لعلك سمعت عن أداة Google Tag Manager وتختصر (GMT)، حيث تدير المزايا التي تضيفها لموقعك بكفاءة عالية، بالاعتماد على معلوماتك البسيطة في البرمجة ودون الرجوع لمطور الموقع، تستطيع من خلالها قياس أداء الموقع وقياس نجاح حملاتك التسويقية، وتتبع منتجاتك ودراسة سلوك المستخدمين المستهدفين والمحتملين، بالتأكيد تستطيع جوجل فعل كل ذلك، ليس جديدًا من جوجل توفير أداة واحدة لكثير من المهمات التي تسهّل عملك.
فما هو GTM وما استخداماته ومن المستفيدين منه وكيف نستطيع إضافته الى موقعك في ووردبريس؟
سنجيب على هذه الأسئلة تباعًا ضمن هذا المقال.

نظرة شاملة عن Google Tags Manager
لندخل في صلب الموضوع، Google Tags Manager مدير الإشارات/العلامات من جوجل، ما هي هذه العلامات أولًا؟
العلامات/ Tags
تعتبر (Tags) شيفرة برمجية يتضمنها النص البرمجي الكامل لموقعك، تؤدي وظيفة معينة مثل تتبع إعلان ما، أو تحليل سلوك المستخدمين خلال تصفّح الموقع او غيرها من الوظائف المتعددة التي يحتاجها أي صاحب موقع مهما كان نوعه، حتى ولو كان صاحب مدونة فقط.
وهذه العلامات تُضاف يدويًا، يكتبها المطور المختص لكل صفحة على الموقع، مما يأخذ من وقته وجهده وهو يفعّل العلامة ويفحصها، وقد تتضارب مع غيرها فيغيّر مكانها وهلم جرًا الصعوبات التي تواجه المطور في عمله.
وبدون نظام يدير عملية إضافة العلامات (Tags) وتحديثها باستمرار، وتنفيذ عمليات التنزيل الخاصة بالإضافات الجديدة قد يُسبب لك بعض التحديات التقنية التي تستطيع تجاوزها بحلول سهلة، مثل إبطاء موقعك، وستأخذ العملية وقتًا طويلًا مما يكلّفك التأخر بالاستجابة على زبائنك ومتابعيك وبالتالي خسارتهم.
تعريف GTM
يحل GTM مشكلة إدارة الإشارات والعلامات، فهي أداة تتبّع مجانية وظيفتها الأساسية إدارة الـ tags في موقعك ووضعها في ملف واحد دون الحاجة لمطور الموقع، بالإضافة لدراسة سلوك المستخدمين، بحيث يمكنك فعل ذلك من خلال واجهة المستخدم في الأداة وأيضًا تستطيع الحصول على معلومات تسويقية تساعدك في نمو موقعك أسرع مما تتخيل.
هناك أنظمة أخرى تؤدي نفس الدور ولكن هناك ما يميز أداة جوجل GTM، وُينصح باستخدامها بدلًا من غيرها، ولعدة أسباب أهمها سهولة التعامل معها من خلال واجهة الاستخدام السهلة التي يستطيع التعامل معها أي شخص دون الحاجة لخبرة تقنية أو برمجية، توفّر جوجل أيضًا ضمانات لعملية التحديث والتحسين بحيث تتم من خلال واجهة المستخدم أيضًا بدلًا من التعديل على كل صفحة على حِدة.
بالإضافة لإمكانية فحص الTag قبل نشره للتأكد من صحّة عمله ومعالجة أي أخطاء فيه، ويُتيح لك إدارة النسخ من موقعك قبل وبعد التحديث أو إضافة علامات جديدة، بحيث تستطيع الرجوع للنسخة القديمة في حال لم تناسبك النسخة الحالية، ولا تقتصر الفوائد على ذلك فتستطيع تحديد صلاحيات للأفراد المستخدمين الذين يحق لهم إضافة Tags جديدة.
أهمية إضافة GTM الى موقعك في ووردبريس
هل تستطيع تخمين عوائد لإضافة GTM إلى موقعك على ووردبريس؟ لا أظن أن ذلك بحاجة لشرح كثيف، فالأداة تتيح لك إضافة Tags قدر ما تشاء بمختلف المهمات والوظائف وبإدارة منظّمة لا تحمل بها همّ النصوص البرمجية وكتابتها وأخطائها وتصحيحها وتداخلها، وهنا قائمة تفصّل مزايا أداة GTM لموقعك على ووردبريس:
- يزيد من سرعة التحميل لموقعك الإلكتروني، لأنه يجمع الشيفرات البرمجية المتفرقة في ملف واحد مما يسهّل التعامل معها ويقلل من احتمالية تضاربها.
- يسهّل عمل المطور الخاص لموقعك، إذ يقلل من كتابة الأكواد وتصحيحها.
- يتتبّع النماذج التي تنشرها ويتأكد من وصولها للجمهور المستهدف.
- عملية اتخاذ القرارات سهلة ومرنة أكثر لتوافر معلومات أكبر وأكثر دقة.
- يتتبّع التفاعلات مع الفيديوهات المنشورة لديك ويقدم التحليلات شاملة مثل: في أي دقيقة أوقف المشاهدون الفيديو، ولأي حد شاهدوا من الفيديو، مما سيحسّن من انتاج الفيديوهات القادمة.
- يحلّل تفاعل الناس مع رابط نشرته على موقعك أو على مواقع التواصل الاجتماعي، ليعطي معلومات عن أكثر الأشخاص تفاعلًا وأين حصلوا على الفيديو.. إلخ.
المستفيدون من GTM
قد تبدو أنها أداة لا تسعف إلا أصحاب المتاجر الإلكترونية، بالمعلومات التسويقية القيمة التي توفرها، ولكن هذا غير صحيح فلو كان موقعك لأجل مبادرة خيرية وأردت الوصول للناس بشكل أسرع فأداة GTM ستقدم لك الكثير.
فمثلًا إذا كنت صاحب مدونة وتريد قياس مدى نجاحات كتاباتك وانتشارها بين الناس وكيفية تفاعل الناس معها، فهو أيضًا حل رائع لك، ولو كنت من صاحب شركة وأردت أن تدعم موقعك بتحليلات دقيقة عن تفاعل الناس مع فيديوهاتك التسويقية أو صورك فليس لك من GTM بُدّ.
كذلك لو أردت به غير التتبّع مثل زيادة سرعة موقعك، فلك ذلك، وهذه أمثلة على سبيل المثال لا الحصر ممّن قد يستفيد من GTM وإذا لم أخاطبك بوظيفة تساعد نمو موقعك مباشرةً ستجد عدة فوائد لو فتّشت أنت عنها.
والآن سننتقل للجزء العملي بعد الكثير من الحديث النظري الكثيف، فكيف يمكن لـ GTM فعل كل ذلك وكيف يمكن تنصيبه على موقعك في ووردبريس؟
إضافة GTM الى موقعك في ووردبريس عمليًا
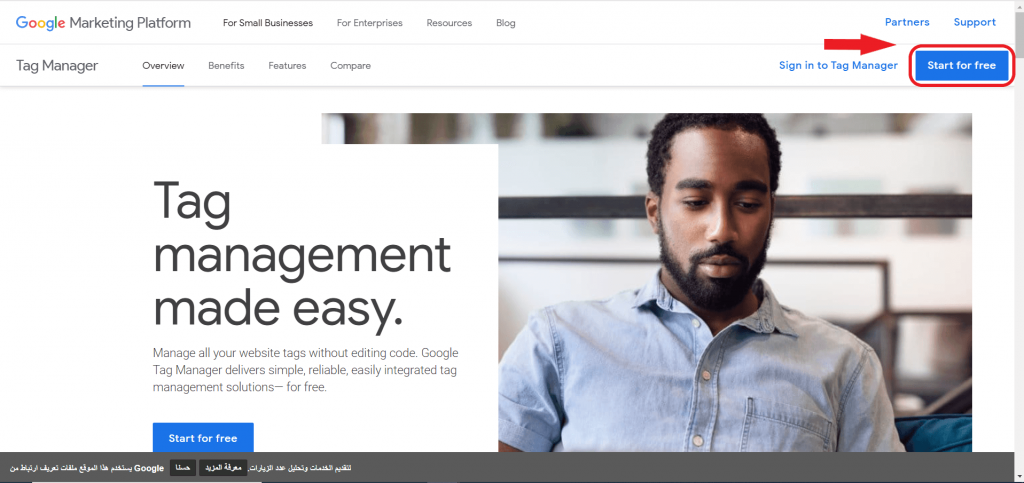
بدايةً يجب أن يكون لديك حساب على Google Tag Manager وتستطيع إنشاء الحساب عن طريق هذا الرابط وعند الضغط على Start for free ستأخذك إلى صفحة إضافة حساب جديد.

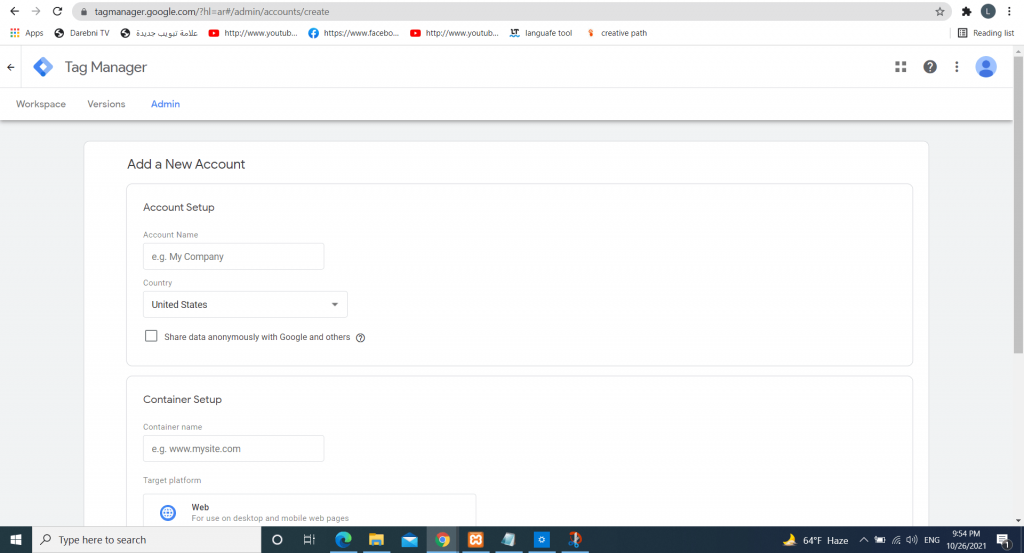
تبدأ بتعبئة الحقول بما يتناسب مع موقعك، تعطي اسم ورابط الموقع ولديك الخيار بأن تسمح لجوجل بالحصول على بياناتك الشخصية وبيانات موقعك بطريقة مباشرة أو حفظها كبيانات مجهولة المصدر، ويُفضل طبعًا حفظ البيانات وهي مجهولة المصدر حتى لا تكون كل بياناتك متاحة لجوجل، والخيار لا يؤثر على عمل GTM بكلتا الحالتين.
ضع رابط موقعك الإلكتروني، ثم حدد المنصة التي تعمل عليها، إما على أجهزة الكمبيوتر أو أجهزة الهاتف المحمول الآندرويد والآيفون أو على صفحات الهاتف المسرعة AMP أو على جهاز الخادم، ثم اضغط على Create في نهاية الصفحة.

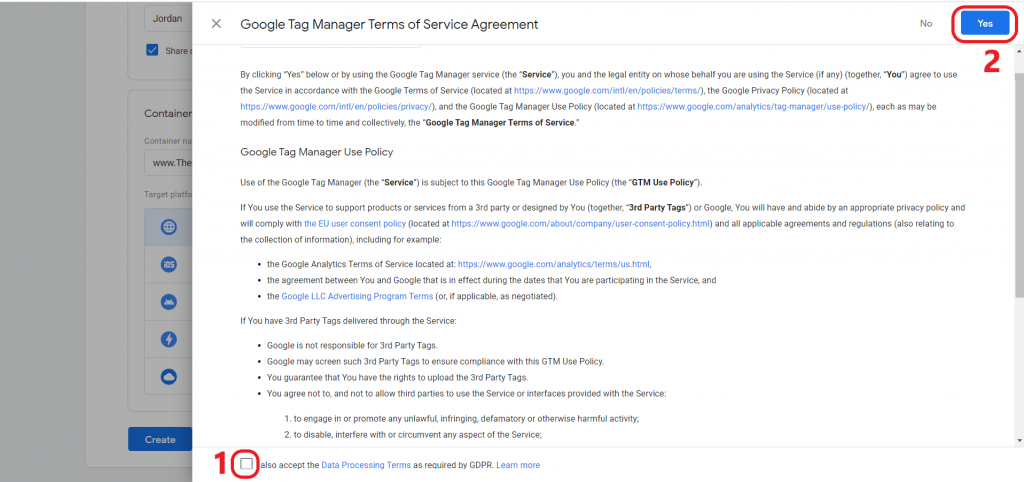
عندها ستظهر لك صفحة اتفاقية شروط الخدمة، اقرأها بتمعّن ثم وافق على انقر على المربع أسفل الشاشة ثم على yes في أعلى يمين الشاشة.

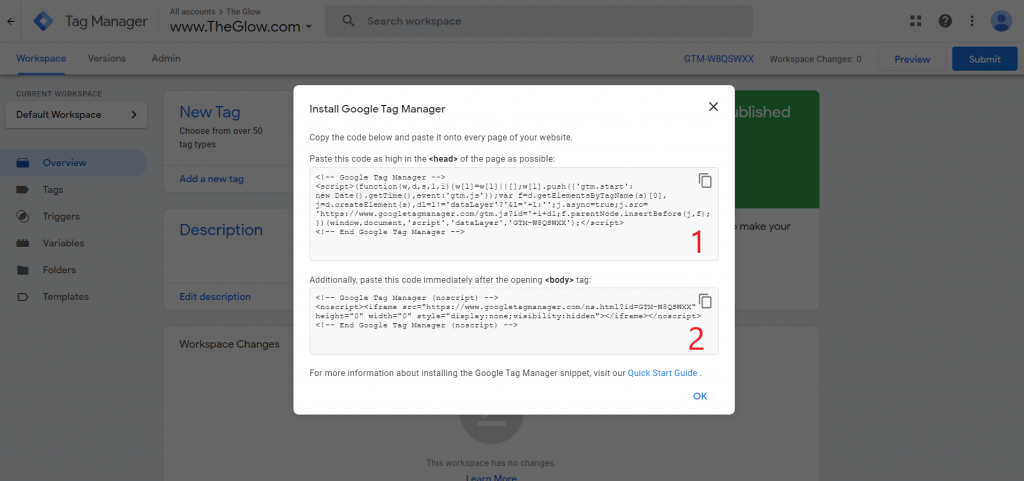
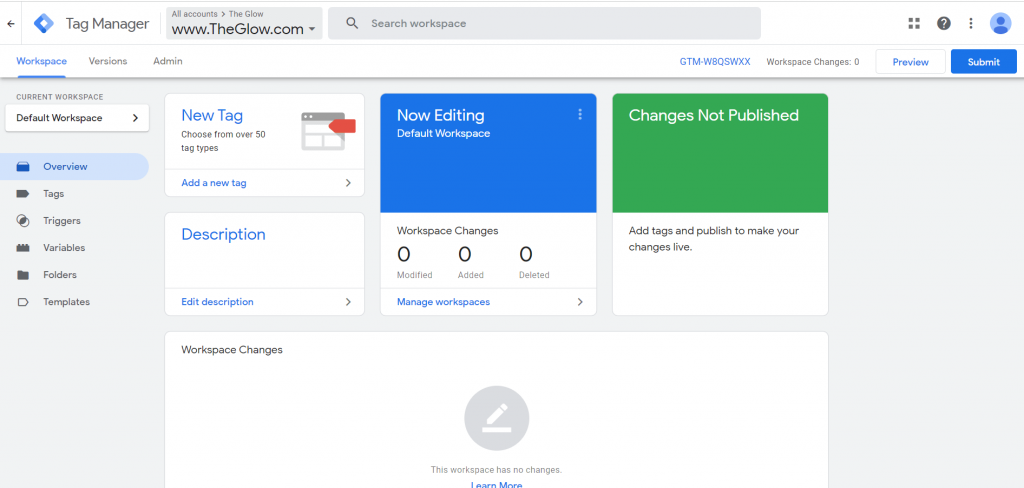
ستنتظر لُحيظات ثم ستفتح نافذة (مساحة العمل)، وستظهر رسالة عنوانها (تنزيل GTM)، حيث سيظهر فيها نصين برمجيين ستحتاج نسخهما إلى موقعك الإلكتروني فلا تغلقها.

سنتجه الآن إلى موقعك في ووردبريس، حيث سنلصق هذه النصوص البرمجية لتتم عملية الربط بين GTM وموقعك، ويُستحسن أن يقوم بهذه المهمة مطور الموقع وليس شخصًا محدود المعلومات التقنية، وهناك ثلاثة طرق لإضافة GMT في موقعك الووردبريس:
1. إضافة GTM من خلال الإضافات
وهي الأسهل من خلال إضافة خاصة مثل إضافة Head, Footer and Post Injection وتستطيع تنصيبها كاًي إضافة من خلال البحث عنها ثم تحميلها وتفعيلها.

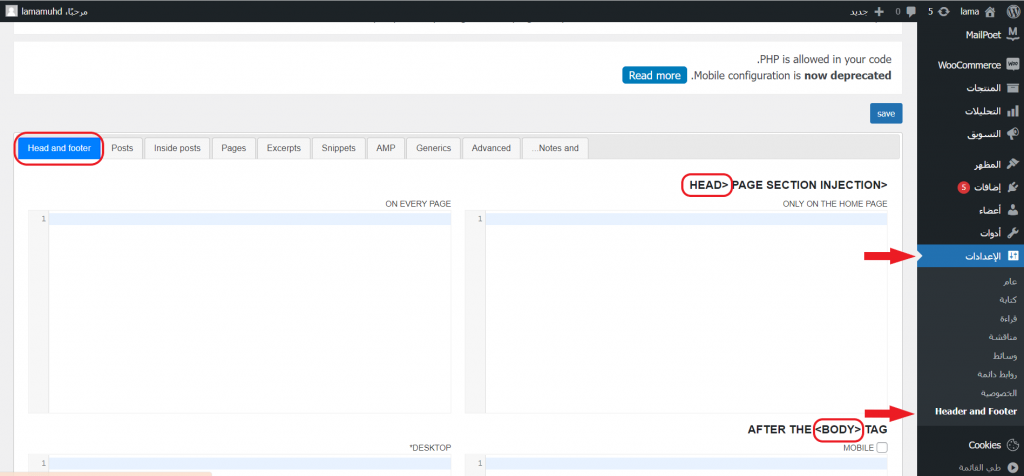
بعد تفعيلها ستظهر في خانة الإعدادات في آخر الخيارات، أُنقر عليها لتظهر إعدادات الإضافة والتي تُبيّن جزئية Head وBody وستكون كما يلي:

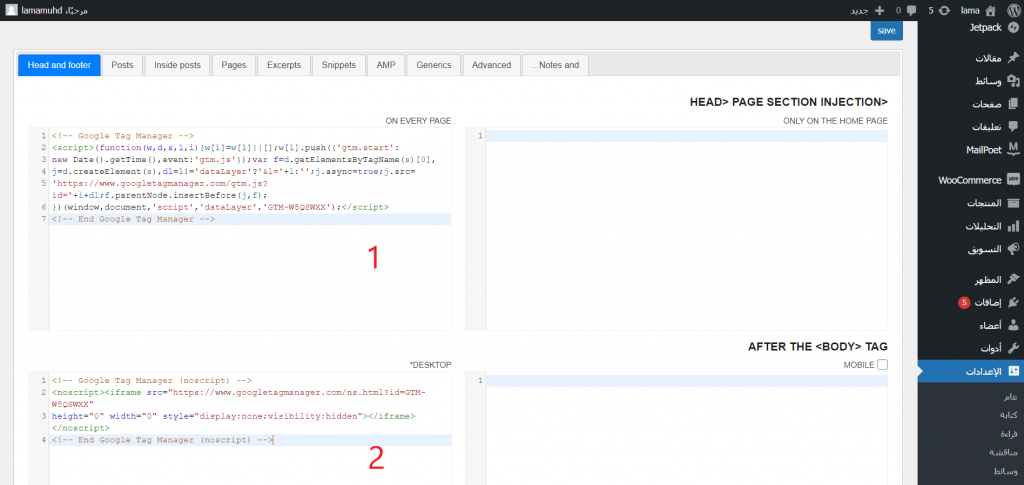
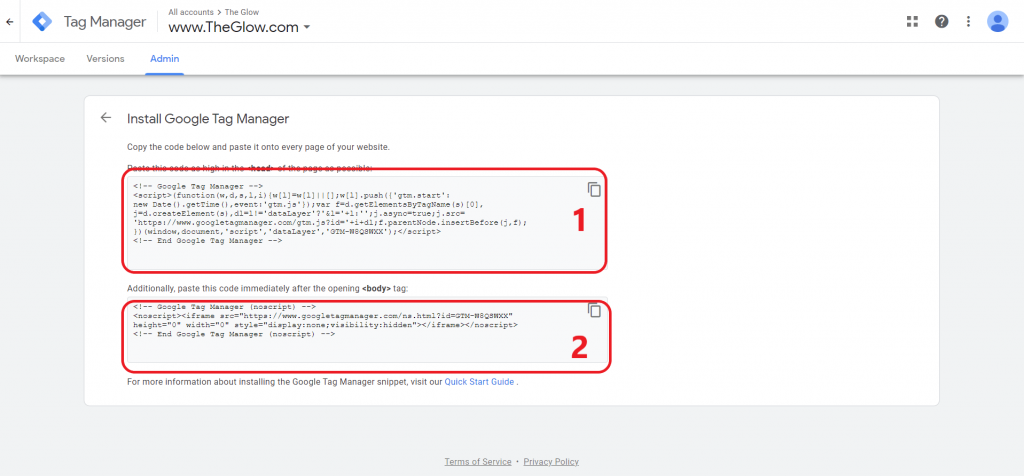
سنعود الآن إلى صفحة GTM لنأخذ النصوص البرمجية التي عرضها لنا، حيث سننسخ النص رقم 1 ونضعه في جزئية الـ Head، وننسخ الثاني ونضعه في جزئية الـ Body.

سنترك خانة Before Body Tag فارغة ثم ننقر على save لحفظ الإعدادات وبهذا يكون قد حمّلت وفعّلت GTM على موقعك.
أيضًا هناك إضافات أخرى يمكن تنزيلها، مثل إضافة GTM for WordPress ولكنها قد تكون أقل بساطة من سابقتها، سنبحث عنها في الإضافات ثم تنصيبها بالنقر على (تنصيب) الواردة على يسار الإضافة ثم تفعيلها بالنقر على زر (تفعيل) الذي يأتي مكان تنصيب.

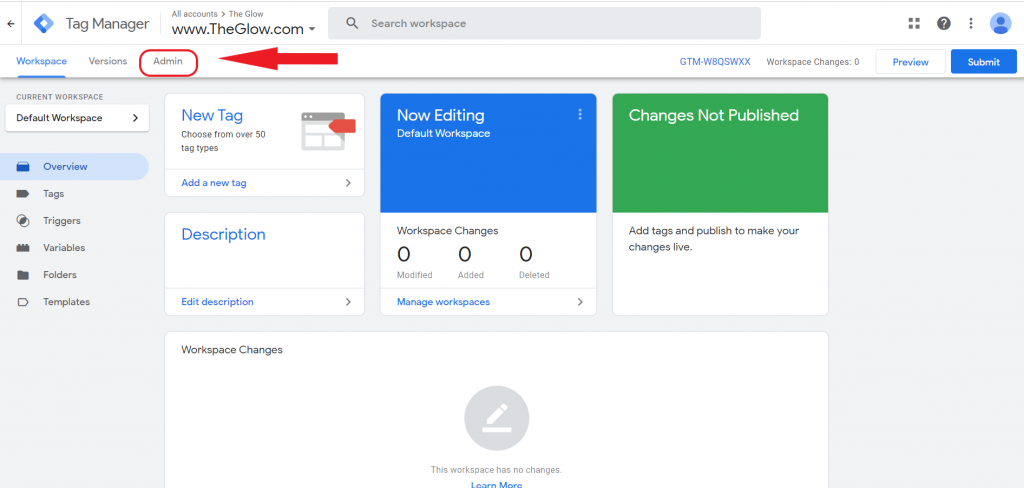
بعد التفعيل، سنتجه إلى صفحة GTM وننقر على نافذة Admin الموجودة على يسار الشاشة:

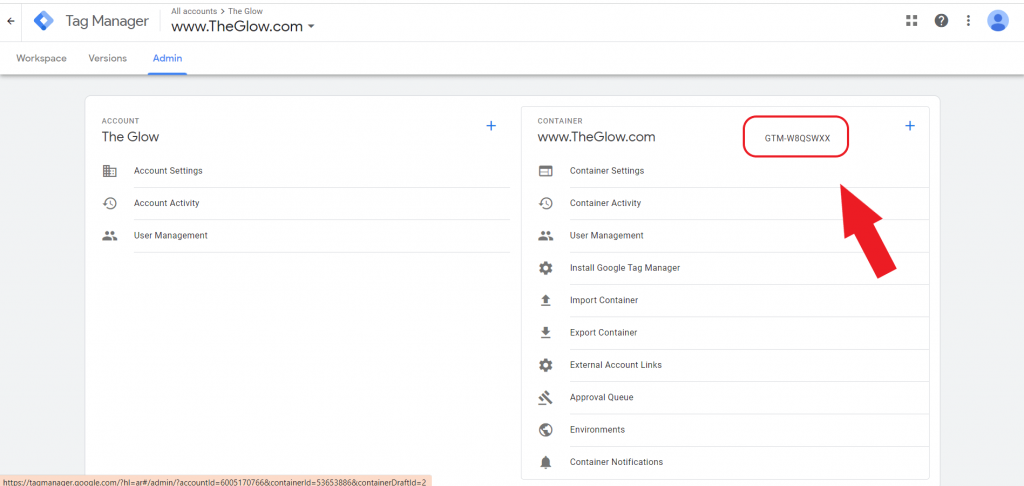
عند فتح نافذة الآدمن، ستجد في أعلى يمين الشاشة مجموعة من الحروف والأرقام وهو ما يسمى بالـ GTM ID سننسخه لنلصقه في إعدادات الإضافة:

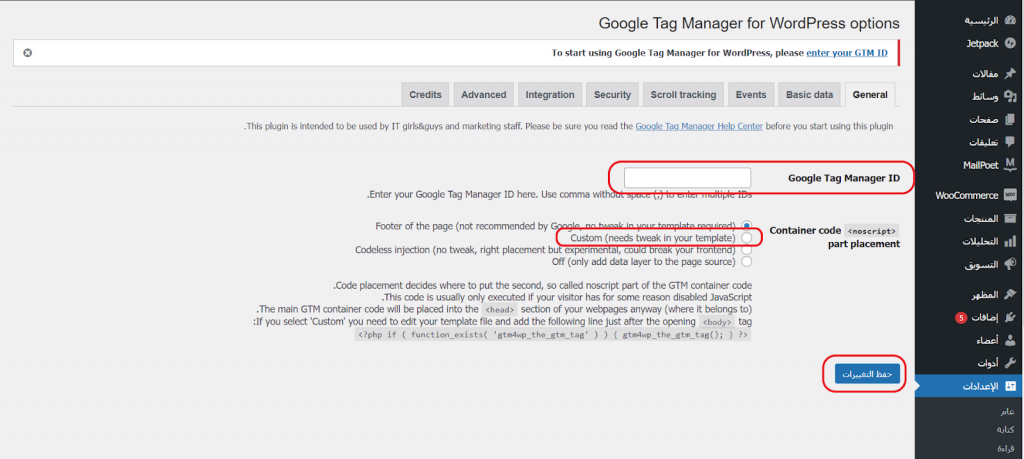
نعود إلى ووردبريس إلى إعدادات إضافة GTM for WordPress ونلصق الـ ID السابق في خانة الـ ID الظاهرة أمامنا، وهناك أكثر من مكان لاحتواء النص البرمجي الخاص بك، فإما أن يكون في التذييل وهو غير موصى به من جوجل كما تلاحظون، أو يكون في موضع تحدده أنت وقد يتطلب تعديلات على القالب الخاص بك.
أو حتى عن طريق الحقن غير المشفّر وهذا تجريبي وقد يعطّل الواجهة الأمامية لذا لا يُنصح به أيضًا، والخيار الأخير تعطيل التموضع، سنختار مُخصّص (custom) والتي ستحتاج لتعديل القالب بعدها وإضافة النص البرمجي التالي في علامة الـ Body:
<?php if ( function_exists( 'gtm4wp_the_gtm_tag' ) ) { gtm4wp_the_gtm_tag(); } ?>

وستظهر رسالة تأكيد حفظ الإعدادات أعلى الصفحة:

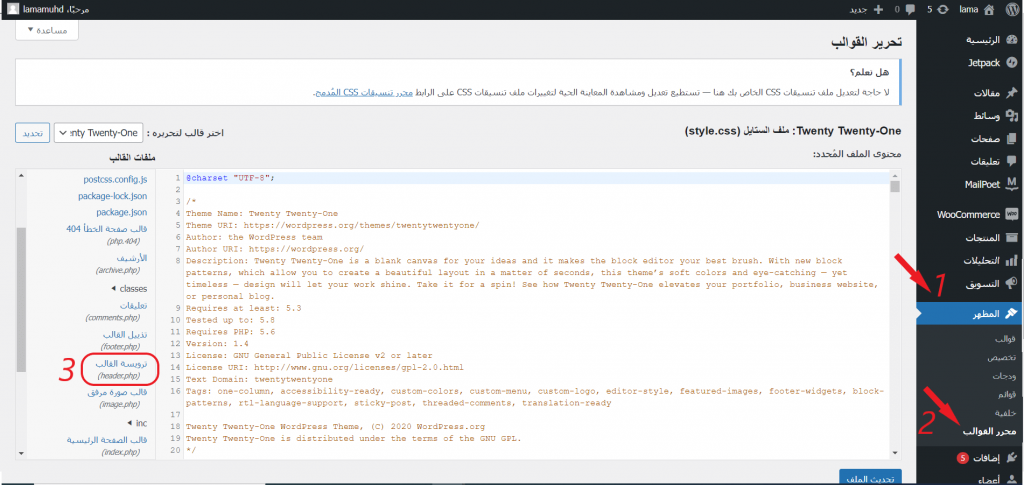
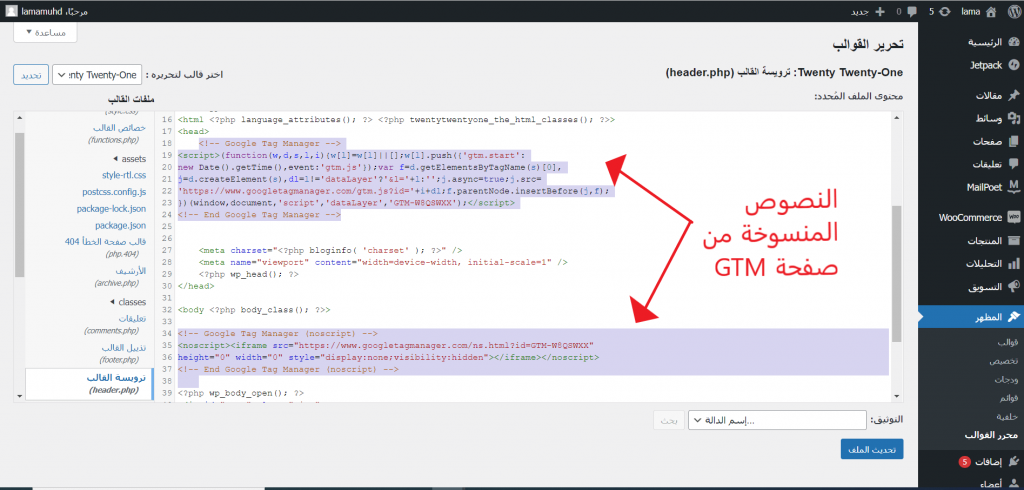
ما زلنا في ووردبريس، سنتجه إلى صفحة (المظهر) من خلال القائمة السوداء على يمين الشاشة، ثم ننقر على (محرر القوالب)، ثم النقر على ترويسة القالب (header.PHP) كما في الصورة.

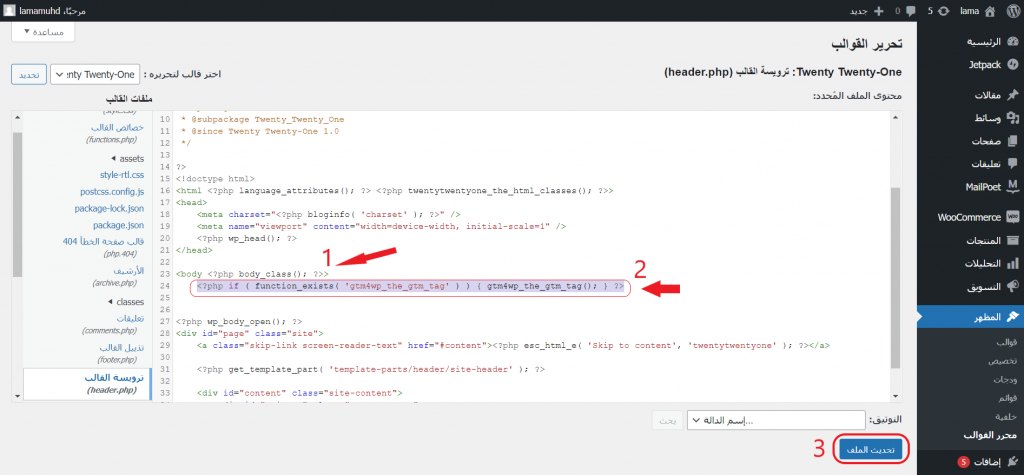
سنبحث عن علامة Body وهي المشار لها بالرقم 1 في الصورة التوضيحية التالية، وسنلصق الشيفرة المذكورة سابقًا تحته مباشرةً كما هو مشار إليه عند الرقم 2، وأخيرًا سنقوم بتحديث الملف:

ستظهر رسالة تأكيد حفظ الملف بنجاح، في أسفل الشاشة للتأكد من سلامة العملية، وتستطيع تحديث الصفحة أو الخروج منها والعودة لها للتأكد من وجود هذا السطر المضاف ضمن ترويسة القالب، ويتطلب منك التأكد من وجود هذا السطر بين الحين والآخر للتأكد من أن GTM مفعّل على موقعك وإذا لم يكن موجودًا فعليك نسخه ولصقه مرةً أخرى:

عُد إلى إعدادات الإضافة واحفظ التغييرات كما فعلت سابقًا للتأكيد على تمام العملية.
2. إضافة GTM بشكل يدوي
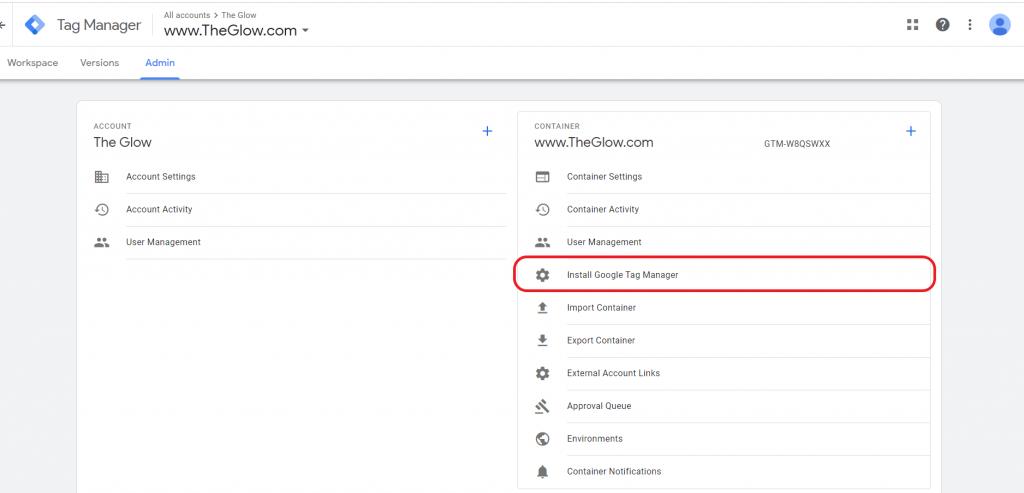
هي الطريقة اليدوية بدون استخدام إضافات وهي أيضًا سهلة وبسيطة ومباشرة وقد تتشابه مع الطرق السابقة، سنتجه إلى صفحة Google Tag Manager صفحة الآدمن، ثم ننقر على (Install GTM).

ستأخذنا الى صفحة النصوص البرمجية للـ Head والـ Body والتي سننسخها إلى الموقع في ووردبريس

انسخ النص الأول ثم انتقل إلى صفحة ووردبريس (المظهر) ثم (محرر القوالب) ثم انقر على (ترويسة القالب) وابحث ضمنها على علامة Head وألصق النص تحتها مباشرةً، ثم عد إلى GTM وانسخ نص الـ Body، ثم توجّه إلى ذات الصفحة في موقعك وابحث عن علامة الـBody وألصق النص تحتها مباشرةً كما في الصورة التالية:

ومع آخر خطوة، وهي (تحديث الملف)، تكون قد انتهيت من التعرف إلى ثلاثة طرق لربط GTM مع موقعك في ووردبريس.
التأكد من عمل GTM
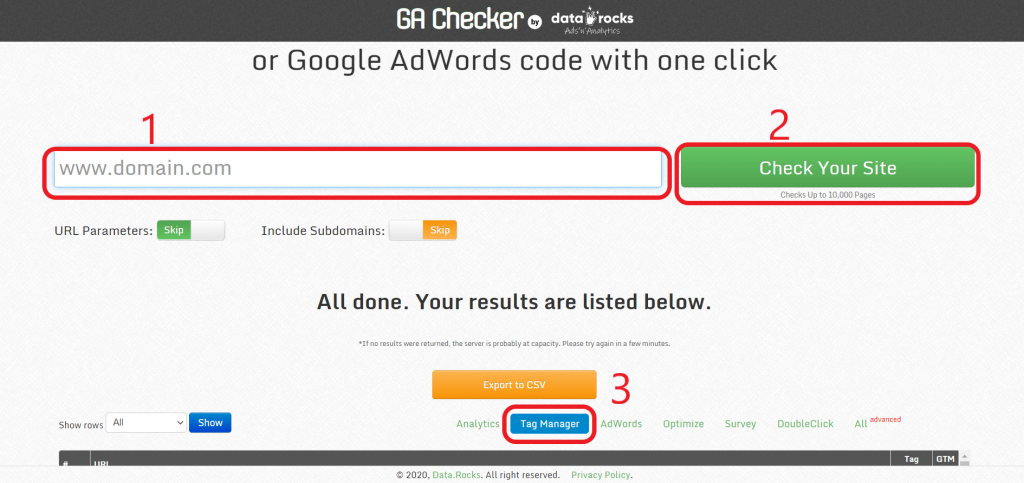
لنتأكد الآن ما إذا كان GTM يعمل فعليًا لديك، سنتجه إلى هذا الرابط وهو فاحص مجاني يفحص عدة جوانب في الموقع ويهمنا نحن في هذا المقام GTM أدخل عنوان موقعك ثم أنقر على عمود tag manager وإذا كان يعمل ستظهر علامة صح أسفل العمود، وإذا لا فستظهر علامة خطأ، ونتمنى أن يمتلئ عمودك بإشارات صح طبعًا.

بعد التنزيل والتفعيل، والتأكد من سير العملية، لنحاول إضافة Tag لموقعك، سنذهب إلى صفحة العمل في GTM وعلى يسار الشاشة سكيون أمامنا خيار إضافة Tag جديد.

وبالضغط عليها ستظهر لك نافذة لإنشاء إعدادات التاغ، اختر نوع العلامة التي تريد تنزيلها حيث سيظهر لك جوجل مجموعة من الخيارات المعدة سابقًا، والتي تستطيع الاختيار منها حسب حاجتك.
وإلى هنا نكون انتهينا من توضيح شامل حول GTM وتعرفنا على طرق إضافته لمواقع ووردبريس، وهي طرق مستقلة عن بعضها، فإذا أردت اتباع طريقة فاتبع خطواتها الخاصة فحسب. جوجل يتحفنا دائمًا بالأدوات التي تسهّل أعمالنا الإلكترونية لذلك لا تضيع الفرصة بالبحث عن مكاسب جديدة واستغلال هذه المصادر المفيدة والرائعة لتنمية موقعك.






اترك تعليقك