قد تتفاجأ بوجود صور في موقعك معطوبة أو مكسورة (Broken Images) أي أن الصور لا تظهر في الموقع مع أنك عندما قمت برفعها كانت صالحة وبجودة ممتازة، فما سر هذا الخلل المفاجئ!
وقد يخطر ببالك عندما ترى الروابط المكسورة للصور في موقع الويب الخاص بك أن هناك خلل أو بطء في عملية التحميل تحول دون ظهور الصور، لكن في الواقع هناك العديد من الأسباب الكامنة وراء الصور المكسورة.
في مقالتنا لهذا اليوم نستعرض أسباب حدوث مشكلة الصور المعطوبة وتأثيرها السلبي على الموقع، ثم نتطرق لكيفية حل المشكلة من خلال إضافات الووردبريس أو من خلال الأكواد البرمجية.

كيف تحدث مشكلة الصور المعطوبة
هناك العديد من الأسباب لعدم ظهور الصور في موقعك مثل تغييرات عناوين URL والامتدادات أو المسارات الخاطئة للصور وربما التغييرات في إعدادات الووردبريس نفسه، الأمر الذي يتسبب في عو ظهور الصور في الموقع وظهورها بشكل أيقونة كما يلي:

في الفقرات التالية نتحدث عن أسباب هذه المشاكل بتفصيل أكبر ونشرح كيفية حلها بعدة طرق:
1- تغييرات في عناوين URL
إذا قمت بتغييرات في عنوان URL سيتغير مسار الصورة ورمزها في كود HTML وإن لم تحدّث مسار الصورة فسوف تظل تشير إلى العنوان القديم، وعندها يكون مسار الملف تالف وبالتالي تظهر الصورة معطوبة أو مكسورة.
2- امتدادات الصورة خاطئة
إذا تم رفع الصورة بامتداد JPG و تعريفها في كود HTML بامتداد PNG فعندها لن يتعرف المتصفح على الصورة ويمنع ظهورها وستظهر بشكل صورة مكسورة، فتنسيق الامتداد يؤثر على ظهورها، لذا تأكد من تطابق امتدادات و تنسيقات الصور بين الكود وبين الصورة نفسها.
3- مسار ملف الصورة خاطئ
عندما يتم عرض الصورة عادة يتتبع المتصفح مسار الملف الذي تتواجد فيه الصورة، وعند تغيير اسم الصورة أو نقلها لملف أو مجلد جديد سيختلف كود HTML الخاص بالصورة، أو ربما يكون هناك أخطاء إملائية عند إعادة التسمية والنقل تؤدي لأخطاء في الكود فلا تظهر الصورة.
4- تغييرات في إعداد الووردبريس
قد يكون السبب في الصور المكسورة هو إجراء بعض التعديلات على لوحة تحكم الووردبريس وتغيير القيم الافتراضية فيه، وتحديد مسار تحميل مختلف للملف، أو يتم إجراء تغييرات في ملف التكوين wp-config.php وتغيير موقع تحميل الوسائط (media upload location)
ويمكنك في هذه الحالة تعديل التغييرات وإعادة القيم الافتراضية لوضعها من خلال الوصول للملف من داخل لوحة تحكم الاستضافة وجعل الوسائط تخزن في موقعها الافتراضي وهو wp-content/uploads ضمن المجلد الجذر لموقعك كما يلي
define( 'UPLOADS', 'wp-content/uploads' );
5- نقل صفحة أو منشور لمكان جديد
إن تغيير أو نقل صفحة أو منشور لمكان جديد في الووردبريس من المحتمل أن يؤدي لفقد النظام القدرة على تتبع مكان الصور والملفات الموجودة في الصفحة، ومع أن الإصدارات الحديثة في الووردبريس يمكنها تلافي هذا الخطأ، إلا أنه يعد أحد الأسباب المحتملة لوجود الصور المكسورة في الموقع.
سلبيات وجود الصور المعطوبة في الموقع
1- إن محركات البحث تكره وجود أخطاء في المواقع وتسعى دائمًا لإظهار المواقع الجيدة في النتائج الأولى، فكلما زاد عدد الصور المكسورة لديك، زاد دفع موقعك إلى أسفل تصنيفات نتائج البحث، مما يؤثر سلبًا على السيو SEO الخاص بموقعك.
2- الروابط المكسورة في الموقع تفسد تجربة المستخدم فعندما لا تظهر الصورة أمام المستخدم قد يختار الخروج من موقعك أو متجرك الإلكتروني دون التفاعل بشكل كامل أو دون إكمال عمليات الشراء التي كان ينوي القيام بها، مما يقلل من نسبة التحويلات و المبيعات لديك.
3- وجود خطأ في رابط الصورة لن يساعد محركات البحث على فهرسة الصورة والتعرف عليها، فإن كنت تملك متجرًا تبيع من خلال المنتجات لن يستطيع العملاء الوصول إليك عن طريق بحث الصور في محرك البحث، لأن صورك لن تظهر بالأصل.
حل مشكلة الصور المعطوبة من خلال الإضافات المخصصة
قد تكون الخيارات المتاحة أمامك لحل مشكلة الصور المكسورة عديدة، كأنك تقوم باستبدال روابط هذه الصور بروابط أخرى صالحة، أو لربما تحذفها و ترفع صورًا جديدة، قد يبدو الأمر سهلاً لكن إذا كان لديك عدد كبير من الصور المكسورة سيكون الأمر مرهقًا ويحتاج للمزيد من الوقت والجهد، لذا هنا اخترنا لك مجموعة من الإضافات التي تساعدك على أداء هذه المهمة، دعنا نسردها لك.
إضافة Replace Broken Images
تتيح لك إضافة Replace Broken Images استبدال الصور المكسورة في الموقع بأخرى بشكل تلقائي بمجرد تنصيب الإضافة على الووردبريس، كما تمنحك خيار استبدال الصور بأخرى من اختيارك. وفي الجانب التطبيقي سنتطرق لشرح هذه الإضافة بشكل تفصيلي لذا تابع معنا القراءة.
إضافة PlaceHodor
تعتبر إضافة PlaceHodor من أسهل الإضافات المتاحة لإصلاح الصور المكسورة على موقعك، حيث تحاول الإضافة إنشاء حجم جيد ومناسب للصور المكسورة. يمكنك الاختيار بين استبدال الصور المكسورة بأخرى من صفحة إعدادات الإضافة أو من خدمات صفحات الويب التابعة للإضافة أو من مصدر خارجي.
إضافة Enable Media Replace
تمكنك إضافة Enable Media Replace من استبدال أي صورة أو ملف بطريقتين، الأولى تعتمد على تحميل صورة من نفس النوع الذي تريد استبداله ويتم الاحتفاظ بالأسماء والعناوين القديمة.
أما الطريقة الثانية تتيح لك استبدال الصورة بأخرى مع تحديث العنوان والرابط للصورة الجديدة بدلًا من البيانات القديمة. كما تمنحك الإضافة خيار التحكم في التنسيق المستخدم لعرض تاريخ التعديل.
معالجة الصور المعطوبة باستخدام إضافة Replace Broken Images
الآن سنشرح لك بشكل عملي ومفصل خطوات تنصيب واستخدام إضافة Replace Broken Images على موقع ووردبريس.
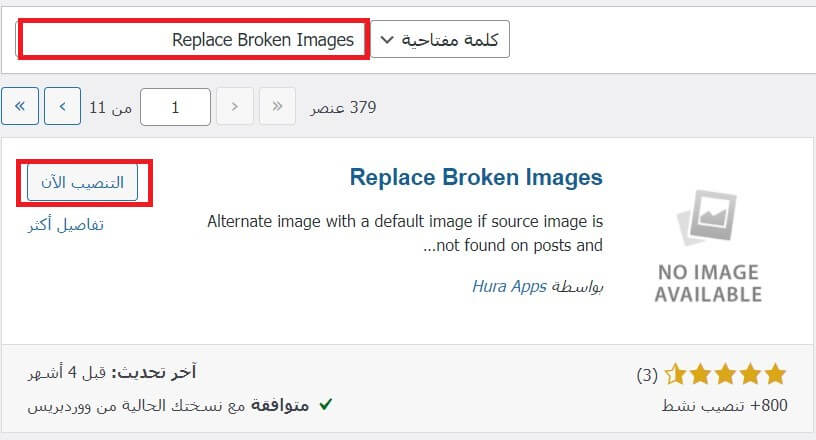
1- من خلال لوحة التحكم في موقعك انتقل إلى إضافات< أضف جديد ثم اكتب بخانة البحث اسم الإضافة Replace Broken Images.
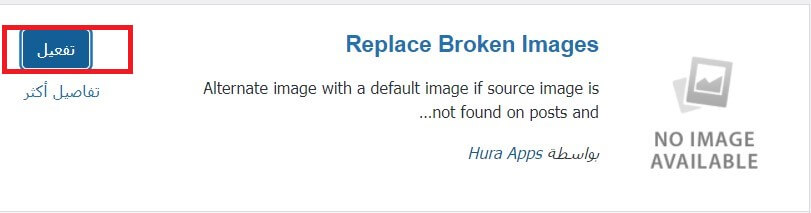
بعد العثور على الإضافة قم بتنصيبها وتفعيلها في الموقع من خلال النقر على زر التنصيب الآن ثم قم بالضغط على زر تفعيل الإضافة كما هو موضح بالصور التالية.


2- الآن بمجرد تفعيل الإضافة سوف يتم استبدال جميع الصور المكسورة لجميع المنشورات بشكل تلقائي دون أي تدخل منك بالصورة الافتراضية التالية:

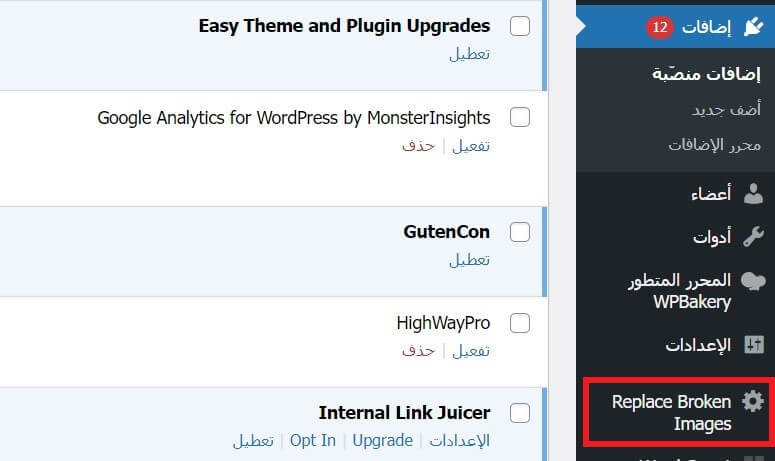
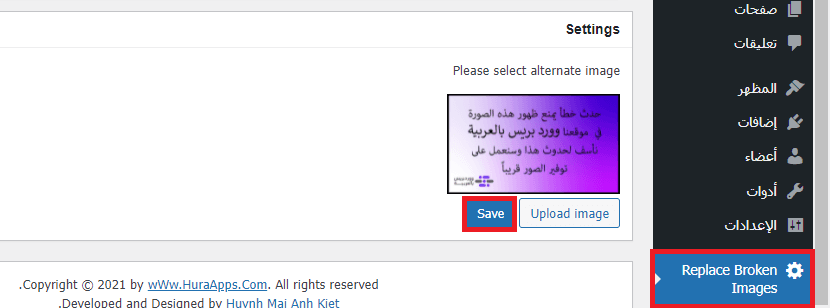
3- بعدها إذا كنت تفضل استبدال الصور المكسورة بصور أخرى من اختيارك، فانتقل إلى لوحة تحكم ووردبريس و اختر الإضافة Replace Broken Images.

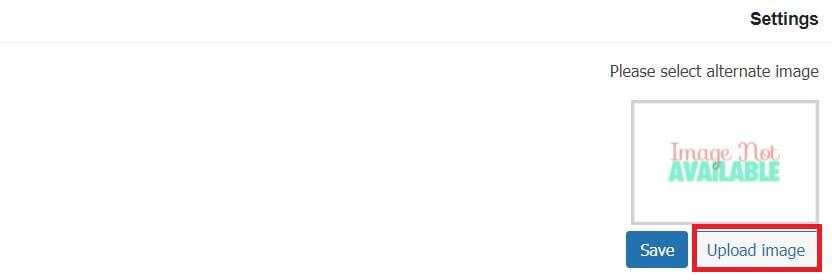
4- بعد الدخول لصفحة الإضافة من قائمة الإعدادات، انقر فوق خيار رفع صورة كما يلي:

5-بعدها حدد الصورة التي تريدها أن تظهر كصورة افتراضية بديلة لأي صورة معطوبة في موقعك.

بهذا سيكون بإمكانك التخلص من جميع الصور المعطوبة على موقعك واستبدالها بصورة أخرى أكثر تخصيصًا تختارها بنفسك بسهولة ريثما تعمل على حل المشكلة في الصورة الأصلية التي سببت ظهور المشكلة.

ملاحظة: يجب أن تعتمد هذا الحل بشكل مؤقت فقط وتعمل على التحقق من الصورة الأصلية المعطوبة من خلال التحقق من أنها لم تحذف من المصدر سواء كان هذا المصدر هو مكتبة الوسائط أو في المسار (wp-content\uploads) داخل مجلدات موقعك أو أي موقع آخر على الإنترنت، وبعدها عليك التأكد من أنها مضمنة بالموقع بالشكل الصحيح وبنفس الاسم والامتداد.
حل مشكلة الصور المعطوبة باستخدام الكود البرمجي
قد تكون المشكلة لديك في صورة أو اثنتين فلا تحتاج للإضافات أو ترغب باستخدامها، هنا نشرح لك كيفية استبدال الصور المكسورة بأخرى جيدة بشكل يدوي.
إن الصور التي لا يستطيع المتصفح العثور عليها تطلق حدث جافا سكريبت "error" يمكننا مراقبته والاستجابة لوقوعه. وبالتالي يمكن إضافة كود بسيط من أكواد جافا سكريبت (Javascript) إلى الموقع لحل هذه المشكلة.
لنفترض أن الصورة البديلة التي تود رفعها موجودة في الملف التالي :
/wp-content/uploads/2018/08/replace.png
يتيح لك هذا الكود البرمجي بعد إضافته إلى هيدر موقعك. كما شرحنا في المقال التالي. هذا سيؤدي إلى استبدال جميع الصور المكسورة بأخرى افتراضية وبشكل سريع.
$('img').error(function(){
$(this).attr('src', '/wp-content/uploads/2021/08/replace.png');
});
بالطبع عليك تغيير الجزء التالي من الكود (wp-content/uploads/2021/08/replace.png) واستبداله بناء على مسار الصورة التي تريد استخدامها كبديل للصورة المعطوبة في موقعك.
كما يمكن بدلاً من ذلك كتابة الكود التالي لإخفاء الصورة المعطوبة بالكامل:
// hide broken image
$("img").on("error", function() {
$(this).hide();
});
وهناك طريقة أخرى يمكنك القيام بها لحل المشكلة بالكود البرمجي وهي من خلال كتابة كود PHP التالي في الملف functions.php الخاص بالقالب المفعل على موقعك.
اقرأ أيضًا: ما هو ملف functions.php في ووردبريس وكيف تقوم بتحريره؟
function imgReplace() { ?>
<script>
$('img').error(function(){
$(this).attr('src', '/wp-content/uploads/2018/08/replace.png');
});
</script>
<?php }
add_action( 'wp_head', 'imgReplace' );
بهذا نكون وصلنا لختام مقالنا الذي شرحنا فيه كيفية معالجة الصور المعطوبة في موقع ووردبريس والذي شرحنا لك فيه سبب وقوع هذا الخطأ وكيفية حله من خلال استبدال هذه الصور بصور أخرى صالحة و بسهولة أو إخفاؤها من خلال الإضافات أو بالكود اليدوي.
ونؤكد لك أن خطوة فحص وإصلاح الصور المعطوبة في موقعك يعتبر خطوة هامة لا يجب عليك تجاهلها لأهميتها لكل من زوار الموقع ومحركات البحث على حد سواء.






اترك تعليقك