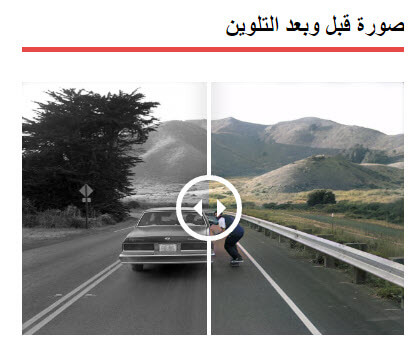
قد يكون إظهار الصور قبل وبعد التعديل في موقع الووردبريس بطريقة تسمح للزائر بمقارنة الصورتين بسهولة مفيدًا في الكثير من الأحيان، خاصَّة في المقالات والشروحات التي توضح مدى تأثير شيء ما على شيء آخر، مثل المقالات التي تحوي صورًا توضح مدى تأثير الزمن على أماكن معينة، وشروحاتِ تلوينِ الصور وإضافة مؤثرات عليها.

سنعرفك في هذه المقالة على مفهوم "صور قبل وبعد التعديل"، ونسلط الضوء على استخداماتها، ونشرح طريقة سهلة لإدراجها في محتوى موقعك، بحيث يمكن للزائر مشاهدة قسم من الصورة المعدلة والقسم الآخر من الصورة الأصلية مع إمكانية تحريك شريط تمرير لإظهار جزء أكبر من الصورة المعدلة أو الأصلية بحسب ما يريد، وذلك باستخدام إضافة Twenty20 Image Before-After.
مفهوم صور قبل وبعد التعديل
صور قبل وبعد التعديل في مواقع الويب هي عبارة عن عنصر واحد يضم صورتين، حيث تكون إحدى الصورتين أصلية والأخرى معدلة، أو إحداهما لشيء ما قبل تأثره بحدث ما، والثانية لنفس الشيء بعد تأثره بذلك الحدث. قد يكون الشيء الظاهر في الصورتين مكانًا أو إنسانًا أو أي شيء آخر.
لا تَظهَر الصورتين اللتين يتضمنهما عنصر صور قبل وبعد التعديل بنفس الوقت للزائر بالكامل، إنما يظهر جزء من الصورة الأولى وجزء من الصورة الأخرى، بحيث يشكل جزءا الصورتين معًا صورة كاملة واحدة، ويمكن للزائر أن يتحكم بمقدار الجزء المعروض من كلٍّ من الصورتين عبر تحريك شريط تمرير عموديًّا أو أفقيًّا.

استخدامات صور قبل وبعد التعديل
تُستخدم صور قبل وبعد التعديل في مختلف أنواع المواقع، بما في ذلك مواقع التسويق للمنتجات والخدمات، والمواقع التقنية، والمواقع العلمية، والمواقع التاريخية، والمواقع الإخبارية، وحتى في بعض المدونات الشخصية، إذ لا يوجد مجال إلا وتُستخدم فيه مقارنات بين الصور لتوضيح الفرق ومدى التأثير، سواءً أكان هذا التأثير إيجابيًّا أو سلبيًّا.
ومن الأمثلة على المواقف التي يكون استخدم صور قبل وبعد التعديل فيها مفيداً:
- في مجال التسويق: توضيح تأثير منتج التنظيف على مكان متَّسخ من خلال إظهار صورة قبل استخدام المنتج، وبعد استخدامه.
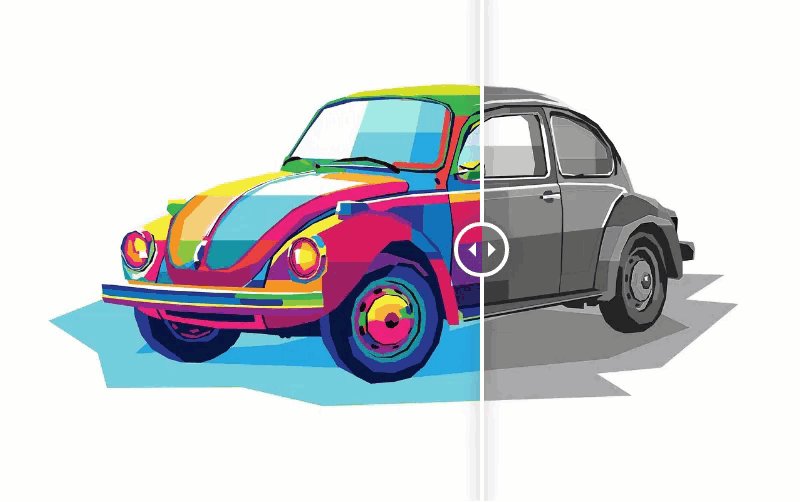
- في الشروحات التقنية: إظهار قدرة برنامج أو موقع على تلوين صورة بالأبيض والأسود، وذلك من خلال عرض صورة قبل التلوين، وصورة بعد التلوين.
- في المواقع الإخبارية: إبراز تأثير انتشار وباء في مدينة مكتظة بالسكان على عدد الناس والسيارات المتحركة في الشوارع.
كما توجد العديد من الحالات التي يكون استخدام صور قبل وبعد التعديل فيها أمرًا ذا فائدة كبيرة، سواءً في المجالات التي ذكرناها سابقًا، أو في مجالات أخرى، إذ إن هذه الخاصية تسهل عملية المقارنة التي يقوم بها الإنسان لاتخاذ القرارات، مثل قرار شراء منتج، أو استخدام موقع، أو تصديق التأثير الكبير للوباء على المدن.
إدراج الصور قبل وبعد التعديل باستخدام Twenty20
توفر لك إضافة Twenty20 Image Before-After إمكانية عرض الصور قبل وبعد التعديل بطريقة رائعة تعتمد على شريط التمرير لإظهار الصورة المعدلة والأصلية-، وذلك من خلال تنصيب الإضافة، ثم إدراج الكود المختصر الخاص بها، ثم إضافة بيانات إليه تُحدِّد الصور التي ستظهر، وطريقة عرضها، وما إلى ذلك. وسنشرح هذه الخطوات الرئيسية الثلاث بشكل مفصل، كل واحدة منها على حدة.
تنصيب إضافة Twenty20
يمكن تنصيب إضافة Twenty20 Image Before-After من خلال لوحة تحكم الووردبريس وذلك من خلال
- انقر على زر "أضف جديدًا" أسفل تبويبة "إضافات" في الووردبريس.
- اكتب اسم الإضافة (Twenty20 Image Before-After) في مربع البحث
- ابحث عن الإضافة في النتائج، ثم انقر على زر "التنصيب الآن" ليقوم ووردبريس بتنصيب الإضافة مباشرة على موقعك.
- بعد أن ينتهي النظام من عملية التنصيب، قم بالنقر على زر "تفعيل" ليتم تفعيل الإضافة على الموقع.
وللمزيد حول خطوات تنصيب إضافة بشكل عملي، راجع مقالتنا (كيف تقوم بتنصيب إضافة ووردبريس وتفعيلها على موقعك) التي شرحنا فيها بالصور طرقًا عدة يمكن استخدامها لتنصيب أي إضافات ووردبريس.
إضافة الكود المختصر
لا توجد إعدادات لهذه الإضافة بعكس العديد من إضافات ووردبريس الأخرى، ويمكنك البدء باستخدامها مباشرة بعد تفعيلها من خلال استخدام وظيفة الكود القصير (Shortcode) الخاص بها، إذ ليس لهذه الإضافة مكون يسمح بإدراج صور قبل وبعد التعديل عبر رفعها إلى الموقع وتحديدها باستخدام المكون فحسب.
تحتاج إلى إضافة الكود القصير وتوضيح القيم الخاص به في الصفحة أو المقالة التي تريد إدراج بداخل (صورة قبل وبعد التعديل)، وذلك من خلال فتح صفحة تحرير المقالة التي نريدها باستخدام محرر المكونات، ثم نتبع الخطوات التالية:
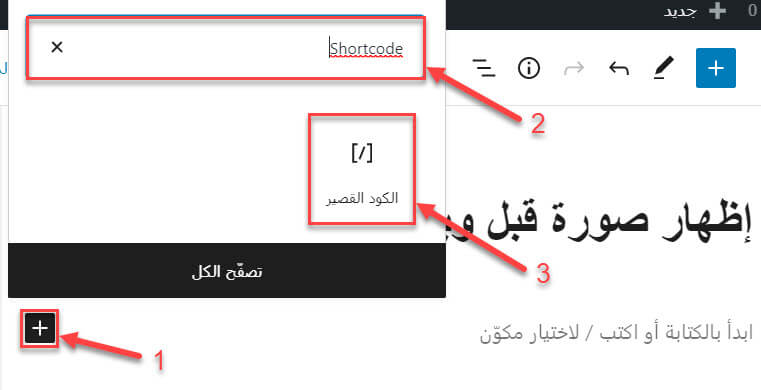
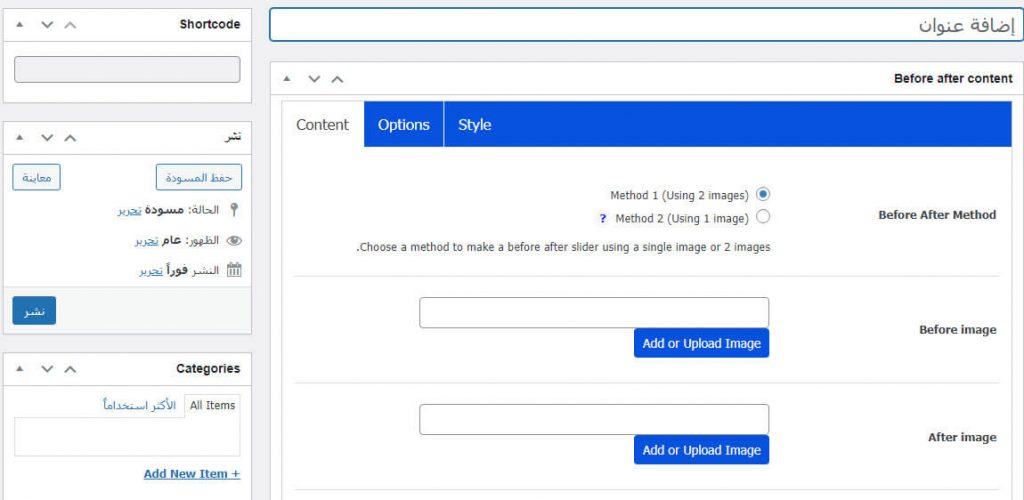
- سنذهب إلى محرر إضافة المكونات وإضافة مكون جديد (الكود القصير) ونقوم بإدراجه بداخل الصفحة المطلوبة

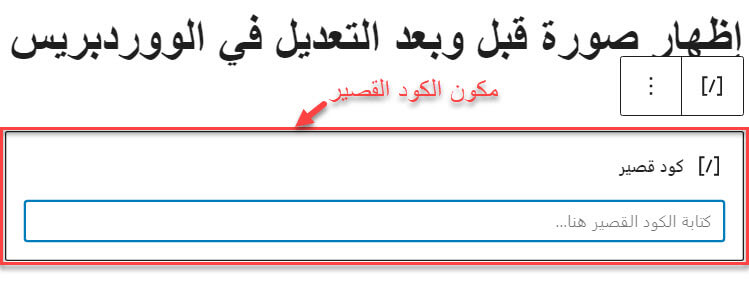
- بعد النقر على زر إضافة "الكود القصير"، سيتم إضافة المكون في الصفحة كما في الصورة التالية.

ثم نقوم بإدراج الكود القصير الخاص بإضافة Twenty20 Image Before-After وهو:
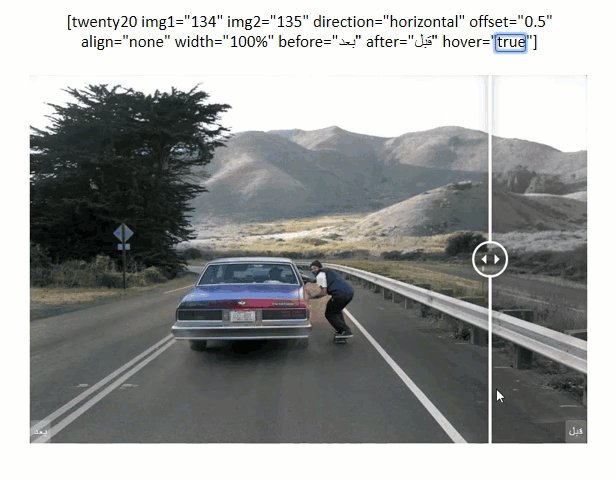
[twenty20 img1="" img2="" direction="" offset="" align="" width="" before="" after="" hover=""]
تثم ُضاف قيم الخصائص الموجودة في الكود القصير بين علامتي التنصيص الموجودتين بعد علامة يساوي (=) التي تتبع اسم الخاصية.
يضم الكود المختصر لإضافة Twenty20 Image Before-After تسع خصائص، وتأخذ كل واحدة منها قيمًا معينة، وتمثل شيئًا معينًا مرئيًّا للزائر، ونوضح فيما يلي القيم التي يمكن لهذه الخاصيات أن تأخذها وما تمثل كل واحدة منها:
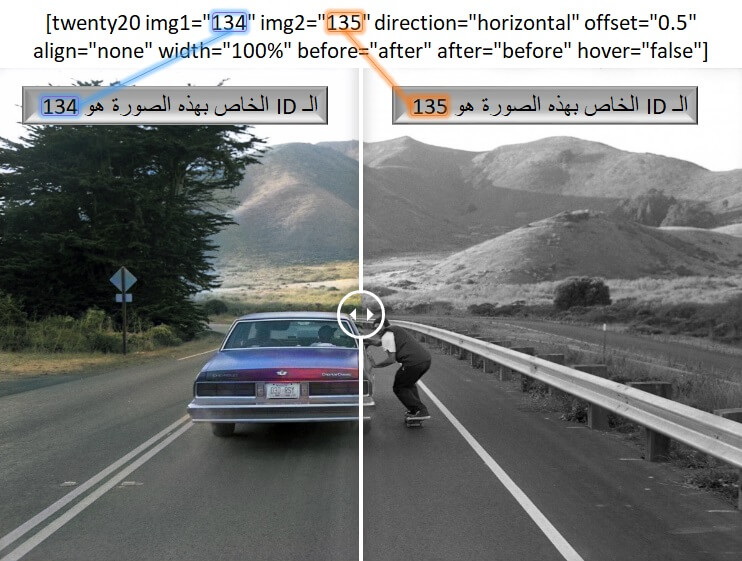
- img1: تأخذ هذه الخاصية الـ ID الخاص بالصورة التي تود إظهارها على اليسار أو في الأعلى تبعًا للطريقة التي تحددها لكيفية عرض الصورة قبل وبعد التعديل باستخدام خاصية "direction".
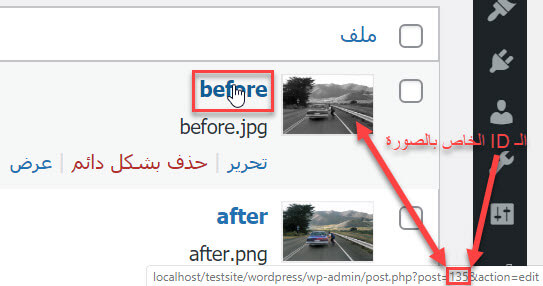
ويمكنك الحصول على ID أي صورة في الووردبريس من خلال الذهاب إلى مكتبة الوسائط، ثم وضع مؤشر الفأرة على الصورة المُراد معرفة الـ ID الخاص بها، ثم قراءة الرقم الموجود في الرابط الذي يظهر أسفل نافذة المتصفح، أو من خلال النقر على اسم الصورة وقراءة الرقم الموجود في الرابط الذي يُكتب في شريط المتصفح، والذي هو نفسه رابط الصورة.

05 - كيفية معرفة الـ ID الخاص بالصورة في الووردبريس
- img2: تأخذ هذه الخاصية الـ ID الخاص بالصورة التي تريد أن تظهرها على اليمين أو في الأسفل، وذلك تبعًا لقيمة خاصية "direction".

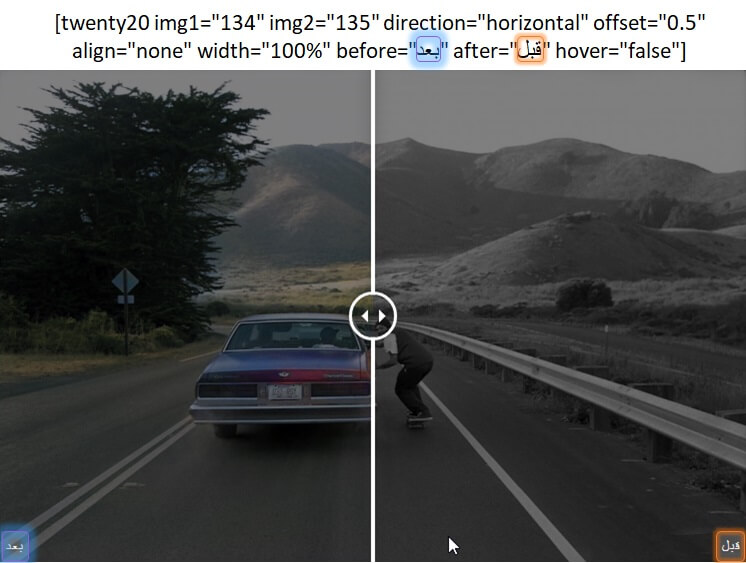
ملحوظة: لا يظهر الكود المختصر للزائر، إنما تظهر فقط الصورة قبل وبعد التعديل، وقد قمنا بتعديل الصورة السابقة والصور اللاحقة في هذه الفقرة لتوضيح ارتباط الكود المختصر الذي نكتبه في المحرر مع النتيجة التي يُظهرها الكود في الواجهة الأمامية للزائر.
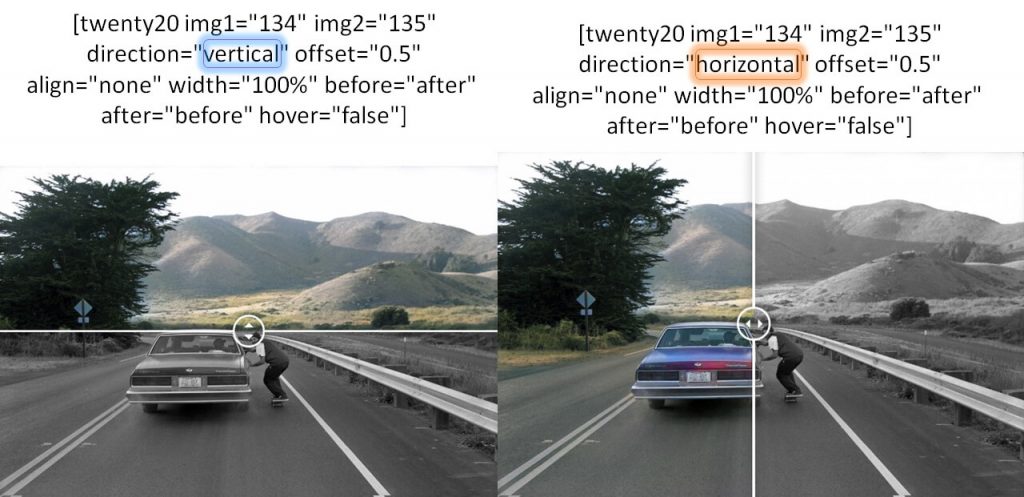
- direction: تحدد طريقة عرض الصورة قبل وبعد التعديل، ويمكن إسناد إحدى قيمتين إلى هذه الخاصية (vertical أو horizontal)، فعند إعطائها القيمة vertical ستظهر إحدى الصورتين في الأعلى والأخرى في الأسفل، وعند إعطائها القيمة horizontal ستظهر إحدى الصورتين على اليسار والأخرى على اليمين.

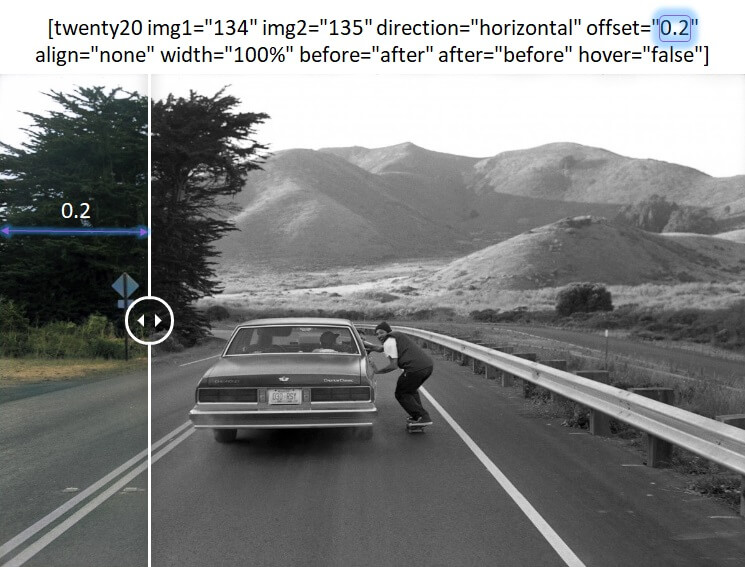
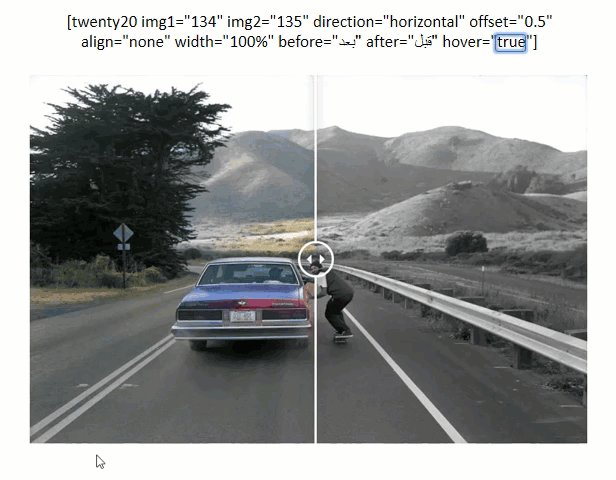
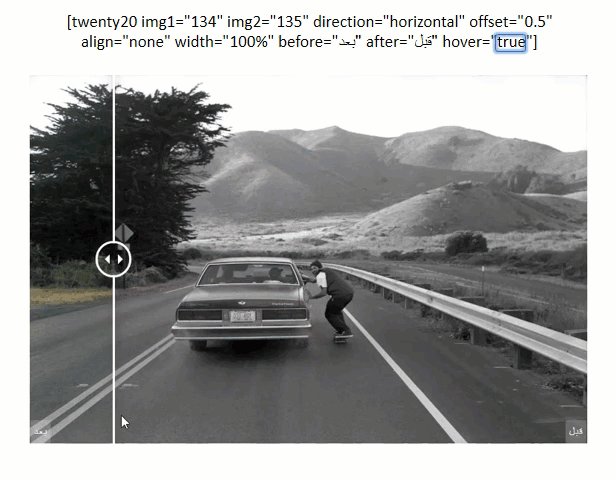
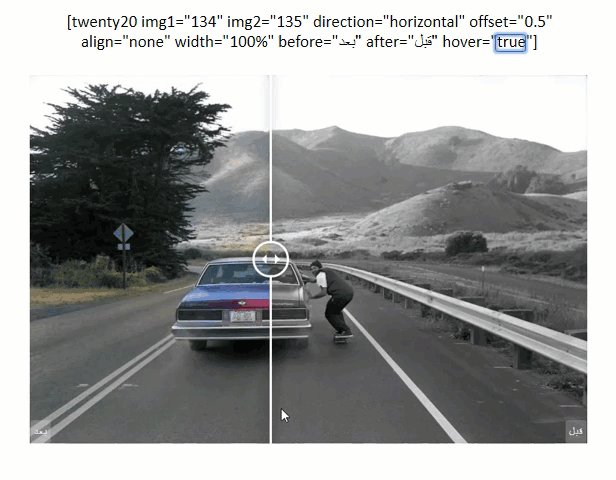
- offset: تمثل قيمة هذه الخاصية البعد الافتراضي لشريط التمرير عن حُرْف الصورة العلوي أو الأيسر عند تحميل الصفحة، أي أنها تتحكم بحجم الجزء الظاهر من الصورة الأصلية والصورة المعدلة، وهي تأخذ قيمًا بين (0) و (1)، بالإضافة إلى القيمتين (0) و (1)، حيث تعني الأولى منهما أن شريط التمرير سيكون في أقصى اليسار أو الأعلى، في حين تعني الثانية أنه سيكون في أقصى اليمين أو الأسفل.

- align: تحدد محاذاة الصورة قبل وبعد التعديل، أي هل ستظهر على اليمين أم على اليسار من العنصر الذي يحتويها، ويمكن أن تأخذ إحدى ثلاث قيم (none أو left أو right)، حيث تجعل القيمة left محاذاة الصورة إلى اليسار، بينما تجعل القيمة right محاذاتها إلى اليمين، في حين تحدد القيمة none المحاذاة تبعًا لخصائص العنصر الحاوي عليها (عادة ما تكون نفسها خصائص القالب).
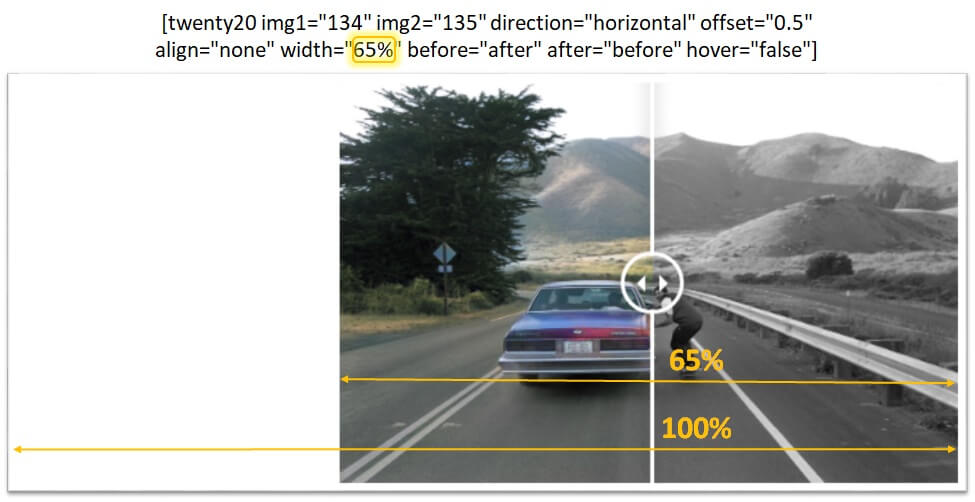
- width: تمثل قيمة هذه الخاصية عرض الصورة قبل وبعد التعديل، ويمكن إسناد إليها قيمة كنسبة مئوية أو كرقم بوحدة البكسل، حيث تكتب قيمتها على هذا الشكل (60%) أو (500px). تجدر الإشارة إلى أن إعطائها القيمة "100%" يعني أن عرض الصورة سيكون بنفس عرض العنصر الذي يحتويها، ويمكن -نظريًّا- أن تأخذ هذه الخاصية قيمة أكبر من 100% (150% على سبيل المثال).

- before: تأخذ قيمة نصية بالعربية أو الإنجليزية أو غير ذلك من اللغات، ويَظهر النص الذي يُسند إليها في أعلى يمين الصورة إذا أخذت خاصية direction القيمة vertical، وفي أسفل يسار الصورة إذا أخذت القيمة horizontal. يظهر النص فقط عندما يكون مؤشر الفأرة على الصورة.
- after: تشبه هذه الخاصيةُ الخاصيةَ السابقة (before) في كل شيء ما عدا مكان ظهور قيمتها، حيث يظهر النص الذي يُسند إليها في أسفل يمين الصور دائمًا بغض النظر عن قيمة خاصية direction.

- hover: تأخذ إحدى قيمتين (True أو False)، وتحدد فيما إذا كان شريط التمرير سيتحرك لمكان مؤشر الفأرة عندما يمر على الصورة أم لا، فإذا تم إعطاؤها القيمة True، فإن شريط التمرير سيتحرك، وإذا تم إعطاؤها القيمة False، فإنه لن يتحرك، وسيتعين عندها على الزائر أن يقوم بتحريكه من خلال الضغط عليه، وسحبه، وإفلاته.

في حال كنت لا تزال تستخدم المحرر الكلاسيكي (Classic Editor)، ولم تنتقل بعد إلى استخدام محرر المكونات (Gutenberg Editor)، فإن طريقة استخدام هذه الإضافة لإدراج صور قبل وبعد التعديل ستكون أسهل بالنسبة لك، إذ سيظهر لك في صفحة التحرير زرٌ جديد باسم "Add Twenty20" بعد تنصيب الإضافة، ولإدراج صورة عليك فقط أن تتبع الخطوات التالية:
- انقر على زر "Add Twenty20".
- اختر الصورة قبل التعديل، والصورة بعد التعديل من النافذة التي تظهر، ثم انقر على زر "إدراج" (Insert).
- ستظهر نافذة تطلب منك تعبئة بعض الحقول، والبياناتِ المطلوبِ إدخالها هي نفسها قيم الخاصيات التي يجب إدخالها في الكود القصير في محرر المكونات. قم بتعبئة الحقول بالاعتماد على شرح الخاصيات الذي أوردناه سابقًا.
- قم الآن بالنقر على زر "إدراج كود قصير" (Insert Shortcode)، وسيتم إدراج الكود القصير الخاص بالإضافة، ولن تحتاج إلى التعديل عليه لإظهار الصورة قبل وبعد التعديل كما في محرر المكونات، لكن يمكنك فعل ذلك بالطبع إذا احتجت إلى تغيير إحدى الصورتين، أو قيم أية خاصيات أخرى.
إدراج الصور الشريط الجانبي أو تذييل الصفحة
تسمح لك إضافة Twenty20 بإدراج صور قبل وبعد التعديل في الشريط الجانبي (Sidebar) أو في منطقة التذييل (Footer) في حال احتجت، وذلك عبر استخدام ودجت (Widget). لفعل ذلك، قم بتطبيق الخطوات التالية:
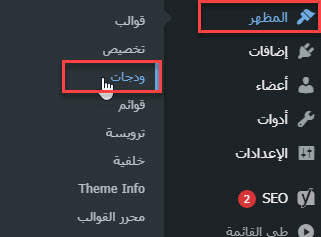
- انقر على "ودجات" (Widgets) من القائمة المنسدلة التي تظهر عند وضع مؤشر الفأرة على تبويبة "المظهر" (Appearance) الموجود في القائمة الجانبية في لوحة تحكم ووردبريس.

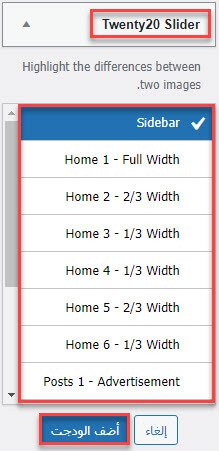
- في صفحة "ودجات"، ابحث عن "Twenty20 Slider"، ثم انقر عليه واختر المنطقة التي تريد إضافة الصورة قبل وبعد التعديل إليها (Sidebar أو Footer)، ثم انقر على زر "أضف الودجت" (Add Widget).

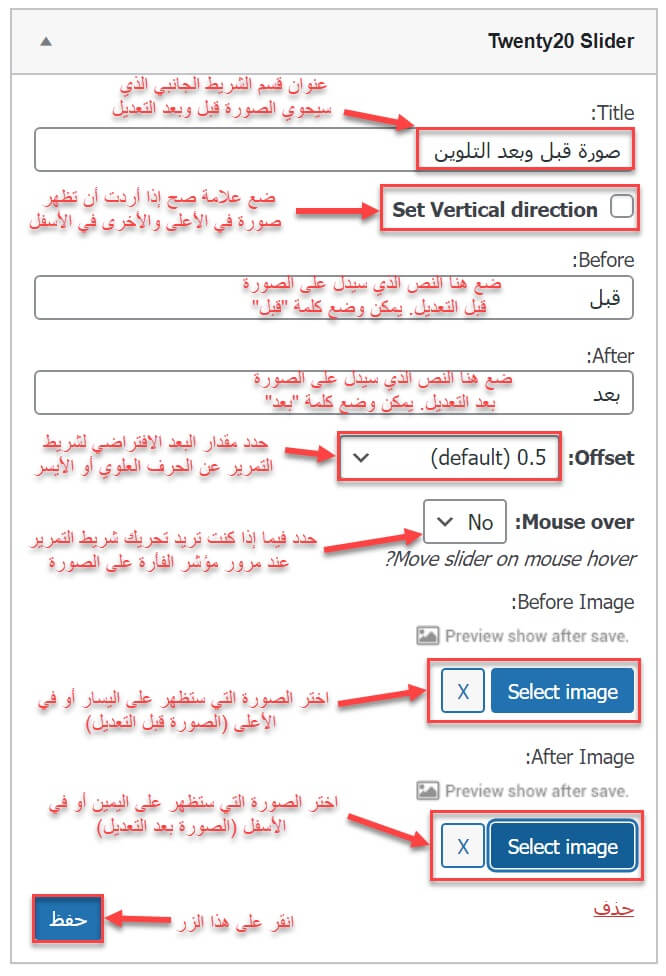
سيتم إضافة الودجت إلى المنطقة التي اخترتها. عليك الآن تعبئة الحقول الخاصة به، واختيار الصورة قبل التعديل والصورة بعد التعديل، ثم النقر على زر "حفظ".

انتقل الآن إلى الصفحة الرئيسية للموقع، ولاحظ كيف تمت إضافة الصورة قبل وبعد التعديل إلى المنطقة التي حددتها (الشريط الجانبي في هذا المثال)، وتبعًا للقيم التي أدخلتها.

إضافات أخرى لإنشاء صور قبل وبعد التعديل
بخلاف إضافة Twenty20 التي شرحناها في الأعلى، توجد العديد من المكونات الإضافية المجانية والمدفوعة التي توفر لأصحاب مواقع الووردبريس إمكانية عمل صور قبل وبعد التعديل، ومن أفضل هذه المكونات:
إضافة BEAF

توفر هذه الإضافة -التي يتوافر منها إصدارين أحدهما مجاني والآخر مدفوع- مزايا مشابهة لـ Twenty20، وتتفوق عليها في بعض الجوانب، إذ على سبيل المثال لن تحتاج إلى كتابة الكود القصير وتعديله بنفسك في محرر المكونات، حيث تمكنك هذه الأداة من إنشاء كود قصير من خلال تعديل بعض الإعدادات واختيار الصور المُراد عرضها، ومن ثم سيكون عليك فقط نسخ الكود ولصقه في المكان الذي تريد عرض الصورة قبل وبعد التعديل فيه.
وتشمل أهم الوظائف والمزايا الأخرى التي توفرها إضافة BEAF:
- إمكانية تغيير مظهر الصورة قبل وبعد التعديل، حيث يمكنك تغيير ألوان أجزائها، وغير ذلك.
- تستطيع إدراج عنوان ونص وصفي للصورة من أجل تعريف الزائر بما تقوم بتوضيحه.
- يمكنك عمل معرض من عمودين أو ثلاثة أعمدة أو أربعة أعمدة من الصور قبل وبعد التعديل.
- توفر تغيير عرض الصورة وارتفاعها، بالإضافة إلى إمكانية محاذاتها للوسط أو اليمين أو اليسار.
- يمكنك إظهار الصورتين المعدلة والأصلية بشكل متناوب تلقائياً، حيث يتحرك شريط التمرير بين حرفي الصورة دون الحاجة لتفاعل المستخدم معه (في الإصدار المدفوع فقط).
كما توجد العديد من الميزات التي توفرها إضافة BEAF والتي لم نقم بذكرها، لكن بإمكانك التعرف عليها عبر تثبيت الإضافة على موقعك الووردبريس المخصص للتجريب من صفحتها في متجر ووردبريس، وتجربة جميع الميزات المجانية فيها دون دفع أية أموال.
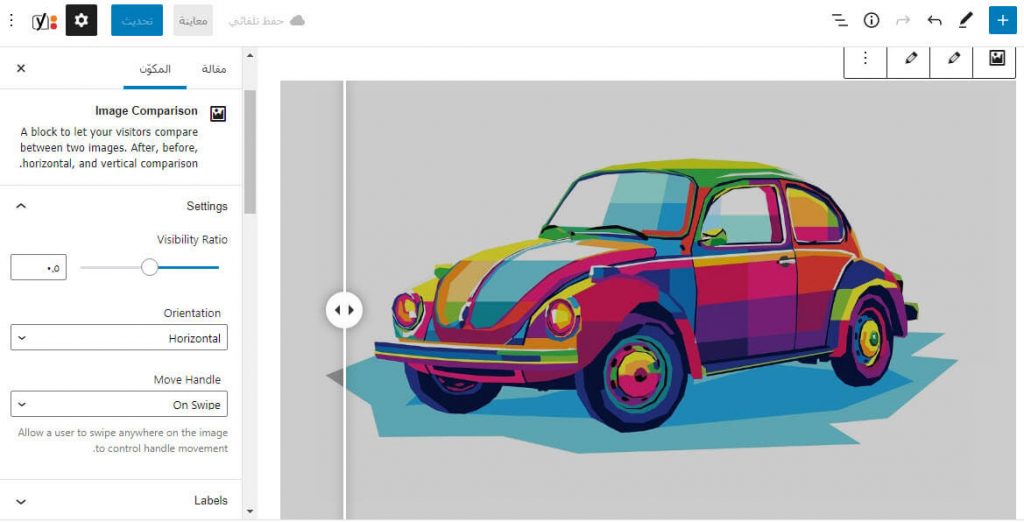
إضافة Image Comparison Block

يعد استخدام إضافة Image Comparison Block لعمل الصور قبل وبعد التعديل في ووردبريس من أسهل الطرق لأداء المهمة، ذلك لأنها بعكس كل من Twenty20 و BEAF توفر مكوناً يتم إضافته تلقائياً إلى محرر المكونات في الووردبريس بعد تنصيب وتفعيل الإضافة، أي أنك لن تحتاج إلى كتابة كود قصير، إنما فقط إضافة المكون إلى الصفحة، ومن ثم اختيار الصور وتحديد الإعدادات التي تراها ملائمة.
بالرغم من أن إضافة Image Comparison Block لا توفر خيارات عدة، إلا أنها تؤدي مهمة إدراج الصور قبل وبعد التعديل في صفحاتك على أكمل وجه، وبشكل مجاني تماماً. وتتضمن أهم الوظائف التي توفر الإضافة إمكانية القيام بها والميزات الأخرى تتمتع بها:
- إمكانية إضافة الصور إلى الصفحة باستخدام محرر المكونات، ومشاهدة النتيجة مباشرة في صفحة التحرير.
- القدرة على وضع شريط التمرير بشكل أفقي أو عمودي تبعا لما تريد، وتحديد الطريقة التي سيستطيع الزائر أن يحركه من خلالها.
- تستطيع تغيير كلمتَي "قبل" (Before) و"بعد" (After)، وكذلك لونهما ولون المستطيل الذي يحويهما (أي لون خلفية الكلمتين).
وللإضافة العديد من المزايا الأخرى التي يمكن أن تحتاجها لإظهار الصور قبل وبعد التعديل في موقعك بشكل جذاب ورائع، وبإمكانك بالطبع تجربتها عبر تنصيبها على موقعك مجاناً من صفحتها في متجر إضافات ووردبريس.
وإلى هنا نكون قد انتهينا من شرح مفهوم صور قبل وبعد التعديل، وسرد استخداماتها، وشرح طريقة إدراجها في المقالات والصفحات والشريط الجانبي وتذييل الصفحة في الووردبريس عبر استخدام إضافة Twenty20 Image Before-After، وقد أشرنا كذلك إلى إضافات احترافية أخرى توفر إمكانية أداء المهمة.






اترك تعليقك