إن استخدام مربع بحث أو شريط بحث في موقعك يسهل تجربة المستخدمين في استكشاف محتويات موقعك والوصول للصفحة المطلوبة سواءًا في مدونتك الشخصية أو متجرك الإلكتروني أو أيًا كان نوع موقعك، فإن خصائص البحث المتقدم تساعد المستخدمين في الوصول إلى مبتغاهم بسهولة.
عناء البحث يتطلب من الزائر وقتا طويلا للوصول إلى المطلوب وقد لا يصل في النهاية إلى ما يريد، وأمّا شرائط البحث التي تحتوي على ميزة رائعة وهي فلاتر البحث التي تساعد بشكل كبير بخلاف مربعات البحث التقليدية التي لا تسهّل عملية الوصول للزائر. هل جربت قبل ذلك استخدام محرك بحث جوجل للوصول لمعلومة ما، وقارنته بمحرك بحث Yahoo للوصول لنفس المعلومة؟ ستجد أن الفارق كبيرًا وكذلك الأمر بالنسبة لمربعات البحث التقليدية في المواقع ومربعات البحث المتقدمة.
لذلك في مقال اليوم سنتعرف إلى كيفية إنشاء مربع يحتوي على بعض الخصائص والأدوات التي تساعد الزائر في إتمام البحث بشكلٍ أفضل.

لماذا أحتاج إلى تطوير خصائص البحث في موقعي؟
لا شك أن لكل عنصر في الموقع أهميته ووظيفته ولا يجب أن يتم وضعه عبثاً وذلك حفاظاً على جودة الموقع ومحتواه، وكما ذكرنا من أكثر المكونات التي يتم استخدامها عادةً هي مربع البحث خاصة إن كان الموقع به العديد من التصنيفات والمحتويات والتي يكون الوصول إليها يستغرق وقتاً وجهداً كبيرين، أما إن كان موقعك بسيطاً فقد تكون الحاجة له أقل.
وفيما يلي أغلب الحالات التي تحتاج فيها لاستخدام مربع البحث في الموقع:
- زيادة وقت الزائر في الموقع: عندما يجد الزائر تجربة تواجده في الموقع مريحة له ويصل لما يريد بكل سهولة فإن فكرة مغادرة الموقع لن تكون حاضرةً في ذهنه، وعلى العكس لو كان الموقع يُضيع له وقته دون فائدة فسيضطر مباشرة إلى مغادرة الموقع؛ ليبحث عن بديل أفضل، ومربع البحث يمكنِّك من تجنب هذه المشكلة بكل سهولة ومساعدة الزائر في الوصول إلى المطلوب بكل سهولة.
- تحسين محركات البحث للموقع: كنتيجة طبيعية لبقاء الزائر في الموقع لفترة أطول، فإن هذا من شأنه تحسين محركات البحث للموقع وسيصبح ظهوره واقتراحه للمستخدمين أكثر من أي وقت مضى، وبالتالي تكون قد حصلت على موقع مميز بخصائص داخلية إضافية.
- التحكم بعرض النتائج: عندما يبحث مستخدمو موقعك عن شيء معين فلا شك أن طريقة ظهوره لهم ستؤثر على تفاعلهم وتواجدهم في الموقع، فلو كانت طريقة عرض النتائج غير مناسبة ولا تلبي الغرض المطلوب أو حتى النتائج نفسها غير مرغوب فيها، فسيشعر الزائر بالملل والنفور وبالتالي فقدان الزوار من الموقع، وفقدان الموقع لشعبيته، ومكونات مربع البحث المختلفة تتيح تحكم كامل وتخصيص للنتائج بطريقة احترافية وجذابة.
- الحصول على سجلات البحث: أحد الأمور التي لا يجب أن نغفل عنها في الموقع هي سجلات البحث، فكما يقدم مربع البحث تجربة مستخدم فريدة للزوار فإنه أيضاً يقدِّم العديد من الفوائد لأصحاب المواقع منها: الحصول على سجلات بحث وإحصائيات مفصلة عما يبحث عنه المستخدمون، فمثلاً لو كان لدينا موقع تجارة الكترونية ووجدنا في إحصائيات البحث أن منتجاً عليه عدد كبير من مرات البحث، فذلك بالتأكيد سيعود بالنفع على إدارة الموقع وتطويره وتلبية احتياجات الزبائن بشكل أفضل.
طرق وخطوات إنشاء مربع البحث
بعدإطلاق موقعك بالشكل الصحيح، فهناك أكثر من طريقة لإضافة مربع البحث في صفحات الموقع أو أي مكان مخصص تريده، وقد تبدو لك طريقة أبسط من أخرى إلّا أنها جميعاً تؤدي ذات المهمة علاوة على الخصائص المنفردة لكلٍ منها، وهذه الطرق مقسمة كالآتي:
1.إضافة مربع بحث من خلال محرر المكونات
تعتبر هذه الطريقة أسهل وأسرع الطرق التي يمكنك من خلالها إرفاق مربع البحث، وذلك باستخدام محرر المكونات في الموقع بدون أي إضافات خارجية، ويمكنك إضافته في المكان الذي تريد، وسنتعرف فيها على كيفية إنشاء مربع بحث في مناطق مختلفة من الموقع، وذلك من خلال بعض الخطوات البسيطة كالآتي:
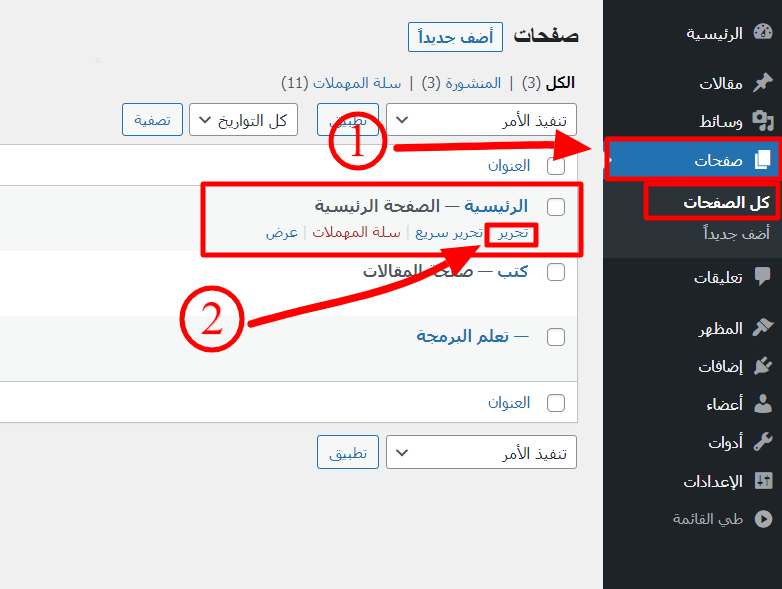
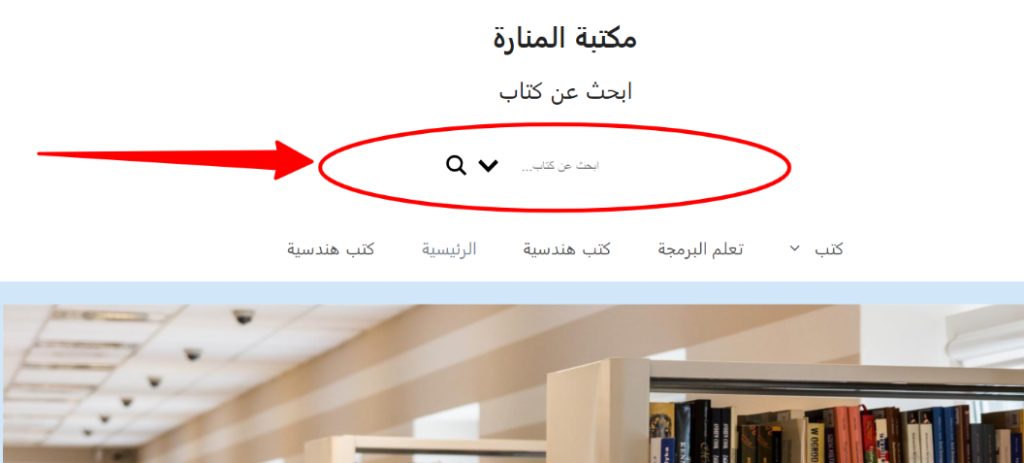
1) في البداية سنضيف مربع بحث بارز في الصفحة الرئيسية من خلال لوحة التحكم نذهب إلى "صفحات" ثم نختار "تحرير" للصفحة للرئيسية

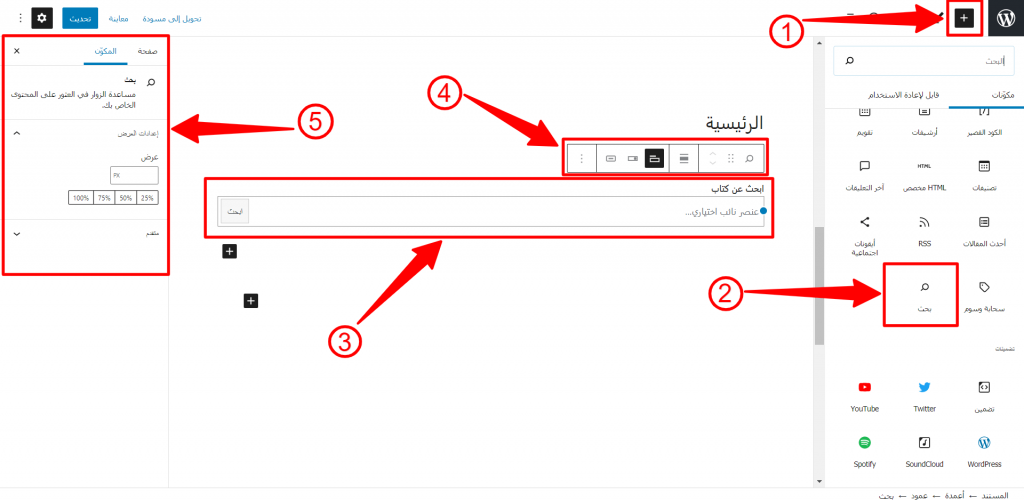
2)نضغط على زر "+" الموجود في أعلى يمين الصفحة؛ لإضافة مكون جديد للصفحة ونختار مكون "البحث" من القائمة المنسدلة، وسيظهر شريط البحث في منتصف الصفحة (حسب مكان إضافته) ويمكننا ضبط كافة إعداداته الآن.

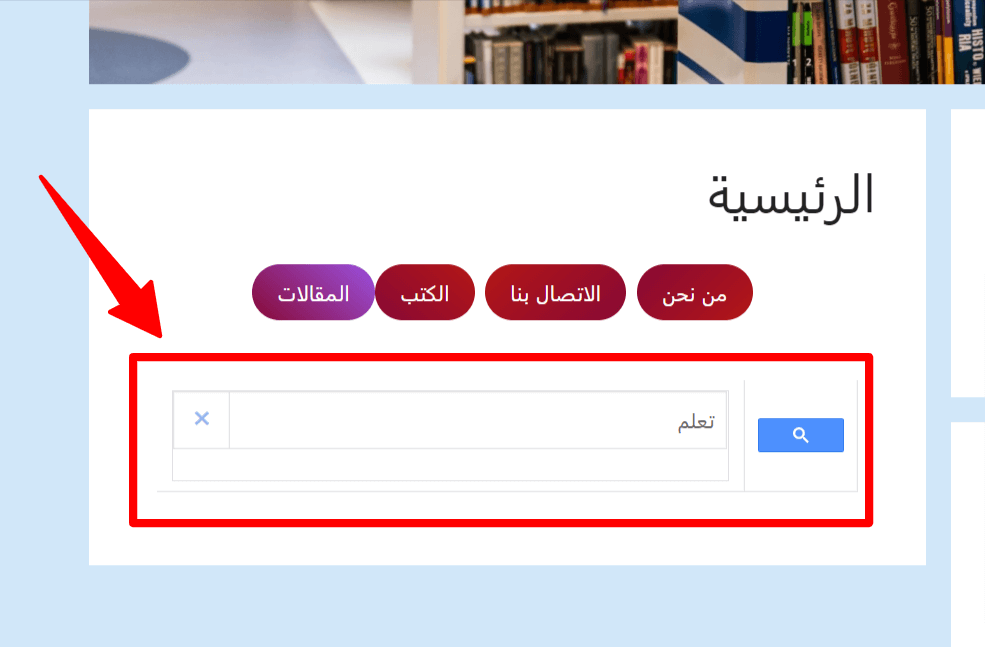
3) نضع عنوناً لشريط البحث، ونضبط الاعدادات المتعلقة به ونخصص طريقة ظهوره من شريط الإعدادات الموجود أعلاه ومن القائمة على يسار الصفحة، ثم نضغط على "نشر".

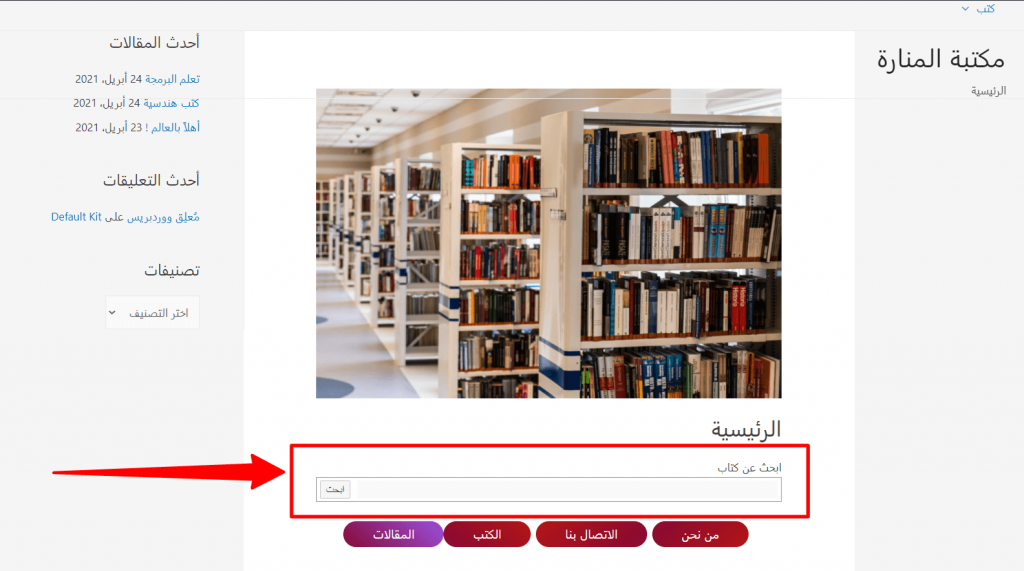
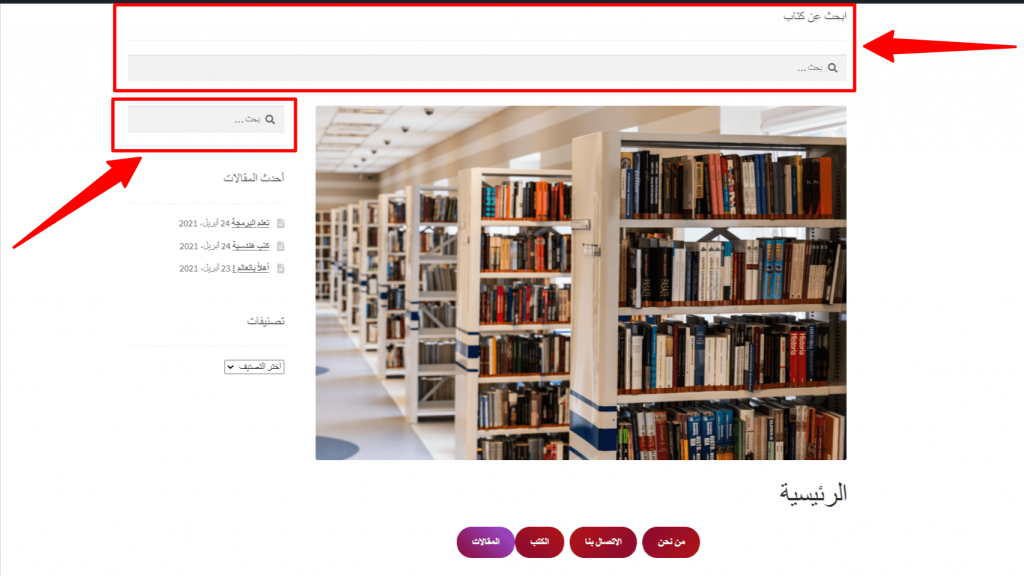
والآن أصبح لدينا بكل سهولة شريط بحث بارز في الصفحة الرئيسة للموقع كما في الصورة السابق يمكن من خلاله البحث عن أي مكونات داخل الموقع مثل الصفحات أو أي ملفات ومرفقات، على سبيل المثال في الصفحة الرئيسية لموقع المكتبة الظاهرة في الصورة أعلاه يمكننا البحث عن أي كتاب تم إرفاقه في الموقع.
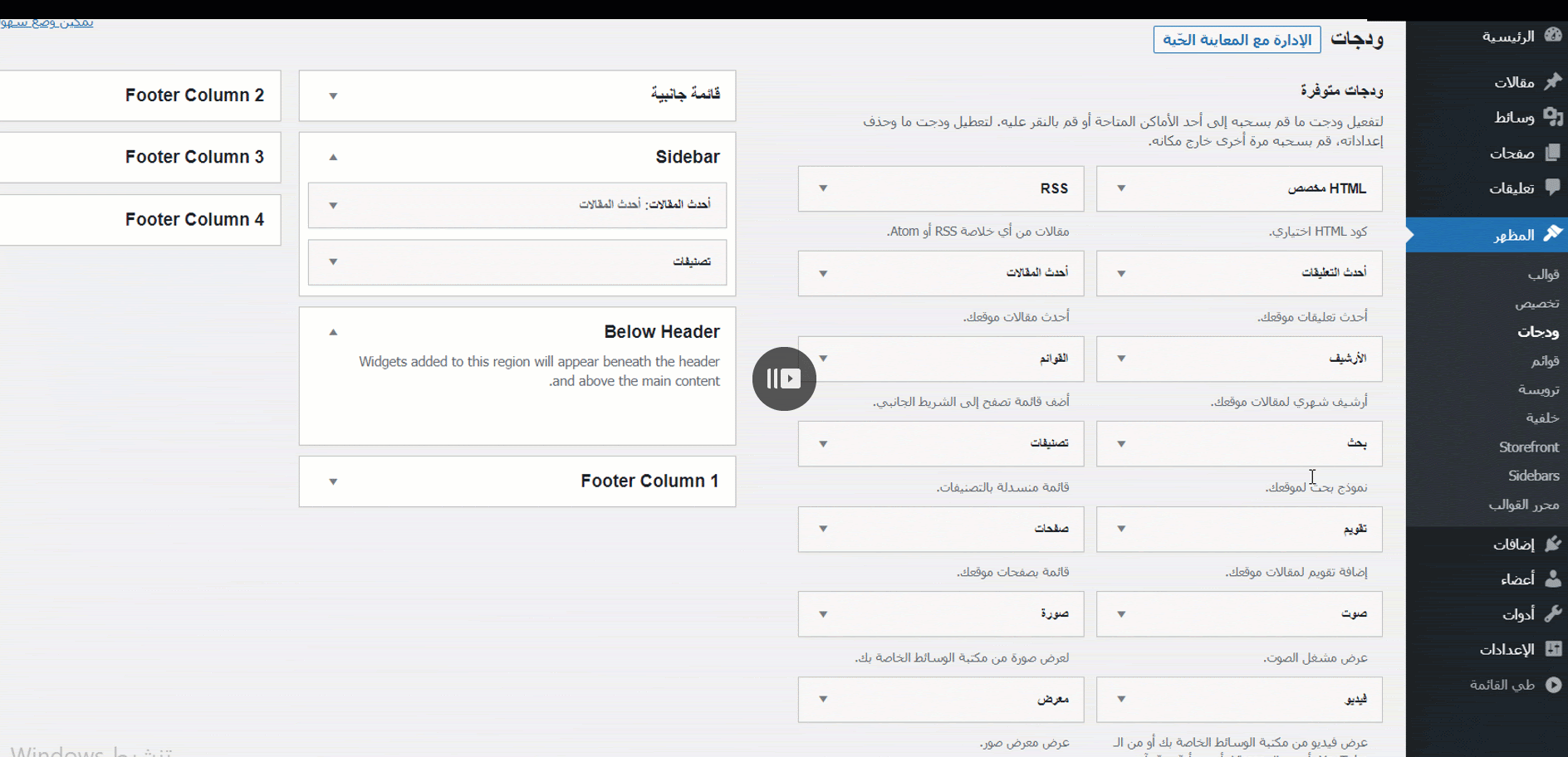
أما إن كان غرضك هو إنشاء مربع بحث لكن تريده مضمَّناً في قائمة جانبية من الموقع أو ترويسة الموقع أو ذيل الموقع، فيمكنك ذلك بكل سهولة من لوحة التحكم ذاتها عن طريق الذهاب إلى "المظهر" ثم "ودجات" واختر منها المكون "بحث" واسحبه إلى مكان العرض المطلوب سواء في القائمة الجانبية (Side bar)أو ترويسة الموقع (Header) أو أي مكان آخر تريده.

ويمكن القيام بنفس وظيفة الخطوة السابقة لكن مع خيارات تحكم أكبر من خلال تخصيص القالب المُنصَّب على الموقع فمعظم قوالب الووردبريس تدعم تخصيص العديد من أقسام الودجات في الموقع وأماكن ظهورها، وأشهر هذه القوالب التي تدعم ذلك: قالب(Astra) وقالب (GeneratePress).



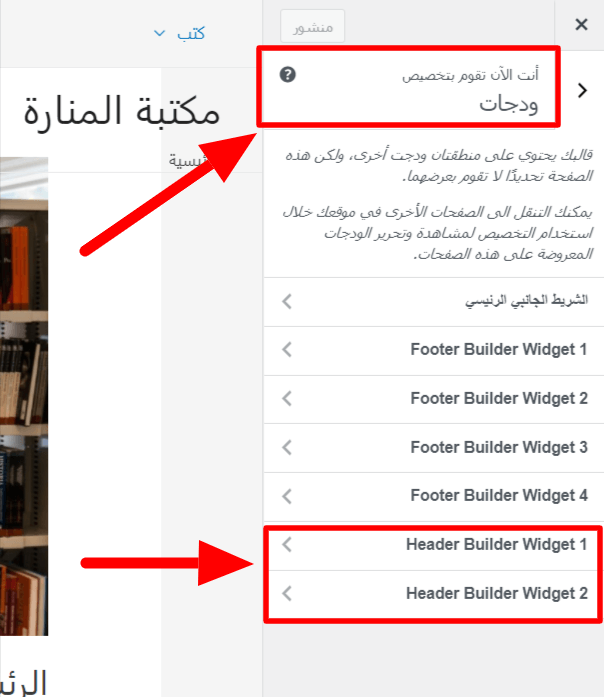
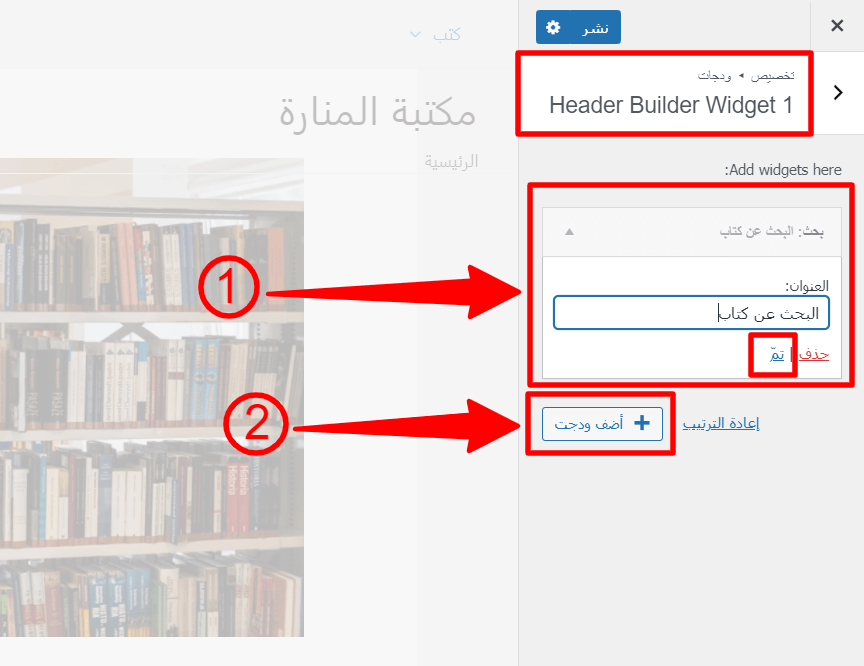
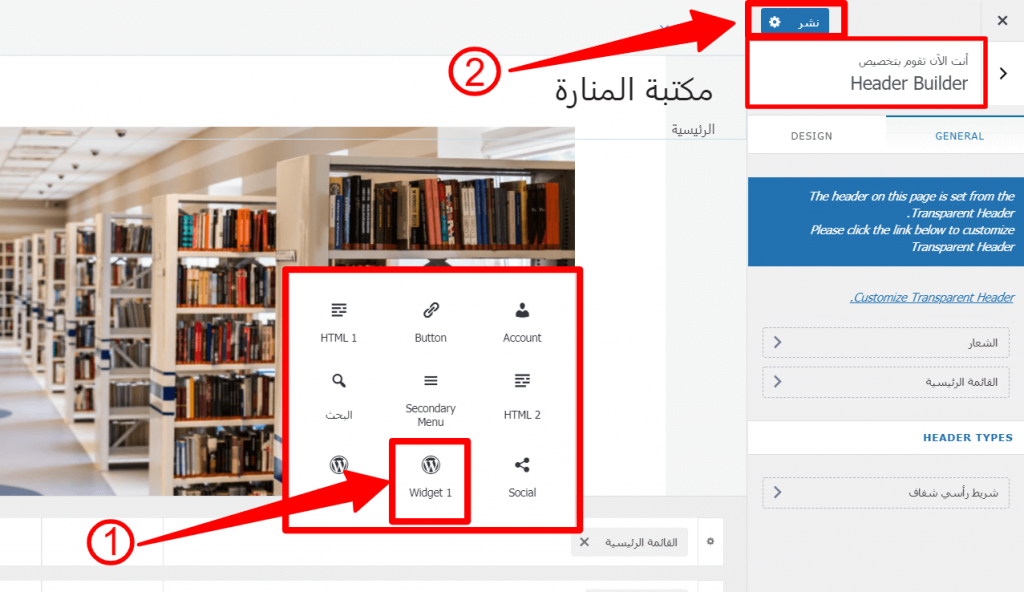
نذهب إلى "ودجات" ونختار القسم المتخصص في بناء ترويسة الصفحة "Header Builder Widget"، ثم نصع اسماً له ومكان الظهور ثم "أضف ودجت" وبعدها "نشر".

ملحوظة: هناك قوالب جاهزة تحتوي على مربع بحث في تركيبة القالب الأساسية، وذلك سيجعل الأمر عليك أسهل بكثير وأمثلة هذه القوالب:
2.إنشاء مربع بحث باستخدام الإضافات
ربما تبدو الطريقة السابقة سهلة ومباشرة؛ لكنها في الواقع تفتقر إلى العديد من المميزات والوظائف المتقدمة، فمثلاً لا يمكنك التحكم في محتوى نتائج البحث وتخصيص طريقة ظهورها، ولا يمكنك استثناء نتائج معينة؛ لذلك قد يكون خيارك الأفضل هي إضافات الوورد بريس؛ لأنها تمنحك مزايا متقدمة أكثر احترافية من الطريقة السابقة، ومن أمثلة هذه الإضافات:
- Ivory Search : من الإضافات السهلة التي يوجد بها الكثير من المزايا التي تمكنك من تحديد أماكن البحث بدقة
- WP Google Search: وهي متخصصة للبحث في محركات البحث والمواقع الخارجية من داخل موقعك
- Relevanssi: حيث تدعم البحث من خلال الفلاتر والبحث عن النصوص داخل ملفات الـ(PDF) في الموقع
- Advanced Woo Search: وهي مناسبة لأصحاب المتاجر الالكترونية، فهي تتيح الكثير من المميزات المتناسقة معها
- ACF: Better Search: وهي إضافة يمكن تخصيصها بشكل رائع والتحكم في طريقة ظهور نتائج البحث وامكانية تحكم واسعة بالإعدادات
- Better Search: وهي سهلة الاستخدام ويمكن تخصيصها والتحكم في نتائج بحثها، وجاهزة للترجمة
وهناك إضافات أخرى مدفوعة لها العديد من الخصائص والتي قد تكون غير موجودة في النسخ المجانية السابقة:
هذه الإضافات تدعم معظم الخصائص الموجودة في النسخ المجانية بالإضافة إلى ميزات إضافية تتضمنها.
وسنشرح فيما يلي إنشاء مربع بحث من خلال استخدام وتنصيب إضافة (Ajax Search Lite) المجانية، والتي لديها أكثر من 60 ألف تنصيب مع تقييم 5 نجوم، فهي تحتوي على العديد من الخصائص أهمها:
- توفر نموذج بحث يحتوي على فلاتر بالتصنيفات في الموقع.
- يمكن تخصيص مظهر مربع البحث بشكل واسع.
- إمكانية تخصيص صفحة ظهور النتائج.
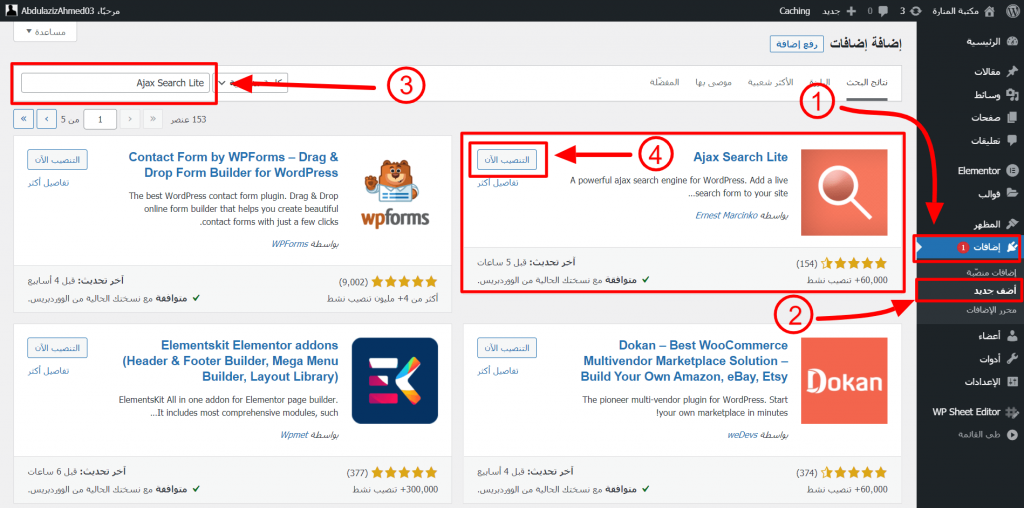
لنبدأ الآن بتنصيبها من خلال لوحة التحكم في الموقع اذهب إلى "إضافات" ثم اختر "أضِف جديد" وفي خانة البحث اكتب اسم الإضافة (Ajax Search Lite) ثم نُنصب الإضافة الظاهرة أعلاه من خلال زر "التنصيب الآن".

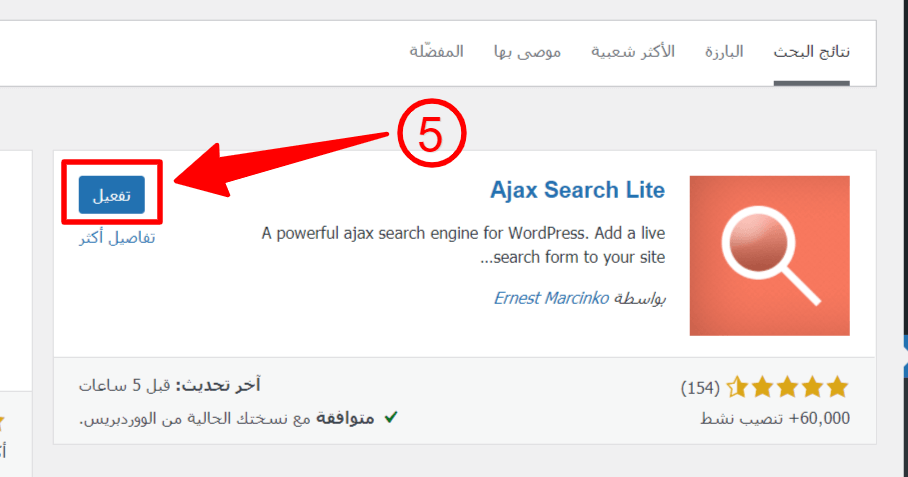
بعد تنصيب الإضافة بنجاح ستحتاج الآن إلى تفعيلها على الموقع، للاستفادة من مميزاتها، وذلك من خلال زر "تفعيل".

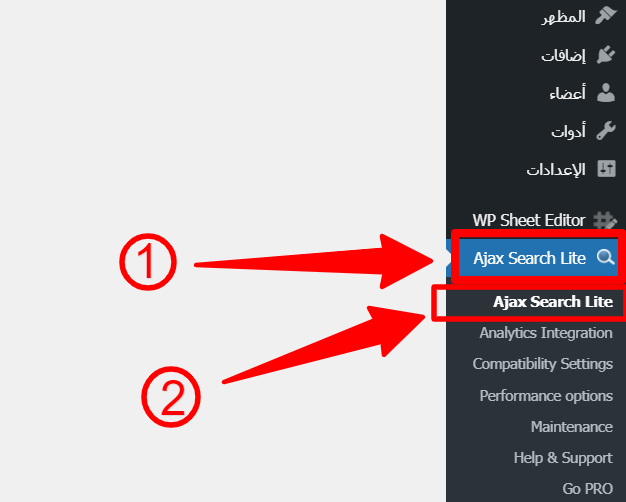
ثم بعدما قمت بتفعيل الإضافة سيظهر لك تبويب في لوحة التحكم باسم "Ajax Search Lite" بعد الضغط عليه اختر الخيار الأول الذي يحمل نفس الاسم، وستظهر لك صفحة جديدة بها كامل الإعدادات المتعلقة بالإضافة.

لنأتي الآن إلى تخصيص وضبط هذه الإعدادات، وسنتطرق إلى أهم الاعدادات التي نحتاجها علماً أنه يمكنك التحكم بكامل اعدادات الاضافة.

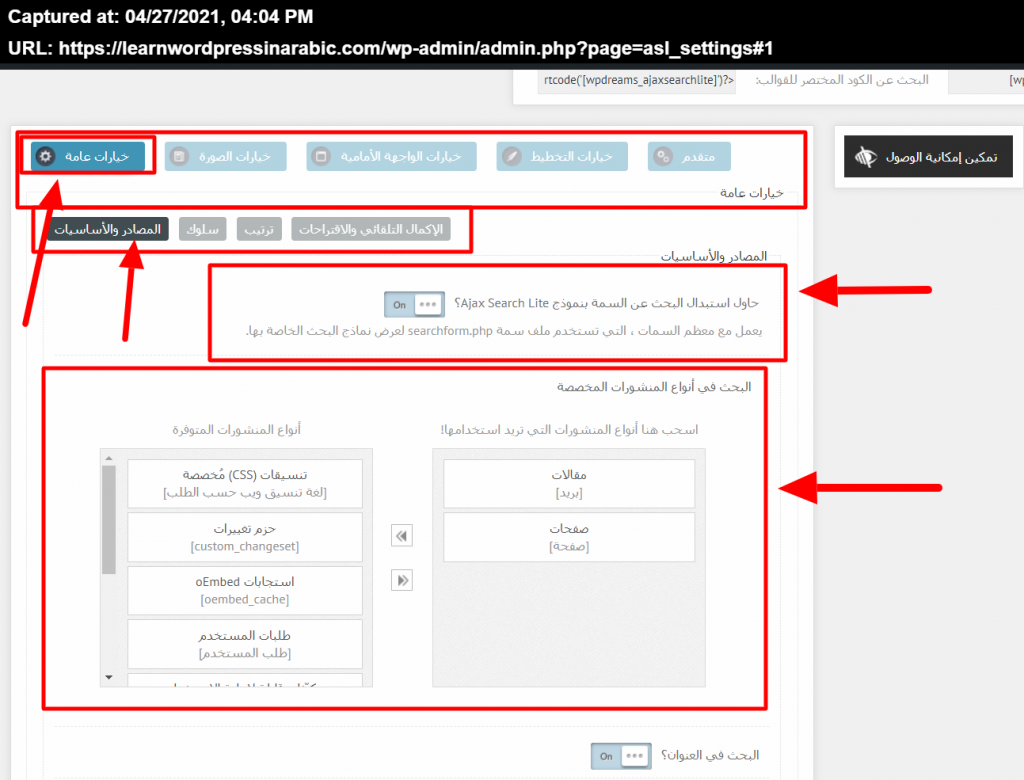
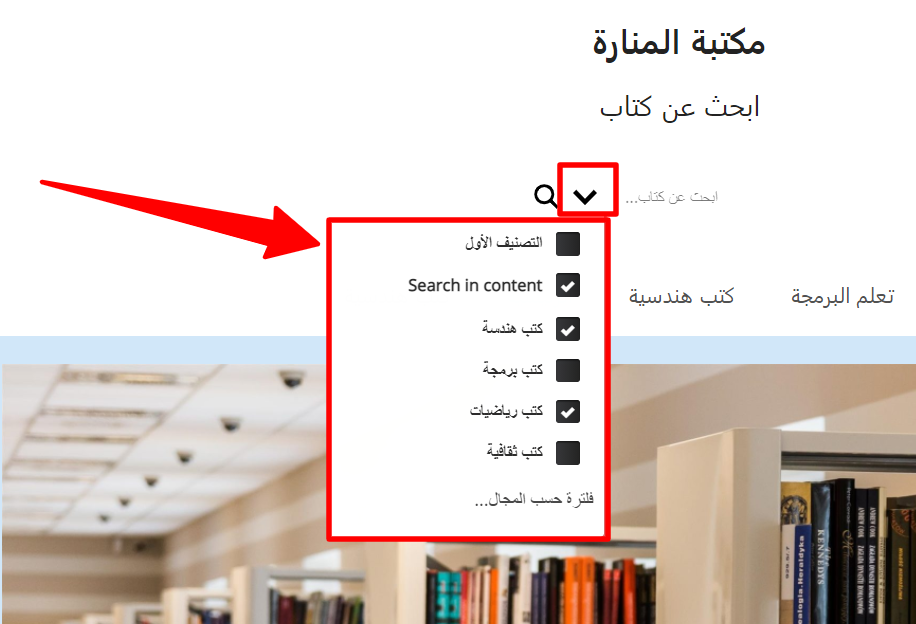
من تبويبة "خيارات عامة" ( General Options) ثم من الخيار "المصادر والأساسيات" (Sources and basics) حدد الأماكن التي تريد البحث فيها والفئات التي تريد استبعادها من النتائج، ويمكنك تفعيل خيار استبدال مربع البحث الافتراضي في الموقع.

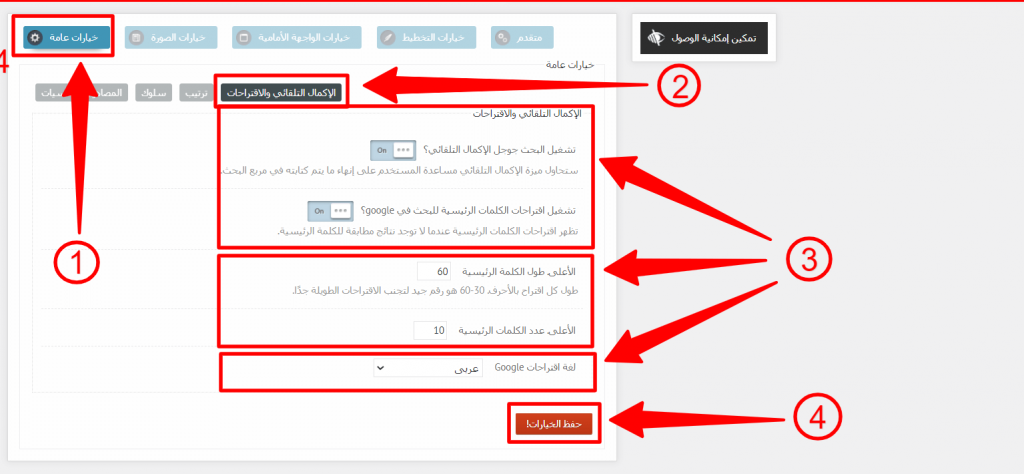
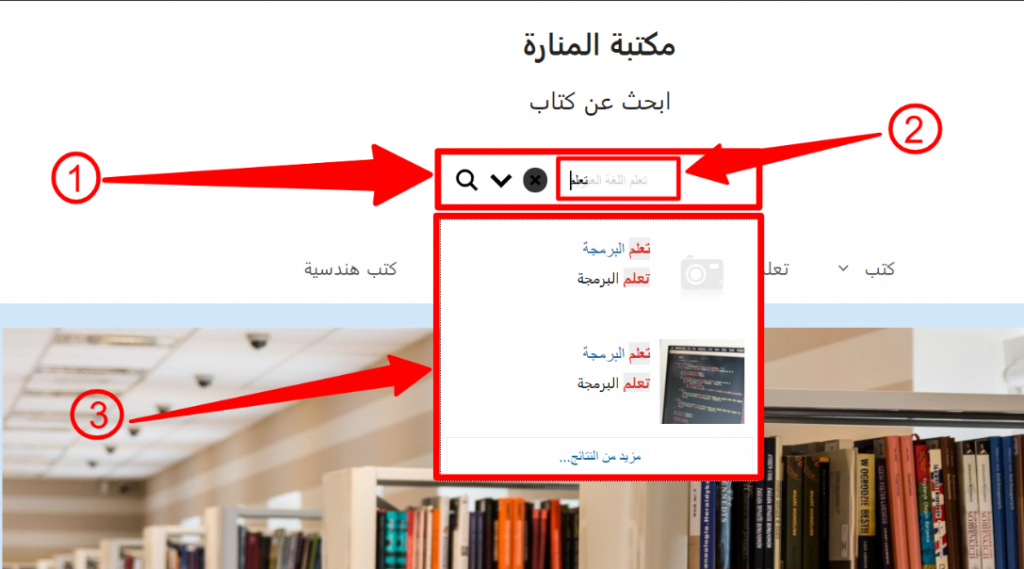
ثم لتفعيل خاصية الإكمال التلقائي، من خلال "خيارات عامة" (General Options) نختار "الإكمال التلقائي والاقتراحات" (Autocomplete and suggestions)، ثم من الاعدادات الظاهرة أعلاه نفعل خاصية الإكمال التلقائي من جوجل ونفعِّل تشغيل الاقتراحات، حدد الحد الأقصى للكلمات وطول الكلمة ولغة الاقتراحات ثم اضغط "حفظ الإعدادات".


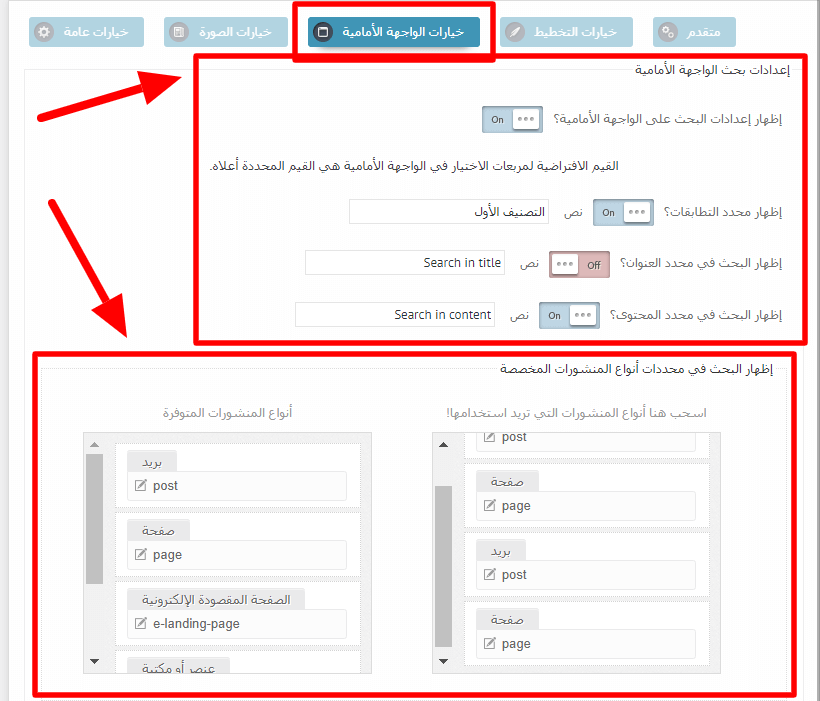
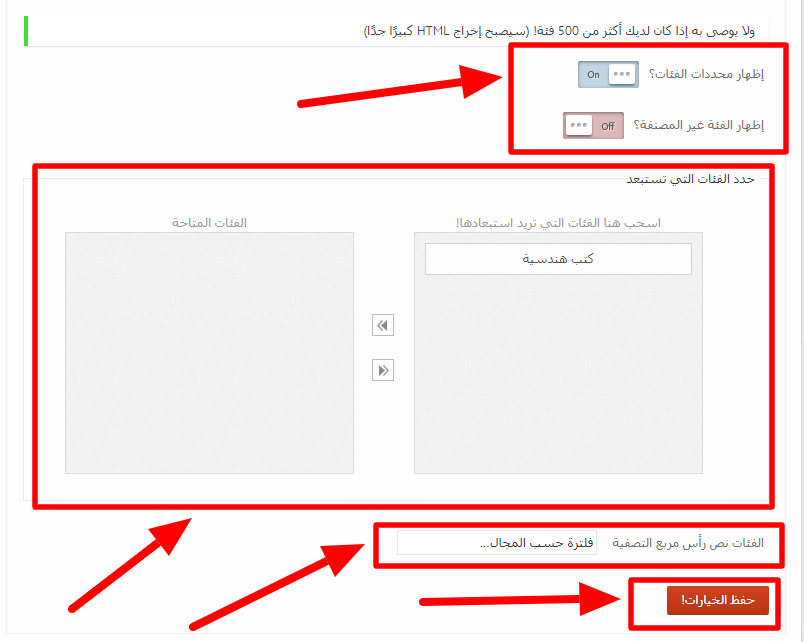
ومن خيارات "الواجهة الأمامية" (Front End) يمكن تحديد الفئات وتصنيفات الفلاتر عند البحث.

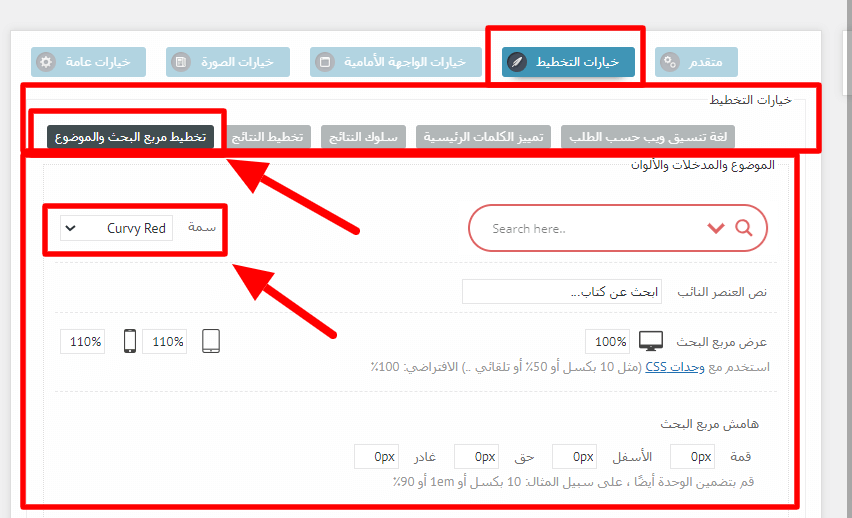
والآن خصص مظهر مربع البحث الذي سيظهر في الموقع وتحكم بكافة إعدادات طريقة ظهور النتائج من خلال "خيارات التخطيط"، ويمكنك التحكم بباقي الاعدادات مثل اظهار صور في نتائج البحث وضبط الاعدادات المتقدمة.



وبذلك يكون أصبح لديك مربع بحث احترافي ومتقدم في الموقع وهذا هو الشكل النهائي له.
الجدير بالذكر أن هذه الإضافة تستخدم تقنية "Ajax" التي تتيح إمكانية إجراء التعديلات دون الحاجة إلى إعادة التحميل بل يتم تغيير الجزء المطلوب التعديل عليه؛ ما يقلل الزمن اللازم لاستجابة الموقع.
إذا كنت تحتاج إلى البحث عن النتائج في موقع آخر أو في محرك بحث عبر الإنترنت فيمكنك تضمين شريط بحث في الموقع من إضافة "WP Google Search" من خلال الخطوات الآتية:
1)بنفس خطوات تفعيل الإضافة السابقة قم بتفعيل هذه الإضافة.

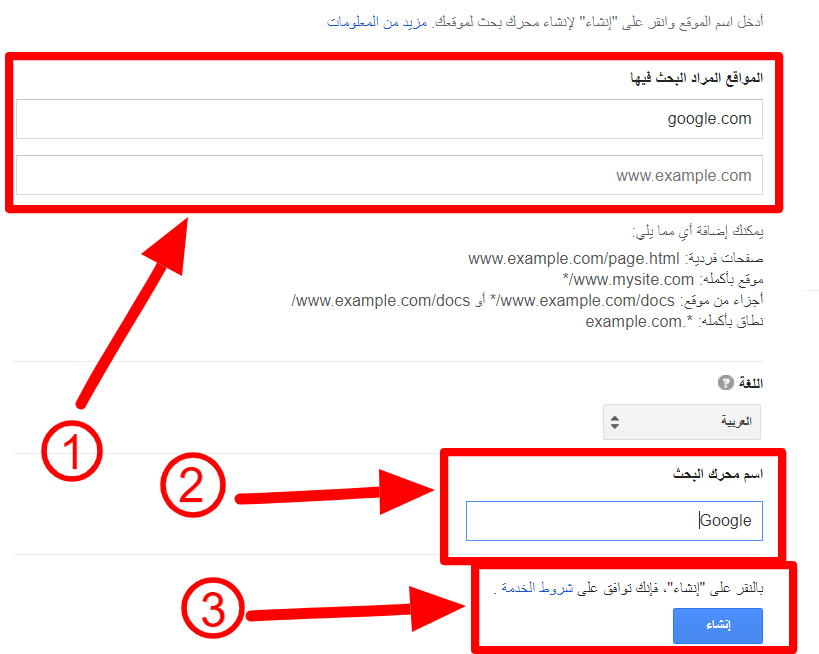
2)ثم اضبط كافة إعدادات شريط البحث من خلال الذهاب إلى صفحة "البحث المُبرمَج"(Programmable Search) من جوجل وإنشاء محرك بحث جديد.
3)أدخل المواقع التي تريد البحث فيها واللغة المطلوبة ثم "إنشاء".


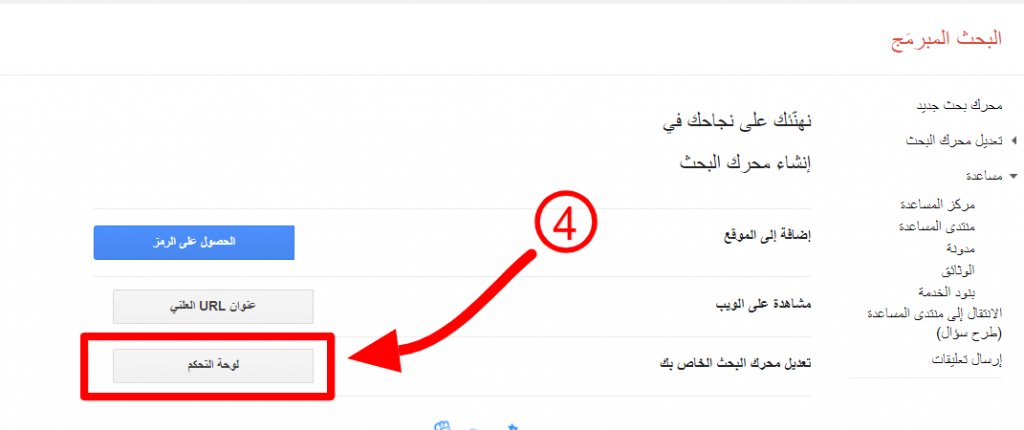
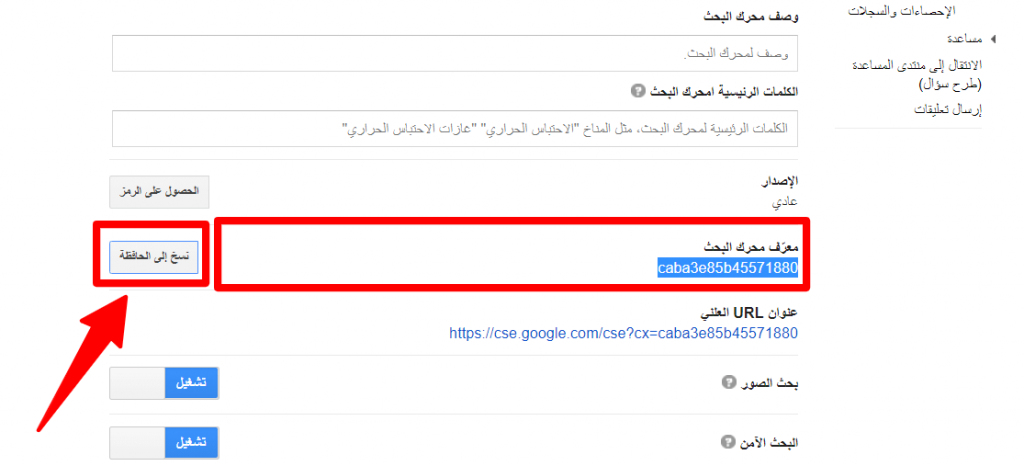
4)بعدها اختر "لوحة التحكم" وستنتقل إلى صفحة بها كافة الإعدادات اضبطها كما تريد وانسخ كود "معرّف محرك البحث".


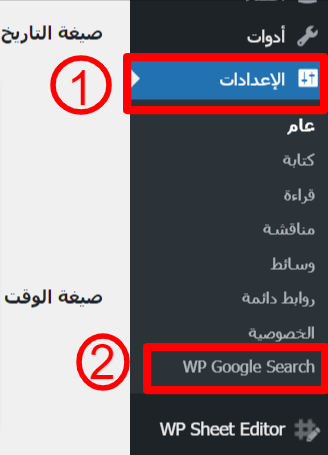
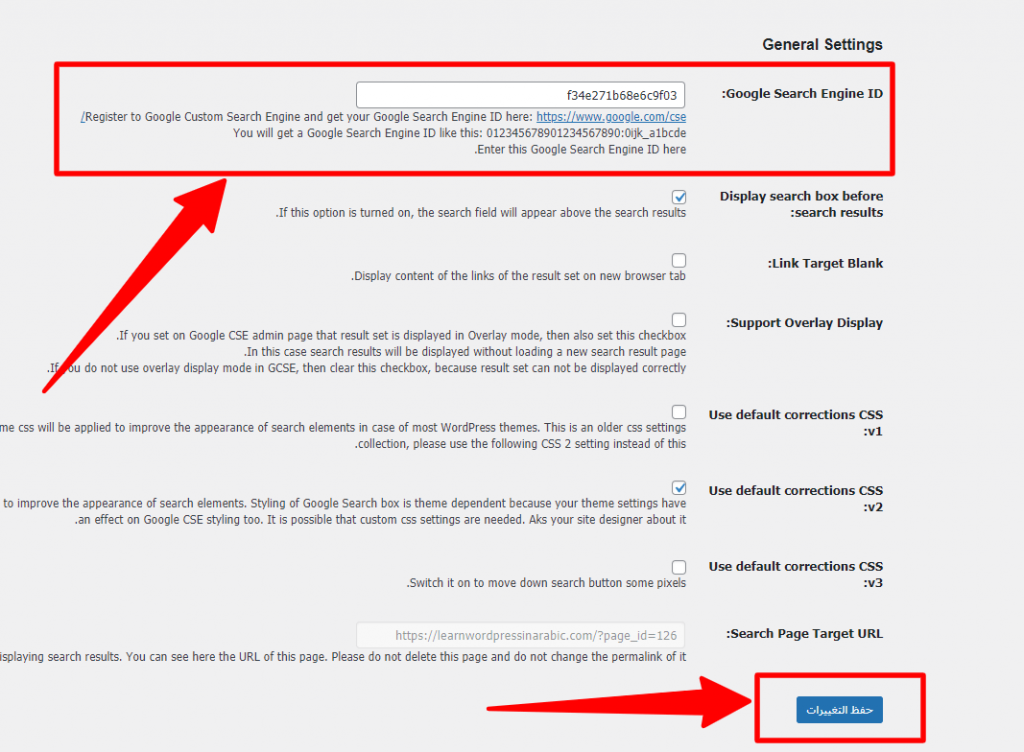
5)اذهب إلى "الاعدادات" في لوحة تحكم الموقع ثم اختر "WP Google Search" وألصق الكود في المكان المخصص له ثم اضغط "حفظ التغييرات".

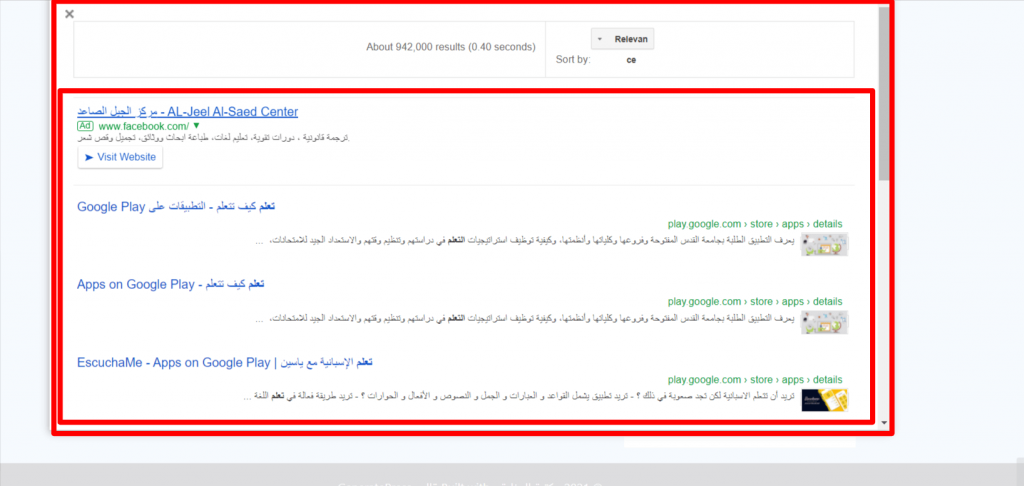
6)والآن مربع البحث أصبح جاهزاً وستظهر النتائج في الموقع كما تريدها أنت.

ماذا بعد إنشاء مربع البحث؟
بعد إنشائك لمربع البحث فإن العملية لا يجب أن تتوقف عند ذلك فحسب، بل من المستحسن أن تتم إضافة بعد الخصائص الإضافية التي من شأنها أن تعطي نتائج بحث أدق وتجربة مستخدم أفضل، ونقترح عليك الأمور التالية؛ لاستخدام مربع البحث بالشكل الصحيح والفعال:
- اهتم بمكان مربع البحث: ضع مربع البحث في مكان مناسب وبارز من الصفحة حتى يتمكن الزوار من رؤيته والوصول إليه بسهولة.
- اجعل الشكل جذاباً: استخدم نمط وألوان وأسلوب عرض مناسب لمربع البحث، وطريقة ظهوره وراعي في ذلك الشكل العام للموقع وأنماط وألوان القالب المستخدم فيه.
- تابع التحديثات باستمرار: احرص على تثبيت آخر التحديثات للمكونات المتعلقة بمربع البحث مثل الإضافات وغيرها.
- اجعل البحث معروف لدى الزوار: من المستحسن أن تجعل المستخدمين على دراية بأن هناك ميزة بحث موجودة في الموقع من خلال عبارات إرشادية مثل: "ابحث عن الكتب الأعلى تقييماً"؛ ما يسهِّل على المستخدمين ويجعلهم على علم بخدمات الموقع.
بعدما تعرفت إلى مختلف طرق إنشاء مربع بحث في موقعك على وورد بريس والتي حرصنا على أن تكون مناسبة لاحتياجاتك المختلفة في أكثر من مكان وبأكثر من طريقة، يمكنك أن تختار ما يناسبك منها فهي فعالة للغاية إذا ما اتبعت الخطوات الصحيحة المذكورة والنصائح المهمة التي يجب أخذها بعين الاعتبار.
اقرأ أيضًا: كيفية إضافة خاصية البحث الصوتي في موقعك الووردبريس






اترك تعليقك