إذا كنت أحد مستخدمي مواقع الووردبريس فربما يكون من المألوف لك استخدام الكود المختصر (Short Code) في إضافة بعض النماذج بداخل المحتوى بشكل سهل، سواءًا في أثناء استخدامك لمحرر المكونات وجدت المكوّن الخاص بالكود المختصر كإحدى مكونات المقالة أو الصفحة. وفي المقابل وجدت بعض الإضافات تتيح لك خاصية استخدام الكود المختصر لإضافة بعض الوظائف بشكل سريع.
يعتبر الكود المختصر (Short Code) من الوسائل الفعالة لتضمين بعض الوظائف في صفحات موقعك بشكلٍ أسهل من خلال كود قصير تقوم بنسخه ولصقه في إحدى فقرات المحتوى ليتم إضافة الوظائف والمظهر المطلوب للإضافة بشكلٍ سهل وسريع. لذلك في هذا الشرح سنوضح لك كافة المعلومات عن الكود المختصر وأشهر استخداماته وكيف تستفيد منه لتسهيل إدارة موقعك.

ما هو الكود المختصر (Short Code)؟
يمكننا القول بأن الكود المختصور هو الميزة التي تتيح لك الفرصة بإضافة الأكود المختصرة إلى مقالات وصفحات والأجزاء المختلفة من موقعك بهدف إدراج المزيد من العناصر التي لا يوفرها المحرر الخاص بالووردبريس بطريقة مباشرة.
العديد من اضافات الووردبريس توفر لك ميزة الكود المختصر لكي تقوم لك بالمهام التي تريد تحقيقها في موقعك، فعلى سبيل المثال عندما تقوم بتنصيب احدى الإضافات التي تساعدك على إنشاء نموذج تواصل داخل صفحات موقعك. هذه الإضافة في أغلب الأحيان بمجرد تنصيبها على الموقع تقوم بإدراج كود مختصر في الخلفية ربما لا تراه انت، ولكن مفعوله يظهر أمامك عندما تشاهد زر الاتصال أصبح ظاهرا داخل صفحات موقعك.
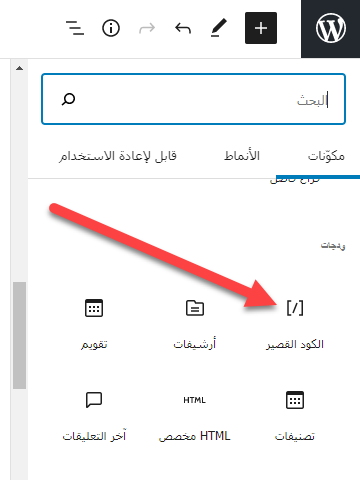
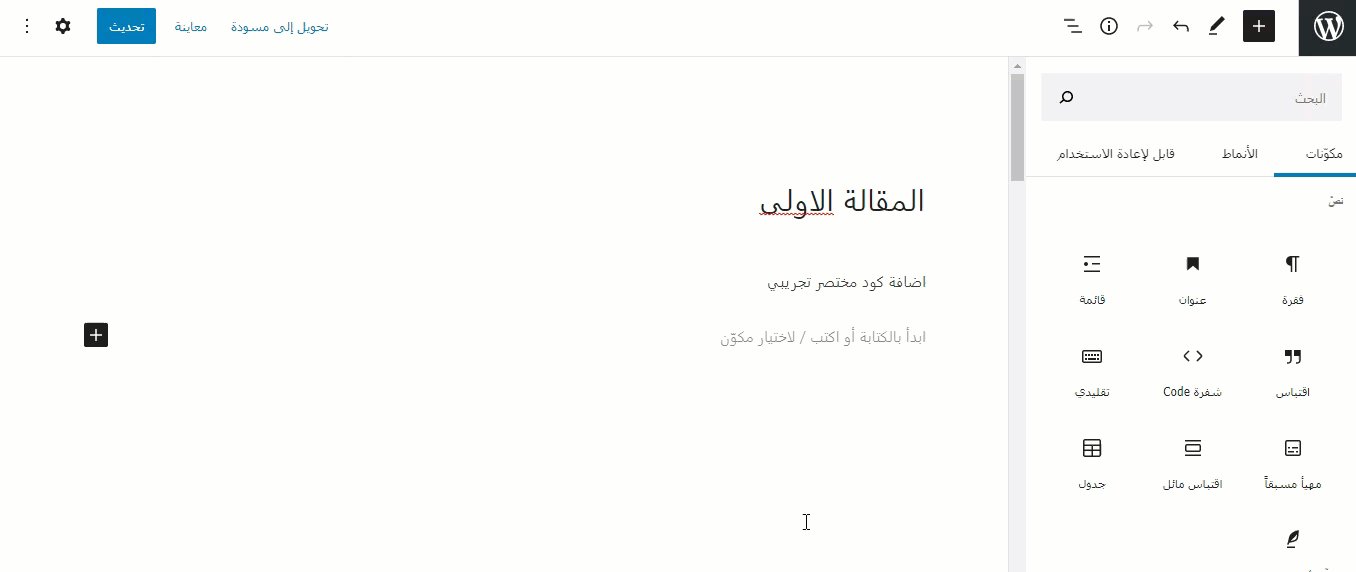
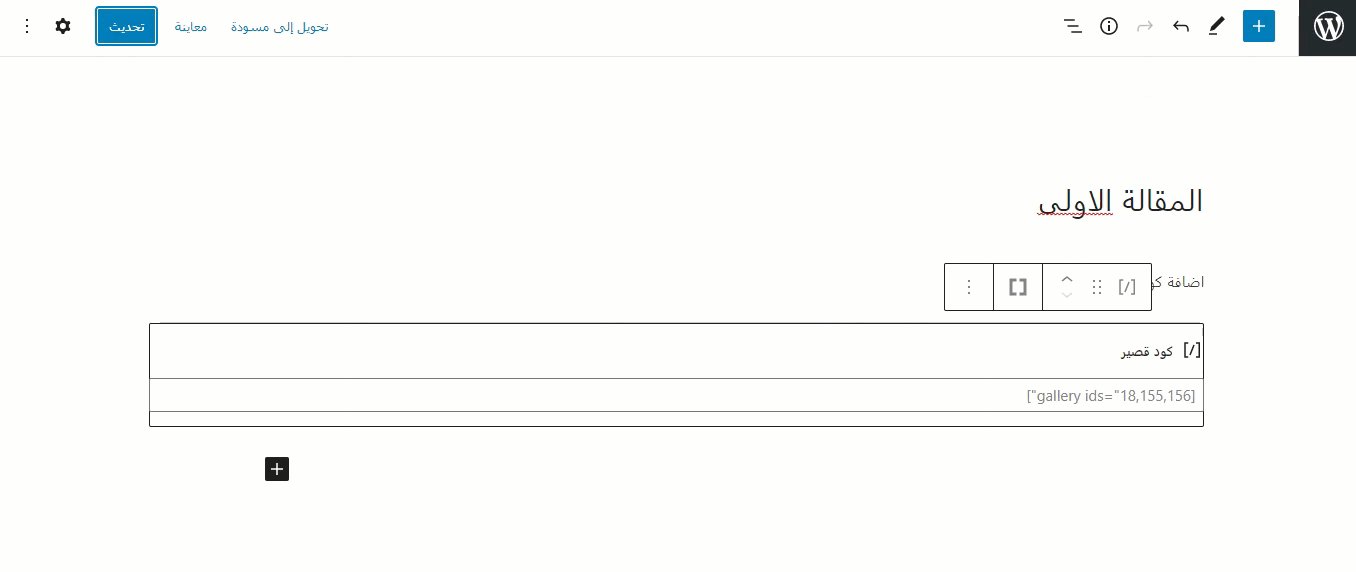
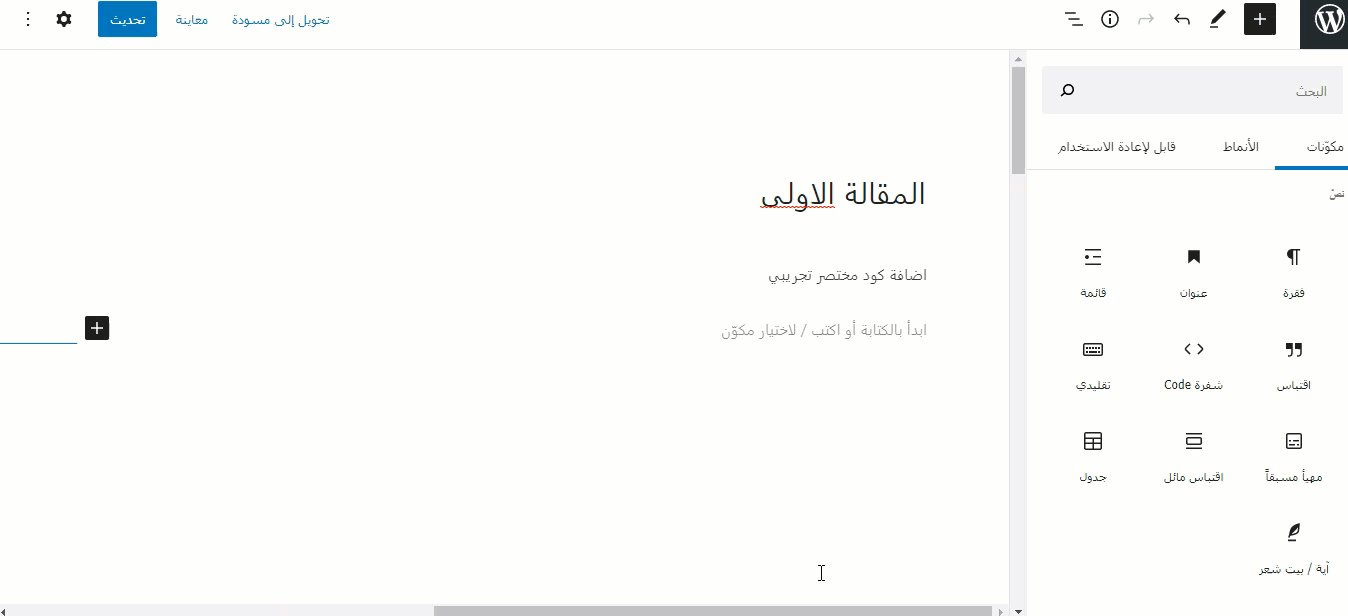
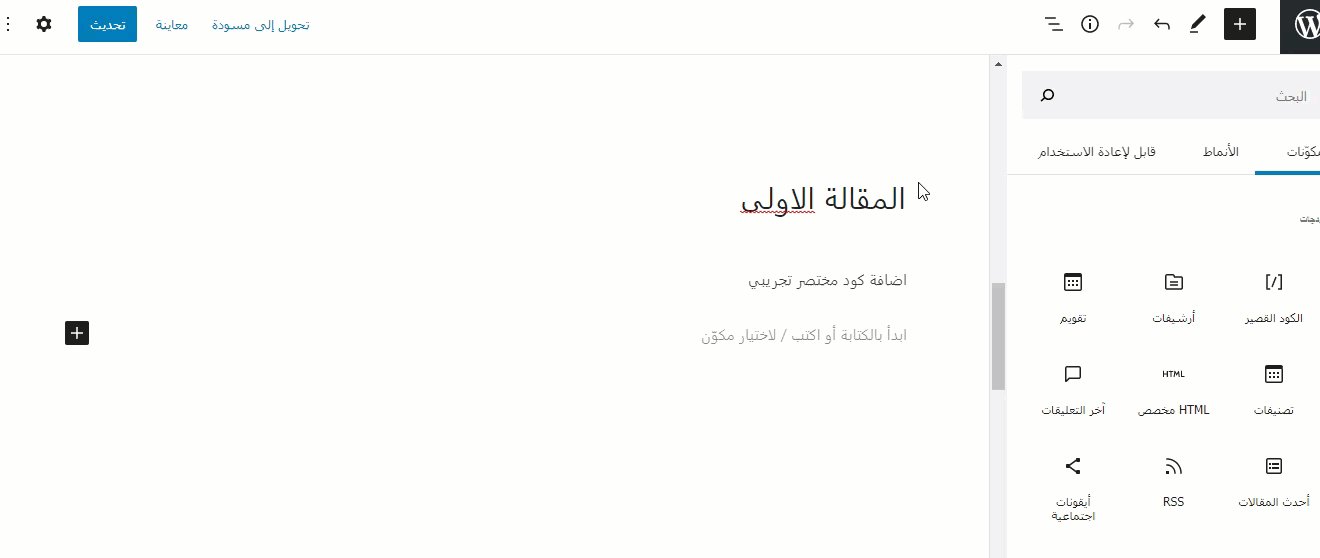
أيضًا في أثناء استخدامك لمحرر المكوّنات ستجد مكوّن "الكود القصير" داخل الخيارات المتوفرة في المحرر:

هذا مفهوم الكود المختصر بشكل عام، ولكن دعنا نتعرف أكثر عن استخدام الكود في موقعك، وأفضل الممارسات للاستفادة من هذا الكود.
مثال عملي استخدام الكود المختصر
في الووردبريس توجد بعض الأكواد المختصرة الإفتراضية والتي بمجرد أن تقوم بإضافتها داخل محرر الووردبريس الخاص بأحد مقالات موقعك سيتم تطبيقها على الفور وتنفيذ الأمر الذي يوجد بها.
على سبيل المثال يوجد كود مختصر يطلق عليه
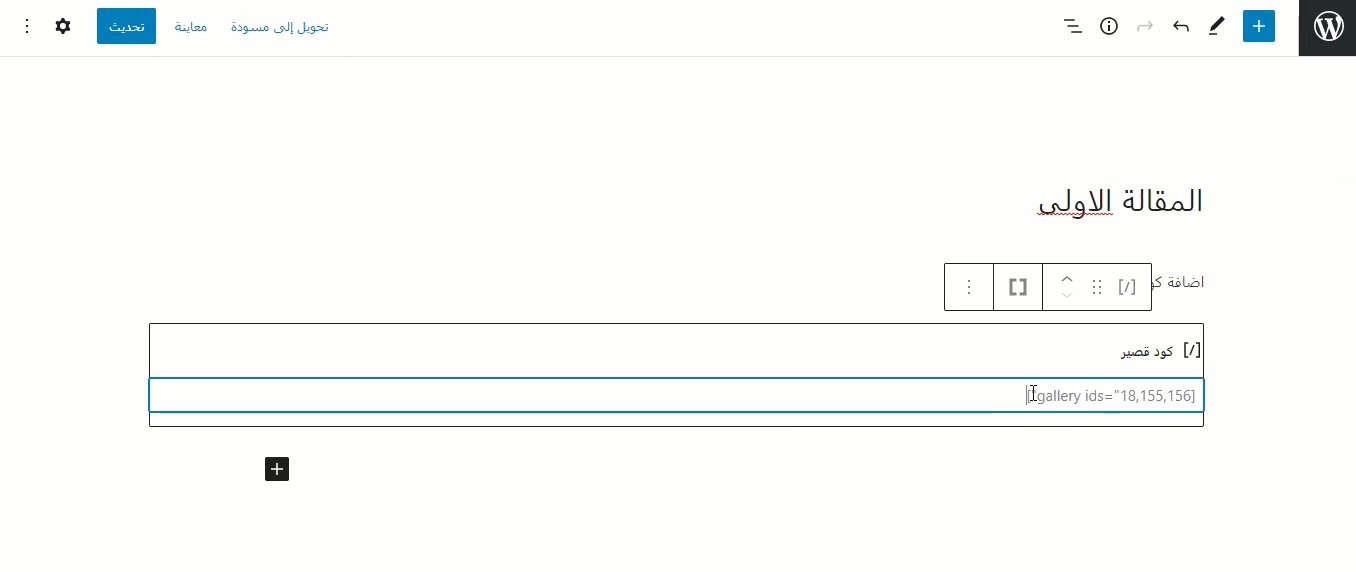
إذ أن هذا الكود المختصر عند إضافته داخل أحد المقالات والصفحات، يقوم بعرض معرض صور يحتوي على الصورة رقم : 18 والصورة رقم : 155 والصورة رقم : 156.
ملحوظة: للحصول على الرقم التعريفي لأحدى الصور في الووردبريس، قم بالدخول إلى لوحة التحكم ثم المكتبة ثم افتح أي صورة وستجد الرقم التعريفي موجود في الرابط الخاص بالصورة.
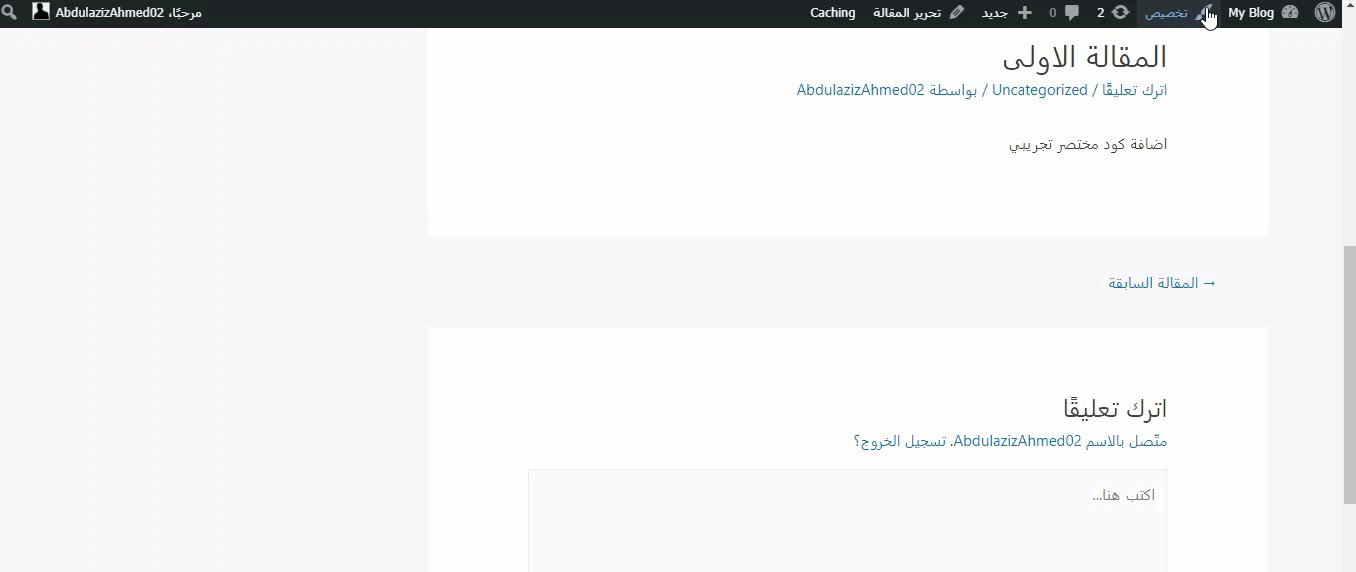
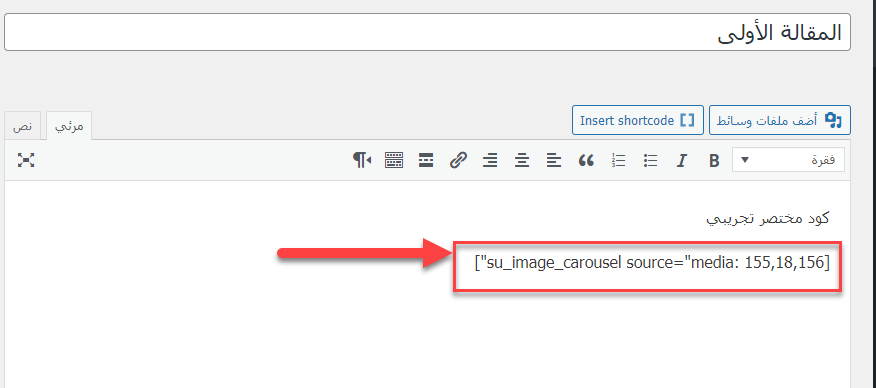
والأن شاهد في الصورة التالية تأثير اضافة الكود المختصر الخاص بإدراج معرض صور داخل احدى المقالات بطريقة سهلة:

كل ما عليك هو ان تعرف الكود المختصر المسؤل عن القيام بالوظيفة التي تريدها، ومن ثم تقوم بإضافته داخل صفحة تحرير المقالة أو الصفحة ليقوم بتنفيذ الأمر لك مباشرة.
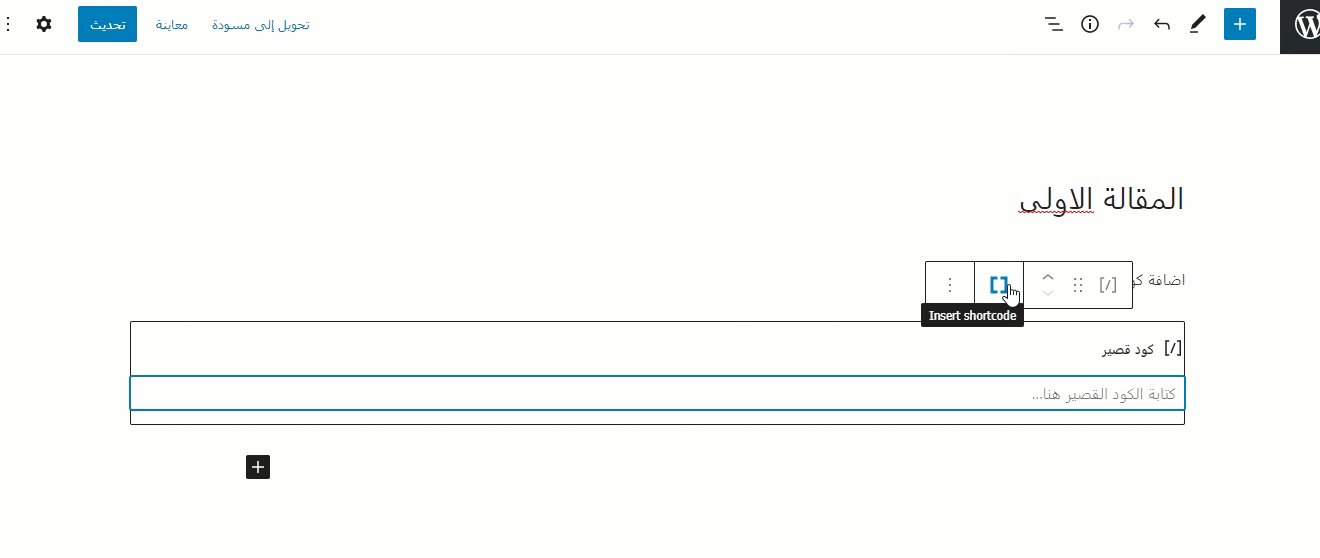
كذلك إذا كنت تستخدم المحرر التقليدي للوردبريس، يمكنك إضافة الكود المختصر بداخله بطريقة مباشرة ايضا، وذلك من خلال لصق الكود ذاته في داخل صفحة التحرير مباشرة:

فوائد استخدام الكود المختصر داخل موقعك
هناك الكثير من العناصر والأجزاء الهامة داخل مقالات وصفحات والأجزاء المتنوعة من موقعك باستخدام الكود المختصر، واليك بعض الأشياء التي يمكنك إضافتها وإظهارها داخل موقعك باستخدام الكود المختصر (كأمثلة فقط):
- إدراج عناوين رئيسية بتنسيقات مميزة مثل عنوان متحرك داخل المقالة بدل العنوان الثابت
- إمكانية إدراج ملفات صوت داخل مقالات وصفحات موقعك
- إمكانية إدراج ملفات فيديو سواء من اليوتيوب أو تحميلها وعرضها بطريقة مميزة داخل الموقع
- إدراج معرض صور بتنسيقات مميزة داخل مقالات وصفحات الموقع
- إدراج اقتباسات داخل صفحات موقعك بتنسيقات مميزة
- ادراج زر داخل محتوى المقالة أو الصفحة حيث يمكنك تخصيصه ليكون رز اتصال أو رابط
- امكانية ادراج ملف التغذية RSS الخاص بالموقع
- إدراج شريط صور متحركة slider داخل أحد أجزاء الموقع دونا عن غيرها
- اظهار قائمة تنقل في جزء معين داخل المقالة أو الصفحة مثل قائمة التنقل التي تظهر أعلى الموقع
- إمكانية إنشاء سهم ملاحظات يعرض بعض الملاحظات عندما يتم تميزي الماوس على نص معين
- يمكن إدراج عناوين من خرائط جوجل داخل محتوى الموقع باستخدام الكود المختصر.
- يمكنك إدراج أي شيء تريده فقط بكتابة كلمة واحدة فقط وهي الكود المختصر
بالتأكيد القائمة ستطول عند الحديث عن الخصائص التي تستطيع الاستفادة بها في إضافة الكود المختصر، فكما قلنا أنه كود تكويني يتم استخدامه لإظهار بعض الوظائف في بعض الحالات.
وننوه هنا إلى أن كل تلك الخيارات تقريبا التي يوفرها الكود المختصر ستحتاج إلى تنصيب احدى اضافات الكود المختصر التي توفر لك اضافة الأكواد المختصرة التي تقوم بتلك المهام ، لكن بشكل افتراضي لا يمكن القيام بكل تلك المميزات بدون تنصيب الإضافة المخصصة للكود المختصر المطلوب، أو على الأقل تقوم بإنشائه بنفسك.
إضافة وتخصيص الكود المختصر في موقعك
توجد العديد من الاضافات الشهيرة التي تساعدك على إدراج الكود المختصر لعمل بعض التعليمات البرمجية، فمثلًا تأتي إضافة Shortcodes Ultimate أحد اشهر تلك الإضافات، والتي لديها عدد مستخدمين يفوق 800 ألف عملية تنصيب نشط، وتتميز بتحديثات دورية ومستقرة :

تقوم الإضافة بتوفير الكثير من الخيارات فيما يتعلق الأمر باستخدام الكود المختصر في موقعك الووردبريس، حيث أنها تتوافق مع أي قالب ووردبريس تستخدمه، كما أنها متوافقة مع محرر المكونات (جوتنبيرج) ، بالإضافة إلى أنها سهلة الاستخدام حيث يمكنك القيام بإدراج الأكواد المختصرة التي تقوم بالعديد من المهام داخل موقعك بضغط زر واحدة فقط.
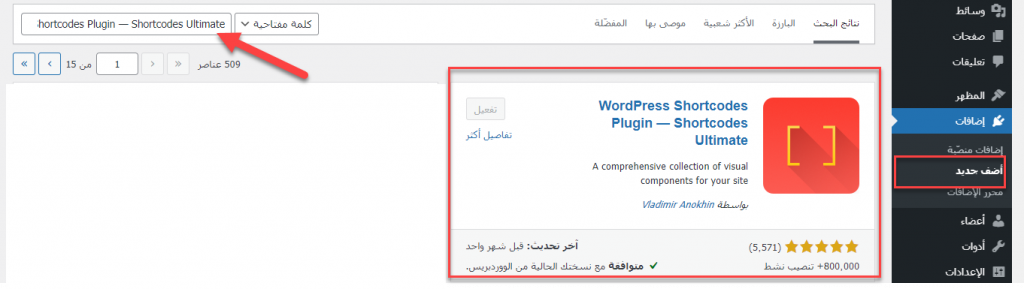
لتنصيب الإضافة يمكنك الدخول إلى تبويب "اضافات" من داخل لوحة تحكم الووردبريس، ثم الضغط على أضف جديد، وقم بكتابة اسم الاضافة داخل مربع البحث عن الإضافات الجديدة لتظهر لك الإضافة في النتائج، ثم تقوم بتنصيبها وتفعيلها على موقعك:

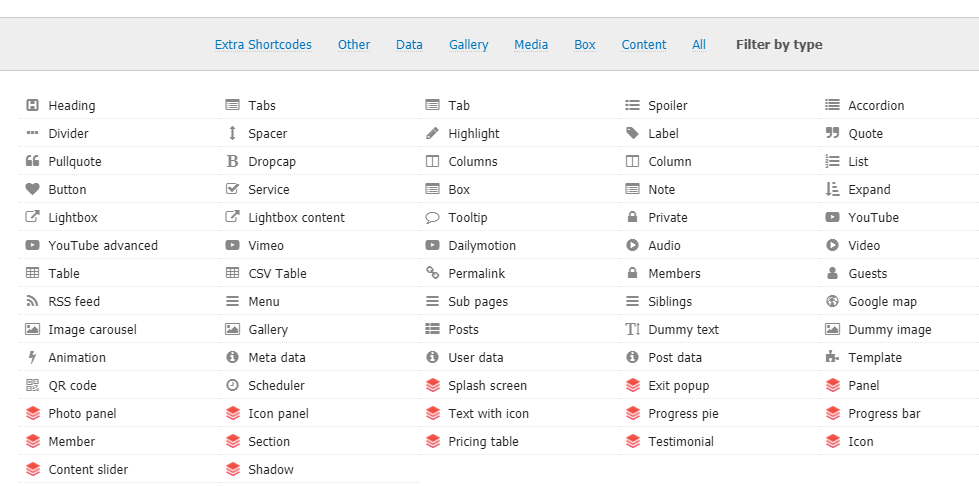
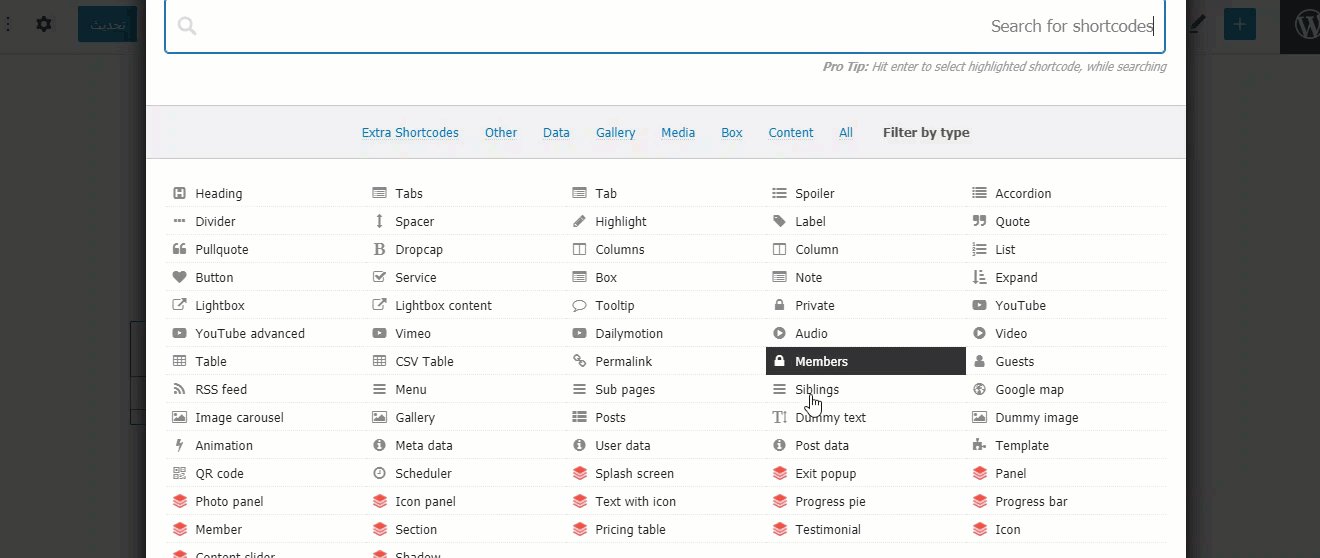
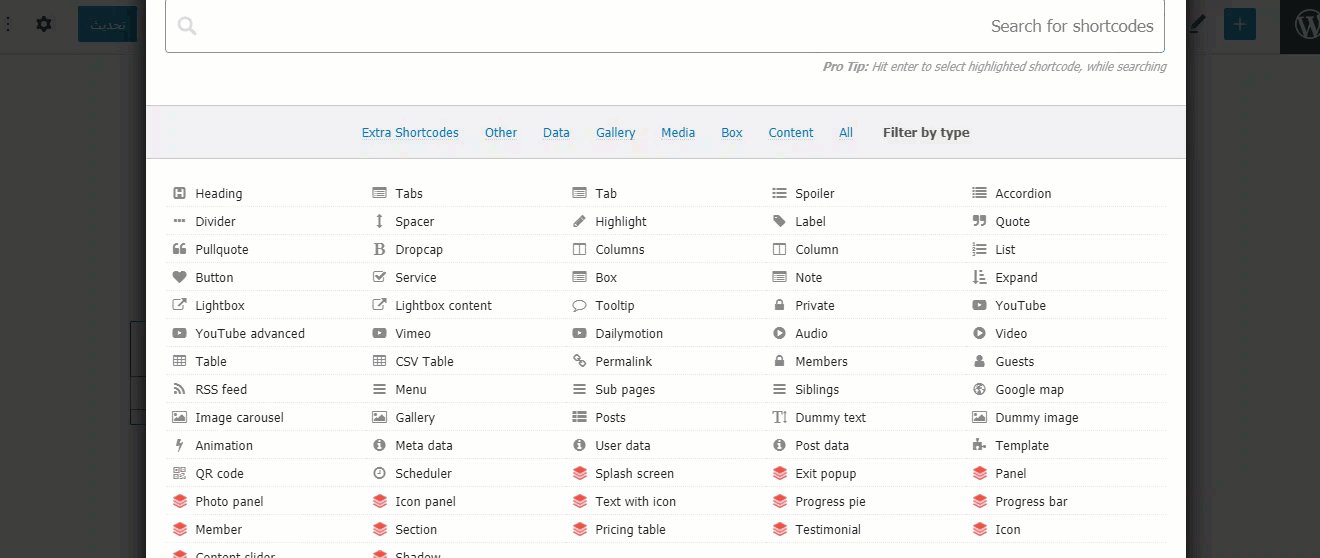
بعدما تقوم بتفعيل الإضافة على موقعك، يمكنك تجربة خصائص الإضافة التي توفرها لك بفتح صفحة التحرير لأي مقالة أو صفحة داخل موقعك، ثم الذهاب إلى مكوّن (الكود المختصر)، والذي من خلال ايقونة الإعدادات الخاصة به ستظهر لك كافة الأدوات والخيارات والعناصر التي يمكنك اضافتها في موقعك بنقرة زر واحد فقط، ويمكننا توضيح كافة الخيارات والعناصر التي تستطيع إدراجها بسهولة داخل موقعك باستخدام الكود المختصر :

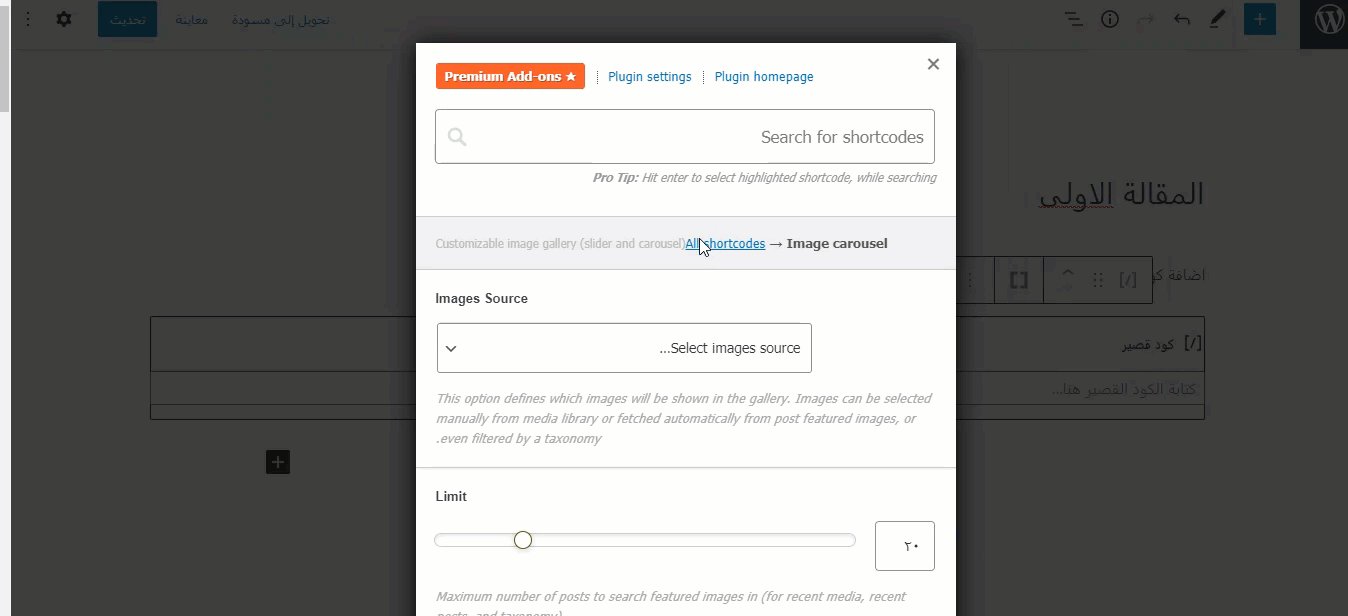
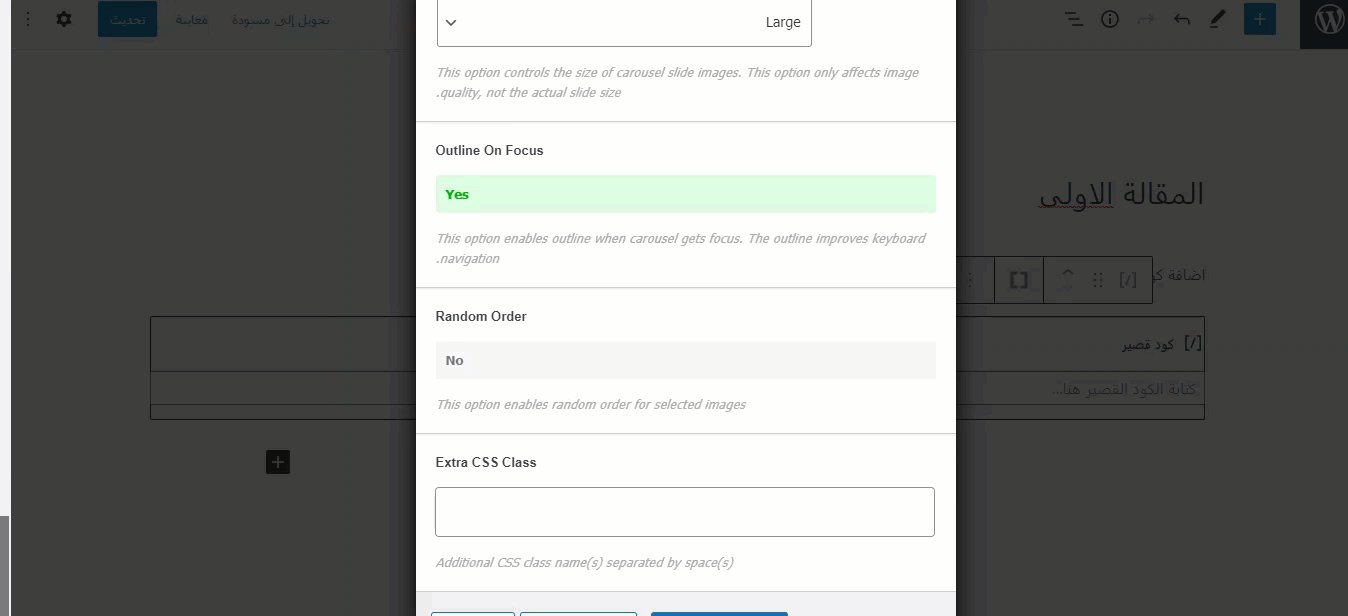
على سبيل المثال توضح الصورة التالية الكود المختصر الخاصة بإضافة شريط متحرك من الصور Slider ليظهر داخل محتوى أحد المقالات في الموقع :

كما لاحظت فإن العملية سهلة بشكلٍ كبير، ويمكنك القيام به بكل سهولة بنفسك بسهولة من خلال اختيار العنصر المراد إدراجه داخل المقالة أو الصفحة وإكمال الإعدادات الخاصة به، وسيتم إدراج الكود المختصر الخاص به بشكل تلقائي داخل صفحة تحرير المقالة أو الصفحة وبعدها سيظهر العنصر مباشرة داخل موقعك.
إضافة الكود المختصر داخل ودجات الموقع
في الفقرة السابقة تحدثنا عن إدراج الكود المختصر داخل المقالات والصفحات المختلفة في موقعك، والآن دعنا نتعرف على كيفية إدراج الكود المختصر الخاص بأي عنصر نريده إظهاره في الموقع داخل الودجات التي تتواجد في أجزاء الموقع المختلفة مثل الشريط الجانبي للموقع وغيره.
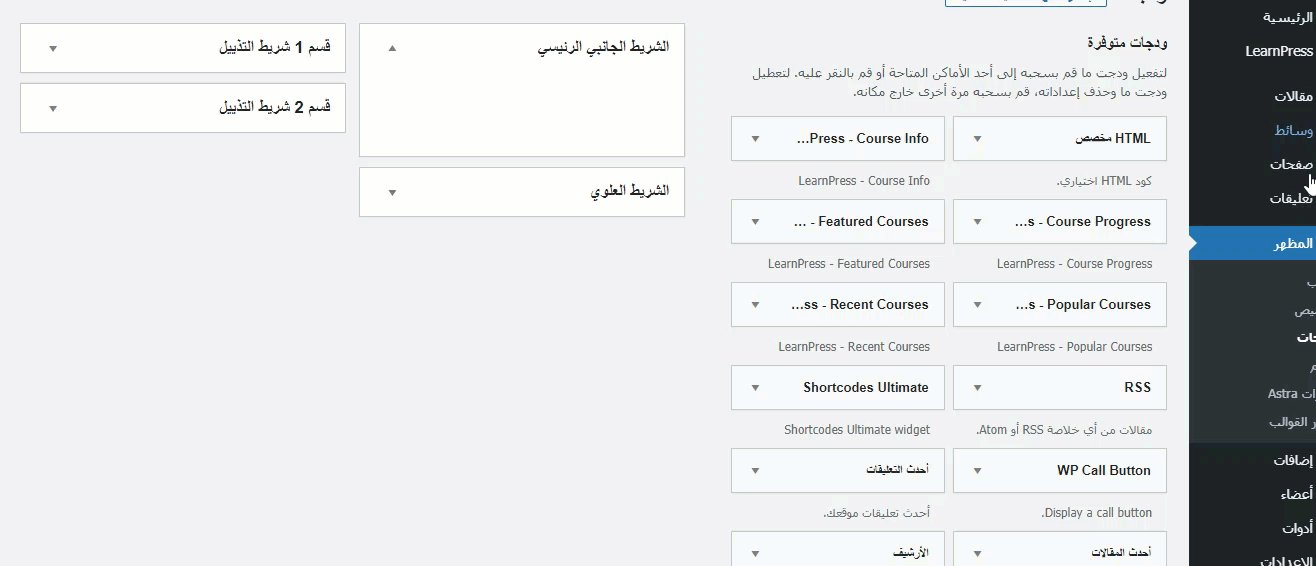
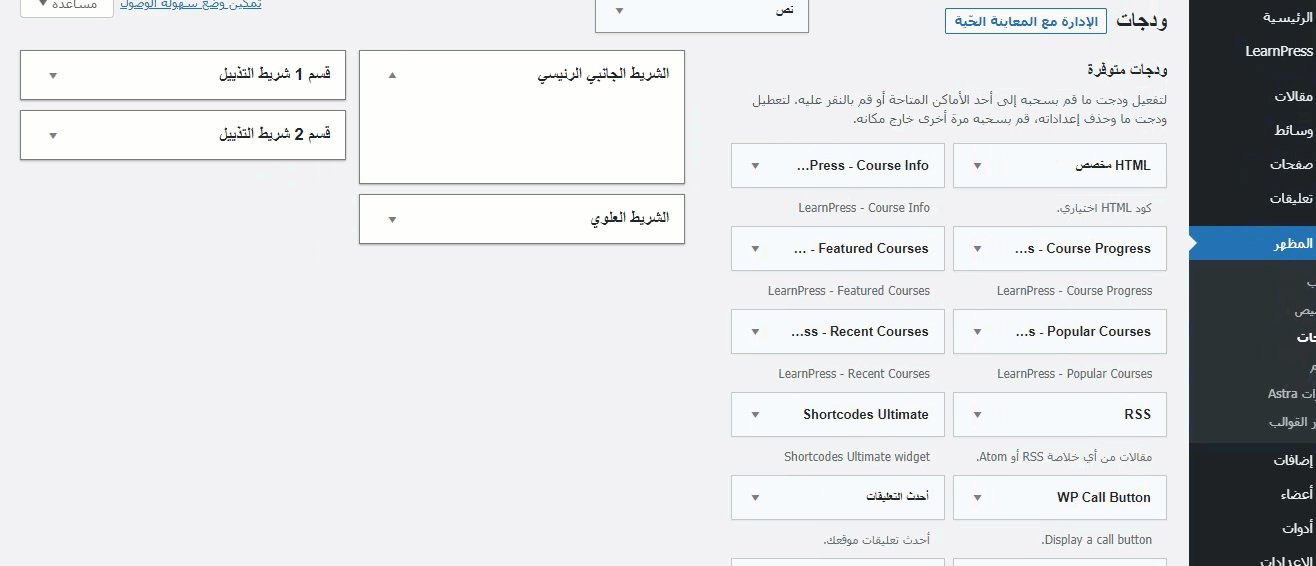
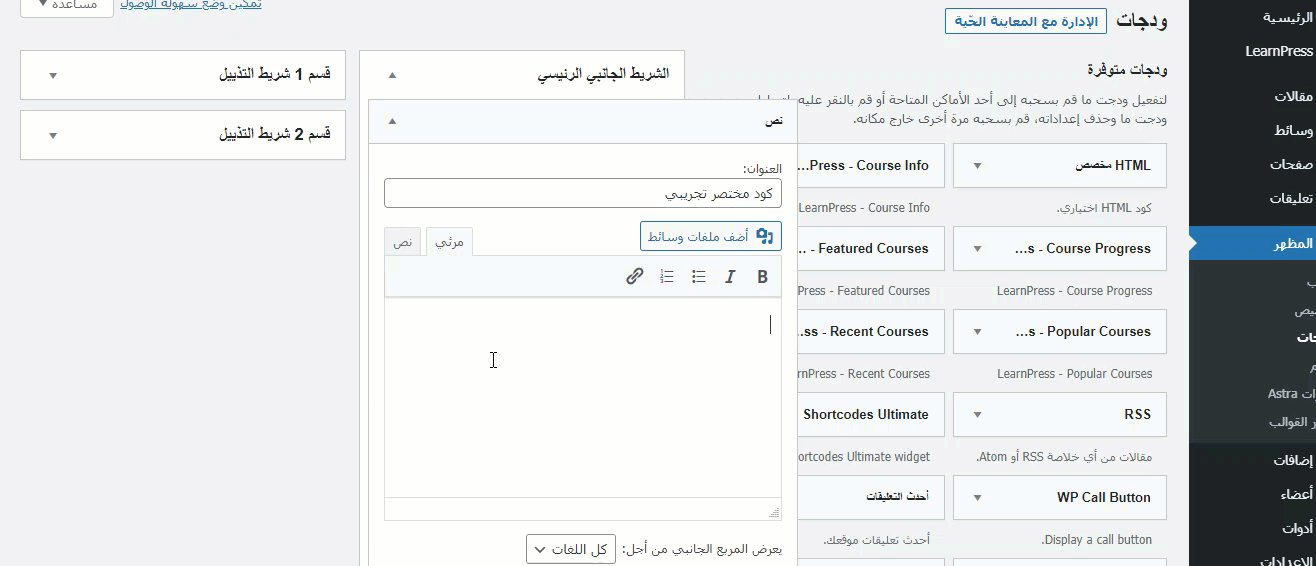
من داخل لوحة تحكم الووردبريس، يمكنك الذهاب إلى: مظهر << ودجات، لتقوم بعدها يلختسلؤ ودجت "نص" وقم برفاقه في أي عمود من أعمدة السايدبار ، ومنة ثم قم بلصق الكود المختصر الذي تريده بداخله، وهذا كمثال في إدراج ودجت (Slider) في الشريط الجانبي للموقع:

اقرأ أيضًا: شرح تخصيص Sidebar لموقعك الووردبريس
وبالتالي هذا كمثال فقط، وتستطيع استخدام الكود المختصر لأي إضافة بنفس الطريقة. فعلى سبيل المثال تستطيع استخدام كود إضافة Contact Forms بنفس الخطوات بعد تفعيل الإضافة على موقعك لتستخدم الكود المختصر الخاص بها.
بعض الاستخدامات المتقدمة للكود المختصر
قد تعرفنا في الفقرات السابقة عن مفهوم الكود المختصر وأشهر استخداماته الأساسية في موقعك، لنستعرض الآن في الفقرات التالية بعض الاستخدامات المتقدمة للكود المختصر بطريقة احترافية أكثر واستخدامه في تطبيقات متعددة ومتقدمة داخل موقعك.
1-إنشاء كود مختصر باستخدام الأكواد
سابقا في المقالة شرحنا استخدام احدى الاضافات للقيام بإدراج كود مختصر داخل الموقع باستخدام إحدى الإضافات كطريقة تناسب المبتدئين، لكن في الجزء التالي ننصح طريقة متقدمة باستخدام الأكواد البرمجية باستخدام لغة PHP التي صُمم بها نظام الووردبريس.
ملحوظة: إن لم تكن خلفية برمجية، فقبل عمل هذه الخطوات ننصحك بأخذ نسخة احتياطية من موقعك تحسبًا من حدوث أي ضرر في عمل تعديلٍ بشكلٍ خاطئ.
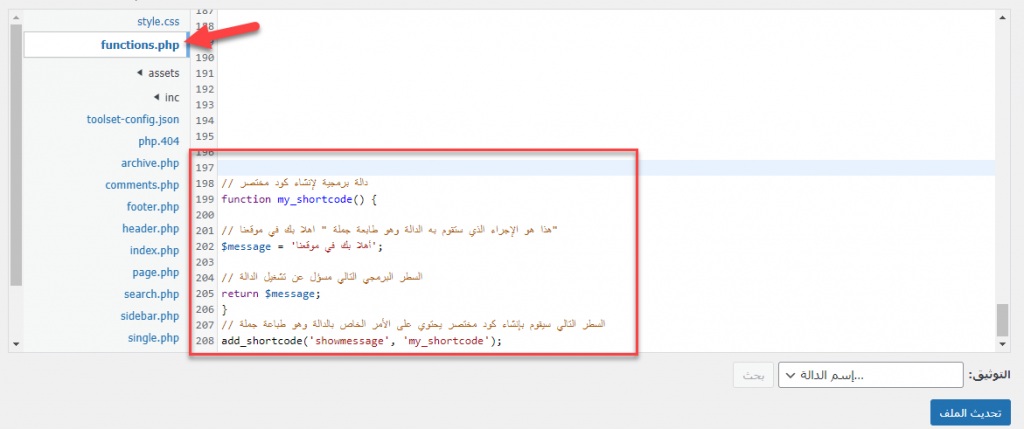
والآن لنفترض أننا نريد إنشاء كود مختصر عند استدعائه داخل جزء ما في الموقع يقوم بإظهار الجملة التالية :"اهلا بك في موقعنا". سنقوم بإنشاء دالة داخل ملف functions.php لتكون بالشكل التالي:
// دالة برمجية لإنشاء كود مختصر
function my_shortcode() {
// هذا هو الإجراء الذي ستقوم به الدالة وهو طابعة جملة " اهلا بك في موقعنا"
$message = 'أهلا بك في موقعنا';
// السطر البرمجي التالي مسؤل عن تشغيل الدالة
return $message;
}
// السطر التالي سيقوم بإنشاء كود مختصر يحتوي على الأمر الخاص بالدالة وهو طباعة جملة
add_shortcode('showmessage', 'my_shortcode');
يوضح الكود السابق إنشاء كود مختصر بإسم "showmessage" وعند استدعاء هذا الكود المختصر داخل صفحة تحرير المقالات أو الصفحات أو حتى الودجات باسمه ستظهر جملة " أهلًا بك فى موقعنا" في الجزء الذي سيتم إدراج الكود المختصر به .
تأكد من وضع الكود في مكانه الصحيح، وحفظ الملف:

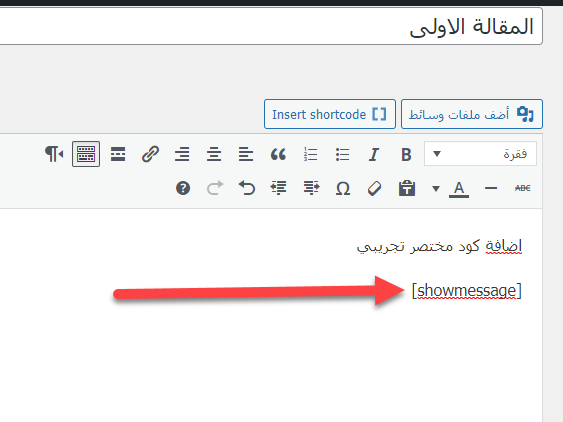
ثم بعد ما قمنا بإضافة الدالة البرمجية، نستطيع إضافة الكود بداخل محتوى إحدى صفحات الموقع بالشكل التالي:

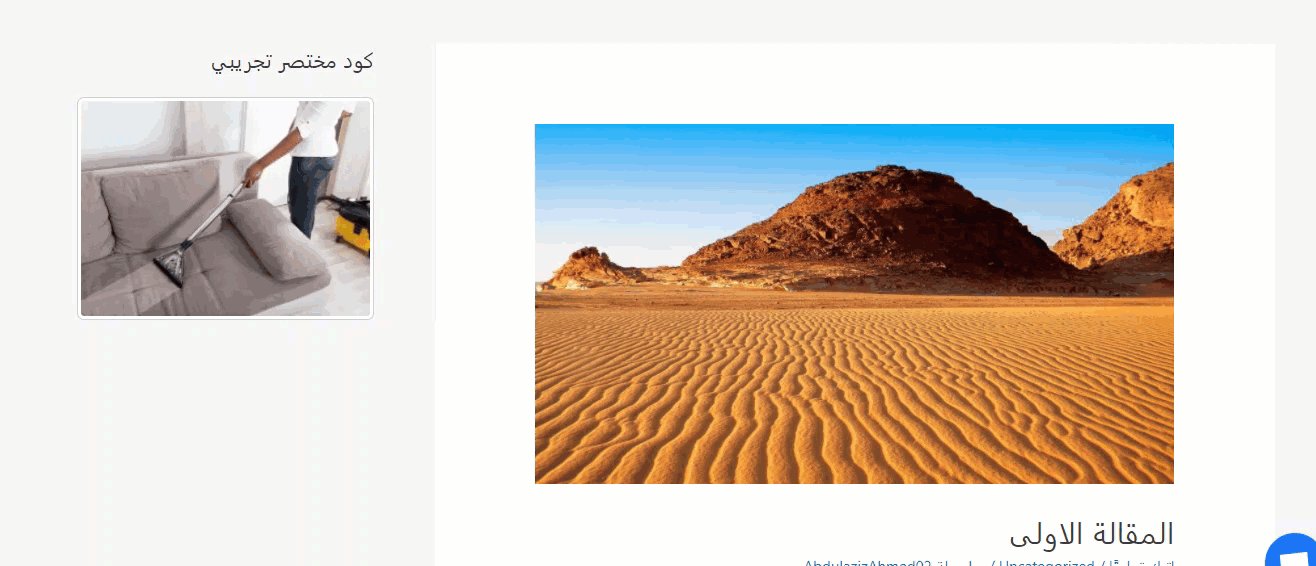
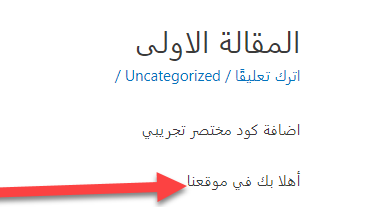
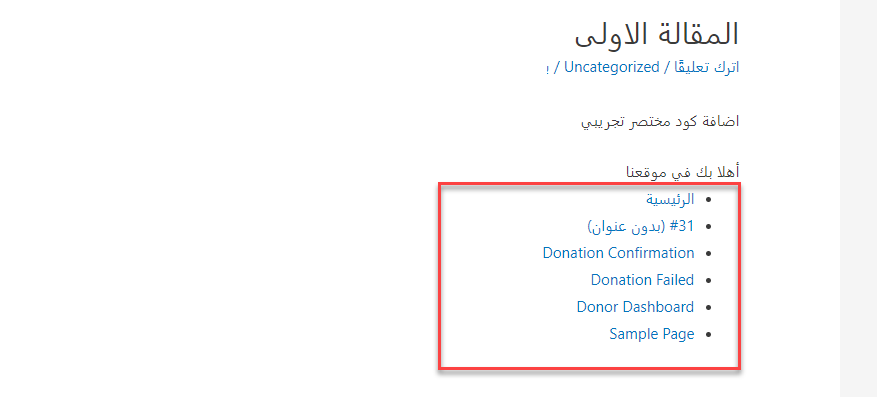
ثم بعد استدعاء الكود المختصر لاحظ ظهور كلمة " اهلا بك في موقعنا" داخل المقالة بصورة حية :

بالطبع كان هذا نموذجًا بسيطًا جدًا في استخدام الكود، وبنفس الطريقة يمكنك القيام بإنشاء أي عدد من الأكواد المختصرة داخل موقعك، والتي يمكنك تخصيصها لتقوم بأي أمر تريده أنت دون الإعتماد على الاضافات الجاهزة التي ربما تقوم بإنشاء عشرات الدوال التي لا تكون بالفعل في حاجة إليها.
بالتأكيد نؤكد على أن هذا الإجراء اليدوي لا ننصحك به الا إذا كنت تمتلك المهارة البرمجية الكافية للتعديل على الأكواد المصدرية للنظام.
2- إضافة كود شركات الاعلانات
بالتأكيد هناك العديد من الإضافات التي يمكن أن تساعدك على اضافة كود الشركات الإعلانات داخل موقعك، ولكن ماذا إذا أردت أن تقوم بإظهار إعلان معين أسفل زر معين داخل محتوى مقالتك، أو بين السطور في جزء ما داخل الموقع؟
في هذه الحالة سيكون إنشاء كود مختصر يحتوي على كود الشفرة الإعلانية أمرًا فعالًا يساعدك على إضافة الكود الإعلاني داخل صفحات موقعك بدلًا من استخدام الإضافات الجاهزة.
تستطيع ذلك بإنشاء دالة برمجية في ملف functions.php وتخصيصها لكي تقوم بطباعة الكود البرمجي الخاص بإعلانات أدسنس الذي تمتلكه:
// دالة برمجية لإنشاء كود مختصر
function adpop_short() {
// السطر التالي يتم وضع كود أدسنس به
$string = 'هنا تضع كود المنصة الإعلانية';
// السطر البرمجي التالي مسؤل عن تشغيل الدالة
return $string;
}
// السطر التالي سيقوم بإنشاء كود مختصر يستخدم لتشغيل الأوامر في الدالة وهي اضافة كود أدسنس
add_shortcode('showmyad', 'adpop_short');
في الكود السابق قمنا بإنشاء دالة بإسم()adpop_short وقمنا بتخصيصها تقوم بطباعة الكود الخاص بالشفرة الإعلانية، وبالتأكيد يجب أن تقوم بإستبدال جملة " هنا تضع كود المنصة الإعلانية" بالكود الحقيقي الخاص بك للمنصة الإعلانية التي تعتمد عليها.
في نهاية الكود قمنا بإنشاء كود مختصر بإسم showmyad والذي بدوره سيقوم بعرض إعلانات المنصة الإعلانية في الجزء الذي سيتم اضافته به تماما سواء داخل صفحات الموقع أو المقالات أو الودجات أو أي جزء كان.
3-إنشاء كود مختصر لإدراج قائمة تنقل داخل محتوى الموقع
كما أوضحنا من قبل فإن هناك العديد من الإضافات التي توفر لك كود مختصر جاهز يساعدك على إدراج قائمة تنقل في موقعك بضغطة زر واحدة فقط، لكن في حال إذا كنت تريد القيام بالشىء التي تقوم به الاضافة داخل موقعك، فاليك الكود البرمجي التالي والذي سنقوم بإضافته داخل ملف function.php للقيام بالأمر :
function menu_function($atts, $content = null) {
extract(
shortcode_atts(
array( 'name' => null, ),
$atts
)
);
return wp_nav_menu(
array(
'menu' => $name,
'echo' => false
)
);
}
add_shortcode('menu', 'menu_function');
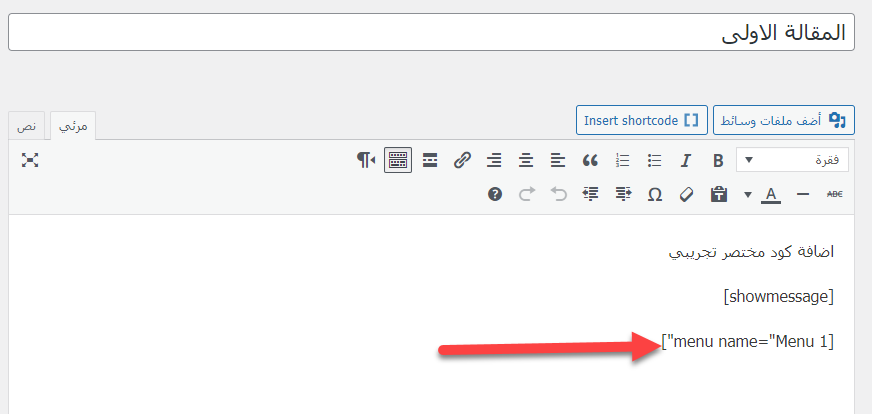
كما تلاحظ يقوم الكود السابق بإنشاء كود مختصر بإسم [menu] والذي يمكنك استخدامه داخل أي من صفحات أو مقالات موقعك ، وتقوم بوضع اسم قائمة التنقل الذي تريد عرضها بداخله بها الشكل :

كما تلاحظ قمنا بإضافة الكود المختصر وكتابة اسم القائمة المراد عرضها وهي قائمة menu 1 تم انشائها مسبقا من داخل لوحة التحكم في الووردبريس. والآن لاحظ ظهور القائمة داخل صفحة المقالة على الموقع بالشكل التالي:

ونريد أن نوضح بأن الكود المختصر لا يسبب أي ضرر على مواقعك، بالعكس هو يساعدك على القيام بالعديد من الأوامر البرمجية بطريقة سهلة، ولن توجد بعض الحالات التي ربما لا تعجبك بخصوص الكود المختصر والتي نوضحها في النقاط التالية :
- عند استخدام الكود المختصر داخل صفحات أو مقالات موقعك، فإنها ستتوقف عن العمل إذا قمت بتغيير قالب موقعك إلى قالب آخر في أغلب الأحوال. لذلك سيتوجب عليك اعادة كتابتها مرة أخرى عند تغيير القالب أو استخدام إحدى الإضافات التي تحميل من مشكلة اختفاء الكود المختصر بمجرد تغيير القالب.
- الإفراط في استخدام الأكواد المختصرة داخل صفحات ومقالات موقعك ربما يتسبب في زيادة فترة تحميل الموقع حيث أن الموقع يقوم في كل مرة يعرض فيها كود مختصر بتشغيل بعض الأكواد البرمجية في الخلفية لتنفيذ الأوامر المطلوبة منه.
ونسعد أن تكون هذه المقالة قد أضافت لك الكثير من المعلومات حول استخدام الكود المختصر في موقعك بطريقة تساعدك على تطوير الموقع وتحسين إدارته بشكلٍ أفضل.





















مشكور جداً.
المقالة جميعها تعالج الموضوع من جميع جوانبه.
كعادتكم رائعين
شكرًا لتعقيبك وأتمنى لك التوفيق أخي عمرو
مقال جميل
من اين نستيطع معرفm تفصايل اكثر عن short coe
تفاصيل أكثر كيف؟ هل تريد الاستزادة عن هذه الفكرة في مقالات أخرى، ماذا تريد أن تبحث عنه أكثر؟ بالعموم يمكنك الاستزادة من المعلومات من خلال البحث في جوجل إذا كان هذا هو طلبك أو طرح سؤالك في منتدى عرب ووردبريس
ar-wp.com/forums/