إن متجر الملابس أو الأحذية عبر الإنترنت من أكثر المتاجر الإلكترونية التي تعاني من مشكلة عدم تناسق مقاسات المنتجات مع طلبات المشترين، وذلك بسبب العديد من العوامل التي أشهرها اختلاف أرقام المقاسات من دولة إلى أخرى ومن منتج إلى أخر، وهو ما يدفع الزبون إلى إرجاع المنتج بعد استلامه بسبب عدم تناسق المقاس معه.
في هذه المقالة سنشرح لك بشكل عملي طريقة ادراج وإظهار مخطط حجم الملابس والأحذية في متجرك الووكومرس والتحكم في مظهر وطريقة عرض المخطط داخل صفحات منتجات وتصنيفات متجرك لمساعدة الزبائن على اختيار المنتج بالحجم المناسب، وهو ما يسهم في تقليل المرتجعات على المنتجات التي يتم طلبها من المتجر.
لماذا تحتاج إلى إدراج مخطط حجم الملابس داخل متجرك؟
تختلف المتاجر الإلكترونية عن المتاجر المتواجدة على أرض الواقع بشكل كبير حيث في المتجر الإلكتروني لا يكون أمام العميل خيار ارتداء الملابس أو تجربتها لتحديد الحجم المناسب أو المقاس المتوافق معه.
لذلك تكون الحاجة ضرورية إلى عرض مخطط أحجام يحتوي على دليل كامل للمقاسات الخاصة بالملابس، بحيث يستطيع العميل من خلال هذا المخطط اختيار الحجم المناسب له، مما يجعل تجربة الشراء داخل المتجر مميزة وخالية تقريبا من مشكلة ارجاع المنتجات.
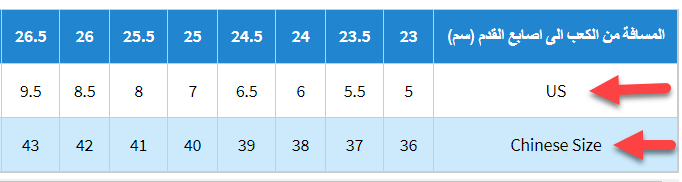
يوضح الجدول التالي احجام ومقاسات الأحذية بالسنتيمتر على المقاس الدولي الخاص بالولايات المتحدة (US) وكذلك المقاس الدولي الخاص بالصين (Chinese Size)

ستجد أنه يتم تحديد المقاس المناسب للحذاء وفقا للمسافة من الكعب إلى أصابع القدم، ويختلف المسمى الخاص بكل مقاس من دولة إلى أخرى كما تشاهد بالصورة، لكن المقاس بالسنتيمتر يكون ثابت وواحد في كافة الدول وكافة أنظمة الأحجام المختلفة حول العالم.
عند رؤية العميل مخطط مقاسات الأحذية بهذا الشكل، فإنه بإمكانه قياس المسافة من الكعب إلى أصابع القدمين ولتكن على سبيل المثال (25 سم)، فسيكون المقاس المناسب له هو (8) وفقا للقياس التابع للولايات المتحدة، بينما سيكون (40) وفقا للقياس التابع للصين، لذلك يستطيع العميل بالضبط تحديد المقاس الخاص به على أي مقياس عالمي أيا كان.
طريقة إدراج مخطط الأحجام أو المقاسات داخل متاجر الووردبريس
سنقوم باستخدام إضافة Product Size Chart For WooCommerce التي تساعدك على إدراج مخطط الملابس والأحذية داخل متجرك الالكتروني بخطوات بسيطة.
أولا قم بتنصيب الاضافة وتفعيلها داخل متجرك الإلكتروني المشغل بالووردبريس، ثم اتباع الشرح التالي لتتعرف على طريقة استخدامها لإدراج مخطط الأحجام بطريقة صحيحة داخل صفحات المنتجات والتصنيفات بالمتجر.
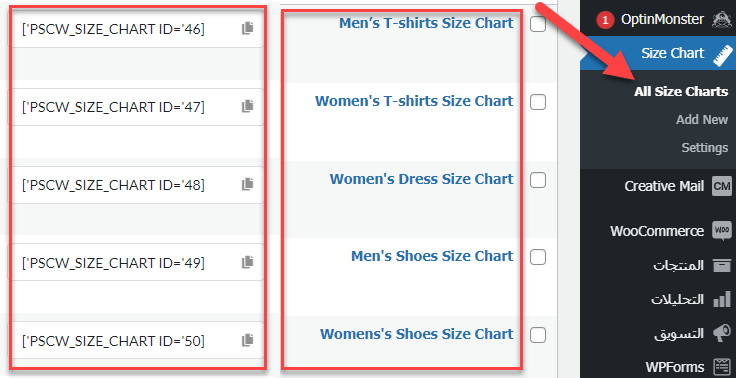
بعد تفعيل الإضافة، ستلاحظ ظهور تبويب جديد باسم Size Chart داخل لوحة تحكم الووردبريس، وعند الدخول إليه ستفتح لك صفحة تحتوي على 5 مخططات أحجام جاهزة:
ستوفر لك الاضافات خمسة مخططات أحجام جاهزة يمكنك ادراجها داخل صفحات منتجات تصنيفات الموقع لتظهر أمام العملاء أثناء شراء المنتج لمساعدتهم على اختيار الاحجام والمقاسات المناسبة لهم، ستجد أن منها ثلاثة مخططات خاصة باحجام الملابس، وأثنين خاصان بالأحذية وهي كالتالي:

- Men’s T-shirts Size Chart : هو مخطط الأحجام الخاص بالتيشيرت الرجالي.
- Women's T-shirts Size Chart: هو مخطط الأحجام الخاص بالتيشيرت النسائي.
- Women's Dress Size Chart: هو مخطط الأحجام الخاص بالفستان النسائي.
- Men's Shoes Size Chart: هو مخطط الأحجام الخاص بالأحذية الرجالي.
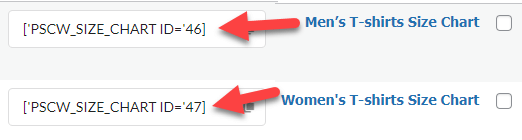
لاحظ أن بجوار كل مخطط من المخططات الجاهزة كود مختصر يمكنك نسخه ولصقه داخل أي صفحة أو مقالة أو منتج بالموقع لإظهارها أمام الزوار:

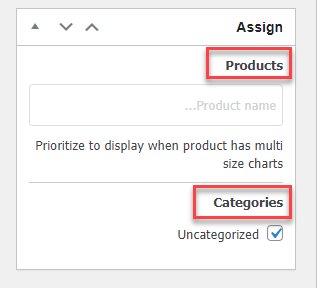
كما يمكنك إظهار المخطط داخل صفحة المنتجات أو التصنيفات التي تريدها بسهولة، وذلك عن طريقة الدخول إلى صفحة تحرير المخطط المطلوب، لتجد مربع خيارات بعنوان Assign والذي من خلاله يمكنك تحديد المنتجات أو التصنيفات التي ترغب بإظهار مخطط الأحجام داخلها
ستجد أنه بإمكانك في حقل (products) إمكانية وضع الماوس وكتابة اسم المنتجات التي تريد اظهار المخطط داخلها. وكذلك في الحقل (Categories) يمكنك اختيار تصنيف ما ليتم عرض المخطط داخل كافة المنتجات التي تنتمي إلى ذلك التصنيف.

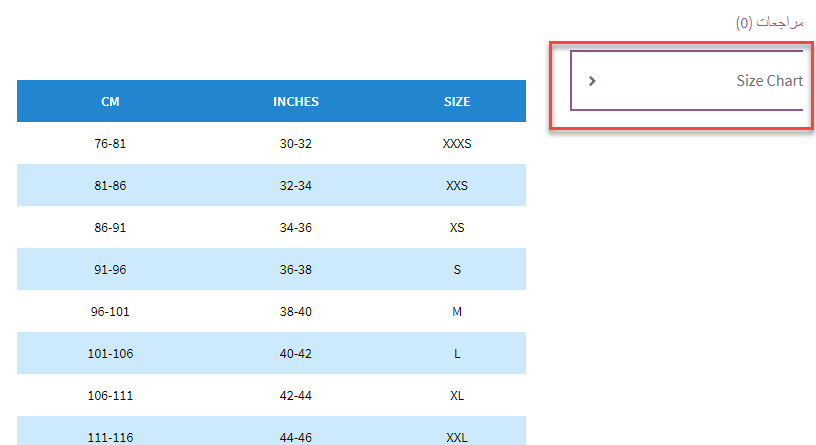
وتوضح الصورة التالية مثالا لأحد المخططات الذي يظهر داخل صفحات أحد المنتجات بالموقع اسفل بيانات المنتج مباشرة:

التعديل على مخططات الأحجام والمقاسات الجاهزة
كما لاحظت فإن الإضافة توفر لك العديد من المخططات الجاهزة والتي يمكنك استخدامها مباشرة داخل صفحات المنتجات والتصنيفات في متجرك، لكن كذلك بإمكانك التعديل على تلك المخططات الجاهزة أو حتى إنشاء ونشر مخططات جديدة.
للتعديل على احد من المخططات الجاهزة، قم بالنقر على زر تحرير أسفل كل مخطط:

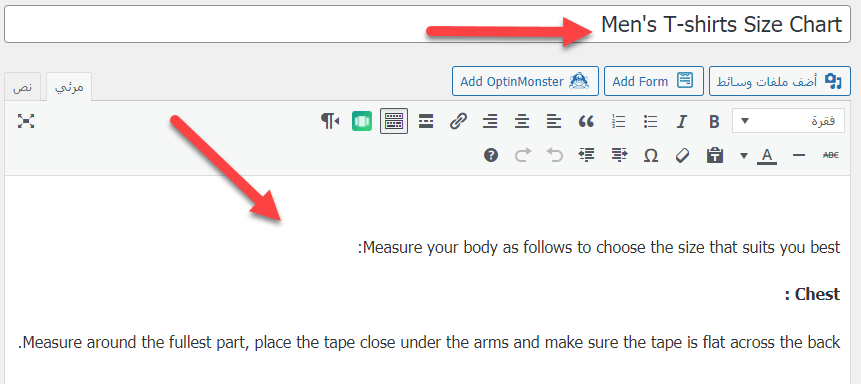
سيتم تحويلك إلى صفحة تحرير المخطط، والتي من خلالها يمكنك التعديل على كافة بيانات المخطط كيفما تشاء، مثل تحرير العنوان الخاص بالمخطط الذي يمكنك تغيير إلى نص عربي إذا كان موقعك باللغة العربي، وكذلك السهم الذي يشير إلى خانة الوصف وهو كذلك قابل للتعديل حيث يظهر هذا الوصف أعلى المخطط الخاص بالأحجام داخل صفحات موقعك.

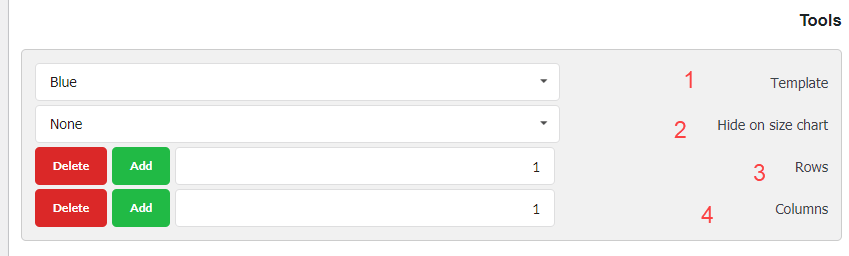
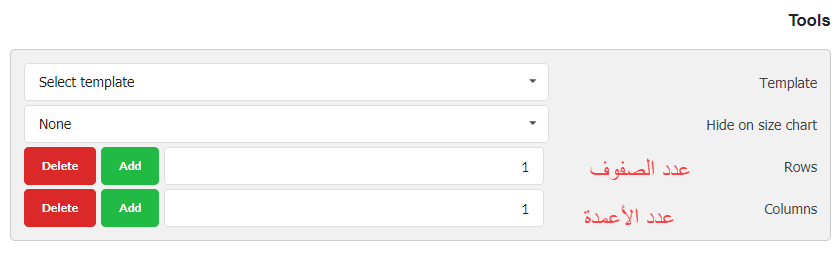
كذلك داخل صفحة تحرير المخطط تجد بها مربع الأدوات Tools والذي يوفر لك اربع خيارات للتعديل على شكل المخطط كالتالي:

- Template والذي يمكنك منه اختيار نموذج أو تصميم المخطط الذي ترغب به، وتوفر الإضافة العديد من الخيارات الجاهزة التي يمكنك الاختيار من بينها من داخل مربع الاختيارات المتعددة الذي يظهر أمامك.
- Hide on size chart وهو خيار يتيح لك إخفاء بعض بيانات المخطط حيث يمكنك اختيار إخفاء الوصف أو الصور أو أي مكون من مكونات المخطط.
- Rows والذي من خلاله يمكنك القيام بإضافة صف جديد داخل المخطط أو ربما حذف صف كذلك.
- Columns كذلك يتيح لك اضافة عمود جديد أو حذف عمود حالي من المخطط.
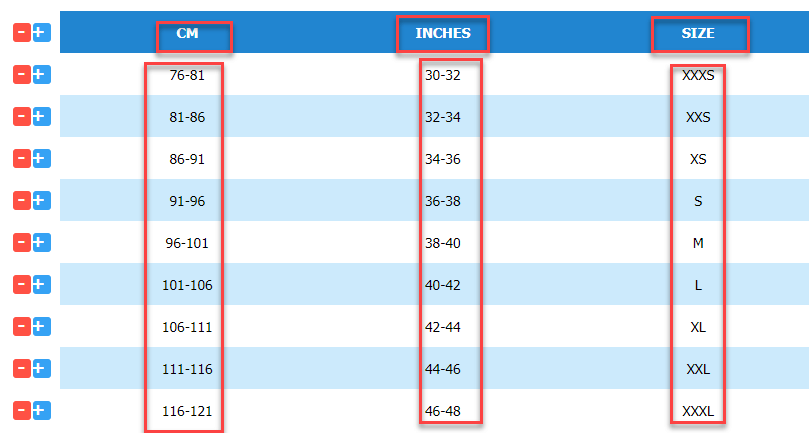
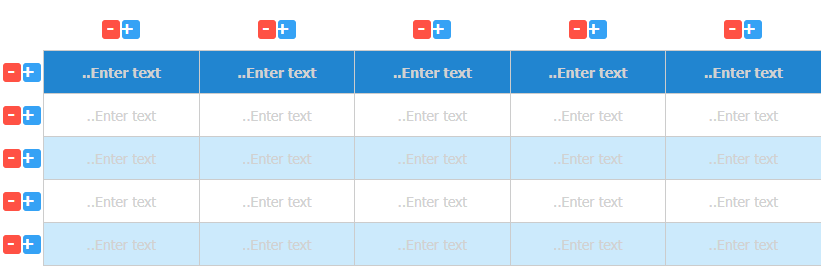
داخل صفحة تحرير المخطط كذلك تجد جدول يضم كافة بيانات مخطط الأحجام بالشكل التالي:

من داخل هذا الجدول يمكنك التعديل على القيم والنصوص المتواجدة به، حيث يمكنك تغيير قيم الأحجام والمقاسات أو النصوص الجاهزة وفقا لمنتجات متجرك الإلكتروني.
كذلك الأزرار + والذي يمكنك النقر عليه لاضافة صف جديد بالجدول، وايضا الزر - الذي بمجرد النقر عليه يقوم بحذف الصف.
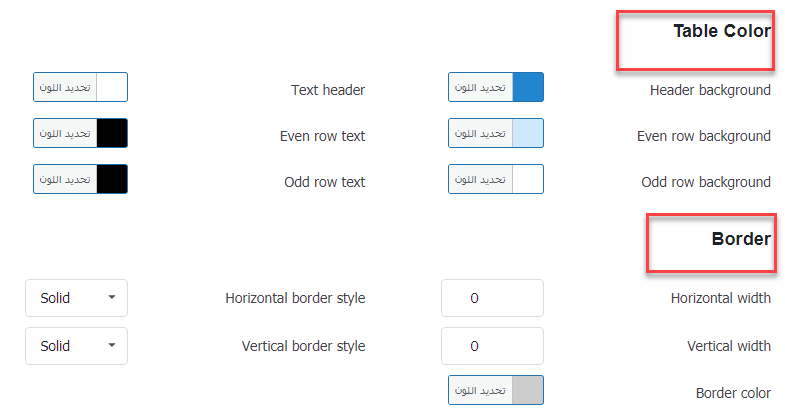
كذلك داخل نفس صفحة تحرير المخطط تجد بعض الخيارات الإضافية التي منت خلالها يمكن تغيير وتخصيص شكل ومظهر مخطط الأحجام:

من خيار Table color يمكنك تغيير لون الخلفية الخاصة بالصف الأول في المخطط، كذلك تغيير لون الخلفية الخاصة بالصفوف الفردية أو الصفوف الزوجية، وكذلك يتيح لك تغيير لون النص سواء داخل الصفوف الفردية أو الزوجية.
كذلك الخيار Border والذي يتيح لك الكثير من خيارات التعديل على تنسيق الحدود الخاصة بالمخطط حيث بإمكانك تغيير حجم الحدود ولونها وتنسيقها كيفما تشاء.
وبذلك تستطيع التعديل بكامل حريتك على كافة صفوف وأعمدة أي من جداول مخططات الأحجام التي توفرها لك الإضافة.
إنشاء مخطط أحجام جديد بدلا من المخططات الجاهزة
في الفقرات السابقة تعرفنا على طريقة التعديل على المخططات الجاهزة التي توفرها الاضافة بشكل مسبق، وطريقة استخدامها داخل صفحات المنتجات أو التصنيفات بالمتجر.
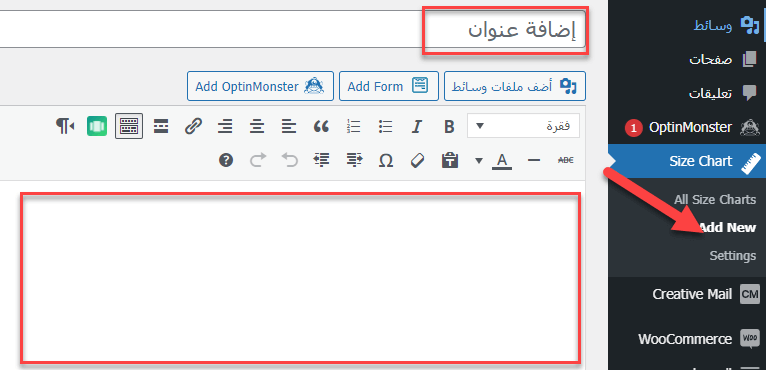
كذلك يمكنك إنشاء مخطط احجام من الصفر خاص بمنتجات متجرك كيفما تشاء، حيث ببساطة تقوم بالدخول إلى التبويب الخاصة بالإضافة ثم النقر على Add new

كما توضح لك الصورة بمجرد النقر على زر اضافة مخطط جديد تفتح لك صفحة تحرير لاضافة مخطط جديد بالمتجر، حيث تقوم بكتابة عنوان وكذلك ووصف للمخطط.
ثم انتقل إلى مربع Tools والذي من خلاله تقوم بكتابة عدد الأعمدة وايضا عدد الصفوف التي تريد إنشائها داخل المخطط:

على سبيل المثال يمكنك إضافة 4 صفوف وكذلك 4 اعمدة ليظهر لك الجدول بالشكل التالي:

كما تلاحظ فإن الجدول الخاص بمخطط الأحجام يبدو فارغا تماما، حيث تقوم بملء البيانات بنفسك ووضع كافة القياسات التي تساعد الزبائن على اختيار الحجم والمقاس المناسب لهم بأعلى دقة ممكنة لتحسين تجربة الشراء داخل المتجر وتقليل نسبة إرجاع المنتجات بسبب عدم تناسق الأحجام.
ضبط الإعدادات العامة الخاصة بالإضافة
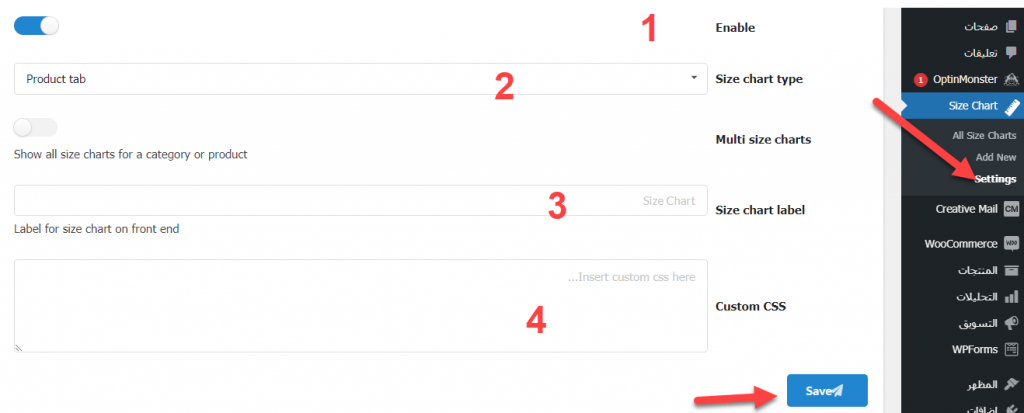
عند دخولك إلى تبويب الإعدادات (Setting) لإضافة Site chart، ستتوجه مباشرة إلى صفحة الإعدادات العامة و التي تجد فيها الكثير من الخيارات التي تساعدك على ضبط اعدادات وخصائص مخططات الأحجام كما يلي:

1. Enable والذي يمكنك النقر عليه لتفعيله أو النقر مجددا الغاء تفعيله واخفاء ظهور مخططات الأحجام داخل المتجر.
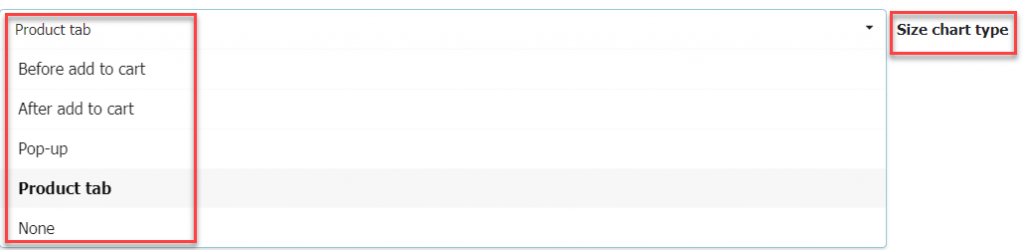
2. Size chart type عند النقر عليه تظهر لك قائمة منسدلة تحتوي على العديد من الاختيارات التي يمكنك الاختيار من بينها لتغيير شكل ومظهر وطريقة عرض جدول الأحجام داخل صفحات موقعك

3. Size chart label يمكنك استخدامه لكتابة اسم تعريفي لمخطط الأحجام.
4. Custom CSS يمكنك استخدامه لإضافة كود CSS مخصص للتحكم في تنسيقات ومظهر جداول الأحجام بالمتجر.
خاتمة
تعاني الكثير من متاجر منتجات الملابس والأحذية على وجه الخصوص من مشكلة ارجاع المنتجات، وذلك بسبب عدم قدرة العميل على اختيار الحجم أو المقاس المناسب له بشكل دقيق، وذلك بسبب اختلاف مسميات الاحجام والمقاسات من بلد إلى أخرى وكذلك من علامة تجارية إلى أخرى.
لذلك سيكون من المفيد لك إضافة مخططات الأحجام أمام زبائنك لمساعدتهم على اختيار وتحديد المقاس المناسب لهم بشكل دقيق،وهو ما يساعد على تحسين تجربة الشراء داخل المتجر.






اترك تعليقك