تعتبر الصور هي العنصر المرئي الأكثر التفاتًا لفتا للانتباه زوار الموقع في الغالب، لذلك فإن الإهتمام بها وتحسين موضعها داخل الموقع، وطريقة عرضها أمام الزوار سيكون له دور واضح في تحسين تجربة المستخدم داخل الموقع.
في هذه المقالة سنتناول جميع الأمور المتعلقة بإضافة الصور وتعديلها وتحسين ظهورها داخل موقع الووردبريس، كما سنضع حلولا مباشرة لأغلب المشكلات التي قد تواجهك أثناء تحرير ونشر الصور.

يوجد في الووردبريس أكثر من طريقة للتعامل مع الصور و تعديلها وتنسيقها بشكل احترافي، وتكون أهم طرق التعديلات على الصور إما من خلال مكتبة الوسائط وأدوات التحرير المتواجدة داخلها، أو عن طريق أدوات محرر النصوص الخاص بالووردبريس، دعنا الأن نتحدث عن الطريقتين الأدوات المتواجدة في كل منهما.
تحرير الصور داخل مكتبة الوسائط

من خلال مكتبة الوسائط في الووردبريس تستطيع إدارة ملفات الصور والوسائط المتعددة بأي شكل تريد، بداية من رفع الصور وملفات الوسائط، وكذلك التعديل عليها، وتغيير التنسيق الخاص بها، والعديد من الأدوات التي يمكنك الإستفادة بها في مكان واحد.
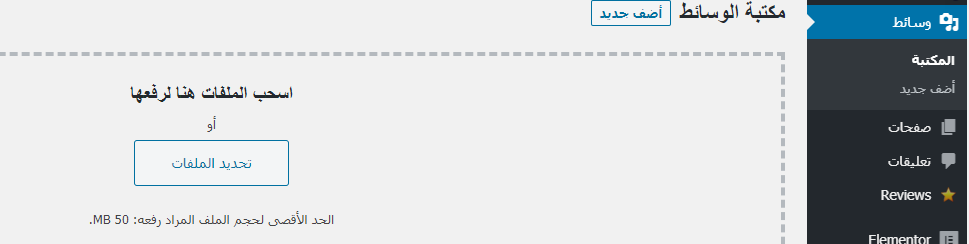
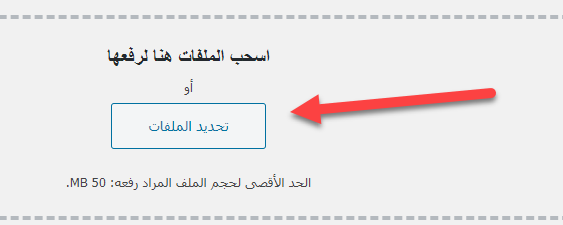
وفيما يلي نتطرق إلى أشهر تلك الأدوات التي يمكنك استغلالها من داخل مدير الوسائط، بداية من خلال رفع الصور في مكتبة الوسائط

ثم بعد رفع الصورة يمكنك تحميل كافة الصور وملفات الوسائط لكي يتم استخدامها فيما بعد وإدراجها داخل مقالات وصفحات وعناصر الموقع المختلفة.
التعديلات الأساسية على معلومات الصور

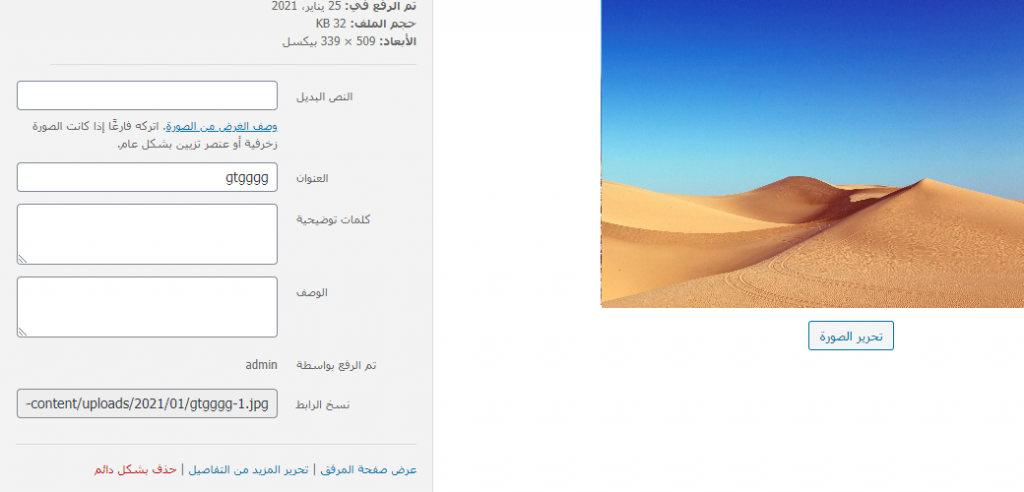
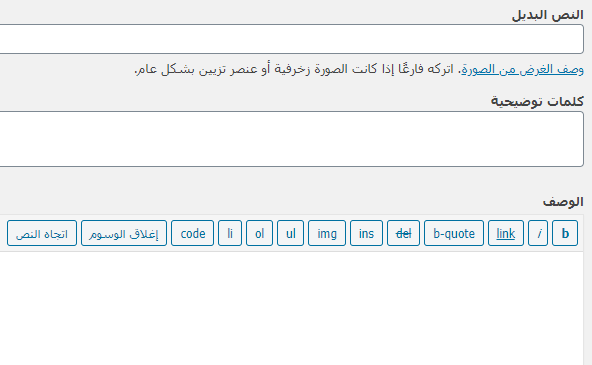
بعد قيامك بتحميل الصورة ستظهر لك نافذة تقوم من خلالها بإدخال بيانات الصورة، وفي أغلب الأوقات تكون تلك البيانات مفيدة بشكل كبير لموقعك، سواءًا فيما يراه المستخدم من تسمية الصور أو ما يقرأه محرك البحث، وفيما يلي أهم تلك البيانات :
- النص البديل: تكتب نصًا في هذا الحقل لكي يظهر مكان الصورة حال حدوث خطأ برمجي أو تقني يمنع الصورة من الظهور في الموقع.
- العنوان: تكتب في هذا الحقل عنوان الصورة، والذي يظهر أمام زوار موقعك عند تمرير المؤشر على تلك الصورة.
- الكلمات التوضيحية: ه تكتب في هذا الحقل بعض الكلمات التوضيحية لإخبار محركات البحث بأن تلك الصورة تتحدث عن كلمات معينة.
- الوصف: تكتب في هذا الحقل نصًا وصفيًا يصف الخدمات أو الأشياء التي توحي بها الصورة لزوار الموقع، ويفيد كذلك الوصف محركات البحث في تحسين أرشفة موقعك والصور الداخلية.
تحرير الصورة

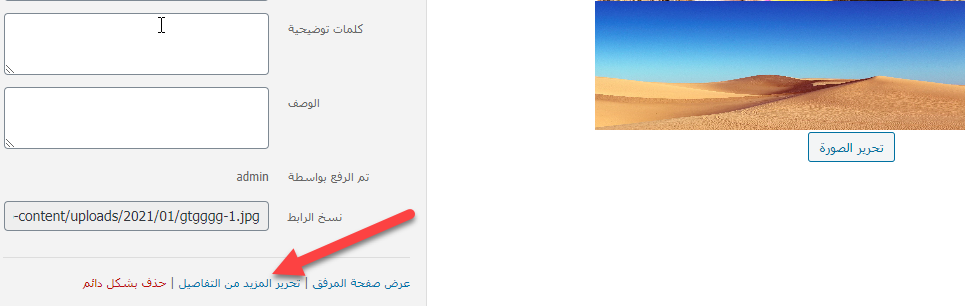
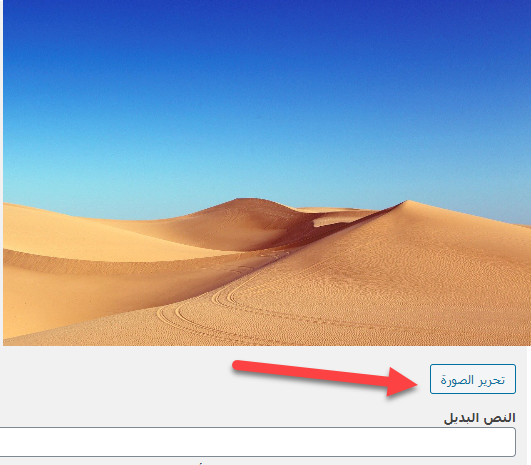
إذا نظرت داخل مربع تحرير الصورة داخل مدير الوسائط، ستجد خيار (تحرير المزيد من التفاصيل). إذا ضغطت على هذا الخيار ستنتقل إلى واجهة اضافية تحتوي على بيانات الصورة ويمكنك تعديل الصورة بالضغط على (تحرير الصورة)
كما هو موضح بالصورة التالية:

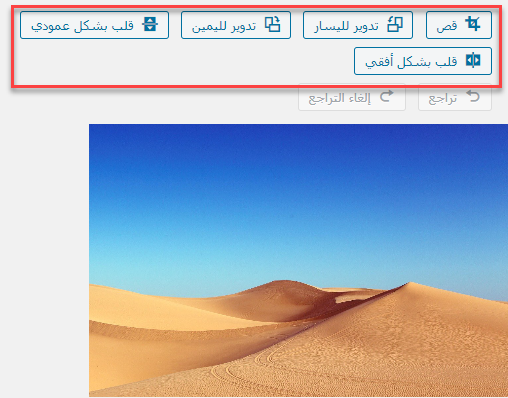
إذا ضغطت على " تحرير الصور" لتفتح لك نافذة التعديلات المتقدمة والتي تحتوي على المزيد من خيارات التعديل على الصورة مثل تعديل أبعاد الصورة وطريقة عرضها وقصها وغيرها من أدوات تحرير الصورة
- أدوات تغيير اتجاه عرض الصورة.

ستجد بعض الخيارات التي تساعدك على تغيير وتعديل اتجاه عرض الصورة، مثل التدوير إلى اليسار، أو التدوير لليمين، أو إقلاب الصورة بشكل عمودي، أو إقلابها بشكل أفقي، وأيضا قص الصورة أو جزء من الصور.
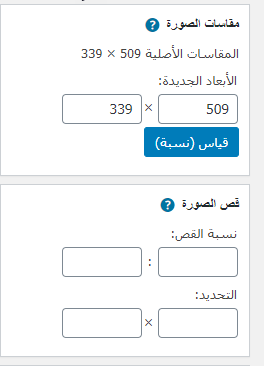
- تعديل أبعاد الصورة من حيث العرض والارتفاع

هنا يمكنك القيام بتطبيق التغييرات على عرض الصورة وكذلك الإرتفاع ، وذلك من أجل تغيير حجم الصورة بالشكل المناسب به.
- تعبئة البيانات الأساسية للصورة

هذا الجزء يستخدم لتعبئة وملىء بيانات الصورة مثل النص البديل، والكلمات التوضيحية وكذلك الوصف، وهو جزء متواجد أيضا في محرر الأدوات الأساسية الذي تحدثنا عليها من قبل.
كما تلاحظ فعلى الرغم من وجود العديد من خيارات تعديل الصور وتنسيقها، إلا أنها لا تزال خيارات بسيطة وأساسية، ويمكنك الإستعانة بإحدى إضافات تعديلات الصور المتقدمة، والتي تتيح لك المزيد من خيارات تعديل الصور وتنسيقها مثل إضافة Best image gallery التي توفر لك خصائص أعلى.
تحتوي الإضافة على عشرات الخيارات لتعديل الصور، واعادة تنسيقها، وتحظى بأكثر من 200 ألف عملية تنصيب نشط، كما يتم تحديثها بشكل مستمر.
أدوات محرر المكونات
كما أن مكتبة الوسائط التي شرحناها بالفقرات السابقة تحتوي على خيارات تعديل الصور وتنسيقها، كذلك توجد العديد من خيارات التعديل والتنسيق للصور داخل محرر المكونات الذي تستخدمه عند إضافة صفحة جديدة أو مقالة جديدة بالموقع.
الأن دعنا نتناول بشيء من التفصيل أهم تلك الأدوات التي توجد داخل محرر المكونات، والتي يمكن استخدامها للتعامل مع الصور على وجه التحديد:
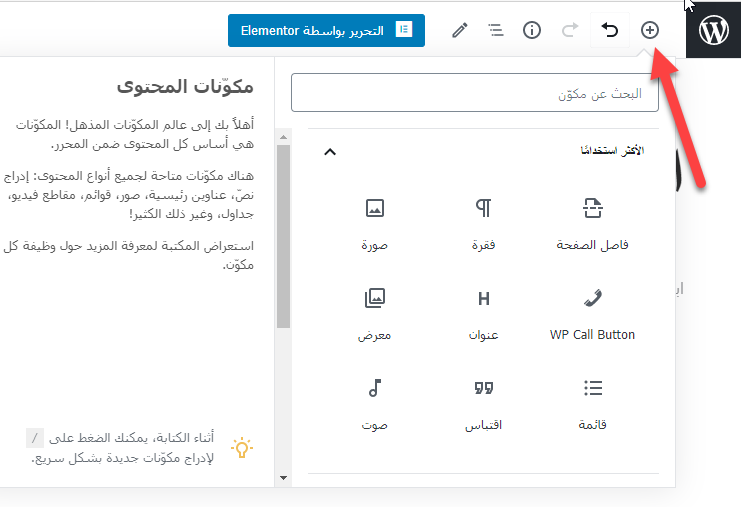
1- إضافة الصور والوسائط

عند الدخول المحرر والضغط على علامة الزائد + كما يشار إليها بالصورة، ستظهر لك نافذة إضافة الصور والعناصر المتعددة إلى محتوى الصفحة أو المقالة التي تقوم بتحريرها، وتحتوي تلك النافذة على العناصر التي يمكن إضافتها داخل المحتوى مثل " الفاصل " و " صورة " و "عنوان H " مع توضيح معلومات هذا العنصر المضاف.
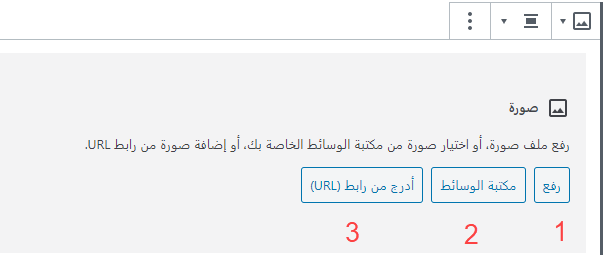
ما يهمنا الأن هو إضافة الصور فقط، والتي يمكن إضافتها بتحديد مكون "صورة"، ليفتح لك خيار تحميل الصور التي يمكنك الضغط بداخلها على أحد تلك الخيارات الخاصة برفع الصورة إلى موقعك:

- من خلال (رفع) يمكنك رفع صورة من جهاز الحاسوب الخاص بك إلى الموقعمباشرة.
- من خلال "مكتبة الوسائط" : يفتح لك مكتبة الوسائط التي تحتوي على صور مرفوعة بالفعل، ويمكنك التحديد من خلالها.
- من خلال تحديد "أدراج من رابط URL" يمكنك وضع رابط صورة من مصدر خارجي وترغب بعرضها كما هي داخل موقعك. لاحظ أن تلك الطريقة لن تعمل إذا كان المصدر الخارجي الذي تجلب منه الرابط لا يسمح لمصادر أخرى بعرض الصور من موقعه، يمكنك قراءة تفاصيل أكثر عن السماح أو حظر المصادر الخارجية للصور أو ما يعرف Hotlinking.
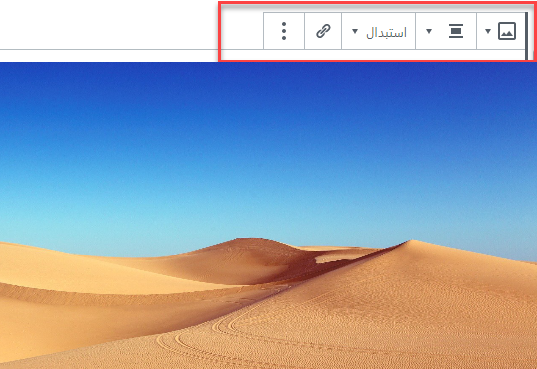
2. شريط أدوات تحرير الصور

بمجرد قيامك برفع الصور سواء من جهازك الخاص أو من مكتبة الوسائط أو حتى من عنوان URL من مصدر خارجي، فيتم تحميل وعرض الصورة ، ويظهر اعلاها مباشرة " شريط ادوات التحرير" والذي يحتوي على العديد من خيارات تعديل وتنسيق الصورة، وفي السطور التالية نتحدث عن أهم تلك الأدوات التي يمكنك الإستفادة منها:
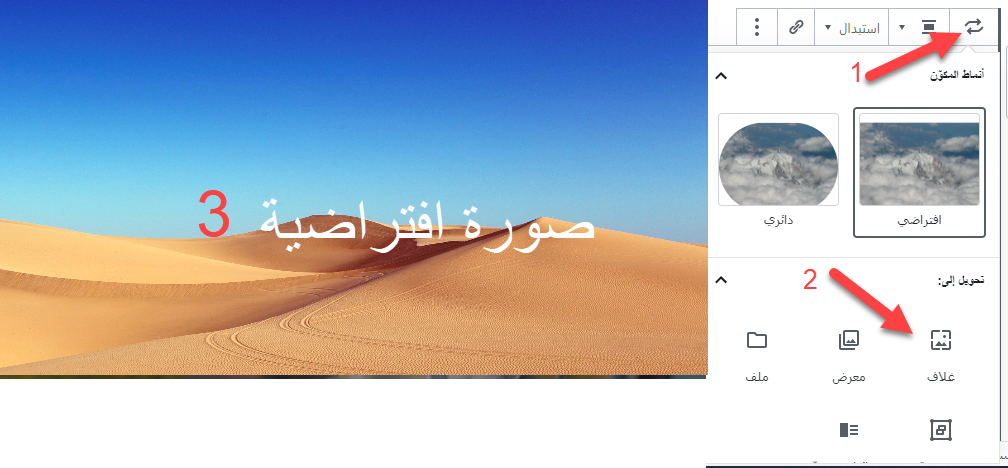
- تعيين الصورة كغلاف لنص ثابت Cover

يمكن تعيين الصورة التي تم رفعها لتكون عبارة عن غلاف cover تظهر كخلفية للنص المكتوب، ويمكنك عمل ذلك بالخطوات الموضحة بالصور: فمن شريط الأدوات تضغط على الخيار الأول، والذي يفتح لك نافذة تختار منها " غلاف" ، ومن ثم يتم تحويل عرض الصورة على أنها غلاف، وتقوم بكتابة نص ليظهر فوق ذلك الغلاف وليكن " صورة افتراضية".
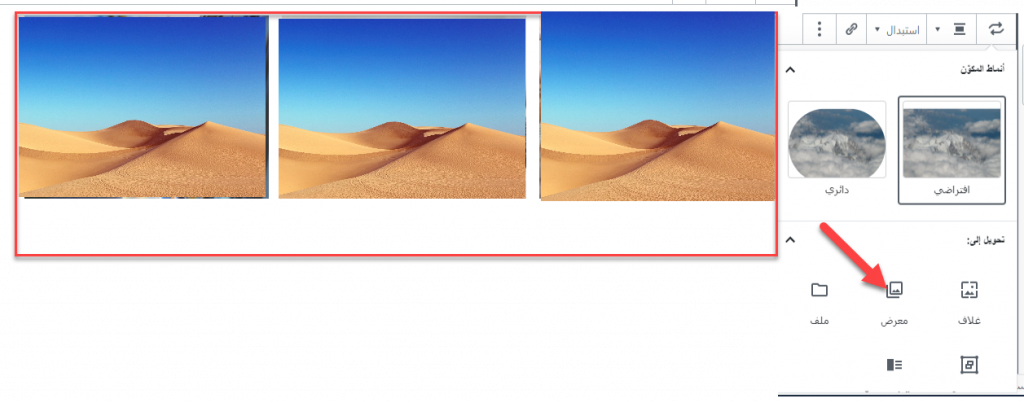
- إنشاء معرض صور متعددة

يمكنك الضغط على خيار " معرض" الذي يظهر أمامك يمكنك الضغط عليها ليفتح لك مربع تحميل الصور، عند قيامك بإختيار أكثر من صورة، سيتم تحميلهم في شكل معرض صور مجمعة يظهر داخل موقعك بهذا الشكل.
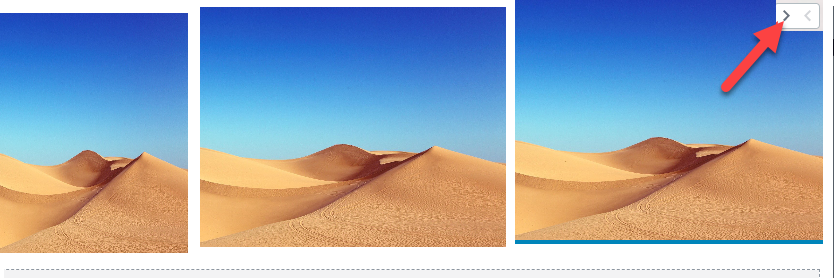
بعد اضافة معرض الصور، يمكنك تغيير مكان أي صورة داخل المعرض، وذلك بالضغط عليها ليظهر لك " سهم تحريك الصورة" والذي من خلاله يمكنك تحريكها يمينا أو يسارا حسب رغبتك:

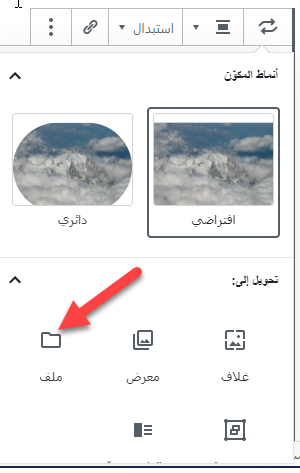
- إدراج ملف صور قابل للتحميل من زوار الموقع
يمكنك وضع الصورة بعد تحميلها داخل موقعك على أنها ملف قابل للتحميل من قبل الزوار، وذلك بالضغط على " ملف" من داخل نافذة تحرير الصورة :

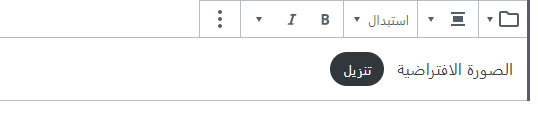
بعد ذلك سيفتح لك صندوق تكتب فيه أسم القابل للتنزيل المراد عمله :

وليكن كتبنا "الصورة الافتراضية" وتقوم بحفظ الصفحة، ثم ستظهر أمام زوار موقعك بهذا الشكل، وعند الضغط على زر "تنزيل" سيتم تحميلها بسهولة :

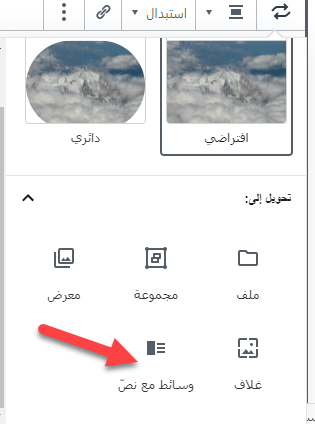
- دمج الصورة مع النصوص

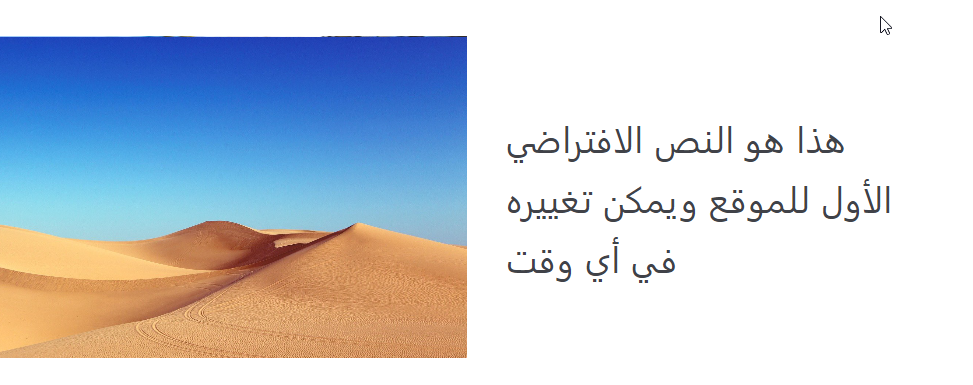
إذا قمت بالضغط على " وسائط مع نص " سيتم فتح صندوق تحرير نصي إلى جوار الصورة، وذلك ليتم عرض الصور والنص إلى جوار بعضهما البعض:

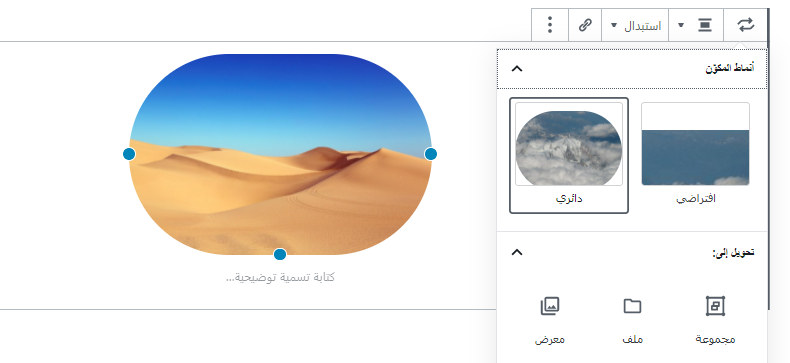
- جعل الصورة تأخذ الشكل الدائري

من نافذة أدوات التحرير ستجد خيار " دائري" ، والذي يقوم بتحويل شكل الصورة من الشكل الإفتراضي لها إلى الشكل الدائري مثلما تلاحظ بالصورة.
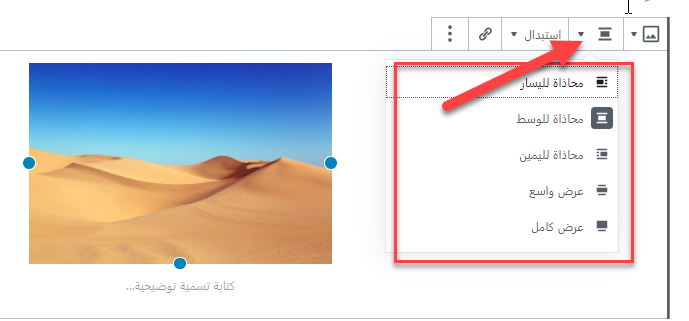
- محاذاة الصورة داخل المحتوى

الخيار الثاني داخل شريط ادوات التحرير هو خاص بالتحكم في محاذاة الصورة داخل محتوى موقعك، حيث يمكنك التحكم في محاذاة الصورة بكل سهولة من هذا الشريط.
يظهر أمامك العديد من خيارات تعديل المحاذاة حيث يمكنك تخصيص المحاذاة إلى اليمين أو اليسار وكذلك الوسط. أيضا يمكنك اختيار " عرض واسع" لعرض الصورة بأبعادها الكبيرة، أو اختيار " عرض كامل" ليتم عرض الصورة في كامل العرض width الخاصة بالشاشة.
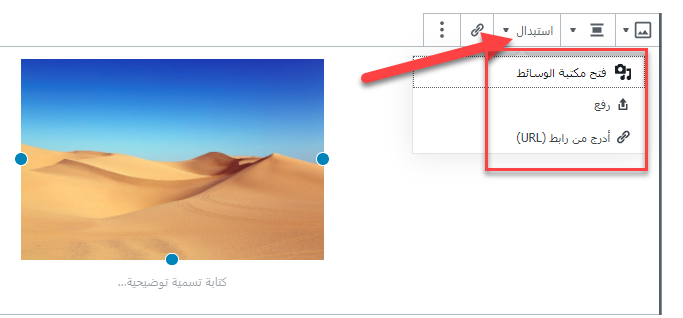
- استبدال الصور الحالية بصورة أخرى

يتوفر خيار "استبدال" في شريط أدوات التحرير الذي يمكّنك من استبدال الصورة الحالية بأخرى، وكما تلاحظ يوجد 3 خيارات استبدال الصورة، إما عن طريق استبدالها بصورة أخرى من داخل "مكتبة الوسائط" ، أو من خلال " رفع" صورة من جهازك ، أو ربما من إدراج رابط URL خارجي من أحد المصادر الأخرى.
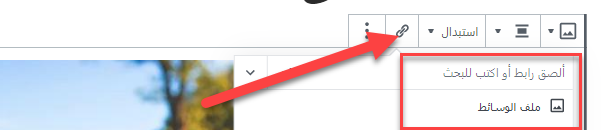
- ربط الصورة برابط يفتح عند النقر عليها
أيضًا تستطيع ربط الصورة برابط URL يفتح أمام الزوار عند النقر على الصورة، ويمكن تعيين هذا الرابط من خلال الخيار الخاص بتعديل روابط الصورة في شريط الأدوات :

كما تلاحظ يمكنك لصق عنوان URL المراد ربطه بالصورة لكي يفتح عند النقر عليه، أو يمكنك اختيار "ملف الوسائط" لكي يتم فتح رابط الصورة ذاتها في نافذة منفصلة عند النقر عليها.
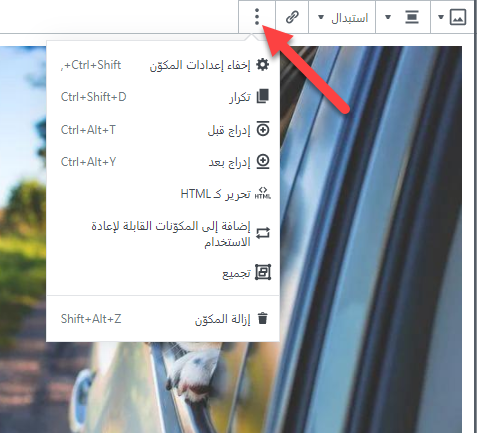
- خيارات إضافية

عند الضغط على الثلاث نقط لاستخراج بعض الخيارات الإضافة، ستجد بعض الأدوات الأخرى التي يمكنك من خلالها التحكم في الصور بسهولة، وتشكل تلك الأدوات الخيارات التالية كما هي موضحة بالصورة والتي من أهمها :
- اخفاء إعدادات المكون: عند الضغط عليها سيتم إخفاء إعادات الصورة، والتي تظهر في يسار شاشة تعديل الصفحة التي تتواجد بها.
- تكرار : سيتم تكرار الصورة داخل المحتوى بنفس التنسيقات التي تم تطبيقها عليها
- إدراج قبل: يفتح لك نافذة إدراج عنصر آخر أعلى الصورة
- إدراج بعد: يفتح لك نافذة إدراج عنصر آخر اسفل الصورة
- تحرير HTML: يفتح لك الكود المصدري للصورة <img> ، لتحرير كود HTML الخاص بالصورة
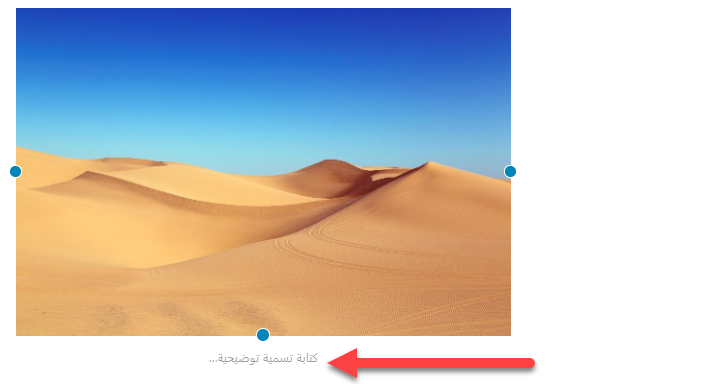
- التسمية التوضيحية للصورة

أسفل أي صورة تقوم برفعها إلى موقعك، ستجد مربع " كتابة تسمية توضيحية" ، يمكنك هنا كتابة التسمية التوضيحية للصورة، والتي تظهر أسفل الصورة في موقعك أمام الزوار.
اقرأ أيضًا: كيفية ضغط حجم صور موقعك دون فقدان الجودة | 3 طرق مختلفة
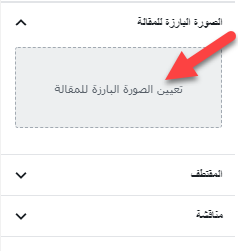
تعيين الصورة البارزة
أيضًا يمكنك تعيين الصورة البارزة التي تظهر بجوار عنوان المقالة أو الصفحة في صفحة العرض داخل موقعك.

لتعيين الصورة البارزة للمقالة أو الصفحة التي تقوم بتحريرها، يمكنك الضغط على خيار"تعيين الصورة البارزة للمقالة" :

سيفتح لك صندوف رفع صورة بارزة من حاسوبك، أو ربما تختار صورة كذلك من داخل مكتبة الوسائط المتعددة.
كيف تحصل على صور حصرية دون حقوق نشر لموقعك ؟
تخضع معظم الصور المنتشرة عبر الإنترنت إلى العمل بموجب حماية حفظ الحقوق الملكية الفكرية والتي تتبع صاحب الصورة الأصلي أو ناشرها عبر الإنترنت، فعند قيامك بنشر أي من تلك الصور التي لها حقوق نشر محفوظة لأي مصدر أخر، قد يعرض موقعك للكثير من مشاكل حقوق الملكية فتضر موقعك.
لذلك كن حريصا على الحصول على الصور من مصادر موثوقة وتأكد أنك تمتلك الحقوق لإعادة استخدام تلك الصور، وهناك بعض المنصات التي تساعدك في الحصول على صور منزوعة الحقوق تستطيع إعداة استخدامها في موقعك دون أية مشاكل إبداعية، ومن هذه المواقع
- موقع Unsplash : من أشهر المواقع التي يمكنك الحصول منها على على صور حصرية وذات جودة عالية وفي نفس الوقت لا تعرض نفسك لمشاكل حقوق النشر.
- موقع Pexels : من المواقع الشهيرة التي تقوم بنشر مزيد من الصور الاحترافية يوميا، ويمكنك استخدام محرك بحث الموقع الداخلي للحصول على أي صور متعلقة بالموضوع الذي تبحث عنه.
- موقع Pixabay : والذي يمتلك قاعدة بيانات ضخمة ممتلئة بالصور الحصرية التي يمكنك الحصول عليها بدون التعرض لمشاكل حقوق النشر.
بالنهاية فإن الصور والوسائط بشكل عام هي من أهم العناصر المرئية الموجودة في موقعك والتي تجذب الزائر للتفاعل معك وتعزز من تفاعله مع محتوى موقعك، لذلك أحرص على عرض الصور وتنسيقها ببشكل منمق وجذاب للمستخدم.






اترك تعليقك