إذا كنت تملك متجر إلكتروني تم إنشاؤه من خلال إضافة ووكوميرس، فلابد أنك تعرف جيدًا أن صفحة الحساب الشخصي أو ما يعرف بصفحة (لوحة حسابي) التي يراها عملاء المتجر عند تسجيل الدخول إلى حساباتهم تظهر بتصميم مجرد وبسيط لهؤلاء العملاء.
لهذا السبب قد ترغب في تحسين تصميم هذه الصفحة وجعلها تبدو بمظهر أفضل لعملاء متجرك وملام لعلامتك التجارية، كما انك قد ترغب في عرض معلومات إضافية فيها لتزيد من ثقتهم وتحسن تجربتهم في التسوق.
سوف نشرح في مقال اليوم خطوات تخصيص صفحة الحساب الشخصي للعميل في متجر ووكوميرس وجعلها ذات مظهر احترافي بطريقة بسيطة ومتوافقة مع كافة قوالب ووردبريس بالاعتماد على محرر المكونات الافتراضي جوتنبرج.
ما هي صفحة الحساب الشخصي في ووكوميرس؟
صفحة الحساب الشخصي (My Account) هي عبارة عن صفحة توفرها إضافة ووكوميرس في متجرك لتكون بمثابة لوحة تحكم مركزية لعملاء متجرك، حيث يمكن للعملاء من خلال هذه الصفحة عرض الطلبات السابقة التي أجروها وعرض وتعديل العناوين واستعراض تفاصيل الدفع الخاصة بهم وغيرها من الأمور..
تكون هذه الصفحة موجودة على الرابط /YOUR_DOMAIN/my-account (حيث أن YOUR_DOMAIN يمثل الدومين الخاص بموقعك)
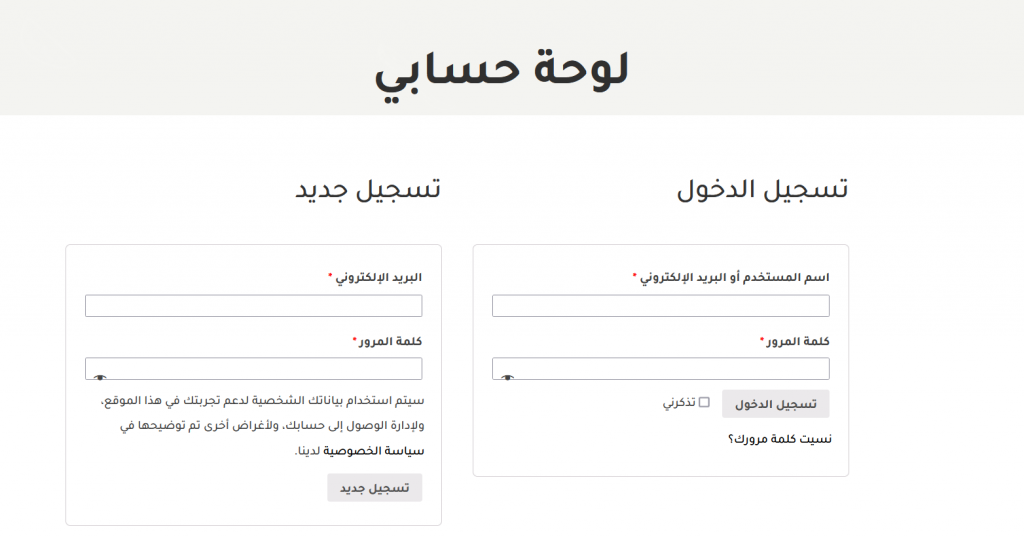
في حال كان العميل غير مسجل في الموقع، وحاول استعراض هذه الصفحة فسوف تتم مطالبته بتسجيل الدخول كما يلي:

أما في حال كان العميل قد قام بإنشاء حساب وسجل دخوله للموقع فسوف تظهر له الصفحة بالشكل الافتراضي التالي:

تتضمن لوحة الحساب الافتراضية بشكل أساسي قائمة مكونة من ستة روابط مهتمها تنقل العميل لمواضع مختلفة في المتجر وهي:
- لوحة التحكم /YOUR_DOMAIN/my-account يعرض هذا الرابط الصفحة الأساسية للوحة التحكم بحساب المستخدم.
- الطلبات YOUR_DOMAIN/my-account/orders يعرض للعميل سجل طلباته، ورقم وتاريخ وحالة كل طلب، والإجراءات المتاحة لكل طلب.
- التنزيلات YOUR_DOMAIN/my-account/downloads يعرض للعميل المنتجات القابلة للتنزيل (اسم المنتج، والتنزيلات المتبقية، وتاريخ انتهاء الصلاحية، وزر تنزيل المرفقات..)
- العنوان YOUR_DOMAIN/my-account/edit-address يسمح للعميل بتحديث العناوين الخاصة بالفواتير وعنوان الشحن.
- تفاصيل الحساب YOUR_DOMAIN/my-account/edit-account يمكن للعميل هنا تحديث معلوماته الشخصية بالمرتبطة بحساب المستخدم الخاص به مثل اسمه الأول والأخير والاسم المعروض وما إلى ذلك..
- تسجيل الخروج YOUR_DOMAIN/my-account/customer-logout يؤدي النقر على هذا الرابط إلى تسجيل خروج العميل من حسابه وإعادته إلى قسم لوحة التحكم الذي يطالبه بتسجيل الدخول
وتجدر الإشارة هنا لأن بعض القوالب والإضافات الخارجية قد تعرض هنا أقسام وروابط إضافية لهذه الصفحة في بعض الأحيان.
خطوات تخصيص صفحة لوحة الحساب في ووكوميرس من خلال محرر جوتنبرج
يمكنك استخدام أي إضافة تفضلها من إضافات بناء الصفحات في ووردبريس لتخصيص تصميم صفحة الحساب الخاصة بمتجرك الووكوميرس، ولكن في هذا المقال سوف نعتمد كما ذكرنا في البداية على محرر جوتنبرج الافتراضي لتخصيص صفحتنا، لكننا سندعمه قبل ذلك بمجموعة من الإضافات.
لتخصيص صفحة الحساب الشخصي من خلال محرر جوتنبرج اتبع الخطوات التالية:
الخطوة الأولى: قم بتثبيت الإضافات الضرورية
يتميز محرر جوتنبرج بأنه يوفر العديد من الإضافات التي تدعمه بمكونات وتصاميم احترافية، وهنا سوف نستخدم معه إضافتين مجانيتين متوفرتين متجر ووردبريس الرسمي وهما:
1. إضافة Ultimate Addons for Gutenberg
تعرف هذه الإضافة كذلك باسم Spectra وهي إضافة مجانية تعزز محرر جوتنبرج وتضيف له مجموعة من الكتل والتصاميم الجاهزة للاستخدام.
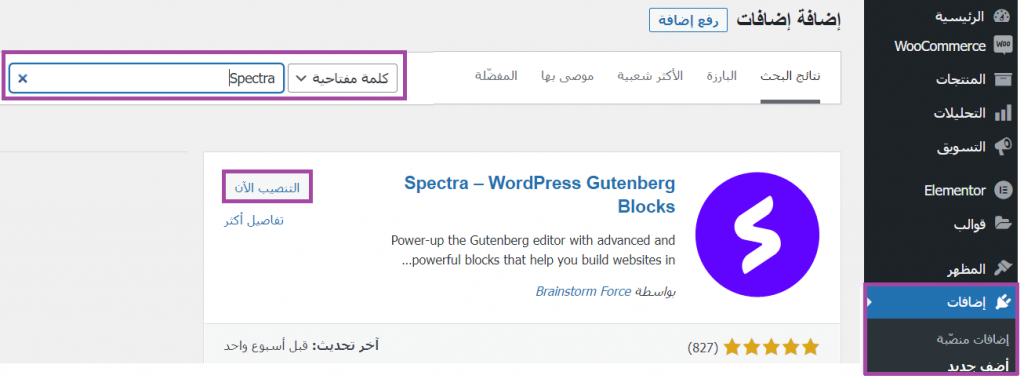
انتقل إلى لوحة تحكم الموقع< واختر إضافات< أضف جديد< وابحث عن اسم الإضافة Spectra في مربع البحث وعند العثور على الإضافة المطلوبة قم بتثبيتها وتفعيلها في موقعك.

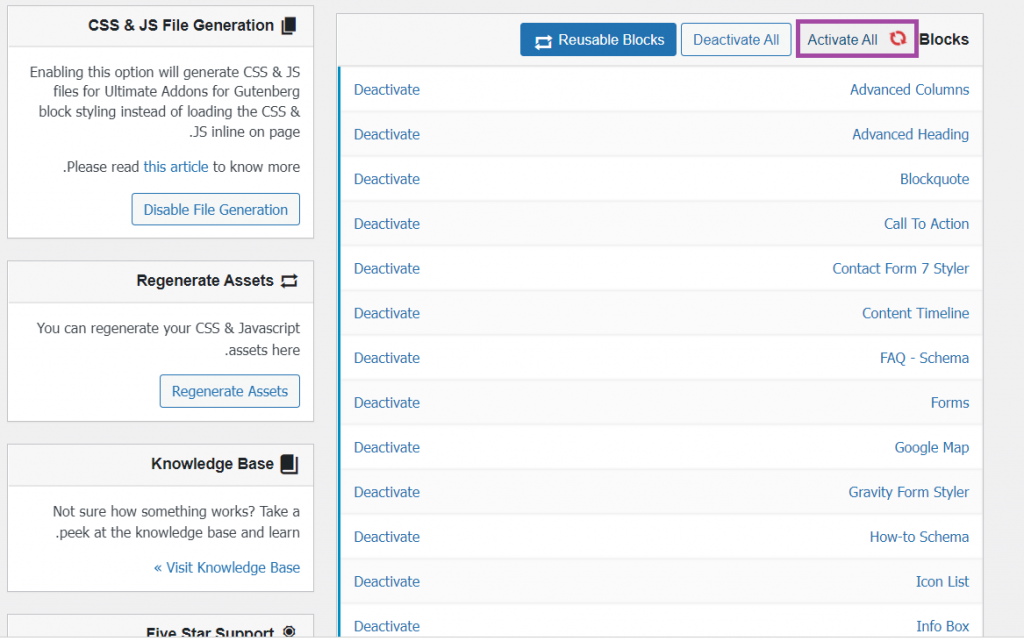
بعدها ستظهر لك صفحة تستعرض لك كافة البلوكات أو المكونات التي توفرها الإضافة، قم بتقعيل ما تحتاج منها لاستخدامها حسب تصميمك المطلوب (سنحتاج في هذا المقال للمكون Info Box فقط) ولكن أنت حر في استخدام وتفعيل أي مكون تريده.
اقرأ المزيد: شرح إضافة Ultimate Addons for Gutenberg لتخصيص تصميم الصفحات

2. إضافة Gutenberg Blocks Library & Toolkit – Editor Plus
هذه الإضافة تعزز كذلك محرر جوتنبرج وتضيف له مجموعة من الكتل والخطوط والأيقونات وغيرها. وتتميز بأنها تمكنك من إضافة تنسيقات مخصصة وتأثيرات بصرية وحركية إلى كتل جوتنبرج دون الحاجة لكتابة كود مخصص، ونسخ تنسيق من مكون ولصقه في آخر.
كما أنها توفرمنطقة لكتابة كود CSS مخصص لجميع كتل جوتنبرج، كما توفر كذلك إمكانية كتابة كود CSS عام يطبق في جميع أنحاء موقعك من خلال نافذة إعدادات الإضافة التي يمكنك الوصول لها من خلال لوحة التحكم< الإعدادات< Editor Plus.
قم بتثبيت وتفعيل الإضافة على موقعك بنفس الطريقة التي ثبتت فيها الإضافة السابقة. وبعد تفعيل الإضافة في موقعك ستمكن من تعديل أي كتلة من كتل جوتنبرج وإضافة CSS مخصص لها بسهولة من داخل المحرر كما سنرى بعد قليل.

اقرأ أيضًا: كيف تقوم بتخصيص مظهر موقعك دون كتابة كود
الخطوة الثانية: تعديل تصميم صفحة الحساب الشخصي الافتراضية
انتقل الآن إلى لوحة تحكم الموقع واختر صفحات< الصفحة (لوحة حسابي)< ثم انقر فوق الرابط تحرير تحت اسم الصفحة للبدء بتعديل هذه الصفحة وتغيير مظهرها الافتراضي.

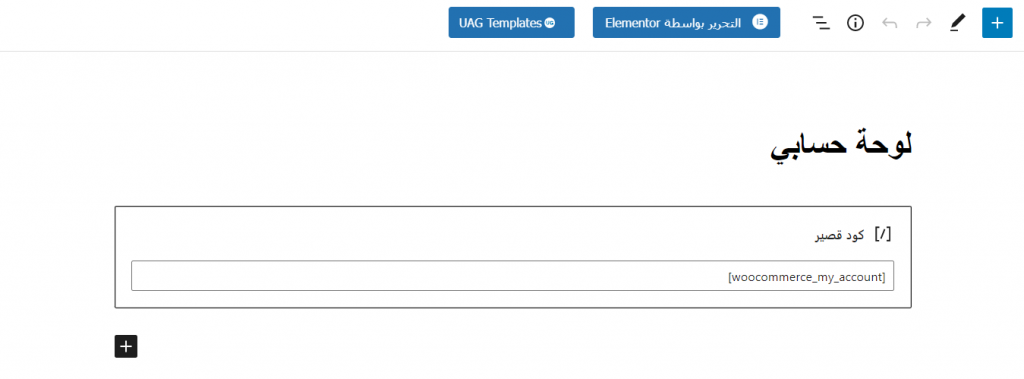
عند تحرير الصفحة سوف ترى أنها تتضمن بلوك واحد هو بلوك الكود المختصر (Short Code) وداخله الكود التالي [woocommerce_my_account] الذي يخبر ووكوميرس أن هذه الصفحة هي عبارة عن صفحة (لوحة حسابي) كي تعرض معلومات الحساب الشخصي للعميل كما هو مبين في الصورة التالية

سأقوم في البداية بنقل هذا البلوك لأسفل الصفحة الحالية لنقل لوحة الحساب الأساسية لأسفل التصميم الجديد الذي سأضيفه للصفحة.
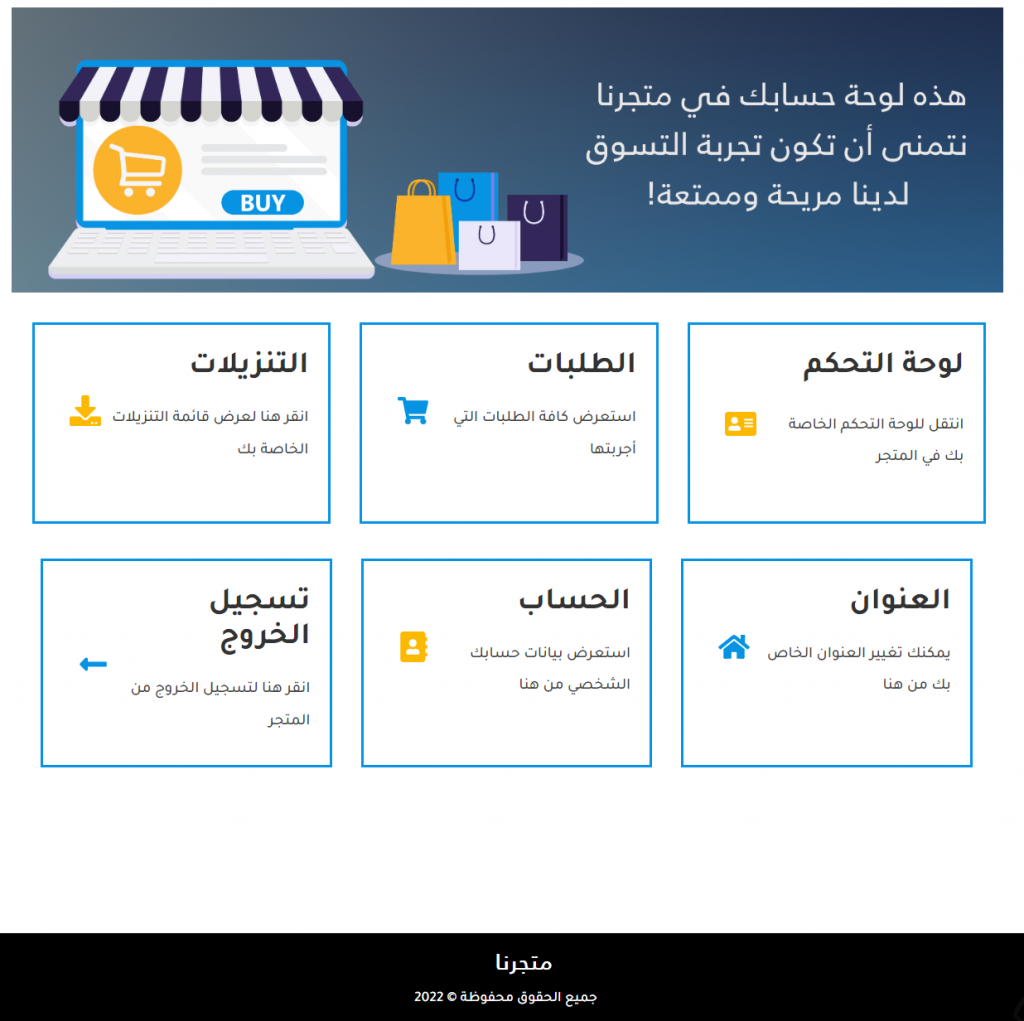
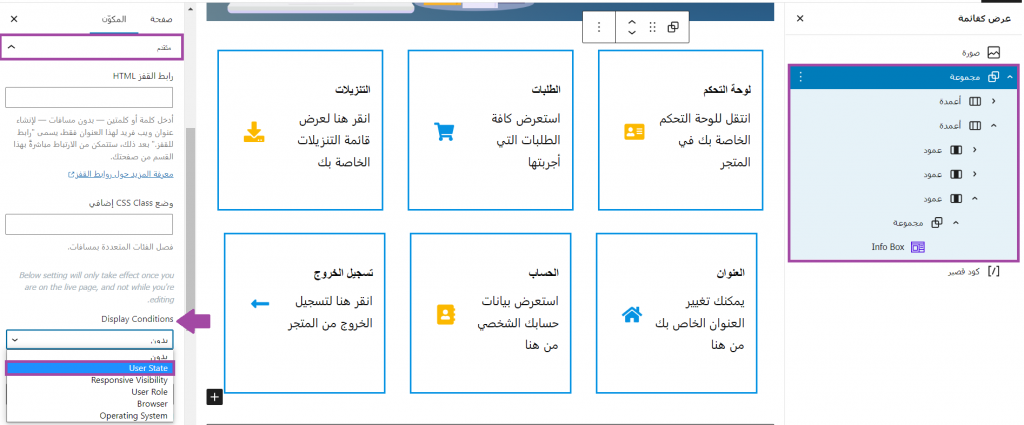
بعدها سأضيف صورة خاصة بمتجري في ترويسة الصفحة وترحب بعميل المتجر. بعد ذلك سأقوم باستبدال طريقة عرض قائمة روابط صفحة الحساب بمجموعة من الصناديق، بحيث أن يحولني كل صندوق لأحد هذه الروابط لجعل مظهر الصفحة أكثر احترافية كما هو مبين في الصورة التالية:

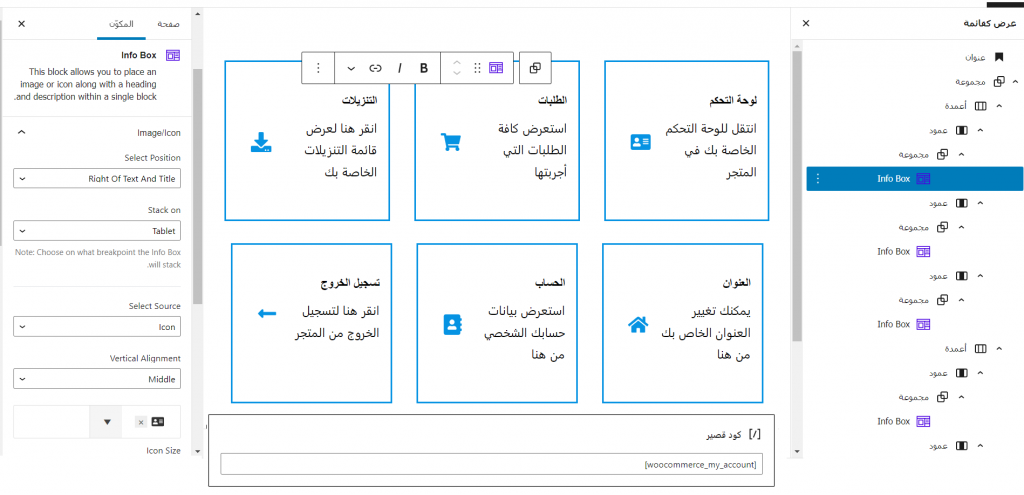
لتصميم هذه الصفحة سوف أضيف بداية صورة في ترويسة الصفحة، ثم سأضيف مكون أعمدة يعرض بداخله 3 أعمدة متساوية، وأضيف داخل كل عمود المكون Info Box، هذا المكون هو عبارة عن صندوق معلومات يوفر طريقة أنيقة لعرض المعلومات المهمة في محرر جوتنبرج ويمكنه أن يعرض أيقونة ملونة بجوارعنوان أساسي ونص
كررت في هذا التصميم الأعمدة لإضافة 3 صناديق جديدة، وقمت كذلك هنا بالتحكم بإعدادات الأعمدة والصناديق بداخلها من شريط التخصيص الظاهر على الجانب الأيسر لنافذة تحرير صفحة الحساب.
قمت كذلك بتغيير الأيقونات الموجودة في كل مربع لتعبر عن محتوى الصندوق وأضفت حدود لكل عمود في الجدول حتى حصلت على الشكل التالي ضمن صفحة الحساب.

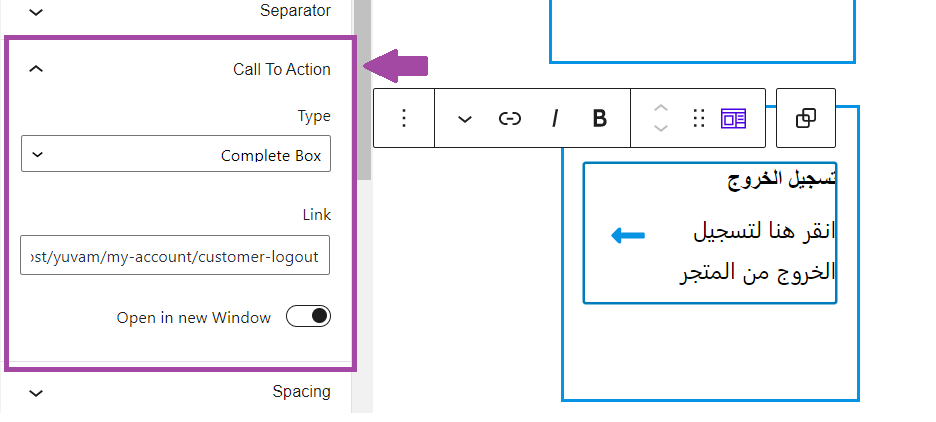
سأجعل كل مربع من هذه المربعات يرسل العميل إلى صفحة محددة في المتجر، على سبيل المثال لربط صندوق تسجيل الخروج برابط تسجيل الخروج من الموقع أختار من شريط تخصيص المكون القسم Call To Action وأحدد من القائمة المنسدلة الخيار Complete Box وأضع في الحقل Link الرابط المطلوب الانتقال له كما يلي:

الآن عند النقر على هذا الصندوق في الصفحة سيتم تسجيل خروج العميل من حسابه، وإعادته إلى قسم لوحة المعلومات التي ستطالبه من جديد بتسجيل الدخول للمتجر.
ويمكن بنفس الطريقة تخصص باقي الروابط في الصفحة وتوجيه العميل للصفحات المطلوبة في المتجر.
الخطوة الثالثة: إخفاء صفحة الحساب الشخصي عن المستخدمين الغير مسجلين
الخطوة الأخيرة التي سنقوم بها هي إخفاء صفحة الحساب ووركوميرس الافتراضية من تصميم صفحتنا ذلك باستخدام كود CSS مخصص.
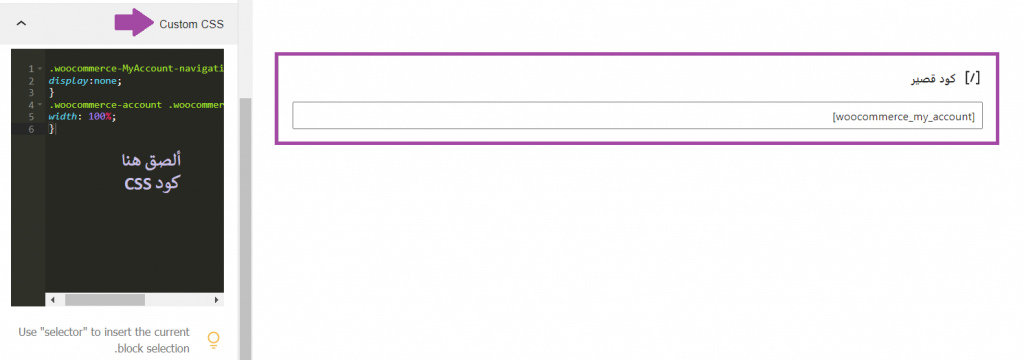
للقيام بذلك نحتاج لإضافة كود CSS مخصص لمكون الكود القصيرالذي نقلناه في البداية لأسفل الصفحة. لذا نحدد المكون ونختار من الشريط الجانبي الأيسر Custom CSS ونلصق ضمنه الكود التالي:
.woocommerce-MyAccount-navigation {
display:none;
}
.woocommerce-account .woocommerce-MyAccount-content {
width: 100%;
}

كما أننا نحتاج إلى إخفاء المكونات المخصصة الجديدة التي أضفناها لصفحة الحساب عن المستخدمين الذين تم تسجيل خروجهم من المتجر ونجلعها مرئية فقط لأولئك الذين قاموا بتسجيل الدخول.
للقيام بذلك نحدد مجموعة المكونات التي نريد إخفاءها، ونختار من شريط الإعدادت الجانبي التبويب متقدم< Display Condition< ونختار من القائمة المنسدلة الخيار User State

قم إذا قمنا بتسجيل الخروج من الحساب وحاولنا عرض صفحة الحساب فإن الصفحة لن تظهر لنا في هذه الحالة.
تهانينا هذا كل شيء! حان دورك الأن لتضيف لمساتك في التصميم، وتقوم بتخصيص صفحة الحساب في متجرك الووكوميرس بالطريقة التي تريدها.
الخلاصة
في هذه المقالة تعرفنا على طريقة بسيطة ومجانية بالكامل لتخصيص صفحة الحساب الشخصي (لوحة حسابي) في متجر ووركوميرس باستخدام محرر جوتنبرج الافتراضي وبمساعدة بعض الإضافات المجانية الداعمة له.
وبالطبع يمكنك استخدام أي طريقة أو أداة أخرى تفضلها لبناء الصفحات في إنشاء تصميمك الخاص. المهم أن تحرص على أن تظهر الصفحة بشكل أنيق وبسيط وسهل الاستخدام ومتوافق مع التصميم العام لمتجرك.
اقرأ أيضًا:
تعلم كيفية إنشاء صفحة ويب احترافية في ووردبريس بأكثر من طريقة
أفضل 6 إضافات بناء المواقع (Visual builders) عن طريق السحب والإفلات






اترك تعليقك