قلما تجد قالب ووردبريس لايستخدم الدالة add_theme_support التي تعتبر أحد الدوال الفعالة وسهلة الاستخدام المضمنة في نظام ووردبريس.
تعمل هذه الدالة بشكل أساسي على إضافة أو تسجيل ميزات معينة محددة مسبقًا ضمن قالب ووردبريس (Theme Functionality) وتسمح لك بتخصيصها وفق ما يناسبك وإدارتها من خلال صفحة تخصيص القالب.
فإذا كنت مطور قوالب ووردبربس وترغب في إنشاء قالب من البداية، أو ترغب في تعديل قالب معين وتخصيصه وفق متطلباتك فمن الضروري أن تتعرف على وظيفة هذه الدالة، وتعرف كيفية استخدامها، والميزات التي توفرها كي تتمكن من دعم قالب ووردبريس الخاص بك بهذه الميزات وتخصيصها وفق متطلباتك.
ما هي الدالة add_theme_support ()
الدالة add_theme_support () هي عبارة عن دالة جاهزة مضمنة في نظام ووردبريس تستخدم لدعم قوالب ووردبريس بميزات محددة.
add_theme_support( string $feature, mixed $args )
كما تلاحظ من الكود أعلاه فالدالة تملك برامترين أو وسيطين.
البرامتر الأول $feature إجباري وهوعبارة عن سلسلة نصية تمثل اسم الميزة المطلوب دعمها في القالب.
والبرامتر الثاني $args اختياري يمثل مصفوفة من البرامترات تختلف قيم عناصرها بحسب الميزة االمحددة في البرامتر الأول ويمكننا من خلال هذه المصفوفة تخصيص الميزات وجعلها أكثر تحديدًا.
على سبيل المثال الكود التالي يستخدم لدعم ميزتي وسم العنوان لتوفيرعنوان لمحركات البحث مختلف عن عنوان المقال، وميزة لوجو مخصص للقالب وتحديد أبعاده لتكون 100x100 بكسل.
//دعم ميزة وسم العنوان في القالب
add_theme_support( 'title-tag' );
//دعم ميزة اشعار المخصص قي القالب مع تخصيص أبعاد الشعار
add_theme_support( 'custom-logo', array(
'height' => 100,
'width' => 100,
) );
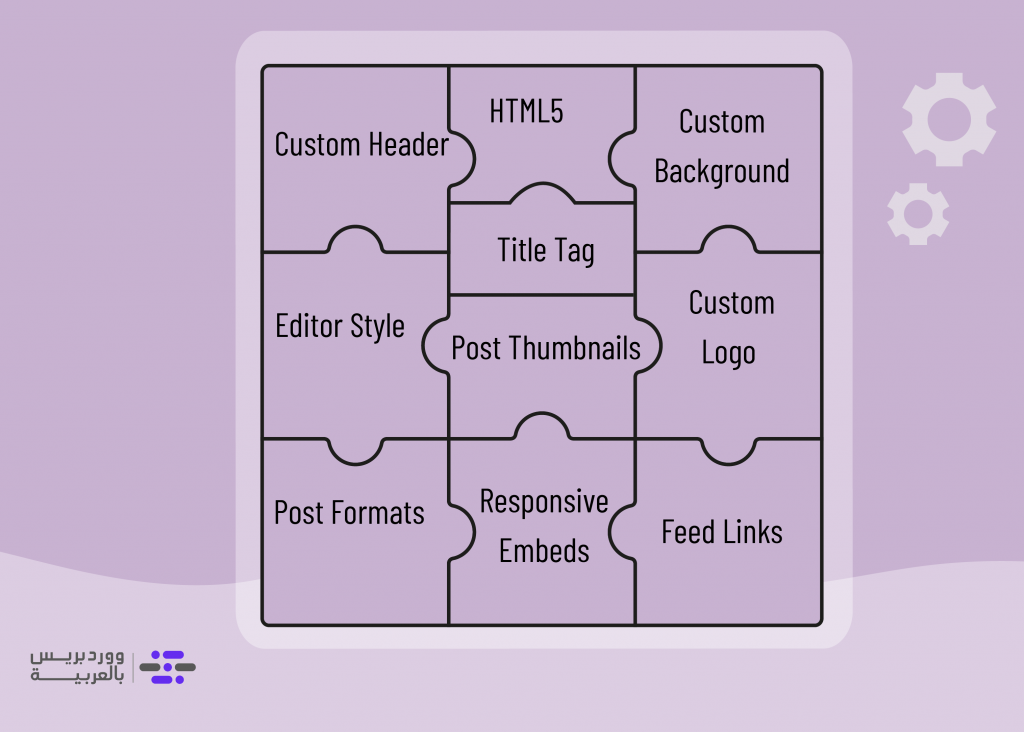
الميزات التي يمكن توفيرها من خلال الدالة add_theme_support
لعلك تتساءل الآن ما هي الميزات المضمنة التي يمكنني إضافتها إلى القالب الخاص بي من خلال الدالة add_theme_support؟

في الواقع هناك قرابة ثلاثين ميزة ضمنية يمكن لقالب ووردبريس دعمها من خلال هذه الدالة ويتم إضافة ميزات مع الإصدارات المختلفة في ووردبريس، ومن أهم هذه الميزات:
- custom-logo تمكين ميزة تخصيص شعارالموقع في صفحة تخصيص القالب وقد تم دعم هذه الميزة لأول مرة في الإصدار 4.5 للوردبريس.
add_theme_support( 'custom-logo' );
- custom-header تمكين ميزة تخصيص الترويسة التي تمكنك مثلاً من تحميل صورة معينة وعرضها في ترويسة قالبك، أو تحديد ارتفاع وعرض الترويسة.
add_theme_support( 'custom-header' );
- custom-background: ميزة تخصيص صورة الخلفية، حيث أن دعم هذه الميزة سوف يؤدي لإضافة قسمين إلى صفحة تخصيص القالب هما الألوان و صورة الخلفية وبهذا يمكنك تعيين لون الخلفية أو صورة الخلفية للقالب الخاص بك.
add_theme_support( 'custom-background');
- post-formats: توفر ميزة تنسيق المقالات وفق شكل ومحتوى ونمط معين ضمن القالب حسب نوع المحتوى الذي تعرضه هذه المقالة.
add_theme_support('post-formats');
تدعم هذه الميزة تخصيص 9 أنواع محتوى يمكن تمريرها من خلال مصفوفة الميزات بالشكل التالي:
add_theme_support( 'post-formats', array( 'gallery', 'quote', 'video', 'aside', 'image', 'link', 'status', 'audio', 'chat' ) );
اقرأ المزيد: ما هي ميزة بنية المقالة Post Formats؟ وكيف يمكن تضمينها في قوالب ووردبريس؟
- post-thumbnails:توفير ميزة تخصيص صورة مميزة لكافة أنواع المنشورات
add_theme_support(‘post-thumbnails’);
يمكنك تمرير برامتر اختياري يمثل مصفوفة تحدد أنواع المنشورات التي تريد تمكين هذه الميزة فيها (مقالات، صفحات، نوع منشور مخصص) كما يلي
add_theme_support( 'post-thumbnails' ); add_theme_support( 'post-thumbnails', array( 'post' ) ); // تمكين الصورة المميزة للمقالات فقط add_theme_support( 'post-thumbnails', array( 'page' ) ); // تمكين الصورة المميزة للصفحات فقط add_theme_support( 'post-thumbnails', array( 'post', 'book' ) ); // تمكين الصورة المميزة للمقالات ونوع المنشور المخصص book
- HTML5 ميزة دعم استخدام أكواد HTML5 في بعض أجزاء القالب مثل نموذج البحث ونموذج التعليقات والمعرض..
add_theme_support('html5');
add_theme_support( 'html5', array( 'comment-list', 'comment-form', 'search-form', 'gallery', 'caption' ) );
- starter-content: توفير ميزة محتوى بدائي تجريبي القالب ووردبريس من البداية.
add_theme_support('starter-content');
- automatic-feed-links ميزة تفعيل روابط التغذية التلقائية RSS بحيث يمكن استخدام روابط خلاصات RSS لأي منشورات وتعليقات في الوسم <head>.
add_theme_support( 'automatic-feed-links' );
- title-tag دعم وسم العنوان الذي يوضع عادة في الوسم <head> للصفحة، والذي يستخدم من قبل المتصفح لتحديد عنوان الصفحة الويب بشكل ديناميكي.
add_theme_support( 'title-tag' );
- editor-font-sizes: هذه الميزة تسمح لنا بتعيين قيم لأحجام الخطوط عند تحرير نصوص الفقرات في محرر المكونات جوتنبرج.
add_theme_support( 'editor-font-sizes' );
- disable-custom-font-sizes: هذه الميزة تمنعنا من تحديد أو إدخال قيم محددة لحجم الخط في قسم عند تحرير الفقرات في محرر المكونات جوتنبرج
add_theme_support( 'disable-custom-font-sizes' );
- editor-color-palette: تسمح لنا هذه الميزة بضبط الألوان التي تظهر في قسم إعدادات اللون عند تحرير الفقرات في محررالمكونات.
add_theme_support( 'editor-color-palette' );
- disable-custom-color-palette: تزيل هذه الميزة زر تحديد لون المخصص الذي يظهر في قسم إعدادات اللون عند تحرير الفقرات في محررالمكونات.
add_theme_support( 'disable-custom-color-palette' );
- wp-block-styles: يتضمن محرر المكونات بعض قيم CSS الافتراضية لكن هذه القيم CSS لا تستخدم في قالبك، لذا يمكنك إضافة هذه الميزة لتضمن أن قيم CSS التي تضاف لتخصيص المكونات تستخدم في قالبك أيضًا.
add_theme_support( 'wp-block-styles' );
- dark-editor-style: هذه الميزة تضبط واجهة محرر المكونات في حال استخدام نمط خلفية داكن لمحرر المكونات الخاص بك.
add_theme_support( 'dark-editor-style' );
- responsive-embeds: هذه الميزة تجعل القالب الخاص بك يعرض الملفات المضمنة في المحتوى (مثل مقاطع فيديو youtube) المضافة باستخدام محرر المكونات متجاوبة مع شاشات الهواتف الجوالة من خلال إضافة صف باسم wp-embed-response.
add_theme_support( 'responsive-embeds' );
- Customize Selective Refresh Widgets: هذه الميزة تمكنك من تحديث عناصر الواجهة أو ما يعرف بالوديدجات فقط من خلال صفحة تخصيص القالب بدلاً من تحديث صفحتك بالكامل.
add_theme_support( 'customize-selective-refresh-widgets' );
أين نكتب كود استدعاء الدالة add_theme_support؟
يمكنك كتابة كود استدعاء هذه الدالة ضمن ملف وظائف القالب functions.php مباشرة وعندها تستدعى تلقائيًا عند تنفيذ القالب دون الحاجة لأن تربطها بأي خطاف كي يتم تنفيذها.
كما يمكنك أن تربط استدعاؤها بأخد خطافات الإجراءات لتنفذ عند وقوع هذا الخطاف. والخطاف المناسب في هذه الحالة هو الخطاف after_setup_theme الذي يقع بعد تحميل القالب كي تعمل الدالة بشكل صحيح.
يسمح هذا الخطاف بإضافة دعم القالب لأي ميزة فهو يعمل بمجرد الانتهاء من إعداد القالب ووردبريس لا يسمح لنا بدعم ميزات القالب إلا عند انتهاء ووردبريس من إعداد القالب داخليًا. لذا لدعم ميزة في الثيم الخاص كل ما يجب عليك القيام به هو ربط خطاف الإجراء هذا بدالة دعم الميزة التي تريدها.
على سبيل المثال يمكنك استدعاء كود الدالة من أجل تمكين ميزة الشعار المخصص في قالب ووردبريس:
function mytemam_setup(){
add_theme_support('custom-logo');
}
add_action('after_setup_theme', 'mytemam_setup');
اقرأ المزيد: شرح الخطافات في ووردبريس WordPress Hooks وأهميتها لمطوري القوالب والإضافات
ملاحظة1:
في حال رغبت في استدعاء هذه الدالة من خلال أحد الإضافات المخصصة وليس ضمن ملف وظائف القالب عندها يجب حتمًا أن تربطها بخطاف الإجراء after_setup_theme كي تنفذ بشكل صحيح.
ملاحظة2:
استدعاء هذه الدالة ضمن ملف وظائف القالب سيؤدي فقط لتمكينها في الواجهة الخلفية للموقع ولكن عليك كتابة كود برمجي لعرضها وتخصيص طريقة ظهورها في الوجهة الأمامية للموقع. في الفقرة التالية سنوضح ذلك بالتطبيق العملي على أحد الميزات وهي ميزة توفير شعار مخصص لقالب ووردبريس لتتوضح الفكرة بشكل أفضل.
ملاحظة3:
عند استخدام أحد البرامترات التالية ضمن الدالة (sidebars،menus ،editor-style ) فإن الدالة لا تستدعى من خلال ملف وظائف القالب، وإنما تستدعى فقط للتحقق من كون القالب يدعم هذه الميزات ضمن سياق الدالة current_theme_supports لأن هذه البرامترات للقراءة فقط
تطبيق عملي على إضافة ميزة لوغو مخصص لقالب ووردبريس
بفرض كان لديك قالب بسيط أو قالب قيد التطوير على موقعك وكان هذا القالب لا يدعم ميزة عرض شعار أو لوجو مخصص للموقع.
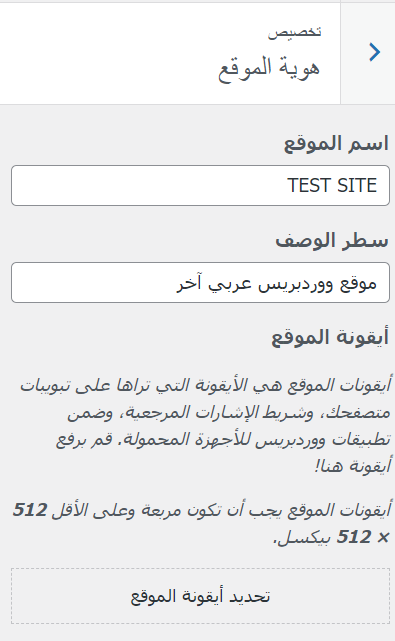
أي عندما تنتقل للوحة تحكم أدمن الموقع< ونختار المظهر< تخصيص< هوية الموقع تلاحظ عدم وحود خيار لتحديد لوغو مخصص للموقع في قالبك هذا كما هو مبين في الصورة التالية:

لدعم هذه الميزة في القالب عليك في بداية الأمر إضافة الكود التالي لملف وظائف القالب functions.php:
add_theme_support('custom-logo');
وفي حال أردت مزيد من التخصيص للوجو كجعله بأبعاد محددة، يمكنك كما شرحنا من قبل تمرير قيم لمصفوفة التخصيص كبرامتر ثاني للدالة add_theme_support. على سبيل المثال يمكن ضبط العرض والارتفاع المطلوب للشعار بالشكل التالي:
add_theme_support( 'custom-logo', array( 'height' => 100, 'width' => 100, 'flex-height' => true, 'flex-width' => true, ) );
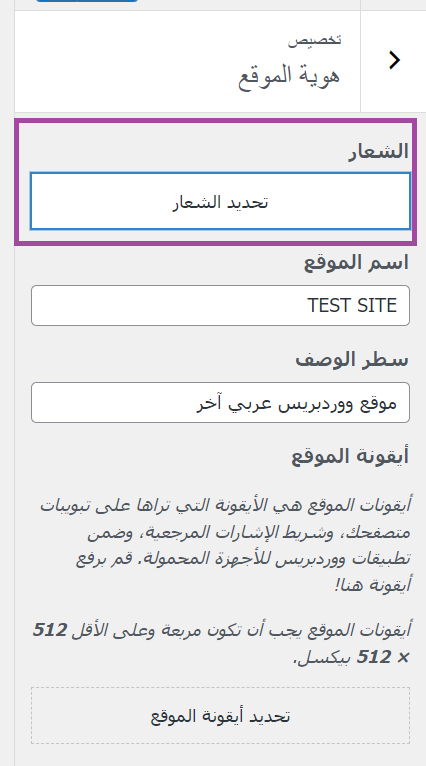
بعد إضافة هذا الكود للملف functions.php، والانتقال من جديد إلى لوحة تحكم موقعك< المظهر< تخصيص< هوية الموقع ستلاحظ الNk وجود خيار جديد باسم الشعار في قسم هوية الموقع وتحته زر يمكنك من تحديد واختيار شعار مخصص لموقعك كما هو مبين في الصورة التالية:

قم بتحميل صورة الشعار المناسبة وانقر على زر نشر لحفظ التغييرات، ستلاحظ أن الشعار المخصص لم يعرض بعد على الواجهة الأمامية للموقع!

أنت تحتاج لمتابعة العمل وعرض الشعار في الواجهة الأمامية من خلال استدعاء الدالة the_custom_logo()، لكن من الأفضل اختبار شرط وجود هذه الدالة قبل استدعائها للحفاظ على التوافق مع الإصدارات القديمة ووردبريس كما يلي:
if ( function_exists( 'the_custom_logo' ) ) {
the_custom_logo();
}
يمكنك استدعاء هذا الكود في أي موضع ضمن القالب تريد فيه أن تعرض الشعار الذي قمت بتحميله، لكن المكان الشائع لاستدعاه هو ضمن ملف ترويسة القالب header.php.
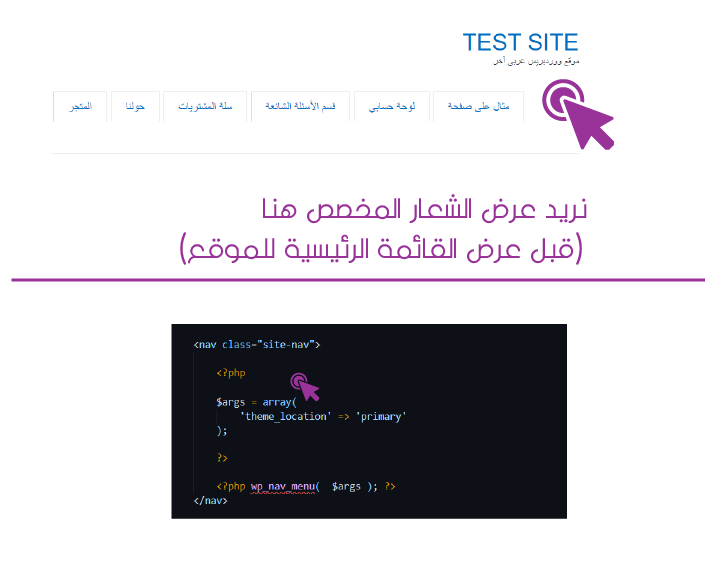
نستعرض ملفات القالب الحالي، ونبحث عن الملف header.php ونفتحه بأي محرر أكواد. ملف الترويسة لقالب موقعي الحالي يعرض القائمة في ترويسة الموقع (ضمن الوسم nav) كما يلي:
<nav class="site-nav"> <?php $args = array( 'theme_location' => 'primary' ); ?> <?php wp_nav_menu( $args ); ?> </nav>
لذا سأقوم بإضافة كود عرض الشعار ضمن هذا الوسم nav وقبل كود عرض القائمة ليظهر في الموضع المشار له بسهم في الصورة التالية:

سيكون الكود الكامل الخاص بترويسة الموقع بالشكل التالي:
<!DOCTYPE html>
<html <?php language_attributes(); ?>>
<head>
<meta charset="<?php bloginfo('charset'); ?>">
<meta name="viewport" content="width=device-width">
<title><?php bloginfo('name'); ?></title>
<?php wp_head(); ?>
</head>
<body <?php body_class(); ?>>
<div class="container">
<!-- site-header -->
<header class="site-header">
<h1><a href="<?php echo home_url(); ?>"><?php bloginfo('name'); ?></a></h1>
<h5><?php bloginfo('description'); ?> <?php if (is_page('portfolio')) { ?>
- Thank you for viewing our work
<?php }?></h5>
<nav class="site-nav">
<?php
if ( function_exists( 'the_custom_logo' ) ) {
the_custom_logo();
}
$args = array(
'theme_location' => 'primary'
);
?>
<?php wp_nav_menu( $args ); ?>
</nav>
</header><!-- /site-header -->
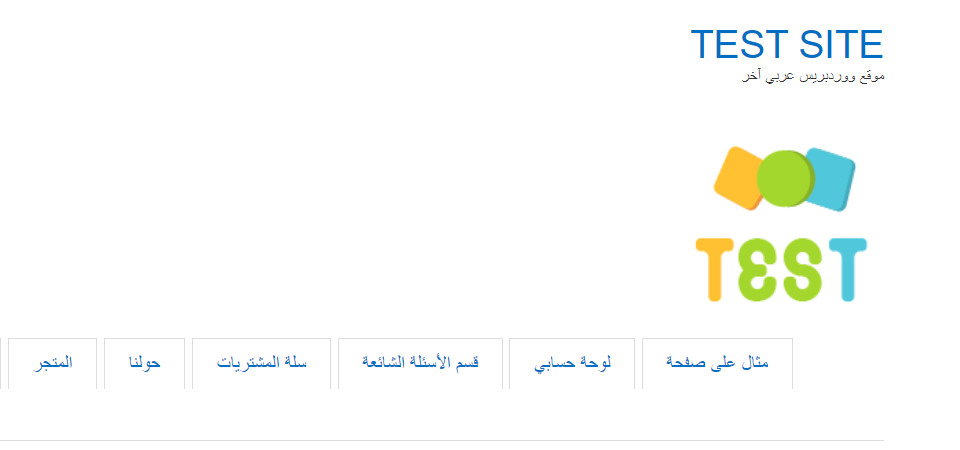
الآن إذا قمت باستعراض الموقع سأجد أن اللوجو الذي قمت بتحميله يظهر في المكان المناسب كما يلي

تضمين كافة ميزات القالب في دالة واحدة
عندما يتضمن قالبك أكثر من ميزة يمكنك تجميع هذه الميزات معًا وإضافتها ضمن دالة واحدة، واستدعاء هذه الدالة من خلال خطاف الإجراء after_setup_theme فهذا من شأنه أن يجعل كود القالب الخاص بك منظم بطريقة أفضل كما هو مبين في الكود التالي:
function wpar_theme_feature() {
/* post formats */
add_theme_support( ‘post-formats’, array( ‘aside’, ‘quote ) );
/* post thumbnails */
add_theme_support( 'post-thumbnails', array( ‘post’, ‘page’ ) );
/* HTML5 */
add_theme_support( ‘html5’ );
/* automatic feed links */
add_theme_support( ‘automatic-feed-links’ );
}
add_action( ‘after_setup_theme’, ‘wpar_theme_feature’ );
الخلاصة
تعرفنا في مقال اليوم على كيفية إضافة ميزات لقالب ووردبريس الخاص بنا من خلال استخدام الدالة الجاهزة add_theme_support، كما أرفقنا مثال عملي على استخدام هذه الميزة لتخصيص شعار موقع ووردبريس من خلال أداة تخصيص القالب.
وأخيرًا شرحنا كيفية استدعائها ضمن قالب ورردبريس بالطريقة الأمثل. وإذا كان لديك أي تساؤل حول هذه الدالة أو أحد الميزات التي توفرها لقالب ووردبريس لا تتردد في طرح سؤالك في التعليقات أسفل المقال.






اترك تعليقك