تعتبر مكتبة (jQuery) أحد مكتبات جافا سكريبت الشهيرة، الهدف الأساسي لهذه المكتبة هو توفير تقنية مجانية ومفتوحة المصدر لمطوري ومصممي مواقع الويب لتمكينهم من استخدام لغة جافا سكريبت بسهولة أثناء تصميم الواجهات الأمامية لمواقع الإنترنت.
سنعرفك من خلال هذا المقال على مكتبة jQuery، وما هي أهميتها، ولماذا نستخدمها في تطوير المواقع، وكيف يتم التعامل مع مكتبة jQuery في ووردبريس باستخدام الإضافات أو بدونها. كما سنشرح كيف يمكنك أن تستخدم إصدار مختلف لمكتبة jQuery في ووردبريس بدل الإصدار الحالي المضمن فيه بشكل ذاتي.

ما هي مكتبة jQuery؟
jQuery هي عبارة عن مكتبة شهيرة من مكتبات جافا سكريبت تم إنشاؤها عام 2006 من قبل جون ريسج تحت شعار (write less, do more) أي (اكتب أقل، وأنجز أكثر) ليسهل على مطوري ومصممي المواقع استخدام جافا سكريبت على مواقع الويب الخاصة بهم.
فبدلًا من كتابة التعليمات البرمجية الطويلة والمملة بلغة جافا سكريبت لتحقيق مهمة معينة، يمكنك استخدام تعليمات jQuery مختصرة تحقق نفس هذه المهمة بموارد أقل. وبالرغم من ذلك فكي تتعلم استخدم jQuery من الضروري أن يكون لديك معرفة أساسية بلغة جافا سكريبت وفهم المنطق البرمجي لها. إذا لم تكن على دراية كافية بلغة جافا سكريبت فأنصحك بقراءة هذا المقال.
إذَا باختصار تعتبر jQuery مكتبة JavaScript خفيفة الوزن مصممة لتسهيل كتابة كود جافا سكريبت لمتصفحات الويب. ويمكن التعبير عنها بجملة واحدة بأنها (طريقة لكتابة جافا سكريبت بسهولة أكبر).
إذا تعلمت jQuery بشكل جيد ستتمكن من إضافة سلوك ديناميكي، وتأثيرات حركية إلى مواقع الويب الثابتة لا يمكن إنجازها بواسطة أكواد HTML و CSS فقط. وذلك باستخدام تعليمات سهلة وبسيطة.
سواء أكنت ترغب بالتنقل بانسيابية في صفحة الويب الخاصة بك، أو إضافة تأثيرات حركية أو تنسيقات معينة أو إجراءات معينة على بعض عناصر الصفحة، أو استدعاء البرامج النصية Ajax أوغيرها من المهام.. فتعلم جي كويري سيسهل عليك تنفيذ ذلك.
كي تتعلم جي كويري تحتاج لمعرفة مفهوم الأحداث (Events) التي تقع على العناصر وهي ببساطة عبارة طرق تعبر عن السلوكيات التي يقوم بها الزوار أثناء تفاعلهم مع صفحات الويب، مثل النقر بزر الماوس فوق عنصر في الصفحة، أو الضغط على أحد المفاتيح في لوحة المفاتيح..
كذلك يجب أن تعرف مفهوم الأفعال (Actions) وهي تمثل التعليمات التي ستقوم بها أو تنفذها عند وقوع حدث معين من الأحداث على أحد العناصر في الموقع (باختصار هي الإجراء الذي يجب القيام به عند وقوع الحدث).
يتم التعبير عن هذا السيناريو بلغة jQuery ضمن كود الواجهة الأمامية للصفحات بالشكل التالي:
$("element").event_name(function()
{// action});
لاحظ أن تعليمات جي كويري تبدأ بالرمز $ وبعدها نحدد العنصر الذي نريد الاستماع للأحداث الواقعة عليه، وذلك من أجل تنفيذ الفعل عند وقوع الحدث المطلوب.
فالعبارة السابقة تعني باختصار (كلما وقع حدث event على عنصر element، قم بتنفيذ فعل action معين).
لتوضيح الفكرة بشكل أفضل، لنفترض مثلًا أننا نريد أن نكتب كود يقوم بما يلي:
عندما يقوم المستخدم (بالنقر بالفأرة) داخل عنصر قائمة معين بصفحة الويب (menu-item-1) سيتم تغير لون عنصر معين آخر في الصفحة له المعرف p2 إلى اللون الأصفر.
لكتابة الكود السابق بلغة جافا سكريبت علينا كتابة ما يلي:
document.querySelector('#menu-item-1').addEventListener('click',function(){
document.getElementById("p2").style.color = "yellow";
});
بالمقابل يمكن تبسيط المهمة السابقة والقيام بها باستخدام جي كويري كما يلي:
$('#menu-item-1').click(function(){
$("p2").css("background-color", "yellow");
});
لاحظ أننا اختصرنا التعليمات البرمجية وجعلنا صياغة العبارات فيها أبسط وأكثر فهمًا بكثير. حيث تم الاستعاضة عن تابع جافا سكربت addEventListener في الكود الأول الذي يقوم هنا بالاستماع على حدث click الذي يقع عندما يقوم المستخدم بالنقرة مرة واحدة بزر الفأرة الأيسر على عنصر قائمة معين وهو العنصر menu-item-1.
وبدلاً من ذلك تم الاستغناء عنه في الكود الثاني بحدث اسمه click في jQuery واحتجنا هنا لكتابة كلمة واحدة فقط بعد اسم العنصر menu-item-1.
من هذا المثال البسيط يمكننا أن نستنتج الاختلاف الأساسي بين استخدام JavaScript وبين jQuery، ولا سيما عندما يتعلق الأمر بالبساطة في الفهم والسرعة في التنفيذ التي يتميز بها الكود المنفذ باستخدام مكتبة jQuery عن نظيره في جافا سكريبت.
اقرأ أيضًا عن مكتبة jQuery في موسوعة حسوب
طرق تحميل jQuery في مواقع الويب
هناك طريقتان عامتان لتحميل jQuery أو أي سكربت في أي موقع ويب.
الطريقة الأولى: تنزيل سكربت jQuery وتحميله مباشرة في مجلد الموقع الرئيسي، على سبيل المثال يمكنك تحميل الملف jquery.js إلى مجلد js في موقعك، بعدها يمكنك نسخ الكود التالي ولصقه في ترويسة Html لصفحات الموقع.
<script src = "./ js / jquery.js"> </ script>
الطريقة الثانية: قراءة سكربت jQuery من خلال شبكة توصيل المحتوى CDN، فبعد تحديد الإصدار الذي تريد تحميله لموقعك (مثلاً الإصدار jQuery 3.x) يمكنك الإشارة إليه من خلال كتابة الكود التالي في ترويسة Html لصفحات الموقع:
في حال أردت استخدام مكتبة جي كويري الرسمية اكتب الكود التالي:
<script src="https://code.jquery.com/jquery-3.4.1.min.js"> </script>
وفي حال أردت استخدام مكتبة جي كويري التي توفرها جوجل اكتب مايلي:
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"> </script>
بعد استدعاء المكتبة يمكنك البدء باستدعاء تعليمات جي كويري، حيث تتم كتابة التعليمات بشكل مشابه لكتابة تعليمات جافا سكريبت ضمن وسمي >script< حيث أن الشكل العام لكتابة التعليمات هو كما يلي:
<script> $(‘#foo’)… </script>
كما يمكنك أيضًا حفظ التعليمات التي تريدها في ملف بامتداد .js وليكن اسمه مثلاً my-jquery.js ومن ثم استدعاؤه عن طريق رابط الملف وهنا لا داعي لوسمي >/script< ضمن الملف بل يمكن كتابة التعليمات (التي تبدأ بـ$) في الملف مباشرة.
<script type="text/javascript" src="رابط الملف"></script>
مميزات مكتبة jQuery
على الرغم من وجود العديد من مكتبات جافا سكريبت، إلا أن مكتبة jQuery اكتسبت شعبية كبيرة لكونها:
- خفيفة الوزن: الحجم الصغير لمكتبة jQuery لا يؤدي إلى إبطاء التطبيقات والمواقع بشكل كبير، كما يمكنك أيضًا إضافتها لموقعك من خلال شبكة توصيل المحتوى (CDN) وتوفير تحميلها في موقعك.
- متوافقة مع معظم المتصفحات: تعمل مكتبة jQuery بكفاءة على كافة المتصفحات حتى القديمة منها.
- مفتوحة المصدر: وبالتالي يمكن لأي مطور تطوير المكونات الإضافية الخاصة به باستخدامها.
- سهلة التعلم: يمكن للمطورين تعلمها بوقت قصير مقارنة بباقي مكتبات وأطر جافا سكريبت وباقي التقنيات البرمجية الأخرى لكونها مختصرة وموجزة.
- تسهل استخدام تقنية أجاكس AJAX بدون جهد أو أكواد برمجية طويلة: أجاكس هي عبارة عن تقنية تعمل بشكل غير متزامن مع بقية الكود في الموقع، وبالتالي يمكن تحديث محتواه دون الحاجة إلى تحديث الصفحة بأكملها.
- توفر الدعم: تملك مكتبة جي كويري توثيق ممتاز حيث يمكنك الاطلاع على الكثير من المعلومات المفيدة عن كل شيء في هذه المكتبة وتعلم كيفية استخدامها وتنصيبها.
استخدام jQuery في ووردبريس
يأتي ووردبريس ومعه نسخة من مكتبة jQuery محملة عليه بشكل ضمني، مما يعني أنه يمكنك استخدام تعليمات jQuery مباشرة دون كتابة أي عملية استدعاء للمكتبة الرسمية في كود الصفحات وإجراء التغيرات المختلفة التي تريد تطبيقها من خلالها على موقعك.
يمكنك التحقق من ذلك والتأكد من تحميل jQuery ابشكل افتراضي في موقع ووردبريس الخاص بك من خلال عرض مصدر أي صفحة من صفحات الموقع.
ستلاحظ كود مشابه للكود التالي
<script src='https://example.com/wp-includes/js/jquery/jquery.min.js?ver=3.6.0' id='jquery-core-js'> </script>
بالطبع رقم الإصدار يختلف حسب نسخة ووردبريس الخاصة بموقعك. وهذا يعني أنه يمكنك استخدام تعليمات jQuery مباشرة في موقع ووردبريس الخاص بك.
لكن في الواقع يجب الانتباه أن جي كويري المضمن في ووردبريس ذاتيًا يختلف قليلاً عن jQuery القياسي فهو مخصص للوردبريس ولا يستعمل تعليمات jQuery القياسية التي تبدأ كما شرحنا بالعلامة المميزة $.
السبب في كوننا لا نستطيع تعليمات jQuery القياسية التي تبدأ بعلامة الدولار $ وتعطيلها في ووردبريس هو تجنب التعارض مع مكتبات JavaScript الأخرى المتوفرة في الووردبريس حيث تستخدم العديد من مكتبات JavaScript علامة الدولار $ كدالة أو كاسم متغير.
ولعل السؤال الذي يتبادر لذهنك الآن: كيف يمكنني إذَا تمييز تعليمات jQuery في ووردبريس؟
لحل هذه المشكلة تم استبدال الرمز $ في ووردبريس بالكلمة jQuery لتجنب التعارض مع المكتبات أخرى (يمكن القول أن كلمة jQuery هي اسم مستعار أو بديل للرمز $ في ووردبريس)
وبالتالي إذا كانت لدينا تعليمات الكود التالي القياسي في مكتبة جي كويري القياسية:
/* Regular jQuery */
$('.hideable').on('click', function() {
$(this).hide();
})
فسوف تكتب التعليمات بالشكل التالي من أجل التوافق مع مكتبة جي كويري الخاصة بووردبريس:
/* Compatibility Mode */
jQuery('.hideable').on('click', function() {
jQuery(this).hide();
})
لكن كتابة jQuery عدة مرات في نص يجعل من الصعب قراءته ويزيد حجمه. لذا إذا كنت لا تزال ترغب في استخدام علامة الدولار قبل كل تعليمة jQuery في ووردبريس كالمعتاد فهناك عدة طرق للالتفاف على هذا الأمروجعل علامة $ تعمل دون تعارض.
طريقة أولى: إذا أردت كتابة الكود في header الصفحة عندها يمكن استخدام الدالة ready للمستند document وتغليف الكود القياسي (Regular jQuery) ضمنها كما يلي:
jQuery(document).ready(function( $ ) {
$('.hideable').on('click', function() {
$(this).hide();
})
})
طريقة ثانية: إذا أردت كتابة الكود البرمجي في تذييل الصفحة (وهو ما يفضل أن تفعله في أغلب الحالات) يمكنك تغليف الكود في دالة مجهولة مهمتها تحويل $ إلى jQuery في الكود القياسي (Regular jQuery) كما يلي:
(function($) {
$('.hideable').on('click', function() {
$(this).hide();
})
})( jQuery );
طريقة ثالثة: هناك طريقة أخرى بسيطة لتجنب كتابة كلمة jQuery وهي تعريف متحول باسم $j أو أي اسم آخر تختاره وتمرير القيمة التالية له لمنع التعارض:
var $j = jQuery.noConflict();
الآن أصبح $j هو الآن اسم مستعار للوظيفة jQuery بعدها اكتب الكود كالمعتاد مع استبدال jQuery بـ$j (ستظل قادرًا على استخدام الاسم jQuery بالإضافة إلى الاسم المستعار الجديد $j في باقي الموقع)
مفهوم وضع التوافق (عدم التعارض) في ووردبريس
وضع التوافق (Compatibility Mode) أو وضع عدم التعارض (No Conflict) في ووردبريس يعني أنه بمجرد تحميل كود jQuery في ووردبريس، فسوف يدخل الموقع في وضع يساعد على منعه من التعارض مع أي مكتبات جافا سكريبت أخرى قد تستخدمها في هذا الموقع.
فعليًا يعني الوضع noConflict أن علامة $ القياسية المستخدمة في jQuery (ومكتبات جافا سكريبت الأخرى) غير قابلة للاستخدام ، ويجب استبدالها بكلمة jQuery.
مع العلم أن أن إصدار jQuery الذي يأتي مع ووردبريس يستدعي التابع jQuery.noConflict تلقائيًا. لكن في حال كنت تقوم بتحميل نسخة مختلفة من jQuery أو كنت ترغب باستبدال كلمة jQuery برمز أقصر فستحتاج إلى استدعائها يدويًا.
يتم تفعيل هذا الوضع قبل كتابة أي كود jQuery من خلال كتابة السطر البرمجي التالي:
jQuery.noConflict();
إذاً هذا الاستدعاء له فوائد كثيرة فهو يضمن عدم وجود تعارض بين مكتبة jQuery وأي مكتبة أخرى في JavaScript، إضافة لكونه أنه يمكن المبرمج من تكوين رمز جديد يتم وضعه بدلًا عن كلمة jQuery كما ذكرنا سابقًا.
<script>
var $wp = jQuery.noConflict() // تجنب التعارض
jQuery(document).ready(function($){
$wp('tr[class="acf-row"]').change(function(){
$wp('.total input').text("wpar!");
});
});
</script>
طرق استخدام jQuery في مواقع ووردبريس
بعد أن تعرفنا على طرق كتابة تعليمات جي كويري بأسلوب التوافق مع ووردبريس ننتقل لشرح طرق استخدام jQuery مع WordPress. لدينا هنا حالتان:
- الحالة الأولى: استخدم jQuery المضمنة في ووردبريس.
- الحالة الثانية: تحميل نسخة jQuery قياسية واستخدامها بدل jQuery المضمنة في ووردبريس
أولاً: استخدام مكتبة jQuery المضمنة في ووردبريس
لديك طريقتان لاستخدام مكتبة jQuery المضمنة في ووردبريس إما باستخدام الإضافات الجاهزة أو يدويًا من خلال الكود، سنشرح لك في الفقرات التالية هاتين الطريقتين ونوضح ما هو الفرق بينهما ويمكنك اختيار الطريقة التي تناسبك؟
الطريقة الأولى: باستخدام إضافات ووردبريس.
توجد عدة إضافات يمكن بواسطتها إضافة السكربتات والنصوص البرمجية إلى الووردبريس، وتعتبر إضافة (Insert Headers and Footers) من أفضل الإضافات المجانية التي من خلالها يمكنك إضافة أكواد jQuery أو JavaScript أو حتى CSS لموقع الوردبريس بسهولة.
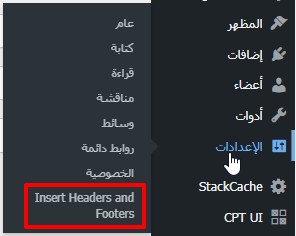
بعد تنصيب الإضافة وتفعيلها، بإمكانك التوجه إلى التبويب إعدادات داخل لوحة تحكم الووردبريس وتحديد اسم الاضافة Insert Headers and Footers كما يلي:

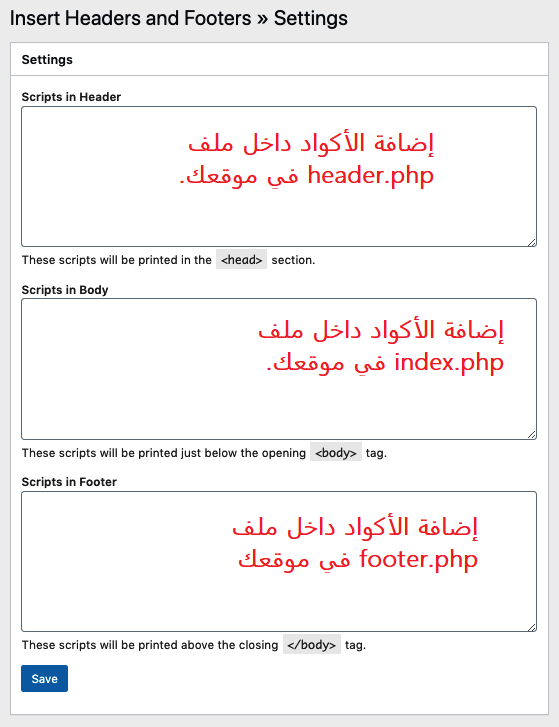
ستفتح لك نافذة تحتوي ثلاث مربعات نصية تمكنك من كتابة الكود في أحد المواضع التالية في الصفحة (Header/Footer/Body) يمكنك وضع الأكواد المخصصة للـjQuery في القسم الذي تريده ليكتب في أحد ملفات القالب الحالي في موقعك كما هو مبين في الصورة:

ملاحظة:
تذكر أن الممارسة الأفضل هي استدعاء أكواد jQuery كما هو الحال مع كافة أكواد جافا سكريبت في تذييل الصفحة لكي يتم تحميلها في آخر الصفحة ولا تؤثر بذلك على سرعة تحميلها.
الطريقة الثانية تضمين نصوص JQuery في ووردبريس يدويًا
عند العمل مع ووردبريس، لا يفضل أن تقوم بإضافة نصوص jQuery إلى صفحات موقعك بالطريقة التقليدية باستخدام الوسم >script< لتجنب التعارضات والمشاكل المحتملة الأخرى، ستحتاج إلى تحميل jQuery باستخدام الطريقة التالية:
1-أنشئ الملف النصي الذي تريد كتابة التعليمات فيه، ويجب أن يكون امتداده js على سبيل المثال new-jquery.js. وحمله إلى ملفات القالب في موقعك.
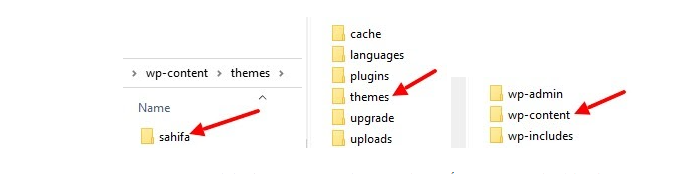
2-قم باستعراض ملفات الموقع من خلال من خلال أحد برامج FTP ، أو من خلال تسجيل الدخول للوحة تحكم الاستضافة Cpanel< واختر Filemanager< ثم حدد المجلد الجذر لموقعك public_html< ثم المجلد wp-content< ثم themes< ثم قم بالدخول إلى مجلد القالب الحالي المثبت كقالب افتراضي في موقعك، وليكن القالب المثبت هو قالب صحيفة مثلًا.

3-حمل ملفك new-jquery.js في مجلد القالب (من الأفضل أن تقوم بإدارة ملفاتك ووضع هذا الملف في مجلد فرعي جديد داخل المجلد الرئيسي للقالب الخاص بك، وليكن اسم المجلد الفرعي js)

ملاحظة: من الأفضل أيضًا إنشاء قالب ابن للقالب الحالي في موقعك وكتابة التعليمات فيه لأن ذلك سيضمن لك أن تظل ملفات القالب الأصل الخاصة بك كما هي في حال تحديث القالب الأب الأساسي.
5- الآن يتوجب عليك ربط هذا الملف النصي new-jquery.js الذي يحتوي على أكواد jQuery بالملف functions.php لقالب موقعك. ستجد الملف Functions.php داخل مجلد القالب الحالي لموقعك.

الملف functions.php يعتبر من أهم ملفات القالب حيث أنه يتم تنفيذ المعلومات البرمجية التي تم صياغتها بداخله بشكل مباشر بمجرد أن يتم تشغيل الموقع الالكتروني على المتصفح، ويمكنك الاطلاع على شرح مفصل حول هذا الملف من خلال مقالنا التالي.
الآن عليك إخبار القالب أن يسجل ملف new-jquery.js ويظهره بمكانه الصحيح. وللقيام بذلك سوف نستخدم الدالة الجاهزة wp_enqueue_script (). تقوم هذه الدالة بجلب ملفات جي كويري (أو أي ملف سكريبت عموماً) من المسار الذي يتم تمريره لها، وهي تساعد ووردبريس في معرفة الملف الذي يجب تحميله أولاً من خلال إخباره بموعد تحميل ملف ومكان تحميله وما هي تبعياته.
تعمل هذه الدالة إلى إضافة السكربتات المطلوب تنفيذها إلى رتل انتظار وفق مبدأ (Enqueueing) وهي أحد الطرق الأكثر ملاءمة لنظام إدارة المحتوى لإضافة نصوص jQuery أو السكربتات البرمجية عمومًا إلى ووردبريس. إنها طريقة منهجية لتحميل أكواد jQuery أو Javascript في ووردبريس من خلال معرفة تبعياتها. حيث يوفر ووردبريس من خلال هذه الدالة قائمة انتظار لكل ملف تتم إضافته للرتل للتأكد من أن كل شيء يعمل بشكل صحيح.
يمكنك تحميل هذه الدالة في التابع Functions.php كما هو موضح في الكود التالي الذي يعمل على تحميل الملف new-jquery.js نفسه على جميع صفحات الموقع في القسم Footer.
<?php
if(!function_exists('wpc_load_assets')){
function wpc_load_assets(){
wp_enqueue_script( 'wpc_new_jquery', $get_template_directory_uri( ) . '/' .'new-jquery.js', array('jquery'),'1.0.0', true);
}
add_action('wp_enqueue_scripts', 'wpc_load_assets');
}else{
// notify the admin
}
/*
فيما يلي تم تفصيل ماذا نعني بكل بارامتر من البارامترات التي يتم تمريرها للدالة wp_enqueue_script
wp_enqueue_script( $handle:string, $src:string, $deps:array, $ver:string|boolean|null, $in_footer:boolean )
$handle:string الاسم المميز للسكربت الذي نريد أن نستدعيه.
$src:string برامتر اختياري يمثل مسار السكريبت (يكون مطلوب عندما نريد استخدام سكريبت خارجي غير مضمن ذاتيًا في ووردبريس)
$deps:array مصفوفة الاعتماديات التي يملكها السكربت.
$ver:string|boolean|null رقم إصدار السكريبت.
$in_footer:boolean قيمة بوليانية عندما نمرر لها true فهي تعني أن مكان تحميل السكربت هو في الـfooter (لأن السكريبت يحمل افتراضياً في القسم >head<)
اقرأ المزيد: تعلم طريقة تضمين ملفات CSS و JavaScript في قالب وودربريس بشكل صحيح
ثانيًا:التعامل مع مكتبة jQuery القياسية داخل ووردبريس
في حال كنت ترغب باستخدام نسخة جي كويري القياسية بدلاً من النسخة المخصصة للوردبريس عندها يمكنك استدعاء المكتبة عبر CDN بدلاً من تنزيل المكتبة كاملة في الموقع.
لاستخدام إصدار jQuery محدد بدلاً من استخدام jQuery الذي يوفره ووردبريس بشكل ذاتي يجب عليك كتابة الكود التالي في الملف header.php الخاص بالقالب
اقرأ المزيد: تعرف على البنية الأساسية لقوالب ووردبريس وتسلسلها الهرمي
يرجى عمل نسخة احتياطية من header.php قبل التعديل عليه، بعد النسخ الاحتياطي، اكتب الكود التالي في الملف header.php
<?php
wp_deregister_script('jquery');
wp_enqueue_script('jquery', 'https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js', array(), '3.3.1');
?>
مكان مكان كتابة هذا الكود هو أسفل المكان الذي تم فيه تحميل jQuery الخاص بالووردبريس وقبل الكود التالي:
<?php wp_head(); ?>
- السطر الأول في الكود السابق ("wp_deregister_script ('jquery هو عبارة عن أمر لعدم قراءة jQuery الذي يوفره ووردبريس بشكل افتراضي.
- السطر الثاني wp_enqueue_script مهتمته قراءة إصدار jQuery الجديد التي نريد استعماله في موقع ووردبريس (مررنا هنا رابط الإصدار 3.3.1 ) ويمكنك كتابة عنوان URL للإصدار المناسب الذي تريد استخدامه في موقعك.
كما يمكنك بدل تعديل ملف الهيدر إضافة الكود التالي في الملف functions.php
if(!function_exists('wpc_redefine_assets')){
function wpc_redefine_assets(){
wp_deregister_script( 'jquery' );
wp_register_script( 'jquery','https://code.jquery.com/jquery-3.6.0.js', [], '3.6.0', false );
}
add_action( 'wp_enqueue_scripts', 'wpc_redefine_assets' );
}
كما أسلفنا سابقا يتوفر مع ووردبريس إصدار محدد لمكتبة jQuery، ويمكن أن يتم استخدام إصدار مختلف لمكتبة jQuery ولكن هذا يؤدي لتعارض في الكثير من المميزات التي تمنحها مكتبة jQuery والسبب هو وجود نسختين jQuery.
لهذا السبب تم إيجاد حل هذه المشكلة من خلال استخدام wp_deregister_script () لإلغاء تسجيل jQuery الخاص بالووردبريس ثم تضمين اصدار jQuery الذي تريد إضافته كما هو موضح في الكود السابق.
بعدها يمكن كتابة أكواد جي كويري بنفس الطرق التي وضحنا سابقًا (من خلال الإضافات أو يدويًا من خلال تعديل ملفات القالب).
خاتمة
في مقال اليوم قدمنا نظرة عامة عن مكتبة JQuery التي تعتبر واحدة من أشهر مكتبات Javascript كذلك بينا أهميتها وكيفية تضمينها في موقع ووردبريس بالطرق المختلفة سواء من خلال الإضافات أومن خلال الكود اليدوي، وشرحنا كيفية استخدام المكتبة المضمنة مع ووردبريس ذاتيًا أو استخدام مكتبة أخرى قياسية.
وشرحنا مفهوم وضع عدم التعارض الذي يهدف للمساعدة في ضمان عدم وجود مشاكل توافق بين jQuery ومكتبات جافا سكريبت الأخرى المحملة في ووردبريس.
وأخيرًا نذكرك بأن اكتساب المهارة بكيفية التعامل مع jQuery سيجعل العمل الذي تقوم به أكثر سهولة وجودة، لذا لا تتردد في تجربتها في موقعك والتعرف على التأثيرات الجمالية التي توفرها لك والتي لا يمكن إنشاؤها باستخدام HTML أو CSS وحدها لتمييز المظهر الخارجي لموقعك.






اترك تعليقك