إذا كنت تبحث عن تخصيص تصميم قالب WordPress الخاص بك بطريقة سهلة، فأنت تحتاج إلى تخصيص سمة موقعك ويمكنك ذلك من خلال أداة "Yellow Pencil"، حيث تأتي هذه الأداة بالاشتراك مع العديد من الميزات المتقدمة التي تمكنك من ضبط وتنسيق مظهر جميع عناصر وصفحات الموقع بشكل جذاب وملفت.
وبذلك يعد Yellow Pencil مفيداً لأصحاب مواقع الويب المهتمين بتوفير المال على تحديثات تصميم مواقع الويب الخاصة بهم، سوف يكونون قادرين على تغيير معظم جوانب موقع الويب الخاص بهم دون الحاجة إلى الاستعانة بمتخصص.
ما هو "Yellow Pencil"
يعتبر Yellow Pencil مكون إضافي (Plugin) مدفوع، لمحرر نمط CSS مرئي يسمح لك بتخصيص موقع WordPress الخاصة بك بصرياً خلال دقائق قليلة، وتخصيص أي سمة نرغب بها، كل ذلك من خلال النقر فوق العنصر والبدء بعملية التخصيص المرئي.
حيث يتيح لك هذا المكون إضفاء الطابع الشخصي على تصميم موقع الإنترنت الخاص بك، وترك تأثير استثنائي دون حاجة للتعامل مع أية أكواد برمجية معقدة.
الهدف من استخدام "Yellow Pencil"
لا شك أن عامل المظهر يعتبر مؤشر هام جداً في مختلف أنماط الأعمال التي تستخدم مواقعاً إلكترونية مماثلة، بالتالي فإن تخصيص تصميم موقع الويب الخاص بك، سوف يترك انطباعاً مختلفاً للعملاء وزوار الموقع، إلا أنك لست بحاجة لأية مهارات في هذا الصدد، كل ما عليك هو الاستعانة بهذه الأداة السهلة وإطلاق العنان لخيالك وأفكارك الإبداعية.

لدى Yellow Pencil كل ما تحتاجه لتخصيص تصميم موقع الويب الخاص بك. يأتي المكون الإضافي مزودًا بميزات متقدمة مثل الحجم المرئي والسحب والإفلات وأداة القياس بالإضافة إلى الكثير من الموارد التي تحتوي على أنماط الخلفية وخطوط google ولوحات الألوان الشائعة، كما أنه يحتوي على أداة استجابة متقدمة تتيح لك تخصيص موقع الويب الخاص بك لأي حجم الشاشة.
الخدمات التي تتحيها الإضافة
Yellow Pencil هي أداة تصميم رائعة تسمح الميزات والأدوات المتاحة بالتحكم الكامل في مظهر موقعك، يمكن استخدامه على أي سمة WordPress أو مكون إضافي، وسيمكنك من إنشاء صفحات ويب أنيقة وسريعة الاستجابة، وتسمح لك بتحديد وتخصيص كل عنصر مرئي على موقع WordPress الخاص بك. تحرير الألوان والخلفيات والحدود وأكثر من ذلك بكثير.
يتم كل هذا بمعاينة مباشرة للواجهة الأمامية لموقعك، حتى تتمكن من عرض التغييرات أثناء إجرائها. في حين أن الأكواد سوف تسجل في الخلفية بشكل تلقائي، لذا فإنك لن تحتاج إلى إلقاء نظرة على أي كود برمجي بنفسك ما لم ترغب في ذلك.
وتشمل الخدمات الأساسية في هذه الأداة كل مما يلي:
- السحب والإفلات لتعديل موضع العناصر.
- تغيير حجم العناصر باستخدام المؤشر.
- الاختيار من بين أكثر من 600 خط و300 نمط خلفية و50 رسم متحرك وغير ذلك الكثير.
- تتوفر ألوان غير محدودة أو اخترها من لوحات الألوان الحديثة لـ Yellow Pencil.
- استخدم محرر CSS مباشر.
- توفر أيضًا توثيق ودعم مكثف لمساعدتك في تحقيق أقصى استفادة من محرر النمط المرئي في WordPress.
تنصيب الإضافة في موقعك
تعد هذه الإضافة بسيطة وسهلة الاستخدام بدءاً من التثبيت وحتى الاستخدام والتنسيق، فبمجرد شرائك المكون الإضافي من (CodeCanyon)، أو من خلال (شراء سمة مميزة مثل New York تتضمن المكون الإضافي مجانًا).
1- سجّل الدخول إلى لوحة تحكم WordPress

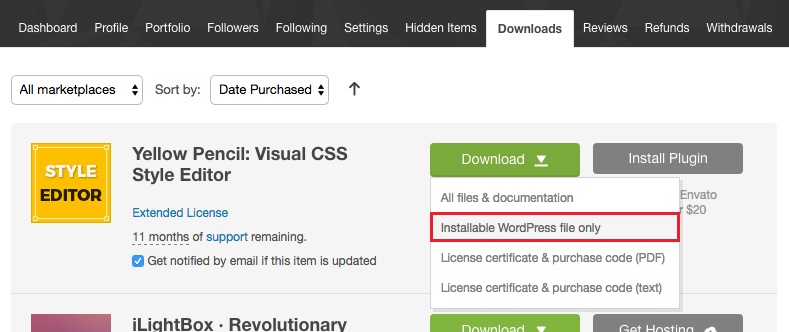
2 - قم بتحميل البرنامج المساعد على WordPress
تتوجه إلى تبويب التنزيلات لتقوم بتحميل ملف WordPress القابل للتثبيت من Envato، أو يمكنك استخدام الإصدار المجاني المتاح على (WordPress.org)

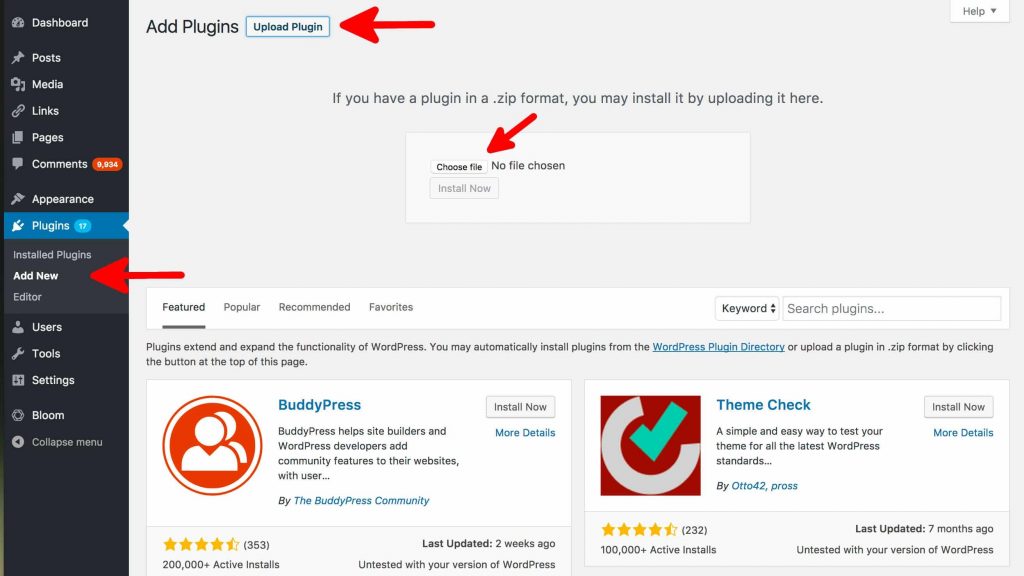
ثم تنتقل إلى لوحة تحكم WordPress الخاصة بك، وتختار منها: plugins >> Add new

من صفحة إضافة المكونات الإضافية: بالنقر على تحميل الإضافة، ثم (choose file no file chosen)
وفق المسار الذي اخترته للتنزيل، يمكنك تحديد ملف waspthemes-yellow-pencil.zip، ثم بعد رفعها يتم الضغط على (Install now)
3 - تنشيط الإضافة
في حين الانتهاء من تثبيت الإضافة، يمكنك النقر على (تنشيط)، وإدخال رمز التنشيط الخاص بك لتتمكن من الوصول إلى كافة تحديثات هذه الإضافة فور إصدارها.
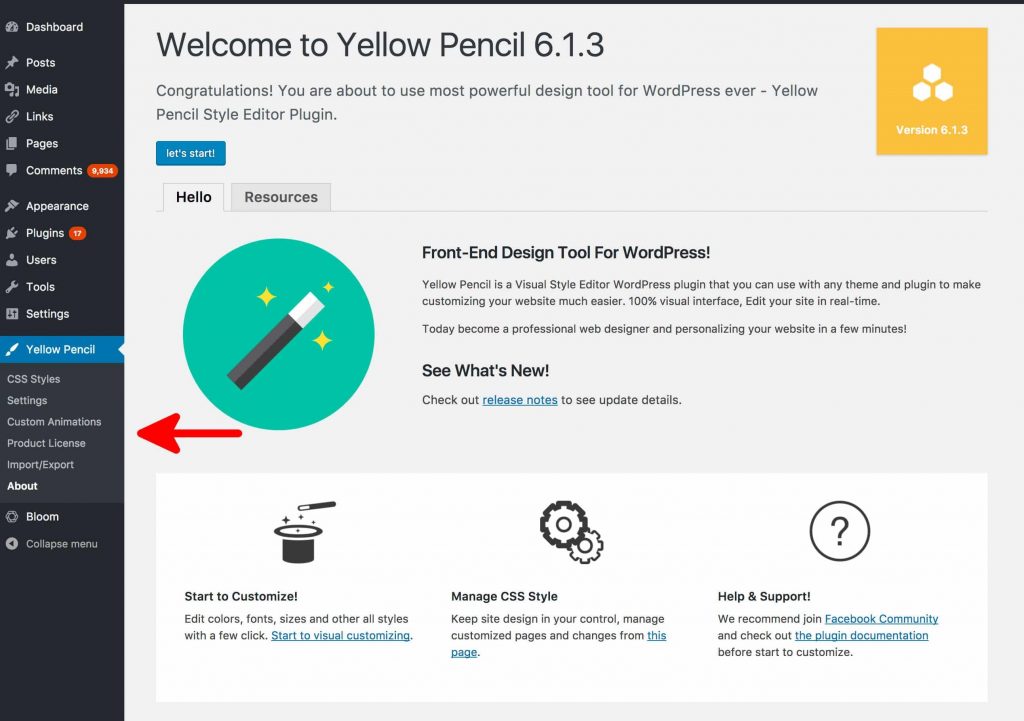
بعد إتمام تنشيط الإضافة، تظهر صفحة الترحيب الخاصة بها على لوحة التحكم ضمن تبويب "الموارد" وستجد فيها كل من الوثائق والبرامج التعليمية وغيرها من المساعدة والدعم الذي تحتاجه.

وأخيراً عليك النقر على "لنبدأ"، للانتقال إلى وضع التحرير الخاص بهذه الأداة، للبدء بعملية التخصيص الشاملة.
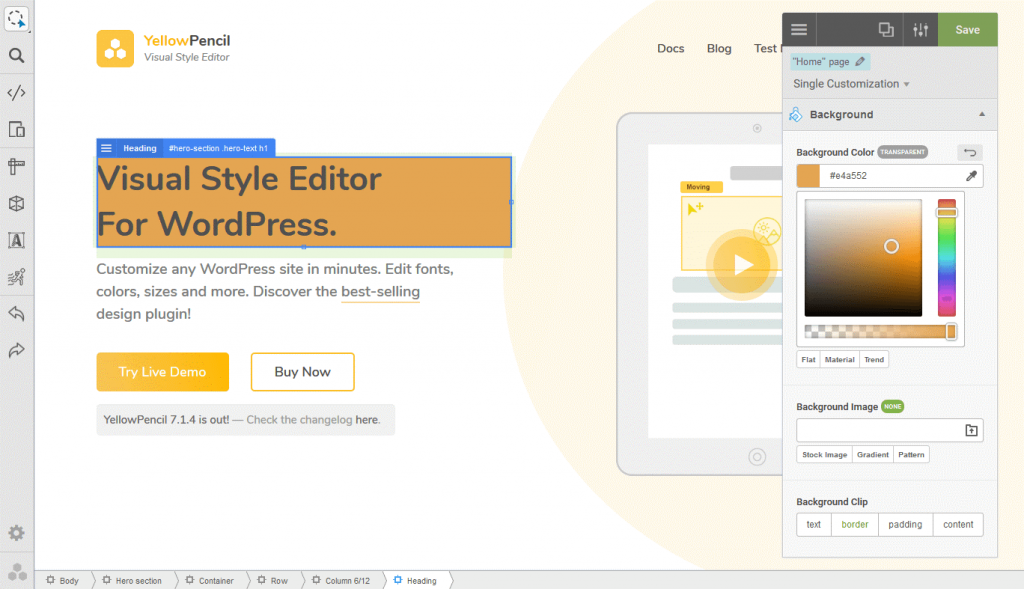
واجهة Yellow Pencil
يحتوي Yellow Pencil على واجهة سهلة الاستخدام يمكن لمعظم الأشخاص التقاطها في بضع دقائق. يتيح للمستخدمين تغيير معظم جوانب تصميم الصفحة بما في ذلك التنسيق والألوان والخطوط والرسوم المتحركة وأنسجة الخلفية.
يتيح لك Yellow Pencil تحديث تصميم موقع الويب الخاص بك بشكل متكرر وتحسين مظهره باستمرار.

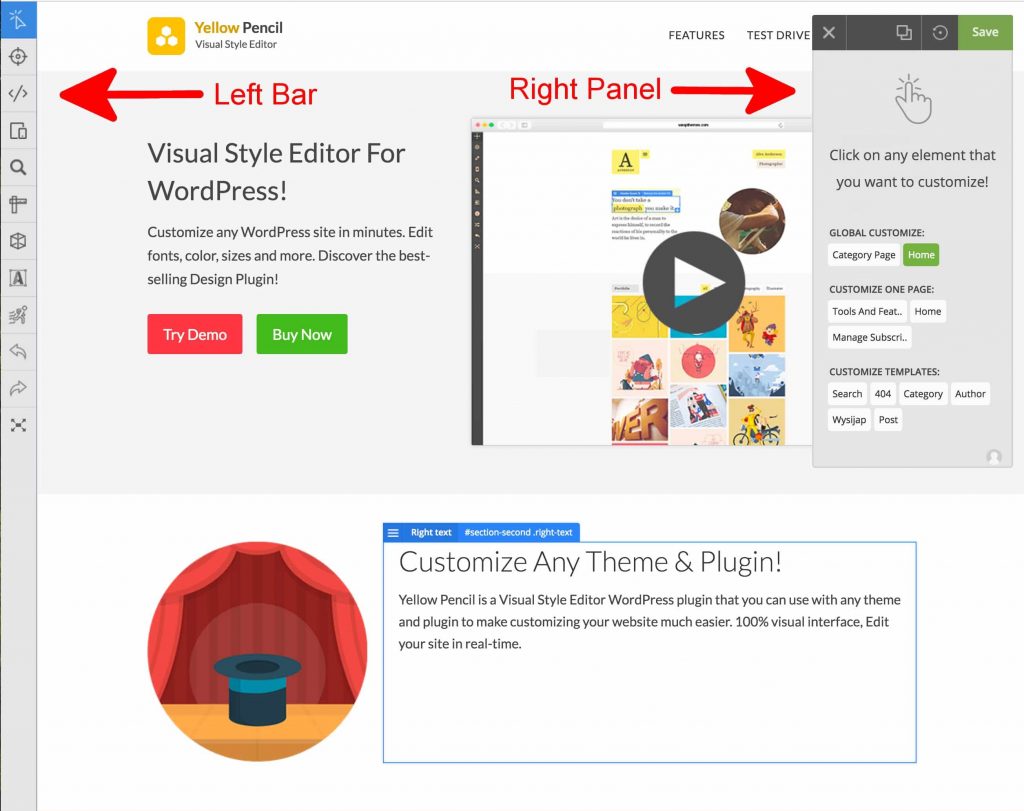
لقد أضفنا سهمين باللون الأحمر لتوضيح واجهة المكون الإضافي. على الجانب الأيسر، لديك الشريط الأيسر، والذي يحتوي على مجموعة متنوعة من الأدوات.
على الجانب الأيمن، لديك اللوحة المحرر، والتي تحتوي إما على نوع التخصيص (كما هو موضح هنا) أو خصائص النمط.
لوحة محرر Yellow Pencil
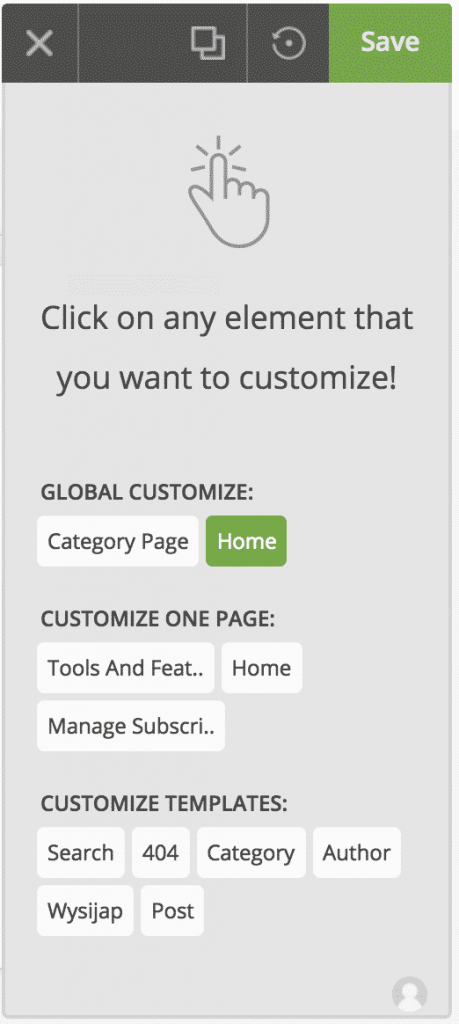
في حين بدئك باستخدام Yellow Pencilيجب عليك اختيار "نوع" التعديل الذي ترغب في إجرائه. حيث ستعرض اللوحة اليمنى أنواع التخصيص الثلاثة المتاحة (التخصيص العام، وتخصيص صفحة واحدة، وتخصيص القوالب).
وبالتالي سيكون التخصيص تابعاً لاختيارك نوع التخصيص:
- التخصيص العام: وتعني أن التغييرات التي تجريها ستكون قابلة للتطبيق على كل صفحة من صفحات موقعك.
- تخصيص صفحة مفردة: بالتالي ستؤثر جميع التعديلات التي تقوم بإجرائها على الصفحة التي تعمل بها فقط.
- تخصيص القوالب: أي أن التغيير يخص نوع المنشور الحالي، وهذا خيار مفيد جداً عندما ترغب في ضبط وتنسيق صفحات منتج أو مدونة.
وسيتم عرض نوع التخصيص المختار في أعلى لوحة المحرر، ويتوجب عليك التأكد من نوع التحرير المستخدم قبل قيامك بحفظ عملك في النهاية.

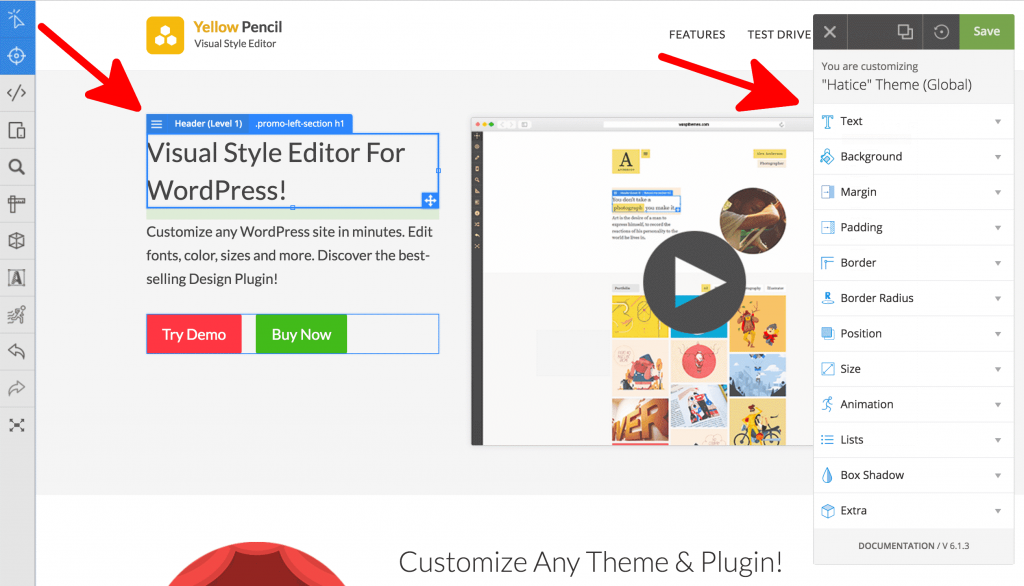
عند النقر على أي عنصر من الصفحة، ستتغير لوحة المحرر تلك لتضم خصائص النمط المتعلقة بالعنصر المحدد.

سرعان ما سيظهر مربع أزرق حول عنصر محدد، يعرض لنا خيارات تخصيص إضافية.
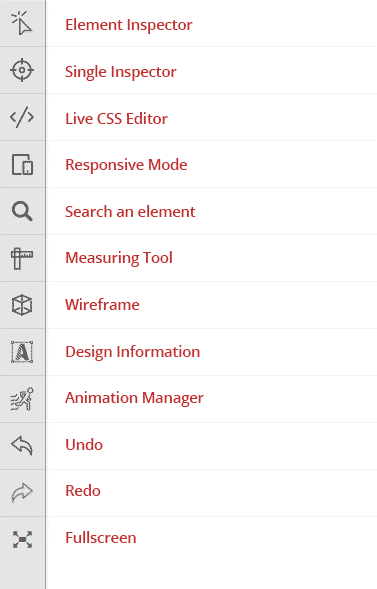
كذلك يعرض شريط الأدوات اليساري العديد من الأدوات، التي تساعدك بالبدء بالتنسيق وتخصيص مظهر العناصر في صفحتك، ومن هذه الأدوات:

- Element inspector: تُستخدم هذه الأداة لاختيار العنصر الذي تقوم بتحريره. ما عليك سوى النقر فوق العنصر الذي ترغب في تعديله وستظهر خيارات هذا العنصر في اللوحة اليمنى. يمكنك تحديد عناصر متعددة بالضغط باستمرار على مفتاح Shift.
- single inspector: ستحدد هذه الأداة فقط العنصر الذي تم النقر فوقه (تجاهل العناصر المحددة مسبقًا).
- Live CSS editor: يتيح لك هذا المحرر إجراء تغييرات دقيقة على كود CSS للصفحة.
- responsive mode: يتيح لك هذا الوضع رؤية كيف يبدو التصميم على الشاشات ذات الأحجام المختلفة.
- search an element: يسمح لك هذا بالبحث عن العناصر حسب الاسم أو العلامة أو المعرف.
- measuring tool: مفيدة لإجراء تعديلات مثالية في البيكسل على التصميم الخاص بك.
- WireFrame: تخفي هذه الأداة ألوان التصميم، مما يسهل التركيز على تخطيط وهيكل صفحتك.
- Design information: ستعرض لك هذه الأداة معلومات مفيدة حول العنصر الذي حددته حاليًا.
- Animation manager: يحتوي Yellow Pencil على أداة رسوم متحركة قوية تتيح لك إضافة رسوم متحركة سريعًا إلى العناصر. هناك العشرات من الرسوم المتحركة المتاحة، والتي تجعل من السهل إضافة القليل من الإجراءات إلى صفحتك.
- Fullscreen: تتيح لك هذه الأداة إجراء تعديلات في وضع ملء الشاشة.
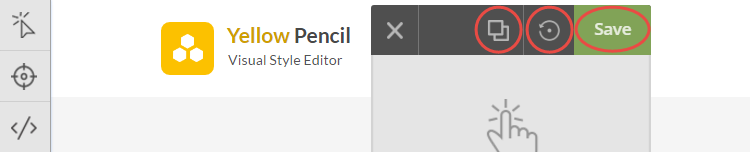
في حين تضم لوحة المحرر ثلاثة أزرار أساسية وهي:

- المعاينة الفورية، تستطيع معاينة تغييراتك بدون أي استخدام لواجهة عرض "Yellow Pencil".
- إعادة تعيين التغييرات، في حال قيامك بأي تعديلات لم تنل إعجابك، يمكنك بكل سهولة إعادة تعيين تلك التغييرات التي أجريتها.
- الحفظ، بمجرد تيقنك من رضاك عن نتائج التعديلات المنفذة، ما عليك سوى اختيار حفظ التغيرات.
مزايا وخيارات Yellow Pencil
خيارات أسلوب الطباعة
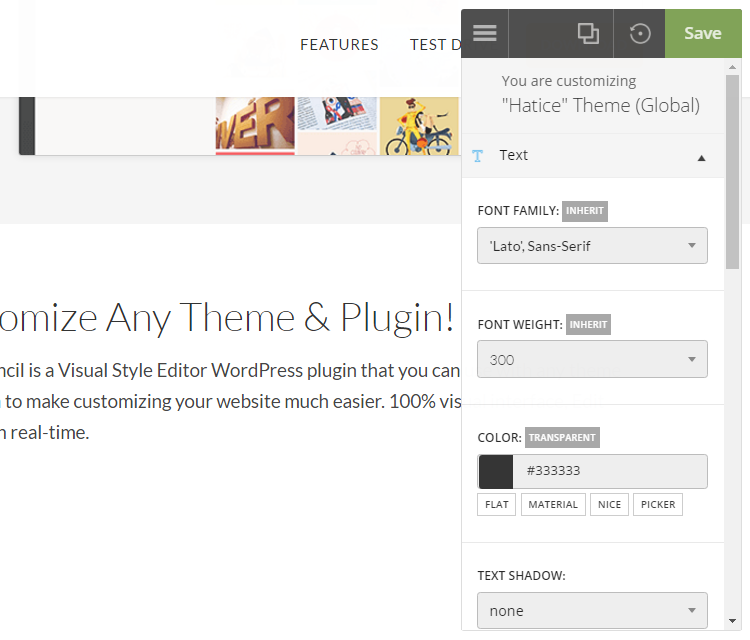
يعد اختيار الخط الملائم لموقعك من مؤثرات العرض الهامة، وتوفر لك "Yellow Pencil" مجموعة متنوعة من الخيارات لمساعدتك في تنسيق النص بطريقة تتناسب مع رؤيتك وتجذب انتباه الزوّار المستقبليين لهذا الموقع.

بالنقر على قسم النص الذي ترغب في تعديله، ثم تحديد "نص" من لوحة المحرر الجانبية، سيتم إظهار خيارات التخصيص للطباعة من نمط الخط وحجمه وارتفاعه وتباعده ولونه ليظهر بالشكل المطلوب.
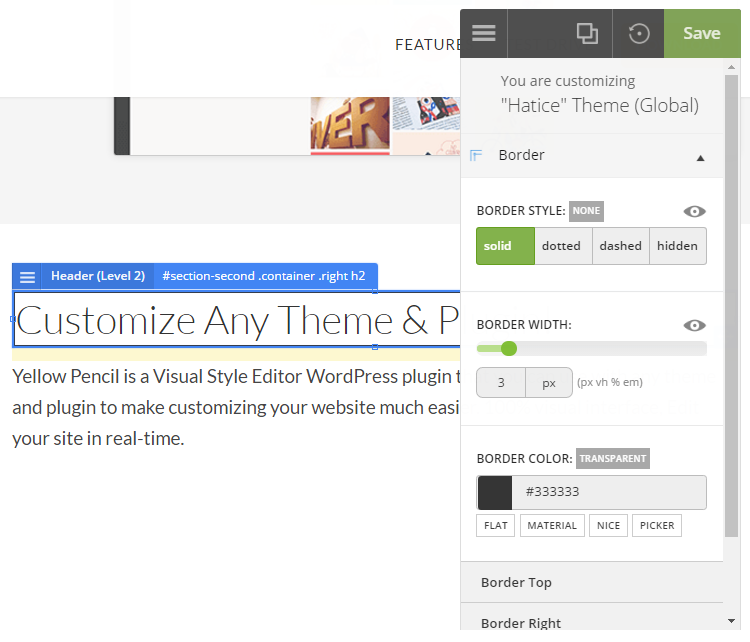
خيارات الإطار والحدود
يمكن أن تساعد إضافة إطارات لعناصر معينة على الصفحة في إبراز المعلومات المهمة وإنشاء مرئيات فعالة. بعد تحديد الصورة أو النص الذي تريد إضافة حد له، حدد "الحدود" من لوحة المحرر.
توفر لك الأداة أربعة أنماط من الحدود للاختيار من بينها: (مستمرة أو منقطة أو خطية متقطعة أو مخفية)، يمكنك أيضًا تغيير عرض أو ثخانة الحد لجعله أكثر تحديدًا وتغيير اللون.

بالتالي فإنها ميزة رائعة تمكنك تخصيص كل جانب من الحدود بشكل منفصل، وهذا يعني أنه يمكن إعطاء كل جانب من الجوانب الأربعة لوناً وأسلوباً وسماكةً مختلفاً، مما ينتج عنه مظهر فريد وملفت للنظر.
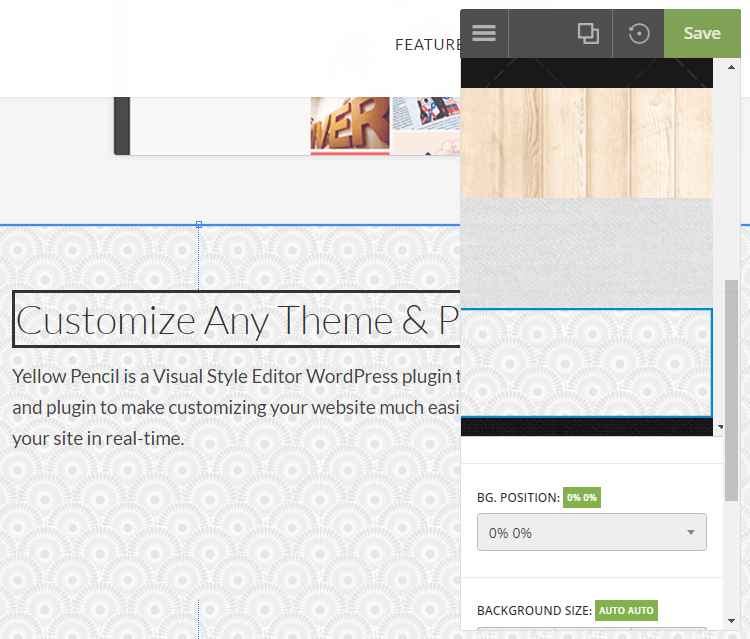
خيارات تعديل الخلفية
يمكن أن تساعد الخلفية المدهشة في إبراز العنصر. يتيح لك Yellow Pencil تغيير خلفية كل عنصر على موقعك.
للقيام بذلك، قم بالنقر على العنصر المختار وحدد "الخلفية" من لوحة المحرر، ومن ثم يمكنك تغيير لون الخلفية، والاختيار من بين أنماط أقلام الرصاص العديدة أو اختيار تدرج CSS.

لديك أيضًا خيار تحميل صورك المخصصة. بمجرد تحديد الخلفية، يمكنك ضبط حجم الخلفية وموضعها، وإذا كنت قد أضفت صورة، فاختر ما إذا كانت ثابتة أم تتنقل مع باقي الصفحة.
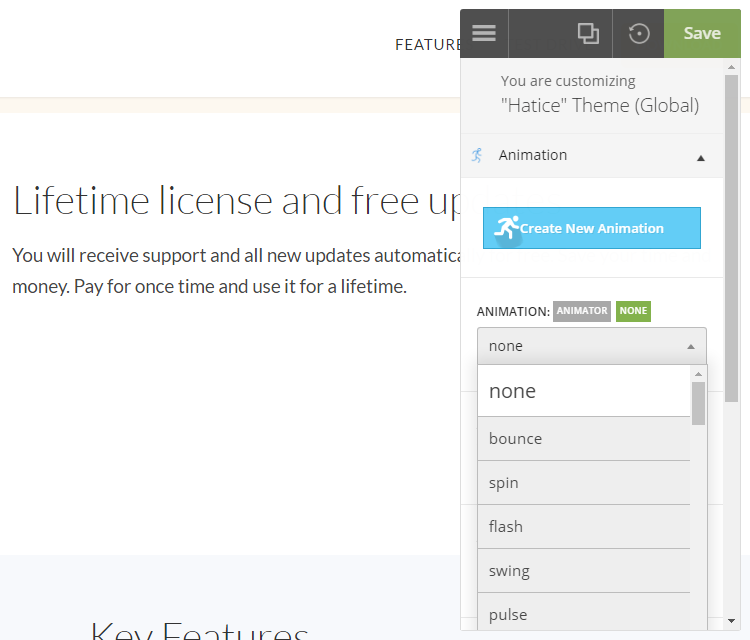
خيارات استخدام الرسوم المتحركة
يعد استخدام الرسوم المتحركة طريقة رائعة أخرى لمساعدة المحتوى الخاص بك في إحداث تأثير ملفت لزوّار الموقع. من خلال اختيار "الرسوم المتحركة" في لوحة المحرر، يمكنك إضافة تأثير حركة إلى العنصر الذي اخترته.
اختر واحدة من أكثر من 50 رسمًا متحركًا في مدير الرسوم المتحركة المباشر، بدءاً من التكبير أو التلاشي إلى الارتداد والدوران وغير ذلك الكثير. يمكنك التحكم في المدة والتأخير، بالإضافة إلى تشغيل العديد من الرسوم المتحركة في وقت واحد، إذا كنت ترغب في ذلك.

سيعطي ذلك موقعك أصالة، بالإضافة إلى لفت الانتباه إلى الجوانب المهمة لصفحتك. كما يمكنك أيضاً تجربة إنشاء الرسوم المتحركة المخصصة الخاصة بك عن طريق تحديد Animation Generator على شريط الأدوات.
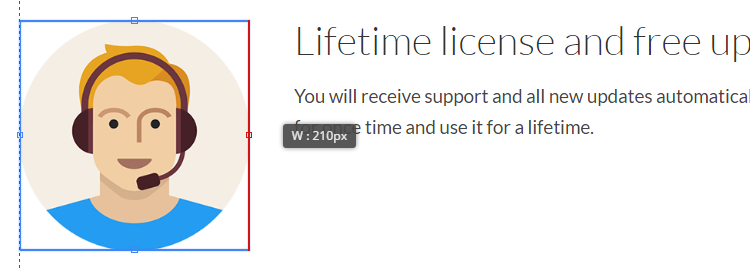
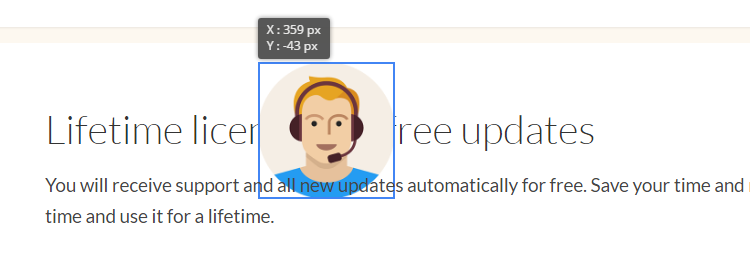
خيارات تحديد الحجم والموضع
يعد تغيير حجم أي عنصر وتغيير موضعه أمرًا بسيطًا للغاية باستخدام Yellow Pencil، وذلك من خلال النقر فوق أي عنصر مباشرة حتى يظهر المربع الأزرق المميز حوله، ثم اسحب الخطوط الأفقية والعمودية للمربع الأزرق لتغيير الحجم.

ولتغيير موضع عنصر معين، يتم أيضاً بالنقر فوقه ثم الضغط باستمرار على زر الماوس، لنقوم بسحبه وإفلاته في الموضع المناسب على الصفحة.

تعتبر ميزة السحب والإفلات دقيقة لأنها قد تتسبب بمشاكل في المشاهدة على الهواتف المحمولة. استخدم أداة الاستجابة، الموجودة في شريط الأدوات، لترى كيف ستبدو صفحة الويب الخاصة بك على جميع أحجام الشاشات. وقد تحتاج إلى تعديل التصميم الخاص بك وفقًا لذلك.
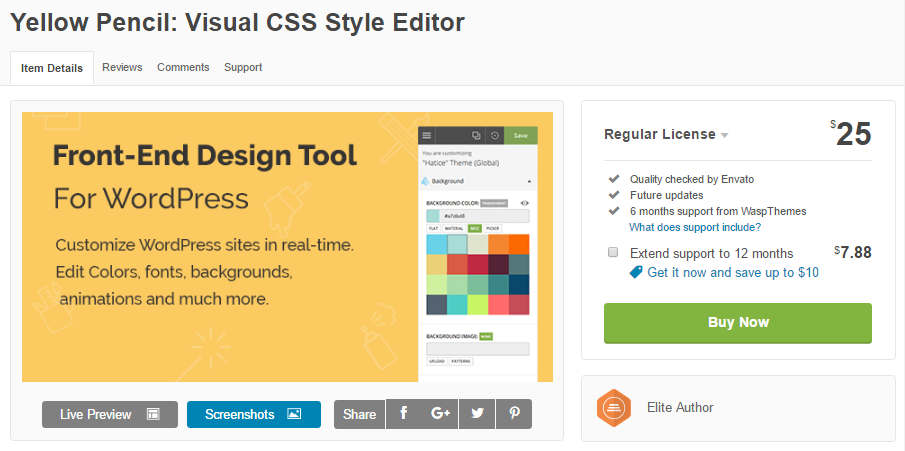
التسعير
يعتبر هذا المكون Yellow Pencil WordPress متوفراً مقابل 26 دولاراً، متضمناً ذلك فترة دعم تصل إلى 6 أشهر، ويتاح لك خيار دفع 7.88 دولاراً إضافياً لتمديد فترة الدعم لضعف المدة.
وتتوفر ثلاثة إصدارات من Yellow Pencil:
- إصدار Lite (مجاني): لا يحتوي هذا الإصدار على عائلة الخطوط والرسوم المتحركة وخصائص الحجم.
- عادي (20 دولارًا): هذا إصدار كامل الميزات مرخص لمشروع أو موقع ويب واحد.
- ممتد (125 دولارًا): هذا الإصدار مخصص لمطوري WordPress الذين يبيعون سماتهم.

خاتمة
تعتبر Yellow Pencil أداة مثالية لأي مالك موقع ويب ليس لديه المعرفة التقنية اللازمة لتعديل تصميم موقع WordPress الخاص به.
وبالتالي عند استخدامك Yellow Pencil، لن تضطر إلى الالتفاف حول كود CSS - فالمكوِّن الإضافي يتعامل مع كل ذلك نيابةً عنك. يمكنك ببساطة تغيير مظهر تصميم موقع الويب الخاص بك باستخدام محرر Yellow Pencil للواجهة الأمامية.
لكنَّ الوصول إلى أفضل النتائج، يحتم عليك التأكد من وجود رؤية واضحة للطريقة التي تريد أن يظهر بها موقعك.






اترك تعليقك