
لا يفضل بعض أصحاب المواقع دائمًا بأن يعرض المتصفح نفس محتوى صفحات الويب لجميع الزوار، ويرغبون بتغيير محتوى الصفحة بناء على متغيرات متعلقة بالزائر، مثل نوع الجهاز الذي تتم زيارة الموقع من خلاله، أو الموقع الجغرافي للزائر، وهذا بالضبط ما توفره الروابط الديناميكية (Dynamic URLs).
سنسلط الضوء في هذه المقالة على مفهوم الروابط الديناميكية وفوائدها، ثم سنشرح كيفية استخدامها والاستفادة منها في الووردبريس اعتمادًا على إحدى الإضافات المخصصة.
مفهوم الروابط الديناميكية
يمكن تعريف الروابط الديناميكية أو ما يمكن أن نطلق عليه الروابط الذكية الديناميكية (Dynamic Smartlinks) بأنها روابط لصفحات الويب التي يتغير محتواها بناء على متغير مرتبط بالزائر الذي يتصفحها، مثل (موقعه الجغرافي، أو منطقته الزمنية، أو عنوان الـ IP الخاص به، أو عدد مرات زيارته لصفحة الويب ذات الرابط الديناميكي أو غير ذلك من المتغيرات..).
أي أن الروابط الديناميكية هي روابط ذكية يمكن استخدامها لإظهار محتوى مخصص لكل مستخدم أو مجموعة المستخدمين الذين يزورون صفحة الويب.
بالمقابل يسمى النوع الآخر من الروابط الذي لا يتغير فيها محتوى الصفحات المعروضة تبعًا لمتغير بالروابط الثابتة (Static URLs)، فهي على عكس الروابط الديناميكية، تعرض المحتوى نفسه لجميع الزوار بغض النظر عن موقعهم الجغرافي، أو نوع الجهاز الذي يستخدمونه لزيارة الصفحة، أو عدد مرات زيارتها أو أي متغير آخر، أي لا يتم أخذ أي متغيرات متعلقة بالزائر بعين الاعتبار عندما يتم عرض صفحة الويب له.
فعليًا، تكون الصفحات التي لها روابط ثابتة موجودة على الخادم كملف تم إنشاؤه مسبقًا، بينما يتم إنشاء الصفحات ذات الروابط الديناميكية بناءً على الإدخالات (قيم المتغيرات الخاصة بالزائر)، كما تتضمن صفحات الويب ذات الروابط الثابتة كامل المحتوى، ولا يتغير محتواها ما لم يتم تعديل كود HTML الخاص بالصفحة بطريقة ما، بينما يمكن اعتبار صفحات الويب ذات الروابط الديناميكية قالبًا يتم فيه عرض محتوى معين يجلب من قواعد البيانات، وذلك بناء على الإدخالات التي تكون عادةً معلومات مرتبطة بالزائر.
ويمكن تمييز الروابط الديناميكية عن الروابط الثابتة عادة بالنظر إلى الأحرف والرموز التي يتكون منها الرابط، فإذا وجدت علامة استفهام (?) في الرابط، فإنه عادة ما يكون رابطًا ديناميكياً لصفحة ديناميكية، وإذا لم تجد أي علامة استفهام، فإن الرابط عندها يكون رابطًا ثابتًا. على سبيل المثال، يعد الرابط التالي رابطًا ديناميكيًا:
http://www.example.com/product.php?id=12345&sort=date
بينما يعد الرابط التالي رابطًا ثابتًا:
http://www.example.com/product.html
ونقول عن صفحة الويب أنها ديناميكية إذا تم إنشاؤها باستخدام لغة PHP أو ASP أو أحد لغات البرمجة الأخرى التي تكون من جانب السيرفر، مع توضيح أن تكون صفحة الويب ديناميكية دون أن يحتوي رابطها على علامة الاستفهام، حيث يمكن أن نقوم باتباع أسلوب برمجي معين في إنشاء الروابط الديناميكية وتغيير محتوى الصفحة بناء على متغيرات ما دون الحاجة لأن نجعل رابط الصفحة يتضمن علامة الاستفهام (وهذا الأسلوب يتبع في الغالب مع البيانات الهامة والحساسة التي لا نرغب بعرضها في الرابط).
ملحوظة : تجدر الإشارة أيضًا إلى أنه ليس بالضرورة أن أي رابط من هذا الشكل (http://www.example.com/product.php?id=12345&sort=date) هو رابط لصفحة يتغير محتواها تبعًا لمتغيرات متعلقة بالزائر، فقد يتم استخدام النصوص المكتوبة بعد علامة الاستفهام لغرض آخر مختلف عن تغيير محتوى الصفحة.
معاملات سلسلة الاستعلام في الروابط الديناميكية
يطلق على جزء الرابط الديناميكي المتواجد بعد علامة الاستفهام (?) سلسلة الاستعلام (Query String)، وهذا هو الجزء من الرابط الذي يتم استخدامه لعرض المحتوى المناسب للزائر في الصفحة، وتتكون سلسلة الاستعلام من متغير أو معامل (Parameter) واحد أو أكثر، ولكل معامل قيمة، ويفصل بين اسم المعامل وقيمته علامة المساواة (=)، كما يتم الفصل بين المعاملات باستخدام الرمز (&) أو الفاصلة المنقوطة (;)
انظر للرابط الديناميكي التالي
https://example.com/page?car=mercedes&color=purpl
ستجد أن سلسلة الاستعلام هي (car=mercedes&color=purple)، وهي تتكون من معاملين، أولهما (car=mercedes) وثانيهما (color=purple)، حيث تمثل (car) و (color) اسمي المعاملين، وتمثل (mercedes) و (purple) قيمتيهما، وقد تم الفصل بين كل زوج (اسم معامل + قيمة المعامل) بواسطة علامة يساوي (=) لاحظ أن علامة الاستفهام (?) لا تعد جزءًا من سلسلة الاستعلام، وأن الرمز (&) لا يعد جزءًا من المعاملات.
والجدير بالذكر أنه قد يتم الحصول على معاملات سلسلة الاستعلام عادة من متغيرات متعلقة بالمستخدم (مثل عنوان الـ IP)، كما أنها قد تكون نتيجة لإدخال المستخدم قيمًا في حقول إحدى صفحات الموقع الإلكتروني، أو بطرق أخرى.
ولهذه المعاملات نوعان هما معاملات الروابط السلبية أو الخاملة (Passive) وهي لا تغير محتوى الصفحة وتستخدم لغرض التتبع أو لأغراض أخرى. ومعاملات الروابط النشطة (Active)، وهي التي تستخدم لتغيير محتوى الصفحة من أجل عرض محتوى أكثر ملاءمة للزوار بناء على المعلومات المتوفرة التي يتم تمريرها عبر سلسلة الاستعلام
فوائد الروابط الديناميكية
في الواقع، يُفضل أن تقوم بتجنب استخدام الروابط الديناميكية ما أمكن لأسباب متعلقة بالفهرسة سنلقي الضوء عليها في الفقرة التالية، لكن بالرغم من ذلك قد يكون استخدام هذا النوع من الروابط مفيدًا في بعض الأحيان. على سبيل المثال قد يكون من المفيد أن تستخدم الروابط الديناميكية في الحالات التالية:
- إظهار العروض الترويجية لأشخاص محددين، مثل الأشخاص القادمين إلى الصفحة من موقع أو مصدر معين
- إعادة ترتيب المحتوى بما يضمن تجربة مستخدم أفضل بالاعتماد على المعلومات التي يمكن معرفتها عنه
- عرض محتوى متميز للزوار الذين يصلون إلى صفحة الويب من البريد الإلكتروني لمكافأتهم على اشتراكهم بالنشرة البريدية
- قياس فائدة التسويق لإحدى صفحات موقعك بطرق تسويقية مختلفة لتحديد الطريقة الأفضل
- تقسيم المحتوى عن طريق إظهار أجزاء معينة منه حسب قيمة أحد المعاملات في سلسلة الاستعلام
- كذلك يمكن أن تكون الروابط الذكية الديناميكية مفيدة في حالات كثيرة أخرى مشابهة تتطلب إخفاء أو إظهار عناصر بناء على سلاسل الاستعلام
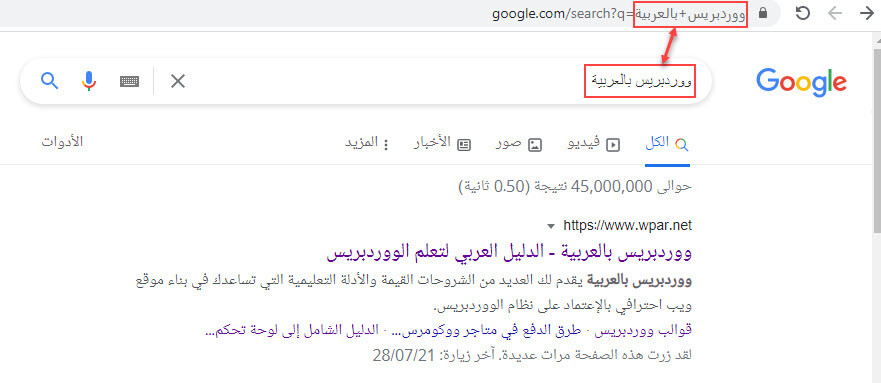
لاحظ أن محرك البحث جوجل يستفيد من الروابط الديناميكية وسلاسل الاستعلام في تنفيذ عمليات البحث، حيث أنك عندما تقوم بإجراء بحث باستخدامه، سيتم وضع العبارة التي تدرجها في مربع البحث كقيمة لمعامل في رابط صفحة البحث، وسيتم إظهار النتائج الملائمة.

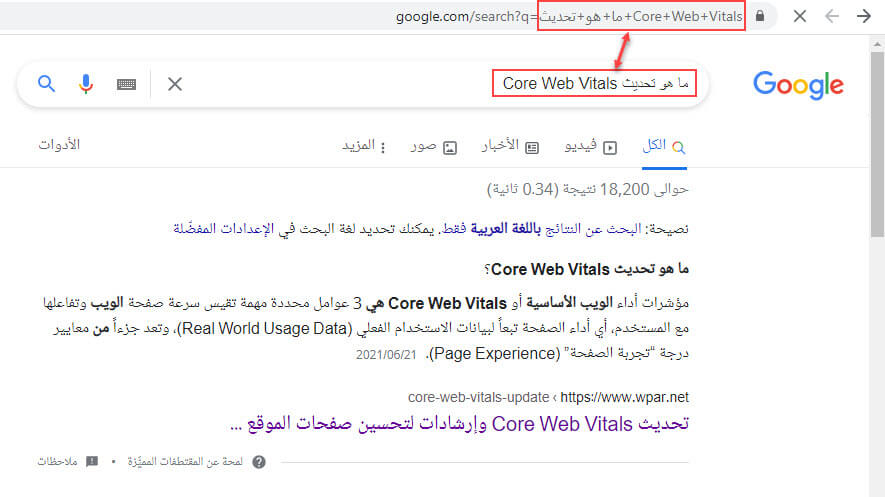
وعندما تقوم بإدخال عبارة أخرى في مربع البحث وتقوم بتنفيذ عملية البحث، فإن قيمة المعامل في سلسلة الاستعلام ستتغير، وسيتم عرض نتائج بحث أخرى في الصفحة مختلفة عن النتائج التي كانت ظاهرة، وذلك كما هو واضح في الصورة التالية.

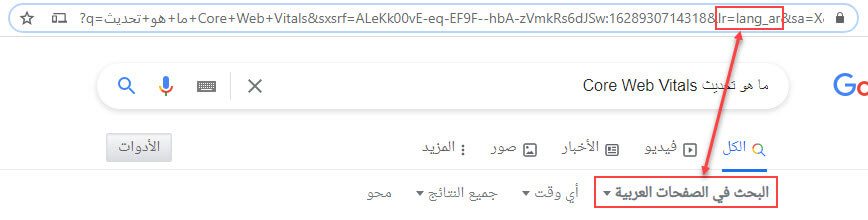
تجدر الإشارة أيضًا إلى أنه قد يتم إضافة معاملات أخرى في سلسلة الاستعلام عند البحث في جوجل لأغراض عديدة أخرى، وقد تتم إضافتها بشكل آلي من قبل جوجل، أو قد تكون استجابة لتفاعل المستخدم، مثلاً عندما يقوم بفلترة نتائج البحث لإظهار الصفحات باللغة العربية فقط.

هل تقوم محركات البحث بفهرسة الروابط الديناميكية؟
نظرًا لوجود أكثر من نسخة من الصفحة ذات الرابط الديناميكي، فإن محركات البحث تواجه صعوبة في فهرستها، ولهذا فإن برامج الزحف الخاصة بمحركات البحث لا تفضل الروابط الديناميكية كثيرًا، وتفضل فهرسة الصفحات الفريدة على الصفحات التي توجد منها عدة نسخ.
مع ذلك، بإمكان محركات البحث أن تقوم بفهرسة الصفحات ذات الروابط الديناميكية التي تملك معاملًا واحدًا بشكل جيد، أما بالنسبة للصفحات ذات الروابط التي تملك أكثر من معامل، فإن معظم محركات البحث لن تتمكن من فهرستها جيدًا.
لهذا السبب تنصح كل من شركتي جوجل وياهو باستخدام الروابط الثابتة للصفحات التي تريد أن يتم فهرستها. وتفضل في حال استخدام الروابط الديناميكية إبقاء عدد المعاملات صغيرًا، والحرص على أن تكون قيم هذه المعاملات قصيرة ليساعدها هذا على الزحف إلى الصفحة ذات الرابط الديناميكي.
إن الحد الأقصى لعدد المعاملات (وعدد خانات قيمها) للصفحات الديناميكية التي يتم الوصول التي يمكن لـ جوجل بوت (Googlebot) -وهو برنامج الزحف الذي تستخدمه جوجل لفهرسة صفحات الويب- أن يصل إليها غير معروف.
لكن من المعروف أنه قادر على فهرسة الصفحات التي تمتلك معاملًا واحدًا بقيمة مكونة من أربع خانات. لذا احرص على أن لا تستخدم أكثر من معامل واحد واجعل قيمة المعامل مكونة من أربع خانات أو أقل في روابط الصفحات الديناميكية.
كيفية إنشاء الروابط الديناميكية في ووردبريس
تتطلب الاستفادة من كافة الفوائد التي توفرها الروابط الديناميكية أن يكون لديك معرفة جيدة بلغة PHP أو لغات مشابهة أخرى من جهة السيرفر، لكن يمكنك الاستفادة إلى حد ما من الروابط الديناميكية وسلاسل الاستعلام في ووردبريس عبر استخدام إضافة Block Visibility التي توفر لك إمكانية إظهار أو إخفاء المحتوى بناء على سلاسل الاستعلام الموجودة في الرابط من بين العديد من خيارات الإخفاء والإظهار الأخرى.
ستقوم في البداية بتنصيب إضافة Block Visibility بالبحث عن اسم الإضافة في صفحة تنصيب الإضافات في لوحة تحكم ووردبريس، ثم النقر على زر (التنصيب الآن)، ثم الانتظار حتى انتهاء التنصيب، ثم النقر على زر (تفعيل). وإذا لم تكن تعرف طريقة تنصيب إضافة ووردبريس، يمكنك مراجعة مقالنا التالي (كيف تقوم بتنصيب إضافة ووردبريس وتفعيلها على موقعك بالشكل الصحيح).
بعد تنصيب الإضافة على موقع الووردبريس الخاص بك وتفعليها، سيكون بإمكانك استخدامها لإنشاء الروابط الديناميكية لصفحاتك ومقالاتك، حيث ستظهر إعدادات الإضافة ضمن خصائص المكون عندما تقوم باختياره في محرر المكونات.
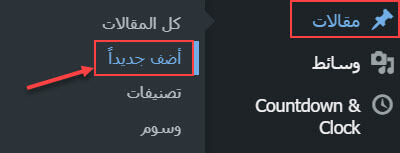
قم بإنشاء مقالة جديدة عبر النقر على زر إضافة مقالة جديدة في لوحة تحكم ووردبريس الخاص بك كما تظهر الصورة التالية (أو انتقل إلى صفحة تحرير مقالة أو صفحة موجودة مسبقًا باستخدام محرر المكونات).

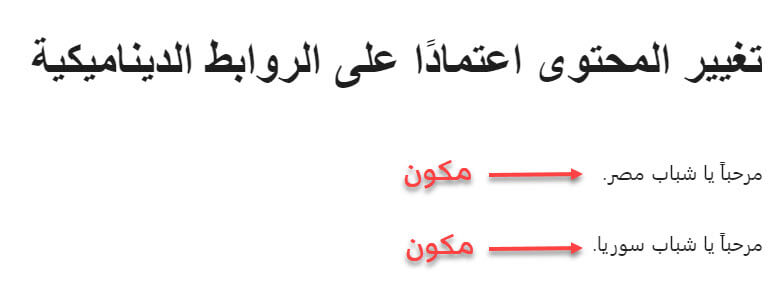
أضف عنوانًا للمقالة، ثم قم بإدراج فقرتين، كل واحدة منهما كمكون منفصل عن الآخر.

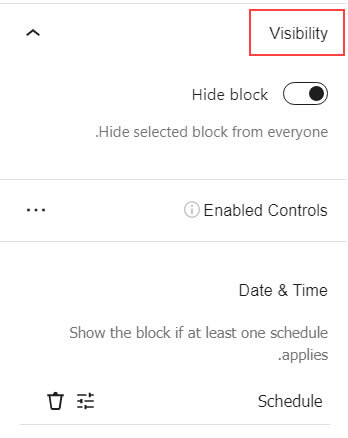
قم بتحديد المكون الذي تريد أن تتحكم في ظهوره حسب سلسلة الاستعلام التي سيتم تقديمها ضمن الرابط الديناميكي المستخدم لزيارة الصفحة، ثم ألقِ نظرة على خياراته وستلاحظ وجود مجموعة خيارات إضافية ضمن قسم باسم (Visibility).
حيث تمت إضافة هذه الخيارات بواسطة إضافة Block Visibility التي قمت بتنصيبها.

تمكنك هذه الخيارات من إظهار أو إخفاء المكونات الموجودة في الصفحة اعتمادًا على العديد المتغيرات دون الحاجة لاستخدام الروابط الديناميكية وسلاسل الاستعلام، لكن يمكنك أيضًا إنشاء الروابط الديناميكية باستخدامها، إذ يوجد ضمن الخيارات قسم خاص بسلاسل الاستعلام، لكنه عادة لا يكون ظاهرًا بشكل افتراضي.
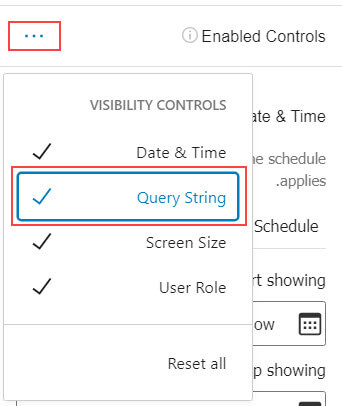
لإظهار قسم إنشاء الروابط الديناميكية، انقر على النقاط الثلاثة الموجودة بجانب عبارة (Enabled Controls) ثم ضع إشارة صح بجانب خيار (Query String) عبر النقر عليه.

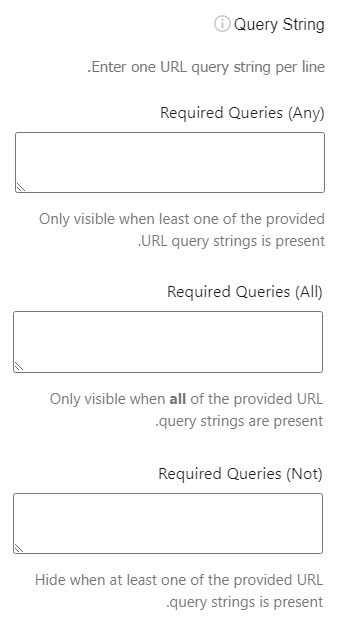
أعد النقر على النقاط الثلاثة لإخفاء القائمة المنسدلة، ثم ابحث ضمن خيارات Visibility عن القسم (Query String) الخاص بإنشاء سلسلة الاستعلام. سيكون هذا القسم عادةً في الأسفل وسيكون شكله كما هو مبين في الصورة التالية.

- ستجد أن الصورة السابقة ثلاث مربعات نصوص، وعليك أن تقوم بإدخال معامل واحد أو أكثر في أحد هذه المربعات حسب الكيفية التي تريد من خلالها إخفاء وإظهار المكون المحدد:
- إذا كنت تود إظهار المكون عندما يكون الرابط الذي يتم الدخول إلى الصفحة باستخدامه متضمنًا معاملًا واحدًا على الأقل من مجموعة معاملات، فإن عليك أن تدخل معاملًا أو أكثر في المربع الأول ((Required Queries (Any)، ويجب أن تدخل كل معامل في سطر منفصل بهذا الشكل (p=v)، حيث تمثل q اسم المعامل، وتمثل v قيمته. إذا كان أحد المعاملات الموجودة في سلسلة استعلام الرابط الذي يدخل منه الزائر إلى الصفحة يطابق أحد المعاملات المكتوبة في المربع الأول فإن المكون سيظهر له.
- أما إذا أردت إظهار المكون عندما يتضمن الرابط مجموعة من المعاملات معًا وليس معاملًا واحدًا على الأقل من بين المعاملات، فيجب أن تقوم بإدخال المعاملات في المربع الثاني ((Required Queries (All) بنفس الشكل السابق (p=v)، وفي هذا الحالة يجب أن يتضمن الرابط الذي يدخل الزائر منه إلى الصفحة جميع المعاملات التي تقوم بإدخالها في هذا المربع حتى يتم عرض المكون.
- وفي حال أردت إظهار المكون في جميع الحالات باستثناء الحالة التي يتضمن الرابط معاملًا محددًا، عليك حينها أن تدخل المعاملات في المربع الثالث ((Required Queries (Not) وعندها سيتم إخفاء المكون عندما يكون أحدها على الأقل موجودًا في الرابط الذي يتم الدخول إلى الصفحة من خلاله. يتم هنا أيضاً إدخال كل معامل بنفس الأسلوب السابق (p=v).
وفي الصورة التالية تلخيص لكافة الحالات السابقة.

سنقوم هنا بمتابعة شرح تنفيذ الخطوات، لكننا لن نشرح الحالات الثلاثة وسنكتفي بشرح الحالة الأولى فقط، لكن سيكون بإمكانك الاستفادة من الحالتين الأخريين بنفس الطريقة إذا قمت بمراعاة الفروقات بينها كما وضحنا سابقاً.
كما تذكر، فقد قمنا بإدراج فقرتين في الصفحة التي أنشأناها، إحداهما (مرحبًا يا شباب مصر)، والأخرى (مرحبًا يا شباب سوريا)، ونريد أن نظهر الفقرة الأولى عندما يتضمن الرابط هذا المعامل (ctry=eg)، والفقرة الثانية عندما يتضمن الرابط هذا المعامل (ctry=sy). للقيام بذلك يجب اتباع الخطوات التالية:
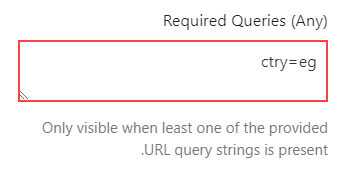
نحدد الفقرة الأولى (مرحبًا يا شباب مصر)، ثم ندخل ضمن المربع الأول في قسم Query String المعامل الذي يؤدي وجوده في الرابط لظهور هذه الفقرة، وهو المعامل (ctry=eg).

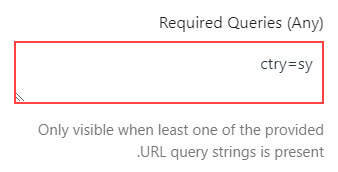
كذلك نحدد الفقرة الثانية (مرحبًا يا شباب سوريا)، ثم ندخل في المربع الأول في قسم Query String المعامل الذي يؤدي وجوده في الرابط لظهور هذه الفقرة ، أي ندخل المعامل (ctry=sy)

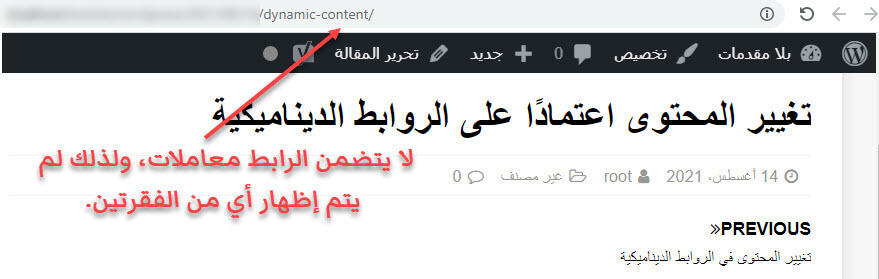
نقوم الآن بنشر المقالة عبر النقر على زر النشر، ثم نفتح رابطها فنلاحظ أن كلا الفقرتين لم يظهر وهذا منطقي لأن الرابط حاليًا لا يتضمن أي معاملات.

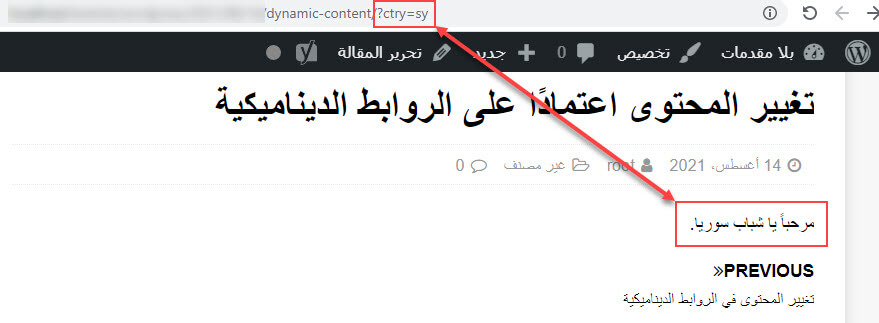
الآن نضيف إلى رابط الصفحة الموجود في الصورة السابقة في شريط المتصفح إشارة الاستفهام (?)، وبعدها المعامل (ctry=sy)، ثم ننقر على مفتاح (Enter) من لوحة المفاتيح لإعادة تحميل الصفحة بناء على الرابط المعدّل، فنلاحظ أن الفقرة الثانية قد ظهرت بالفعل.

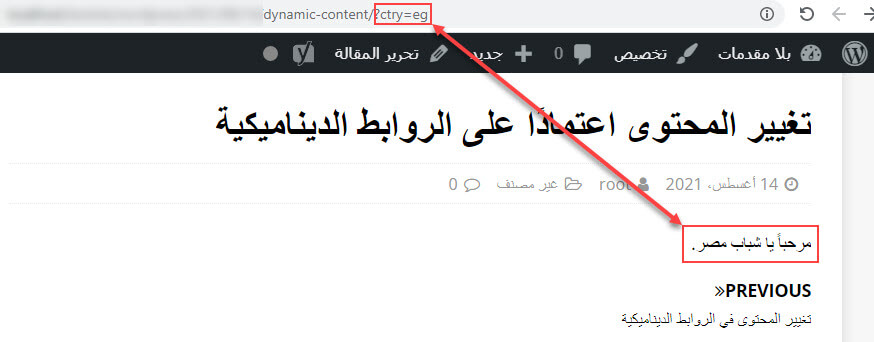
نقوم الآن بإزالة المعامل (ctry=sy) من الرابط، ونضع مكانه المعامل (ctry=eg)، ثم ننقر على مفتاح (Enter)، فنلاحظ أن الفقرة الأولى ظهرت، والفقرة الثانية التي كانت ظاهرة اختفت

ملحوظة: إذا احتوى الرابط الذي تتم زيارة الصفحة باستخدامه على المعاملين (ctry=eg) و (ctry=sy) في آن معًا، فعندها لن يتم إظهار الفقرتين، بل سيتم إظهار الفقرة التي معاملها أقرب إلى نهاية الرابط (طرف الرابط الأيمن)، وذلك لأن اسم المعامل في هذه الحالة هو نفسه للفقرة الأولى والثانية (ctry)، لكن في حال كان اسم المعامل الذي يخص الفقرة الأولى مختلفًا عن المعامل الذي يخص الفقرة الثانية، فعندها سيتم إظهار الفقرتين الأولى والثانية إذا احتوى الرابط على الاثنين معًا.
خاتمة
بهذا نكون قد انتهينا من شرح الروابط الديناميكية وسلاسل الاستعلام والمعاملات، وتوضيح كيفية استخدامها في الووردبريس، وكما نوهنا في مقالنا فإن الاستفادة الفعلية من الروابط الذكية الديناميكية تتطلب معرفة بلغات البرمجة، فإذا أردت استخدامها لغرض ما في موقعك الووردبريس ولم تكن تملك المهارات التقنية اللازمة، فإننا ننصحك بالاستعانة بمبرمج خبير في لغة PHP.
ختامًا نود التذكير من جديد بأن استخدام الروابط الثابتة أفضل فيما يتعلق بفهرسة الصفحة في محركات البحث، لذلك ننصحك بالابتعاد عن الروابط الديناميكية قدر الإمكان وعدم استخدامها إلا إذا دعت الحاجة لذلك.






اترك تعليقك