الأيقونات عبارة عن صور رمزية يتم تضمينها في مواقع الويب عادة من خلال خطوط ويب أو صور متجهة (Vector)، لذا يمكنك تغيير حجمها إلى الأبعاد التي تريدها دون التأثير على دقتها. وتتميز الأيقونات بسهولة استخدامها، والحجم الصغير الذي تشغله مقارنة مع أنواع الصور الأخرى إضافة لوجود العديد من المصادر المجانية لها.
تستخدم مواقع ووردبريس الأيقونات مثلها مثل أي موقع ويب آخر. حيث توجد اليوم عدة طرق يمكن من خلالها تضمين الأيقونات في موقع ووردبريس. فمعظم إضافات إنشاء الموقع المستخدمة في ووردبريس مثل Elementor و Gutenberg تسمح لك باستخدام هذه الأيقونات ضمنها إما من خلال ودجت جاهزة أو من خلال استخدام كود قصير أو شيفرة HTML.

سوف نشرح من خلال هذا المقال طريقة إضافة الأيقونات التي تريد لموقعك وكيفية التحكم بحجمها ولونها بعدة طرق، وهكذا تستطيع تعديلها مهما كانت الطريقة المستخدمة لإضافتها، لذا تابع القراءة لتتعرف أكثر على الأيقونات وعن المصادر الأكثر استخدامًا للحصول عليها بشكل مجاني.
أين أستطيع العثور على خطوط الأيقونات؟
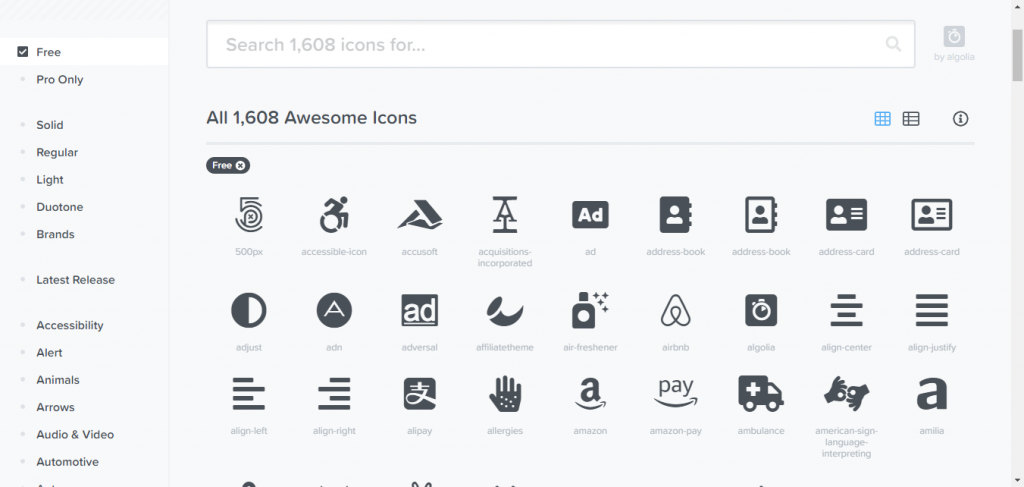
يعد Font Awesome المصدر الأكثر شعبية والأكثر استخدامًا للأيقونات. حيث يمتلك أكثر من 1400 أيقونة مجانية إضافةً إلى أكثر من 4500 أيقونة ضمن الإصدار المدفوع منه. وبالتالي تستطيع أن تجد أيقونة لأي شيء ضمن هذا المصدر مثل (أيقونات مواقع تواصل اجتماعي، وأيقونات الأسهم، وأيقونات مكونات الواجهات الرسومية، وغيرها..)

كما توجد مصادر عديدة أخرى للأيقونات مثل IcoMoon و Fontello.
ثلاث طرق لإضافة الأيقونات في ووردبريس
سوف نشرح في الفقرات التالية ثلاث طرق لتضمين الأيقونات في موقع ووردبريس بدءًا من الأسهل للأكثر صعوبة من خلال الإضافات الجاهزة أو من خلال الكود البرمجي.
مع توضيح أن الطرق التي تستخدم إضافات أنك تستطيع استعمالها لإضافة الأيقونات ضمن محتوى الصفحة أو المقال بسهولة، لكن إن أردت تغيير أيقونة ما أو إضافة أيقونة لمكان لا يمكن للمحرر الوصول له.
لذا كي تتحكم بالأيقونات بشكل أكبر تحتاج لبعض الخبرة في تعديل الكود البرمجي باستخدام HTML وCSS لأنك سوف تحتاج لتحديد مكان إضافة الشيفرة ضمن ملفات موقعك لتتمكن من ضبط حجم ولون وموقع الأيقونة وغيرها من المواصفات..
1-استخدام إضافة ووردبريس لإضافة الأيقونات
هذه الطريقة هي الأسرع والأسهل لمن هو مبتدئ في استخدام ووردبريس، لكنها كما ذكرنا لا تسمح لك بتخصيص الأيقونات ولا باستخدام هذه الأيقونات إلا في الأماكن التي تستطيع إضافة كود قصير لها أي في جسم الصفحة وجسم المقال وفي بعض الأحيان التذييل أيضًا.
لنبدأ الآن بخطوات استخدام هذه الطريقة:
1-عليك بداية تثبيت إضافة Font Awesome في موقعك.

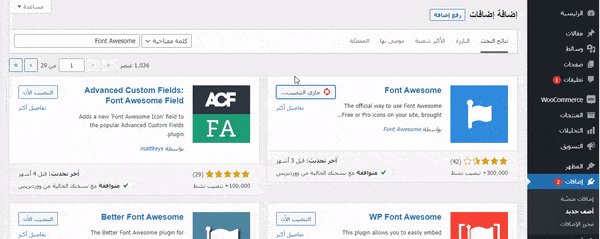
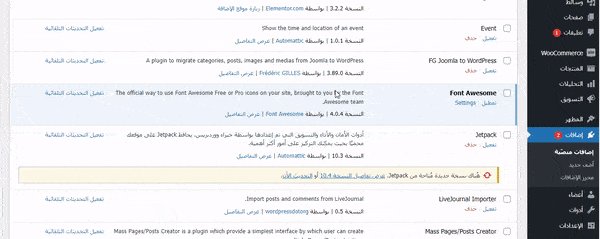
تستطيع تثبيت هذه الإضافة من خلال الدخول للوحة تحكم ووردبريس ثم الضغط على تبويب أضف جديد ضمن قسم الإضافات والبحث عن اسم الإضافة Font Awesome في مربع البحث كما هو موضح في الصورة التالية ثم الضغط على تنصيب وبعدها تفعيل.

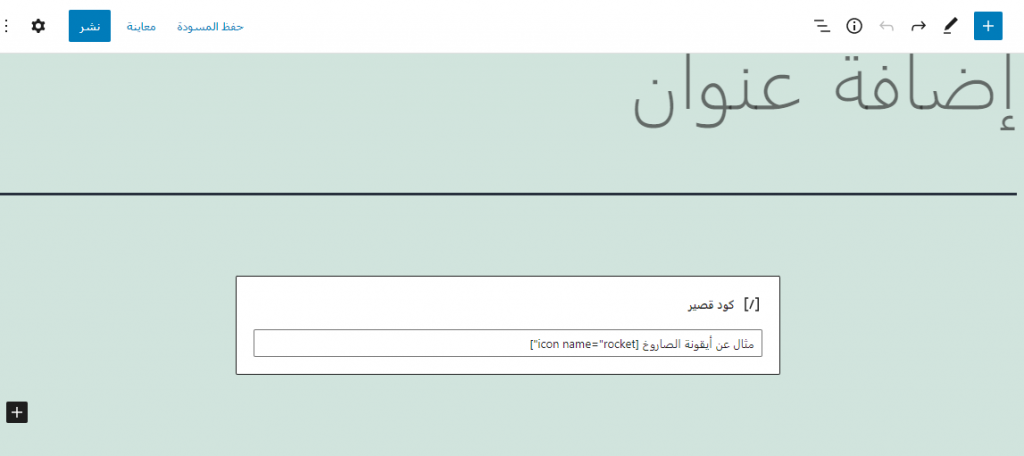
2- بعد تفعيل الإضافة بنجاح، توجه الآن لأي مقال أو صفحة في موقع ووردبريس وأضف المكون كود قصير (Short Code) ثم اكتب اسم الأيقونة بالشكل التالي داخل المربع النصي [icon name="rocket"].
يمكن استخدام الكود القصير الخاص بالأيقونة لوحده كما في المثال السابق، أو كتابته مع أي نص مرافق للأيقونة كما هو مبين في الصورة التالية:

3-تستطيع الآن معاينة المقال أو الصفحة لرؤية كيف تبدو الأيقونة ضمن الموقع حيث ظهرت لدينا الأيقونة السابقة كما هو مبين في الصورة.

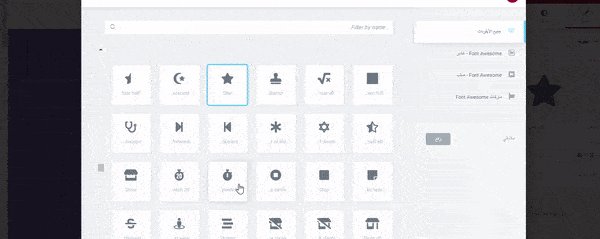
يوجد مكتبة ضخمة من الأيقونات التي تستطيع استعمالها في موقعك من خلال هذه الإضافة، لكن كما تلاحظ عليك أولًا معرفة اسم الأيقونة الصحيح التي تريد استعمالها وهذا ممكن بسهولة من خلال الرابط التالي.
2-استخدام إضافة منشئ الصفحات في ووردبريس
تعد إضافة Elementor واحدة من أكثر إضافات بناء الصفحات شعبية وسهولة في الاستخدام، وتكون الإضافة مرفقة مع عدة عناصر تسمح لك باستخدام الأيقونات بسهولة مثل عنصر الأيقونة.

1-توجه لأي صفحة أو مقال مصمم باستخدام Elementor ضمن موقعك واضغط على التحرير بواسطة Elementor، ليبدأ الموقع بتحميل الصفحة ضمن المحرر.
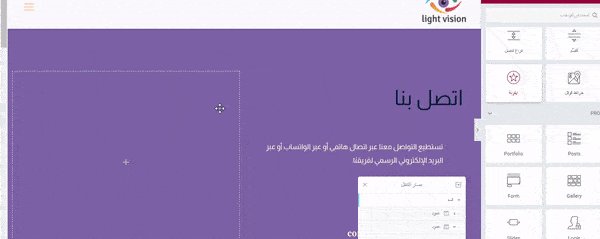
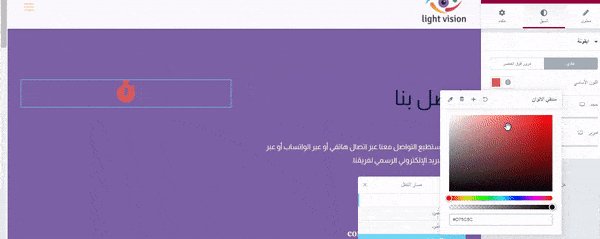
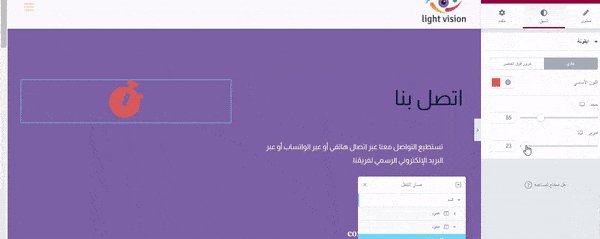
2-ابحث باستخدام القائمة على يمين الصفحة عن العنصر أيقونة ثم اسحبه إلى جسم الصفحة كما هو مبين في الصورة التالية.

يستخدم Elementor أيضًا مكتبة الخطوط Font Awesome ضمنيًا وبالتالي سوف تتمكن بهذه الطريقة من استخدام نفس الأيقونات المستخدمة في الطريقة السابقة.
تستطيع في عنصر الأيقونة هذا التحكم بحجم الأيقونة وتدويرها وتغيير لونها دون الحاجة لاستخدام أي كود CSS أو HTML لذا إن كنت تستخدم إضافة Elementor ضمن موقعك فهذه الطريقة تعتبر مناسبة جدًا.
3-إضافة الخط يدويًا وعرض الأيقونة باستخدام شيفرة HTML
لا يحبذ العديد من مستخدمي ووردبريس استخدام الكثير من الإضافات لأجل المحافظة على أداء الموقع وسرعته لذا سوف نتحدث هنا عن كيفية إضافة أو تحميل مكتبة خطوط الأيقونات (Icon Fonts) في موقعك ثم تقوم بإضافة أيقونة منها من خلال شيفرة HTML.
ملحوظة: إن كان موقعك يستخدم مسبقًا إضافة تقوم بتحميل مكتبة الخطوط التي تريد استخدامها فلا حاجة للخطوة المرتبطة باستدعاء المكتبة. لذا سوف أشرح كيفية إضافة مكتبة Font Awesome بدون إضافة. لكن عليك أولًا التحقق إن كان موقعك يملك هذه المكتبة سلفًا
كيف أعلم إن كان موقعي يستخدم مكتبة خطوط الأيقونات Font Awesome أم لا؟
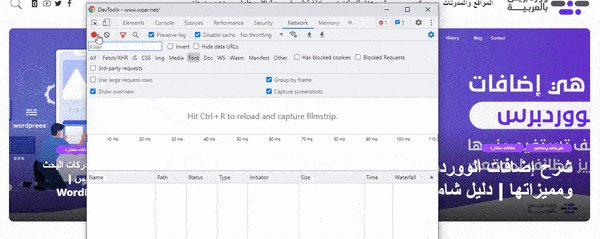
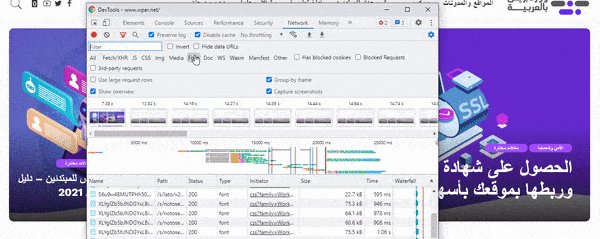
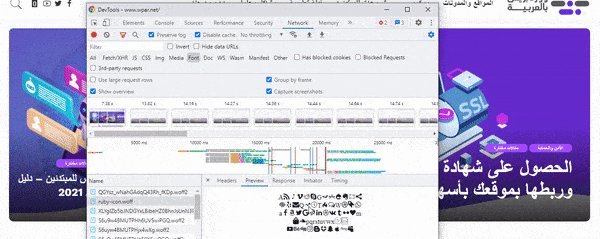
يمكنك معرفة ذلك من خلال زيارة الموقع واستخدام أدوات مطور جوجل كروم ثم التوجه لتبويب Network وإعادة تحميل الصفحة.
سوف تظهر مجموعة الملفات التي حملتها الصفحة فإن وجدت ضمن ملفات CSS ملفًا باسم fontawesome فهذا يعني أنك تستطيع تخطي الخطوة التالية لإضافة مكتبة خطوط الأيقونات.

أما إن كان بحاجة لإضافة هذه المكتبة فعليك التوجه إلى موقع Font Awesome والضغط على Start ثم إدخال بريدك الإلكتروني وإنشاء حساب لتتمكن من الحصول على رابط لإضافة ملفات هذه المكتبة إلى موقعك من خلال شبكة CDN الخاصة بهم كما يلي:
<script src="https://kit.fontawesome.com/e4ee89a27f.js" crossorigin="anonymous"></script>
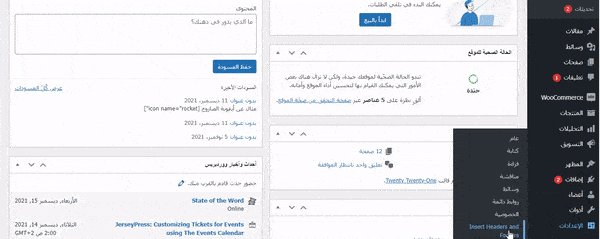
عليك بعد ذلك نسخ الكود السابق ولصقه ضمن وسم >head< لموقعك. ولكي لا يبدو لك الأمر معقدًا سوف أستخدم هنا إضافة Insert Headers and Footers لتسهيل هذه المهمة.
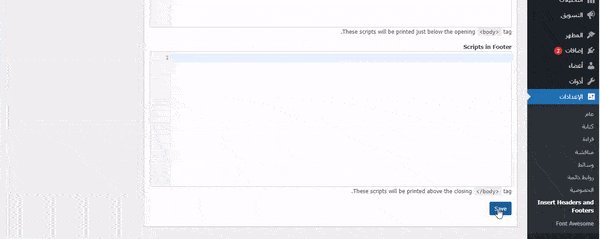
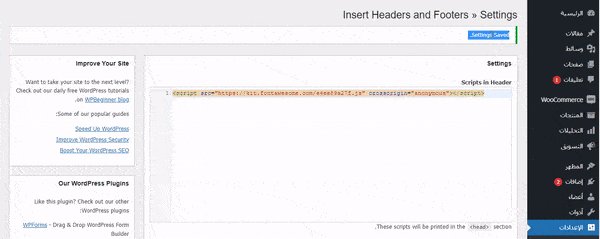
قم بتثبيت وتفعيل الإضافة ثم توجه إلى قسم الإعدادات، سوف تجد تبويبًا جديدًا باسم Insert Headers and Footers. ألصق الشيفرة السابقة ضمن قسم الترويسة واضغط على خيار الحفظ، وهكذا أصبحت مكتبة الخطوط Font Awesome تتحمل في كل مرة تزور صفحة من صفحات موقعك.

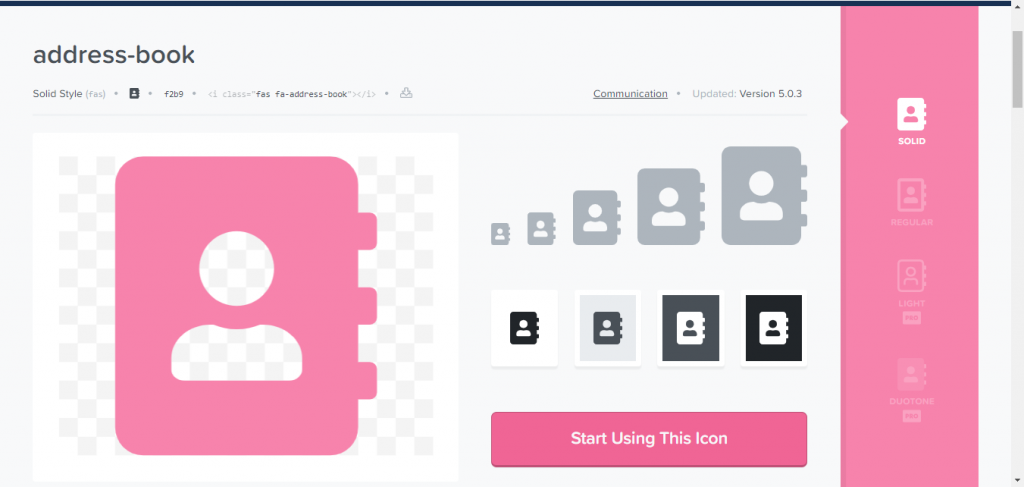
توجه الآن إلى مكتبة الأيقونات Font Awesome واختر الأيقونة التي تريد إضافتها ثم اضغط عليها، سوف يعاد توجيهك لصفحة تعرض هذه الأيقونة بأحجام وخلفيات متعددة.

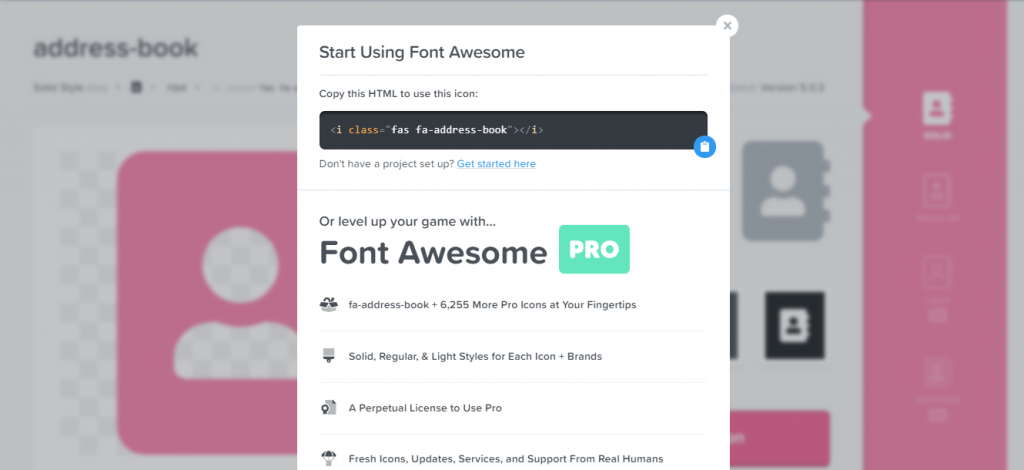
اضغط على خيار Start Using This Icon لتظهر لك نافذة منبثقة تتضمن وسم HTML عليك نسخه كما هو.

توجه الآن لأي مقال أو صفحة وأضف مكون HTML ثم ألصق الشيفرة السابقة ضمنه لتصبح كالتالي.

اضغط على معاينة لترى كيف تظهر الأيقونة السابقة للمستخدم كما هو مبين في الصورة التالية.

وليس الغرض من هذه الطريقة إضافة الأيقونة ضمن المقالات أو الصفحات بهذا الشكل، لكن الغرض من الخطوة السابقة أن أوضح لك أن المكتبة تعمل بشكل صحيح، وتستطيع الآن إضافة هذه الأيقونات ضمن أي ملف شيفرة وفي أي مكان تريده ضمن موقعك.
إن الخطوات التي اتبعتها هنا هي نفسها الخطوات التي توفرها علينا إضافة Font Awesome وهذه الآلية تنطبق على أي مكتبة أيقونات تريد إضافتها، لذا تستطيع الآن استخدام الأيقونات التي تعجبك مهما كان مصدرها طالما أنه مجاني.
وبهذا نكون قد تعرفنا في مقال اليوم على عدة طرق لاستخدام الأيقونات في ووردبريس سواء من خلال الإضافات أو من خلال استخدام الكود البرمجي وتعرفنا على طريقة إضافة مكتبة الأيقونات لموقعك والتمتع بميزاتها.
وننصحك بأن تعتمد أسلوب استخدام وتخصيص الأيقونات في موقعك، فالمقالات التي تحتوي على أيقونات تعتبر أكثر جاذبية من الناحية المرئية من المقالات التي تعتمد على النص وحده.
لكن عليك الانتباه فإن استخدمت عدة مكتبات ضمن موقعك فهذا سوف يزيد حجم ملفات الخطوط المحملة وملفات CSS وهذا سوف يؤثر إلى حد ما على سرعة الموقع واستجابته لذا تحقق من عدم تحميل المكتبة أكثر من مرة كما شرحنا في المقال.






اترك تعليقك