قد تحتاج إلى معرفة ورؤية شكل ومظهر موقعك على كافة الاجهزة الأخرى وبالتأكيد ستجد مشقة في تصفح موقعك بشكل يدوي على كافة الأجهزة المختلفة لتعرف كيف يدو، فإنه يكون من المفيد جدا أن تستخدم بعض الأدوات التي تساعدك على اكتشاف شكل مظهر موقعك الإلكتروني على كافة الاجهزة والشاشات المختلفة.
في هذه المقالة ستتعرف على ثلاث طرق مختلف لاختيار واستكشاف شكل موقعك الووردبريس على مختلف الأجهزة من أجل تصفح المحتوى المنشور داخله.

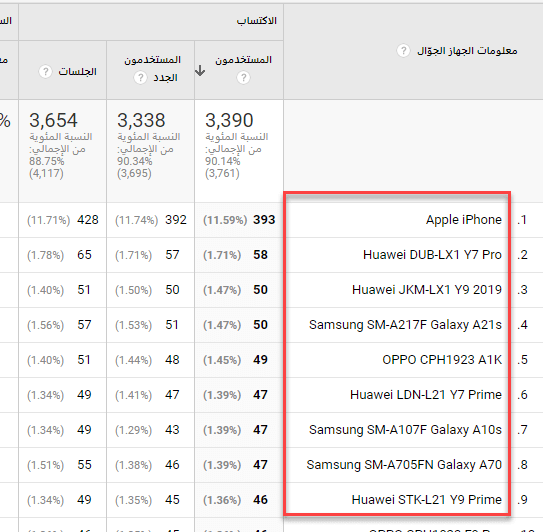
إذا قمت بفتح تقرير خدمة جوجل اناليتكس لاستطلاع بعض الإحصاءات عن زوار موقعك، وتحديدا في التبويب الخاص بنوع الاجهزة المستخدمة من قبل الزوار لتصفح محتوى موقعك، ستجد أن أغلب الاجهزة التي قامت بتصفح موقعك هي أجهزة هواتف جوالة.
وإليك الصورة التالية التي توضح لك تقرير الاجهزة من جوجل اناليتكس لأحد المواقع العربية:

وبالتالي فإن قدرتك على فهم احتياجات كل مستخدم من مستخدمي تلك الأجهزة، والقيام بتوفير تجربة تصفح ملهمة ومفيدة له سيعود عليك بالنفع الكبير وسيزيد من معدل تفاعل الزوار وفترة بقائه داخل موقعك، وهو الأمر الذي ينعكس بالضرورة على نجاح وتميز موقعك يوما تلو الأخر. لذلك دعنا نتحدث الآن عن الأدوات التي تساعدك على معاينة شكل ومظهر موقعك وكيف يبدو على مختلف الشاشات لأخذ القرار بعمل التحسينات المناسبة.
1. معاينة مظهر الموقع من داخل لوحة تحكم الووردبريس
أولى الطرق السهلة التي تساعدك على القيام بمعاينة شهر ومظهر الموقع على الهاتف الجوال هي استخدم أداة" تخصيص" التي يوفرها لك الووردبريس داخل لوحة تحكم موقعك، والتي من خلالها يمكن القيام بتخصيص مظهر الموقع وكل على ثلاث أنواع من الشاشات وهي ( الحاسوب المكتبي - التابلت - الهاتف الجوال ).
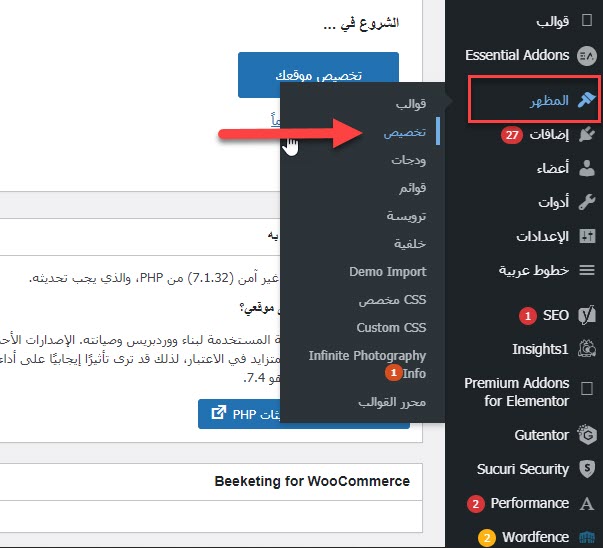
يمكنك الدخول إلى تبويب " تخصيص " داخل لوحة تحكم الووردبريس ، تفتح لك الصفحة الخاصة بخصي شكل ومظهر القالب الحالي المستخدم في موقعك.

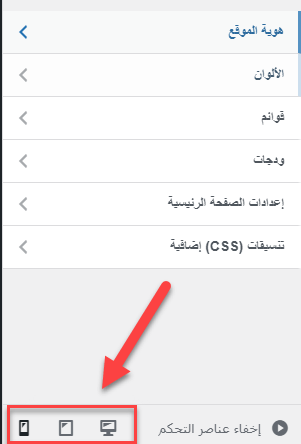
ثم داخل صفحة التخصيص ستجد في اسفل قائمة الأدوات ، ثلاث أيقونات متجاورة ترمز للشاشات المختلفة

- أيقونة سطح المكتب: لمعاينة كيف سيبدو مظهر موقعك على أجهزة الحاسوب
- أيقونة التابلت : لمعاينة كيف سيبدو مظهر موقعك على أجهزة التابلت
- أيقونة الهاتف : لمعاينة كيف سيبدو مظهر موقعك على أجهزة الهاتف
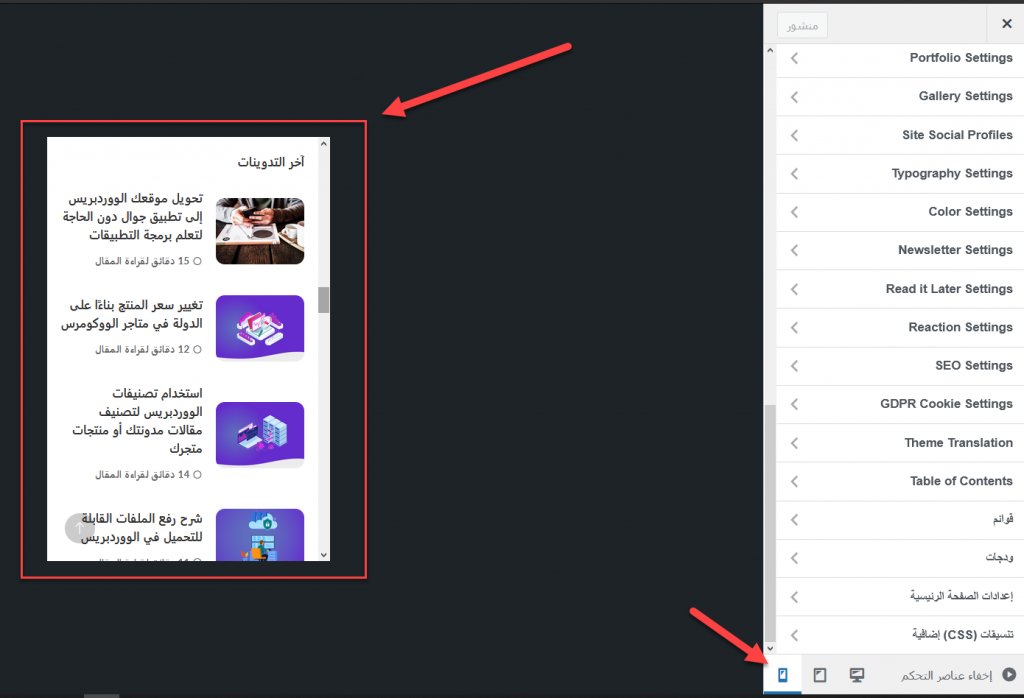
توضح الصورة التالية شكل موقع ووردبريس بالعربية على الهاتف الجوال من خلال النقر على أيقونة عرض شكل الموقع على الجوال

فهذه هي الطريقة الأولى التي توفر لك إمكانية معاينة موقعك على (الحاسوب، والتابلت، والموبايل)، وعلى الرغم من أن الطريقة فعالة وسهلة إلا أنها توفر لك خيارات محدودة ولا تمكّنك من معاينةالموقع على جميع الشاشات.
اقرأ أيضًا: كيف تجعل موقعك متجاوبًا وصديقًا للهواتف الذكية
2. معاينة مظهر الموقع باستخدام أداة المتصفح "inspect"
يمكنك معاينة مظهر موقعك بسهولة من خلال استخدام أداة" inspect" المتوفرة في أغلب متصفحات الويب للحصول على معاينة لمظهر الموقع على مختلف الشاشات وكيف يبدو.
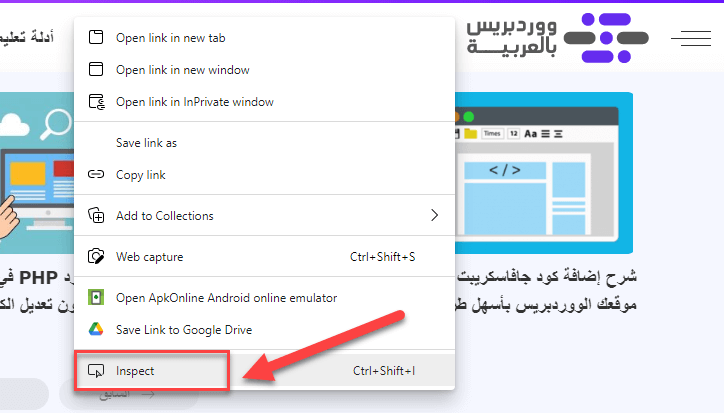
قم بفتح الموقع المطلوب في متصفحك الخاص (وليكن Google Chrome) ثم قم بالنقر بيمين الفأرة لتظهر لك قائمة الخيارات، والتي تجد فيها " inspect" أو إذا كان متصفحة باللغة العربية ستجدها باسم " فحص"

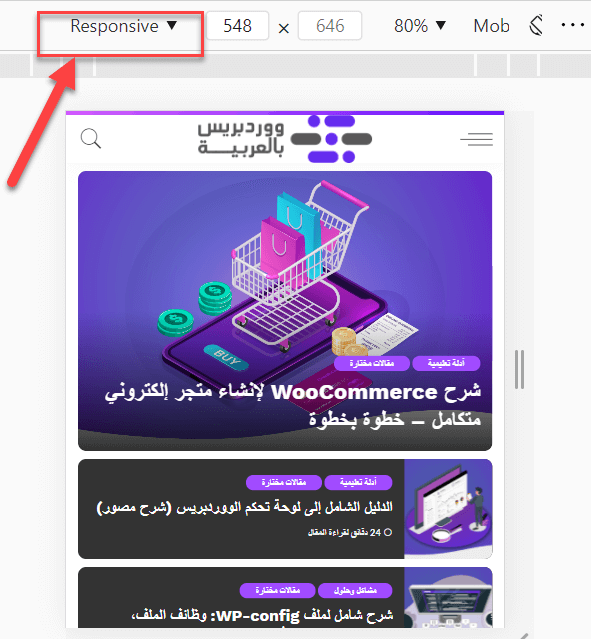
بعد ذلك ستفتح لك صفحة فحص الأكواد المصدرية للموقع، وهي الصفحة التي من خلالها تستطيع أن تقوم بعملية المعاينة لموقعك ومظهره على الكثير من أنواع الهواتف المحمولة وليس فقط نوع واحد من الهواتف.
في تلك الصفحة، على الجهة اليسرى ستجد مستعرض يعرض لك مظهر تجاوب الموقع Responsive

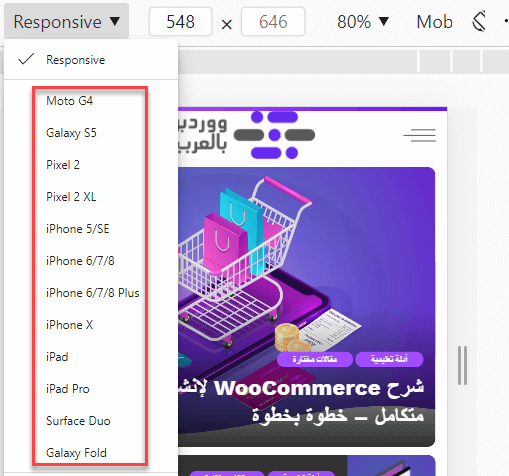
في هذه الحالة إذا قمت بتكبير أو تصغير المتصفح ستلاحظ أن شكل ومظهر الموقع يتغير كلما تغير عرض وارتفاع المتصفح الذي تستخدمه. كما يمكنك أن تقوم بإختيار نوع هاتف بعينه لتقوم بمعاينة شكل ومظهر الموقع عليه. حيث يمكنك النقر على تبويب Responsive، لتفتح لك القائمة التالية لتحدد منها نوع الشاشة المستهدفة لمعاينة شكل موقعك

وبالتالي يمكنك اختيار اسم الهاتف الذي تريد عمل المعاينة الحية باستخدامه، وسيظهر لك كما سيكون على هذه الشاشات بشكل حقيقي.
3. معاينة شكل و مظهر الموقع باستخدام أدوات خارجية
توجد الكثير من الأدوات الخارجية المتوفرة عبر الإنترنت التي تستطيع الإعتماد عليها لاختبار موقعك على مختلف الشاشات، بحيث تقوم تلك الأدوات بعمل محاكاة أيضًا لشكل موقعك على الشاشة المرصودة، مثل: أداة Responsvidesign، والتي تمكنك من معاينة الموقع من خلال وضع الرابط الخاص به ثم تبدأ الأداة بمحاكاة شكل موقعك على مختلف تلك الشاشات:

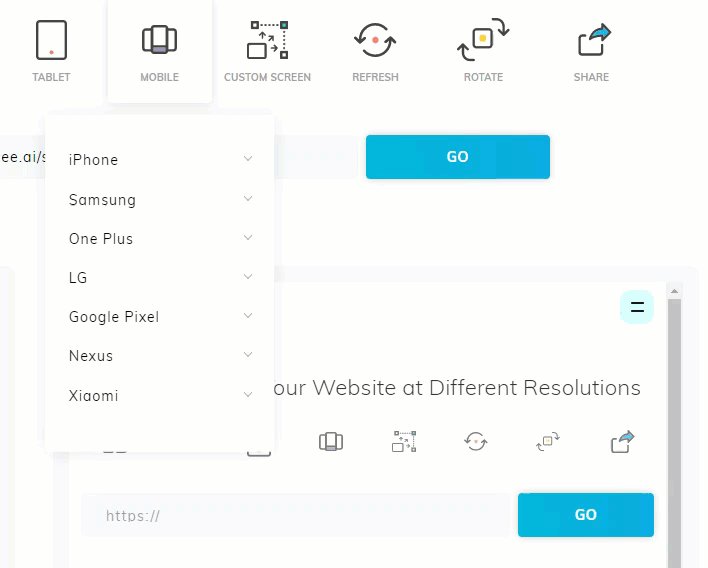
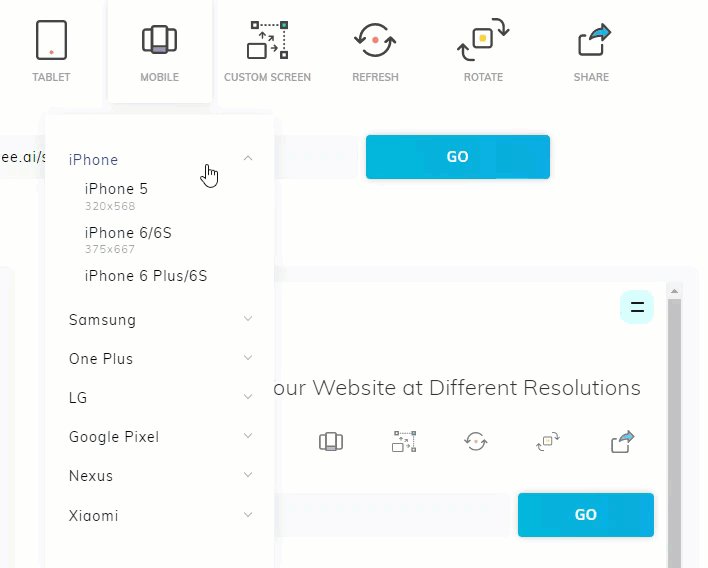
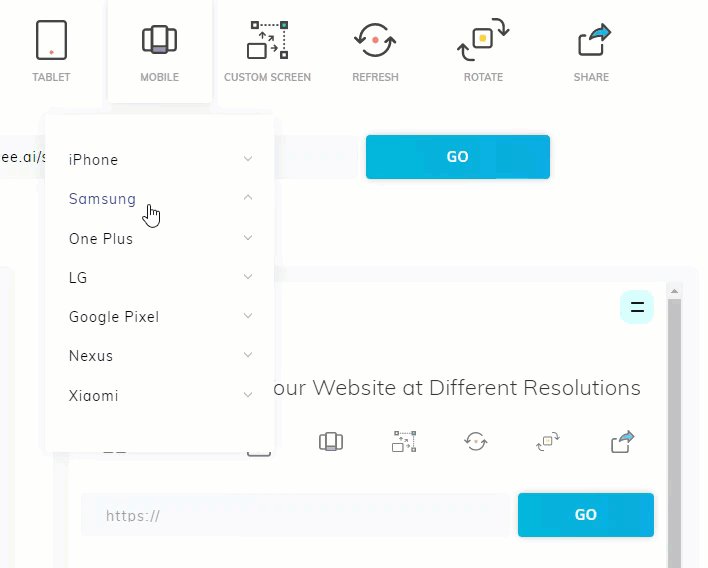
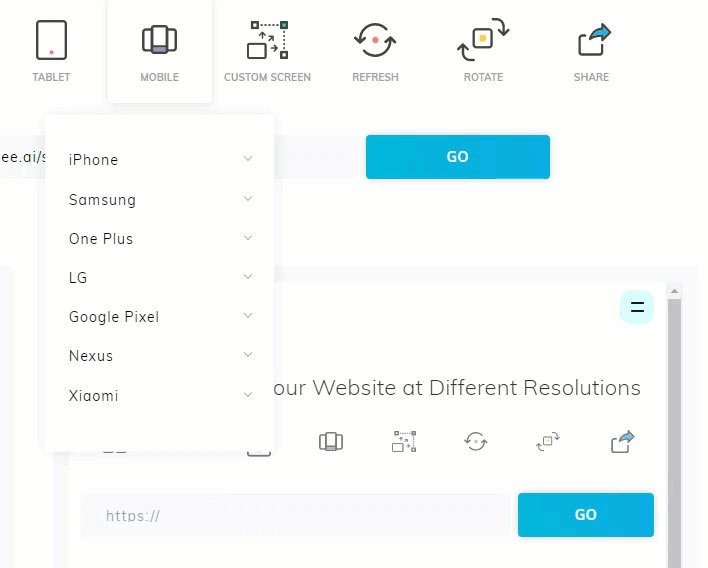
كذلك تستطيع استخدام أداة Screenfly، والتي تمكنك من القيام بإختيار نوع معين أو إصدار معين من الهواتف لمحاكاة الشاشة الخاصة به. على سبيل المثال يمكنك اختيار جهاز Iphone XS MAx لمحاكاة الشاشة الخاصة به ومعرفة كيف سيظهر موقعك لمستخدميه كما في الشكل التوضيحي التالي:

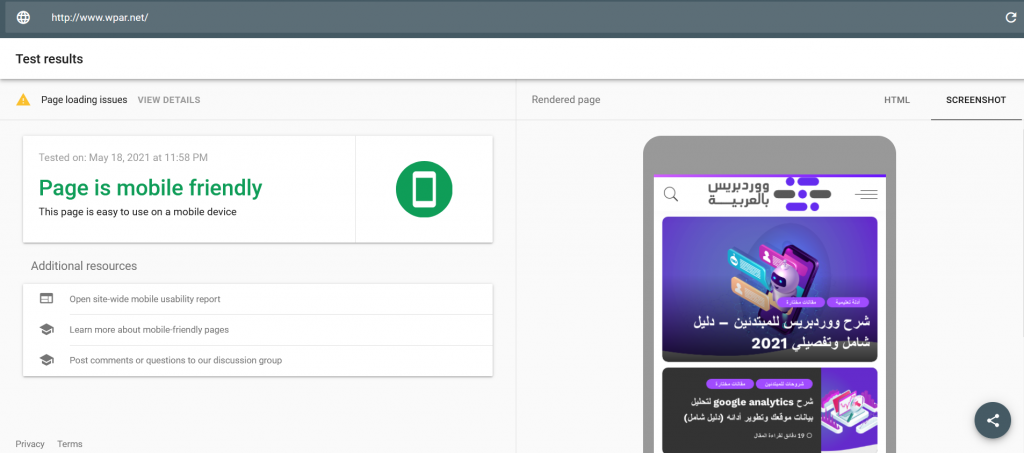
وأخيرا نشير هنا إلى أداة اختيار توافق الموقع مع أجهزة الجوال، وهي أداة مجانية من شركة جوجل توفر لك إمكانية اختبار ما إذا كان موقعك متوافقا مع الاجهزة الجوالة، وتقدم لك الأداة بعض التوصيات والنصائح المفيدة بشأن تحسين تجربة المستخدم لموقعك على الاجهزة الجوالة.
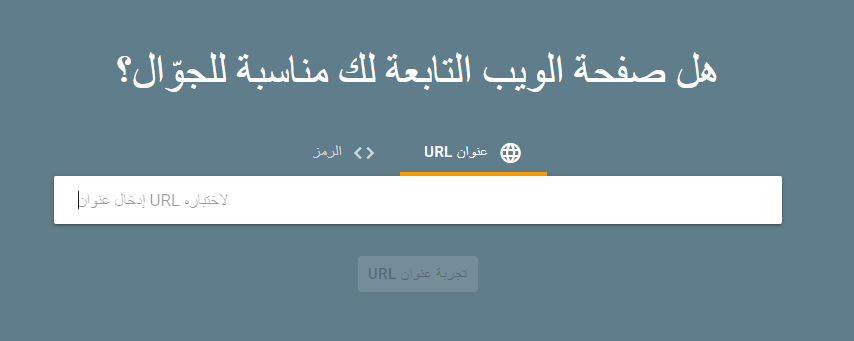
يمكنك الدخول إلى رابط أداة اختبار التناسب مع الجوال ، ثم وضع رابط موقعك في شريط البحث لإظهار حالة توافق الموقع مع أجهزة الجوال:

لتخبرك الأداة بنتيجة فحص موقعك على الجوال، كما في هذا المثال بفحص موقع ووردبريس بالعربية

والأن بعدما اطلعت على طريقة معاينة شكل ومظهر الموقع على أي نوع من أنواع الشاشات المختلفة فإن هذه المعاينة تساعدك على أخذ بعض القرارات من شأنها تحسين تجربة الاستخدام لزوار موقعك من أصحاب تلك الأجهزة .
في عصرنا الحالي أصبحت النسبة الأكبر من زيارات أغلب المواقع عبر الإنترنت تتم من خلال أجهزة الهاتف المحمول، ولذلك فإن تحسين الموقع لمستخدمي الهواتف الجوال هو أمر ضروري لا يجب عليك اهماله للحفاظ على تفاعل النسبة الأكبر من زوار موقعك مع المحتوى الذي تقدمه لهم.
اقرأ أيضًا: شرح AMP لتسريع صفحات موقعك على الجوال






اترك تعليقك