تواصل معي أحد عملائي وأخبرني أن موقعه يجذب زوارًا من عدد من البلدان وبلغات مختلفة، ولذلك طلب مني أن أترجم موقعه لعدد من اللغات، فوضحت له في البداية أن هناك طريقتين لترجمة الموقع، ترجمة يدوية وأخرى آلية وشرحت له مزايا وعيوب كل طريقة منها.
وبعد النقاش قرر العميل الاعتماد على الترجمة الآلية لترجمة موقعه، إذ أنه يريد ترجمته لعدد كبير من اللغات مع المحافظة على التكاليف ضمن الميزانية، ولهذا قررت الاعتماد على إضافة GTranslate لتنفيذ هذه المهمة.
لماذا قد تحتاج لإضافة الترجمة الآلية إلى موقع ووردبريس الخاص بك؟
عندما تقوم بإضافة الترجمة الآلية إلى موقعك فإنك توسع نطاق جمهورك ليشمل عددًا كبيرًا من البلدان، وهذا ما يسهم في زيادة عدد الزوار ومعدل التحويل وعدد المبيعات إن كنت تدير متجرًا إلكترونيًا.
أضف إلى ذلك أن الترجمة الآلية لا تحتاج إلا لبضع نقرات من أجل ترجمة الموقع مقارنة بالترجمة اليدوية التي يجب أن تتم على كل صفحة من صفحاته، وهذا ما يجعلها خيارًا مناسبًا للمستخدمين الذين يبحثون عن خيار سريع لترجمة مواقعهم، كما أن تكلفة إضافة الترجمة الآلية إلى الموقع أقل بكثير من ترجمته يدويًا.
أيضًا تحفظ إضافة الترجمة الآلية نسخة من الموقع باللغة المطلوبة من أجل إعادة تحميلها عند طلبها مرة أخرى، وهذا ما يزيد من سرعة تحميل الموقع، وبالتالي تجربة مستخدم أفضل.
لكن ما هي إضافة GTranslate؟
إضافة GTranslate هي إحدى أشهر الإضافات التي توفر إمكانية إضافة ترجمة جوجل الآلية إلى موقع الووردبريس من أجل جعله موقع متعدد اللغات، حيث توفر الإضافة إمكانية ترجمة الموقع لأكثر من 100 لغة.
تمتاز الإضافة بواجهة استخدام سهلة تمكن أي شخص من إضافة الترجمة الآلية لموقعه بسرعة وبدون أي خبرة برمجية، كما تسمح الإضافة بتخصيص شكل قائمة اللغات وإضافات الأعلام إلى جانب اسم اللغة. وفي النسخة المدفوعة تكون الإضافة متوافقة مع محركات البحث وتستخدم ميزة التخزين المؤقت مما يسهم في تحسين تجربة المستخدم وسيو الموقع.
كيف أضفت الترجمة الآلية لموقع عميلي باستخدام إضافة GTranslate
سأشرح لكم فيما يلي كيف أضفت الترجمة الآلية لموقع ووردبريس خاص بأحد عملائي باستخدام إضافة GTranslate عبر خطوات عملية سهلة وواضحة:
الخطوة الأولى: تثبيت إضافة GTranslate على الموقع
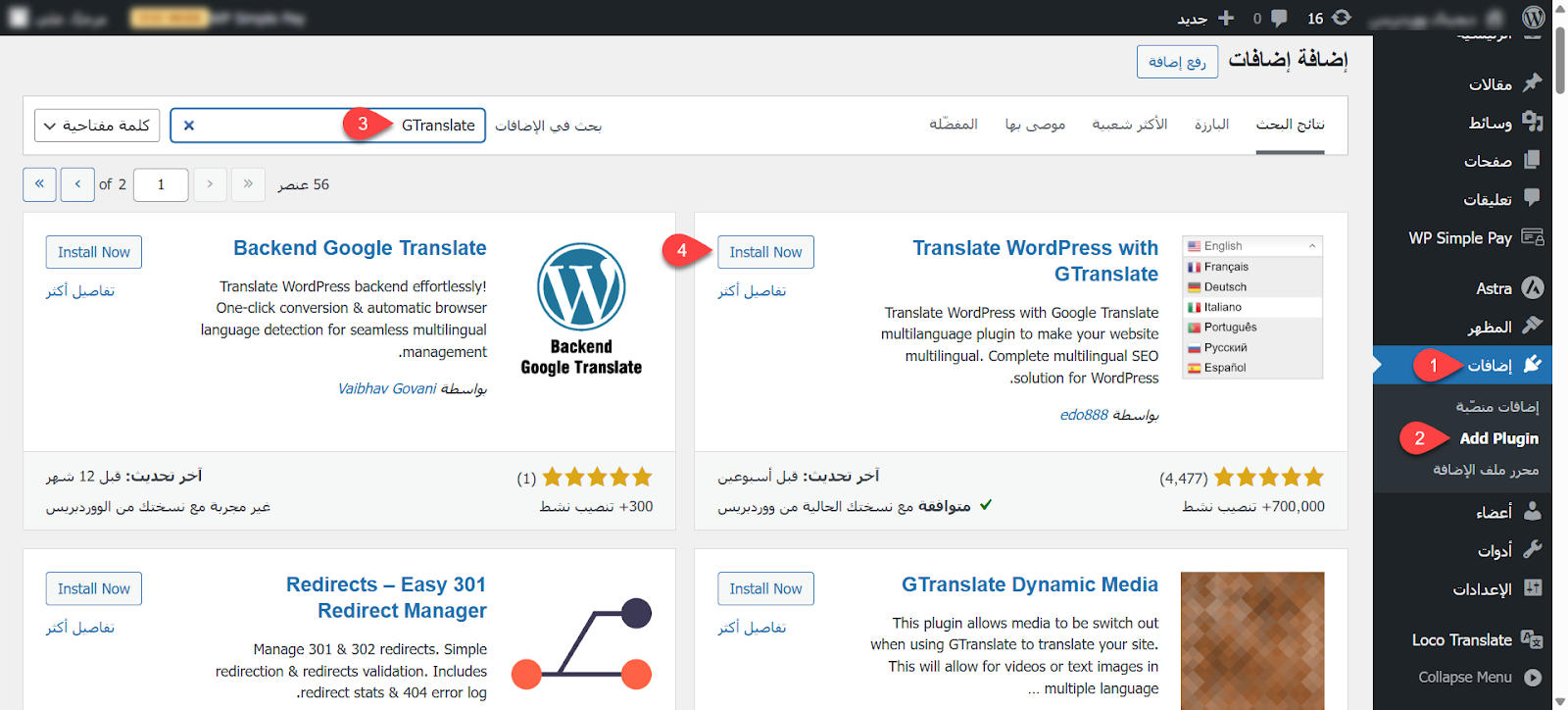
بداية ثبتت إضافة GTranslate على موقع عميلي بالطريقة الإعتيادية، حيث توجهت إلى تبويب (إضافات) ثم نقرت على (أضف إضافة جديد) وكتبت اسم الإضافة في مربع البحث ومن ثم ثبتها وفعلتها.

الخطوة الثانية: تحديد شكل قائمة اللغات ومكان ظهورها في الموقع واللغات المطلوبة
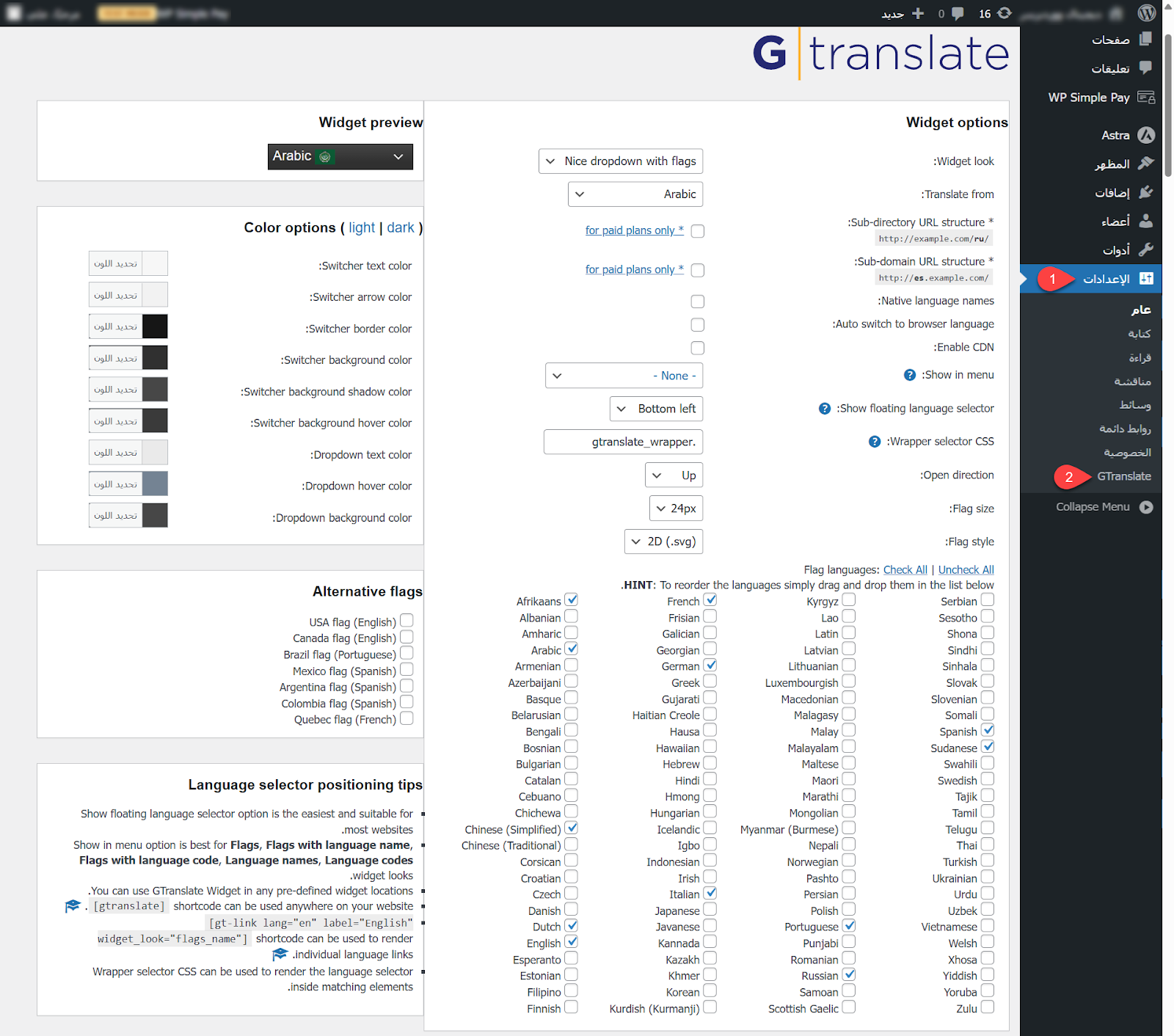
بعد تثبيت الإضافة انتقلت إلى صفحة الإعدادات الخاصة بها، وذلك من خلال التوجه إلى تبويب (الإعدادات) والنقر على (GTranslate)، حيث ظهرت لي صفحة تضم جميع الإعدادات الخاص بالإضافة.

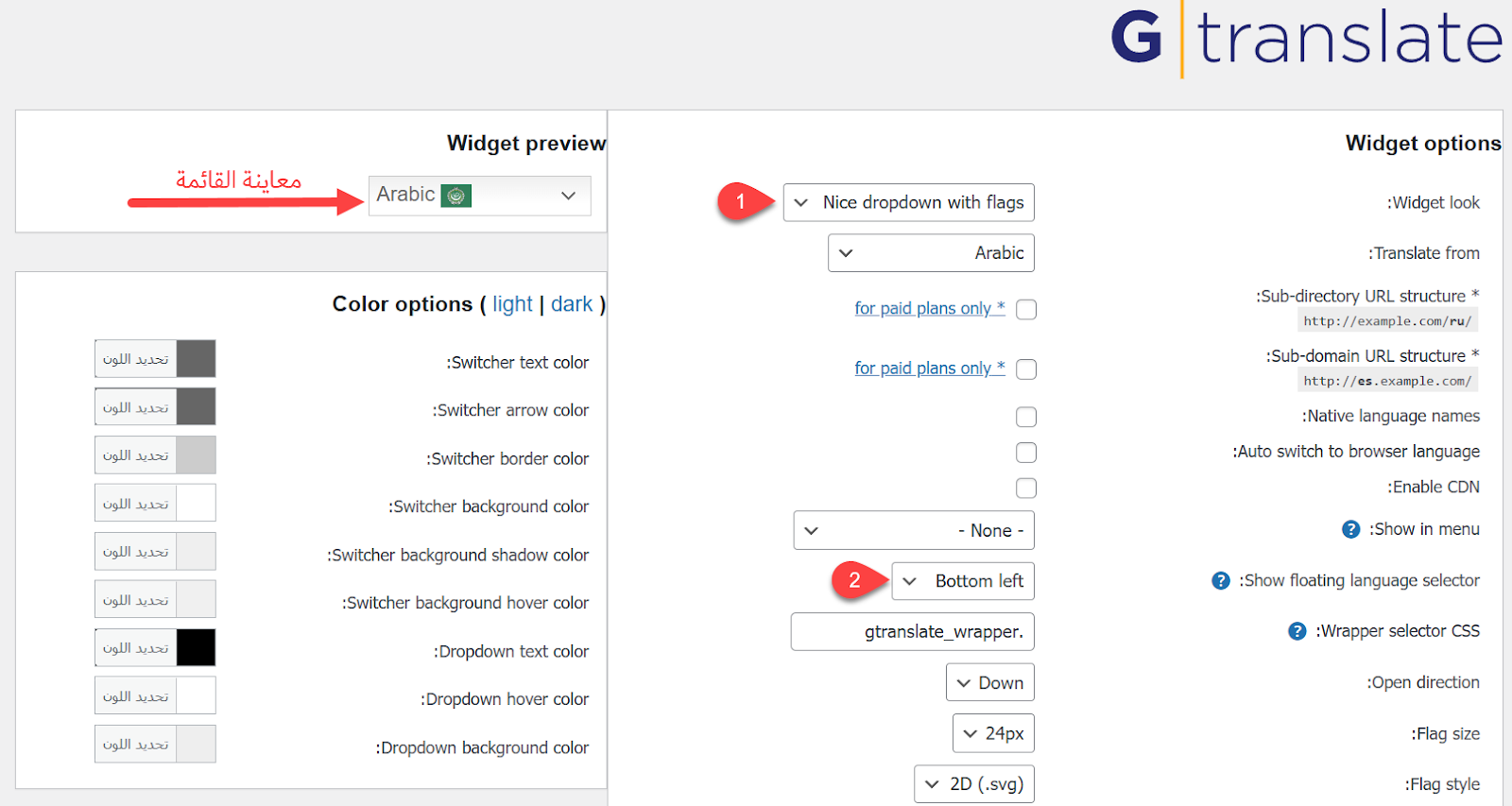
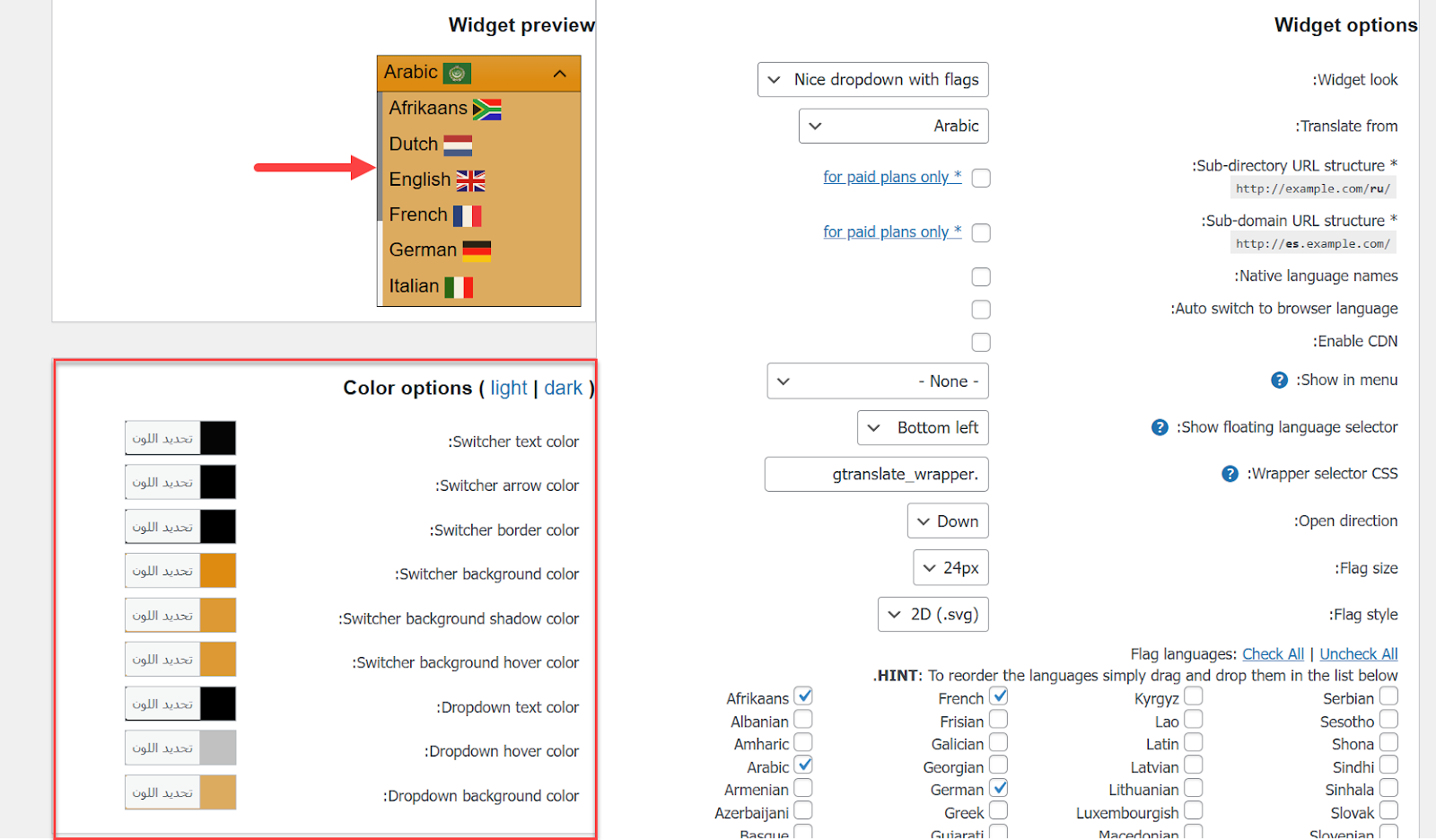
في هذه الصفحة، حددت أولًا شكل قائمة اللغات من خلال إعداد (Widget look)، حيث نقرت على القائمة المنسدلة الخاصة به واخترت خيار (Nice dropdown with flags)، وقد ظهرت لي معاينة حية لشكل القائمة الذي اخترته في القسم اليساري العلوي من الصفحة.
بعد ذلك حددت مكان ظهور قائمة اللغات ضمن الموقع من خلال إعداد (Show floating language selector) الذي ضبطه ليكون على (Bottom left) من أجل أن تظهر القائمة بشكل عائم أسفل يسار صفحات الموقع.

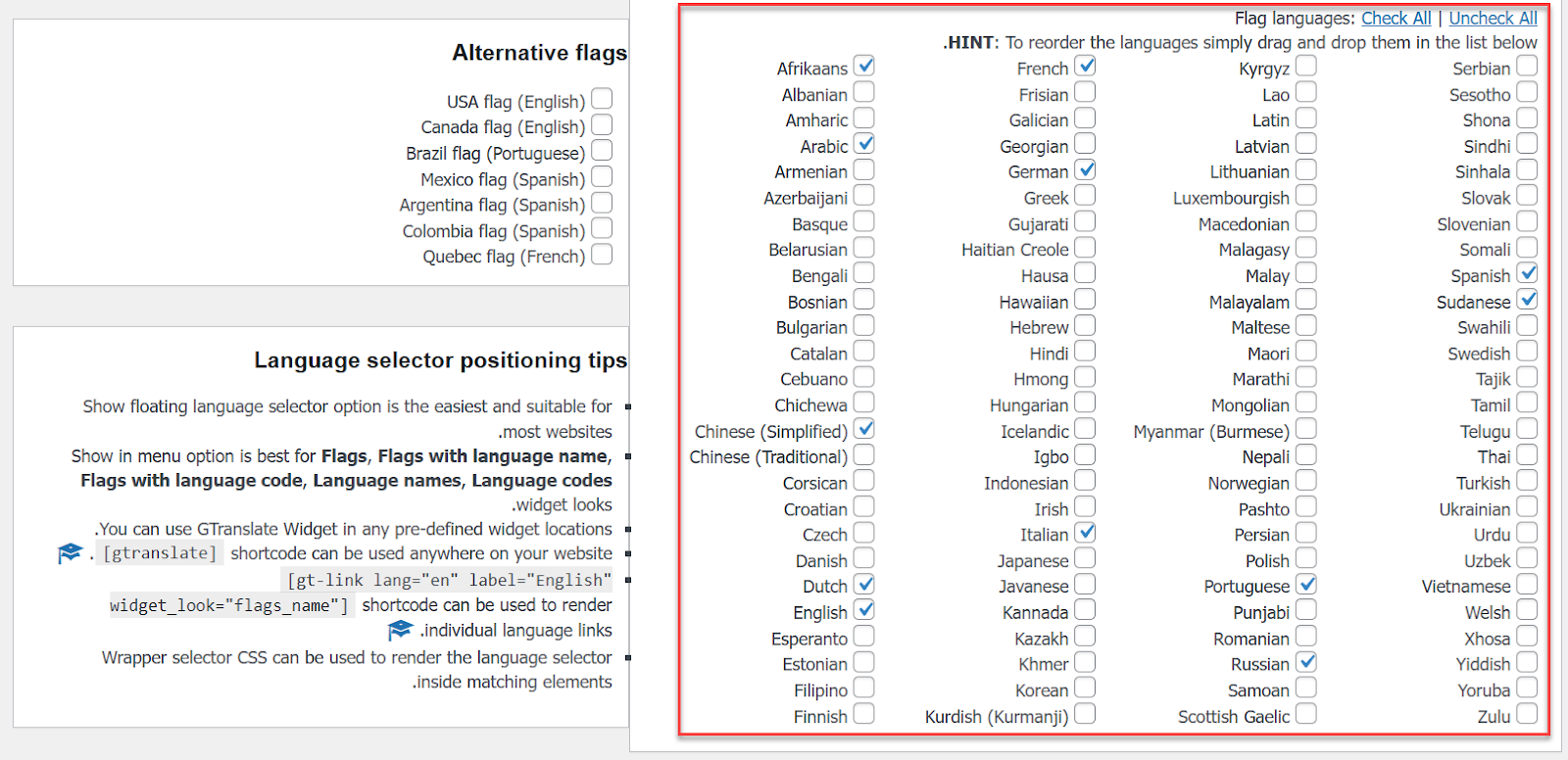
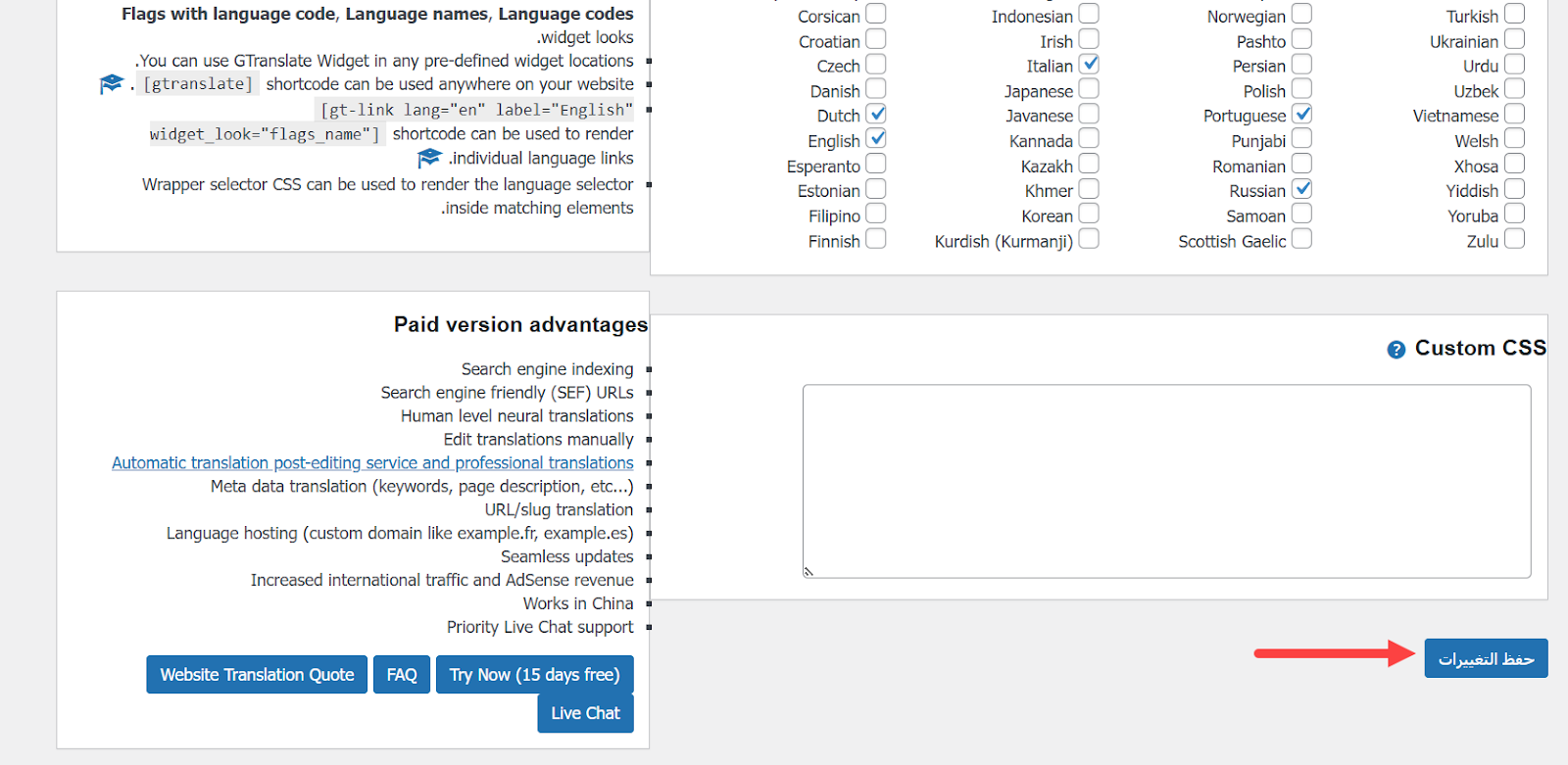
ضمن نفس الصفحة حددت اللغات التي طلب عميلي ترجمة موقعه إليها من أجل أن تظهر ضمن قائمة اللغات، وذلك من خلال اختيارها من بين اللغات التي توفرها الإضافة.

الخطوة الثالثة: تخصيص شكل قائمة اللغات
بعد ضبط الإعدادات الأساسية، أردت تخصيص مظهر قائمة اللغات ليكون متناسبًا مع الهوية البصرية لموقع عميلي، ولذلك حددت لون النص في القائمة ليكون أسود ولون خلفية القائمة ليكون أصفر ولون خلفية القائمة المنسدلة ليكون أصفر ولكن بدرجة أقل من اللون الخاص بزر القائمة.
كما ضبطت لون خلفية اللغات ليكون رماديًا عند وضع مؤشر الفأرة عليها ضمن القائمة المنسدلة وحددت أيضًا لون إطار القائمة ليكون أسودًا.

أخيرًا بعد أن انتهيت من تخصيص وضبط جميع الإعدادات الخاصة بالإضافة، حفظت التغييرات من أجل تثبيتها.

الخطوة الرابعة: التأكد من ظهور القائمة ضمن الموقع
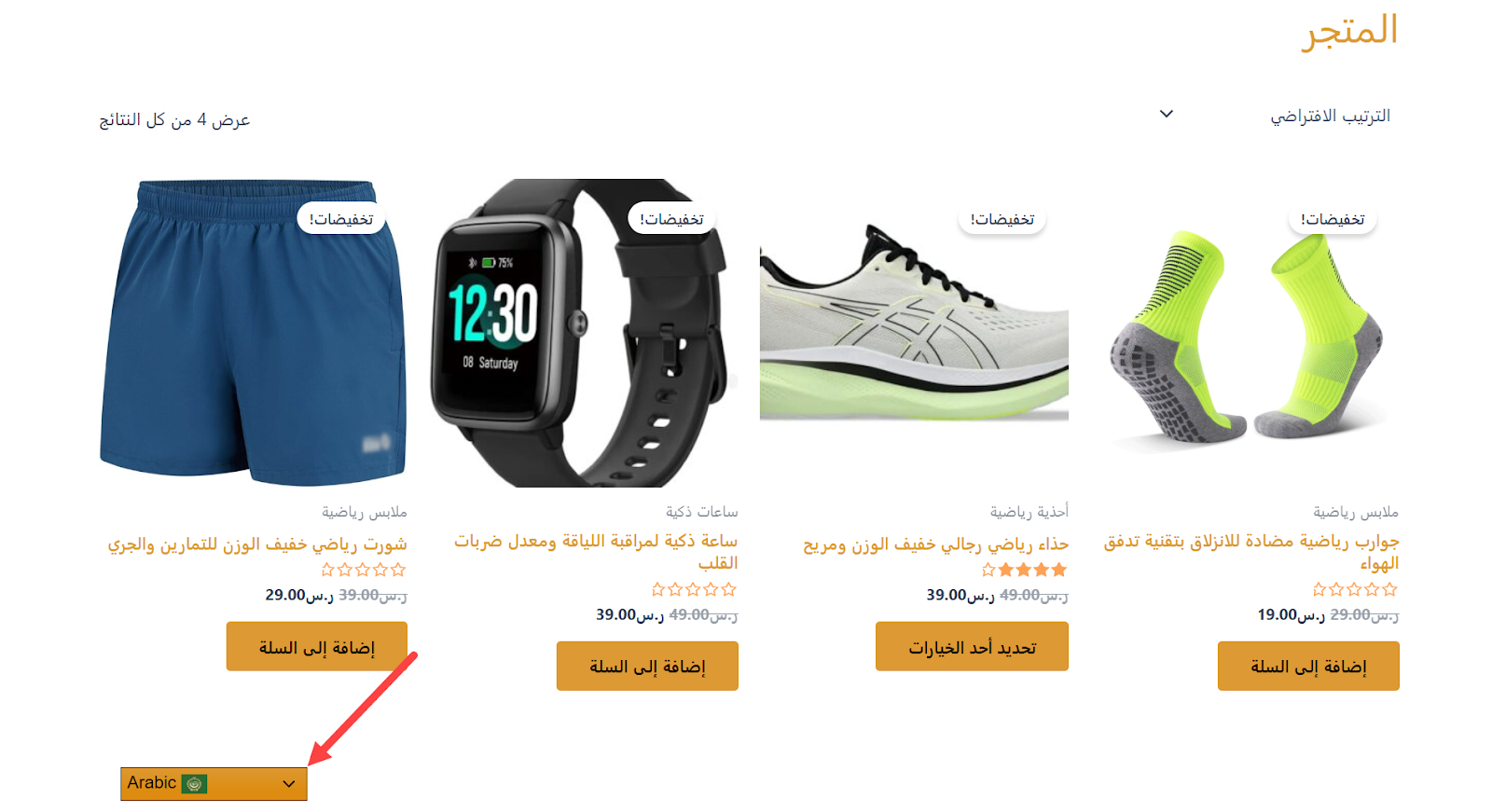
بعد أن حفظت التغييرات توجهت إلى الموقع من أجل التأكد من ظهور قائمة اللغات بالشكل الذي ضبطه، ووجدت أن كل شيء صحيح والقائمة تظهر بهذا الشكل ضمن الموقع.

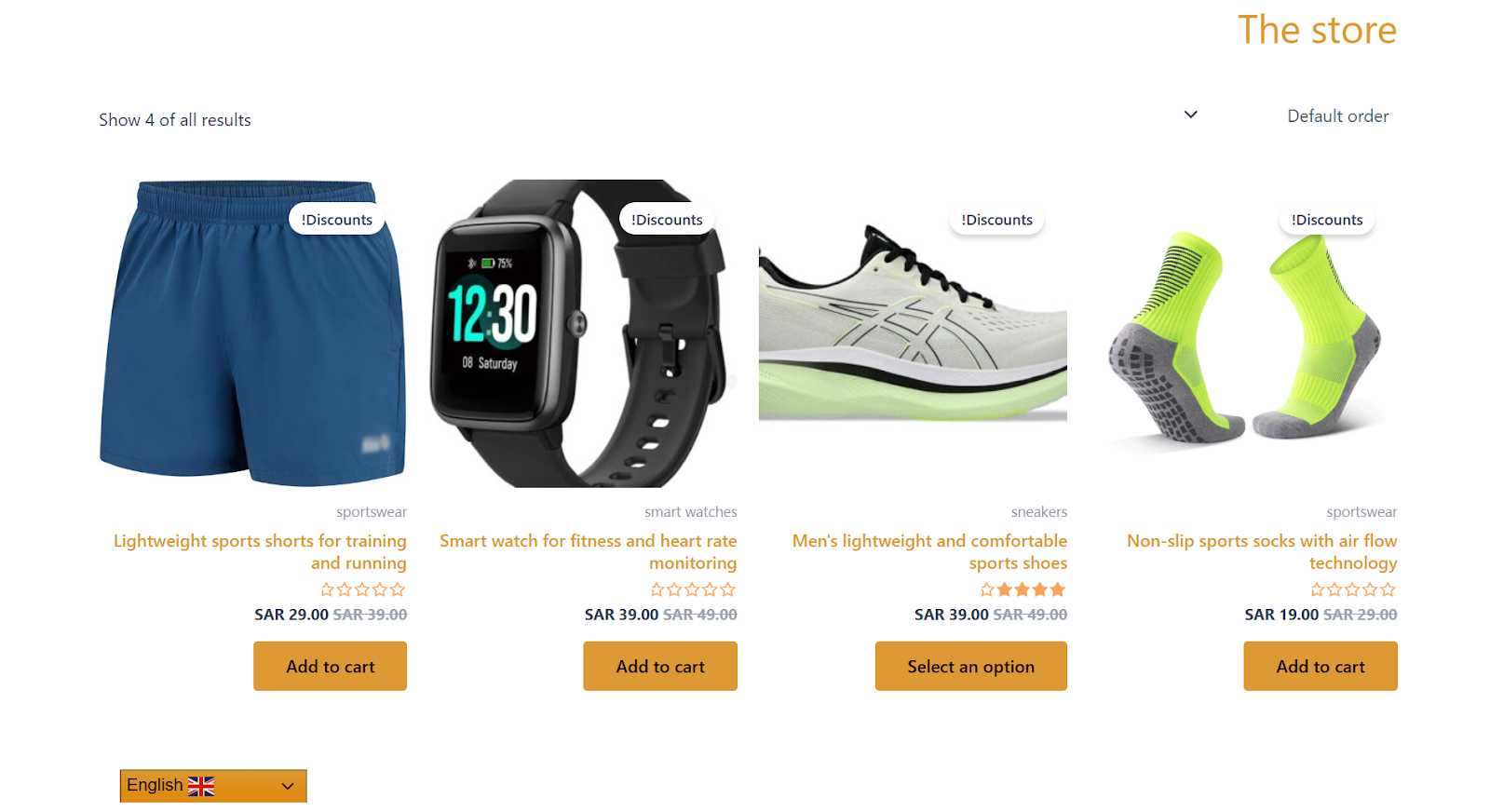
أخيرًا جربت تغيير لغة الموقع إلى الإنجليزية لأتأكد من أن الإضافة تعمل بشكل صحيح، وهذه هي النتيجة التي حصلت عليها.

نصائح وملاحظات من خلال تجربتي لإضافة GTranslate
فيما يلي سأضع لك بعض النصائح والملاحظات التي يمكنك الاستفادة منها عند استخدام إضافة GTranslate:
- تأكد من أن الإضافة لا تتعارض مع قالب موقعك أو مع الإضافات الأخرى من أجل ضمان عدم حدوث مشاكل في الموقع، ويمكنك القيام بذلك من خلال اختبارها في بيئة تجريبية، وقد شرحنا طريقة القيام بذلك في مقالتنا (كيف ساعدتني ميزة Staging في تحديث موقع ووردبريس بأمان).
- راجع ترجمة الصفحات المهمة بعد أن تقوم الإضافة بترجمتها، فكما ذكرنا سابقًا تعتمد GTranslate بشكل أساسي على ترجمة جوجل، وهذا ما قد يؤدي إلى ترجمة بعض المصطلحات بشكل خاطئ.
- من المهم جدًا أن تخصص شكل قائمة اللغات ليتناسب مع الهوية البصرية لموقعك، فذلك يعكس طابعًا احترافيًا عن الموقع ويزيد من جماليته.
- اختر فقط اللغات التي تهم جمهورك لكي تظهر ضمن القائمة، فعرض عدد كبير من اللغات قد يربك المستخدم ويأخذ منه وقتًا إضافيًا لإيجاد اللغة التي يرديها.
- قم بترقية الإضافة إلى النسخة المدفوعة إذا أردت أن تتم الترجمة بشكل متوافق مع السيو بشكل أكبر أو إذا أردت الاستفادة من ميزة التخزين المؤقت التي توفرها الإضافة.
وبهذا عزيزي القارئ أكون قد عرفتك على إضافة GTranslate وطريقة استخدامها لإضافة الترجمة الآلية لموقعك، وفي الختام أنصحك بتنبيه المستخدمين إلى أن هذه الترجمة آلية بشكل كامل، مما قد يتسبب بترجمة غير دقيقة لبعض المصطلحات من أجل تفادي الالتباس.







اترك تعليقك