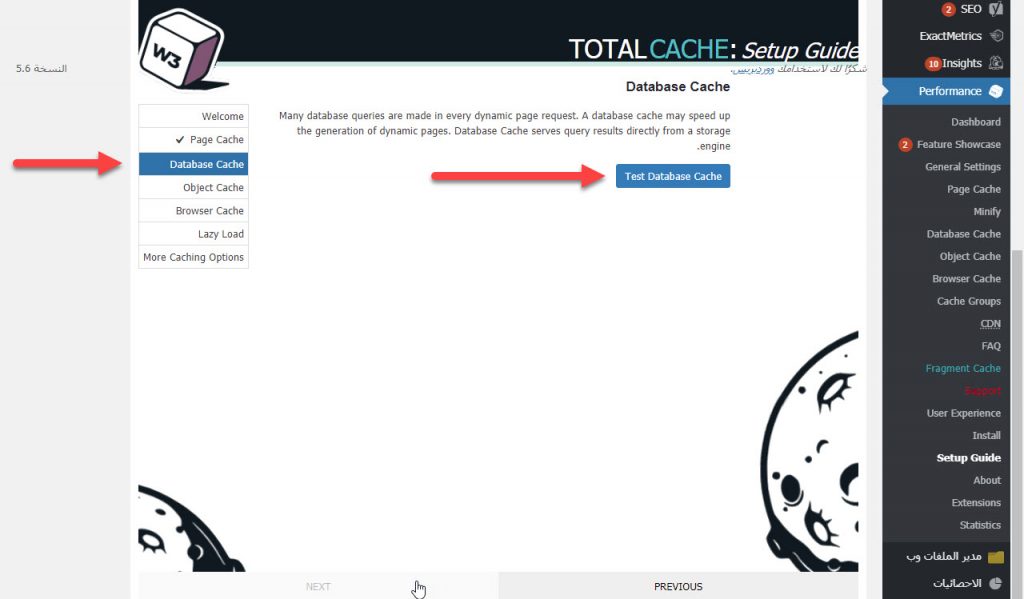
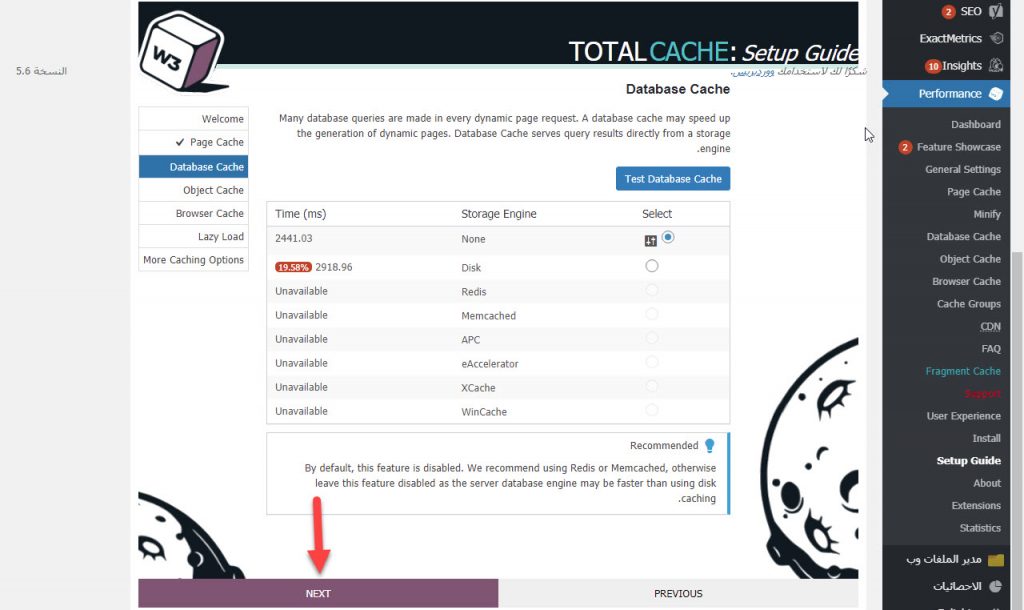
كل عمليّة تحميل لأي صفحة على موقعك يصاحبها طلب كميّة معيّنة من البيانات من داخل قواعد البيانات الموجود لدى مزودي خدمات الاستضافة التي تتعامل معها، ولهذا فإن التخزين المؤقت لقواعد البيانات يمكن أن يفيد في تسريع الموقع، ولعمل اختبار سرعة لقواعد البيانات قم بالضغط على Test Database cache كما يلي:

سيظهر لك عامل Disk وينصح بعدم اختياره للمبتدئين، قم بتركه واضغط NEXT

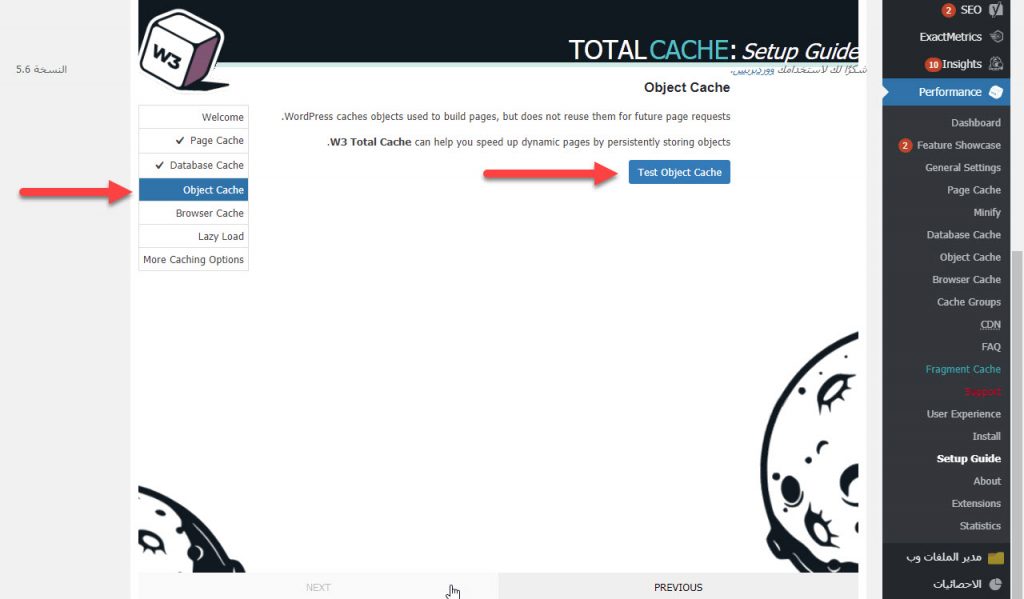
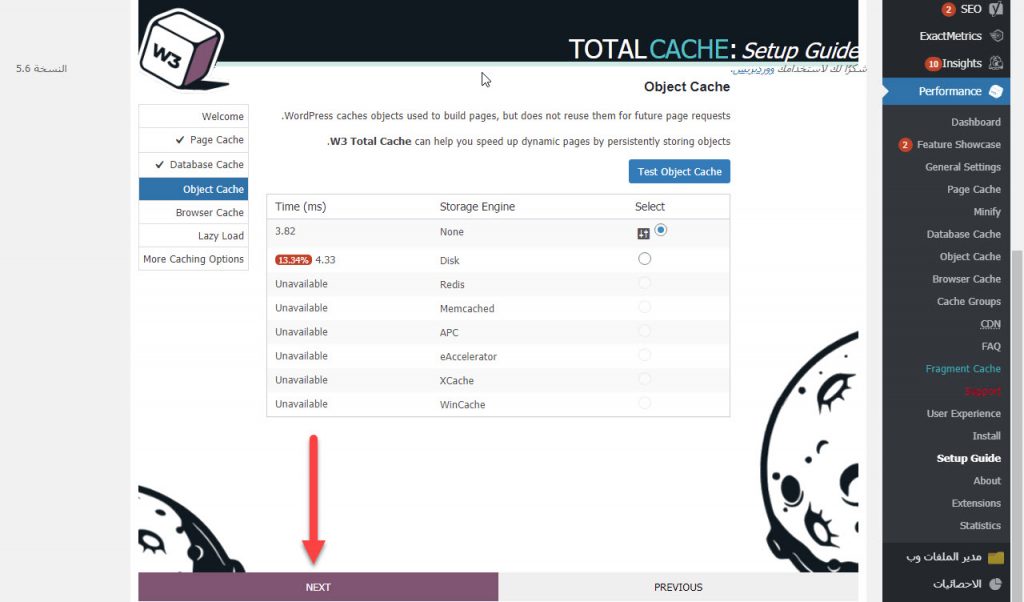
سننتقل بعدها إلى اختبار سرعة "Object Cache" والذي يُستخدم مع قواعد البيانات المعقدة، ولا ننصح باستخدامه للمبتدئين ولإجراء الإختبار اضغط على خيار "Test Object Cache" كما في الصورة التالية:

سيظهر لك معامل "Disk" أيضًا، وننصح أيضًا كما في السابق بعدم تفعيله للمبتدئين، بعدا اضغط على خيار NEXT

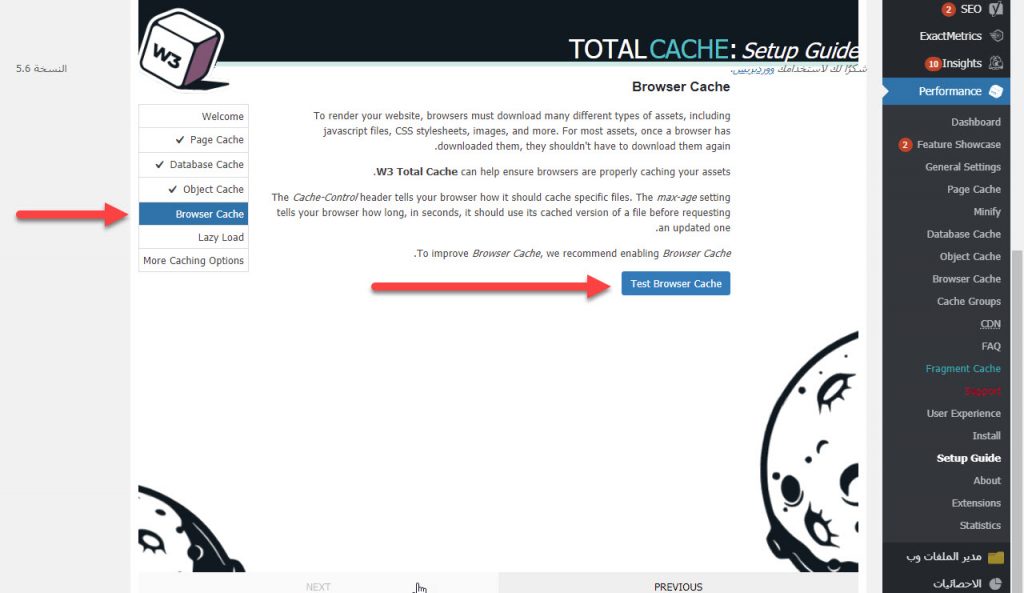
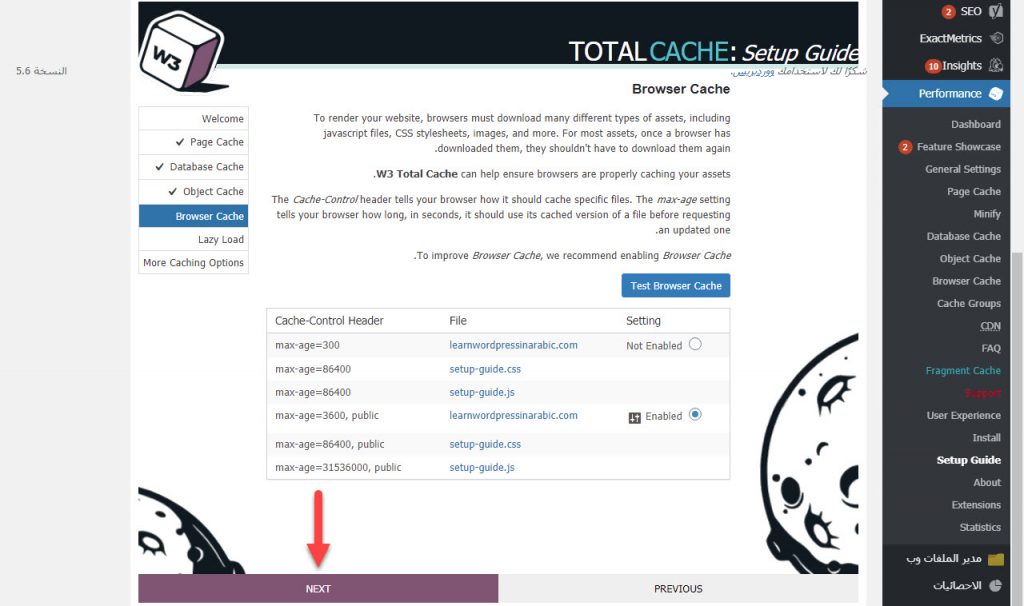
بعد ذلك سيظهر لك خيار التخزين المؤقت للمتصفح "Browser Cache" وهو المسؤول عن سرعة المتصفح. يعمل التخزين المؤقت للمتصفح على تسريع موقعك من خلال تمكين تخزين البيانات الثابتة للمواقع في متصفحات الزائرين، مثل ملفات الجافا سكريبت و ملفات الـ CSS وملفات HTML والصور وغيرها من البيانات التي يتم تحميلها على متصفّحات الزائرين، وهذا يعني أن المُستخدمين ليسوا مضطرين إلى إعادة تحميل الصفحة عند الخروج منها وزيارتها مرّة أخرى. لاختبار خاصية التخزين المؤقت للمتصفّح اضغط على خيار "Test Browser Cache"

سيظهر لك أن ميزة التخزين المؤقت للمتصفح مفعّلة من ضمن الإعدادت الأساسية للإضافة لذلك ليس عليك تفعيل أي خيار في هذه النافذة واضغط مباشرة على خيار NEXT

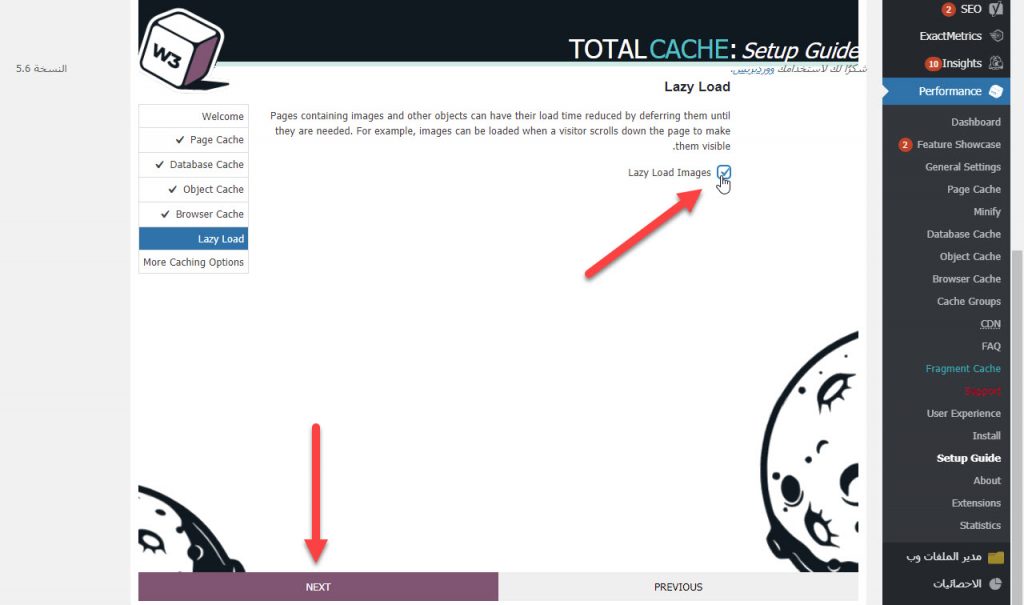
سيظهر لك بعد ذلك الخيار Lazy Load وهي خاصيّة مفيدة جدًا لتحسين تجربة تصفّح الزائرين لموقعك، وننصح باستخدامها، ما تقوم به هذه الخاصيّة هي تأخير تحميل الصور والفيديوهات الموجودة في صفحتك، بحيث تعطي الأولوية للتفاصيل الكتابية، مثل المقالات أو الأخبار وغيرها، ثم يتم تحميل الصور عند وصول المستخدم لها بدلًا من تحميلها كلها دفعة واحدة عند فتح الموقع.
لتفعيل هذه الخاصيّة ضع علامة بجانب الخيار كما في الصورة

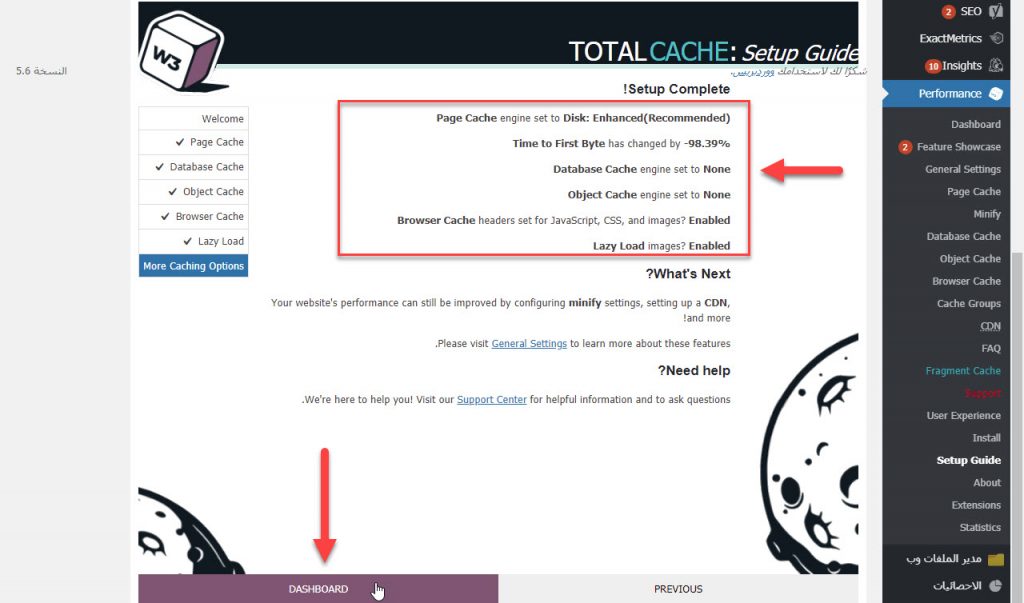
ستظهر لك في الخطوة الأخيرة جميع الإعدادات التي تغيّرت في الإضافة كما في الصورة، بعدها كل ما عليك فعله هو إنهاء الإعدادات بالضغط على خيار Dashboard.

الإعدادات العامة للإضافة
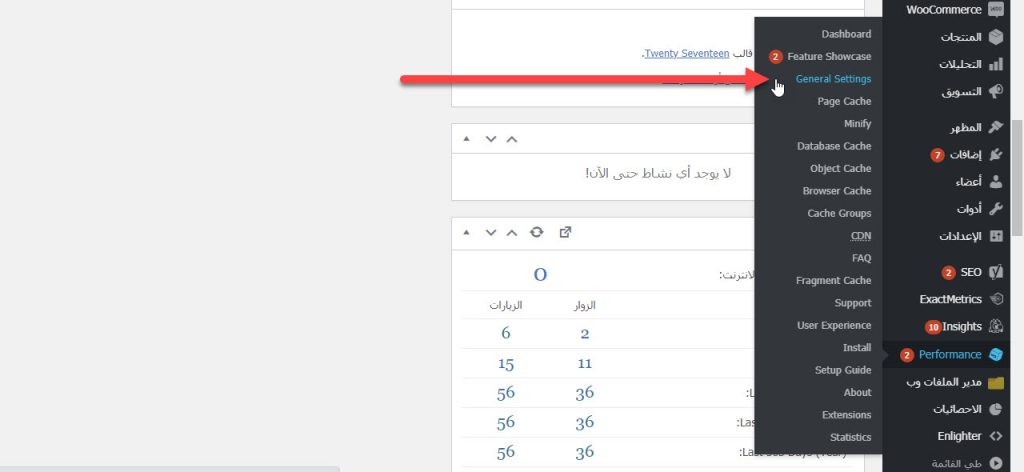
الآن لاستطلاع التأثير العملي للإعدادات التي عدّلتها ومن أجل التحكم أكبر في ميّزات الإضافة إذهب إلى القائمة الفرعية من "Performance" ثم عليك اختيار "General Settings".

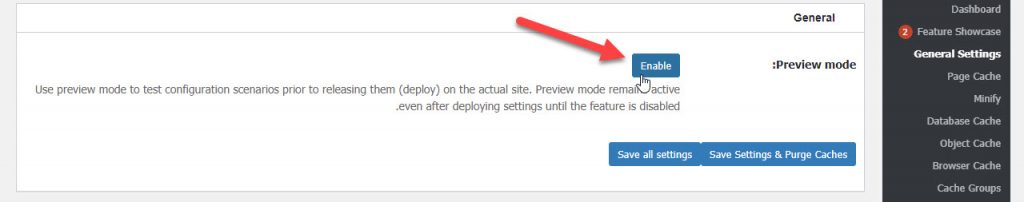
سيظهر لك في بداية الصفحة "Preview Mode" وهو وضع يستخدم إن كنت تريد اختبار بعض الإعدادات، وفي الوقت نفسه لا تريد إتلاف موقعك إذا حدث خطأ ما، لذلك يمكنك تمكين وضع المعاينة وتغيير إعدادات W3 Total Cache دون الخوف من ظهور أي أخطاء في موقعك أثناء استخدام هذه الإعدادات الجديدة.
اضغط على Enable لتفعيلها.

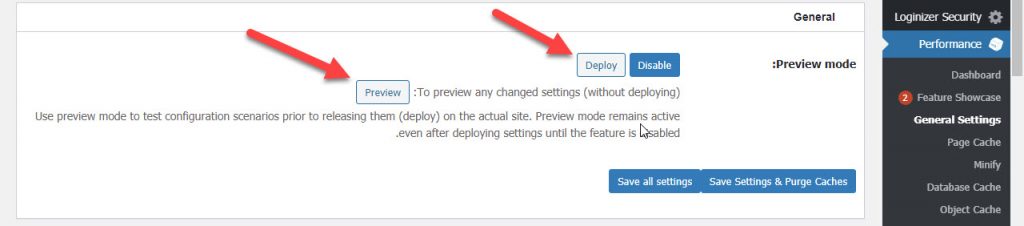
في النافذة التالية يمكنك معاينة صفحاتك موقعك دون القلق من حدوث مشاكل. بعد المعاينة إن أردت حفظ وتفعيل ما قمت باختياره يمكنك الضغط على زر Deploy.

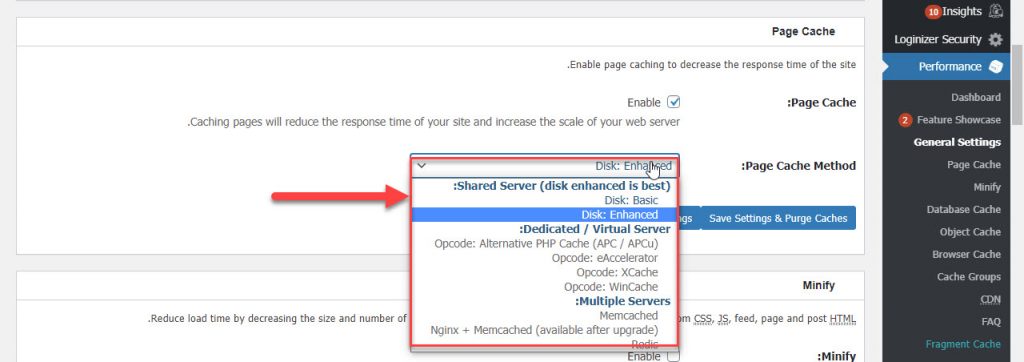
Page cashe
الاختيار "Page cache" يحتوي على معلومات للمستخدمين الذين لديهم خبرة في هذا المجال البرمجي، لذا فإن الإختيار الأفضل لم تكن لديك خبرة تقنية كبيرة هو "Disk Enhanced" يعالج هذا الخيار مهمة التخزين المؤقت بطريقة بسيطة عن طريق إنشاء نسخة ثابتة من صفحة الويب عبر تعديل ملف "htaccess"، ويتيح لخادم الويب الخاص بموقعك بالتعامل مع نسخة ثابتة من الصفحات مباشرة. تجعل ميزة التخزين المؤقت موقع الويب أسرع بـ 2.5 مرة من الحالة العادية للموقع.

تعني "Minify" التصغير لتحسين ملفات CSS و جافا سكريبت وHTML عن طريق إزالة أي الأحرف غير الضرورية من أكواد المصدر لهذه الملفات، على سبيل المثال تُزال الفواصل والأسطر والمسافات البيضاء الزائدة والتعليقات، وهذا يقلل من حجم الكود وبالتالي من حجم هذه الملفات ويتيح لك تحميل موقع الويب بشكل أسرع.
تصغير أو دمج ملفات CSS و JS يمكن أن يمنحك ما يصل إلى 10% زيادة في سرعة التحميل، ولكن هناك خطر من أن يؤدي ذلك إلى تعطيل تصميم الموقع أو وظائف القالب أو المكونات الإضافية، والجدير بالذكر أن المشاكل المترافقة مع أخطاء أكواد الجافا سكريبت تكون مزعجة ويصعب حلّها.
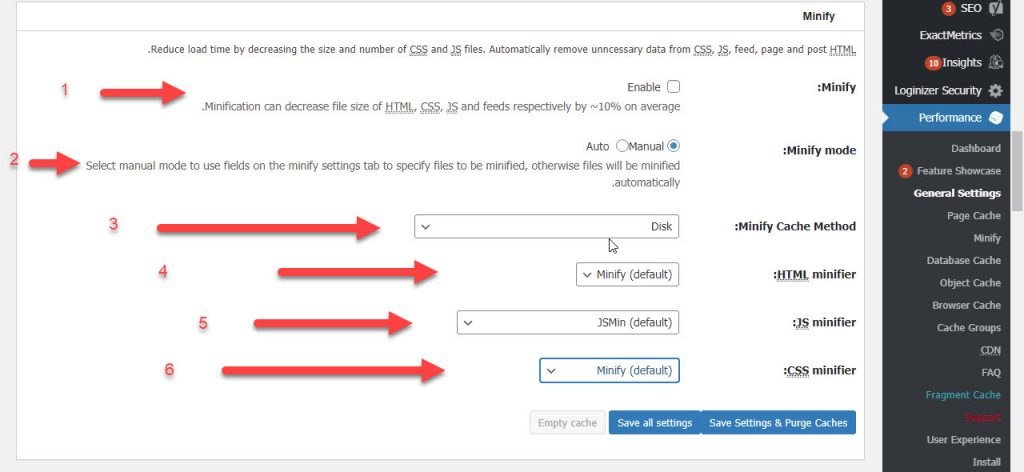
دعنا نستعرض سريعًا أهم إعدادات Minify

- لتفعيل التصغير والدمج
- لتفعيل الدمج يدويا أو تلقائيا
- لاختيار نوع التخزين المؤقت
- لاختيار عملية التصغير او الدمج لملف HTML
- لاختيار عملية التصغير أو الدمج لملف JS
- لاختيار عملية التصغير أو الدمج لملف CSS
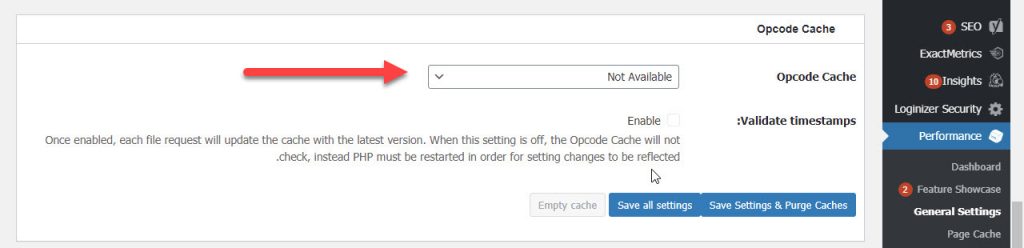
Opcode cache
تم كتابة الووردبريس مكتوب بلغة PHP ويُترجم "Opcode Cache" تفاصيل PHP وتخزينها مؤقتًا ويجعل الموقع أسرع بكثير، إذا لم تكن خبيرًا بتطوير المواقع وكيفية التعديل على أكواد PHP، فمن الأفضل تعطيل هذا الخيار، ولكن إذا كنت خبيرًا لتك التفاصيل فان هذا الخيار سيفيدك حتمًا.

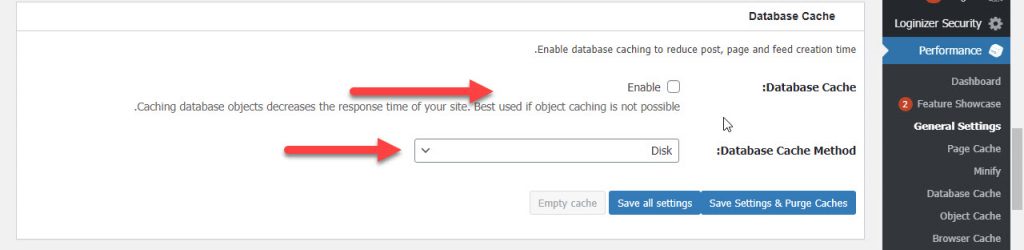
Database cache
يستخدم ووردبريس قواعد البيانات بصورة أساسية ويسمح التخزين المؤقت بتقليل استخدام قاعدة البيانات. يمكن أن يؤدي التخزين المؤقت لقاعدة البيانات إلى جعل موقعك أسرع إذا كان الوقت اللازم للحصول على البيانات من قاعدة البيانات أكثر من الوقت اللازم للحصول على البيانات من ذاكرة التخزين المؤقت، لذلك إن كنت تستخدم استضافة مشتركة، فلن يكون التخزين المؤقت لقواعد البيانات مُتاح لك، إذا كنت تستخدم استضافة Shared فمن المستحسن عدم استخدام التخزين المؤقت لقاعدة البيانات.

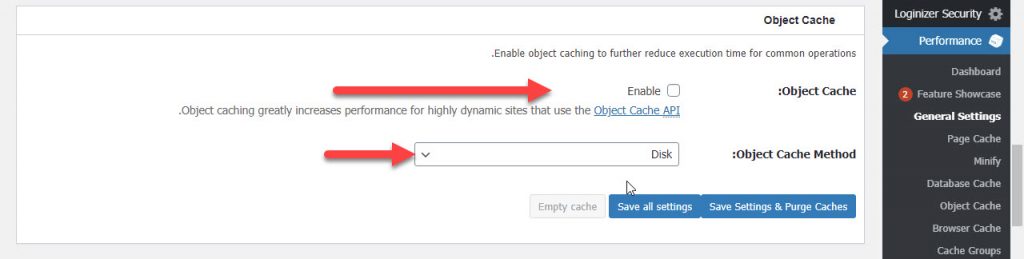
Object Cache
يسمح خيار "Object Cache" بالحصول على البيانات من قاعدة البيانات بشكل أكثر كفاءة، وآلية عمله والهدف منه مشابه لآلية عمل ذاكرة التخزين المؤقت لقاعدة البيانات، إلا أن ذاكرة التخزين المؤقت للعناصر والمكوّنات Objects تكون أكثر كفاءة. يفضل عدم استخدام ذاكرة التخزين المؤقت للعناصر في حال الاستضافة المشتركة Shared.

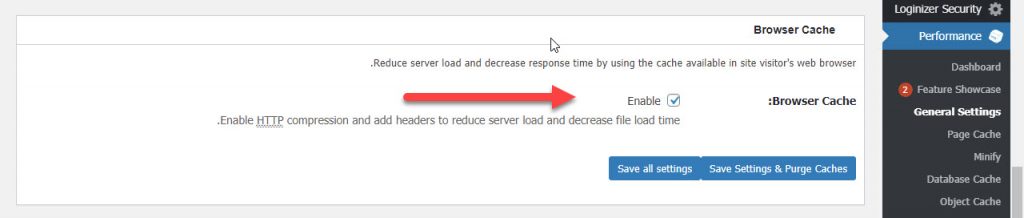
Browser Cache
كما ذكرنا يُعد "Browser Cache" أحد أكثر الخيارات فعالية، حيث تُخَزَّن ملفات جافا سكريبت والصور وصفحات HTML على متصفح الزائر، بعد أن يفتح الزائر موقعك في أول زيارة لن يحتاج إلى تنزيل هذه البيانات مرة أخرى في حالة الرجوع إلى نفس الصفحة التي زارها، وهذا يعني تقليل الطلب على الخادم الخاص بموقعك وبالتالي زيادة كفاءة الموقع أيضًا، وهذا يجعل تصفح الزائر أسرع بكثير، نوصي بشدة باستخدام ذاكرة التخزين المؤقت للمتصفح.

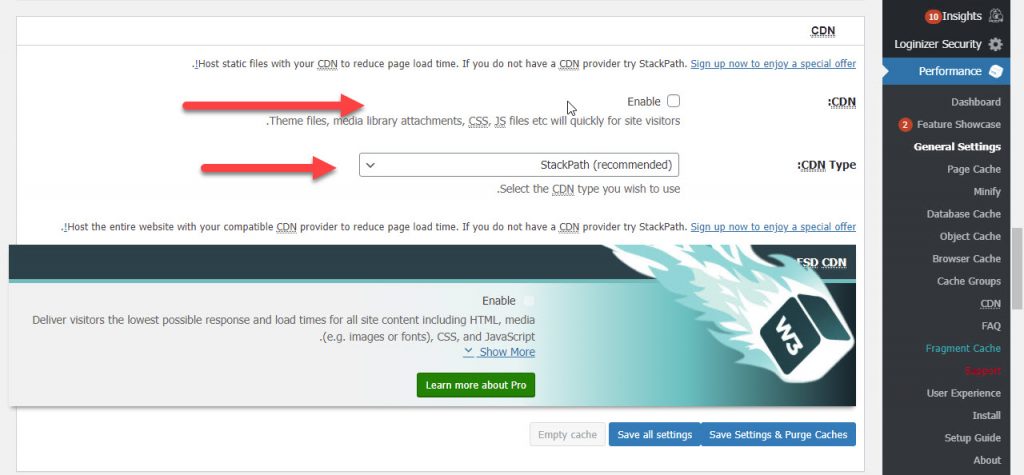
CDN
تعمل شبكة توصيل المحتوى CDN على تحسين أداء موقع الويب من خلال تخزين الملفات الثابتة (CSS و Java Scripts والصور وملفات التنزيل) على خوادم مختلفة موزعة في جميع أنحاء العالم؛ وهذا يسمح بخدمة زوارك بشكل أسرع عن طريق الحفاظ على بعض الموارد الثابتة لموقعك وتقريبها من الزوار، لذلك يُوصى دائمًا باستخدام CDN.
تعتمد شبكة توصيل المحتوى CDN على العديد من العوامل، منها: موقع خادم الاستضافة الخاص بك، وموقع الزائرين، وحركة المرور الخاصة بك، وعدد الصور التي تستخدمها، وحجم صورك، وسرعة الاستضافة لموقعك، ولكن بشكل عام، إذا كان موقعك يحظى بالكثير من الزيارات فإن خاصية CDN ستقلل من الطلب على الموارد الثابتة لموقعك وبالتالي جعل موقعك أسرع.
من المستحسن استخدام خطط CDN المدفوعة (مثل كلاود فلير). تقوم CDN بتصفية حركة المرور الضارّة إلى موقعك فتحميك من هجمات DDoS واختراق الروبوتات، بالإضافة إلى العديد من الميزات الأخرى.

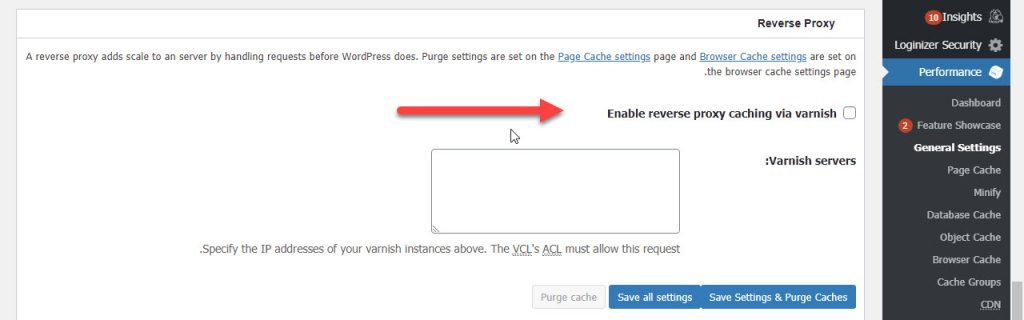
Reverse Proxy
إن Reverse Proxy هو خادم Server وكيل يقوم باسترداد الموارد، مثل الصور وملفات جافا سكريبت وملفات CSS وملفات HTML وغيرها، من خادم واحد أو عدة خوادم ويوفر البيانات إلى مستخدم يزور موقع الويب الخاص بك، بمعنى إنه خادم يوجد في موقع جغرافي معين قريب منك ويحتفظ بنسخة من موقعك لتقريبها إلى الزائر بحيث يجعل موقعك أسرع عن طريق ضغط محتوى موقع الويب بالكامل وتخزينه مؤقتًا في قاعدة بياناته.

لا يخزّن الوكيل العكسي المحتوى الثابت فقط، مثل CDN، بل يخزّن أيضًا المحتوى الديناميكي. يشكّل الوكيل العكسي مستوى أمان إضافي لموقعك، وله العديد من الفوائد الأخرى.
هذا الجُزء خاص بمن لديه خبرة في المجال التقني فإذا كنت مستخدمًا مبتدئًا فاترك إعداد W3 Total Cache الخاص بـ Reverse Proxy في الوضع الافتراضي.
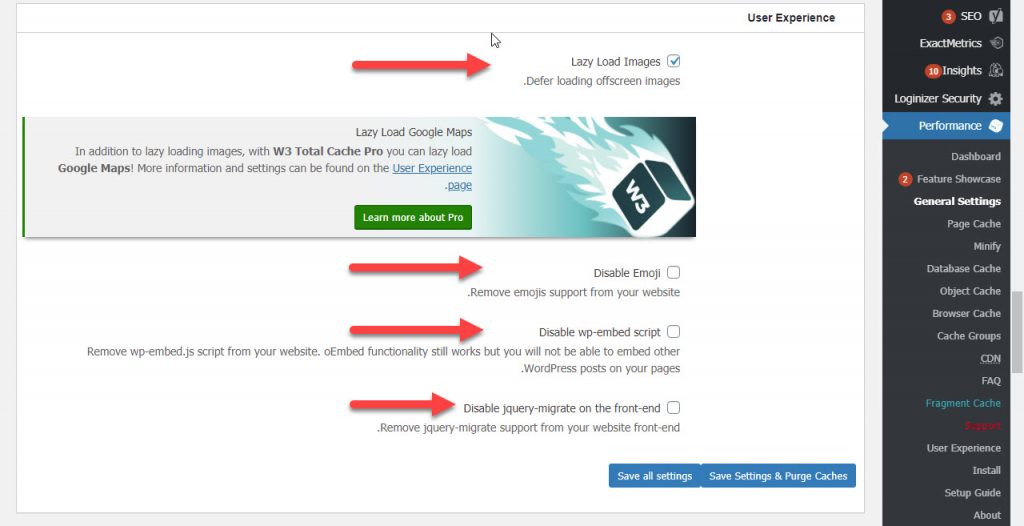
User Experience
يستعرض قسم "User Experience" بعض الخواص المشهورة، مثل Lazy Load، الذي فصّلناه سابقًا والذي يعمل على تأخير تحميل الصور والفيديوهات، حيث يؤدي هذا التأخير إلى تقليل حجم الصفحة، الأمر الذي يجعل عملية تحميل الصفحة أسرع.
تتوفّر في هذه الإعدادت أيضًا خيار إيقاف الرموز التعبيرية وخيار إيقاف تحميل ملف wp-embed.min.js؛ وهو ملف يتم تحميله مع ملفات اليوتيوب، وهو كبير نوعا ما ويضعف سرعة تحميل الموقع في بعض الأحيان.

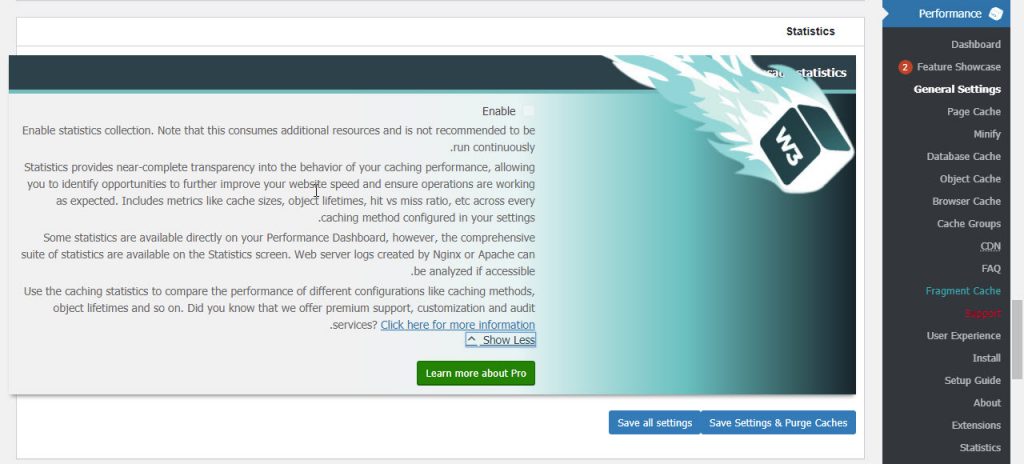
Statistics
الـ Statistics هي كل ما تقدمه الإضافة المتقدمة "Pro" المدفوعة من إمكانيات، مثل توفير الإحصائيات وخدمات الدعم والتخصيص والتدقيق وغيرها من الميّزات التي تحتاج إلى شراء النسخة المدفوعة من الإضافة للحصول عليها.

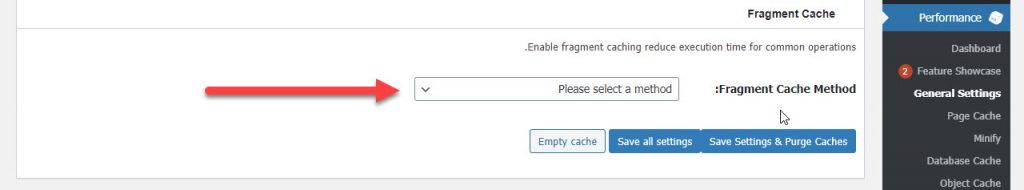
هذا الجزء بالذات للمستخدمين المتقدمين أو المطورين، يتضمّن هذا الجزء إعدادات "Fragment Cache"، وهي تقنية تخزين مؤقت وسيطة أقل من التخزين المؤقت للصفحة الكاملة. تسمح خاصيّة Fragment Cache بتخزين أجزاء معينة من كود PHP مؤقتًا.
قد يرغب المطور في استخدام هذه الميزة من التخزين المؤقت لتخصيص ما يتم تخزينه مؤقتًا، والتقليل من حجم ذاكرة التخزين المؤقت أو وقتها، وهذا يعني أن جزء من الصفحة يبقى ديناميكيًّا، بينما تخزّن معظم عناصر الصفحة مؤقتًا. يمكن استخدام ذاكرة التخزين المؤقت لجزء عندما يتعذر استخدام ذاكرة التخزين المؤقت للصفحة بكاملها.

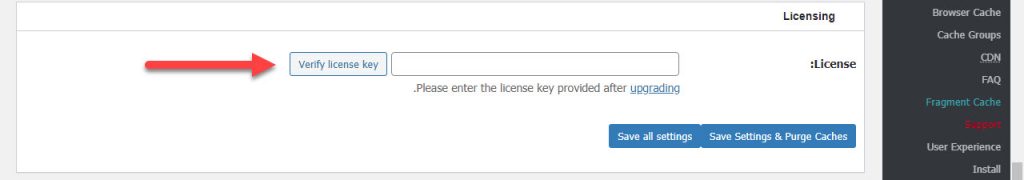
Licensing
يستخدم في حالة شرائك للإضافة المتقدمة Pro

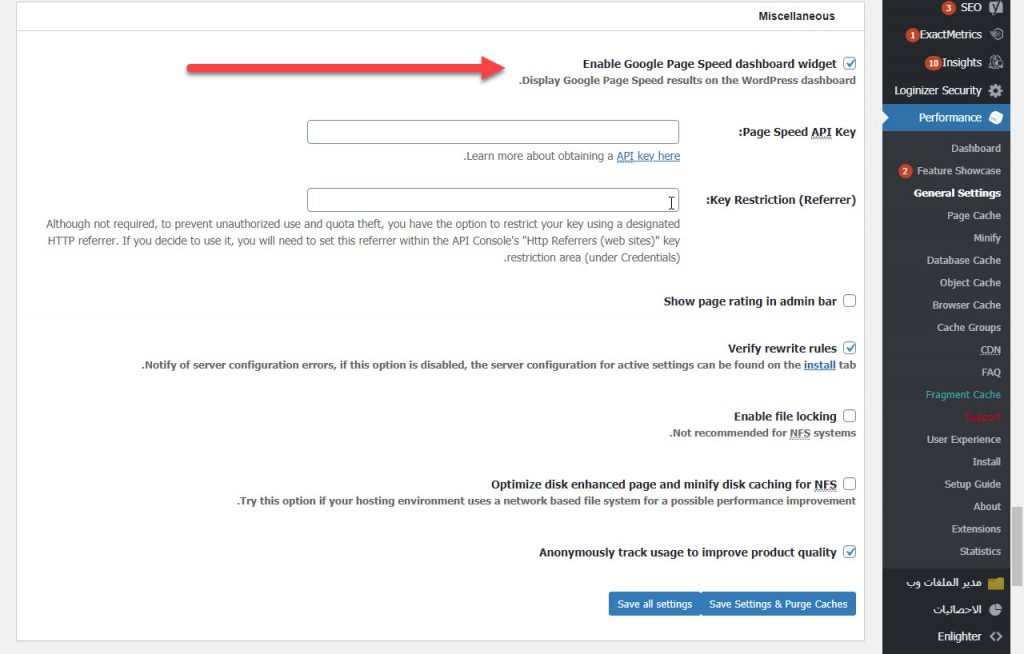
Miscellaneous
في قسم "Miscellaneous" في إضافة W3 Total Cache يُوصى بترك جميع الإعدادات في هذا القسم افتراضيًّا، باستثناء التتبع المجهول "Anonymous Track" الذي يمكن تعطيله، يسمح هذا الخيار بعرض نتائج اختبارات أداء موقعك داخل لوحة معلومات ووردبريس، ومن ضمن الخيارات خيار تشغيل الاختبارات للموقع باستخدام Google PageSpeed Insights ( موقع جوجل الرسمي) لاختبار كفاءة وسرعة الموقع.

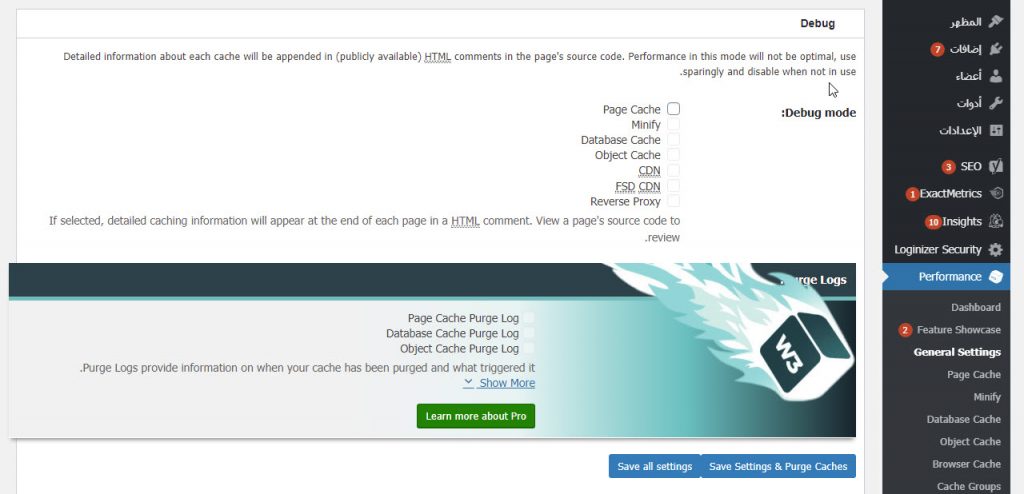
Debug
الخيار التالي هو خيار "Debug"، يوفّر هذا الخيار معلومات حول ذاكرات تخزين مؤقت معينة في نهاية كود المصدر لصفحات موقعك. هذا الخيار مفيد تحديدًا كنت تكن مطورًّا للمواقع أو خبيرًا في الأمور البرمجية، وإلا فتجاهل هذا الخيار واتركه على الوضع الافتراضي.

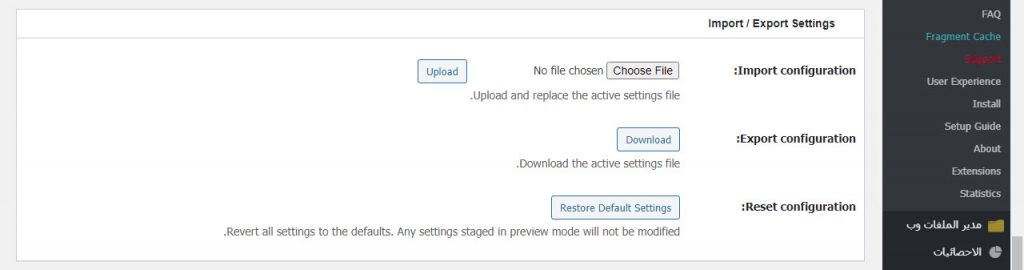
import/export settings
الخيار الأخير هو "import/export settings" لإضافة W3 Total Cache إلى ملف، مع إمكانية استيرادها مرة أخرى إذا لم تعجبك الإعدادات الجديدة.
يمكنك أيضًا استخدام إعدادات جاهزة مسبقًا من قبل طرف آخر، موقع آخر أو مطوّر آخر على سبيل المثال، إن لم تكن ترغب بتنفيذ العملية خطوة بخطوة بنفسك. هناك أيضًا خيار "استعادة الإعدادات الافتراضية" الذي يمكنك استخدامه إذا كنت تريد إعادة تخصيص وتعديل إعدادات إضافة W3 Total Cache من البداية.

بالنهاية تعد إضافة التخزين المؤقت W3 Total Cache من أفضل الإضافات المتخصصة من أجل تسريع تصفح موقعك، ويجدر بك وضعها بالحسبان إن كنت ترغب بتقديم تجربة تصفح مميزة وسريعة للزائرين، فهي ترفع تقييم موقعك في جوجل نظرًا لتحسينها سرعة موقعك، ولكن يجب عليك توخي الدقة في التعامل مع هذه الإضافة فقد تسبب لك بعض المشاكل التقنية إذا لم تتعامل معها بحذر.






اترك تعليقك