صفحة 404 هي الصفحة التي يصل لها المستخدم في أي موقع الإلكتروني في حال قام بإدخال عنوان URL خاطئ في شريط المتصفح، أو إذا حاول الوصول إلى مقال معين من موقعك عبر نتيجة مؤرشفة في محرك البحث جوجل بعد أن قمت بحذفها أو غيرها من الحالات.
من الضروري في حال وقوع هذا الخطأ أن نهتم بإنشاء مظهر احترافي لهذه الصفحة ونصمم صفحة الخطأ 404 الخاصة بقالبنا بشكل صحيح، ونحاول من خلالها أن نزود المستخدم ببعض المعلومات الهامة ونوجهه لاتخاذ إجراء مناسب مثل الانتقال للصفحة الرئيسية أو أحد الصفحات المهمة في الموقع أو عرض نموذج البحث في الموقع لمساعدته في العثور على ما يريد. وهو ما سنتعلمه بالتفصيل في مقال اليوم.
ما هي صفحة صفحة الخطأ 404
صفحة الخطأ 404 لقالب ووردبريس والتي تعرف كذلك باسم صفحة خطأ (لم يتم العثور على الصفحة) هي الصفحة التي يوفرها أي موقع إلكتروني في حالة عدم وجود المحتوى المطلوب.
يجب أن تميز بين صفحة الخطأ المخصصة لقالب ووردبريس، وبين صفحات الخطأ الافتراضية 404 التي يوفرها المتصفح والتي يختلف مظهرها قليلاً من متصفح، وصفحات الخطأ التي توفرها بعض خوادم الاستضافة لتعرض رسائل خاصة بها تخبر المستخدم أن الصفحة التي يبحث عنها غير موجودة والتي تتضمن عادة كود الخطأ 404 أو على عبارة نصية تفيد أن الرابط الذي تريد تصفحه غير موجود كي يتمكن المستخدم من معرفة سبب المشكلة التي ظهرت له.

مما لاشك فيه أن ظهور صفحة خطأ افتراضية كتلك المبينة في الصورة أعلاه يعتبر أمرًا محبط للزائر، وستدفع به في الغالب لإغلاق المتصفح أو البحث عن مراده في موقع آخر غير موقعك.
لذا من الضروري أن تصمم في قالب موقعك صفحة الخطأ 404 بطريقة احترافية وسهلة الاستخدام تمكنك من إبقاء القراء في موقعك وإرشادهم لصفحة مختلفة توفر لهم المعلومات التي يحتاجون إليها.
في الفقرات التالية سنشرح بالخطوات التفصيلية كيف يمكن تخصيص صفحة الخطأ 404 في قالب ووردبريس الذي نطوره. تابع الشرح وأنشئ صفحتك المميزة.
طريقة إنشاء صفحة 404 بتصميم مخصص في قالب ووردبريس
لعرض صفحة خطأ مخصصة في قالب ووردبريس الخاص بك كل ما عليك هو إنشاء ملف تمبلت جديد في مجلد القالب الخاص بك وتسميته باسم 404.php وكتابة الكود الذي تريده في هذا الملف.
الجميل في الأمر أنك لن تحتاج في هذا الملف غالبًا إلى للاستعلام عن أي محتوى ولن تضطر لاستخدام كود حلقة ووردبريس WordPress Loop وفي الغالب سيكفيك أن تصميم صفحة ستاتيكية ذات محتوى ثابت يعرض بعض النصوص والروابط الهامة.
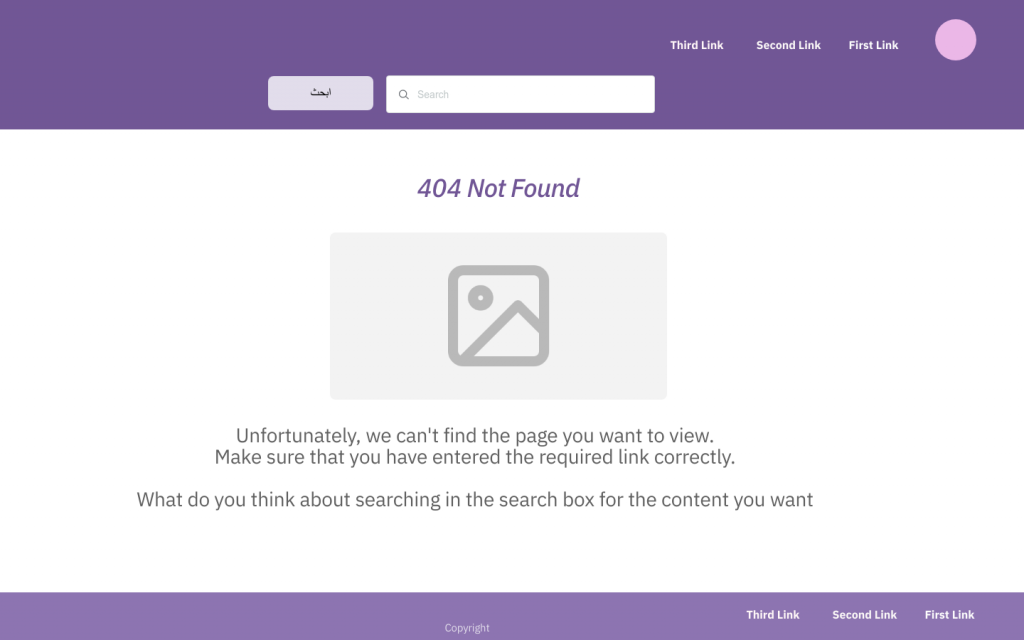
المخطط التالي يوضح مظهر الصفحة 404 التي نريد أن نصممها من أجل قالب ووردبريس الخاص بنا:

سوف نصمم صفحتنا بحيث نسهل فهم السبب الذي تسبب بوصوله لهذه الصفحة، ثم نطلب من المستخدم أن يستخدم نموذج البحث في ترويسة القالب للعثور على ما يبحث عنه في الموقع.
لتحقيق ذلك انتقل للمجلد الخاص بقالبك وأنشئ ضمنه ملف تمبلت باسم 404.php وقم بوضع الكود التالي فيه:
<?php
/**
* ملف تمبلت صفحة الخطأ 404
* تصل لهذه الصفحة في حال الانتقال لرابط غير موجود في الموقع
* @package ola1
* @subpackage olatheme
*/
?>
<?php get_header(); ?>
<main class="page404">
<h1 class="text-center"><?php _e( 'هناك خطب ما!…', 'olatheme' ); ?></h1>
<section class="content">
<div class="page404">
<img class="page404" src="<?php echo get_stylesheet_directory_uri(); ?>/images/bg.jpg" />
</div>
<h2><?php _e( 'للأسف لا يمكننا أن نعثر على الصفحة التي تريد عرضها.', 'olatheme' ); ?></h2>
<p>
<?php _e( 'تأكد من أنك أدخلت الرابط المطلوب بالشكل الصحيح.', 'thunderblog' ); ?>
</p>
<p>
<?php _e( 'ما رأيك أن تبحث في صندوق البحث عن المحتوى الذي تريده.</p>', 'thunderblog' ); ?>
</p>
</section>
</main>
<?php get_footer(); ?>
كما تلاحظ في الكود أعلاه فالكود سهل ومفهوم ويقوم بداية بعرض ترويسة الموقع، ثم يعرض كود HTML ستاتكيكي لإظهار بعض النصوص الثابتة ووضع صورة محددة وسط الصفحة وأخيرًا يعرض تذييل الصفحة.
لاختبار عمل صفحة 404، كل ما عليك فعله هو محاولة الوصول إلى أي صفحة غير موجودة على موقعك (تأكد من طريقة إعداد الروابط الدائمة في موقعك لتعرف كيف تكتب الرابط في المتصفح) وستلاحظ عند إدخال رابط غير موجود أن ووردبريس يعرض لك صفحة الخطأ 404 التي أنشأتها للتو.
تنسيق الصفحة 404
الخطوة التالية التي يجب القيام بها هي إضافة كود CSS لملف تنسيقات القالب style.css لتصميم عناصر الصفحة 404 بالشكل المطلوب كما يلي:
/* 404 page styles */
section div.page404 {
height:400px;
display:flex;
justify-content:center;
align-items:center;
}
section img.page404 {
height: 400px;
max-width: 100%;
border-radius: 5%;}
main.page404 .content
{
max-width: 768px;
margin: 3rem auto;
}
main.page404 {
margin: 0 auto 2rem auto;
padding: 0 1rem;
}
main.page404 > h1 {
margin-top: 3rem;
}
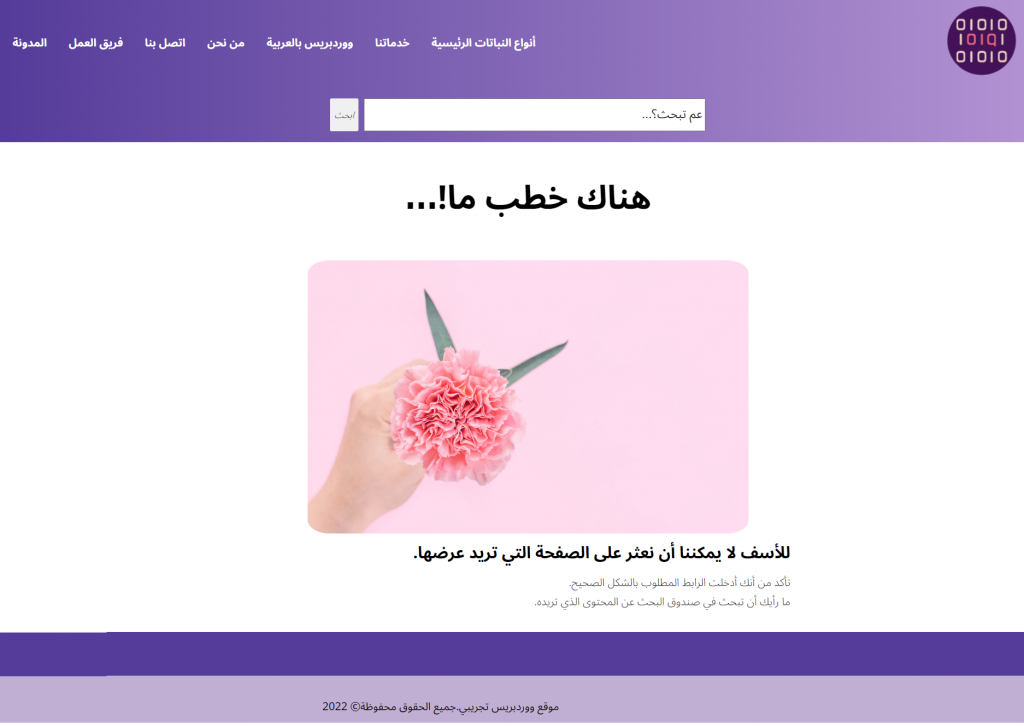
الآن عند محاولة استعراض اي رابط غير موجود في الموقع، سوق تظهر صفحة الخطأ 404 في الواجهة الأمامية للموقع منسقة بالشكل المطلوب كما في الصورة التالية:

الخلاصة
في مقال اليوم تعرفنا على طريقة تخصيص تصميم صفحة 404 التي تظهر للمستخدم عندما يحاول الوصول لصفحة غير موجوة على الخادم. وتعرفنا على كيفية إنشاء تصميم مخصص لهذه الصفحة بشكل صحيح في قالب ووردبريس الخاص بنا.
هذا من شأنه إخبار المستخدمين بأنهم لازالوا متواجدين على موقع الويب الخاص بك، ويعطيك الفرصة لعرض بعض المحتوى المفيد لهم كي لا يغادروا الموقع اوبهذا تستفيد من هذا الخطأ في زيادة معدل التحويل لموقعك بدلاً من دفع الزائر لإغلاق النافذة والبحث عن مراده في موقع آخر..
يمكنك تحميل ملفات التطبيق العملي (6) لتطوير قالب ووردبريس من الصفر عن طريق النقر على الزر التالي







اترك تعليقك