بعد زيادة عدد مستخدمي الإنترنت من الهواتف الذكية أصبحت المواقع المتجاوبة هي المحببة لدى المستخدمين وكذلك محركات البحث تعطي لها أولوية في الظهو، وبالتالي فإن التأكد من تجاوب موقعك أمرًا ضروريًا بالنسبة لك.
لذلك سنتعرف في هذه المقالة على أهم التعديلات التي تحتاج إلى عملها في موقعك الووردبريس بدءًا باستخدام القالب المتجاوب ومرورًا بالتأكد من تجاوب جميع عناصره مع مختلف الشاشات ليصبح موقعك صديقًا لمستخدمي للهواتف الذكية.

محتويات المقالة:
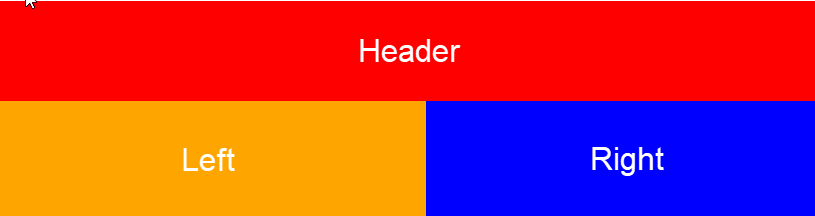
مفهوم التوافق مع الجوال يعني أن يتم عرض موقعك كافة الأجزاء الداخلية وعناصره المختلفة بطريقة منظمة ومريحة للعين أثناء تصفح الموقع لمستخدم الهاتف. سنأخذ مثالًا لنموذجين من التصاميم لتعرف أكثر مهفوم التجاوب.
الصورة التالية توضح تناسق العناصر وعرضها بشكل منظم ومريح للعين أثناء تصفحها من الهاتف الجوال

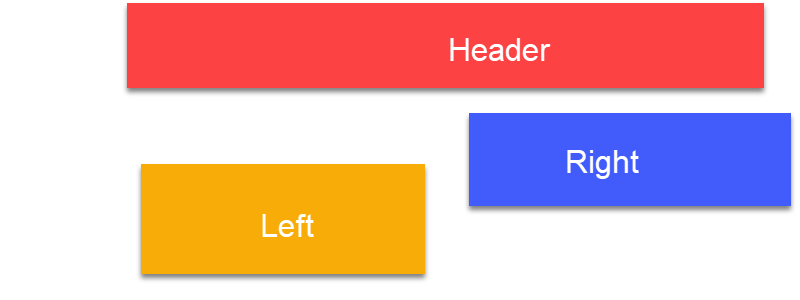
أما الصورة التالية وترتيب العناصر فيها، والتي ليست منظمة ولا مرتبة أمام المستخدم

ما هو التوافق مع الجوال وما أهميته؟
تأتي النسبة الأكبر من مستخدمي الإنترنت حول العالم من مستخدمي الهواتف المحمولة، تلك التي تمتلك شاشات أقل بكثير من أحجام شاشات أجهزة الكمبيوتر العادية مثل الحاسوب المكتبي أو شاشات العرض الكبيرة. وكان ذلك السبب وراء إنتشار مفهوم التجاوب مع الجوال، لا سيما وأنه أصبح أمر ضروري للغاية لكل صاحب موقع يرغب في استمرار كسب ثقة زواره أو عملاؤه عبر الإنترنت.
يقوم مبرمجو مواقع الإنترنت باستخدام تقنيات مختلفة لتحسين تجاوب المواقع، لكن في حالة الووردبريس ربما لا تحتاج إلى معرفة متعمقة بالبرمجة لكي تقوم بإنشاء موقع متوافق مع الجوال أو أجهزة العرض المختلفة. الأمر بالنسبة للوردبريس يتعلق بالقالب الذي تستخدمه من أجل إنشاء موقعك وصفحاته الداخلية.
دعنا نقوم بتبسيط مفهوم التوافق مع الجوال بطريقة سهلة، وأكثر وضوحًا لمن ليس لديه خلفية تقنية.
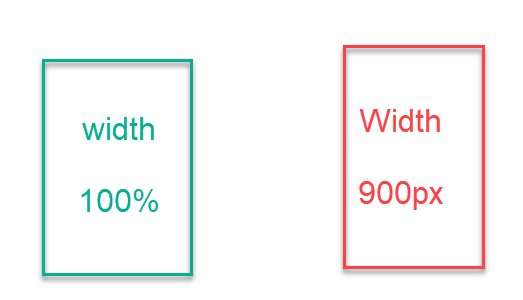
عندما يقوم المبرمج الذي يعمل على تطوير وبرمجة قالب ووردبريس بتعيين العرض width الخاص بأي عنصر في الموقع وليكن عنصر header أو الترويسة التي تظهر أعلى الموقع، فهناك طريقتان لتعيين عرض العنصر (Width):

- الطريقة الأولى: هي تعيين قيمة ثابتة للعرض 900px (وتعني px أنها وحدة قياس الأبعاد على الويب) . في هذه الحالة سيتم تعيين عرض العنص ليكون 900 بكسل على جميع أنواع الشاشات بما في ذلك شاشات الجوال التي ربما لا يتجاوز عرضها 500 بكسل.
لذلك سيزيد عرض العنصر على شاشة الجوال ويبدأ شريط التمرير Scroll bar في الظهور للتمرير إلى باقي محتوى العنصر، وبالطبع هذا يعتبر نموذجًا سيئًا ولا يكون صديقًا لمستخدم الهاتف.
- الطريقة الثانية: هي تعيين عرض العنصر ليكون نسبة مئوية، وليست رقما ثابتًا، على سبيل المثال عندما يقوم المبرمج بتعيين عرض العنصر المحدد بالموقع ليكون 100% فإن هذا يعني أن العنصر سيأخذ مساحة 100% من عرض شاشة المستخدم سواء كانت شاشة جوال أو كمبيوتر مكتبي أو أي شاشة أخرى، فهذا نموذجًا جيدًا حينئذ لتصميم متجاوب.
بالتأكيد ليس المثال السابق هو الشرح الكامل لمفهوم التوافق مع الجوال من الناحية التقنية أو البرمجية، ولكنه قد يساعد في توضيح فكرة الفرق بين تعيين قيم العروض Widths وكذلك باقي الخصائص الأخرى لعناصر الموقع ، وكيف أن ذلك يؤثر على توافق الموقع مع شاشة العرض.
الآن أصبحت معظم قوالب الووردبريس الحديثة تدعم التوافق مع الجوال بنسبة كبيرة، إلا أن هناك بعض القوالب لا زالت غير متجاوبة مع الجوال، وبالتالي فمن المهم أن تختار القالب الاحترافي من البداية والتأكد من تصميمه بشكل ممتاز وذلك من خلال التعرف على خصائص القالب ومعاينة تجارب المستخدمين.
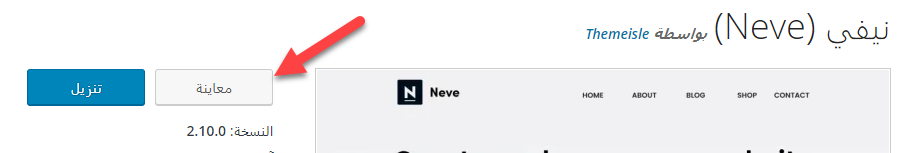
فمثلًا هذا الوصف المرفق مع احد القوالب في متجر الووردبريس للقوالب، مكتوب بأن القالب " متجاوب" ، وهذا يعني أنك عندما تقوم بتنصيب القالب على موقعك، فإنه يقوم بتوفير نسخة من الموقع تكون متوافقة تماما و ملائمة للعرض على أجهزة الهواتف المختلفة:

في حالة قيام بإختيار قالب متجاوب، فإن هذا سيوفر هذا عليك الكثير من العمل الشاق.
لا تقتصر أهمية توافق الموقع مع أجهزة الجوال فقط على امتلاك مستخدموا الهواتف المحمولة تجربة تصفح جيدة ومرضية، ولكن أيضًا إلى قدرتهم على التفاعل داخل الموقع والقيام بالإجراءات المختلفة بشكل سهل مع جميع عناصر الموقع.
ايَصا تكمن أهمية التصميم المتجاوب كذلك في زيادة فرصة الموقع في الظهور داخل محركات البحث، التي أصبحت المصدر الأهم لمعظم أصحاب الموقع عبر الإنترنت، فهو العميل المثالي لأغلب أصحاب المواقع بمختلف التخصصات.
اختبار توافق الموقع مع الهواتف
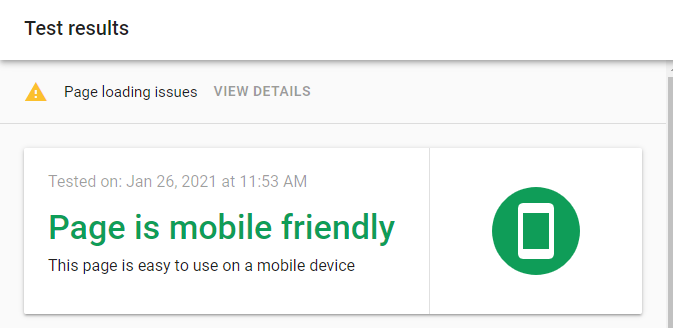
توجد الكثير من الأدوات التي يمكنك استخدامها من أجل إختبار توافق موقعك مع الأجهزة الجوالة المختلفة، مثلًا يمكنك استخدام إختبار التوافق من Google للتأكد من أن الموقع يقدم تجربة جيدة مع الزوار من أجهزة الهواتف المحمولة.

الصورة السابقة توضح اختبار أحد المواقع، والذي أظهر بأن الموقع متوافق مع الجوال حيث تظهر رسالة Page is mobile friendly باللون الأخضر، هذا يدل على أن الموقع وصفحاته الداخليه تظهر بشكل مناسب على أجهزة الجوال :
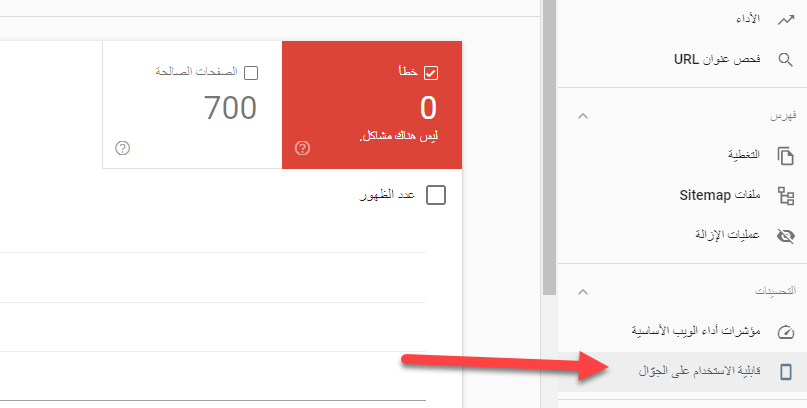
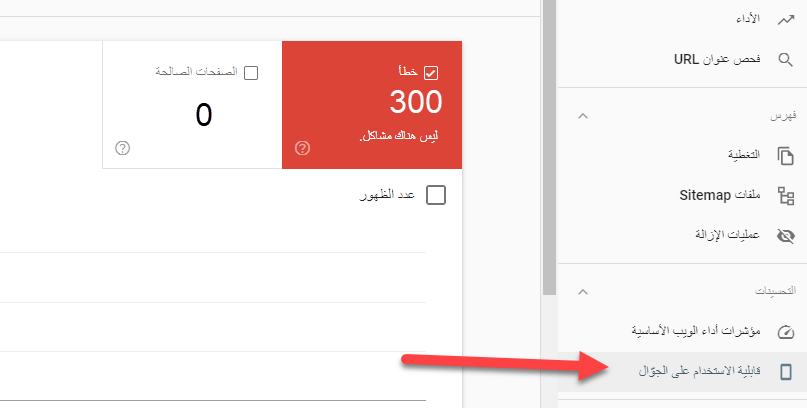
يمكنك كذلك التعرف عما إذا كان موقعك متوافق مع الاجهزة الجوالة بشكل أدق، وذلك من خلال الدخول إلى أدوات مشرفي المواقع من جوجل Google search console، ثم الدخول إلى " قابلية الاستخدام على الجوال" ليظهر لك تقرير يوضح عدد صفحات الموقع المتوافقة مع الجوال، وكذلك عدد الصفحات التي بها " خطأ " في الظهور على الاجهزة الجوالة.
مثلًا توضّح الصورة التالية تقرير التوافق مع الأجهزة الجوالة لأحد المواقع من داخل أداة Google console حيث توضح الصورة بأن عدد 700 صفحة بالموقع وهي إجمالي صفحات الموقع متوافقة مع الجوال، بينما لا توجد أي صفحات بها خطأ بخصوص الظهور على الجوال:

الأن بعدما تقوم بإختيار موقعك من ناحية التوافق مع الاجهزة الجوالة، ربما تجد بعض الروابط الغير متوافقة أو حتى تجد الموقع بالكامل، وربما كذلك تجد كافة روابط وصفحات موقعك متوافق مع الجوال، لنتعرف الآن عن كيفية حل تلك المشاكل.
تحسين صفحات موقعك لمستخدمي الهاتف
دعنا الأن نتطرق إلى أسهل الأمور التي يمكنك القيام بها سواءًا في مرحلة ما قبل إطلاق الموقع، أو إذا كان موقعك تم إطلاقه بالفعل وترغب بالحصول على بعض النصائح تساعدك على تحسين ظهور الموقع على أجهزة الجوال المختلفة.
1- اختيار القالب المتجاوب
عند قيام بالبحث عن أي قالب مناسب لمحتوى موقعك، والتأكد من أن القالب يتم تحديثه بشكل مستمر، وكذلك الإطلاع على عدد عمليات تنصيب القالب وكذلك تجارب المستخدمين معه، تكون هناك خطوة أخيرة هامة يجب عليك القيام بها، وهي عمل معاينة للقالب

عند معاينة القالب سيظهر لك صفحة تجريبية توضح شكل الموقع عند تنصيب القالب، ففي أثناء المعاينة يمكنك تصغير وتكبير نافذة المتصفح لكي يظهر لك شكل التصميم على مختلف الشاشات، وفي هذه الحالة تتأكد بأن ظهور الموقع وتنسيق يظل جيداً بتصميم محسّن على كافة أحجام الشاشات، فهذا الإجراء أسهل بكثير من إطلاق موقعك بقال غير متجاوب ثم تبدأ بتحسينه.
كذلك يجب أيضا التأكد من أن القالب متوافق مع الجوال عند قيامك بشراء القالب من متجر خارجي أو من صفحة التاجر الذي يوضح إن كان الهاتف متجاوبًا مع الشاشات المختلفة أم لا.
2- تجنب الإضافات التي توفر عناصر غير متجاوبة
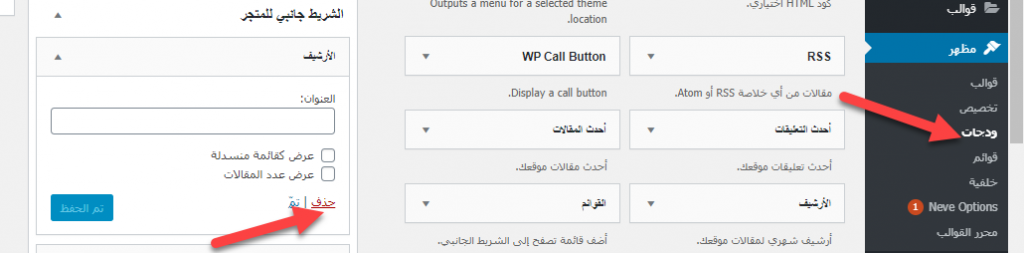
لا تؤثر إضافات الووردبريس في وظائف الموقع فقط، ولكن تؤثر أيضًا في إظهار بعض العناصر بالموقع والتي قد تكون غير متجاوبة، مثل هذا الزر الغير متوافق مع الجوال لظهوره بحجم أكبر من حجم محتوى الموقع وبالتالي يُحدث خللًا بالتصميم.

في هذه الحالة يكون الحل الأسهل هو حذف تلك الإضافة، والبحث عن إضافة بديلة تقوم بنفس الخاصية بشكل متجاوب وبتصميم أفضل، حيث يمكنك الإطلاع على تقييمات وتجارب المستخدمين ومعرفة مميزات وعيوب الإضافة قبل تنصيبها.
ذكرنا مثال إضافة زر الاتصال للتوضيح، ولكن ربما يتم حدوث نفس المشكلة مع إضافة أخرى توفر عنصر مرئي غير متجاوب مع مختلف الشاشات.
3- فحص نوع الإعلانات المعروضة بالموقع
أحد الحالات التي تسبب مشاكل في تجاوب الموقع هو وضع أكواد إعلانات من مصادر خارجية تقوم بإضافة عناصر إعلانية غير متجاوبة، وفي هذه الحالة تقوم بالتعامل مع المشكلة بإحدى الطريقتين:
- التواصل مع الشركة التي تقوم بتزويدك بأكواد الإعلانات، وتطلب منهم أكود إعلانية توفر عروض وأحجام متجاوبة، ثم تأخذ الكود الجاهز لتضعه في موقعك دون تحمل عناء تهيئة الكود.
- أو أن تقوم بنفسك بالتعديل على تلك الاكواد وتغيير قيم العرض الثابت (Fixed width) ليظهر بشكل جيد، ولكن بعد التأكد من سماح الشبكة الإعلانية بالتعديل على الأكواد.
4-حذف الودجات غير المتجاوبة

ربما تعتمد على قالب يعتمد على عناصر متجاوبة، وعناصر أخرى غير متجاوبة، ففي هذه الحالة ربما يحتوي القالب على بعض الودجات التي تسبب مشكلة بالتجاوب، ففي هذه الحالة إن لم تقم بتغيير القالب بعد وحل بعض المشاكل القائمة بالفعل فيمكنك حذف الودجات الغير متجاوبة.
طرق حل مشاكل التجاوب مع الهاتف
قد يحدث وتقوم بشراء قالب متجاوب بنسبة 100% مع الجوال، ثم تقوم بتصميم بعض الصفحات أو العناصر الغير متجاوبة، وبالتالي تحدث مشكلة التجاوب على تلك الصفحة أو هذا العنصر على حدة دون تأثير باقي الصفحات. في هذه تحتاج إلى مراجعة هذه الصفحات أو تلك العناصر ومعرفة القيم الخاصة بها لإصلاحلها على حدة خصوصًا إذا كنت تستخدم إحدى إضافات البناء (Visual Builders).
انظر إلى الصورة التالية، والتي توضح أحد المواقع السيئة والتي تواجه مشاكل في الظهور مع الجوال لجميع صفحات الموقع

في هذه الحالة يكون أمام صاحب الموقع هذا الكثير من العمل من أجل تحسين ظهور موقعه على أجهزة الجوال المختلفة، وفي الفقرات التالية سنتحدث عن أهم الإجراءات التي يجب القيام بها ليصبح موقفك الووردبريس متوافق مع كافة الشاشات.
ملحوظة: بعض النصائح التالية ربما تحتوي على تعديلات برمجية على الأكواد المصدرية للموقع أو للقالب theme، ويجب القيام بها فقط في حال كان لديك الخبرة الكافية حول القيام بالتعديل على الكود المصدري والتأكد من تنفيذ التعديلات بالشكل الصحيح.
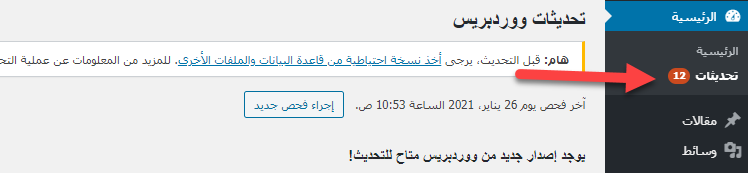
1- الحفاظ على تحديثات الووردبريس وكافة الأدوات

تعتبر التحديثات أحد الطرق التي يتم من خلالها حل المشاكل التي تؤثر على أداء وسرعة الموقع وكذلك طريقة عرضه، ففي بعض الأحيان تكون مؤثرة ولها دورها في حل مشاكل توافق الموقع وعناصره من الشاشات المختلفة.
على سبيل المثال عندنا قام ووردبريس بنشر التحديث 4.4 والذي جاء فيه حل برمجي لمشكلة عدم تفوق ظهور بعض صور المواقع على الأجهزة الجوالة .
لذلك حافظ على التحديثات الأخيرة للووردبريس وجميع أدوات موقعك، فهذه التحديثات تعمل دائمًا على تحسين الكثير من الأمور المتعلقة برفع كفاءة وأمان موقعك.
2- ملائمة عرض الموقع إلى عرض شاشة المستخدم
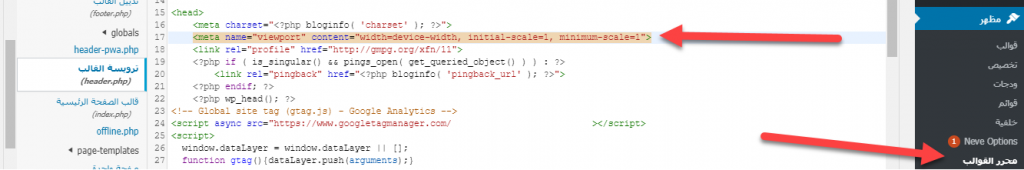
برمجيًا، يقوم مبرمجو قوالب الووردبريس بكتابة بعض الأكواد التي تجبر المتصفح لفتح الموقع لكي يقوم بملائمة عرض موقعك إلى عرض شاشة المستخدم، مثل الكود التالي المخصص لملف header.php .
لذلك إذا كان موقعك غير متوافق مع شاشات الجوال، فهذه إحدى الخطوات الأولية التي تقوم بها من داخل لوحة تحكم الووردبريس بالذهاب إلى: مظهر << محرر القوالب.
ثم قم بالبحث عن ملف header.php وتأكد من وجود الكود التالي بداخله
<meta name="viewport" content="width=device-width, initial-scale=1, minimum-scale=1">
إذا لم تجد الكود السابق مضافًا بالفعل ، فقم بنسخه وإضافته داخل ملف header.php بعد السطر >head< مباشرة.

3- حل مشكلة توافق الصور مع عروض الشاشات المختلفة
لاحظ تلك الصورة التي تزيد عن عرض الموقع الأصلي، وبالتالي تحدث مشكلةً في تجاوب الصور.

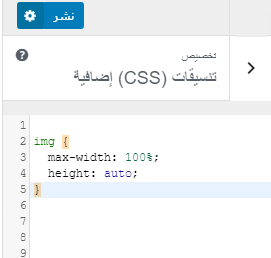
يمكنك حل تلك المشكلة بإضافة كود CSS واضافته في موقعك لكي يتم عرض الصور بشكل متجاوب مع كل أنواع الشاشات.
يمكنك إضافة الكود، من خلال الذهاب إلى مسار: مظهر << تخصيص << تنسيقات CSS إضافية. ثم قم بإضافة الكود التالي:
img {
max-width: 100%;
height: auto;
}
ربما لا تعمل تلك الطريقة بنسبة 100% ولكنها أحد الحلول المقترحة والتي تفيد في كثير من الحالات.

4- التأكد من تجاوب القوائم
طالما أننا نتحدث عن أن موقعك غير متوافق مع الجوال، فأحد أسباب ذلك وجود قائمة غير متجاوبة مع الهاتف. في هذه الحالة يكون الحل الأسهل هو تنصيب إحدى الإضافات التي تقوم بإنشاء قائمة متجاوبة، وننصحك بإضافة Max mega menu

تحظى الإضافات بثقة جيدة لدى المستخدمين، حيث أن هناك أكثر من 400 ألف عملية تنصيب نشطة حتى موعد كتابة المقالة، لتساعد المستخدمين على حل مشكلة عدم تجاوب قوائم الموقع.
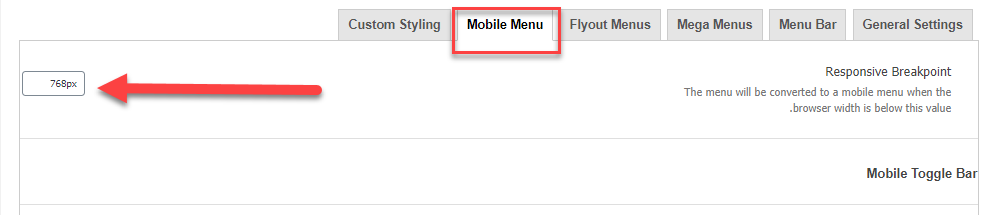
بعد القيام بتنصيب وتفعيل الإضافة، قم بالدخول إلى الإعدادات الخاصة بها من داخل لوحة تحكم الووردبريس، ثم ستجد خيار Mobile menu . ستجد غالبًا حقل Responsive Breakpoint ويضع قيمة 768px كما توضح الصورة التالية

في الإعدادات الإفتراضية للإضافة يتم إظهار قائمة الموبايل أو الجوال عندما يتم فتح موقعك من شاشة عرضها أقل من 768px ، ويمكنك التعديل على هذا الرقم كيفما تشاء لتتحكم في العرض المناسب لإظهار قائمة الجوال.
5- التأكد من تجاوب الجداول
أحد المشاكل الأخرى التي تخلفها القوالب غير المتوافقة مع الجوال هو عدم توافق ظهور الجداول مع مختلف الشاشات، في هذه الحالة يمكنك إضافة بعض الأكواد CSS التي من شأنها تحسّن وتضبط ظهور الجداول داخل شاشات الجوال بطريقة منظمة ومريحة للعين.
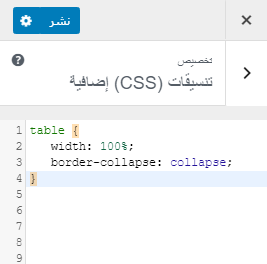
لإضافة تلك الأكواد، قم بالدخول إلى لوحة تحكم الووردبريس ثم التوجه إلى مسار: مظهر << تخصيص << تنسيقات CSS إضافية، ثم ضع الكود التالي :
table {
width: 100%;
border-collapse: collapse;
}
حيث أن الكود التالي يساعد في عدم خروج عرض الجداول عن عرض الجزء الموضوعة به داخل الموقع وهو ما يحل مشكلة ظهور "شريط التمرير" الأفقي Scroll bar داخل الموقع أثناء العرض من أجهزة الجوال.
أو يمكنك إضافة الكود من مخصص القالب.

6- التأكد من العرض المخصص
في بعض القوالب الغير متجاوبة يكون قد تم تعويض العرض باستخدام قيم ثابتة وليست نسبة مئوية مثلما أوضحنا في بداية المقالة، لذلك في هذه الحالة قم بتغيير تلك القيم إلى نسبة مئوية بهدف تحسين العرض المخصص لمستخدمي الهواتف.
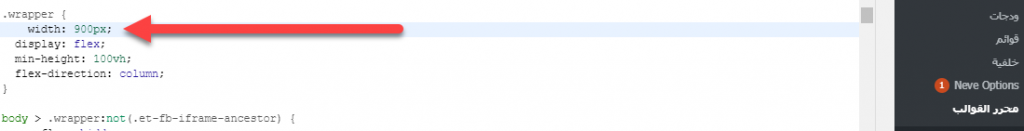
للوصول إلى قيمة العرض الثابتة Fixed width لمحتوى الموقع، يتم الدخول إلى لوحة تحكم الووردبريس الثم الذهاب إلى المسار: المظهر << محرر القوالب << صفحة style.css . ثم البحث عن الكود التالي Wraper :

كما تلاحظ قد تم تعيين القيمة Width: 900px وهي قيمة ثابتة، ولن تساعد في تجاوب العرض على أجهزة الهواتف، لذا يمكن حذف تلك القيمة واستبدالها بالقيمة التالي يتم بها تعيين العرض بنسبة مئوية لتكتبها width:100% وذلك لتأخذ حيزًا 100% من عرض شاشة المستخدم بغض النظر الجهاز المستخدم.
التأكد من العرض المخصص لـ header و footer
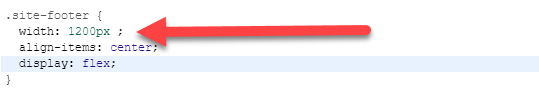
بنفس الطريقة يمكنك الدخول إلى لوحة تحكم الووردبريس ثم الذهاب إلى مسار: مظهر << تحرير القالب << ملف style.css ، والتأكد من قيمة العرض المخصص للـHeader&footer

في الكود السابق تجد أن قيمة العرض ثابتة 1200px وكما شرحنا سابقا بأن العروض الثابتة هي السبب الأول للتصميم غير المتجاوب، لذلك محاولة تغيير تلك القيمة إلى قيمة بالنسبة بالمئوية مثل 100% ربما تساعد في حل مشكلة عدم التوافق بنسبة كبيرة.
وذلك لأن تغيير قيمة العرض Width بشكل عام داخل ملف الكود من قيمة ثابتة إلى قيمة مئوية % يساعد في الحصول على تصميم متجاوب مع مختلف الشاشات.
ملحوظة: تأكد من عمل التعديلات السابقة بدقة، ثم قم بمعاينة الموقع بعد عمل التعديلات المحددة، إذا واجهت أي مشكلة جديدة بمظهر الموقع فقم بإلغاء التعديل الذي أجريته فورًا والتأكد من عمله مرة أخرى بشكلٍ صحيح.
في العموم ننصح أن يكون لك موقعًا تجريبيًا لعمل التعديلات الجديدة التي تجريها لأور مرة خصوصًا إذا كنت مبتدئًا، فإن هذا سيعطيك المزيد من الفرص للتعلم وتقليل نسب الخطأ في موقعك التجاري.
بالنهاية فإن تجاوب موقعك مع مختلف الشاشات (الحاسوب المكتبي، الحاسوب المحمول، التابلت، الهاتف الذكي وباقي أنواع شاشات العرض) أصبح أمرًا ضروريًا لأصحاب المواقع حتى لا تفقد شريحة كبيرة من زوار موقعك أو عملاءك المحتملين، وبالتالي تحتاج إلى التأكد من تجاوب جميع صفحات موقعك، وفي حال عدم إمتلاك القدرة أو المهارة الكافية للتعديل على عناصر الموقع أو اكواده الداخليه، فالأمر يستحق بأن تقوم بتوظيف أحد المختصين للقيام بذلك لك.






بعد القيام بتنصيب وتفعيل الإضافة، قم بالدخول إلى الإعدادات الخاصة بها من داخل لوحة تحكم الووردبريس، ثم ستجد خيار Mobile menu . ستجد غالبًا حقل Responsive Breakpoint ويضع قيمة 768px كما توضح الصورة التالية
طيب الاضافه تطلب مني اضع رقم مُعين وانا مبتدء ماهو الرقم الذي اضعه لكي يشمل جميل الهواتف
يمثل الرقم الذي ستدخله أكبر قيمة سيتم عندها إظهار القائمة المتجاوبة، فعندما يكون عرض الشاشة أقل من القيمة المدخلة سيتم استخدام القائمة المتجاوبة. العرض النموذجي لشاشة الهاتف الذكي هو 375px، لذلك فإن القيمة 768px ستشتمل جميع الهواتف الذكية وبعض الأجهزة اللوحية التي لديها شاشة بعرض صغير نسبيًا، لكنها لن تشمل أجهزة الكومبيوتر.