إن كنت تخطط لإطلاق موقعك الووردبريس بحلّته الجديدة بعد إضافة بعض التعديلات أو إجراء بعض التحديثات فمن الضروري أن تتعلّم كيفية تصميم صفحة "الموقع تحت الصيانة" أو "انتظرونا قريبا" لكي تخبر زوار ومعجبي موقعك بأسلوب جذّاب بآخر مستجدات موقعك، وكذلك حتى لا يشهد الأخطاء التي ستكون في موقعك بأثناء تعديله.
سنقوم بهذه المهمة من خلال بعض الإضافات الجاهزة لبناء هذه الصفحات بالتصميم المناسب لك، حتى تظهر للمستخدم بدلًا من الصفحة الأساسية لموقعك، وذلك من خلال طريقتين اثنتين لتصميم تلك الصفحات، لتختار منهم واحدة.

- الطريقة الأولى: باستعمال إضافة (Seedprod Plugin)
- الطريقة الثانية: باستعمال أدوات بناء المواقع (Visual Builders)
استخدام إضافة (Seed Prod)
تعتبر إضافة Seed Prod أبرز الإضافات المتخصصة في ببناء وتصميم أنواع الصفحات المختلفة بأسلوب بسيط وجذّاب، ومن ضمن الصفحات التي يمكنك تصميمها بواسطة هذه الإضافة كل من صفحة انتظرونا قريبًا (Coming Soon) و صفحة "الموقع تحت الصيانة" (Under Maintenance). وق حصلت هذه الإضافة على أكثر من مليون تحميل وتقييم بخمس نجوم من قبل المستخدمين، وسنشرح عمل هذه المهمة بالإضافة المذكورة.
تنصيب الإضافة
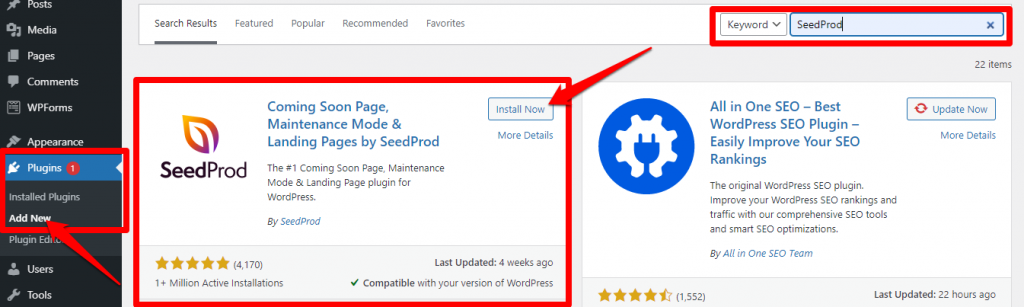
الخطوة الأولى لتنصيب الإضافة هي الانتقال إلى لوحة التحكم الووردبريس في موقعك، ومن الشريط الجانبي سننقر خيار "الإضافات Plugins" ثم خيار "أضف جديد Add New" كما في الصورة أدناه.

في شريط البحث الذي سيظهر لك في النافذة الجديدة سنكتب اسم الاضافة (Seed Prod)، وبعد ظهورها في نتائج البحث انقر على خيار "التنصيب الآن Install Now"، ثم خيار "التفعيل Activate". أو اقرأ الشرح الذي أعددناه عن: كيفية تنصيب إضافة ووردبريس وتفعيلها على موقعك.
تصميم صفحة "الموقع تحت الصيانة"
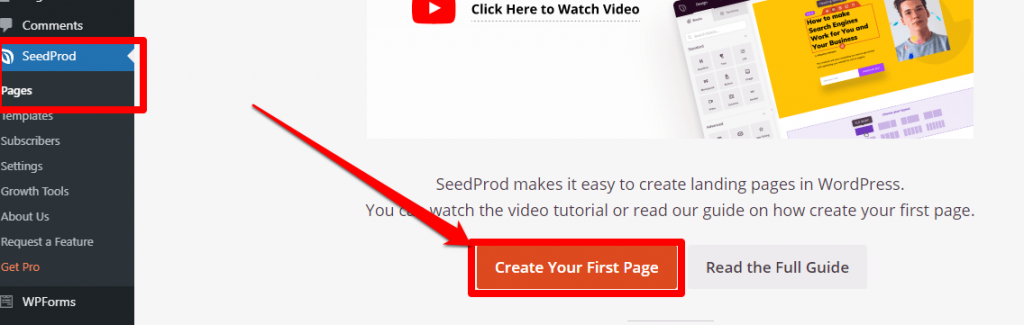
بعد تثبيت الاضافة في موقعك ستلاحظ ظهور إعداداتها ضمن الشريط الجانبي للوردبريس باسم "SeedProd"، وعند الضغط عليها ستفتح لك نافذة جديدة، بإمكانك بدء مرحلة إنشاء الصفحة بالنقر على خيار "Create Your First Page"، ويمكنك كذلك الوصول لمرحلة إنشاء الصفحة من خلال النقر على خيار "Pages" الموجود تحت اسم الإضافة مباشرةً كما هو موضح في الصورة.

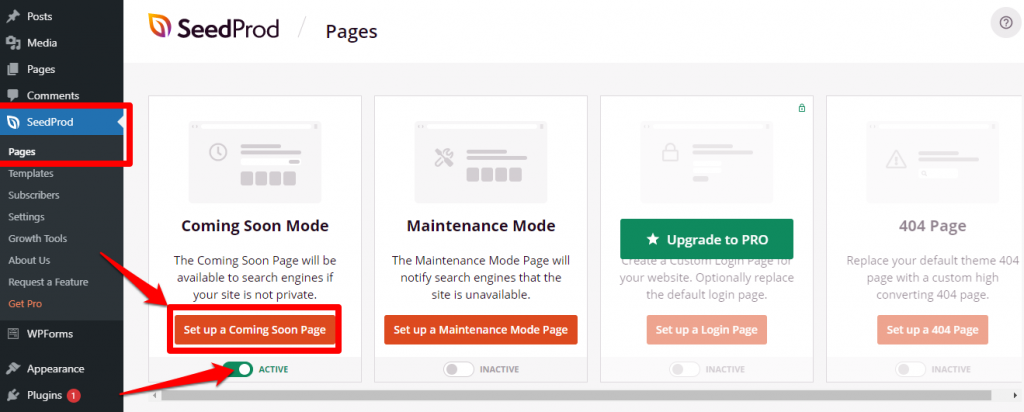
بعدها ستظهر لك العديد من خيارات إنشاء الصفحات، منها ما هو المجاني ومنها ما هو المدفوعة، كما في الصورة، في مثالنا سنختبر القالب المجاني لإعداد " Coming soon Mode" وذلك عبر النقر على خيار "تفعيل Activate" ثم خيار "ضبط إعدادات صفحة سيطلق قريبًا "Set up a Coming Soon Page".

اختيار النموذج (Choose Template)
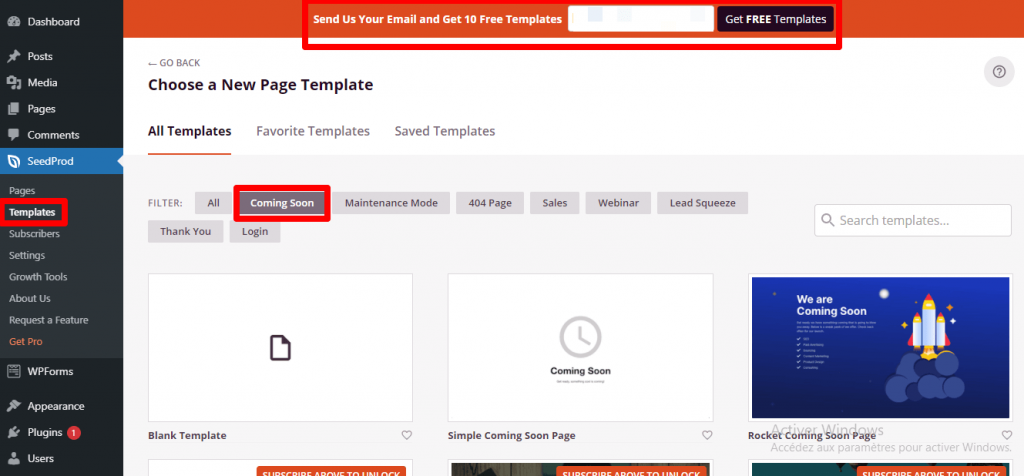
بعدها سيتم تحويلك الى صفحة النماذج "Templates"، ويمكنك تجاوز الخطوات السابقة والدخول إليها مباشرة عبر النقر على خيار "Templates" الموجود في الشريط الجانبي تحت اسم الإضافة.

لتظهر لك نافذة جديدة تستعرض قوالب جاهزة مختلفة لتصميم صفحة (انتظرونا قريبًا) يمكنك اختيار الذي تراه مناسبًا لك، وهناك الكثير من الخيارات المجانية للانتقاء منها، يمكنك الحصول على 10 نماذج مجانية أخرى إذا أدخلت بريدك الإلكتروني في الشريط العلوي، كما في الصورة. بعد اختيار النموذج انقر عليه لتحميله.
يمكنك أيضًا، إن لم ترغب بانتقاء قالب جاهز، إنشاء نموذجك الخاص من الصفر بالنقر على خيار "نموذج فارغ Blank Template" كما في الصورة.
التعديل على النموذج
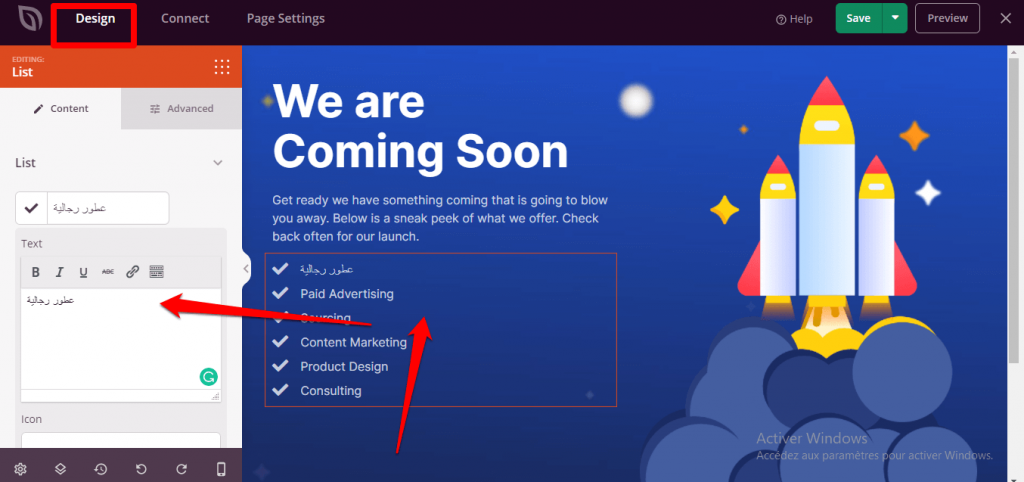
يمكنك تعديل وإضافة اللمسات الفنية التي تريد إلى القوالب الجاهزة بكل سهولة. فبعد تحميل القالب وفتحه ستظهر لك إعدادات تعديل عناصر القالب. يمكنك الضغط على أي مكان ضمن القالب لتظهر لك إعدادات تعديله في شريط الإعدادات يسار الشاشة، كما هو موضح في الصورة.

يمكنك مسح واعادة كتابة المحتوى بالشكل الذي يناسبك من تبويبة "المحتوى Content".

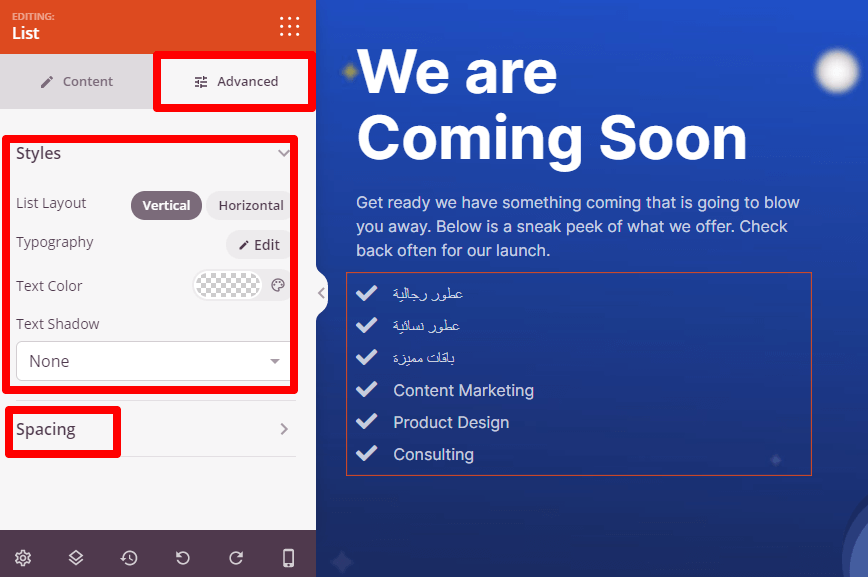
يمكنك أيضًا تغيير العناصر النصية المختلفة ضمن المحتوى، مثل لون النص وحجمه ومكان ظهوره وغيرها من العناصر عن طريق خيار التصميم المتقدم "Advanced Style". ويمكنك كذلك التعديل على مساحة المحتوى والمساحة بين الحروف من خيار المسافات "Spacing"

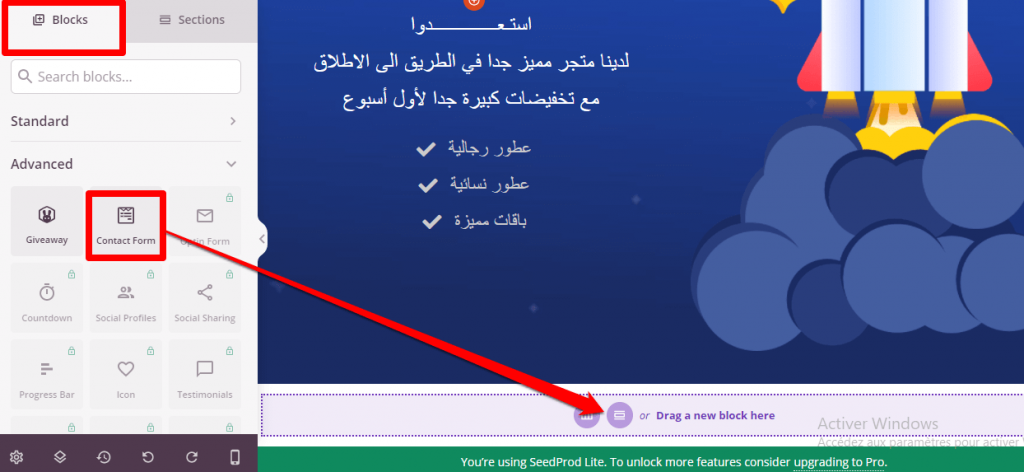
يمكنك إرفاق العديد من العناصر الإضافية إلى قالب الصفحة، مثل "نموذج الإتصال" عن طريق سحب الخيار ضمن القائم يسار الشاشة وإفلاته في المكان الذي تريده ضمن الصفحة، كما في الصورة.

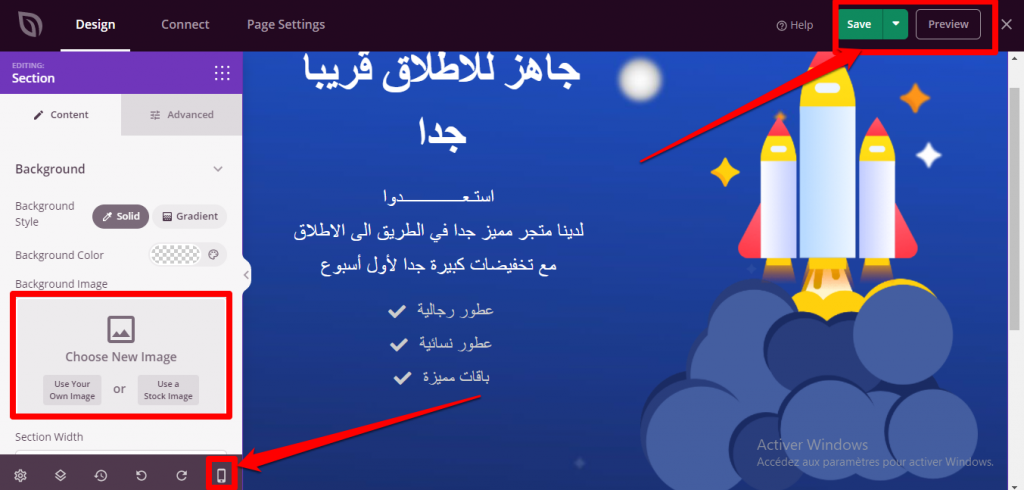
بعد الانتهاء من إضافة العناصر التي ترغب بها انقر على خيار حفظ (Save). يمكنك التأكد من مظهر الصفحة وكيف ستبدو على الأجهزة المحمولة من خلال النقر على أيقونة الهاتف في أسفل الصفحة، ويمكنك رؤية الشكل الحالي للنموذج بالنقر على خيار "معاينة Preview" كما هو مشار إليه في الأسهم في الصورة السابقة.

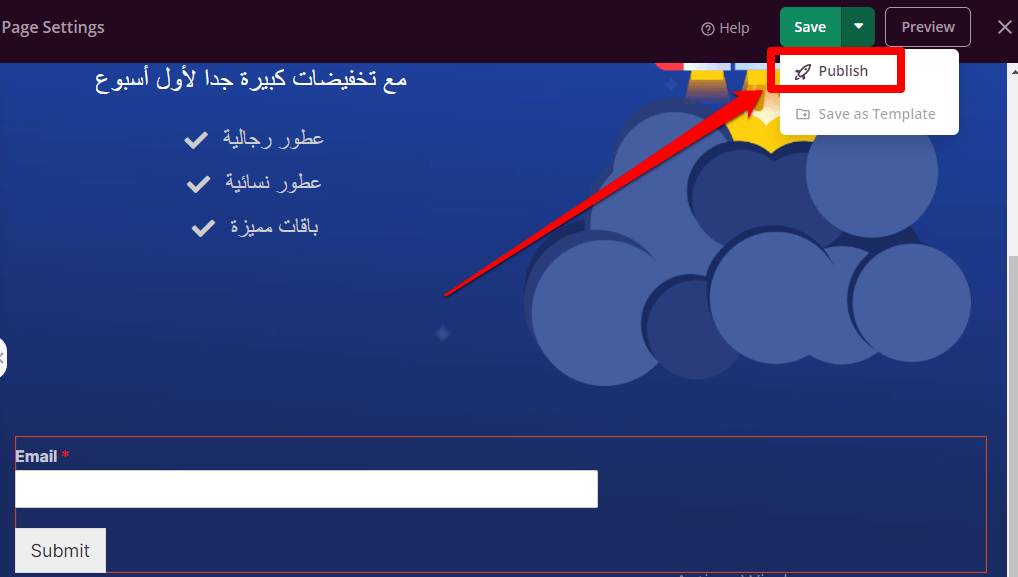
بعد الانتهاء من كل التعديلات، والتأكد من شكله على كافة أنواع الأجهزة. انقر على (Publish).

لمعاينة صفحة "سيطلق قريبًا" عمليًّا كما سيراها الزائرون بإمكانك تسجيل الخروج من الموقع أو استعمال المتصفح الخفي للتأكد من أن الصفحة التي صمّمتها للزوّار مشابهة للتصميم الذي استطلعته من خلال خيار المعاينة.
إنشاء صفحة (الموقع تحت الصيانة)
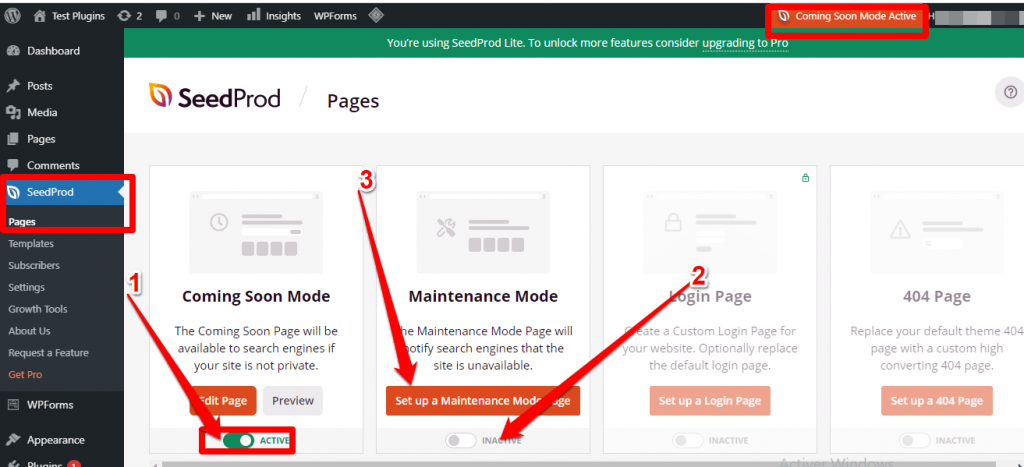
خطوات إنشاء صفحة الصيانة مشابهة لسابقتها حيث سنعود إلى الإضافة وننقر على خيار "صفحات Pages"، ثم سنقوم بالخطوات البسيطة التالية:

- قم بتعطيل زر صفحة "في انتظار الاطلاق قريبًا" التي فعّلناها في الخطوات السابقة.
- فعّل زر "صفحة الصيانة Maintenance Mode" المُشار إليه بالسهم رقم (2).
- وأخيرًا انقر على خيار ضبط إعدادات صفحة الصيانة "Set up a Maintenance Model Page".

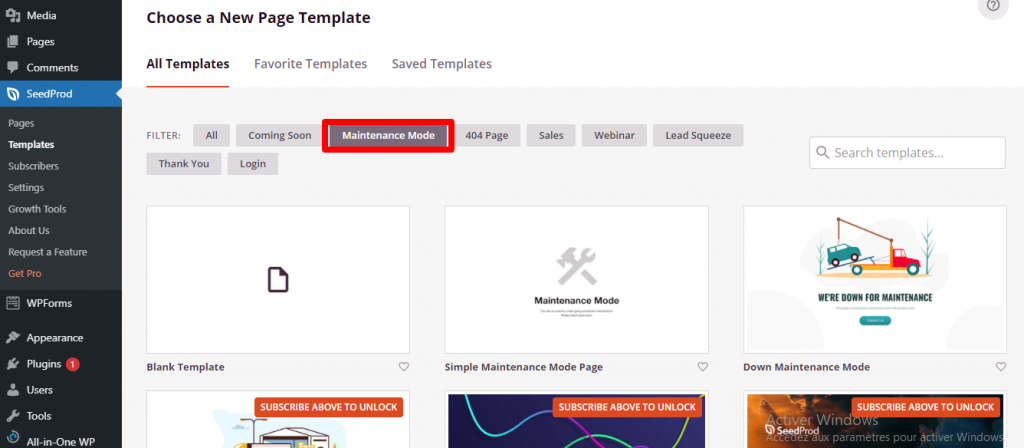
الآن علينا اختيار النموذج المناسب تحت تبويبة "Maintenance Mode". بعدها سنضيف أي تعديلات على قالب النموذج نريدها أن تظهر في صفحة الصيانة، بشكل مشابه لصفحة "انتظرونا قريبًا".

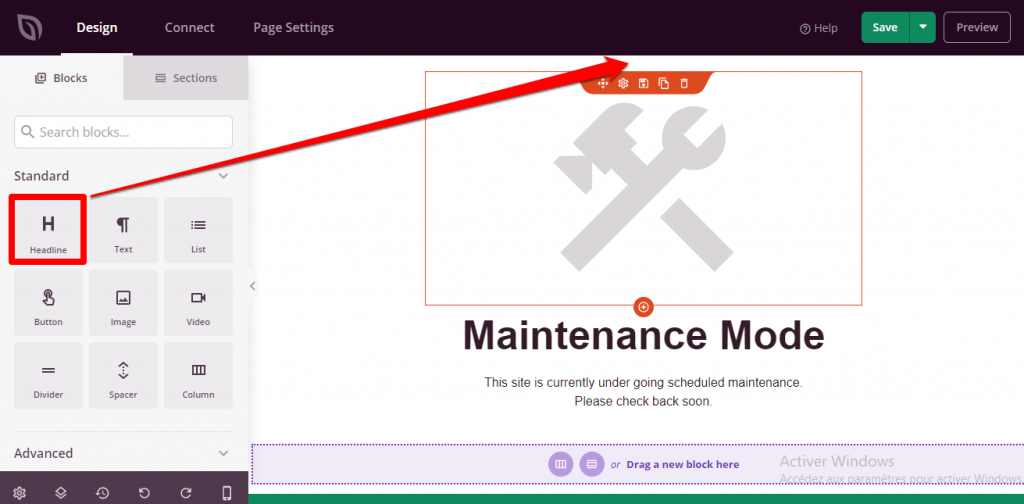
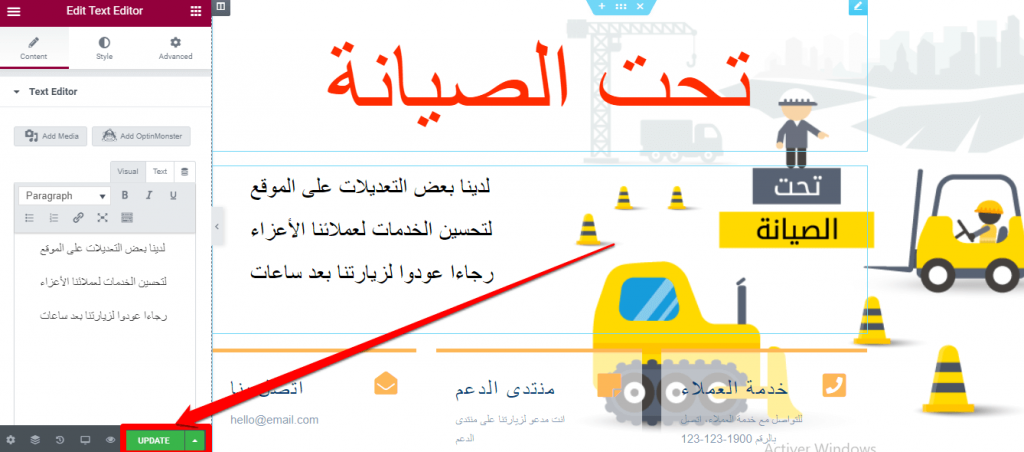
يمكنك إضافة عنصر جديد للنموذج، في هذا المثال سنضيف عنوان، بخاصية السحب والإفلات
ويمكنك إجراء أي تعديلات أخرى ترغب بها من خلال الخيارات المتوفرة. بعد الانتهاء من التصميم اضغط على خيار الحفظ "Save" ثم معاينة "Preview" لمشاهدة التعديلات.

2. استعمال أدوات بناء الصفحات
باستخدام أدوات بناء الصفحات (Visual Builders) تستطيع تخصيص صفحات انتظرونا قريبًا أو صفحة الصيانة بشكل كامل عبرها، بأسلوب سهل عن طريق السحب والإفلات، وستجد أن الأداة توفر لك خيار تحديد نموذج الموقع ليكون بهذا الشكل المطلوب.
ملحوظة: تختلف الإعدادات من أداة لأخرى، ولكن سنستخدم هذا الشرح المبسط بشكل تجريبي لإحدى أدوات بناء المواقع، وستجد أن الخيارات متشابهة بنفس الفكرة مع الأداة التي تستخدمها: بناء صفحة (انتظرونا قريبًا) بشكل مخصص، ثم عمل تعديل وضعية الموقع لإظهار تلك الصفحة بشكل افتراضي للمستخدم

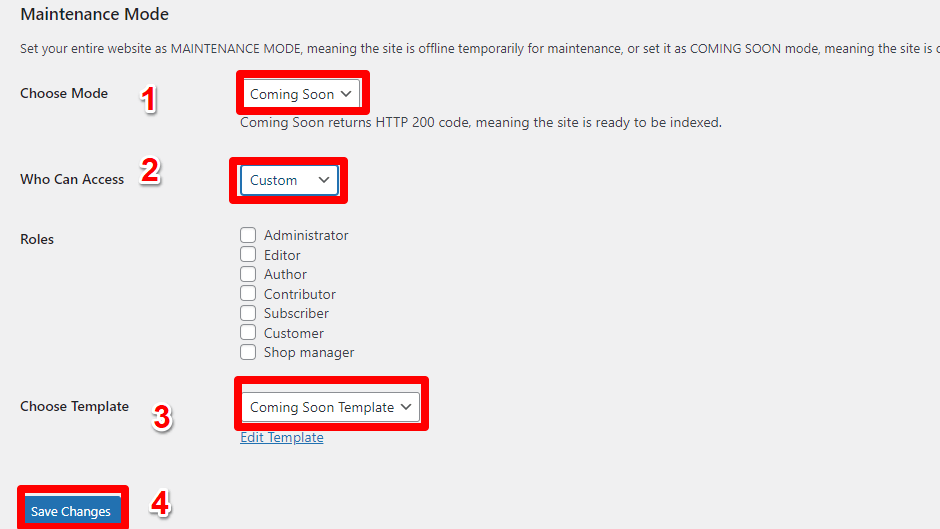
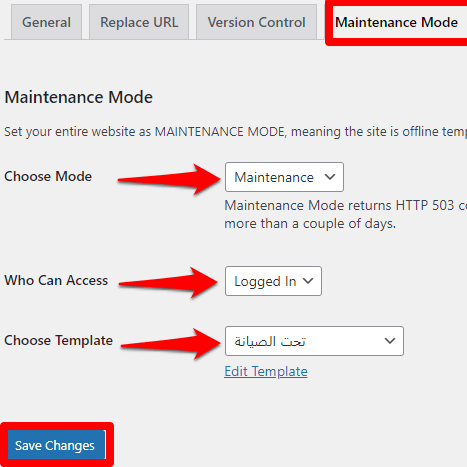
- اختر النمط: (Coming Soon)
- اختر من يمكنه الدخول للموقع الكامل، أي يمكنه تجاوز صفحة سيطلق قريبًا، حيث يمكنك الاختيار بين تحديد صلاحية الدخول للادمن فقط باختيار (Logged in)، أو اختيار تخصيص (Custom) ثم تحديد الأدوار (Roles) والنشاطات التي تسمح لهم بها أثناء تصفح موقعك قيد الصيانة.
- اختر النموذج الذي قمت بانشاءه.
- وأخيرًا انقر على حفظ التغييرات (Save Changes)
التعديل على النموذج
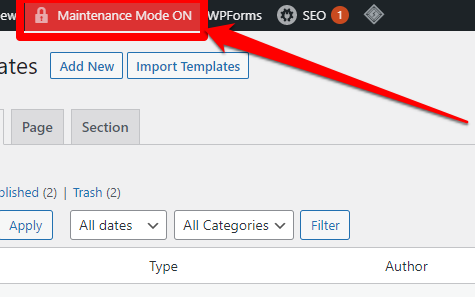
بعد حفظ التغييرات، سيظهر لك إشعار في أعلى لوحة التحكم يخبرك بأن موقعك قد أصبح يعمل على نمط سيطلق قريبًا Coming Soon. يمكنك الدخول للتعديل على النموذج بوضع الفأرة عليه ثم النقر على تعديل النموذج (Edit Template).

ملحوظة: عند تصميم صفحة "انتظرونا قريبًا" أو صفحة "الصيانة" لن تحتاج الى إعداد وتهيئة القوائم الرئيسية والحواشي السفلية (الفوتر) أو الجانبية، تحتاج فقط الى محتوى يوضّح حالة الموقع المؤقتة الحالية مع ترك رسالة جّذابة للزوار. لذلك سنعتمد على أسلوب بسيط لإضفاء التعديلات على تصميم الصفحة.
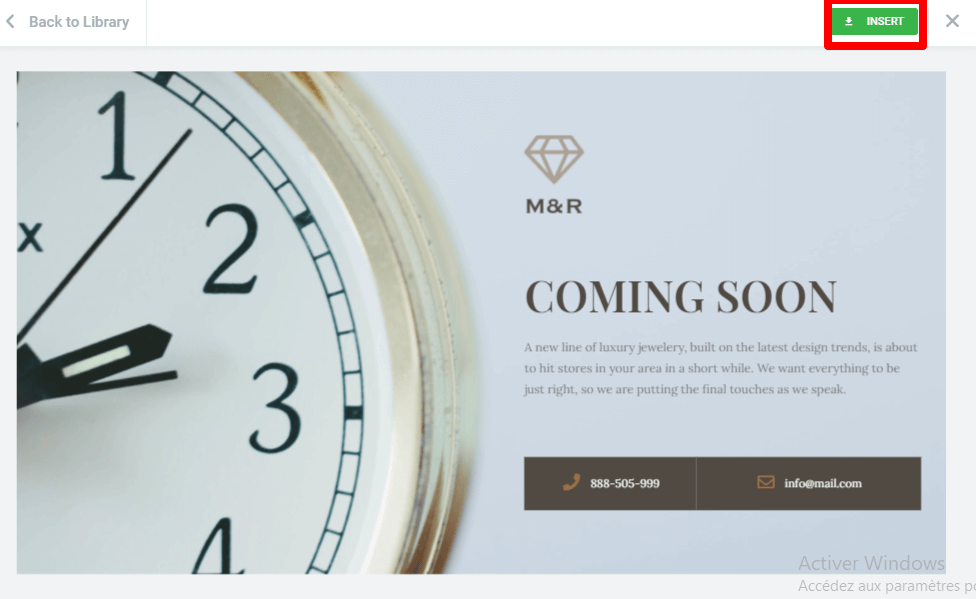
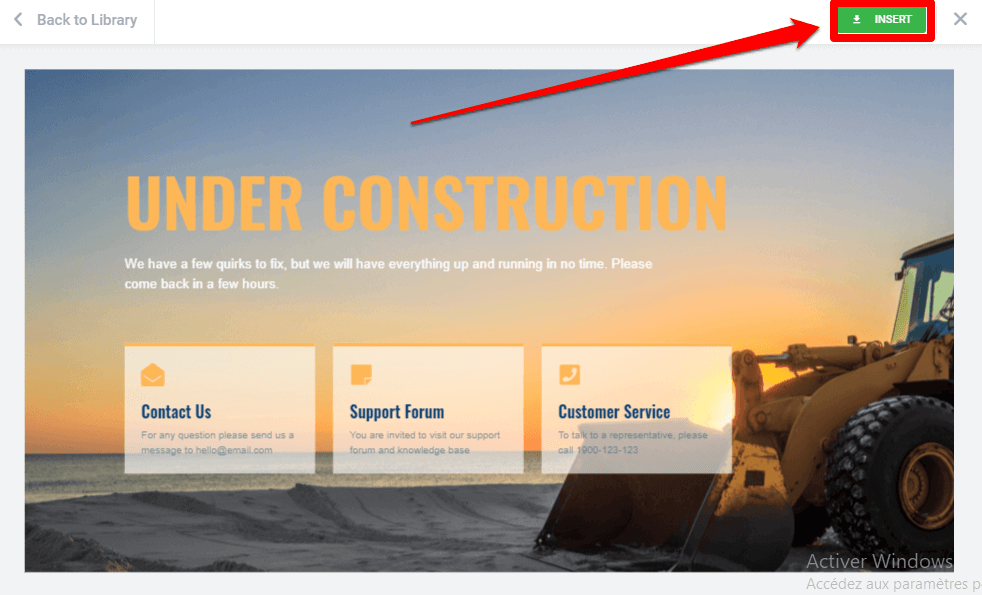
ستبحث عن النماذج المصممة سابقًا بأداة بناء المواقع والمناسبة لغرض (Coming soon) لتختار منها النموذج المناسب لك والذي استيراده ثم التعديل عليه.

بناء صفحة الموقع تحت الصيانة
تستطيع بناء صفحة (تحت الصيانة) باتباع نفس الخطوات السابقة مع تعديلات بسيطة في الإعدادات، وبالطبع تغيير نموذج الصفحة، لتختار منها النموذج المناسب لك وتستطيع استيراده والتعديل عليه.

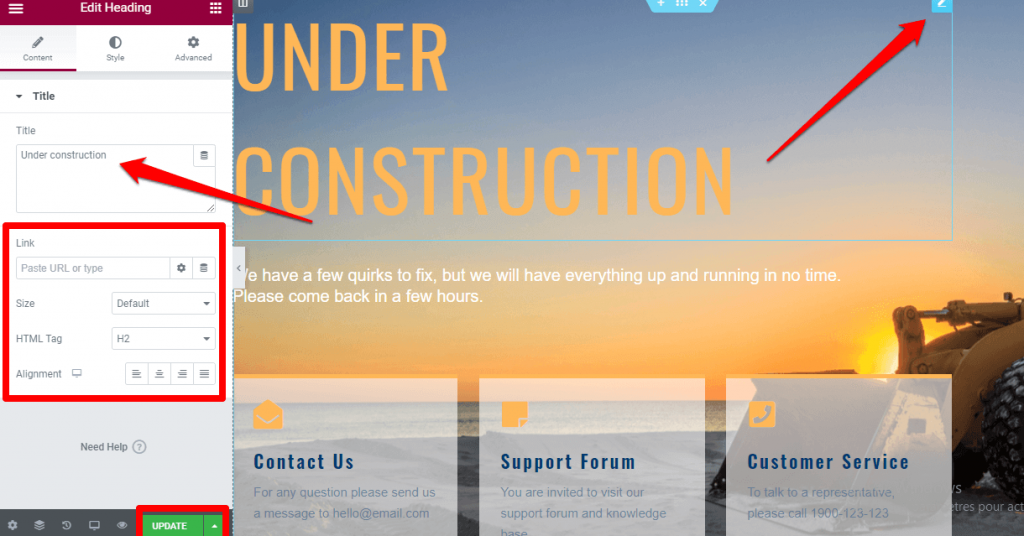
الآن أجرِ التعديلات التي تريدها على النموذج بكل بساطة، كما شرحنا في تصميم صفحة "سيطلق قريبًا".

يمكنك إجراء بعض التعديلات والتخصيصات على الصورة، مثل الحجم والموضع والحدود وغيرها، وبعد الوصول إلى الشكل المطلوب، انقر على "Update".

ثم بعد بناء الصفحة تستطيع تحديد وضع الموقع بإظهار الصفحة التي صممتها سابقًا، وذلك من خلال اختيار تلك الصفحة ثم حفظ الإعدادات (Save Changes)

وبهذا تكون قد أتممت خطوات إنشاء صفحة خاصة بموقع تحت الصيانة، ويمكنك تسجيل خروج من الموقع والتأكد من شكل موقعك الظاهر للمتصفحين الخارجيين. سيكون شكل الصفحة التي عملنا عليها في مثالنا كما يلي:

وبهذا نكون قد فصّلنا وشرحنا خطوات إضافة صفحتي انتظرونا قريبًا (Coming Soon) و تحت الصيانة (Maintenance Mode) بطريقتين مختلفتين. وما عليك سوى اختيار الطريقة الأنسب لك واتباع الخطوات للحصول على النتيجة التي تريدها.






اترك تعليقك