هل توقفت يوماً عن قراءة مقال ما لأنك لم تتمكن من الوصول إلى القسم المطلوب فيه بسرعة؟ على الأغلب كان السبب في ذلك هو عدم وجود فهرس أو جدول محتويات واضح يلخص لك أقسام المحتوى في هذا المقال.
لذلك فإن وجود جدول محتويات في الموقع يعتبر أمرًا ضروريًا لترتيب طريقة عرض محتوى هذا الموقع، ولاسيما المقالات الطويلة فيه لجعلها أسهل في القراءة والوصول.
في المواقع المبنية باستخدام الووردبريس سيكون تحقيق هذا الأمر سهلاً بالتأكيد. لذا إذا كنت تبحث عن طريقة للقيام بذلك، فهذا المقال مفيدٌ لك حتمًا، حيث سنتحدث فيه عن أبرز الطرق لتضمين جدول محتويات في الموقع.
أولاً: ما هو جدول المحتويات؟
جدول المحتويات هو قائمة من العناوين الرئيسية والفرعية والتي تكون بمثابة عناوين مرتبطة بروابط انتقال سريع تعرف باسم روابط القفز ( Jump Links أو Anchor Links). هذه العناوين تنقل الزائر مباشرة إلى أقسام معينة في الصفحة أو المنشور فقط من خلال النقر على أحد هذه العناوين دون عناء التمرير والبحث عن المطلوب داخل المحتوى، وخاصة إذا كان هذا المحتوى طويلاً

أهمية وجود جدول المحتويات في الموقع
لتوضيح أهمية جدول المحتويات يمكن تشبيه الأمر بكتاب به محتوى كبير، ويتكون من عدة فصول وأقسام، هل سيكون الأمر متقناً لو كان هذا الكتاب بدون عناوين رئيسية وفرعية مرتبة في فهرس في بداية الكتاب من أجل مساعدة القارئ في معرفة محتوى الكتاب والأقسام التي يتضمنها بكل سهولة؟
كذلك الأمر في المحتوى الرقمي المنشور على مواقع الإنترنت، ففي المواقع التي تنشر المحتوى الطويل عادة والذي يكون معظمه على شكل مقالات، فسيكون وجود جدول محتويات في الموقع ضروريًا وبل لا غنى عنه أحياناً.
وتتلخص أهمية جدول المحتويات في كونه يحسن تجربة المستخدمين بشكل كبير من خلال تسليط الضوء على الأقسام المهمة والعناوين الرئيسية في المقال، حيث يمكن للقارئ أن ينتقل مباشرة من خلال الرابط إلى القسم المعني به والأكثر صلة بما يبحث عنه.
قد يقرأ المقالة بأكملها؛ لكن بالترتيب الذي يريده بدلاً من التقيد والالتزام بترتيب المؤلف أو الناشر.
من جانب آخر يساعد جدول المحتويات خوارزميات محركات البحث من خلال تسمية وعنونة الأقسام المهمة، وبالتالي يمكِّن هذه المحركات من فهم موضوع ومضمون المقال وعرض مقتطفات منسقة ومختصرة في نتائج البحث. الأمر الذي يساهم في جلب الزوار للموقع ويعطيهم انطباعًا أفضل عنه.
طرق وخطوات إنشاء جدول محتويات
هناك أكثر من طريقة لإنشاء جدول محتويات في موقع ووردبريس، وسنتطرق في مقالنا إلى طريقتين من أبرز الطرق التي تلبي هذا الغرض، وهي إما يدوياً من خلال محرر الووردبريس أو تقائياً من خلال الإضافات، كالتالي:
1 ) إنشاء جدول محتويات من خلال محرر HTML
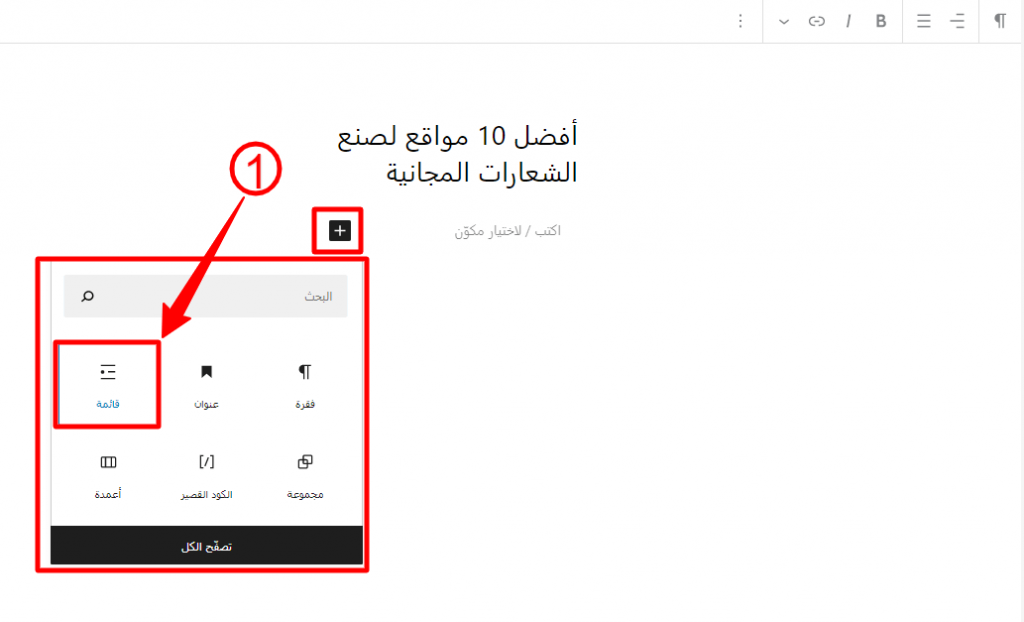
هذه هي الطريقة التقليدية لإضافة جدول محتويات وذلك من خلال إضافة مكون (قائمة) من قائمة المكونات في الصفحة أو المقال المطلوب وضع جدول المحتويات فيها. حيث سنقوم لاحقاً بكتابة العناصر التي نريد وضعها ضمن جدول المحتويات داخل هذه القائمة.

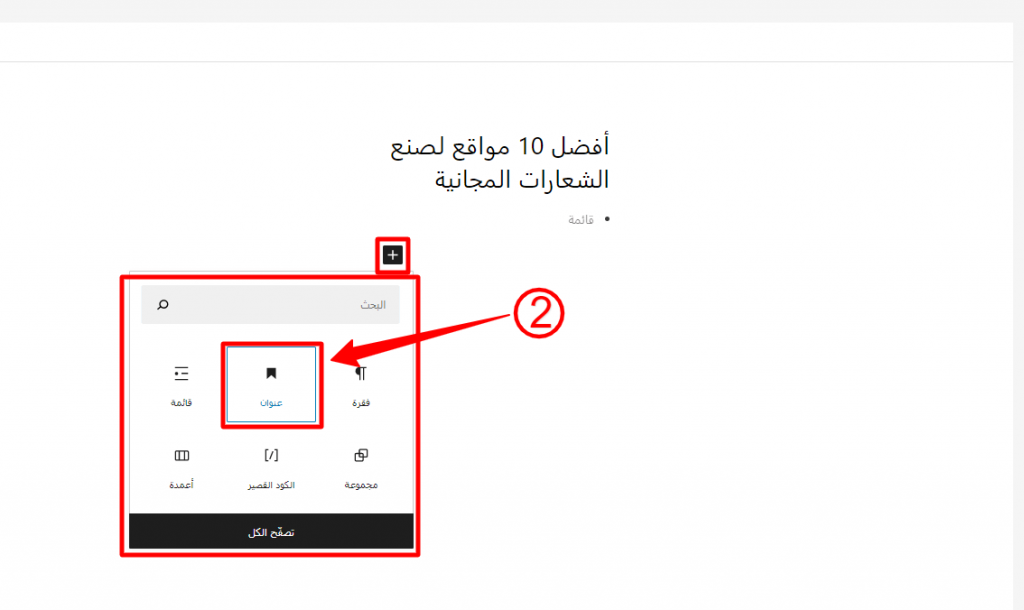
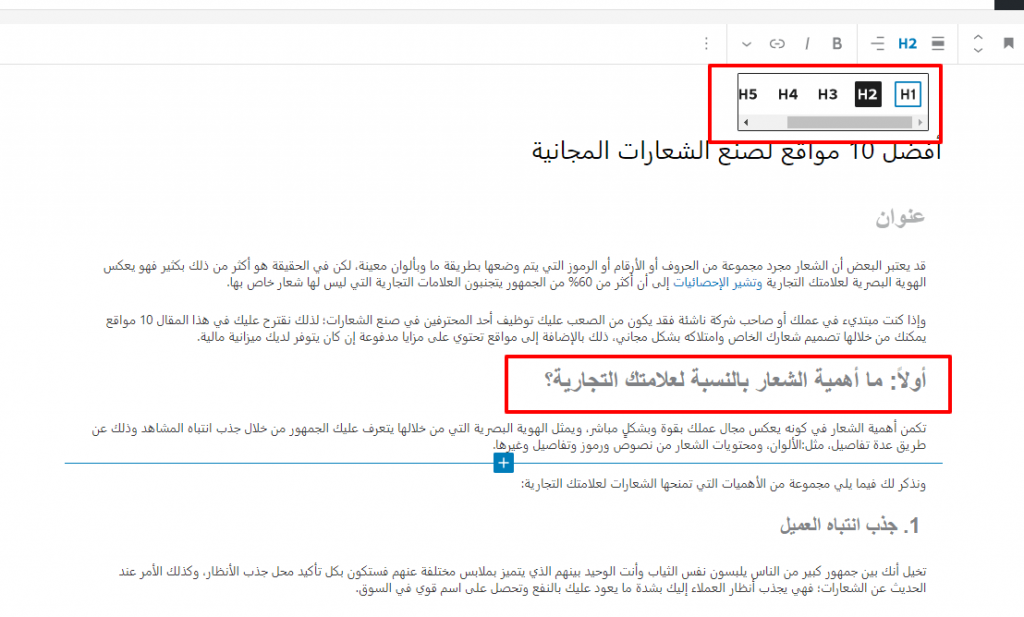
أضف بعد هذه القائمة مكونات جديدة لكافة العناوين الرئيسية والفرعية في المقال

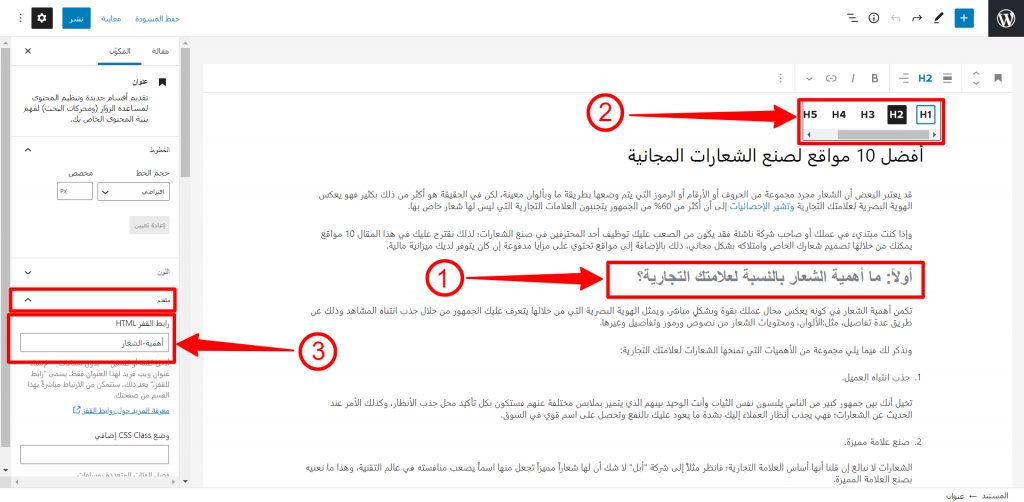
حدد الآن رتبة كل عنوان، ثم انتقل إلى إعدادات مكون العنوان، ثم من قسم الإعدادات المتقدمة قم بوضع رابط القفز في خانة (رابط القفز HTML) ويجب الانتباه إلى أنه لا يُسمح بوضع مسافات بين الكلمات في هذا الرابط، وينصح باختيار جملة مختصرة تدل على العنوان بشكل مباشر ويتم الفصل بين كلماتها بشرطة (-) أو بشرطة سفلية (_)

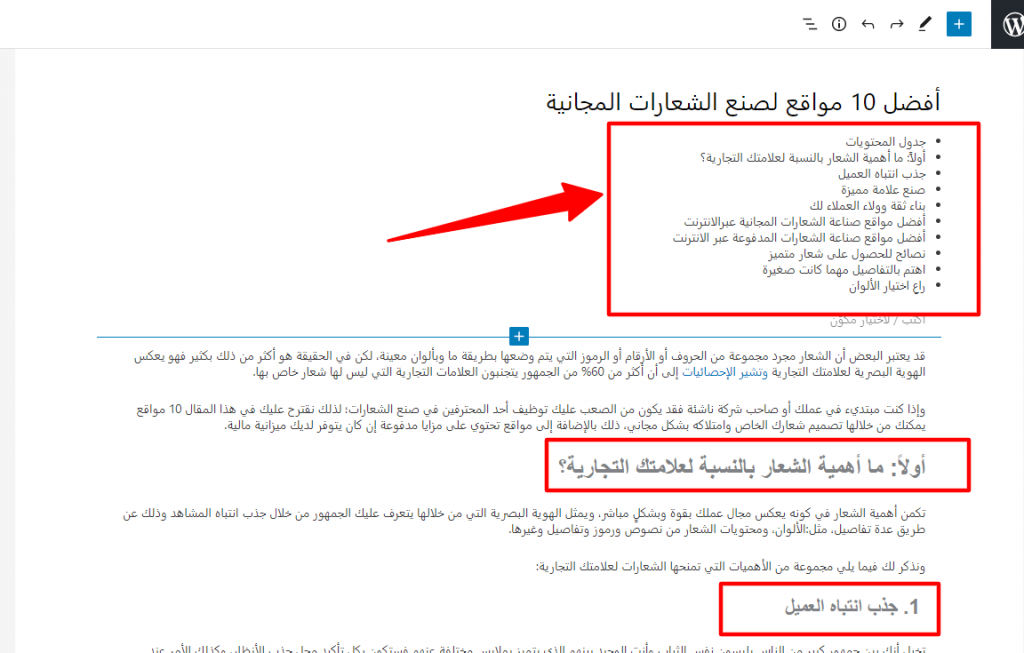
ثم عد للقائمة التي أنشأتها في الخطوة الأولى وقم بإضافة عناصر أو عناوين الجدول داخل هذه القائمة، ويُفضل وضع تسمية توضيحية مثل (الفهرس أو جدول المحتويات) في بداية هذه القائمة.

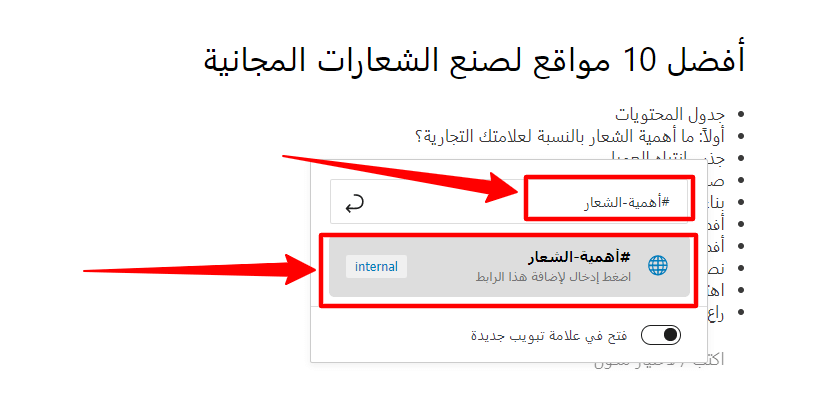
في هذه الخطوة قم بتحديد كل عنوان أضفته في القائمة على حدة وتضمينه برابط باسم رابط القفز الذي وضعته في الخطوة السابقة والذي كان أهمية-الشعار مع ضرورة مراعاة وضع رمز الهاش تاغ (#) قبل اسم الرابط حتى يتم التعرف عليه على أنه رابط داخلي في الموقع ويتم ربطه بالقسم والعنوان الصحيح ليكون #أهمية_الشعار، ويمكن أيضاً تفعيل خيار عرض العنوان في علامة تبويب جديدة.

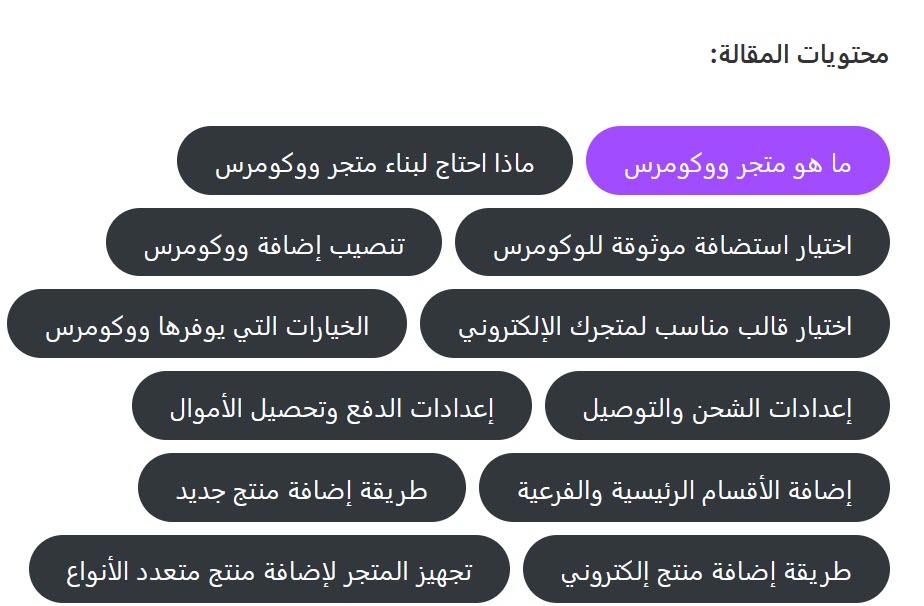
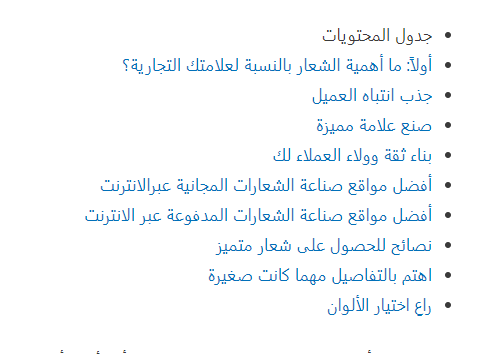
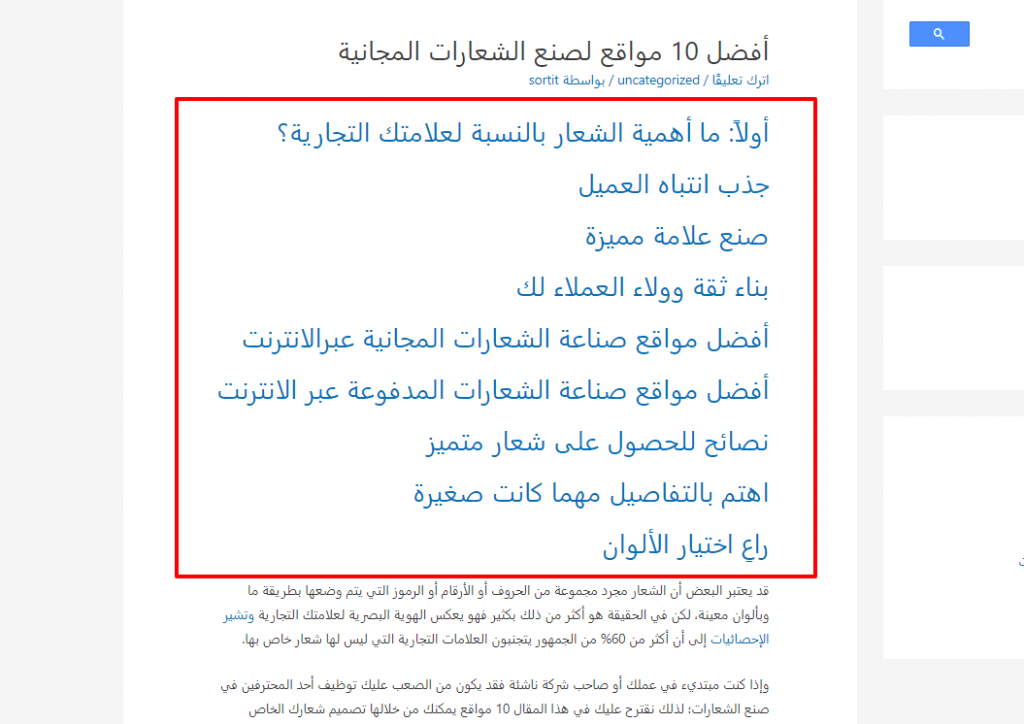
وبهذا يكون لديك جدول محتويات يعمل بكفاءة في الموقع، ويصبح الزائر على اطلاع كامل بملخص محتوى المقال. ولو أراد الانتقال إلى أيٍ من عناوين وأجزاء المحتوى فسوف يتمكن من القيام بذلك بضغطة واحدة.

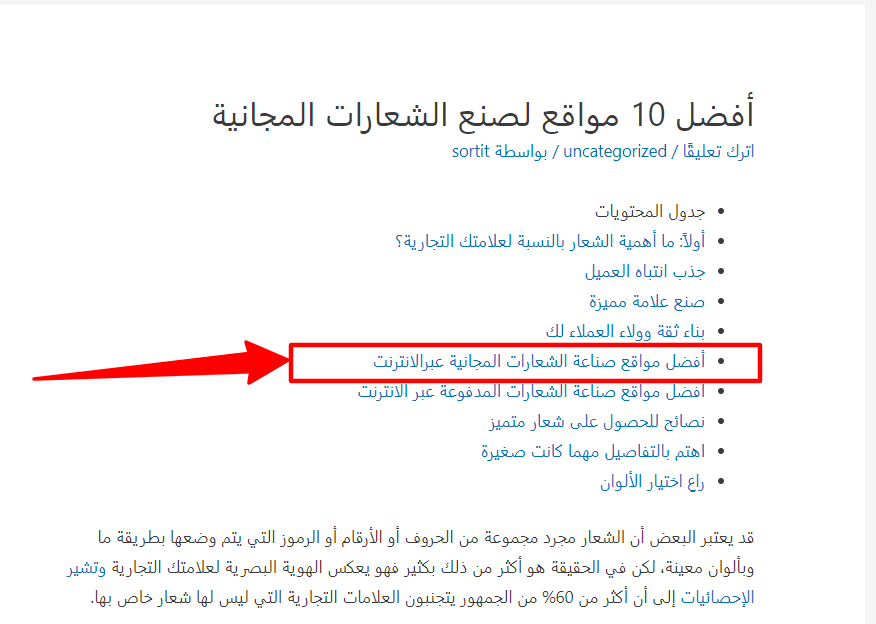
على سبيل المثال في مقالنا هذا لو أراد الزائر الانتقال إلى جزئية (أفضل مواقع صناعة الشعارات المجانية عبر الإنترنت) فيمكنه أن ينقر بالفأرة على العنوان الموافق في جدول المحتويات

سوف يؤدي النقر على هذا العنوان إلى نقل الزائر مباشرة إلى مكان هذه الجزئية في المقال ما يوفر عليه الوقت والجهد.

اقرأ أيضاً: إنشاء مربع بحث في موقعك على ووردبريس
2 ) إنشاء جدول محتويات من خلال الإضافات
هناك العديد من الإضافات التي تمكنك من إضافة جدول محتويات في موقع الووردبريس الخاص بك بكفاءة عالية، فمنها ما هو مجاني مثل:
- LuckyWP Table of Contents حيث تتمتع هذه الإضافة بإعدادات عرض وتخصيص متقدمة، علاوة على تحديد الحد الأدنى من العناوين التي يتم إرفاقها في الجدول.
- Rich Table of Contents: تمتلك هذه الإضافة إعدادات متقدمة مثل: التحكم في كون الجدول تلقائي الظهور أم يظهر بشكل يدوي في الصفحات، والتحكم في عدد العناوين الظاهرة وغيرها من الإعدادات.
- Easy Table of Contents:هذه الإضافة بسيطة الاستخدام وتمتلك الكثير من الخصائص، ما يجعلها من الإضافات الرائدة في إضافة جدول محتويات داخل المواقع. لذا سنعتمد عليها في شرحنا العملي.
- CM Table of Contents والتي يمكن استخدامها بإصدار مجاني، كما يمكن ترقيتها لإصدار مدفوع مقابل 29$، ومن مميزاتها أنها تمكن من إضافة جدول محتويات أوتوماتيكاً وفي أي مكان في الصفحة.
سنكمل هذا الشرح باستخدام إضافة Easy table of contents والتي سأشرحها بالتفصيل في الفقرات التالية.
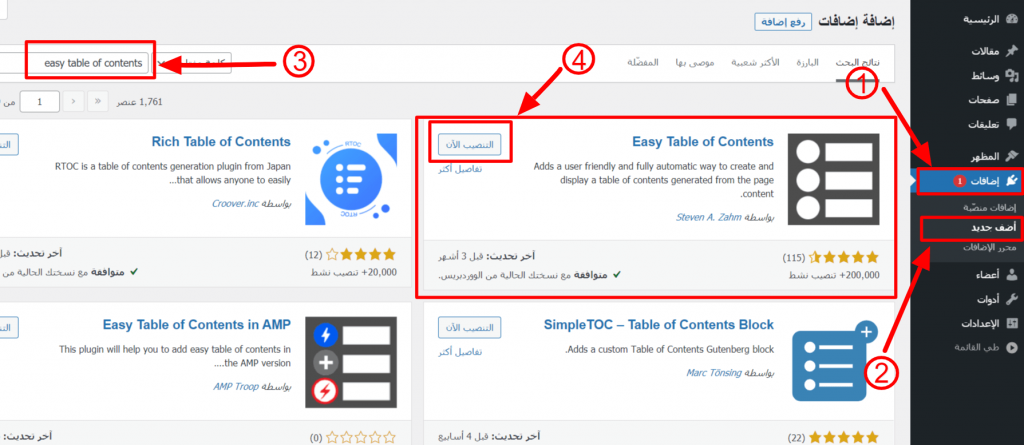
1 ) الخطوة الأولى هي تنصيب إضافة Easy Table of Contents وذلك من خلال الذهاب إلى إضافات في لوحة تحكم ووردبريس، ثم اختيار (أضف جديد) والبحث عن اسم الإضافة.
ثم بعد العثور على الإضافة اضغط على زر (تنصيب الآن)

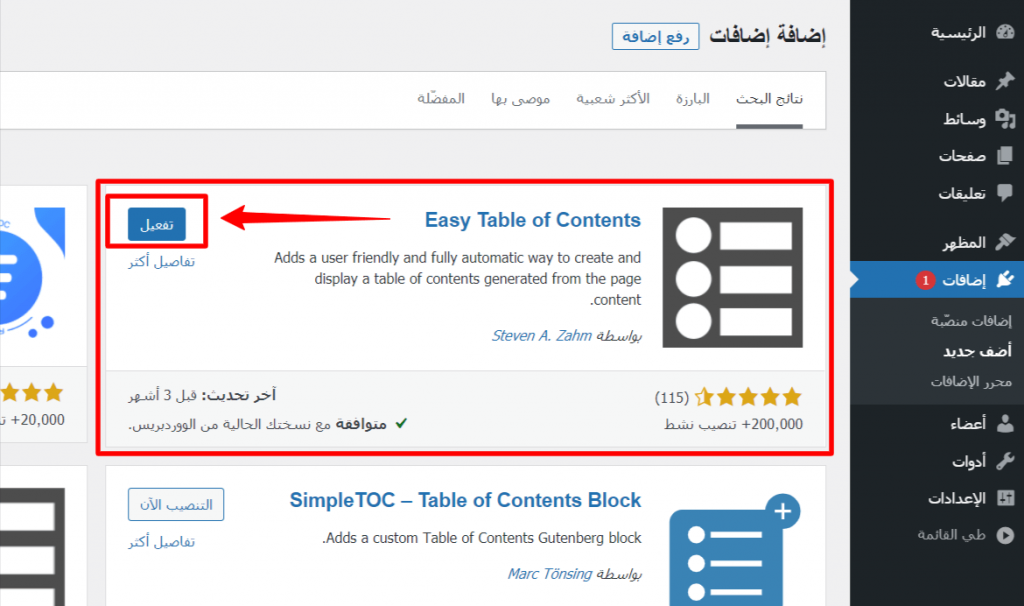
بعد انتهاء التنصيب قم بتفعيل الإضافة على الموقع للاستفادة من مميزاتها، وذلك بالضغط على زر (تفعيل) كما هو مبين في الصورة التالية.

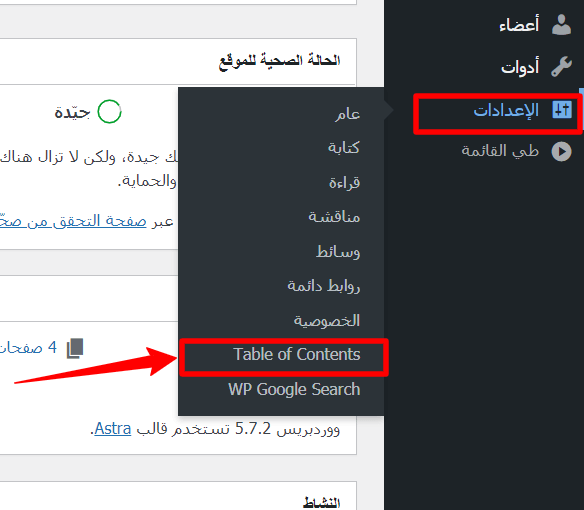
ثم بعد ذلك اذهب إلى قسم (الإعدادات) في لوحة التحكم واختر (Table of Contents) لإدارة الإضافة، وتحديد موضع عرض جدول المحتويات وكيفية ظهوره للزائر.

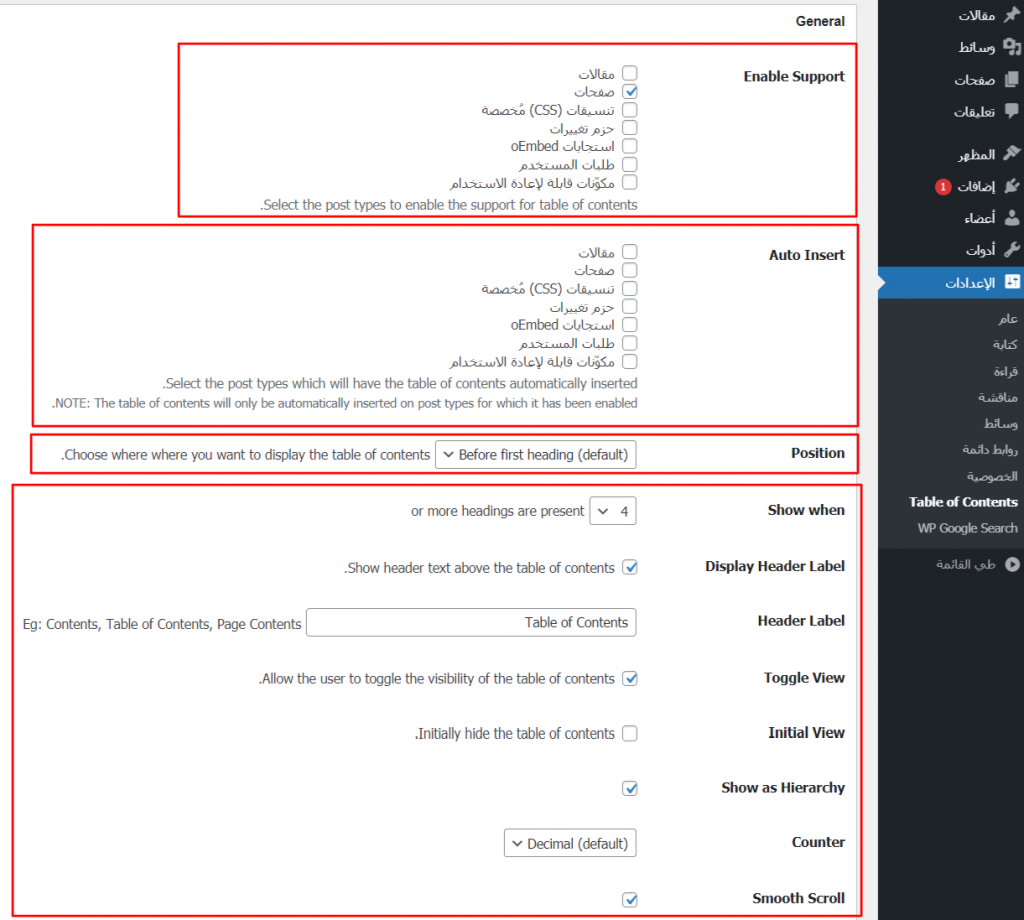
ستظهر لك الآن نافذة تتضمن كامل إعدادات الإضافة. وتكون الإعدادات موزعة في ثلاث أقسام كما هو موضح في الصور التالية:

القسم الأول (General) الموضح في الصورة أعلاه يحتوي على الإعدادات العامة للإضافة والذي يمكنك من خلاله تحديد مكان عرض جدول المحتويات داخل الصفحة، وأنواع المحتوى التي تريد دعمها بجدول محتويات، وضبط خاصية الإدخال التلقائي للجدول في محتوى موقعك خلال (Auto Insert)، بالإضافة لتحديد التسمية التوضيحية العلوية لجدول المحتويات من خلال (Header label).
ويمكنك من خلال خيار (Show when) تحديد عدد العناوين الذي يجب الوصول له حتى يتم تضمين جدول المحتويات تلقائياً.
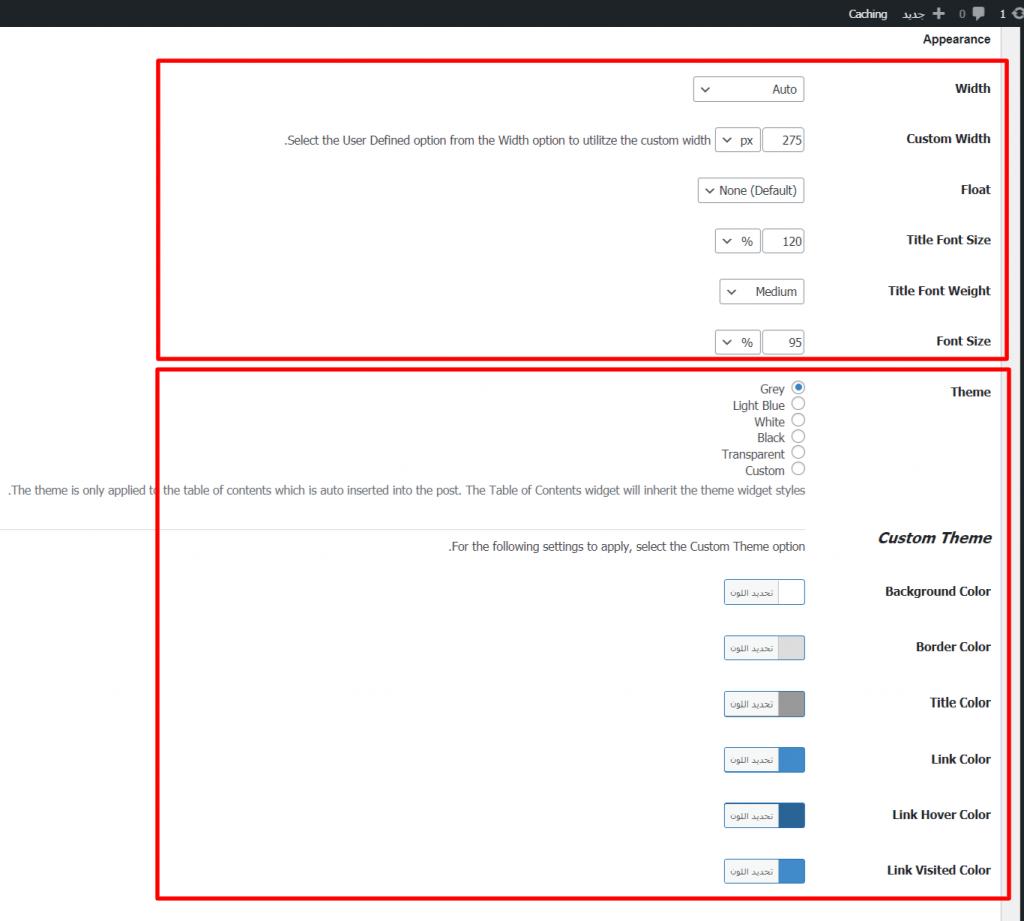
القسم الثاني من الإعدادات هو المظهر (Appearance) ويمكنك من خلاله التحكم بطريقة عرض الجدول وتخصيص مظهره مثل: إعدادات العرض والألوان وكونه ثابت أم يظهر بشكل عائم في الصفحة، ولون خلفية الجدول والحدود وحجم الخط ولونه.

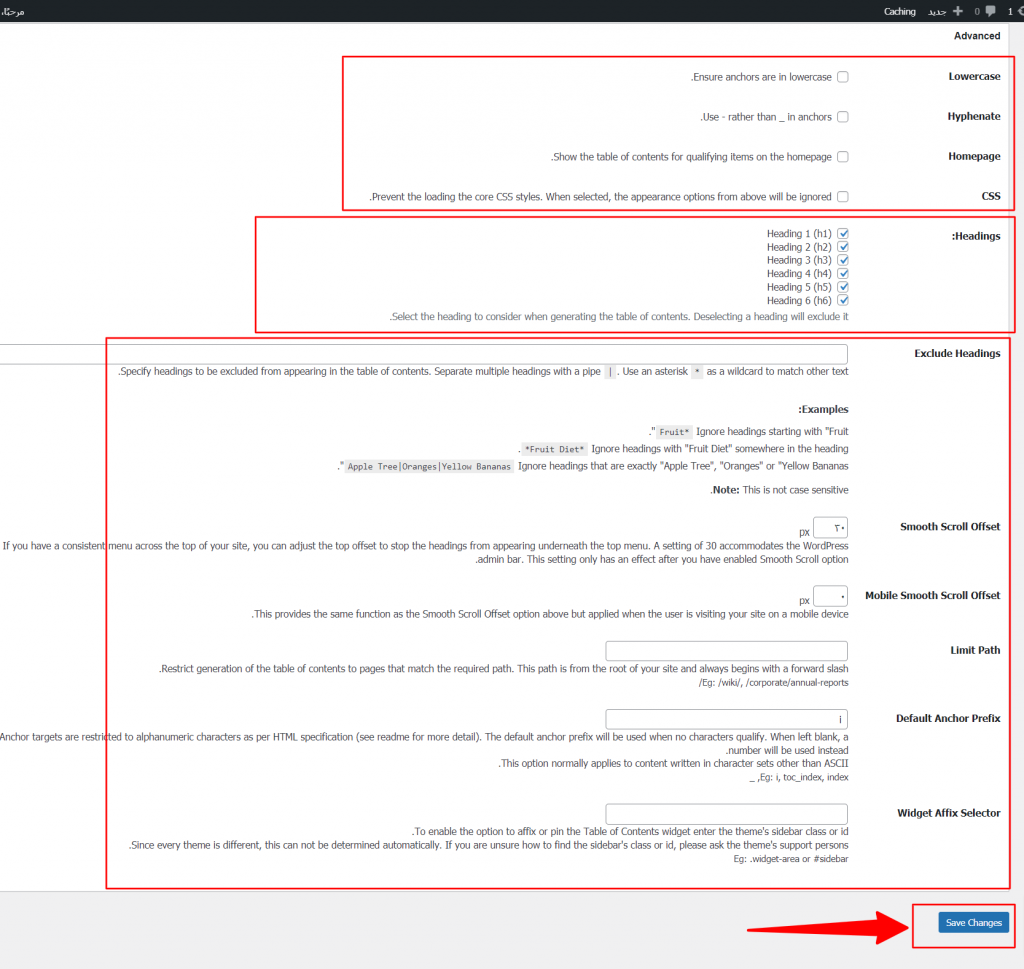
القسم التالي هو قسم الإعدادات المتقدمة (Advanced) ومن هنا يمكن تخصيص إعدادات الإضافة المتقدمة مثل تفعيل أقسام العناوين التي تريد إظهارها في الجدول وما الذي تريد استثناءه من العرض وغيرها من الإعدادات.

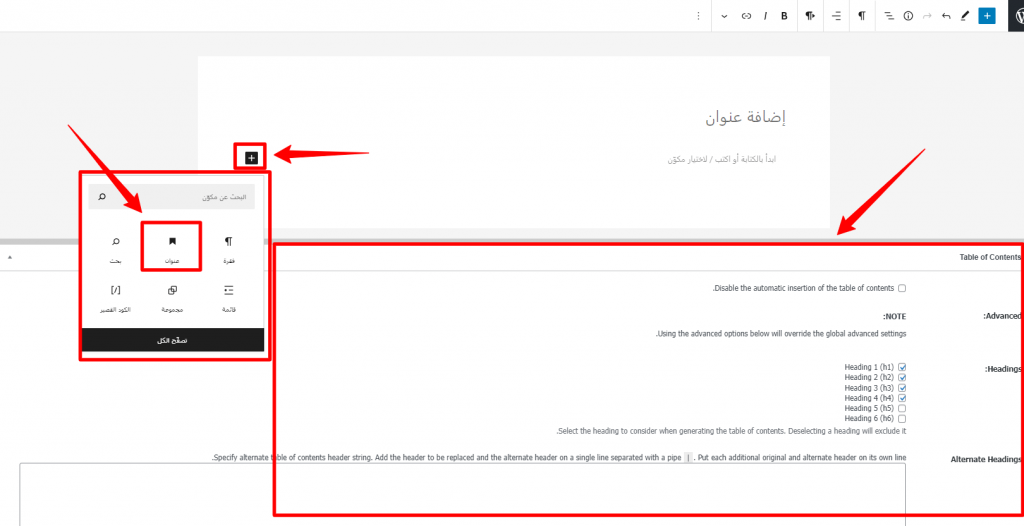
بعد ضبط كافة الإعدادات ننتقل إلى الخطوة التالية وهي البدء في إضافة جدول المحتويات نفسه وذلك بالذهاب إلى المحتوى (الصفحة أو المنشور) المطلوب وضع الجدول فيه ثم الضغط على زر + ثم إضافة (عنوان) واكتب العنوان الذي تريده، ستلاحظ ظهور إعدادات إضافية خاصة بجدول المحتويات في أسفل المحتوى لتمكنك من التحكم فيه.

ثم بعد إضافة العناوين حدد نوع ورتبة كل عنوان ويجب الانتباه جيداً إلى توزيعة هذه العناوين، لأنها تضفي طابعًا احترافيًا على الجدول وتحسن ترتيب المحتوى وتنسيقه.

ولو أردنا تبسيط الموضوع فيمكننا تشبيه العنوان الرئيسي بعنوان كتاب والعنوان الفرعي الأول بأقسام وفصول هذا الكتاب والعنوان الفرعي الثالث بمحتويات كل فصل والرابع بمحتوى كل عنوان من العناوين المندرجة تحت الفصول وهكذا.
من الجدير بالذكر أننا في هذه الطريقة لا نحتاج لإضافة العناوين مرتين كما هو الحال في الطريقة السابقة بل يكتفى بإضافتها مرة واحدة فقط وضبط رتبتها، وسيتم إرفاقها في جدول المحتويات تلقائياً.

بعد نشر المقال مباشرة سيظهر جدول المحتويات في المكان الذي اخترته وبنفس المظهر الذي تم ضبطه كما هو ظاهر في الصورة أعلاه. وبذلك نكون قد أضفنا جدول محتويات من خلال الإضافة (Easy Table of Contents)
ماذا بعد إنشاء جدول المحتويات؟
هناك بعض الأمور والنصائح التي ستضفي احترافية على جدولك عند تنفيذها، وتحسن من مظهره وطريقة عرض محتواه، نستعرض هنا بعضاً منها:
1) اهتم بالعناوين
لا يمكن تجاهل رتب العناوين فهي أساس الترتيب في الجدول، وتلعب دوراً كبيراً في تناسق المحتوى، وتحسين تجربة القراءة لدى الزوار وتسهيل وصولهم للقسم المطلوب.
2) خصص طريقة العرض
اهتم بطريقة عرض الجدول فهي لا تقل أهمية عن محتوى الجدول نفسه وتضفي طابعًا جماليًا للموقع وتبين توافقية العرض فيه، واهتم بجعل اللون المخصص للجدول متوافقًا مع الألوان المستخدمة في الموقع.
3) اهتم بمكان الجدول
من أهم الأمور الواجب مراعاتها هي مكان عرض الجدول، حيث أن مكان عرض الجدول يحدد سرعة وصول الزائر للمعلومة ويُنصح وضعه دائماً بعد العنوان الرئيسي للمقال، وتجنب وضعه في وسط أو آخر المحتوى.
خاتمة
لا يمكن تجاهل أهمية جدول المحتويات في الموقع ومدى تأثيره على الزوار وتسهيل وصولهم لمبتغاهم بسرعة وتحسين تجربة القراءة لديهم، إضافة للفوائد العديدة الأخرى.
لذا اختر ما يناسبك من بين الطرق السابقة التي ذكرناها في مقالنا والتي تتوافق مع طبيعة المحتوى في موقعك، وخذ بالحسبان الملاحظات والتنبيهات التي أوردناها لتحصل على جدول محتويات مميز واحترافي بكل سهولة.






لوسمحت انا من فتره بدور علي مقاله زي دي علشان انا فعلا عاوز اعمل الفهرسه دي بس مش عارف ودلوقتي حضرتك شارح الكلام ده بس للاسف انا بعمل علي موقع مش ورد بريس ولا بلوجر برمجه خاصه فتافصيل المحرر عندي مختلفه غير مانا شايفها في الشرح ازي طيب افهم الكلام ده عندي ياريت تتواصل معايا علشان محتاج اعرف الموضوع ده كويس
للأسف أخي نحن ندعم نظام ووردريس وكافة الشروحات التي نقدمها على نظام ووردبريس
أنت تستطيع عمل جدول محتويات باستخدام HTML ولكن ستحتاج إلى عمله بشكل يدوي في كل مرة لكل مقالة عندك
تستطيع عمله بشكل مؤتمت من خلال البرمجة الخاصة وهذا تحتاج فيه لمراجعة المطور الخاص بموقعك
مع العلم أن جدول المحتويات ما هو إلا جزء صغير من عمليات تحسين المحتوى لنتائج البحث، وللاستزادة أنصحك بقراءة الدليل التالي:
https://www.ar-wp.com/seo-for-beginners/
شكرا على الشرح . طيب والخانة مثل هاي الخانة لي آخر المقالة البنفسجية كيف نعمل خانا مثلها بالوان مختلفة
هل تقصد قسم (المجتمع الأكبر عربيًا لمستخدمي ووردبريس)؟ أرجو طرح استفسارك مع صورة توضيحية في منتدى عرب ووردبريس لنتمكن من مساعدتك بشكل أفضل.