يأتي التركيز على المحتوى البصري كواحد من أهم العناصر التي يتم اعتمادها مؤخرًا في تصميم مواقع الويب بطريقة احترافية، حيث تشكل عامل جذب أساسي للجمهور المستهدف والزوار بصفة عامة كونها المسؤولة على تكوين انطباع أول جيد لديهم، كما تقدم أيضًا تجربة تصفح مميزة؛ ومن أفضل أنواع المرئيات وأكثرها جذبًا هو قسم البطل (Hero Section)، لمَ ذلك؟ هذا ما ستكتشفه بين أسطر هذا المقال.
سنتعرّف على ماهية قسم البطل، ثم سنتحدّث عن فوائدها ودورها في جذب الزوار، وأخيرًا كيفية تصميمها من الصفر.
ما هو Hero Section؟
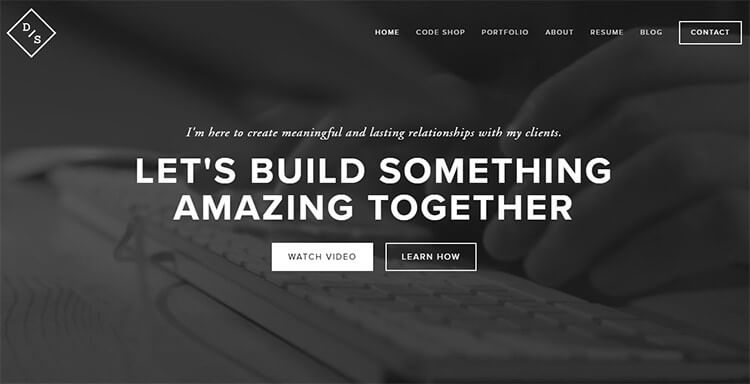
عند الدخول لمواقع الويب أول ما يلفت الانتباه هو تلك الخلفية الكبيرة الموجودة تحت شريط التنقل، هذه الخلفية تسمى بقسم البطل (Hero Section) وهي بمثابة الواجهة الأساسية للموقع، فهذا القسم يشبه البطل بالنسبة لصاحب الموقعكونه أكثر ما يتم تسليط الضوء عليه من قبل الزائر.
بالرغم من أنها غالبًا ما تكون صورة، إلاّ أن خلفية البطل قد تتمثل في أنواع عرض أخرى، كمقطع فيديو مثلاً، رسم متحرك أو توضيحي كذلك. وتتضمن خلفية البطل عادة نصًا أو نداءً لاتخاذ إجراء ما ( call-to-action) لإبراز عبارة تسويقية فيها بتشجيع الزوار وحثهم على إجراء معيّن، سواء كان ذلك عن طريق التصفح أو الشراء أو أي خدمة يقدمها موقعك.

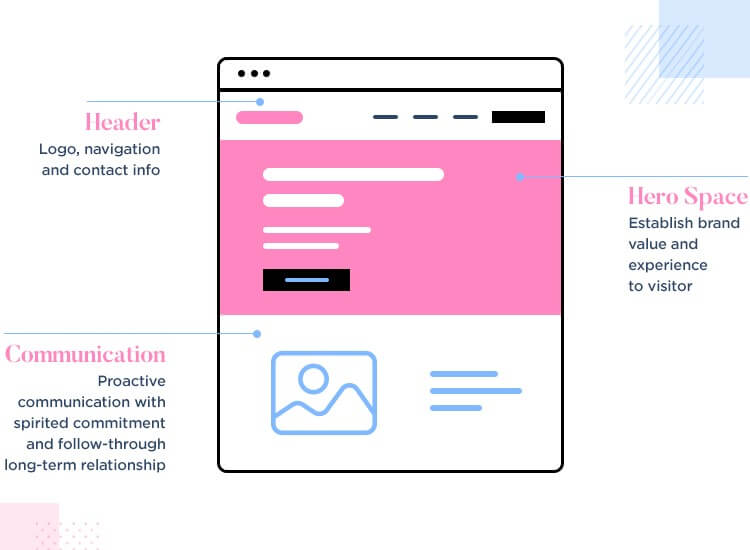
يأتي قسم البطل دورًا مفتاحيا في تصميم مواقع الويب، فهي نقطة اللقاء الأولى بين المستخدم والموقع ومنها يتشكل الإنطباع الأول للزائر. فأين تبرز فوائدها وأهميتها؟
فوائد Hero Section في صفحة الهبوط
تعتبر تصاميم قسم البطل ذات تأثير كبير على المستخدمين، كونها أول شيء يراه المستخدم عند الدخول للموقع، كما أنها تتحكم في اختيار المستخدم لاكتشاف الموقع والتعمق فيه أو مغادرته على الفور، فهي إذا عامل أساسي ومهم للحرص على جذب المستخدم وكذا الحصول على انتباهه.

وتبرز أهمية تصميم خلفية البطل في صفحات الهبوط (Landing Pages)؛ وهي الصفحات التي يتم تحويل الزائر إليها بعد نقره على رابط ما، كتلك الروابط الموجودة على محركات البحث أو الإعلانات الموجودة على المواقع الإلكترونية ومواقع التواصل الإجتماعي، من خلال ما يلي:
- التركيز على فكرة الموقع دون تشتيت الانتباه: من أفضل الطرق التي يمكنك استخدامها في التعريف بغرض أو فكرة الموقع هي استخدام خلفية بارزة. فجذب الانتباه إلى المحتوى العام لموقعك يسمح باستقطاب أكبر عدد من المتصفّحين وتحويلهم إلى زوار دائمين.
- التعريف المبسط والمباشر بالموقع: الإستخدام الصحيح لقسم البطل يجعله أكثر استهدافًا للزوار عن طريق لفت انتباههم لفكرة الموقع بأسلوب تفاعلي بسيط، حيث تشرح خلفية البطل من خلال الصورة المعبرّة والنص التقديمي المباشر ماهية الموقع والغرض منه حتى يدرك الزائر أن موقعك هو ما يبحث عنه.
- تعدد أنماط وأشكال التصاميم: و هي من أبرز الأفضليات التي يمكنك الحصول عليها عند استخدام خلفية البطل في موقعك، حيث تمنحك القدرة على اختيار العديد من أنواع وأشكال التصاميم المختلفة حسب حاجتك وذلك اعتمادًا على إبداع المصمم وتنوع القوالب المستعملة لصنعها، مما يجعل موقعك متفرّدًا وبارزًا بتصميمه عن سائر المواقع المنافسة.
- عرض المحتوى بوضوح: تقدم خلفية قسم البطل في صفحة الهبوط تجربة استخدام بسيطة وواضحة للزوار والمستخدمين حيث يتم عرض فكرة المحتوى العام لموقعك عليها بطريقة واضحة ومباشرة، على عكس الأساليب المنتهجة الأخرى والتي قد تعرض محتوى ما على حساب الآخر؛ مما قد يشتت انتباه الزائر ويجعله يتخطى الصفحة مباشرة.
- قابلية استخدامها على جميع أنواع المواقع والأجهزة الإلكترونية: على عكس شرائح العرض المتكرر (Carousels) والسلايدر (Slider)، فإن تصميم خلفية قسم البطل يتوافق مع كافة أنواع مواقع الويب سواء على الأجهزة اللوحية، الهواتف الذكية وحتى أجهزة الحاسوب، وتمتاز بسرعة الفتح وسهولة التصفح دون حدوث مشاكل تقنية أثناء عرضها.
- زيادة التحويلات (Conversions): تعتبر الخلفيات والتصاميم المعتمدة في قسم البطل أكثر تفاعلاً من باقي أنواع تصاميم الصفحات الرئيسية، ويعود هذا أساسًا لاعتماد الزائر على التصفح البصري عند أول زيارة يقوم بها لموقعك؛ فاستعمال خلفية ذات جودة عالية مع نص مختصر ومباشر في صفحة الهبوط يساعد على ترك انطباع أول جيد واستيعاب دقيق لفكرة الموقع.
ولننتقل الآن إلى الخطوات العملية لشرح طرق تصميم قسم البطل في الووردبريس، من خلال 3 طرق مختلفة.
كيفية تصميم قسم البطل على ووردبريس
تختلف الطرق والأدوات التي يمكنك استعمالها في تصميم خلفية البطل على منصة ووردبريس، وكمثال على ذلك ما يلي:
1. التصميم باستخدام Genesis Block
أسهل لتصميم خلفية بطل بطريقة بسيطة هي استخدام إضافة Genesis Block؛ وهي مجموعة من مكونات بناء الصفحات تعمل بشكل مدمج مع محرر مكونات الووردبريس الأساسي (Gutenberg). يمكنك تثبيت هذه الإضافة ، كما شرحنا في دليل كيفية تنصيب إضافة ووردبريس وتفعيلها على الموقع.
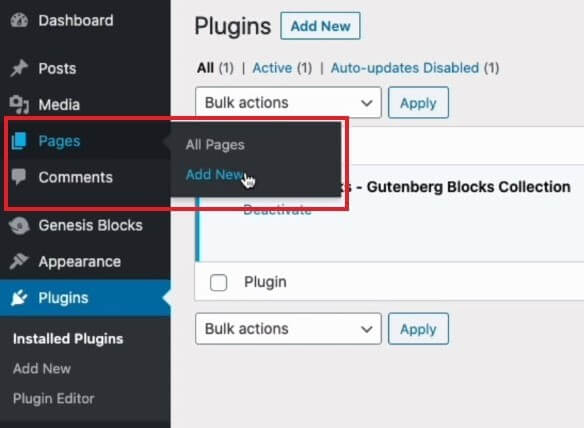
ثم بعد تنصيب وتفعيل الإضافة، يمكنك استخدامها في التصميم من خلال الذهاب إلى تبويبة الصفحات (Pages) ثم أضف جديد (Add new).

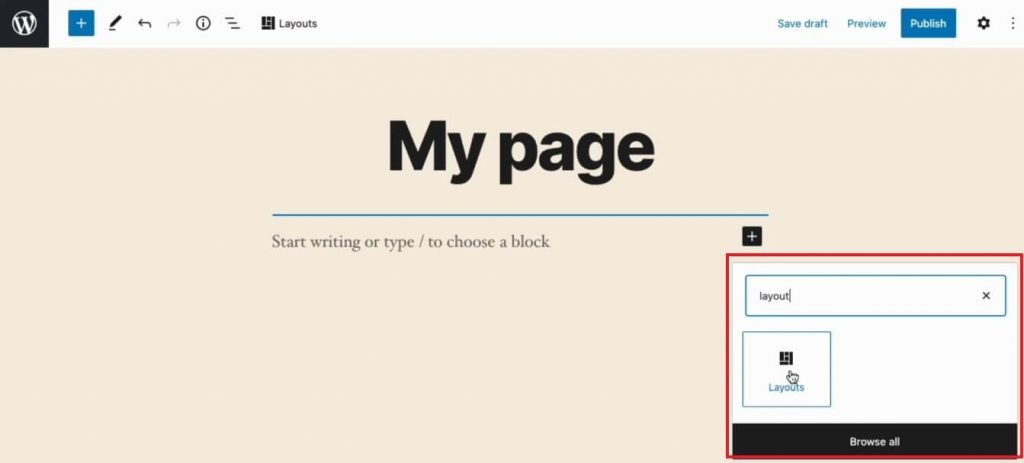
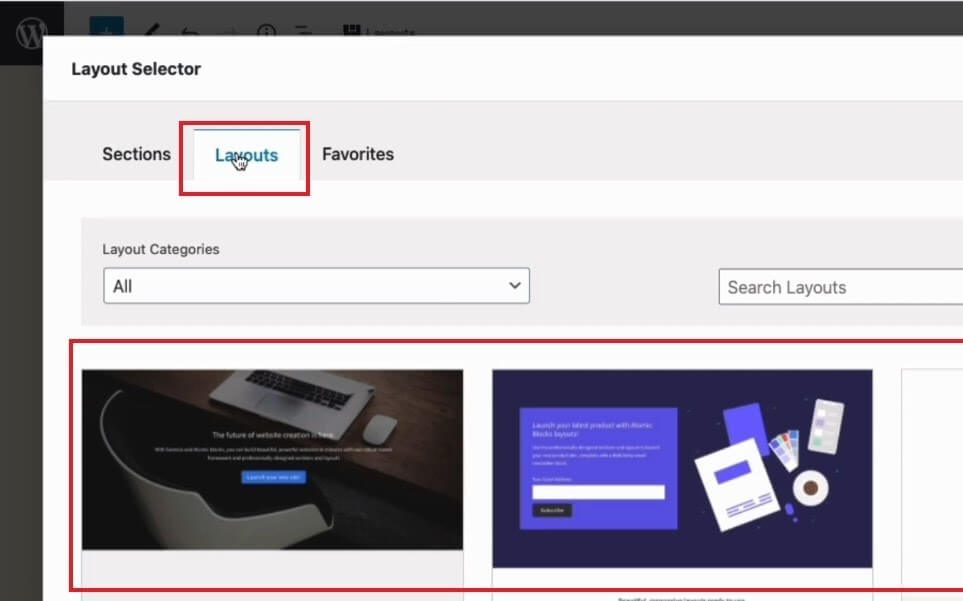
ستظهر لكا بعد ذلك هذه النافذة، نقوم باختيار تخطيط (Layout) كما هو موضح في الصورة أدناه عبر زر Layout.

نقوم بعدها باختيار التخطيط المناسب من قوالب التخطيطات الجاهزة كما يلي:

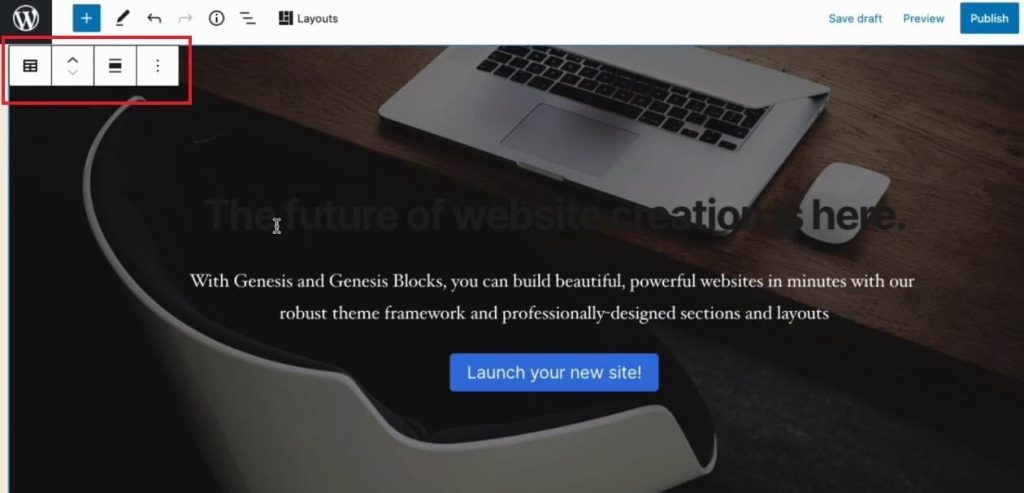
عند اختيار التخطيط المناسب لموقعك، يمكنك التعديل عليه عبر حقول تعديل المكونات في أعلى يسار الشاشة، للتعديل على الخطوط والكتابة والأقسام وغيرها من مكونات التصميم.

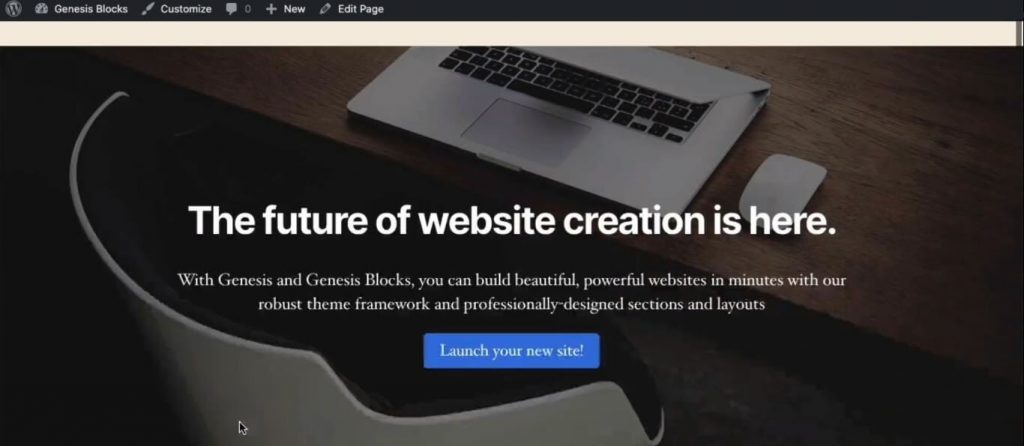
بعد إجراء التعديلات اللازمة، تصبح خلفية البطل لموقعك جاهزة للاستعمال.

2. التصميم باستخدام محرر المكونات Gutenberg
محرر المكونات Gutenberg هو أداة صناعة الصفحات الجديد الذي تم إرفاقه بتحديثات 5.0 فما فوق للووردبريس، والذي يمكن استخدامه لبناء الصفحات كاملة عن طريق استخدام المكوّنات (blocks). يمكنك تصميم خلفية البطل باستخدام محرر المكونات دون الحاجة لتنصيب أي إضافة خارجية كما يلي:
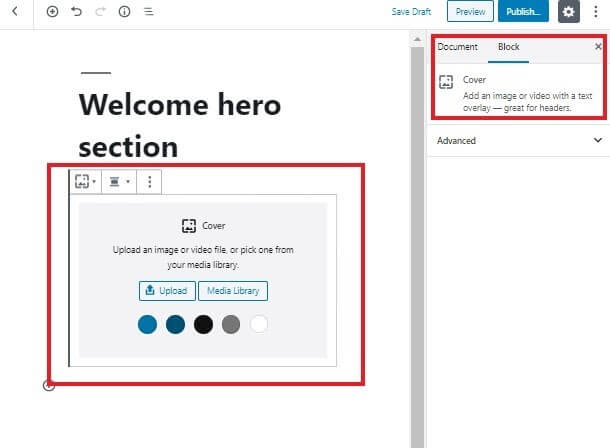
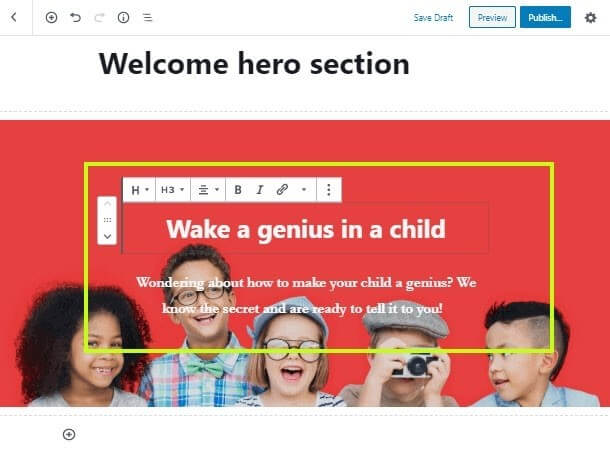
في البداية سنقوم باختيار عنصر Block، ثم مكون الغلاف، ثم نقوم بتحميل الصورة التي نريد استعمالها كخلفية.

بعدها نضيف مكون النص ومكون الفقرة لاستعمالهم لكتابة النص التقديمي الخاص بالموقع والعنوان، وهكذا تصبح خلفية قسم البطل جاهزة.

3- التصميم باستخدام قالب Astra
من أسرع القوالب وأكثرها استعمالاً على منصة ووردبريس قالب أسترا (Astra)؛ وهو قالب سهل الاستخدام ويتوافق مع كافة أدوات إنشاء الصفحات ويوفر قوالب مرنة يمكنك التعديل عليها حسب ما يلائم موقعك باستخدام أداة التخصيص الخاصة بووردبريس (Customizer)؛ والتي تمكنك من تغيير عنوان موقعك وشعاره وتغيير إعدادات الصفحة الرئيسية الخاصة بموقعك مع العديد من المزايا الأخرى.
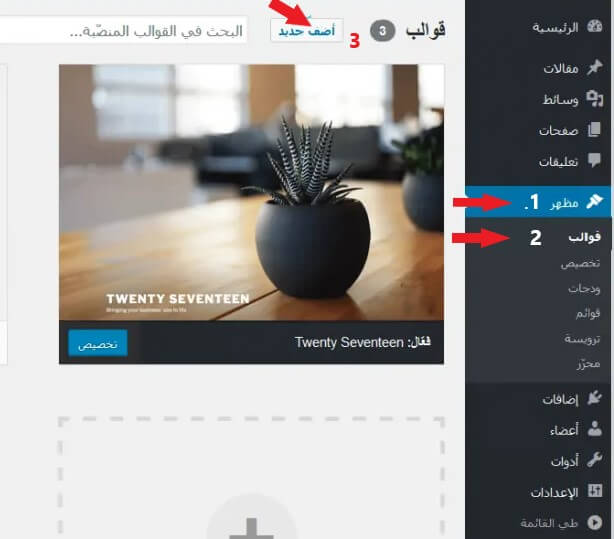
للتصميم باستخدام قالب Astra عليك أولا أن تقوم بتنصيبه، وللقيام بذلك من خلال التوجه إلى لوحة التحكم، ثم ننقر على: مظهر << قوالب << أضف جديد

بعدها نقوم بالبحث على قالب أسترا عن طريق إدخال اسمه في مربع البحث Astra Theme، ثم نقوم بتنصيبه بالنقر على زر تنصيب. وبعد ذلك نقوم بتفعيل القالب عن طريق الضغط على زر تفعيل، كما شرحنا في خطوات تنصيب قالب ووردبريس بالشكل الصحيح.
وهكذا يكون قالب أسترا جاهزا للإستعمال على موقعك.
للقيام بتصميم خلفية البطل باستخدام قالب أسترا نقوم بـ :
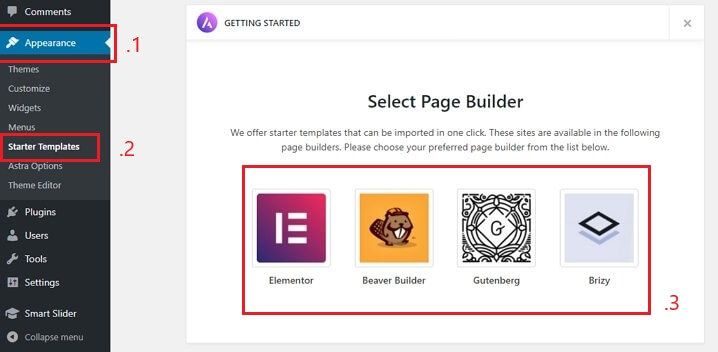
- اختيار خانة مظهر (Appearance).
- النقر على خانة أداة إنشاء الصفحات Starter Templates.
- اختيار أداة بناء الصفحات Elementor؛ والذي يستعمل واجهة سحب وإفلات في مبدأ عمله، لنقوم باستعمالها.

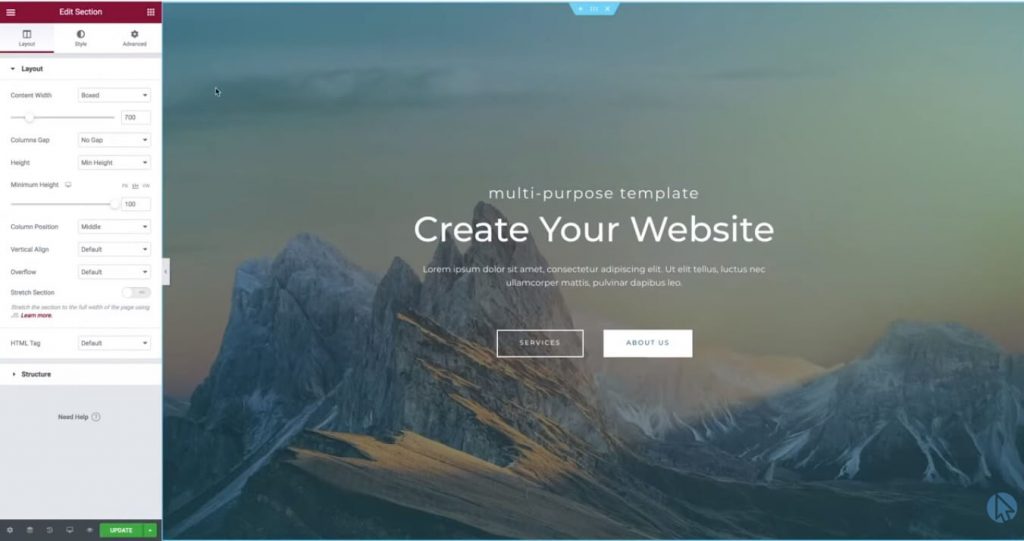
4 . لتظهر بعدها الصفحة التالية، وهي الصفحة الأساسية للعمل على أداة بناء الصفحات Elementor

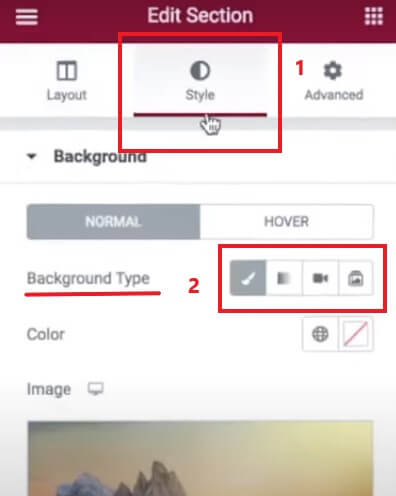
لاختيار الخلفية التي نريد وضعها في تصميم قسم البطل الخاص بالموقع، نقوم بالنقر على تبويبة Style ثم نقوم باختيار نوع الخلفية التي نريدها عبر خانة Background Type، سواء كانت صورة أم مقطع فيديو أم غيرها.

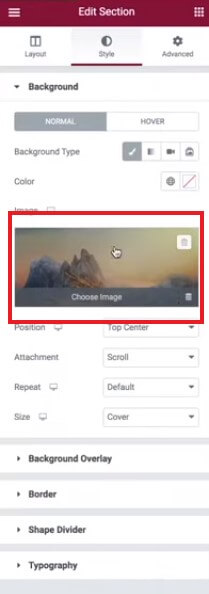
قمنا باختيار التصميم المعتمد على صورة كخلفية هنا مثلاً، سنضغط على زر اختيار الصورة Choose Image.

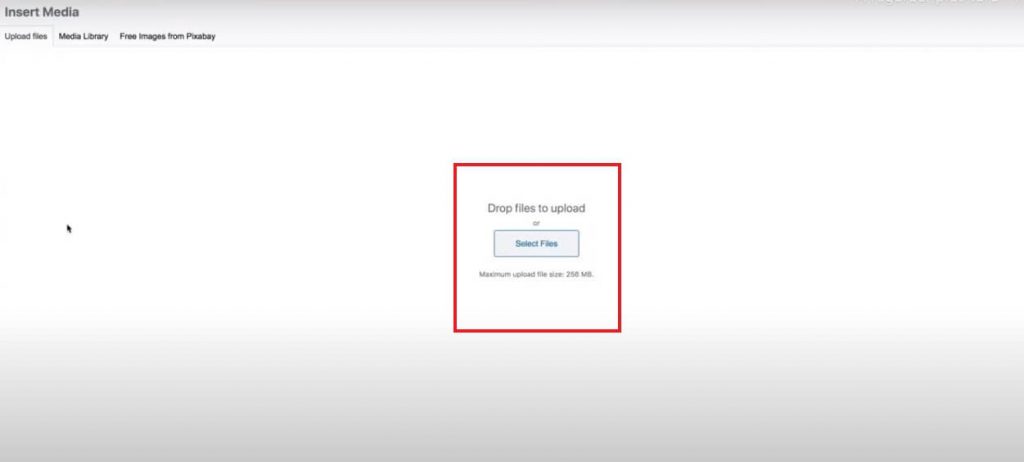
ستظهر بعدها نافذة اختيار الصور من الملفات الموجودة على الحاسوب، نقوم بالضغط على زر Select Files لاختيار الصورة المراد استعمالها.

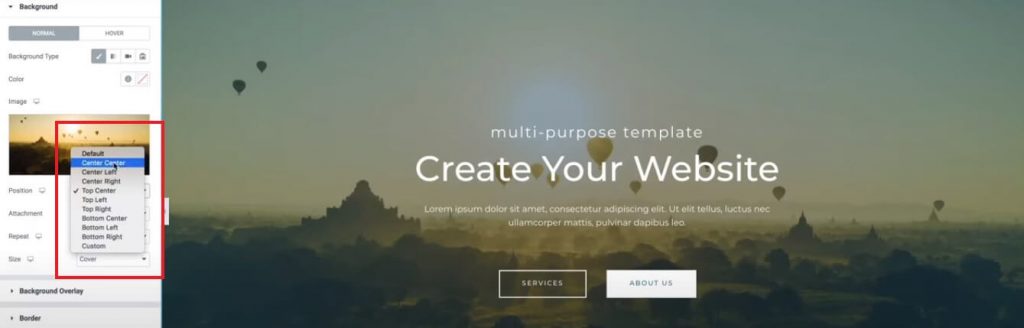
بعد اختيار الصورة، نقوم بتعديل موضعها عبر زر Position ثم اختيار Center-Center للتأكد من تواجدها في منتصف الصفحة كما هو مبين:

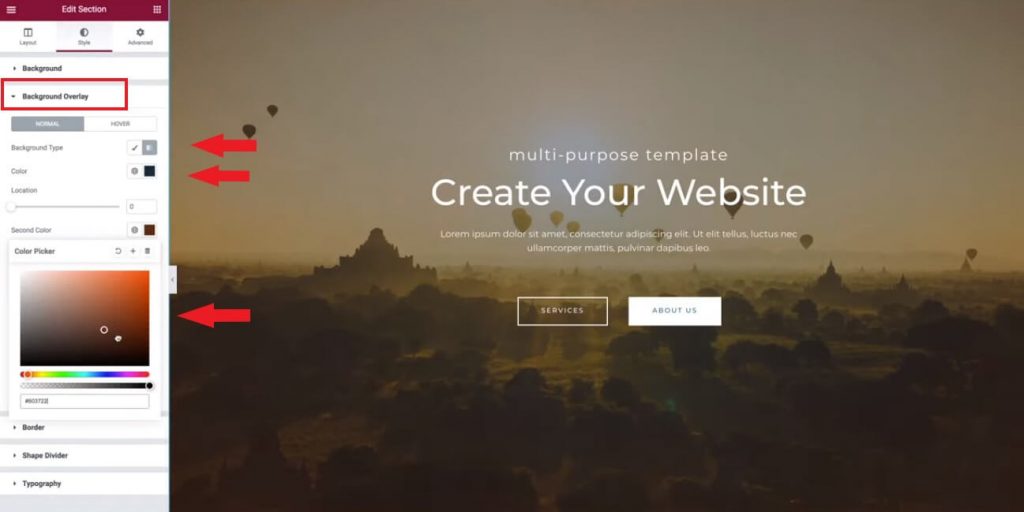
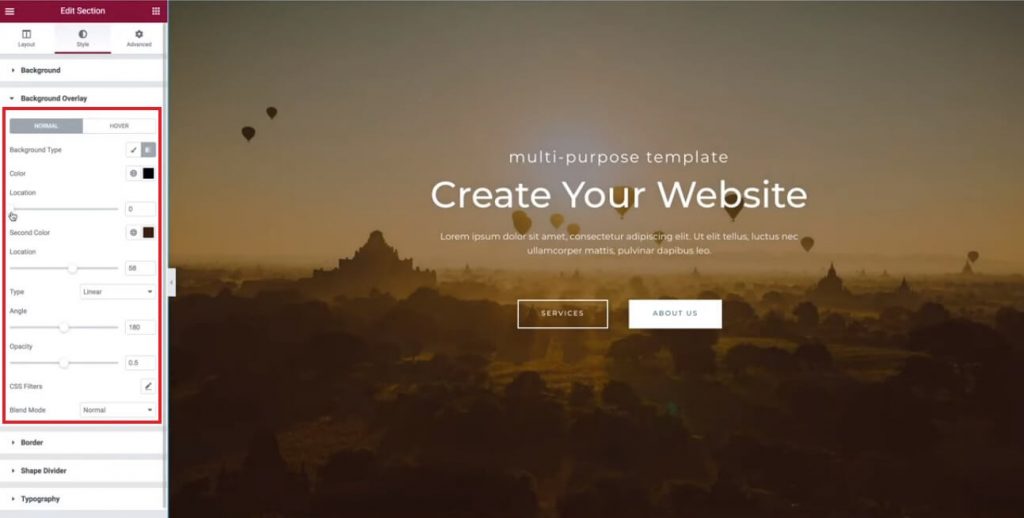
بعدها يمكنك التعديل على ألوان الخلفية بالتوجه إلى خيار Background Overlay ثم نقوم باختيار درجات الألوان المناسبة حسب ما نريد من خانة Color.

للمزيد من التعديلات على الصورة وألوانها وتموضعها نقوم بالتعديل حسب الحاجة عبر خانات الألوان والتموضع كما هو مبين.

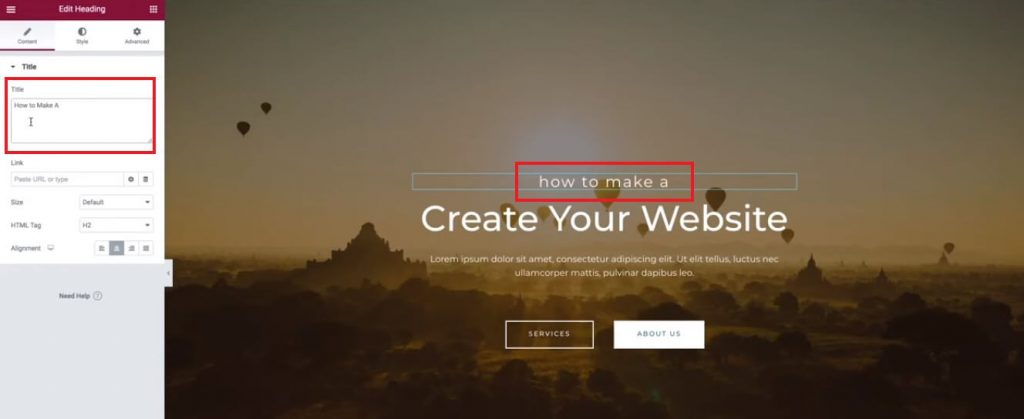
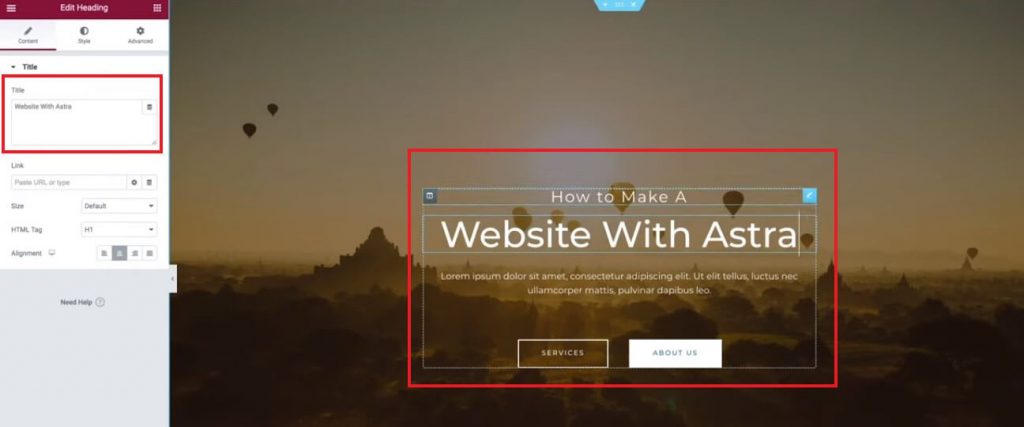
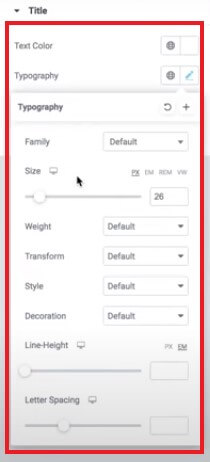
سنقوم الآن بتغيير العنوان العلوي بالضغط عليه ثلاث مرات متتالية، لتظهر خانة النص في الجانب الأيسر، نقوم بكتابة النص الذي نريده في مربع الكتابة Title.

ونعيد نفس الخطوات بالنسبة لكامل النصوص على الصورة

بالنسبة للتعديل على النص، سواء لتغيير لونه أو حجمه أو نوع الخط المستعمل، نقوم بالضغط على زر Style مجددا، ثم التعديل من خلال الإعدادات الموضحة في الصورة

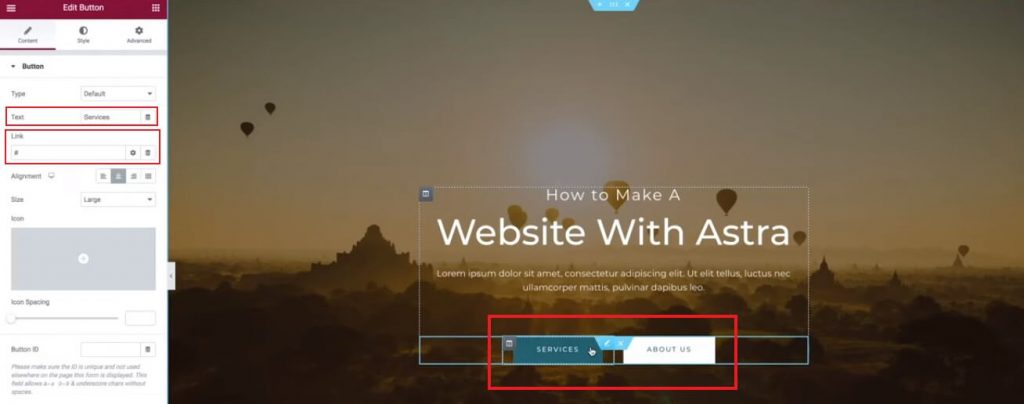
لتغيير الأزرار أسفل العنوان والنص التقديمي، والتي هي أزرار نداء لإجراء ما (call-to-action)، نقوم بالضغط على الزر المراد تعديله، ثم تغيير النص الموجود بداخله من خلال مربع النص الذي يظهر على الشريط الأيسر، يمكن أيضا اختيار الرابط الذي يحولك إليه الزر من خلال مربع الرابط كما هو مبين.

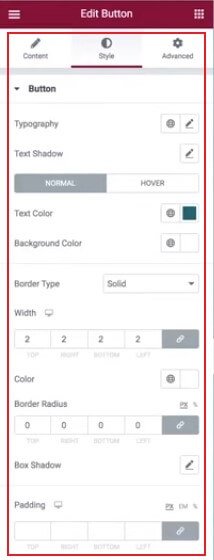
للتعديل على الألوان الخاصة بالأزرار وأحجامها وكل ما يتعلّق بها نضغط على Style ثم ندخل التعديلات اللازمة.

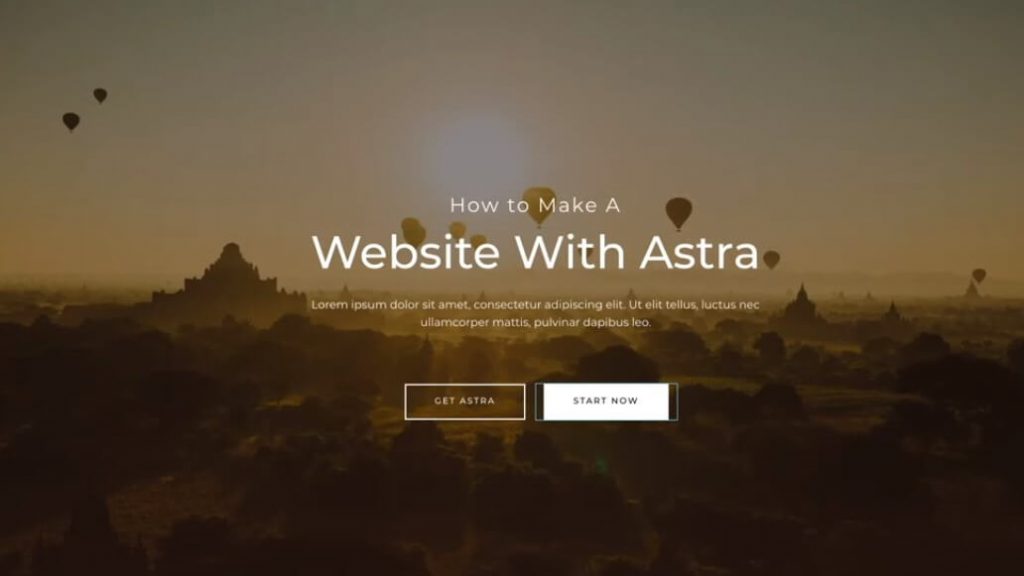
وبهذا يكون التصميم جاهزًا

و في النهاية، يمكن القول أن هذا الجزء من الموقع هو الجاذب الرئيسي للزوار والمستخدمين على حد سواء كونها تشكل المحور الرئيسي لتعرفهم على الموقع والإجراء الأول الذي تحثهم على فعله، لذلك حاول أن تهتم به وإخراجه بأفضل شكل.






اترك تعليقك