إذا كنت تستخدم أحد القوالب المجانية، فستجد غالبًا عبارة "Powered By WordPress" موجودة أسفل موقعك، أو كذلك عبارةً بنفس المعنى مثل: "Powered By [Theme Name]"وستكون هذه العبارة في فوتر موقعك غالبًا بوضع إشارة خارجية لمؤلف القالب، مما لا يعطي انطباعًا عن موقعك.
لأجل ذلك ستحتاج إلى حذف هذه العبارة أو استبدالها برابط أو عبارة آخرى تدل وتعبر عن موقعك الخاص، وهذا ما سنتعرف عليه في هذا المقالة باكتشاف كافة الطرق التي تمكنك من حذف أو إزالة هذه العبارة (Powered By WordPress) دون الحاجة لخبرة بالأكواد البرمجية.
طرق حذف عبارة Powered by wordpress
كما أوضحنا أن عبارة Powered by WordPress تجدها غالبًا في تذييل الصفحة (Footer)، بهذا الشكل

والتي سنستعرض بعض الطرق السهلة لحذف هذا النص،، ولكن قبل البدء بتنفيذ أي من هذه الخطوات أن يتم أخذ نسخة احتياطية من موقعك خصوصًا إذا أعتمدت على طريقة التعديل على محرر القالب أو يمكنك العمل وإنشاء Child Theme لكي يتم العمل على القالب الابن بدلًا من العمل على القالب الأساسي.
محتويات المقالة:
1. حذف النص بالطريقة اليدوية
كما أوضحنا أنك تستطيع حذف هذا النص بأكثر من طريقة، لنبدأ بالحديث الآن عن الطرق الأضمن التي تقوم فيها بحذف النص من خلال الكود البرمجي للقالب.
1.1 إعدادات القالب
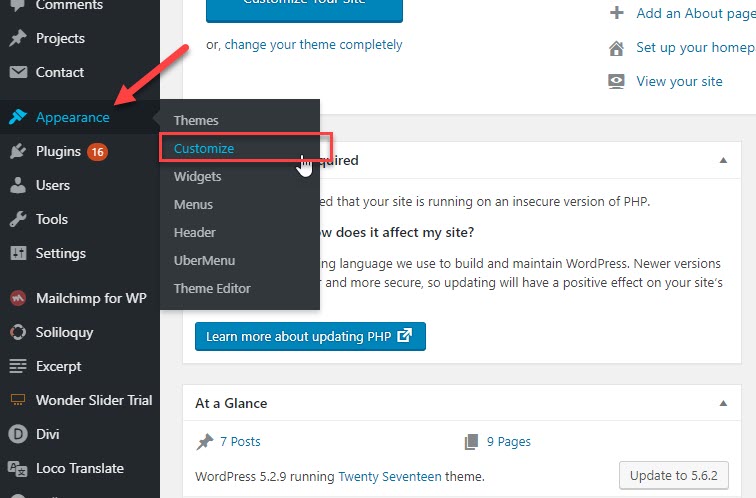
تأتي أسهل طريقة لحذف هذا النص، هو البحث داخل إعدادات القالب، حيث توفر لك بعض القوالب إمكانية إبقاء هذه العبارة أو حذفها، وتستطيع التأكد من ذلك من خلال الذهاب إلى لوحة تحكم الووردبريس ثم الانتقال لاختيار: Appearance >> Customize كما بالشكل التالي

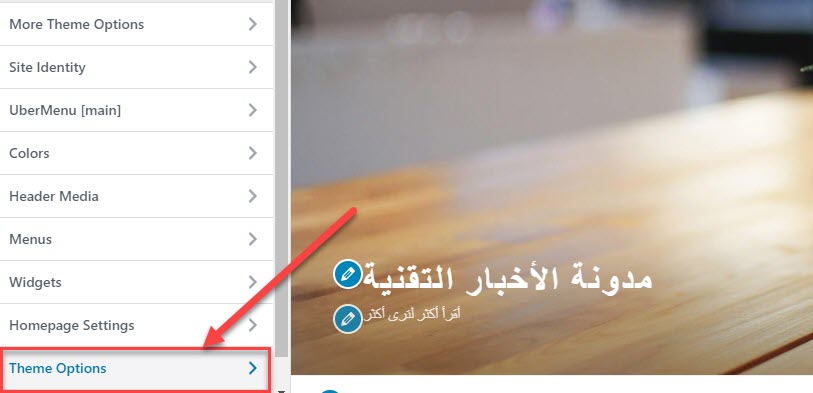
ثم الذهاب إلى خيار Theme Options

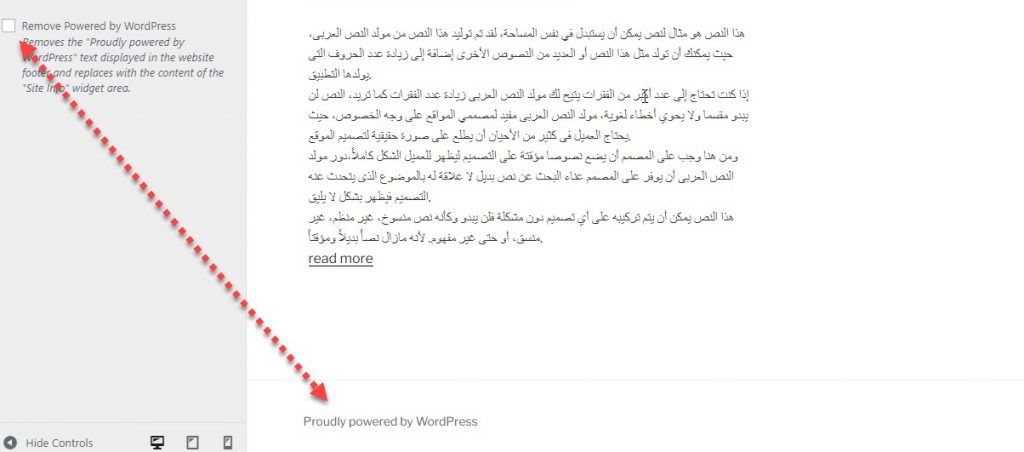
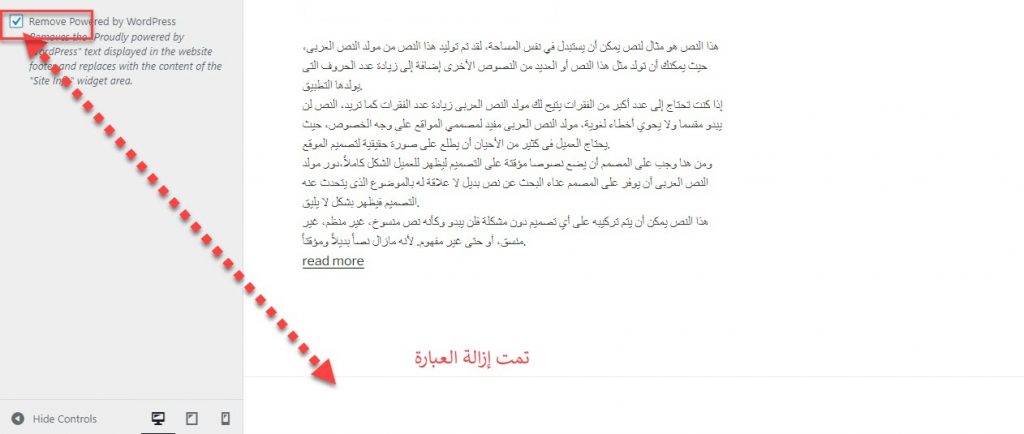
ثم ستجد خيارًا لحذف عبارة Powered By WordPress أو الإبقاء عليها، بتحديد هذا المربع

كما تلاحظ إذا حددت هذا المربع ستجد أن العبارة قد تم إزالتها من الفوتر

هذا في حالة توفر الخيار بشكل مدمج في القالب، أما في حالة عدم توفره ستحتاج لاستخدام إحدى الطرق التالية.
1.2 إعدادات محرر القوالب
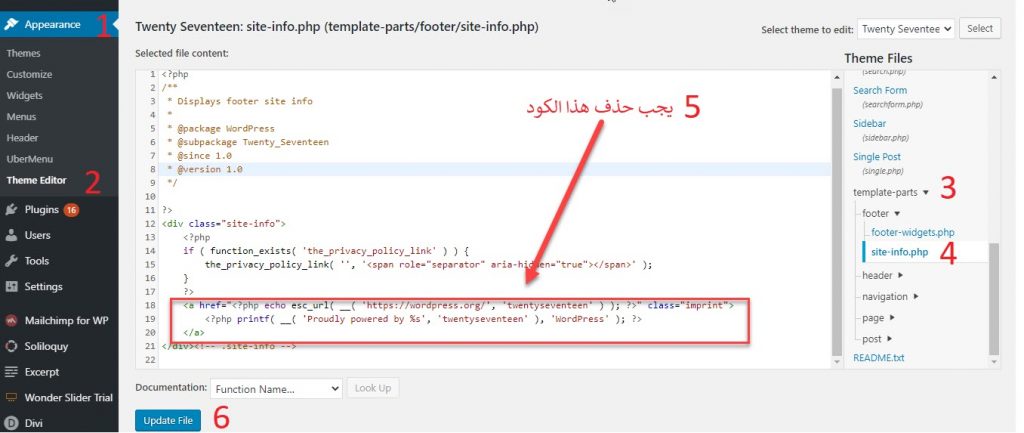
من داخل لوحة تحكم الووردبريس يمكنك الذهاب إلى Appearance ثم الإنتقال إلى تبويبة Theme Editor ثم الإنتقال لملف: template-parts/footer/site-info.php
ثم سيكون بإمكانك التعديل على الكود المصري للقالب، ستبحث عن عبارة Powered By WordPress ثم نقوم بحذف الأمر البرمجي الذي يظهر هذه العبارة، كما هو موضح بالخطوات المصورة التالية:

ملاحظة: في بعض القوالب، يمكنك البحث عن الكود وحذفه داخل ملف Footer.php
1.3 بروتوكول نقل الملفات FTP
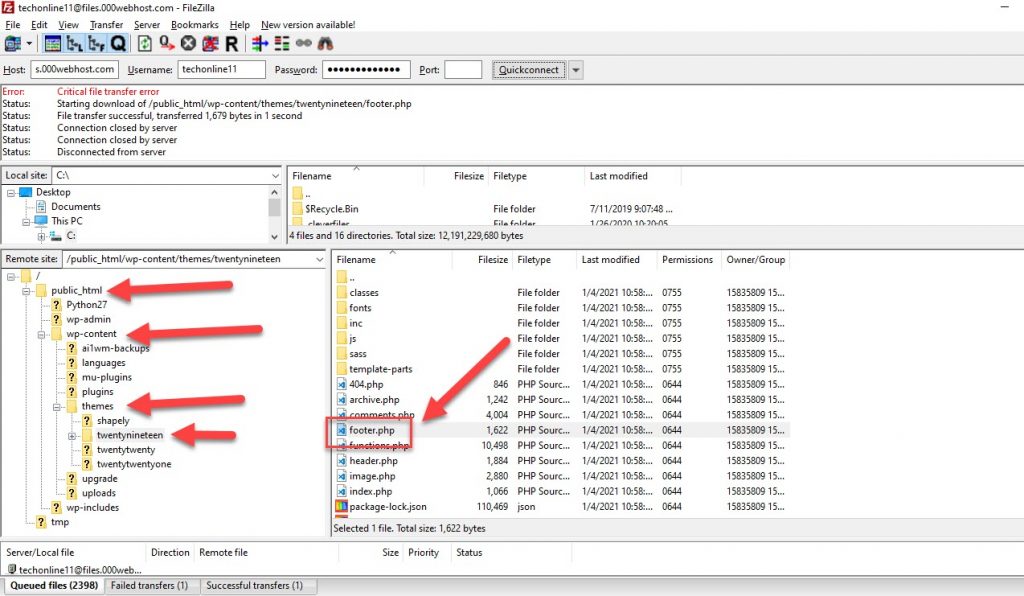
كذلك إذا كنت ممن يجد الأريحية في استخدام FTP لإدارة موقعه، فيمكنك من خلال بروتوكول ناقل الملفات FTP الوصول إلى ملف Footer.php والتعديل عليه.وذلك بالإتصال بموقعك من خلال عميل FTP (وليكن FileZilla) ثم الذهاب إلى ملف: /public_html/wp-content/themes / footer.php

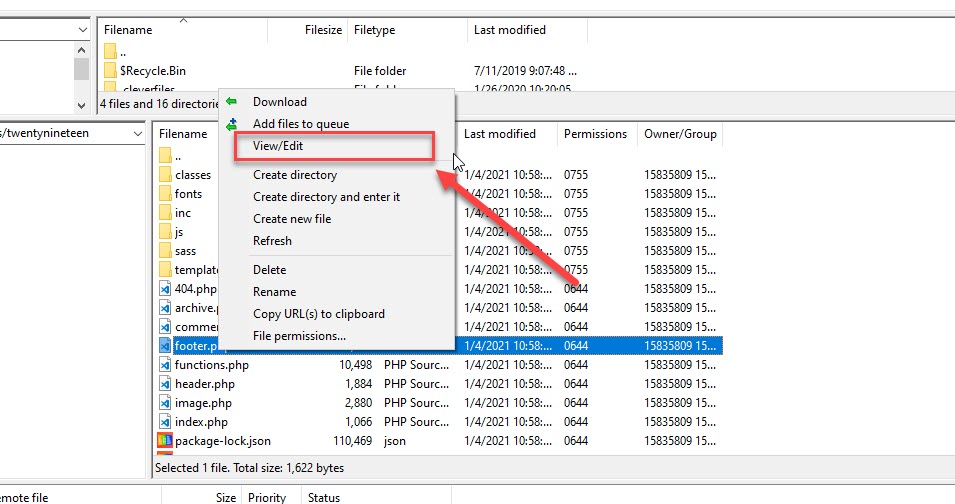
بعد ذلك قم بفتح الملف للتعديل عليه

ثم عليك البحث عن الرابط الذي يحوي عبارة Powered By WordPress، حيث يمكنك حذف الرابط أو تغيير العبارة إلى عبارة جديدة تناسب موقعك بطريقة مشابهة بالطرق السابقة.
2. إزالة Powered By WordPress عن طريق الإضافات
إذا كنت تجد الطرق السابقة معقدة ولا تحب التعديل على الكود البرمجي للموقع لتجد صعوبة في ذلك، فيمكنك استخدام إضافة Remove Footer Credit، والتي تساعدك بإزالة عبارة Powered By WordPress بطريقة سهلة.
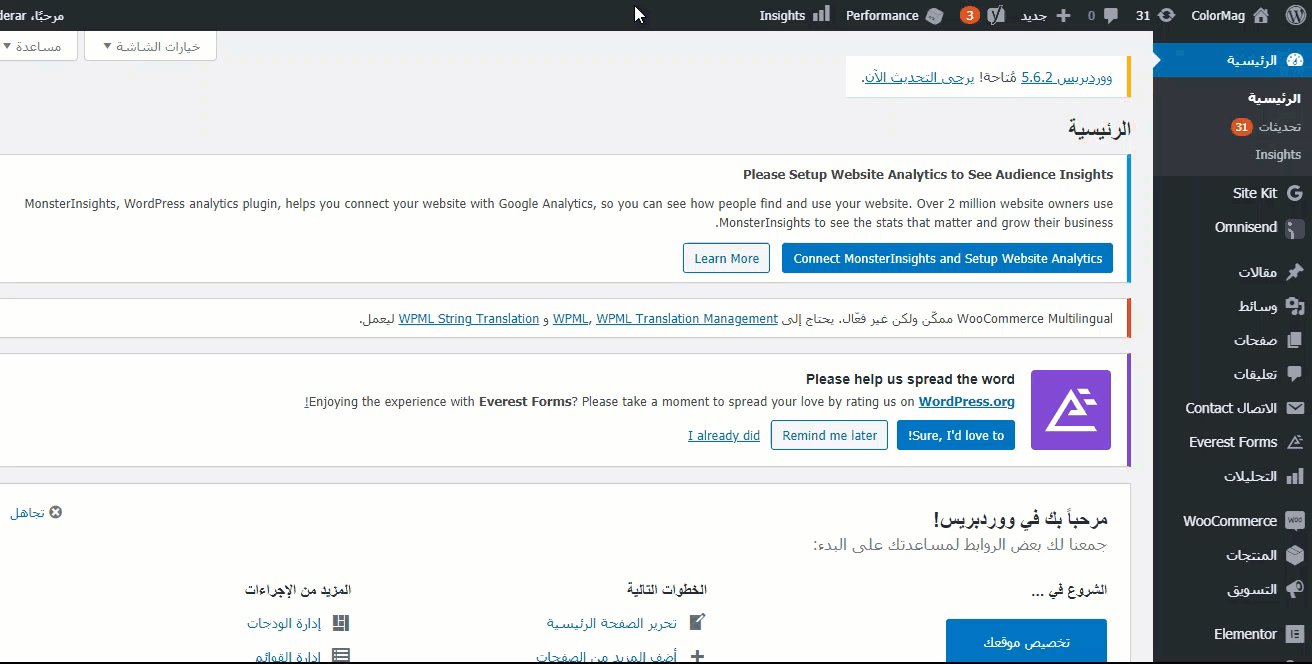
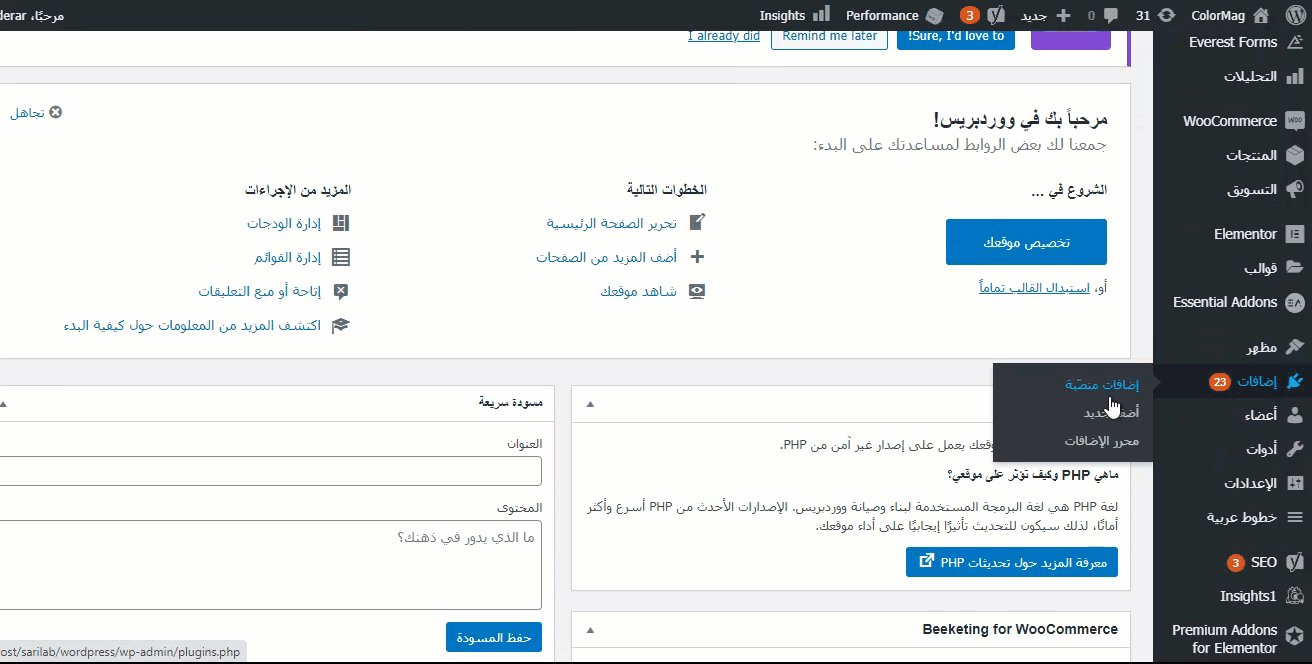
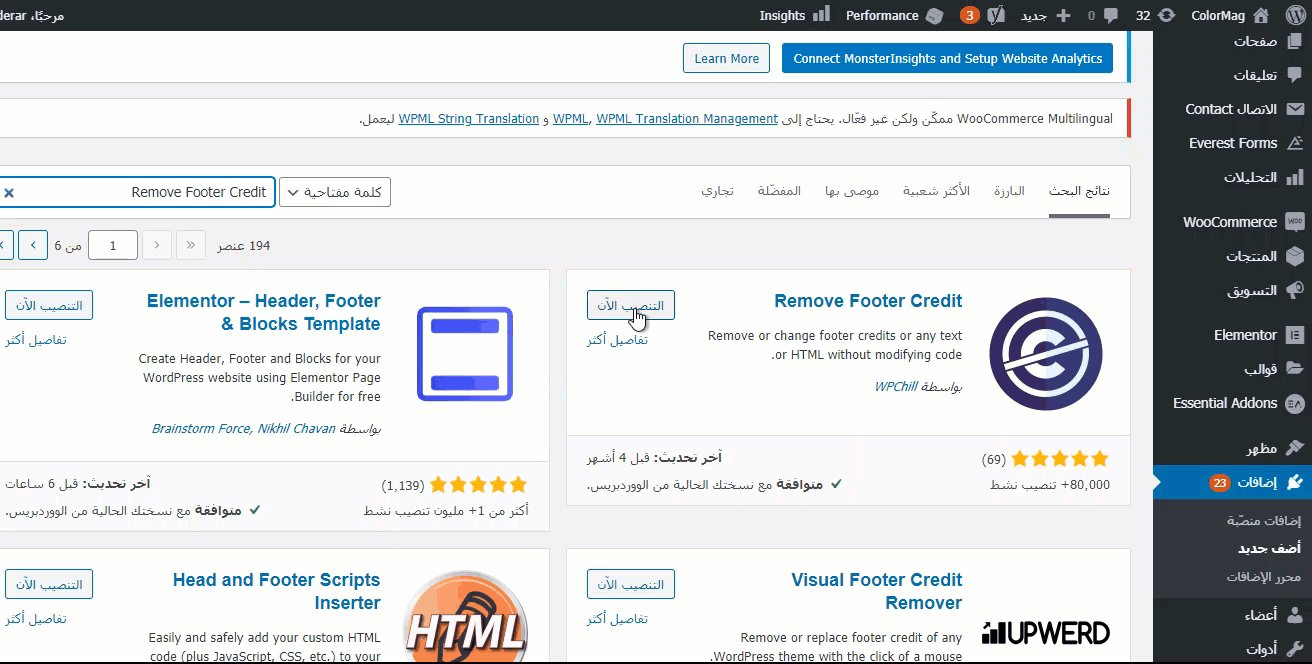
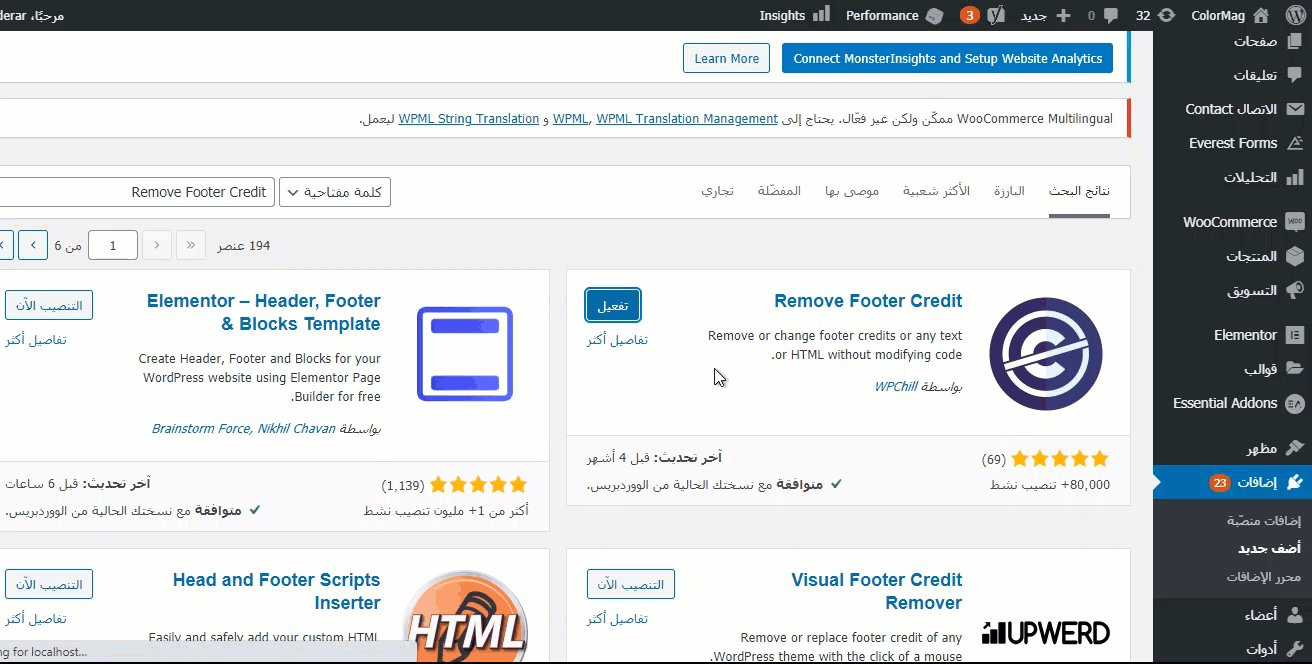
بدايةً قم بتحميل الإضافة وتفعيلها من خلال الذهاب إلى تبويبة: إضافات << أضف جديد ثم كتابة اسم الإضافة في مربح البحث والضغط على زر (التنصيب الآن) ثم (التفعيل الآن) كما في الشرح المصور التالي:

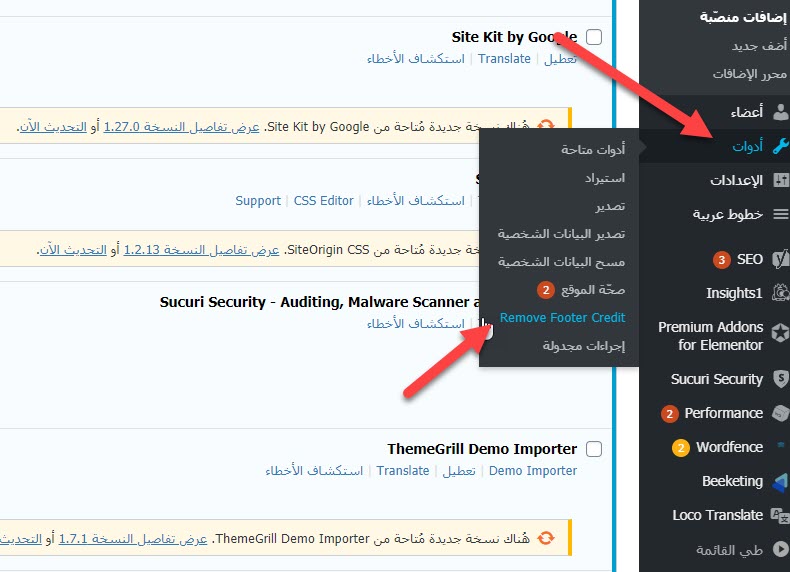
بعد ذلك في لوحة تحكم الووردبريس، قم بالذهاب إلى تبويبة أدوات ثم اختيار Remove Footer Credit

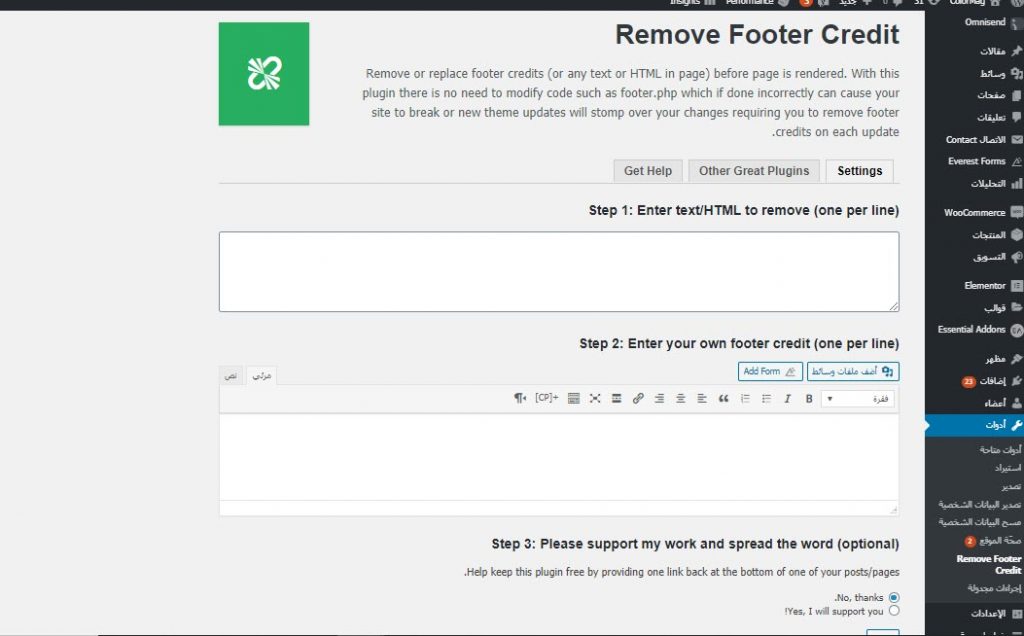
ستفتح الخيارات المتاحة بالإضافة على الشكل التالي

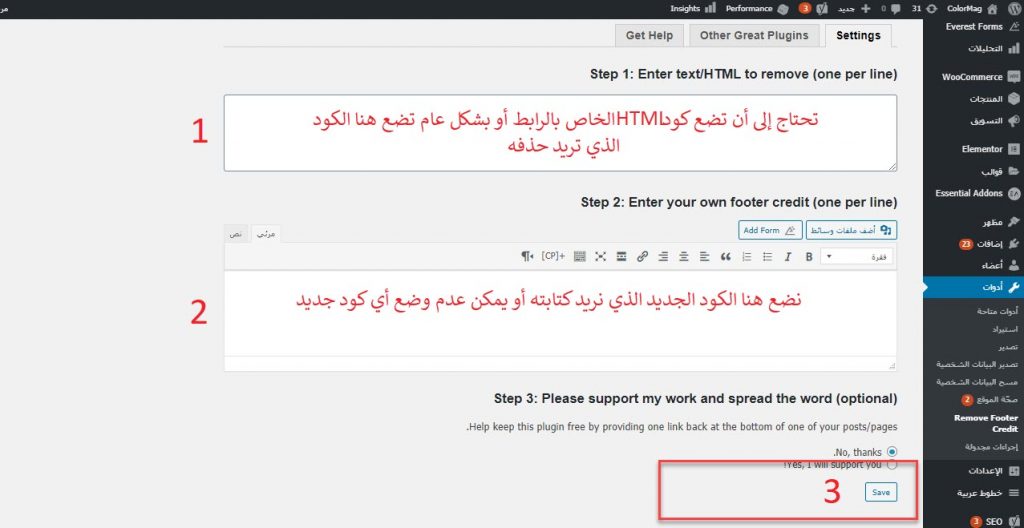
لكي تقوم بحذف النص الدعائي الموجود بالفوتر، قم باتباع الخطوات التالية:

- تحتاج إلى أن تضع كود HTML الخاص بالرابط في STEP 1، أو بشكل عام تضع هنا الكود الذي تريد حذفه.
- نضع هنا الكود الجديد الذي نريد كتابته أو يمكن عدم وضع أي كود جديد في Step 2
- نقوم بالضغط على Save، لكي تتم العملية وبذلك يتم حذف عبارة Powered By WordPress
الوصول ومعرفة كود HTML الخاص بالنص المطلوب
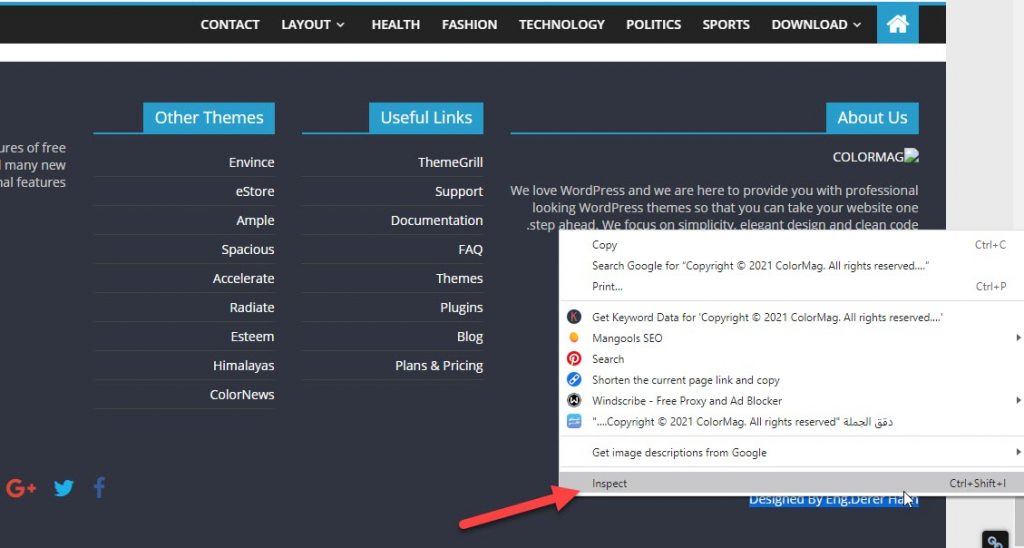
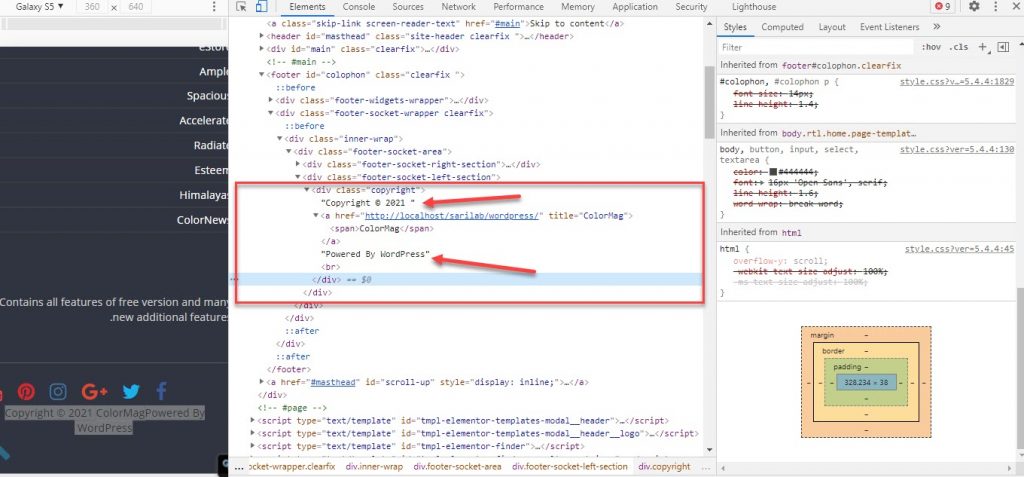
إذا لم يكن لديك المعرفة في كيفية الوصول لكود HTML الخاص بالخطوة الأولى، فيمكنك الذهاب إلى موقعك ثم تحديد النص الذي تريد اكتشاف الكود الخاص به والذي نقصده في هذا الشرح هو نص (powered by WordPress)، ستقوم بتحديد هذه الجزئية في موقعك ثم الضغط على الزر الأيمن للفأرة ثم اختيار Inspect

ستجد كود HTML للجزء المحدد من الصفحة بهذا الشكل، والذي يمكنك استخدامه في خطوة 1 التي تحدثنا عنها

3. إزالة Powered By WordPress عن طريق CSS
كذلك من الطرق السهلة التي تستطيع الإعتماد عليها هو اللجوء إلى إخفاء تذييل الصفحة أو الFooter عن طريق إضافة كود CSS بسيط من خلال مخصص القالب، ولكن لا نحبّذ استخدام هذه الطريقة لأن النص يتم إخفاؤه من واجهة الموقع للمستخدم ولا يتم حذفه حقيقةً في الأكواد التي تعمل بالخلفية.
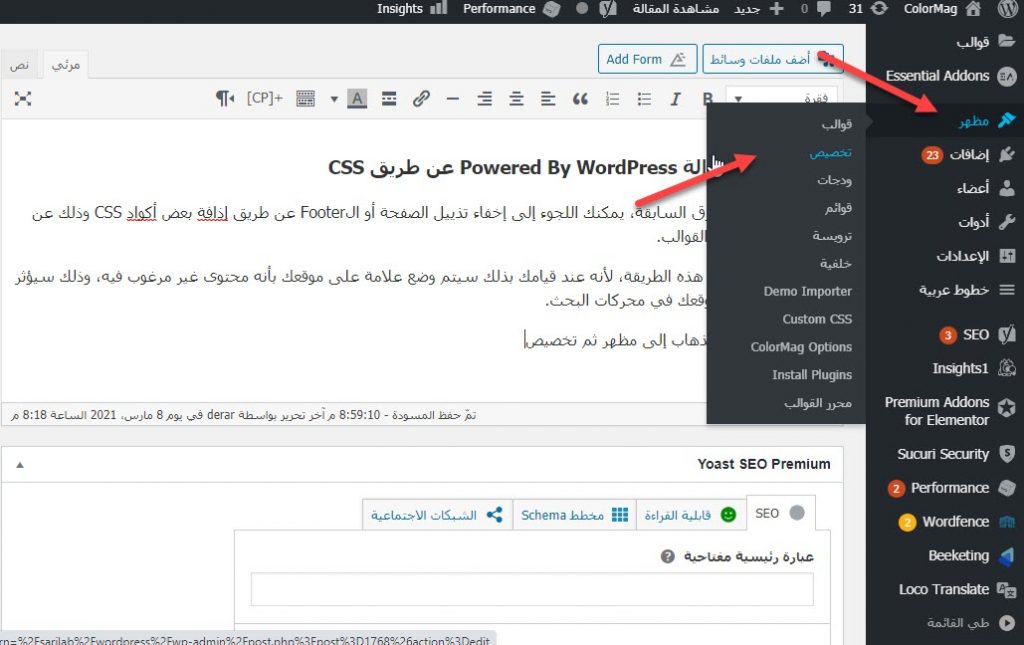
ولكن ربا تكون هذه الطريقة محببة لك لسهولة استخدامها بشكل مؤقت أو حتى تتعرف على الطريقة التي تساعدك على إخفاء بعض عناصر التصميم من واجهة المستخدم، وذلك من خلال الذهاب إلى تبويبة (مظهر) ثم خيار (تخصيص)

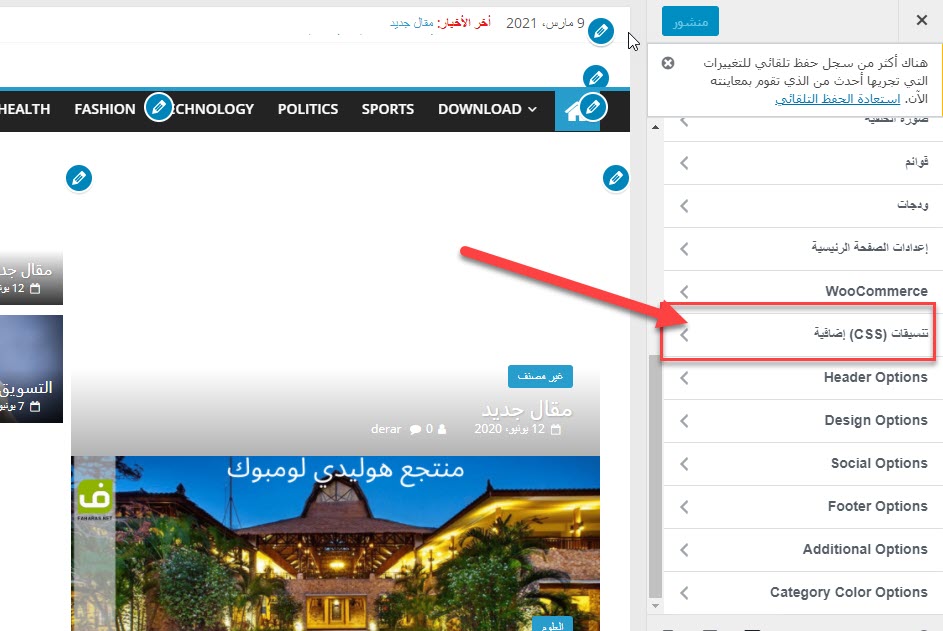
ثم بعد ذلك اختيار تبويبة (تنسيقات CSS إضافية)

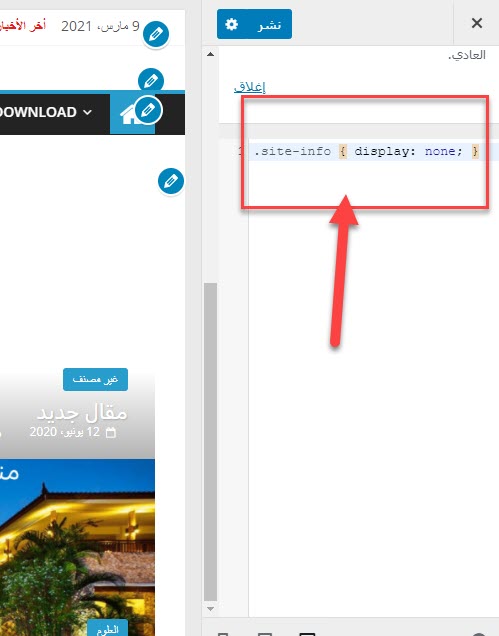
ثم بعد ذلك كتابة السطر التالي:
: site-info { display: none; }.
بحيث تكتبه في المكان المخصص لكتابة الكود على هذا النحو

هل يعتبر إزالة عبارة Powered By WordPress انتهاكًا لحقوق الملكية؟
لا يعتبر هذا الإجراء انتهاكًا لحقوق الملكية، وذلك لأن الووردبريس نظام إدارة محتوى مجاني ومفتوح المصدر ويتم إصداره بموجب ترخيص GPL. والذي يعطيك كافة الحقوق لاستخدام وتعديل النظام بالشكل المخصص لك بما يلائم احتياجاتك.
وفي النهاية نتمنى أن تكون في خلال هذا الشرح المبسط قد تعرفت على حذف هذا النص الذي لا تحب إظهاره في موقعك، وكذلك تعرفت في أكثر من طريقة كيف تقوم بحذف بعض العناصر الغير هامة في موقعك وإضافة العناصر الأخرى التي تعبر عن علامتك التجارية.






اترك تعليقك