إذا كان لديك موقع أو متجر إلكتروني، ويحتاج المستخدمون أو الزوار لهذا الموقع إلى تسجيل الدخول إليه حتى يتمكنوا من استخدامه، ولم تقُم بعد بإضافة إمكانية تسجيل الدخول من خلال حسابات التواصل الاجتماعي فهذا المقال سيفيدك حتماً في تسجيل عملية التسجيل بموقعك من خلال نقرات بسيطة.
في الحقيقة، فإن تضمين ميزة التسجيل عبر حسابات التواصل الاجتماعي يضمن لك الكثير من المزايا في موقعك وأولها تحسين تجربة المستخدم، فبعض الزوار ليس لديهم الوقت أو الرغبة لإدخال الكم الهائل من المعلومات مثل الاسم والبريد الإلكتروني وكلمة السر وما إلى ذلك لتسجيل الدخول للموقع ويفضلون الحلول السريعة والسهلة للقيام بذلك.
كذلك بتمكين تسجيل المستخدمين من خلال حسابات التواصل الاجتماعي، ستعمل على الحد من عمليات التسجيل الوهمية لأن إدارات منصات التواصل تحرص على توثيق بيانات مستخدميها وبالتالي فإن المستخدم الذي يقوم بالتسجيل من خلال حساب التواصل فإنك تحصل على تسجيل حساب حقيقي بمعلومات صحيحة عن المستخدم غالبًا.
في هذا المقال سنشرح لك طريقة تمكين خاصية التسجيل من خلال حسابات التواصل الاجتماعي باستخدام إضافة سهلة وبسيطة.
تمكين تسجيل المستخدمين عبر حسابات التواصل
سنشرح لك في هذا المقال بإضافة Super Socializer، فهي تسمح لزوار موقعك بتسجيل الدخول باستخدام حسابات التواصل الاجتماعي. وبالتالي، تقوم هذه الإضافة بجلب المعلومات المطلوبة من حساباتهم في شبكات التواصل الاجتماعي وتسجيل الدخول للموقع من خلالها.
تتميز هذه الإضافة بكونها مجانية، وسهلة الاستخدام، وتدعم إمكانية تسجيل المستخدمين من خلال 27 حساب اجتماعي مثل فيسبوك وتويتر وجوجل ولينكد، كما تقدم مجموعة من الميزات الأخرى منها تضمين التعليقات والمشاركات في صفحات الموقع، وبذلك تتيح حلول متكاملة لتحسين تجربة المستخدم، وتعزيز مشاركة المحتوى الخاص بك.
ستقوم بذلك من خلال خطوات سهلة كما يلي:
- تنصيب وتفعيل إضافة Super Socializer.
- تمكين الميزة Social login التي تمكنك من تسجيل المستخدمين من خلال حسابات التواصل الاجتماعي (سنعطي مثالًا في هذا المقال بمنصة Facebook كي يتمكن المستخدمون من تسجيل الدخول لموقعك من خلال حساباتهم في فيسبوك).
- ربط موقعك بشبكة التواصل الاجتماعي وكما قلنا سنعطي مثلًا من خلال إنشاء تطبيق Facebook App خاص بالموقع.
- تخصيص نموذج تسجيل الدخول باستخدام فيسبوك.
تابع معنا الفقرات التالية التي تشرح كل خطوة من هذه الخطوات بالتفصيل.
1. تثبيت إضافة Super Socializer
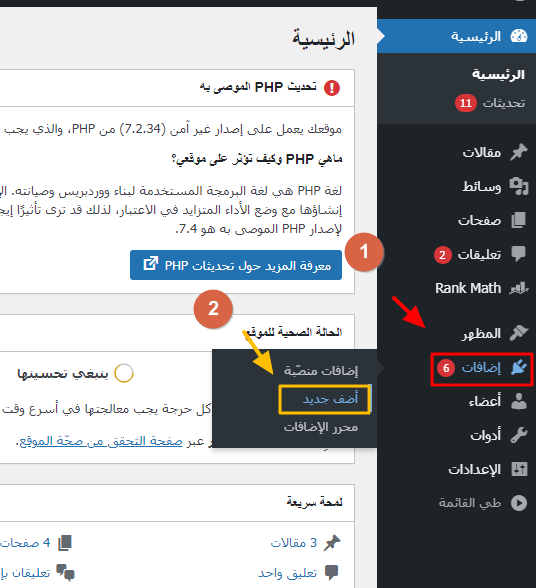
سنقوم بداية بتنصيب إضافة Supre Socializer وذلك من خلال التوجه إلى لوحة تحكم الووردبريس الخاصة بموقعك الإلكتروني، ثم انقر على إضافات << أضف جديد

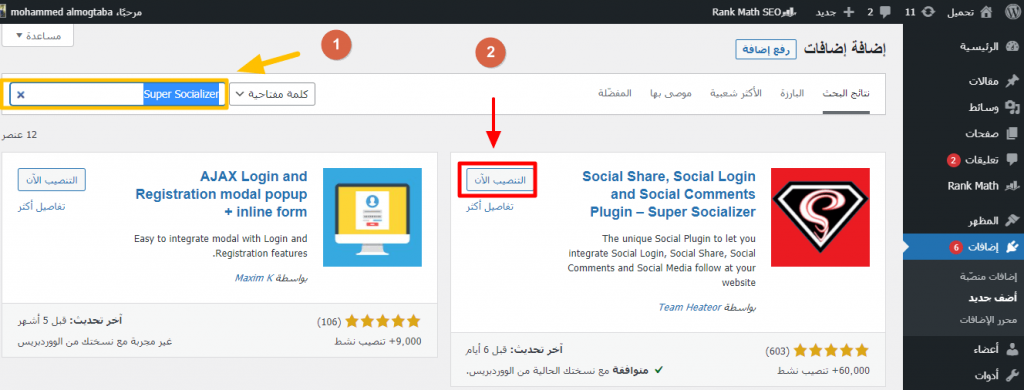
اكتب اسم الإضافة Super Socializer في حقل البحث بالجانب الأيسر من الشاشة، بعد ظهور الإضافة في نتائج البحث، انقر على زر التنصيب الآن الظاهر بجانبها، ثم قُم بتفعيلها.

وللمزيد اقرأ: كيفية تنصيب إضافة ووردبريس وتفعيلها على موقعك
2. تمكين خيار Social login
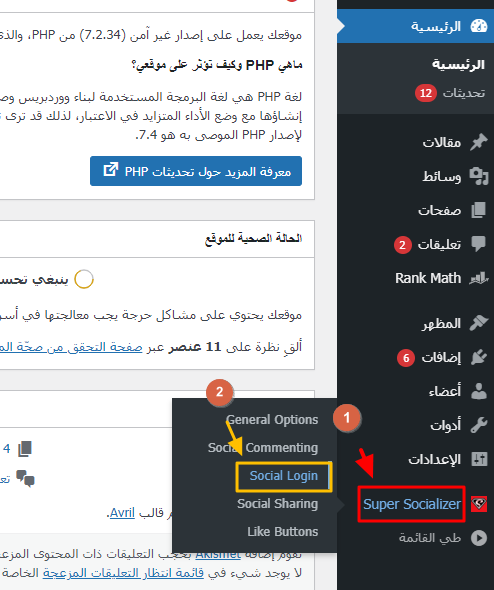
بعد تثبيت الإضافة ستلاحظ ظهور تبويبة باسم Super Socializer في لوحة تحكم الووردبريس، انقر على الاسم ثم انقر على Social Login في القائمة الفرعية الظاهرة كما هو مبين في الشكل التالي.

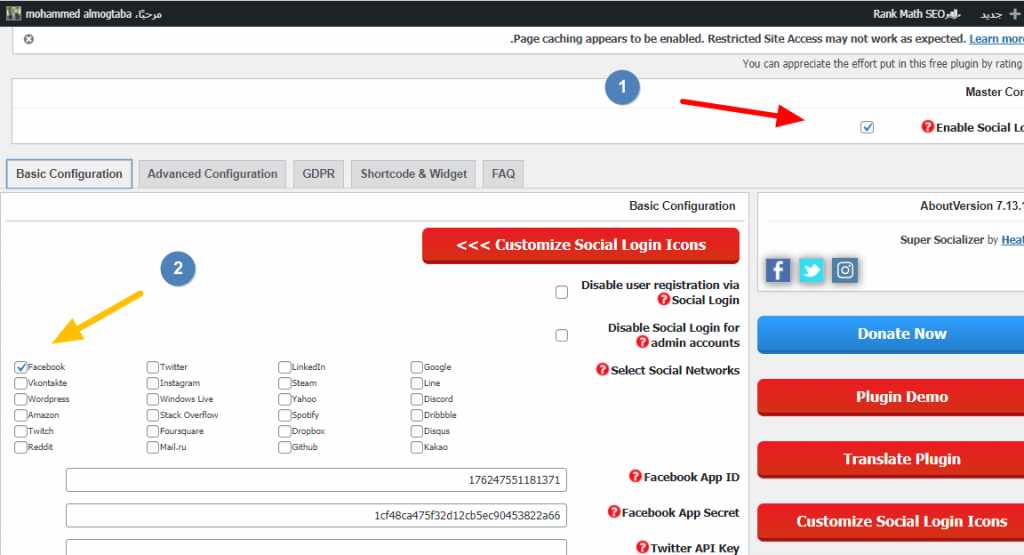
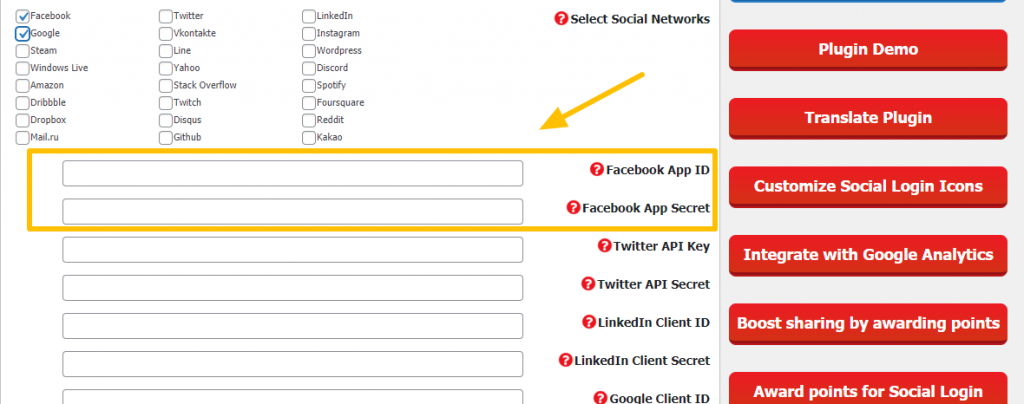
ثم ستحتاج إلى تحديد خيار Enable Social Login أعلى يمين النافذة التي تظهر أمامك ثم اختيار شبكة التواصل الاجتماعي المطلوبة، وسنحدد في هذا المثال (فيسبوك) كما هو مبين في الصورة التالية.

في هذا المقال سنقوم بتمكين تسجيل المستخدمين من خلال حساب الفيسبوك، وجميع الخطوات الخاصة به تنطبق على باقي منصات التواصل الاجتماعي.
ملحوظة: كي تتمكن من تسجيل المستخدمين في مواقعك من خلال حسابات فيسبوك يفضل أن تملك في موقعك شهادة SSL لتمكين بروتوكول HTTPS الذي يوفر مزيدًا من الأمان لموقعك، ويقوم بتشفير اااتصالات الخاصة بالمستخدمين.
3. ربط موقعك بمنصة التواصل
لتمكين تسجيل المستخدمين من خلال حساب الفيسبوك الخاص بهم عليك إنشاء تطبيق Facebook App والحصول على بيانات الاتصال التالية الخاصة به وربطها بالإضافة.
- معرف تطبيق فيسبوك Facebook App ID
- المفتاح السري للتطبيق Facebook App Secret
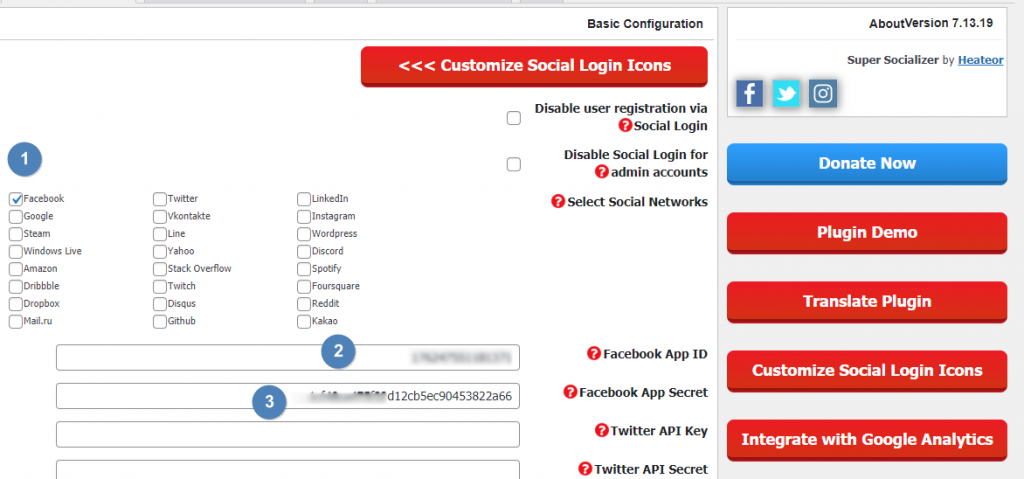
فبعد أن تحدد على خيار Facebook في النافذة السابقة، قم بالتمرير لأسفل وستجد مجموعة حقول بيانات الاتصال التي يجب ملئها.

البيانات المطلوبة هي كما ترى في الصورة السابقة (Facebook App ID و Facebook App Secret). ويتم الحصول على هذه البيانات من خلال موقع فيسبوك للمطورين وذلك من خلال اتباع الخطوات التالية:
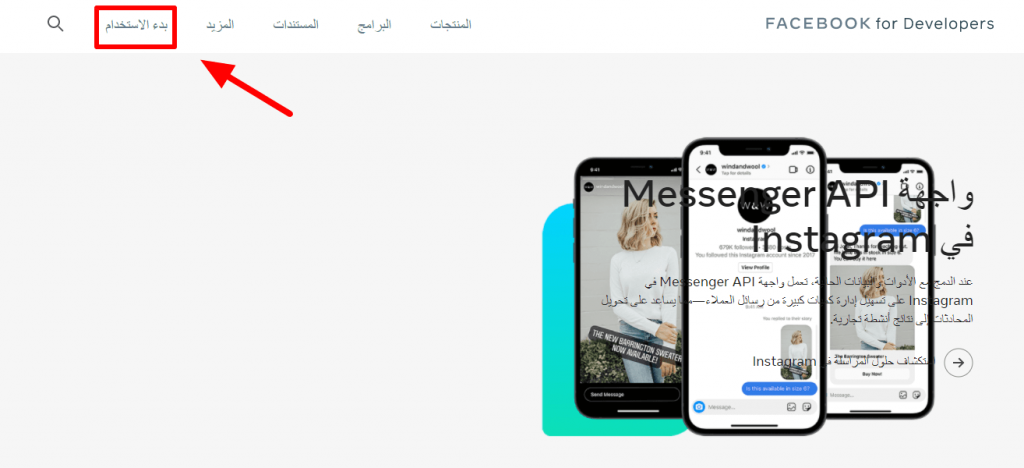
- توجه إلى الموقع FACEBOOK For Developers
- سجل الدخول في الموقع من خلال حسابك في فيسبوك، واتبع الخطوات التي تظهر على الشاشة
- بعد ذلك انقر على بدء الاستخدام في الزاوية العلوية اليمنى كما هو مبين في الصورة التالية

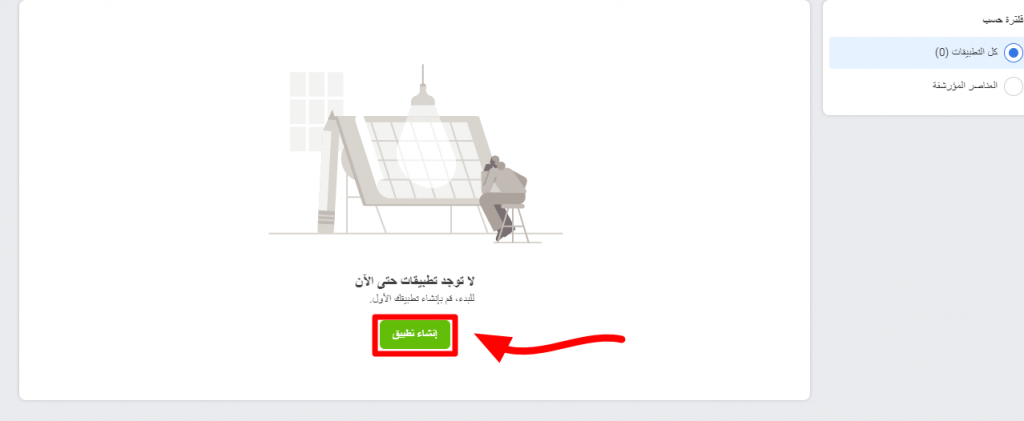
انقر على زر إنشاء تطبيق.

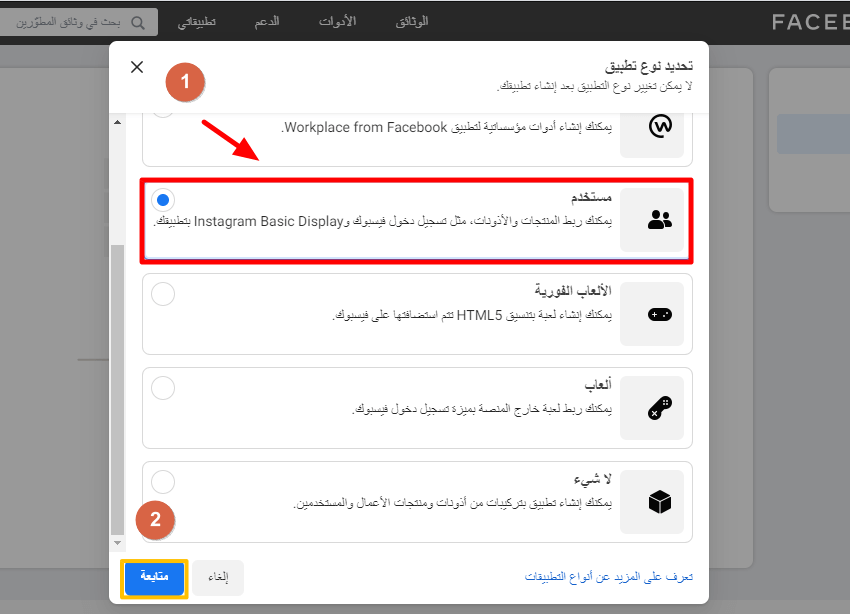
حدد على نوع التطبيق "مستخدم"، وانقر على زر متابعة في الأسفل.

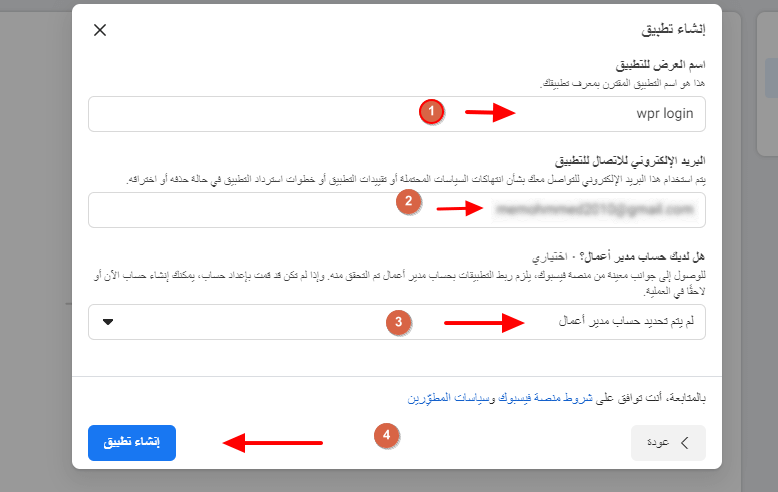
الآن، يجب عليك إدخال المعلومات التالية لتسجيل التطبيق والذي هو في هذه الحالة موقع الويب الخاص بك كما يلي:

- اسم التطبيق: يمكنك اختيار أي اسم لكن من المفضل أن يكون ذا صلة بالموقع على سبيل المثال سنكتب "wpr login"
- البريد الإلكتروني الخاص بك
- ثم حدد إذا ماكان لديك حساب مدير أعمال خاص بالفيسبوك أم لا وهذا الخيار يعد اختياري وبإمكانك تخطيه.
- بعد الانتهاء من إدخال البيانات اللازمة انقر على زر إنشاء تطبيق.
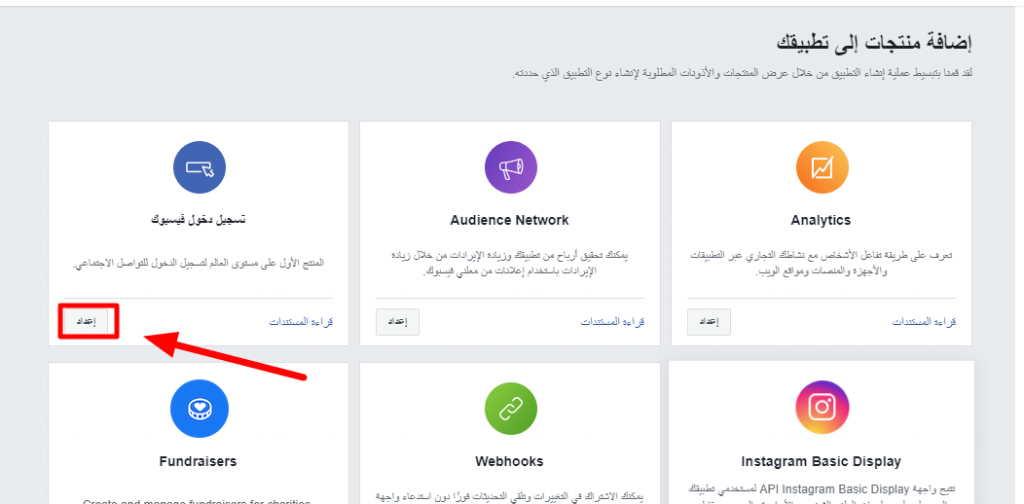
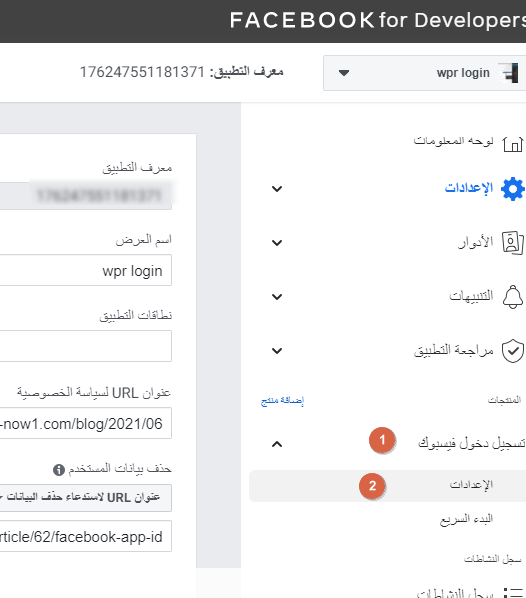
سيُطلب منك في هذه المرحلة إدخال كلمة المرور الخاصة بحسابك في فيسبوك، أدخلها وانقر على إرسال، ثم بعد ذلك، ستظهر لك نافذة مكونة من مجموعة من الخيارات، توجه إلى خيار تسجيل دخول فيسبوك وانقر على إعداد

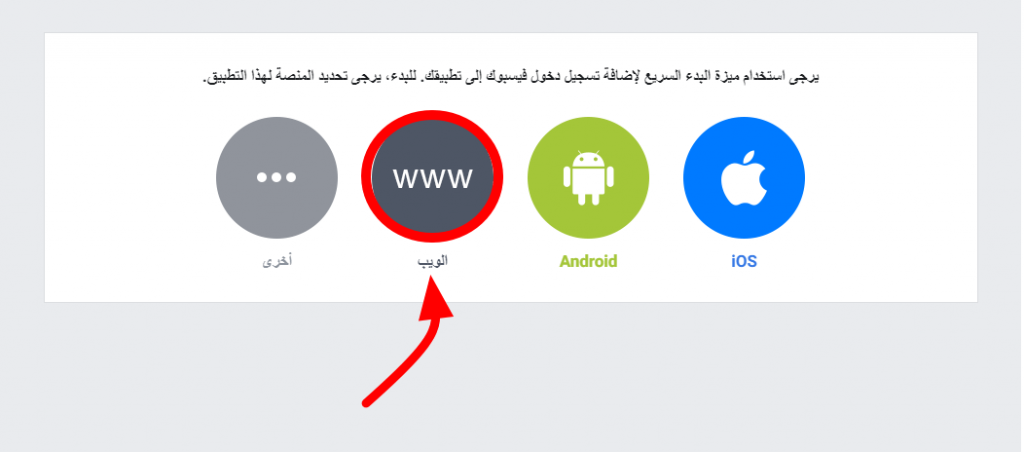
ستجد في هذه النافذة مجموعة من الخيارات، الأول ربط تطبيقات الـ iOS والثاني لتطبيقات الأندرويد، ولكنك بالتأكيد ستحدد هنا الخيار الثالث وهو الويب WWW، فنحن نريد تمكين تسجيل المستخدمين على موقع إلكتروني.

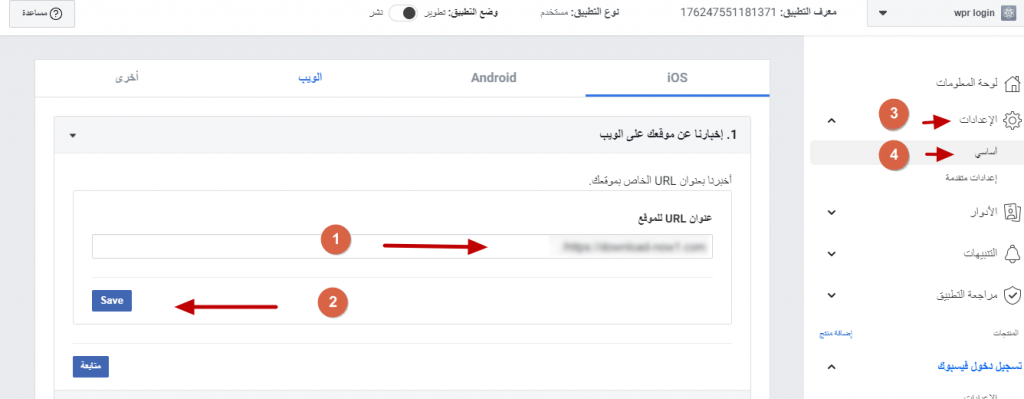
بعد ذلك مباشرةً، قم بتضمين رابط الموقع الخاص بك (URL) مع الانتباه لعدم تضمين / في نهاية الرابط، قم قم بالنقر على زر حفظ (Save) ثم توجه إلى القائمة اليُمنى من الشاشة وانقر على الإعدادات ثم أساسي.

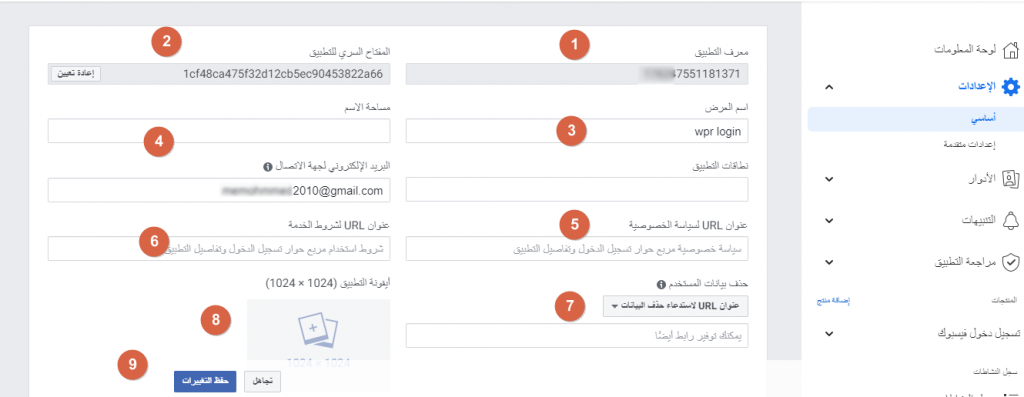
ستظهر لك النافذة الخاصة بإعدادات نموذج تسجيل دخول الفيسبوك، تحتوي هذه النافذة على مجموعة من الحقول التي يجب عليك ملؤها. هناك بعض الحقول التي بإمكانك تجاهلها، ولكن توجد بعض الحقول الإلزامية مثل مساحة الاسم ورابط صفحة سياسة الخصوصية ورابط حذف بيانات المستخدم وفيما يلي توضيح لدلالة كافة الحقول الموجودة في هذه النافذة.

- معرف التطبيق Application ID: المعرف الذي يظهر في هذا الحقل هو معرف التطبيق المطلوب منك نسخه ولصقه في حقل Facebook App ID في إعدادات الإضافة Super Socializer في لوحة تحكم ووردبريس.
- المفتاح السري للتطبيق Application Secret Key: عليك أيضاً نسخ هذا المفتاح وتضمينه في الحقل Facebook App Secret للإضافة Super Socializer.
- اسم العرض: من المُمكن أن تضع هنا أيّ اسم ذا صلة.
- مساحة الاسم: عليك هنا إضافة اسم مكون فقط من أحرف صغيرة، وشرطات.
- عنوان URL لسياسة الخصوصية: هنا يجب عليك تضمين رابط صفحة الخصوصية لموقعك. إن لم يكن موقعك يملك صفحة سياسة خصوصية فيمكنك تعلم كيفية إنشاء هذه الصفحة من المقال التالي كيفية إنشاء صفحة سياسة الخصوصية في موقعك
- عنوان URL لشروط الخدمة: هنا يجب تضمين رابط صفحة شروط الاستخدام إن وجدت.
- حذف بيانات المستخدم: عليك هنا إضافة رابط صفحة تشرح وتدل فيها المستخدمين على كيفية إزالة بياناتهم من الموقع، على سبيل المثال إرسال رسالة على الإيميل الخاص بك أو خيار اتصال آخر. ويعد من الحقول الضرورية لدى فيسبوك، فإذا لم تتقيد باللوائح من المُمكن أن يُعطل نموذج تسجيل الفيسبوك. وإذا كنت تريد المزيد من المعلومات توجه إلى هذا الرابط.
- أيقونة التطبيق: بإمكانك إضافة أيقونة التطبيق داخل نافذة إعدادات التطبيق في مطوري فيسبوك، وذلك لتسهيل الوصول إلى هذا التطبيق إذا كان لديك العديد من التطبيقات.
- بعد الانتهاء انقر على حفظ التغييرات.
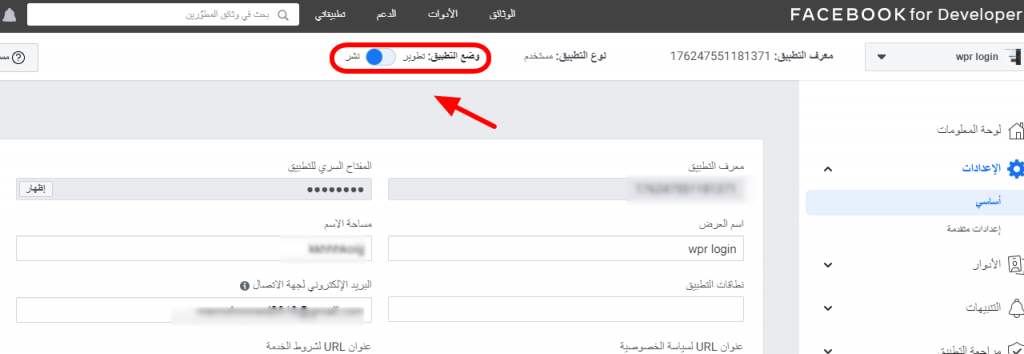
بعدها يجب عليك نشر التطبيق حتى يتمكن المستخدمين من الوصول إليه، وذلك بتبديل خيار وضع التطبيق إلى (نشر)

بعد الانتهاء من كافة إعدادات التطبيق في مطوري فيسبوك، عد إلى إعدادات الإضافة في لوحة تحكم ووردبريس وحدد على خيار فيسبوك، وأدخل معرف التطبيق (Facebook App ID) والمفتاح السري للتطبيق (Facebook App Secret) ومن ثم انقر على زر حفظ التغييرات (Save Changes).

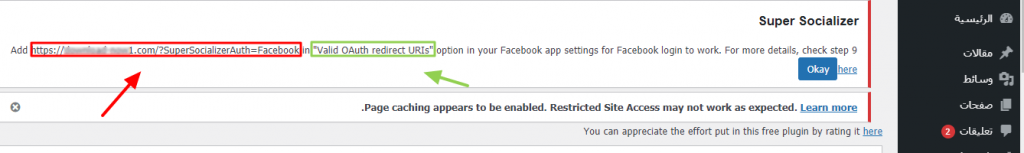
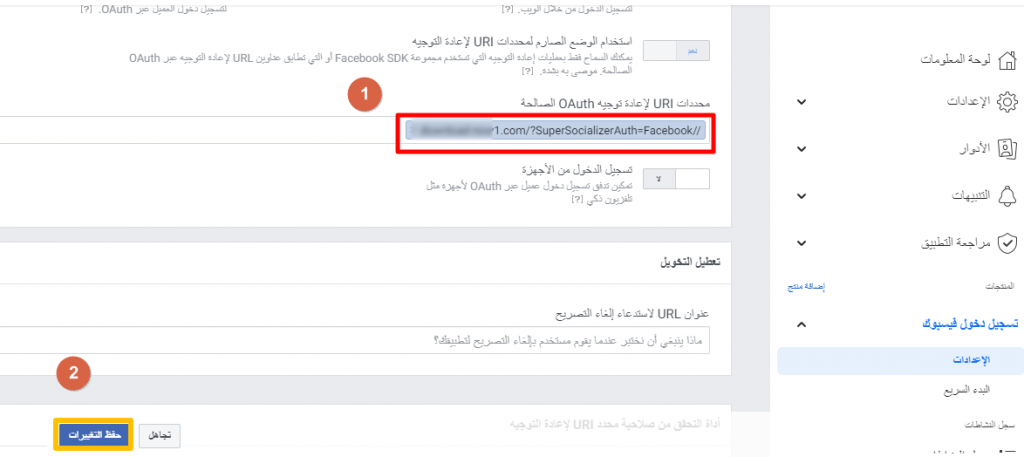
ستلاحظ بأن هناك إشعارًا قد ظهر في أعلى نافذة إعدادات الإضافة، يشير إلى نسخ الرابط الخاص بالإضافة، وإرفاقه في حقل Valid OAuth redirect URIs ضمن إعدادت مطوري الفيسبوك. عليك القيام بنسخ هذا الرابط المشار إليه كما هو مبين في الصورة التالية.

بعدها توجه من جديد إلى نافذة إعدادات التطبيق في مطوري الفيسبوك، ثم انقر على تسجيل دخول فيسبوك ثم اختر الإعدادات.

ثم ألصق الرابط في الحقل المخصص له (محددات URI صالحة لإعادة توجيه OAuth) كما هو مبين في الصورة التالية، واحفظ التغييرات.

وبهذا تكون قد انتهيت من عملية الربط بين موقعك وبين تطبيق فيسبوك، وستجد أنه تمت إضافة خيار تسجيل الدخول من خلال حساب الفيسبوك إلى موقعك الإلكتروني.
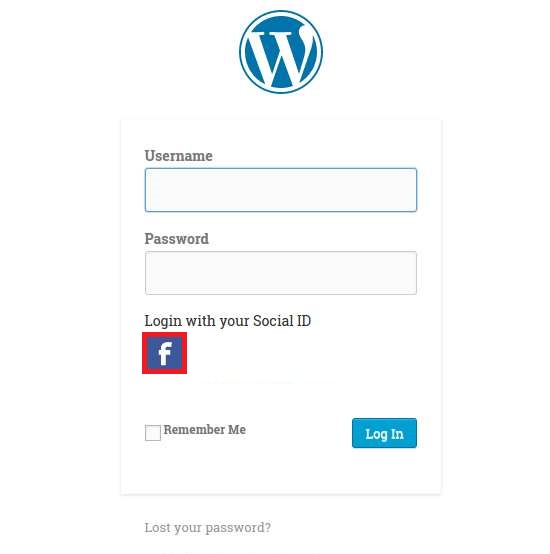
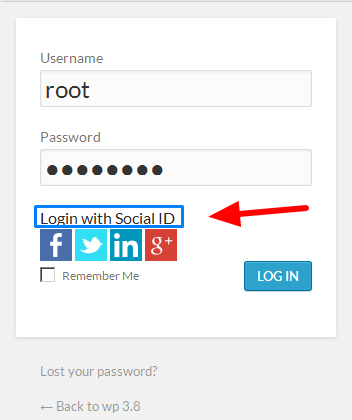
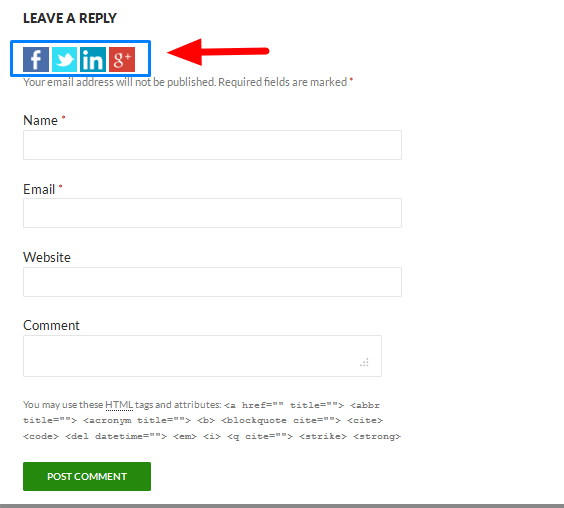
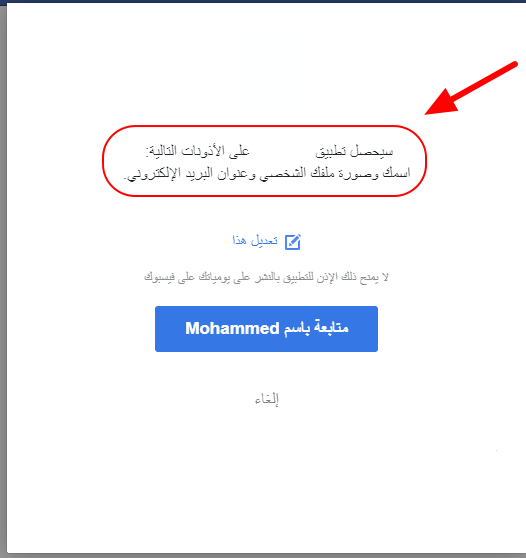
الآن إذا قمت بالانتقال إلى فورم تسجيل الدخول للموقع، أو إلى صفحة تسجيل مستخدم جديد، أو إلى صفحة التعليقات في الموقع، فسوف ترى أيقونة التسجيل من خلال حساب الفيسبوك ظاهرة كما هو مبين في الصورة التالية:

ملحوظة: يمكنك تخصيص الصفحات التي تظهر فيها أيقونات التسجيل من خلال حسابات التواصل وكذلك تخصيص طريقة ظهورها في الموقع حسب الحاجة، كما هو موضح في الفقرة التالية.
4. تخصيص نموذج تسجيل الدخول
بعد تمكين تسجيل المستخدمين من خلال حساب فيسبوك، بامكانك تخصيص نموذج تسجيل الدخول مثل تغيير العنوان الخاص به، والأماكن التي يُضمن بها، إضافة إلى العديد من الخيارات التي ستتعرف عليها الآن:
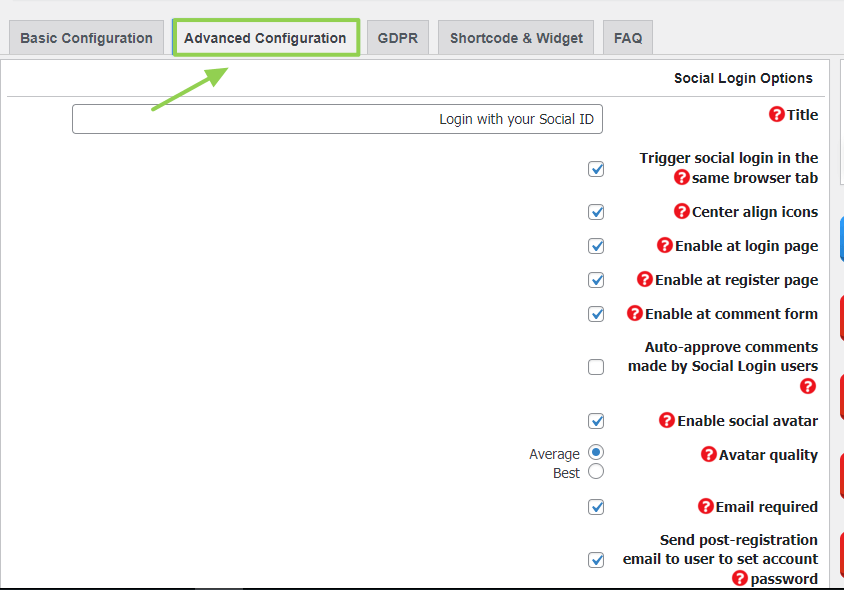
بالنقر على التبويب Advanced Configuration للإضافة، ستجد مجموعة من الخيارات لتخصيص نموذج تسجيل الدخول، وهي:

- Title: هو العنوان الذي يظهر فوق أيقونات مواقع التواصل الاجتماعي، ويبدو كالآتي:

- Trigger social login in the same browser tab: لتحديد ما إذا كُنت تريد إظهار نموذج تسجيل الدخول في نافذة جديدة، أم في نفس علامة التبويب للمتصفح.
- Center align icons:لوضع أيقونات مواقع التواصل الاجتماعي في وسط نموذج تسجيل الدخول.
- Enable at login page: بالتحديد على هذا الخيار سيُضاف نموذج تسجيل الدخول إلى صفحة تسجيل الدخول الخاصة بلوحة تحكم الموقع على الووردبريس.
- Enable at register page: لتمكين نموذج الدخول إلى صفحة تسجيل الدخول الموجودة في الموقع.
- Enable at comment form: إضافة نموذج تسجيل الدخول إلى حقل التعليقات في الموقع.

- Auto-approve comments made by Social Login: بتمكين هذا الخيار سيتم الموافقة بشكل تلقائي على التعليقات التي تُضاف من خلال حسابات التواصل الاجتماعي.
- Enable social avatar: عند تمكين هذا الخيار ستتمكن من استخدام صورة الملف الشخصي للمستخدم كصورة للملف الشخصي الخاص به في الموقع.
- Avatar quality: لتحديد جودة صورة الملف الشخصي.
- Send post-registration email: لإرسال رسالة إلى البريد الإلكتروني للمستخدم بعد تسجيل الدخول، تشتمل على بيانات تسجيل الدخول لاستخدام نموذج تسجيل الدخول التقليدي.

- Send new user registration notification to admin: بتمكين هذا الخيار سيتم إرسال إشعار على إيميل أدمن الموقع في كل مرة يسجل مستخدم في الموقع.
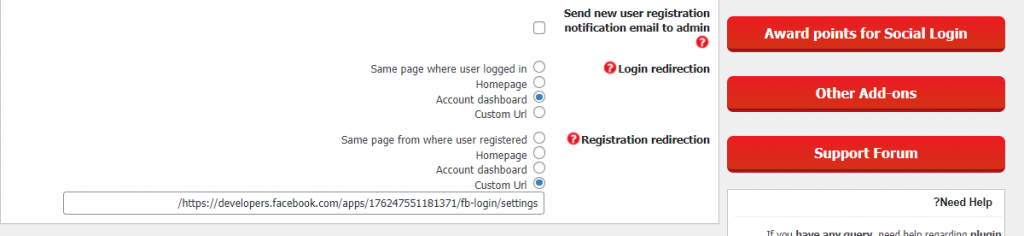
- Login redirection: لتوجيه المستخدمين بعد الدخول إلى الموقع، ويوجد أربعة خيارات للتوجيه، وهي:
- جعل المستخدم في نفس الصفحة التي سجل الدخول من خلالها.
- توجيهه إلى الصفحة الرئيسية.
- توجيهه إلى الحساب الخاص به.
- استخدام رابط url خاص لتحديد الصفحة.
- Registration redirectionClick to toggle help: لتوجيه المستخدمين بعد التسجيل في الموقع، وتتيح لك الإضافة نفس الخيارات المتاحة في خيار Login redirection.

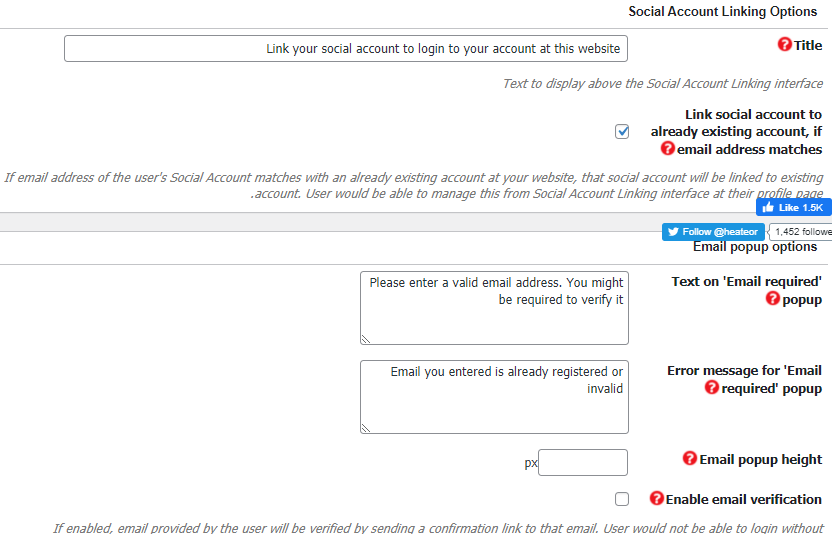
- Social Account Linking option: هذا الخيار يتيح لك تحديد الرسالة التي تظهر في أعلى نافذة تسجيل الدخول من خلال خيار Title، والتي تبدو كالآتي:

- Link social account to already existing account: من خلال هذا الخيار سيتم ربط الحساب الحالي مع حساب التواصل الاجتماعي الخاص بالمستخدم إذا ما وجد هناك تطابق.
- Text on Email required: لتخصيص الرسالة التي تظهر للمستخدمين عند عدم إدخال بريد إلكتروني.
- Error message for 'Email: لتخصيص الرسالة التي تظهر عند إدخال بريد إلكتروني غير صالح أو مسجل مسبقاً.
- Email popup height: لتحديد أبعاد نموذج تسجيل، ومن المُمكن تركها فارغة للإعداد الافتراضي.
- Enable email verification: لتمكين خاصية التأكد من البريد الإلكتروني، بإرسال رسالة إلى البريد الإلكتروني للمستخدم.
خاتمة
بالوصول إلى نهاية هذه المقالة ستكون قد تعلمت كيفية تسجيل المستخدمين في موقعك من خلال منصة التواصل الاجتماعي الأكثر شهرة فيسبوك وذلك باستخدام الإضافة Super Socializer.
ومن المُمكّن استخدام نفس الخطوات لتمكين تسجيل المستخدمين من خلال منصات التواصل الاجتماعي الأخرى مثل الانستجرام وأمازون وتويتر ولينكد إن إلا أن لكل منصة الخطوات الخاصة بها فيما يتعلق بربطها بالإضافة. وبعد تمكين نموذج تسجيل الدخول، يمكنك تخصيصه كما تشاء باستخدام الخيارات التي تتيحها لك إضافة Super Socializer أو غيرها من الإضافات التي تؤدي نفس الوظيفة






اترك تعليقك