تعترض صفحة الخطأ الشهيرة 404 الكثير من المستخدمين والزوّار أثناء تصفّح العديد من المواقع الإلكترونية. قلّما تجد موقعًا لم يظهر صفحة الخطأ هذه للزوار مرة على الأقل. وهو أمر شائع ووارد الحدوث في مختلف المواقع على اختلاف أحجامها وشهرتها ومختلف أنواع المحتوى التي تقدمها للمستخدمين.
ظهور صفحة الخطأ 404 ليس بالضرورة أن يكون مؤشرًا على أن هناك أزمة أو مشكلة كبيرة في الموقع، بل إنّ كل ما في الأمر أن الرابط الذي يحاول الزائر الوصول إليه غير موجود، أو أن خطأ ما في الرابط حصل عند نقله أو كتابته، وعند ضغط الزائر عليه ستظهر رسالة الخطأ 404 وتعني أن الرابط المنقول لا يتضمّن محتوى صالح للعرض في الموقع.
في هذه المقالة سنشرح لك كل ما تريد معرفته عن صفحة الخطأ 404 وكيف يمكنك عكس التجربة السيئة التي يشعر بها المستخدمون عند ظهور صفحة الخطأ هذه عن طريق تخصيصها وتصميمها بطريقة تساعد على زيادة فترة بقاء الزائر داخل الموقع وعدم خروجه منه بعد التعرض لصفحة الخطأ هذه.

ماهي صفحة الخطأ 404 وكيف يصل لها الزائر؟
هناك الكثير من الأسباب التي تؤدي إلى ظهور صفحة الخطأ 404 لزوار موقعك الإليكتروني، لكن هناك سببان، يمكن أن نقول إنهما السببين الرئيسيين، لظهور صفحة الخطأ، وهما:
- إما حذف مدير الموقع بعض صفحات الموقع بدون عمل إعادة توجيه الروابط المحذوفة . وفي هذه الحالة عندما يقوم الزائر بالدخول إلى رابط الصفحة الذي تم حذفها سوف تظهر أمامه صفحة الخطأ 404 لتخبره بأن الصفحة الذي يحاول الوصول إليها غير موجودة.
- أو أن مصدر الزيارة نفسها خاطئة؛ حيث يقوم الزائر بكتابة عنوان أو رابط لا وجود له من الأساس في الموقع الذي يحاول الوصول إليه، كأن يكتب example.com/note ولا يوجد صفحة بالامتداد note المكتوب في الرابط. ويحدث ذلك في حال كتابة الزائر للرابط بنفسه أو عند نقله أو نسخه من موقع آخر كتب الرابط بشكل خطأ. في هذه الحالة ستظهر أمامه صفحة الخطأ 404 لتخبره بأن الرابط غير متوفر في الموقع.
اقرأ أيضًا: حل مشكلة: الصفحة غير موجودة – 404 Error

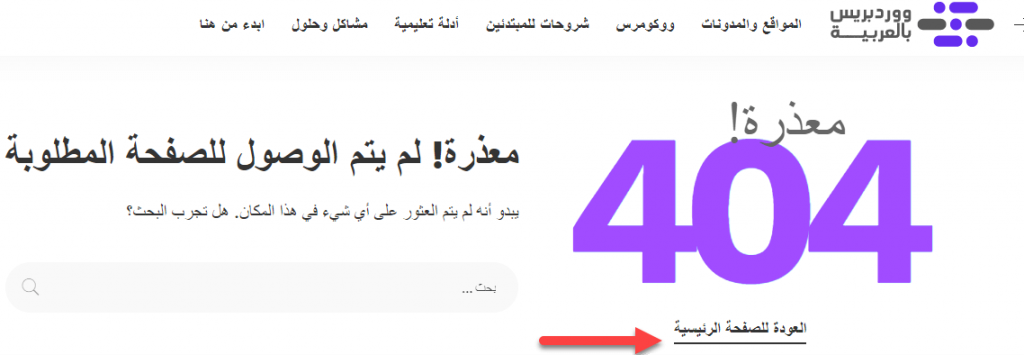
الصورة بالأعلى توضح ظهور صفحة الخطأ 404 في موقع ووردبريس بالعربية عند كتابة رابط غير صحيح، ولعلك رأيتها من قبل أكثر من مرة عندما حاولت الوصول إلى رابط غير موجود. لاحظ في الصورة السابقة كيف تم استثمار صفحة الخطأ 404 وإضافة العديد من الروابط التي تساعد الزائر على العودة مجددًا لتصفح الموقع بدلًا من ظهور صفحة فارغة لا تترك أمام الزائر خيارًا سوى الخروج منها نهائيًّا.
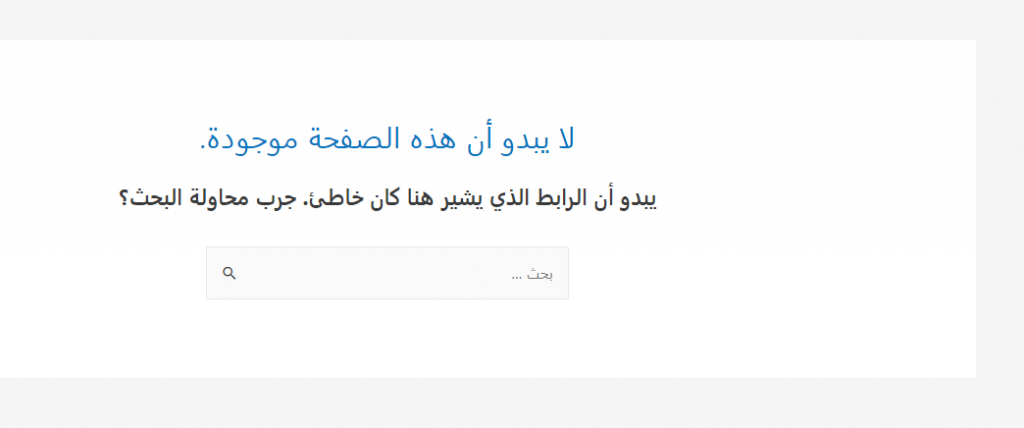
الصورة التالية توضح إحدى صفحات الخطأ 404 غير المخصصة والتي تحتوي فقط على رسالة بأن الصفحة غير موجودة، ولا تحتوي على أي روابط توجّه الزائر مجددًا إلى الموقع الأساسي لتصفّحه من جديد.

مما سبق يمكننا رؤية الفارق بين تخصيص صفحة الخطأ 404 وعدم تخصيصها بشكل جيّد. وفيما يلي أبرز الفوائد والإيجابيات التي ستحصل عليها عند تخصيصك لصفحة الخطأ 404:
- من الوارد أن تقوم أنت أو احد الأفراد القائمين في الموقع بحذف إحدى الصفحات أو المقالات في الموقع دون تحويل ذلك الرابط إلى صفحة جديدة. في هذه الحالة إذا قام أحد الزوار بالدخول إلى رابط هذه الصفحة أو المقالة سيكون من المهم أن تظهر لهم صفحة خطأ مخصصة تحتوي على على روابط تساعدهم على البقاء في الموقع أو العودة إلى الصفحة الرئيسية على الأقل لمتابعة تصفّحهم.
- الوظيفة الأهم لصفحة الخطأ 404 هي كسب ثقة ورضا الزوار، لأن ظهور صفحة الخطأ 404 يسبب استياءً عامًّا للزوّار. لذلك من الجيّد تخصيص صفحة الخطأ 404 وإرفاق اعتذار لبق لهم مع وضع بعض الروابط التي قد تشد انتباههم حتى لا يخرجوا من الموقع بشكل كامل.
- في بعض الأحيان يمكن أن تساعدك صفحة الخطأ 404 على تحقيق المزيد من المبيعات إذا كان موقعك يقوم ببيع المنتجات أو الخدمات. حيث يمكن أن تضع فيها عروض ترويجية وخصومات على بعض الخدمات أو المنتجات ضمن متجرك الإلكتروني، وهو ما يشجع الزائر على الاستمرار والدخول إلى أقسام وروابط الموقع الأخرى.
طرق تصميم صفحة الخطأ 404 في الووردبريس
إن كنت تملك موقعًا مسبقًا على منصّة الووردبريس فمعظم القوالب المجانية والمدفوعة تملك صفحة خطأ 404 مصممة مسبقًا، ولكنها في أغلب الأوقات تكون صفحة بسيطة ولا تحتوي على الكثير من العناصر التي قد تناسب الزائر، مثل قائمة التنقل العلوية للموقع والتذييل footer، وسائر العناصر التي تحتوي على روابط وعناصر تساعد الزائر على العودة مرة أخرى إلى صفحات وأقسام الموقع الفرعية بدلًا من الخروج من الموقع تمامًا.
في الواقع توجد طريقتان للتعديل على صفحة الخطأ في موقع الووردبريس الخاص بك. الطريقة الأولى تتم عبر التعديل على الكود البرمجي لصفحة الخطأ الجاهزة في الووردبريس، أما الثانية فتتم باستخدام إحدى إضافات الووردبريس المتخصصة في ذلك الأمر.
يمكنك في كلا الطريقتين إضافة العديد من العناصر، مثل الصور أو الروابط أو قوائم التنقل، إلى صفحة الخطأ 404 في موقعك. في الفقرات التالية سنشرح لك الطريقتين الأشهر للتعديل على صفحات الخطأ في مواقع الووردبريس.
1. التعديل على صفحة الخطأ 404 وتصميمها باستخدام الاضافات
تتوفر العديد من الإضافات المتخصصة التي تساعدك على تصميم وتخصيص صفحة الخطأ 404 في الووردبريس بطريقة سهلة للغاية وبدون الحاجة إلى التعديل على الكود البرمجي أو الكود المصدري لملفات قالب الووردبريس الذي تستخدمه في موقعك.
تعد إضافة 404 page إحدى أشهر الإضافات المجانية التي تساعدك على تخصيص صفحة الخطأ في موقعك وتعيين أي صفحة تريدها لتظهر عوضًا عن صفحة الخطأ التقليدية في الموقع.
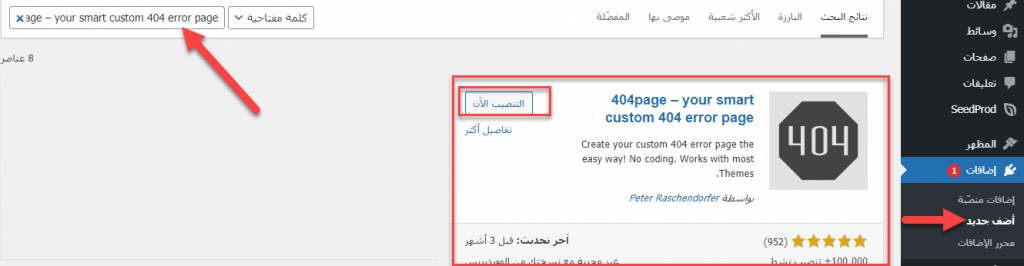
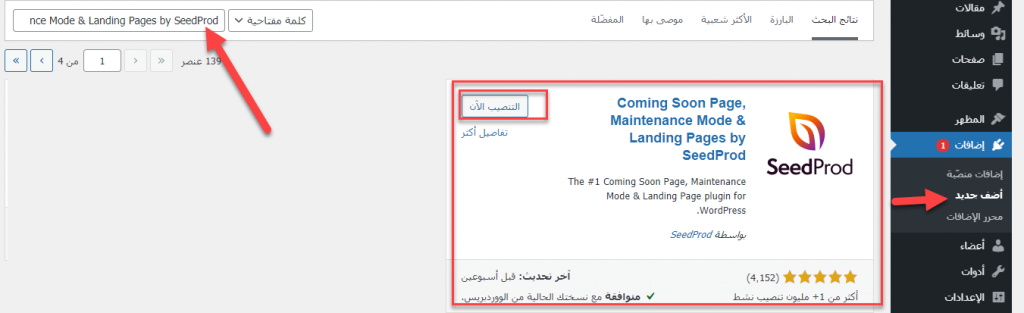
للحصول على تلك الإضافة يمكنك سنذهب إلى لوحة تحكم الووردبريس ثم خيار "الإضافات" ثم "أضف جديد"، وسنكتب في حقل البحث اسم الاضافة، وبعد ظهورها عليك تنصيبها ومن ثم تفعيلها، كما في الصورة التالية:

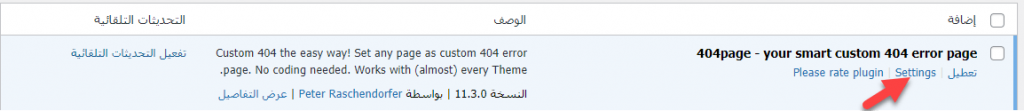
بعد تنصيب الإضافة وتفعيلها على موقع، سننتقل إلى صفحة الإعدادات الخاصة بها عن طريقة لوحة تحكم الووردبريس كما في الصورة:

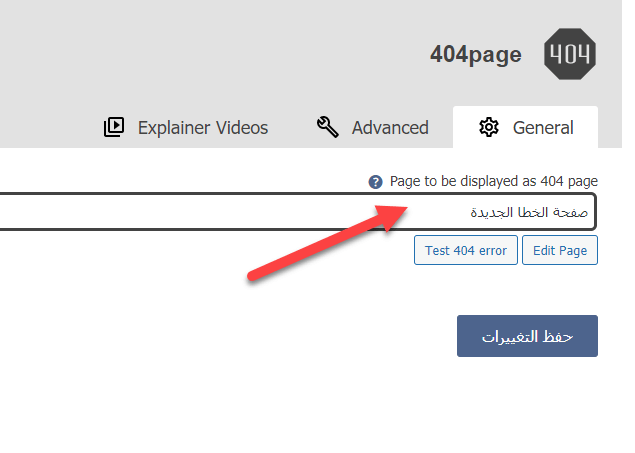
عند فتح صفحة الإعدادات الخاصة بالإضافة، سيظهر لك مربع، سنضع في هذا المربع اسم صفحة الخطأ التي نريد تخصيصها لتكون هي صفحة الخطأ 404 في موقعك. وبالتأكيد يمكنك الاختيار من الصفحات التي قمت بتصميمها سابقًا، كما في الصورة:

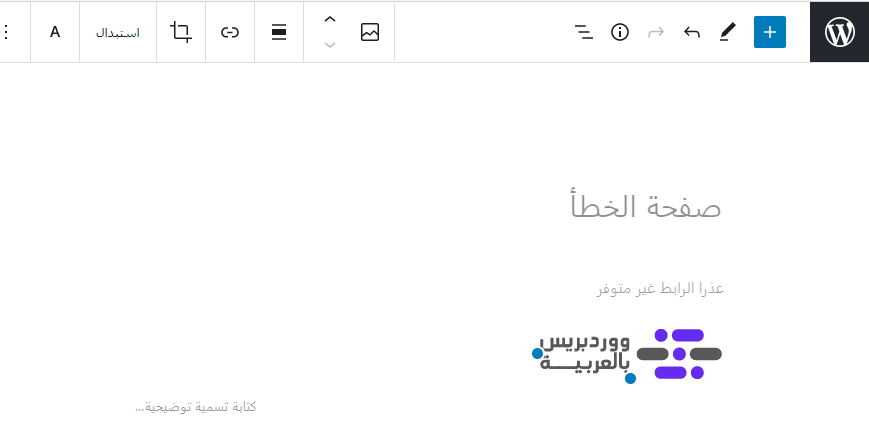
يمكنك كذلك إنشاء صفحة جديدة داخل موقعك والقيام بتعيينها على أنها صفحة الخطأ 404 من داخل صفحة الإعدادات الخاصة بالإضافة. لإنشاء صفحة جديدة كل ما عليك فعله هو الدخول إلى لوحة تحكم الووردبريس ثم "صفحات" << "أضف جديد"، وقم بتصميم الصفحة كما تريد.
يمكنك إضافة أي عناصر تراها مناسبة، مثل عنوان ونص وصور وروابط. وبعد الانتهاء من التصميم يمكنك نشر الصفحة.

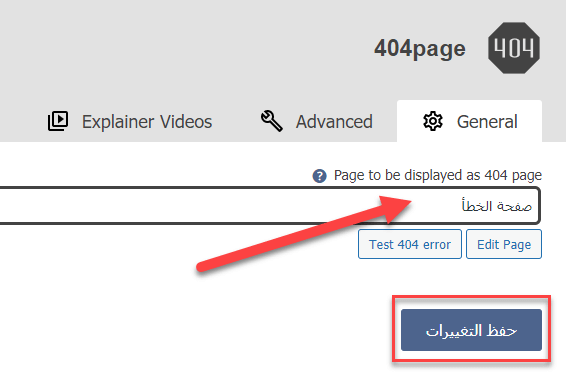
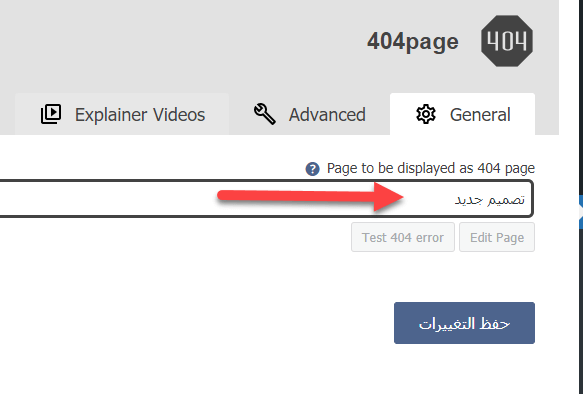
الصورة بالأعلى توضح صفحة بسيطة جدًا قمنا بتصميمها. والأن سندخل إلى صفحة الإعدادات الخاصة بالإضافة ونختار هذه الصفحة لتكون هي صفحة الخطأ 404 في الموقع، كما في الصورة أدناه:

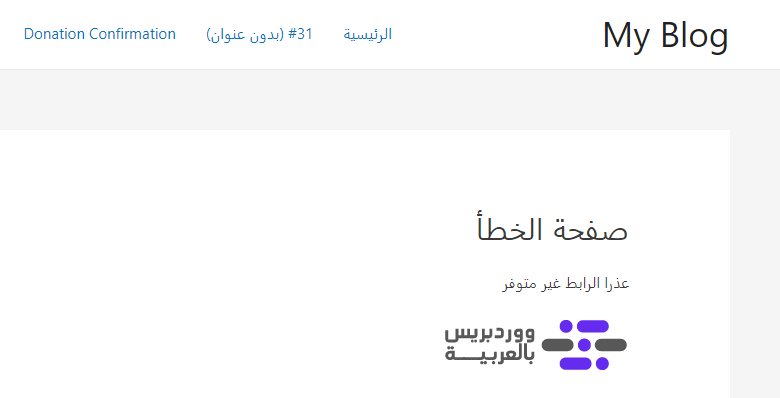
وبعد حفظ التغييرات سيتم عرض محتوى هذه الصفحة في صفحة الخطأ 404 في موقعك:

ونصصحك بقراءة دليل: إنشاء صفحة ويب، مع بعض النماذج العملية.
إضافة Seedpord لتصميم صفحة الخطأ 404 بطريقة السحب والإفلات

تقدّم إضافة Seedpord ميزة مختلفة بعض الشيء عن الإضافة السابقة، وهي إمكانية تصميم صفحة الخطأ بطريقة السحب والإفلات؛ الأمر الذي يساعدك على تصميم الصفحة بطريقة أكثر مرونة.
تتوفر الإضافة بنسخة مجانية تحتوي على خيارات محدودة، أما في النسخة المدفوعة فستحصل على الكثير من الخيارات بالإضافة إلى نماذج جاهزة لصفحات الخطأ يمكنك الاختيار منها.
عليك أولًا تنصيب وتفعيل الإضافة من داخل لوحة تحكم الووردبريس كما في الإضافة السابقة:

ثم بعد تنصيب وتفعيل الإضافة على موقعك، يمكنك استخدامها لتصميم صفحة الخطأ 404 بسهولة وبطريقة سحب وإفلات العناصر داخلها.

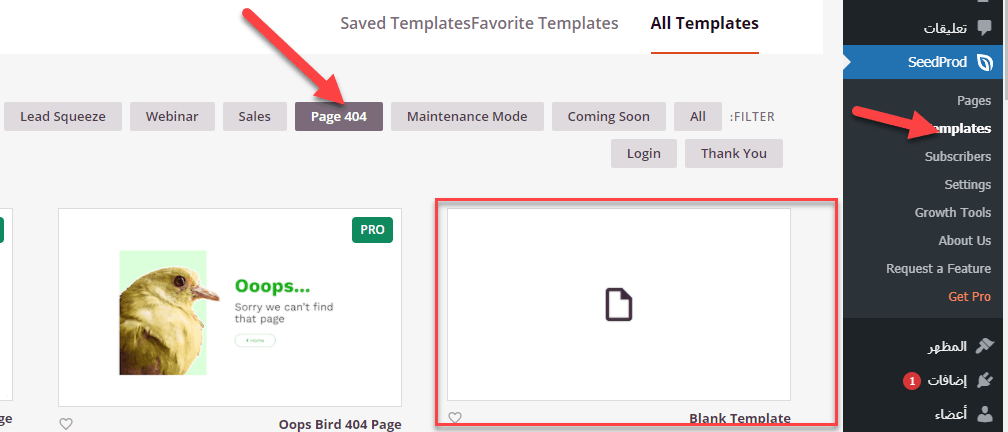
كما تلاحظ بالصورة توجّهنا أولًا إلى صفحة الإضافة ثم إلى تبويب "templates"، والذي ستجد فيه من ضمن الخيارات المتوفرة خيار "page 404". عند الدخول إلى هذا الخيار يمكنك الانتقاء من بين النماذج الجاهزة لصفحات الخطأ، هذا الخيار متوفر في النسخة المدفوعة فقط كما ذكرنا، أما في النسخة المجانية يمكنك الضغط على خيار "Blank template" لإنشاء صفحة من الصفر بنفسك.
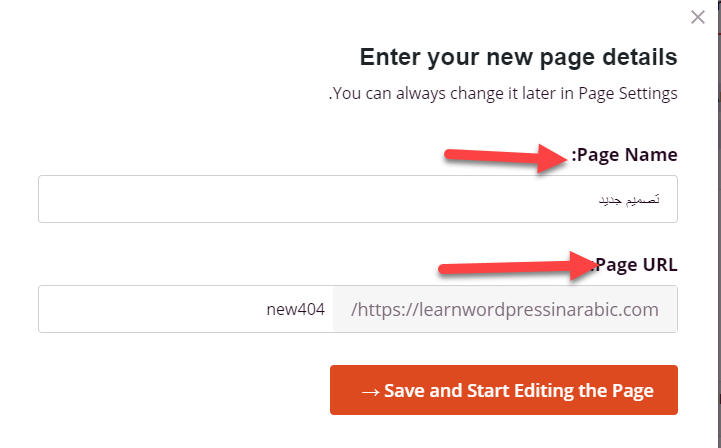
بعد بالضغط على blank template ستظهر لك نافذة تكتب فيها اسم الصفحة التي ستقوم بإنشائها وكذلك الرابط الذي تريد تخصيصه للصفحة داخل الموقع، كما هو موضح في الصورة التالية:

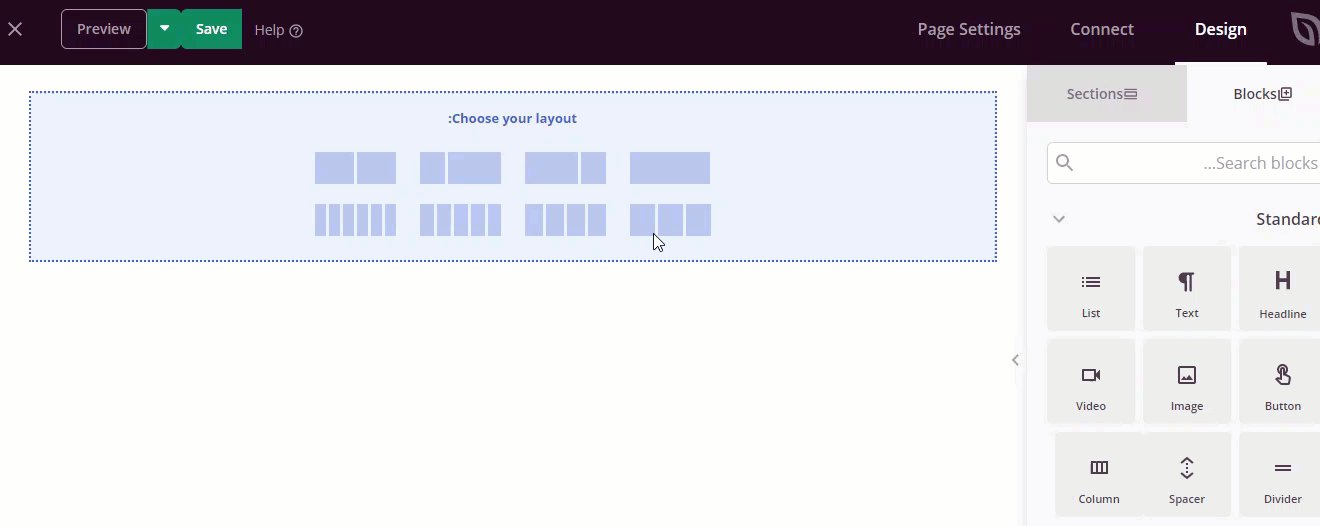
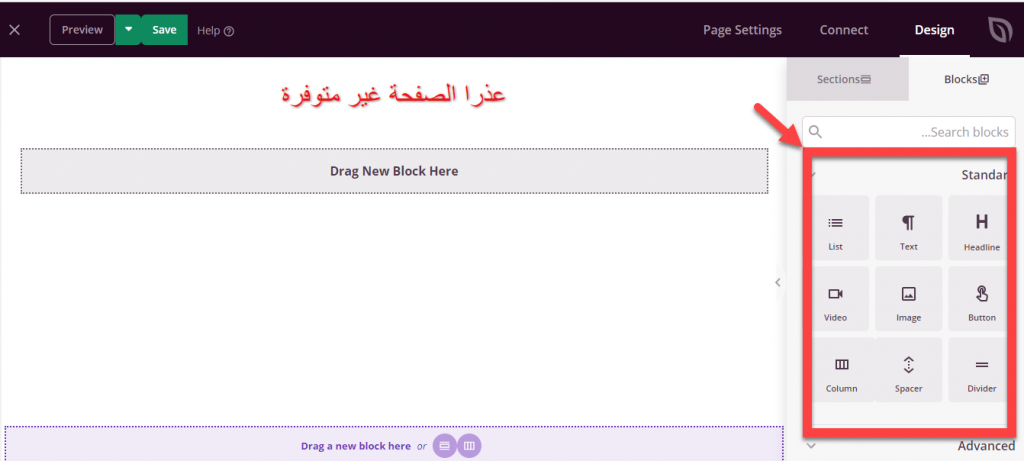
بعد كتابة عنوان للصفحة وتعيين الرابط الخاص بها، سيتم تحويلك إلى صفحة التصميم، ومن هناك يمكننا البدء بمرحلة تصميم الصفحة بالشكل والعناصر التي ترغب بها عبر آلية السحب والإفلات البسيطة، والصورة المتحركة في الأسفل توضح آلية السحب والإفلات وكيفية استخدامها في إضافة العناصر المختلفة إلى صفحة الخطأ الجديدة.

بعد انتهائك من التصميم الذي تريده وإدراج كافة العناصر، من النصوص والأزرار والصور وغيرها، عليك النقر على زر save ثم اضغط على السهم بجوار زر save، وأخيرًا اضغط على أيقونة publish لكي يتم نشر الصفحة. بعد نشر الصفحة ستحفظ الإضافة هذه الصفحة في قائمة صفحات الخطأ ضمن خيار "page 404" في إعدادات الإضافة.
والآن انتقل إلى صفحة إعدادات الإضافة ثم اضغط على خيار 404 page واكتب في الحقل الموضح في الصورة اسم الصفحة الجديدة التي قمت بتصميمها لكي يتم تعيينها على أنها صفحة الخطأ 404 في الموقع.

بعد حفظ التغييرات سيتم نشر الصفحة الجديدة على أنها صفحة الخطأ في الموقع.

بهذه الطريقة البسيطة يمكنك إنشاء أي تصميم تريده لصفحة الخطأ باستخدام ميزات الإضافة حسب الخيارات المجانية التي توفرها لك.
تجربة تصميم صفحة الخطأ 404 باستخدام seedpord
تعرفنا حتى الآن على طريقة استخدام اضافات الووردبريس لتصميم صفحة الخطأ 404 بطريقة مجانية تمامًا وبدون الحاجة إلى شراء إضافات مدفوعة. في الفقرات التالية سنشرح لك مثالًا عمليًّا على كيفية تصميم صفحة خطأ 404 احترافية مثل المواقع الشهيرة، بحيث تكون جذّابة وملفتة وتعكس تجربة مستخدمة جيدة لزوار موقعك.
قبل أن نبدأ الشرح سيكون من الجيد أن تطّلع على بعض الأمثلة لصفحات الخطأ التي تستخدمها بعض المواقع الشهيرة عندما يحاول الزوار الدخول إلى رابط غير صالح أو غير موجود في الأساس داخل تلك المواقع.
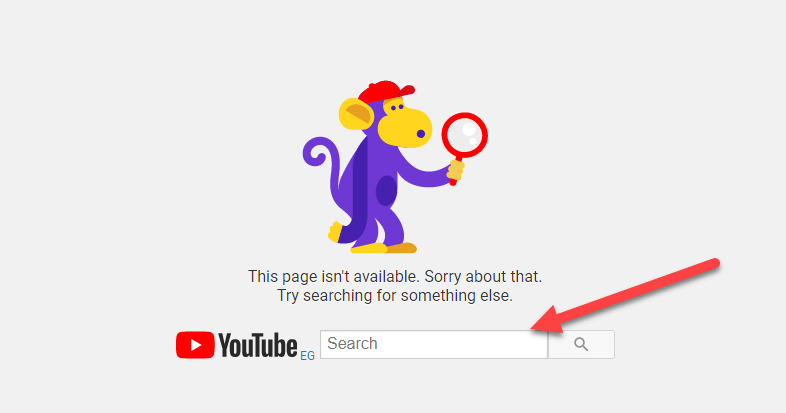
الصورة التالية توضح صفحة الخطأ في موقع يوتيوب، وهي الصفحة التي تظهر أمامك عند كتابة رابط غير صالح في اليوتيوب.
كما نلاحظ الصفحة بسيطة لكنها مناسبة لتخفيف استياء الزائر الذي قد يصل إليها، حيث وُضع مربع بحث في اليوتيوب، بحيث يساعد الزائر الذي يصل إلى صفحة الخطأ على محاولة البحث مرة أخرى في اليوتيوب عن الفيديوهات التي يريد الوصول إليها بدلًا من الخروج من صفحة الخطأ خارج الموقع.

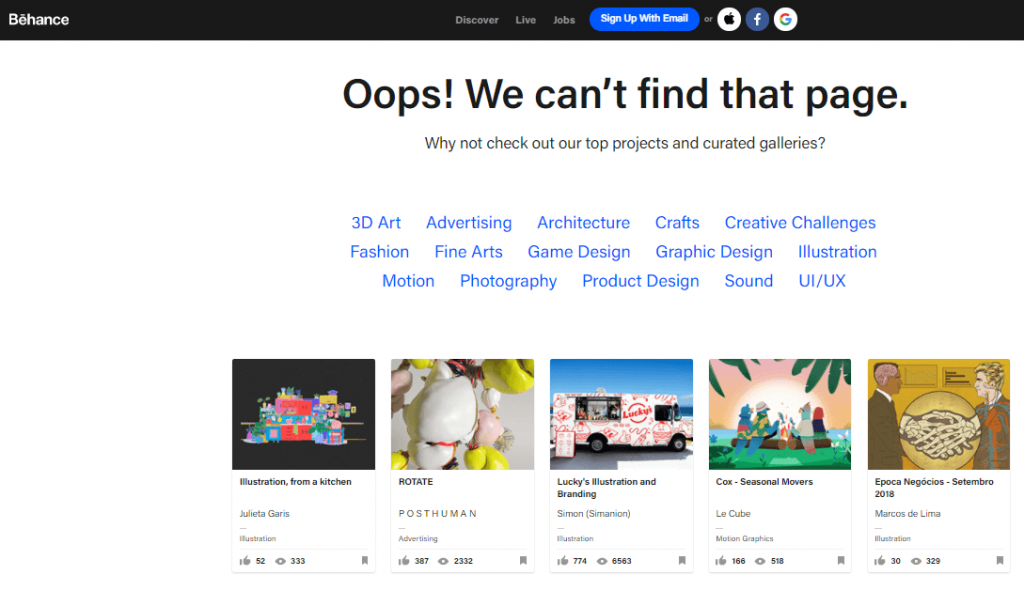
كذلك الصورة التالية توضح صفحة الخطأ في موقع Behance الشهير، وتعد مثالًا جيدًا أيضًا على صفحات الخطأ الاحترافية. يمكننا أن نرى أنه تمت اضافة بعض الروابط الجذّابة والملفتة في الموقع والتي قد تشد انتباه الزائر الذي يصل إلى صفحة الخطأ. وبالتالي يمكنه الضغط على أي من تلك الروابط المفيدة للعودة إلى تصفح الموقع مجددًا بصورة طبيعية بدلًا من الخروج منه.

ما نلاحظه من خلال النماذج السابقة أن تصميم صفحة الخطأ بطريقة ملفتة ومتنوّعة بحيث تساعد الزائر على العودة إلى الموقع مرة أخرى هو أمر جوهري لموقعك.
الصورة التالية توضح مثالًا سيئًا على صفحة خطأ في أحد المواقع. يعد هذا النموذج غير مناسبٍ لأنه يحتوي فقط على رسالة نصية تخبر الزائر بأنه وصل إلى صفحة غير موجودة أو رابط غير صحيح في الموقع، لكنها لا تتضمن على أية روابط أخرى تساعد الزائر على العودة مجددا لتصفح الموقع، وهذا يعني فقدان ذلك الزائر الثمين في معظم الأحيان.

والآن سنخوض نحن تجربة تصميم صفحة خطأ جيدة ومناسبة لموقعنا من البداية لنسلّط الضوء على بعض العناصر والنصائح الذهبية. سنستخدم إضافة seedpord التي شرحناها سابقًا.
الخطوة الأولى هي بدء تصميم صفحة جديدة من خلال إعدادات الإضافة كما وضحنا، تصميم الصفحة سيكون بطريقة السحب والإفلات، حيث نقوم باختيار العناصر التي نريدها من مربع الأدوات التي توفره لنا الإضافة مجانًا ونضغط عليه بشكل متواصل وننقله إلى المكان المرغوب من قالب الصفحة المجاور، كما في الصورة التالية:

كما توضح الصورة السابقة توفر لنا الإضافة مجموعة من العناصر التي يمكننا الاختيار من بينها وإضافتها للصفحة. على سبيل المثال سنقوم بسحب وإفلات العناصر التالية بالطريقة التي شرحناها سابقًا:
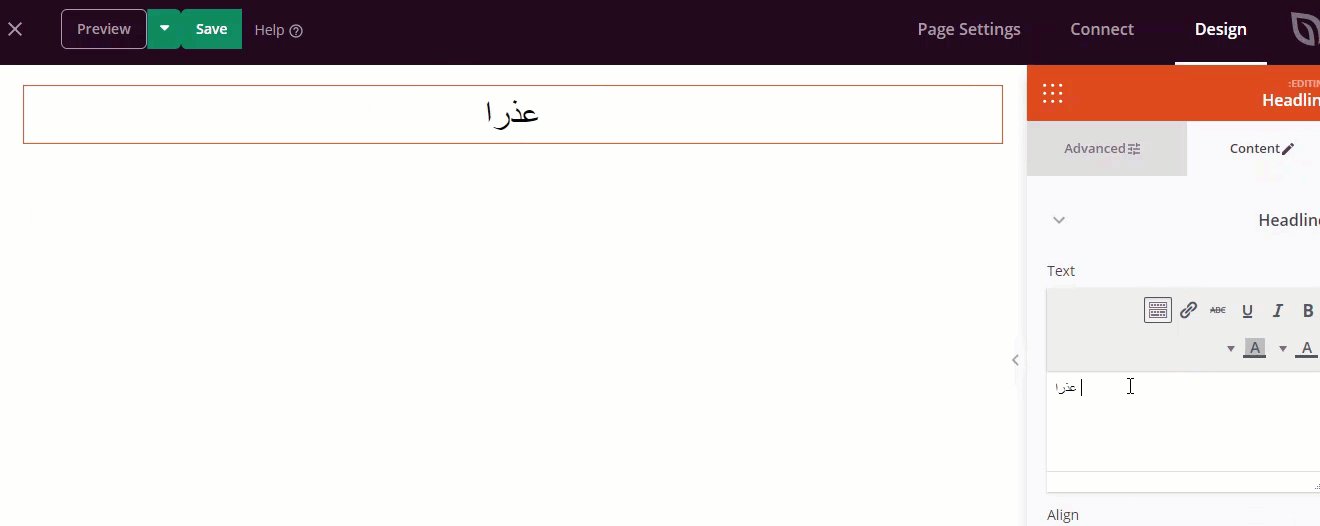
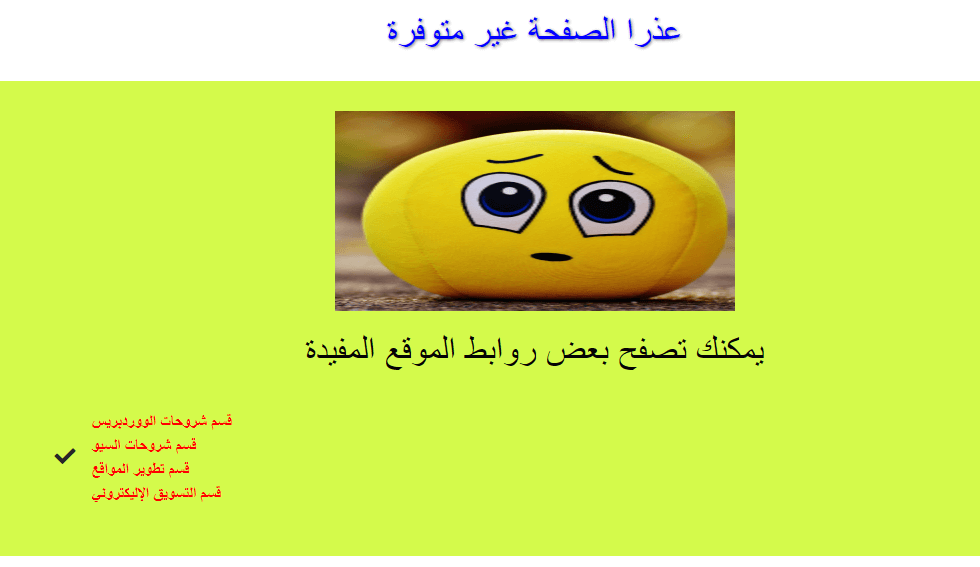
- عنوان رئيسي أعلى الصفحة يخبر الزائر بأنه وصل إلى صفحة الخطأ.
- ثم صورة تعبر عن الحزن بسبب الوصول إلى صفحة خطأ لنشارك الزائر شعوره بالاستياء
- ثم عنوان نصي يخبره بأنه ما يزال بإمكانه تصفح بعض الروابط والصفحات المفيدة
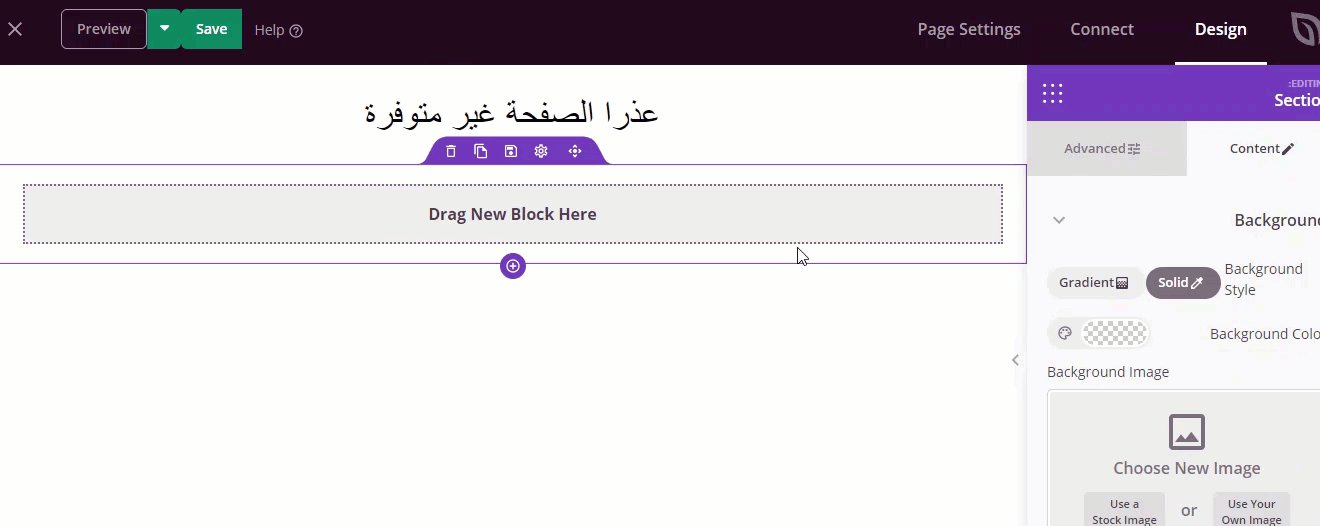
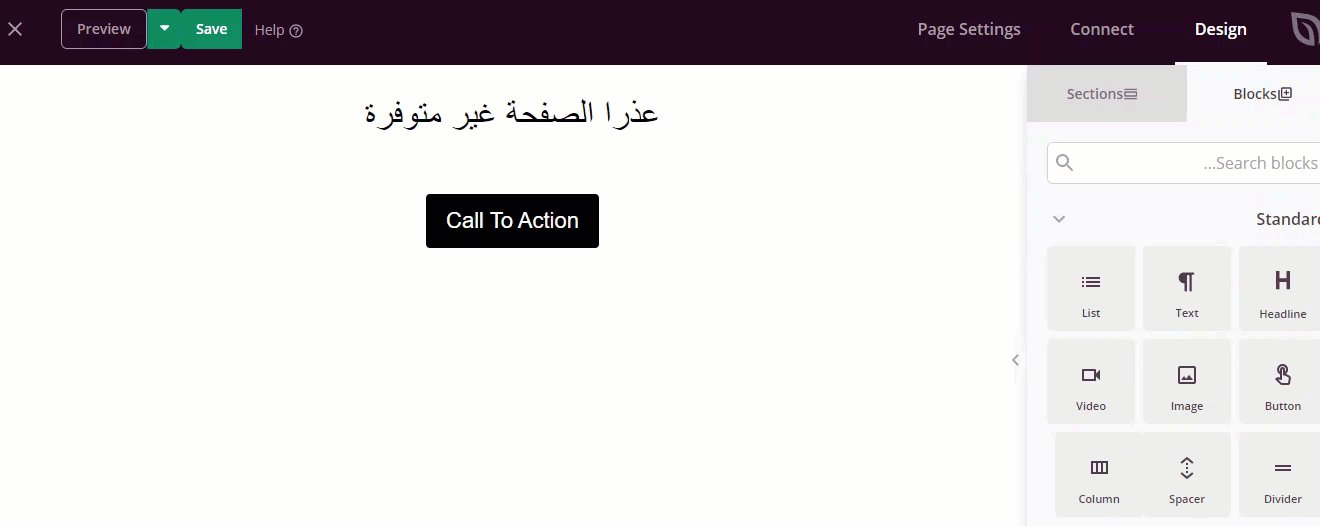
- ثم نضع بعض الروابط لصفحات أو أقسام مفيده داخل الموقع يمكنه التوجه إليها بدلا من الخروج من الموقع

الصورة السابقة تمثّل مثالًا توضيحيًّا بسيطًا جدًا وبإمكانك إضافة المزيد من العناصر والروابط والنصوص المختلفة التي ترى أنها ستكون مناسبة لزوار موقعك الذي ينتهي بهم المطاف في صفحة الخطأ 404. اختيار العناصر التي ستضيفها إلى الصفحة يتعلق الأمر بنوع جمهورك من الزوار ومعرفة ماذا سيكون مفيدًا أو مناسبًا لهم أكثر بعد وصولهم إلى صفحة الخطأ.
على سبيل المثال إن كنت تدير متجرًا الكترونيًّا فبإمكانك وضع روابط لبعض العروض الملفتة، ربما خصومات موسمية أو تخفيض كبير على بعض المنتجات المميزة.
2. التعديل على صفحة الخطأ 404 بالطريقة اليدوية
يمكنك التعديل على صفحة الخطأ يدويًّا دون الحاجة إلى تنصيب الاضافات المختلفة، ولكن تبقى الخيارات فيها محدودة، لا سيّما إن لم يكن لديك خلفية ومعرفة كبيرة بالأكواد البرمجية الخاصة بلغات برمجة المواقع الإلكترونية، مثل HTML و CSS و php، وغيرها من الأكواد البرمجية التي يمكن استخدامها داخل صفحات الاكواد البرمجية في الووردبريس لتصميم وتعديل شكل ومظهر صفحات الوورد بريس في موقعك.
للقيام بالتعديل اليدوي على صفحة الخطأ في موقعك الووردبريس عليك الدخول إلى الصفحة التي تحتوي على الكود البرمجي الخاص بالخطأ 404، والتي تكون موجودة مسبقًا داخل ملفات القالب الذي تستخدمه.
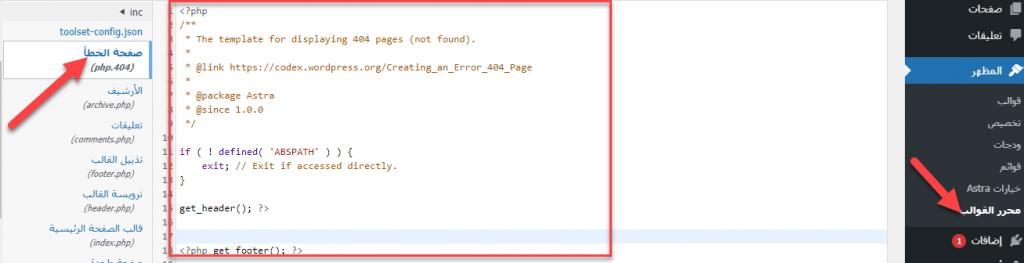
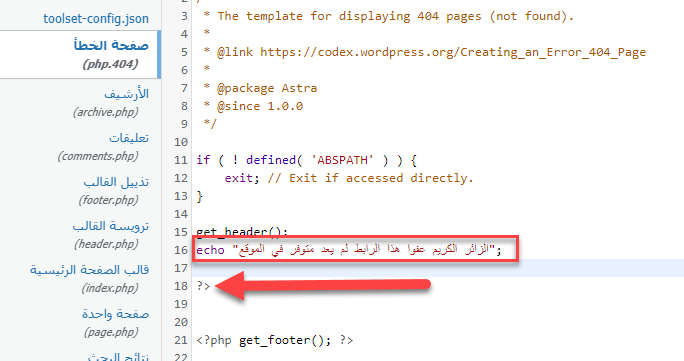
يمكنك الدخول إلى الكود البرمجي الخاص بصفحة الخطأ عن طريق لوحة تحكم الووردبريس ثم "المظهر" ثم "محرر القوالب"، وستظهر لك الكثير من الصفحات البرمجية للقالب المستخدم. ستجد من بينها صفحة الخطأ 404 كما تلاحظ بالصورة:

نلاحظة في الصورة السابقة كيف تبدو صفحة الأكواد الخاصة بإظهار رسالة الخطأ 404 أمام زوار موقعك. يمكنك التعديل عليها كيفما تشاء، بالطبع إذا كانت لديك المعرفة البرمجية والخبرة الكافية للتعامل مع الأكواد المصدرية لقوالب الووردبريس.
سنكتب على سبيل المثال كودًا برمجيًّا صغيرًا وبسيطًا للغاية بلغة PHP وظيفته طباعة جملة " الزائر الكريم عفوًا هذا الرابط لم يعد متوفر في الموقع". الكود البرمجي سيأخذ الشكل التالي:
echo "الزائر الكريم عفوا هذا الرابط لم يعد متوفر في الموقع";
سيتم كتابة الكود باستخدام الدالة echo وهي تستخدم لطباعة النصوص والعناصر على الشاشة. ويجب أن يتم كتابة أي كود قبل وسم الإغلاق الخاص بلغة php المشار إليه في الصورة التالية:

نلاحظ في الكود السابق وجود الدالة get_header، وهي الدالة المسؤولة عن عرض وإظهار الهيدر والجزء العلوي من الموقع الذي يتضمن عادة اللوجو وقائمة التنقل العلوية في الموقع.
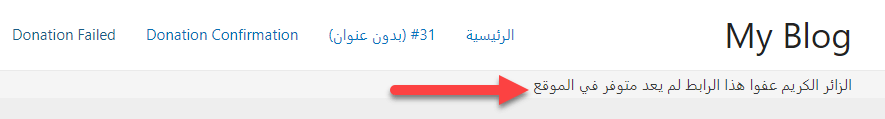
وهكذا سيكون شكل صفحة الخطأ بالموقع بعد إضافة تلك الأكواد:

بنفس الطريقة يمكنك في صفحة الخطأ php.404 أن توظّف مهاراتك في الأكواد البرمجية وتقوم بإنشاء التصميم الذي تريده لصفحة الخطأ في موقعك الووردبريس، وبالتالي يمكنك استخدام هذه الطريقة إن كانت لديك بعض المهارات البرمجية.
وبالنهاية فهناك الكثير من الطرق والإضافات التي تستخدم لتصميم صفحة الخطأ في موقعك، لكننا سلّطنا الضوء على أبرز الطريق السهلة والتي لا تتطلب شراء أي اضافة مدفوعة ويمكنك الإعتماد عليها لتصميم صفحة خطأ احترافية ملفتة داخل موقع بسهولة.
تصميم صفحة الخطأ 404 بشكل ملفت وجذّاب، بالإضافة إلى إرفاق روابط مفيدة للزائر من الأمور الجوهرية لكسب ثقة الزائر وشد انتباهه إلى موقعك مجددًا عوضًا عن الخروج والانتقال إلى إحدى المواقع المنافسة.






اترك تعليقك