الشعار من أهم الأجزاء في الموقع الإلكتروني، ويجب دائمًا أن يكون حجمه مناسب، ليس كبيرًا إلى ذلك الحد الذي يجذب اهتمامًا غير ضروري أو يؤثر على جمالية تصميم المواقع، ولا متناهي الصغر بشكل لا يعبر عن علامتك التجارية.
في هذا المقال سنتناول طريقة تغيير حجم شعار الموقع، ليكون مناسبًا ليظهر بشكل أكثر جمالية ووضح في رأس الموقع بأكثر من طريقة مختلفة تناسب القالب الذي تعتمد عليه.
حيث من المُمكّن تغيير شعار موقع الووردبريس بالعديد من الطرق، سواء من خلال إعدادات التخصيص التي أتي في بعض القوالب وأيضًا من خلال استخدام أكواد CSS، وفي الأسطُر القادمة سأصحبك في رحلة للتعرف على كل طريقة على حِدة للتمكن من تغيير شعار موقعك في كل الأحوال.

طرق تعديل حجم شعار الموقع من إعدادات القالب
هناك بعض القوالب التي تأتي مع إعدادات لتخصيص شعار الموقع، وهذا سوف يُسهل عليك ويبسط الكثير من الخطوات الواجب القيام بها في حالة توفر ذلك.
1. تغيير حجم الشعار من خلال القالب
هناك الكثير من القوالب توفر خاصية تعديل حجم الشعار مباشرة ومن ضمنها قالب استرا، حيث يأتي بخيار يتيح لك التحكم في حجم الشعار، من خلال الإعدادات الخاصة به كما يلي:
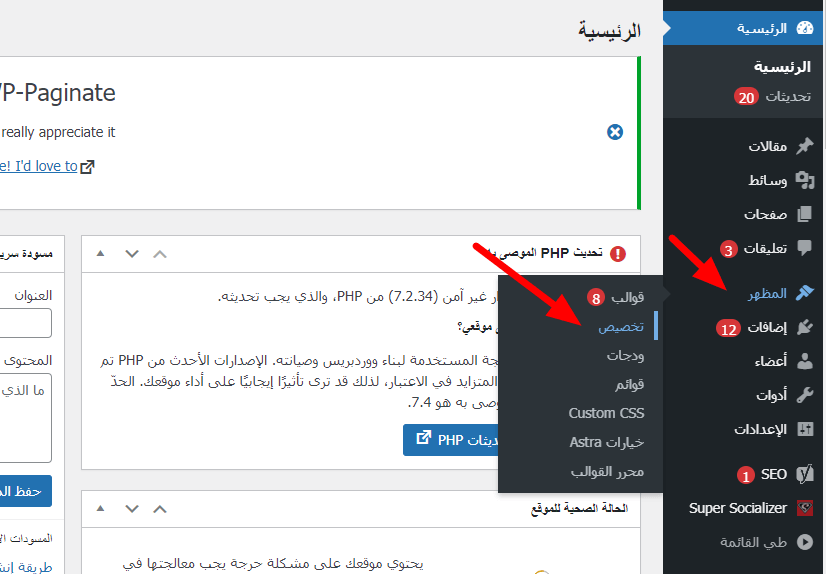
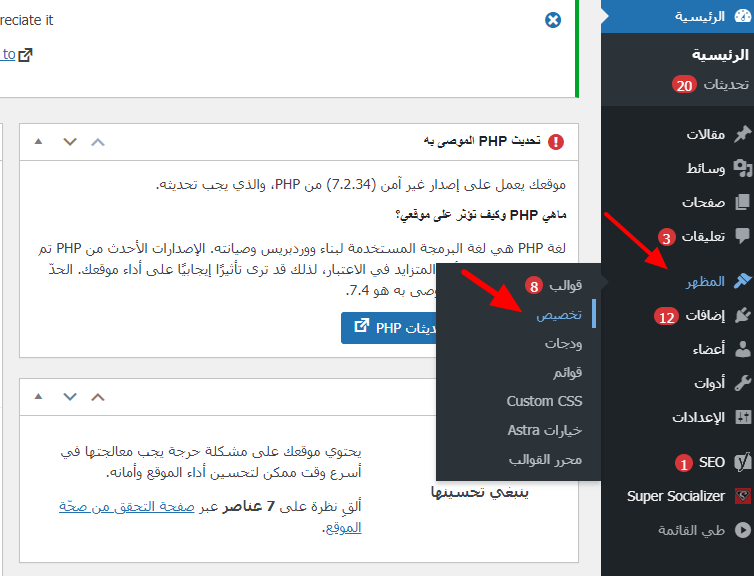
بعد تنصيب وتفعيل القالب، توجه إلى لوحة تحكم الووردبريس، ثم حدد على خيار المظهر << تخصيص

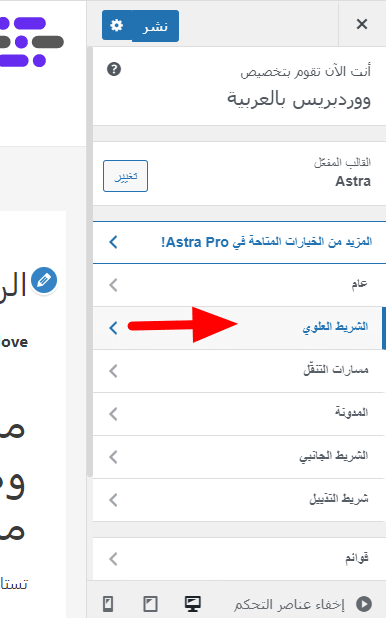
بعد ذلك انقر على خيار الشريط العلوي

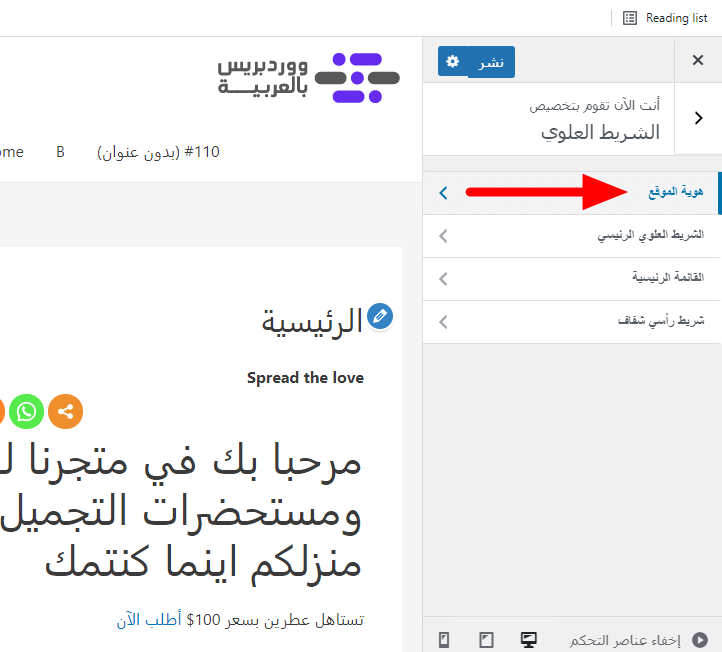
ثم انقر على (هوية الموقع)

بعد ذلك ستتمكن من تغيير حجم الشعار، بالتمرير يمينًا ويسارًا على شريط التخصيص، ولا تنسى بعد ضبط حجم الشعار النقر على نشر في أعلى النافذة، كما في الصورة المتحركة التالية:

ملحوظة: يأتي كل قالب بخطوات وأدوات تختلف عن الآخر لتعديل حجم الشعار، لكن الخطوات السابقة متشابهة في أغلب القوالب.
2. تعديل حجم شعار الموقع من خلال CSS
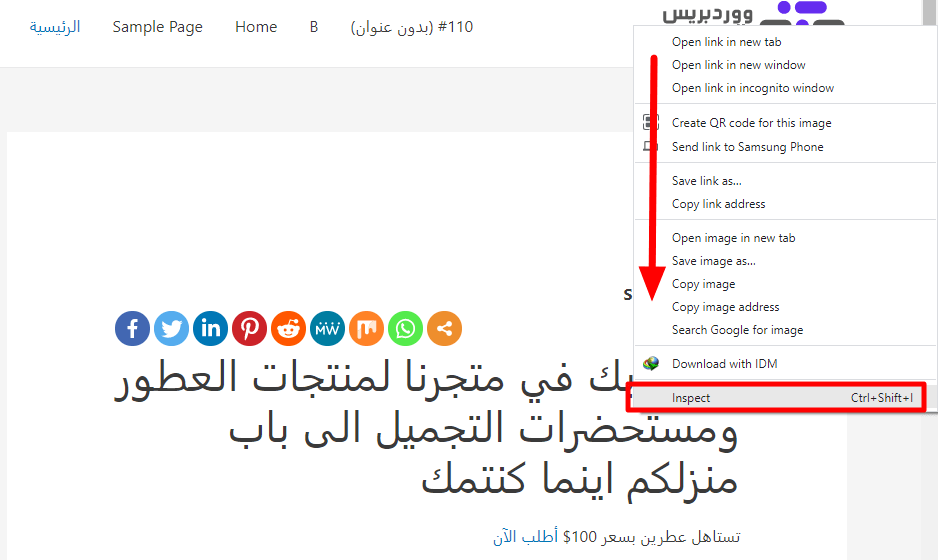
إذا كان القالب الخاص لا يأتي مع إعدادت تتيح لك تعديل شعار موقع الووردبريس، فبإمكانك ذلك باستخدام أكواد CSS، من خلال التوجه إلى الصفحة الرئيسية للموقع، بعد ذلك عليك النقر بزر الماوس الأيمن ومن ثم مرر لأسفل للنقر على Inspect.

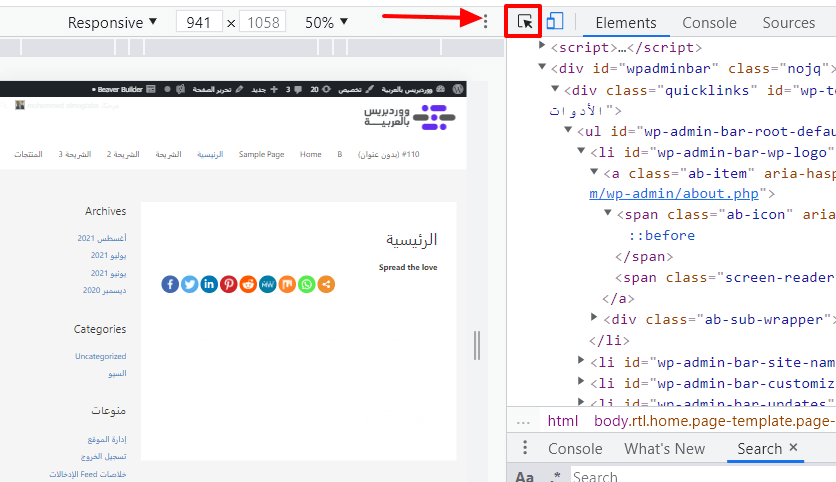
انقر على خيار تحديد العناصر، الظاهر في شكل مؤشر الماوس في الجزء العلوي الأيسر من النافذة. أو بإمكانك استخدام الاختصار التالي ctrl+shift+c

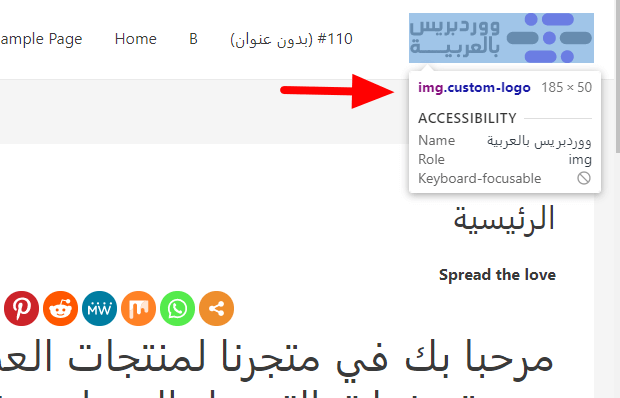
الخطوة التالية، هي عليك بالوقوف بزر الماوس على الشعار للتعرف على الكود الخاص به ضمن أكواد القالب، والكود هنا سيكون في الغالب img.custom-logo أو اسم آخر يعبر عنه.

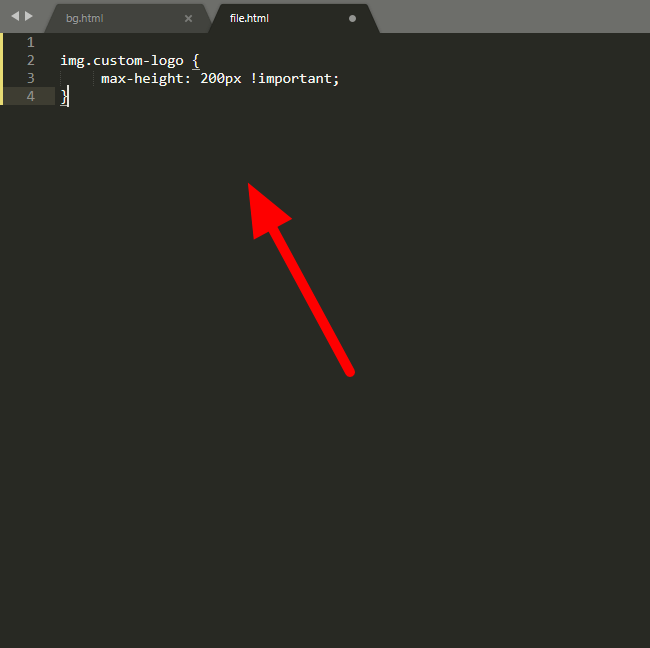
بعد ذلك عليك فتح برنامج لتحرير الأكواد البرمجية مثل Notepad أو sublime text لتتمكن من تخصيص الكود بحجم الشعار الذي تريده. ليكون بالهيئة التالية:
img.custom-logo {
max-height: 200px !important;
}
ما عليك فقط إلا إضافة كود اللوغو وهو في القالب المنصب img.custom-logo، ومن ثم تحديد طول الشعار الذي تريده، بتغيير قيمة200px، وهذه الصورة من داخل محرر الأكواد.

الآن، انسخ الكود، وعليك التوجه إلى لوحة تحكم الووردبريس. وحدد على المظهر ومن ثم انقر على تخصيص.

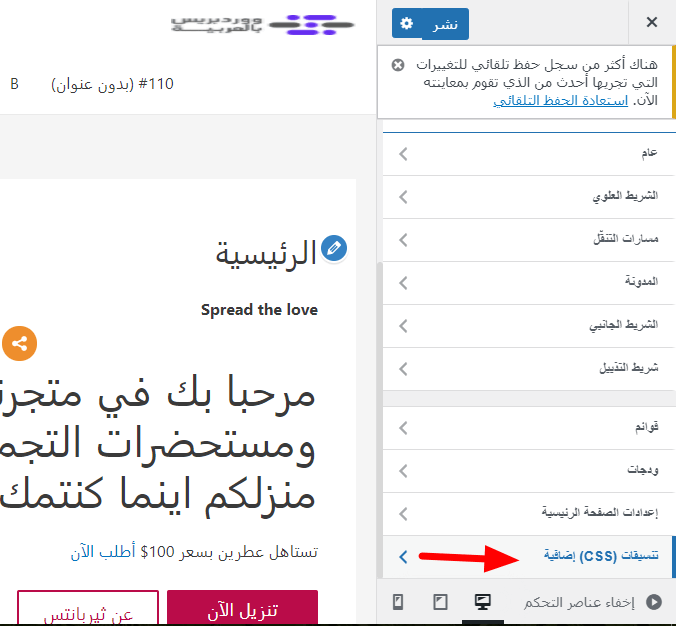
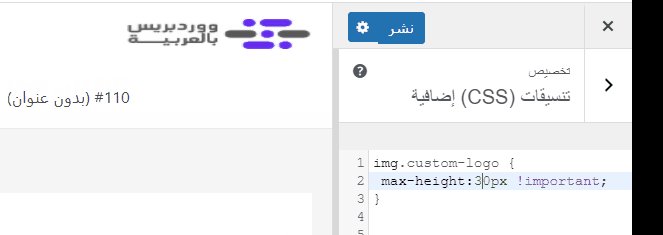
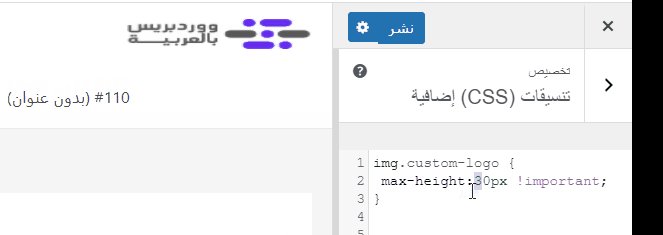
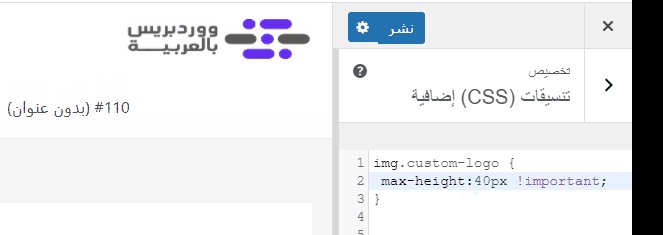
مرر لأسفل وانقر على خيار تنسيقات (CSS) إضافية

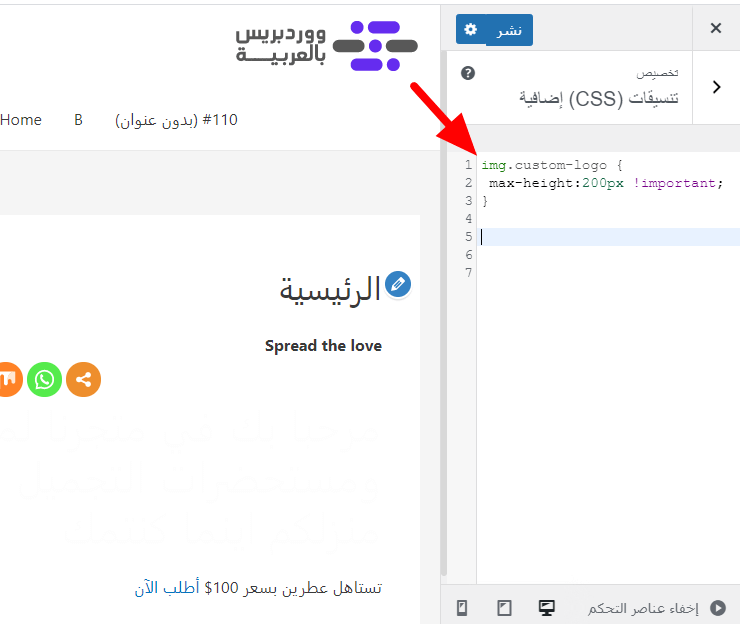
بعد ذلك، الصق الكود في الحقل المخصص لأكواد الـ CSS

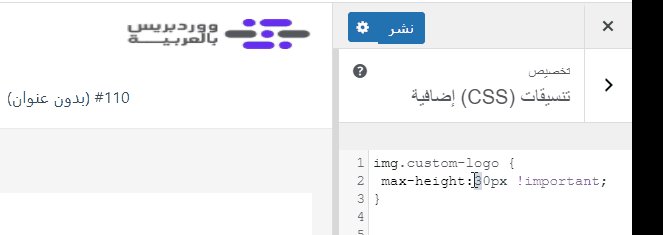
وتحكم في طول أو ارتفاع الشعار بالتغيير في القيمة ضمن الكود

كما بإمكانك التحكم في عرض الشعار من خلال الكود التالي:
img.custom-logo {
max-width: 202px !important;
}
بالنهاية، لقد كانت هذه طريقة تغيير حجم شعار الموقع سواء من خلال، إعدادات القالب أو بإدخال كود CSS يحتوي على حجم الشعار الذي تريده فالطريقة المدمجة بالقالب تكون أسهل لك إذا كان القالب يوفرها بالفعل، وأما إذا لم يكن القالب يوفرها فإن خيار تخصيص CSS سيكون سهلًا.
اقرأ أيضًا: كيفية إضافة كود CSS مخصص في موقعك الووردبريس






اترك تعليقك