سرعة تحميل الموقع من أهم العوامل التي تحدد مدى نجاح الموقع واكتساب ثقة زواره بشكل مستمر. وهو ما يجعل الاهتمام بفترة تحميل الموقع من أهم الأشياء التي يراعيها أصحاب المواقع لا سيما وأن غالبية الزوار من مستخدمي الهاتف الجوال والذي يحتاج إلى سرعة أعلى لتحميل صفحات الموقع.
في هذه المقالة سنقدم لك شرح عمل لأهم وأشهر طرق اختبار سرعة تحميل موقعك، ومن ثم الحصول على كافة المشكلات التي تسبب بطءًا في موقعك، وكذلك سنعرض لك أهم الإجراءات التي يجب عليك القيام بها للتخلص من تلك المشكلات والوصول بالموقع إلى أقل فترة تحميل ممكنة.
أدوات مجانية لاختبار سرعة الموقع
في الفقرات التالية سنوضح لك بالشرح العملي أهم الأدوات التي تستخدم لعمل إختبار سرعة لموقعك، ومن ثم الحصول على تقارير مهمة حول أهم المشكلات التي تسبب في زيادة فترة تحميل موقعك والنصائح المقترحة لحل هذه المشكلات.
1 . PageSpeed Insights
تأتي أداة PageSpeed insights الأداة الرائعة المجانية من شركة جوجل أحد أهم وأشهر الادوات التي يمكن الاعتماد عليها للحصول على اختبار سرعة الموقع مع كثير من التفاصيل حول أهم الأسباب التي تجعل فترة تحميل الموقع تزيد أمام الزوار، وهو ما يساعد بشكل كبير في حل تلك المشكلات والوصول بالموقع إلى أعلى سرعة تحميل ممكنة.
بمجرد توجهك لصفحة الأداة ستجد إمكانية رابط الموقع المراد عمل اختبار سرعتها، وبعدها بوقت قصير تبدأ الاداة في عرض الكثير من التفاصيل حول تقرير سرعة فتح الموقع امام الزوار من مختلف الاجهزة.

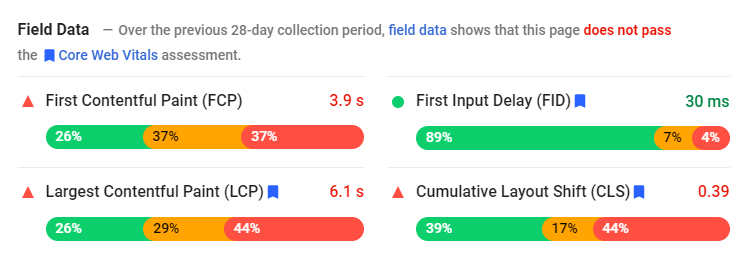
توضح الصورة التالية جزء من تقرير اختبار سرعة لأحد المواقع، والذي يوضح الوقت المستغرق في فتح الموقع وتحمل الأجزاء والعناصر المختلفة بداخله:

كما هو موضح يظهر لك أربعة معايير لقياس سرعة الموقع الخاضع للاختبار، وكل معيار منهم ينقسم إلى 3 أجزاء مظللة بالألوان ( الأخضر - البرتقالي - الأحمر )، ونتحدث أكثر عن مفاهيم تلك المعايير كما يلي:
First Contentful Paint (FCP)
يأتي معيار FCP يوضح الوقت الذي يستغرقه المتصفح لقراءة أو استعراض أي جزء أو عنصر داخل الموقع، على سبيل المثال ظهوره أول صورة أو أول نص في الموقع، وبعد انتهاء هذا الوقت مباشرة يبدأ محتوى الموقع في الظهور أمام الزائر مباشرة.
في هذا المثال تحديدا يخبرنا هذا المقياس أن 26% من محتوى الموقع يتمتع بسرعة تحميل ممتازة أو جيدة على الأقل. في حين أن 37% من محتوى الموقع يتمتع بسرعة استجابة مع المتصفح متوسطة ليست بالكبيرة وليست بالقليلة. أما 37% الباقيين من محتوى الموقع فيأخذ وقت أكثر من اللازم للبدء في الظهور والتحميل أمام الزوار.
First Input Delay (FID)
يخبرنا معيار FID بالوقت المستغرق بين اللحظة التي يبدأ فيها الزائر بالتفاعل مع أحد العناصر داخل الموقع واللحظة التي يبدأ فيها المتصفح بالاستجابة له. يعتمد هذا المعيار على الكثير من العوامل منها على سبيل المثال حجم الصور وكمية البيانات التي يرسلها المتصفح إلى السيرفر والعكس.
Largest Contentful Paint (LCP)
كذلك يأتي معيار LCP المعيار يوضح الوقت المستغرق لعرض أكبر جزء من محتوى الموقع أمام الزائر بعد الدخول إلى رابط الموقع من المتصفح، وهذا المقياس يمكن تحسينه بالاعتماد على سيرفر ذو كفاءة عالية وسرعة استجابة كبيرة.
Cumulative Layout Shift (CLS)
أما معيار CLS فهو خاص بعرض الفترة الزمنية التي يستغرقها الموقع لعرض المحتوى أثناء انتقال أحد العناصر داخل الموقع من مكان إلى آخر، على سبيل المثال بعض التغييرات التي تحدث على محتوى الموقع مثل عارض الصور الذي يقوم بتغيير الصورة المعروضة إلى صورة أخرى بشكل متتالي وهكذا..
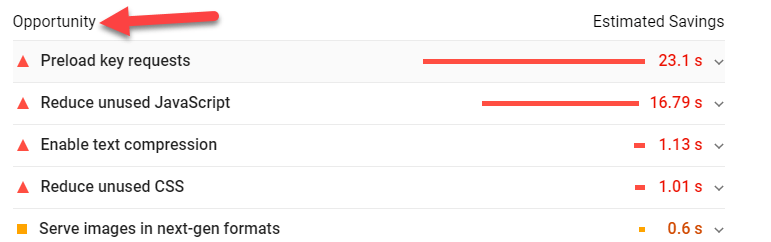
كذلك في نفس الصفحة التي تعرض لك نتيجة اختبار سرعة الموقع، ستجد فيها تقارير أخرى بعنوان opportunities، وهي عبارة عن الفرص التي إذا قمت بإصلاحها تتحسن سرعة موقعك بشكل أكبر من وضعه الحالي.
تلك الفرص تنقسم إلى نوعين رئيسيين، الأول هو ما يكون مظللا باللون الأحمر، وهذا يعني أن تلك المشكلات تؤثر بشكل كبير ورئيسي على سرعة فتح وتحميل الموقع وعند اصلاحها ستجد تحسنا ملحوظا في سرعة واستجابة محتوى الموقع أمام الزوار، مثل تلك الصورة التي توضح بعض المشكلات الكبيرة التي يجب اصلاحها لتحسين أداء الموقع:

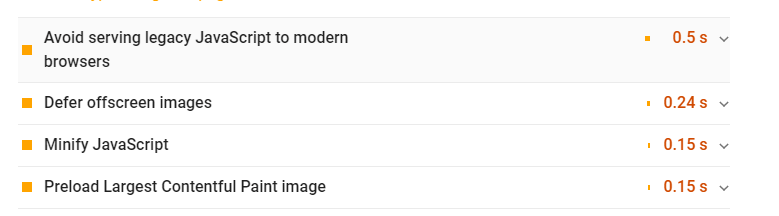
كذلك توضح الصورة التالية بعض المشكلات متوسطة الأهمية، ولكن إذا تم اصلاحها فسوف تلاحظ تحسنا أيضا في أداء الموقع وسرعة تحميله أمام الزوار :

ملحوظة: لا تقلق إذا لم تكن تعرف كيفية حل تلك المشكلات، فسوف نقدم لك حلول سهلة ومباشرة باستخدام اضافات الووردبريس في نهاية المقالة.
2. pingdom
تأتي أداة pingdom كواحدة من الأدوات الفعالة التي توفر إمكانية اختبار سرعة موقعك بصورة مجانية، وتقدم لك بعض الخدمات الأخرى بشكل مدفوع والتي يمكنك تجربتها خلال 30 يومًا بشكل مجاني.
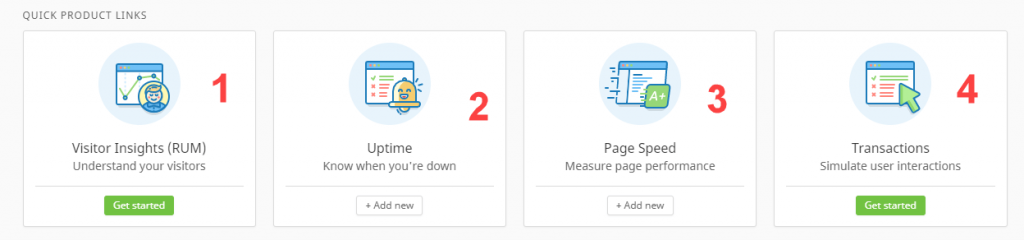
في البداية، عند الدخول إلى الصفحة الرئيسية للأداة لإنشاء حساب خاص بك على الموقع، ستفتح لك الواجهة الأمامية التي توفره 4 أنواع من الإختبارات كالتالي:

- Visitor insights: وفي هذا الاختبار يمكنك وضع رابط الموقع الخاص بك، ومن ثم يبدأ يعرض لك بعض التقارير الخاصة بزوار موقعك من حيث البلدان التي يتواجدون بها وأنواع الأجهزة المستخدمة وغيرها من البيانات المتعلقة بمواصفات زوار الموقع.
- Uptime: وفيه تقوم بوضع رابط موقعك، وبعدها مباشرة تبدأ الأداة في عمل متابعة مستمر على مدار الساعة وتخبرك بالأوقات التي يبلي فيها موقع بلاء حسنا ويكون في أفضل حالاته من ناحية السرعة في في التحميل وتجاوب المحتوى مع الزوار.
- page speed: وهذا هو الاختبار الذي نقوم به اليوم، ويشبه اختبار السرعة من جوجل الذي قمنا بشرحه في الفقرات السابقة من المقالة. يمكن استخدام هذا الاختبار بوضع رابط الموقع وستبدأ الأداة في استعراض تقرير شامل حول أداء وسرعة فتح وتحميل محتوى الموقع أمام الزوار.
- Transactions : وفي هذا الاختبار يمكنك تتبع الإجراءات والحركات التي يقوم بها زوارك داخل الموقع، والطريقة التي يتفاعلون بها مع محتوى الموقع وهو ما يساعدك على فهم سلوك زوار الموقع بصورة أكبر، وبالتالي تكون قادرا على فهم الطريقة التي يمكن توفير أفضل محتوى مناسب لزوارك دائما.
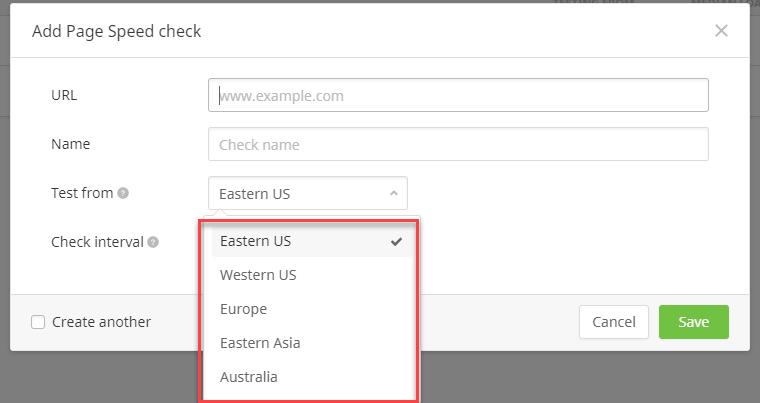
أشهر ما يميز هذه الأداة هو انه يمكنك اجراء اختبار السرعة لموقعك بالنسبة لأماكن أو دول مختلفة، وتوضح الصورة التالية صفحة اختبار السرعة التي تقوم فيها بإدخال رابط موقعك واسم الموقع وبعدها تختار المكان الذي تريد إجراء اختبار السرعة منه:

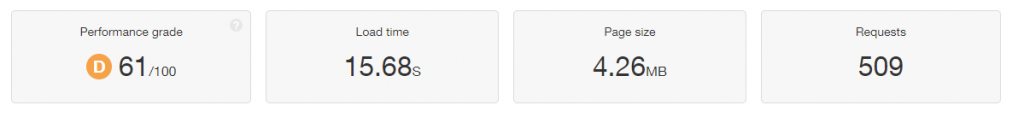
وتوضح الصورة التالية جزء من تقرير اختبار السرعة لأحد الموقع والذي يظهر بعض البيانات حول سرعة فتح الموقع وحجم المحتوى الذي يتواجد بالموقع وعدد الاستعلامات التي تمت بين المتصفح وبين سيرفر الموقع لعرض المحتوى كاملا، وكذلك يعرض لك النسبة المئوية التي حصل عليها الموقع خلال اختبار السرعة:

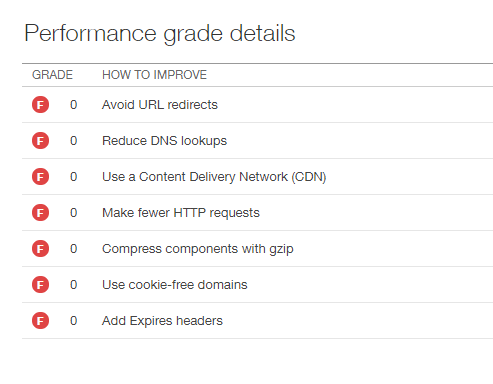
كما توضح الصورة التالية جزءا آخر من تقرير اختبار السرعة من نفس الأداة، والذي يظهر فيها بعض المشكلات الرئيسية التي يجب إصلاحها من أجل تحسين سرعة تحميل الموقع إلى أفضل حالة ممكنة:

وهكذا يمكن الاعتماد على هذه الأداة في القيام بعمل اختبار سرعة للموقع والذي من خلاله يمكنك التعرف على المشكلات التي تحول بين حصول موقعك على أعلى سرعة تحميل ممكنة.
3. GTmetrix

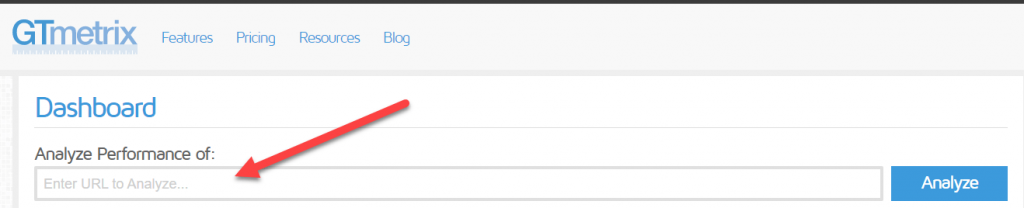
تعتبر GTmetrix واحدة من أسهل الأدوات المجانية التي يمكن الاعتماد عليها للقيام بعمل اختبار سرعة للموقع من أجل التعرف على نقاط الضعف التي يمكن إصلاحها من أجل تسريع الموقع إلى أعلى درجة ممكنة.
عند وضع رابط الموقع في الأداة فإنها تقوم بعمل الاختبار وعرض البيانات المختلفة حول النسبة المئوية لمعدل سرعة فتح وتحميل الموقع، وكذلك بعض البيانات الأخرى مثل الوقت المستغرق في الاتصال بين المتصفح وبين سيرفر الموقع كما توضح الصورة التالية:

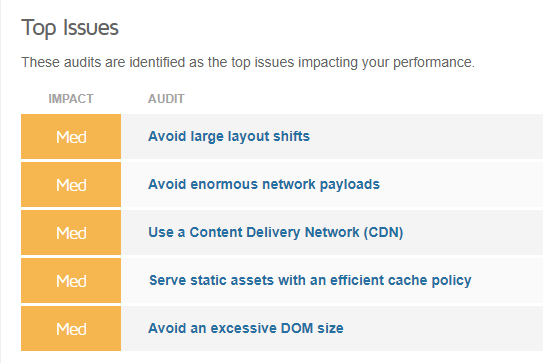
كذلك توضح الأداة بعض اقتراحات التحسين في جزء من التقرير بعنوان Top Issues:

من خلال العمل على إصلاح تلك المشكلات يمكن لموقعك الوصول إلى أعلى سرعة تحميل أمام مختلف الزوار.
وبالتالي فإن كل أداة تقوم بعمل اختبار سرعة لموقعك وفقا لبعض المعايير الخاصة بها، وقد تختلف نسبة سرعة الموقع من أداة إلى اخرى، لكن في الغالب ستكون نفس المشكلات متشابهة في كل الأدوات ويجب عليك العمل على حل تلك المشكلات لكي تتحسن سرعة موقعك إلى أفضل من الوضع الحالي له.
دعنا الآن نقدم لك حلولا عملية للمشكلات التي توجد في موقعك الووردبريس وتتسبب في زيادة فترة تحميل الموقع، وكيف تقوم بالتعامل معها بأسهل طريقة.
أشهر أخطاء سرعة التحميل وبعض التوصيات
في الفقرات السابقة تعرفنا على أكثر من أداة مجانية لاستخدامها في عمل اختبار سرعة للموقع من أجل اختبار سرعة تحميل الموقع أمام الزوار وايضا الحصول على أهم المشكلات التقنية التي يمكن اصلاحها للوصول بالموقع إلى أفضل معدل سرعة تحميل يمكن الوصول إليه.
في هذا الجزء من المقالة سنقوم باستعراض سريع لأهم الأخطاء التقنية التي توفرها تقارير سرعة المواقع من مختلف الأدوات، وأفضل الحلول لعلاجها.
Eliminate Render-Blocking Resources
واحد من أشهر الأخطاء التي توفرها تقارير السرعة للمواقع من مختلف الأدوات، ويشير هذا الخطأ إلى أن هناك بعض الأكواد البرمجية التي تتسبب في بطء الموقع وزيادة فترة تحميله وظهوره أمام الزوار.
ولحل هذا الخطأ الفني في موقعك يمكنك القيام بعرض اكواد Javascript و أكواد CSS في نهاية السطور البرمجية لاكواد موقعك وليس في بدايتها.
إذا لم يكن لديك الخبرة الكافية للتعامل في هذا الإجراء الذي يحتاج بعض المهارات في التعامل مع الاكواد، يمكنك الإعتماد على احدى اضافات الووردبريس الجاهزة التي تقوم بالأمر نيابة عنك ودون تدخل منك مثل اضافة Auto Optimize الشهيرة.
Preload Key Requests
أحد الأخطاء الشهيرة كذلك والتي تنتج من تقارير اختبار سرعة الموقع، ويشير هذا الخطأ إلى ضرورة تقليل عدد الاستعلامات التي يقوم المتصفح بإرسالها إلى السيرفر الخاص بالموقع من أجل الحصول على كافة بيانات ومحتوى الموقع.
قد تحتاج إلى بعض التعديلات على الأكواد البرمجية للموقع لحل هذا الخطأ أو يمكنك الاعتماد على احد الاضافات التي تقوم بذلك مثل اضافة Wp Rocket.
reduce unused java
يعني هذا الخطأ بأن موقعك يحتوي على الكثير من اكواد javascript التي ربما لا تكون في حاجة اليها، وبالتالي لحل هذا الخطأ تحتاج إلى حذف اكواد الجافا سكريبت التي لا حاجة لها داخل موقعك.
تقوم بعض اضافات الووردبريس بإضافة الكثير من اكواد الجافا سكريبت، لذلك احرص دائما على حذف الإضافات التي لا تستخدمها أو غير الضرورية في موقعك للمساعدة في تحسين أداء وسرعة الموقع بشكل أكبر.
Enable Text Compression
يوصي هذا الخطأ بالقيام بتفعيل ضغط الملفات بصيغة GZIP في موقعك، وهو الأمر الذي تحتاج إلى التعديل على ملف Htaccess داخل موقعك للقيام بالأمر، أو ربما يمكنك الإعتماد على إضافة مثل Wp rocket للقيام بالأمر بسهولة وبدون الحاجة إلى تعديلات برمجية بنفسك.
Serve Image in Next-Gen Formats
واحد من أشهر الأخطاء التي تنتج عن اختبارات السرعة لمختلف المواقع، ويشير هذا الخطأ إلى التوصيلة بتحويل صيغ الصور داخل الموقع إلى الصيفة Webp الحديثة بدلا من الامتدادات الأخرى مثل jpeg و png والتي تحتاج وقت اطول للتحميل والظهور أمام الزوار.
بالتأكيد إذا كان موقعك يحتوي على كمية كبيرة من الصور فسيكون من الصعب القيام بهذا الإجراء بشكل يدوي، ولكن يمكنك الإعتماد على إضافة WebP Converter for Media التي تقوم بهذه المهمة بشكل مؤتمت في موقعك الووردبريس.
Avoid Multiple Page Redirects
أحد الأخطاء التي لن تجد لها إضافة أو تعديل برمجي لحله، ولكن يمكن حل هذا الخطأ بسهولة عن طريق حرصك على تقليل عدد عمليات إعادة توجيه الروابط Redirects داخل موقعك وألا تستخدمه إلا في الضرورة فقط.
وجود عدد كبير من عمليات إعادة توجيه الروابط داخل الموقع يتسبب في إضافة المزيد من الوقت لفتح وعرض محتوى الموقع النهائي أمام الزوار.
الخطأ Utilizing a Content Delivery Network (CDN)
يقدم هذا الخطأ توصية مفيدة بشكل كبير بخصوص تفعيل نظام CDN الشهير الذي يساهم بشكل كبير في سرعة تحميل الموقع وفتحه أمام الزوار. يمكنك الإطلاع على المزيد من التفاصيل داخل مقالة ألية عمل CDN وفائدتها للموقع الووردبريس.
Avoid Enormous Network Payloads
هذا الخطأ يشير إلى توصية هامة بخصوص تقليل حجم وكمية الملفات والاستعلامات بالموقع، ويمكن حل تلك المشكلة بسهولة من خلال القيام بتقليل حجم ملفات الصور والوسائط بالموقع، كذلك القيام بعمل ضغط أو تقليل حجم ملفات CSS و Javascript وغيرها من الملفات المختلفة التي يمكنك العثور على اضافة ووردبرس تقوم بهذا الإجراء بالنيابة عنك.
اقرأ أيضًا: زيادة سرعة ووردبريس في 16 خطوة تضمن أداء موقعك | استراتيجيات متقدمة
الخلاصة |
بالنهاية يمكننا القول بأن سرعة الموقع من الإجراءات المهمة وفي الوقت ذاته لا تحتاج منك سوى بعض التحسينات في موقعك، وبالتالي فإن من الضروري القيام بها من أجل تجاوز العقبات التي تحول بين زيادة سرعة موقعك أمام الزوا، ولذلك قد تحدثنا قبل ذلك في دليل مفصّل عن أهم النصائح لزيادة سرعة موقعك.
احرص على عمل اختبار سرعة لموقع كل فترة على الأقل كل ثلاث أشهر وذلك للتأكد دائما بأن موقعك في أفضل حالاته ويقدم تجربة مستخدمة مميزة لكل الزوار على مختلف بلدانهم واجهزتهم.
كذلك قبل مرحلة إطلاق موقعك، فإن هناك عدة إجراءات تحتاج للقيام بها قبل نشر موقعك للمستخدمين بعمل أهم الإجراءات العامة في تحسين أداء الموقع والتأكد من إطلاقة ناجحة، وبما يضمن زرع الثقة في زوار موقعك من كل مكان وبأي جهاز مستخدم.
اقرأ أيضًا: زيادة سرعة ووردبريس في 16 خطوة تضمن أداء موقعك | استراتيجيات متقدمة






اترك تعليقك