تواصل معي أحد العملاء شاكيًا ارتفاع معدل الارتداد وانخفاض عدد الزيارات من الهواتف الذكية إلى موقعه الإلكتروني، حيث بدأت هذه المعدلات بالتغير إلى الأسوأ بعد أن غير القالب الذي يستخدمه إلى قالب آخر، وطلب مني إصلاح المشكلة.
تفحصت الموقع ووجدت فيه أخطاء عديدة تجعله غير متوافق مع الأجهزة الذكية، ولذلك اتبعت مجموعة من الخطوات التي جعلته متوافقًا مع الجوال، وحلت مشكلة ارتفاع معدل الارتداد وانخفاض الزيارات، وأشاركك هنا شرحًا للخطوات التي نفذتها.
فحص توافق القالب مع الجوال واستبداله
بداية دخلت إلى الموقع من خلال متصفح الكومبيوتر، فلم يكن هناك أي مشكلة في التصميم، لكن بمجرد أن أعدت الدخول من خلال هاتف ذكي توضحت الصورة، وكان من الواضح أن القالب غير متوافق مع الجوال، فهو يظهر الموقع بنفس طريقة ظهوره على الشاشات الكبيرة، وهذه مشكلة كبيرة تصعب تجربة المستخدم.

بحثت في خيارات وإعدادات القالب، فلم أجد أي خيار متعلق بالتوافق مع الجوال، ولذلك استبدلت القالب النشط بقالب آخر مناسب، وبالفعل تحسن مظهر الموقع كثيرًا.

اقرأ أيضًا: تغيير قالب ووردبريس في دون حدوث مشاكل غير متوقعة
فحص واجهة المستخدم وتحديد الجوانب غير المتوافقة
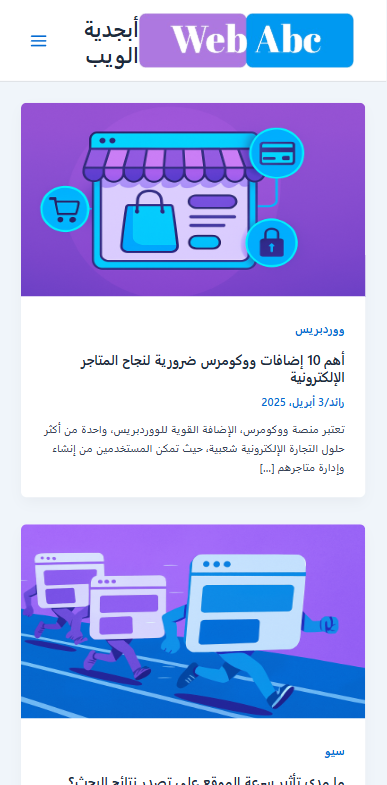
بالرغم من تحسن المظهر على الهواتف الذكية بعد استخدام قالب متوافق مع الجوال، إلا أن هناك بعض العناصر التي بدت غير متوافقة عند فحص القالب عمليًا من خلال جهاز ذكي.
ففي الهيدر مثلًا، يظهر اسم الموقع ملتصقًا باللوغو وفي سطرين. كذلك تُستخدم خطوط صغيرة للعناوين والفقرات، وهذا يعيق تجربة القراءة ويصعبها. كما أن أزرار القائمة كانت بارتفاع منخفض، الأمر الذي صعب النقر عليها.

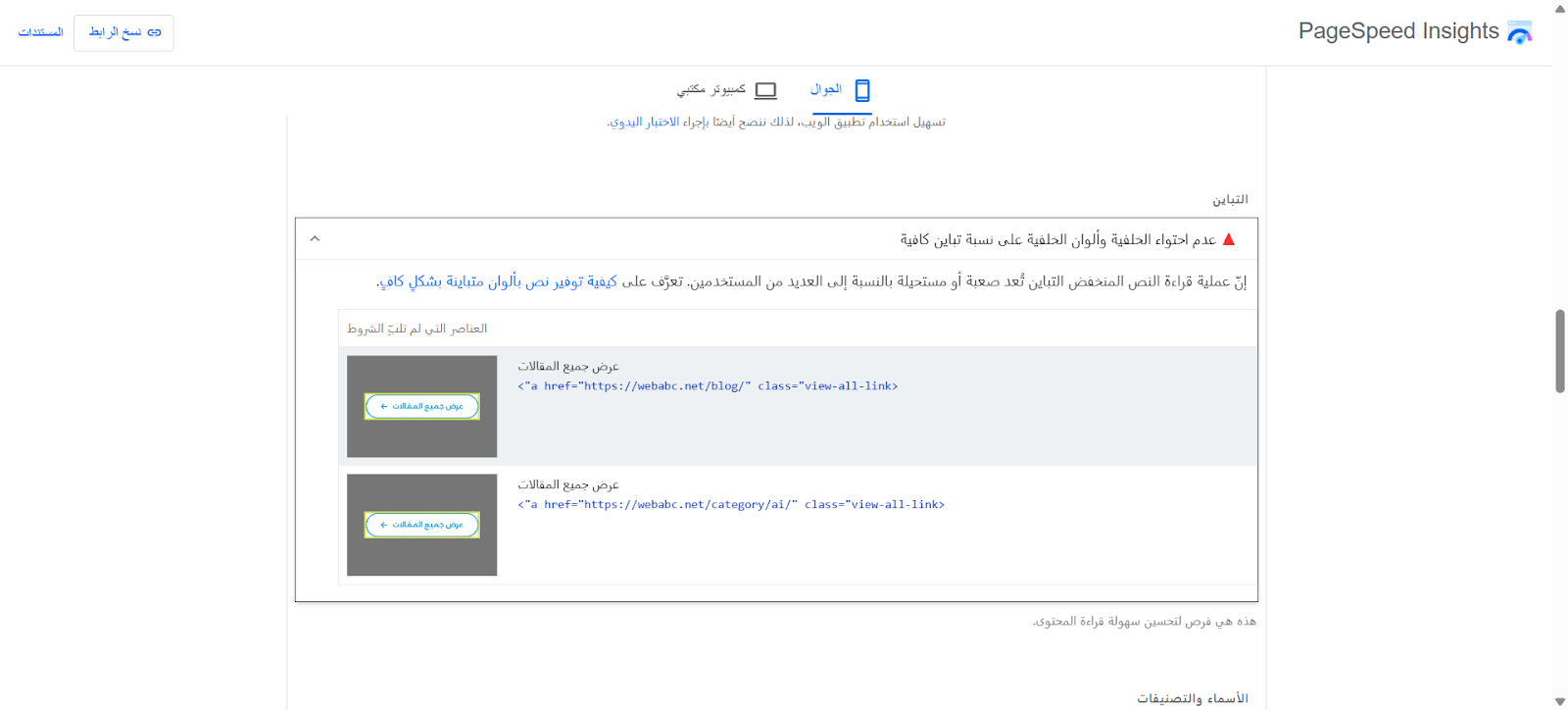
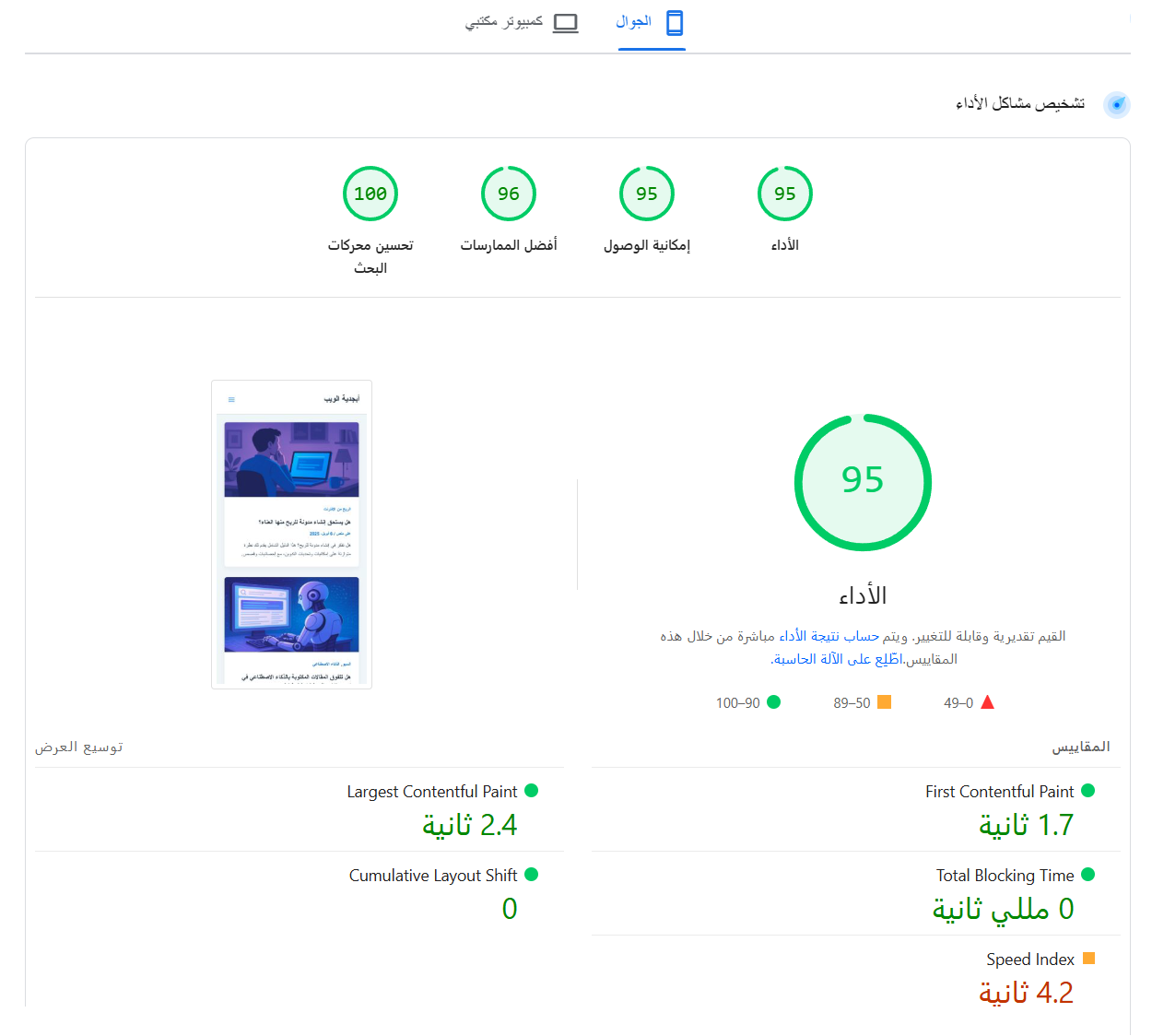
وفضلًا عن ذلك، عند فحص الموقع باستخدام أداة PageSpeed Insights ظهرت مشاكل إضافية في قسم إمكانية الوصول الذي يرتبط بتحسين تجربة المستخدم، ومنها (عدم احتواء الخلفية وألوان الخلفية على نسبة تباين كافية) في بعض الأزرار.

تحسين توافق عناصر القالب مع الجوال
بعد تحديد الأقسام والعناصر غير المتوافقة مع الجوال في الموقع عمليًا وبمساعدة أداة PageSpeed Insights، أصلحتها واحدة تلو الأخرى عبر تعديل تصميم الموقع ليكون متجاوبًا، ففي الهيدر أزلت اسم الموقع وأبقيت على اللوغو وزر القائمة.

كذلك عدلت أحجام الخطوط إلى الأحجام التي ينصح بها على الهاتف الذكي، فبالنسبة للفقرات أو النص الرئيسي اخترت 16 بكسل، وفيما يخص العناوين اخترت 24 بكسل لعنوان H1، و20 بكسل لعنوان H2، و18 بكسل لعنوان H3.

كذلك أصلحت أزرار التنقل لتكون بالأحجام المناسبة التي تسهل النقر عليها بواسطة المستخدم، وذلك عبر تعديل ارتفاعها وحجم الخط الخاص بها، وتحسين مظهرها، ثم أصلحت المشاكل التي ظهرت في أداة PageSpeed Insights، وخاصة المشاكل المتعلقة بالتصميم، مثل عدم وجود تباين جيد بين الخلفية ولون نص القراءة.

اقرأ أيضًا: شرح كيفية التعديل على قالب ووردبريس بـ 5 طرق مختلفة
تحسين الصور وضغطها
بالإضافة إلى عدم توافق التصميم، كان أداء الموقع منخفضًا على الجوال خاصة، فقد احتاجت الصفحات إلى أكثر من 6 ثوانٍ لبدء ظهور المحتوى فيها، ودائمًا ما كان يترافق هذا البطء مع وجود صورة في بداية الصفحة، وكان يزداد مع ازدياد عدد الصور في الصفحة، ولهذا تنبهت إلى ضرورة ضغط صور لتحسين الأداء.
لذلك استخدمت إضافة EWWW Image Optimization لضغط الصور عبر تحويلها إلى تنسيق WebP الحديث الذي يمتاز بالجودة العالية والحجم المنخفض، إذ أدى ذلك إلى اختصار أحجام الصور بأكثر من 90%، بمعنى أن الصورة التي كان حجمها 1 ميغابايت أصبح حجمها أقل من 100 كيلوبايت.
وبالفعل أدى ذلك إلى تحسن كبير في سرعة الموقع، إذ انخفض وقت بدء ظهور المحتوى إلى أكثر من النصف، وقد لمست هذا التحسن عمليًا أثناء التصفح، كما أظهرته أداة PageSpeed Insights.

اقرأ أيضًا: كيفية ضغط حجم صور موقعك دون فقدان الجودة | 3 طرق مختلفة
تحسن معدل الارتداد
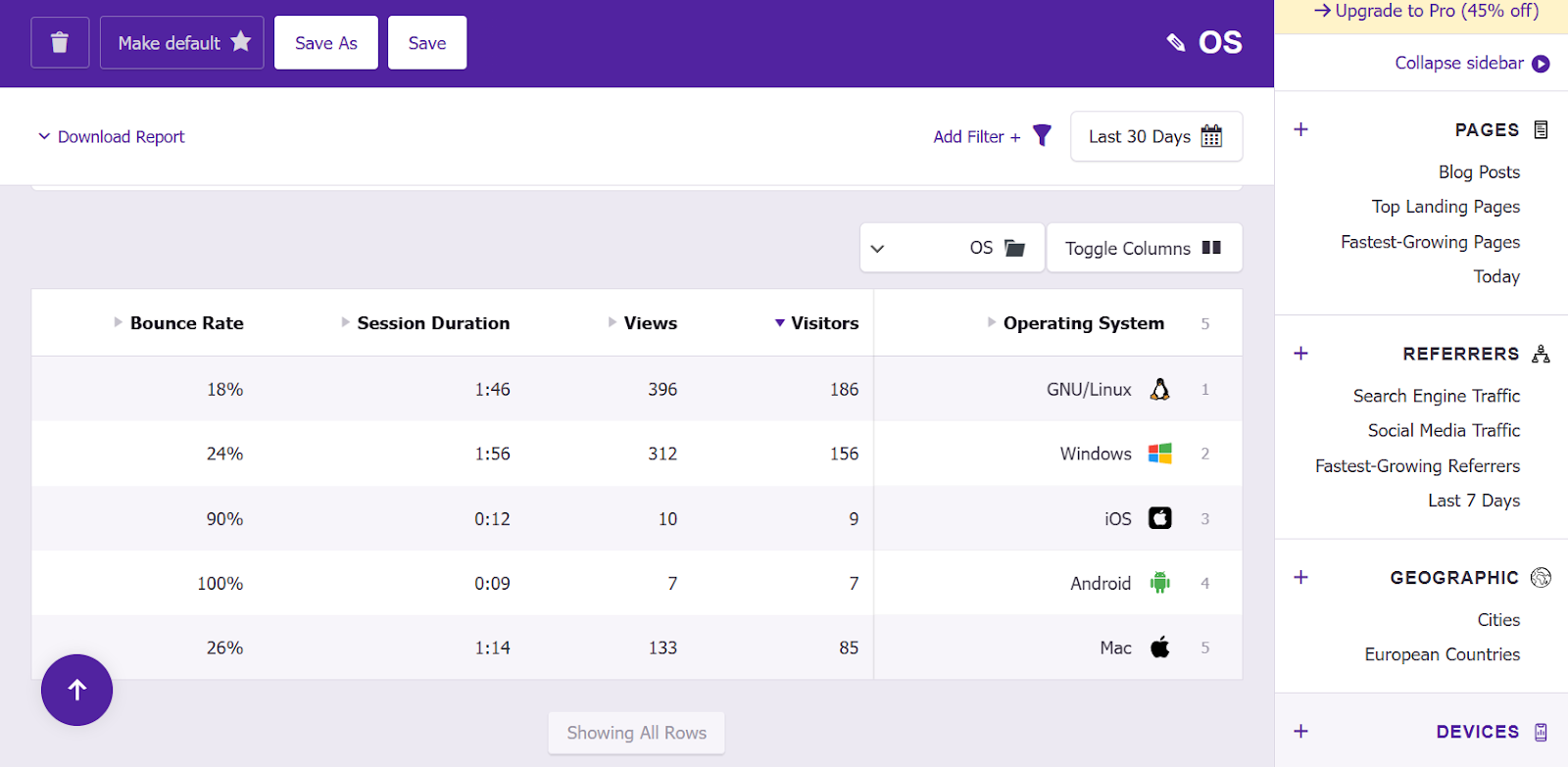
قبل البدء بتطبيق هذه التعديلات كان معدل الارتداد على الهواتف الذكية يزيد عن 90%، وعدد الزوار من الهواتف الذكية لا يزيد عن 30 زائر شهريًا تبعًا لإحصائيات إضافة Independent Analytics.

لكن بعد تطبيق التعديلات السابقة بحوالي 30 يومًا، انخفض معدل الارتداد كثيرًا ليصبح أقل من 30%، وارتفع عدد الزوار من الهواتف الذكية ليكون أكثر من 300، وهذا يشير إلى فعالية جيدة للتعديلات التي أجريتها.

اتضح من خلال هذه التجربة أن توافق الموقع مع الهاتف الذكي ضروري للمحافظة على عدد زوار جيد وتجربة مستخدم مرضية، فقد كان ارتفاع عدد الزوار وانخفاض معدل الارتداد نتيجة مباشرة لإجراء تعديلات حسَّنت توافق الموقع مع الجوال.
كذلك يتضح أيضًا أن الإحصائيات تحمل إشارة ضمنية للعديد من المشاكل التي يمكن أن تحدث في الموقع، لذلك من المهم متابعة إحصائيات الموقع بشكل دوري والانتباه لأي تغيرات غير متوقعة، لأنها قد تكون مؤشرًا على وجود مشكلة ما.
وفي الختام، أود الإشارة إلى ضرورة اختبار الموقع على أجهزة متعددة للتأكد أنه متوافق مع الجوال، إذ لا تمتلك كافة الأجهزة الذكية نفس أبعاد الشاشات، كما من المهم أيضًا التأكد من توافق الموقع مع الشاشات المتوسطة، فهذا الأمر لا يقل أهمية عن التوافق مع الجوال، ويضمن حصول كافة زوار موقعك على تجربة مستخدم جيدة.







اترك تعليقك