بعد تطويري لبرنامج "أسنان ديجتال" المخصص لأطباء الأسنان لإدارة عياداتهم بمختلف جوانبها، قررت إنشاء موقع بسيط يهدف إلى التعريف بالبرنامج، استعراض ميزاته وأدواته، لتسهيل التواصل مع الأطباء المهتمين للحصول على البرنامج.
على الرغم من خبرتي السابقة في بناء مواقع الويب باستخدام ووردبريس، فإن إنشاء موقع جديد يتطلب إدارة الاستضافة وتثبيت ووردبريس، واختيار قالب وإضافات أساسية ضرورية لإدارة وتشغيل الموقع لتحسين سرعته أو لتسهيل بناء الصفحات، ثم صيانة دورية للموقع مما يستهلك وقتًا وجهدًا.
وفي الواقع أردت تركيز جهودي على تطوير منتجي الأساسي "البرنامج الطبي"، أكثر من الانشغال بإدارة وصيانة موقع تسويقي، خاصةً أن الغرض من الموقع هو تقديم تعريف واضح بالبرنامج وتسهيل التواصل.
لذلك، فضّلت البحث عن حلّ يتيح لي تصميم الموقع بسهولة وبشكل يحقق هذا الهدف دون الحاجة لصيانة مستمرة، ووجدت ذلك في منشئ المواقع سنديان.
لماذا قررت الاعتماد على سنديان؟
بعد تجربة سنديان، تأكد لي أنه يوفّر الميزات المطلوبة لإنشاء وإطلاق موقعي بسهولة مع أداء جيد. فقد تمكنت من إنشاء الصفحاتة من خلال واجهة بسيطة تعتمد على السحب والإفلات دون الحاجة لخبرة برمجية. بالإضافة إلى ذلك، يحتوي سنديان على عدد كبير من القوالب الجاهزة التي يمكن استخدامها وتخصيصها مباشرةً باستخدام خيارات التخصيص والأقسام الجاهزة التي يوفرها النظام.
مع بساطة خيارات بناء الموقع وتخصيصه، فإن سنديان يخفف عني عبء إدارة الاستضافة، ويقدّم شهادة حماية TLS ومسرع مواقع، مع نطاق احترافي بقيمة 60$ في السنة، ويتوفر حاليًا خصم 40% على أول اشتراك لفترة محدودة.
تجربة إنشاء موقع تسويقي بواسطة سنديان
ما أردت إنشاؤه تحديدًا هو موقع يعرض الأدوات التي يقدمها برنامج "أسنان ديجتال" والمميزات البارزة التي يتميز بها، بالإضافة إلى تقديم خطط الأسعار بشكل واضح، مع وجود زر نداء إجراء (CTA) بارز يوجّه الزائر إلى صفحة التسجيل في البرنامج. كذلك، أردت توفير وسيلة سهلة للتواصل معي (أو مع فريق خدمة العملاء) لمساعدة أي عميل على إتمام عملية الشراء.
ولذلك فقد عملت على رسم تخيلي للموقع يتضمن في البداية القائمة العلوية التي تبرز الهوية البصرية وقائمة الروابط الأهم، وأسفله قسم بارز يتضمن التعريف بالبرنامج بطريقة جميلة، ثم قسمًا يوضح الأدوات، ثم قسمًا يتضمن أهم المميزات مع صور من داخل واجهة البرنامج، وأخيرًا قسمًا يتضمن خطط وأسعار البرنامج، وفي النهاية إبراز الصفحات التعريفية.
اختيار القالب وتخصيصه
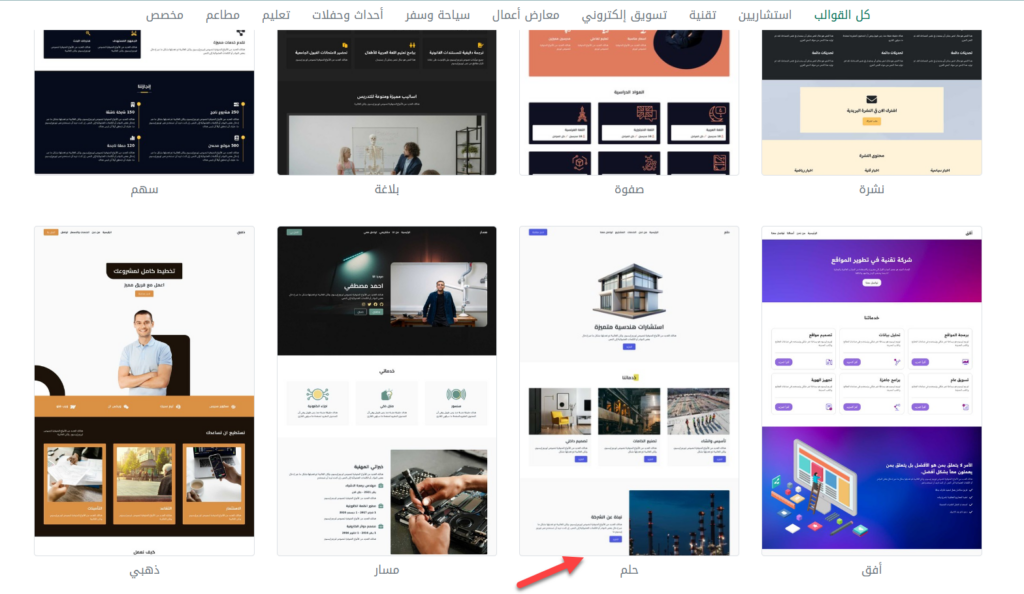
بما أن سنديان يوفر قوالب جاهزة يمكن تخصيصها، بحثت في القوالب المتوفرة عن قالب مشابه للتصور الذي رسمته، وقد وجدت قالب حلم الذي يطابق تصوري تقريبًا، فاخترته.

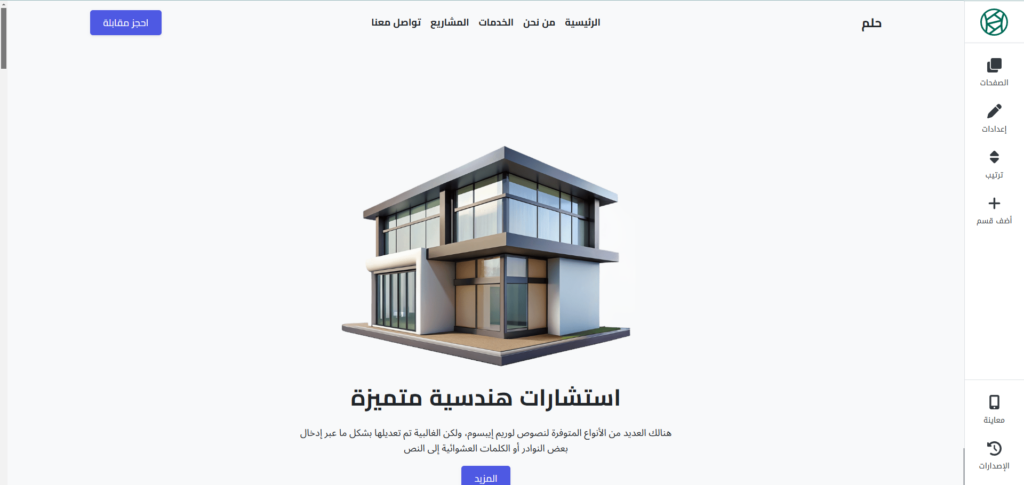
بعد الاختيار تم فتح القالب بكامل صفحاته وأقسامه في محرر سنديان المخصص لبناء وتعديل الموقع، حيث فتحت الصفحة الرئيسية في المحرر بداية.

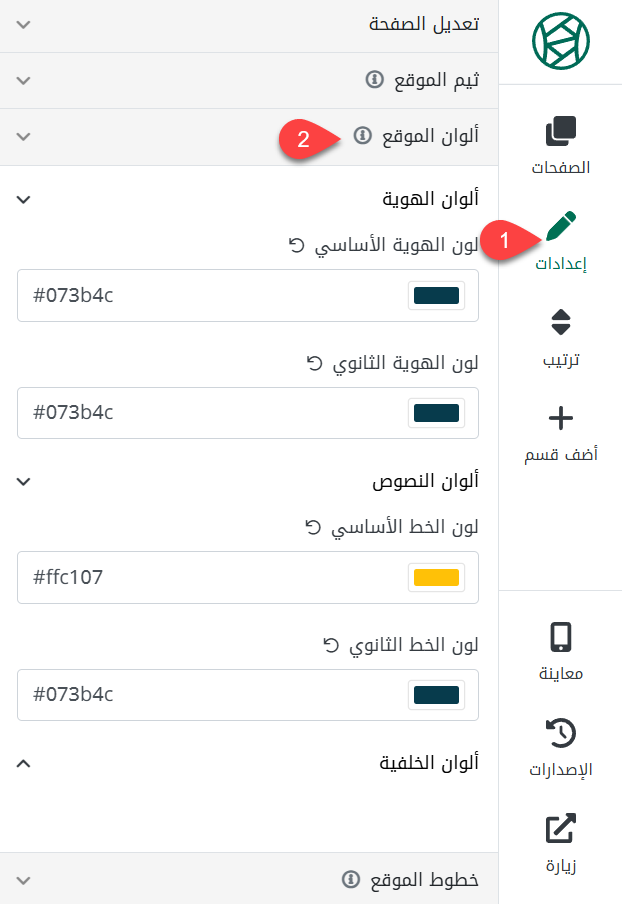
لم تكن الهوية البصرية للموقع الذي أريده بنفس الألوان الافتراضية للقالب، إذ أردت أن يكون لون الهوية هو الأزرق الغامق، وأن يكون لون النصوص الرئيسية بالأصفر، فتوجهت إلى إعدادات > ألوان الموقع، وضبطت الألوان، ثم ضبطت الخطوط من إعدادات > خطوط الموقع، فالخطوط الافتراضية لم تكن تناسبني، والأمر نفسه لثيم الموقع.

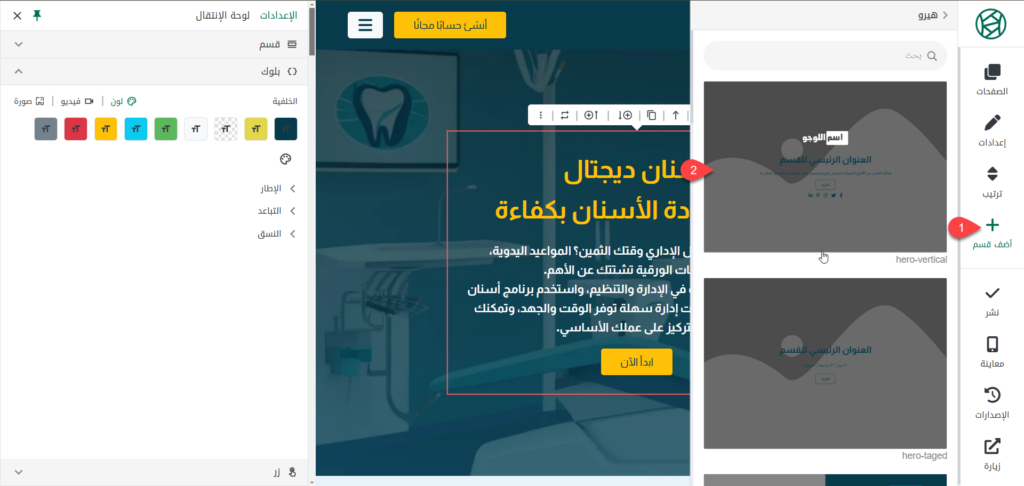
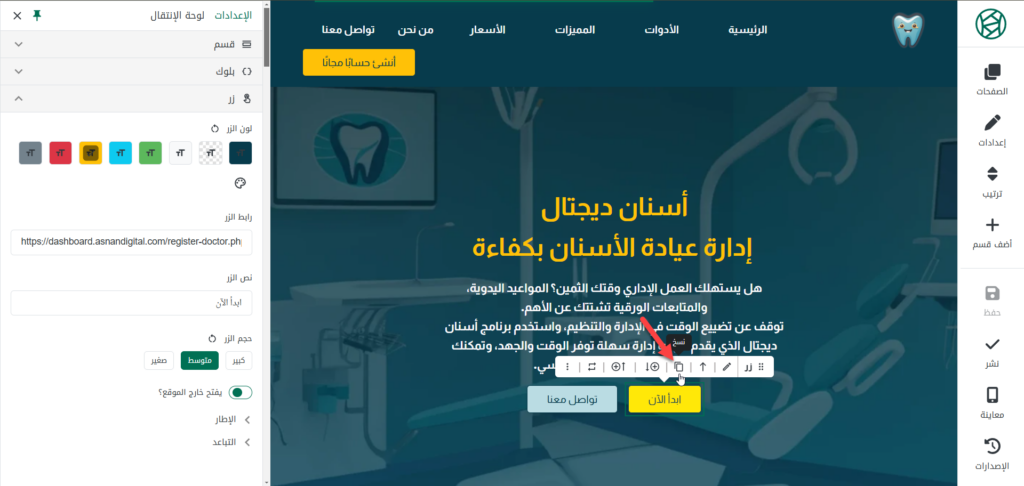
بعد ذلك أردت البدء بتصميم موقع أسنان ديجتال من الأعلى إلى الأسفل، فاستبدلت اللوغو الافتراضي باللوغو الخاص بي، وعدلت عناصر القائمة، ثم غيرت نص زر اتخاذ إجراء، وبعد ذلك استبدلت الهيرو عبر إزالته وإضافة هيرو آخر من تبويب (أضف قسم)، وضبط إعداداته.
نفذت التعديلات عبر استخدام شريط الأدوات الذي يظهر فوق العنصر عند النقر عليه، إضافة إلى نافذة إعداداته التي تظهر على الجانب الأيسر من الشاشة، والتي يمكن من خلالها تحديد اللون ومظهر الإطار والتباعد بين العنصر والعناصر الأخرى.

كان الهيرو يتضمن زرًا واحدًا، لكنني كنت أريد وضع زرين، واحد للتسجيل في البرنامج، والآخر للتواصل. وجدت أن سنديان يوفر بسهولة استنساخ أي عنصر، فنقرت على زر (نسخ) من شريط أدوات الزر الموجود مسبقًا، فتم إنشاء نسخة جديدة منه، عدلتها لتصبح بشكل الزر الجديد الذي أردته.

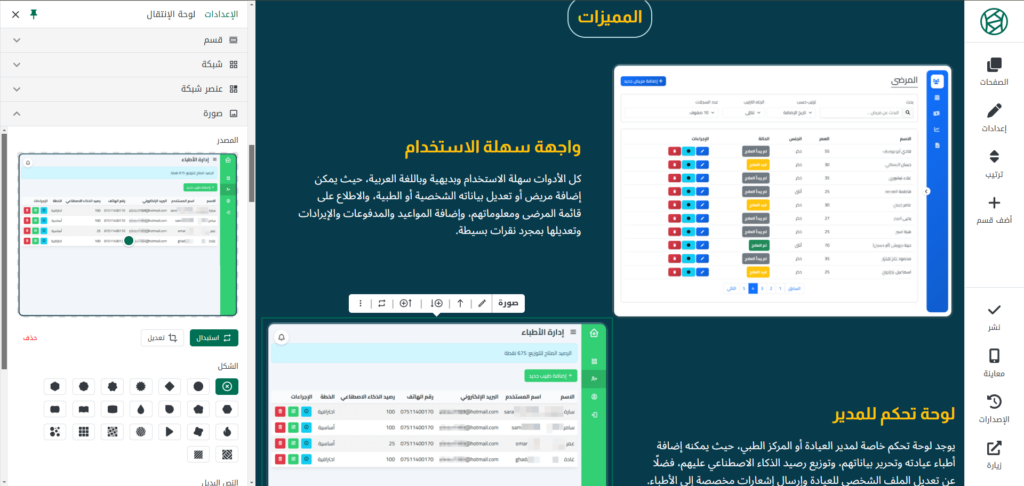
بعد الهيرو، أردت إضافة قسم يوضح الأدوات التي يوفرها البرنامج، مثل أداة السجلات الطبية وأداة إدارة المواعيد، فعدلت القسم الموجود مسبقًا لاستعراضها، كما أردت إضافة قسم يوضح مميزات البرنامج مثل سهولة الاستخدام والأمان وخيارات لوحات التحكم، وقد عدلت أيضًا القسم الموجود مسبقًا لتوضيحها.

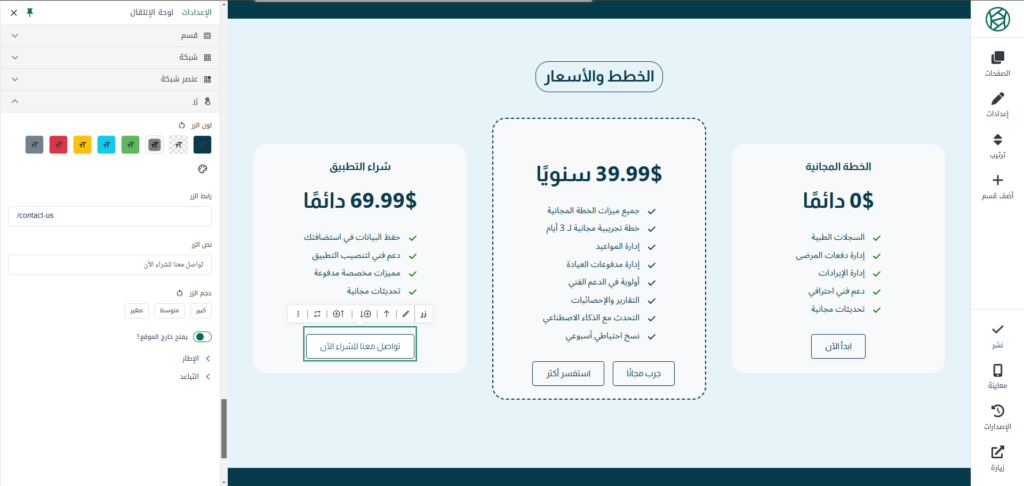
بعد ذلك أردت أن أضيف قسم الخطط والأسعار لتعريف الأطباء بأسعار وخيارات البرنامج، وبالطبع هذا لقسم يجب أن يكون مخصصًا لبرنامجي، إذ إن المميزات المتوفرة في كل خطة محددة مسبقًا في البرنامج.
لم أجد قسم في القالب الذي اخترته لعرض الأسعار، ولذلك قمت بإضافة قسم أسعار من خلال أقسام سنديان الجاهزة، ثم غيرت مظهر الأسعار وخصصتها حسبما أريد.

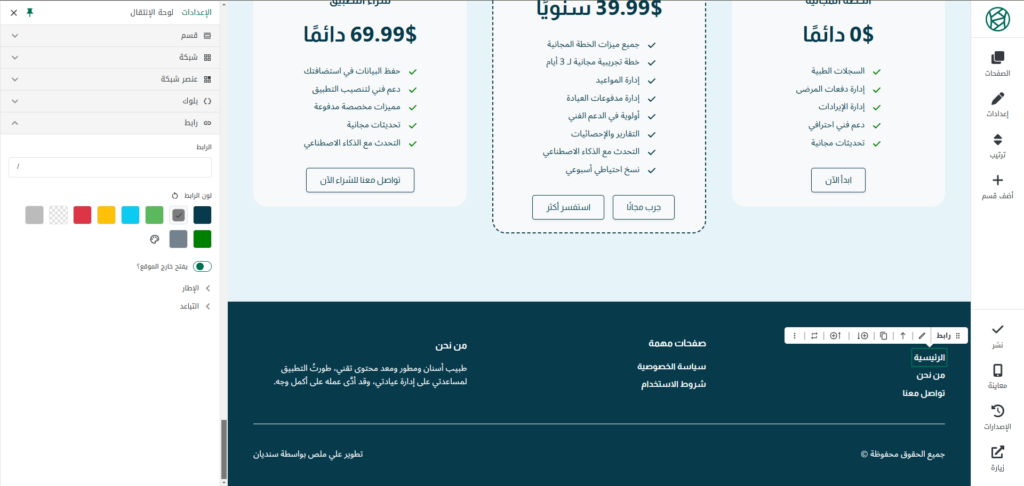
لم ينل الفوتر الافتراضي للقالب إعجابي، إذ أردت أن يكون 3 أقسام عمودية، ولهذا حذفت الفوتر الموجود، ثم بحثت في أقسام الفوتر، ووجدت واحدًا مطابقًا لما احتجت، فأضفته وعدلته.

وبذلك انتهيت من تصميم الصفحة الرئيسية، فانتقلت مباشرة إلى إنشاء الصفحات الأخرى، مثل صفحة من نحن وصفحة شروط الاستخدام وسياسة الخصوصية.
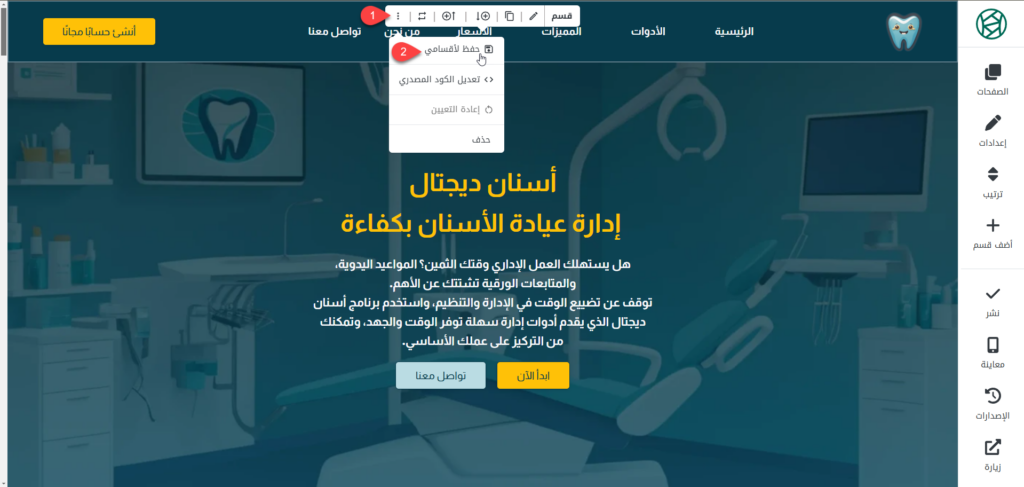
ولتسهيل إضافة نفس الهيدر ونفس الفوتر في كل الصفحات دون إعادة تصميمهما أضفتهما إلى أقسامي الخاصة في سنديان عبر النقر على القسم (هيدر أو فوتر)، ثم اختيار (حفظ لأقسامي) من قائمة الخيارات.

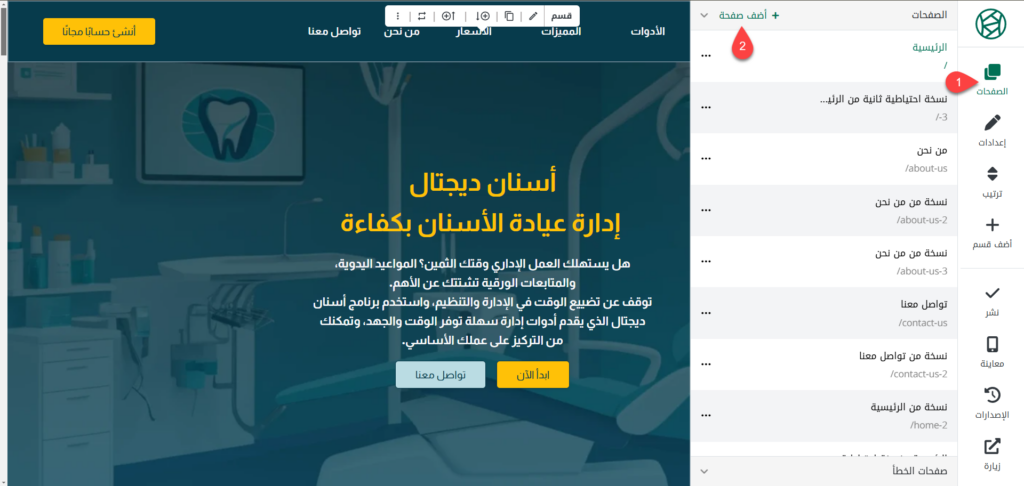
بعد ذلك أنشأت صفحة من نحن بالنقر على (الصفحات) ثم زر (أضف صفحة).

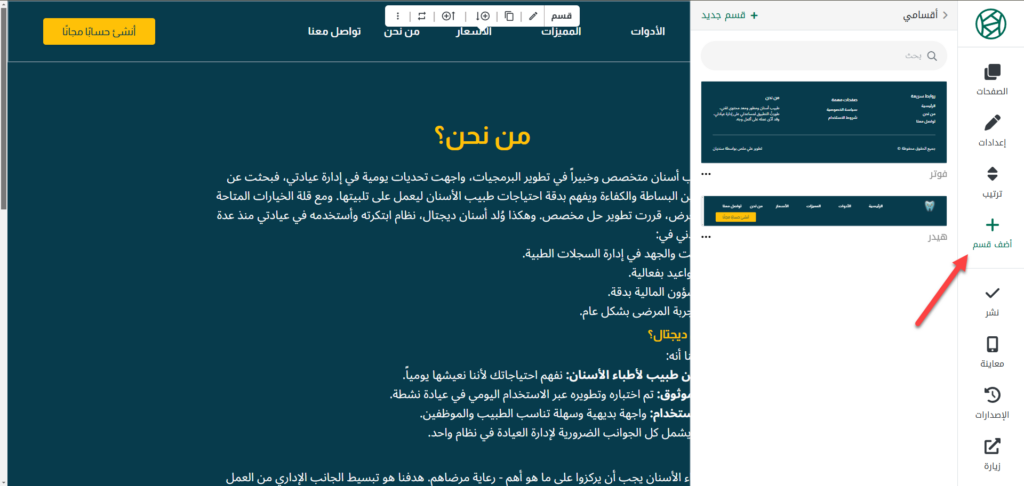
وبعد إنشاء الصفحة قمت بإضافة الهيدر والفوتر نفسيهما اللذين حفظتهما في أقسامي، وذلك عبر النقر على زر (أضف قسم)، ثم اختيار الأقسام التي حفظتها من (أقسامي)، كما أضفت قسمًا لمحتوى الصفحة وضبطت خصائصه ومحتواه.

بعد ذلك أنشأت الصفحات الأخرى بذات الطريقة وضبطتها.
تحديد اسم الموقع وحجز النطاق والدفع
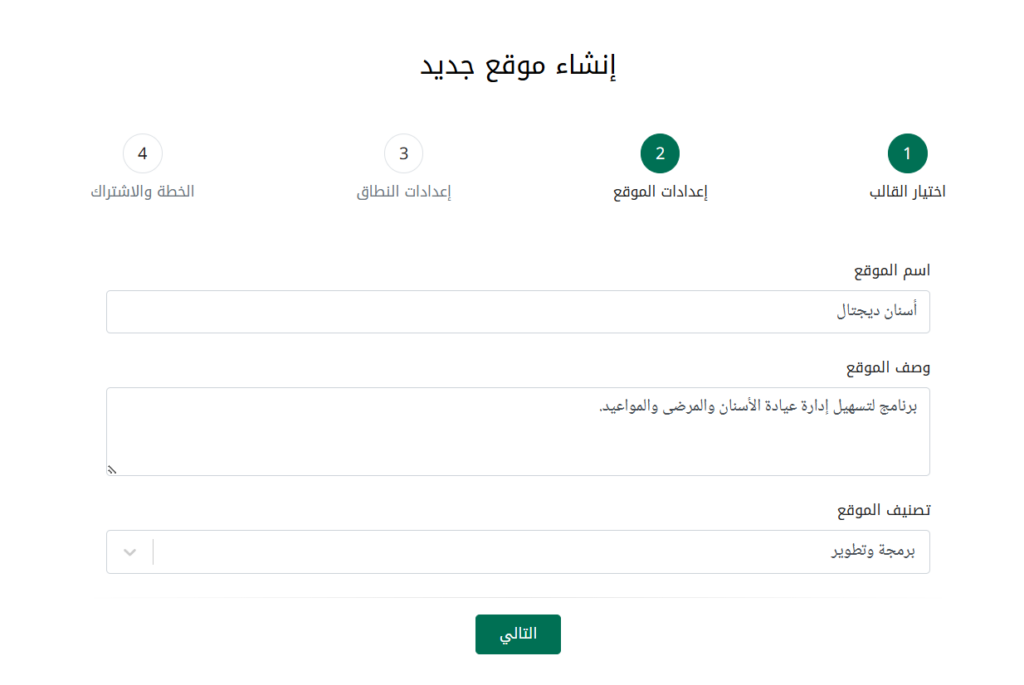
بعد الانتهاء من تصميم الموقع، استكملت عملية الإنشاء عبر النقر على زر (أكمل الإنشاء)، ثم ثم أدخلت معلومات الموقع المهمة، وهي اسم الموقع ووصفه، واخترت التصنيف المناسب.

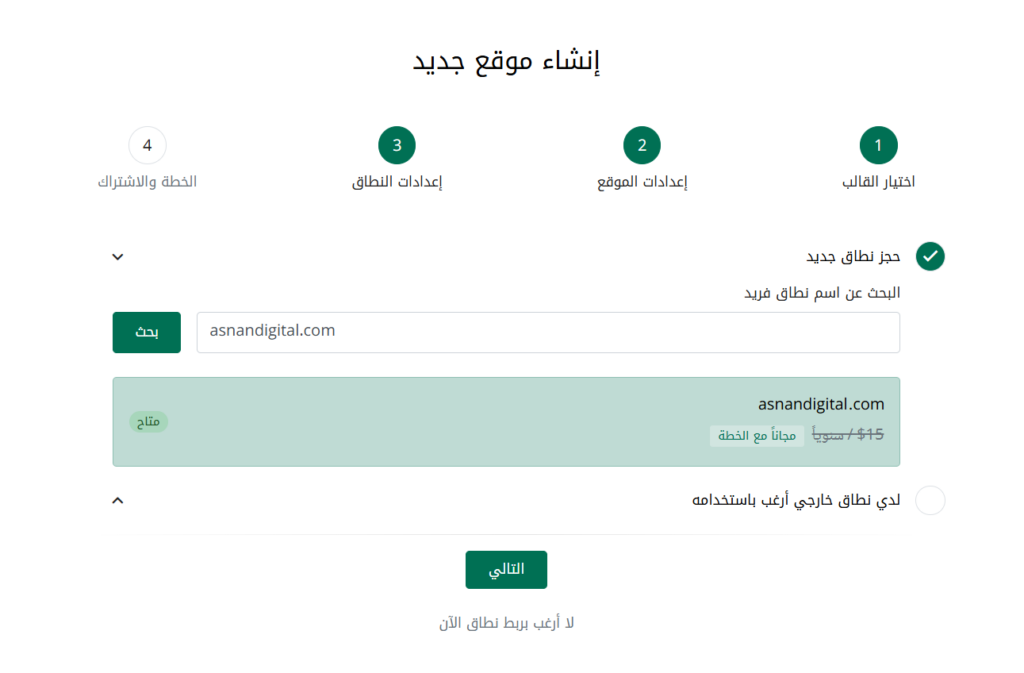
بعد ذلك أدخلت الدومين الذي أريد الحصول عليه مجانًا وربطه بالموقع، مع العلم أنني لاحظت إمكانية ربط الموقع بدومين موجود لدي مسبقًا بدلًا من الحصول على دومين جديد.

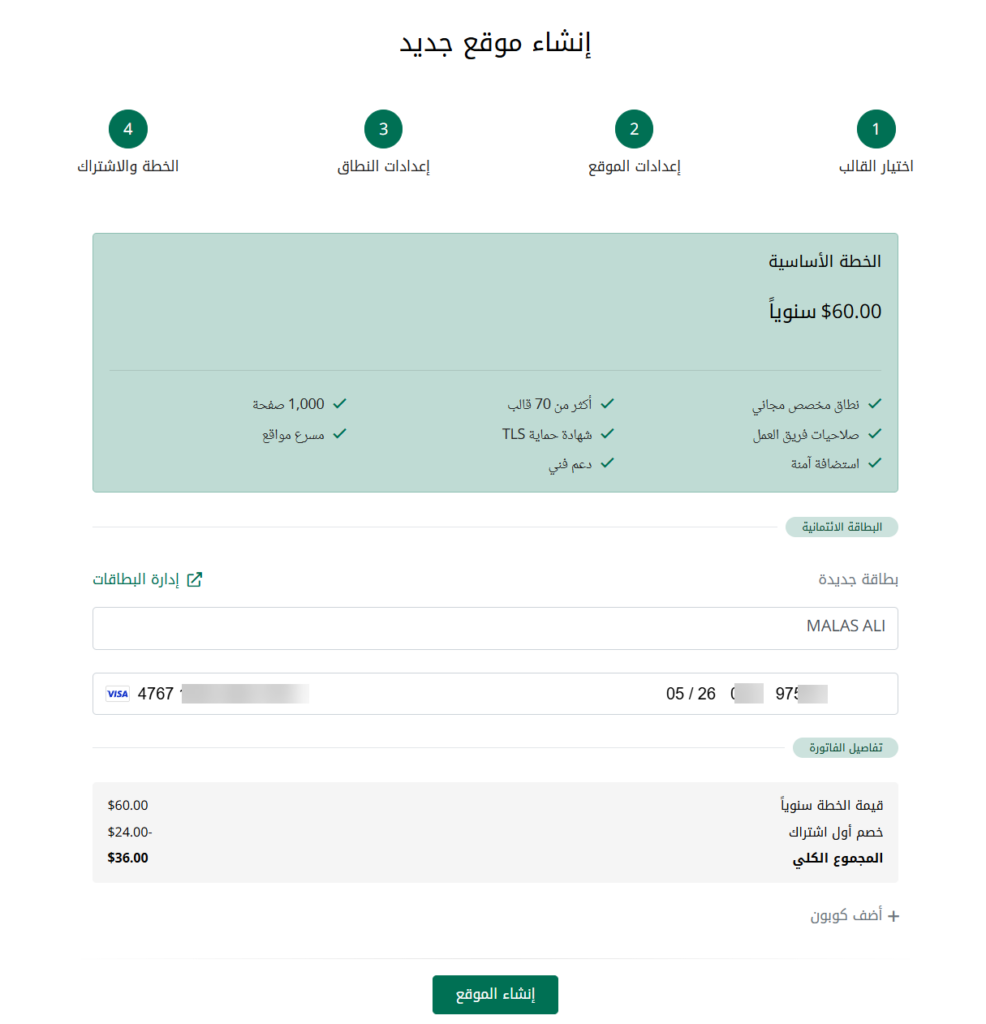
بعد ذلك أدخلت بيانات البطاقة الائتمانية وأجريت الدفع لحجز الدومين.

بعد ذلك تم إنشاء موقع أسنان ديجتال ونشره مباشرة.
إضافة نموذج اتصل بنا ودردشة مباشرة لموقعي على سنديان
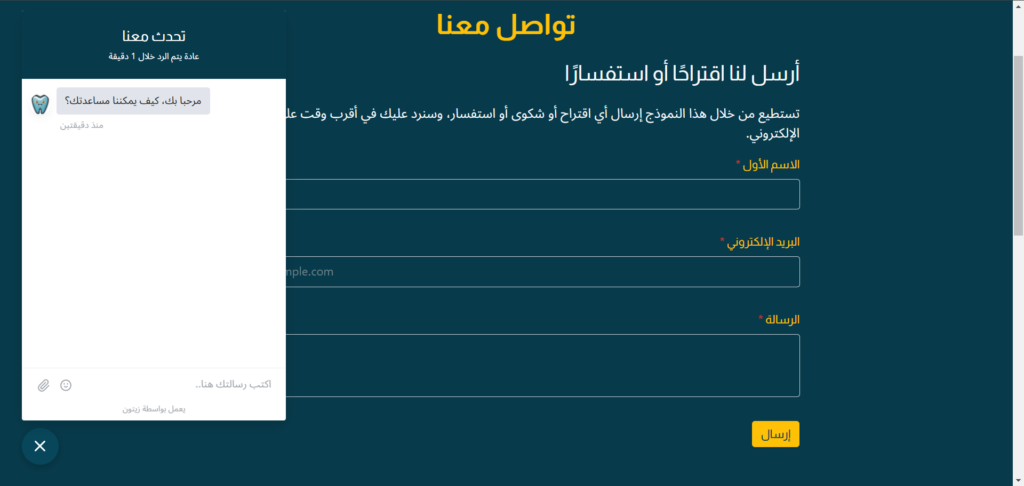
بالنسبة لصفحة اتصل بنا، فقد كان من الضروري أن أوفر فيها نموذج يمكنني من استلام الرسائل من العملاء وإدارتها بسهولة، كما أردت أيضًا توفير دردشة حية في الموقع ليتمكن العملاء من التواصل معي بسرعة.
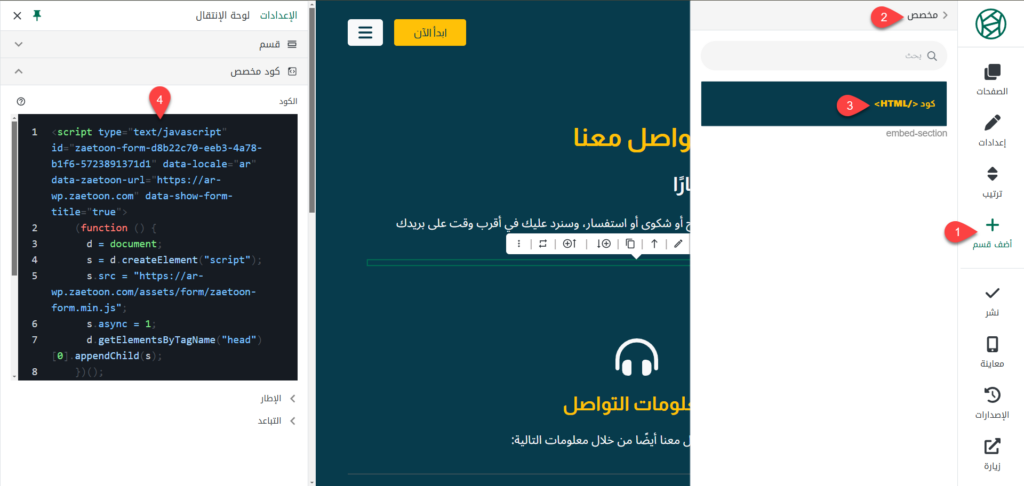
أنا معتاد على استخدام زيتون لتوفير هذه الخدمات لعملائي بسبب سهولة استخدامه، لذلك أنشأت نموذج اتصل بنا في زيتون وحصلت على كود جافاسكريبت الخاص به وأدرجته ضمن صفحة اتصل بنا عبر استخدام قسم مخصص لإضافة كود، حيث لاحظت أن سنديان يوفر إضافة كود مخصص في أي مكان ضمن الموقع بالنقر على (أضف قسم)، ثم اختيار قسم (كود) من تبويب (مخصص)، ثم إدراج الكود.

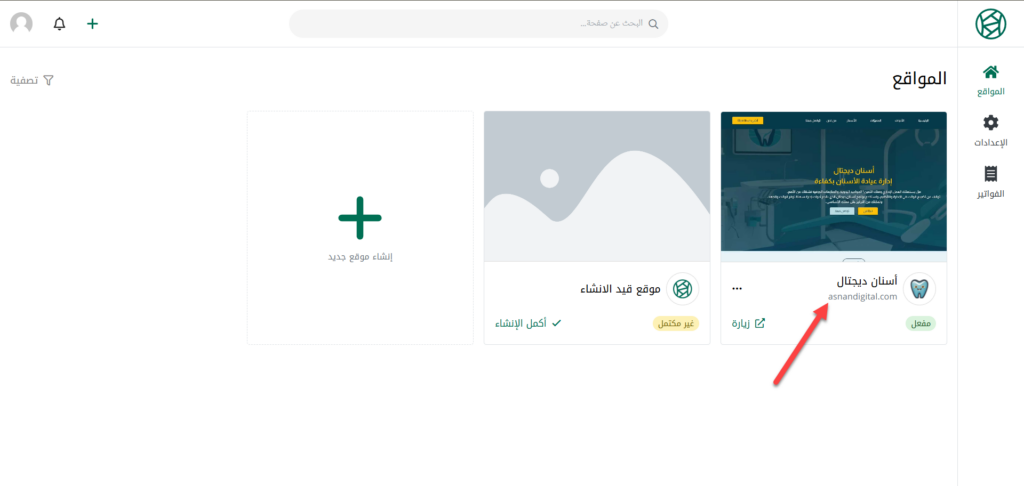
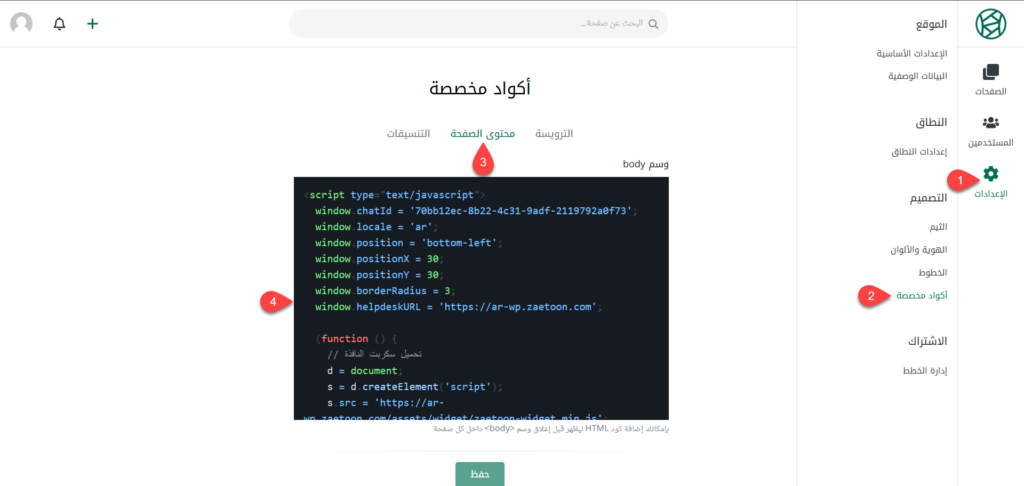
بعد ذلك أنشأت الدردشة الحية في زيتون وحصلت على الكود الخاص بها أيضًا، لكن لأن نافذة الدردشة يجب أن تظهر في كافة صفحات الموقع، فقد أضفتها ضمن الأكواد العامة، حيث انتقلت إلى لوحة التحكم التي تتضمن كل المواقع، ثم نقرت على اسم الموقع.

بعد ذلك انتقلت إلى قسم الأكواد المخصصة بالنقر على (الإعدادات) ثم (أكواد مخصصة)، وأدخلت كود الدردشة المباشرة ضمن تبويب (محتوى الصفحة).

ظهرت أيقونة ونافذة الدردشة المباشرة وكذلك النموذج في الموقع دون أي مشاكل، وجربتهما عبر إرسال رسائل تجريبية، فوردت الرسائل إلى مركز المساعدة الخاص بي في زيتون، وتمكنت من إدارة المحادثات بسهولة وبشكل فعال ومنظم.

استضافة البرنامج على نفس دومين الموقع
أقدم برنامج أسنان ديجتال بشكل أساسي كبرمجية SaaS متاحة على السحابة، حيث يقوم الطبيب بزيارة موقع البرنامج بواسطة متصفح الويب ويدخل بيانات تسجيل دخوله ليصل إلى لوحة التحكم التي تمكنه من الوصول إلى الأدوات مثل إدارة المواعيد والسجلات الطبية.
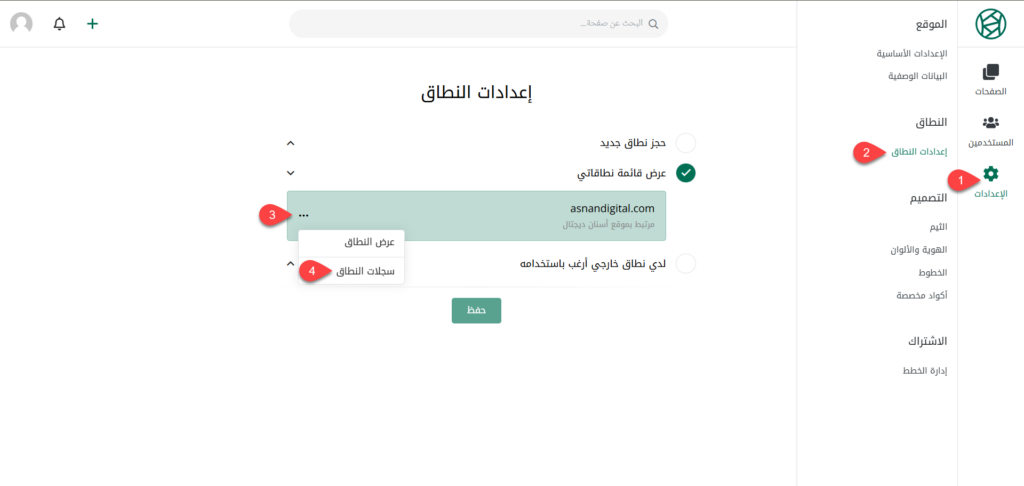
أردت توفير الدخول إلى البرنامج عبر دومين فرعي من نفس الدومين الذي حصلت عليه من سنديان، ومن بين الأمور التي أعجبتني بشدة في سنديان إمكانية فعل ذلك بسهولة، إذ يوفر تحكمًا كاملًا بالدومين. انتقلت إلى صفحة (الإعدادات) الخاصة بالموقع، ثم (إعدادات النطاق)، وبعد ذلك (سجل النطاق).

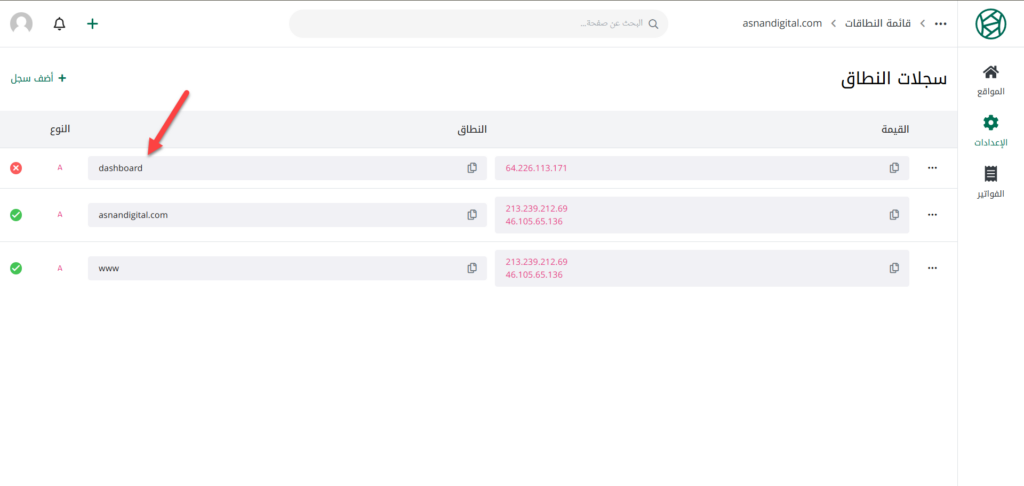
ثم أضفت سجل DNS من النوع A يقوم بإنشاء دومين فرعي ويشير إلى الاستضافة التي يوجد برنامج أسنان ديجتال عليها، إذ أدخلت الـ IP الخاص بالاستضافة كقيمة للسجل، وبذلك أصبح برنامج أسنان ديجتال على (dashboard.asnandigital.com) وهو دومين فرعي من الدومين الرئيسي للموقع (asnandigital.com).

وبذلك أكون قد صممت موقع أسنان ديجتال باستخدام سنديان، وربطته مع البرنامج، ويمكنني استخدام هذا الموقع كواجهة للبرنامج وكصلة وصل بيني وبين العملاء الجدد والزوار الذين يريدون التعرف على البرنامج، كما أستطيع استخدام الصفحة الرئيسية للموقع كصفحة هبوط في الحملات الإعلانية أو أي من طرق الترويج الأخرى.
وليس علي الدخول إلى لوحة تحكم سنديان إلا عندما أريد إجراء تعديلات على المحتوى أو التصميم، أما محادثات العملاء والزوار ورسائلهم، فيمكنني الاطلاع عليها من زيتون، وسيصلني إشعارات على البريد الإلكتروني بكل استلام وكل رسالة، وهذا يمكنني توفير الوقت والجهد.







اترك تعليقك