إن كنت تملك عيادة خاصة أو مركزًا طبيًّا متخصّصًا وترغب في نقل الصورة العامة لمركزك إلى مستوى احترافي وتوسيع قاعدة المتابعين والأفراد القادرين إلى الوصول إليك فإن إنشاء وتصميم موقع للأطباء سيكون نقلة نوعية مميزة.
توفر لك منصة الووردبريس آلية عمل واضحة وخطوات بسيطة لإنشاء موقع طبي متكامل من الألف إلى الياء دون الحاجة إلى معرفة برمجية مسبقة، مع توفير جميع الأدوات التي سوف تحتاج إليها لتلبية طلبات واستفسارات المرضى والزائرين.
في مقالنا الذي بين يديك سوف نقدم دليلًا متكاملًا لكيفية إنشاء وتصميم موقع مخصص للأطباء بكامل التفاصيل.
أهمية امتلاك موقعًا خاصًّا لمركزك الطبي
السبب ببساطة لأن الإنترنت أصبح جزءًا أساسيًّا من حياتنا اليومية، وأمست معظم الشركات والمؤسسات وحتى الحكومات والأفراد تمتلك موقعًا خاصًّا بها على الإنترنت. والمجال الطبي لا يختلف كثيرًا بل هو أحد أكثر المجالات التي يبحث عنها الأفراد عبر الإنترنت، وإليك بعض الإحصائيات التي تثبت ذلك:
- 50% من عمليات البحث عبر الإنترنت تتعلق بمواضيع طبية وصحية
- أكثر من 70% من الأفراد يجرون بحثًا عبر الإنترنت عن أي حالة صحية تتعلق بهم قبل ذهابهم واستشارتهم لطبيبهم.
- 86% من المرضى يعتمدون على المواقع الطبية للتأكد من الحالات الصحية التي يعانون منها والأدوية التي يتناولونها.
- 1 من أصل 4 أفراد يبحثون عن طبيب مناسب لمعالجتهم من خلال الإنترنت، لذا ستكون فرصة رائعة للتعرف على مركزك أو عيادتك.
إطلاق موقع خاص بمركزك الطبي سوف يقدم لك امتيازات كثيرة، نذكر منها:
- بناء نوع من الثقة والشرعية تجاه عيادتك أو مركزك الطبي
- تعزيز العلاقة مع المرضى
- تسهيل عملية أخذ المواعيد وحجز أوقات خاصة لكل مريض
- التسويق للمركز الطبي، وذلك من خلال تعليقات وتقييمات المرضى التي يضعونها على الموقع
- تسهيل وصول المرضى من مختلف الأمكان إلى عيادتك أو مركزك
خطوات إنشاء وتصميم موقع للأطباء
الأمر أبسط بكثير مما تتخيل فكل ما تحتاج إليه توفره لك منصة الووردبريس، ومع ذلك لا بد من بعض الجهد والوقت للخروج بموقع طبي متميّز ومتكامل. تتضمن مراحل إنشاء الموقع الخطوات التالية:
- الحصول على استضافة ودومين للموقع
- تثبيت الووردبريس
- اختيار القالب المناسب
- تنزيل وتثبيت الإضافات اللازمة
- تخصيص الموقع
- التجربة والنشر
الحصول على استضافة ودومين للموقع
الخطوة الأولى في رحلة إنشاء موقعك الطبي الخاص هي اعتماد إضافة واسم نطاق (دومين Domain) للموقع. الاستضافة باختصار هي شركة تخزن لك بيانات موقعك كلّها ومن خلالها يمكن للزوار الوصول إلى محتوى موقعك، أما اسم النطاق فهو اسم الموقع أو الامتداد الذي سوف يستخدمه الزوار للوصول إليك.
يمكنك الحصول على استضافة مجانية لموقعك، لكنها سوف تكون محدودة جدًا من حيث الحجم والميزات مقارنة بالاستضافات المدفوعة، وستجد في مقالنا: أفضل 8 استضافات ووردبريس تناسب أحجام المواقع المختلفة | أهم التوصيات والنصائح جميع التفاصيل التي تحتاج إليها لاتخاذ اختيار استضافة مدفوعة أو مجانية.
أما اسم النطاق فغالبًا ما تقدمه الشركات مع الاستضافة، ولكن مع ذلك يمكنك شرائه من أي جهة تختارها. وكل من اسم النطاق والاستضافة عبارة عن اشتراكات، بمعنى أنك ستدفع اشتراكات إما شهرية أو سنوية، والتي تتراوح بين 75$ إلى 500$ وسطيًّا.
اقرأ أيضًا: أفضل المواقع لشراء دومين بتكلفة منخفضة
تثبيت الووردبريس
في معظم الحالات تتكفل الجهة التي قدمت لك الاستضافة والدومين بتنزيل ملفات منصة الووردبريس وتنصيبها على الاستضافة الخاص بك، ومع ذلك يمكنك التعرف على كيفية تنصيب الووردبريس من خلال مقالنا: كيفية تنصيب الووردبريس وإطلاق موقعك – 3 طرق مختلفة
اختيار القالب المناسب
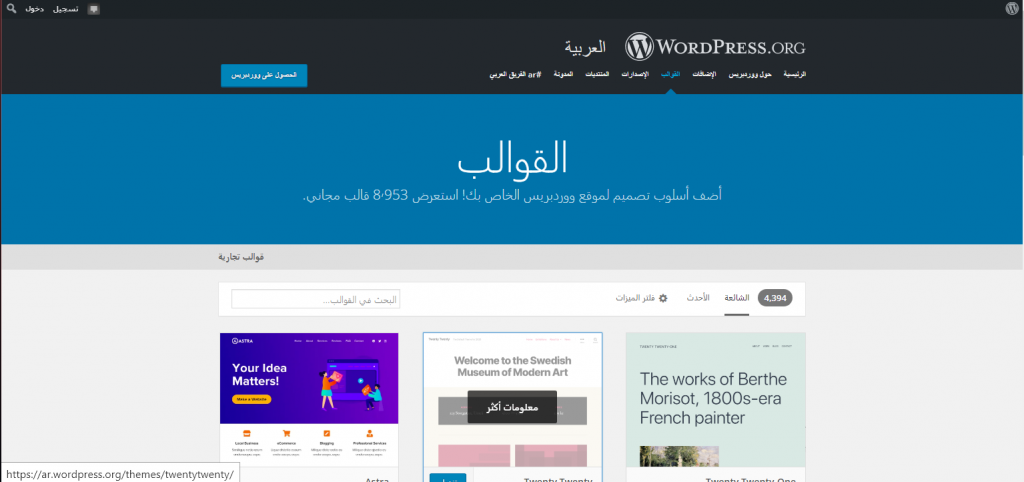
القالب (Theme) هو عبارة عن التصميم العام للموقع، ويتضمن ذلك من من توزيع تبويبات الصفحات وتصنيفات الموقع والأدوات المختلفة التي يمكن أن تُستخدم فيه. توفر منصة ووردبريس ضمن متجرها وموقعها الرسمي مئات القوالب المجانية والمدفوعة ولكل منها ميزات موجهة لنوع معين من المواقع وستجد قائمة طويلة لهذه القوالب في هذا الرابط.

يمكنك كذلك تنزيل قوالب مسبقة جاهزة من خارج منصة الووردبريس ومن ثم تثبيتها على الووردبريس، وهناك قائمة طويلة من القوالب المجانية والمدفوعة المخصصة للمواقع الطبية نذكر منها:
هناك العشرات من القوالب الأخرى المميزة، يمكنك تصفحها عبر الإنترنت أو من خلال متجر الووردبريس واختيار ما تراه مناسبًا لاستعراض المحتوى المميز لموقعك الطبي.
فيما يتعلق بتنزيل وتثبيت القالب هناك طريقتين وفقًا لمصدر القالب:
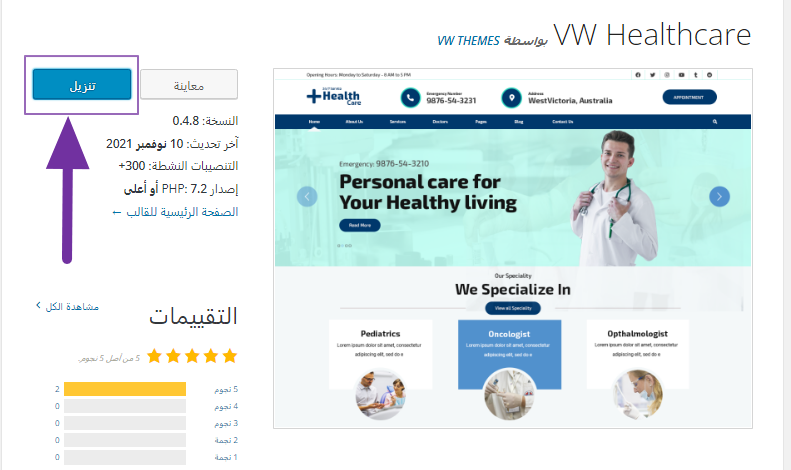
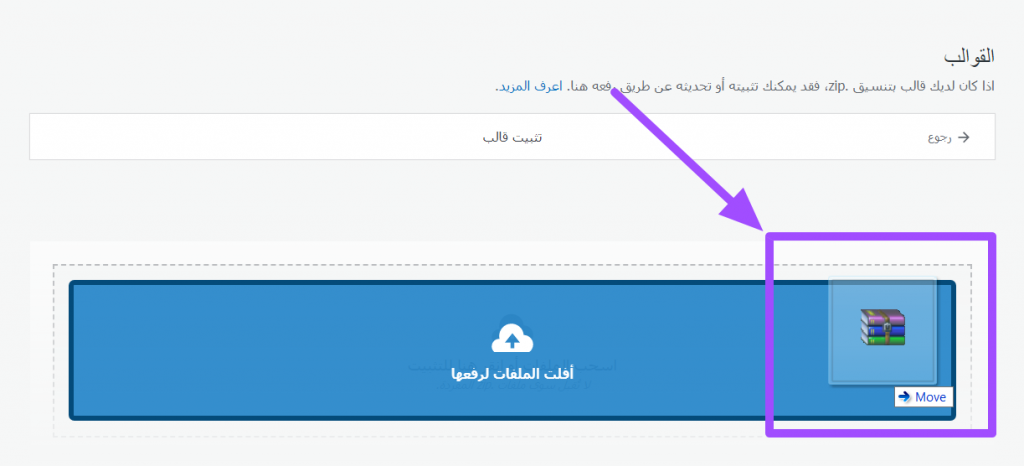
الطريقة الأولى: عند اختيار القالب من خارج منصة الووردبريس (عبر موقع الووردبريس الرسمي أو من أي موقع آخر) فالخطوة الأولى هي تنزيل القالب، وسوف يتم تنزيله على شكل ملف مضغوط بصيغة rar أو Zip، كما هو موضح في الصورة.

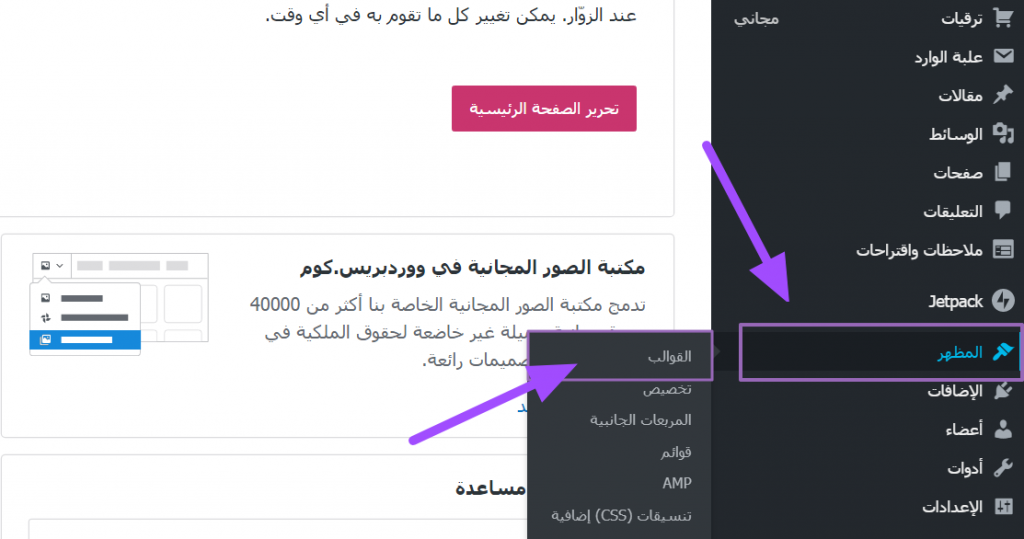
ثم سننتقل إلى لوحة تحكم الووردبريس ومن الخيارات الجانبية سنضغط على أيقونة "المظهر" ثم "القوالب" كما هو موضح في الصورة.

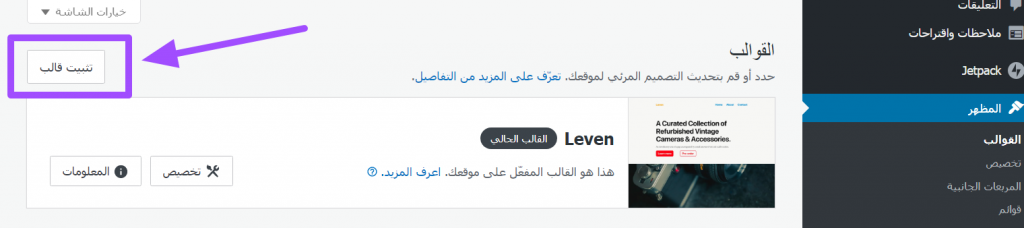
بعدها ستظهر لك نافذة تحرير واختيار القوالب، ومن خلالها يمكنك تنصيب القالب الذي حمّلته مسبقًا (على شكل ملف مضغوط) من خلال النقر على أيقونة "تثبيت قالب" الموضحة في الصورة.

بعدها عبر سحب الملف المضغوط وإنزاله على مربع "اسحب الملفات أو انقر هنا للتثبيت" يمكنك إكمال تثبيت القالب الذي اخترته في موقعك.

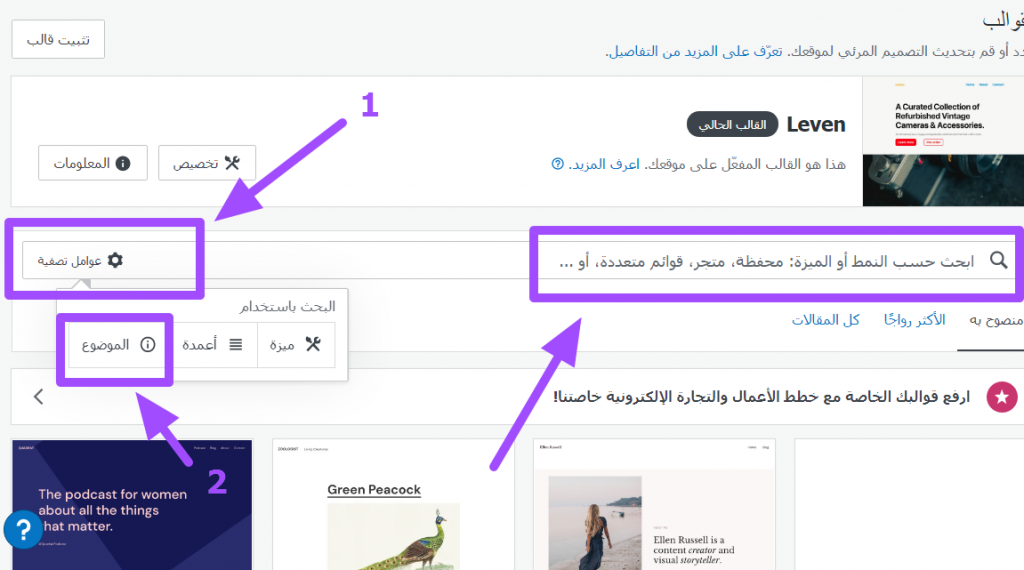
الطريقة الثانية: تحميل القالب وتثبيته من خلال منصة وردبريس ذاتها: يمكنك ببساطة تصفح القوالب المُتاحة في متجر ووردبريس واختيار القالب المناسب عن طريق الذهاب إلى خيار "المظهر" ثم "القوالب" وستظهر لك القوالب المتوفرة مع إمكانية تصفية نتائج البحث عن طريق النقر على "عوامل التصفية" ثم "الموضوع" واختيار القوالب المخصصة للمواقع الطبية، كما هو موضح في الصورة.

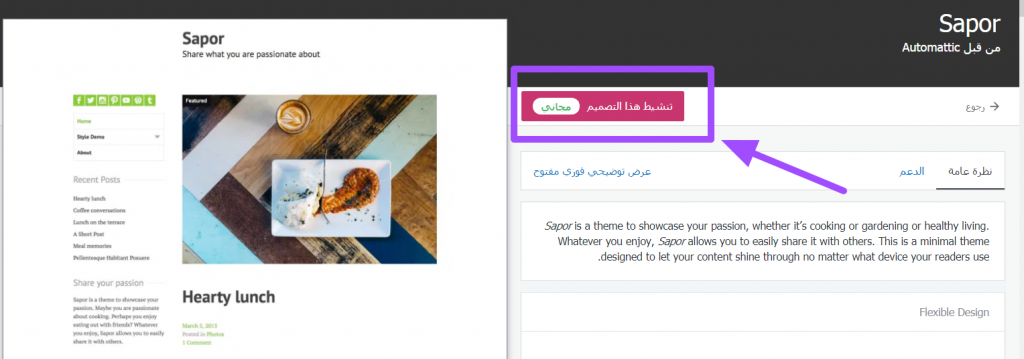
بعد اختيار القالب المناسب انقر على خيار "تنشيط هذا التصميم" ومن ثم سيتم تطبيق القالب على موقعك تلقائيًّّا.

تنزيل وتثبيت الإضافات اللازمة
هناك قائمة طويلة من الإضافات التي سوف تساعدك على بناء موقع طبي متكامل، ومع ذلك فليس من الضروري أن تتبنى إضافة معينة لتصميم الموقع بشكل كامل، يمكنك الاكتفاء بالأدوات الأساسية التي توفرها لك منصة ووردبريس بشكل تلقائي.
لكن إن أردت الاستزادة والاستفادة من مميزات الإضافات فإليك قائمة بالإضافات التي سوف تساعدك على بناء موقعك الطبي:
- حجز المواعيد: بإمكان الزائر عبر هذه الإضافة حجز موعد مسبق وإدخال البيانات اللازمة، إحدى الإضافات الرائعة لهذه المهمة هي إضافة Bookly.
- إنشاء صفحة سياسة الخصوصية للمركز الطبي: مثل إضافة WP Legal Pages والتي تتيح لك إنشاء صفحة الخصوصية وسياسة المركز بسهولة وبخطوات بسيطة.
- الأرشفة والتنظيم الرقمي: KiviCare هي الإضافة المفضلة. تتيح لك هذه الإضافة إعداد جدول تفصلي للمرضى لديك بهدف تنظيم المواعيد وتجنب أي أخطاء تنظيمية.
- تصميم صفحات الموقع الطبي: إضافة Elementor ستكون أداة جيدة لتصميم صفحات الموقع، تقدم لك هذه الإضافات الكثير من أدوات التصميم والتخصيص وتعتمد على آلية السحب والإفلات، لذا ستكون عملية التصميم ممتعة ومريحة بالوقت ذاته.
- إضافة تحسين محركات البحث (SEO): هناك الكثير من الإضافات لهذه المهمة لعل أفضلها إضافة yoast SEO، تقدم هذه الإضافة معظم الأدوات التي تحتاجها لتخصيص صفحات موقعك الطبي بما يتوافق مع معايير السيو.
- إضافة الحماية: في مقدمتها إضافة All In One WP Security & Firewall، وذلك بهدف ضمان مستوى أمان مرتفع لمحتوى موقعك وبيانات العملاء والمرضى.
تصميم موقع للأطباء في 8 خطوات بسيطة
هناك العديد من الطرق التي تمكنك من تخصيص وتصميم موقع مركزك الطبي بسهولة، والأمر يعتمد في الواقع على القوالب والإضافات التي قرّرت الاعتماد عليها في عملية التصميم. وقد اخترنا لك أسرع هذه الطرق وأبسطها بحيث تتمكن من إنشاء وتصميم موقع للأطباء في 8 خطوات بسيطة.
بشكل عام يجب أن يتضمن أي موقع للأطباء 7 عناصر أساسية وهي:
- الصفحة الرئيسية للموقع
- صفحة الخدمات الطبية المقدمة
- صفحة "من نحن" تتضمن جميع المعلومات التفصيلية والقانونية للمركز الطبي أو العيادة
- صفحة التواصل، وتضمن وسائل التواصل المختلفة مع العيادة أو الأطباء في الموقع
- صفحة "حجز المواعيد"، يمكن للمتصفحين من خلالها حجز مواعيد مسبقة عبر الإنترنت
- صفحة موقع العيادة أو المركز الطبي
- صفحة بروفايل الأطباء في المركز
الخطوة #1: تنصيب وتفعيل الإضافات المطلوبة
تنزيل إضافة Elemetor وإضافة Happy Addons إلى موقعك وتفعيلها، وخطوات إنجاز ذلك بسيطة وهي كما يلي:
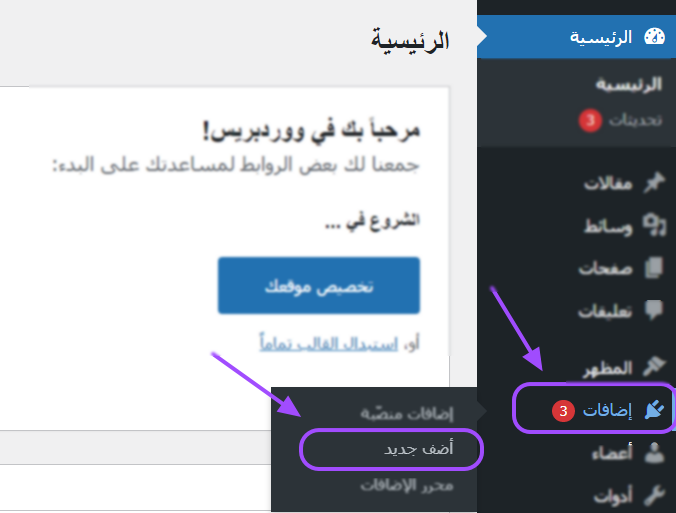
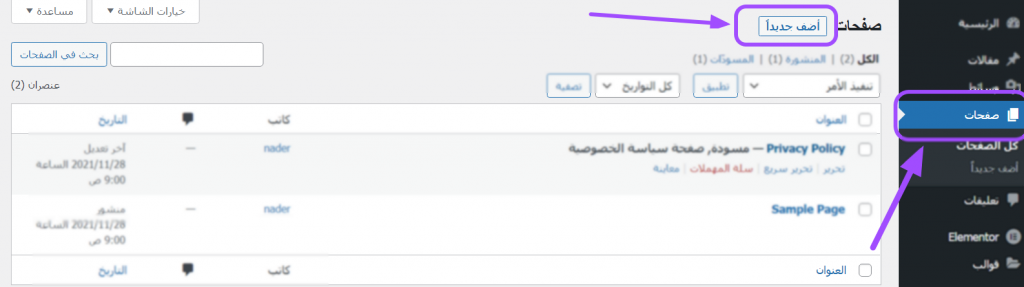
- من الصفحة الرئيسية للوردبريس اختر "إضافات" ثم "أضف جديد"

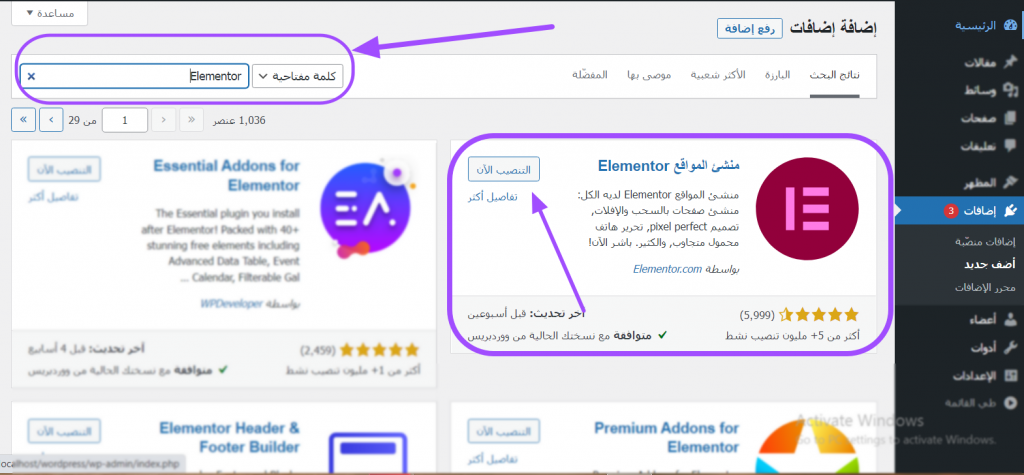
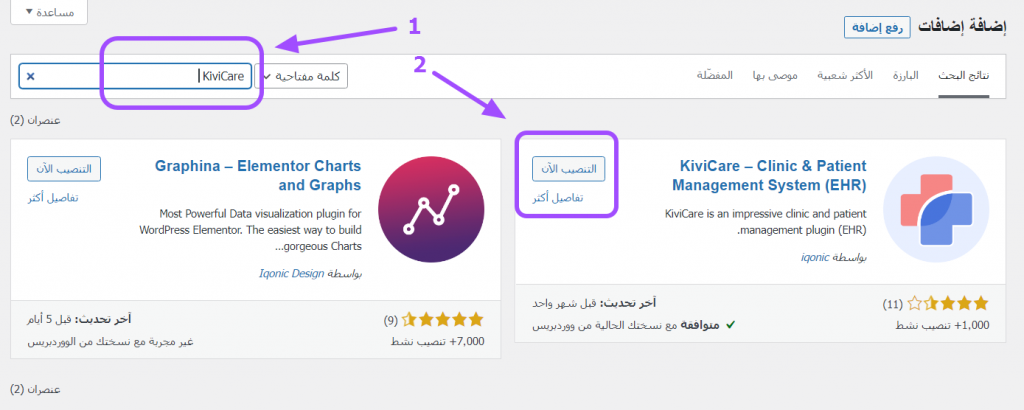
2 . ستجد في أعلى يسار الشاشة حقلًا للبحث، يمكنك من خلال هذا الحقل البحث عن أي إضافة متوفر على الووردبريس من خلال اسم الإضافة. سنكتب أولًا اسم إضافة "Elementor" ثم نضغط على زر Enter.
3. ستظهر لك العديد من الإضافات التي تندرج تحت هذه التسمية، ويمكنك معرفة الإضافة الحقيقية من خلال عدد مرات التنصيب والتقييم الكبير نسبيًّا.

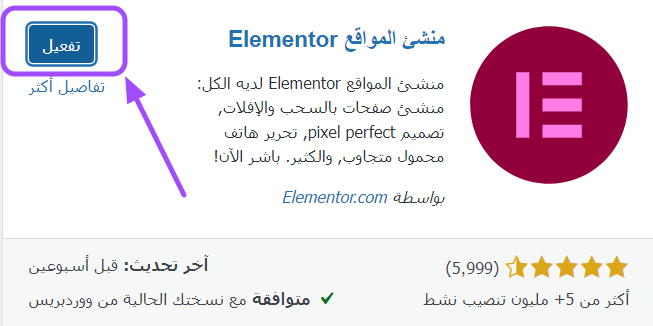
4 . بعد اكتمال تنصيب الإضافة سيظهر لك خيار "تفعيل" الذي سوف نضغطه ثم ننتظر قليلًا ريثما يكتمل التفعيل.

5 . سوف نكرر العملية نفسها مع إضافة Happy Addons.

الخطوة #2: تصميم خلفية الصفحة الرئيسية للموقع الطبي
عند هذه النقطة يمكنك إنشاء وتخصيص موقعك كما يحلو لك وإضافة الصفحات التي تراها مناسبةً للموقع، وستقدم لك كل من الاضافتين السابقتين حريّة كبيرة في تصميم وتخصيص الصفحات. فيما يلي سنخوض في خطوات تصميم صفحة رئيسية بسيطة لموقع أطباء.
1 . الخطوة الأولى هي إنشاء صفحة جديدة، ويمكنك إنجاز ذلك من خلال النقر على "صفحات" ثم خيار "أضف جديد" كما هو موضح في الصورة.

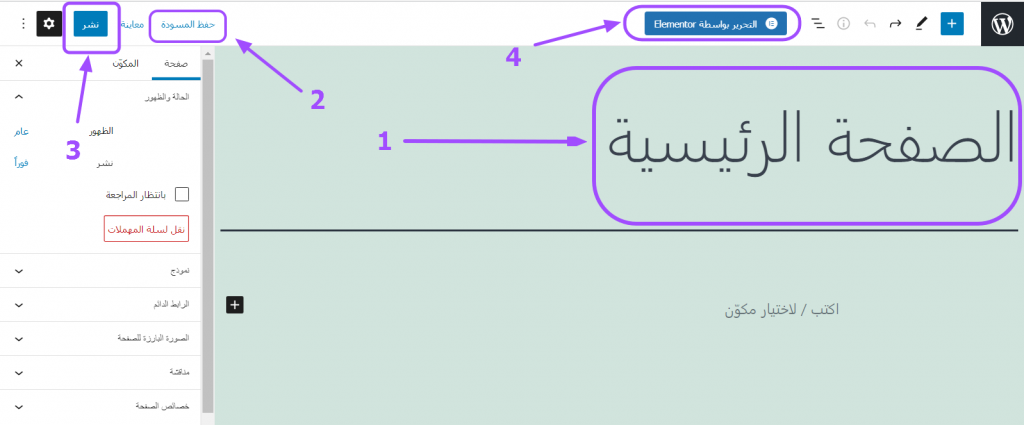
2. ستظهر لك نافذة محرر الصفحات، في هذه النافذة سوف نكتب "الصفحة الرئيسية" في خانة العنوان ومن ثم "حفظ المسودة" ثم "نشر" وأخيرًا "التحرير بواسطة Elementor".

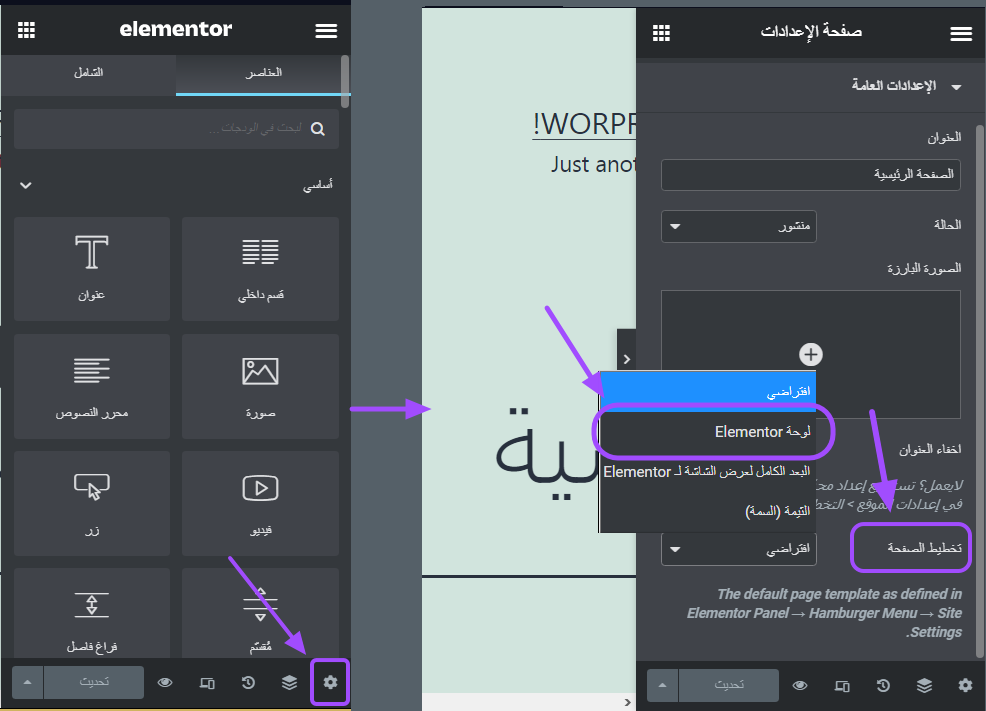
3 . لبدء تصميم الصفحة سوف ننقر على خيار الإعدادات (أيقونة المسنن أسفل ويسار الصفحة) ومن ثم "تخطيط الصفحة" واختيار "لوحة Elementor"، كما هو موضح في الصورة.

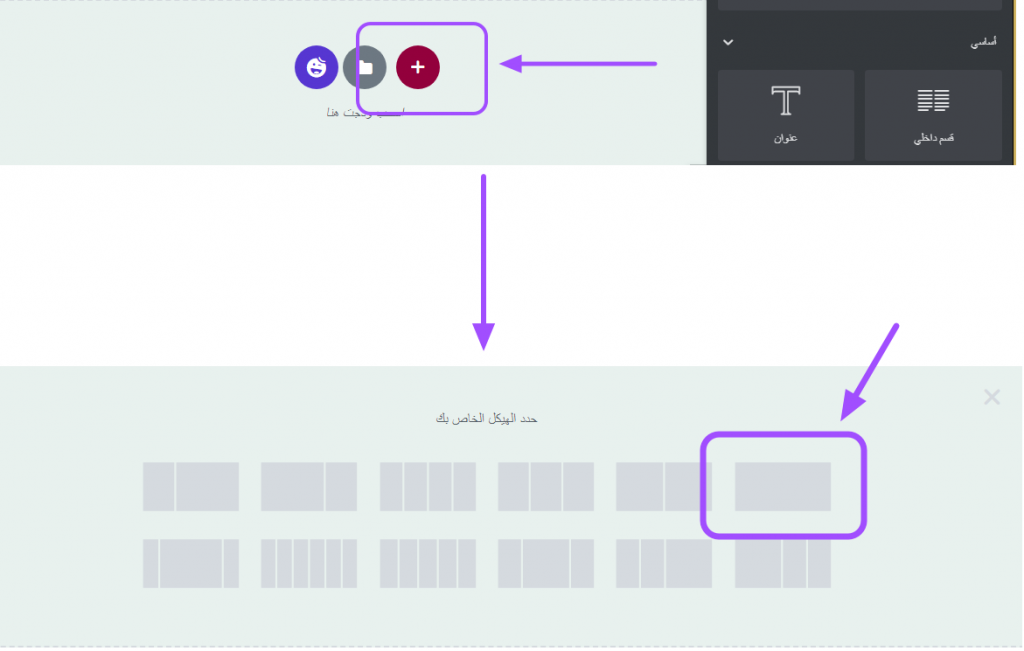
4 . بعدها سنضغط على أيقونة الإضافة (الدائرة الحمراء) في حقل تصميم الصفحة، ثم سوف نختار التصميم المفرد، كما هو مُشار إليه.

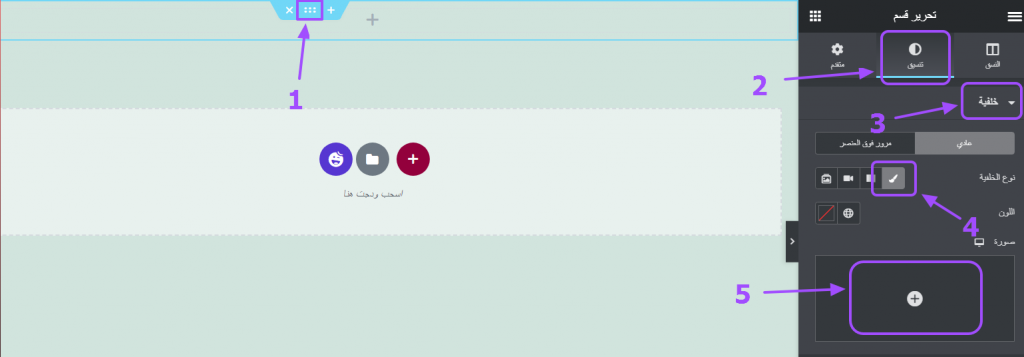
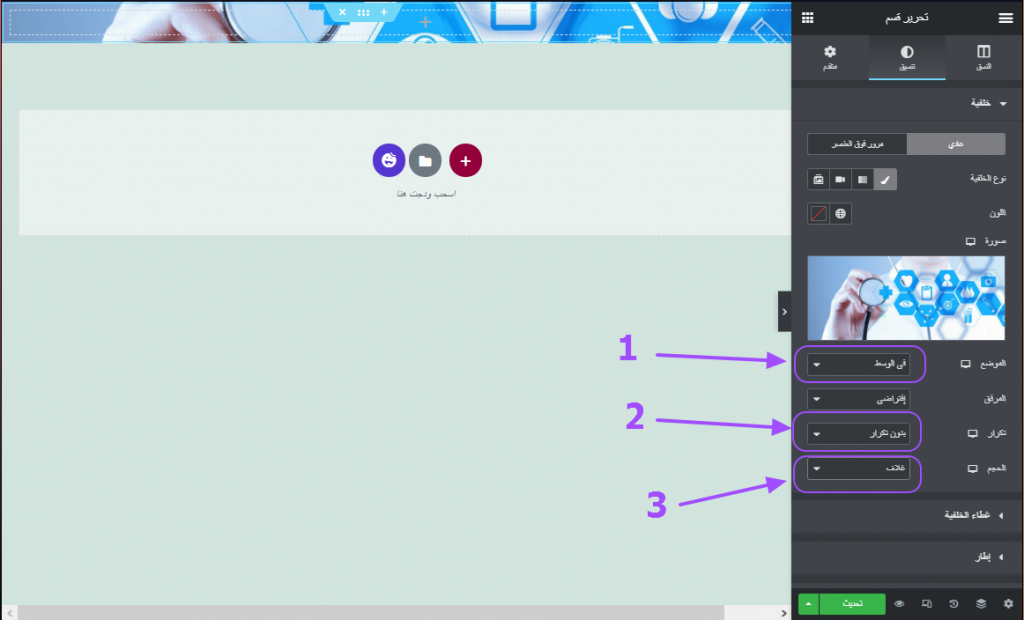
5 . الخطوة التالية الآن هي اختيار صورة لغلاف الصفحة الرئيسية، وكل ما عليك فعله هو النقر على النقاط الثلاث في أعلى ويسار الصفحة، ثم اختر "تنسيق" ثم "خلفية" ثم خيار "كلاسيكي"، وفي المربع أسفل هذا الخيار يمكنك إضافة الصورة التي ترغب في عرضها في الصفحة الرئيسية، كما هو موضح في الصورة.

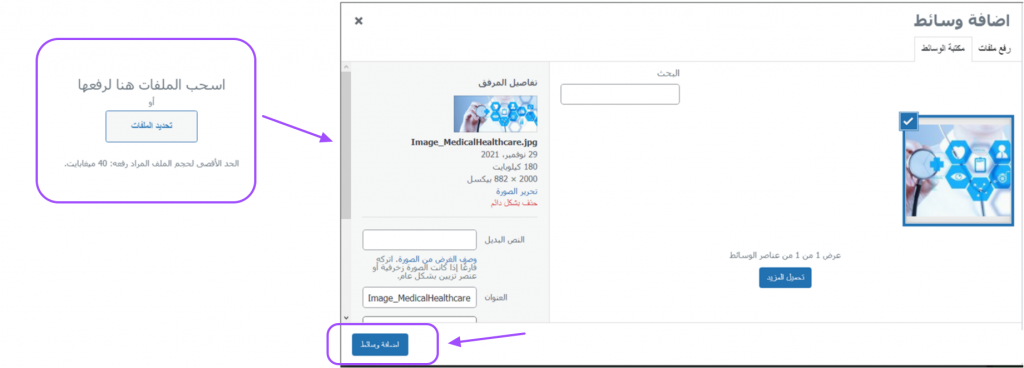
6 . بعدها ستضغط على زر "تحديد الملفات" وتختار الصورة المناسبة من حاسبك، وبعد اكتمال رفع الصورة إلى الموقع اضغط على "إضافة وسائط".

7 . الخطوة التالية الآن هي تعديل الخيارات التالية:
- خيار "الموضع" إلى "في الوسط"
- خيار "تكرار" إلى "بدون تكرار"
- خيار الحجم إلى "غلاف"

8 . الآن سوف نجعل الخلفية المختارة في وسط الشاشة وذلك عن طريق الانتقال إلى خيار "النسق" في أعلى ويمين الشاشة ثم:
- تعديل خيار "عرض المحتوى" إلى "عرض كامل"
- تعديل خيار "الارتفاع" إلى "متناسب مع مقاس الشاشة"
- تعديل خيار "موضع العمود" إلى "أعلى"
وسنحصل على نتيجة مشابهة للصورة التالية:

الخطوة #3: إضافة عنوان خطي للصفحة الرئيسية
الآن عليك أن تختار عنوانًا جذّابًا للصفحة الرئيسية للموقع، قد يكون هذا العنوان شعار مركزك الطبي أو الرسالة التي تسعى إليها مؤسستك الطبية وغيرها. يجب أن يكون العنوان معبّرًا وجذّابًا.
لإضافة عنوان إلى الصفحة الرئيسية كل ما عليك فعله هو سحب أيقونة "عنوان" وإفلاتها على أي موقع تريده من الصفحة، بعدها يمكنك كتابة عنوان نصي مناسب ضمن الحقل المضاف.

الخطوة #4: إضافة قسم الخدمات الطبية إلى الموقع
قسم الخدمات هو القسم الذي سوف تذكر فيه جميع الخدمات الطبية التي تقدمها للمراجعين والمرضى من خلال عيادتك أو مركزك الطبي. يجب أن يتضمن هذا القسم التفاصيل الدقيقة لكي يمكن الزائر من الاطّلاع على ما تقدمه بدقة.
يمكنك إنشاء قسم الخدمات الطبية عبر الخطوات التالية:
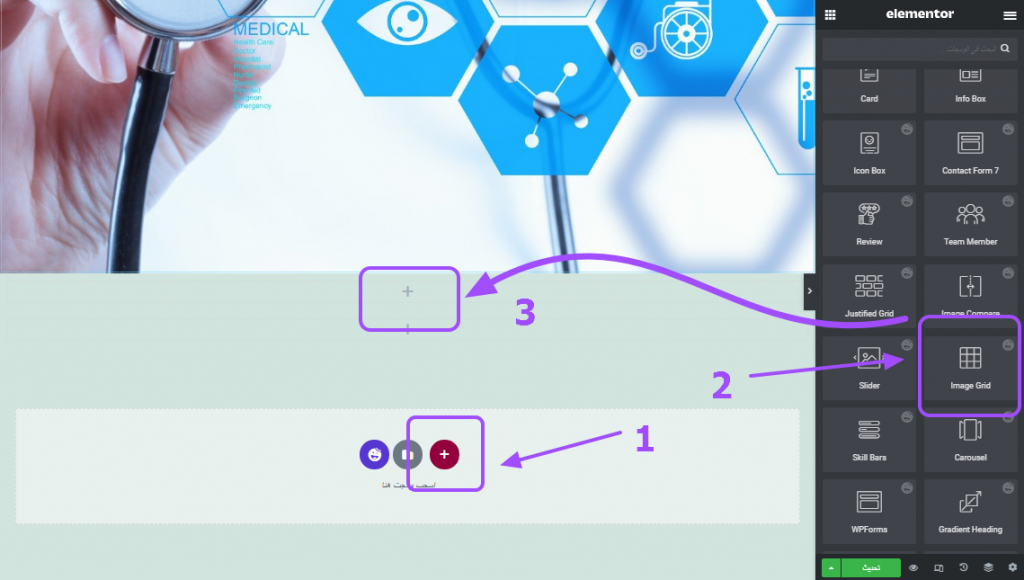
1 . انقر على إشارة الإضافة أسفل الصورة الرئيسية ومن ثم ابحث عن خيار "Image Grid" ضمن قائمة "العناصر" على يمين الشاشة، اسحب الخيار وأفلته على الحقل الجديد، كما هو موضح في الصورة.

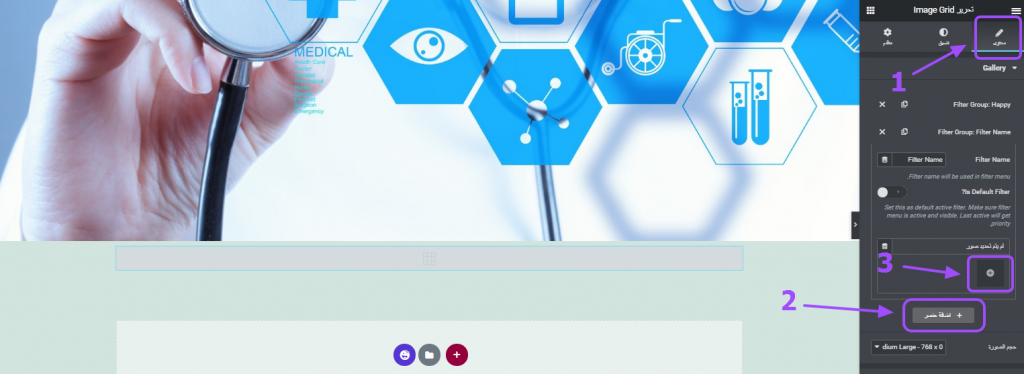
2 . يمكنك الآن إنشاء معرض صور، يمكنك من خلاله إرفاق صور تمثل الخدمات الطبية التي تقدمها كأسلوب استعراض بسيط وجذّاب للزائر. وذلك عن طريق الانتقال إلى خيار "محتوى" ثم النقر على خيار "إضافة عناصر" ثم النقر على أيقونة الإضافة.

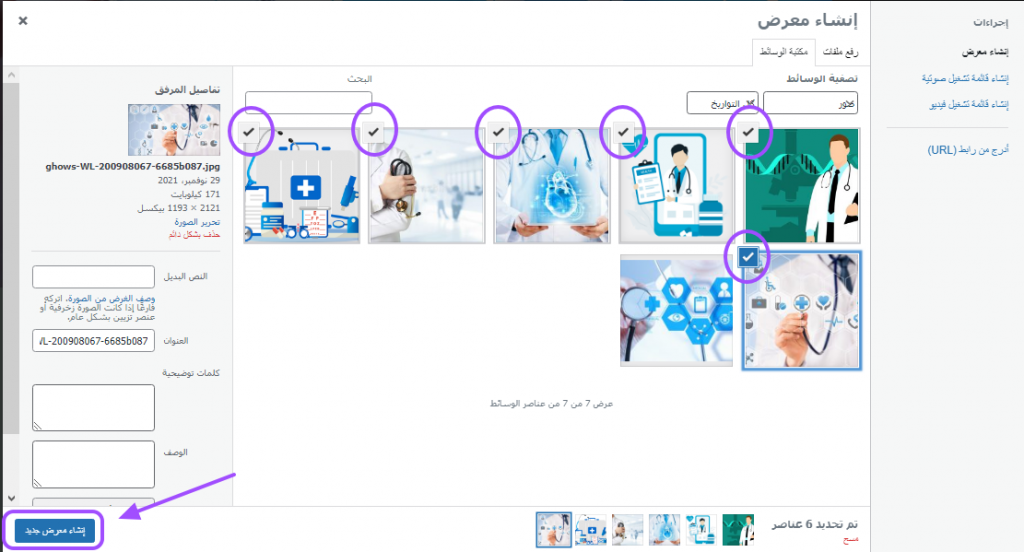
3 . الآن يمكنك اختيار الصور التي ترغب في إرفاقها في المعرض والضغط على "إنشاء معرض جديد" ثم "إدراج المعرض".


الخطوة #5: إضافة بروفايلات الأطباء
من الضروري وضع تفصيل عن الطبيب \ الأطباء الممارسين في المركز الطبي وذلك لمنح نوع من الثقة بالإضافة إلى إبراز الكفاءات الطبية المتاحة في المركز. يمكننا إنجاز ذلك بكل سهولة عبر إضافة بروفايل خاص بالطبيب أو الأطباء المساهمين في المركز الطبي الخاص بك وذلك عبر الخطوات البسيطة التالية:
1 . سحب أيقونة "Team members" إلى مربع الإضافة، كما في الصورة التالية.

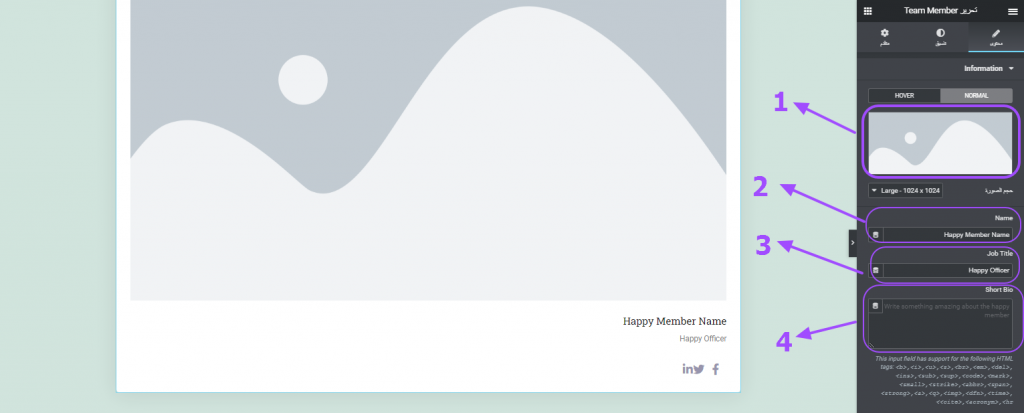
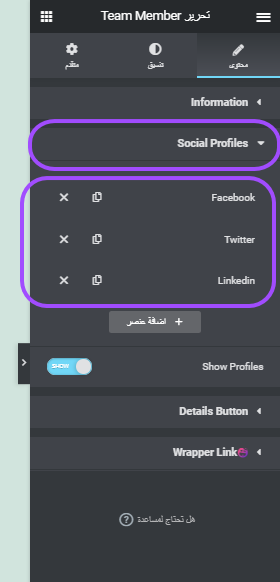
2 . الخطوة التالية هي اختيار صور للبروفايل توضح مظهر الطبيب بشكل أنيق ومميز ومن ثم إضافة الاسم "Name" وتفاصيل المؤهلات العلمية والعملية "Job Title" وأخيرًا لمحة موجزة عن الطبيب في حقل "Short Bio" وحساباته على صفحات التواصل إن وجدت في حقل "Social Profiles" كما في الصور التالية.


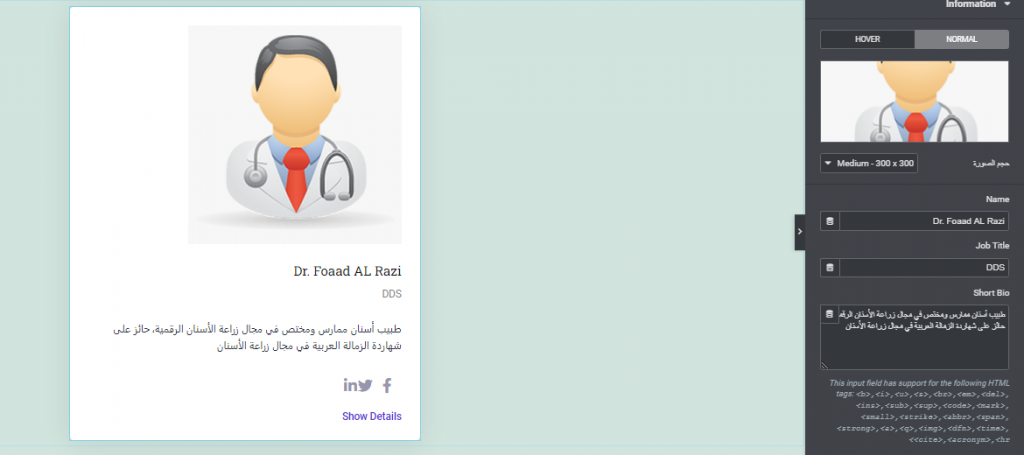
3 . النتيجة ستكون شبيهة بالصورة التالية.

الخطوة#6: إضافة تقييمات وآراء المراجعين
إحدى أفضل الطرق لزيادة درجة الموثوقية والاحترافية إلى موقع الأطباء هي إضافة آراء العملاء أو المرضى السابقين ممن حصلو على معالجة مرضية وشاركوا آرائهم إما شفهيًّا أو من خلال حساباتهم على وسائل التواصل.
يمكنك إضافة قسم آراء المراجعين بسهولة عبر الخطوات التالية:
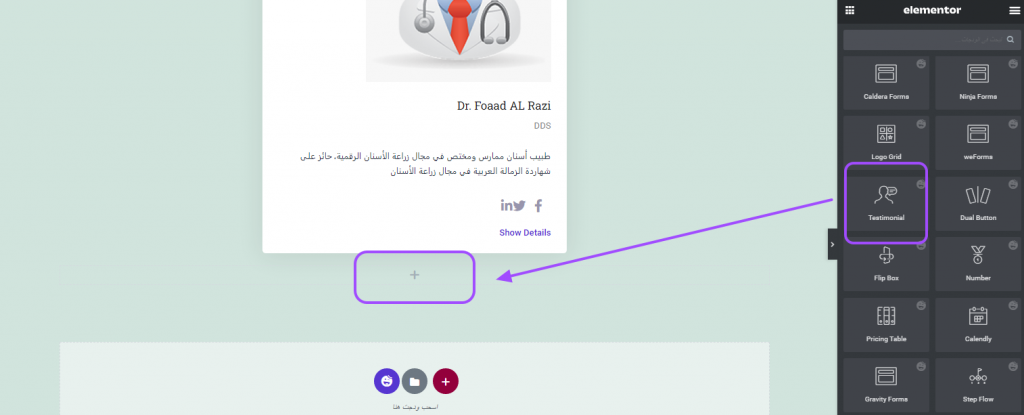
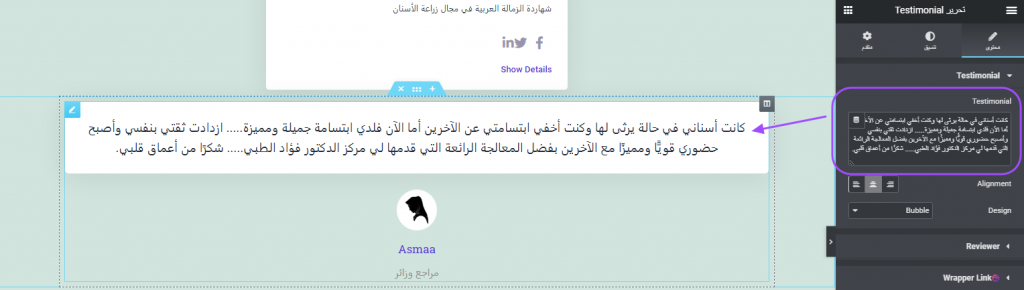
1 . سحب أيقونة الخاصة بالمراجعات "Testimonial" وإضافتها إلى حقل جديد.

2 . بعدها يجب عليك إدخال التفاصيل التالية:
- النص الكتابي لرأي المراجع "Testimonial"
- صورة المراجع
- اسم المراجع
- صفة المراجع


الخطوة #7: إضافة صيغة تواصل
يمكنك عبر إضافة صيغة التواصل في مواقعك مساعد الزائر على التواصل معك للاستفسار عن تفاصيل المعالجات المقدمة في مركزك الطبي، إنجاز هذه المهمة بسيط عبر وذلك عبر الخطوات التالية:
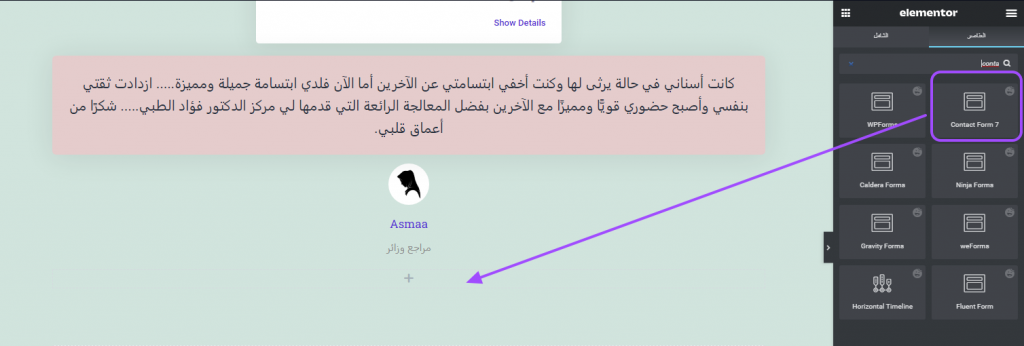
1 . بنفس آلية السحب والإفلات سوف نبحث عن أيقونة "Contact form 7" من القائمة اليمنى ومن ثم نسحبها إلى حقل مكونتا جديد.

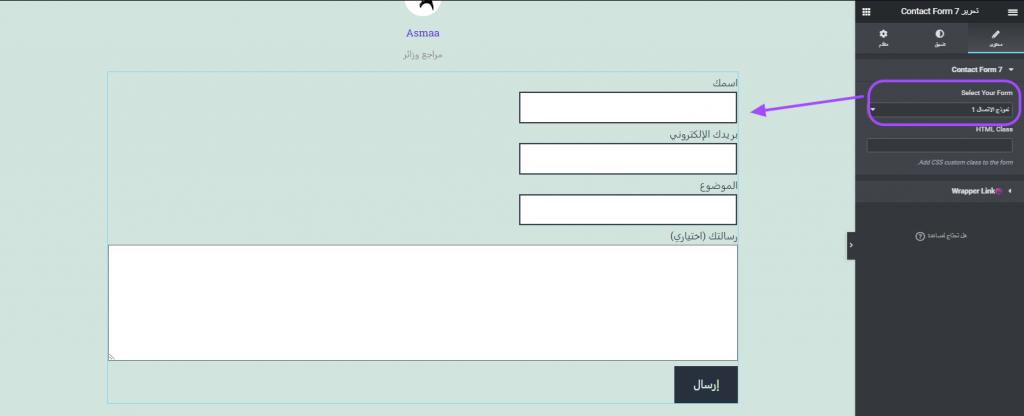
2 . في بيانات حقل "محتوى" سنضيف سمة الخانات وشكلها (هناك سمة واحدة فقط متاحة في النسخة المجانية من الإضافة وهي سمة "نموذج الاتصال 1")، ملاحظة: قد تحتاج إلى تنصيب إضافة "Contact form 7" وتفعيلها في موقعك قبل أن تتمكن من تصميم نموذج الاتصال.

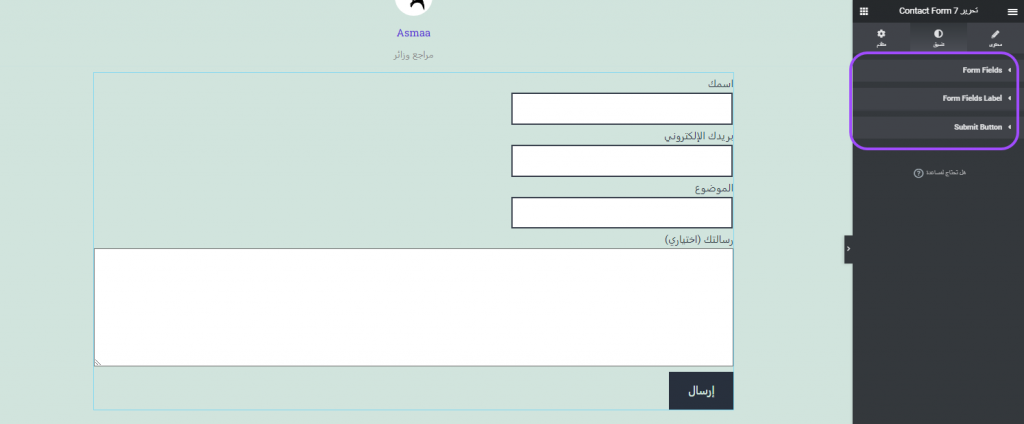
3 . يمكنك الآن الانتقال إلى عمود "تنسيق"، حيث ستجد العديد من الخيارات التي تمكنك من تخصيص الخانات المتاحة في نموذج الاتصال وشكلها ولون الخط وغيرها من التفاصيل.

الخطوة #8: التأكد من توافق الصفحة مع جميع الأجهزة
هذه الخطوة مهمة جدًا لأن المستخدمين قد يعتمدون على أجهزة مختلفة من أجل تصفح موقعك الطبي، لذا من الضروري معاينة كيف سيبدو موقعك على أجهزة الحواسيب المكتبية والأجهزة اللوحية والأجهزة المحمولة.
يمكنك إنجاز ذلك عبر الانتقال إلى قائمة الإعدادات الرئيسية ومن ثم النقر على خيار الوضع التجريبي (الايقونة الصغيرة في أسفل القائمة) واختيار نوع جهاز العرض والتحقق من مناسبة جميع العناصر التي أضفتها في موقعك.

إنشاء وتصميم موقع للأطباء عبر إضافة KiviCare
إحدى أبرز الإضافات التي سوف تجعل من عملية إنشاء وتصميم موقع أطباء رحلة قصيرة وبسيطة. الإضافة من إنجاز شركة iqonic المشهورة في مجال تصميم، بأكثر من 1000 عملية تنصيب فعّالة. صُممت هذه الإضافة المميزة خصيصًا للمراكز الطبية، بهدف تنظيم وضبط وأرشفة جميع المعلومات والتفاصيل المتعلقة بمواعيد المراجعين.
ميزات إضافة KiviCare
الميزة الأساسية التي تمنحنا إياها إضافة KiviCare هي توفير لوحة تحكم شاملة خاصة بك، بإمكانك عبر هذه اللوحة إضافة وتعديل أو حذف أي بيانات متعلقة بالمرضى أو المراجعين ومواعيد المعاينات.
تمنحنا هذه الإضافة أيضًا العديد من الميزات الأخرى، نخصّ بالذكر منها:
في النسخة المجانية:
- تتضمن الإضافة قوالب مصمّمة خصيصًا لمواقع الأطباء والمرضى.
- الإطلاع على سجل النشاطات الخاص بالأطباء (المسجلين ضمن الموقع) والمرضى أو المراجعين أيضًا.
- نظام تتبع بسيط وسهل ودقيق لمواعيد المراجعين.
- إمكانية تحديد منبّهات للمواعيد أو المناسبات المهمة في المركز الطبي.
في النسخة المدفوعة:
- إضافة خاصية الكتابة واستعراض عناصر الموقع من اليمين إلى اليسار (عوضًا عن الاقتصار على جهة التصميم من اليسار إلى اليمين فقط في النسخة المجانية).
- إمكانية توليد تقارير تشمل جميع تفاصيل الموقع لأغراض إدارية.
- دعم إضافة WooCommerce.
خطوات تنزيل وتفعيل إضافةKiviCare
الخطوات بسيطة جدًا وهي مشابهة للخطوات التي فصّلناها سابقًا. كل ما عليك فعله هو تحميل إضافة KiviCare من "إضافات" ثم "أضف جديد" ثم كتابة اسم الإضافة في حقل البحث، بعدها انقر على أيقونة "التنصيب الآن" والانتظار برهةً ثم الضغط على خيار "تفعيل" كما هو موضح في الصور التالية.


خطوات ضبط إعدادات إضافة KiviCare
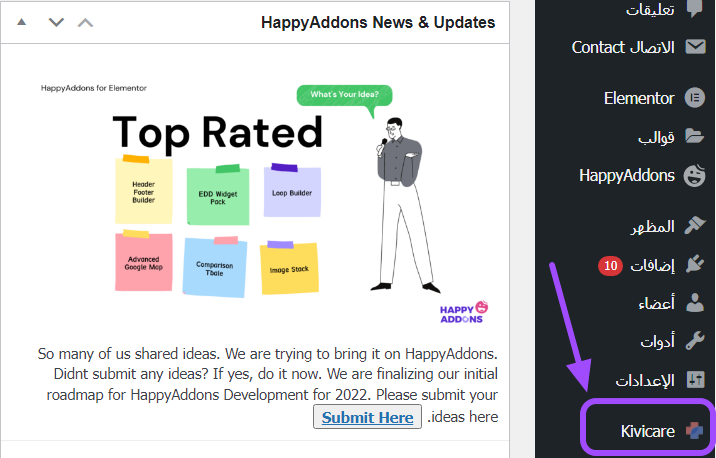
بعد تحميل وتفعيل الإضافة سننتقل إلى ضبط إعدادات الإضافة، عند العودة إلى الصفحة الرئيسية للوحة تحكم الووردبريس ستجد أن هناك أيقونة جديدة ظهرت لإضافة KiviCare في قائمة الأدوات الجانبية، عند النقر على الإضافة سوف تنتقل إلى صفحة إضافة بيانات موقع العيادة أو المركز الطبي الخاص بك.
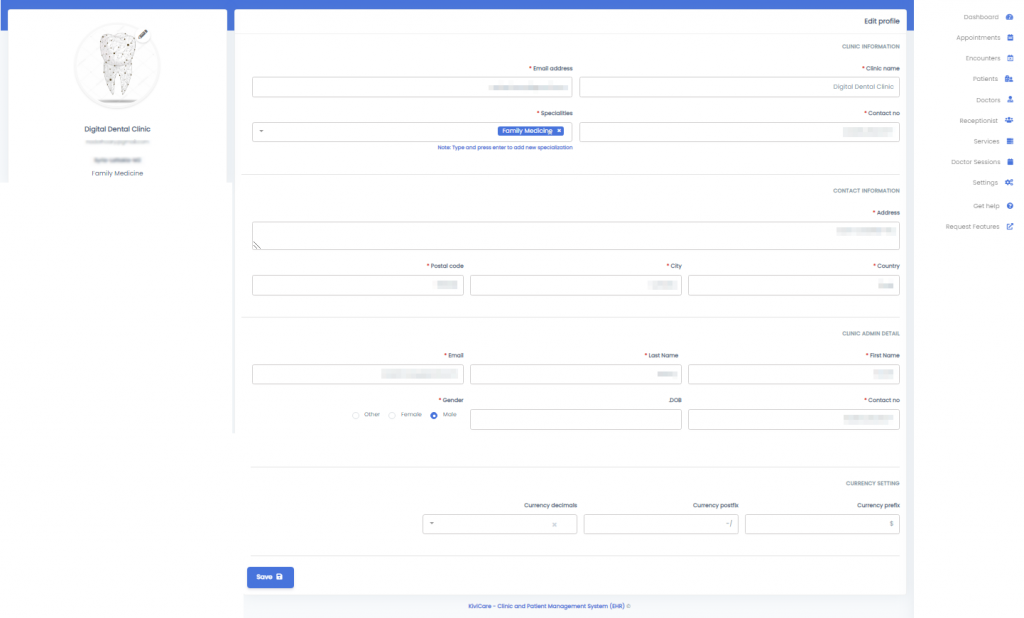
في الصفحات الجديدة يتوجب عليك اضافة العديد من البيانات، من بينها اسم مدير الموقع (أنت) والإيميل ورقم الهاتف والمكان، بالإضافة إلى تفاصيل العيادة مثل الاسم وأرقام التواصل والمكان وغيرها، بعدها يمكنك إضافة أفراد طاقم المركز الطبي، مثل الممرضات والأطباء وموظفي الاستقبال والمتابعة وغيرهم. يمكنك تجاوز الخطوة الأخيرة وتعيينها عبر لوحة تحكم الإضافة لاحقًا.


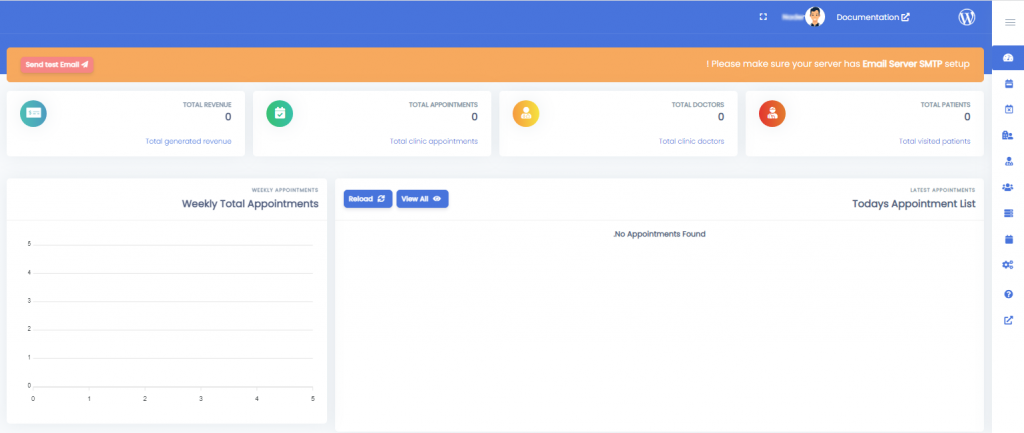
بعد إعداد تفاصيل الموقع ستنتقل إلى لوحة التحكم الخاص بالإضافة، وهي مشابهة للصور التالية.

إعداد تفاصيل المراجعين
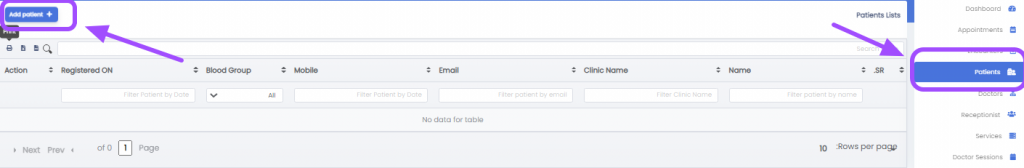
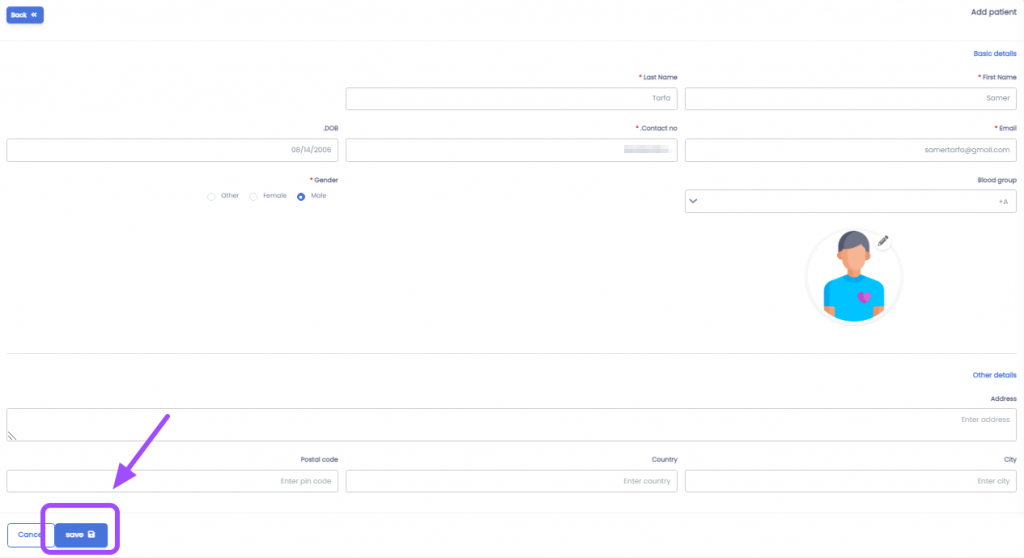
لإعداد تفاصيل المرضى أثناء إنشاء وتصميم موقع للأطباء عبر إضافة KiviCare كل ما عليك هو النقر على أيقونة "المرضى Patients" ثم خيار إضافة مريض Add Patient"، ثم أدخل تفاصيل المريض واضغط على خيار "حفظ Save" كما في الصور التالية.


إعداد تفاصيل أطباء المركز
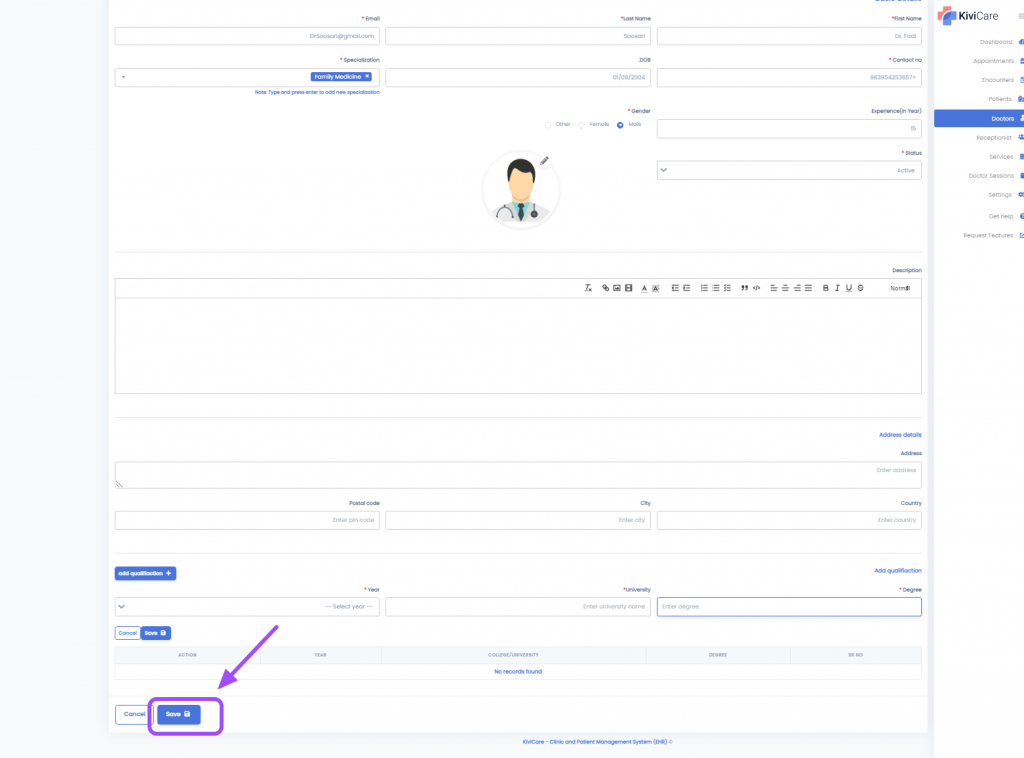
لإعداد تفاصيل الأطباء في المركز الطبي سننتقل إلى خيار "الأطباء Doctors" ثم "أضف طبيب Add Doctor". في صفحة تفاصيل الطبيب يمكنك إضافة مختلف المعلومات المتعلقة باسم الطبيب وايميله وصورته الشخصية وتوصيف حوله، بالإضافة إلى الشهادات والمؤهلات العلمية والعملية للطبيب، كما في الصور التالية.

إعداد تفاصيل المواعيد
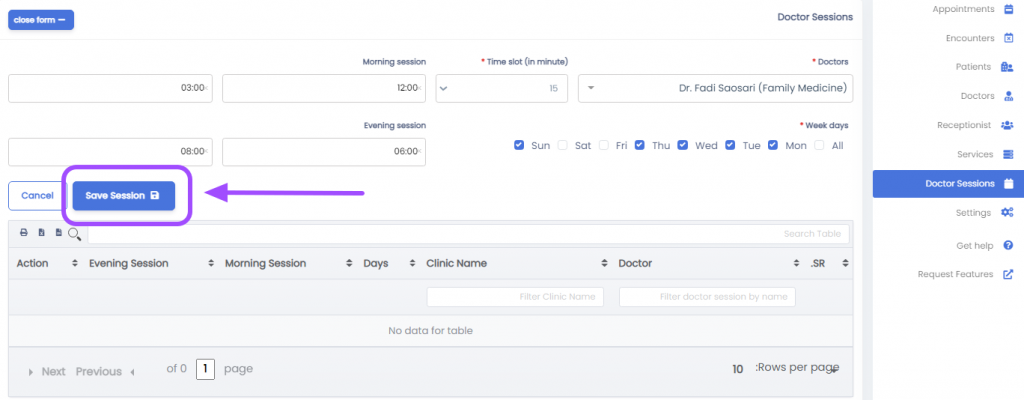
لإعداد قائمة بمواعيد المراجعين ضمن العيادة علينا أولًا تحديد جلسات المعاينة لكل طبيب (الوقت المخصص لكل طبيب لمعاينة المراجعين ضمن المركز) وذلك عبر الانتقال إلى خيار "أوقات معاينة الطبيب Doctor Sessions" ثم "إضافة معاينة طبيب Doctor Session"، بعدها يمكنك من بين الأطباء المُضافين في الموقع ثم إدخال وضبط أوقات عمل (الأيام والساعات) للطبيب، ثم الضغط على خيار "حفظ المعاينة Save Session".

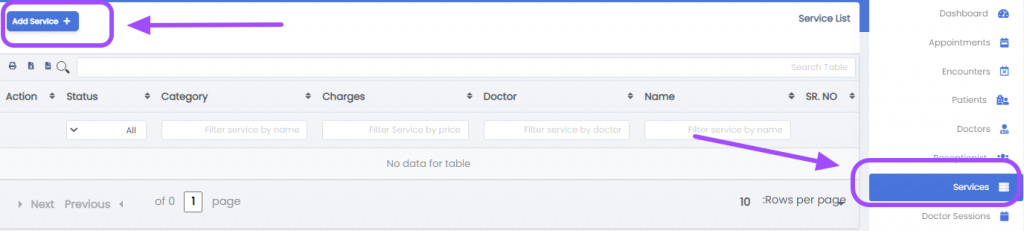
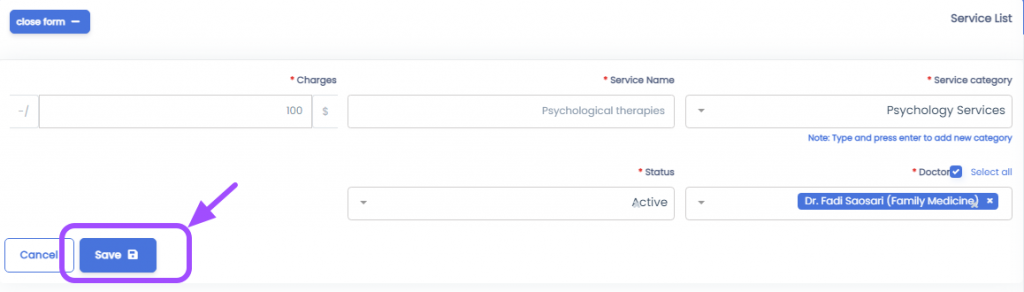
بعدها علينا تعيين الخدمات الطبية المقدمة من قبل الأطباء في المركز وذلك عبر الذهاب إلى خيار "خدمات طبية Services" ثم "أضف خدمة Add Service". بعدها يمكنك إضافة نوع المعالجات الطبية التي تقدمها في المركز واختيار الأطباء المخصصين لها وكلفتها ثم اضغط على خيار "حفظ Save"، كما في الصور التالية.


بالطبع هذه ليست إلا القواعد الأساسية لإنشاء الصفحة الرئيسية لموقع أطباء وهناك العشرات من خيارات التخصيص الأخرى التي يمكنك تجربتها في كل خطوة من الخطوات السابقة، بالإضافة إلى العناصر اللامحدودة التي يمكنك إضافتها إلى موقعك.







اترك تعليقك