في هذا المقال سنتعرف على طريقة إضافة الشرائح الدوارة (Carousel Slider) في موقع الووردبريس، والتي تعد طريقة مميزة لعرض الصور والمقالات والمنتجات في الموقع الإلكتروني الخاص بك،
الأمر الذي يُمكّنك من تنظيم المحتوى واستغلال المساحة بشكل أمثل، والأهم من ذلك جذب انتباه الزوار من خلال عرض المحتوى بطرق مختلفة.

ما هو الـCarousel Slider؟
إن Carousel Slider أو الشرائح الدوارة هي عبارة عن هي ميزة لعرض المحتوى بشكل شرائح متتابعة في أيّ جزء من صفحات المواقع الإلكترونية، وهذا المحتوى قد يكون صورًا لمنتجات مرتبة حسب الأسعار أو التقييمات، أو صورًا ترويجية، أو صورًا تعريفية بالموقع، أو حتى مقالات أو فيديوهات.
وبالتالي فإن هذه الميزة تحسن من مظهر الموقع الإلكتروني وتقدم أداة تسويقية قوية. ومن المُمكّن إضافتها لموقع الووردبريس بسهولة من خلال الإضافات الخارجية كما سنشرح لك لاحقًا.
فوائد Carousel Slider التسويقية
للشرائح الدوارة العديد من الفوائد للزوار وأصحاب المواقع، ومن أبرز هذه الفوائد:
عرض المنتجات والخصومات
يعمل Carousel Slider كأداة لعرض المنتجات والخدمات التي يبيعها الموقع الإلكتروني، وذلك من خلال الصفحة الرئيسية الخاصة به أو باقي الصفحات.
هذا بدوره يضمن عرض العديد من المنتجات في نفس الوقت، كما أنه يمكن أن يُستخدم كأداة لمقارنة المنتجات فيما بعضها البعض، أو المقارنة بين الخصومات والعروض.
تسهيل الوصول للمحتوى
من الفوائد التسويقية للـCarousel Slider أنها تحسن من تجربة المستخدم عمومًا، سواء في المواقع العادية أو التجارية من خلال عرض مجموعة متنوعة من الصور أو الفيديوهات أو المنتجات أو المقالات في مكان واحد.
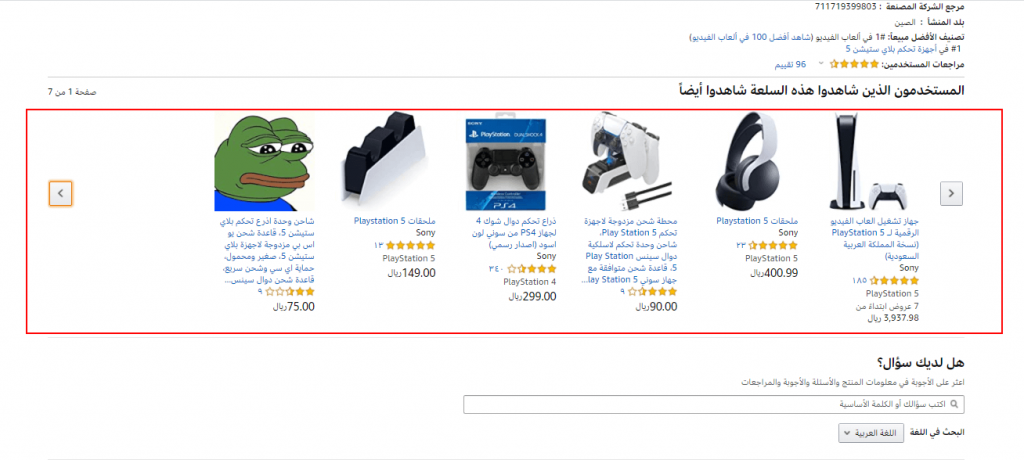
كما أنها تُمكّن المستخدمين في المتاجر الإلكترونية من التسوق في نفس الصفحة دون الاضطرار للانتقال من صفحة لأخرى، ونجد هذا الأمر مستخدمًا في موقع أمازون السعودية:

جدير بالذكر أن الشرائح الدوارة يمكن عرضها في أي مكان ويمكن عرضها في قسم Hero Section لتساهم بشكل كبير في كسب انتباه الزوار فور الدخول إلى المواقع، وبالتالي فهي تتيح لك الفرصة للتعريف بالشركة أو الموقع.
في الغالب فإن هذه الشرائح تعمل على تقليل معدل الارتداد من خلال بقاء الزوار في الموقع لأطول فترة ممكنة؛ الأمر الذي يُحسن بدوره من ترتيب الموقع في نتائج البحث.
الإضافات المناسبة لإنشاء Carousel Slider
توجد العديد من إضافات الووردبريس التي تُمكّنك من إضافة الشرائح الدوارة للموقع الإلكتروني الخاص بك، والتي تختلف من حيث الميزات والأسعار الخاصة بها، وأشهر هذه الإضافات:
Carousel Slider
هذه الإضافة تُمكّنك من إنشاء الشرائح الدوارة على الموقع الخاص بك، والتي تشتمل على الصور المتوافقة مع محركات البحث والتي من المُمكن إضافتها من خلال استوديو الوسائط الخاص بك أو من خلال الراوبط، إضافة للفيديوهات والشعارات والمنتجات. وتحتوي الإضافة كذلك على ميزة Lazy load images لتسريع الموقع الإلكتروني، وهي مجانية ولا تحتاج لدفع أيّ رسوم. كما أنها مدعومة في كافة المتصفحات.
Logo Carousel
إذا كُنت مهتمًا بإضافة شرائح لعرض الشعارات المختلفة لمجموعة من الشركات على الموقع الخاص بك، فهذه الإضافة هي الإضافة المناسبة، فهي تفيدك عند محاولة عرض شعارات الشركات أو المواقع التي عملت معها سابقًا، أو التي توجد بينك وبينها شراكة. مع إمكانية تخصيص شرائح الشعارات مثل تحديد المسافات فيما بينها، وضبط سرعة التبديل، وإمكانية إيقافها أو جعلها متحركة، وجعلها متوافقة مع الهواتف المحمولة.
WordPress Carousel
تقدم هذه الإضافة نفس الخيارات التي تتيحها إضافة Carousel Slider، إلا أنها تأتي مع المزيد من الوظائف والتي تشمل التحكم الكامل في الشرائح والقدرة على إيقافها أو جعلها تعمل بصورة تلقائية، مع إمكانية إيقاف خيار التبديل من خلال الماوس، كما أنها تتيح لك إضافة عدد لا محدود من الشرائح في الصفحة الواحدة، مع دعم المتصفحات الشائعة مثل جوجل كروم وفايرفوكس وسفاري وغيرها.
Post Carousel
هذه الإضافة تعد مناسبة لمن يريد إضافة شرائح لعرض المقالات والصفحات الخاصة به. إذ تتيح لك عرض المقالات الموجودة في الموقع وفق إعدادات وخيارات متعددة تبدأ من اختيار شكل العرض واختيار المقالات حسب الكاتب أو الكلمة المفتاحية أو التصنيف.
Product Slider
هذه الإضافة خاصة بالمواقع التجارية التي تعرض شرائح المنتجات على الزوار، مع إمكانية عرضها في المقالات والصفحات وفي قوالب مخصصة، وهي توفر التحكم الكامل في الشرائح وعرض وإخفاء اسم المنتج والسعر والتقييم وتخصيصها عن طريق تغيير لون وحجم الخط. مع التوافق مع محركات البحث.
MetaSlider
هذه الإضافة تعد شاملة، حيث أنها تمكنك من إضافة شرائح الصور والمنتجات والمقالات والفيديوهات والشرائح بلغة Html مع التكامل مع العديد من المواقع لتسهل عليك عملية إنشاء Carousel Slider على صفحات الموقع الخاص بك، مثل التكامل مع موقع UNSPLASH للصور المجانية ومع موقعي YouTube و Vimeo للفيديوهات، و تأتي مع إصدار مجاني وإصدار مدفوع يبدأ من 39$ للسنة.
خطوات إضافة Carousel Slider
في هذه الفقرة سنشرح كيفية استخدام الإضافة MetaSlider لعرض شرائح دوارة في موقع ووردبريس. وذلك لأنها تتيح العديد من الميزات التي تبدأ من دعم الأنواع المختلفة من الشرائح الدوارة مثل شرائح الصور والفيديوهات والمنتجات.
تابع معنا الخطوات التالية لإنشاء Carousel Slider لعرض الصور في موقع ووردبريس الخاص بك:
الخطوة الأولى: تثبيت إضافة MetaSlider
هذه هي الخطوة المعتادة عند محاولة إضافة ميزة جديدة إلى الموقع، ولنجعل الموقع قادراً على عرض Carousel Slider سنقوم بتثبيت إضافة MetaSlider كما يلي:
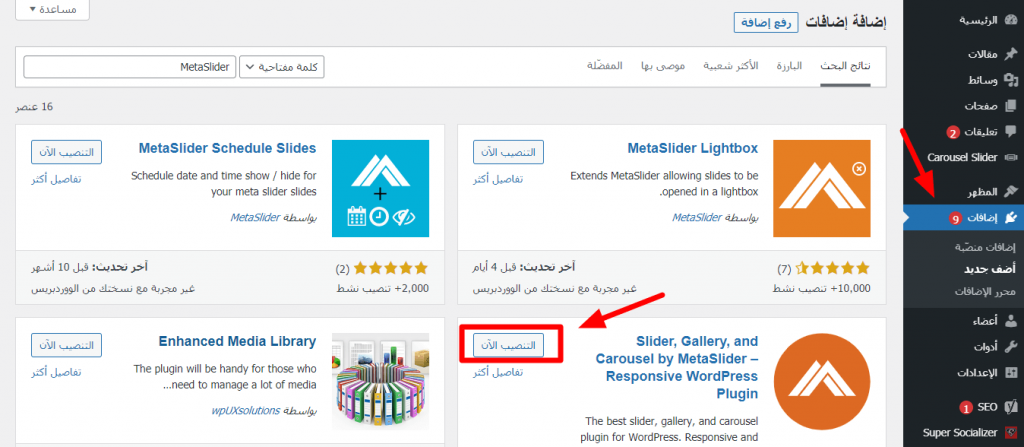
توجه إلى لوحة تحكم الووردبريس، ومن ثم اختر إضافات وانقر على أضف جديد، ومن النافذة التي تظهر أدخل اسم الإضافة "MetaSlider" في حقل البحث الموجود على الجزء الأيسر من الشاشة. بعد ظهور الإضافة انقر على زر التنصيب الآن الظاهر بجانبها كما هو مبين في الصورة التالية ثم بتفعيل الإضافة.

الخطوة الثانية: إنشاء الـCarousel Slider
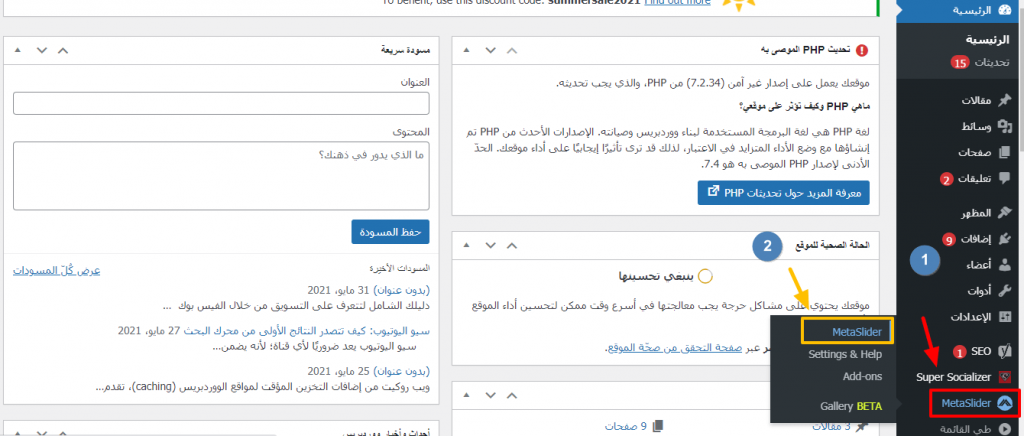
بعد تفعيل الإضافة، توجه إلى لوحة تحكم الووردبريس، وستجد أنه تمت إضافة تبويب جديد فيها باسم MetaSlider، انقر فوق هذا التبويب ثم اختر MetaSlider من القائمة الظاهرة كما هو مبين في الصورة التالية.

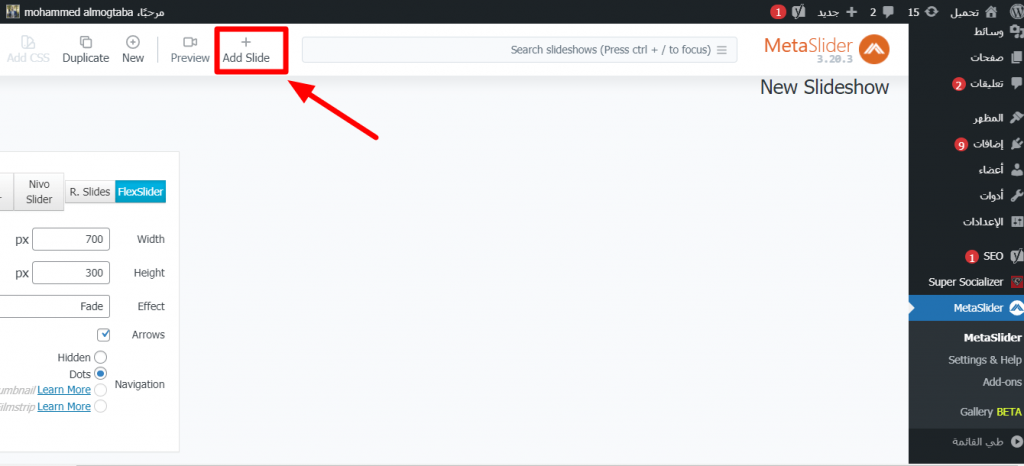
الآن ستفتح لك النافذة الخاصة بإعداد الشرائح الدوارة، ومن خلالها بإمكانك النقر على زر +Add Slide لإضافة شريحة جديدة.

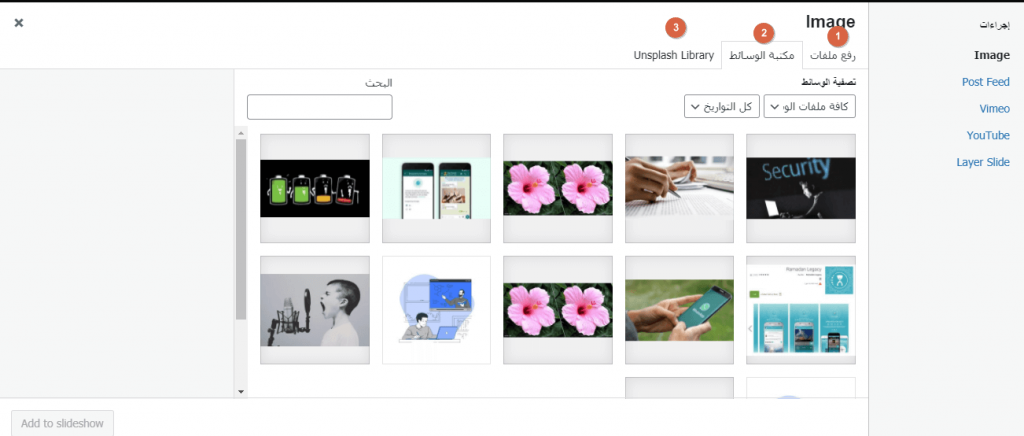
بعد النقر على هذا الزر ستظهر لك النافذة الخاصة بإضافة الصور، والتي تتيح لك ثلاث خيارات مختلفة، وهي:

- رفع ملفات: لإضافة الصور من التخزين الخاص بجهاز الكمبيوتر.
- مكتبة الوسائط: لاستخدام الصور المضافة لمكتبة الوسائط الخاصة بالووردبريس.
- Unsplash Library: لإضافة الصور من موقع unsplash الخاص بالصور المجانية.
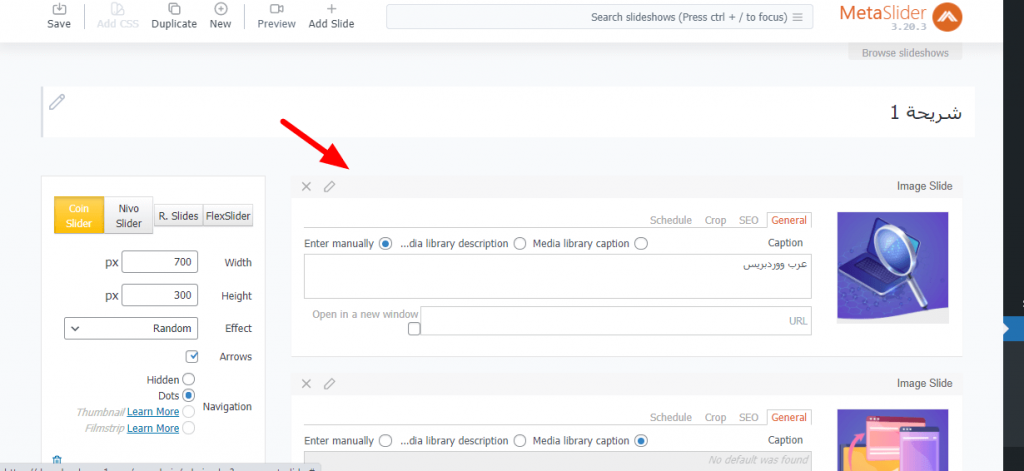
بعد أن تحدد الطريقة التي تريد استخدامها لإضافة الصور، قُم بتحديد الصور التي تريد عرضها كشرائح ومن ثم انقر على زر Add To Slideshow.
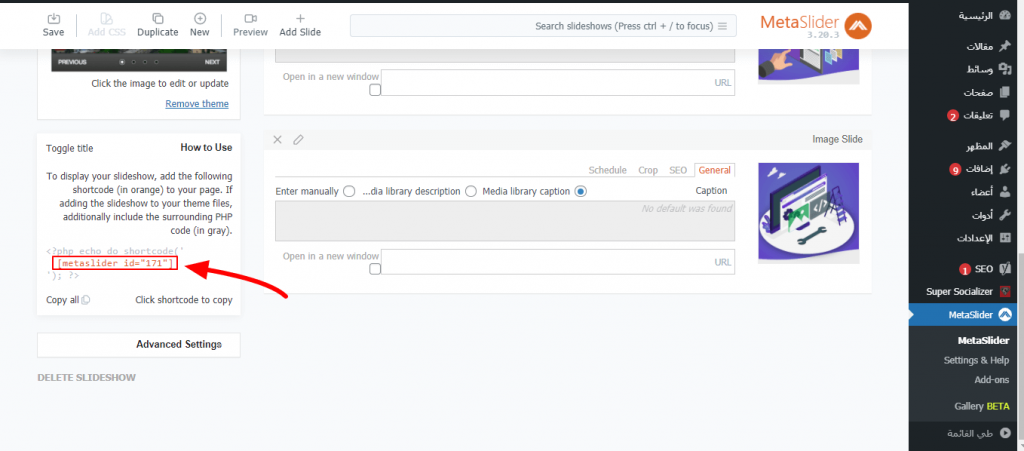
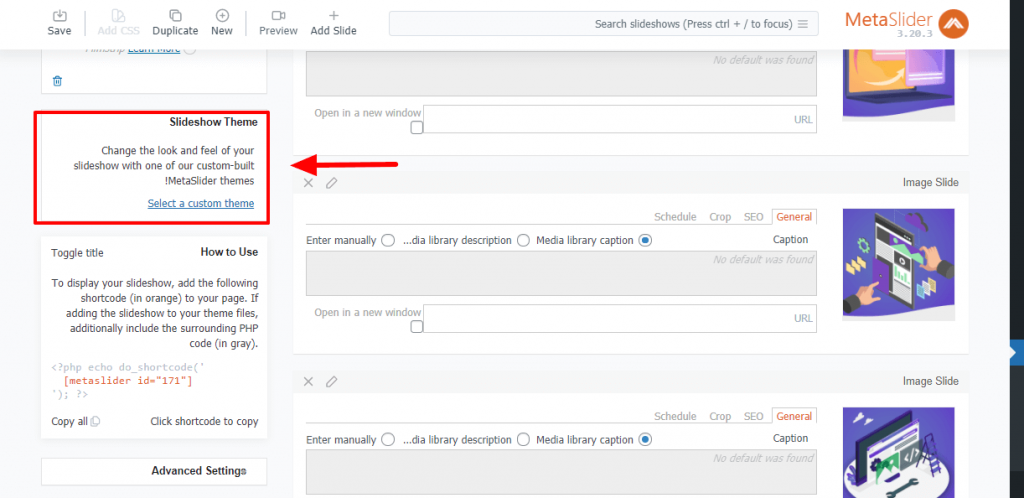
بعد أن كافة تحدد الصور التي تريد إضافتها في الـCarousel Slider الخاص بك، مرر لأسفل حتى تصل إلى قسم How to Use على الجانب الأيسر من الشاشة، ثم انسخ الكود الظاهر المحدد في الصورة باللون الأحمر من خلال النقر عليه.

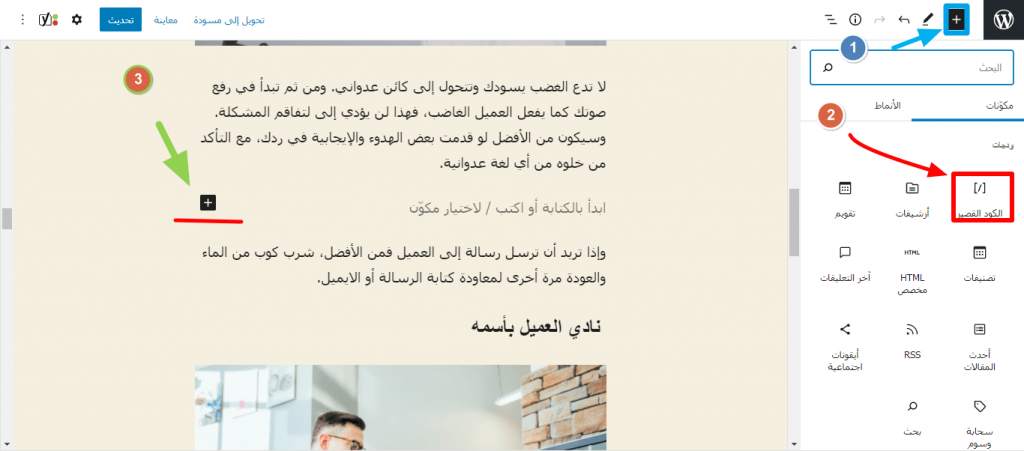
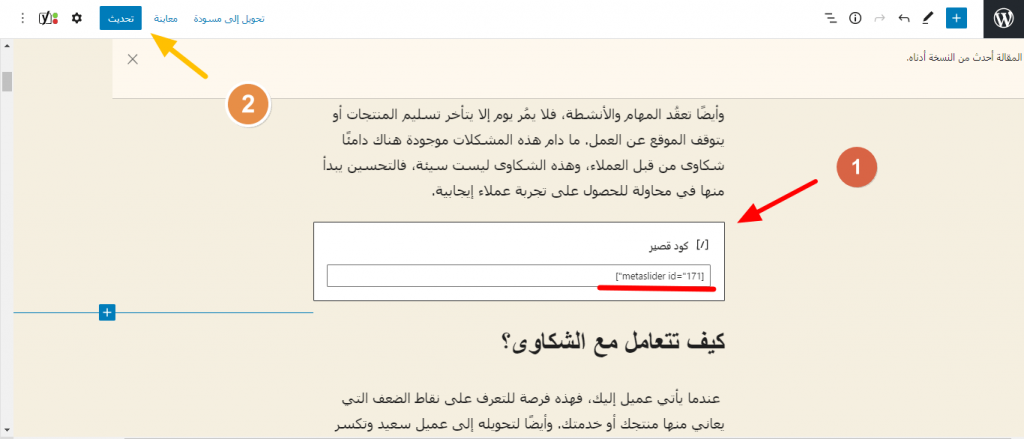
بعدها توجه إلى الصفحة أو المقال الذي تريد إضافة الـ Carousel Slider فيه، ثم حدد المكان المناسب، وانقر بزر الماوس على أيقونة "+" المحددة باللون الأزرق في الصورة التالية والواقعة في الجزء العلوي الأيمن من الشاشة، ومن ثم انقر على رمز الكود القصير [/].
أو بإمكانك استخدام زر "+" التي تظهر ضمن المقال لإضافة بلوك الكود القصير.

الصق الكود الذي قُمت بنسخه مسبقاً من داخل إعدادات الإضافة في حقل الكود القصير. ومن ثم انقر على زر تحديث الظاهر في الأعلى.

بعدها انقر على معاينة، وستجد أنه تمت إضافة الـ Carousel Slider بنجاح إلى المقال في الموضع الذي حددته سابقًا.

الخطوة الثالثة: تخصيص عرض الشرائح
يمكنك تخصيص الشرائح بالطريقة التي تناسبك من نفس المكان الذي قمت فيه بإنشاء وإضافة هذه الشرائح، وذلك من خلال الخيارات التالية:
تخصيص الصور: إن أيّ صورة تضيفها إلى مجموعة الشرائح تمتلك العديد من الخصائص والخيارات التي تُمكّنك من إضافة شرح للصورة، وربطها بعنوان URL من اختيارك، وإضافة عنوان واسم بديل لها حتى تكون متوافقة مع السيو.
أيضًا هناك خيار لقص الصورة وجدولتها، وهذه الخيارات تجدها على الجانب الأيسر لكل صورة على حدة كما هو موضح في الصورة التالية:

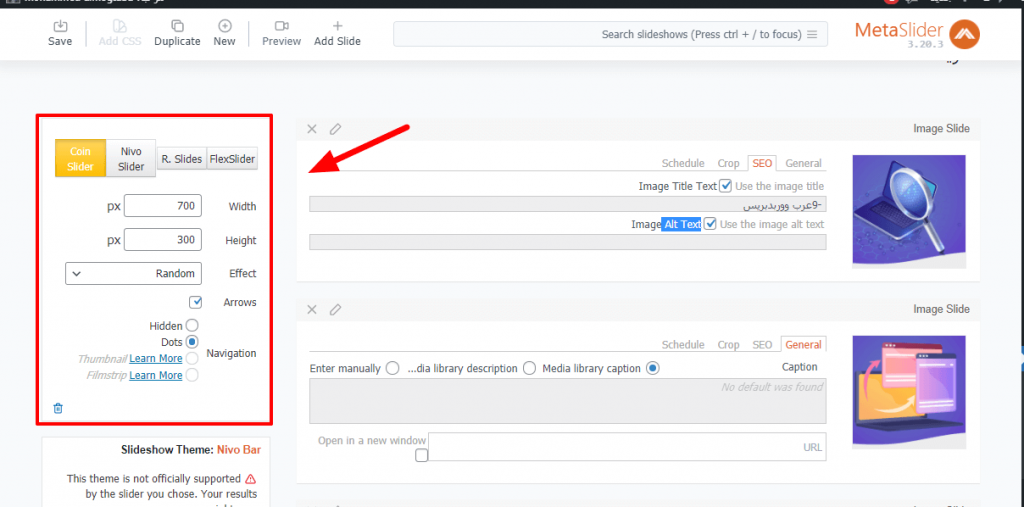
تخصيص عرض الشرائح: ستجد في الجانب الأيسر لنافذة إضافة الشرائح قسمًا مُخصصًا للتحكم في طريقة عرض الشرائح التي أضفتها ضمن السلايدر، وذلك من خلال التبويبات الأربعة الموجودة في الأعلى التي توفر أربع تصاميم هي ( Flex Slider و Respive Slides و Nivo Slider و Coin Slider) وفي الأسفل ستجد خيارات للتحكم في طول وعرض الـ Carousel Slider وإمكانية إضافة تأثير معين من خلال القائمة المنسدلة Effect.
(تختلف التأثيرات المتاحة في هذه القائمة حسب التصميم الذي اخترته في الأعلى)، كما يمكنك من هنا أيضًا تحديد إذا ما كُنت تريد إضافة قسم التنقل Navigation الذي يظهر بشكل أيقونات صغيرة تحت الصور أم لا.

قسم القوالب الجاهزة (Slideshow Theme): إذا كُنت تفكر في استخدام القوالب الافتراضية للإضافة، فبإمكانك القيام بذلك في هذا القسم الذي يوفر لك قوالب احترافية لعرض الشرائح. كما يمكنك من نفس القسم إنشاء قوالب خاصة بك.

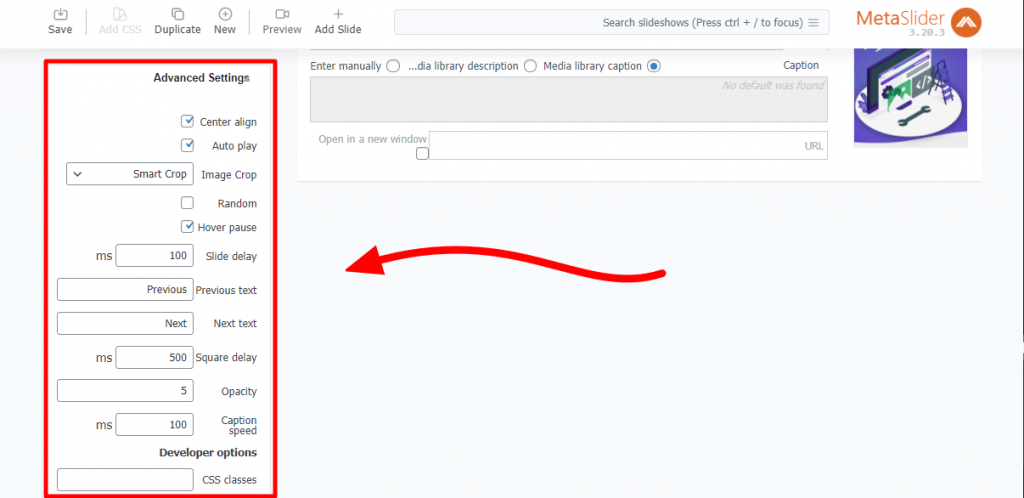
الإعدادات المتقدمة(Advanced Settings): تتيح لك الخيارات الموجودة في هذا القسم إمكانية تشغيل التبديل التلقائي للشرائح، بالإضافة لتشغيل أو إيقاف قص الصور أو تحويله للقص الذكي، وتحديد الزمن المقدر للتبديل بين الشرائح، وتخصيص النصوص التي تظهر على الشرائح، وضبط مدى شفافية العنوان. مع خيار مخصص للمطورين لإضافة CSS classes.

كما ترى فإن إنشاء Carousel Slider يعد أمرًا سهلًا في ووردبريس من خلال الإضافات العديدة التي توفر هذه الميزة، وفي مقال اليوم تعلمت كيفية استخدام الإضافة MetaSlider بإصدارها المجاني والتي تتيح لك إضافة شرائح دوارة وتقدم العديد من خيارات التخصيص، وتُمكّنك من إضافة عناوين للصور، والاختيار من بين طرق عرض مختلفة ومجموعة من القوالب الجاهزة، وهي تتوفر أيضاً بإصدار مدفوع Carousel Slider Pro يُمكّنك من إضافة شرائح الفيديو وشرائح Html مخصصة مع الدعم الفني والكثير من الميزات المتقدمة الأخرى.






اترك تعليقك