تعد الصفحة الرئيسية هي واجهة موقعك وأول ما يظهر للزوار. وفي المقابل تأتي قوالب الووردبريس بصفحة رئيسية افتراضية يُعرض عليها آخر التدوينات المنشورة وبعض المكونات الأخرى من شريط البحث والتصنيفات وغيرها، والتي تختلف من قالب والأخر.
بالتالي فإن إنشاء الصفحة الرئيسية بشكل مخصص يعبر ع هوية الموقع، واستخدامها بالشكل الأفضل لإظهر أفضل ما يمكن إظهاره للزوار بشكله الأفضل.
في هذا المقال سنشرح لك كيفية إنشاء الصفحة الرئيسية، من خلال 3 طرق مختلفة للتحكم في المحتوى الخاص بها بشكل أفضل، وكذلك سنقوم بتجربة إطلاق صفحة رئيسية ممتازة في خطوات عملية.

خطوات إنشاء وتخصيص الصفحة الرئيسية
كل من يفكر في إنشاء صفحة رئيسية بدلًا من الصفحة الرئيسية الافتراضية، دائمًا ما يكون لديه بعض المحتويات المميزة التي يريد جذب عين الزائر لها، مثل إبراز منتجاته الخاصة، أو تقديم بعض العروض، لحمل الزائر لإجراء فعل معين أو إضافة بعض الروح إلى الصفحة الرئيسية بإرفاق معالم العلامة التجارية الخاصة به، من الشعارات والخطوط والألوان وما إلى ذلك.
تستطيع ذلك من خلال خطوات سهلة نشرحها كما يلي:
1. إنشاء الصفحة الرئيسية
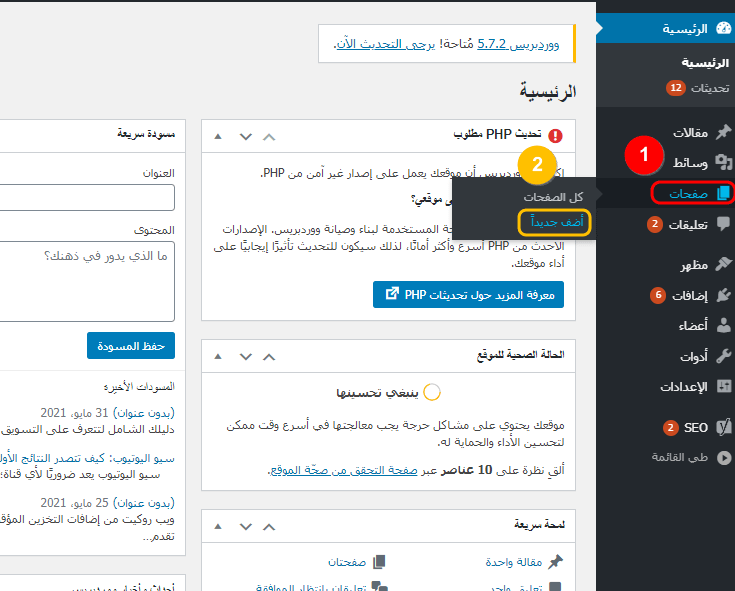
أولًا، توجه إلى لوحة تحكم الووردبريس الخاصة بالموقع الإلكتروني الذي تريد إنشاء الصفحة الرئيسية عليه، ثم انقر على الصفحات، ثم أضف جديد.

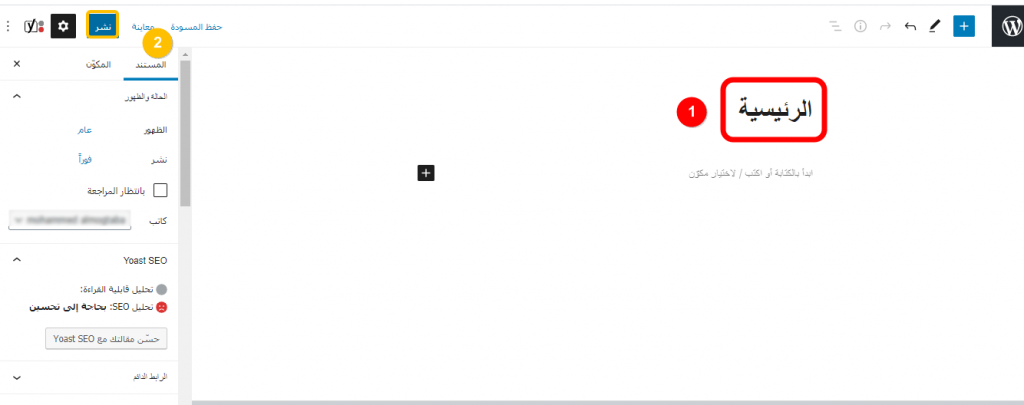
ثم من داخل محرر الصفحات سمي الصفحة بالاسم الذي تريده، على سبيل المثال HOME أو الرئيسية، وانقر على نشر في الجزء العلوي الأيسر من المحرر، وهكذا تكون قد أنشأت الصفحة الرئيسية الخاص بالموقع.

2. تحديد الصفحة الرئيسية
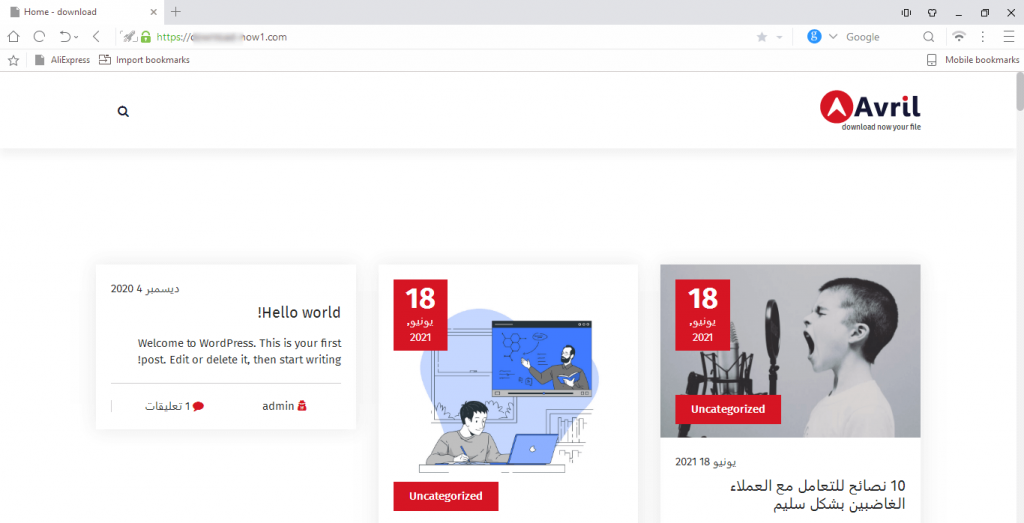
الآن، أنشأت الصفحة الرئيسية الخاصة بك، ولكن لا تعد الصفحة الرئيسية الفعلية للموقع والتي تظهر للزوار، فإذا ما زرت الموقع الإلكتروني ستجد أنه لم يتغير شيء، وحتى الآن صفحة المقالات هي الصفحة الرئيسية، كنا ترى في الأسفل:

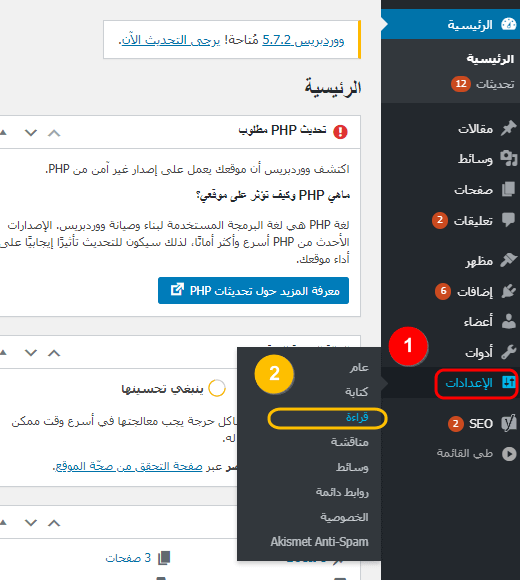
لذا، الخطوة التالية هي تحديد الصفحة الجديدة، كصفحة رئيسية للموقع، لنتحول إلى الخطوة التالية المتعلقة بتخصيص الصفحة، ويمكنك ذلك من خلال التوجه إلى لوحة تحكم الموقع، وحدد بزر الماوس على الإعدادات ومن ثم انقر على قراءة.

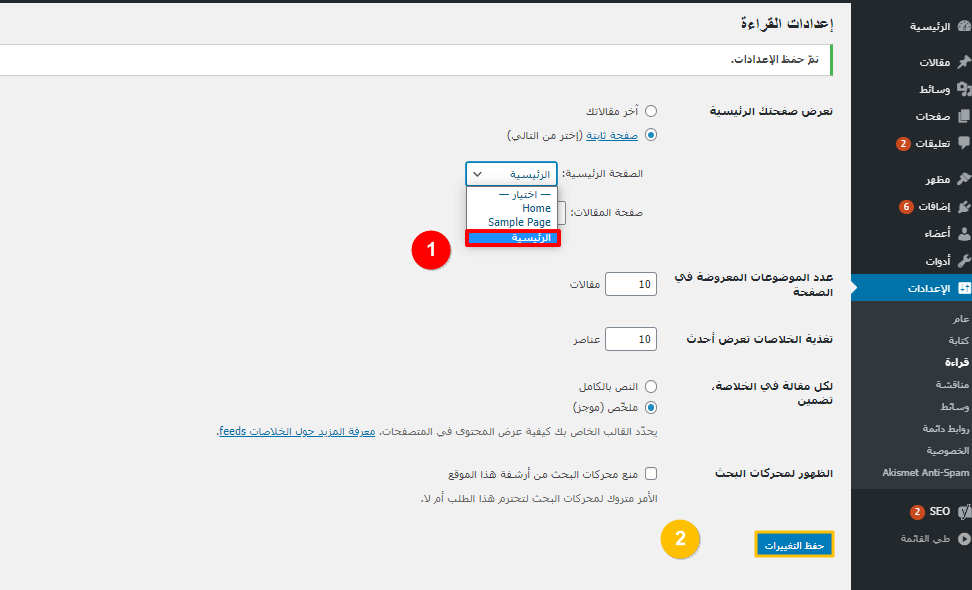
ضمن قسم إعدادات القراءة، حدد على خيار الصفحة الرئيسية ومن ثم اختر الصفحة الرئيسية التي أنشأتها سابقًا، والتي سميّناها "الرئيسية" . ثم انقر على حفظ التغييرات.

3. تخصيص الصفحة الرئيسية
الآن، إذا توجهت إلى صفحة الموقع الرئيسية ستجد أن الصفحة تغيرت واختفت العناصر التي كانت موجودة سابقًا، ولكنها لا تشتمل على التصميم أو النصوص التي تريد عرضها على الزوار، لذا سوف نقوم بتخصيصها، وهناك ثلاث طرق لتخصيص الصفحة الرئيسية على الووردبريس، وهي:
استخدام خاصية التخصيص الموجودة في القالب
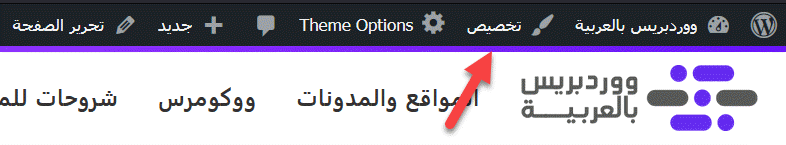
بغض النظر عن نوع القالب الذي تعتمد عليه، فبإمكانك تخصيص الصفحة الرئيسية للقالب من خلال النقر على مظهر > تخصيص، وستتمكّن من تخصيص الصفحة الرئيسية بالكامل من الشعار والتعديل على النصوص وأقسام الصفحة الرئيسية والصورة الخلفية والتذييل. مع العلم أن الخيارات في هذه الخاصية تختلف من قالب والأخر، وأن هناك بعض القوالب التي لا تأتي بخاصية التخصيص.

من خلال محرر المكونات
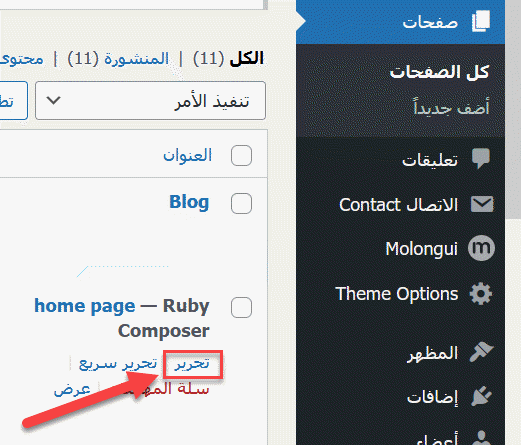
ويسمى أيضًا بمحرر جوتنبرج (Gutenberg)، حيث يُمكّنك من تخصيص الصفحة الرئيسية، سواء بإضافة النصوص أو التضمينات أو الأعمدة أو الأزرار والودجات. وبإمكانك الوصول إليه من خلال النقر على الصفحات من لوحة تحكم الووردبريس، ثم النقر على تبويبة (تحرير) تحت أسم الصفحة الرئيسية المعنية بالتخصيص.

ولكن قبل ذلك يجب أن يكون مثبتًا على الموقع الخاص بك بدلًا من المحرر الأساسي. وبإمكانك التعرف على كافة ما يتيح له من خلال مقال شرح محرر المكونات Gutenburg.
الاعتماد على إضافات السحب والإفلات
أيضًا تستطيع استخدام إضافات بناء المواقع، وبإمكانك التعرف على العديد من الخيارات بقراءة مقال أفضل 6 إضافات بناء المواقع عن طريق السحب والإفلات.كما أن بعض الإضافات تعد محدودة الميزات، نظرًا لوجود إصدارات مدفوعة منها.
وسنعتمد في هذا الشرح على إضافة Beaver Builder كمثال فقط، لأنها تأتي مع واجهة مستخدم سهلة مع مجموعة من القوالب والصفحات الجاهزة والمتوافقة مع مختلف الصفحات.
تخصيص الصفحة الرئيسية باستخدام Beaver Builder
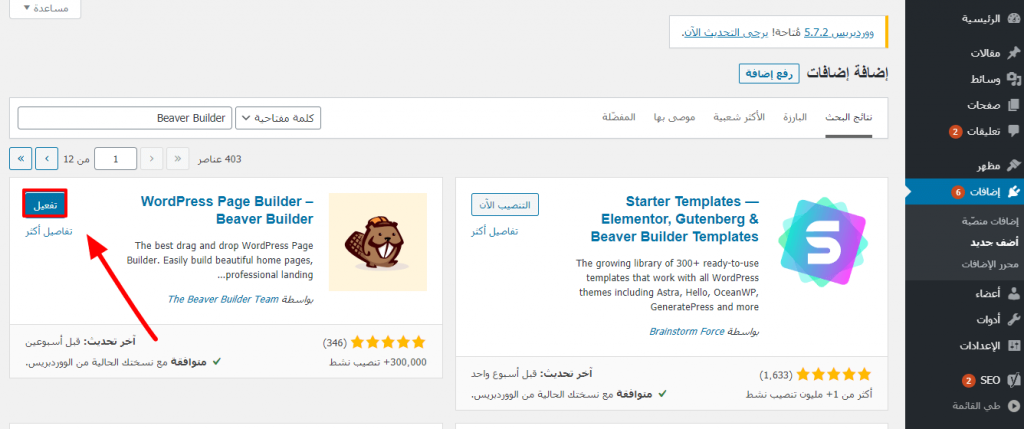
في البداية ستقوم بتنصيب إضافة Beaver builder، على موقعك من خلال الذهاب إلى لوحة تحكم الووردبريس، ثم الانتقال إلى تبويبة (إضافات << أضف جديد) ثم اكتب اسم الإضافة في مربع البحث، لتظهر لك الإضافة ثم اضغط على تنصيب، ثم تفعيل.

ويمكنك الإطلاع على شرح تنصيب إضافة ووردبريس وتفعيلها على موقعك بالشكل الصحيح.
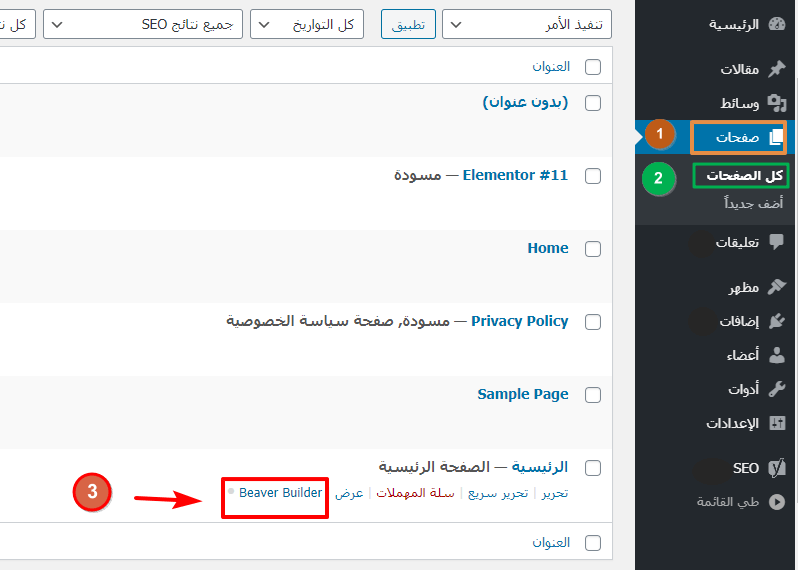
ثم بعد تفعيل الإضافة، حدد على الصفحات، وانقر على خيار كل الصفحات، من ثم توجه إلى الصفحة الرئيسية التي أنشأتها وانقر على خيار Beaver Builder.

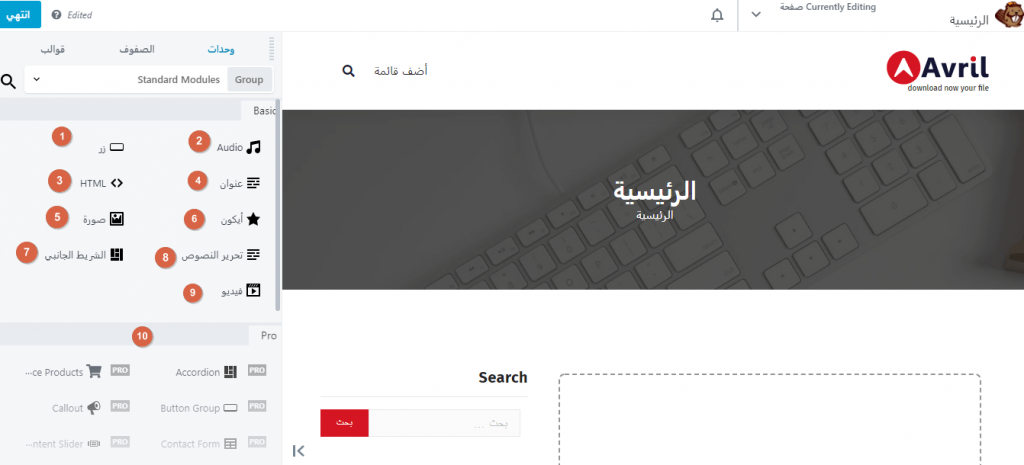
بعد ذلك، بإمكانك تخصيص الصفحة الرئيسية للموقع، وستجد على الجانب الأيسر من الشاشة مجموعة من الأدوات والعناصر التي بإمكانك إضافتها إلى الصفحة الرئيسية، مشتملة على الأزرار، الصور، مقاطع الفيديو، الأيقونات وغيرها الكثير من المكونات إضافة إلى المكونات المتاحة فقط في الإصدار المدفوعة للإضافة.

سنعطي مثالًا بتخصص الصفحة الرئيسية للترويج لمنتج، مع إضافة عبارة تعريفية قصيرة بالموقع.
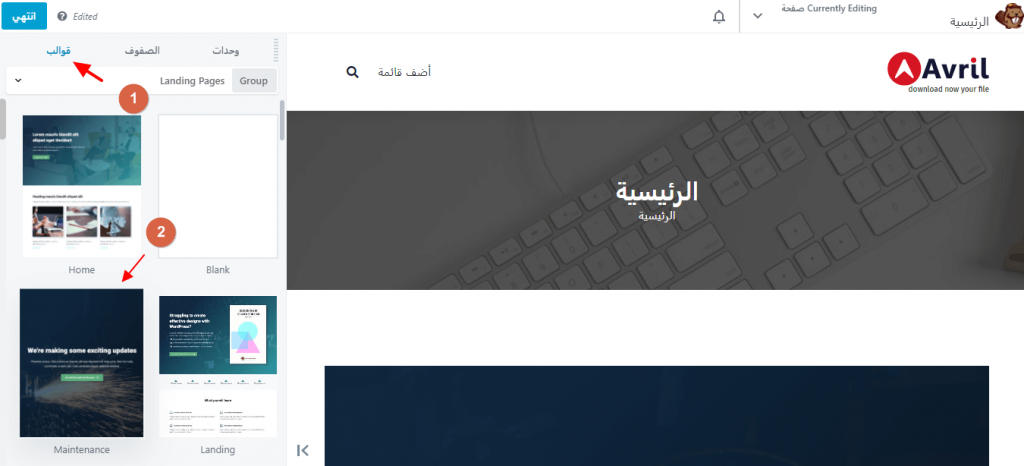
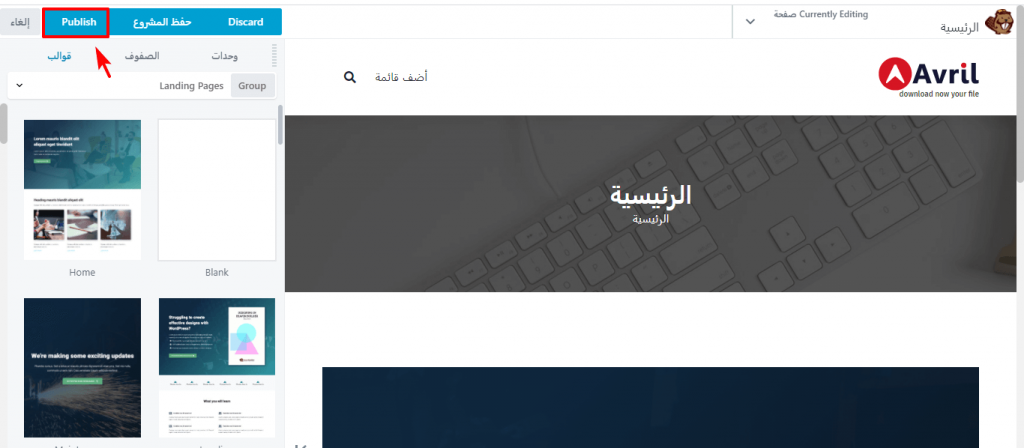
يمكنك الإعتماد على تخصيص الصفحة من الصفر أو اختيار أحد النماذج المعداة سابقًا داخل الإضافة كما يلي:

بعد تحديد القال المطلوب سيتم تحميل محتوى القالب والذي تستطيع التعديل عليه وتخصيصه كما تحب،
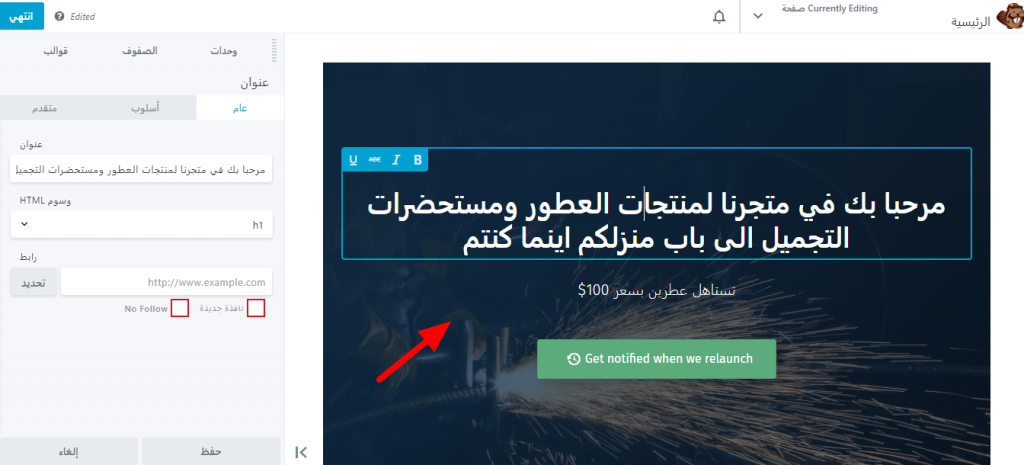
في البداية، بإمكانك إدخال النص الذي تريد عرضه على الصفحة الرئيسية. ولنجرّب مثلًا "مرحبا بكم في متجرنا لمنتجات العطور... "، ولنرفق أسفلها نص تسويقي قصير " تستاهل عطرين بسعر 100$".

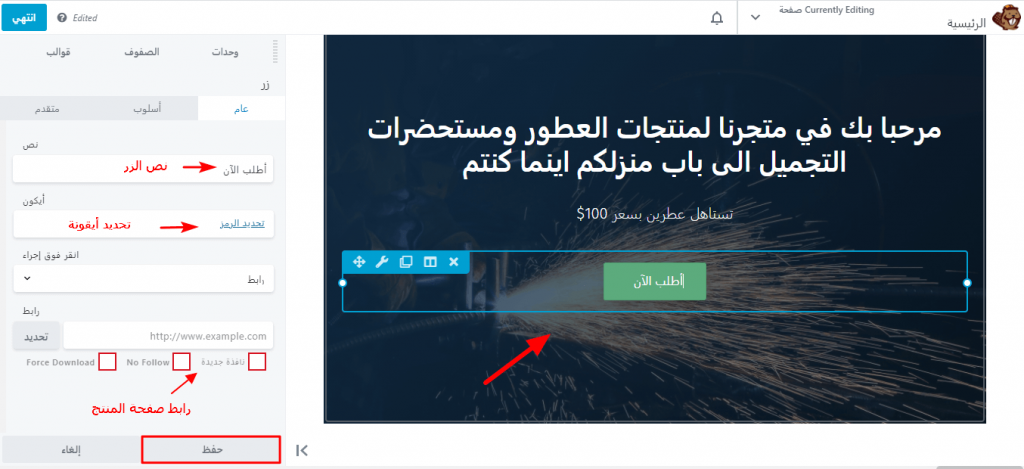
أنشئ الزر الخاص بالعرض، والذي يؤدي إلى صفحة المنتج، مع تضمين الرابط الخاص بها وتحديد نص الزر "أطلب الآن"، ومن ثم النقر على حفظ.

انقر على انتهي، ثم Publish أعلى النافذة.

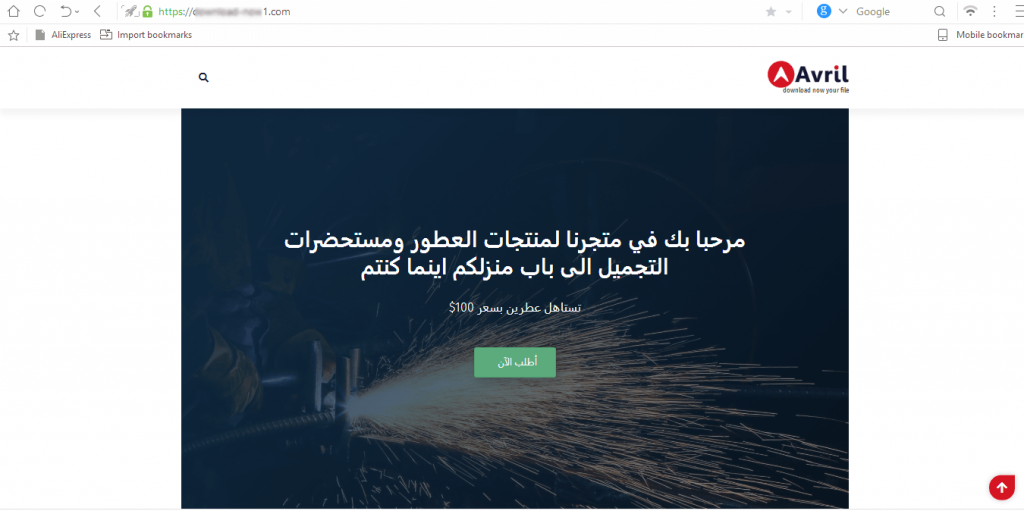
بعد ذلك، تكون قد خُصصت الصفحة الرئيسية الخاصة بالموقع، مع تبيين عبارة تعريفية بالموقع، وعرض لأحد المنتجات. وأنت بإمكانك الحصول على الصفحة الرئيسية الخاصة بك بإضافة النصوص والصور والأزرار التي تريدها.

ملحوظة: حتى لا نطيل عليك، حاولنا شرح إنشاء صفحة بسيطة تتكون من جزء واحد فقط بقالب بسيط، ولكن كما قلنا هناك العديد من الإضافات والتي تحتوي على الكثير من النماذج التي يمكنك الإعتماد عليها لتصميم محتوى الصفحة الرئيسية بالشكل المطلوب وتضمين كافة العناصر التفاعلية بأفضل شكل.
ختامًا، حاول الإعتناء بالصفحة الرئيسية لموقعك، والتركيز على أهم الرسائل التسويقية التي تريد إبرازها للزائر بما يساعد الزائر في التنقّل بين أجزاء الموقع والتفاعل مع محتوياته لشراء منتجك أو استكشاف ما تقدمه له.






اترك تعليقك