في مقال اليوم سنشرح مفهوم قوالب البدء أو قوالب البداية في ووردبريس (WordPress Starter Themes) والتي تعتبر أحد الطرق الهامة والعملية التي تسهل على المطورين عملية تطوير قالب ووردبريس بسرعة ومرونة.
من خلال هذه القوالب يمكن للمطورين الحصول على البنية التحتية الأساسية لقالب ووردبريس للاعتماد عليها في تطوير قوالب احترافية خاصة بهم بصورة أسرع بدلاً من تأسيس وكتابة كل شيء من الصفر.
مامعنى قالب بدء Starter Theme
قالب البدء Starter Theme عبارة عن قالب ووردبريس أولي أو بدائي فارغ من أي تصميم. حيث يتضمن هذا القالب الوظائف الأساسية لأي قالب بسيط، ففيه تجد أكواد مخصصة لعرض المنشورات وصفحات الأرشيف والمنشورات الفردية والتعليقات، ولكنها تظهر في الموقع بدون تنسيق على الإطلاق أو تظهر بالحد الأدنى من التنسيقات والتخطيطات ليترك للمطور تولي عملية التنسيق كما يرغب.

تكمن أهمية هذا النوع من القوالب في تمكين مطوري القوالب من البدء بسرعة ببناء قوالبهم من خلال توفير مادة خام لقالب ووردبريس يمكنهم الاعتماد عليها والبدء بإضافة تنسيقاتهم ووظائفهم الإضافية وإنشاء قوالب ووردبريس خاصة بهم دون الحاجة إلى كتابة كامل الأكواد اللازمة من الصفر.
نصيحة!
بالرغم من ان قوالب البدء رائعة وتوفر عليك الكثير من الوقت في تطوير ثيم ووردبريس لكن إذا كنت مبتدئًا في تطوير قوالب ووردبريس، فمن الأفضل في هذه الحالة من وجهة نظري الشخصية أن تبدأ تطوير قالبك من الصفر وتعمل عليه خطوة بخطوة وتكتب الكود كاملأ بنفسك، لأنك بهذه الطريقة ستفهم بصورة أفضل طريقة عمل كل جزء في قالبك.
يختلف مفهوم قالب البدء عن مفهوم القالب الأب (Parent theme) ومفهوم إطارعمل القالب (Theme Framework) فقوالب البدء تأتي بدون أي خطافات مخصصة أو وسوم للنماذج أو أي تنسيقات إضافية، وتكتفي كما ذكرنا بتضمين الكود الأساسي الضروي لعمل القالب.
اقرأ المزيد: تعرف على أنواع قوالب ووردبريس من ناحية التخصيص
أفضل قوالب البدء لمطوري القوالب
هناك العديد من قوالب البدء في ووردبريس التي يمكنك استخدامها لتطوير قالبك الخاص. وإليك قائمة بأشهر هذه القوالب:
1.Underscores
يعتبر قالب Underscores أحد أكثر قوالب البدء شهرة من بين قوالب ووردبريس، وهو قالب مطور من قبل شركة أوتوماتيك Automattic وهي الشركة التي أنتجت ووردبريس المستضاف أي ووردبريس.كوم
يوفر Underscores قالب بدء بسيط وهو مكتوب بكود نظيف وبسيط يعتمد على HTML5 و CSS ولا يتضمن أي مكتبات خاصة. ويمكنك الاعتماد عليه في إنشاء قالب ووردبريس مثالي بسرعة وسهولة، وهو القالب المستخدم كأساس لتطوير قوالب ووردبريس الافتراضية.
2.HTML5Blank
يوفر لك HTML5Blank قالب بدء متجاوب مفتوح المصدر، وهو يعتمد على أكواد HTML5 وCSS3 نظيفة وخفيفة الوزن وهو قالب منظم بدقة ويمكنك الااعتماد عليه لإنشاء قالب ووردبريس سريع وبأداء محسن.
كما يتضمن هذا القالب كافة ملفات التمبلت الأساسية الجاهزة للاستخدام من أجل تطوير القالب الخاص بك. ويوفر ميزة استخدام API للكود القصير.
3.Scaffold
يعتبر Scaffold قالب بدء خفيف الوزن وسريع وبسيط، فهو لا يستخدم أي أطر عمل أو مكتبات وهو قالب سهل التخصيص ويتضمن كود نظيف وسريع ومتوافق مع معايير تحسين محركات البحث (SEO) ويدعم إضافة الترجمة WPML.
4.UnderStrap
قالب UnderStrap هو عبارة عن قالب بدء سهل التخصيص يعتمد على قالب Underscores وعلى إطار عمل بوتستراب، وهو يتميز بكونه متجاوب مع شاشات الهاتف الجوال ويدعم التخطيط الشبكي وغيرها من الميزات الأخرى.
كذلك يوفر لك هذا القالب دعمًا لكل من إضافة Jetpack وإضافة WooCommerce وإضافة Contact form7.
5.WP Bootstrap Starter
قالب WP Bootstrap Starter هو قالب بدء للوردبريس يعتمد في بناءه على إطار عمل بوتستراب، فهو يضمن خطوط Font Awesome في القالب، ويوفر نموذج لقالب صفحة فارغة، ونموذج لصفحة بالعرض الكامل، ونماذج تتضمن شريط جانبي أيمن وأيسر وغيرها..
6.Sage
Sage هو قالب بدء للوردبريس يعتمد على إطار عمل بوتستراب وعلى أداة Gulp التي تقوم بالمعالجة الآلية لملفات SCSS، وعلى برمجية Bower التي تعتبر أداة مساعدة لمطوري الواجهات الأمامية.
وهو يستخدم تقنية Theme Wrapper التي تساعدك على تجنب تكرار نفس الكود في كل قالب من خلال تجميع الكود في ملف واحد سيستخدمه كل تخطيط.
تتم صيانة هذا القالب وتحديثه بشكل دوري من قبل العديد من مطوري الواجهة الأمامية المحترفين في الوردبريس لذا يمكنك الاعتماد عليه في بناء قالبك المخصص.
كانت هذه بعض قوالب البدء الشهيرة وهناك بالطبع الكثير من قوالب البدء الأخرى التي يمكنك كمطور قالب الاعتماد عليها أو يمكنك إنشاء قالب بدء خاص بك للاعتماد عليه في تطوير قوالبك.
تطوير قالب ووردبريس بالاعتماد على قالب البدء Underscores
في هذه الفقرة سنشرح بالخطوات العملية طريقة استخدام قالب البدء الشهير underscores أو المعروف اختصارًا بقالب _S لفهم كيفية تطوير قالب ووردبريس فعلي بالاعتماد على قالب البدء.
أول شيء سنقوم به هو إنشاء قالب بدء للوردبريس من خلال موقع Underscores وتعديله ليكون قالب خاص بنا. للقيام بذلك انتقل للصفحة الرئيسية للقالب Underscores، وأدخل في المربع النصي اسم القالب الخاص بك (سأسميه هنا على سبيل المثال OlaTheme) ويمكنك تسميته بالطبع بأي اسم تريده.

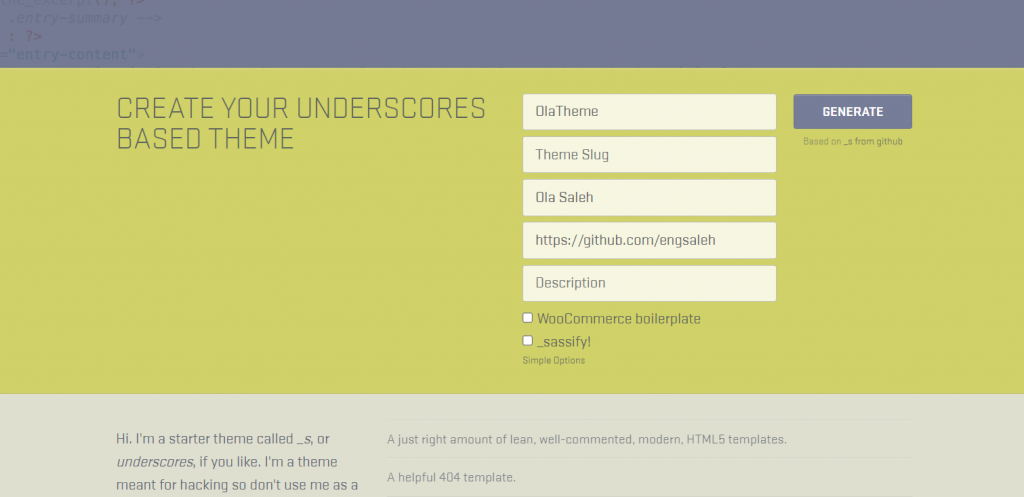
يمكنك بشكل اختياري النقر فوق رابط Advanced Optionsلإظهار مجموعة من الخيارات متقدمة وإدخال اسمك، واسم موقع الويب الخاص بك، ووصف قالبك.
كما يمكنك تفعيل خيار WooCommerce boilerplate لجعل القالب يدعم إضافة ووكوميرس، وإذا كنت تعرف تقنية sass يمكن كذلك أن تقوم بتفعيل الخيار _sassify كي تضمن ملفات sass في بنية القالب الخاص بك.

بعد أن تحدد كافة الخيارات الخاصة بالقالب الذي تريد إنشاءه انقر فوق زر Generate لإنشاء كافة ملفات القالب وتنزيلها بشكل ملف مضغوط في جهاز الحاسب الخاص بك.
بعد اكتمال تحميل القالب عليك رفع هذا الملف المضغوط إلى مجلد القوالب themes الموجود ضمن المجلد wp-content داخل المجلد الجذر للموقع وفك ضغطه هناك.
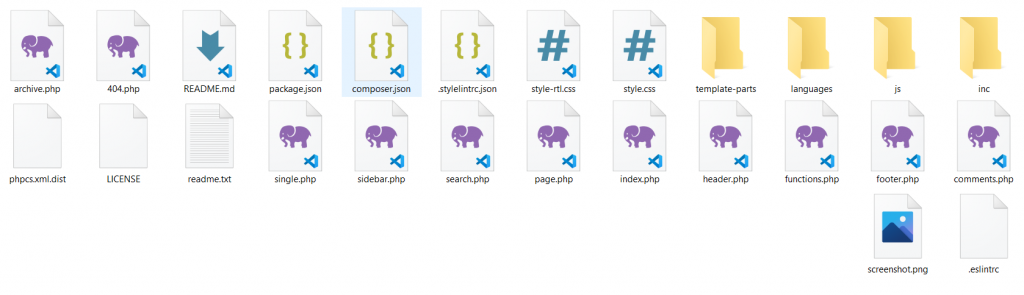
بعد فك الضغط ستجد أن هذا المجلد يتضمن الملفات الاعتيادية لبنية قالب ووردبريس مثل ملفات التملبلت index.php و page.php و footer.php و header.php و archive.php و 404.php وما إلى ذلك وملف وظائف القالب functions.php وملفات التنسيقات style.css و style-rtl.css وجميع الملفات الأساسية الأخرى التي يحتاجها القالب ليعمل بالشكل الصحيح.

يجب ان تكون كمطور قالب متآلفًا مع هذه الملفات وتعرف دور كل منها، وللمزيد أنصح بقراءة المقال التالي: تعرف على البنية الأساسية لقوالب ووردبريس وتسلسلها الهرمي.
بعدها عليك فتح هذا المجلد بأحد محررات النصوص البرمجية التي تفضلها حتى تمكن من تحرير كافة ملفات هذا القالب وتخصيصه كما تريد.
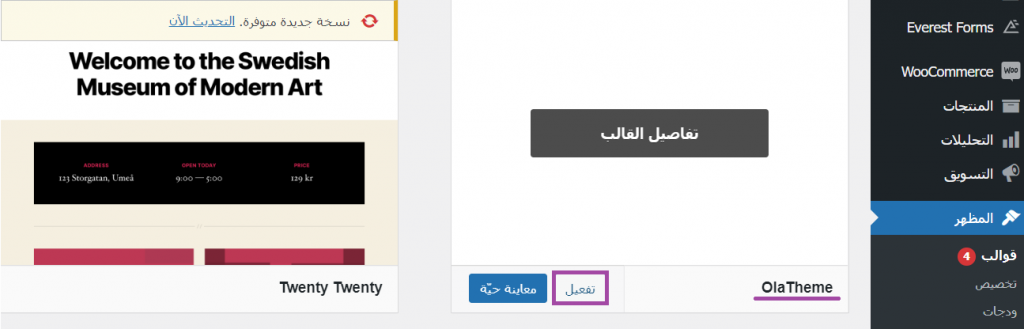
قبل أن تجري أي تعديلات في كود القالب دعنا نتصفح مظهر هذا القالب في الموقع الفعلي، سأنتقل للوحة تحكم أدمن موقعي التجريبي وأختار المظهر < قوالب سترى كما هو مبين في الصورة التالية قالب OlaTheme الذي أنشأته للتو قم بتفعيل القالب كالمعتاد من خلال النقر على زر تفعيل.

الآن إذا قمت باستعراض الموقع، ستلاحظ أن قوائم ومقالات وصفحات الموقع وكافة عناصره الأخرى تظهر لك لكنها تبدو بشكل بدائي للغاية ولا تتضمن أي تنسيقات أو ألوان.

أول شيء سأقوم به هو إضافة لقطة شاشة خاصة للقالب. لدي هنا صورة خاصة بي وسأقوم بتسميتها بالاسم screenshot.png وسأقوم بنقلها لمجلد قالب الموقع (في نفس موضع ملف التنسيقات style.css)

ملاحظة:
يفضل أن تكون أبعاد صورة قالب ووردبريس 1200×900 بكسل أو880×660 بكسل. ويمكن أن تكون إما بتنسيق PNG في حال كانت صورة بسيطة بألوان محدودة، أو بتنسيق JPG إذا كانت صورة معقدة بالكثير من الألوان أو صورة فوتوغرافية.
بعدها سأحرر ملفات القالب بأحد برامج تحرير النصوص البرمجية مثل (VSCode) حتى أتمكن من تحرير كافة ملفات هذا القالب وتخصيصه كما أريد.
الأن سأقوم بتغير مظهر هذا القالب البدائي من خلال تحرير ملفاته. ستلاحظ في مجلد القالب وجود ملفين لتنسيقات القالب الأول style.css للغات التي تتجه من اليسار لليمين، والثاني style-rtl.css للغات التي تتجه من اليمين لليسار.
وبما أنني هنا سأقوم بعرض موقعي باللغة العربية سأهتم حاليًا بالملف فقط style-rtl.csلإضافة بعض أكواد CSS
يمكنك أن تبدأ بتنسيق العناصر في كل صفحة من الأعلى للأسفل حسب ترتيب ظهورها على الصفحة (أو حسب ترتيبها في ملف التنسيقات).
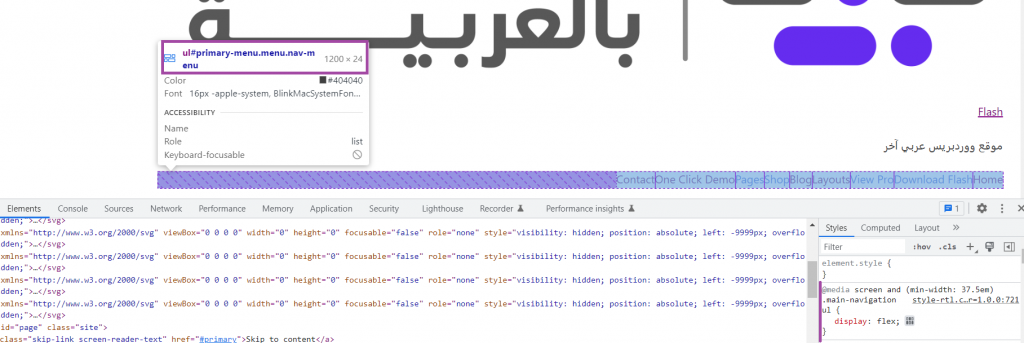
على سبيل المثال عناصر قائمة التنقل الرئيسية تظهر بشكل متقارب في الموقع، لذا سأقوم بداية بتنسيق عناصر هذه القائمة وأضع مسافات فاصلة بينها. للقيام بذلك علي فحص الصفحة ومعرفة وسم عنصر القائمة والمعرف والكلاس الخاصة بهذا الوسم. كما هو مبين في الصورة التالية

بعدها يجب أن أعدل التنسيق الخاص بهذا العنصر، سأضيف هنا على سبيل المثال لون خلفية رمادي لها وأجعل العناصر متباعدة عن بعضها بالتساوي كما يلي:
.main-navigation ul {
justify-content: space-between;
background-color: #D3D3D3;
list-style: none;
vertical-align: center;
}
يصبح شكل القائمة الآن بالشكل التالي:

الآن سوف أنسق العنصر body والذي يملك في ملف التنسيقات خاصية هوامش خارجية margin وقيمتها صفر، لهذا السبب تظهر صفحات الموقع بدون هوامش حول الأطراف الأربعة:
body {
margin: 0;
}
سوف أغير هذا التنسيق وأضيف هوامش بقيمة 50 بكسل في الأعلى والأسفل وهوامش auto في اليمين واليسار لجعل وسم الـBody يشغل المساحة الأفقية المتاحة بالتساوي وتوسيط العنصر، كما سأضبط بعض الخواص الأخرى للعنصر بالشكل التالي:
body {
margin: 50px auto;
padding: 0;
width: 90%;
height: 100vh;
background-size: cover;
background-repeat: no-repeat;
opacity: 1;
transition: 3s;
}
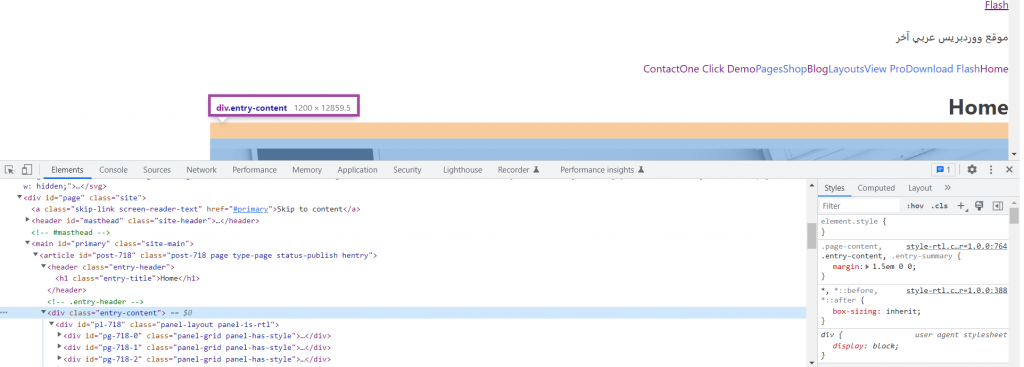
كما سأضيف لون خلفية وردي فاتح للعنصر div الذي يحتوي كافة عناصر الصفحة. وكي أعرف كلاس هذا العنصر أقوم بفحص الصفحة لأجد أن هذه الـ div تملك الكلاس entry-content كما يلي:

لذا أضيف الكود التالي لملف التنسيق لتغيير لون الخلفية:
.entry-content
{
background-color: #FFC0CB;
}
ستظهر الصفحة بعد إضافة هذا الكود في ملف التنسيق بالشكل التالي:

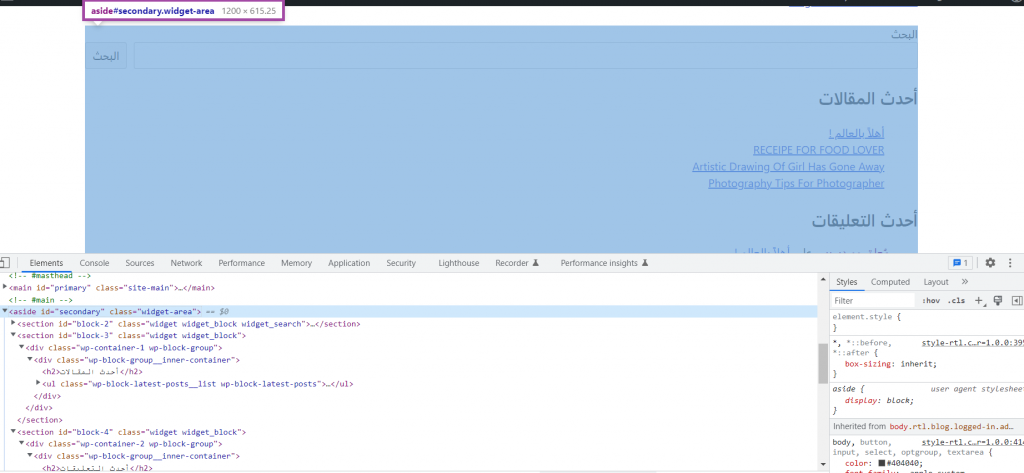
آخر تعديل سأقوم به هو نقل الودجات التالية الظاهرة في تذييل الصفحة، وجعلها تظهر بشكل شريط جانبي محاذي للمحتويات الأساسية للصفحة:

للقيام بذلك أضيف الكود التالي لملفات التنسيقات:
main#primary{
display: inline-block;
vertical-align: top;
background-color: #FFC0CB;
padding: 20px;
width:70%
}
aside#secondary{
display: inline-block;
vertical-align: top;
padding: 20px;
width:20%;
}
img {
height: auto;
max-width: 66%;
margin: 0 20px;
}
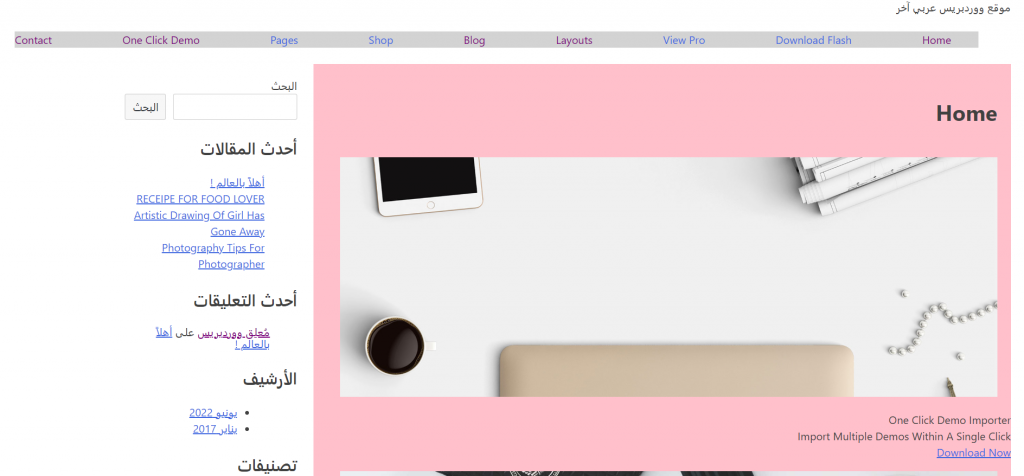
سيظهر الموقع الآن بالشكل التالي:

بالطبع لازال القالب بحاجة للكثير من العمل ليبدو احترافيًا، لكن سأكتفي بهذا القدر ضمن المقالة الحالية، و لك بالطبع الحرية الكاملة في إضافة التنسيقات التي تريدها لقالبك. لذا لا تتردد في إضافة كافة التنسيقات التي تريدها لجعل قالبك يبدو رائعًا واحترافيًا.
الخلاصة
إن تطوير قوالب ووردبريس من الصفر والبدء بملفات فارغة يستغرق وقتًا وجهدًا، لذا فإن قالب البدء Starter Theme يمكن أن يساعدك كمطور ووردبريس في البدء من خلال توفير بنية أساسية لقالب ووردبريس بتصميم بسيط أو فارغ يتضمن التعليمات البرمجية الأساسية لعمل القالب فقط.
بعدها يمكنك تشكيل وتخصيص هذا القالب بأي طريقة ترغب بها وإضافة لمساتك التصميمة وتوسيع الوظائف وفقًا لمتطلبات موقعك لإنشاء قالب جديد بالكامل بمرونة كبيرة وخلال فترة زمنية قصيرة.






اترك تعليقك