إذا كنت صاحب موقع أو مدونة ووردبريس، فلا بد أنك سمعت عن المصطلح Taxonomy الذي يستخدم بشكل أساسي لتصنيف وتجميع محتوى موقع ووردبريس الخاص بك في مجموعات أو تصنيفات مختلفة.
في مقال اليوم سنشرح هذا المفهوم بالتفصيل ونوضح لك مدى أهميته لموقعك الإلكتروني. كما سنشرح طريقة إنشاء تصنيفات مخصصة ونوضح كيفية التعامل معها في مواقع الويب التي تحتاج لمتطلبات معينة وذلك بطريقتين (من خلال الإضافات الجاهزة، و يدويًا عن طريق الكود البرمجي)
ما هو التصنيف Taxonomy في ووردبريس؟
التصنيف في موقع ووردبريس -أو في أي موقع ويب بالعموم- هو طريقة تمكنك من تصنيف وفرز محتوى موقعك أو مدونتك وتنظيمها في فئات مختلفة.
على سبيل المثال. إذا كان لديك موقع تعليمي توفر من خلاله دورات تدريبية حول مواضيع منوعة فسوف تحتاج لإضافة تصنيف لكل دورة تدريبية تضيفها في الموقع. على سبيل المثال (حاسب آلي، رياضيات، لغة انجليزية، تسويق إلكتروني.. إلخ)
تمكنك هذه التصنيفات من تنظيم دورات الموقع في أقسام مختلفة كي لا يصبح محتوى موقعك عشوائي ومزدحم وصعب الإدارة. فضلاً عن كونها تساهم في تحسين محركات البحث لموقعك وتساعده على التعرف على المحتويات ذات الصلة ببعضها.
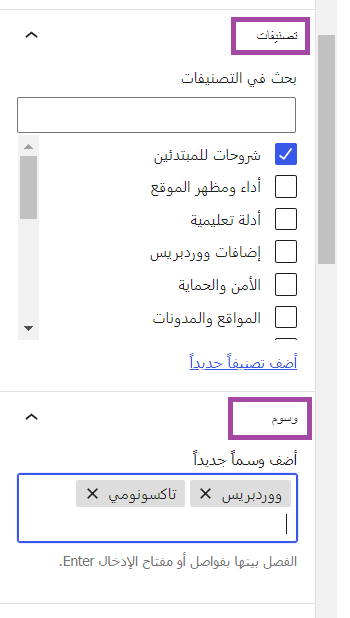
يملك نظام ووردبريس بشكل افتراضي نوعين من التصنيفات المضمنة فيه بشكل تلقائي لمساعدتك في هذه المهمة وهما التصنيفات (categories) والوسوم (tags) والتي تظهر عادة على الجانب الأيسر من محرر المكونات عند تحرير أي مقال من مقالات الموقع.

ملاحظة:
لتجنب الالتباس بين مفهوم التصنيف (Taxonomy) بالمفهوم العام والذي نتحدث عنه في هذا المقال، في وبين التصنيف (Category) الذي يوفره لك نظام ووردبريس ذاتيًا -والذي يعتبر أحد أنواع التصنيفات العامة- سنشير من الأن وصاعدًا للأول باسم تاكسونومي وللثاني باسم تصنيف.
ما الفرق بين التصنيفات والوسوم في ووردبريس؟
كما سبق وذكرنا عند نشر أي مقالة على موقع ووردبريس الخاص بك، يمكنك أن تضيف لهذه المقالة تصنيفات (categories) ووسوم (tags) معبرة عنها وكلاهما يعتبر نوع من أنواع التاكسونومي التي يوفرها ووردبريس بشكل جاهز لتنظيم المحتوى. وإليك أبرز الفروقات بين التصنيفات والوسوم:
- تستخدم التصنيفات لتجميع المقالات المتشابهة في الموقع مع بعضها البعض، أما الوسوم فهي تستخدم لوصف مقالات الموقع بكلمات دلالية تصف محتواها وتسهل عملية البحث عن المقالات التي تتضمن نفس الوسوم.
- يمكنك إضافة التصنيفات الخاصة بالموقع وكتابة وصف خاص بها وتحريرها من خلال لوحة تحكم موقعك الووردربس< مقالات< تصنيفات، وبشكل مشابه يمكنك إضافة وتحرير الوسوم من خلال لوحة تحكم موقع ووردربس واختيار < مقالات< وسوم.
- التصنيفات في ووردبريس إجبارية حيث يتوجب عليك وضع تصنيف واحد على الأقل لمقالك وفي حال لم تحدد أي تصنيف سيتم نشره تحت التصنيف الافتراضي (غير مصنف)، في حين أن الوسوم اختيارية ولست ملزمًا بوضعها لمقالاتك.
- تنظم التصنيفات في ووردبريس بشكل هرمي، فأنت تستطيع وضع تصنيف أب وتصنيفات أبناء لهذا التصنيف، في حين أن الوسوم لا يمكن أن تكون هرمية (Hierarchical) بل تكون كلها في مستوى واحد أفقي (Flat).
اقرأ المزيد:ما هي الوسوم؟ وبماذا تفرق عن التصنيفات؟ وكيف تستفيد منها في موقعك؟
ما الفرق بين التاكسونومي وبين التصنيفات والوسوم في ووردبريس؟
التاكسونومي يشير لمفهوم تجميع منشورات المواقع بشكل عام. أما التصنيفات والوسوم فهي عبارة عن طرق جاهزة يوفرها لك نظام ووردبريس لتجميع مقالاتك وتنظيمها هرميًا او أفقيًا.
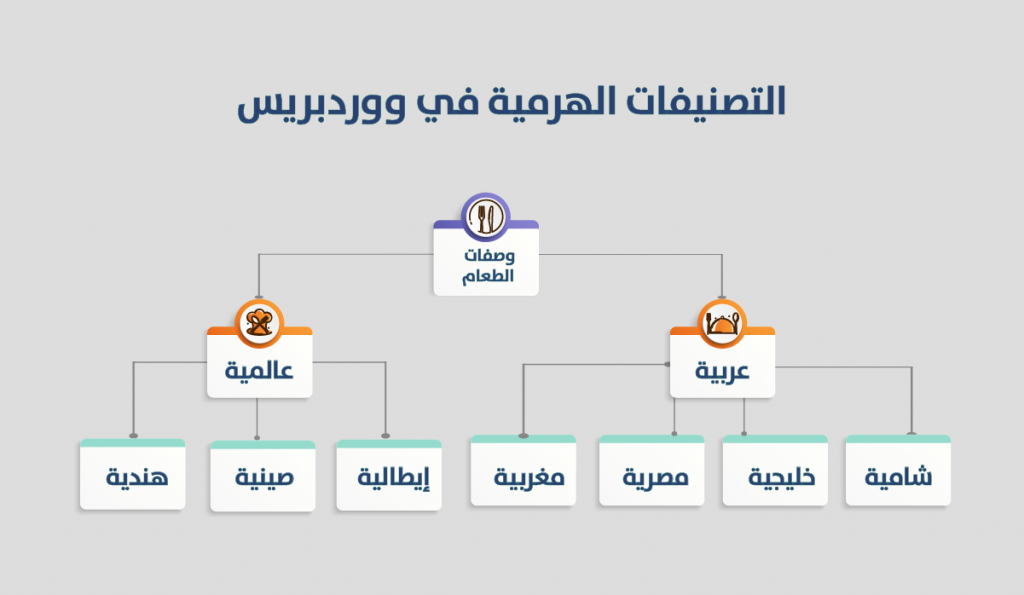
على سبيل المثال لنفترض ان لديك موقع يقدم وصفات طعام يمكنك في هذه الحالة تصنيف الوصفات بالشكل الهرمي التالي حسب البلدان (تصنيف أب للوصفات العربية وتحته 4 تصنيفات أبناء (وصفات شامية، خليجية، مصرية، مغربية). وتصنيف أب ثاني للوصفات العالمية وتحته 3 تصنيفات أبناء هي (وصفات إيطالية، صينية، هندية)
كما يمكنك تحديد وسوم لوصفات محددة على موقعك لتوضح مثلاً أهم المكونات التي تضمنها هذه الوصفات (لحوم، خضروات، نشويات،بيض..) للمساعدة على العثور على وصفات محددة تتضمن مكونات معينة حتى لو كانت تندرج ضمن تصنيفات بلدان مختلفة.

معظم المواقع قد تكتفي بتخصيص المحتوى باستخدام هذه التصنيفات والوسوم التي يوفرها ووردبريس، لكن في بعض الأحيان قد تحتاج إلى تجميع محتوى موقعك على أساس معايير مختلفة.
ففي المثال السابق لموقع وصفات الطعام ماذا لو احتجت لتصنيف الوصفات بناء على معيار إضافي كأن تقوم بتصنيفها بناء على وقت التحضير اللازم لإعداد وطهي كل الوصفة؟ كيف ستضيف هذه الميزة؟
في هذه الحالة سوف تحتاج لإنشاء تاكسونومي Taxonomy جديد مخصص لموقعك، وتسميته بالاسم الذي تريده مثلاً وقت الطهي (Cooking time) كما ستحتاج لإنشاء المفردات أو المصطلحات (Terms) التي يتضمنها هذا التاكسونومي مثل (قصير، متوسط، طويل) وربط هذا التاكسونومي بمقالات موقعك الخاصة بالوصفات.

وتجدر الإشارة لأن التاكسونومي المخصص في ووردبريس يمكن أن يكون هرمي بشكل مشابه للتصنيفات أو يكون على مستوى واحد كالوسوم. الأمر يرجع لمتطلبات موقعك الخاصة.
كيفية إنشاء Taxonomy مخصص في ووردبريس؟
هناك عدة طرق يمكنك من خلالهال إنشاء تاكسونومي مخصص خاص بك في موقع ووردبريس، وأسهل هذه الطرق هو باستخدام إضافات ووردبريس الجاهزة.فلحسن الحظ هناك العديد من الإضافات التي توفر ميزة إنشاء تصنيفات مخصصة في ووردبريس بسهولة ودون الحاجة لوجود خبرة برمجية ومن أبرز هذه الإضافات:
- إضافة Custom Post Type UI: تم إنشاء هذه الإضافة من قبل شركة Pluginize كي تمكن أصحاب المواقع من إدارة كل من أنواع المنشورات المخصصة والتصنيفات المخصصة لموقع ووردبريس باستخدام واجهة رسومية سهلة الاستخدام.
- إضافة Pods – Custom Content Types and Fields: تمكنك هذه الإضافة كذلك من توسيع وإنشاء أنواع محتوى مخصصة بما في ذلك أنواع المنشورات المخصصة، أوالتصنيفات المخصصة، وأنواع المحتوى المتقدمة الخاصة بك بسهولة وبنقرة واحدة.
اقرأ أيضًا: البوست المخصص (Custom Post) وطرق استخدامه وإنشائه في الووردبريس
كما يمكن إنشاء تصنيفات مخصصة في موقعك من خلال الكود البرمجي، لكن هذه الطريقة تتطلب منك معرفة بكتابة وتعديل الكود البرمجي في ووردبريس، والتعامل مع ملفات القوالب والإضافات، وبأساسيات عمل الخطافات في ووردبريس.
1. إنشاء Taxonomy مخصص باستخدام الإضافة Custom Post Type UI.
في هذه الفقرة سنشرح طريقة استخدام إضافة إنشاء تصنيفات تاكسونومي مخصصة لموقع ووردبريس باستخدام الإضافة Custom Post Type UI.
تتضمن هذه الإضافة الكثير من التفاصيل لكونها تستخدم لإنشاء كل من المنشورات المخصصة والتصنيفات المخصصة في موقع ووردبريس كما ورد في الفقرة السابقة.
لكننا في هذا المقال سنستخدم الإضافة لإنشاء تصنيف مخصص فقط وسنسميه يسمى (Cooking time) ونقوم بإرفاقة بمقالات ووردبريس الافتراضية ويمكنك بالطبع إرفاقها بأي نوع محتوى مخصص تنشؤه في موقعك.
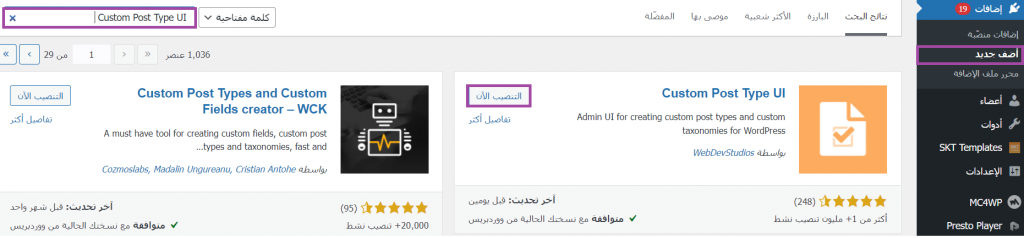
انتقل إلى لوحة التحكم واختر إضافات< أضف جديد< وابحث عن اسم الإضافة Custom Post Type UI ثم قم بتنصيب الإضافة وتفعيلها على موقعك.

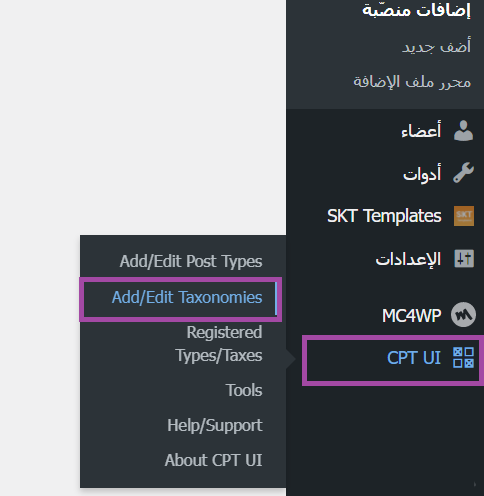
بعد تفعيل الإضافة في موقعك ستلاحظ ظهور عنصر جديد في الشريط الجانبي للوحة تحكم موقعك باسم CPT UI، انقر فوق هذا الاسم واختر من القائمة الظاهرة الخيار Add/Edit Taxonomy لإضافة التاكسونومي المخصصة في الموقع وتحريرها.

ستظهر لك نافذة لإعداد التاكسونومي الجديد. تتضمن هذه النافذة قائمة طويلة جدًّا من الخيارات المختلفة لتخصيص التاكسونومي، لكننا هنا سنكتفي بالإعدادت الأساسية.
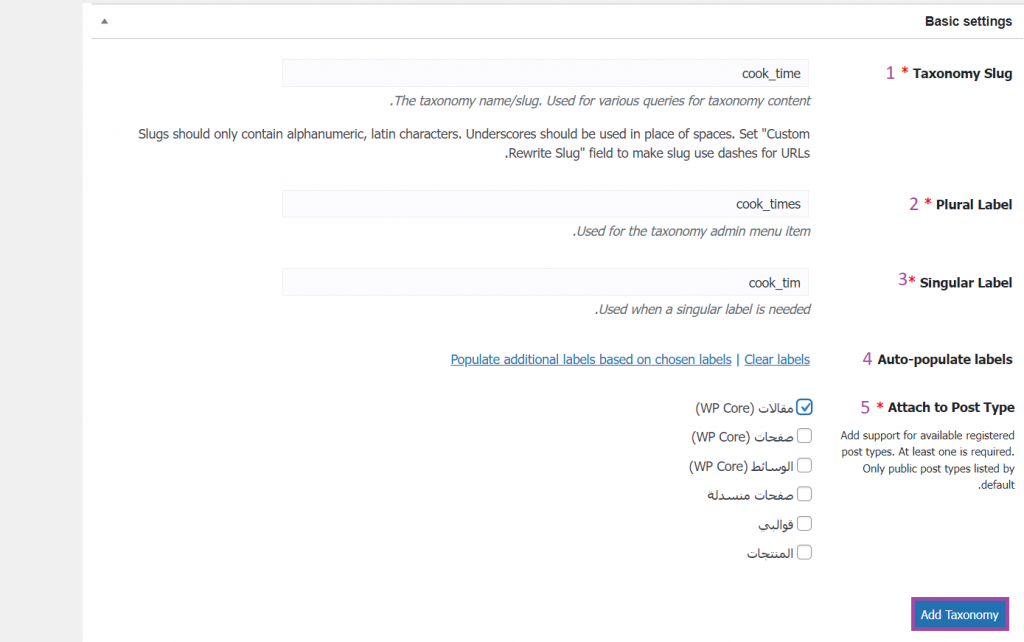
بداية سنقوم بإعداد الخيارات الأساسية الموجودة في القسم Basic Settings والموضحة في الصورة التالية (الحقول التي بجانبها * هي حقول إلزامية والحقول الأخرى اختيارية):

- Taxonomy Slug: نحدد من هنا الاسم اللطيف للتاكسونومي (cook_time) ويجب أن يحتوي هذا الاسم على أرقام أحرف باللغة الانجليزية فقط كما يتم تحويل الأحرف الكبيرة فيه تلقائيًا إلى أحرف صغيرة حيث يتم استخدام هذا الاسم في عنوان URL وفي استعلامات ووردبريس.
- Plural Label:نحدد من هنا اسم التاكسونومي بصيغة الجمع (cook_times)
- Singular Label: نحدد من هنا اسم التاكسونومي بصيغة المفرد (cook_time)
- Auto-populate labels من خلال هذا الخيار يمكنك السماح للإضافة بملء باقي حقول التسميات بشكل تلقائي بالنيابة عنك.
- Attach to Post Type: يمكن من خلال هذا الخيار أن تحدد ما هو نمط المنشورات الذي تريد أن تربط هذا التاكسونومي به (اخترنا هنا مقالات WP Core).
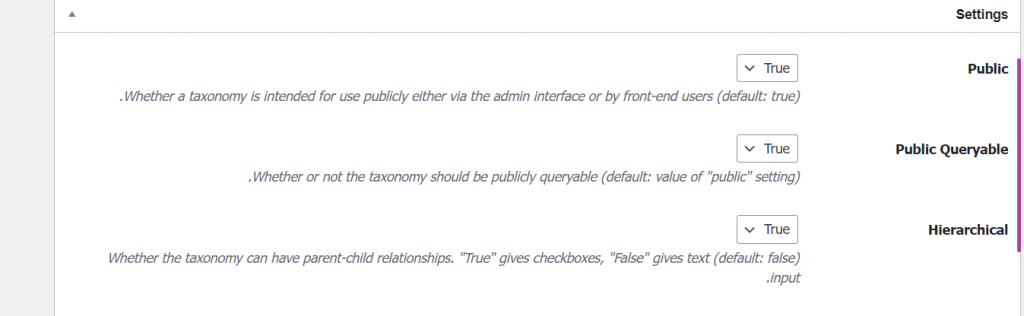
هناك عدة إعدادات أخرى يمكنك تخصيصها من هذه النافذة على سبيل المثال يمكنك من القسم settings أن تحدد فما إذا كان هذا التاكسونومي تصنيفًا عامًا ويمكن للمستخدمين من خلاله تصفية وفلترة المحتوى والبحث فيه أو تصنيفًا خاصًا.
كما يمكنك أن تحدد ما إذا التاكسونومي هرميًا أم لا ، بمعنى ما إذا كان يستخدم علاقة أب/ ابن كالتصنيفات أو عبارة عن قائمة على مستوى واحد مثل الوسوم. فاعتمادًا على الخيارات التي تختارها سيظهر التاكسونومي في الموقع.

تملك الإضافة الكثير من الخيارات الأخرى وقد اكتفينا في هذه المقالة بالخيارات الأساسية المتعلقة بإنشاء تاكسونومي هرمي لتصنيف مقالات موقعنا. وأقترح عليك إلقاء نظرة على القائمة الكاملة لخيارات في الصفحة الرسمية للإضافة وإعدادها بما يناسب متطلباتك.
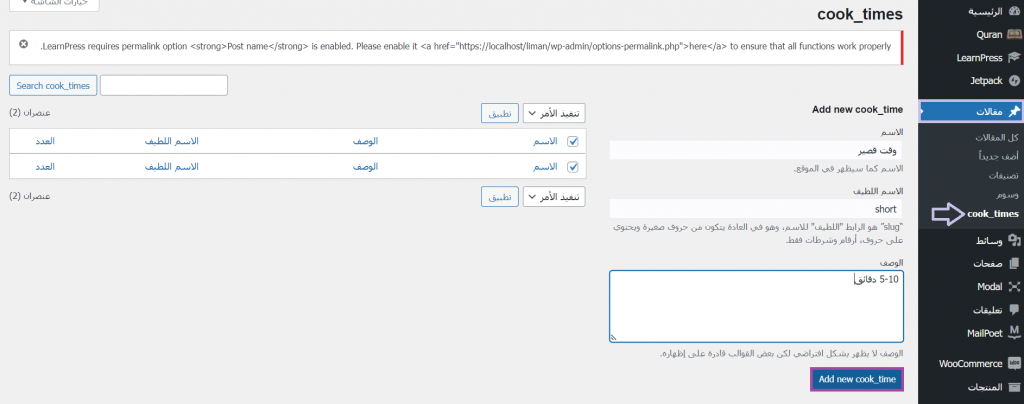
بعد الانتهاء من تحديد كافة الخيارات قم بالضغط على زر Add Taxonomy وانتقل إلى لوحة تحكم الموقع< مقالات واستعرض مقالات الموقع، ثم قم بإضافة مقال جديد أو تحرير مقال سابق وستلاحظ ظهور التاكسونومي الجديد في كقائمة فرعية ضمن قائمة المقالات عند النقر عليه ستظهر لك صفحة إعداد مفردات التصنيف كما يلي:

نظرًا لأننا أضفنا هذا التصنيف للمقالات الافتراضية في ووردبريس وحددنا أنه سيظهر بشكل هرمي، فعند الانتقال لتحرير أي مقال من مقالات الموقع سيظهر لنا هذا التصنيف في الشريط الجانبي لمحرر الموقع عند تحرير المقالات.
يمكنك من هنا كذلك إنشاء مصطلحات جديدة ذات صلة بالتاكسونومي الجديد لتجميع وصفات الموقع بحسب وقت الطهي اللازم لها على سبيل المثال إضافة مصطلح جديد للوصفات بالنقر على رابط Add new cook_time وإضافة زمن جديد للوصفات التي تستغرق أكثر من ساعتين للطهي كما هو مبين في الصورة التالية:

2. إنشاء Taxonomy مخصص يدويًا من خلال الكود البرمجي
في هذه الفقرة سنشرح طريقة إضافة تصنيف تاكسونومي مخصص في موقع ووردبريس من خلال الكود البرمجي دون الحاجة لإضافات خارجية.
سنعمل على إضافة الكود الخاص بنا في قالب الموقع لذا نحتاج للوصول لملف وظائف القالب function.php الخاص بقالب موقعنا الحالي.
يمكنك الوصول لهذا الملف من خلال المسار التالي public_html/wp-content/theme_name حيث أن هو اسم القالب المفعل على موقعك. وافتح الملف function.php بأي محرر أكواد
أو اختر من لوحة التحكم المظهر محرر ملف القالب وحدد الملف function.php الخاص بالقالب لتحريره من داخل لوحة التحكم واكتب في نهايته الكود التالي وقم بحفظ التغييرات
يعمل هذا الكود على إنشاء تاكسونومي جديد باسم cooking time وسنجعله هنا تاكسونومي هرمي مثل التصنيفات، وقد تحتاج بالطبع لتعديل هذا الكود حسب طبيعة التصنيف الذي تريد إنشاءه في موقعك.
function wpar_register_taxonomy_cooking_time() {
$labels = array(
'name' => _x( 'cooking_time', 'taxonomy general name' ),
'singular_name' => _x( 'cooking_time', 'taxonomy singular name' ),
'search_items' => __( 'Search cooking_time' ),
'all_items' => __( 'All cooking_time' ),
'parent_item' => __( 'Parent cooking_times' ),
'parent_item_colon' => __( 'Parent cooking_time:' ),
'edit_item' => __( 'Edit cooking_time' ),
'update_item' => __( 'Update cooking_time' ),
'add_new_item' => __( 'Add New cooking_time' ),
'new_item_name' => __( 'New cooking_time Name' ),
'menu_name' => __( 'cooking_time' ),
);
$args = array(
'hierarchical' => true,
'labels' => $labels,
'show_ui' => true,
'show_admin_column' => true,
'query_var' => true,
'rewrite' => [ 'slug' => 'cooking_time' ],
'show_in_rest' => true,
);
register_taxonomy( 'cooking_time', [ 'post' ], $args );
}
add_action( 'init', 'wpar_register_taxonomy_cooking_time' );
يستخدم التصنيف الذي أنشأناه الخطاف init لربط الدالة المخصصة wpar_register_taxonomy_cooking_time() التي تتضمن استدعاء الدالة الجاهزة في ووردبريس register_taxonomy() المسؤولة عن إنشاء أو تعديل التاكسونومي والتي لها الشكل العام التالي
register_taxonomy( string $taxonomy, array|string $object_type, array|string $args = array() )
يمكن أن نمرر لهل الدالة ثلاث وسطاء كما يلي
- $taxonomy عبارة عن سلسلة نصية تمثل اسم التاكسونومي cooking_time
- $object_type مصفوفة أو سلسلة نصية تحدد نوع المنشورات الذي نريد ربط التاكسونومي به وهو في حالتنا مقالات ووردبريس الافتراضية ['post' ]
- $args مصفوفة البرامترات التي تحدد مواصفات التاكسونومي
للاطلاع على المزيد حول طريقة استخدام هذه الدالة وكافة البرامترات والمواصفات التي يمكن تحديدها للتاكسونومي أنصح بالاطلاع على الرابط التالي
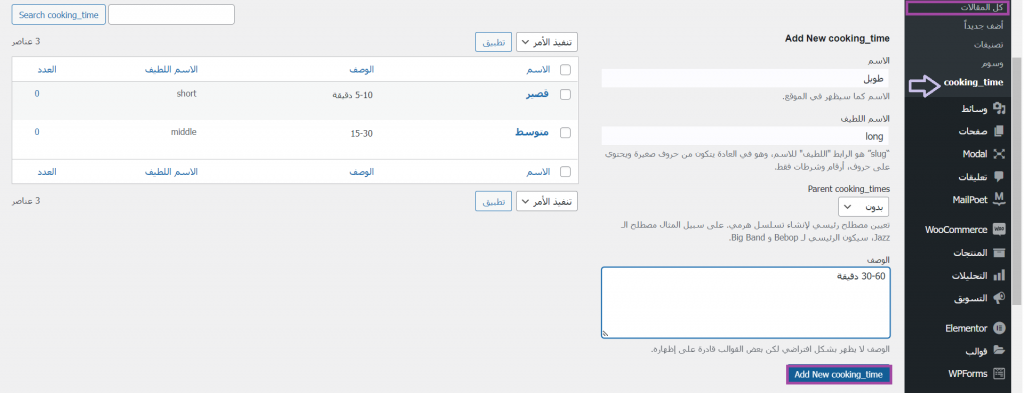
عد حفظ التغييرات على الملف البرمجي لوظائف القالبfunction.php يمكن أن ننتقل من جديد للوحة تحكم الموقع< مقالات< نلاحظ ظهور عنصر جديد باسم cooking_time بالنقر عليه تظهر لنا النافذة التي تمكننا من إضافة مفردات خاصة بالتاكسونومي الجديد كما يلي:

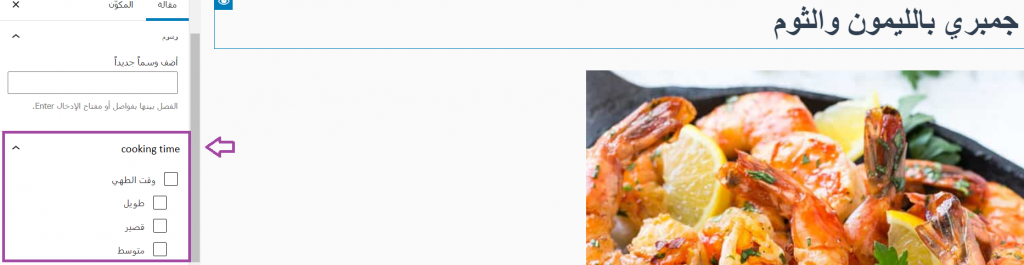
الأن إذا قمنا بإنشاء أو تعديل أي مقال من مقالات موقعنا فسوف نلاحظ ظهور اسم التاكسونومي المخصص cooking time على الشريط الجانبي في نافذة تحرير المقال أسفل الوسوم كي نصنف مقالاتنا بناء عليه كما يلي:

ملاحظة:
يفضل القيام بهذه التعديلات البرمجية ضمن قالب ابن كي لا نفقد التعديلات التي قمت بها في حال تحديث قالب الموقع، كما يمكن كذلك بدلاً من ذلك إنشاء إضافة مخصصة وتضمين الكود من خلالها ضمن الموقع. وأنصح بالاطلاع على الرابط التالي للتعرف على المزيد حول تخصيص التاكسونومي برمجيًا في ووردبريس.
اقرأ أيضًا: كيف تقوم بتطوير إضافات ووردبريس بنفسك لعمل وظائف مؤتمتة
الخاتمة:
تعرفنا في مقال اليوم على مفهوم التاكسونومي وأهميته في مواقع ووردبريس التي تحتاج إلى متطلبات تصنيف مخصصة للمحتوى. كما تعرفنا على طريقة إضافتها لموقع ووردبريس وطريقة تخصيصها في الموقع بعدة طرق. كل ما عليك هو اختيار الطريقة التي تناسبك وتنظيم محتوى موقعك من خلالها.
هل تستخدم تصنيف تاكسونومي خاص على موقع الويب الخاص بك؟ أخبرنا لماذا تستخدمها وما هي الطريقة التي تقوم من خلالها بإعدادها في التعليقات أسفل المقال.






اترك تعليقك