تعد التحليلات الرقمية من الأمور الهامة لتحسين موقعك الإلكتروني الآن وفي المستقبل فهي تمكنك من تحليل موقعك وفهم سلوك عملائك.
هناك العديد من البرمجيات والأدوات التي تُمكّنك من تحليل موقعك، ومن أشهرها أداة تحليلات جوجل (Google Analytics) التقليدية التي تتعقب حركة المرور في موقعك وتبين لك معلومات مثل كيفية وصول المستخدمين إلى موقعك، والصفحات التي يشاهدونها، وكيفية انتقالهم من صفحة إلى أخرى. لكن أداة تحليل جوجل تتطلب بعض الخبرة لفهمها وتتبع دلالات البيانات فيها، كما أنها قد لا تقدم لك كافة البيانات اللازمة التي تساعدك على اتخاذ قرارات التحسين في موقعك.
في مقال اليوم سنتناول مفهوم الخريطة الحرارية (Heatmap)، التي تعرف أيضاً باسم خريطة التمثيل اللوني، والتي تعتبر طريقة فعالة وسهلة الاستيعاب لفهم سلوك المستخدمين على صفحات موقعك. فهذه الخريطة تمكنك من التعرف على تحركات الزوار داخل الموقع الخاص بك، وأين يتوجهون عند الدخول لأول مرة إلى الموقع، وأين ينقرون على الصفحة الرئيسية، وما هي أنماط التمرير الخاصة بهم وأي الأقسام تنال الكثير من الاهتمام. كل هذا بطريقة مرئية يسهل عليك استيعابها واتخاذ القرارات بناء عليها، الأمر الذي من شأنه أن يحسن من استخدام موقعك ويزيد معدلات التحويل والمبيعات فيه.
وبالتالي إذا كنت صاحب موقع وتريد معرفة المناطق التي تحظى بأكبر قدر من الاهتمام من قبل زوار موقعك فهذه المقالة حتماُ ستفيدك. حيث سنقدم لك في هذه المقالة شرحًا وافيًا عن مفهوم الخرائط الحرارية Heatmaps وأنواعها، وطرق جمع البيانات من خلالها، ثم سنعرّفك على أفضل إضافة ووردبريس تمكنك من تضمين هذه الخرائط في موقعك.
ماهي الخريطة الحرارية (Heatmap)؟
الخرائط الحرارية بالمفهوم العام هي عبارة عن تمثيل مرئي للبيانات، حيث يتم تصوير قيم البيانات المختلفة فيها حسب اللون لتسهيل عملية تصوّر البيانات المعقدة وفهمها بسرعة.
يتم استخدام مفهوم الخرائط الحرارية في مواقع الويب (Website Heatmaps) لتصوير عناصر الموقع بالألوان التالية حسب درجة حرارتها أي حسب نسبة شيوعها واستخدامها من قبل مستخدمي الموقع (أحمر، برتقالي، أصفر، أخضر، أزرق) ومن هنا أتت تسميتها بالخرائط الحرارية (Heatmap).
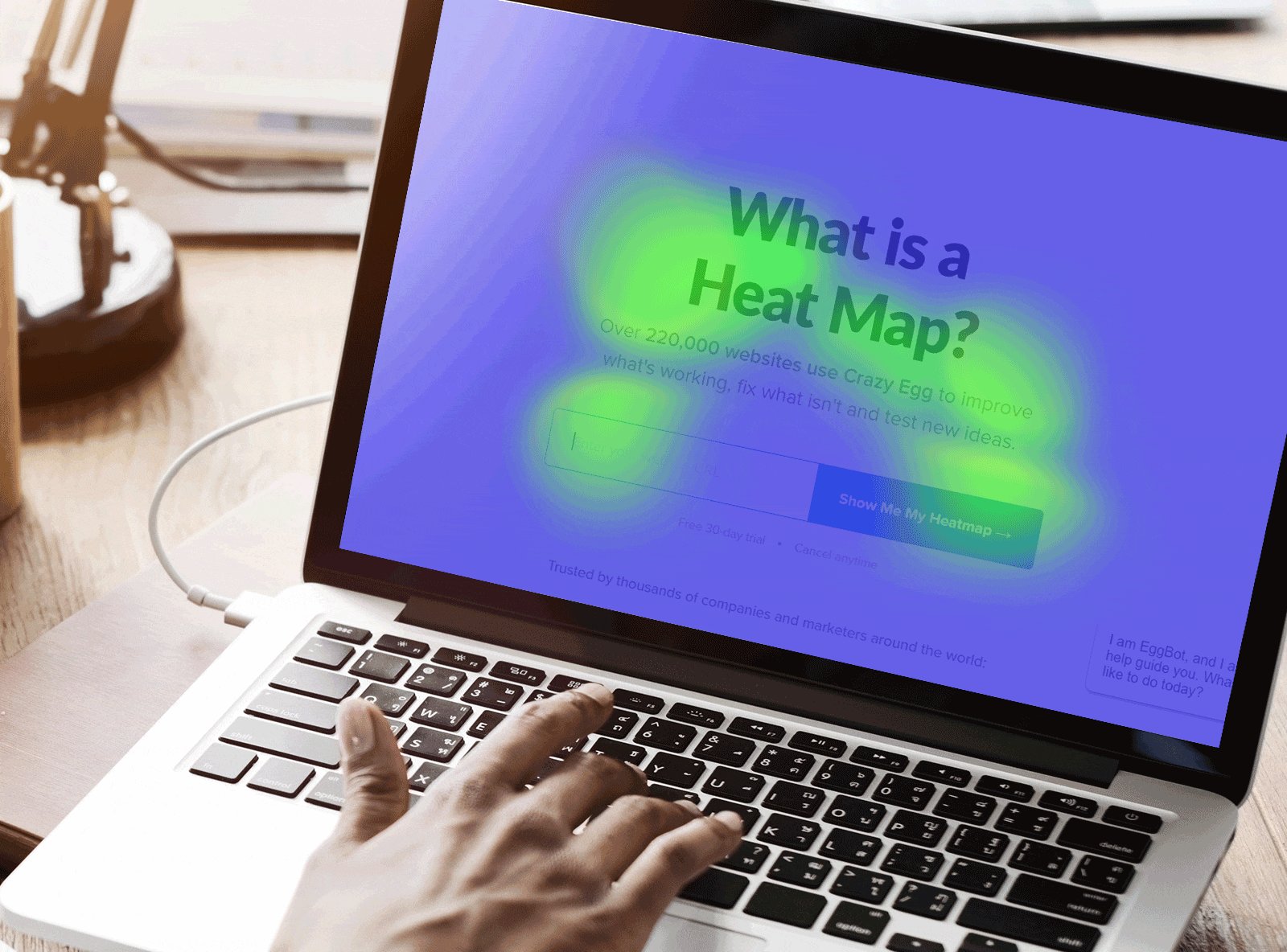
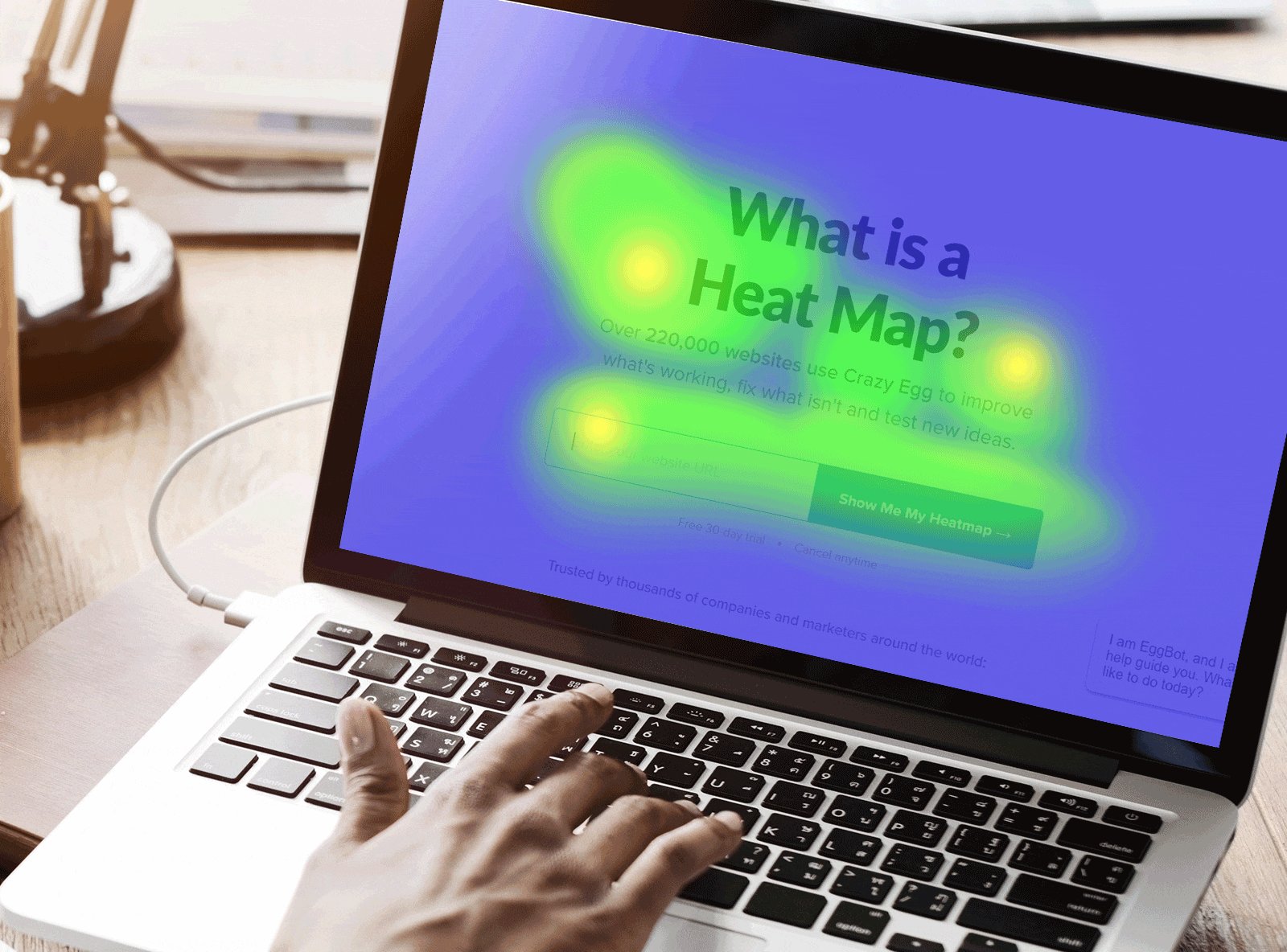
فالمصطلح “Heatmap” يتكون من كلمتين، الأولى هي Heat (حرارة) وهي تدل على مقدار النشاط على الصفحة أو الزر، فعندما يتم تمييز زر أو جزء من الصفحة باللون الأحمر فيدل هذا على معدل النشاط العالي عليه، والكلمة الثانية هي Map (خريطة) وهي تستخدم لتوضيح سلوك الزوار على صفحات الموقع.

تُقدم الخرائط الحرارية لأصحاب المواقع الإلكترونية تحليلات هامة تساعدهم في التعرف على سلوك الزوار داخل صفحات مواقعهم، وهي تستخدم غالبًا في المتاجر الإلكترونية وصفحات البيع للكشف عن حركة الزوار داخل المتجر أو صفحة الهبوط.
وتقوم بتمييز الأماكن ذات معدلات النشاط الأعلى في الموقع (الأكثر حرارة) باللون الأحمر والذي يدل على أن هذا الجزء أو الزر يتم النقر عليه كثيرًا من قبل الزوار. وتمييز الأماكن ذات معدل النشاط الأقل (الأكثر برودة) باللون الأزرق مما يبين أن هذه الأجزاء لا يتم استخدامها من قبل الزوار وباقي الأجزاء بتدرجات لونية مختلفة حسب درجة حرارتها (أي حسب معدل نشاط الزوار فيها) ووفقًا لهذه التحليلات يتوجب عليك أن تحسن الموقع.
من خلال هذه التحسينات سيتم الحصول على تجربة مستخدم أفضل، مما ينعكس على المبيعات والتحويلات، إذًا الخرائط الحرارية ترتبط إرتباطًا وثيقًا بتحسين تجربة المستخدم واستكشاف جوانب النقص الموجودة في تصميم صفحات الموقع، فعلى سبيل المثال من خلالها يمكن الكشف عن سبب نقصان المبيعات في المتجر، فقد يكون زر الشراء أو السلّة غير مرئي أو مربك للزائر مثلاً، فلا ينقر عليه في الأصل.
بالإضافة إلى ذلك تبين لك هذه الخرائط أماكن النقرات، وتعطيك نظرة شاملة عن تحركات الزائر منذ دخوله إلى الصفحة حتى خروجه منها، وذلك بتتبع حركة الماوس والتمرير داخل الصفحة نفسها. ولديها أدوات مخصصة بإمكانك تثبيتها على الموقع الإلكتروني الخاص بك، ولكن قبل ذلك دعنا نتعرف على فائدتها.
يمكنك تضمين الخرائط الحرارية في موقعك من خلال ملف جافا سكربت يتم رفعه على خادم الموقع، أو من خلال استخدام إضافة مخصصة لذلك.
فوائد الخرائط الحرارية Heatmaps
تمنحك الخرائط الحرارية فهمًا عميقًا لطريقة تفاعل الزوار مع صفحات موقعك الإلكتروني، وتساعدك على حل المشاكل المتعلقة بالتحويل وعمليات البيع وما إلى ذلك من خلال التعرف على سلوك الزوار بالإجابة على أسئلة مثل:
ما هو المحتوى الذي يهم الزوار؟
تقدم لك الخرائط الحرارية تحليلًا شاملًا لأكثر الأزرار والأقسام استخدامًا من قبل الزوار، فعلى سبيل المثال يُمكنك تحديد ماهي أقسام الصفحة الرئيسية أو تصنيفات المقالات التي يتم النقر عليها باستمرار، وتبين لك المقتطفات التي تهم الزوار ضمن المقال نفسه من خلال تتبع حركة المستخدم وهل قام بالتمرير إلى أسفل المقال أم لا.
هل يقوم الزوار بالنقر على أزرار معينة أكثر من الأزرار الأخرى؟
الخرائط الحرارية كما ذكرنا مسبقًا تقدم تحليلًا شاملًا لسلوك الزوار. ومن خلال النظر إلى التحليلات ستتعرف على الأزرار التي يتم النقر عليها بكثرة من قبل الزوار والتي تكون باللون الأحمر، والأزرار التي يتم تجاهلها والتي تكون باللون الأزرق، ومن ثم التعرف على السبب في هذا السلوك فربما يكون الزر غير مرئي للمستخدمين.
هل يكمل الزوار قراءة كل محتوى الصفحة؟
يمكنك معرفة ذلك من خلال خرائط التمرير(Scroll maps)، وهي نوع من أنواع الخرائط الحرارية تمنحك نظرة شاملة عن سلوك التمرير لدى الزائر، والمقصود بسلوك التمرير هو معرفة ما المحتوى الذي يقوم الزائر بعرضه وما هي الأجزاء التي يتجه إليها عند الدخول إلى صفحة الموقع. كذلك معرفة فيما إذا كان الزائر يقوم بالتمرير إلى نهاية الصفحات لرؤية كافة محتوياتها أم لا.
ما هو أول شيء يجذب الزائر عند دخول إلى صفحة معنية؟
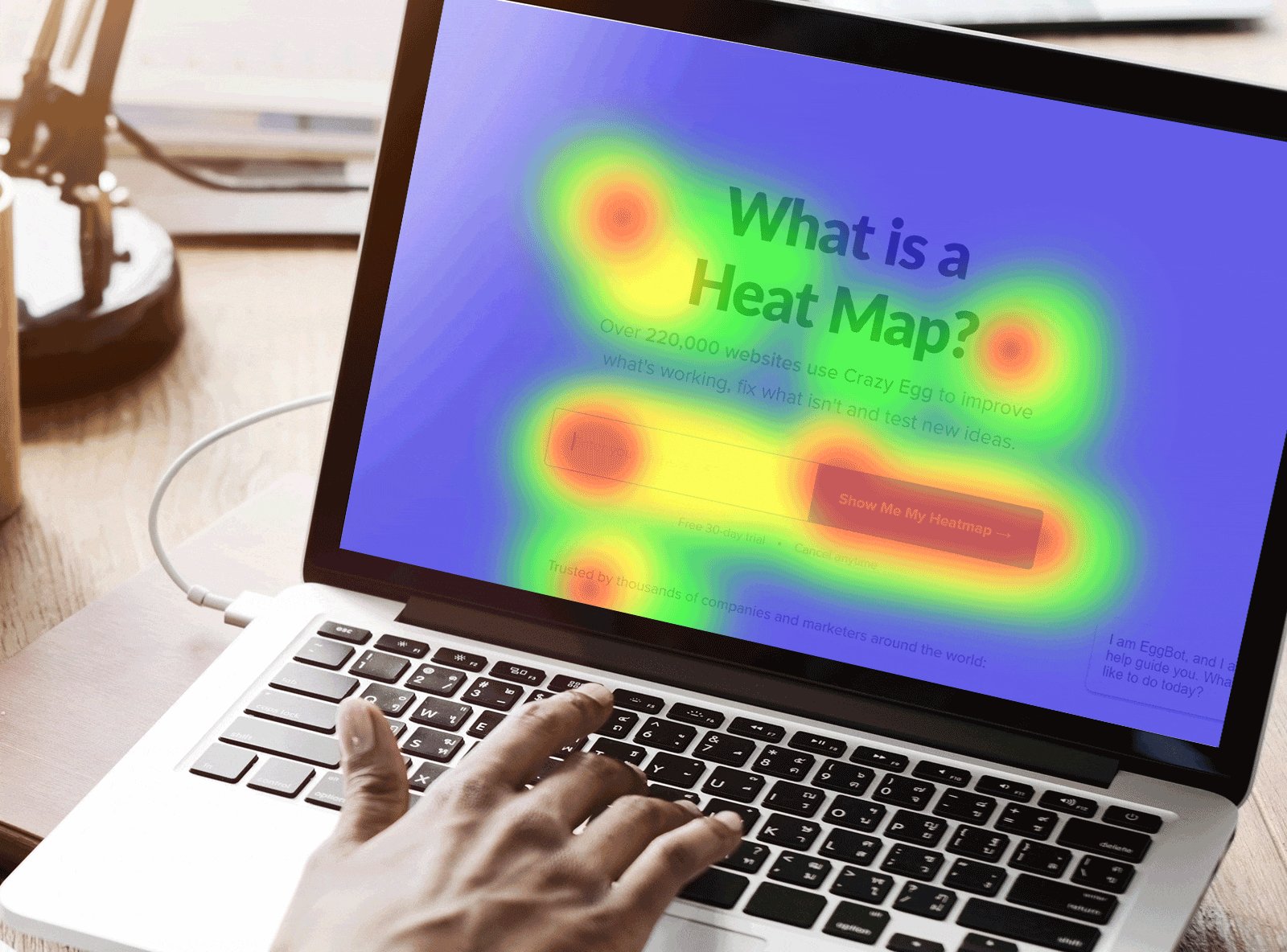
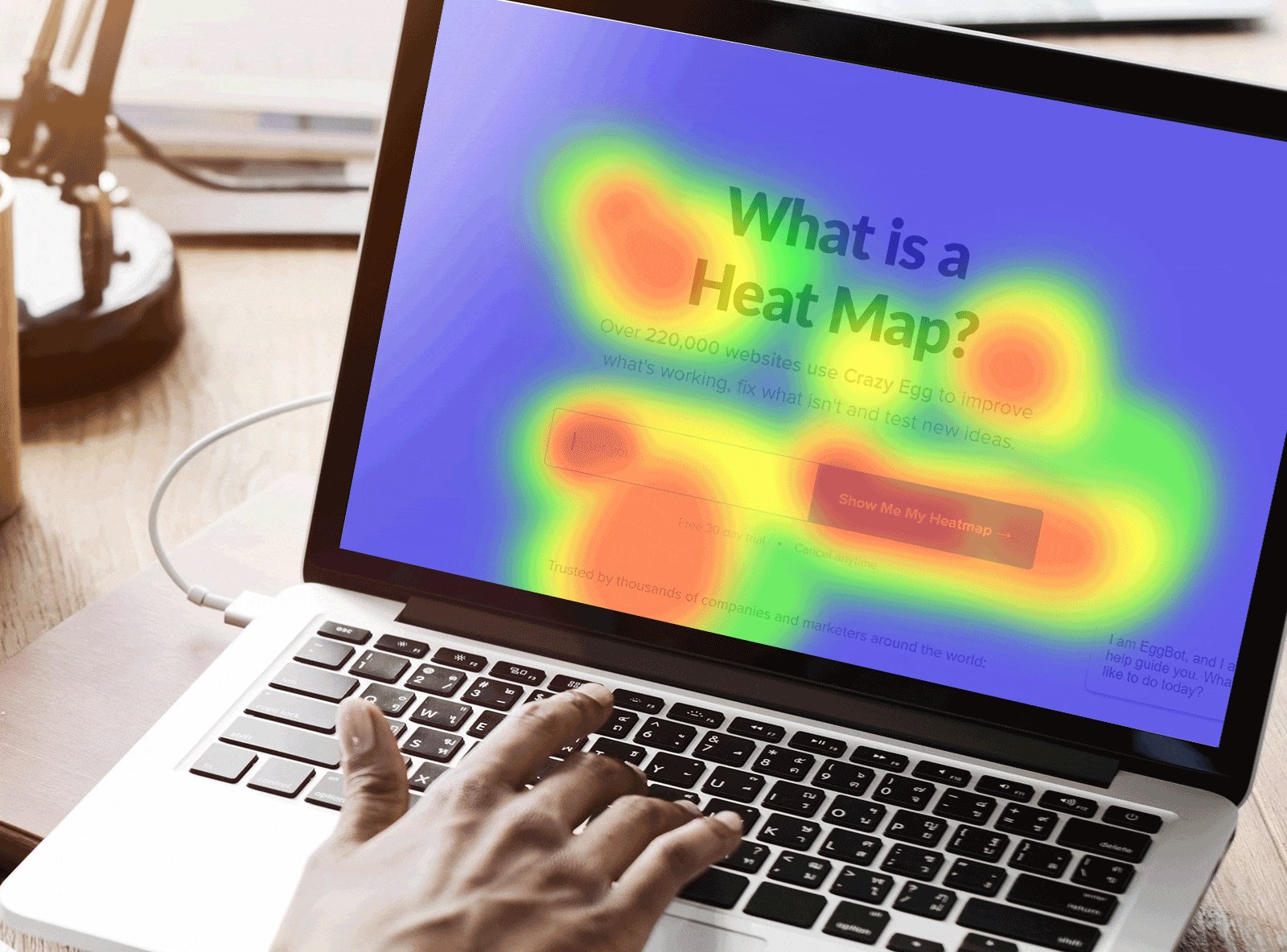
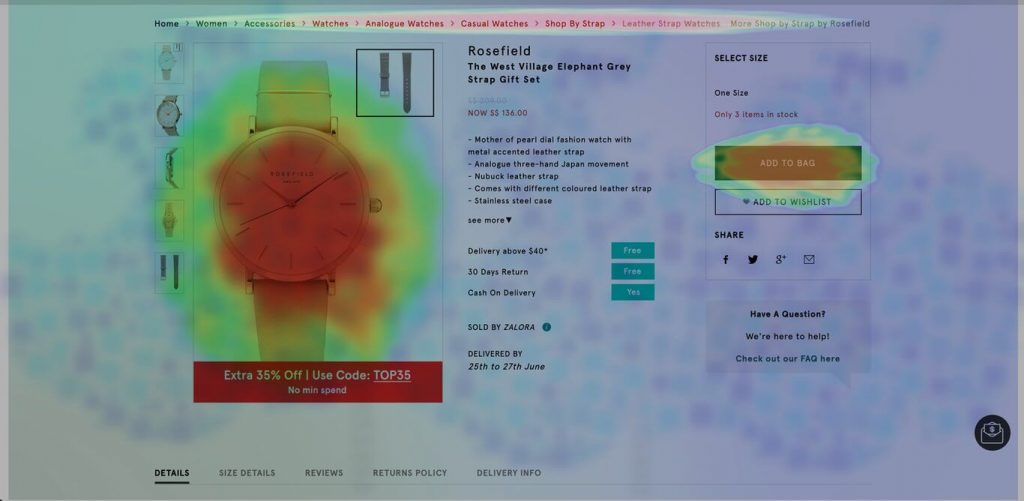
يمكنك معرفة الأمور التي تجذب زوار موقعك من خلال تمييز الأزرار والأقسام الأكثر نقرًا في الموقع، فهذا يساعدك على التعرف على المحتوى الذي يشدّ الزوار أكثر من غيره. على سبيل المثال في الصورة التالية، تجد أن أحد الأزرار في الصفحة مشار له باللون الأحمر مما يعني أن هذا الزر يستحوذ على اهتمام الزوار بشكل كبير.

اتخاذ قرارات لتحسين موقعك
تساعدك الخرائط الحرارية على اتخاذ القرارات التي من شأنها تحسين موقعك، وذلك بالاعتماد على البيانات التي تقوم الخرائط بتجميعها من استخدام موقعك من قبل الزوار، حيث يمكنك بناء على هذه البيانات القيام بتحديث الصفحات أو إعادة تصميمها بما يتواءم مع سلوك الزوار. فإذا وجِدت على سبيل المثال أنه لا يتم النقر على زر معين في الموقع لأنه مخفي أو غير ظاهر بشكل واضح للزوار فعليك اتخاذ قرار بتحسينه ليصبح ظاهرًا بشكل أفضل وسهل الوصول (وذلك من خلال التعديل على شكله أو تكبير حجمه أو تغيير لونه لزيادة الانتباه لوجوده ورفع معدل الوصول إليه).
توفير طريقة سهلة وشاملة للتعرف على سلوك الزوار
هناك العديد من أدوات التحليل الرقمي، لكن أغلبها يعدّ معقدًا في الاستخدام أو لا يمنحك رؤية كاملة لتفاعل الزوار مع موقعك. على سبيل المثال تقدم لك أداة تحليلات جوجل “Google Analytics” معلومات عن التركيبة الديموغرافية لزوار موقعك، ومعدَّل الارتداد وما إلى ذلك. ولكن إذا كُنت تريد التعرف على سبب معدل الارتداد فلن توفر لك تحليلات جوجل عندها أيّ إجابة. لكن الخرائط الحرارية يُمكنها أن تبين لك بوضوح فيما إذا كان الزائر مشتت، أو لا يجد المحتوى الذي يهمه في موقعك لهذا لا يقوم بالنقر على أي قسم من أقسام الصفحة الرئيسية، أو أن الموقع لا يعمل بالشكل المطلوب على الهواتف المحمولة.
كيف أجعل الخريطة الحرارية Heatmap تعمل على موقعي؟
هناك طريقتان لتفعيل الخرائط الحرارية وجعلها تعمل على موقعك:
الطريقة الأولى: من خلال ملف جافا سكريبت (JavaScript). حيث يمكنك أن تقوم بنفسك بإدراج كود مناسب في شفرة موقعك ليقوم بتتبع بيانات المستخدمين ويرسلها إلى الخادم الخاص بموقعك، ويُمكِّنك من تجميع هذه البيانات بشكل خريطة حرارية للحصول على التصور النهائي لسلوك مستخدمي موقعك. مع ضرورة كتابة التعليمات البرمجية اللازمة للتأكد من أن المستخدمين الذين يتم تتبعهم هم مستخدمون فريدون، كي لا تحصل على تكرار للبيانات.
الطريقة الثانية:من خلال الإضافات الجاهزة، فهناك الكثير من إضافات ووردبريس التي تُمكِّنك من جمع التحليلات الخاصة بالموقع وعرضها باستخدام أسلوب الخرائط الحرارية، والتي سوف نتناولها في الفقرات اللاحقة، وفي هذه الحالة تقوم بمراقبة تحليلات موقعك من خلال لوحة تحكم مدمجة بالإضافة توفر لك كافة المعلومات المطلوبة.
أنواع الخرائط الحرارية
1- خرائط التمرير( Scroll maps)
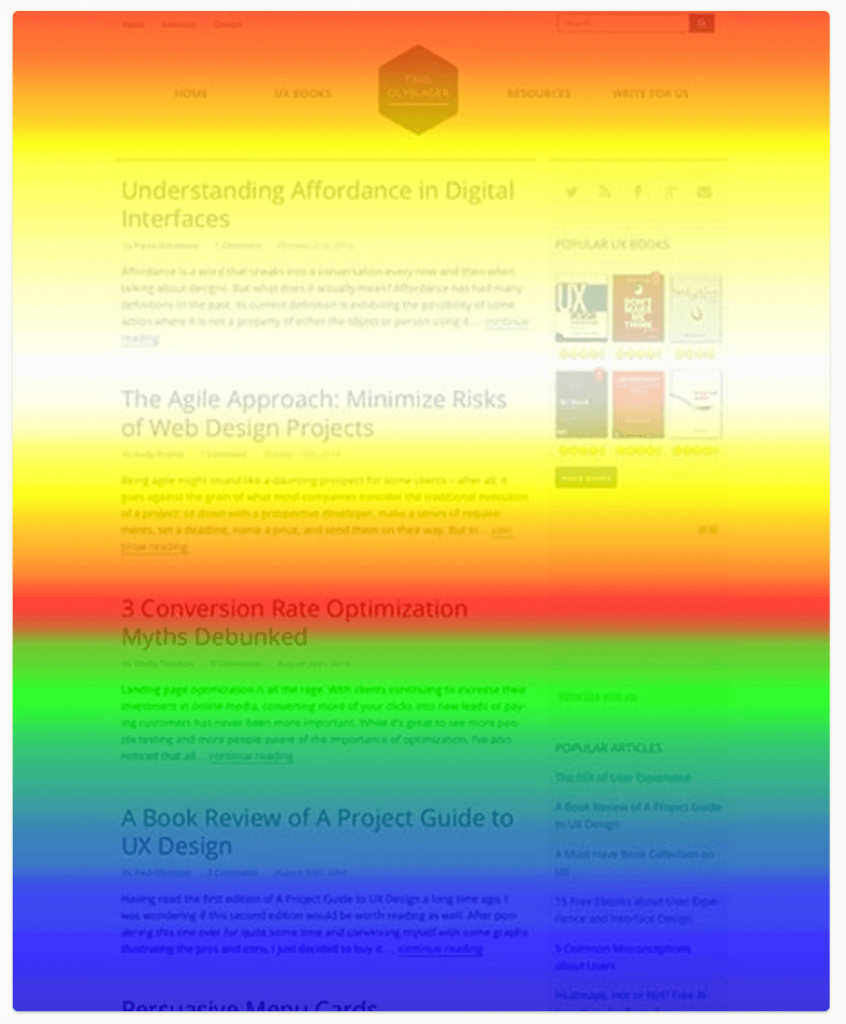
يتم من خلال خرائط التمرير تمثيل نمط التمرير لدى مستخدمي الموقع، وذلك لفهم الأماكن والأجزاء التي يتنقل المستخدمون منها وإليها، كذلك تبين لك هذه الخريطة فيما إذا كان طول الصفحة مناسبًا أم لا. فحين تكون المناطق السفلية في الصفحة ذات معدل نشاط منخفض (باللون الأخضر أو الأزرق) فهذا يعني أن الزوار لا يكملون تصفح الصفحة حتى النهاية.

لهذا يجب عليك التعرف على الأسباب التي تؤدي إلى إغلاق الزائر للصفحة وعدم إكماله لتصفحها حتى النهاية. فربما يكون هناك صورة مزعجة، أو نص غير قابل للقراءة في هذه الصفحة، أو أن طول الصفحة غير مناسبًا كما ذكرنا سابقًا، أو ربما يكون الزائر غير مدرك بأن هناك محتوى في آخر الصفحة.
2- خرائط تتبع النقرات ( Click tracking heatmaps)
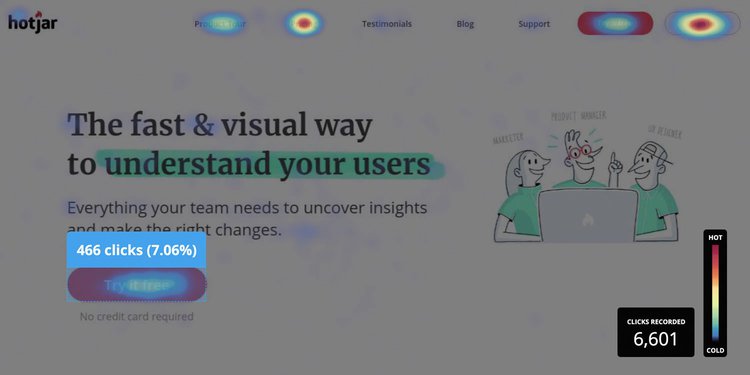
خرائط تتبع النقرات هي الأكثر شيوعًا واستخدامًا من قبل أصحاب المواقع، هذه الخرائط تقوم بتبيين أماكن النقر من قبل المستخدمين على أقسام أو أزرار الصفحة، كما هو مبين في الصورة التالية. فعند النظر إلى هذه الصورة ستجد مناطق باللون الأحمر (وهي الأماكن التي يتم النقر عليها من قبل الزوار أكثر من غيرها) ومناطق أخرى باللون الأخضر والأزرق (وهي الأماكن التي يكون فيها معدل النقر فيها منخفضًا).

ويُمكن استخدام هذا النوع من الخرائط في تتبع النقرات على الأقسام وصفحات البيع لمعرفة القسم الذي يهمّ المستخدمين أكثر من غيره، ومن ثم التركيز عليه. كما يمكن استخدامها داخل صفحة البيع نفسها أيضًا، وذلك لمعرفة هل يقوم الزوار بعرض مواصفات المنتجات قبل الشراء أم يقومون بالتوجه إلى صفحة معالجة المدفوعات مباشرةً.
3- خرائط تتبع حركة المستخدم ( Mouse tracking heatmaps)

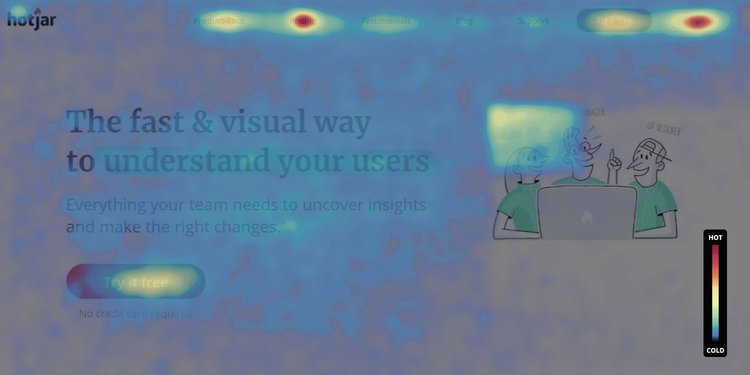
يمكن من خلال خرائط تتبع المستخدم تتبع حركة الماوس في أثناء التنقل بين طيّات صفحة الويب كما هو موضح في الصورة السابقة. فالنقاط الملونة باللون الأحمر في هذه الصورة تمثل الأجزاء التي يتم فيها تحريك المؤشر بكثرة من قبل الزوار. مما يتيح لك التعرف على الأماكن التي يقوم الزائر بالبحث أو الاطلاع عليها أكثر من غيرها..
لكن تجدر الإشارة هنا إلى أنَّ معلومات هذه الخريطة قد لا تعدّ موثوقة كما هو الحال في الأنواع الأخرى من الخرائط الحرارية. فلا يُمكن ربط التمرير أو الاهتمام دائماً بحركة الماوس، فلا يعني أن يكون زر الماوس موجودًا على العنوان لمدة 5 دقائق أن الزائر ما زال يقرأ هذا العنوان. فليس بالضرورة أن الزائر ينظر دائمًا إلى المكان الذي يوجد به مؤشر الماوس.
إضافات Heatmap لمواقع ووردبريس
يوجد العديد من إضافات ووردبريس التي تتيح لك تتبع رحلة الزوار على صفحات الموقع الخاص بك، وبعض هذه الإضافات تقدم لك ميزات إضافية مثل استطلاعات الرأي وسؤال العملاء عن سبب عدم القيام بإجراء معين، وفيما يلي نشرح لك أهم هذه الإضافات:
إضافة CrazyEgg
تم تطوير إضافة CrazyEgg من قبل Neil Patel، يتم تفعيل هذه الإضافة في موقعك من خلال إضافة نص برمجي إلى صفحات الموقع الخاص بك لتتبع سلوك الزوار، وهي تتيح لك بعد ذلك العديد الأدوات والأنواع المختلفة من الخرائط الحرارية وتمكنك من تمييز مصادر الإحالة الخاصة بالنقرات. تتوفر هذه الإضافة بإصدار مجاني لمدة 30 يومًا، وبعد انتهاء الفترة التجريبية ستبدأ الخطة المدفوعة بسعر 24$ للشهر.
الجانب السلبي في هذه الإضافة هو عرض تحليلات الهاتف المحمول مع تحليلات سطح المكتب في نفس الوقت، وبالتالي قد يكون استخدامها معقدًا بعض الشي، إلا أنها رغم ذلك تعد إضافة مناسبة لتتبع حركة زوار موقعك.
إضافة Heatmap
تقدم لك إضافة Heatmap عدة أدوات لتحليل سلوك زوار موقعك في الوقت الفعلي، وهي تستخدم نظام الألوان المكون من اللون (الأحمر والأصفر والأخضر) لا يوجد فرق بين هذه الإضافة والإضافات الأخرى، إلا أنها تقدم ميزات إضافية مثل تقديم معلومات تفصيلية حول سلوك الزوار على الهواتف الذكية، وهي لا تؤثر على سرعة الموقع، وتقدم ميزات أمان عالية حيث أنها تحمي بيانات المستخدم والزائر من المتسللين.
تقدم هذه الإضافة أيضًا خطة مجانية، مشتملة على موقع واحد فقط و خمس صفحات ويب، وبالنسبة للخطط المدفوعة فتبدأ من 100 دولار شهريًا.
في الفقرات التالية سنشرح لك طريقة تثبيت إضافة Hotjar كمثال، لتفهم آلية استخدام أدوات Heatmap عمومًا لتحليل سلوك مستخدمي موقعك:
طريقة تثبيت إضافة HotJar على موقع الووردبريس
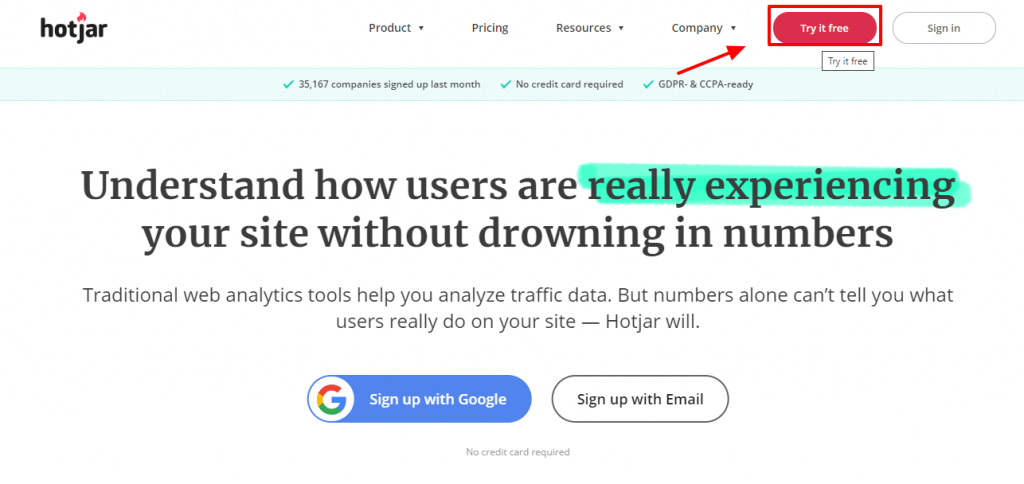
في البداية يجب عليك التوجه إلى موقع Hotjar لإضافة الموقع الخاص بك، ثم انقر على تجربة مجانًا (try it for free).

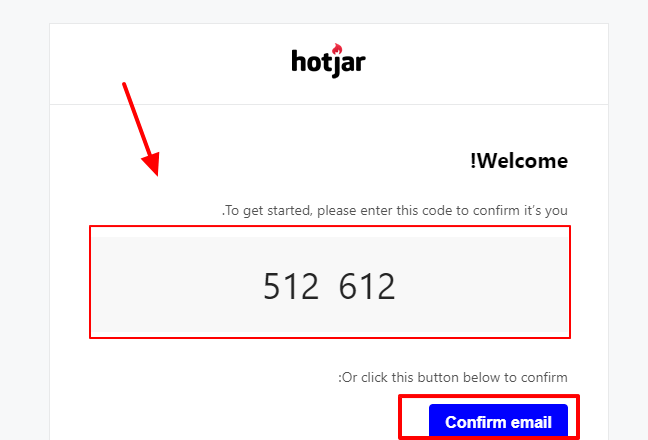
ثم قم بإدخال المعلومات المطلوبة منك (البريد الإلكتروني والاسم) أو بإمكانك استخدام التسجيل بحساب جوجل مباشرة. ثم استكمال خطوات التسجيل كأي موقع تقوم بالتسجيل به.ويجب عليك تأكيد الحساب من خلال الرمز الذي تم إرساله لك، أو النقر على ( confirm email).

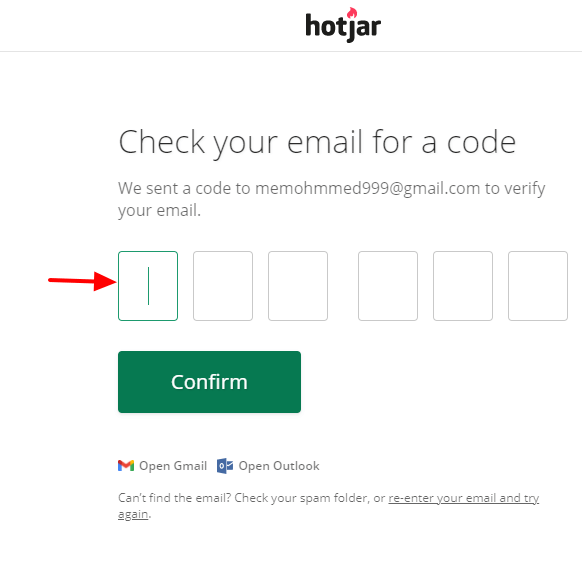
قم بإدخال الكود الذي تم إرساله لك كما هو موضح في الصورة التالية:

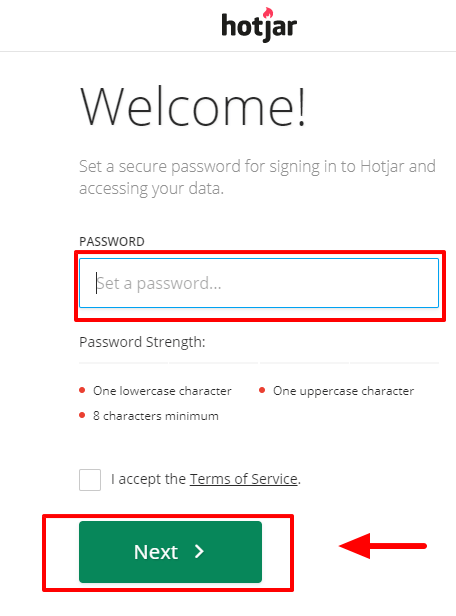
بعد ذلك عليك القيام بتحديد كلمة سر لحسابك، وبإمكانك استخدام كلمة سر مقترحة من جوجل.

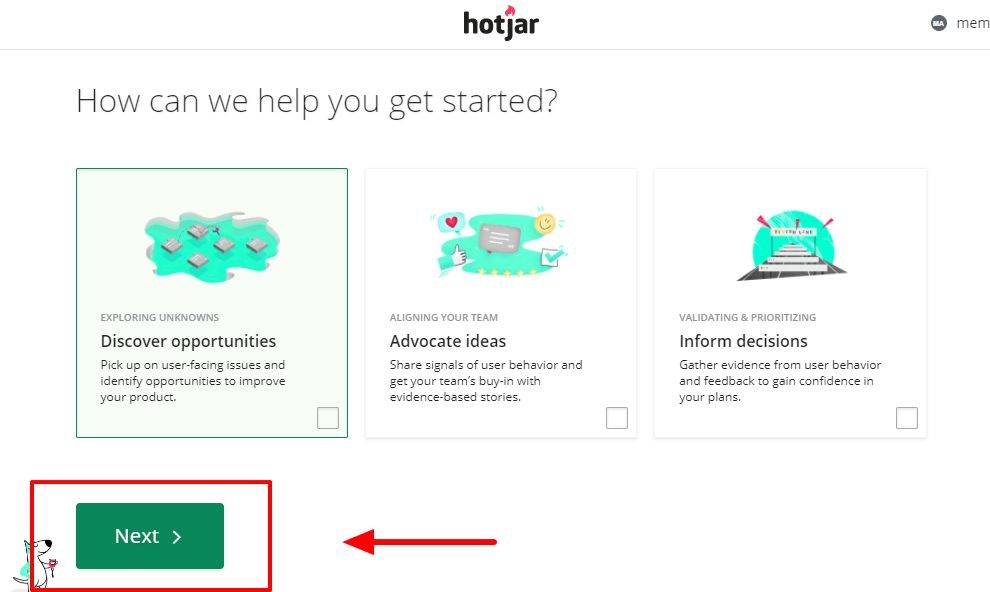
حدد سبب استخدامك للأداة، ثم انقر على التالي (Next)

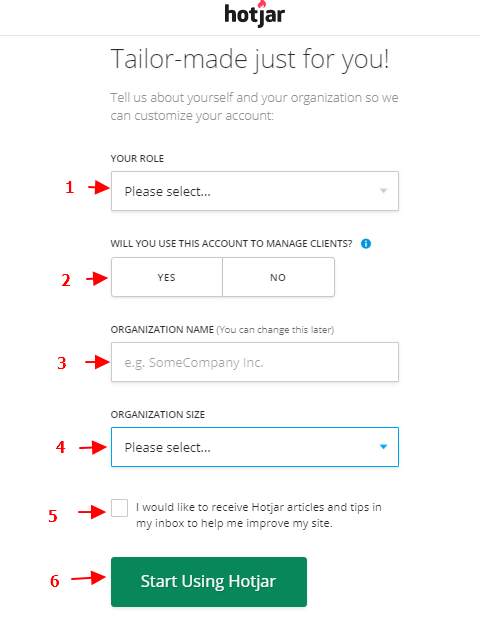
في هذه الخطوة عليك إدخال مجموعة من البيانات ما يلي:

- الوظيفة أو الدور (Role): حدد من القائمة المنسدلة الوظيفة الخاصة بك، سواء كنت مسوقًا أو مطور ويب أو محلل أو صاحب متجر إلكتروني.
- حدد إذا ما كنت تقوم باستخدام الحساب لإدارة مواقع عملاء آخرين.
- أدخل اسم المشروع أو الموقع أو الشركة الخاصة بك.
- حدد حجم الشركة (ORGANIZATION SIZE): اختر من هذه القائمة المنسدلة حجم الشركة الخاصة بك، وذلك بتبيين عدد العاملين أو الموظفين.
- قم بتفعيل هذا الخيار إذا كُنت تريد استقبال مجموعة من المقالات الإرشادية من موقع Hotjar عبر بريدك الإلكتروني.
- انقر على (Start Using Hotjar) للانتقال للخطوة التالية.
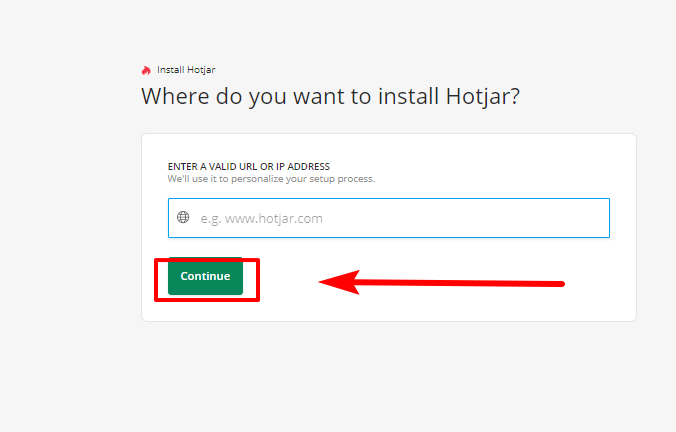
أدخل رابط موقع الووردبريس الخاص بك، وانقر على زر المتابعة (Continue).

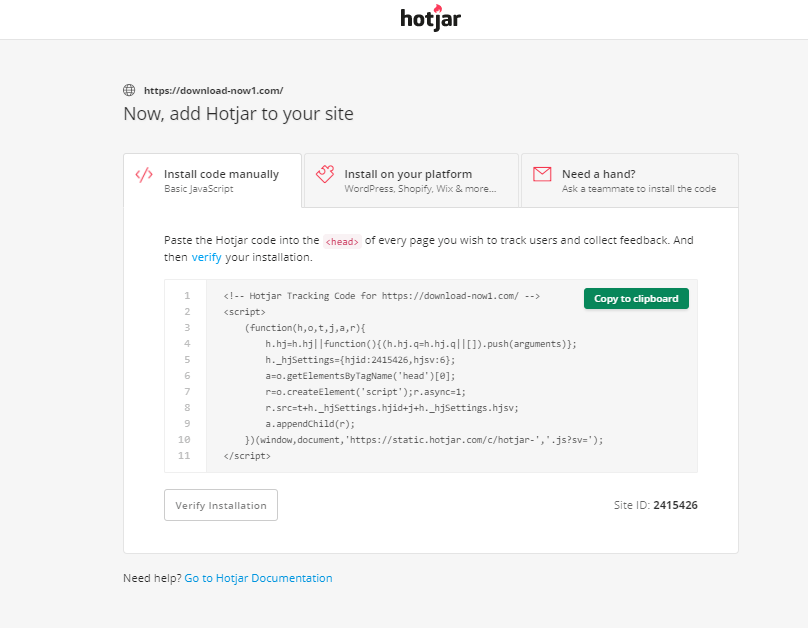
بعد ذلك سيكون لديك خياران لتأكيد موقعك الإلكتروني، الأول من خلال استخدام الكود المخصص والذي يكون كالآتي:

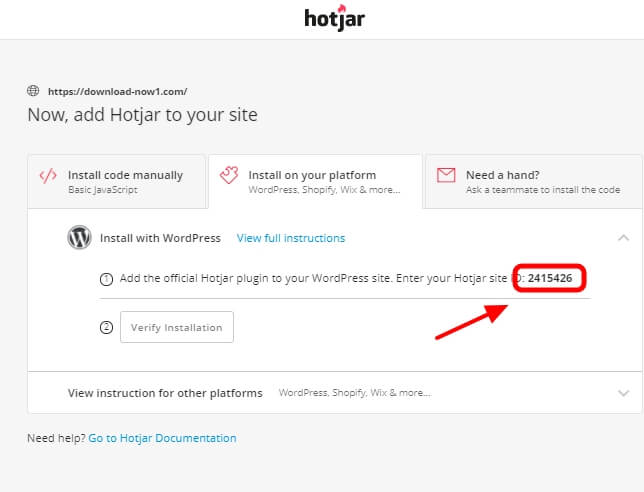
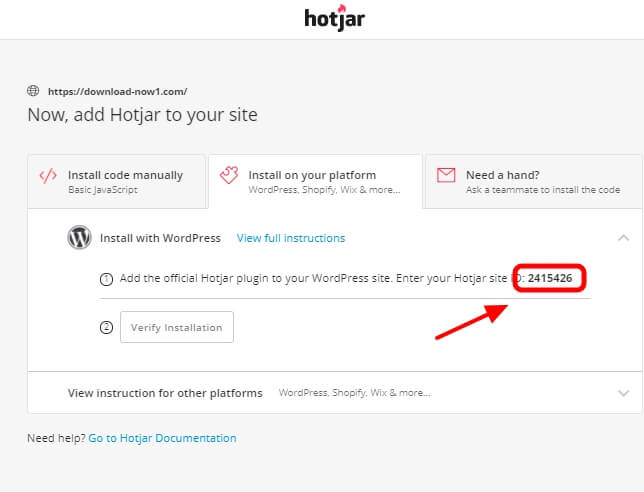
والثاني باستخدام معرف الموقع (Site ID) سوف نستخدم في هذا الشرح معرف الموقع.
اترك المعرف كما هو حالياً وقم بالانتقال إلى الخطوة التالية (سوف تحتاج له في الخطوات القادمة).

الخطوة التالية: تنصيب إضافة Hotjar
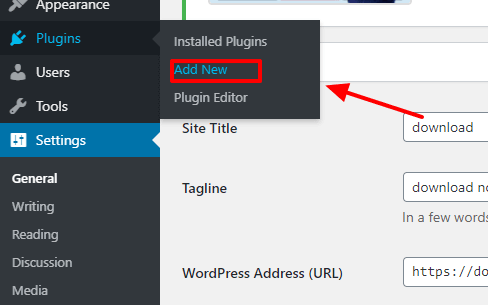
قم بتسجيل الدخول إلى لوحة تحكم موقعك، ومن لوحة تحكم الووردبريس، قم باختيار إضافات (Plugins) ومن ثم انقر على إضافة جديد (Add New)

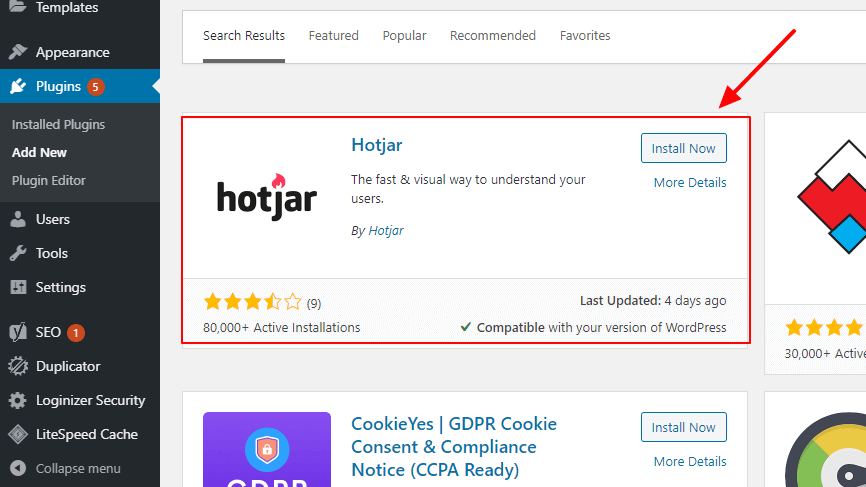
في حقل البحث في الاعلى أدخل “Hotjar” وانقر على تثبيت الآن (Install Now).

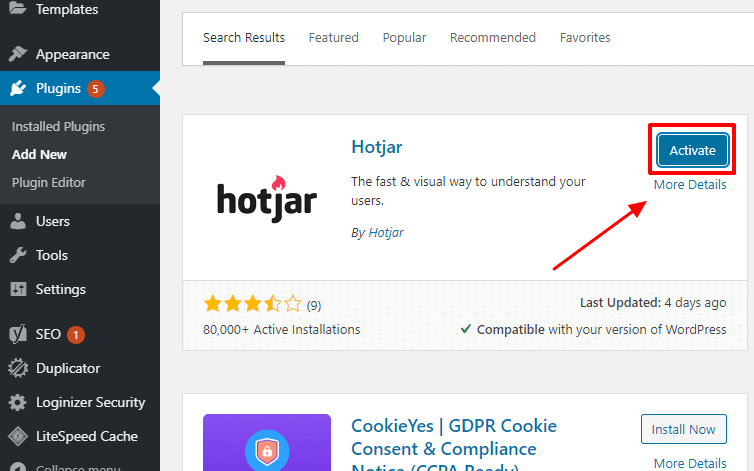
ثم انقر على تنشيط (Activate) لبدء استخدام الإضافة.

الخطوة الثالثة: ربط الموقع مع Hotjar
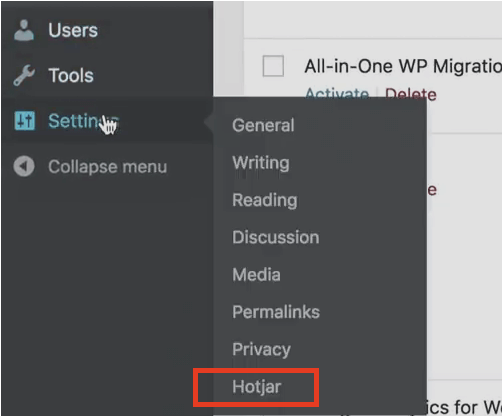
في لوحة التحكم على الووردبريس قم باختيار الإعدادات (Settings)، ثم انقر على Hotjar.

بعد ذلك، قم بتسجيل الدخول إلى حسابك على موقع Hotjar لعرض الموقع المضاف إلى الأداة. وبجانب اسم الموقع المعني سيكون هناك معرّف خاص قم بنسخه.

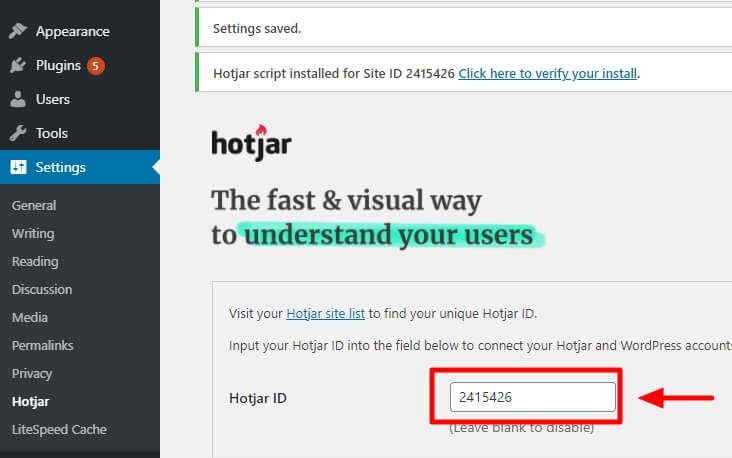
ثم قم بلصقه في حقل Hotjar ID داخل إعدادات الإضافة كما هو مبين في الصورة التالية وبعدها انقر على زر حفظ التغييرات (Save Changes)

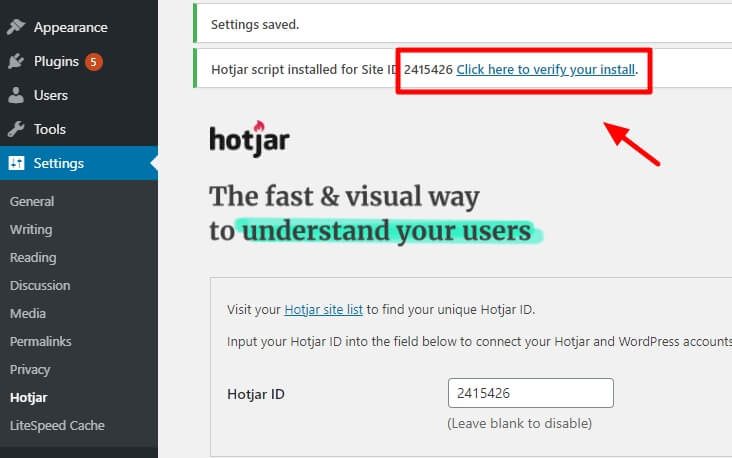
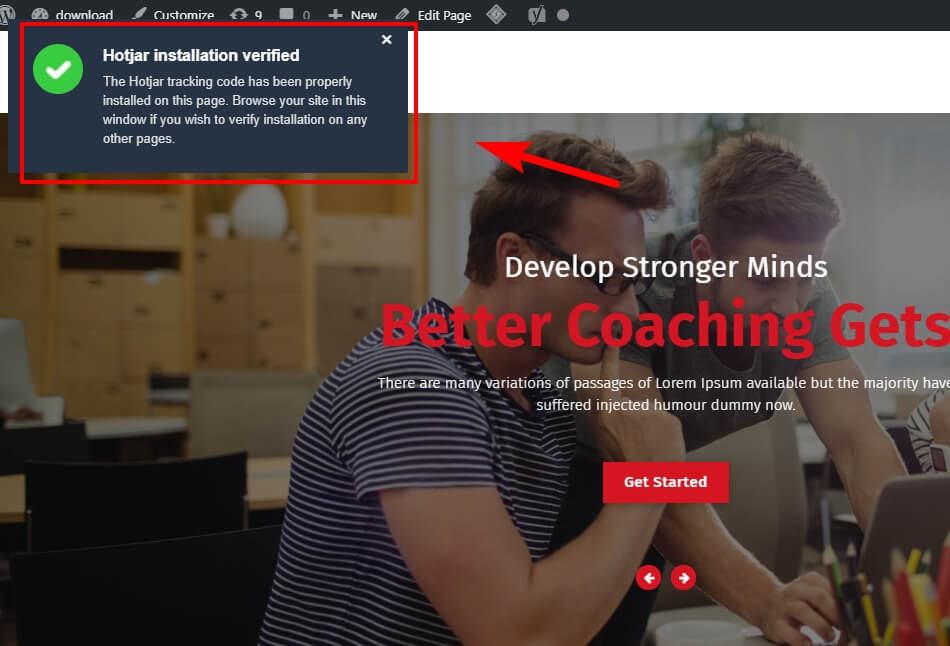
الآن انقر على رابط التحقق من التثبيت (verify your install) الموجود في أعلى الشاشة كما هو مبين في الصورة التالية:

بعد ذلك، ستظهر لك النافذة التالية التي تظهر لك أنه تم التحقق من عملية التثبيت.

بهذا تكون قد قمت بالانتهاء من تثبيت إضافة Hotjar على موقع الووردبريس الخاص بك.
للبدء باستخدام هذه الإضافة قم بالدخول إلى لوحة تحكم الإضافة والبدء في التعرف على سلوك زوار موقعك الإلكتروني من خلال خرائط Heatmap، وإنشاء الاستبيانات.
الأسئلة الشائعة
لماذا يجب عليك استخدام الخرائط الحرارية على موقعك الإلكتروني؟
للتعرف على سلوك زوار الموقع الإلكتروني الخاص بك، فهي تقوم بإظهار الأزرار والأقسام والمحتوى الذي يهم الزوار، من خلال عدة أنواع للتحليلات.
هل من الضروري استخدام الخرائط الحرارية؟
لا، لا ليس من الضروري استخدام الخرائط الحرارية في المواقع البسيطة، أما في المتاجر الإلكترونية وصفحات البيع يعد الأمر ضروريًا للتعرف على سلوك الزوار، فهنا لن يفيد التعرف على طول الجلسة أو معدل الارتداد. بل نحتاج لطريقة للتعرف على سلوك المستخدمين الفعلي على صفحة البيع.
كيف يُمكّن قراءة الخريطة الحرارية؟
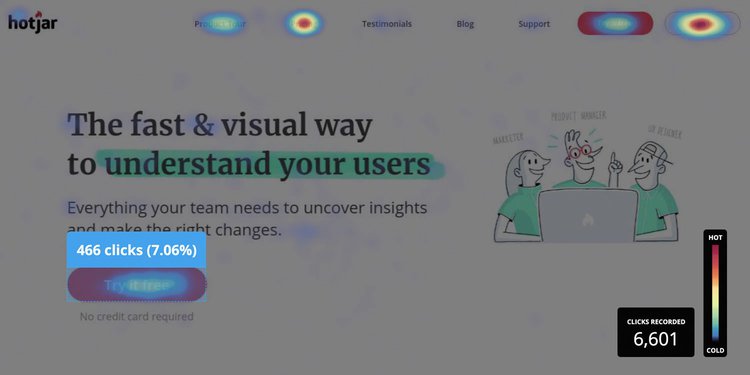
يُمكن قراءة الخريطة الحرارية من خلال النظر إلى الألوان المبينة على الخريطة، ومن خلال هذه الألوان بإمكانك التعرف على الأجزاء ذات معدل النقرات المرتفع والتي تكون باللون الأحمر. والأجزاء ذات معدل النشاط أو النقرات المنخفض والتي قد لا تهم الجمهور أو لا يمكنهم الوصول إليها، فعند النظر إلى الصورة التالية بإمكانك استنتاج بعض الأشياء:

هذه الصورة تمثل الخريطة الحرارية التابعة لموقع HotJar، وتحديدًا للصفحة الرئيسية للموقع. ومن خلال النظر إلى الصورة ستجد بأن النقر على الأزرار العلوية مثل زر Pricing وزر try it for free وزر تسجيل الدخول للموقع عليهم معدل نقرات عالية مقارنة مع الأزرار الأخرى.
وبهذا نكون قد تعرفنا في هذه المقالة على مفهوم الخرائط الحرارية التي تعتبر الحل المثالي لك لفهم كيفية تفاعل زوارك مع موقع الويب بطريقة مرئية سهلة الفهم والاستخدام. وتعرفنا كذلك على أنواع الخرائط الحرارية المختلفة. وأخيرا شرحنا كيفية تفعيل هذه الخرائط في في مواقع ووردبريس، وقمنا باستعراض أبرز الإضافات التي توفر لك هذه الميزة.


اترك تعليقك