يتساءل الكثير من أصحاب المواقع عن كيفية تثبيت قسم الهيدر أو شريط التنقل أو القوائم في أعلى الصفحة، وكيفية إبقاء هذا القسم ثابتاً عند قيام المستخدم بالتمرير للأسفل.
يسمى هذا الشريط بقائمة الرأس الثابتة (Sticky header)، حيث تتمكن من خلال تفعيل هذه الخاصية، من إبقاء الهيدر ثابتاً ومرئياً أمام الزوار عندما يقومون بالتمرير إلى الأسفل والأعلى.
تابع معنا هذا المقال، لنتعلم كيفية إنشاء (Sticky header) على مواقع الووردبريس، من خلال إضافات الووردبريس أو من خلال أكواد CSS مخصصة.
ما هي قائمة الرأس الثابتة (Sticky header)

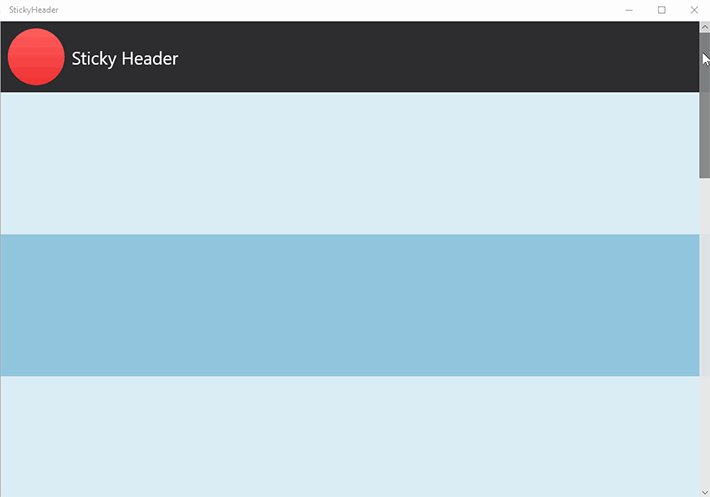
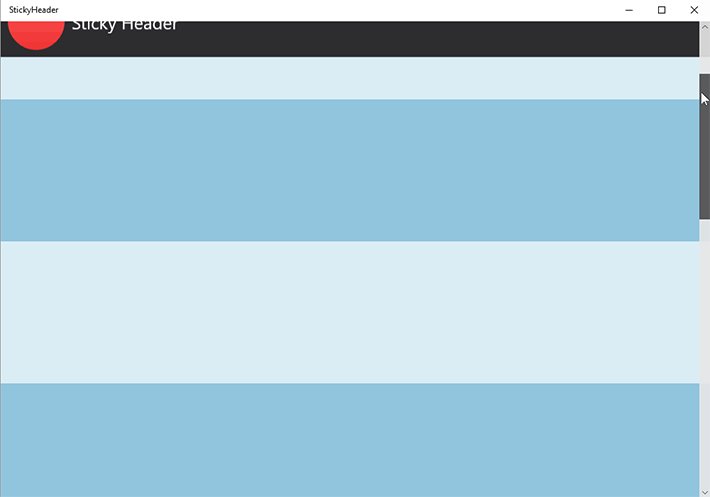
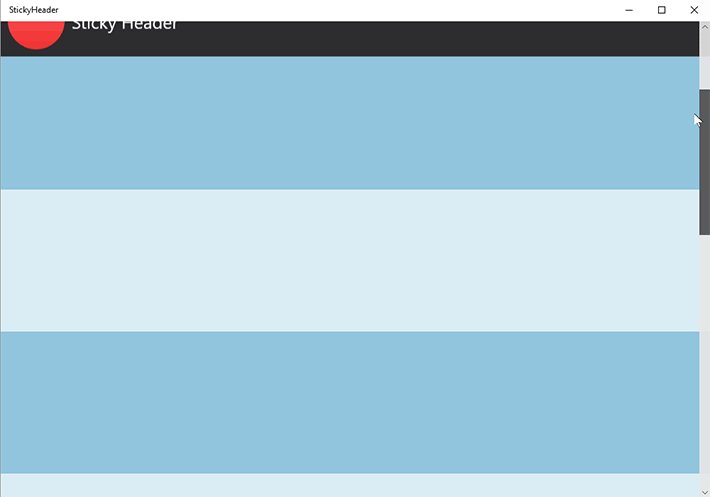
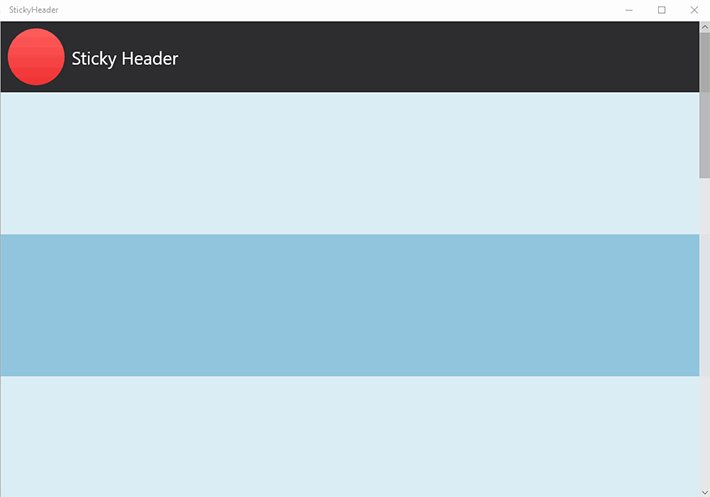
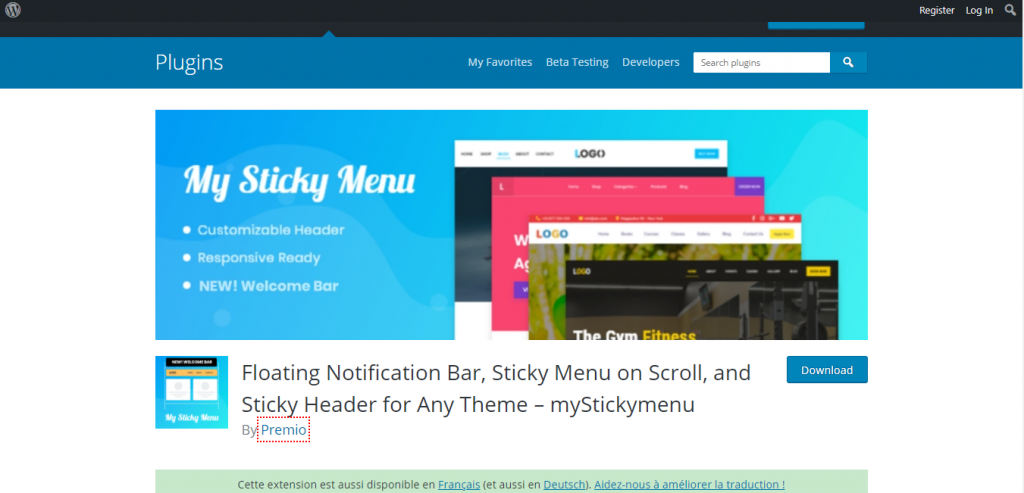
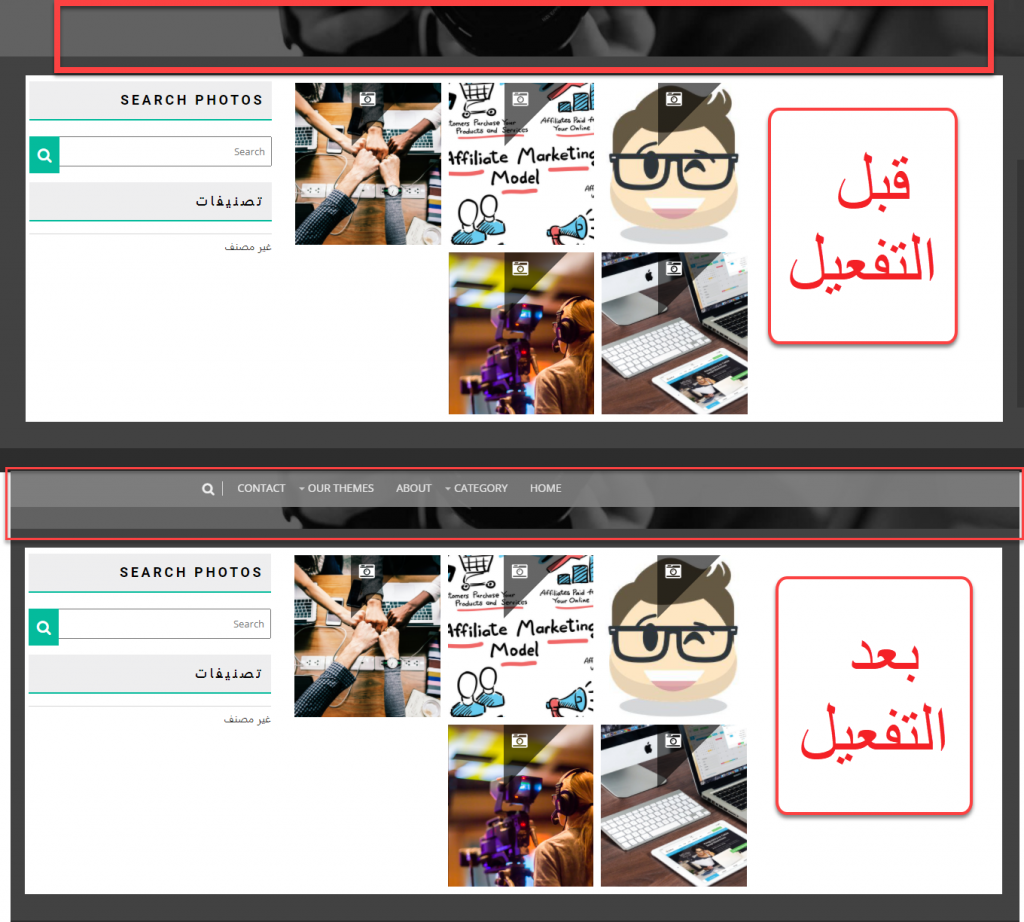
قائمة الرأس الثابتة أو شريط التنقل الثابت هي مصطلحات تعني الجزء المرئي الذي يبقى ثابتاً وملتصقاً بالجزء العلوي من الشاشة أثناء قيام المستخدمين بالتمرير لأعلى ولأسفل في موقع الويب كما هو موضح في الصورة أعلاه.
أي أن هذه القائمة تبقى ثابتة في مكانها، ولا تختفي عن ناظريك عندما تقوم بالتمرير لأسفل الصفحة، وبهذا يمكنك التنقل بين صفحات موقعك عن طريق الروابط التي تتضمنها بسرعة وسهولة دون الحاجة للتمرير بالماوس للعودة إلى أعلى الصفحة.
يمكن أن يحتوي رأس موقع الويب أو الهيدر الخاص بالموقع على العديد من العناصر على حسب متطلبات الموقع، ولكن الأمور الشائعة التي يتم تضمينها عادة في هذا القسم هي:
- شعار أو عنوان الموقع
- قائمة التنقل الأساسية (Main navigation menu)
- أيقونة البحث
- معلومات الاتصال
- أيقونات التواصل الاجتماعي
- الإشعارات، أو سلة التسويق أو الاشتراك
الذي يحدث في موقعك عندما تقوم بتفعيل خاصية قائمة الرأس الثابتة (سنتحدث عن طرق القيام بذلك في الأسفل)، هو أن هذا الهيدر أو القائمة الرأسية ستبقى ثابتة وظاهرة للمستخدمين أثناء تمريرهم للأسفل أو الأعلى، لتسمح لهم بالوصول لها بسرعة والبحث والتنقل بين كافة العناصر الموجودة فيها دون الحاجة إلى التمرير لأعلى الصفحة.
قبل أن نبدأ الحديث بالتفصيل، عن كيفية إنشاء وتفعيل خاصية (Sticky header)، على مواقع الووردبريس، يجب أن نتعرف لماذا يحتاج أصحاب المواقع لهذه الخاصية وماهي أهم ميزاتها وسلبياتها.
أهمية الرأس الثابتة (Sticky header)
يلجأ أصحاب المواقع لإنشاء قائمة الرأس الثابتة كي تساعدهم على إنشاء تجربة مستخدم أفضل، وجعل موقع الويب سهل الاستخدام، وغيرها من الأمور حيث أن تفعيل هذه الخاصية يقدم مجموعة من الإيجابيات لمستخدمي الموقع وأبرزها:
1- سرعة التنقل
يبحث جميع أصحاب المواقع عن طريقة لعرض أكبر قدر ممكن من المعلومات أمام المستخدمين، كما أنهم يرغبون في تأمين طريقة تمكن المستخدمين من التنقل والوصول إلى هذه الصفحات والمعلومات بسهولة.
وحسب دراسة أجرتها مجلة Smashing، فإن استخدام قائمة الرأس الثابتة (Sticky header)، يساهم في زيادة سرعة التنقل داخل الموقع بنسبة 22%.
2- توفير الوقت
في حال عدم عدم استخدام قائمة التنقل الثابتة، سيتعين على المستخدمين العودة لأعلى الصفحة إذا أرادوا اختيار صفحة أخرى للذهاب إليها، أو أرادوا مثلاً الضغط مثلاً على أحد أزرار التواصل الاجتماعي أو البحث في الموقع أو غيرها من العناصر المعروضة أعلى الموقع.
وبهذا سوف يقضي الزوار الكثير من الوقت في التمرير إلى أعلى موقع الويب للوصول إلى أحد العناصر الموجودة فيه لا سيما إذا كانت صفحات الموقع طويلة و مليئة بالمحتوى. وبالتالي فإن استخدام خاصية (Sticky header) في هذه الحالة سيوفر الكثير من الوقت عليهم.
3- إشهار علامتك التجارية
سواء أكنت تمتلك موقع أو متجر أو مدونة، فأنت بكل تأكيد تسعى لنشر وإشهار علامتك التجارية، لتبقى بأذهان الزوار والمستخدمين بشكل دائم.
أفضل طريقة لذلك هي وضع شعارك أو اسم علامتك التجارية في شريط القائمة العلوية، ومن ثم استخدام خاصية (Sticky header) لهذه القائمة، لتبقى علامتك التجارية ماثلة أمام أعين الزوار.
4- زيادة معدلات التحويل
يمكن أن يساعدك تضمين عبارات تحث المستخدم على اتخاذ إجراء (CTA)، في قائمة الرأس الثابتة (Sticky header)، على زيادة معدلات التحويل.
كذلك يمكن أن يساعد عرض عبارات مثل (تسجيل اشتراك أو رقم هاتف أو عربات التسوق) أمام المستخدمين بشكل دائم، على رفع معدلات التحويل في موقعك.
سلبيات تفعيل الرأس الثابتة
لا يوجد سلبيات بمعنى السلبيات الكبيرة لاستخدام هذه الخاصية، حيث يمكنك التغلب على سلبياتها من خلال الاعتماد على تصميم جيد ومدروس. إلا أنه من المهم توضيح بعض النقاط السلبية لوجود القائمة الرأسية الثابتة في أنها:
1- شغل مساحة كبيرة
يعتبر هذا هو العيب الأساسي، حيث أن بعض الترويسات الثابتة قد تشغل مساحة كبيرة من موقع الويب في الأعلى وتعيق عرض محتوى الصفحة الذي يقع تحتها، وهذا قد يؤثر ذلك على تصميم المواقع التي تعتمد على العنصر المرئي أكثر.
الحل هنا: هو أن تقوم بتقليل المساحة الخاصة بالقائمة الثابتة قدر الإمكان.
2- مشاكل الهاتف الجوال
في عدم إنشاء قائمة الرأس الثابتة،بطريقة جيدة أو عدم تصميم العناصر الموجودة فيه بطريقة متجاوبة (أي تتوافق مع كافة أحجام الشاشات) فقد يسبب ذلك مشاكل عند استعراض الموقع على أجهزة الهاتف المحمول.
الحل هنا: هو القيام بعمل التصميم بطريقة جيدة وصحيحة، وتجربة عرض القائمة على العديد من الأجهزة المحمولة للتأكد من ظهورها بالشكل الأمثل.
نصائح عند إنشاء قائمة الرأس الثابتة (Sticky header)
- عند إنشاء قائمة الرأس الثابت احرص على أن لا يكون حجمها كبيرًا أو يشغل مساحة كبيرة من الشاشة. والأفضل أن يكون ارتفاع القسم الثابت ما بين 45-50 بكسل.على سبيل المثال يبلغ ارتفاع الـ(Sticky header) في الفيسبوك حوالي 44 بكسل، بينما يبلغ في تويتر 48 بكسل.
- كذلك احرص على تصميم القائمة أو شريط التنقل الثابت بشكل أنيق وبسيط بحيث لا يحتوي الكثير من العناصر والألوان المشتتة أو العناصر التي لا تقدم أي فائدة.
- اختر للقسم الثابت لونًا يميزه عن باقي المحتوى، فاختيار لون خلفية مناسب للقسم الثابت بحيث يكون مختلفًا عن لون المحتوى الأساسي للصفحة سيجعله أكثر وضوحًا وقابلية للقراءة وسوف يمكن المستخدم من تمييزه عن عن محتوى الصفحة التي تم تثبيته فيها.
الآن يمكننا أن ننتقل ونتحدث بشكل عملي عن كيفية إنشاء أو تفعيل خاصية الـ(Sticky header)، على مواقع الووردبريس من خلال عدة طرق.
بالنسبة لأصحاب مواقع الووردبريس، يعد استخدام الـ (Sticky header)، من الأمور الشائعة اليوم لتحسين تجربة المستخدم وتسهيل التنقل في الموقع، ويمكن القيام بذلك من خلال طريقتين.
- باستخدام إضافات الووردبريس.
- باستخدام أكواد CSS مخصصة.
1. تفعيل الـ (Sticky header) من خلال إضافات ووردبريس
هناك الكثير من الإضافات في الووردبريس، التي تمكنك من تفعيل هذه الخاصية على موقعك بشكل سهل وسلس ومناسب للمبتدئين. ويمكنك استخدام إضافة (myStickymenu) التي تساعد على تفعيل خاصية شريط التنقل الثابت، مع العديد الميزات الإضافية.
تأتي إضافة (myStickymenu)، بنسختين الأولى مجانية (تحتوي على معظم الخصائص التي تحتاجها) والثانية مدفوعة (Pro) تحتوي على مزيد من الخيارات والتحكم.
توفر لك إضافة myStickymenu عدة مميزات قيمة تساعدك في إضافة Sticky header بشكل مخصص مثل:
- تثبيت شريط التنقل (قائمة الرأس الثابتة)
- التحكم بلون الخلفية ولون النص
- التحكم بنوع التأثير للشريط (Fade or slide effect)
- تعطيل ميزة الشريط الثابت في الشاشات الصغيرة
- اختيار الوقت الذي تريد جعل الشريط فيه مرئيًا عند التمرير
- تحديد وقت الانتقال (Transition Time)
- تحديد الشفافية (Sticky Opacity)
- خاصية شريط الترحيب (Welcome Bar
خطوات استخدام إضافة (myStickymenu)

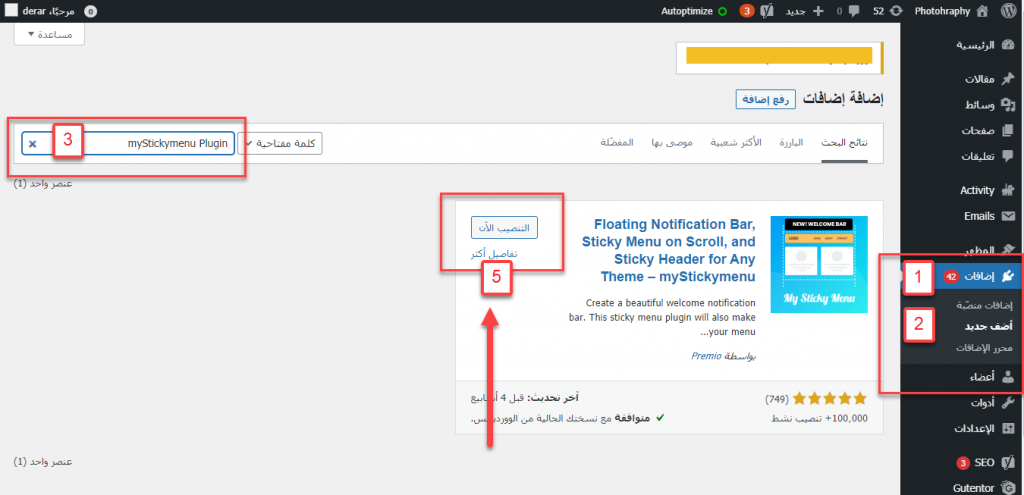
بداية يجب عليك تثبيت الإضافة، وذلك من خلال الذهاب إلى لوحة تحكم الووردبريس لموقعك، ومن ثم الانتقال إلى التبويب إضافات <<أضف جديد وكتابة اسم الإضافة في مربع البحث، ثم الضغط على زر (تنصيب)

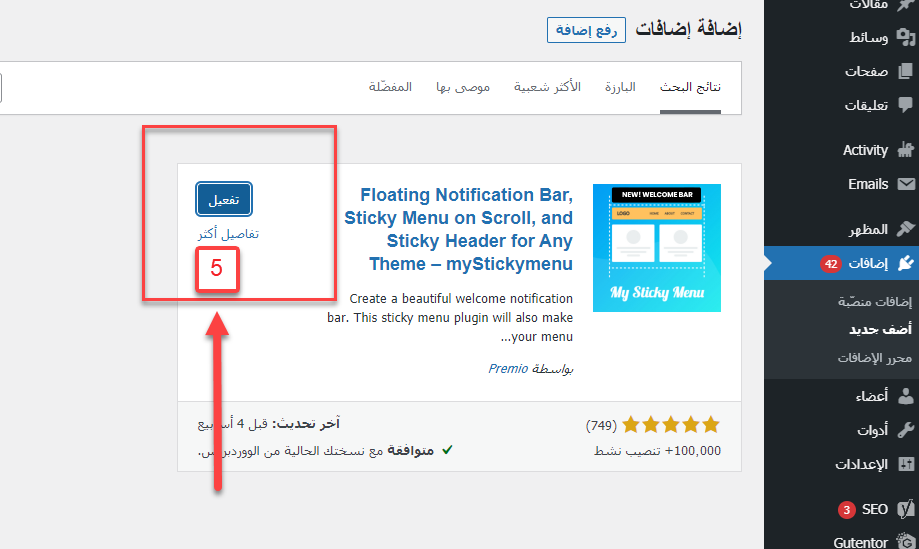
ثم ذلك قم بالضغط على زر تفعيل، لتفعيل الإضافة في موقعك.

لمزيد من المعلومات حول تثبيت الإضافات في ووردبريس راجع مقالنا التالي.
بعد تفعيل الإضافة ستلاحظ ظهور اسمها (myStickymenu) في لوحة تحكم الووردبريس الخاصة بموقعك، ويمكنك الآن البدء في التحكم بخياراتك الخاصة.

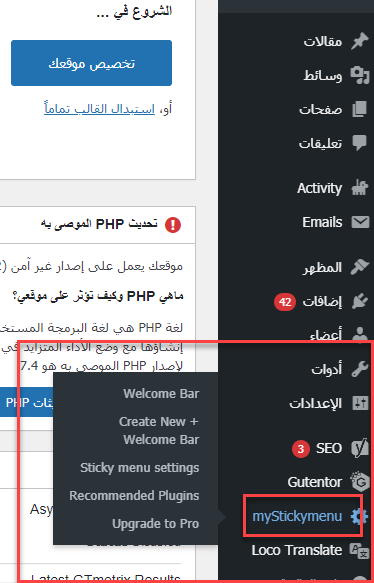
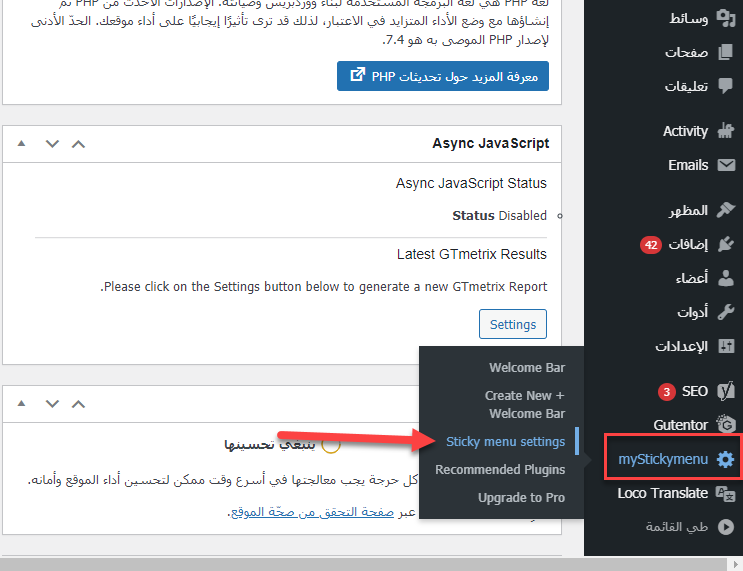
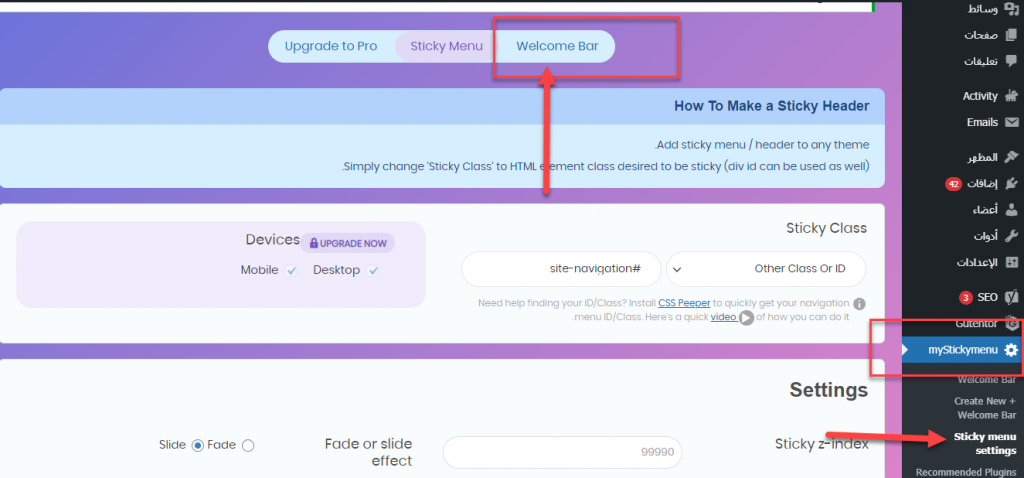
للتحكم في إعدادات الإضافة قم بالذهاب إلى تبويبة myStickymenu ثم اختر Sticky menu setting من القائمة الفرعية الظاهرة كما هو مبين في الصورة التالية.

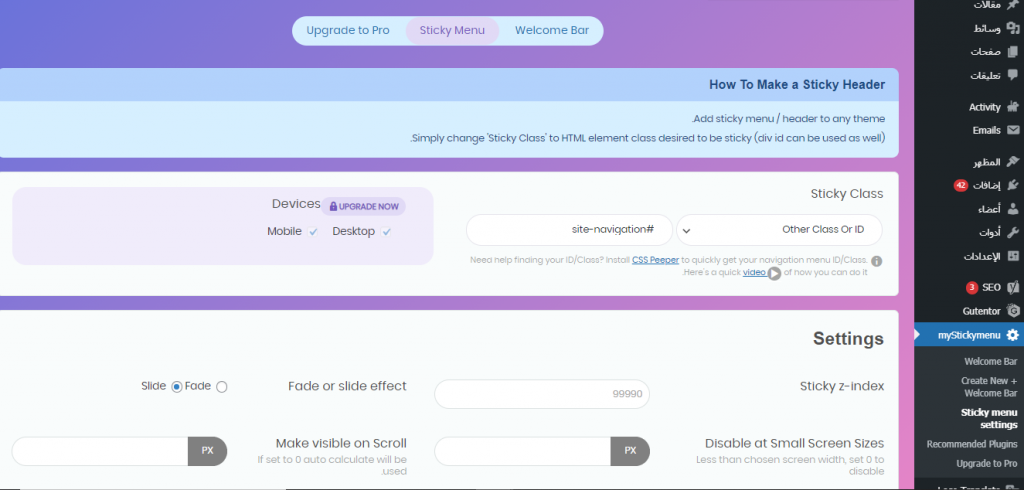
ستفتح لك نافذة إعدادات الإضافة التي يمكنك من خلالها تفعيل خاصية قائمة الرأس الثابتة (Sticky header)، والتحكم بالخصائص والمميزات التي تريدها.

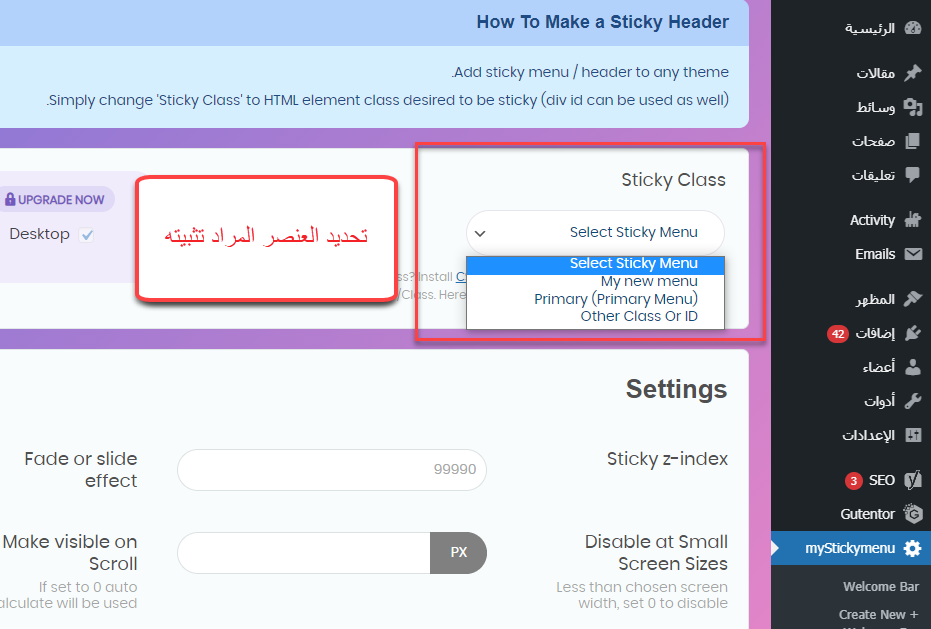
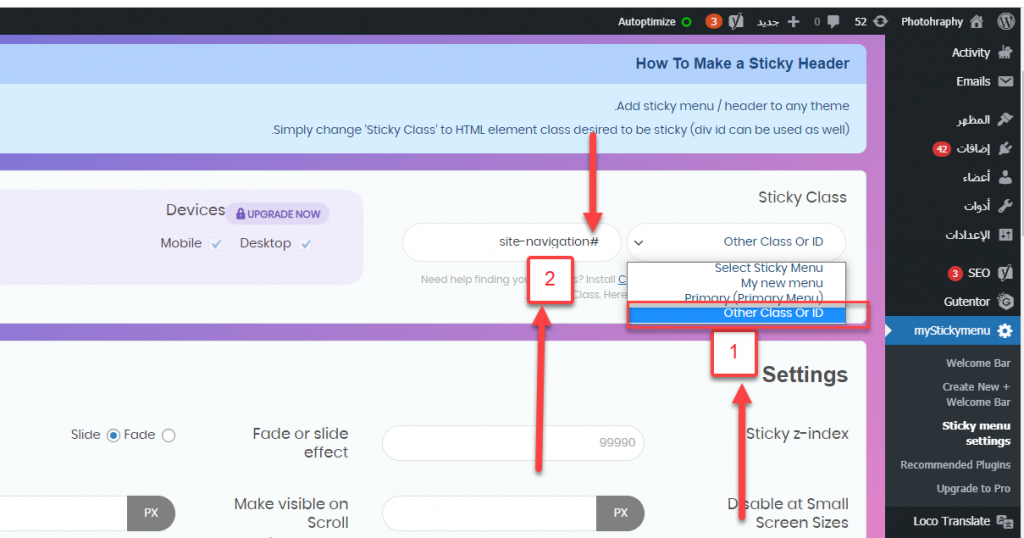
لتفعيل خاصية (Sticky header)، عليك اختيار العنصر الذي التي تريد تثبيته من خلال الضغط على القائمة المنسدلة Select Sticky Menu وتحديد العنصر الذي نريده منها.
نلاحظ هنا كما في الصورة بالأسفل، وجود ثلاث خيارات:

- My new menu: لتثبيت قائمة جديدة تم تصميمها في الموقع.
- Primary (Primary Menu): لتثبيت قائمة التنقل الأساسية في الموقع.
- Other Class Or ID: في حال أردت تثبيت عناصر أخرى غير القوائم، ليتم عرضها بشكل ثابت أعلى الصفحة من خلال تحديد (Class أو ID) العنصر الذي تريده مثل (لوغو، صورة، نص، أو أي عنصر من عناصر الصفحة).
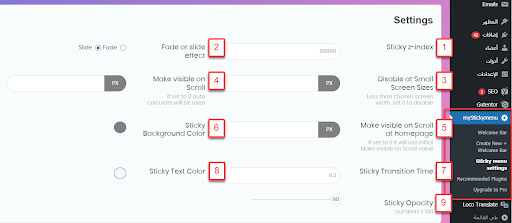
بعد ذلك يمكنك تحديد الخيارات الإضافية التي تريدها للرأس الثابت من خلال القسم Setting وفيما يلي شرح لكافة الخيارات المتاحة في الإضافة:

- Sticky z-index: تستخدم هذه الخاصية في حالة وجود عنصر يحجب رؤية الرأس الثابت.لإعطائه قيمة z-index أكبر من قيمة العنصر الذي يحجبه.
- تحديد نوع التأثير الحركي للشريط الثابت بشكل متلاشي أو منزلق (Fade or slide effect).
- تعطيل الشريط الثابت في أحجام الشاشات الصغيرة (Disable at Small Screen Sizes).
- لجعل الشريط مرئي عند البدء بالتمرير (Make visible on Scroll).
- لجعل الشريط مرئي في الصفحة الرئيسية (Make visible on Scroll at homepage).
- للتحكم في لون خلفية الشريط (Sticky Background Color).
- التحكم في وقت الانتقال (Sticky Transition Time).
- التحكم في لون النص (Sticky Text Color).
- التحكم في الشفافية (Sticky Opacity).
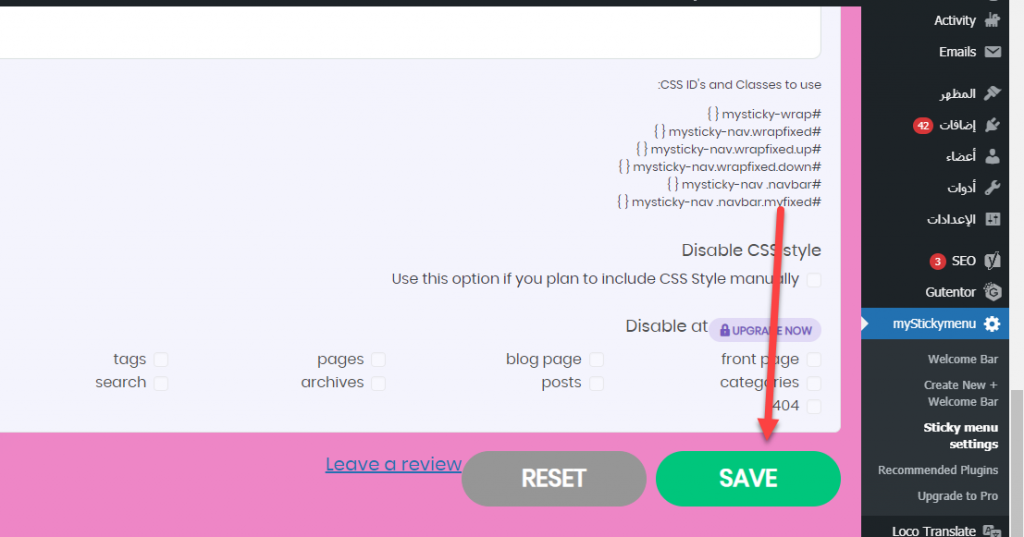
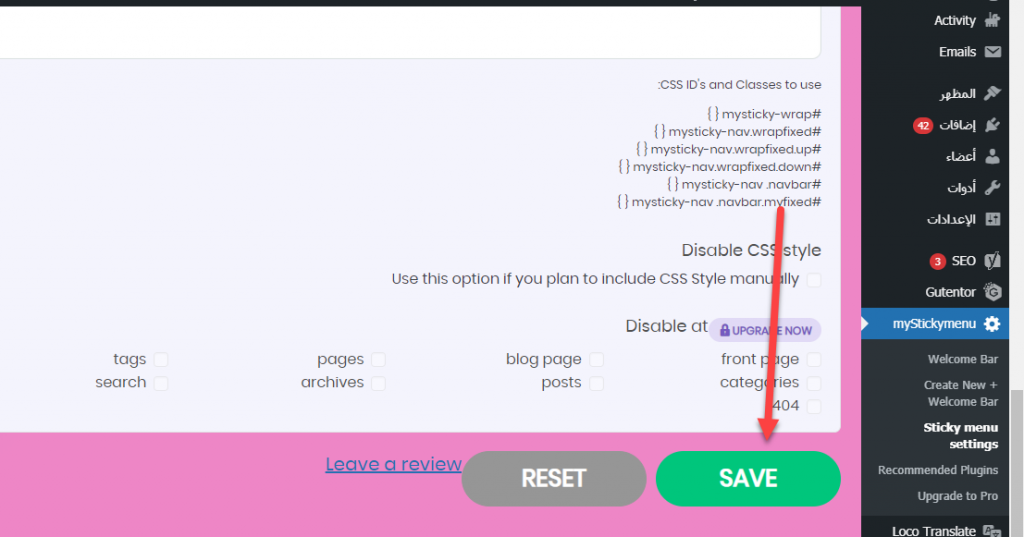
يمكن التحكم في هذه الخيارات ومن ثم التمرير للأسفل والضغط على زر Save والانتقال إلى الموقع من جديد ومعاينة التغييرات واستعراض كيفية ظهور الشريط على الموقع.

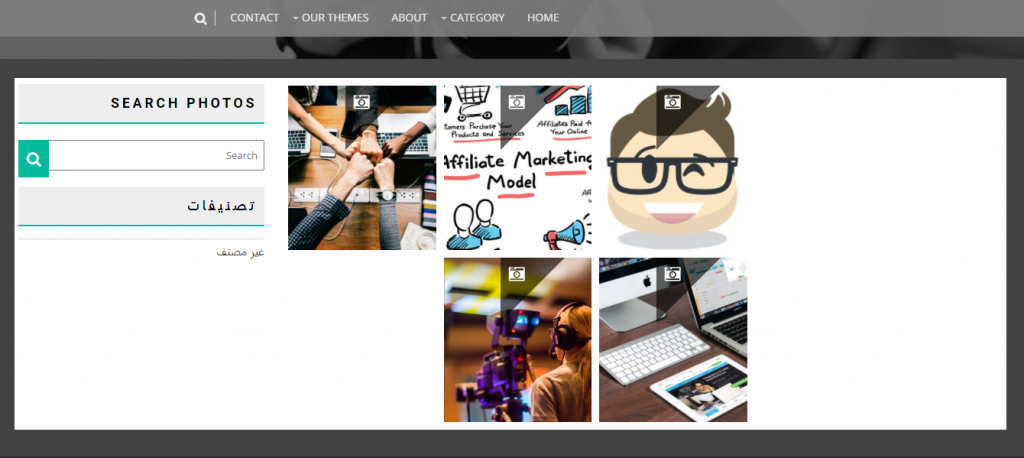
عند معاينة التغييرات سيظهر شريط التنقل ثابتًا بشكل دائم في أعلى الصفحة، وعندما تقوم بالتمرير للأسفل سيقى كذلك، كما في الصورة التالية

ملحوظة: هناك بعض الحالات، وبعض قوالب الووردبريس، التي لا يتم فيها تفعيل خاصية الـ (Sticky header) للقوائم بهذه الطريقة. لذا إذا لم تصبح قائمة ووردبريس الخاصة بك ثابتة بعد اتباع الخطوات السابقة، فعليك في هذه الحالة العثور على صف أو معرف الـCSS المناسب للقائمة وتحديده كما سنشرح لك في الفقرة التالية.
ماذا أفعل في حال لم تعمل خاصية الـ (Sticky header)؟
في حالة لم تعمل معك خاصية Sticky header يمكنك اتباع الخطوات التالية
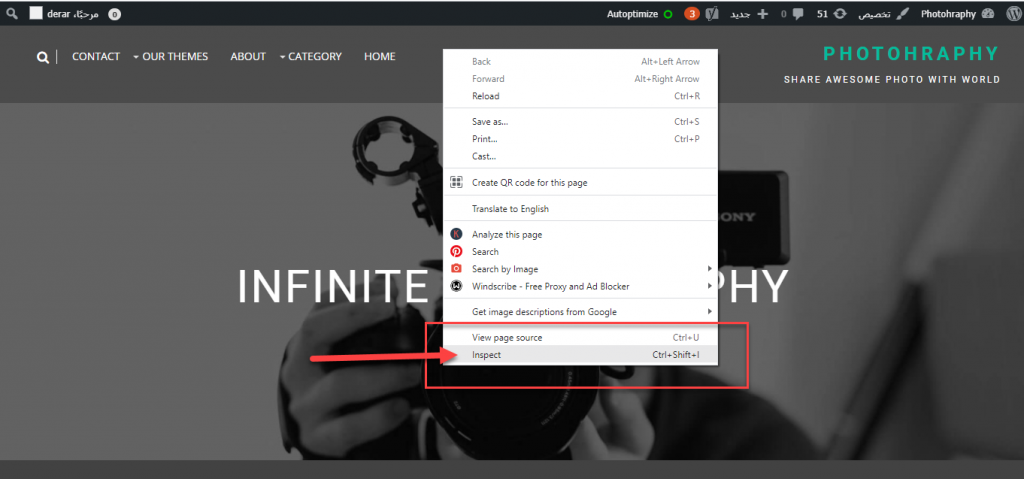
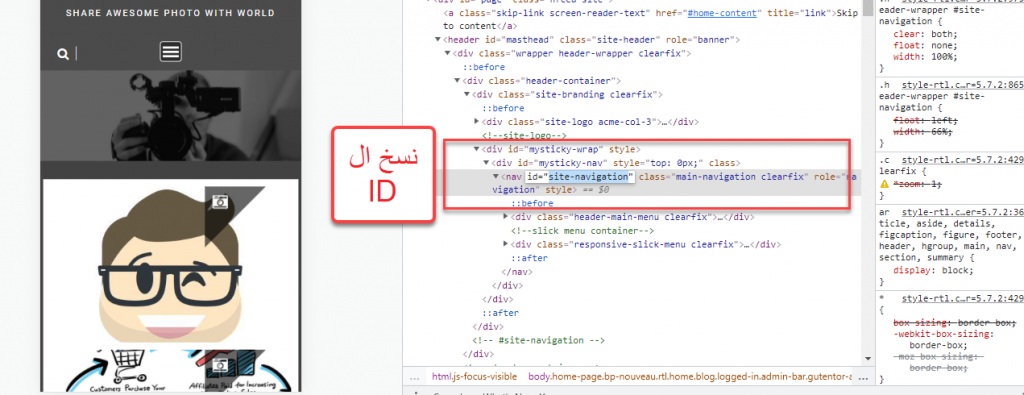
1.الذهاب إلى الصفحة الرئيسية لموقعك، ووضع مؤشر الماوس على قائمتك، ومن ثم بالزر اليمين تضغط على inspect

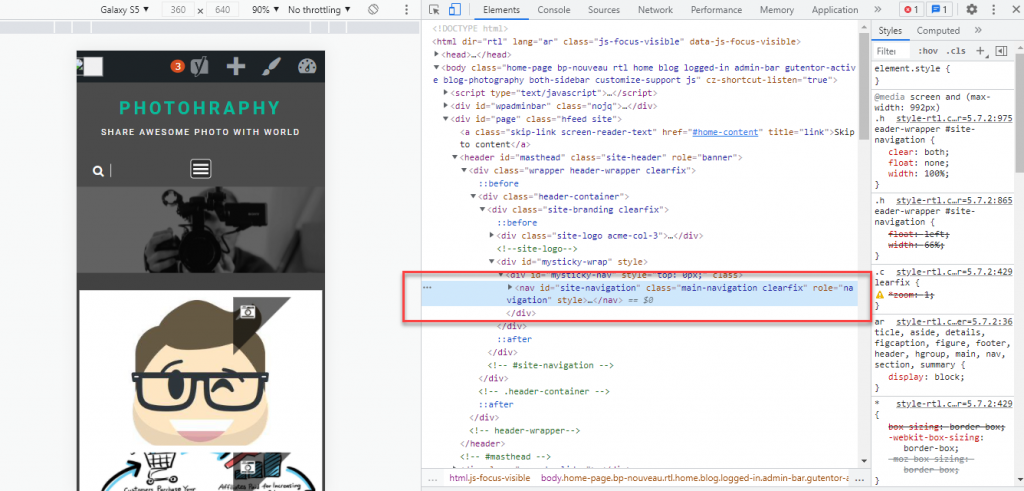
2.ثم عليك الحصول على ID الخاص بقائمتك، حيث سيكون محدد بلون فاتح

3.يجب نسخ الـ ID الظاهر أمامك من خلال الضغط مرتين على مكانه ومن ثم نسخه كما يلي.

4.بعد ذلك عد من جديد إلى صفحة الإعدادات الخاصة بالإضافة واختر من القائمة المنسدلة (Other Class Or ID)
ملحوظة: قبل أن تقوم بلصق الـID في المكان المخصص اكتبها بالصياغة الصحية
.#Class_ID
مع استبدال Class ID باسم Class الذي حصلت عليه

5.بعد ذلك يمكنك التحكم في الخصائص التي تريدها، ثم الضغط على Save من جديد

6.عد إلى الموقع، وقم بمعاينة التغييرات، وستلاحظ أنه تم تفعيل قائمة الرأس الثابتة (Sticky header).

ننتقل الآن للحديث بالتفصيل عن الميزة الثانية الموجودة في إضافة myStickymenu، وهي خاصية شريط الترحيب. حيث يمكنك إضافة شريط خاص في أعلى الصفحة مع القدرة على التحكم به وتخصيصه حسب ما تريد.
كذلك تأتي الإضافة بنسخة مدفوعة توفر خصائص أخرى مثل:
- تعطيل قائمة الرأس الثابتة على سطح المكتب أو الهاتف المحمول
- التحكم في التمرير للأسفل والتعطيل
- إضافة أكواد CSS إلى قائمة الرأس الثابت
- تعطيل أو تمكين الخاصية في صفحات معينة في الموقع
كيفية استخدام شريط الترحيب (Welcome Bar)
لتفعيل شريط الترحيب، يجب عليك الذهاب من جديد إلى myStickymenu على لوحة تحكم الموقع ثم اختيار Sticky menu setting ثم الانتقال للتبويب Welcome Bar الظاهر أعلى نافذة الإعدادات.

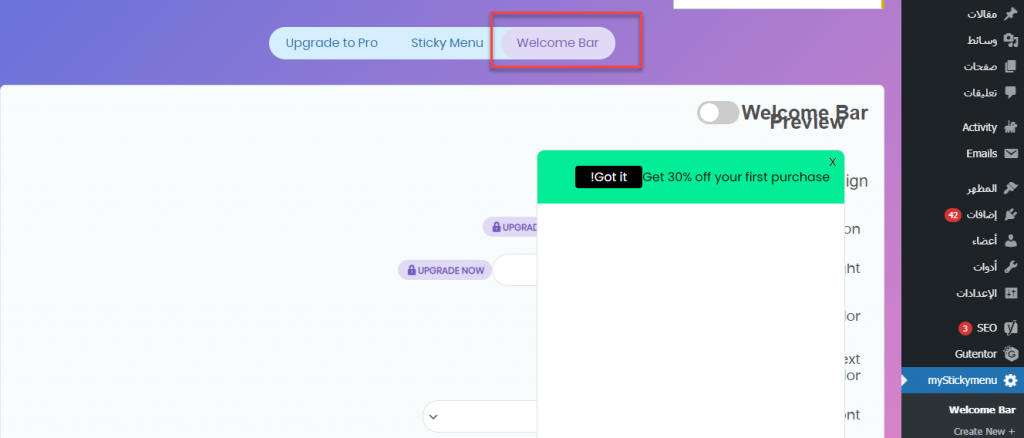
ستفتح لك نافذة جديدة، يمكنك من خلالها القيام بتفعيل وتخصيص إعدادات شريط الترحيب.

ملحوظة: في حال ظهرت الصورة لديك كما في الأعلى، سيكون ذلك بسبب أن إعدادات اللغة في موقعك هي العربية، ويجب عليك أن تقوم بتغييرها إلى الإنكليزية لتظهر بالشكل الصحيح.
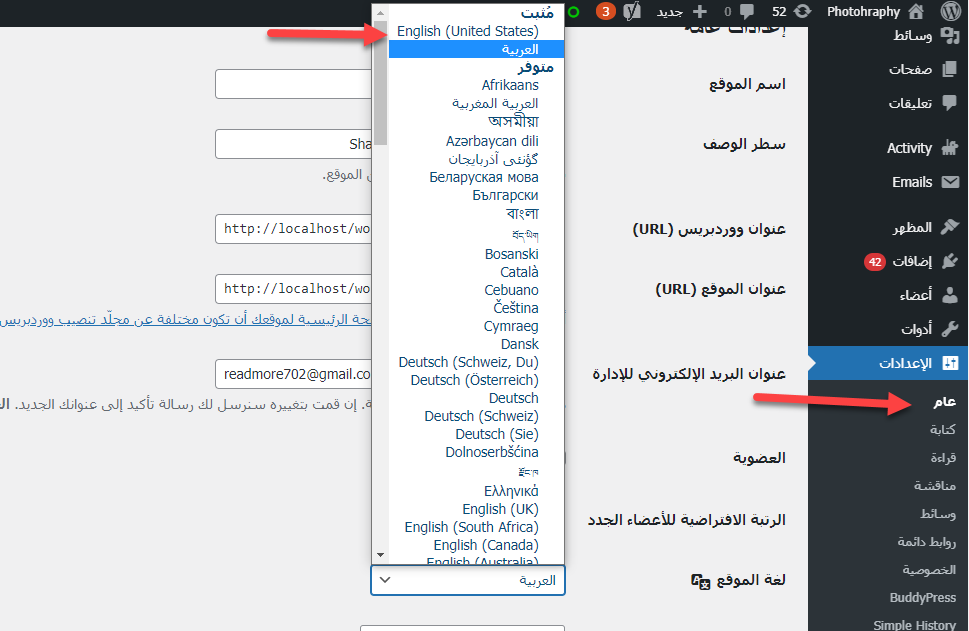
نقوم بتغيير إعدادات اللغة في موقع ووردبريس من خلال لوحة تحكم الووردبريس، ثم الذهاب إلى: الإعدادات <<عام <<لغة الموقع ثم نقوم بتغيير اللغة إلى الإنجليزية بالتمرير لأسفل والضغط على حفظ التغييرات

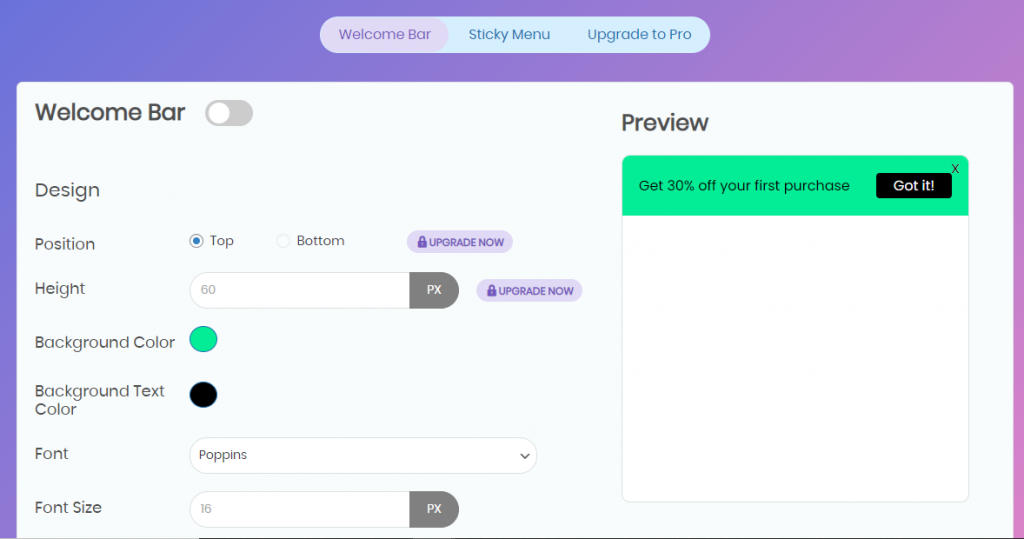
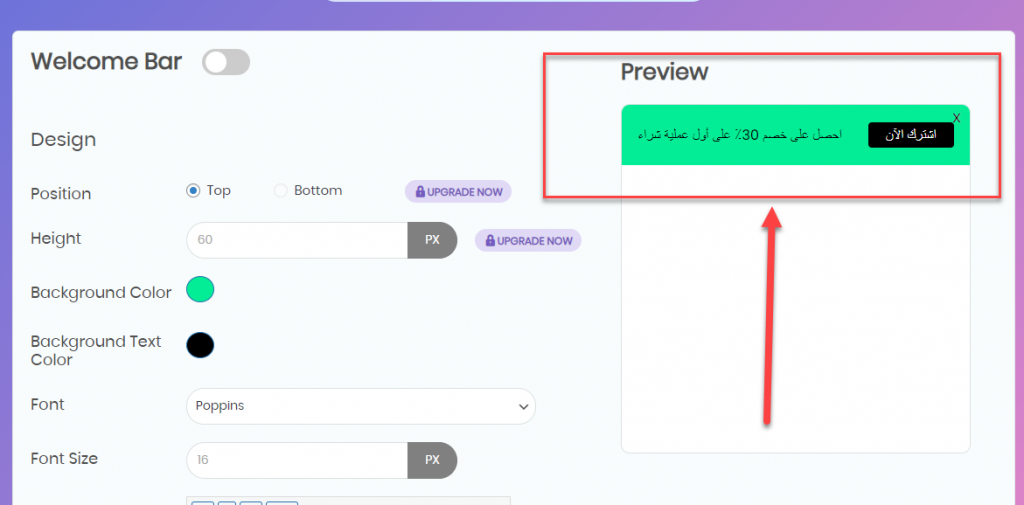
بعد ذلك عد لتبويب (Welcome Bar) من جديد وستلاحظ أنه أصبح بالشكل التالي:

على جهة اليسار توجد العديد من الخصائص التي تمكنك من تخصيص وتعديل شريط الترحيب كما تريد، وعلى جهة اليمين يمكنك معاينة التغييرات التي تقوم بها.
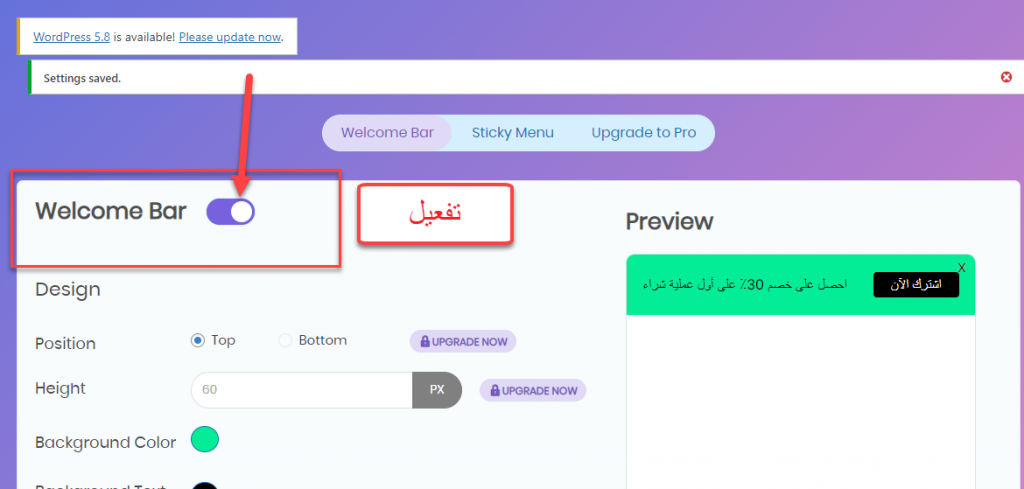
تحتاج بدايةً إلى تفعيل الخاصية بالنقر على مفتاح التفعيل بجانب عبارة Welcome Bar، ومن ثم البدء بالتخصيص.

يمكنك القيام بالكثير من الأمور لتخصيص رسالة الترحيب، ومنها:
- تحديد لون الخلفية
- تحديد لون النص
- كتابة النص والعبارات الترحيبية التي تريدها
- تغيير نوع الخط وحجمه
- التحكم في الزر والنص المكتوب بداخله
- التحكم في تأثيرات أو حركة ظهور الزر وغيرها الكثير
على سبيل المثال لاحظ في الصورة التالية، كيف قمنا بتغيير النص المكتوب وكذلك النص الخاص بالزر ليظهر لنا الشريط الترحيبي كما يلي

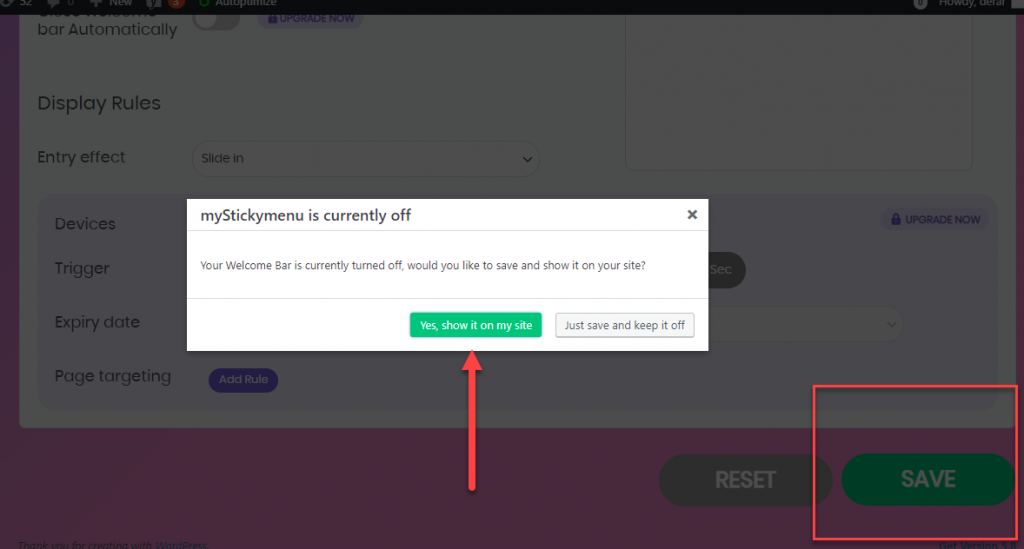
بعد تصميم الشريط بالشكل الذي تريده قم بالتمرير للأسفل والضغط على (Save).
ستظهر لك بعدها نافذة تسألك إن كنت ترغب في تفعيل عرض رسالة الترحيب في الموقع. اضغط على الزر (Yes, show it on my site) للتفعيل.

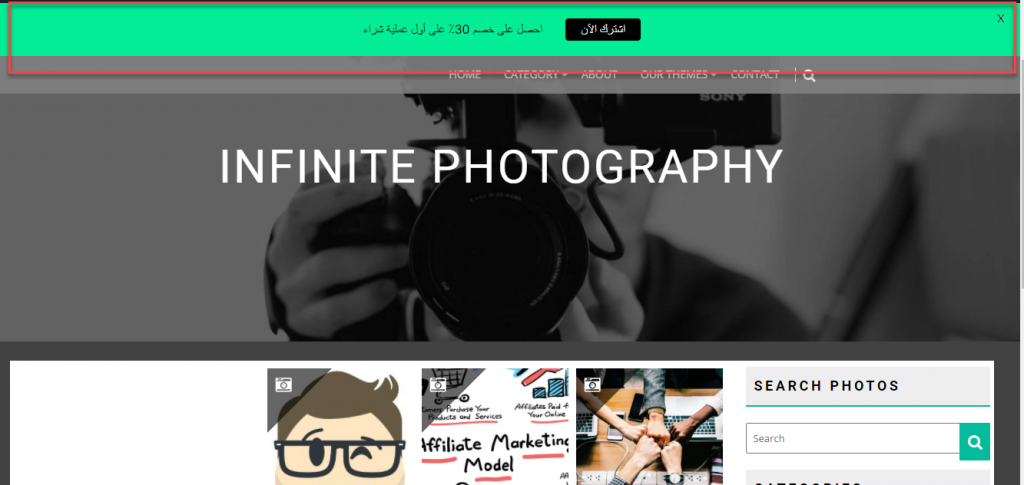
هذا كل شيء كل ما عليك الآن هوة الانتقال لموقعك لمعاينة التغييرات، ورؤية الشريط الذي صممته مثبتًا في ترويسة موقعك. في مثالنا ستكون النتيجة كالتالي:

إذا كنت لا تفضل العمل على الإضافات، وتفضل عليها كتابة الأكواد بنفسك، يمكنك أيضاً تفعيل خاصية الـ (Sticky header)، من خلال إضافة بعض أكواد CSS من خلال متابعة الشرح التالي.
2. تفعيل خاصية الـ (Sticky header) من خلال أكواد CSS
يمكنك من خلال إضافة بعض أكواد CSS إلى موقعك الووردبريس لتفعيل خاصية قائمة الرأس الثابتة (Sticky header)، بكل سهولة ودون الحاجة إلى أن تملك خبرة برمجية كبيرة.
للقيام بذلك، يمكنك تتبع الخطوات التالية (القالب المستخدم في الشرح هو قالب Twenty Twenty):
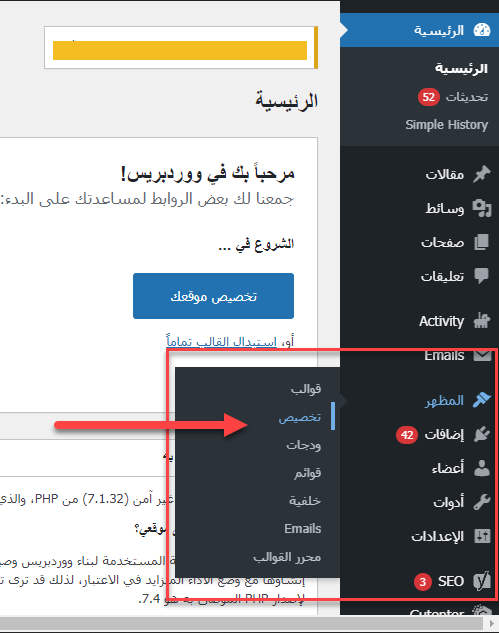
1.توجه إلى لوحة تحكم الووردبريس ثم االذهاب إلى: المظهر <<تخصيص

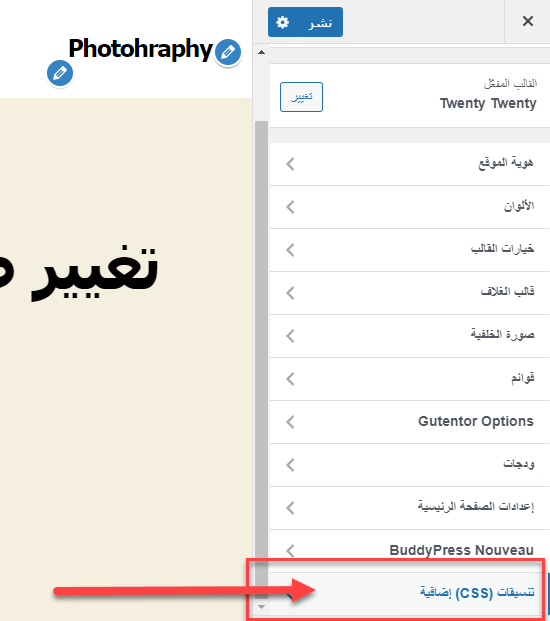
2.اختر تنسيقات CSS إضافية، حيث ستقوم هنا بإضافة أكواد CSS، لتفعيل خاصية (Sticky header).

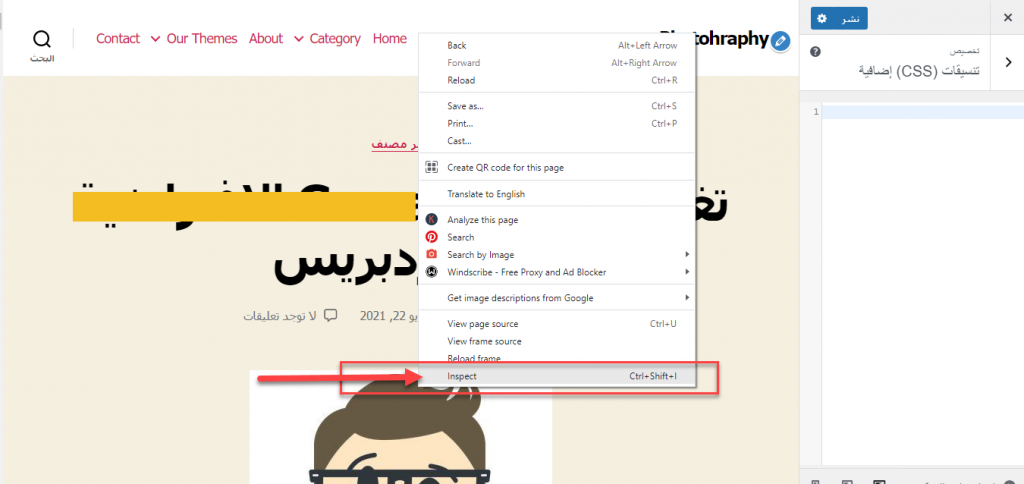
3.في هذه الخطوة، ستحتاج إلى الوصول إلى خصائص الهيدر وإضافة بعض الأكواد عليه لكي يتم تفعيل الخاصية. لذا ضع مؤشر الماوس على الهيدر واضغط على الزر الأيمن للماوس واختر inspect.

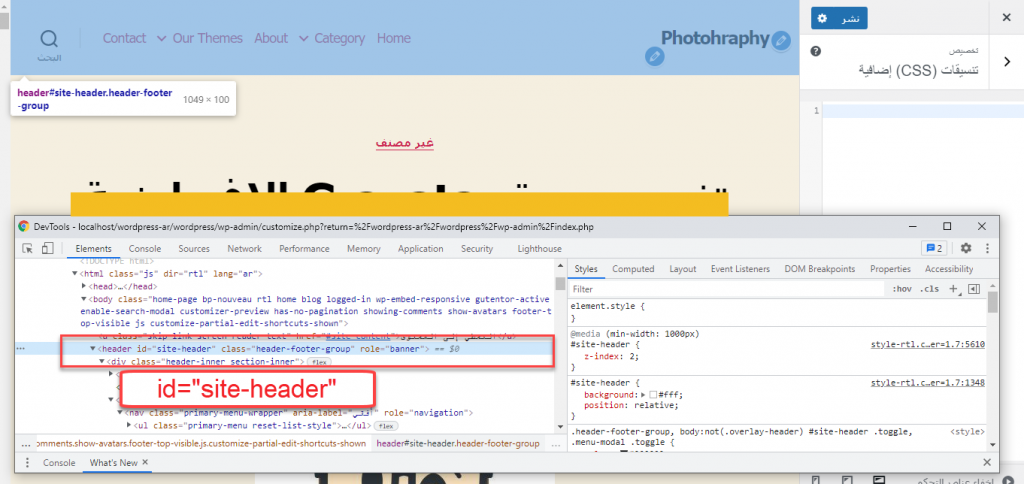
4.حدد المعرف الخاص بالهيدر للتعديل عليه، والذي سيكون في حالتنا هذه ("id="site-header).

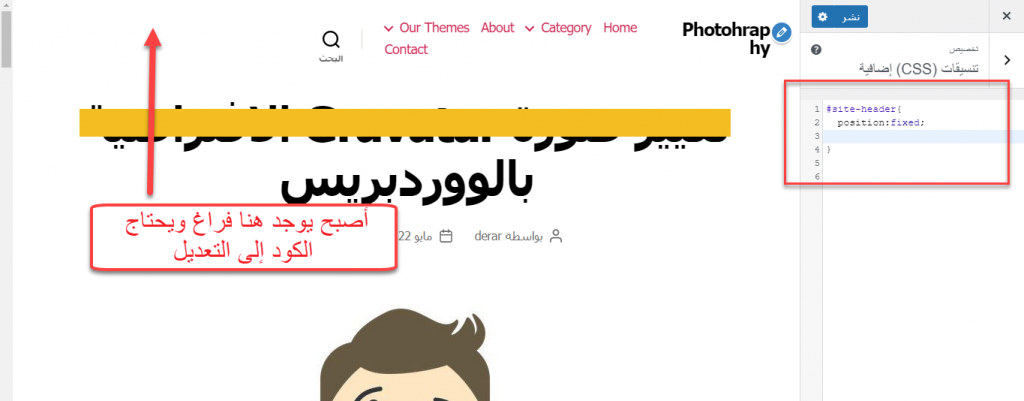
5.الآن عد إلى القسم تنسيقات CSS إضافية في جهة اليمين وأضف إليه الكود التالي كما هو موضح في الصورة التالية.
#site-header{
position:fixed;
}
هذا الكود يعطي الهيدر موضع ثابت أعلى الصفحة ولن يتحرك مع باقي عناصر الصفحة.

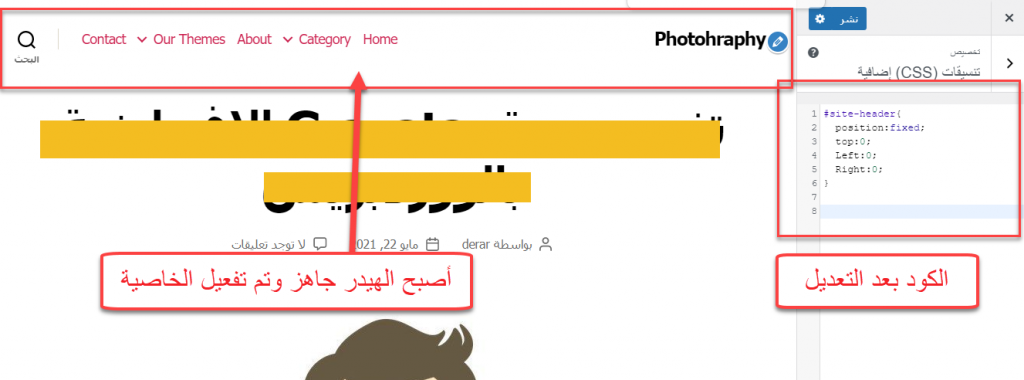
6.ستلاحظ أنه تم تثبيت الهيدر في أعلى الصفحة ولكن أصبح لديك فراغ في الهيدر . ويمكنك تعديله بسهولة من خلال إضافة الخصائص التالية إليه:

- ;top:0 -تعني أن بعد الهيدر عن أعلى الصفحة يساوي صفر (ليتم تثبيت الهيدر في أعلى الصفحة).
- ;Left:0 تعني أن بعد الهيدر عن يسار الصفحة يساوي صفر (ليتم تثبيت الهيدر في الجانب الأيسر من الشاشة).
- ;Right:0 تعني أن بعد الهيدر عن يمين الصفحة يساوي صفر (ليتم تثبيت الهيدر في الجانب الأيمن للشاشة).
بهذه الطريقة سيتم تفعيل خاصية قائمة الرأس الثابتة (Sticky header) بالشكل الصحيح ويمكن تجربتها ومعاينتها على الموقع.
أكواد إضافية، يمكنك إضافتها:
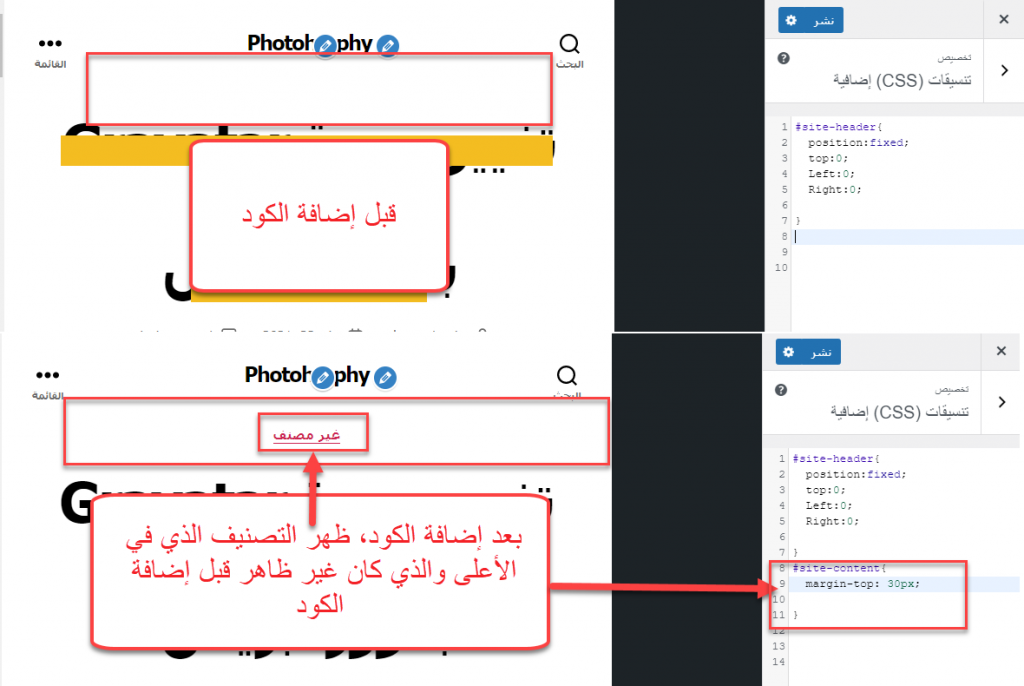
إذا كان لديك بعض المشاكل في مظهر الكود بالنسبة لبعض أجهزة الموبايل أو التابلت، يمكنك إضافة الكود التالي والتحكم به ليظهر الهيدر بشكل أفضل
}#site-content ;margin-top: 30px }

كذلك يمكن التحكم في لون الخلفية للهيدر المثبت أو في شفافيته من خلال إضافة الكود التالي
background-color: rgba(255,255,255, .8)
خاتمة
تعرفت في مقال اليوم على أهمية خاصية قائمة الرأس الثابتة (Sticky header) وكيفية تفعيلها على موقع الووردبريس الخاص بك، سواء باستخدام الإضافات أو من خلال إضافة أكواد CSS مخصصة.
وعلى الرغم من تفضيل الكثير من المواقع القيام بذلك لتحسين تجربة المستخدم وتوفير الوقت على المستخدم، إلا أنه هناك بعض المواقع لديها الكثير من التصاميم والتأثيرات في الموقع ولا يناسبها ذلك بحسب نوعية محتوى موقعك.







اترك تعليقك