عادة ما تظهر جميع الروابط في المواقع الإلكترونية التي تُدار بواسطة نظام إدارة المحتوى ووردبريس بشكل افتراضي بنفس اللون الذي يُحدِّده قالب الووردبريس المُفعل في الموقع، لكنك قد ترغب في بعض الأحيان بتغيير ألوان الروبط لغرض ما متعلق بتناسق الألوان مع علامتك التجارية، أو تحسين الرؤية، أو غير ذلك.
لهذا يوفر لك نظام الووردبريس إمكانية تغيير ألوان روابط صفحات الموقع بطرق عدة تحقق لك غايات متشابهة ومختلفة حسبما تريد، وسنشرح لك في هذه المقالة العديد من هذه الطرق ليتسنى لك اختيار الطريقة المناسبة لك، كما سنشرح طريقة تغيير لون رابط محدد في إحدى صفحات الموقع.
تغيير ألوان الروابط عن طريق إضافة كود CSS مخصص
بما أن لغة CSS هي لغة التنسيق الأساسية المستخدمة في تكويد الووردبريس، فإنه يمكن استخدامها لتغيير تنسيقات ومظاهر العناصر في موقعك الإلكتروني بسهولة عن طريق إدخال كود مخصص مكتوب بها في الحقل المخصص لذلك في النظام.
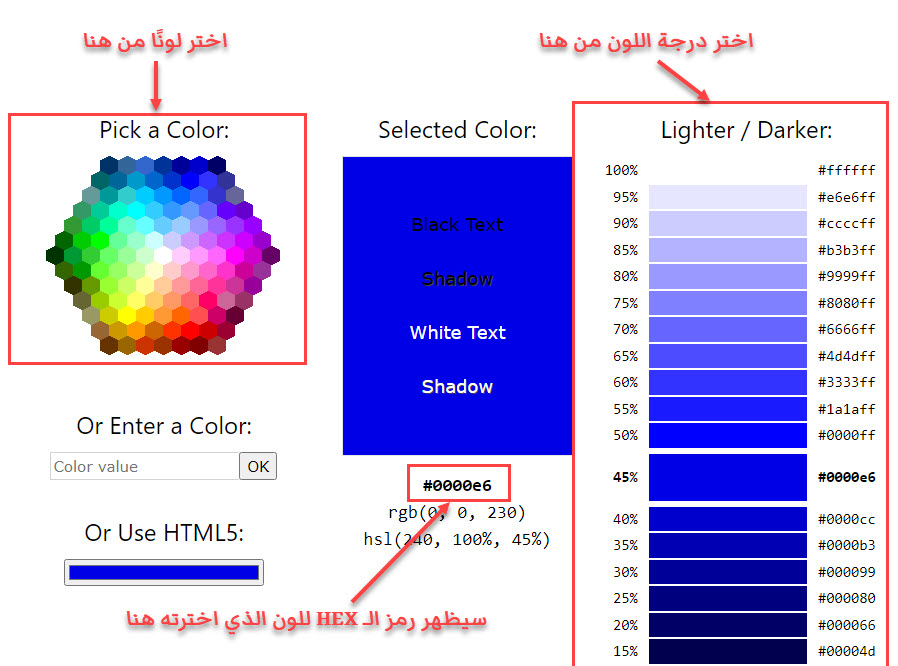
لتغيير ألوان جميع روابط موقعك الووردبريس عن طريق إضافة كود CSS مخصص، عليك أولًا أن تحصل على رمز Hex للون الذي تريد استخدامه كلون للروابط. يمكنك فعل ذلك من خلال إحدى أدوات انتقاء الألوان مثل أداة w3schools Color Picker التي تعمل من خلال المتصفح دون تحميل، إذ بعد اختيار اللون ودرجته، ستظهر لك رموزه تبعًا للعديد من الأنظمة، بما في ذلك نظام Hex الذي يكون رمز اللون فيه مشابهًا لهذا الرمز (0000ff#).

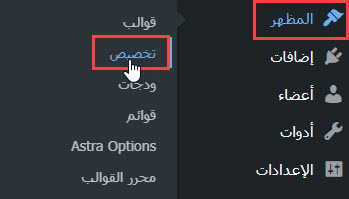
بعد الحصول على رمز الـ Hex للون الذي تريد استخدامه للروابط في موقعك، قم بالذهاب إلى أداة تخصيص الموقع من خلال وضع مؤشر الفأرة على خيار (المظهر) في القائمة الجانبية للوحة تحكم الووردبريس الخاصة بك، ثم النقر على خيار (تخصيص) في القائمة المنسدلة التي تظهر.

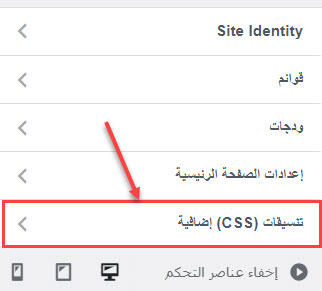
في صفحة التخصيص التي ينقلك المتصفح إليها بعد النقر على خيار (تخصيص)، ستجد في القسم الأيمن منها تبويبًا بعنوان (تنسيقات CSS إضافية)، قم بالنقر على العنوان (قد تضطر للتمرير للأسفل لإيجاده).

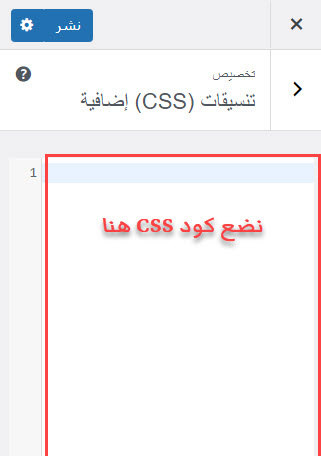
سيظهر لك تبويب يتضمن حقلًا يمكن إدخال نص فيه، ويمكنك أن تدخل هنا أي كود CSS صحيح ليتم تنفيذه وتطبيقه في جميع صفحات الموقع.

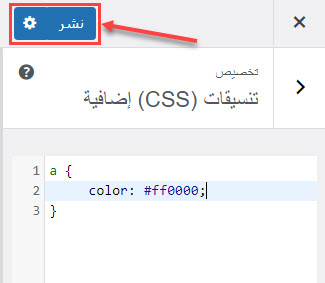
لتغيير ألوان جميع الروابط في موقعك، قم بإدخال الكود التالي في الحقل المخصص لإدخال كود CSS مخصص، لكن تأكد من استبدال كلمة (Hex) بالرمز الذي حصلت عليه من خلال أداة انتقاء الألوان w3schools Color Picker، أو أي أداة أخرى مشابهة.
a {
color: Hex;
}
بعد ذلك انقر على زر (نشر) لتطبيق الكود على جميع الروابط في جميع صفحات الموقع.

سيتم مباشرة تغيير ألوان الروابط في موقعك إلى اللون الذي حددته في كود الـ CSS، لكن التغيير لن يشمل فقط الروابط الموجودة في المقالة، بل أيضًا الروابط الموجودة في قائمة التنقل والشريط الجانبي والفوتر، وجميع أقسام الموقع الأخرى.
تغيير لون الرابط عند تمرير مؤشر الفأرة عليه
يمكن في بعض الأحيان أن ترغب بتغيير لون الرابط عند وضع مؤشر الفأرة عليه إلى لون محدد بدلًا من تغيير لونه في الحالة الطبيعية عندما لا يكون مؤشر الفأرة عليه، ويمكنك فعل ذلك عن طريق تطبيق نفس الخطوات الموجودة في الفقرة السابقة، لكن باستخدام هذا الكود بدلًا الكود الوارد في تلك الفقرة مع استبدال كلمة (Hex) برمز اللون الذي تريده.
a:hover {
color: Hex;
}
لاحظ أن الكود السابق يختلف عن الكود الموجود في الفقرة السابقة بوجود نقطتين فوق بعضهما وبعدهما كلمة (hover) بعد الحرف a الذي يشير إلى الروابط في الموقع، وتُعلِم هذه التركيبة المتصفح أن يطبق التنسيقات الموجودة بين القوسين التاليين (في هذه الحالة تغيير لون الرابط) عندما يمر مؤشر الفأرة على الرابط.
تغيير ألوان الروابط من خيارات التخصيص
تسمح الكثير من قوالب الووردبريس بتغيير ألوان الروابط من خلال الخيارات في صفحة التخصيص، حيث ستجد خيارًا يسمح لك بانتقاء اللون الذي تريده ليتم تغيير ألوان روابط موقعك إليه دون الحاجة إلى استخدام أي أدوات أخرى، أو كتابة أية أكواد.
يختلف المكان أو التبويب الذي ستجد فيه الخيار الذي يغير ألوان الروابط، ذلك لأن مطور القالب يحدد مكانه، ويمكنه أن يضعه بأي تبويب يريد وبأي اسم يختاره، لكنك في كثير من الأحيان ستجد الخيار ضمن تبويب الألوان الذي بدوره قد يكون محتوى ضمن تبويب آخر.
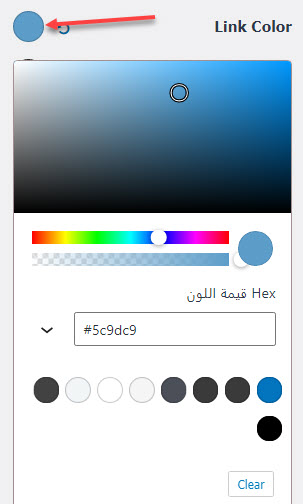
إذا كنت تستخدم قالب Astra على سبيل المثال، يمكنك تغيير ألوان روابط موقعك الووردبريس من الخيارات الموجودة في صفحة التخصيص من خلال النقر على عنوان التبويب (Global)، ثم النقر على عنوان التبويب (Colors) من التبويبات التي تظهر، ثم اختيار اللون الذي تريده من خلال النافذة التي تظهر عند النقر في المكان المخصص بجانب عبارة (Link Color).

جدير بالذكر أيضًا أنه قد تجد خيارات أخرى متعلقة بألوان الروابط ضمن خيارات التخصيص الخاصة ببعض قوالب ووردبريس، بما في ذلك خيار لون الرابط عند تمرير مؤشر الفأرة عليه وما إلى ذلك.
تغيير لون رابط محدد في الووردبريس
عادة ما يكون من الضروري أن تتسق ألوان موقعك مع بعضها، وهذا يتضمن أن تكون ألوان الروابط في صفحات الموقع بنفس اللون، لكن من المحتمل أن تحتاج في بعض الأحيان إلى تغيير لون رابط معين لتمييزه في إحدى المقالات أو الصفحات التي تقوم بتحريرها، وسنشرح كيفية فعل ذلك في هذه الفقرة.
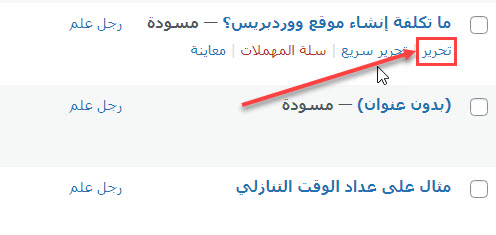
لتغيير لون رابط معين في إحدى تدوينات أو صفحات موقعك الووردبريس، انتقل إلى صفة التحرير الخاصة بالتدوينة أو الصفحة التي تريد تغيير لون رابط فيها. يمكنك فعل ذلك عن طريق النقر على كلمة (تحرير) التي تظهر أسفل عنوان التدوينة أو الصفحة في الصفحة التي تسرد التدوينات (صفحة كل المقالات أو الصفحات).

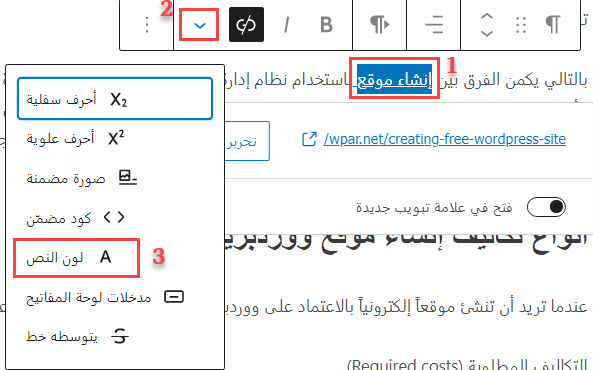
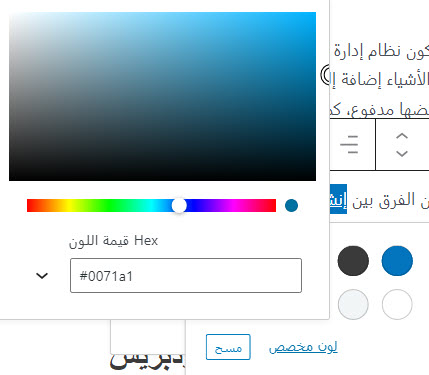
في صفحة تحرير المقالة، قم بحديد نص الرابط الذي تريد تغيير لونه بمفرده دونًا عن بقية روابط الموقع الإلكتروني، ثم انقر على السهم الموجود بجانب أيقونة إضافة رابط إلى النص، ثم انقر على خيار (لون النص) من القائمة المنسدلة التي تظهر.

ستظهر لك نافذة صغيرة تتضمن بعض الألوان التي تتناسب مع ألوان القالب، ويمكنك اختيار اللون الذي تريده منها، لكن في حال كنت تود اختيار لون محدد مخصص، يمكنك فعل ذلك من خلال النقر على عبارة (لون مخصص)، حيث ستظهر لك نافذة تمكنك من اختيار أي لون تريده.

بعد اختيار اللون الذي تريده، سيتم مباشرة تغيير لون نص الرابط إليه ضمن صفحة التحرير، وبعد حفظ التغييرات عبر النقر على زر (تحديث) سيظهر الرابط لجميع الزوار باللون الذي حددته.
جدير بالذكر أنه يمكنك تلوين مجموعات محددة من الروابط في موقعك الإلكتروني بالألوان التي تريدها عبر استخدام أكواد CSS، حيث يمكنك جعل على سبيل المثال ألوان روابط قائمة التنقل بلون أزرق، وألوان الروابط الموجودة في نص المقالة حمراء، وألوان روابط الفوتر سوداء، وألوان روابط الشريط الجانبي بنفسجية، إذ توفر لغة CSS مرونة عالية في تحديد الروابط التي ستُطبق التنسيقات عليها.
وإذا أردت معرفة المزيد حول لغة CSS وخيارات التنسيق التي توفر إمكانية القيام بها سواء للروابط أو باقي عناصر موقع الويب، يمكنك مراجعة مقالتنا (شرح HTML و CSS وكيفية استخدامهما وتعديل أكوادهما بشكل كامل) التي تحدثنا فيها عن الكثير من جوانب اللغة وإمكانياتها.
وإلى هنا عزيزي القارئ، نكون قد انتهينا من شرح العديد من الطرق العملية التي تسمح لك بتغيير ألوان الروابط في موقعك الإلكتروني الذي يعمل بنظام ووردبريس، ونشير في الختام إلى وجود طرق أخرى فعالة يمكن استخدامها لتغيير ألوان الروابط، إلا أننا أوردنا هنا أفضل وأسهل الطرق لأداء هذه المهمة، ويمكنك أن تستخدم الطريقة التي ترى أنها ملائمة ولا تسبب لك مشاكل في الموقع.
انضم لمجتمع عرب ووردبريس الأكبر عربيًا لدعم مستخدمي ووردبريس. من خلال المجتمع ستحصل على المساعدة اللازمة في إنشاء موقعك الووردبريس أو تخصيص متجرك على ووكومرس
زيارة منتدى عرب ووردبريس ←










اترك تعليقك